Преимущества и возможности Figma
Figmа — графический редактор, в котором можно отрисовать макет сайта, добавить векторную графику и иллюстрации. Именно им чаще всего пользуются веб-дизайнеры для создания первичных моделей своих проектов.
Достоинства сервиса:
- Интуитивно понятный интерфейс. Можно научиться им пользоваться за несколько часов.
- Десктоп и онлайн-версии. Работа в приложении или в браузере.
- Автоматическое сохранение изменений. Функция поможет не потерять данные.
- Ускорение рабочего процесса с помощью компонентов и автолейаутов — инструментов для автоматической корректировки размеров фрейма по мере изменения его содержимого. Это помогает объектам внутри фрейма не вылезать на поля, поэтому не придется каждый раз подгонять их вручную.
профессия веб-дизайнер
6 месяцев
профессия веб-дизайнер
Научитесь с нуля создавать уникальные сайты с эффектным дизайном и продуманным UX

Преимущества и возможности Tilda
Tilda — это удобный конструктор сайтов. Именно Tilda делает макет рабочим инструментом — туда дизайнер переносит дизайн и настраивает его под заданные цели. Например, что будет происходить при нажатии на кнопку, куда приходят заявки и так далее.
Достоинства сервиса:
- Легко разобраться. Сверстать сайт можно даже интуитивно. Знать языки программирования или английский для этого не обязательно.
- Создание персональной дизайн-системы. В Tilda можно сохранять сверстанные блоки в собственную библиотеку, чтобы можно было использовать их повторно, не копируя все настройки вручную. Она появится на главном экране рядом со стандартной библиотекой. Загрузить можно до двухсот своих блоков.
- Библиотека готовых изображений. Бесплатные иллюстрации, иконки и векторы для своего сайта можно найти, кликнув по иконке с лупой или перейдя по ссылке «Искать в библиотеке».
Зачем переносить макет из одного конструктора в другой
У этих инструментов разные цели, задачи и функционал. В Figma можно собирать прототипы сайтов и делать их интерактивными, отрисовывать дизайн-макеты сайтов и приложений, редактировать растровые изображения. А также сразу показать, как будет выглядеть дизайн на компьютере, планшете или смартфоне.
Но опубликовать в интернете сайт не получится, и выполнять свои функции он не будет. Это просто статичная картинка, удобная, например, для демонстрации дизайна заказчику. Чтобы все элементы стали активными, можно найти верстальщика, который переведет изображение в HTML и предоставит готовый сайт. Но гораздо проще и дешевле перенести макет в Tilda. Там можно собрать сайт полностью самостоятельно.
Кажется, что еще проще было бы собрать макет сразу в Tilda, но у такого решения есть много минусов:
- На сервисе нет возможности фиксировать параметры внутри блока, поэтому при изменении текста другие элементы могут сместиться. В ZeroBlock они не подстраиваются автоматически.
- Нет библиотеки стилей, которая позволяет настроить все блоки в едином стиле. Каждый придется настраивать вручную.
Правила переноса макета из Figma в Tilda
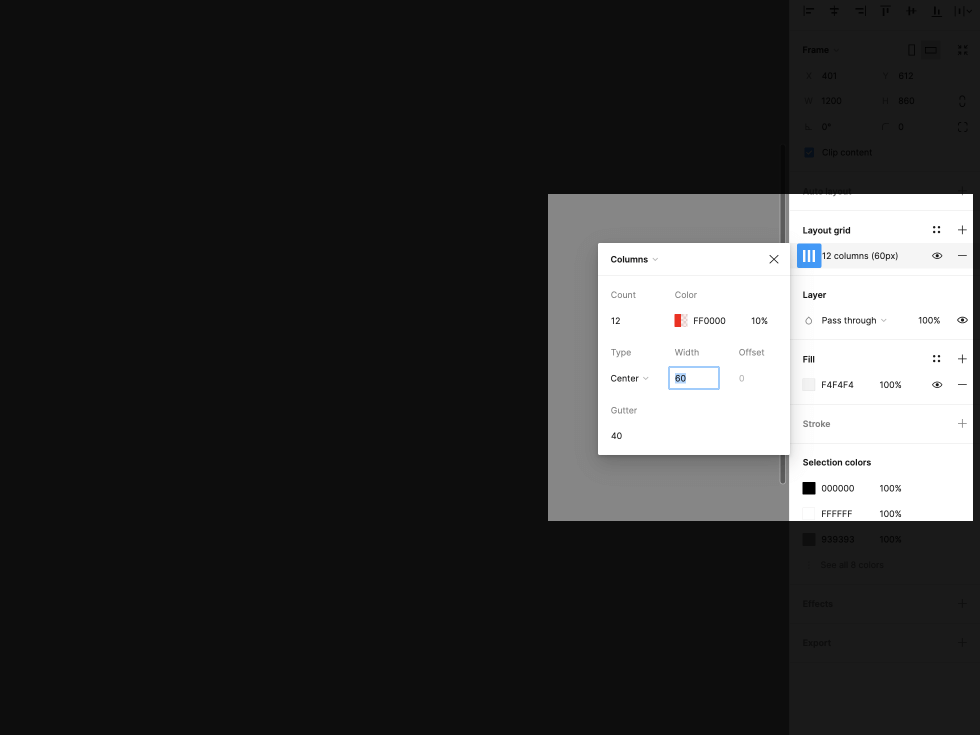
Первое и важное правило: размеры должны совпадать. В Figma нужно создать фрейм с таким же размером и сеткой, как вTilda. Размеры фрейма: ширина обязательно должна быть 1200px, высота — на ваше усмотрение. Обычно используется 650px.
