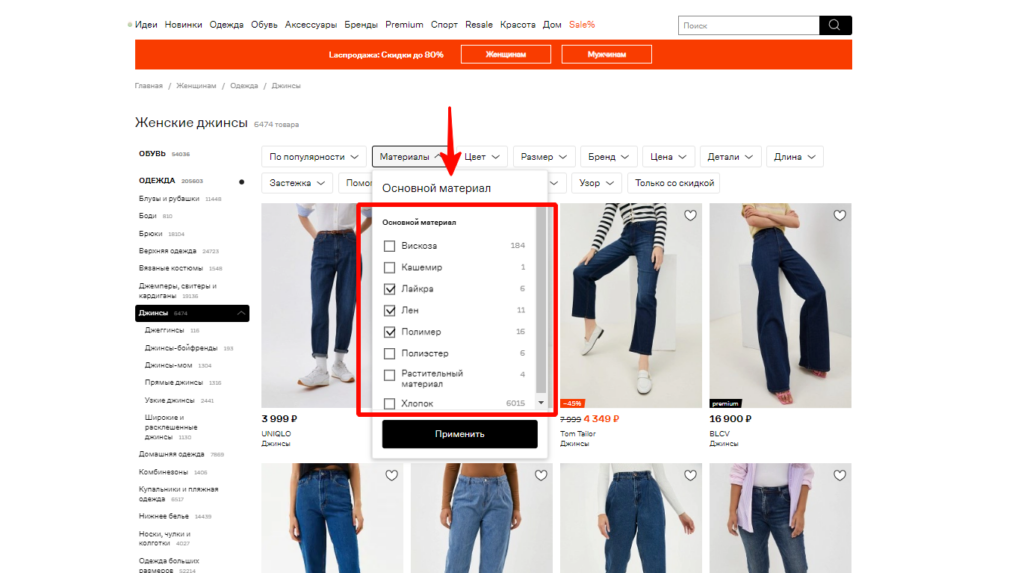
 Так выглядят чекбоксы в фильтре по материалу на сайте Lamoda
Так выглядят чекбоксы в фильтре по материалу на сайте Lamoda
Смысл и функции чекбокса
Кажется, что может быть проще квадратного поля с галочкой! Но у этого знака свои секреты. Чекбокс — это простой, но мощный и многофункциональный инструмент в дизайне пользовательского интерфейса, который позволяет посетителям сайта подтвердить свой выбор. Две составные части чекбокса — это поле с двумя вариантами состояния и ярлык (название чекбокса, например «Согласен с условиями» в веб-форме или «Лайкра» в фильтре интернет-магазина).
Чекбокс может применяться сразу в нескольких местах.
- В выпадающих списках. Как мы уже убедились на примере фильтра Lamoda, чекбоксы позволяют людям легко и быстро указывать их предпочтения в интернет-магазинах, на сайтах услуг, в приложениях, а также выполнять еще множество операций: оформлять заказ, чистить корзину, выбирать дополнительные опции доставки и пр.
- В онлайн-анкетах. Если какой-либо бланк опроса можно заполнить онлайн, например анкету на получение визы, то там наверняка будут чекбоксы. Это отличный способ быстро выбрать подходящие утверждения из ограниченного списка возможных, не вписывая их вручную.
- Перед кнопкой отправки данных в пользовательских формах. Здесь он служит средством подтверждения того, что человек прочитал и понял пункт или утверждение, например политику в отношении обработки персональных данных.
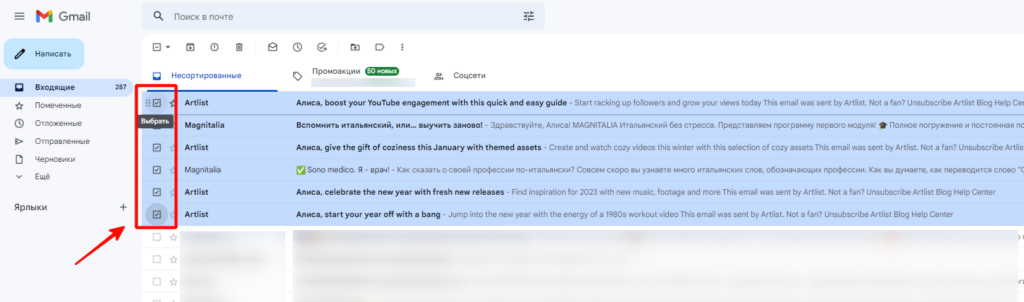
- В электронной почте. Здесь пользователи могут выбрать несколько писем и взаимодействовать с ними, например читать, перемещать, удалять или откладывать только одно выбранное или сразу несколько.
