Краткая история развития шрифтов
В древности, когда букв еще не существовало, информацию передавали с помощью пиктограмм (настенных рисунков), а затем идеограмм – символических знаков, выражающих понятия. Но такие знаки все еще не выражали звуки речи.
 Идеограммы ацтекского письма, рисунок из книги Уорвика Брэя «Ацтеки. Быт, религия, культура». Источник
Идеограммы ацтекского письма, рисунок из книги Уорвика Брэя «Ацтеки. Быт, религия, культура». Источник
Это произошло только в иероглифическом письме Древнего Египта, где символы начали передавать начальный звук названия предмета. Первым европейским алфавитом с буквами, полноценно обозначавшими и согласные, и гласные звуки, стал древнегреческий. На его основе были построены многие мировые алфавиты, в том числе латинский и русский. С появлением алфавитов для письма начинается история шрифтов.
Какой вы дизайнер?
5 минут
Какой вы дизайнер?
Пройдите тест и узнайте, какая дизайн-профессия подойдет именно вам

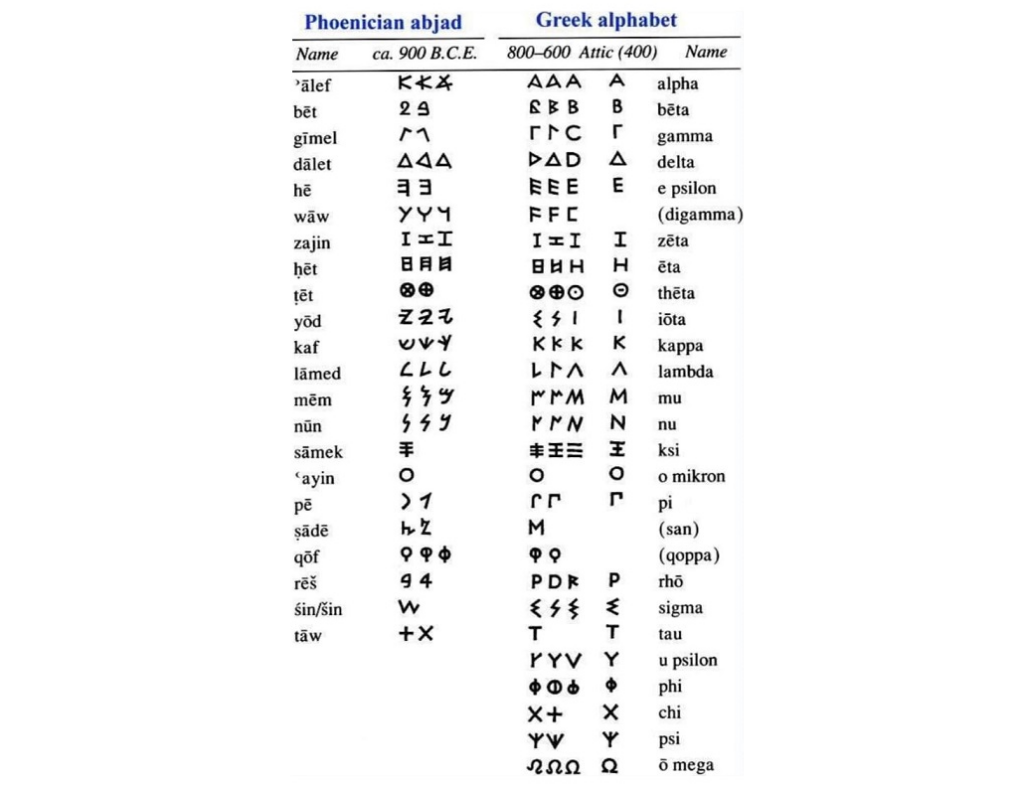
 Сравнение различных написаний букв греческого и финикийского алфавитов. Источник
Сравнение различных написаний букв греческого и финикийского алфавитов. Источник
Одним из первых стилей письма был маюскул. Такие надписи высекали на каменных плитах, колоннах, триумфальных арках. Позднее возникли такие стили и варианты, как рустика, курсив, унциал, полуунциал, минускул, готический шрифт, швабский шрифт. Но все они были рукописными. То есть писец вырисовывал каждую букву отдельно, ориентируясь на установленные правила.
