Что такое прототип
Прототип — это черновая реализация будущего продукта. На этом этапе прототипа делают раскладку структуры контента на странице. Это помогает понять, как будут расположены заголовки, подзаголовки, списки и прочие элементы. Результат прототипирования — это понимание соразмерности всех элементов и готовый прообраз будущего полноценного дизайна.
Варианты набросков будущего сайта разные. Это может быть простой эскиз на бумаге или кликабельная многостраничная структура. Последнее актуально, когда проект сложный и в нем легко запутаться. Даже если вы делаете сайт для себя, лучше сделать набросок. Так будет понятнее, каким будет результат работы.
Читайте также:
Кто такой UX/UI-дизайнер?
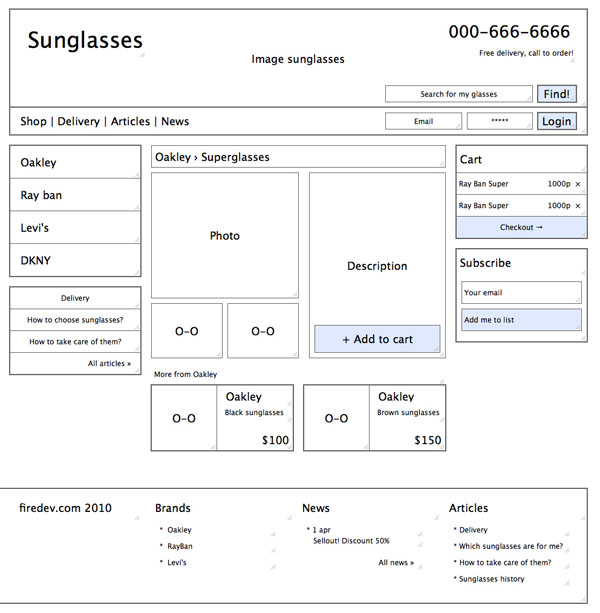
 Прототип интернет-магазина. Источник
Прототип интернет-магазина. Источник
профессия UX/UI-дизайнер с нуля до про
14 месяцев
профессия UX/UI-дизайнер с нуля до про
Научитесь создавать понятные и узнаваемые интерфейсы, которые сделают жизнь тысяч людей проще и удобнее

Этапы прототипирования
Как правило, прототипирование состоит из трех этапов.
Этап 1.
Скетч сайта. Небольшая зарисовка на листе бумаги помогает структурировать расположение объектов.
Этап 2.
Цифровизация скетча. У сайта много внутренних страниц и переходов, и, прежде чем переходить к сетке, в прототипе должны быть отражены все эти переходы и возможные пользовательские сценарии.
Этап 3.
Проработка стиля. После согласования макеты переходят на этап разработки концепции. Здесь помогают ценности и философия бренда, а также руководство по фирменному стилю. Опираясь на эти элементы, дизайнер более детально работает над внешним видом сайта и утверждает его с заказчиком.
Для чего прототип сайта нужен заказчику
Если говорить упрощенно, то, чтобы построить дом, нужно нарисовать чертеж и рассчитать смету. Так же и с сайтом: нужно создать прототип, чтобы понять, как он будет выглядеть и его стоимость.
Допустим, вам нужен интернет-магазин для продажи детских игрушек. Идей сайта много, но прийти нужно к единому видению. Дизайнеры и разработчики могли бы создать несколько разных сайтов, но это дорого и долго, поэтому используют прототип. Он помогает:
- проработать все пользовательские сценарии, переходы, внутренние страницы, которые открываются при нажатии той или иной кнопки;
- убедиться, что учтены все требования и пожелания;
- утвердить точные сроки и бюджет на подготовку финального сайта.
Как сделать прототип сайта
Есть разные виды прототипов — одностраничные и многостраничные, дешевые и дорогие, простые и сложные. Нарисовать каждый из них можно разными способами; рассмотрим три базовых.
