Как работает ключевой кадр
Анимация в вебе подразумевает плавный переход объекта от одного состояния к другому. Эти состояния задаются кейфреймами. Если нужно показать, как изображение увеличивается в размере, у него должно быть минимум два ключевых кадра: в изначальном маленьком и в конечном большом размерах. Промежуточные варианты между этими состояниями отрисует сам браузер. Если изменение неравномерное, могут потребоваться и промежуточные ключевые кадры.
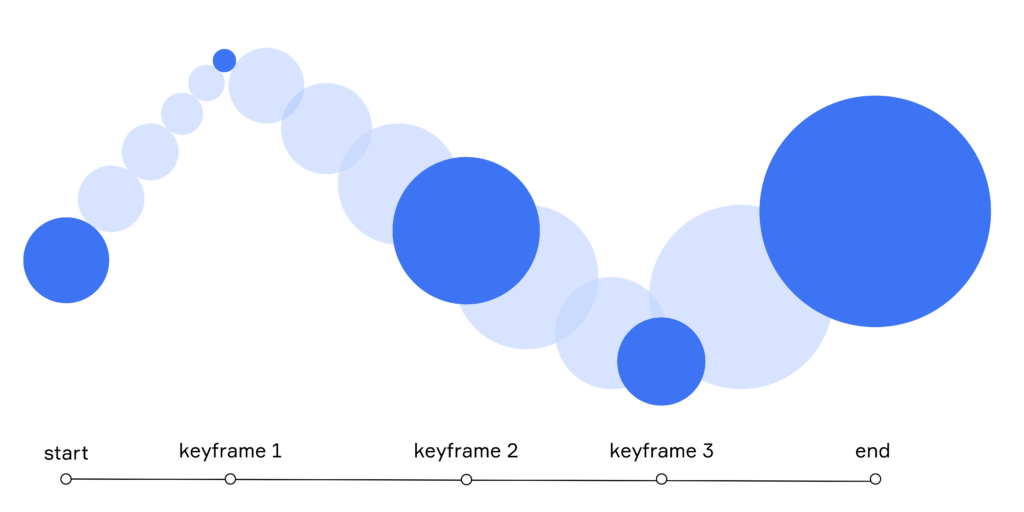
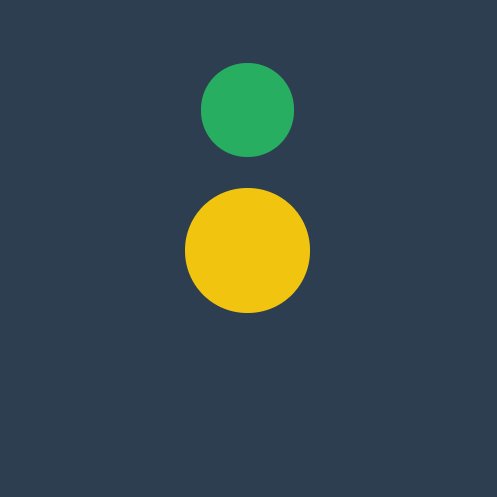
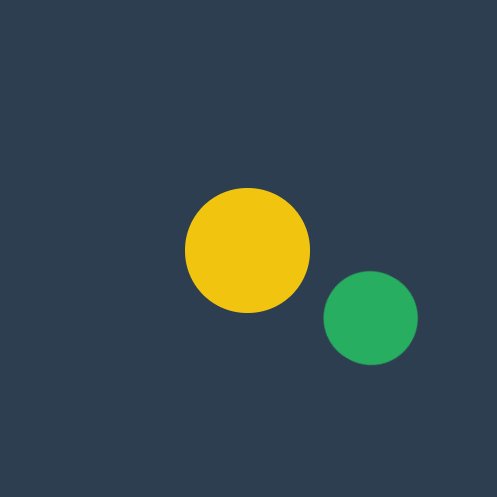
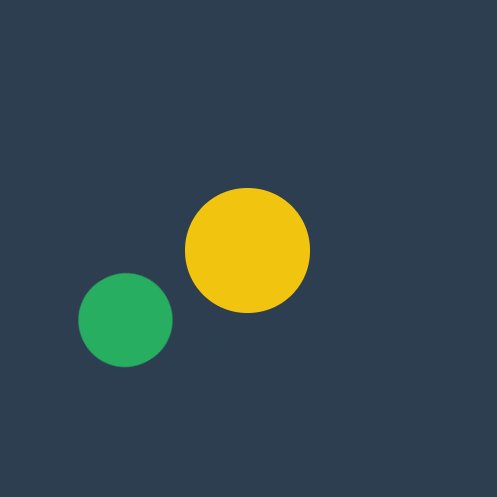
 Объект в разных состояниях, синим подсвечены ключевые точки
Объект в разных состояниях, синим подсвечены ключевые точки
Раньше создавать анимацию можно было только через JavaScript. Кейфреймы позволяют использовать CSS. Функция считается экспериментальной. Это значит, что каждый браузер реализует ее по-своему и результат использования кейфреймов может различаться.
