Визуальные тренды
Нестандартная типографика
Гигантизм, анимация, необычные начертания шрифтов — в ход идут все приемы, которые обратят внимание на текст. Кажется, минималистичные шрифты надоели и дизайнерам, и пользователям, поэтому в типографике тоже начался период экспериментов. Главное правило — чем неординарнее, тем лучше. Поэтому тренд получил название «wild typography», то есть «дикая типографика».
Анимация и скроллтеллинг
Смысл термина «скроллтеллинг» раскрывают две составные части названия: «scroll» — жест прокрутки экрана и «tell» — рассказ, повествование. Скроллтеллинг представляет собой анимированные иллюстрации, которые постепенно появляются и оживают при прокрутке экрана, становясь частью визуального повествования.
 Скроллтеллинг в лендингах Google. Источник
Скроллтеллинг в лендингах Google. Источник
Вызывающие цвета
Минимализм отходит на второй план. Дизайнеры, уставшие от стерильных интерфейсов iOS и неоморфизма, перейдут к чему-то яркому и дерзкому. Поэтому в 2022 году будет развиваться тренд на позитивный, оптимистичный и яркий дизайн.
 Работа из подборки «2021 Review» от Adobe Creative. Автор: 2021 Review. Источник
Работа из подборки «2021 Review» от Adobe Creative. Автор: 2021 Review. Источник
3D-графика
