 Оформление упаковки с помощью типографики, работа Артема Зинкова и Gambit Media. Источник
Оформление упаковки с помощью типографики, работа Артема Зинкова и Gambit Media. Источник
Шрифты и базовые понятия типографики
Раньше типографика использовалась только для печати книг и газет. Сегодня ее широко применяют графические дизайнеры, веб-дизайнеры и другие специалисты, ответственные за визуализацию.
- Шрифты (англ. fonts) — это графическое изображение условных символов (знаков препинания и букв), которые передают информацию, имеют общую стилистику и единый размер. Правильно выбранный шрифт не только повысит читабельность материала, но и привлечет внимание к баннеру или статье. Гармонируя с логотипом и фоном, он улучшит восприятие и повысит успешность рекламной кампании.
- Гарнитура — это группа шрифтов с общими чертами в написании букв, а сами шрифты — это способы их начертания (жирный, полужирный, курсив). Вот несколько популярных гарнитур: Helvetica, Times New Roman, Arial.
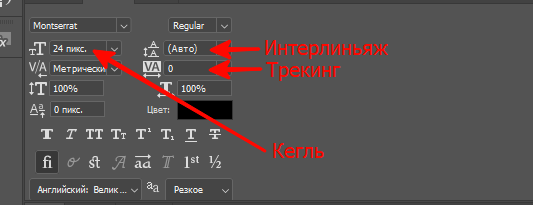
- Кегль — размер буквы или знака, измеряется в пунктах (pt), но в некоторых графических редакторах можно настроить отображение в пикселях.
- Интерлиньяж — это межстрочное расстояние, величина которого напрямую зависит от длины строки и размера шрифта. Существует простое правило: чем длиннее текст, тем больше должен быть интерлиньяж. Это связано с удобством восприятия информации.