Сетка для этого фрейма — 12 колонок. Ширина колонки, которая регулируется параметром Width — 60px, межколонник под параметром Gutter — 40px. Далее сетку нужно расцентровать посередине. За это отвечает параметр Type-center. Размеры шрифтов нужно поставить на 1:1.
 Пример правильных размеров фрейма и сетки
Пример правильных размеров фрейма и сетки
У элементов должны быть правильные названия, чтобы они сохранили свой формат при импорте. Изображения нужно назвать «Image», векторы — «Svg», а фигуры и формы — «Shape». Блоки нужно делать в отдельных фреймах, а не собирать в группы, потому ссылки в Figma создаются на фреймы.
веб-дизайнер
профессия| 6 месяцев
веб-дизайнер

Получите популярную профессию с нуля и начните карьеру в студии, IT-компании или на фрилансе. Создайте 6 проектов во время обучения и разработайте дизайн сайта по реальному брифу от клиента
научиться
Этапы переноса макета из Figma в Tilda
- Отрисовка макета
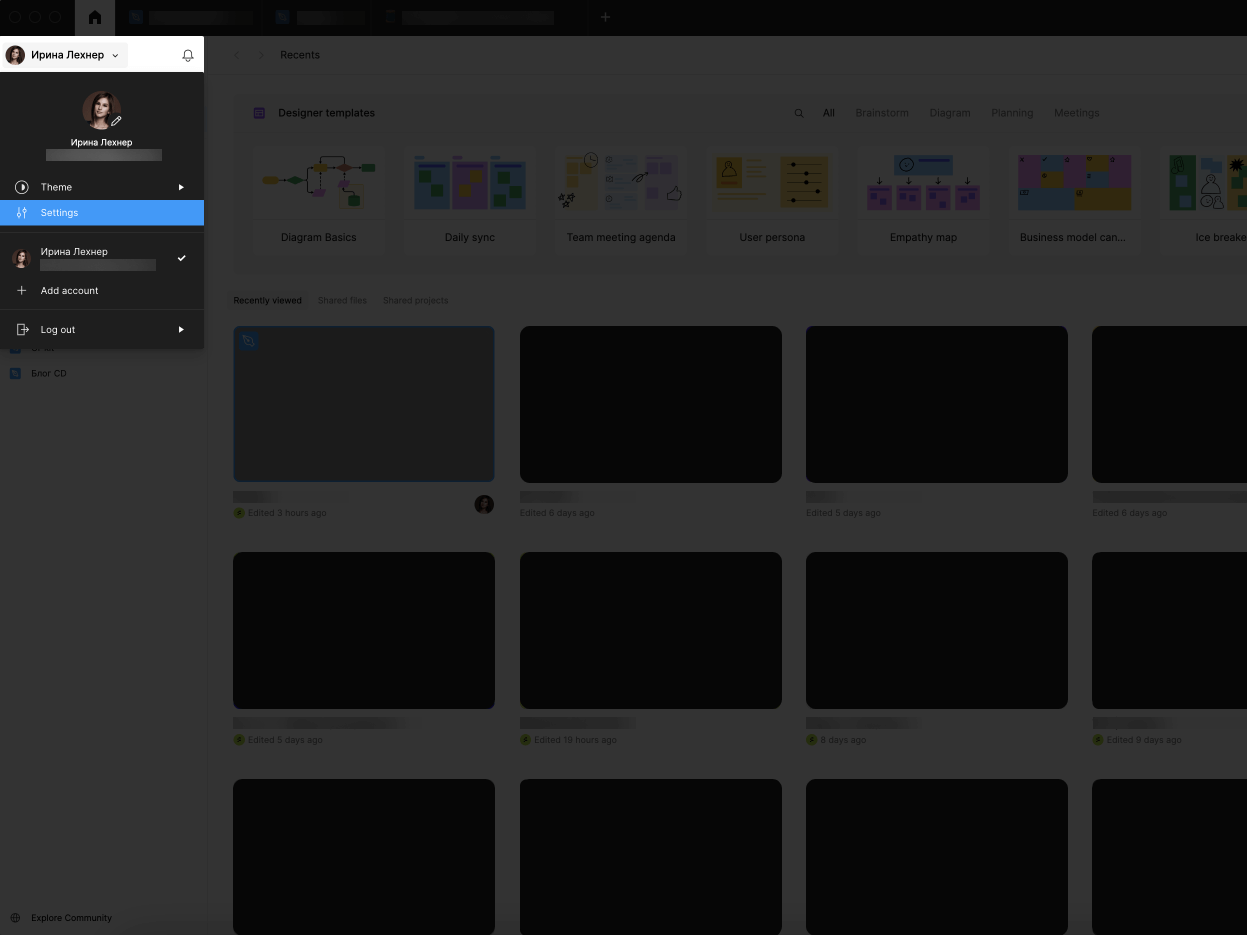
Сначала самое творческое — отрисовываем макет в Figma. Когда он готов, переходим в настройки аккаунта — «settings».

