Зачем нужен адаптив
Адаптивный дизайн — новый стандарт качества современного сайта и его важнейшая составляющая. По статистике, более 60% пользователей заходят на сайты с мобильных устройств. Чтобы сайтом было удобно пользоваться, он должен отображаться корректно на любом девайсе: мониторе компьютера, планшете или смартфоне.
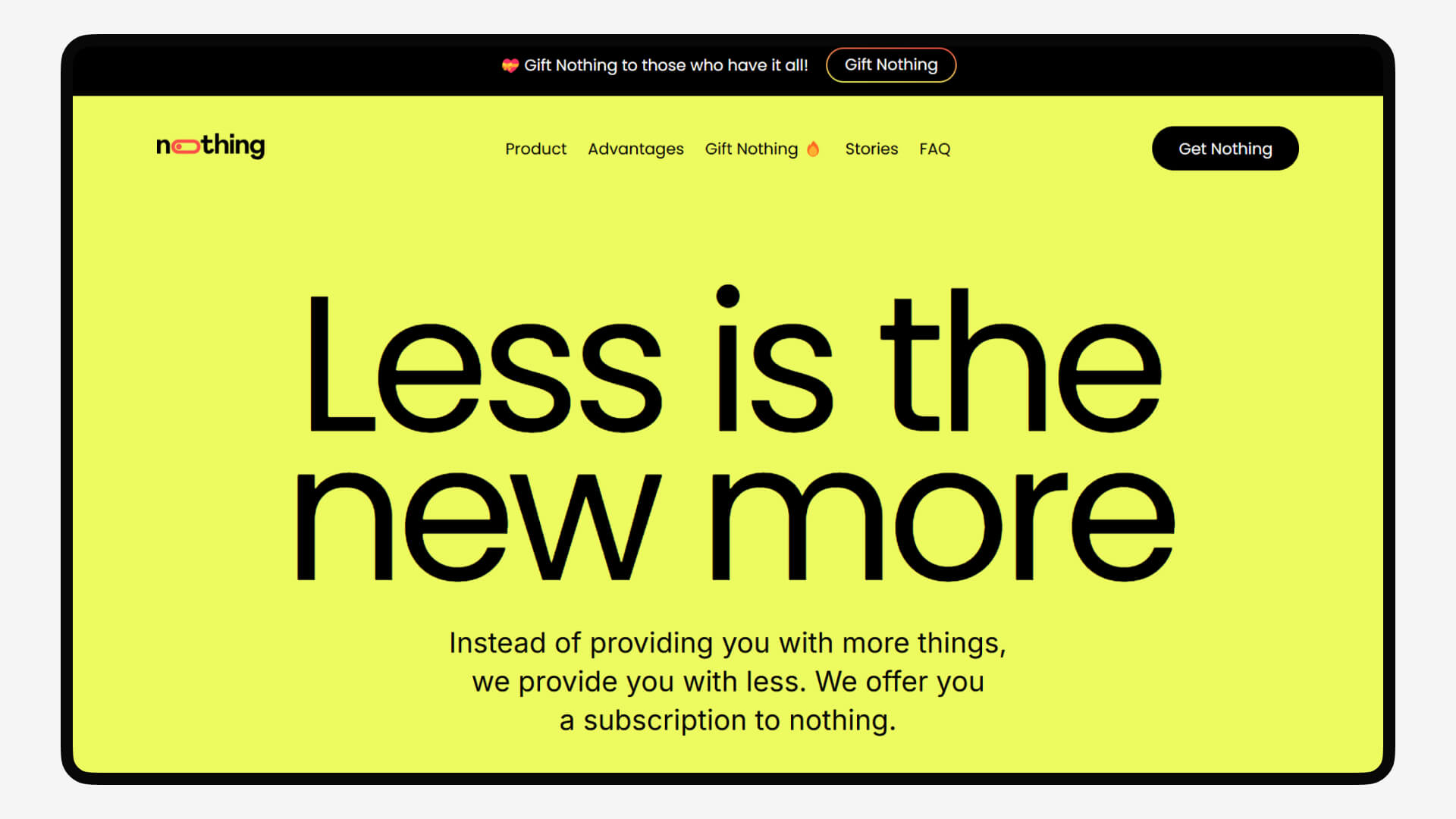
 Десктопная версия сайта. Источник
Десктопная версия сайта. Источник
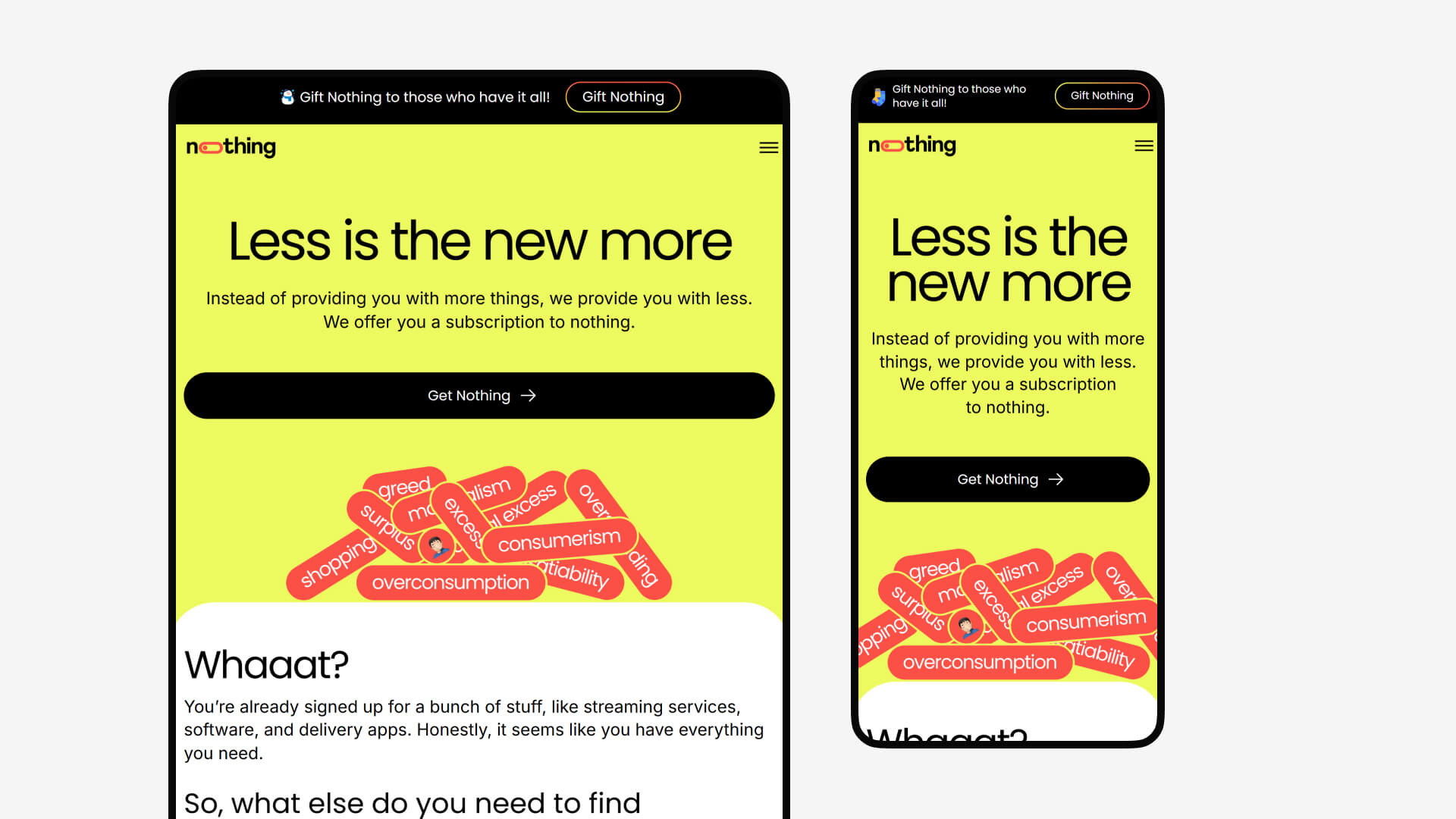
 Отображение того же сайта на планшете и смартфоне
Отображение того же сайта на планшете и смартфоне
Адаптивность напрямую влияет на бизнес-показатели: чем больше времени пользователь проведет на сайте, тем вероятнее он купит товар, зарегистрируется на мероприятие или скачает приложение. Если сайт неудобный, пользователь уходит, бизнес продаст меньше рекламы и привлечет меньше новых клиентов или партнеров.
Еще адаптивные сайты любят поисковики. На адаптивных сайтах пользователи остаются дольше, они быстрее загружаются, ими чаще делятся. Это учитывают алгоритмы поисковых систем и показывают такие сайты первыми в поисковой выдаче.
Не стоит путать адаптивную версию сайта с мобильной. Мобильной версией называют отдельный сайт. Его разрабатывают и оптимизируют специально под мобильные устройства. В отличие от адаптивного сайта, десктопную и мобильную версию администрируют по отдельности, что довольно сложно и требует дополнительных ресурсов.
профессия UX/UI-дизайнер с нуля до про
14 месяцев
профессия UX/UI-дизайнер с нуля до про
Научитесь создавать понятные и узнаваемые интерфейсы, которые сделают жизнь тысяч людей проще и удобнее

Принципы адаптивных макетов
Если дизайнер сначала делает макет для десктопа, и это не Mobile First, важно помнить, что потом для него будет создаваться дизайн-версия для смартфона. Поэтому не стоит добавлять много сложных эффектов, тяжелых анимаций и видео или нужно иметь в виду, от чего отказаться в будущем и как упростить сайт.
Также нужно сделать акцент на контенте и удобстве пользователя. Визуальная часть сильно второстепенна, ведь место на экране ограничено, а устройство технически слабее.
Читайте также:
Фреймы и группы в Figma. Руководство по использованию
Базовые принципы верстки макетов для мобильных адаптивов
Вот несколько важных пунктов, о которых стоит помнить при создании адаптивного макета под мобильный формат сайта.
Сетка и лейаут
В мобильных адаптивах контент помещают в одну колонку, и элементы выстраиваются вертикально друг под другом.
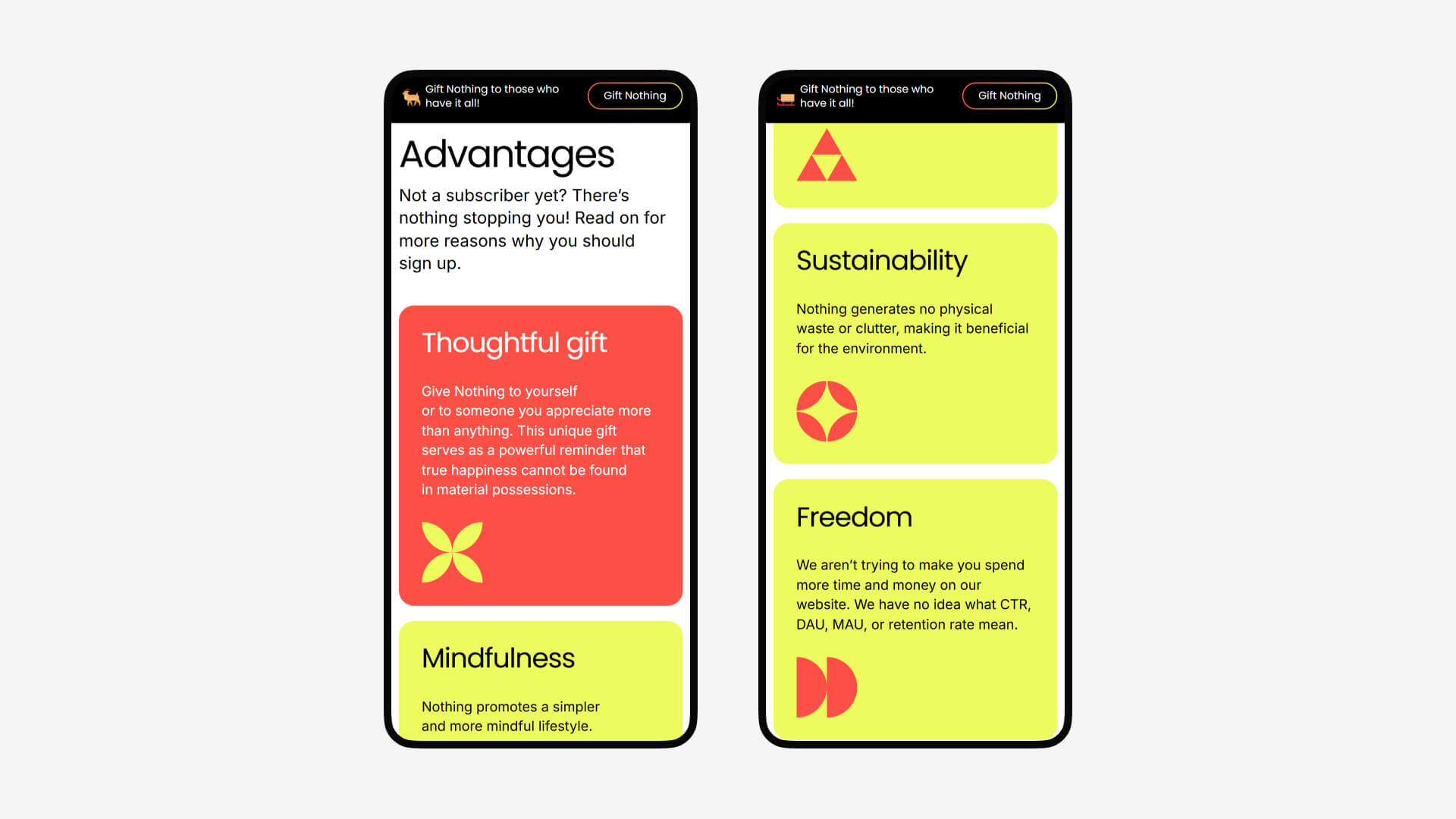
 В адаптивах контент располагают вертикально
В адаптивах контент располагают вертикально
Иногда строят сетку в две колонки, но это скорее исключение. В таком случае расстояние между колонками должно быть меньше или равно боковым отступам.
