Как работают в команде UX\UI-дизайнер и разработчик
Дизайнер интерфейсов и фронтенд-разработчик по сути выполняют одну работу — создают внешнюю часть продукта. Просто они делают это на разных этапах:
- дизайнер проектирует интерфейс и делает его удобным, современным и продающим;
- разработчик реализует задумку дизайнера, используя логику и код.
К сожалению, бывают ситуации, когда коллеги внутри одной команды могут не слышать друг друга. Например, разработчик может не знать, что стоит за конкретным дизайнерским решением и зачем ему тратить время и ресурсы на то, что имеет простые альтернативы с тем же функционалом.
Если дизайнер просто подсмотрел решение у конкурентов и решил, что будет круто сделать также, то затраты на разработку не оправдают себя. Но если это взвешенное решение, которое уже протестировано и точно повлияет на бизнес-метрики, то важно донести эту информацию до разработчиков.
Чтобы общаться с разработчиками на одном языке, UX/UI-дизайнеру стоит разобраться в основах верстки:
- Изучить основы HTML и CSS, чтобы понимать, как прототип будет переносится в реальный продукт.
- Понять основы JavaScript, чтобы иметь возможность мыслить таким же образом, как разработчик.
При обсуждении острых вопросов важно аргументировать свои дизайн-решения. Я рекомендую придерживаться двух важных рекомендаций, чтобы добиться лучшего результата при обсуждении проблем между дизайном и разработкой:
- Не использовать дизайнерские термины. Лучше общаться с командой с точки зрения пользователя этого самого интерфейса.
- Если что-то невозможно реализовать с технической точки зрения, то важно узнать — почему. Вы сможете учитывать это при проектировании интерфейсов в будущем.
профессия UX/UI-дизайнер с нуля до про
14 месяцев
профессия UX/UI-дизайнер с нуля до про
Научитесь создавать понятные и узнаваемые интерфейсы, которые сделают жизнь тысяч людей проще и удобнее

Как правильно передать макет в работу
Если коммуникация между дизайнерами и разработчиками налажена, то макет можно передавать в работу. Но перед передачей файлов важно навести порядок в документе.
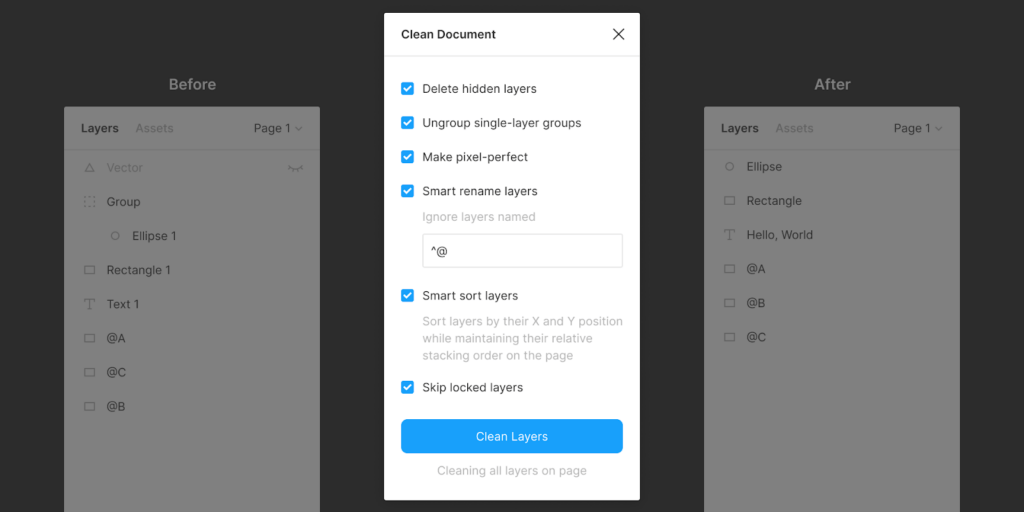
Удалите лишние слои, которые не понадобятся разработчикам
За время работы над прототипом в макете могут появиться скрытые слои, например, с неудачными вариантами экранов, от которых в итоге решили отказаться. Разработчикам они точно не понадобятся, но их наличие может вызвать вопросы и замедлить процессы работы.