 Чекбоксы в Google-почте очень важны: с помощью них легко управлять письмами, если их поток действительно велик
Чекбоксы в Google-почте очень важны: с помощью них легко управлять письмами, если их поток действительно велик
- В капче. CAPTCHA — это мера защиты от роботов на сайтах и в приложениях. Современная капча часто представляет собой поле, в котором необходимо проставить галочку, иногда решив простую задачу по поиску картинок на заданную тему.
Это не весь список зон применения элемента. Чекбоксы используются везде, где нужно дать пользователям ощущение контроля и свободы выбора, позволить им подтверждать свои действия и согласие с каким-либо условием.
профессия 3D artist
12 месяцев
профессия 3D artist
Создавайте миры и персонажей для геймдева, рекламы, анимации и медиа

Чекбокс и смежные понятия
Прежде чем переходить к рекомендациям по созданию правильных чекбоксов, стоит разграничить понятия, с которыми чекбокс можно перепутать.
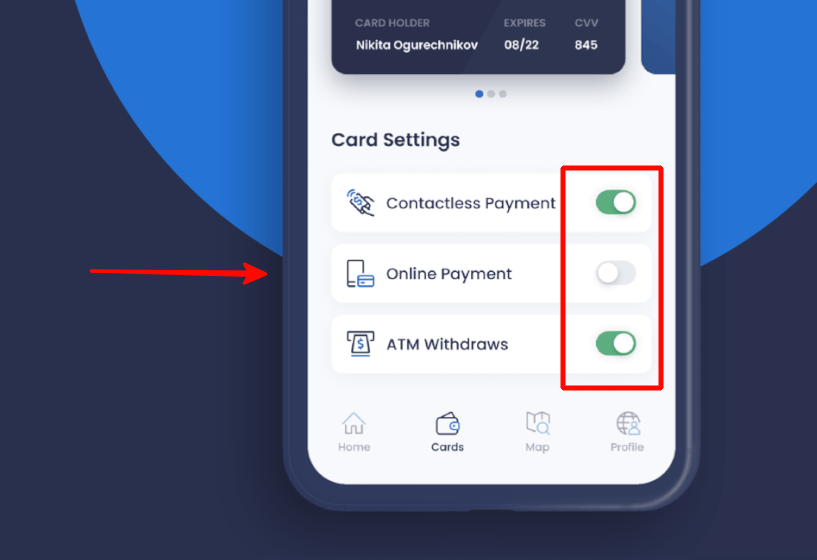
Переключатель — это элемент пользовательского интерфейса, который позволяет юзеру переключаться между двумя состояниями какого-либо объекта или функции: включено и выключено. Он представлен в виде небольшой кнопки, которую можно двигать влево или вправо для смены состояний. Левое положение обычно обозначает «выключено», а правое — «включено».
 Яркий пример переключателей можно встретить в банковских приложениях. Фрагмент дизайна от Nikita Ogurechnikov. Источник
Яркий пример переключателей можно встретить в банковских приложениях. Фрагмент дизайна от Nikita Ogurechnikov. Источник
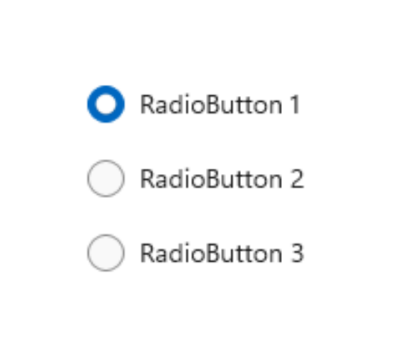
Радиокнопка (radio button) — это элемент, который позволяет пользователю выбрать один вариант из набора взаимоисключающих вариантов. Она представлена в виде небольшого круга, который может быть выбран (заполнен) или не выбран (пуст). Они часто используются в формах, чтобы позволить пользователям указать только один вариант из списка, остальные при этом автоматически становятся невыбранными.