Новую жизнь шрифтам дало книгопечатание. Многие правила, которые существовали и ранее, закрепились на долгие десятилетия. Одним из пионеров здесь был шрифт Николя Жансона, который лег в основу множества современных шрифтов.
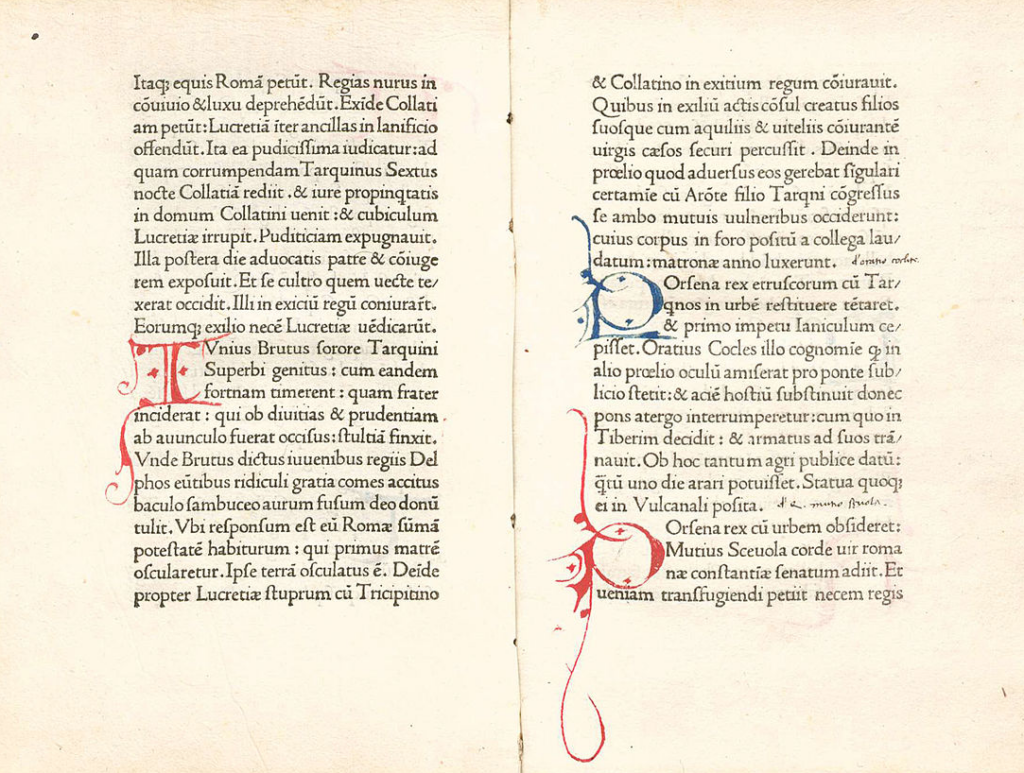
 Книга, напечатанная шрифтом Жансона в XV веке. Источник
Книга, напечатанная шрифтом Жансона в XV веке. Источник
В XVIII веке начинают развиваться русские шрифты, а уже ближе к началу XIX века появляются разные шрифты для разных потребностей – книжные, газетные, рекламные и др. Они стали прародителями главных современных групп шрифтов, о которых мы будем говорить ниже.
Читайте также:
Как распознать шрифт с картинки: способы и онлайн-сервисы
Основные характеристики шрифтов
Тип гарнитуры
Это группа, семейство шрифтов, объединяющее в себе шрифты с похожим стилем, но различным начертанием, соотношением размера заглавных и строчных букв и некоторыми другими параметрами. Гарнитуры можно условно разделить по их характеристикам и областям применения. Например, есть рубленные (гротески), с засечками, акцидентные, символьные и другие гарнитуры. Более подробно мы рассмотрим их в блоке «Группы шрифтов» ниже. Пока же скажем, что один из важных параметров гарнитуры – наличие или отсутствие засечек, то есть коротких штрихов на концах букв. Они влияют на стиль и читаемость текста. Шрифты с засечками традиционно используются в книгах, газетах и других печатных изданиях. Шрифты без засечек называются или гротески, или sans serif и чаще применяются в программах, на сайтах и в мобильных приложениях.