Найти все скрытые слои и лишние элементы можно с помощью плагина Clean Document, который есть в открытом доступе в Figma Community.
 Источник
Источник
Создайте понятную иерархию слоев
Элементы лучше объединять в группы и вместо «Экран 1» и «Экран 2» выбирать для них понятные, устоявшиеся названия:
- Home Page — экран главной страницы сервиса.
- Sign Up — экран для авторизации.
- Profile — экран с профилем пользователя.
- Settings — экран с настройками.
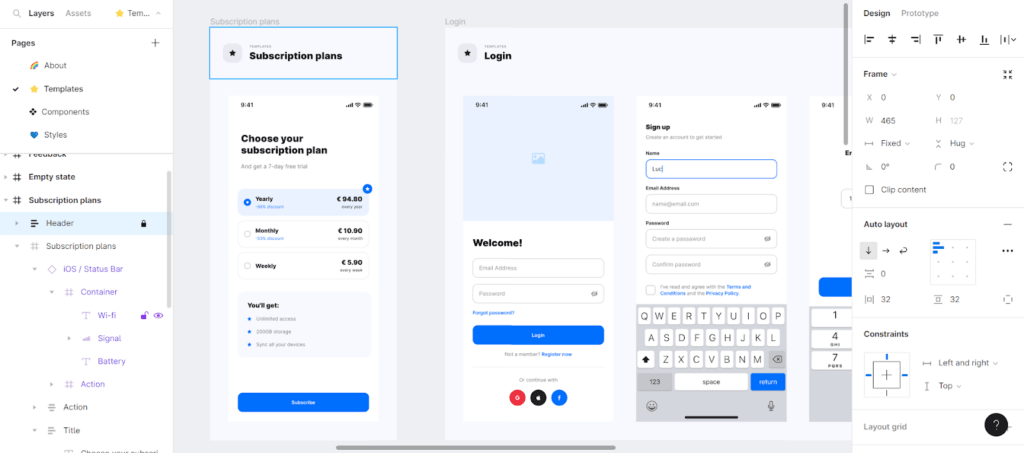
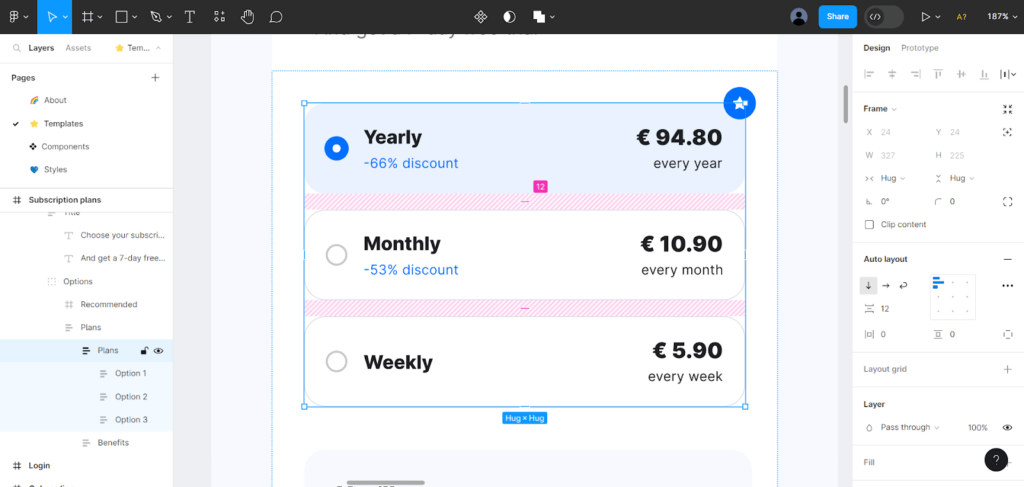
Иерархия будет отображаться в настройках в левой части экрана, и лучше всего ее организовать «матрешкой», где все мелкие элементы объединяются в группы. В примере ниже слои экрана Subscription plans содержат подгруппы:
- iOS / Status Bar
- Action
- Title
- Options
 Источник
Источник
Если развернуть каждую из этих подгрупп, то внутри будут более мелкие составляющие, например, в iOS / Status Bar будут разделы:
Раздел Container в свою очередь содержит еще более мелкие элементы:
- индикатор Wi-Fi,
- индикатор сигнала мобильного оператора;
- индикатор заряда батареи.
