Коротко о Figma и ее инструментах
Figma — программа, в которой можно работать с вектором, создавать полноценные веб-сайты, пользовательские интерфейсы и креативный дизайн. Среди пользователей Figma есть крупные корпорации: Google и Netflix.
В программе можно работать индивидуально и создавать целые групповые проекты, поэтому Figma — популярный инструмент для командной работы над большими проектами.
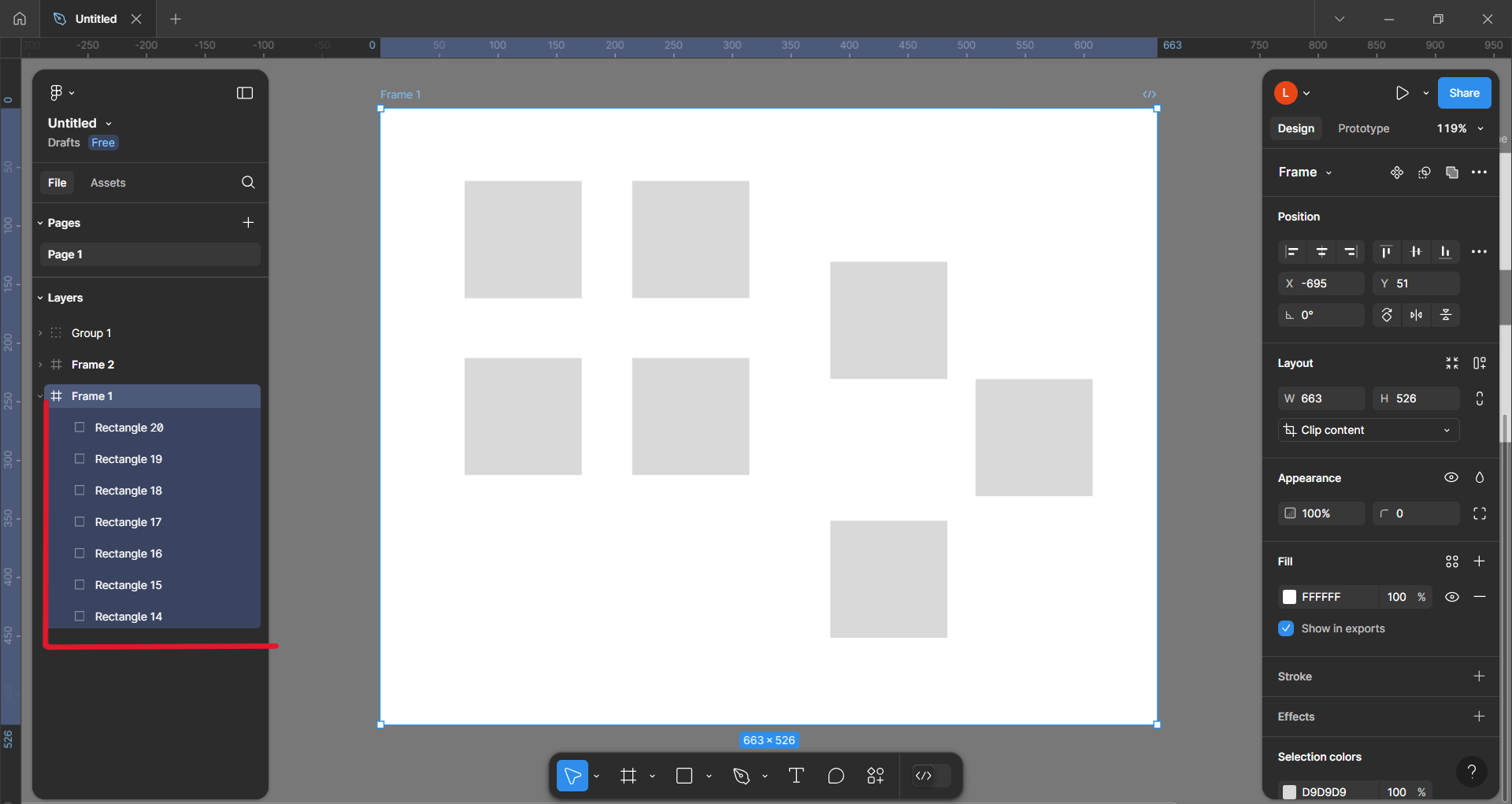
Фреймы в Figma играют роль неких холстов, как, например, в Adobe Illustrator — все элементы внутри этой конкретной рабочей области объединяются. Это можно заметить на панели слоев. Frame 1 объединяет в себе все находящиеся в нем прямоугольники.
 Простой пример фрейма в Figma
Простой пример фрейма в Figma
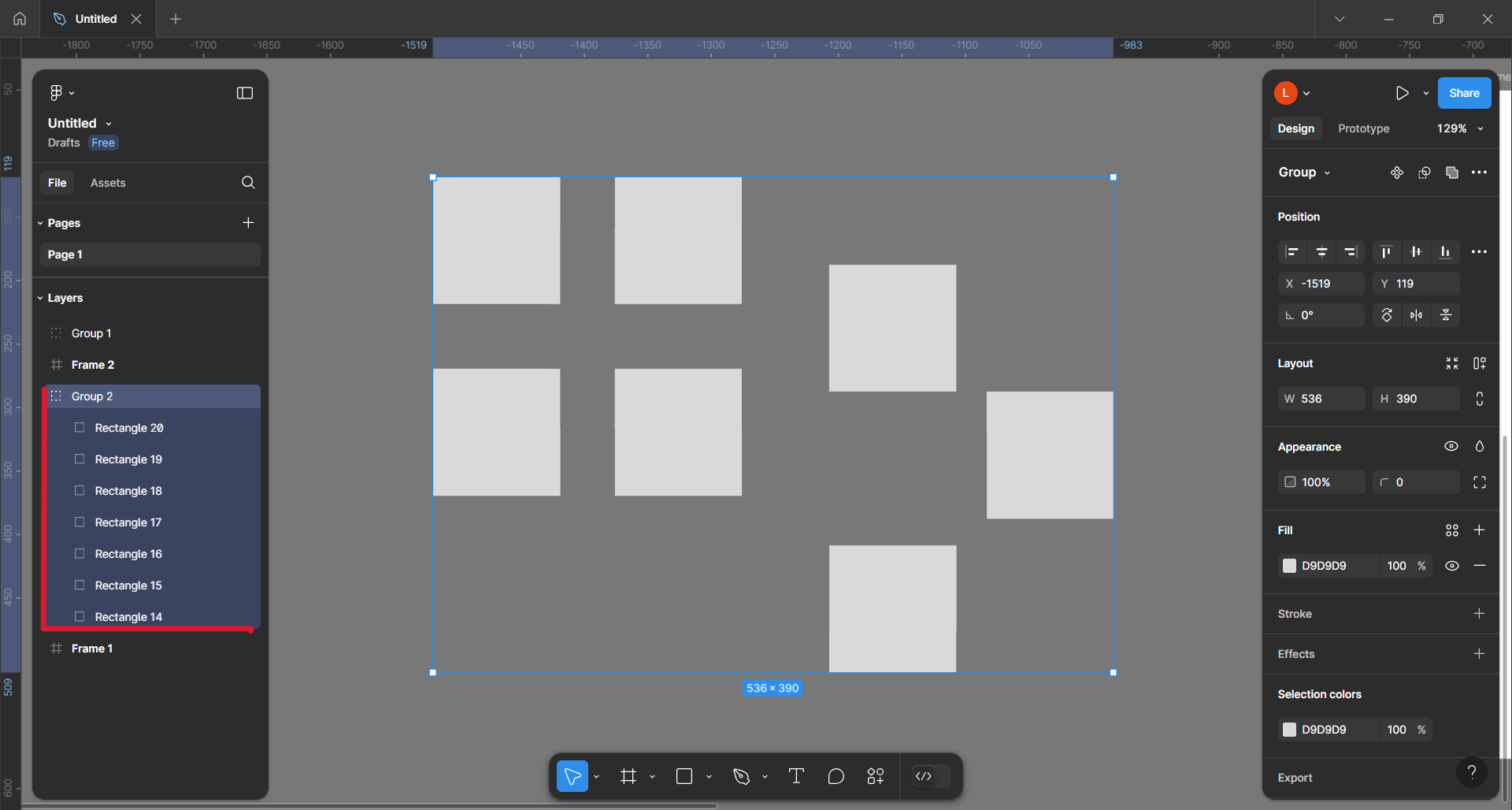
Создавать же именно группы объектов можно отдельно от фрейма, а можно и совмещать эти инструменты — вкладывать фреймы и группы друг в друга. Группы отображаются в панели слоев немного другим значком и названием Group.
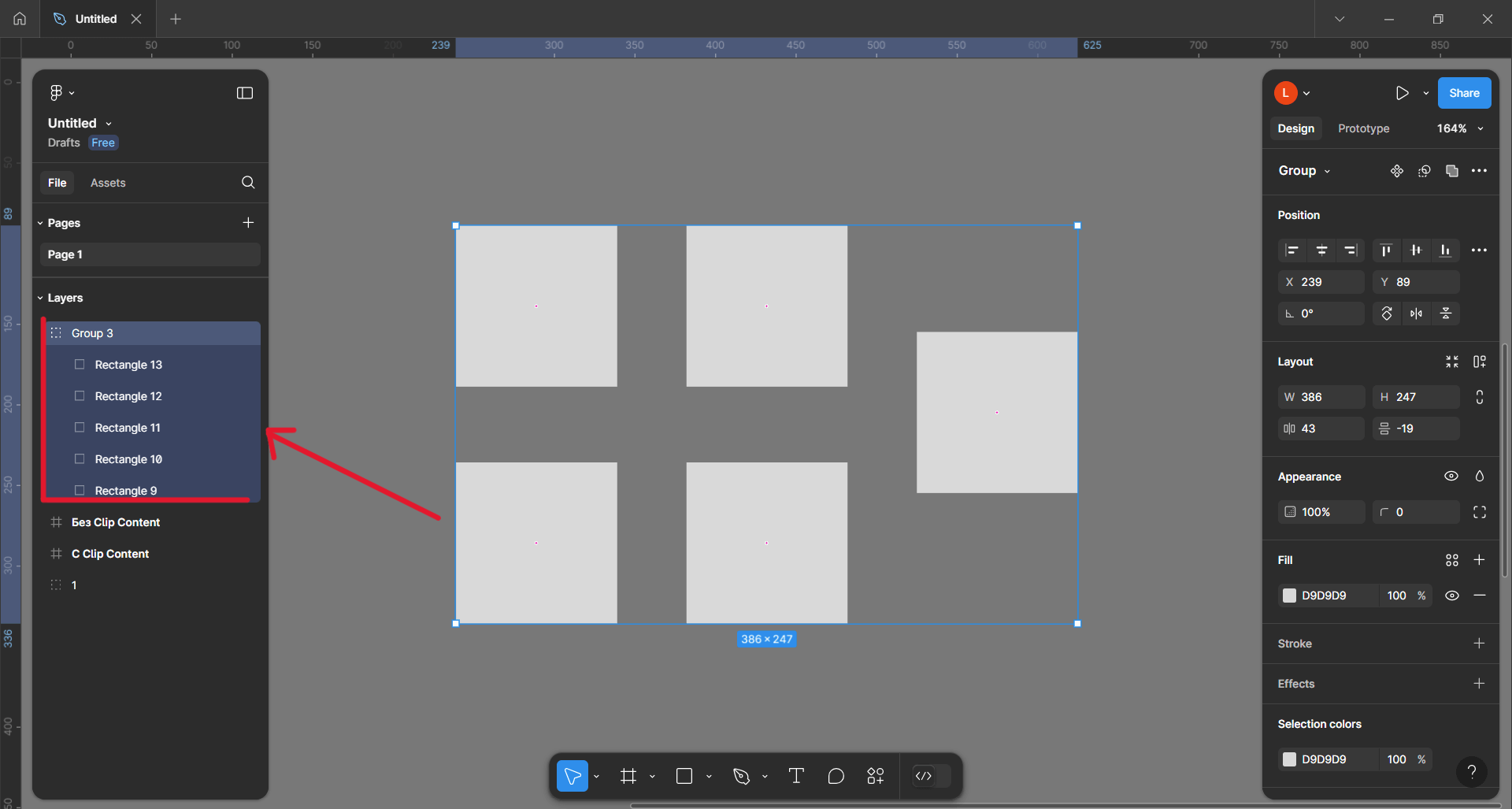
 Внешний вид группы в Figma
Внешний вид группы в Figma
В Figma можно использовать горячие клавиши для работы, в том числе и для управления фреймами и группами. В разных операционных системах определенные клавиши могут отличаться: Ctrl в Windows — это Cmd в MacOS.
