Приложение Figma не обязательно устанавливать на компьютер. Можно открыть веб-версию в браузере и работать в ней. В этом гайде мы покажем несколько простых шагов, с помощью которых можно создать эффект неоновой вывески.
Пошаговая инструкция
Чтобы создать шаблон, на главном экране выберите Drafts → Значок + → New design file:

На новом экране откроется пустое рабочее пространство:

Для тренировки можно выбрать стандартную фигуру. Например, Shape tools → Star:

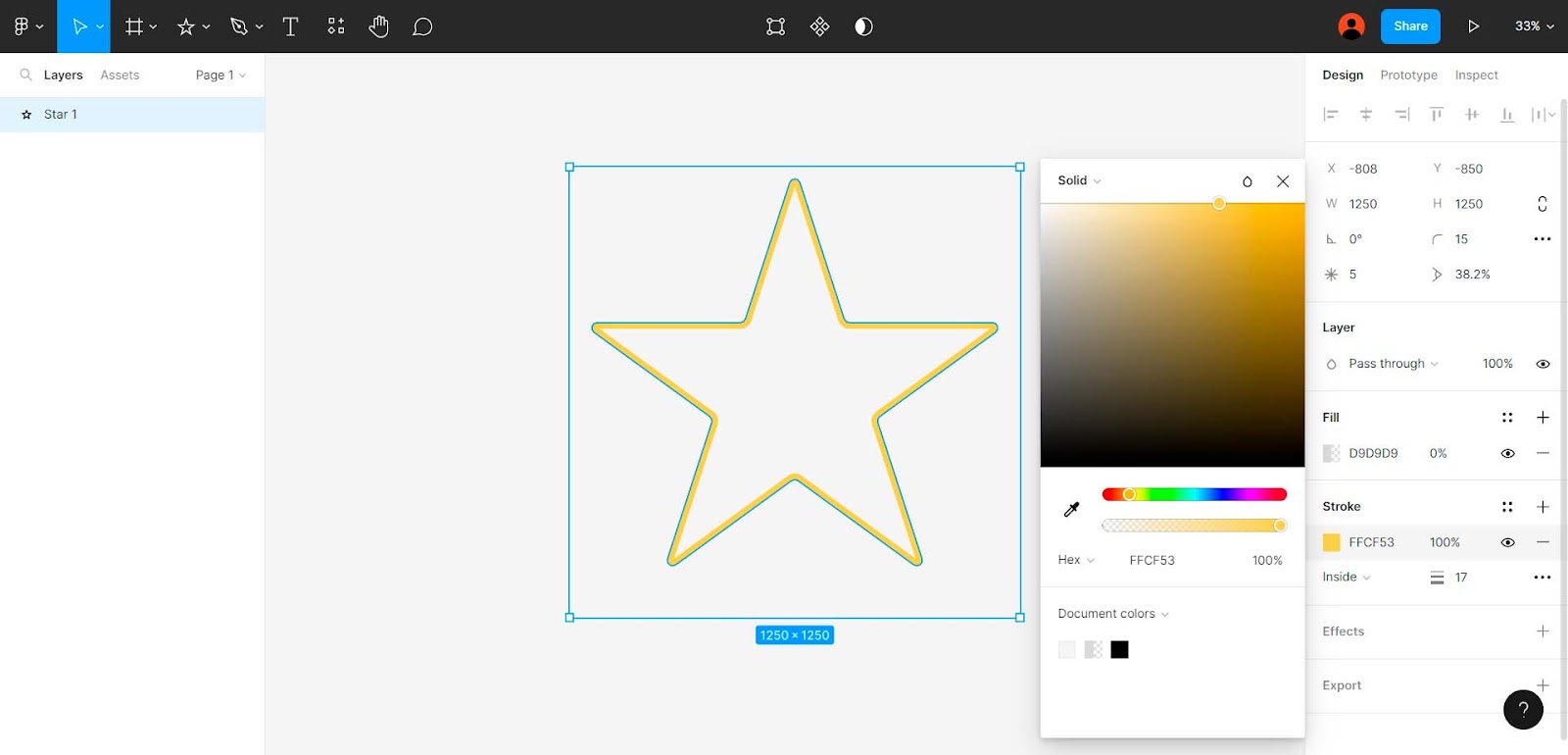
Изначально фигура будет черной, но цвет можно изменить в настройках справа, в блоке Stroke:

Для звезды давайте выберем желтый оттенок — #FFCF53. Чтобы создать эффект неоновой лампы, понадобится четыре копии этого объекта. У каждого и них будут свои настройки.