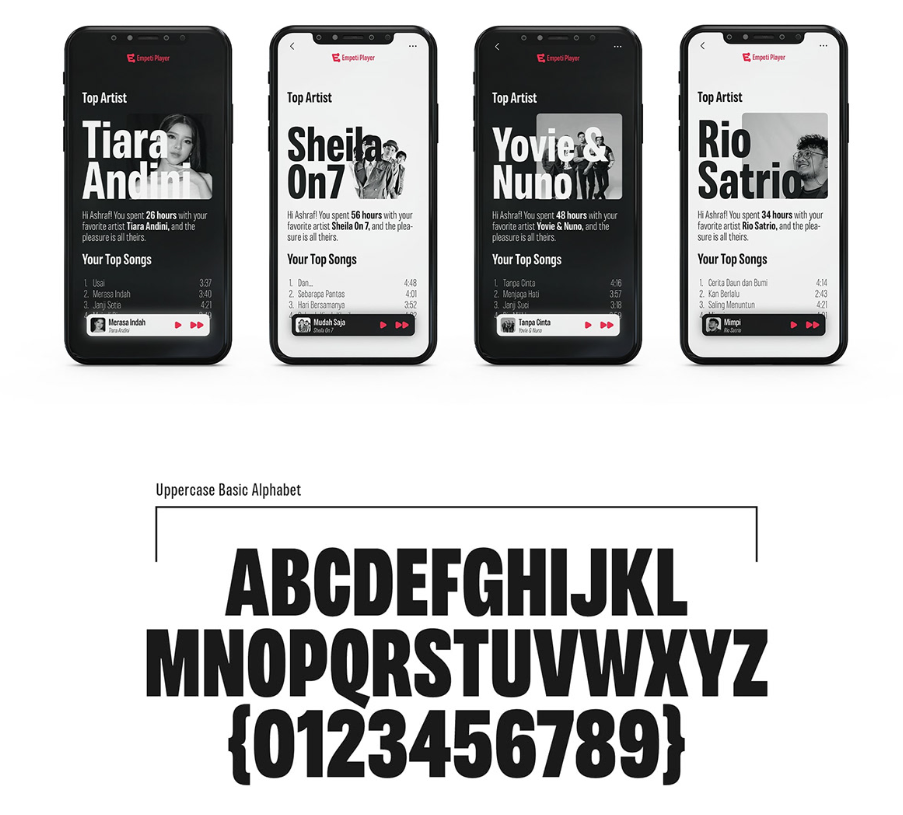
 Авторский санс-серифный шрифт Variera от Kereatype Studio и пример его использования. Источник
Авторский санс-серифный шрифт Variera от Kereatype Studio и пример его использования. Источник
Контрастность
Контрастность – это соотношение толщины основных и соединительных штрихов в буквах. Шрифты с высокой контрастностью принято считать более изящными и динамичными, но они могут плохо читаться в маленьком размере, а с низкой – более простыми и современными, но они обеспечивают хорошую читаемость. Например, Bodoni – это образец контрастного шрифта, в котором основные штрихи очень толстые, а соединительные – тонкие. А шрифт Assistant – неконтрастного, в нем все штрихи имеют одинаковую толщину.

 Сравнение шрифта Libre Bodoni (сверху) и Assistant (снизу). В качестве заполнителя используется текст-рыба Lorem Ipsum. Источник
Сравнение шрифта Libre Bodoni (сверху) и Assistant (снизу). В качестве заполнителя используется текст-рыба Lorem Ipsum. Источник
Апертура
Это «открытость» или «закрытость» букв. Оценить ее можно по литерам с незамкнутыми контурами, таким как е или с. Шрифты с открытыми апертурами обычно легче читать и воспринимать, особенно на небольших экранах или на низкокачественных носителях. Например, шрифт EB Garamond имеет открытые апертуры, что делает его хорошо читаемым. Шрифты с закрытыми апертурами могут создавать эффект замыливания или слияния букв. Пример – Sora, который имеет компактный вид, но может затруднять различение некоторых символов, особенно если текст набран маленьким кеглем.