- Генерируем в Figma токен
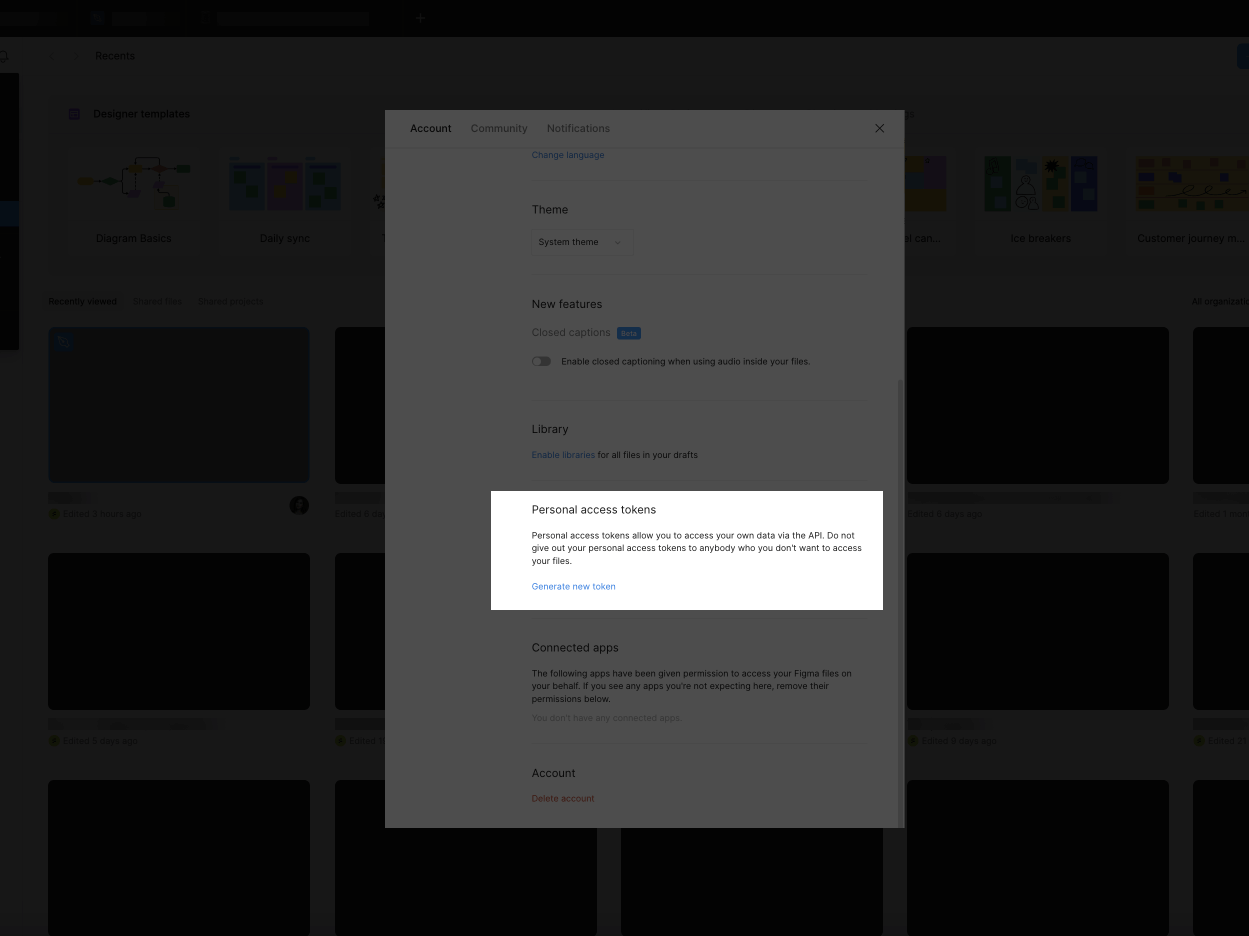
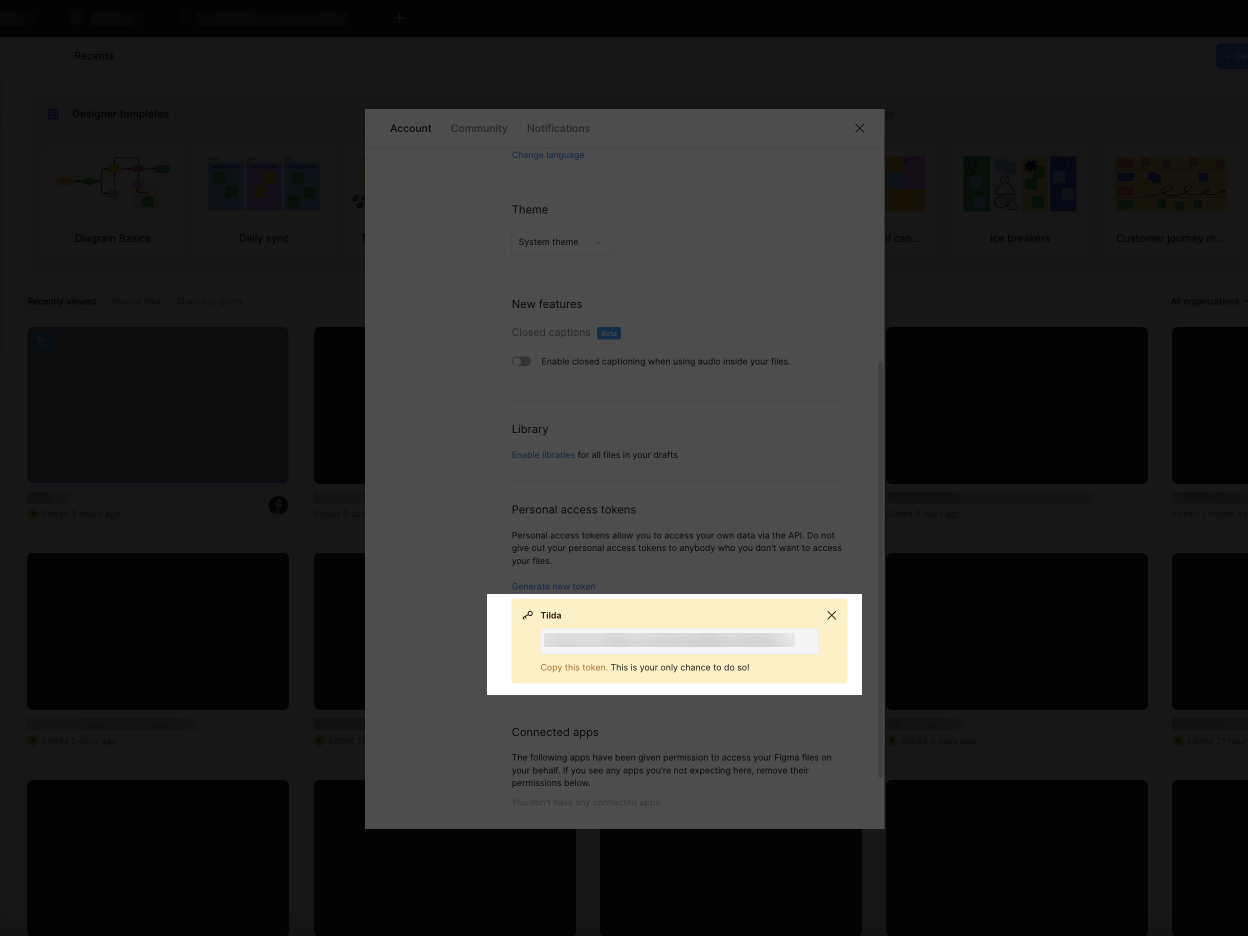
Это уникальный IP, по которому браузер понимает к какому аккаунту нужно обращаться. Он нужен для подтверждения подлинности пользователя — что от его лица можно совершать операции с макетом. Для этого пролистываем вниз до раздела «personal access token».