На бумаге или на маркерной доске
Всегда полезно сначала поработать руками, поэтому даже профессионалы используют эти простые инструменты. Эскиз на бумаге или доске помогает понять общую картину: какие будут основные разделы сайта и как они связаны друг с другом.
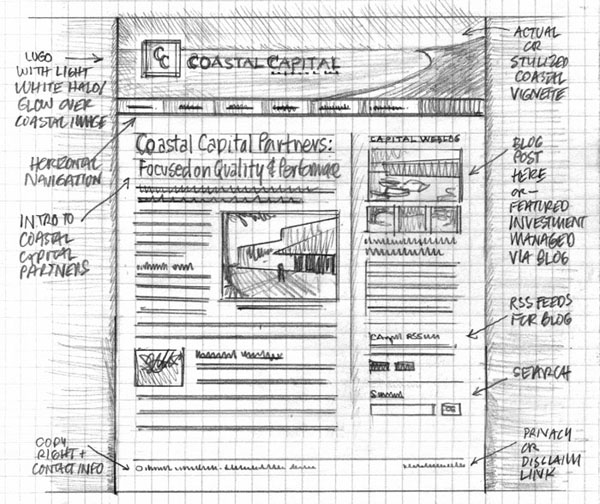
 Эскиз сайта Coastal Capital. Источник
Эскиз сайта Coastal Capital. Источник
Минусы этого способа:
- нельзя нарисовать сложную иерархию сайта (если в нем много переходов, уровней, страниц);
- нельзя создать интерактивный прототип сайта. То есть не получится посмотреть, как функции и кнопки реагируют на внешнее воздействие;
- бумажный вариант нельзя редактировать: если будет нужно исправить ошибку в наброске, придется его перерисовать.
С помощью профессиональных программ
Этот вариант подойдет, когда нужно создать интерактивный и динамический прототип. Среди популярных десктопных программ — Sketch, Adobe XD, Adobe Photoshop, Axure Pro. Плюсов этого способа много: кликабельные функции, проработка шрифтов и цветов, четкие формы и возможность редактировать прототип.
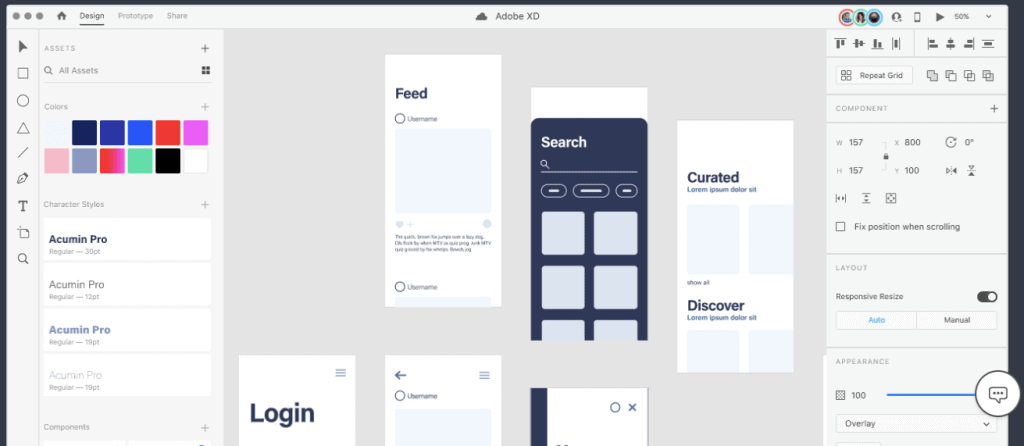
 Прототипирование в Adobe XD. Источник
Прототипирование в Adobe XD. Источник
С помощью онлайн-инструментов для прототипирования
По функционалу веб-сервисы ничем не отличаются от десктопных программ: здесь тоже создают сложные прототипы. Преимущества, которые делают онлайн-инструменты удобными для использования:
- у них понятный интерфейс — даже человек без опыта сможет внести правки;
- можно использовать режим совместной работы — это ускорит процесс подготовки прототипа;
- все файлы можно сохранить в облаке и они не потеряются.