Объемные изображения перестали быть просто иллюстрациями, теперь они — часть функционала в интерфейсе. 3D-графика тоже перестает быть статичной, помогает лучше передавать ощущения и улучшать пользовательский опыт. Она становится частью элементов управления и помогает создавать целые 3D-туры:
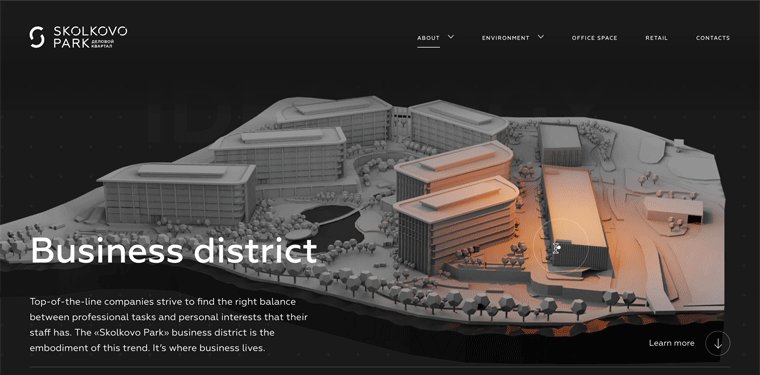
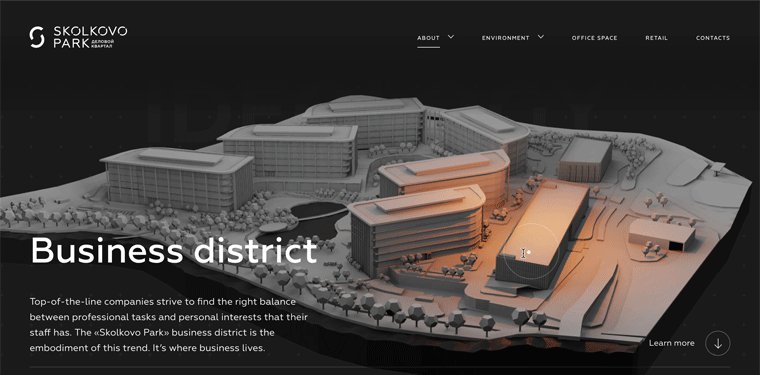
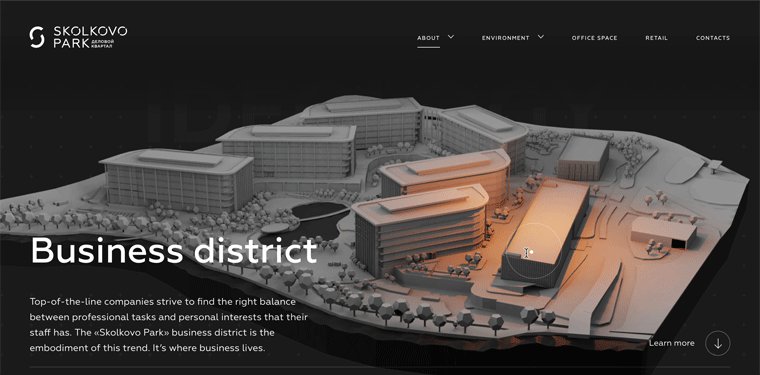
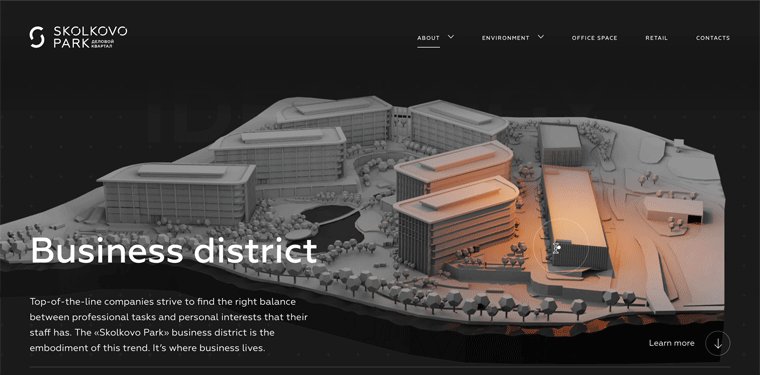
 Лендинг с ЗD моделью бизнес-центра «Сколково». Источник
Лендинг с ЗD моделью бизнес-центра «Сколково». Источник
Глассморфизм и новые текстуры
Тренд, который перейдет из 2021-го в 2022 год, — это глассморфизм, то есть имитация в интерфейсе эффекта прозрачного или матового стекла. Его отличительные черты:
- полупрозрачные плашки с тонкими бликами по краям;
- размытие фона под прозрачными элементами;
- многоуровневость интерфейса (элементы как будто наслаиваются друг на друга);
- яркие цветовые акценты и градиенты, которые заплывают под «стекло».
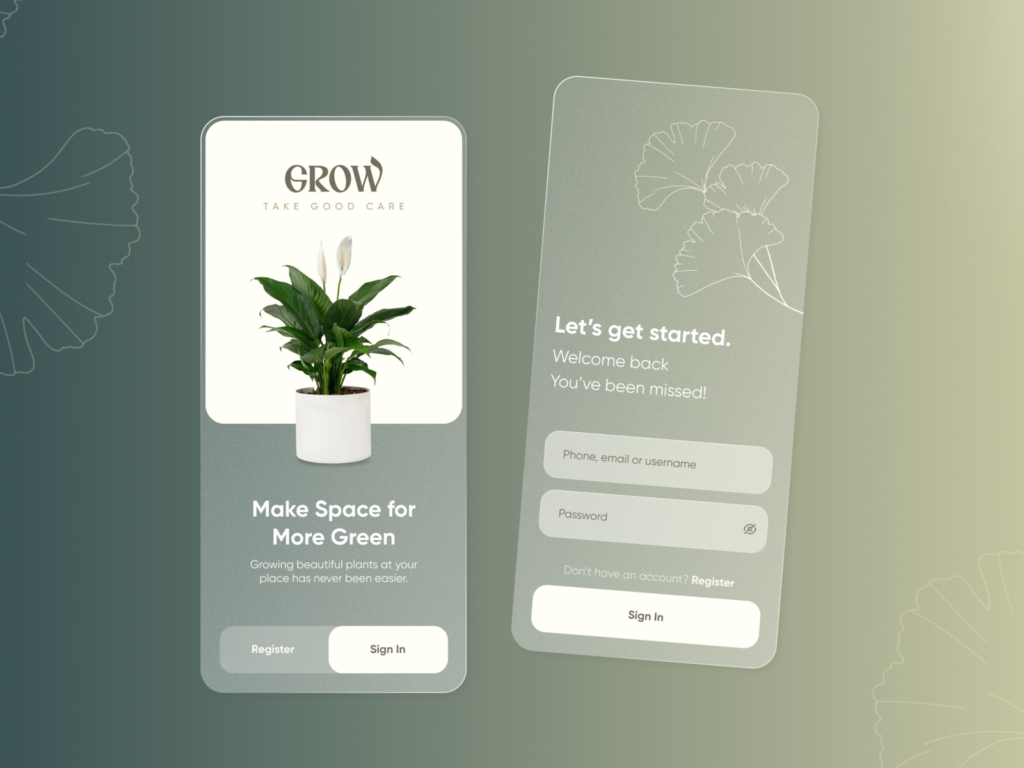
 Концепт приложения Shop Plant в стиле глассморфизм. Источник
Концепт приложения Shop Plant в стиле глассморфизм. Источник
Глассморфизм сформировался из неоморфизма — направления, которое называют «мягким дизайном»; от него глассморфизм позаимствовал многослойность, плавность, работу с тенью, светом и текстурами, но сконцентрировался на одной из них — на стекле.