 Сравнение EB Garamond (сверху) и Sora (снизу). Источник
Сравнение EB Garamond (сверху) и Sora (снизу). Источник
Ширина
Это отношение ширины букв к их высоте. По ширине шрифты бывают нормальными, узкими или широкими. Широкие шрифты создают впечатление объема и монументальности, узкие – компактности и сдержанности. Например, шрифт Red Hat Display имеет большую ширину букв и маленькие просветы между ними. Он хорош для создания выразительных заголовков. А News Cycle, наоборот, узкий и часто применяется подходит для экономии места и создания компактного текста.

 Сравнение Red Hat Display (сверху) и News Cycle (снизу). Источник
Сравнение Red Hat Display (сверху) и News Cycle (снизу). Источник
Насыщенность
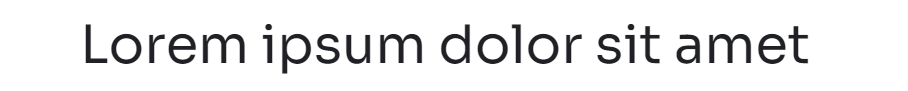
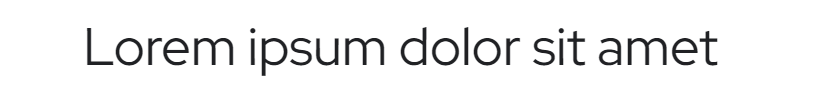
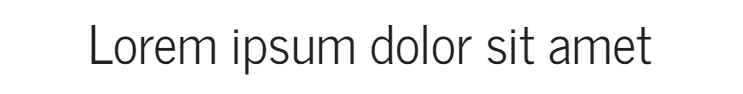
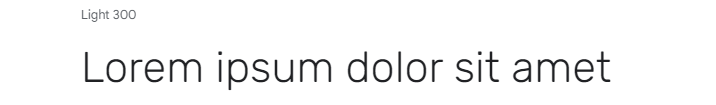
Насыщенность – это отношение толщины штриха буквы к ширине внутрибуквенного просвета (проще говоря, «жирность» шрифта). Шрифты бывают светлые, полужирные и жирные по насыщенности. Например, Rubik имеет разные начертания по насыщенности: от Thin до Black. Чем больше насыщенность, тем толще штрихи и тем меньше просветы между ними. Шрифты с высокой насыщенностью могут быть более заметными и акцентированными, но также могут снижать читаемость текста при малых размерах или плохом качестве печати.


 Некоторые из вариантов насыщенности Rubik. Источник
Некоторые из вариантов насыщенности Rubik. Источник
Узнайте свой путь в дизайне
Узнайте свой путь в дизайне

Пройдите короткий тест и откройте профессию, которая подходит именно вам. В подарок — доступ к 20+ бесплатным гайдам и интенсивам для старта
узнать
Начертание
Начертание – это графическая разновидность шрифта в пределах одной гарнитуры, которая отличается по толщине, наклону, форме или стилю букв. Различают прямые и курсивные, светлые или жирные, узкие или широкие начертания. Как видите, мы упомянули и «жирность» из предыдущего пункта. Она тоже входит в понятие начертание, хотя чаще все же здесь говорят о прямых и курсивных шрифтах. Например, Roboto имеет несколько начертаний: Roboto Regular, Roboto Italic, Roboto Bold, Roboto Bold Italic и т.д. Слово Italic обозначает курсивное начертание.
Стиль и настроение
Это образ шрифта, формирующий эмоциональный и ассоциативный эффект, который текст производит на зрителя. Также стиль может связывать шрифт с определенной эпохой, культурой или направлением в дизайне.
Вот некоторые типы шрифтов по стилистике и настроению:
- геометрический – основанный на простых фигурах, таких как круг, квадрат или треугольник (Futura, Geometria и др.);
- органический – основанный на естественных формах, таких как растения или животные (Fenix, Choplin, Nova Square и др.)