Еще некоторые веб-сервисы содержат шаблоны интерактивных функций и блоков, поэтому дизайнерам будет проще готовить прототип.
Читайте также:
Кнопки в интерфейсах: 7 базовых правил
UX/UI-дизайнер с нуля до про
профессия| 14 месяцев
UX/UI-дизайнер с нуля до про

Получите более 200 часов практики, 12 работ в портфолио и настоящий опыт работы дизайнером. Программа c международным digital-агентством Cuberto
научиться
Инструменты прототипирования
Здесь большой функционал: можно создавать наброски для любого интерфейса, даже программы для Apple Watch. Сам инструмент адаптирован под браузер компьютера и телефон, поэтому работать можно с любого устройства.
 Интерфейс Marvel
Интерфейс Marvel
Есть бесплатная версия, но в этом случае можно создать только один проект. Стоимость платных тарифов от $12 до $48 в месяц. Цена зависит от количества пользователей, которые имеют доступ к аккаунту, и других премиум-функций.
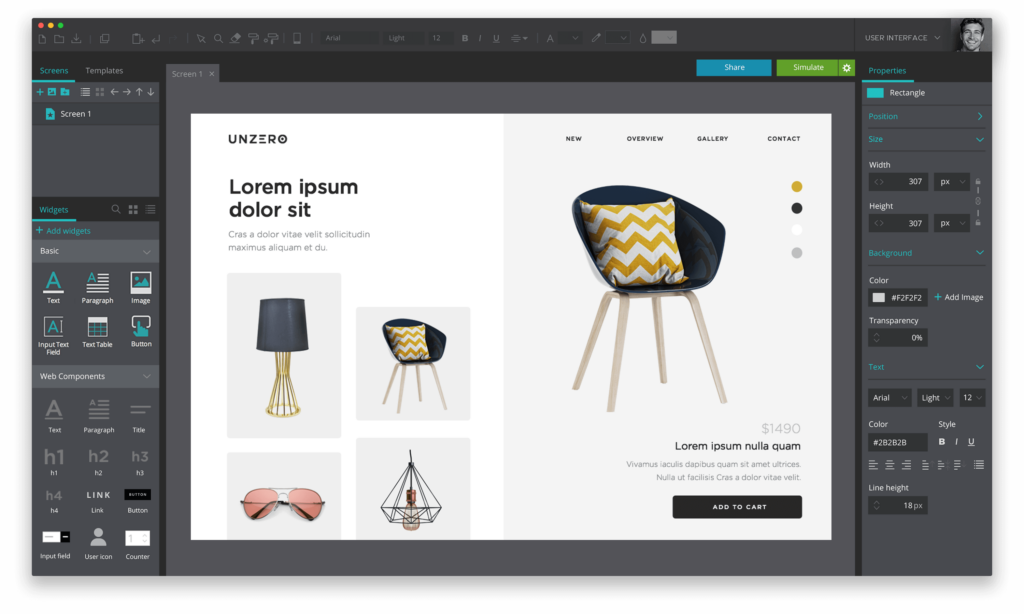
В этой программе можно «рисовать» прототипы под любые устройства: планшеты, смартфоны, компьютеры. Наброски сайта могут быть любого формата: от небольших схематичных рисунков до интерактивных прототипов с кликабельными элементами. Дизайнеры могут использовать шаблоны внутри самого сервиса, а также переносить элементы из Photoshop или Illustrator.
 Интерфейс Justinmind. Источник
Интерфейс Justinmind. Источник
Работать в программе может как один специалист, так и целая команда. Цена за подписку не зависит от количества пользователей. Стоимость стандартной версии $9. Есть и бесплатный доступ: он не ограничен количеством проектов, но при использовании некоторых шаблонов на них могут быть водяные знаки.