Совсем недавно разработчики Figma выпустили обновление UI3, в котором поменялось расположение рабочих инструментов. Теперь основные функции из верхнего правого угла расположены внизу. Панели меню слева и справа теперь вынесены отдельно, они не «встроены» в рабочую область, как было раньше. Скоро это обновление будет доступно всем пользователям.
Фреймы в Figma
Создавать дизайн начинают с того, что располагают фрейм на рабочей поверхности. Фрейм — артборд, за которым закрепляются все элементы, которые вы в нем размещаете.
С помощью такого объединения можно изменять все объекты сразу, а не по отдельности. Во фреймах используют сетки, элементы фона и возможность обрезать контент по контейнеру.
Как создать фрейм
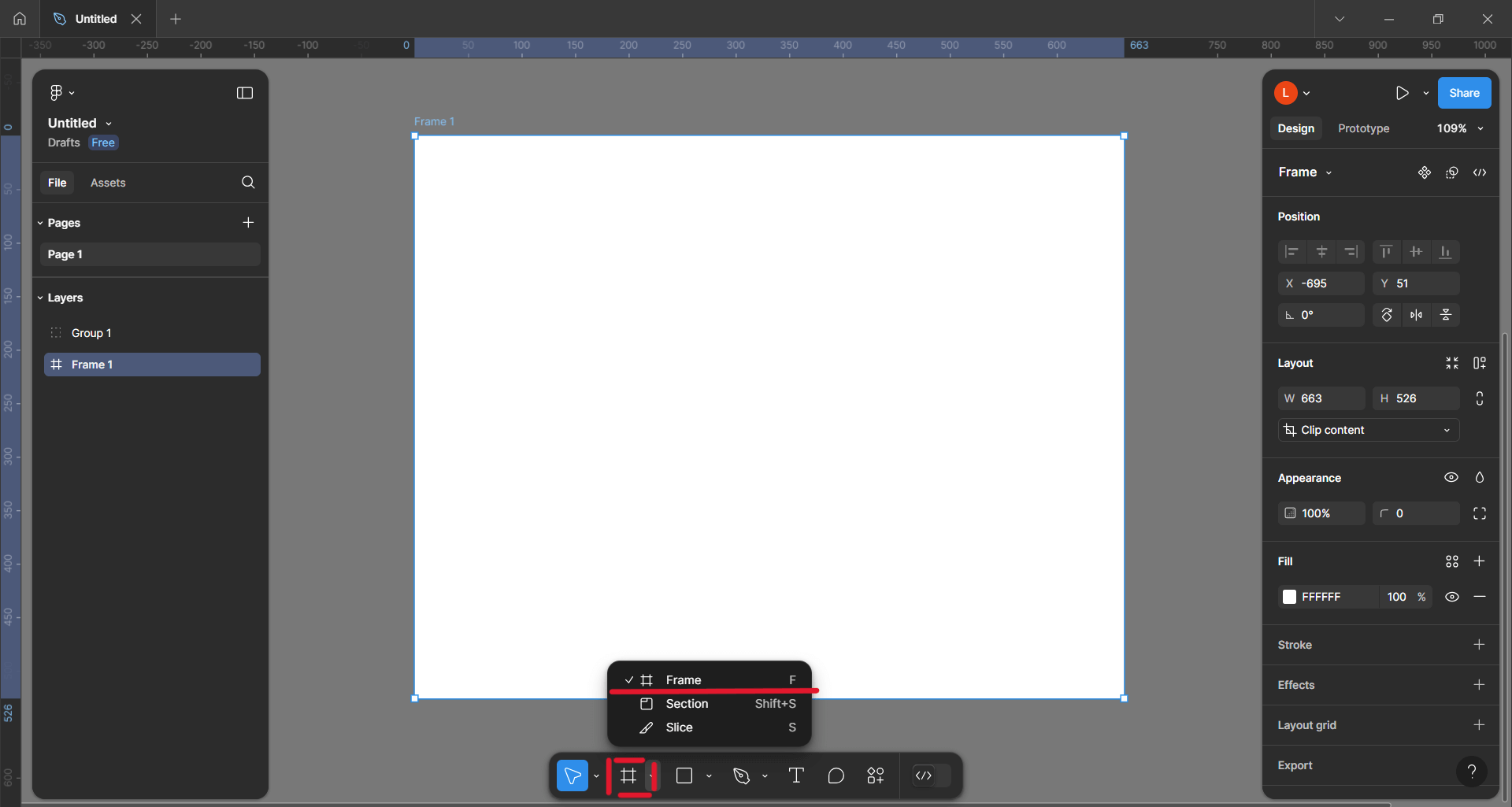
Инструмент фрейма можно найти в панели основных инструментов в левом верхнем углу или внизу по центру в зависимости от версии. Обозначается инструмент фрейма знаком решетки — #.
Фрейм можно сделать любого размера: кликнуть на рабочую область и потянуть курсор в нужном направлении. Курсор в это время меняется на плюсик. За фреймом закреплена горячая клавиша F.
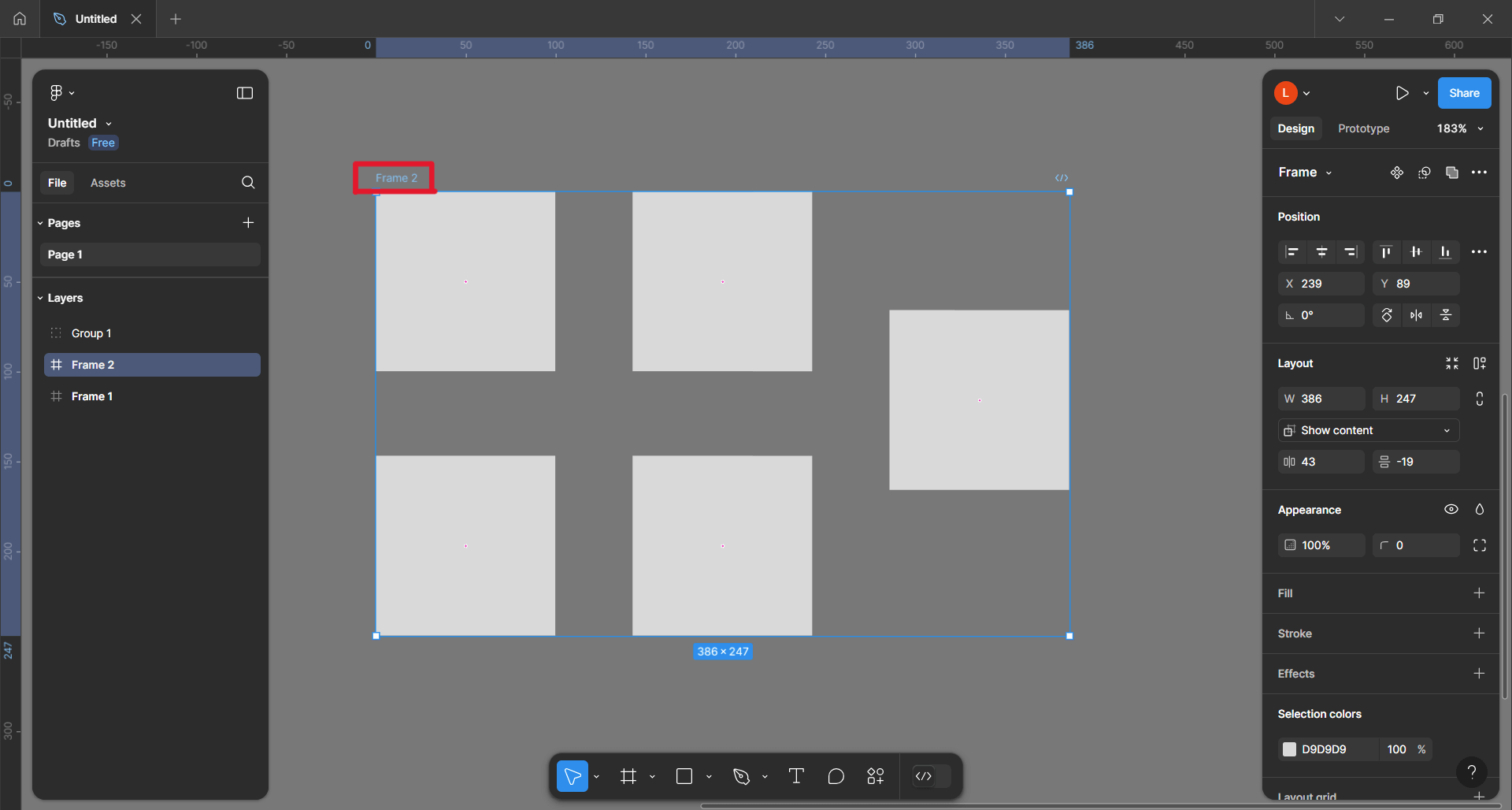
По умолчанию фреймы называются Frame 1 или Frame 2 по порядку создания, но имя всегда можно изменить в панели слоев. Размер, цвет и эффекты фрейма отображаются справа.