Читайте также:
Как сделать визитку в Figma
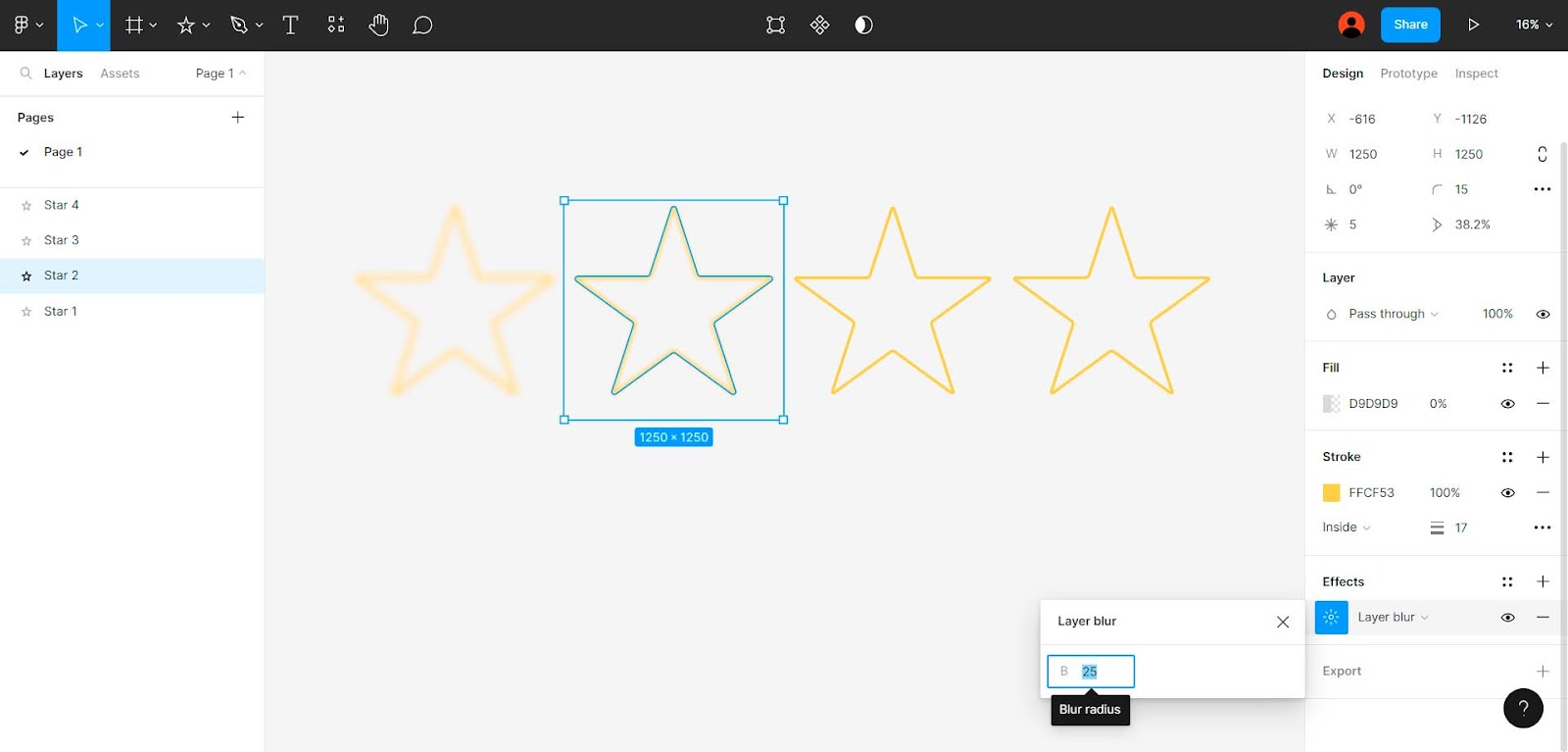
Первые три фигуры будут имитировать свечение неоновой лампы, поэтому понадобится эффект размытия из настроек справа: Effects → Layer blur:

Можно выбрать такие параметры размытия:
- для первой звезды — 50;
- для второй — 25;
- для третьей — 10.