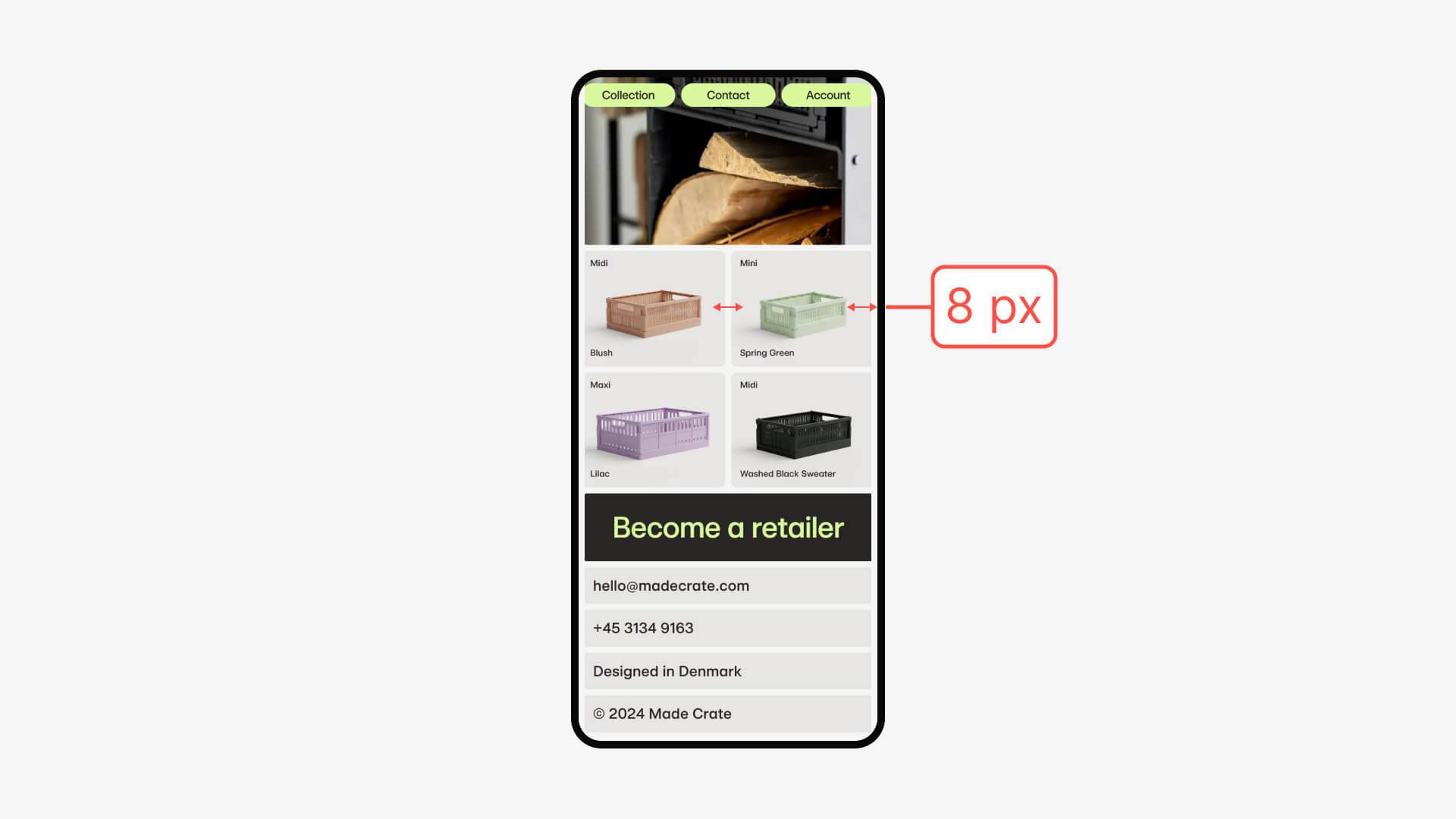
 Расстояние между колонками должно быть меньше или равно боковым отступам
Расстояние между колонками должно быть меньше или равно боковым отступам
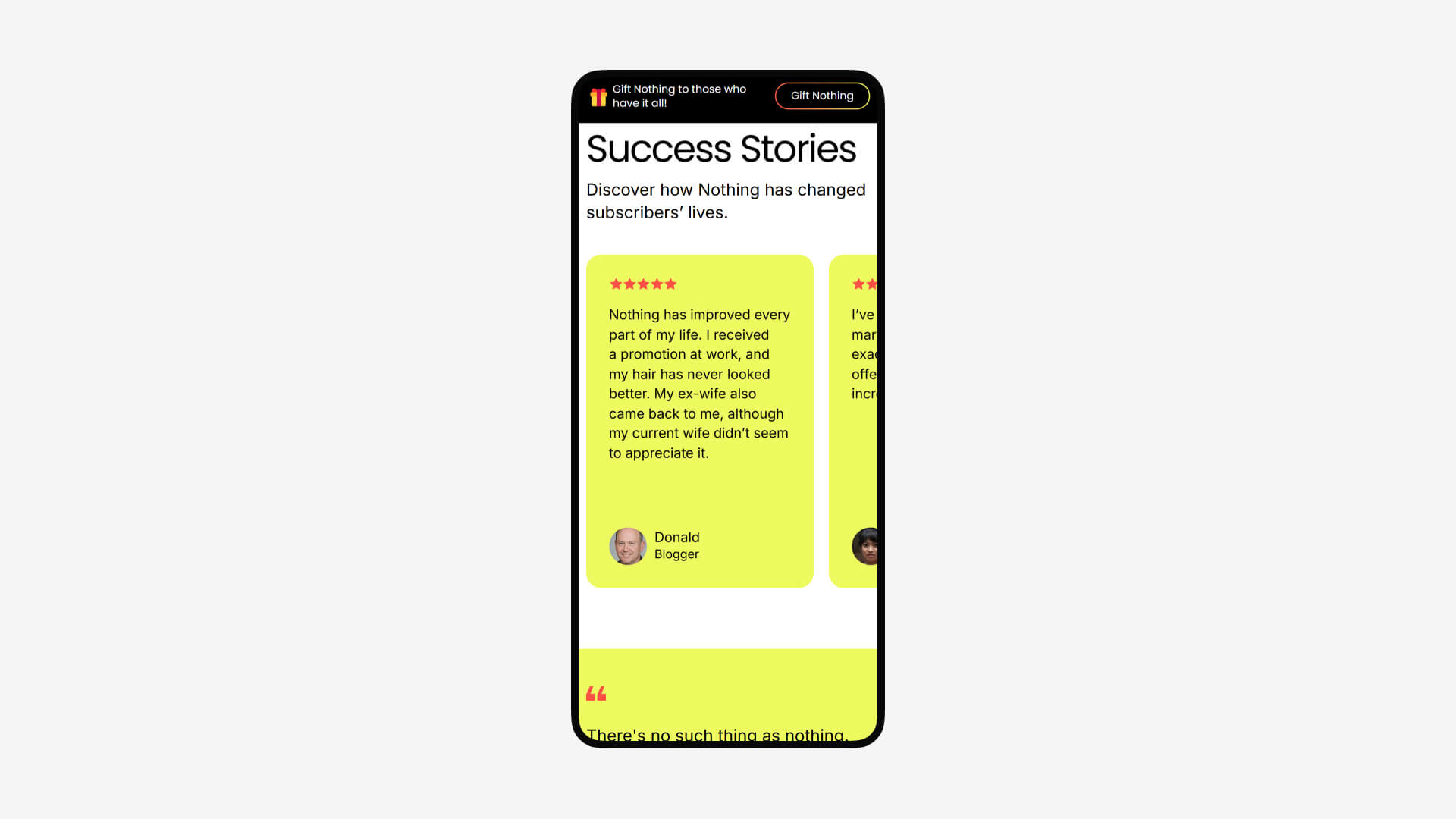
Если элементы на десктопе расположены в ряд, то в мобильном адаптиве все, что было справа, уходит вниз. Иногда для таких групп объектов создают горизонтальный скролл — чтобы пользователь мог листать в сторону то, что не поместилось в область экрана.
 Пример горизонтального скролла карточек
Пример горизонтального скролла карточек
Содержимое, функции и внешний вид сайта повторяют десктопную версию. В мобильном же формате сокращают количество декоративных элементов и сложных эффектов, но смысл и свойства объектов остаются неизменными.
Иерархия и контраст в типографике
Заголовки в адаптивных макетах, как и в десктопе, должны сильно отличаться от основного текста по размеру и быть намного крупнее. Это позволит пользователю лучше ориентироваться на сайте, считывать информацию и воспринимать контент.
 Пример хорошей иерархии в типографике
Пример хорошей иерархии в типографике
Кликабельные элементы
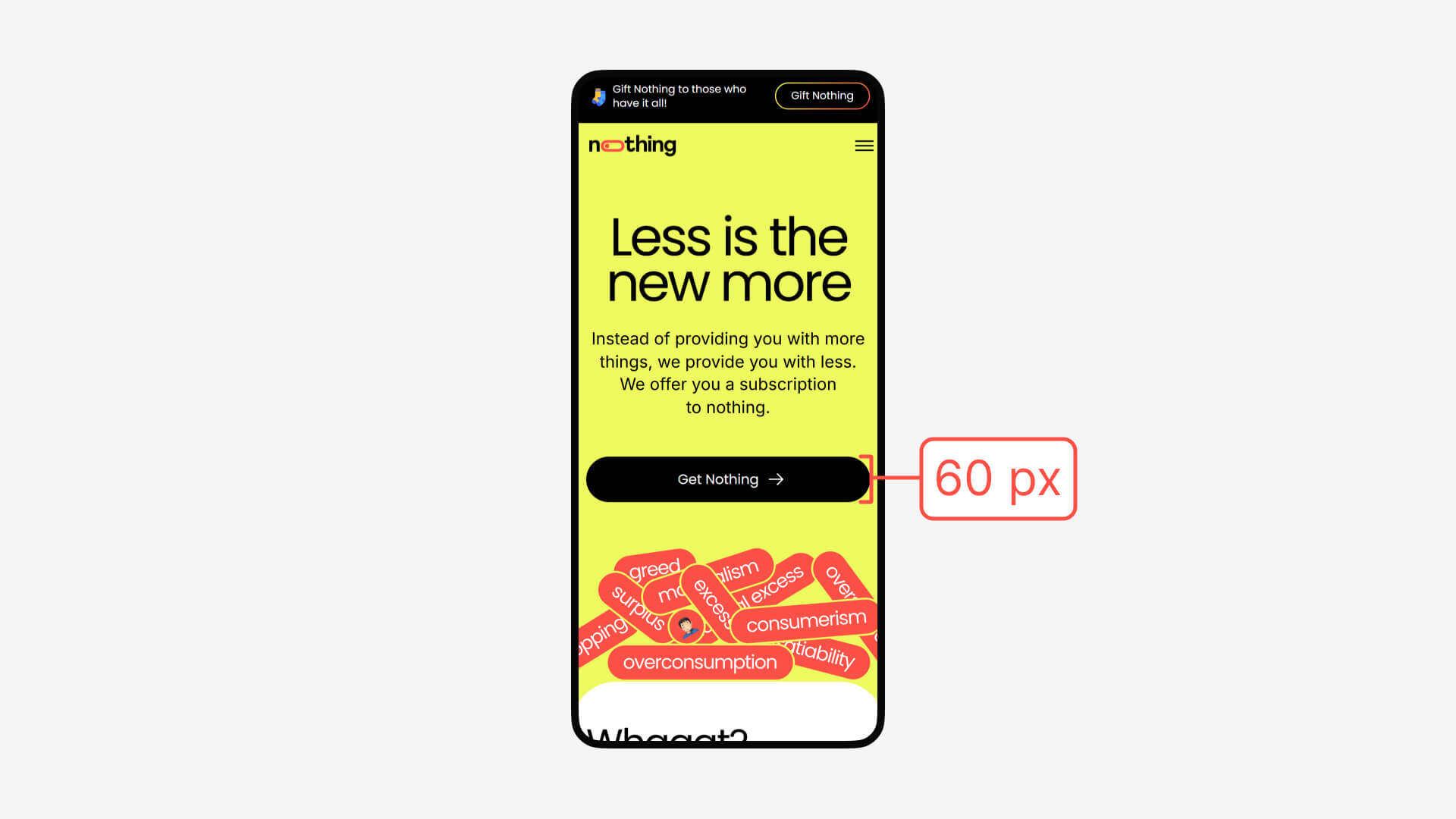
Чтобы с мобильного устройства пользоваться сайтом было удобнее, кнопки и другие объекты, на которые может нажимать пользователь, делают крупнее. Гайдлайны iOS и Android рекомендуют задавать им минимальный размер в 44–48 пикселей.