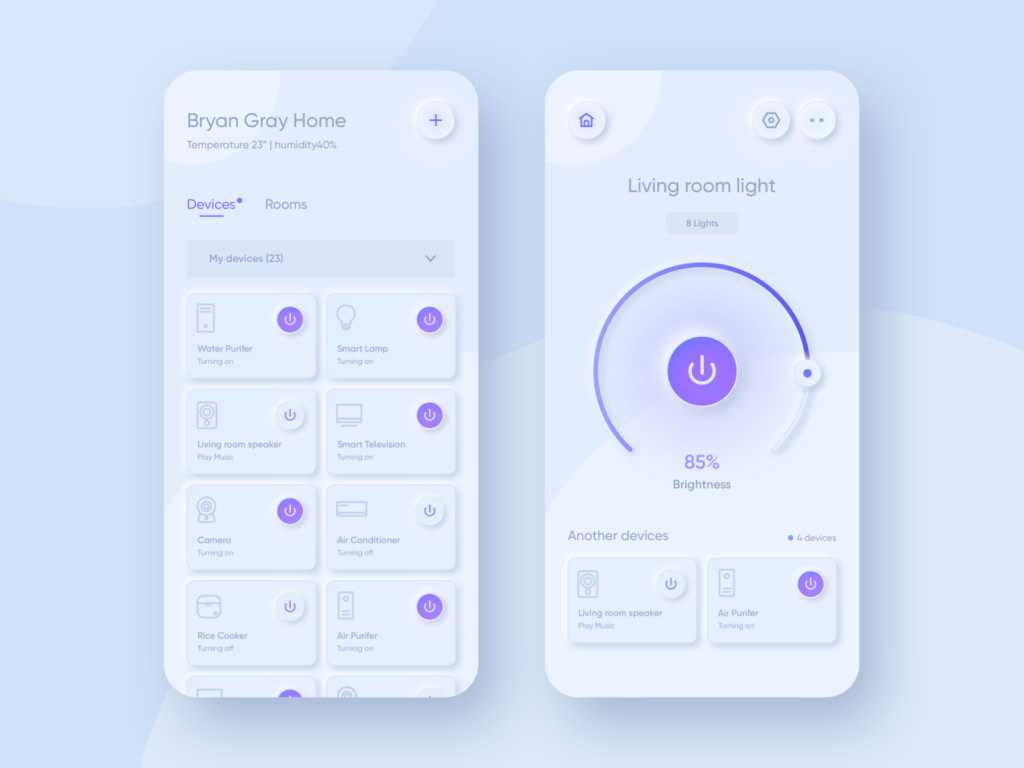
 Концепт приложения для умного дома. Источник
Концепт приложения для умного дома. Источник
В 2022 году дизайнеры продолжат развивать эту тенденцию, экспериментировать с текстурами и искать новые уникальные формы для интерфейсов: фарфор, мрамор, дерево, пластик, пробка и так далее.
 Глассморфизм в приложении Сбера. Источник
Глассморфизм в приложении Сбера. Источник
Изучите также
Кто такой UX/UI-дизайнер?
Адаптивные темы
В 2021 году вышла версия операционной системы Android 12 с динамичными цветовыми решениями. Теперь дизайнеры могут не только создавать темные темы, но и адаптировать их под предпочтения пользователя. Например, если на устройстве установлены обои в зеленых тонах, то интерфейс всей операционной системы подстроится под них и тоже станет зеленого цвета:
Презентация возможностей Android 12. Источник
C точки зрения разработки адаптивные темы пока тяжело поддерживать, поэтому в наступившем году мы узнаем, станет ли это решение популярным или от него откажутся. С другой стороны, это может быть экспериментальный тренд, который пока не будут применять в реальных продуктах, но с которым самим дизайнерам было бы интересно поработать. На Dribbble и Behance чаще начнут появляться интерфейсы популярных приложений в новых цветовых решениях.