- декоративный – с необычным или украшенным рисунком букв (Pacifico, Ribeye и др.);
- классический – с традиционным или историческим рисунком букв (Garamond, Georgia и др.);
- современный – с минималистичным или футуристическим рисунком букв (Arial, Montserrat, Verdana и пр.);
- лирический – с изящным или курсивным рисунком букв, который придает ему эмоциональность (Satisfy, Pecita, Indie Flower, Cookie и др.).

 Шрифты Satisfy (сверху) и Cookie (снизу) выглядят весьма оригинально и причудливо, словно рукописные. Источник
Шрифты Satisfy (сверху) и Cookie (снизу) выглядят весьма оригинально и причудливо, словно рукописные. Источник
Группы шрифтов
Группы шрифтов в дизайне – это виды шрифтов, которые имеют общие черты по типу гарнитуры, рисунку букв, стилю и настроению. Вот основные из них.
- Антиквы – шрифты с засечками, которые больше всего подходят для оформления печатных изданий, в особенности книг и журналов. Антиквы ассоциируются с традициями, историей, культурой или литературой. Например, Garamond или Georgia.
- Гротески – шрифты без засечек, которые больше всего подходят для оформления веб-сайтов, приложений, социальных сетей или рекламы. Гротески ассоциируются с современностью, технологиями, инновациями или модой. Например, Arial, Montserrat или Verdana.
- Брусковые – шрифты с одинаковой толщиной штрихов и прямоугольным рисунком букв. Брусковые шрифты больше всего подходят для оформления плакатов, флаеров, логотипов или заголовков. Брусковые шрифты ассоциируются с силой, напористостью, конфликтом. Примеры: Impact, Vampiro One или Neue Machina.

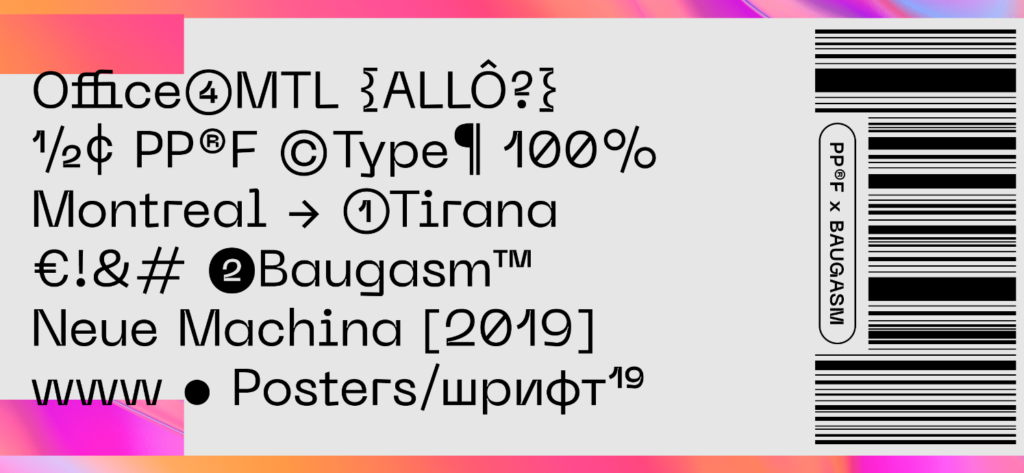
 Шрифт Neue Machina – яркий, необычный, отлично подходящий для постеров. Источник
Шрифт Neue Machina – яркий, необычный, отлично подходящий для постеров. Источник
- Рукописные – шрифты с курсивным или имитирующим рукопись рисунком букв. Они больше всего подходят для оформления открыток, приглашений, сертификатов. Рукописные шрифты ассоциируются с чувствами, эмоциями, творчеством, романтикой или поэзией. Например, Playfair Display Italic, Satisfy или Pecita.
- Акцидентные – шрифты с необычным или украшенным рисунком букв. Они больше всего подходят для оформления логотипов, фирменных стилей или декоративных элементов. Акцидентные шрифты ассоциируются с выразительностью и индивидуальностью. Например, Pacifico, Ribeye или Bebas Neue.