 На большую кнопку всегда проще нажать
На большую кнопку всегда проще нажать
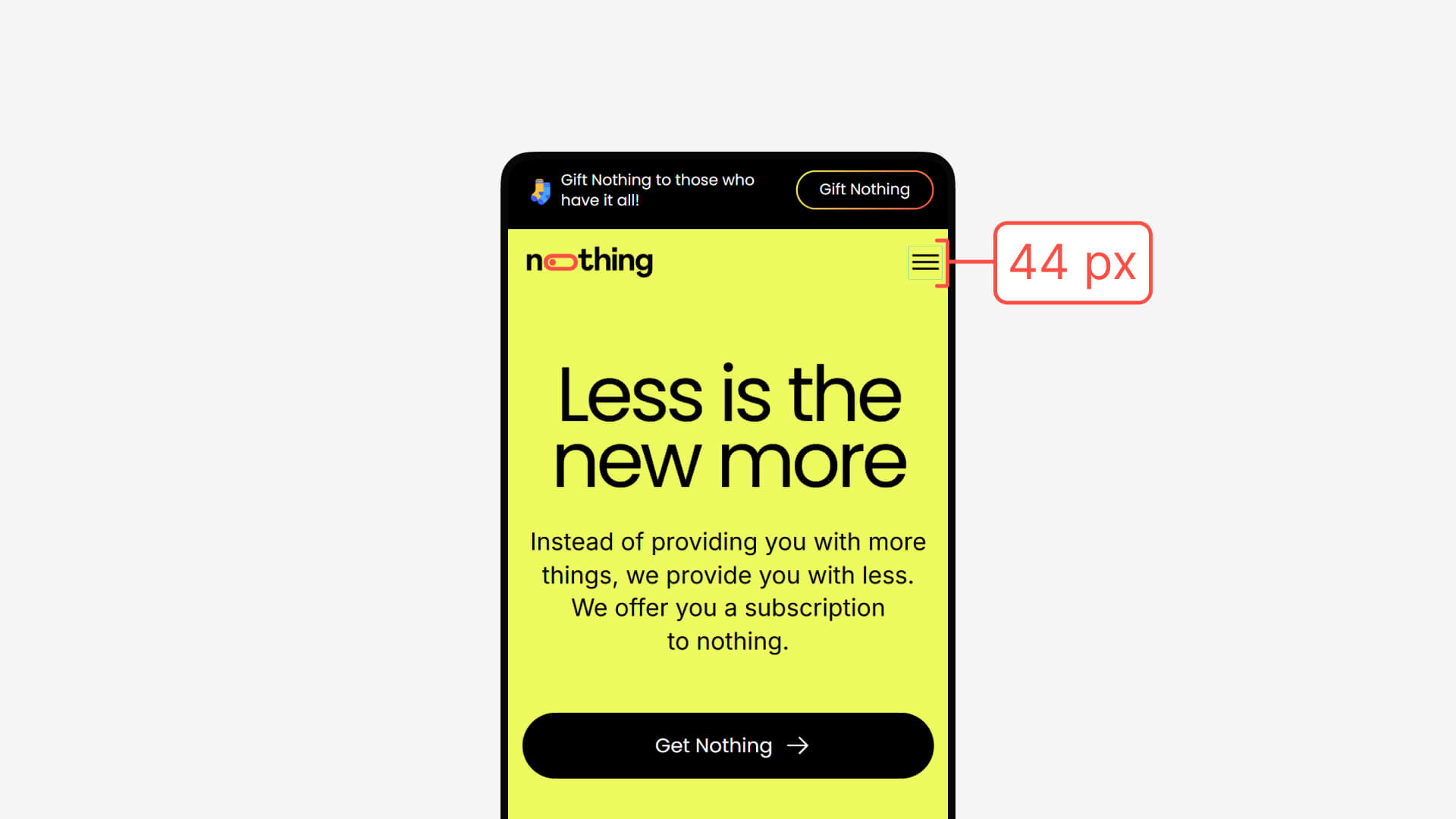
Так на кнопку, инпут или иконку будет проще попасть пальцем и не задеть ничего по соседству. При этом сама иконка может быть меньше по размеру, главное — сделать для нее область нажатия. Для этого иконки помещают во фрейм.
 Иконка размером 24×14 пикселей находится во фрейме 44×44
Иконка размером 24×14 пикселей находится во фрейме 44×44
Полезно изучать дизайн-системы и UI kit крупных компаний и то, как в них показана работа с мобильными интерфейсами. Например, в дизайн-системе Material Design, которую разработал Google, собраны правила и принципы, по которым в компании создают дизайн. А на этом сайте опубликована подборка дизайн-систем, которые можно посмотреть прямо в Figma.
Доступность
Принципы доступности и инклюзивности важны для любого интерфейса, но из-за ограничений размера экрана мобильного устройства их значение возрастает.
Цветовой контраст
Важно соблюдать хороший контраст цвета между текстом и фоном. Высокий контраст улучшает читаемость, что особенно важно на небольших экранах мобильных устройств.
Еще хороший контраст помогает людям с нарушениями зрения, включая дальтоников, воспринимать информацию без напряжения. Это делает интерфейс более инклюзивным и доступным для широкой аудитории.
Есть важное и простое правило: светлый текст пишут на темном фоне, темный — на светлом.
 Темный текст пишут на светлом фоне, светлый — на темном
Темный текст пишут на светлом фоне, светлый — на темном
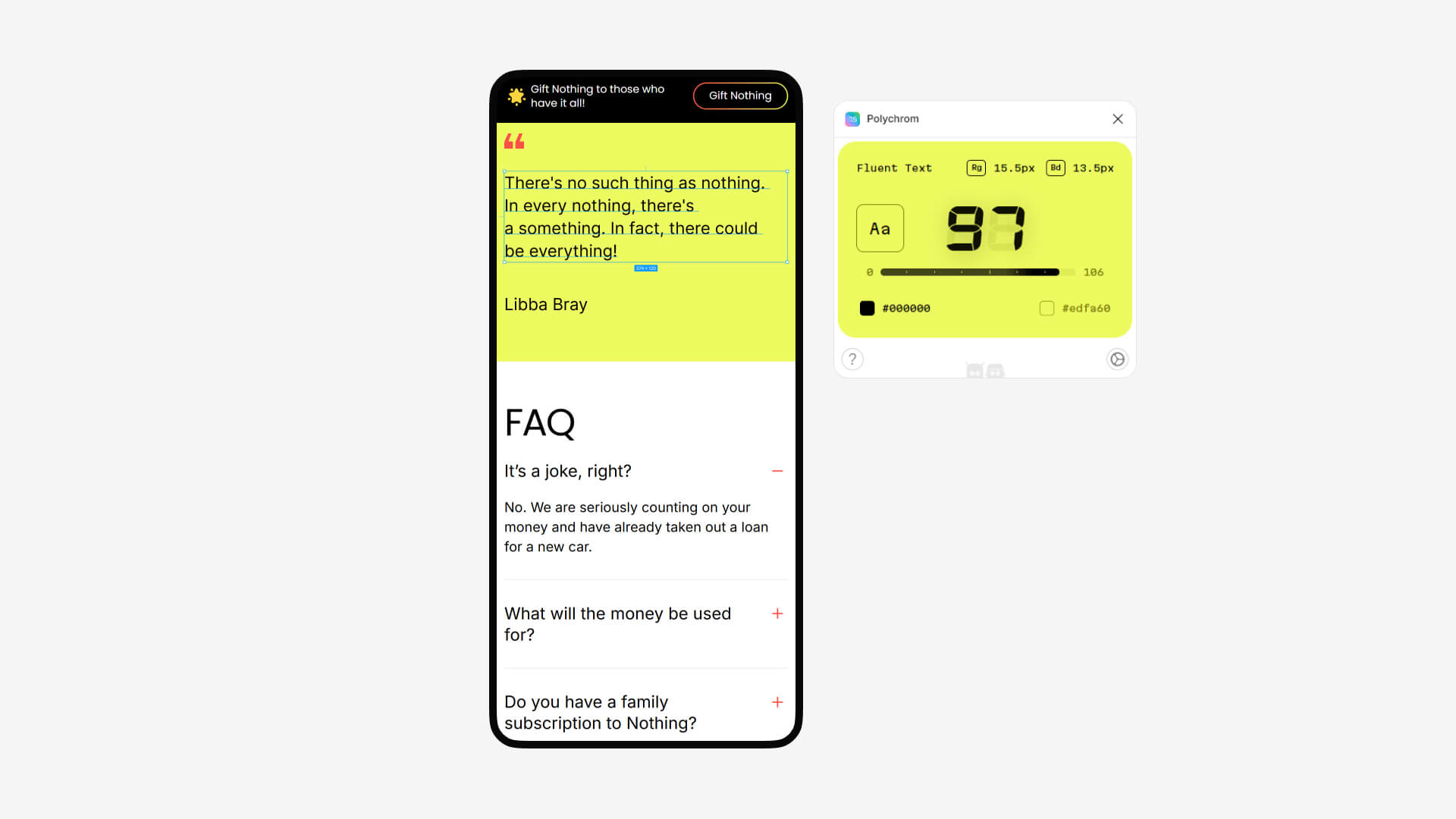
Для проверки контраста есть отличный плагин для Figma — Polychrom. Плагин оценивает уровень контраста и рекомендует размеры текста для обычного и жирного начертаний по методу APCA. APCA — это новый метод расчета контрастности, оптимизированный для улучшения читабельности на RGB-дисплеях, который учитывает потребности пользователей с ослабленным зрением.
 Так работает плагин Polychrom. Чем выше значение, тем лучше читаемость текста
Так работает плагин Polychrom. Чем выше значение, тем лучше читаемость текста
Крупный текст
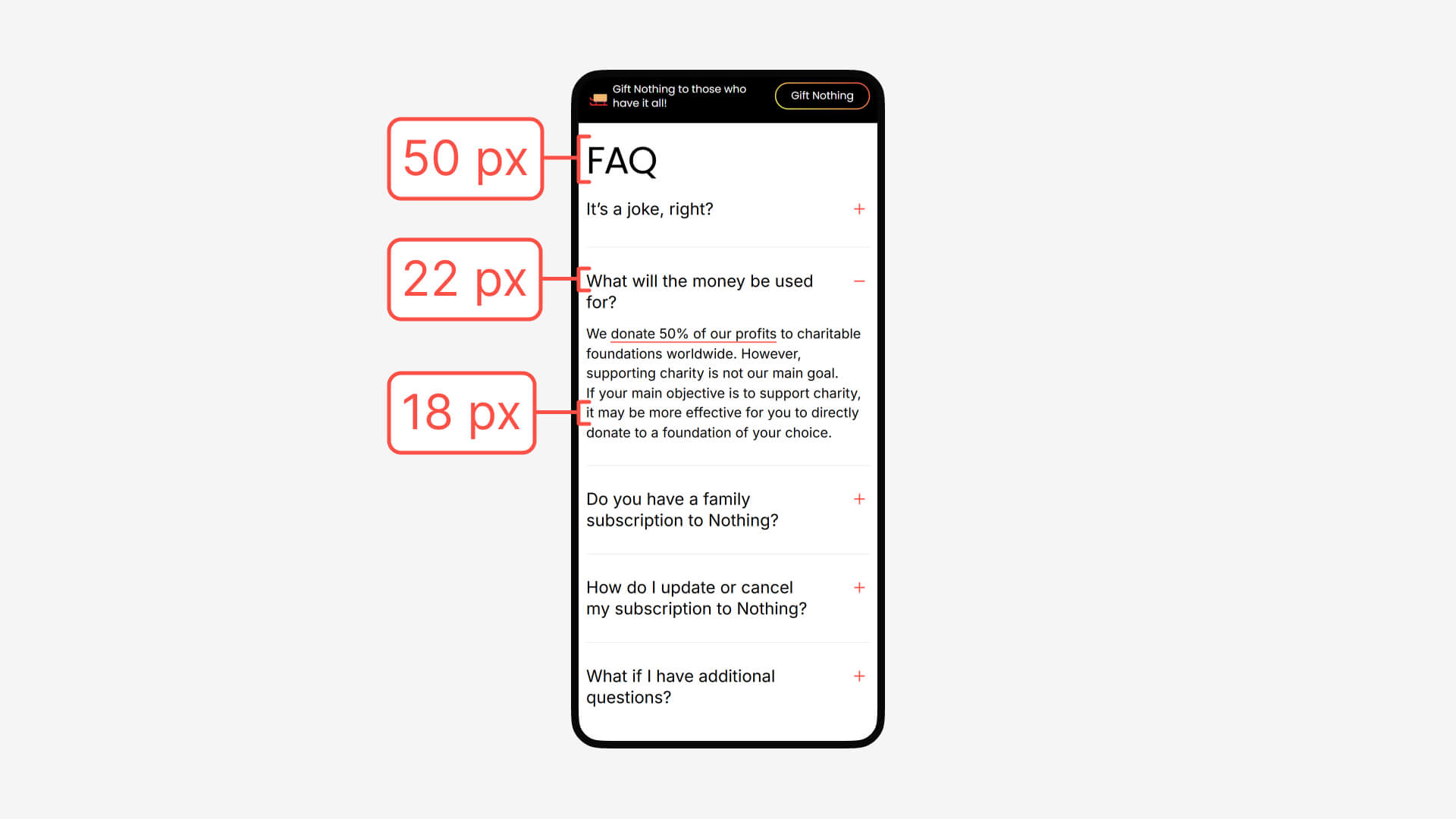
На выбор размера текста влияет много факторов: все зависит от контента, длины текстов, выбранной гарнитуры. Можно ориентироваться на такие размеры, они считаются оптимальными: заголовки делают 32–48 рх, подзаголовки — 24–28 рх,
кегль основного текста равен 14–18 рх.