 Редизайн Spotify. Источник
Редизайн Spotify. Источник
UX/UI-дизайнер с нуля до ПРО
профессия
UX/UI-дизайнер с нуля до ПРО
Делайте мир удобнее. Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. IT-компании ждут вас.
научиться
Функциональные тренды
Super app
Многие интерфейсы продолжат преобразование в super app, то есть многофункциональные приложения. Они объединяют несколько сервисов в один и помогают пользователям решать одновременно несколько задач. Например, в Яндекс.Go объединены сервисы Такси, Драйв, Транспорт, Еда, Лавка и Маркет. У всех сервисов был объединяющий фактор — это карта и логистика, когда кто-то перевозит что-то из пункта А в пункт Б.
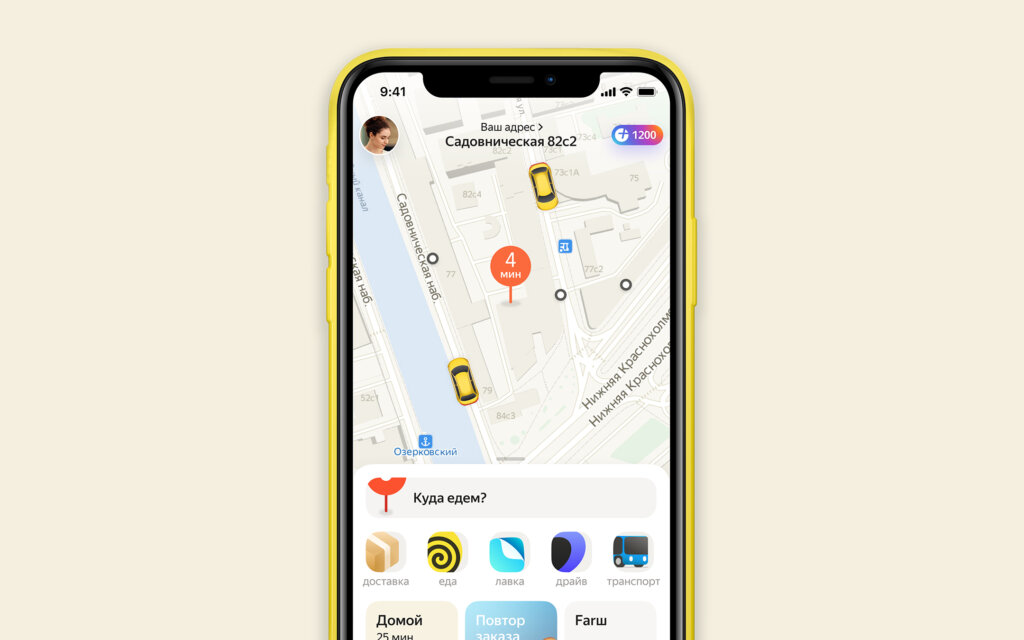
 Главная страница Яндекс.Go. Источник
Главная страница Яндекс.Go. Источник
Чтобы создавать удобные суперприложения, нужно прокачивать дизайн-мышление. Этот подход в первую очередь учитывает запросы пользователей и удобство решения, а технические и экономические возможности отходят на второй план.
Поэтому super app дают дизайнерам возможности для экспериментов и воплощения самых странных и невероятных идей. Особенно интересно разрабатывать новые продукты для стартапов, так как они могут позволить себе комбинировать сервисы любой направленности.
Продуктовый дизайн
Для работы в масштабных проектах уровня VK и Яндекс.Go дизайнерам необходимо делать упор на продуктовый дизайн, изучать, как устроены сервисы и мышление пользователя. Создать сервис, которыми пользуются миллионы, — это особая задача. В нем не место гигантскому тексту и другим излишествам; нужно, чтобы человек мог нажать кнопку и, например, заказать себе еду. В таких сервисах дизайнеру важно отмечать даже незначительные детали, которые задают настроение и формируют у пользователя впечатление от сервиса.
Например, таск-менеджер Asana создает положительное подкрепление у пользователей, которые закрыли очередную задачу. После нажатия кнопки «Завершить» на экране появляется анимация в виде единорога или йети. Добавление этой приятной и радостной функции стимулирует пользователей использовать платформу и закрывать задачи как можно чаще. Команда агентства INKTAP собрала целый адвент-календарь с фишками от Gmail, Slack, Airbnb, которые будут полезны UI/UX-дизайнерам.