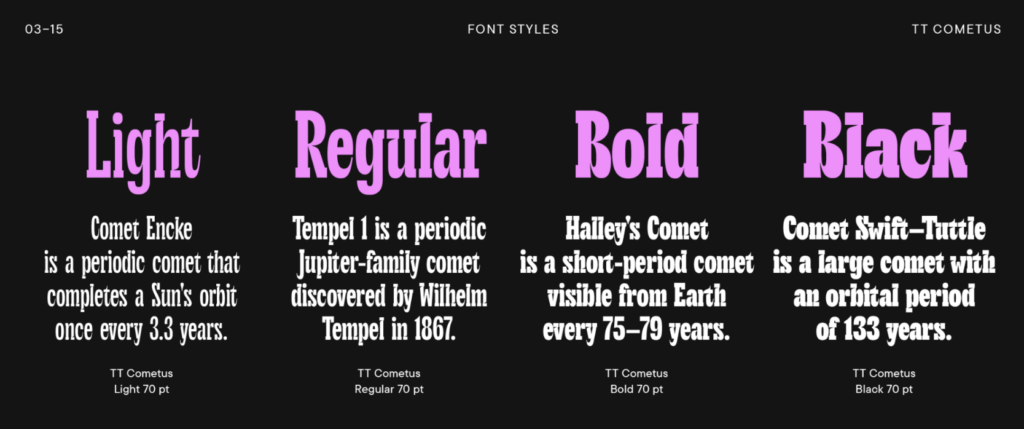
 Пример акцидентного шрифта TT Cometus. Источник
Пример акцидентного шрифта TT Cometus. Источник
Сочетаемость шрифтов
В одном проекте вовсе необязательно использовать только один шрифт, можно добавить к нему другой. Они составят так называемую шрифтовую пару. Такие пары могут быть основаны на двух основных принципах – сходстве или контрасте.
- Сходство означает, что шрифты имеют общие черты и принадлежат к одной гарнитуре или одному стилю. Это создает впечатление единства и связности дизайна. Например, Roboto Regular и Roboto Bold – это шрифты одной гарнитуры без засечек, которые неплохо сочетаются между собой.
- Контраст означает, что шрифты имеют разные черты и принадлежат к разным гарнитурам или стилям. Это создает впечатление динамики и выразительности дизайна. Например, Playfair Display Italic и Oswald – это шрифты разных гарнитур с засечками и без засечек, которые хорошо контрастируют между собой.
При выборе шрифтовых пар важно избегать конфликта, то есть ситуации, когда шрифты слишком похожи или слишком разные, чтобы вместе выглядеть гармонично. Например, Times New Roman и Georgia – это шрифты с засечками одного стиля, но они имеют разную пропорцию букв и засечек, поэтому вместе они выглядят неуместно. А Pacifico и Bebas Neue – это шрифты разных стилей без засечек, но они имеют слишком разный рисунок букв и контрастность штрихов, поэтому вместе они выглядят некрасиво.
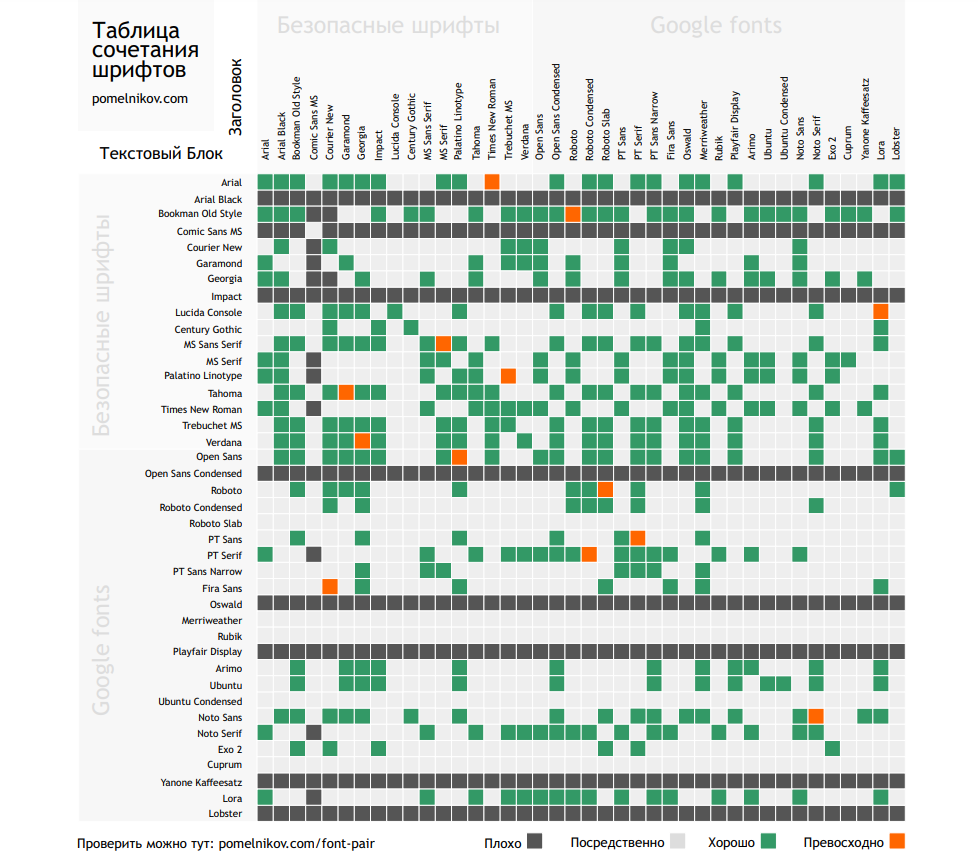
 Таблица сочетаемости некоторых шрифтов от Артема Помельникова. Источник
Таблица сочетаемости некоторых шрифтов от Артема Помельникова. Источник
Как выбрать шрифт для проекта
Выбор шрифта – это ответственный шаг, который в конечном итоге повлияет на весь облик дизайн-макета. Вот несколько советов, которые могут упростить этот процесс.
- Определите цель и аудиторию проекта. Шрифт должен соответствовать теме, стилю и настроению вашего дизайна, а также учитывать предпочтения и ожидания людей, которые будут пользоваться продуктом. Так, если ваш проект направлен на молодую и современную аудиторию, вы можете выбрать шрифт без засечек, который имеет простой и чистый вид. Например, Arial, Montserrat или Verdana. Эти шрифты подойдут для веб-сайтов, приложений, социальных сетей или рекламы.