 Инструмент создания фрейма в Figma
Инструмент создания фрейма в Figma
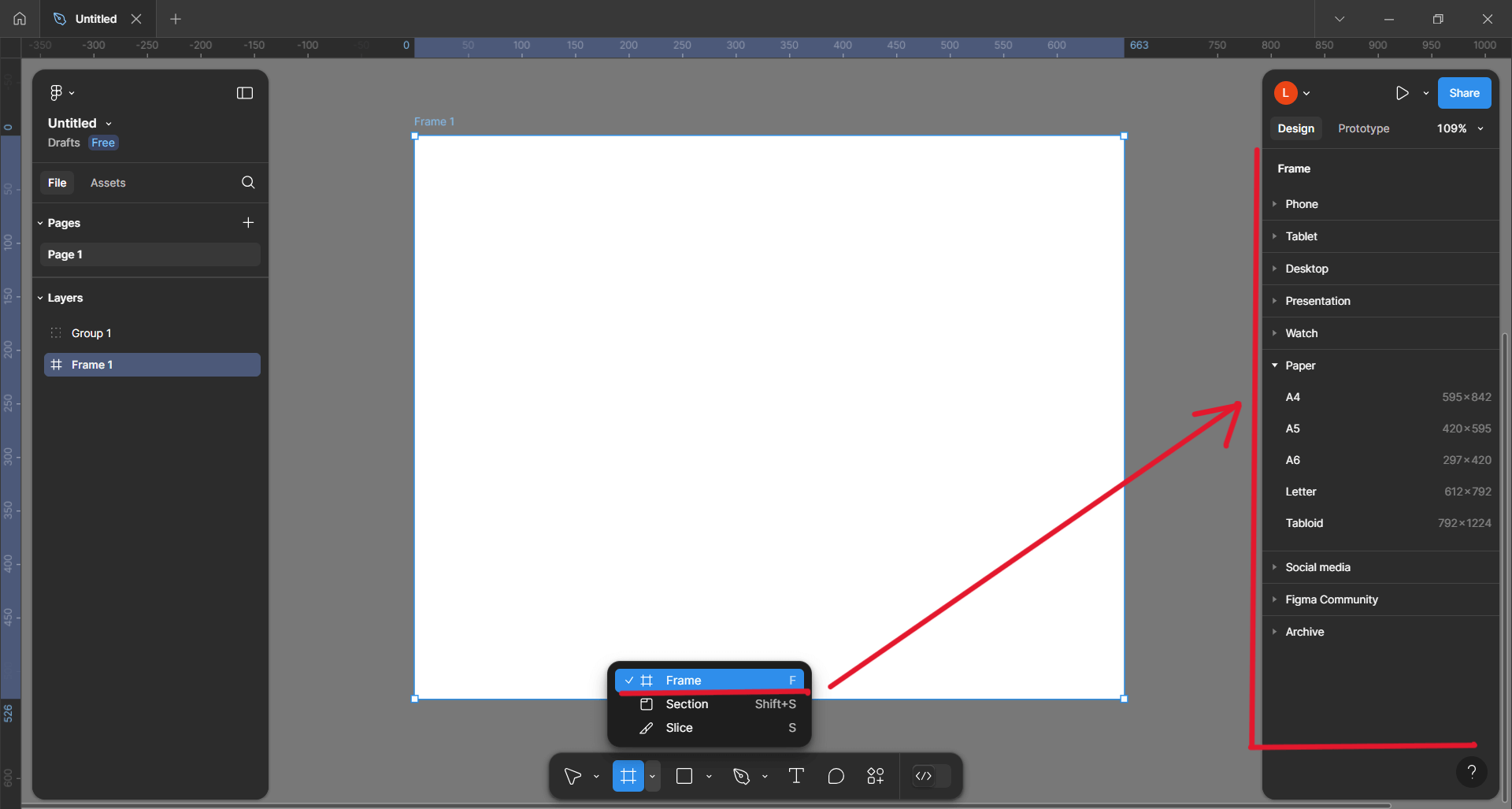
В Figma есть много шаблонов для фрейма с определенными размерами: мобильные устройства, экраны ноутбуков, бумага и посты популярных социальных сетей. После клика по инструменту фрейма все шаблоны отобразятся в правой панели. Обратите внимание, что шаблоны скрыты в выпадающих списках.
 Шаблоны для дизайна в Figma
Шаблоны для дизайна в Figma
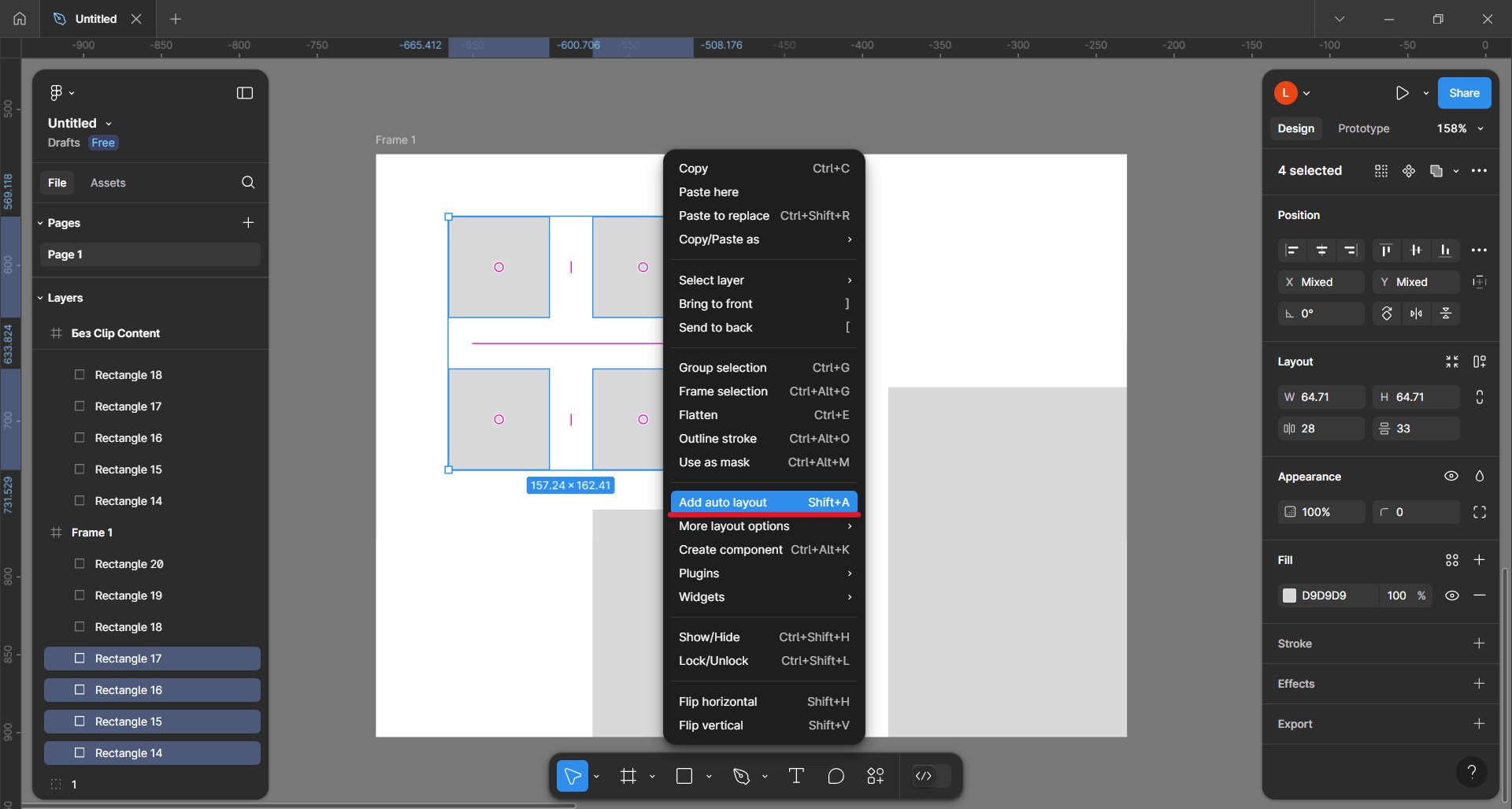
Создать фрейм можно из картинок, векторных объектов и других уже существующих элементов на рабочей области. Для этого нужно их выделить, кликнуть правой кнопкой мыши и выбрать пункт Frame Selection. Можно воспользоваться последовательностью клавиш Ctrl + Alt + G.
 Созданный из векторных фигур фрейм в Figma
Созданный из векторных фигур фрейм в Figma
Как изменить размер фрейма
Если нужно увеличить площадь фрейма, не применяя изменения к объектам, можно просто потянуть фрейм за любой угол курсором мыши. Площадь холста увеличится, а вложенные элементы останутся прежних размеров.
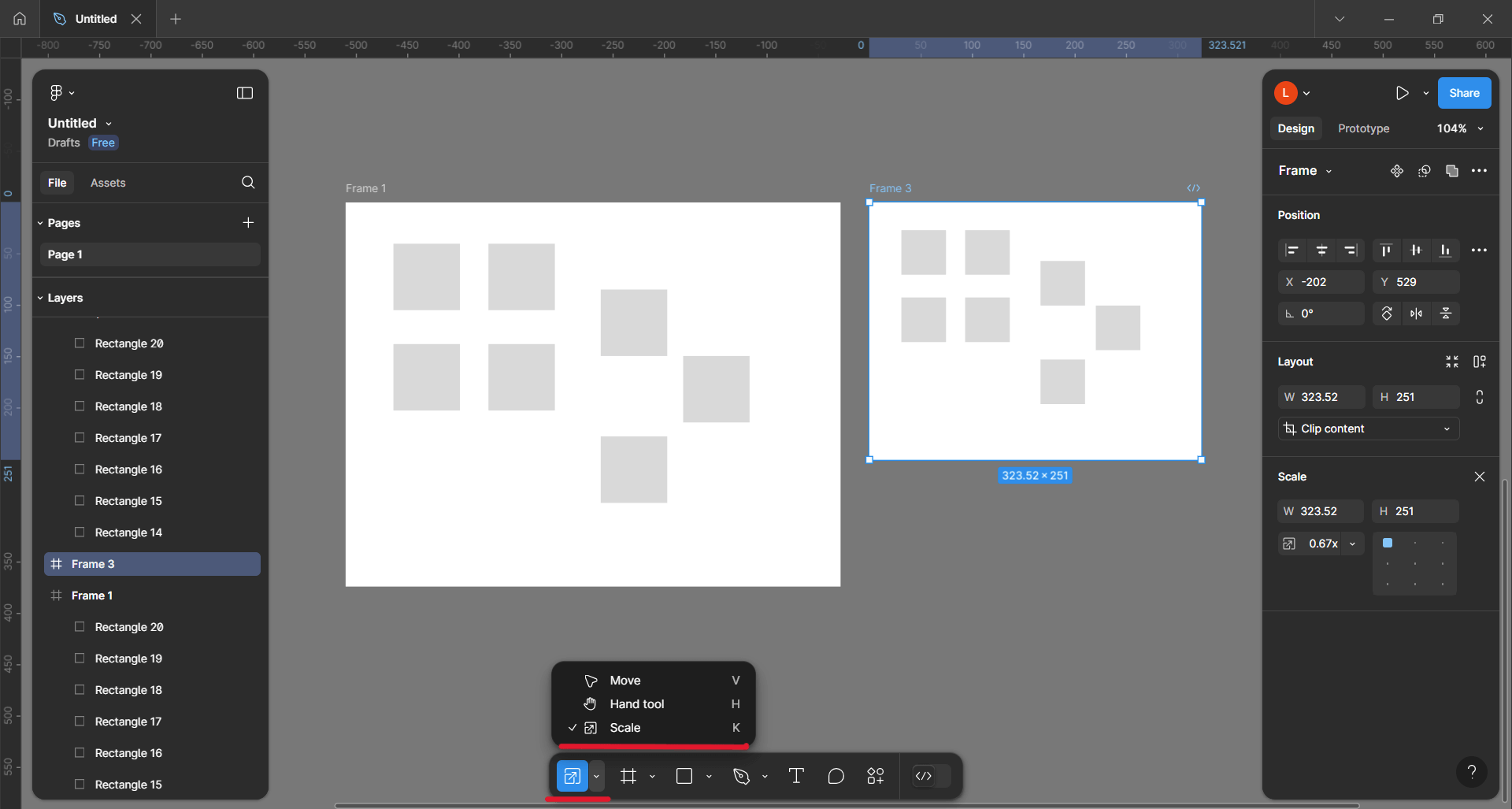
Если нужно изменить масштаб фрейма и объектов, но соотношение размеров оставить прежним, можно использовать инструмент Scale. Он находится среди панели инструментов в самом левом выпадающем списке. Курсор изменится на двойную стрелочку — теперь можно менять размер всей работы.