Инклюзивный дизайн
Инклюзивность — это не только про людей, у которых возможности ограничены на всю жизнь. Уровень доступности устройств у каждого человека может быть временно ограничен. Если вы держите на руках ребенка, то можете использовать для управления только одну из рук.
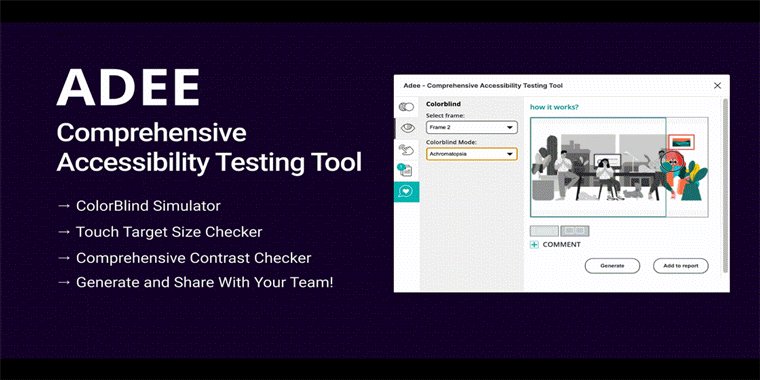
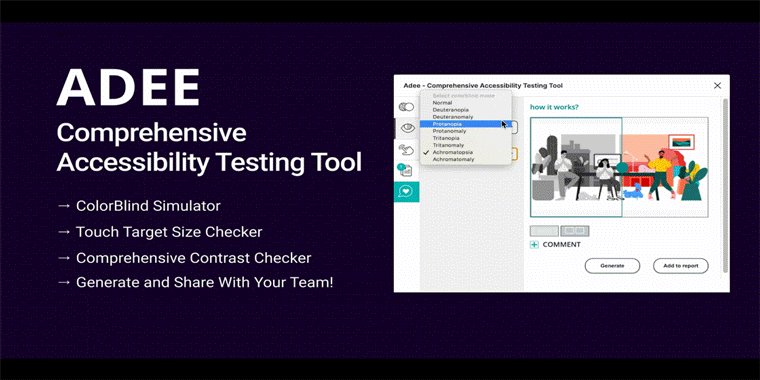
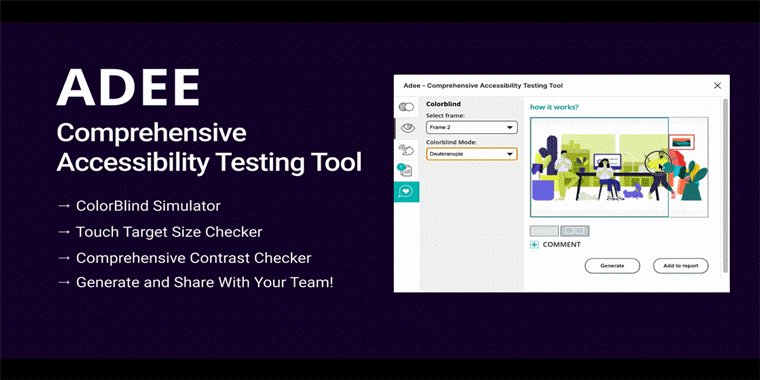
Инклюзивность нельзя назвать трендом, так как это правило хорошего тона, которое появилось в UI/UX-дизайне давно. Но сейчас есть общий социальный тренд, который в том числе коснулся дизайна интерфейсов. Например, для работы в Figma есть плагин Adee, который может проверять контрастность и цветовой спектр интерфейса. С его помощью можно, например, адаптировать цветовые решения для людей с дальтонизмом, посмотреть, как для них будут выглядеть интерфейсы и читаться тексты определенного цвета.
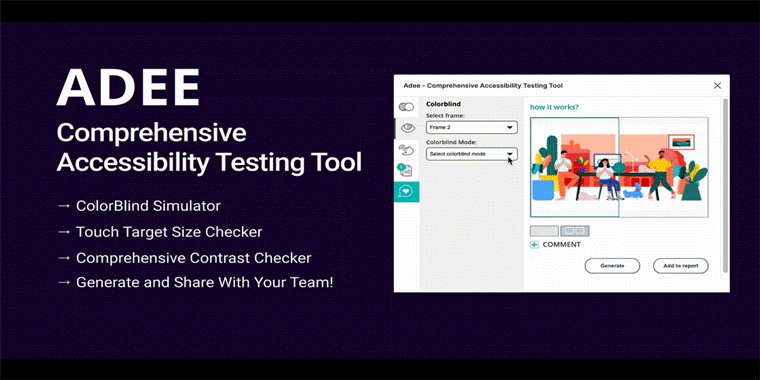
 Плагин Adee для Figma. Источник
Плагин Adee для Figma. Источник
Эксперименты с AR и VR
С 2021 года направление виртуальной и дополненной реальности не сильно изменилось, потому что сами технологии до сих пор доступны небольшому кругу людей. В направлении VR развиваются в основном игры, а значит, и игровые интерфейсы.