- Подготовка токена
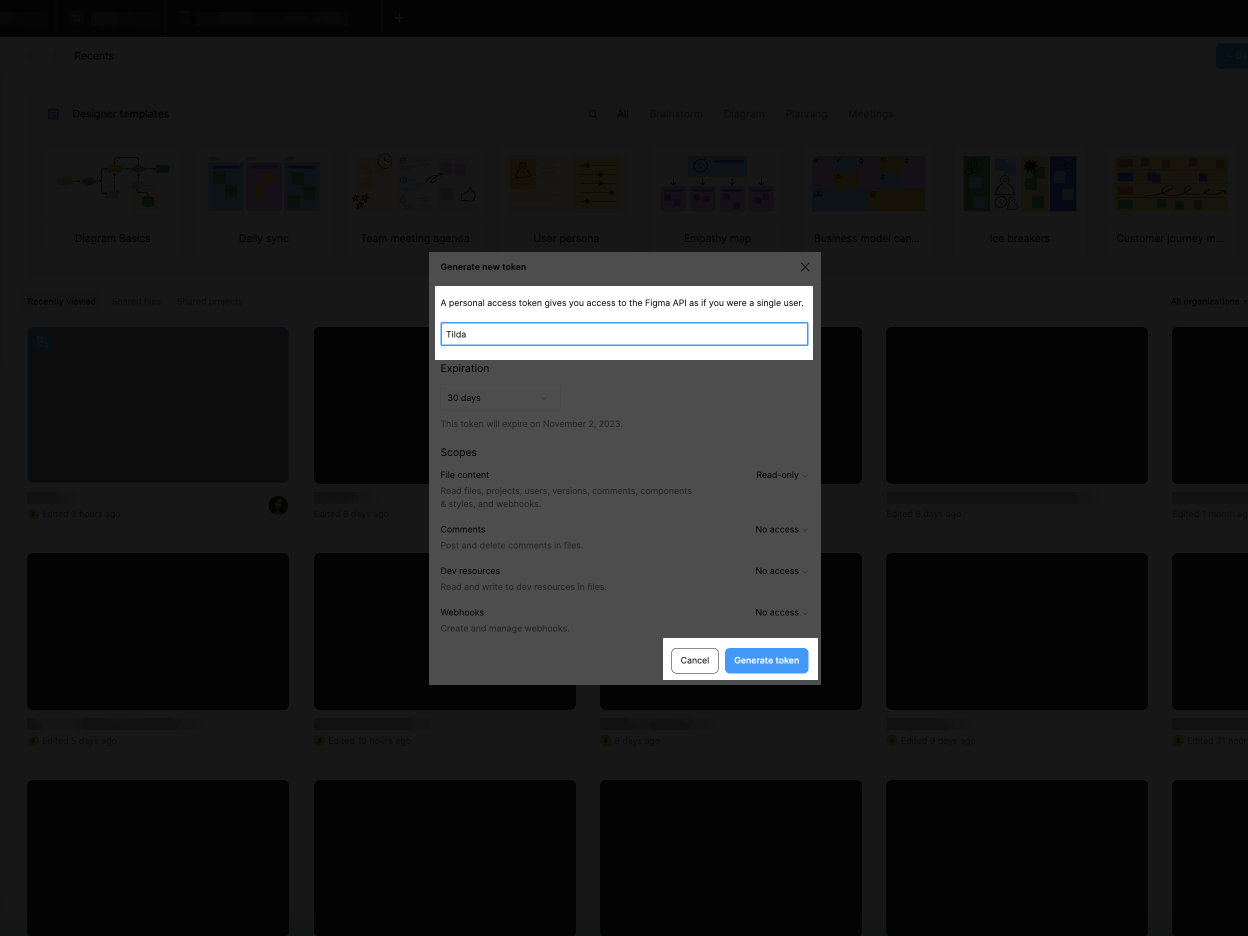
Нажимаем на «generate new token». В появившемся окне задаем название токена, например, Tilda и нажимаем на «generate token». Она находится чуть ниже. Токен готов.

- Копируем токен
Копируем его, нажав на текст под ним — «copy this token».

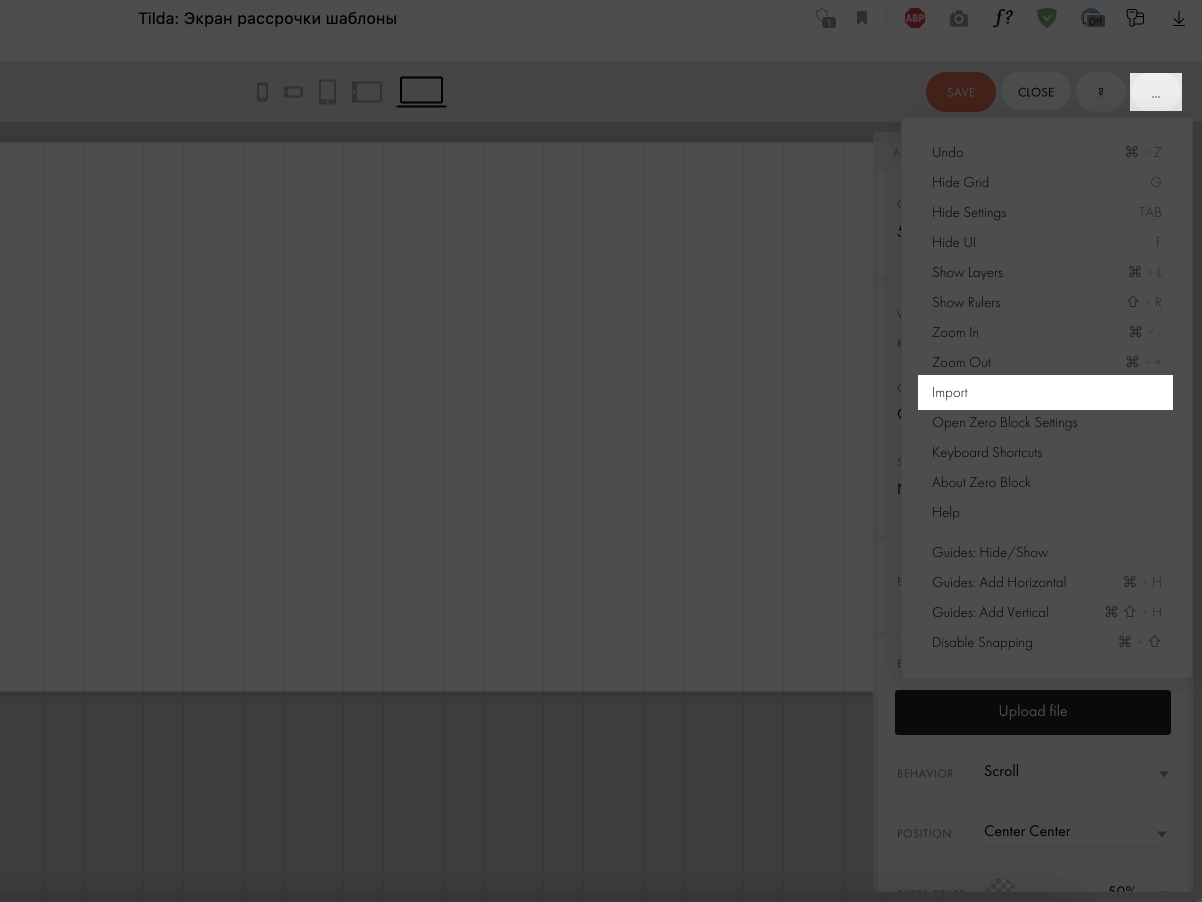
- Выбираем «import»
Переходим в Tilda, заходим в ранее созданный Zero Block. «Нулевой блок» — это встроенный конструктор, который дает возможность располагать элементы интерфейса в свободном порядке, делать страницы сайта многослойными, использовать анимации и сложную типографику. Нажимаем на иконку многоточия. Здесь нужно выбрать пункт «import».