 Изменение размера фрейма и его объектов с помощью инструмента Scale
Изменение размера фрейма и его объектов с помощью инструмента Scale
Читайте также
10 плагинов для Figma на основе искусственного интеллекта
Как создать или переместить элементы внутри фрейма
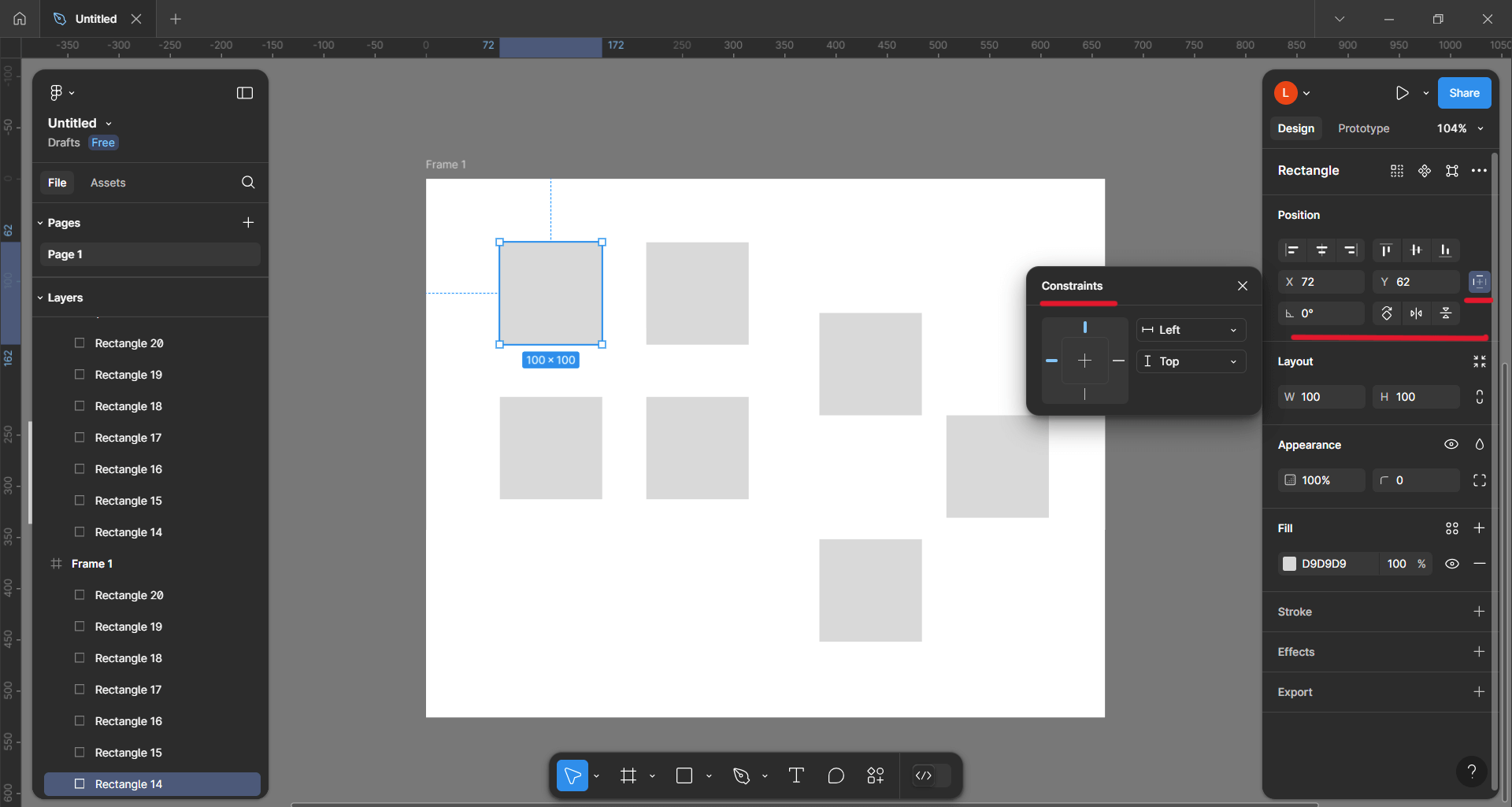
При изменении размера фрейма объекты остаются в одном положении относительно артборда. За это отвечает функция Constraints, которая спрятана в правом меню за значком квадратика в отделении Position. По умолчанию такое закрепление остается в верхнем левом углу, но это можно изменить, если выделить конкретный объект или объекты фрейма.
 Закрепление объектов во фрейме через Constraints
Закрепление объектов во фрейме через Constraints
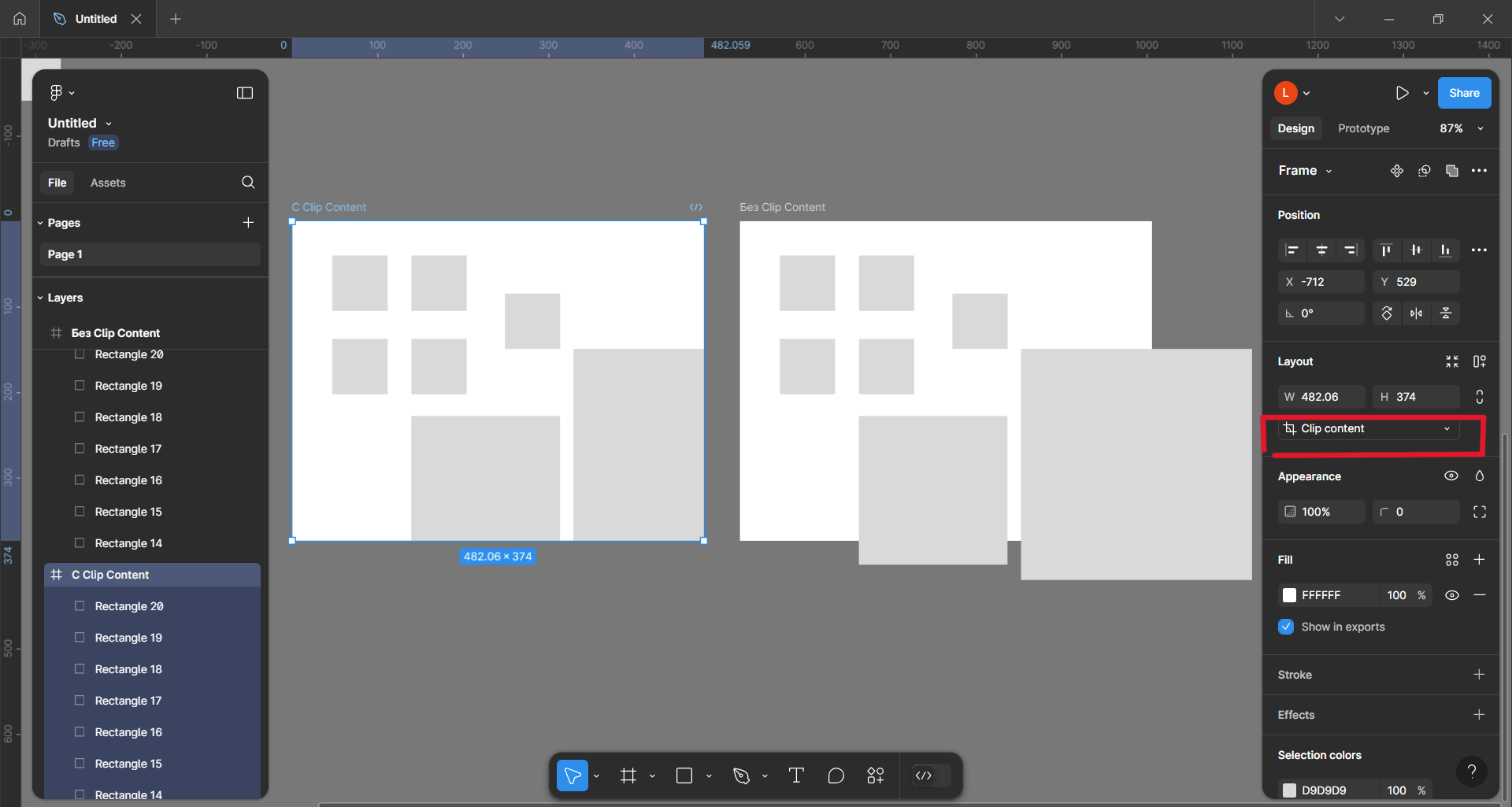
Когда создаете или перемещаете элементы по области фрейма, появляется функция, которая их закрепляет. Функция Clip Content следит, чтобы создаваемые объекты на площади фрейма сразу прикреплялись к нему и обрезались, если какая-то их часть выходит за границы.
По умолчанию Clip Content выбрана в списке или отмечена галочкой в правой панели Layout — если ее отключить, элементы будут создаваться независимо от фрейма, даже если находятся на его области.
 Функция Clip Content у фрейма в Figma
Функция Clip Content у фрейма в Figma
Как удалить фрейм
Весь фрейм можно удалить с рабочей области с помощью клавиши Backspace, а можно просто скрыть — нажать на глазик в панели слоев рядом с названием фрейма. Скроются и сам фрейм, и все прикрепленные к нему объекты.