UX/UI-дизайнер с нуля до про
профессия| 14 месяцев
UX/UI-дизайнер с нуля до про

Получите более 200 часов практики, 12 работ в портфолио и настоящий опыт работы дизайнером. Программа c международным digital-агентством Cuberto
научиться
Прописывайте названия элементов с учетом содержимого
Мелкие элементы на каждом экране тоже должны иметь понятные названия:
- Button (кнопка)
- Icon (иконка)
- Image (изображение)
- Background (фон)
- Tab Bar (нижняя панель меню)
 Источник
Источник
Для удобства всей команды лучше использовать английский язык и избегать транслитерации, то есть написания русских слов латиницей. Например, слой с кнопкой должен называться «Button», а не «Knopka 1». Если с английским есть трудности, то можно воспользоваться переводчиком, для этих целей его будет достаточно.
Читайте также:
как дизайнеру учить английский, переписываться с заказчиками и искать работу за границей
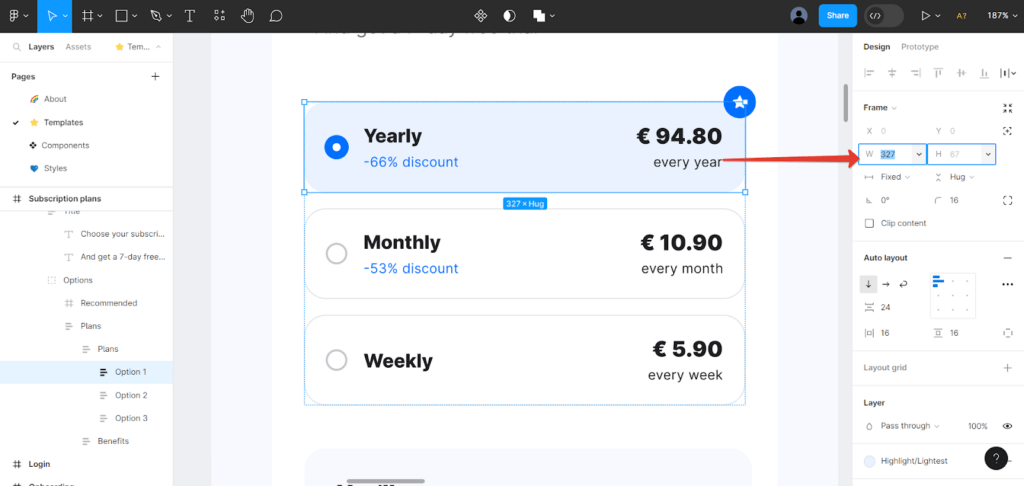
Проверьте размеры компонентов и отступы
Размеры всех элементов макета и отступы между ними должны обозначаться целыми числами. Например, изображение может быть размером 720px, но не 720,36px. Посмотреть, является ли размер целым или дробным числом можно в настройках справа:
 Источник
Источник
Между элементами должна быть точная система отступов, которая задает ритм всей композиции и облегчает работу разработчикам. Поэтому при создании макета выберите несколько значений, которых будете придерживаться:
- большие отступы между блоками;
- средние отступы между элементами внутри блоков;
- самые маленькие отступы — для самых маленьких элементов.