- Вставка токена
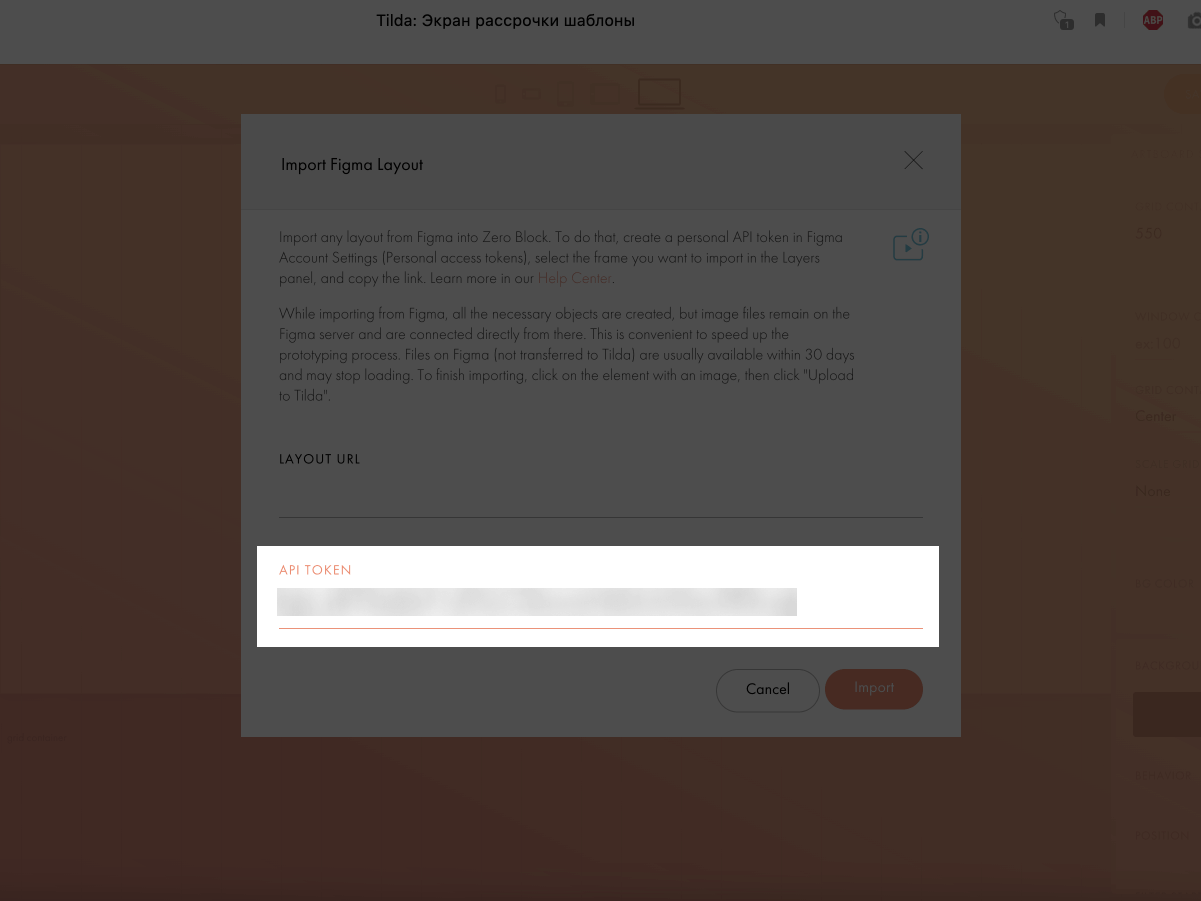
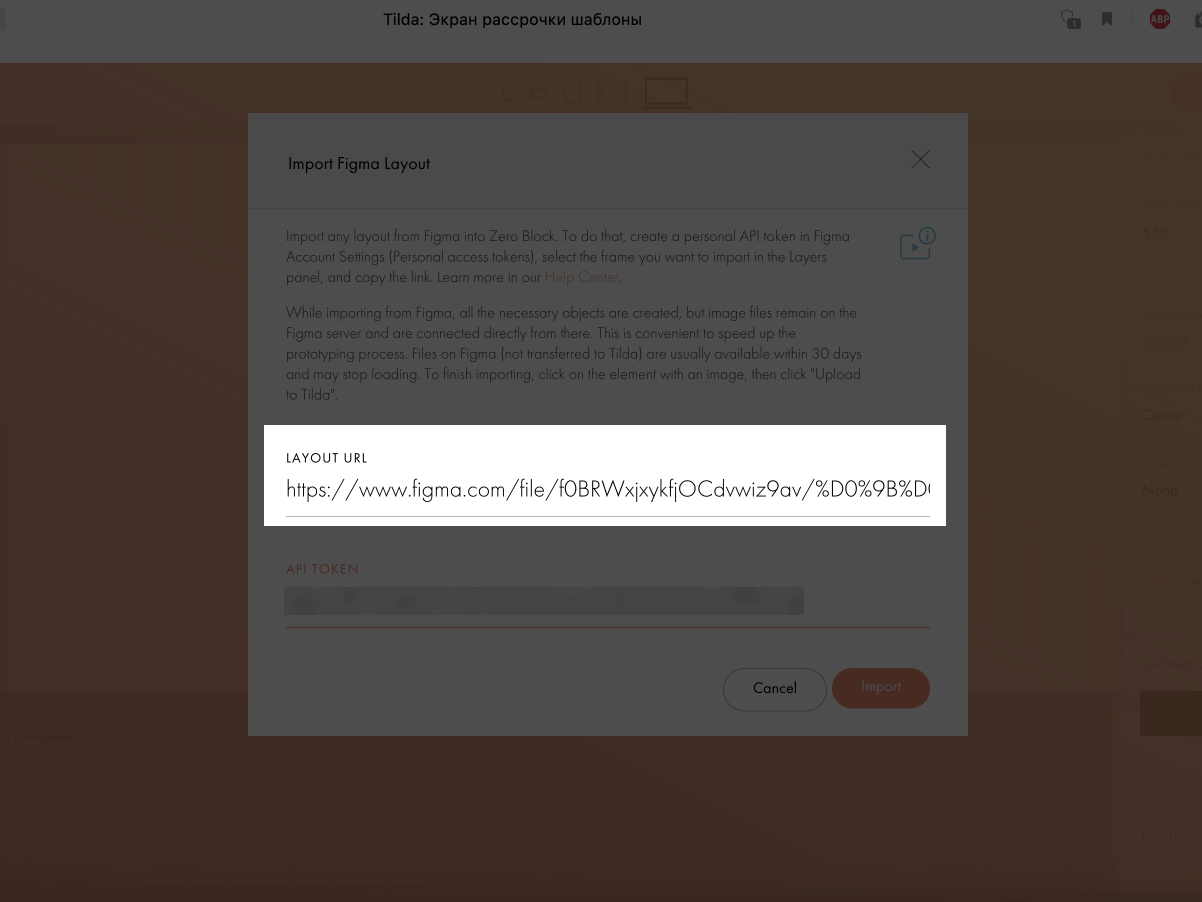
В появившемся окне в поле «API TOKEN» вставляем наш токен из Figma.

- Выбираем блок для переноса
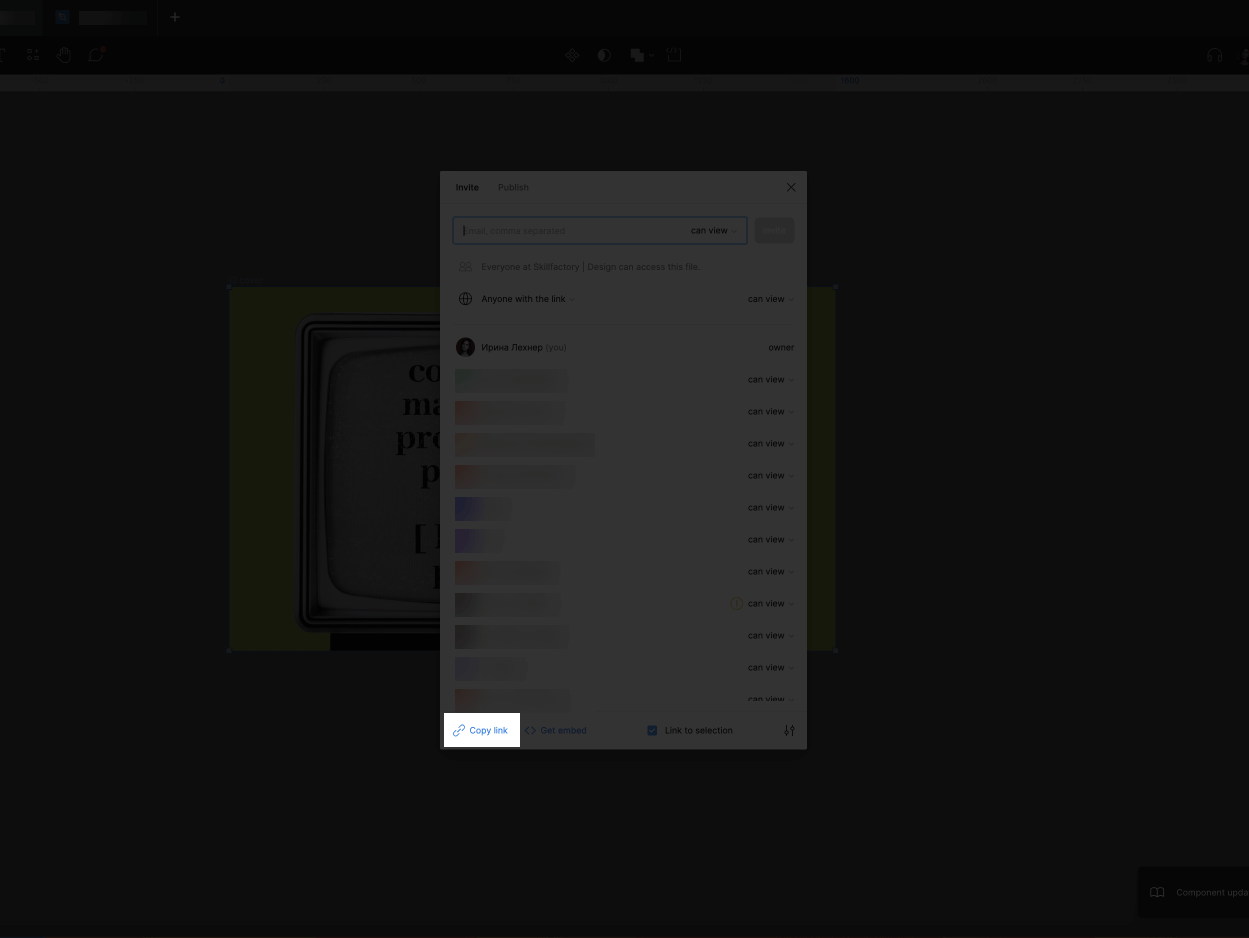
Возвращаемся в Figma и выбираем блок, который хотим перенести. Нажимаем кнопку «share».

- Копируем ссылку
В появившемся окне копируем ссылку на этот блок. Она будет в самом низу слева — надпись «copy link» со значком скрепки.

- Импортируем макет
Снова переходим в Tilda и добавляем эту ссылку в поле «LAYOUT URL». Оно будет в том же окне, куда мы добавляли «API TOKEN» — иконка многоточия, список с горячими клавишами. Нажимаем на кнопку «import», немного ждем и готово.
В дальнейшем эта процедура станет еще проще, потому что «API TOKEN» нужно указывать в браузере только один раз. Дальше он будет отображаться по умолчанию. Нужно будет только менять «LAYOUT URL» на блоки.

Разница между ручным и автопереносом
| Автоперенос | Импорт вручную |
|---|
| Гораздо быстрее, чем ручной способ. | Повторная сборка сайта еще и в Tilda будет двойной работой. |