 Примеры радиокнопок, расположенных вертикально и горизонтально, из руководства по созданию приложений Microsoft. Источник
Примеры радиокнопок, расположенных вертикально и горизонтально, из руководства по созданию приложений Microsoft. Источник
Выпадающий список — это элемент интерфейса, который позволяет пользователю выбрать один или несколько вариантов из множества. Он представлен в виде небольшой стрелки, при нажатии на которую открываются варианты для выбора. Выпадающие списки используются везде, где есть потребность компактно «упаковать» в один элемент множество однородных вариантов. Внутри выпадающего списка могут быть как чекбоксы, так и радиокнопки.
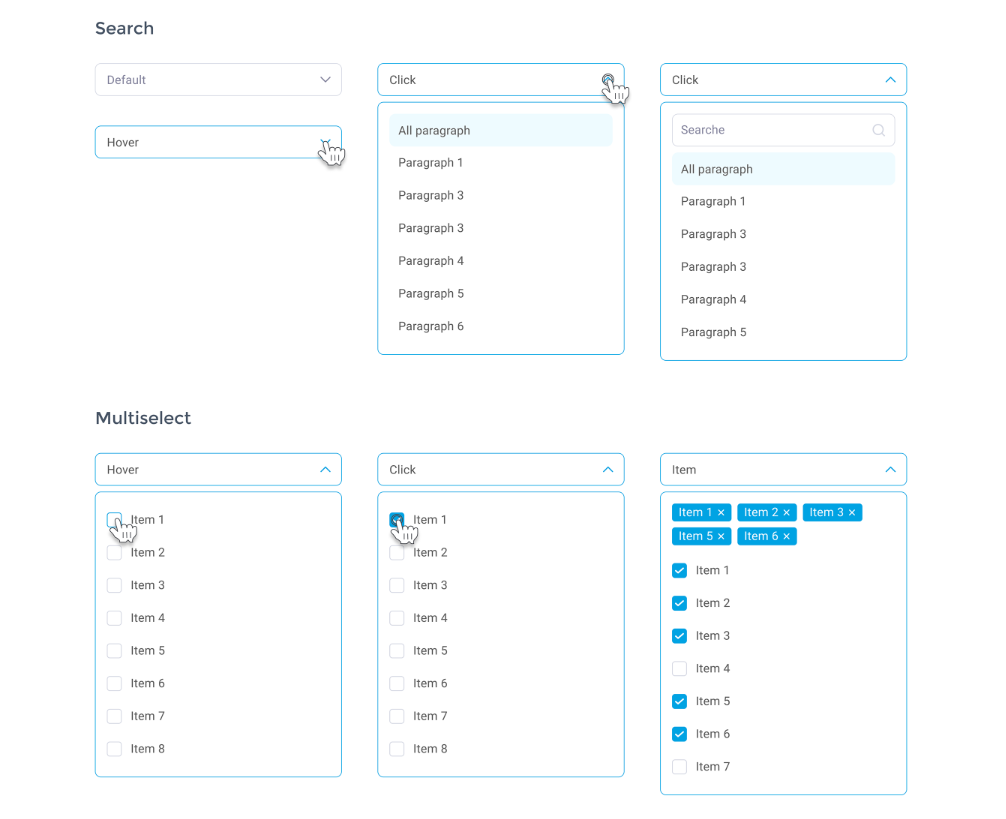
 Примеры выпадающих списков с чекбоксами и радиокнопками в UI Kit от Alena K. Источник
Примеры выпадающих списков с чекбоксами и радиокнопками в UI Kit от Alena K. Источник
Таким образом, элементы похожи, часто применяются в одних и тех же программных продуктах и связаны друг с другом, но различаются по функционалу и ситуациям использования. Поэтому начинающему дизайнеру интерфейсов необходимо их различать.
3D artist
профессия| 12 месяцев
3D artist

Научитесь работать с Fusion 360, ZBrush, Blender, Substance Painter, Maya, Cinema 4D и получите 8 сильных работ в портфолио. Практика на брифах от известных компаний и хакатоны с реальными заказчиками
научиться
Рекомендации по созданию чекбоксов
При создании флажка важно знать о некоторых правилах, чтобы он функционировал так, как задумано, и был прост в использовании. Вот основные из них.