 Источник
Источник
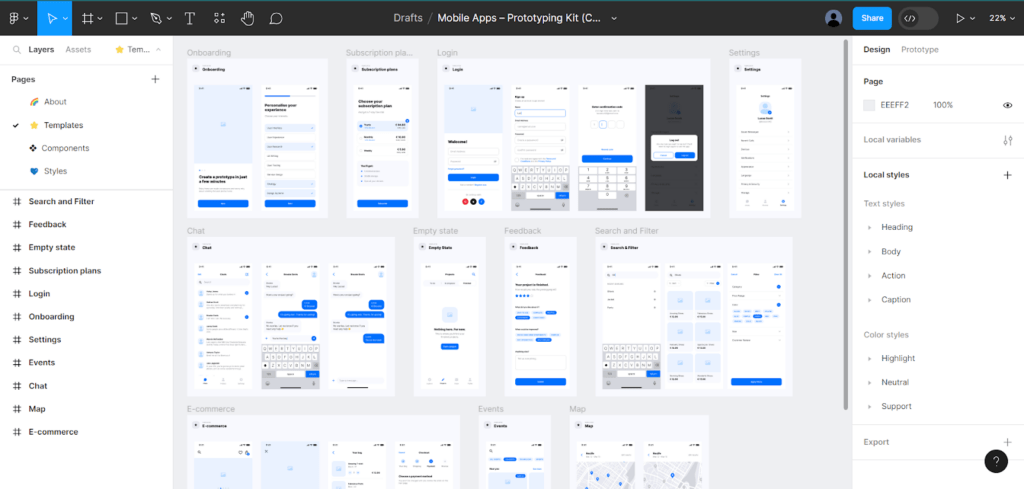
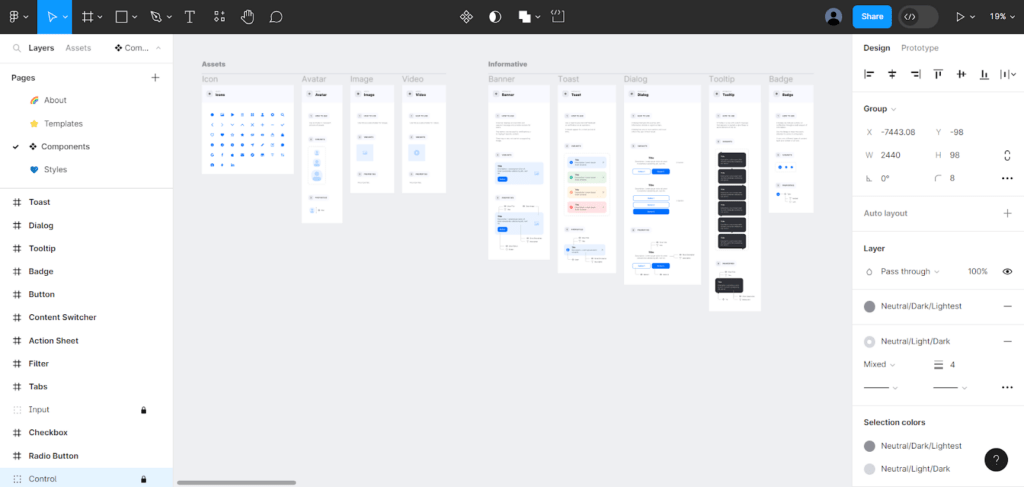
Выносите компоненты на отдельную страницу
Для иконок, изображений и кнопок можно создать в Figma отдельную страницу. Так разработчику не придется искать нужный элемент по всему макету. Если ему понадобится конкретная иконка, он сможет посмотреть на странице Components все имеющиеся в макете иконки и выбрать нужную.