Если нужно убрать фрейм, но при этом оставить объекты, можно кликнуть правой кнопкой мыши на пункт Ungroup. Функция Ungroup удаляет фреймы и группы, но оставляет все созданные объекты.
графический дизайнер с нуля до про
профессия| 18 месяцев
графический дизайнер с нуля до про

Пройдите обучение на новой платформе и соберите более 40 работ в портфолио. Две специализации, дополнительные модули по 3D, лендингам, After Effects, типографике
научиться
Как экспортировать фрейм
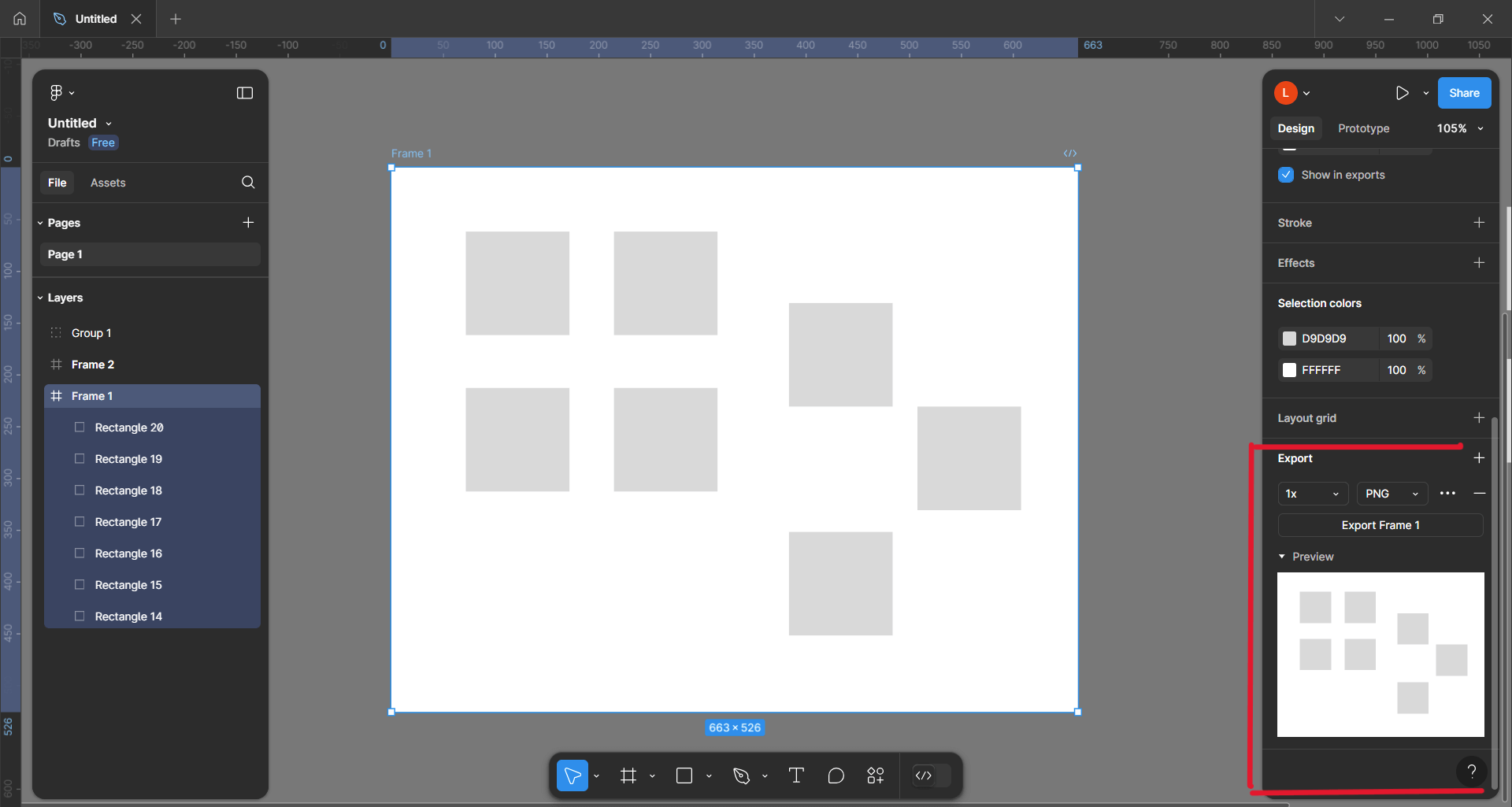
Функция Export размещается в правой панели в самом низу. Программа предлагает разные форматы экспорта и разрешения: PDF, JPG, PNG и SVG. Для экспорта в JPG и PNG можно выбрать качество от 1х до 4х. Чем выше, тем лучше качество у итоговой картинки.
При экспорте убедитесь, что весь нужный контент прикреплен к фрейму и находится внутри него. Если контент «вылез» за его пределы, он пропадет при экспорте. Чтобы ничего не потерять при экспорте, воспользуйтесь новой функцией Preview. С помощью этой функции можно заранее посмотреть, все ли объекты размещаются на финальном изображении.
 Экспорт и превью фрейма в Figma
Экспорт и превью фрейма в Figma
Группы в Figma
Инструменты для обычной группировки в Figma дизайнеры и разработчики используют для создания порядка среди объектов, особенно однотипных. Например, часто в группы объединяют несколько фотографий, блоков, кнопок и многое другое.
Как создать группу
Группа — это совокупность двух и более элементов. Чтобы создать группу, нужно кликнуть на выбранные объекты правой кнопкой мыши и выбрать Group Selection или воспользоваться горячими клавишами Ctrl + G.
 Создание группы из нескольких элементов в Figma
Создание группы из нескольких элементов в Figma
Как изменить размер объектов в группе
Объекты в группы ведут себя почти так же, как и во фрейме, — это единый элемент на рабочем столе и в панели слоев, а изменять их размер можно с помощью инструмента Scale.
Небольшая хитрость: элементы будут оставаться в том же положении и с тем же соотношением размеров, если при изменении размера курсором зажимать клавишу Shift. Тогда не понадобится менять инструмент на Scale каждый раз, когда нужно сделать группу меньше или больше.
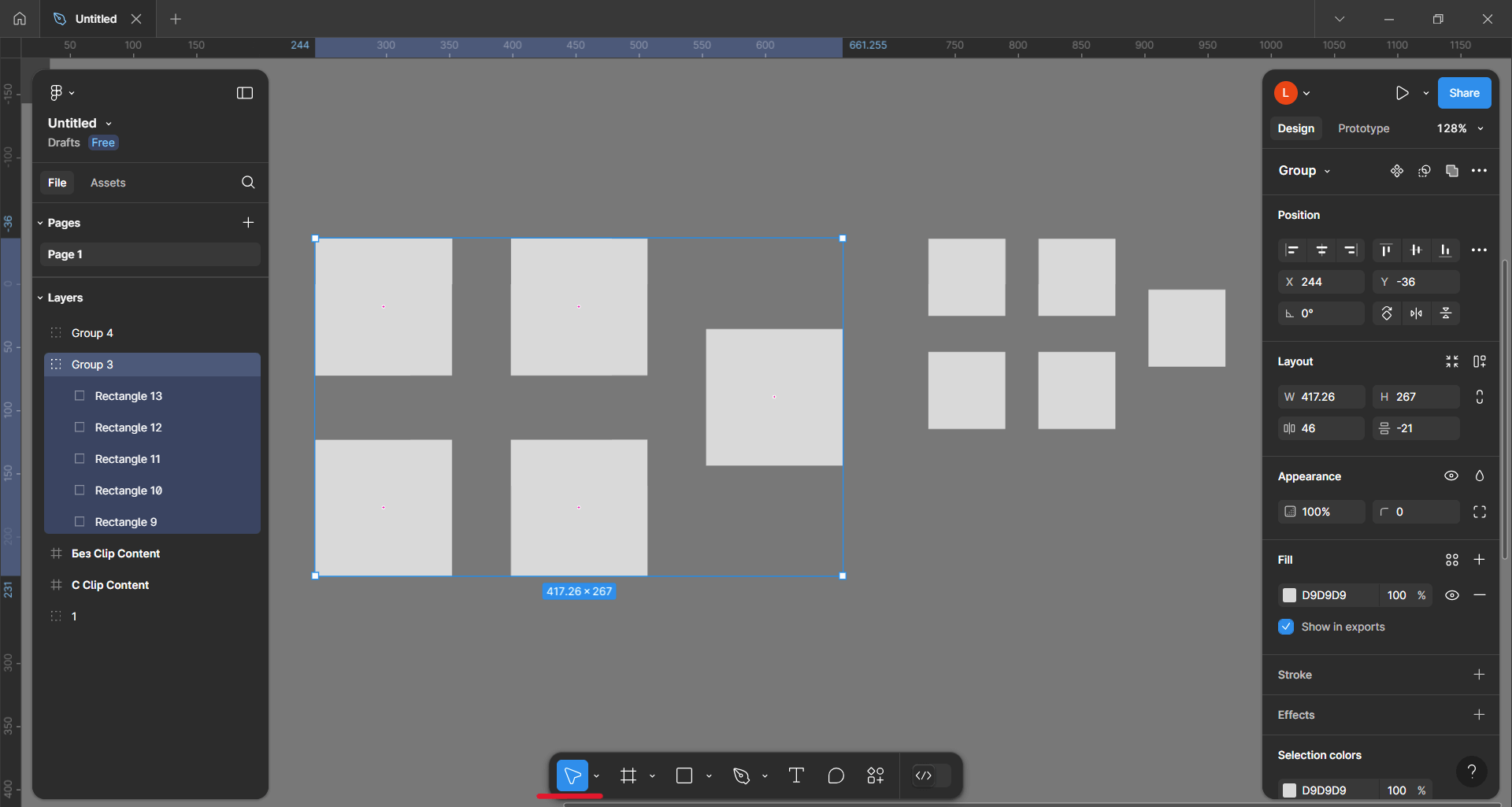
 Изменение размера всех объектов группы в Figma
Изменение размера всех объектов группы в Figma
Как удалить группу
Удалить группу можно так же, как и удалить фрейм. Можно использовать клавишу Backspace, чтобы удалить всю группу и ее объекты, а еще можно скрыть группу на панели слоев. Для разгруппировки кликните правой кнопкой мыши и выберите Ungroup.