- Трекинг — межбуквенный интервал в текстовом блоке. В большинстве базовых шрифтов данный параметр уже настроен оптимальным образом, но в редких ситуациях стоит самостоятельно изменять его, чтобы добиться лучшей читаемости текста. Близкое понятие — кернинг. Это расстояние между двумя конкретными символами.
 Параметры шрифта в Adobe Photoshop
Параметры шрифта в Adobe Photoshop
Читайте также
10 правил типографики в интерфейсах
Виды шрифтов
Какие шрифты есть в базовом наборе у каждого дизайнера? Все наборы графических символов условно можно разделить на три группы:
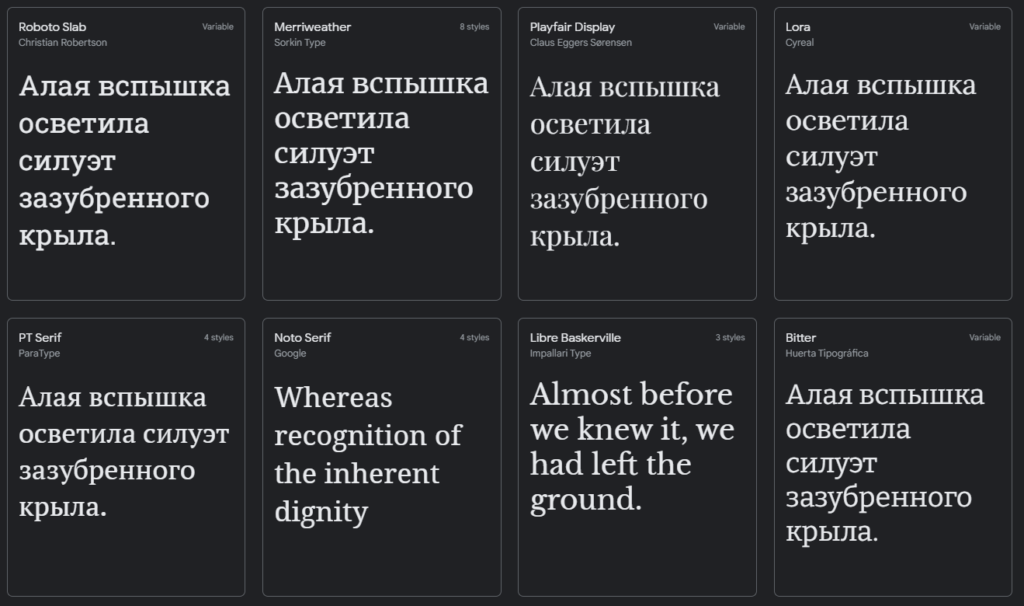
- антиква — шрифты с засечками по краям букв, например Times New Roman, Garamond, Georgia и др.;
 Примеры шрифтов с засечками. Источник
Примеры шрифтов с засечками. Источник
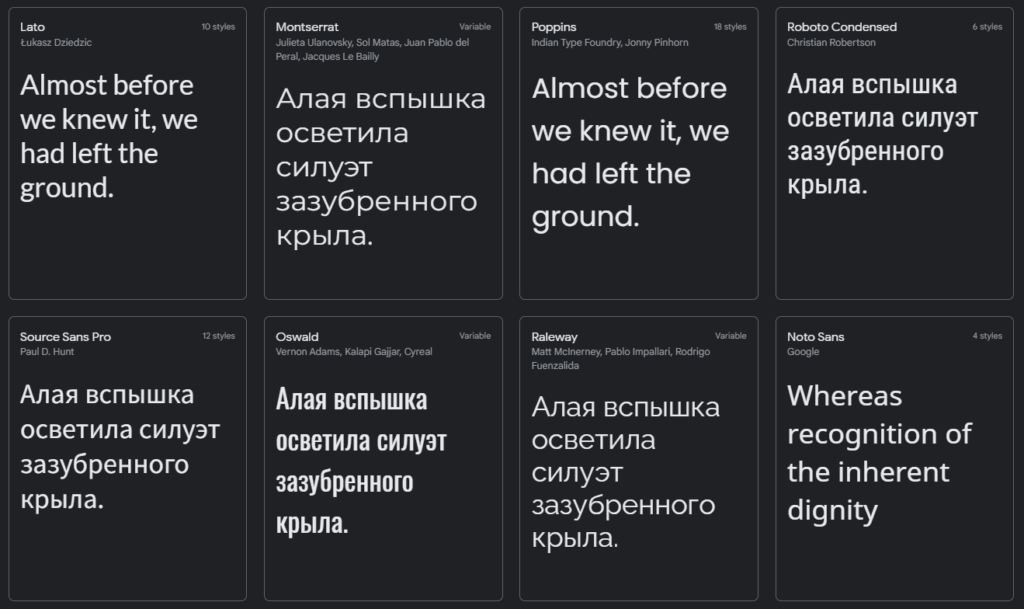
- гротески — шрифты, в которых буквы не имеют засечек: Calibri, Arial, Impact и др.;
 Примеры шрифтов без засечек. Источник
Примеры шрифтов без засечек. Источник
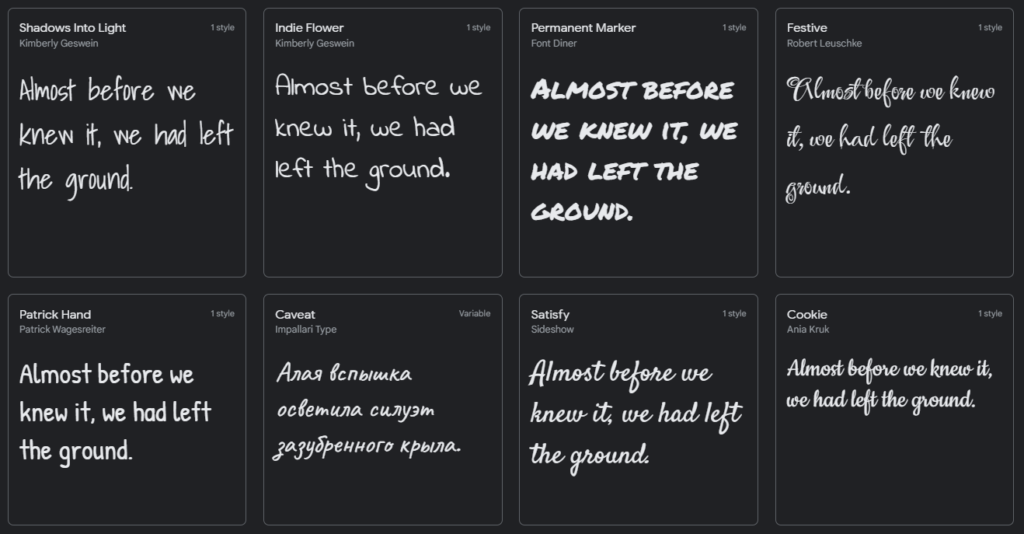
- декоративные — шрифты с необычным внешним видом, который привлекает к себе внимание: Monoton, Faster One, Algerian. К последнему виду можно отнести и рукописные шрифты — их символы имитируют написание от руки (Redressed, Gigi, Vivaldi и др.).