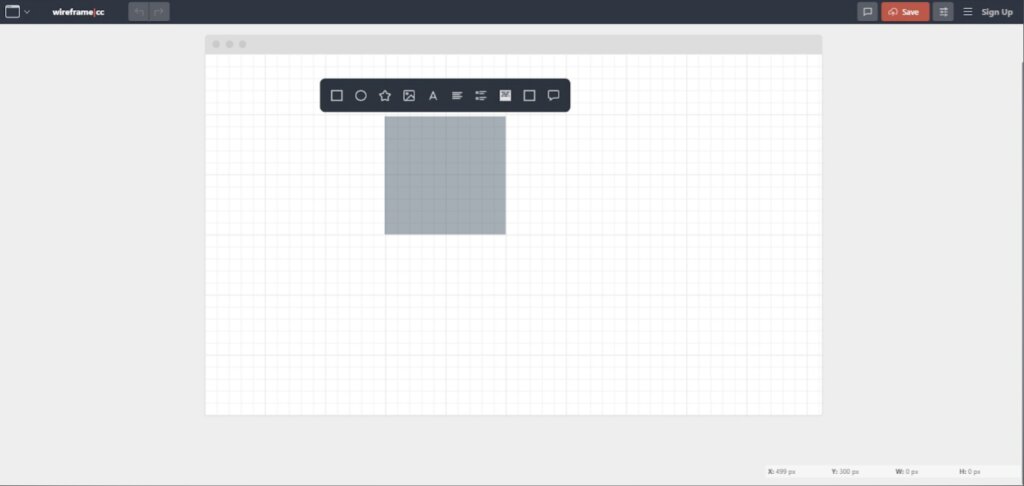
Этот онлайн-инструмент напоминает лист бумаги. Здесь нет шаблонов, иконок или интерактивных элементов, как в предыдущих вариантах. Поэтому разобраться с функционалом инструмента можно за несколько минут. Акцент сервис сделал на минималистичности: тут можно рисовать простые формы, выбирать цвета и шрифты.
 Интерфейс Wireframe
Интерфейс Wireframe
Программа бесплатная, но есть и премиум-подписка. Ее преимущество в том, что можно создавать кликабельные и многостраничные прототипы. Ежемесячная стоимость для одного пользователя составляет 16$, для команды из трех человек — 39$.
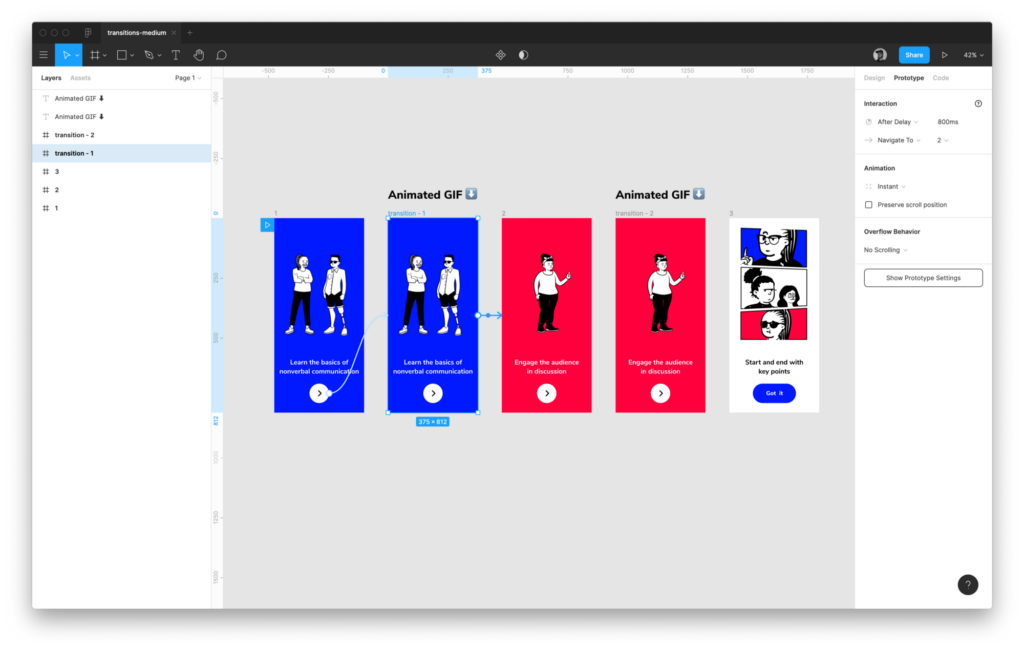
На начало 2019 года компания смогла привлечь свыше миллиона пользователей, и аудитория продолжает расти. Преимущество Figma — в ее удобном и минималистичном интерфейсе, функционале и возможности совместной работы. Здесь можно создавать прототипы, близкие к финальному дизайну.