| При создании лендинга с нуля, его проще собрать в Figma, согласовать с заказчиками и перенести в Tilda. В Figma проще вносить изменения текста, структуры и верстки. Сразу видно, где и какой блок сайта лучше смотрится, как стоит расположить в нем контент и какой цвет задать. | Подойдет для случаев, когда лендинг уже сверстан и работает, но нужно добавить новый блок или сделать редизайн готового. Возвращаться обратно в Figma будет слишком долго, поэтому проще заменить некоторые элементы вручную. |
Полезные советы для переноса макета
Импорт изображений
Изображения лучше импортировать отдельно из Figma на компьютер и уже с него загружать в Tilda. Это касается и векторных, и растровых картинок. Векторы не всегда загружаются как нужно, а растровые изображения лучше еще и уменьшить в весе, чтобы сайт быстрее грузился.
Перенос кнопок
Кнопки и формы тоже лучше не экспортировать из Figma в Tilda. Это связано с особенностями системы: они переносятся туда не как единый готовый элемент, а как отдельные единицы — тексты и шейпы. Формы и кнопки лучше создать уже в самой Tilda.
Поблочный перенос макета
Импорт макета сайта лучше делать поблочно, так как полное копирование приводит к тому, что создается единый Zero Block. Если такое случится с лонгридом на несколько тысяч пикселей, то работа по разделению на блоки займет много времени. Еще часть придется потратить на адаптацию.
Ошибки и ограничения при импорте макета