 Большая разница в размерах заголовка и основного текста создает хороший контраст
Большая разница в размерах заголовка и основного текста создает хороший контраст
Оптимизация
Для экономии места на экране в мобильном адаптиве убирают все лишнее. Это могут быть декоративные паттерны, некоторые фото, эффекты, сложные анимации. Так сайт будет лучше грузиться, что положительно скажется на поисковой выдаче и бизнес-показателях. Сайтом будет проще и приятнее пользоваться, ничего не будет отвлекать и мешать воспринимать контент.
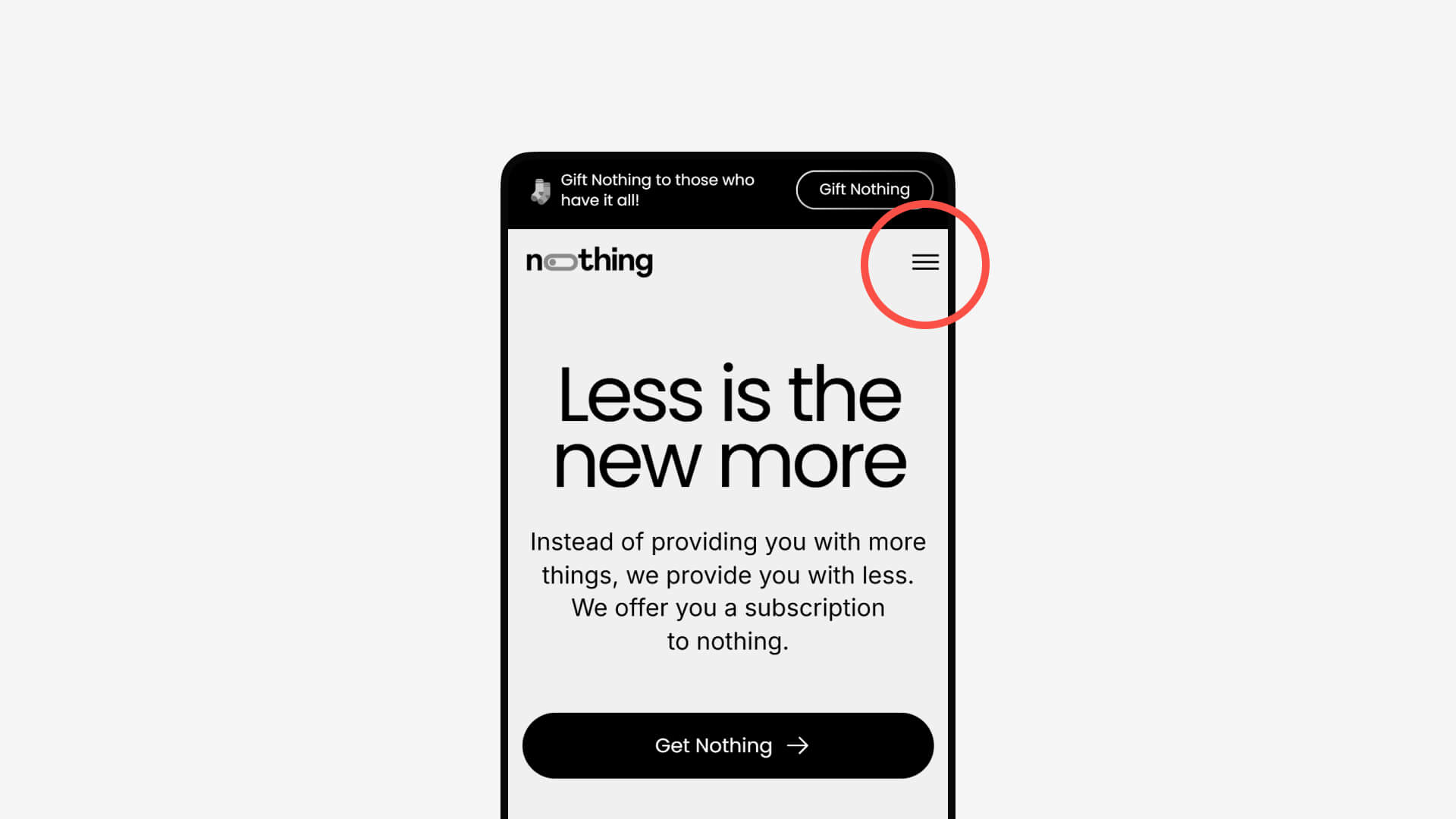
Еще сокращают навигацию: хедеры, в которых много пунктов, меню скрывают в иконку бургера, а номер телефона — в иконку трубки.
 Бургер-меню
Бургер-меню
Частые ошибки в дизайне адаптивных макетов
Эти ошибки наиболее часто встречаются у начинающих дизайнеров.
Пропорциональное уменьшение десктопной версии
Иногда начинающие дизайнеры хотят просто уменьшить десктопный макет до мобильного формата. Однако это неверный подход: элементы и текст станут слишком мелкими, и пользователям будет невозможно нажать или прочесть что-либо. Это не адаптив.
 Если просто уменьшить десктопную версию до мобильного формата, контент станет нечитаемым
Если просто уменьшить десктопную версию до мобильного формата, контент станет нечитаемым
Короткий фрейм для мобильного макета
Ширина мобильного макета, как правило, всего 360 пикселей. Из-за этого может показаться, что высота тоже ограничена размером устройства, и дизайнеры начинают сильно уменьшать контент и текст, оставлять слишком мало свободного места внутри и между блоками сайта, чтобы все уместить. Из-за этого контент выглядит зажатым и считывать информацию становится сложнее.
 Не стоит ограничивать фрейм по высоте. Если экономить свободное пространство по вертикали и сделать элементы и текст слишком мелкими, пользоваться сайтом станет неудобно