Как экспортировать файлы в группах
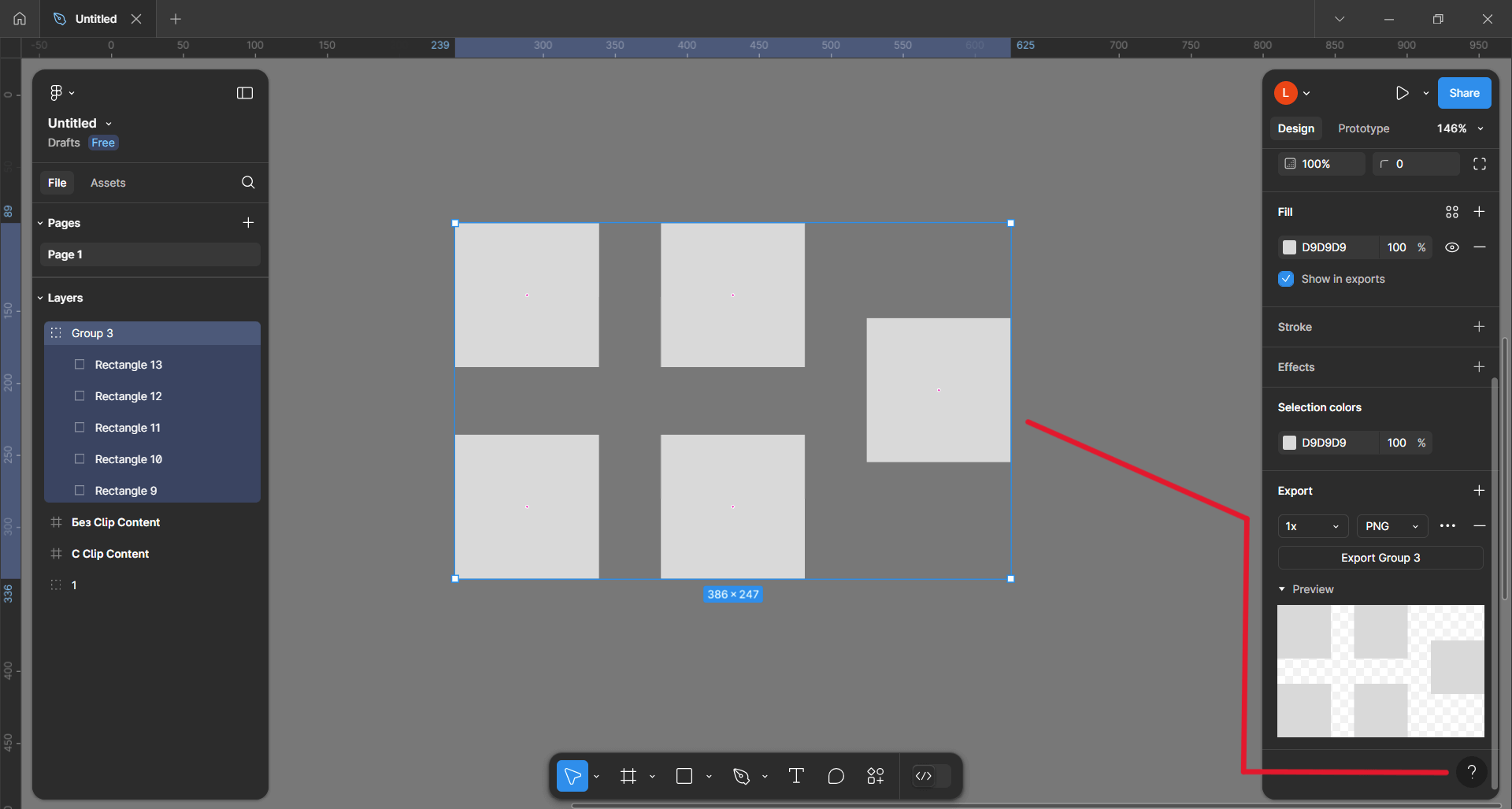
При экспорте элементов в группе можно выбрать формат файла и его разрешение. Если выбрать формат PNG, то объекты экспортируются с прозрачным фоном, а с остальными форматами автоматически устанавливается белый фон в итоговом изображении. Такое происходит при условии, что за элементами нет заранее созданного объекта в качестве фона.
 Экспорт группы в Figma
Экспорт группы в Figma
Как объединить объекты с помощью Boolean Groups
Boolean Groups или булевы операции создает одну объединенную форму из двух и более объектов. После того как вы выделите нужные элементы, функция отобразится сверху или в правом меню под значком многоугольной фигуры.
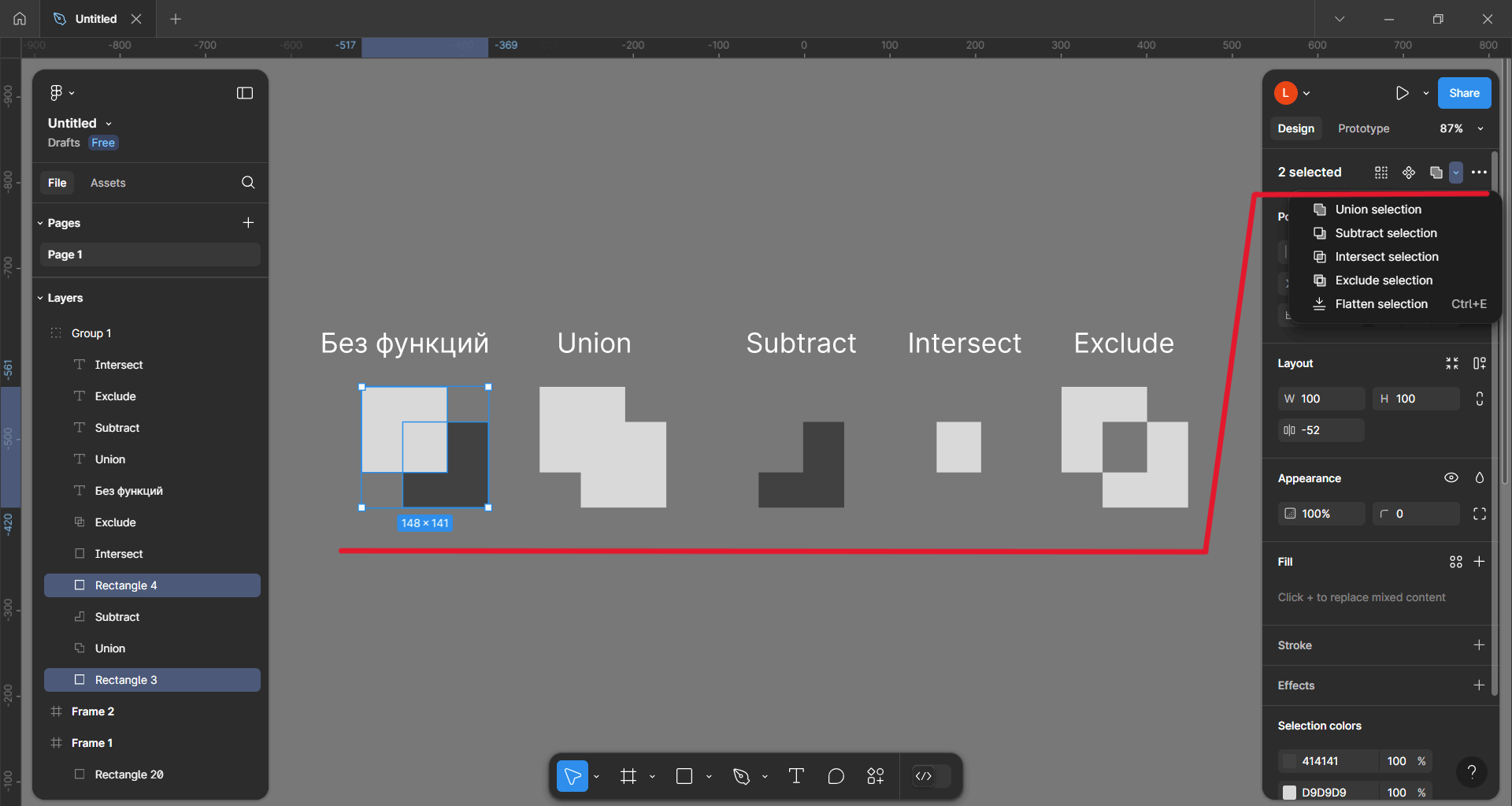
С помощью Boolean Groups можно создать Union — объединение, Subtract — вычитание, а еще Intersect — пересечение и Exclude — исключение. На примере посмотрим, как ведут себя функции при создании комплексной формы из двух квадратов.
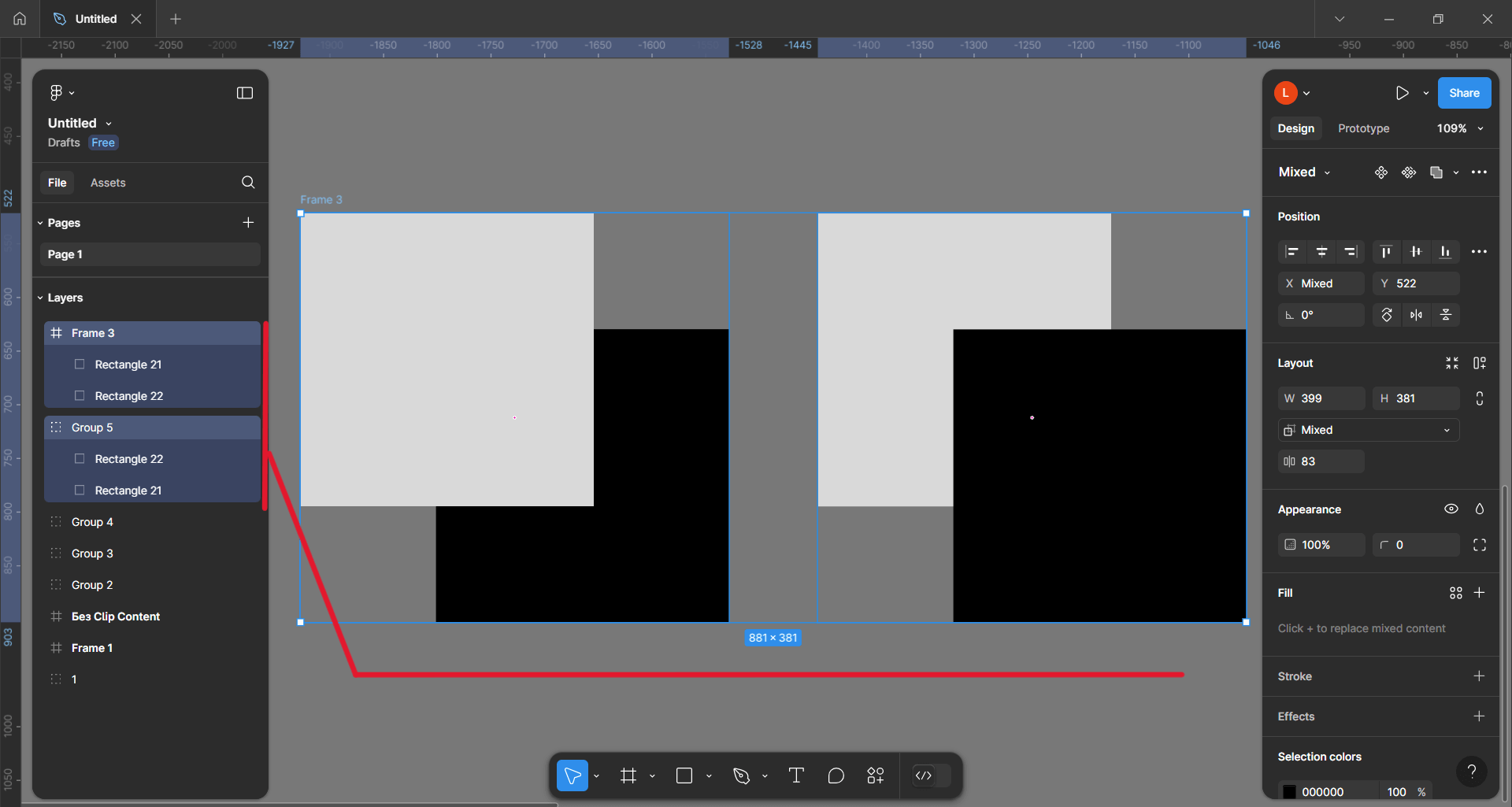
 Применение объединения через Boolean Groups
Применение объединения через Boolean Groups
Объекты становятся единым целым, но при желании все еще можно посмотреть отдельные объекты в панели слоев. Там функция отображается как группа с соответствующим значком и выпадающим списком. Автоматически такая группа носит название Union.