- Ярлык должен быть кратким и четким
Чем короче название чекбокса (ярлык), тем лучше. Он должен находиться в непосредственной близости от флажка. Это позволит пользователю понять, к чему относится флажок. Исключение может составлять текст в онлайн-опросах и текст согласия с политикой обработки персональных данных в формах — такие надписи сложно сократить. Кроме того, в них часто должна быть размещена ссылка на сам документ, с которым соглашается пользователь.
- Активное и неактивное состояния чекбокса должны быть четко различимы
Так, например, активное состояние часто изображается ярким синим или зеленым цветом, а неактивное — серым или белым. Недоступные варианты, которые нельзя выбрать, обычно делают полупрозрачными. Флажок должен обеспечивать четкую обратную связь с пользователем, когда он выбран или отменен, например изменять свой внешний вид или отображать сообщение.
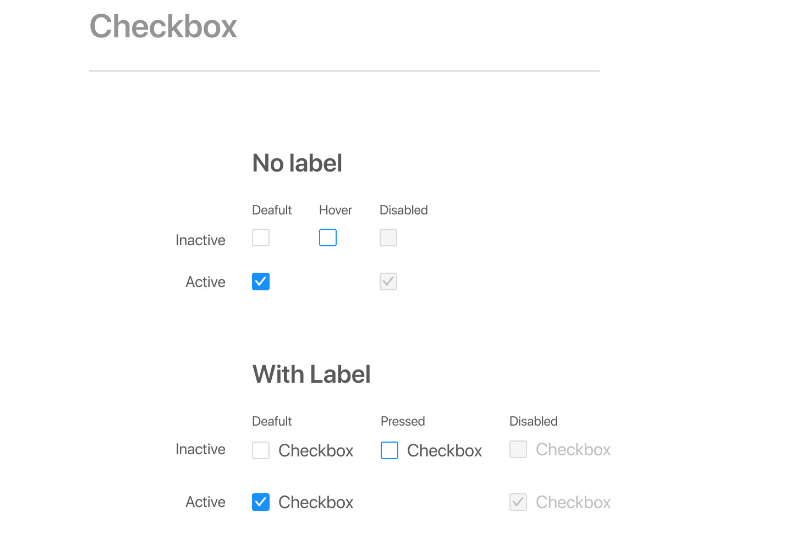
Пример изображения различных состояний чекбоксов из UI Kit от Sasha Chupris. Источник
- Используйте единый визуальный дизайн
Чекбокс должен иметь единый стиль во всем интерфейсе как с точки зрения его внешнего вида, так и с точки зрения его поведения. Например, убедитесь, что для всех флажков на всем сайте используется один и тот же цвет активного состояния.
- Применяйте стандартную форму
Флажок должен иметь стандартную форму, обычно квадратную, так как пользователи быстро узнают ее и это снижает риск введения их в заблуждение. Например, если заменить квадрат на прямоугольник, это станет похоже на заполняемое поле или будет казаться, что верстка элемента «поехала».
- Размещайте чекбоксы правильно
Оптимальное расположение элементов флажка — вертикальное, когда элементы списка находятся один над другим, а значение описывается непосредственно рядом с галочкой. Это визуально хорошо отделяет один чекбокс от другого. Если же вам все-таки нужно использовать горизонтальное расположение, проследите, чтобы расстояние между группами элементов четко отделяло их друг от друга.
- Применяйте четкие формулировки
Значения флажка должны иметь очень четкие описания того, что произойдет, когда флажок будет выбран, чтобы избежать путаницы и неправильного толкования. Не нужно использовать отрицательные конструкции в подписи. Например, если пользователь увидит рядом с чекбоксом фразу «Не присылать рассылку», то может запутаться, ведь теперь ему нужно поставить галочку, чтобы что-то не происходило, а это противоречит смыслу чекбокса.
- Оптимизируйте размер элемента
Чекбокс не должен быть слишком маленьким, так как пользователям будет трудно на него нажать. Если размер не может быть увеличен, следует сделать кликабельной всю область флажка, включая ярлык.
- Добавьте опцию «Выбрать все»
Если у вас много элементов для выбора, добавление таких опций, как «Выбрать все» и «Удалить все», облегчит пользователям выбор нескольких вариантов.
- Объединяйте чекбоксы в блоки по смыслу, если их много
Если у вас длинный список параметров с чекбоксами, разделяйте их на группы по смыслу, чтобы пользователь смог быстрее сориентироваться в списке. Например, один длинный список материалов женских джинсов можно разделить по типам тканей: синтетика, натуральные и комбинированные материалы.