 Интерфейс Figma. Источник
Интерфейс Figma. Источник
Стоимость подписки — от $12 до $45 за одного пользователя в месяц. Разница в стоимости зависит от функционала: в расширенной версии больше возможностей для работы команды. Есть и бесплатный доступ к базовому набору функций.
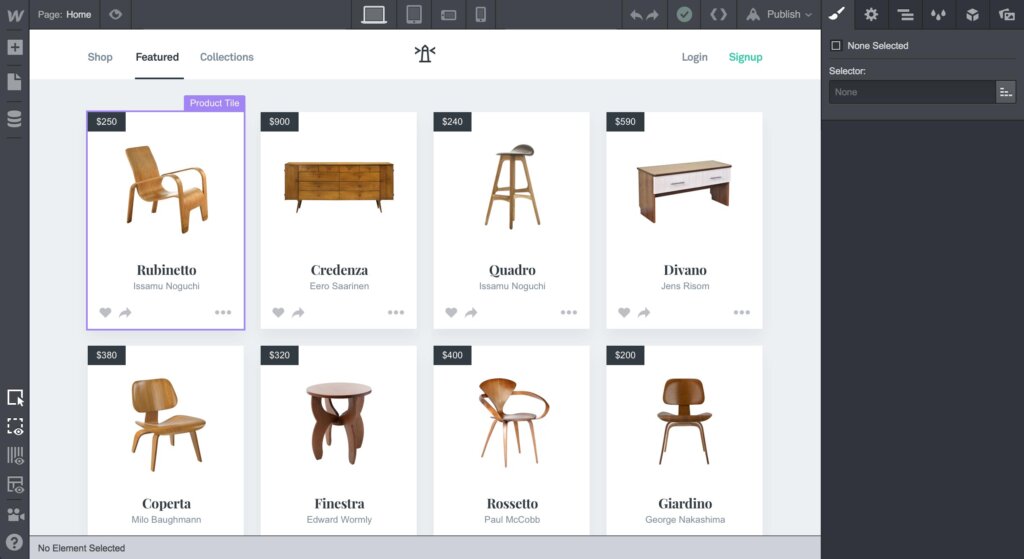
В этом сервисе не получится прототипировать быстро, но получится делать это качественно. Здесь можно создавать адаптивные сайты без кода. Поэтому дизайнеры смогут использовать сложные функции для высокоточных проектов.
 Интерфейс Webflow. Источник
Интерфейс Webflow. Источник
Ценовая политика зависит от количества пользователей. Если берете подписку только для себя, то обычная версия обойдется в $16 в месяц. Если это программа для компании, то стоимость поднимается до $35 с человека.
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Изучите 8 инструментов UX/UI-дизайнера и используйте полученные знания на практике. Реализуйте креативные идеи на стажировке в Ozon, REDKEDS или Spans. Выпускники с лучшими результатами смогут попасть в резерв кандидатов для найма. Курс английского для дизайнеров в подарок
Научиться