Не стоит ограничивать фрейм по высоте. Если экономить свободное пространство по вертикали и сделать элементы и текст слишком мелкими, пользоваться сайтом станет неудобно
Важно помнить, что, в отличие от ширины, высота экрана не должна быть ограничена. Пользователи могут пролистывать страницы на смартфонах до бесконечности, поэтому сразу фиксировать высоту макета не стоит. Лучше установить высоту с запасом: например, 10 000 пикселей и больше, — а затем подкорректировать высоту фрейма под контент, если нужно.
UX/UI-дизайнер с нуля до про
профессия| 14 месяцев
UX/UI-дизайнер с нуля до про

Получите более 200 часов практики, 12 работ в портфолио и настоящий опыт работы дизайнером. Программа c международным digital-агентством Cuberto
научиться
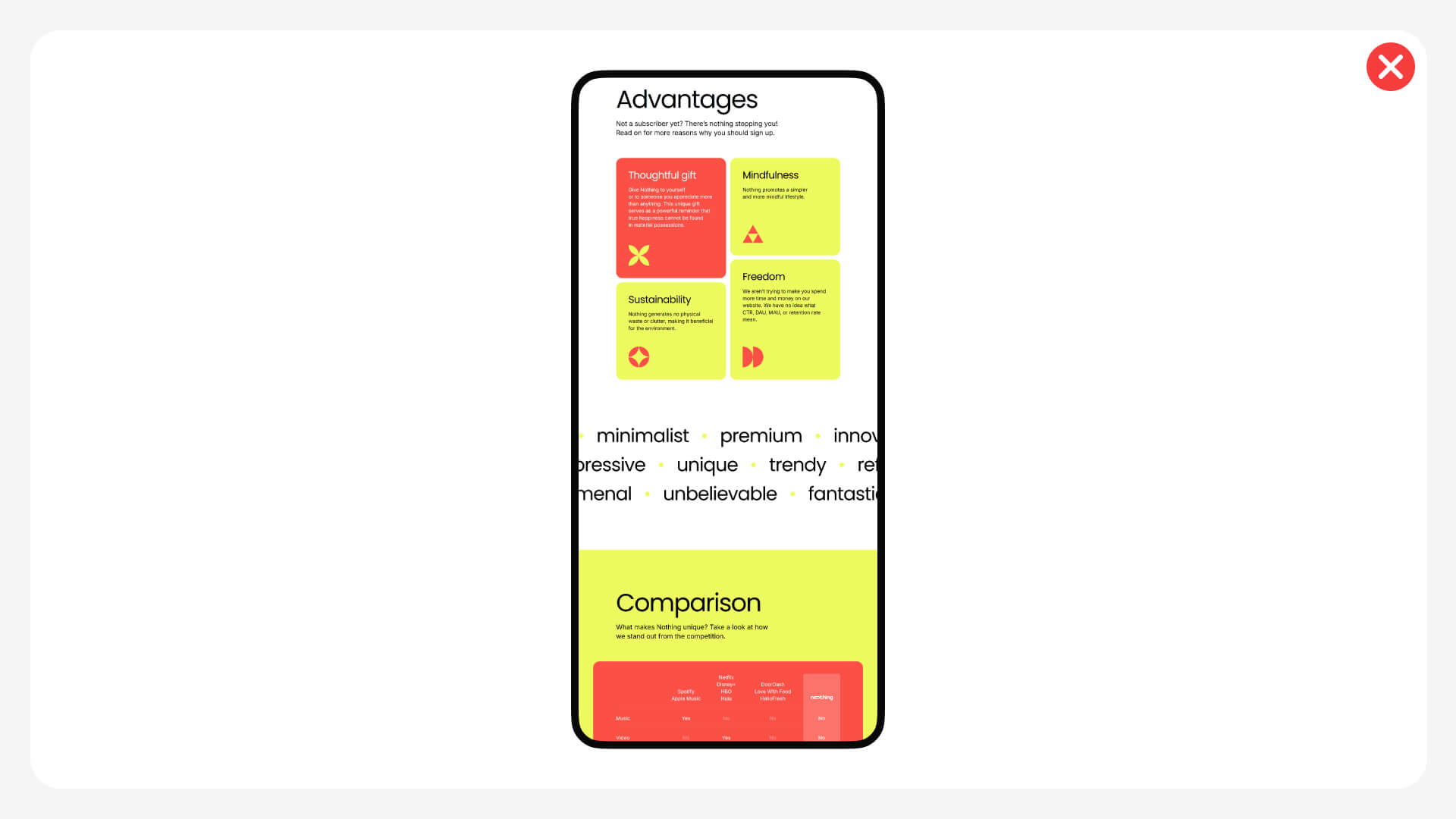
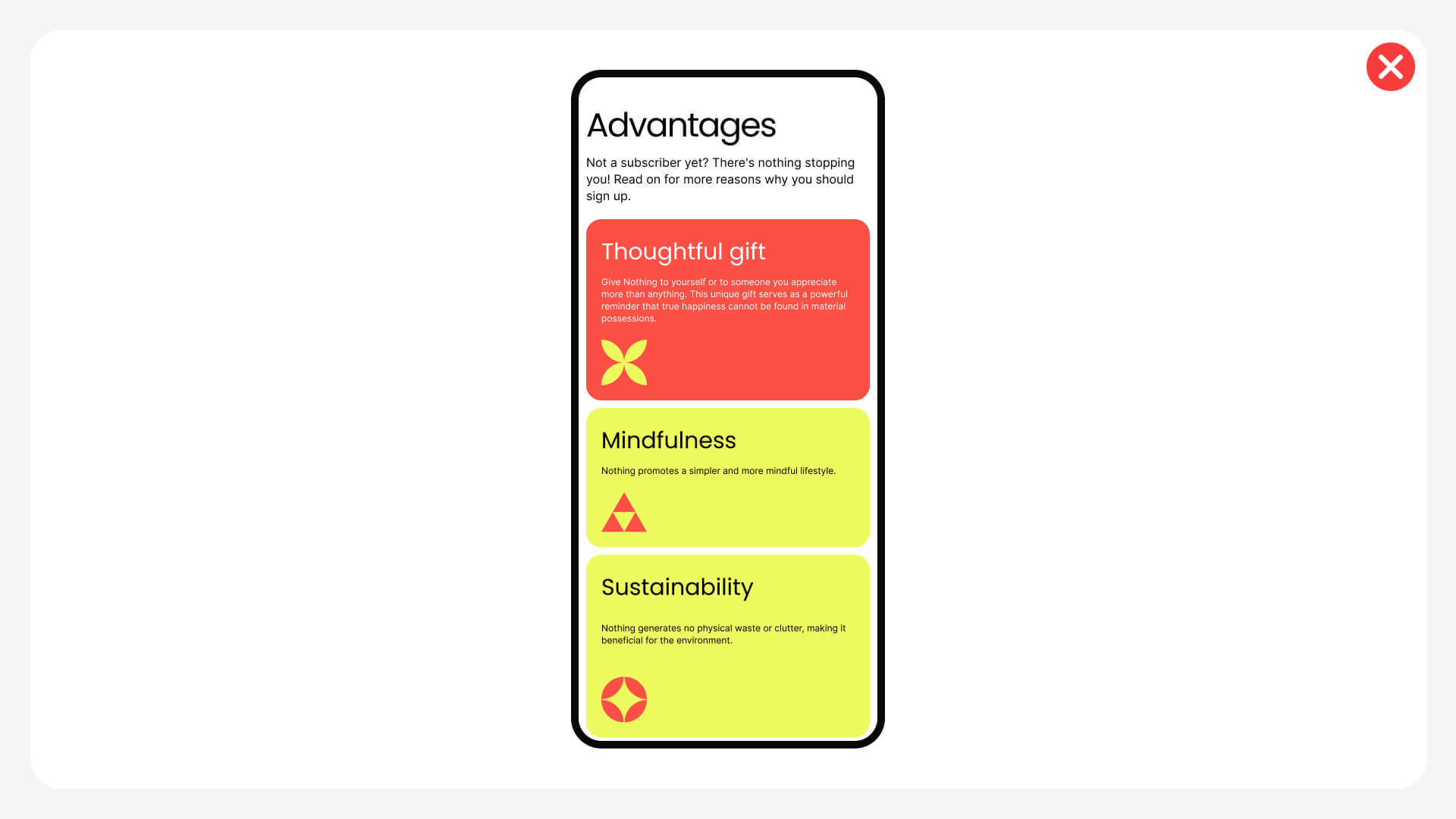
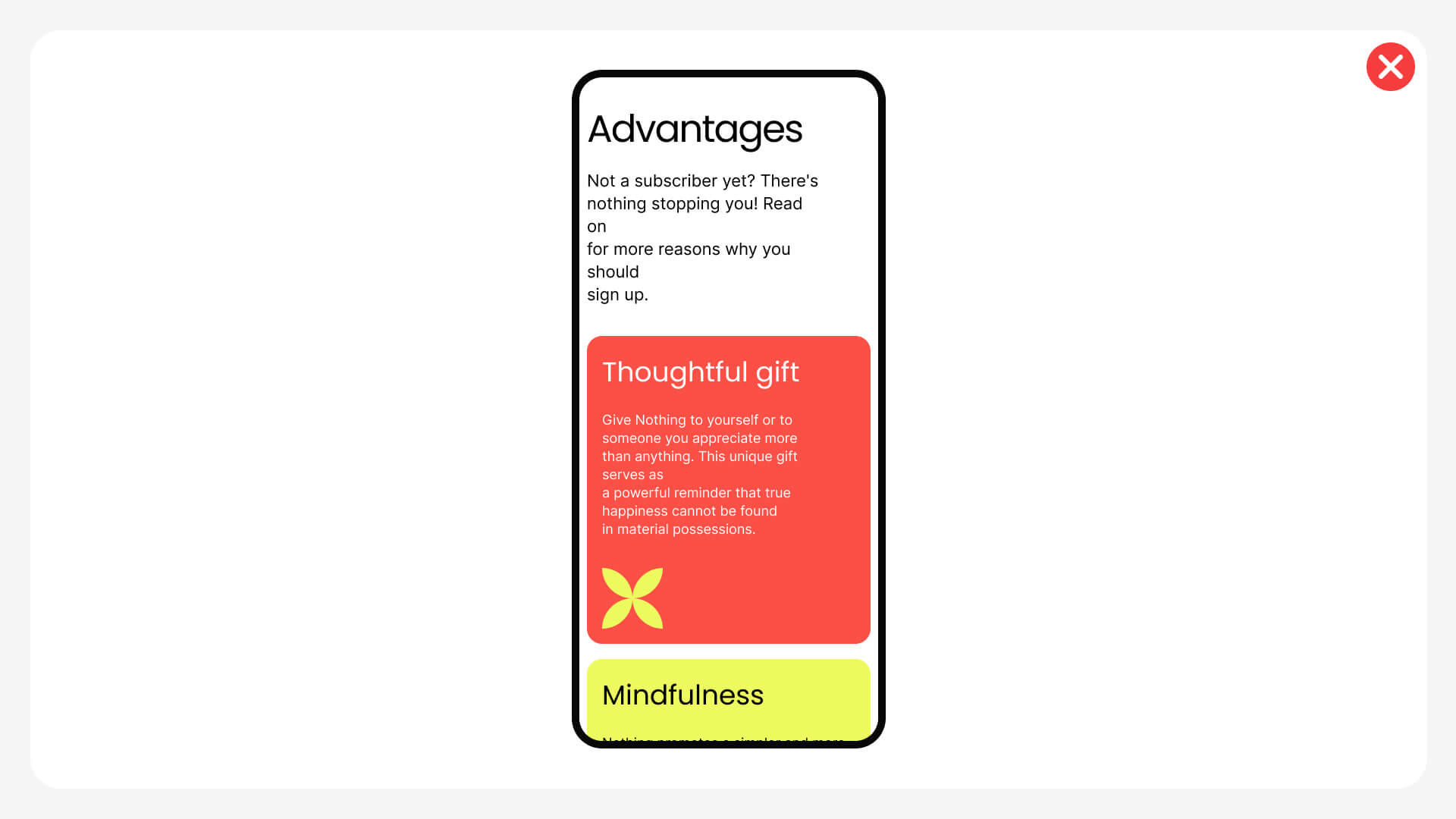
Отсутствует важный контент
В адаптивных версиях можно сокращать только декоративные элементы и незначительные детали. Например, блоки с описанием продукта или его преимуществ оставляют, даже если кажется, что они не помещаются или выглядят неважными.
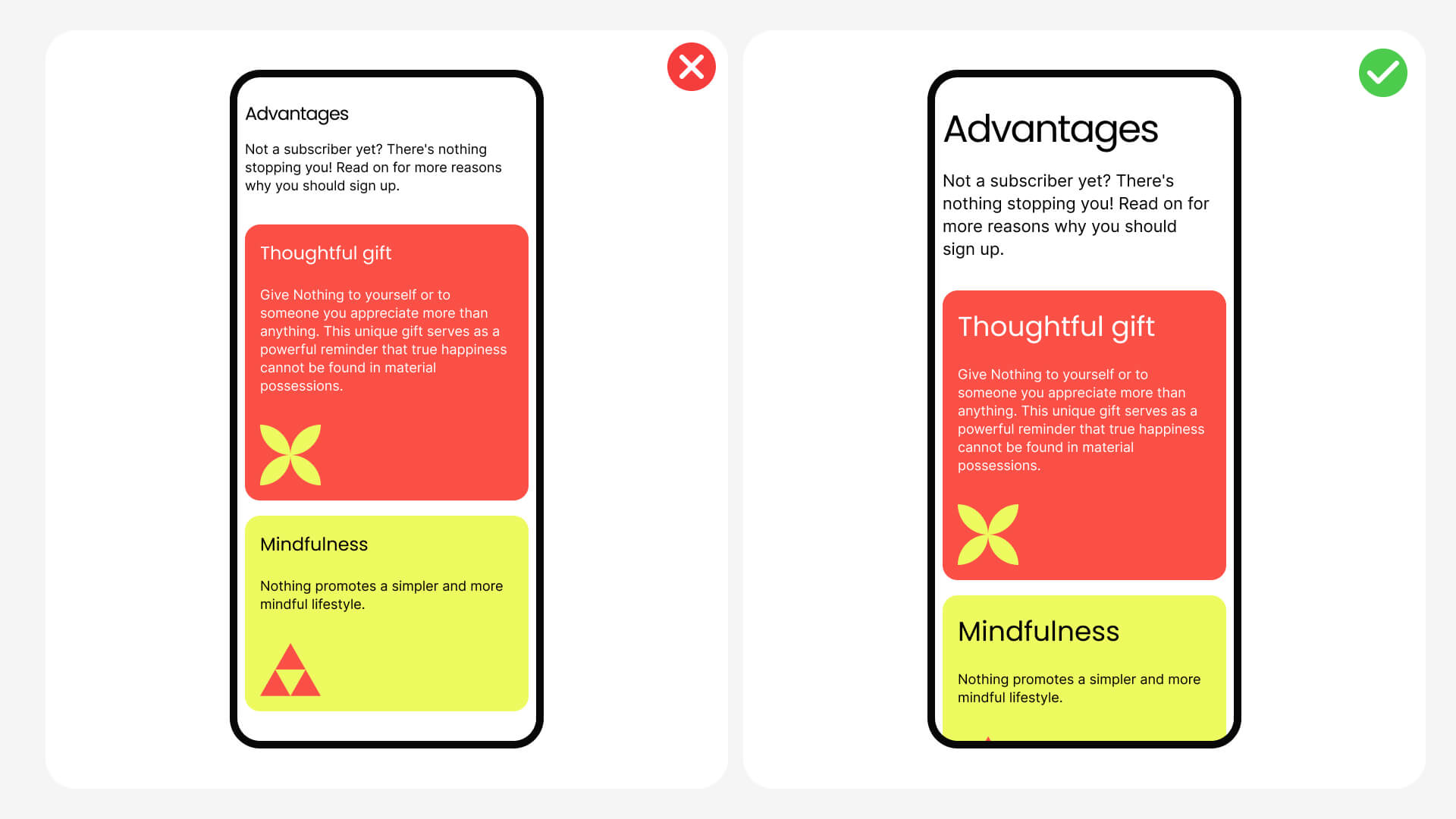
Нарушена иерархия в типографике
Заголовки — слишком мелкие и недостаточно контрастные по сравнению с основным текстом. Из-за этого пользователю сложнее считывать контент и разделять смысловые блоки.
 Пример плохого и хорошего контраста в типографике
Пример плохого и хорошего контраста в типографике
Отсутствует консистентность
Элементы не должны отличаться в десктопной и адаптивной версиях внешне и по смыслу. Если в десктопе кнопки будут с прямыми углами и черные, а в адаптиве — скругленные и фиолетовые, да еще и работать по-разному, это может сильно запутать и оттолкнуть пользователя.