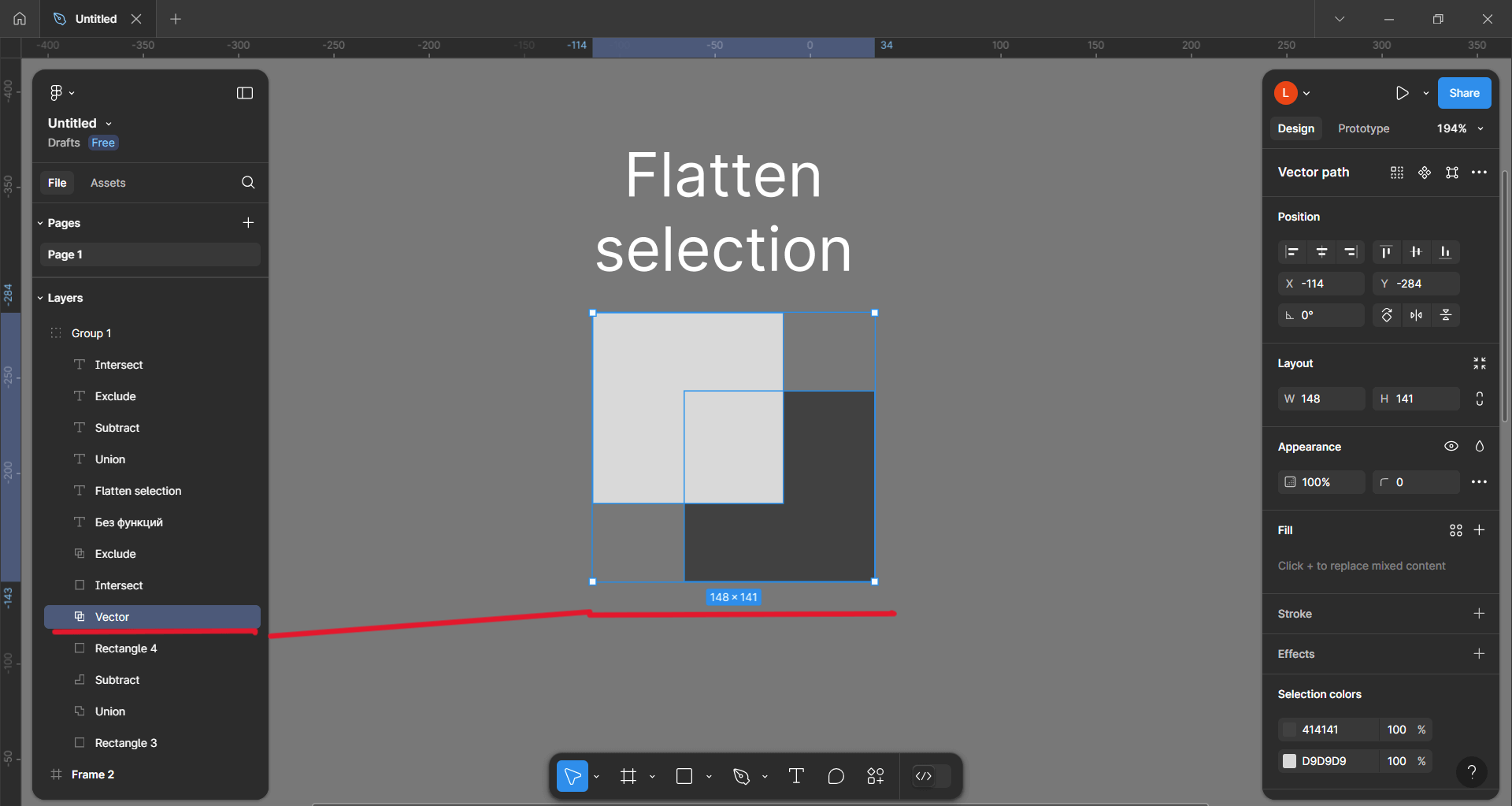
Среди Boolean Groups отдельно выделена Flatten Selection — еще одна функция для превращения группы в единый, «плоский» вектор. После применения Flatten Selection нельзя разделить совмещенные объекты — в панели слоев это будет единственный вектор, в отличие от остальных объединений. Для Flatten Selection можно использовать горячие клавиши Ctrl + E.
 Функция Flatten Selection в Boolean Groups
Функция Flatten Selection в Boolean Groups
Дополнительные советы
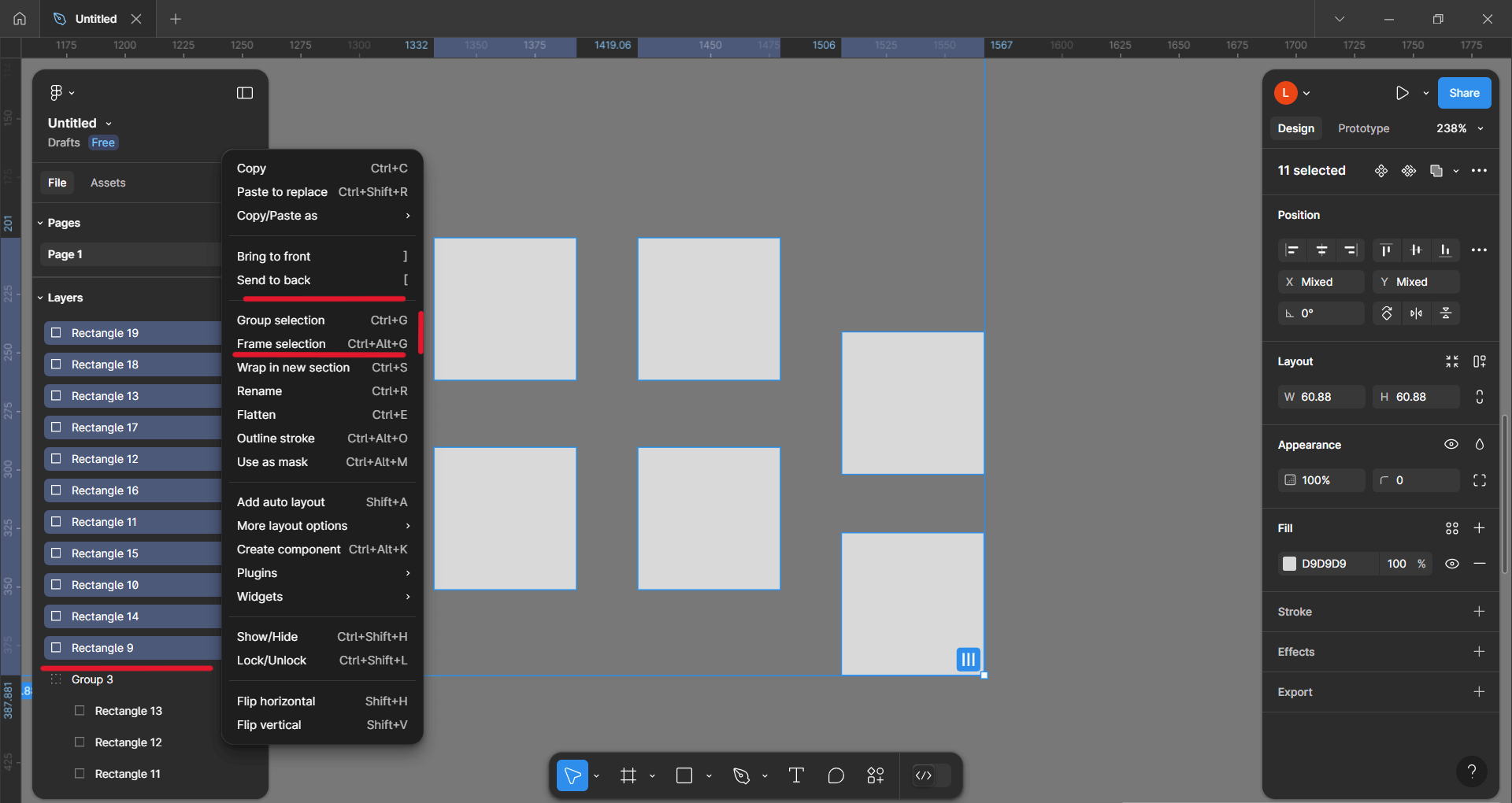
Создавать группы и фреймы можно не только на рабочей области, но и в панели слоев слева. Выделите несколько объектов друг за другом и кликните правой кнопкой мыши, потом выберите нужную функцию — Frame или Group.