 Примеры рукописных шрифтов. Источник
Примеры рукописных шрифтов. Источник
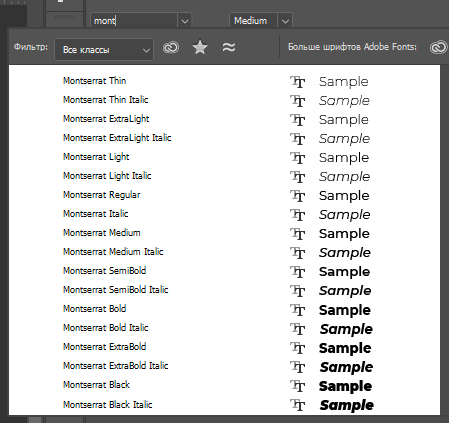
Шрифты разных стилей могут иметь несколько вариантов начертания: Thin, Light, Normal Medium, Bold и др. Есть варианты со всеми видами начертаний, а есть — только с одним или несколькими.
 Начертания шрифта Montserrat
Начертания шрифта Montserrat
Как подобрать шрифты на сайт
- Стилистика сайта и основы гарнитуры. Чтобы правильно выбрать шрифт, нужно понять настроение сайта или рекламного материала. Гарнитуры могут быть серьезными, игривыми, элегантными и т.д. Важно соотносить начертания букв с основной идеей проекта. Например, материал о медицинских исследованиях нежелательно публиковать, используя рукописный шрифт, а оригинальный баннер потеряет свою эксклюзивность, если дизайнер выберет официальное написание букв. Но в первую очередь все зависит от идеи.
 Постеры фильмов от Gabriel Castilho. Источник
Постеры фильмов от Gabriel Castilho. Источник
- Аудитория и контекст. Дизайнер создает продукт для аудитории, поэтому должен учитывать ее потребности и вкусы. Шрифт на небольших визитках должен быстро и легко читаться, а не заставлять угадывать фамилию специалиста или название бренда.
 Дизайн визиток от Yousuf Mohamed. Источник
Дизайн визиток от Yousuf Mohamed. Источник
ИСКРА —
неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
Какие они — востребованные в IT дизайн-профессии? Знакомьтесь с ними в течение недели, выбирайте подходящую и получайте полезные подарки каждый день.
- Функциональность. Восприятие букв, символов для печатных изданий и страниц сайтов, которые будут просматриваться через экраны гаджетов, различается. Аналогично с заголовками и основным текстом. Для заголовков больше подходят декоративные гарнитуры, а для крупных блоков текста — нейтральные шрифты.
 Разворот журнала от James Round. Источник
Разворот журнала от James Round. Источник
Как выбрать размер шрифта
Шрифт для каждого рекламного материала необходимо подбирать индивидуально. Например, на визитках обычно неуместен крупный шрифт, а на огромном баннере — мелкие буквы. Для сайтов действует то же правило: пользователю должно быть комфортно воспринимать информацию. В большинстве случаев для основного текста используется размер 14–16 px.
Заголовки должны визуально выделяться и быть крупнее. Для расчета размера шрифта заголовка часто применяется коэффициент 1,6, иногда немного больше. Например, если основной текст имеет кегль 16 px, то заголовок будет 16*1,6=22 px или чуть крупнее.
Где можно найти шрифты
- Бесплатные ресурсы. В бесплатных источниках можно найти базовые варианты для начинающих дизайнеров и тех, кто работает со стандартными проектами. Наиболее известная библиотека — Google Fonts. Здесь можно выбрать нужный шрифт по ряду параметров: только кириллица или латиница, гротескное написание или классическая антиква и т.д. Из Google Fonts можно не только скачивать шрифты, но и напрямую загружать на сайт.
- Платные ресурсы. В магазинах и дизайнерских студиях можно найти эксклюзивные шрифты с нестандартным начертанием букв. Такое решение подходит для смелых рекламных кампаний и брендов с нестандартным позиционированием. У дизайнеров популярны площадки: Студия Артемия Лебедева, Myfonts.com, FontShop и другие.
Что почитать о типографике
Изучить основы типографики помогут следующие книги:
ИСКРА —
неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.