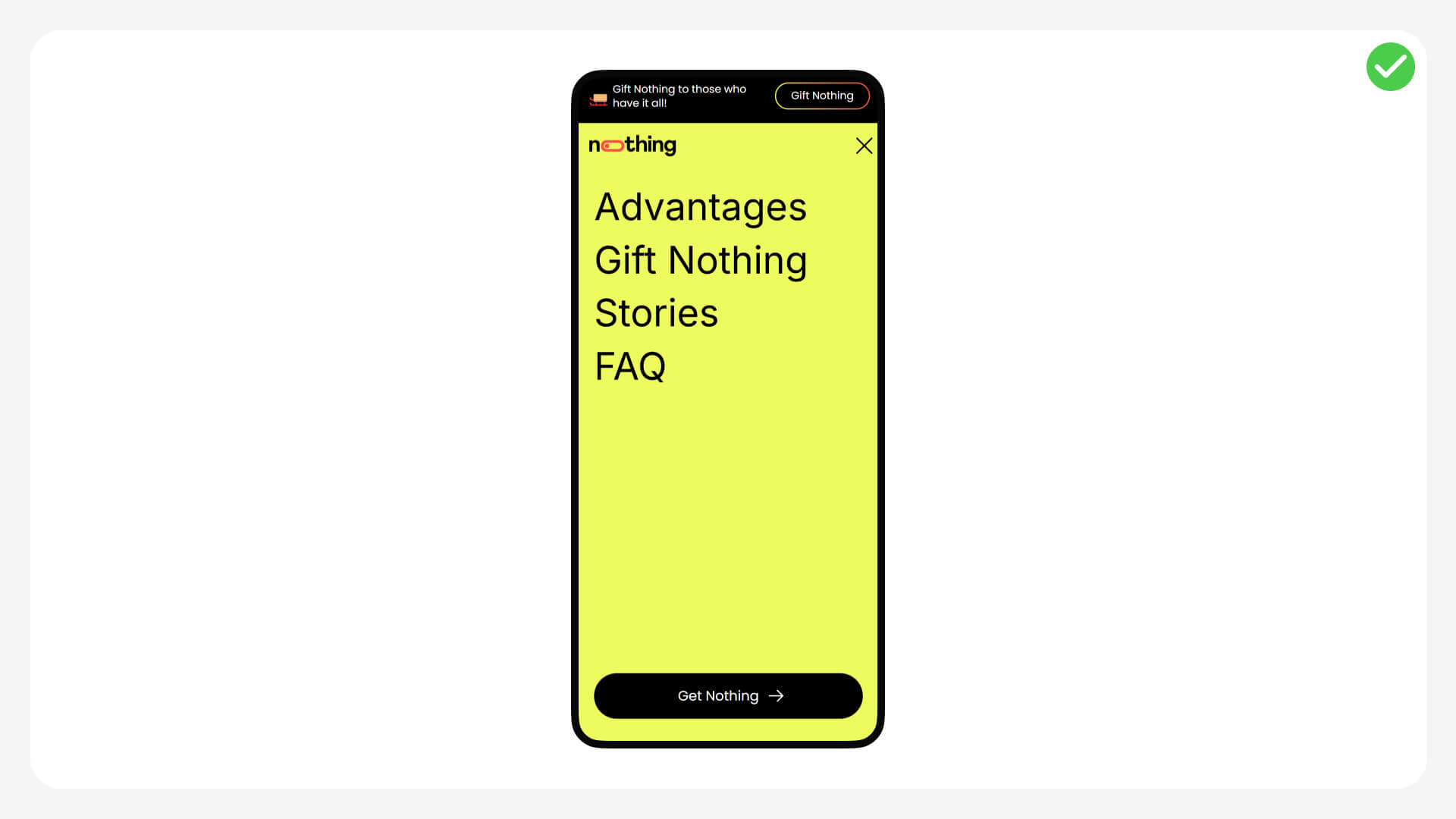
Непродуманный дизайн бургер-меню и плохая навигация
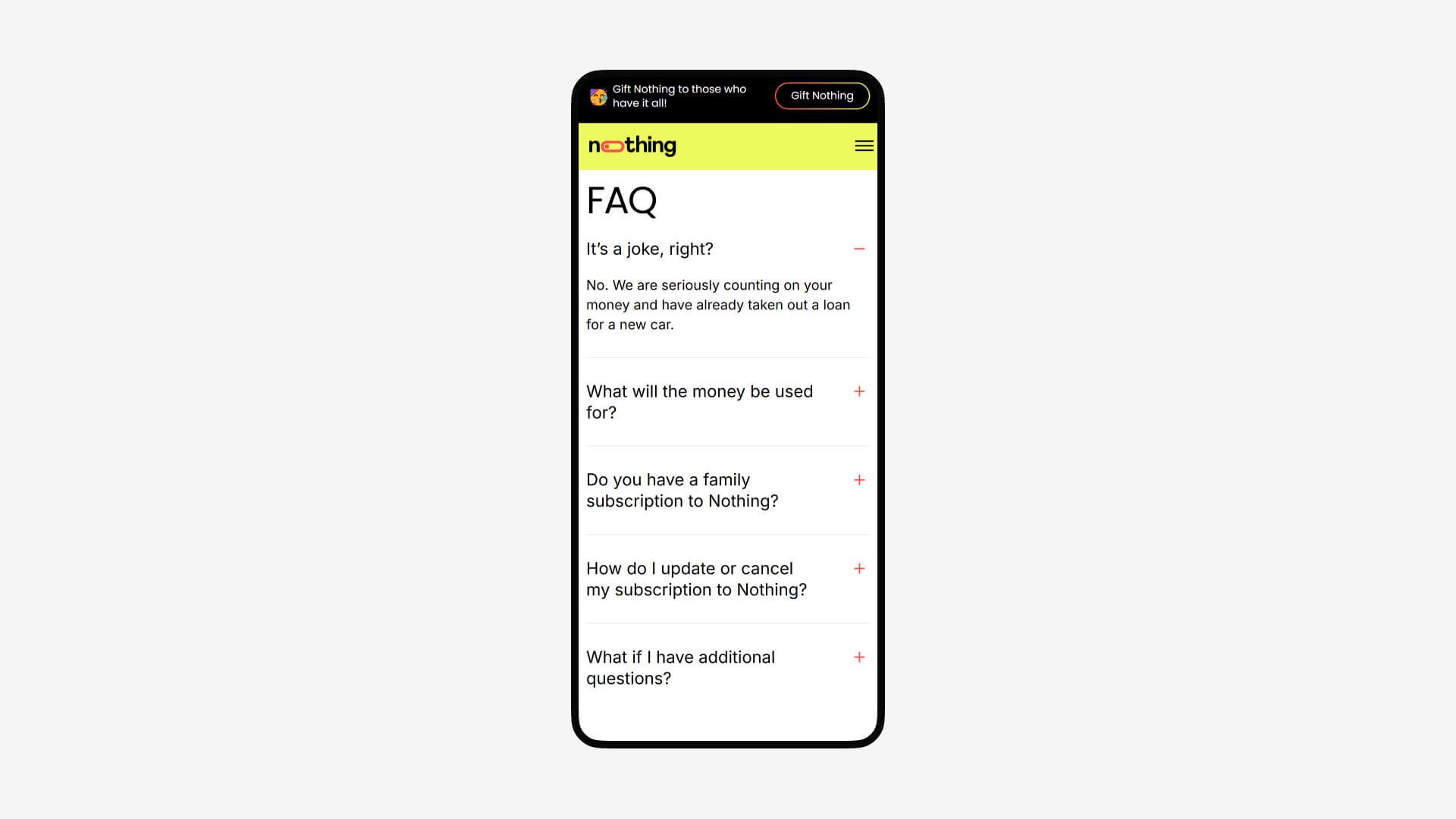
В мобильном адаптиве важно не только скрыть навигацию в бургер-меню, но и продумать дизайн его раскрытого состояния. Иногда дизайнер забывает добавить иконку крестика или делает меню на весь экран, из-за чего пользователю сложно понять, как вернуться к контенту. Также важно правильно расставлять акценты, выделять ключевую информацию и разрабатывать понятную навигацию.
 Пример хорошего дизайна раскрытого состояния бургер-меню
Пример хорошего дизайна раскрытого состояния бургер-меню
Перенос строки вручную
Когда начинающий дизайнер стремится избавиться от «висячих» союзов и предлогов, чтобы текстовый блок выглядел эстетично, он вручную переносит их на новую строку, просто нажимая ↵Enter. Однако при таком подходе строка сломается и будет плохо выглядеть на более широком или узком устройстве.
 Так могут выглядеть тексты на устройстве с более узким экраном, если «подравнивать» строки вручную, нажимая ↵Enter
Так могут выглядеть тексты на устройстве с более узким экраном, если «подравнивать» строки вручную, нажимая ↵Enter
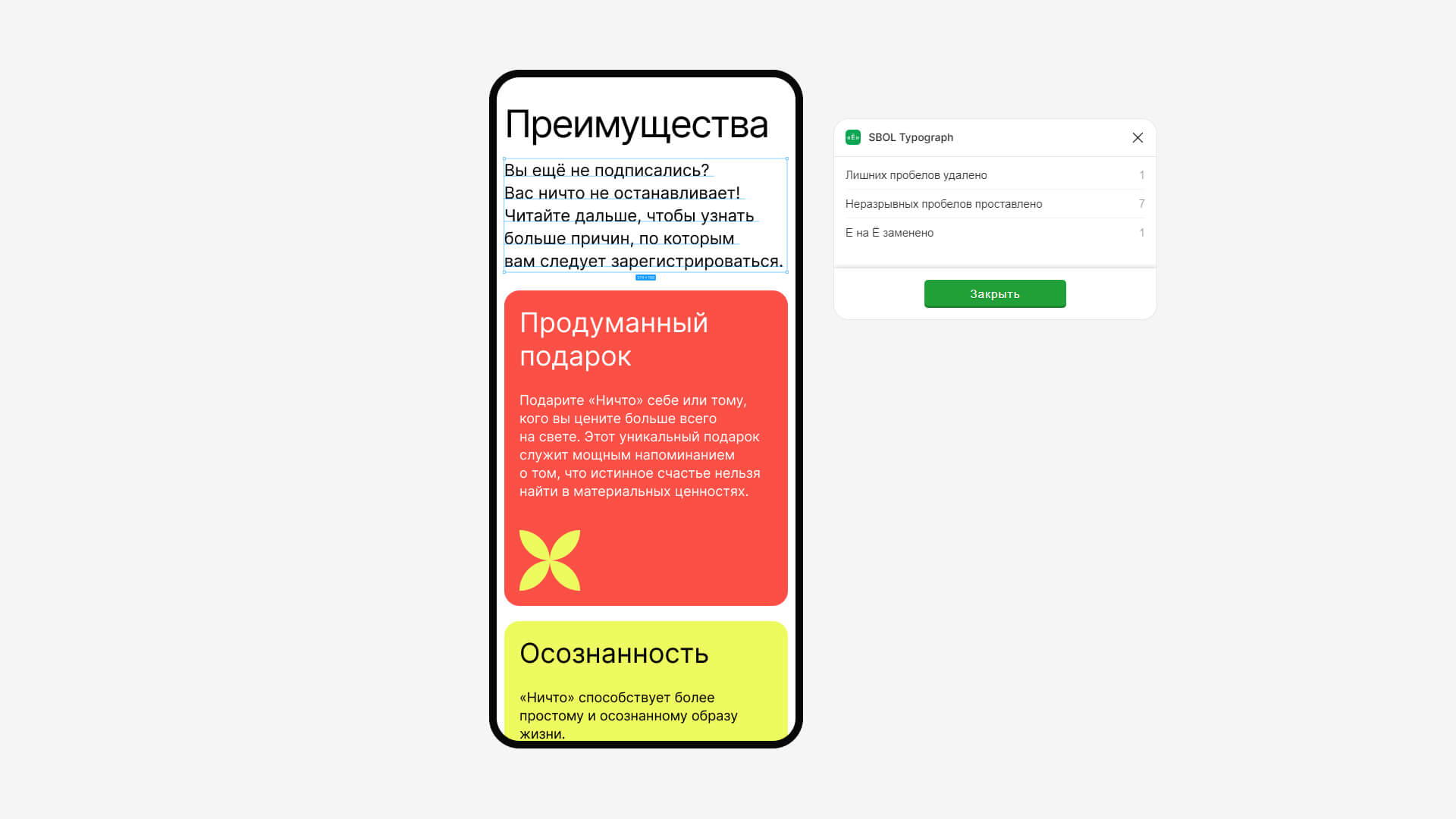
Чтобы этого избежать, после предлогов, союзов и других коротких слов ставят неразрывный пробел. Самый простой способ это сделать — воспользоваться плагином SBOL Typograph в Figma. Он автоматически расставляет в тексте неразрывные пробелы, меняет кавычки и тире на «правильные», убирает двойные пробелы. Работает только с русскоязычным текстом.
 Плагин SBOL Typograph помогает грамотно оформить текст на сайте
Плагин SBOL Typograph помогает грамотно оформить текст на сайте
Как проверить адаптивный макет
Чтобы убедиться, что в мобильном макете используются верные пропорции, размеры контента и отступы, его проверяют в контексте реального смартфона. Это можно сделать двумя способами:
1. Посмотреть прототип в Figma.
2. Открыть макет на своем смартфоне.