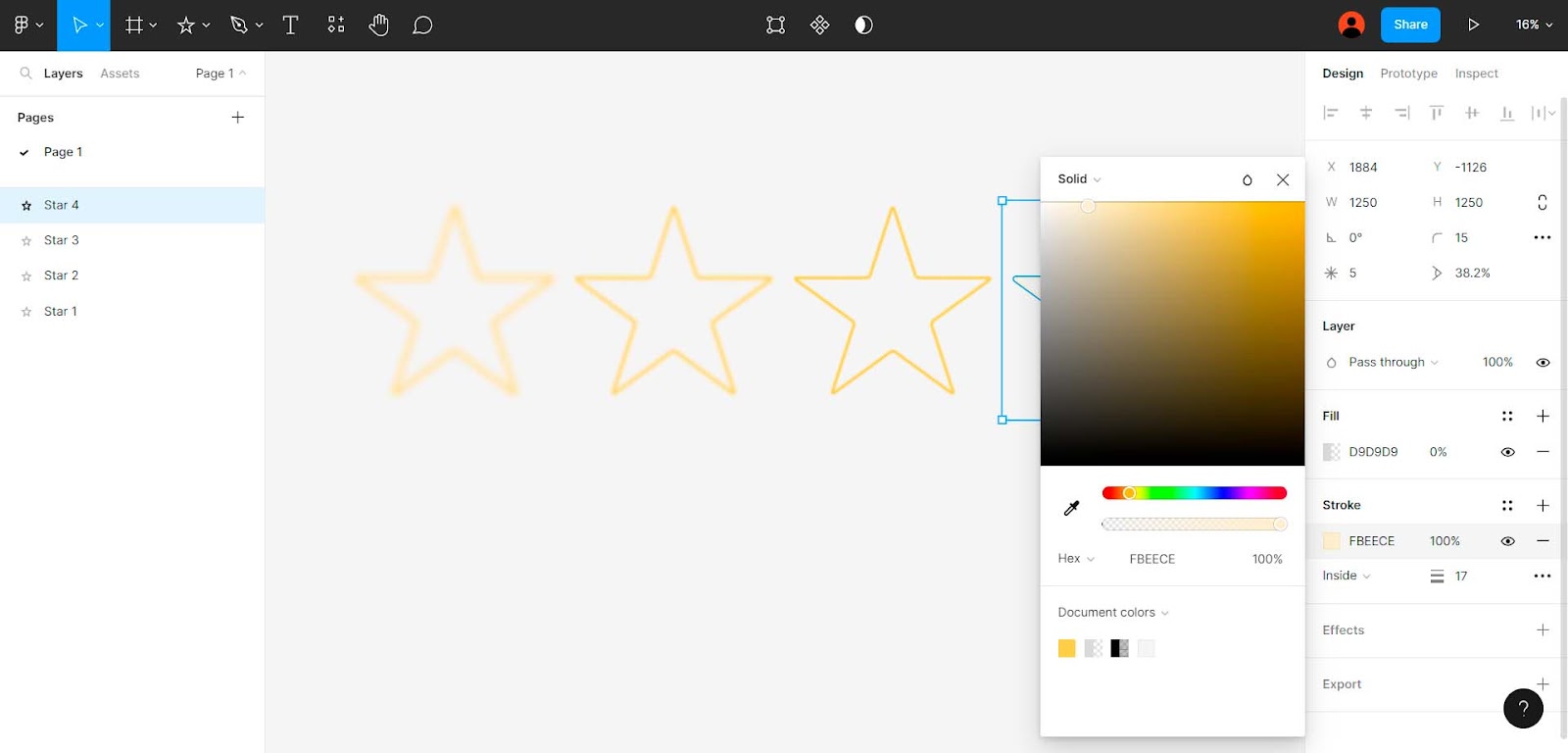
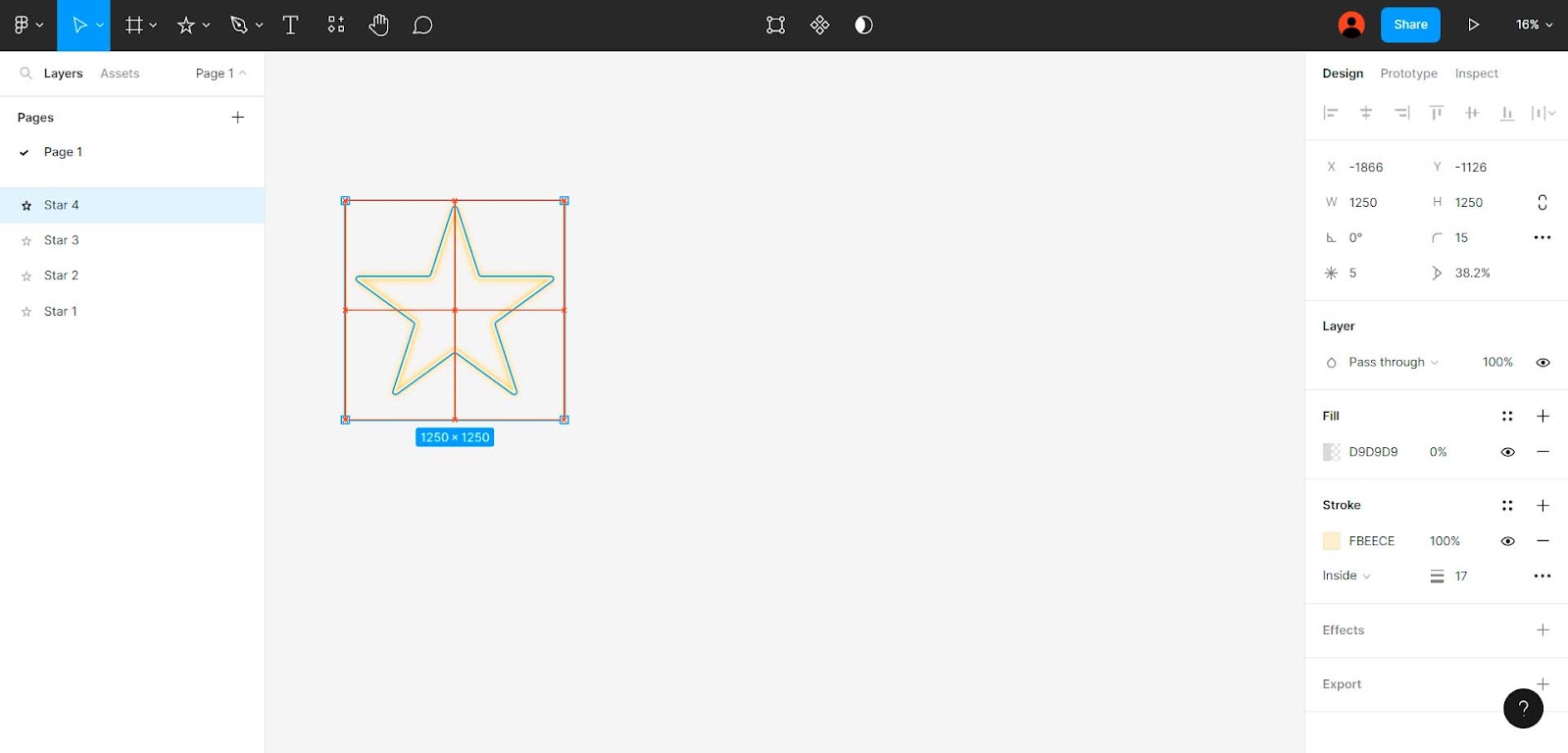
Последняя звезда будет имитировать каркас неоновой лампы, поэтому она должна быть максимально светлой. Например, подойдет светло-желтый оттенок #FBEECE:

Теперь эти четыре фигуры нужно наложить друг на друга. Снизу должен быть самый размытый слой, а впереди — светлый. Выровнять слои можно с помощью вспомогательных линий:

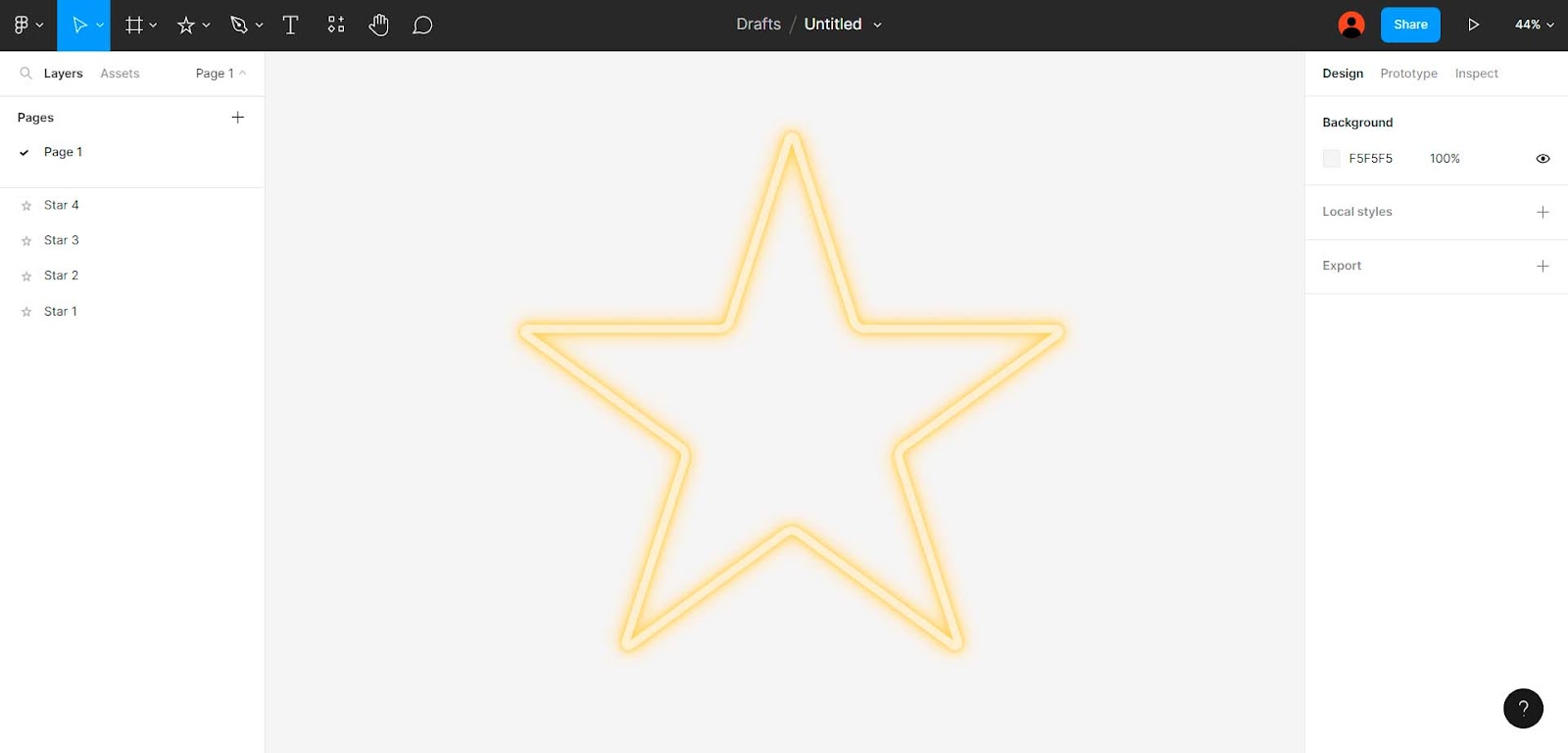
И в итоге мы получаем простую фигуру с эффектом неона:

Когда вы освоите простые эффекты, то со временем сможете делать более сложные и интересные проекты с неоновым эффектом:

 Источник
Источник
бесплатный мини-курс графический дизайнер с нуля
бесплатный мини-курс графический дизайнер с нуля
Пройдите тест и откройте доступ к урокам. Познакомьтесь за 3 дня с Illustrator и Photoshop, узнайте, что такое айдентика, создайте концепт бренд-дизайна и получите кейс для Behance. Бессрочный доступ к записям и комьюнити в Telegram и 4 полезных материала в подарок
Научиться