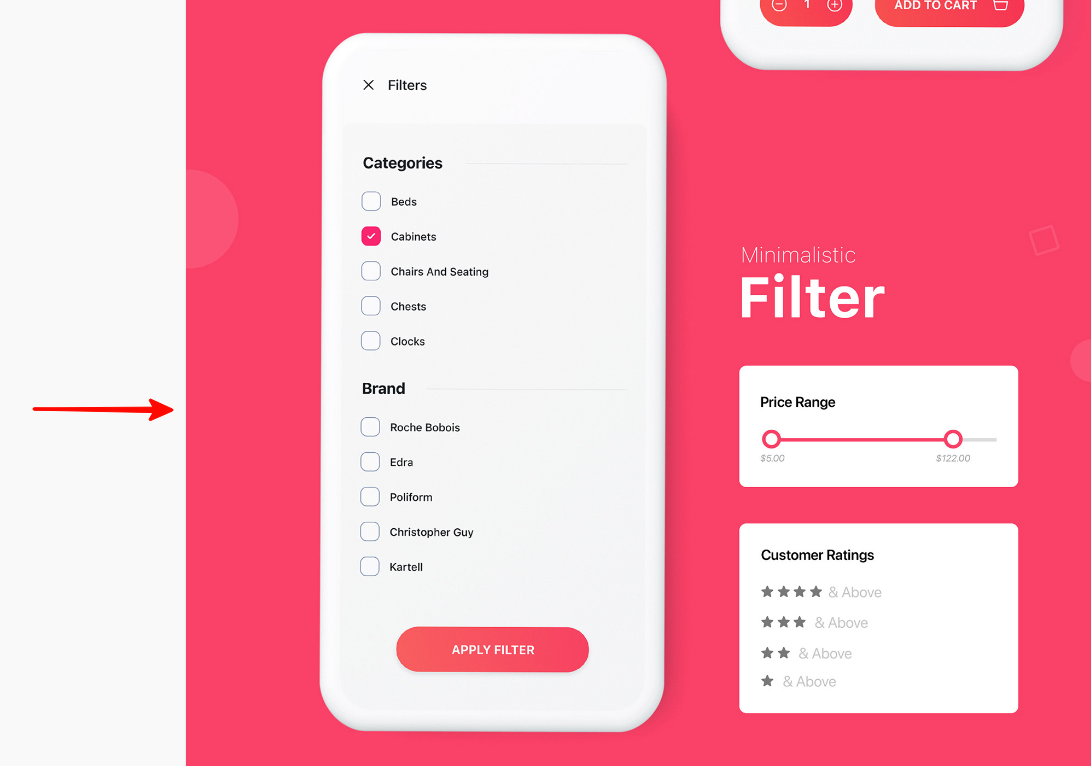
Самый яркий пример группировки чекбоксов — фильтры в интернет-магазине. От того, насколько удобна их группировка, во многом зависят продажи. Фрагмент работы Pankaj Patel. Источник
- Дополняйте чекбокс кнопкой подтверждения
Рядом с элементом должна быть кнопка для подтверждения, например «Подписаться», «Сохранить», «Подтвердить», «Применить» или «Отправить». Это сообщит пользователям о том, что выбранный вариант принят и учтен системой.
- Сделайте чекбокс доступным
Убедитесь, что флажок доступен для всех, включая тех, кто использует вспомогательные технологии, такие как программы для чтения с экрана. Для этого можно применять соответствующие метки, альтернативный текст и другие средства.
- Тестируйте чекбоксы
Регулярно проверяйте их, чтобы убедиться, что они работают правильно и что пользователи могут понять, как их использовать. Это можно сделать, проведя юзабилити-тестирование с репрезентативной выборкой пользователей.
Эти правила помогут использовать чекбоксы корректно, чтобы сделать проектируемый интерфейс интуитивно понятным и удобным.
3D artist
3D artist
Получите востребованную профессию 3D-дизайнера. Обучение на геймифицированной платформе. Дипломный проект и 4 кейса от реальных заказчиков, стажировка TDS Virtual Production и поддержка карьерного центра. Курс английского для дизайнеров и курс по дизайн-инструменту на выбор в подарок
научиться