Главной проблемой в работе с VR-пространством остается глубина погружения, потому что аватар пользователя часто проваливается в текстуры, многие функции работают некорректно, и все это мешает поверить в реальность происходящего. Дизайнерам стоит взять на заметку эту проблему, изучать поведение людей в VR-пространстве, наращивать технические скиллы и искать решения в связке с разработчиками.
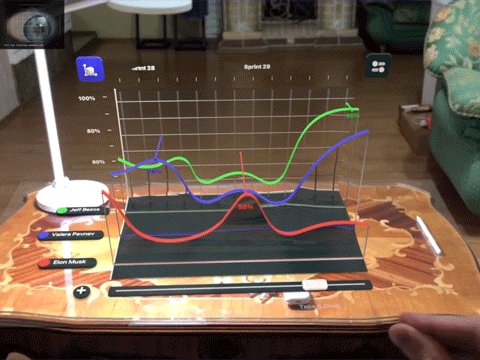
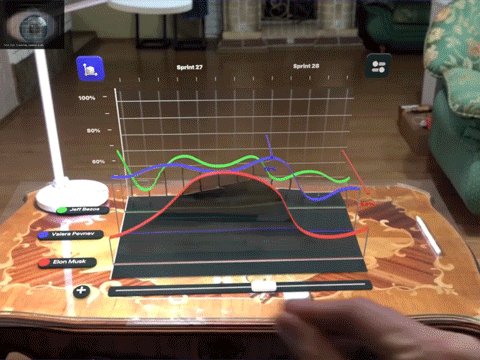
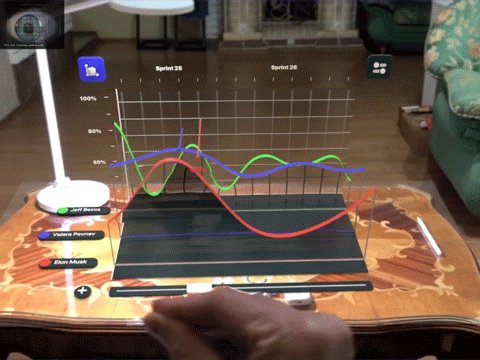
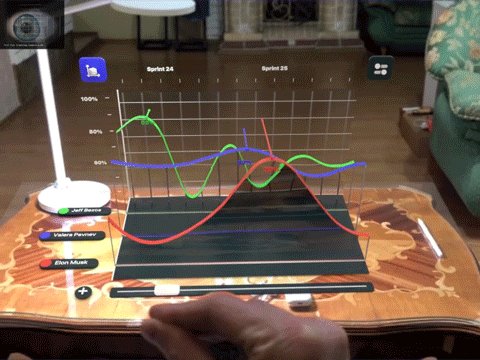
 Концепция AR-сервиса с функцией отслеживания взгляда. Источник
Концепция AR-сервиса с функцией отслеживания взгляда. Источник
AR тоже остается в поле экспериментов. Галереи современного искусства используют технологию как часть экспозиции или перформанса. Это интересно с точки зрения привлечения новой аудитории, которой интересно взаимодействовать с такими технологиями. Также AR может интегрироваться в издательскую индустрию — тогда в книгах появятся живые, анимированные изображения, как в фильмах о Гарри Поттере.
В целом, развитие AR-направления зависит от задач, которое оно сможет решать в будущем. Тот, кто придумает наиболее прагматичные и выгодные варианты, и станет трендсеттером в 2022 году.
профессия
UX/UI-дизайнер
с нуля до ПРО
профессия
UX/UI-дизайнер
с нуля до ПРО
Хотите делать мир удобнее и работать в IT-индустрии? Научитесь создавать интерфейсы приложений и сайтов без навыков программирования.
научиться