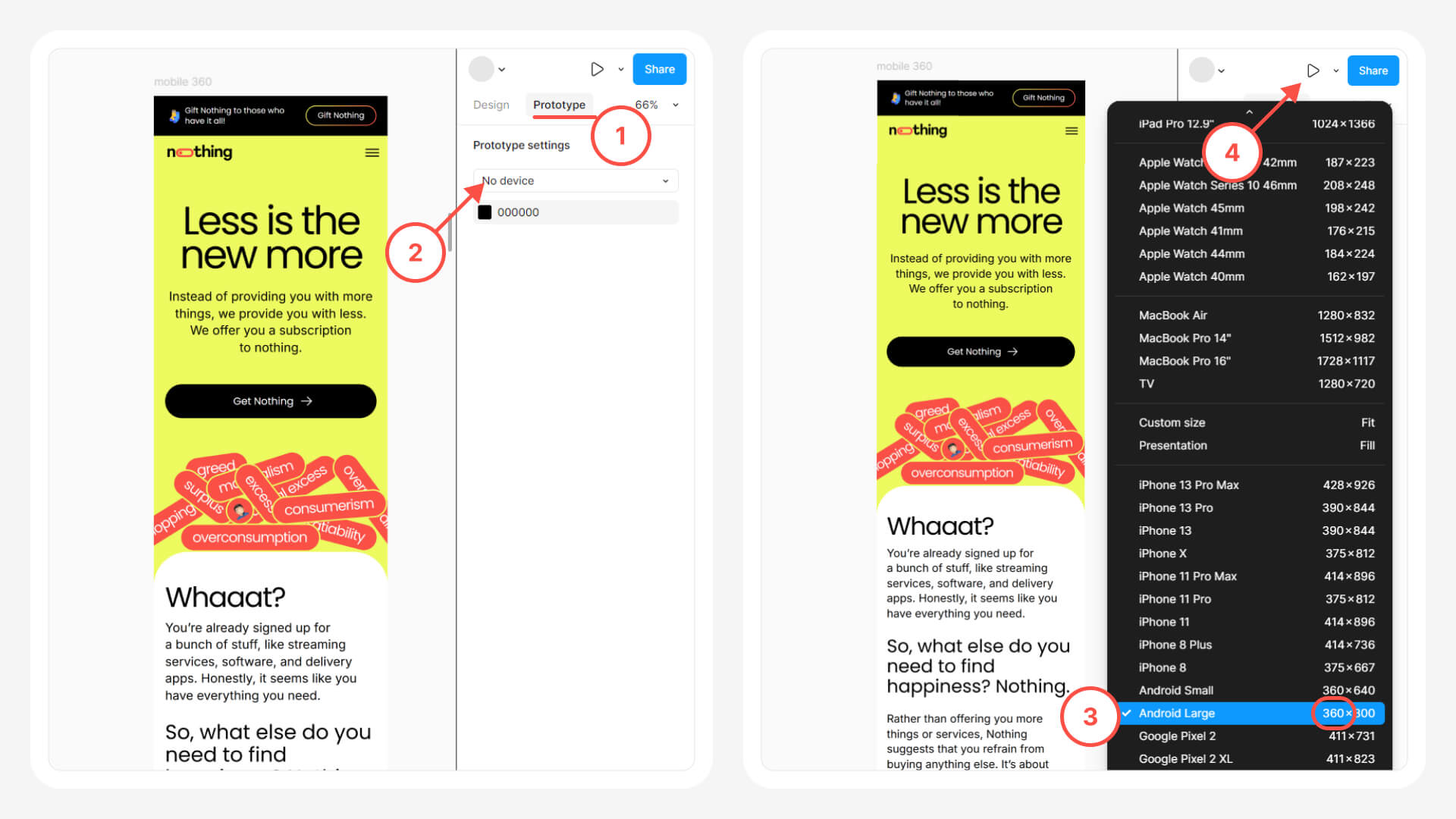
Режим просмотра прототипа
Щелкните по пустому пространству рабочей области в Figma. Перейдите во вкладку Prototype. В разделе Prototype Settings нажмите на выпадающий список со словами No Device.
Выберите тип устройства, на котором хотите увидеть ваш интерфейс. Чтобы все отображалось корректно, учитывайте ширину экрана. Если мобильный макет в ширину — 360 пикселей, удобнее всего будет посмотреть его на модели Android Small или Large. Первая цифра рядом с названием устройства и обозначает ширину
Выберите мобильный макет и нажмите клавишу Play в правом верхнем углу. В новом окне откроется режим просмотра прототипа, где можно увидеть, как будет смотреться дизайн в мобильном устройстве.
 Как выбрать устройство для отображения в режиме прототипа
Как выбрать устройство для отображения в режиме прототипа
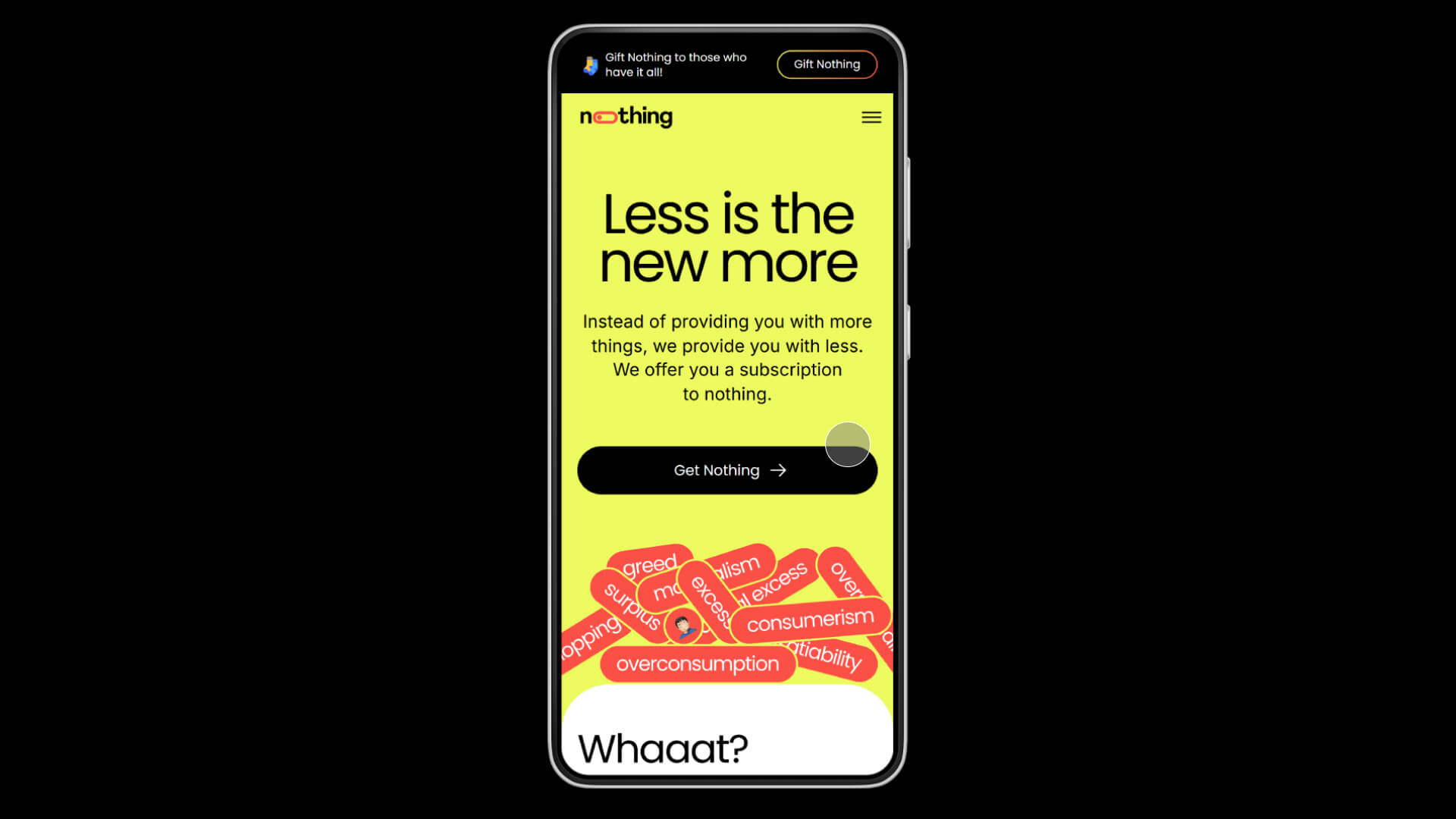
Вместо курсора появится серый кружок, который иллюстрирует большой палец среднестатистического пользователя. По нему можно сориентироваться, достаточна ли область нажатия у кнопок или иконок и не стоят ли элементы слишком близко друг к другу, чтобы не задеть лишнее.
 Режим просмотра прототипа в Figma
Режим просмотра прототипа в Figma
Мобильное приложение Figma
Скачайте официальное приложение Figma на свой телефон из App Store или Play Market. Откройте приложение, нажмите вкладку Mirror, а затем на компьютере выделите нужный мобильный макет. Теперь можно просматривать его отображение со своего устройства.
Как посмотреть адаптивные версии любого сайта
Самый простой способ — открыть сайт и перетаскивать в стороны окно браузера. Так можно заметить, как меняется отображение контента на сайте: его порядок, размеры и пропорции.
Адаптивность можно посмотреть, просто меняя размер окна браузера
Еще адаптивность смотрят в инструментах разработчика. Такая опция есть в любом браузере и открывается сочетанием клавиш Ctrl + Shift + I на Windows и Cmd + Option + I на Mac. Пользователям браузера Safari нужно сначала включить эту опцию в настройках.
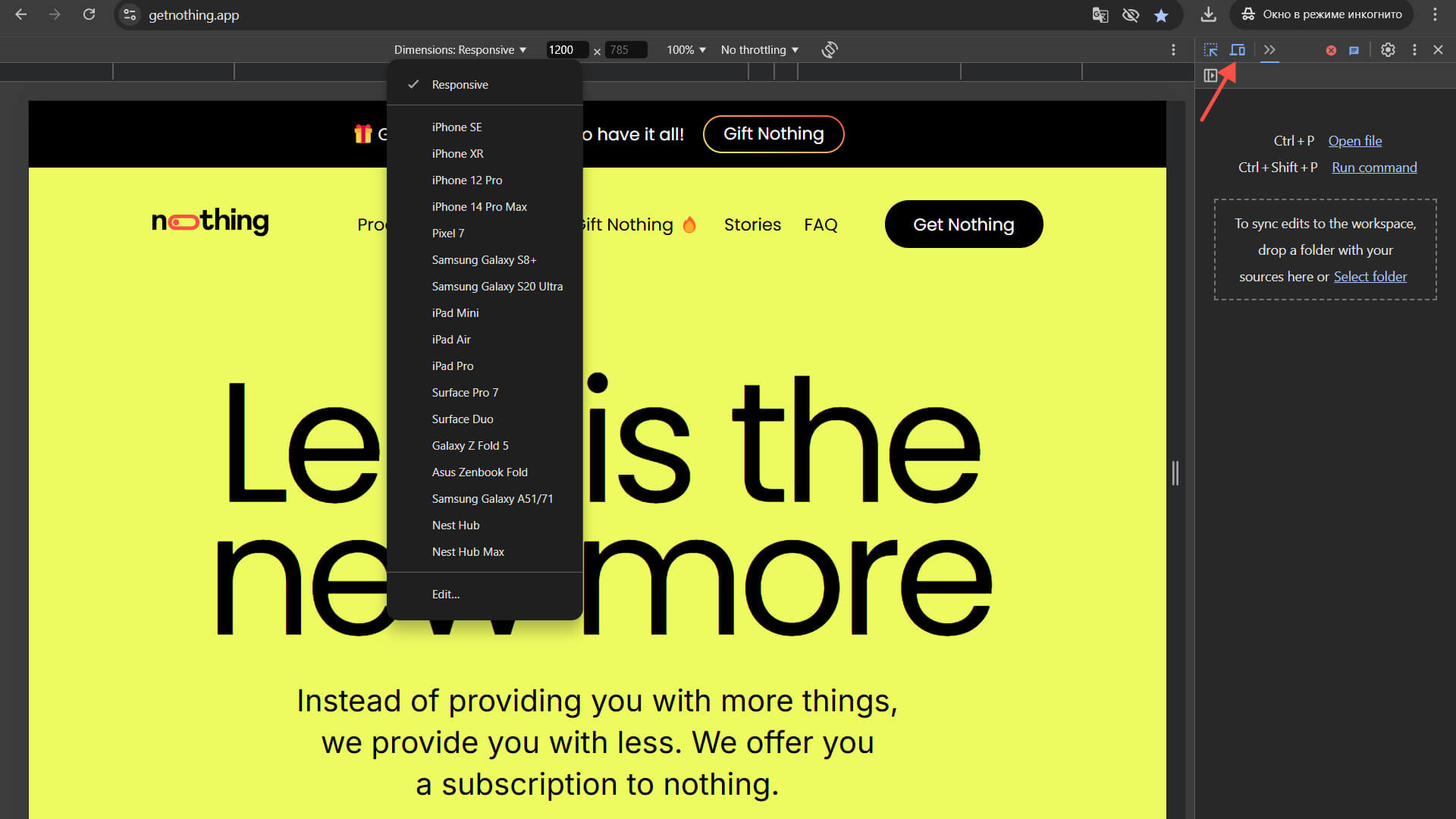
В инструментах разработчика можно выбрать, как будет отображаться сайт на конкретном устройстве, и даже посмотреть используемые на сайте гарнитуры и размеры кегля.