 Создание фреймов и групп в панели слоев в Figma
Создание фреймов и групп в панели слоев в Figma
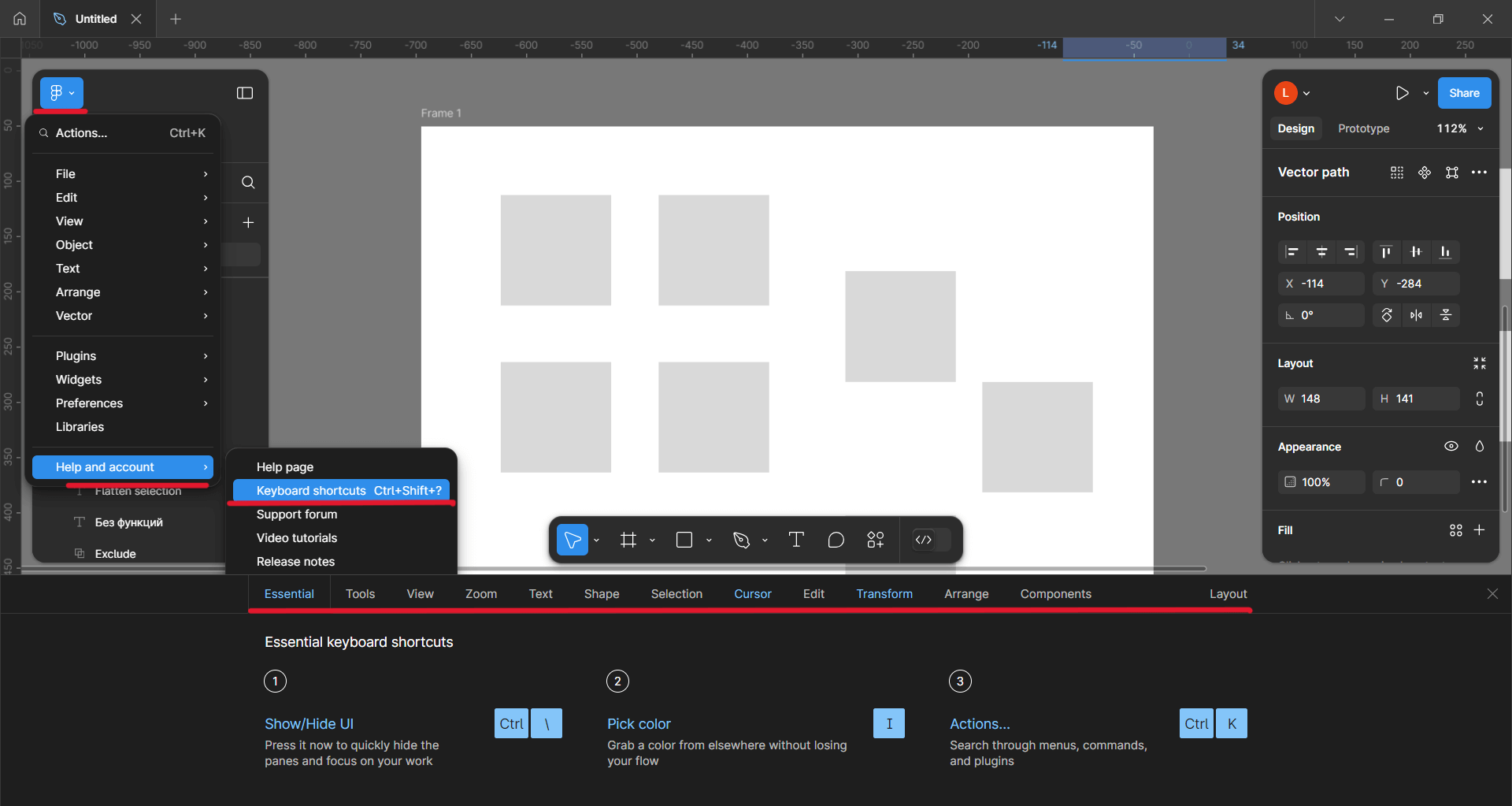
Все горячие клавиши для инструментов групп, фреймов, объединений и других функций программы можно найти вот так: кликнуть на иконку Figma в верхнем левом углу, выбрать Help and Account — Keyboard Shortcuts. Для быстрого вызова этой панели тоже есть свои горячие клавиши Ctrl + Shift + ?.
 Список горячих клавиш в Figma
Список горячих клавиш в Figma
Внутри фреймов и групп, как и просто на рабочей области Figma, можно перемещать объекты на передний и задний план. Для этого нужно выбрать Bring to Front или Send to Back в пунктах правой кнопки мыши или использовать клавишу [, чтобы отправить объект на задний план, и клавишу ] для переднего плана.
 Перемещение сгруппированных объектов на передний и задний план
Перемещение сгруппированных объектов на передний и задний план
В Figma есть еще один инструмент определения порядка среди объектов — Auto Layout. Если кратко, этот инструмент помогает выравнивать выбранные элементы и создавать адаптивный дизайн.
 Функция Auto Layout в Figma
Функция Auto Layout в Figma
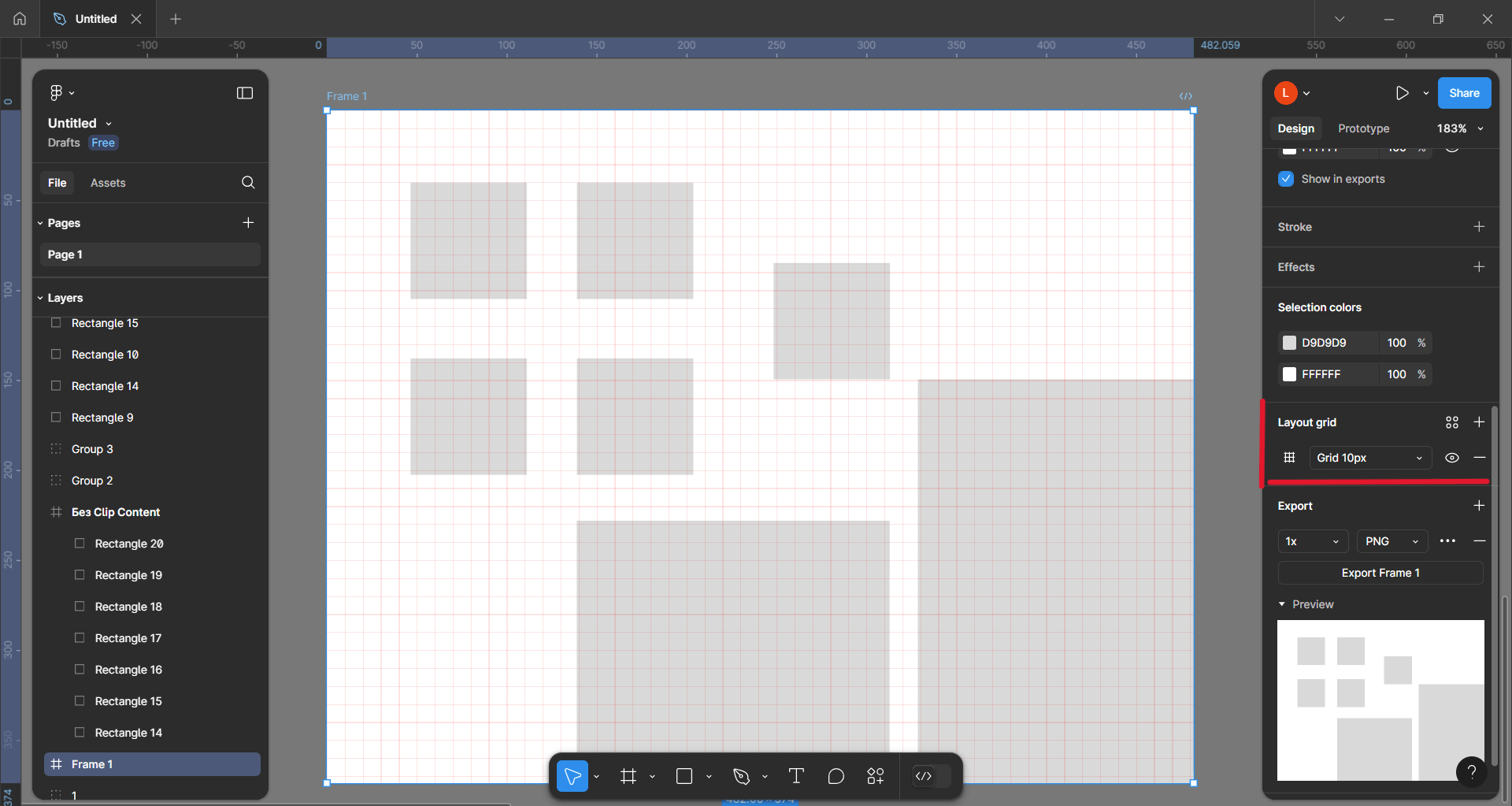
У фреймов есть преимущество для дизайнеров — в них можно настроить модульные сетки. Модульные сетки применяются только внутри фрейма; в группе эта функция не отображается в правом меню.
Сетки распространяются на всю длину фрейма и могут состоять из колонок, рядов или их комбинаций.

В панели слоев можно заблокировать весь фрейм или группу вместе с объектами: нажать на замочек рядом с названием. Это бывает удобно, когда вы закончили работу над фреймом или группой и хотите оставить все как есть, без случайного редактирования.
В общем, в панели слоев группы и фреймы ведут себя как обычные слои, только с вложенными в них элементами. А это удобно.
Читайте также
Как добавить шрифт в Figma
Главное о фреймах и группах в Figma
- В Figma есть несколько инструментов для группировки объектов. Фреймы, группы и другие объединения отвечают за разные функции и потребности дизайнера или разработчика.
- Фреймы играют роль холстов, за которыми закрепляются элементы. Объекты внутри фреймов можно закрепить в определенном положении, а с помощью функции Clip Content объекты не будут выходить за размеры фрейма.
- Через создание группы объекты объединяются в единое целое, но ведут себя чуть иначе, чем при создании фрейма. Например, при экспорте фон картинки может отсутствовать или быть белым по умолчанию.
- Объединения Boolean Groups создают комплексные формы из двух и более векторных объектов. В Boolean Groups можно найти функции Union, Subtract, Intersect и Exclude. А функция Flatten Selection создает единый вектор, элементы которого нельзя раскрыть в панели слоев, как у других объединений.
- Если углубиться в функции Figma, можно узнать, что у фреймов и групп есть свои преимущества перед друг другом. Лучше использовать эти инструменты вместе, а еще с Boolean Groups и Auto Layout у вас получится организованный и удобный дизайн.
Что чаще всего используют дизайнеры в работе? Чаще всего используют инструменты создания фрейма и Auto Layout, особенно в крупных проектах. Для организации контента уже внутри фрейма дизайнеры пользуются группами. Для экспорта все же легче использовать фрейм в качестве основы для проекта.
Есть ли ограничение на количество создания групп и/или фреймов в одном файле? Нет, ограничений нет. Можно создавать бесконечно много фреймов и групп. Главное, не забывайте подписывать группы и фреймы в панели слоев, чтобы не запутаться.
Можно ли создавать группы внутри фрейма и наоборот? Да, группы и фреймы можно и иногда даже нужно «вкладывать» друг в друга. Например, когда на одной рабочей области находится несколько проектов. Тогда можно объединить несколько фреймов в одну тематическую группу и наоборот.
Что все же лучше использовать: фреймы, группы или Auto Layout? Во время работы лучше использовать то, что вам нужно, чтобы создать дизайн. Это могут быть фреймы, группы и Auto Layout. Вместе или по отдельности. Попробуйте разные инструменты в процессе работы и поймите, что удобнее использовать именно вам.
бесплатный мини-курс графический дизайнер с нуля
бесплатный мини-курс графический дизайнер с нуля
Пройдите тест и откройте доступ к урокам. Познакомьтесь за 3 дня с Illustrator и Photoshop, узнайте, что такое айдентика, создайте концепт бренд-дизайна и получите кейс для Behance. Бессрочный доступ к записям и комьюнити в Telegram и 4 полезных материала в подарок
Научиться