- Учитывайте тематику вашего проекта. Например, если он связан с историей, культурой или традициями, вы можете выбрать шрифты с засечками, которые имеют классический и элегантный вид. Так, Garamond или Georgia подойдут для книг, журналов, статей или логотипов. Если проект требует выразительности и индивидуальности, вы можете выбрать шрифт с необычным рисунком букв или курсивным начертанием. Например, Pacifico, Ribeye или Bebas Neue. Эти шрифты подойдут для логотипов, флаеров, плакатов или открыток. Конечно, это только примеры и никак не руководство к действию. Последнее слово остается за вами.
- Ознакомьтесь с основными видами и характеристиками шрифтов. Учитывайте такие параметры, как наличие или отсутствие засечек, контрастность штрихов, рисунок букв, читаемость. Выбирайте шрифты в зависимости от того, для какого типа текста они предназначены: заголовков, подзаголовков или основного текста. Попробуйте оформить с помощью разных шрифтов несколько текстов – длинных и коротких. Проверьте их на разных устройствах и носителях. Сравните, как они выглядят на экране монитора, смартфона, планшета или на бумаге. Затем оцените, насколько читабельным и привлекательным в визуальном плане получается текст. Помните, что шрифты можно сочетать: вы можете выбрать дополнительный шрифт в пару к основному, пользуясь таблицей, которую мы показывали выше.
- Поищите вдохновение в работах других дизайнеров. Изучите журналы, книги, сайты по вашей тематике. Проанализируйте, какие шрифты используются в похожих проектах и как они сочетаются между собой и с другими элементами дизайна. Отличный источник вдохновения – сайт Behance, где талантливые авторы из разных сфер дизайна ежедневно выкладывают красивые работы.
- Создайте типографический стайлгайд для вашего проекта. Как только вы определите оптимальные шрифты и их параметры, запишите правила использования шрифтов: какие кегли, интерлиньяжи, цвета, выравнивания и отступы вы будете применять. Следуйте этим правилам на протяжении всего проекта для обеспечения единообразия и гармонии дизайна.