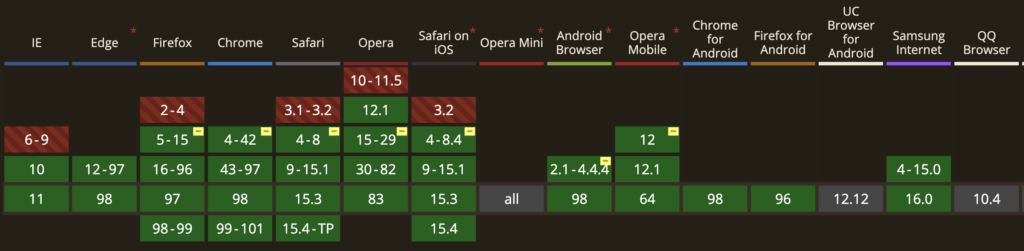
Браузеры, которые поддерживают технологию, отмечены зеленым в таблице ниже. Желтая отметка означает, что для применения нужен специальный префикс.
 Поддержка кейфреймов браузерами на февраль 2022 года. Источник
Поддержка кейфреймов браузерами на февраль 2022 года. Источник
Для чего нужны кейфреймы
Ключевые кадры необходимы для создания анимированных элементов, которые делают интерфейсы веб-приложений и сайтов дружелюбными и интерактивными.
 С помощью кейфреймов можно создать движущийся элемент
С помощью кейфреймов можно создать движущийся элемент
С их помощью можно создать:
- плавно появляющиеся и исчезающие всплывающие окна;
- изображения, которые плавно увеличиваются при нажатии;
- интерактивные элементы на странице, которые движутся, когда пользователь выполняет определенные действия;
- визуальные эффекты при выполнении действий. Например, мини-анимация возле кнопки лайка при нажатии.
моушн-дизайнер с нуля до про
профессия| 18 месяцев
моушн-дизайнер с нуля до про

Обучайтесь на практике и теории, понятной новичкам. Начните работать по профессии уже с 3 месяца. Соберите сильное портфолио еще во время обучения
научиться
Какие параметры можно задать кейфрейму
Простейшее CSS-правило из двух ключевых кадров выглядит так.
@keyframes <имя кейфрейма> {
from: { описание начального состояния элемента }
to: { описание конечного состояния элемента }
}
Вместо from и to можно использовать 0% и 100%, а если требуются промежуточные варианты — другие значения процентов.
Расскажем, что означают эти параметры.
- Имя кейфрейма. Это уникальная переменная-идентификатор. Когда ключевые кадры будут созданы, необходимо передать кейфрейм в описание стилей для нужного элемента. Он передается по имени — так CSS «узнает», что к элементу требуется привязать правило с определенным идентификатором.
- From и to. Слова переводятся как «от» и «до» и означают начальную и конечную точку анимации. В фигурных скобках после from указывается начальное состояние элемента: его позиция, размеры, цвет и другие параметры. В фигурных скобках после to — соответственно, конечное состояние.
 Образец кода кейфреймов. Источник
Образец кода кейфреймов. Источник
Когда анимация запустится, браузер будет медленно изменять параметры элемента, чтобы «привести» его из начального состояния в конечное.
- Проценты. Вместо from и to точки можно задавать в процентах. Значение от 0% до 100% показывает, в какой момент воспроизведения анимации элемент должен принять описанные параметры. Например, если написать:
33%: { width: 100px }
то после 33% времени от длины анимации ширина элемента будет равна 100px.
Проценты можно использовать для создания анимации со сложным поведением. Значения, как и в случае с from и to, меняются постепенно.
Читайте также:
Кто такой моушн-дизайнер и чем он занимается?
Как использовать созданный кейфрейм
Чтобы анимация заработала, правило @keyframes надо подключить к описанию стилей для конкретного элемента или их группы. Это описание называется селектором — блоком CSS-кода, где указываются параметры для элементов с заданными характеристиками.
В селектор нужно добавить описание анимации. Это можно сделать с помощью комплексного свойства animation или отдельных более мелких: animation-name, animation-duration и других.
В свойство animation либо animation-name передается имя ключевого кадра — тот самый уникальный идентификатор. Потом указывается длительность анимации в секундах или миллисекундах. При необходимости можно добавить задержку для анимации, количество ее повторов, изменения при каждой новой итерации и другие возможности.
 Пример анимации с задержкой и вариативным поведением. Источник
Пример анимации с задержкой и вариативным поведением. Источник
Когда страница запускается, анимация работает согласно заданным параметрам.
профессия моушн-дизайнер с нуля до про
профессия моушн-дизайнер с нуля до про
Научитесь создавать эффектную 2D- и 3D-анимацию и пройдите двухмесячную стажировку в дизайн-агентстве Artman и крупных компаниях. Вы начнете нарабатывать практический опыт с первого месяца обучения, а с третьего — брать первые заказы. Курс английского для дизайнеров в подарок
научиться