 В инструментах разработчика можно посмотреть, как выглядит сайт на разных экранах
В инструментах разработчика можно посмотреть, как выглядит сайт на разных экранах
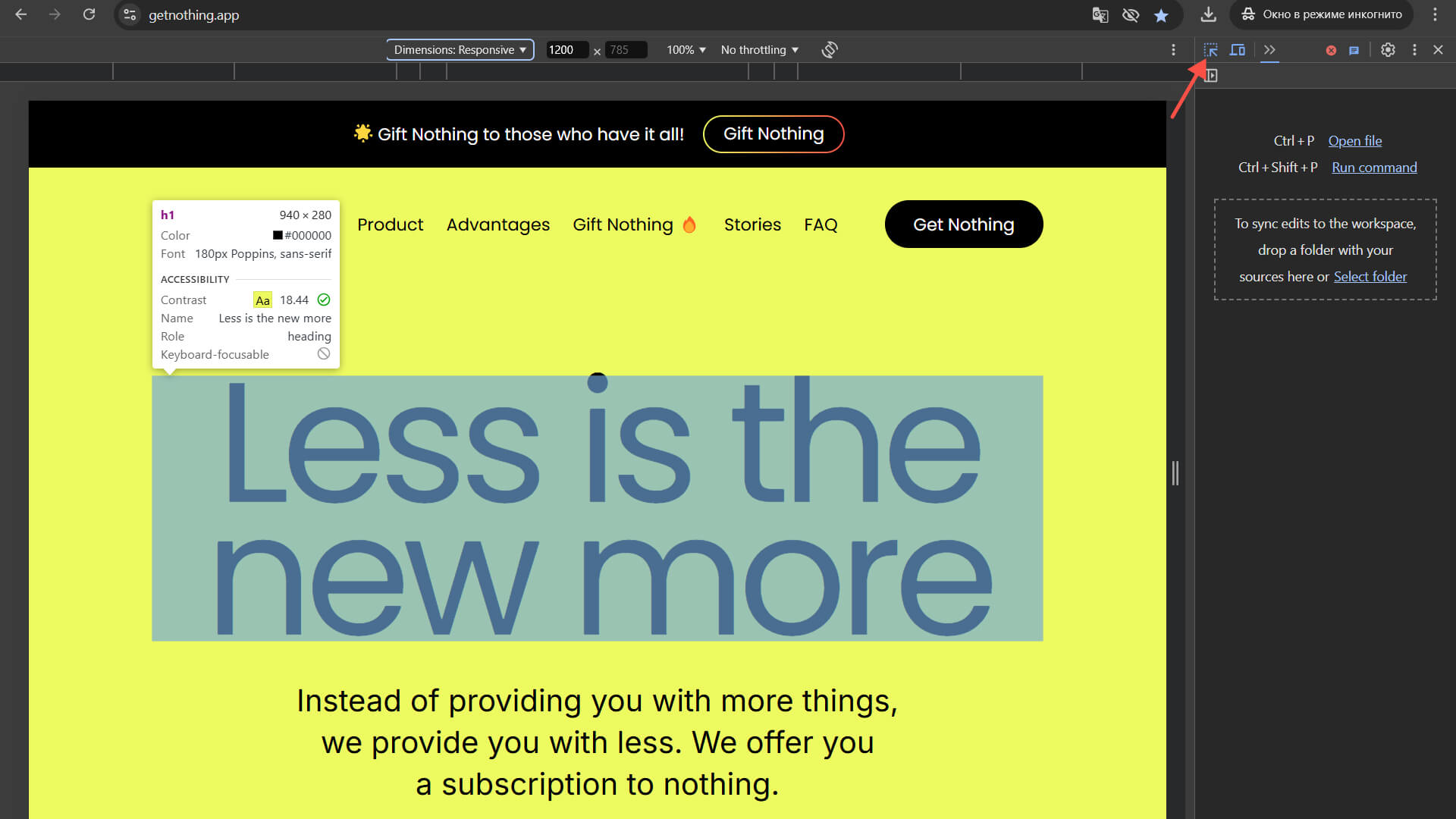
 Еще можно посмотреть, какая типографика используется на сайте
Еще можно посмотреть, какая типографика используется на сайте
Где найти хорошие примеры адаптивов
Как правило, крупные компании часто уделяют особое внимание адаптивности своих сайтов.
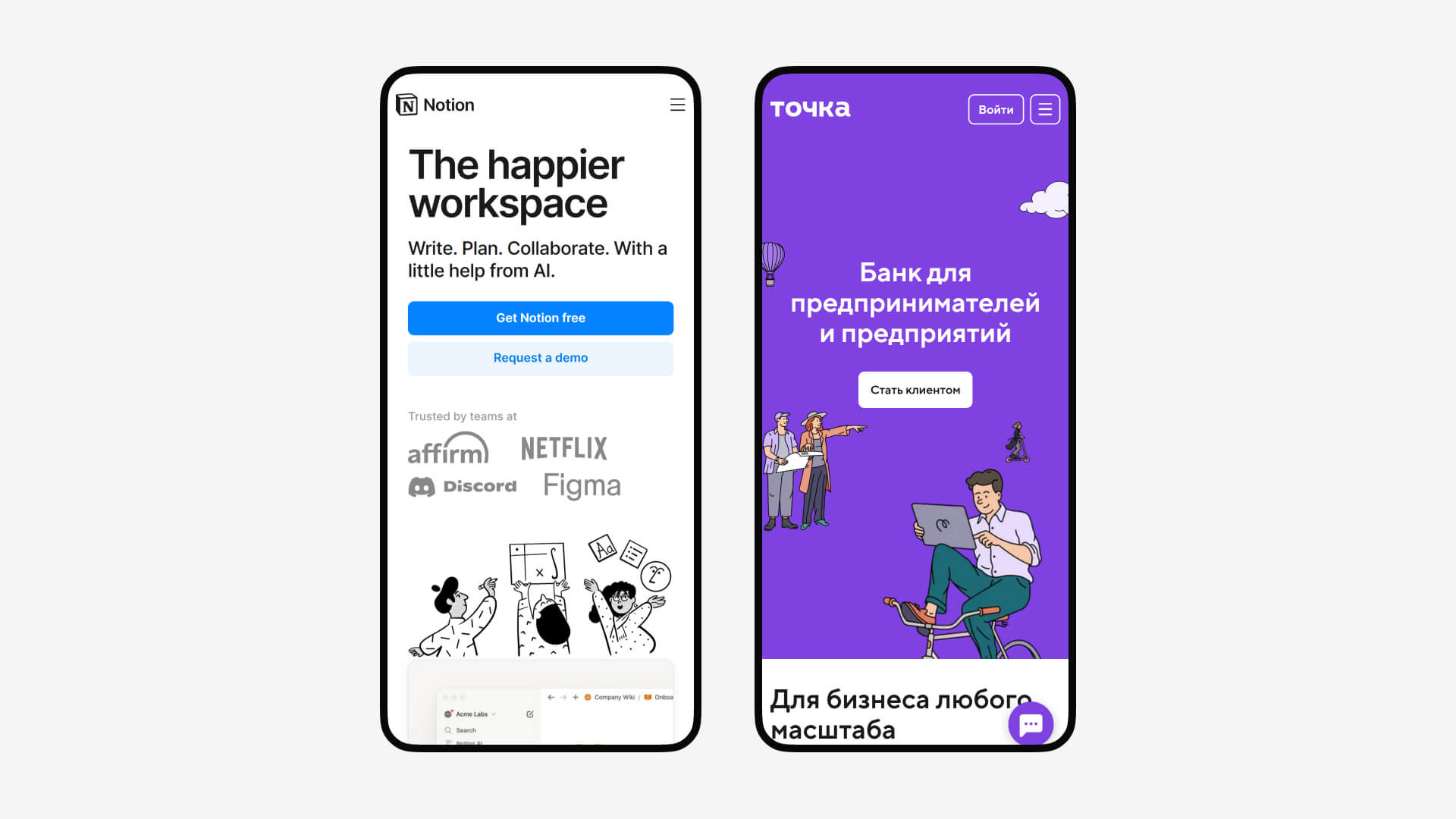
 Мобильные адаптивы сайтов Notion и банка «Точка»
Мобильные адаптивы сайтов Notion и банка «Точка»
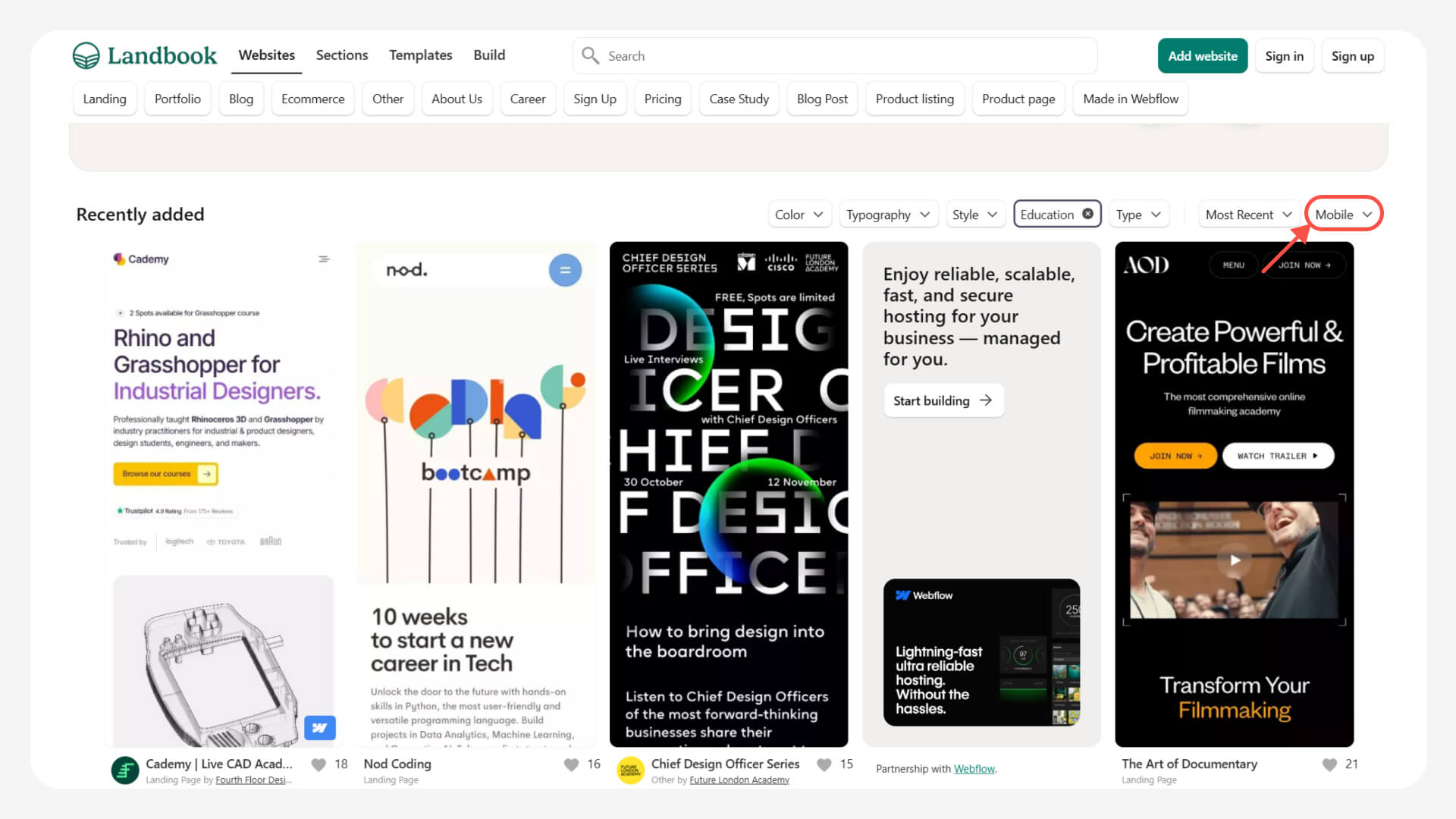
Найти отличные сайты с хорошими адаптивами можно и в курируемых галереях, таких как Lapa Ninja или Godly. А на Landbook можно включить отображение только адаптированных сайтов. Правда, рассмотреть их подробнее можно только за подписку.
 Фильтр показывает только мобильные форматы сайтов
Фильтр показывает только мобильные форматы сайтов
Посмотреть адаптив любого сайта, который там приглянулся, можно по способу выше или открыв его со своего смартфона.
Главное о дизайне адаптивных версий сайта
Чтобы избегать ошибок в дизайне мобильных адаптивов, нужно:
1. Выстраивать контент вертикально друг под другом. Оставлять больше свободного пространства внутри и между блоками, делать элементы и текст крупнее, а фрейм для мобильного макета — больше по высоте.
2. Проверять макеты на пропорции и доступность.
3. Смотреть больше референсов классных сайтов и анализировать их отображение на мобильном устройстве.
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Изучите 8 инструментов UX/UI-дизайнера и используйте полученные знания на практике. Реализуйте креативные идеи на стажировке в Ozon, REDKEDS или Spans. Выпускники с лучшими результатами смогут попасть в резерв кандидатов для найма. Курс английского для дизайнеров в подарок
Научиться