Ошибиться достаточно сложно, ведь макет сайта все равно перенесется. В худшем случае, его придется немного подправить, но это не критично.
Перенос уникальных эффектов
Если в макете используется эффект, который невозможно воспроизвести в ZeroBlock, он перенесется в виде картинки.
Импорт анимаций
Анимации не получится импортировать одним кликом. В Tilda их все равно придется настраивать вручную.
Срок хранения фотографий
Если не сохранить фотографии на сервере Tilda, они будут храниться всего один месяц. Поэтому лучше позаботиться об этом сразу. При переносе дизайна уведомление об этом появится в верхней части экрана.
Загрузка фонового изображения
Фоновую фотографию нельзя загружать как обычную картинку. Она перенесется в Tilda как стандартное изображение и все параметры придется подгонять вручную. Поэтому нужно загрузить ее в отдельный фрейм и в параметре выбора цвета переключиться с «Solid» на «Image».
веб-дизайнер
веб-дизайнер
Научитесь на практике создавать эффектные и удобные сайты с 3D-графикой и анимацией. Программа разработана совместно с международным digital-агентством Cuberto. Перенимайте опыт тех, кто делал дизайн для Яндекс, Билайн, McDonald’s, Cisco, Raiffeisen Bank International. Курс английского для дизайнеров в подарок
научиться