 Источник
Источник
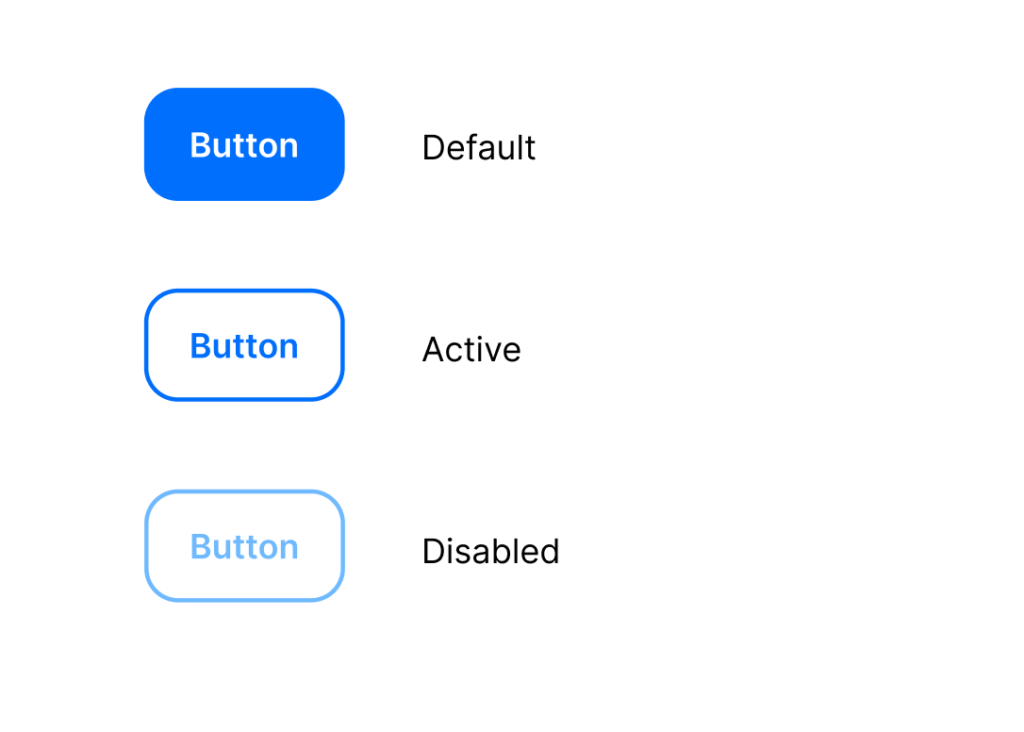
Покажите все состояния компонентов
У одной кнопки может быть несколько состояний, то есть вариантов того, как она выглядит в разных ситуациях:
- Default — базовый вид активной кнопки, которую можно нажать;
- Active — кнопка в состоянии нажатия, которая показывает, что пользователь успешно на нее кликнул.
- Disabled — неактивная кнопка, которая показывает, что действие сейчас недоступно.

Проверьте, чтобы в разделе с компонентами был каждый из них. Если не добавить в итоговый проект состояния кнопок, то при ошибке пользователь не сможет понять, в чем проблема — в том, что он нажал мимо кнопки или в том, что приложение зависло.
Визуализируйте анимацию
Показать всегда проще, чем описывать. Поэтому, если в проекте предполагается анимация элементов, можно воспользоваться базовыми возможностями Figma, воссоздать ее с помощью After Effects или другой альтернативной программы.
Но если вы пока не умеете работать с анимацией, то оставьте в комментариях текстовые описания, а также приложите ссылки на референсы, которые наглядно продемонстрируют разработчикам вашу идею.
Чек-лист для проверки макета перед отправкой в разработку
- Проверьте, нет ли в файле лишних элементов и скрытых слоев.
- Переименуйте названия слоев и компонентов, чтобы они точно передавали содержание.
- Составьте иерархию элементов в проекте, чтобы каждый мелкий элемент находился внутри более крупной подгруппы.
- Сохраните в отдельной вкладке все графические элементы: изображения, иконки, кнопки.
- Проверьте, есть ли все необходимые состояния компонентов: активные и неактивные.
- Проверьте размеры элементов и систему отступов, чтобы они обозначались целыми числами, а не дробными.
- Визуализируйте анимацию с помощью Figma или сторонних программ там где это возможно. Если не умеете работать с анимацией — покажите референсы.
- Заранее оставьте комментарии там, где у разработчиков могут возникнуть вопросы.
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Изучите 8 инструментов UX/UI-дизайнера и используйте полученные знания на практике. Реализуйте креативные идеи на стажировке в Ozon, REDKEDS или Spans. Выпускники с лучшими результатами смогут попасть в резерв кандидатов для найма. Курс английского для дизайнеров в подарок
Научиться