Стандартные клавиши
Сочетания горячих клавиш могут отличаться в зависимости от операционной системы. например, для одних и тех же действий используются клавиши Ctrl и Alt на Windows и Command (Cmd) и Option на MacOS.
| Windows | macOS |
| Ctrl | Command (Cmd) |
| Alt | Option |
Часть комбинаций используются не только в Figma, но и в других графических программах:
| Windows | macOS |
| Копировать объект | Ctrl + C | Cmd + C |
| Вставить объект | Ctrl + V | Cmd + V |
| Отменить последнее действие | Ctrl + Z | Cmd + Z |
Интерфейс Figma
В интерфейсе Figma есть встроенные боковые меню: слева, справа и сверху. С их помощью можно менять настройки файла и параметры рабочей области. Все эти панели можно временно убрать с экрана, чтобы посмотреть работу целиком. При этом скрытое меню никак не повлияет на уже созданные параметры и настройки.
Для того чтобы скрыть боковые меню, нужно нажать Ctrl + \ .
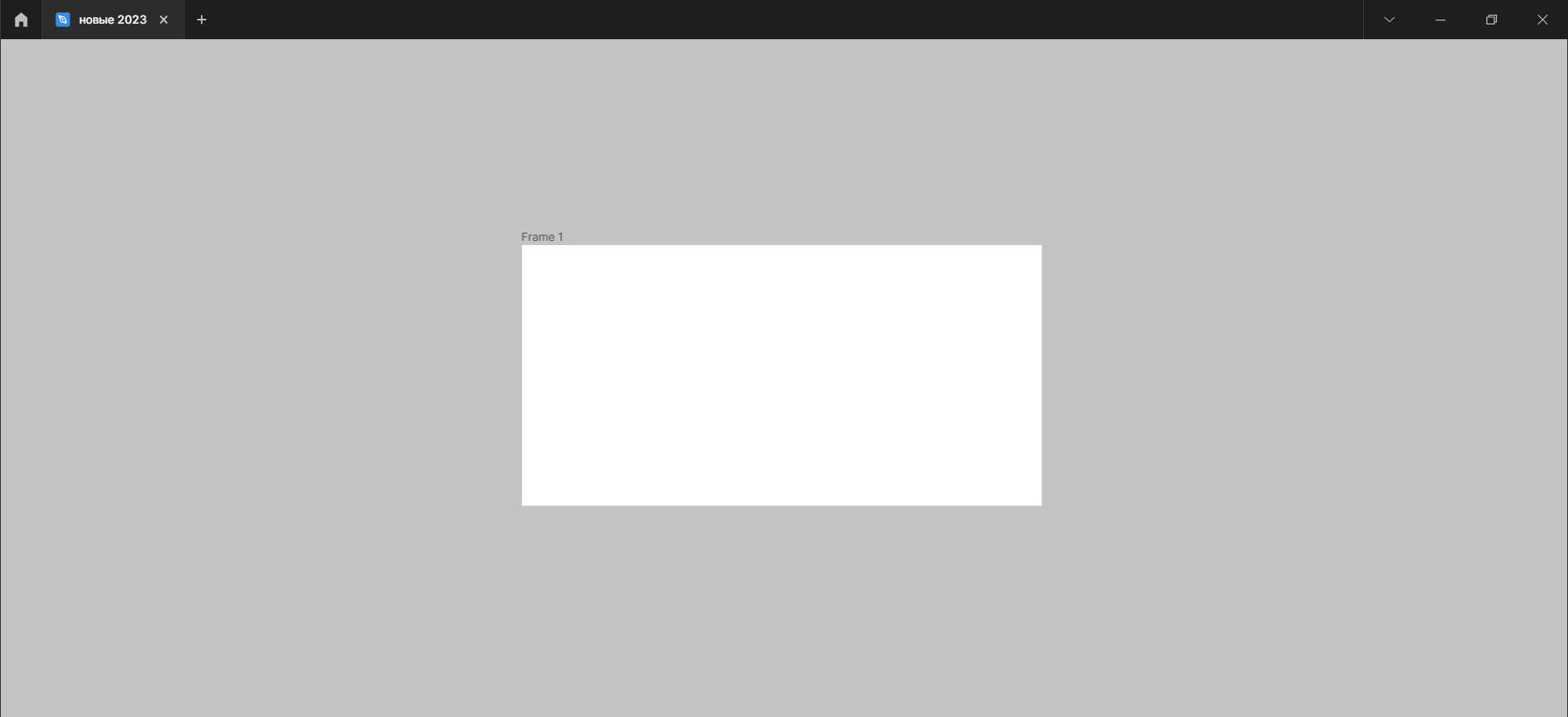
 Интерфейс без боковых меню
Интерфейс без боковых меню
Вернуть все на место можно тем же сочетанием — Ctrl + \ .
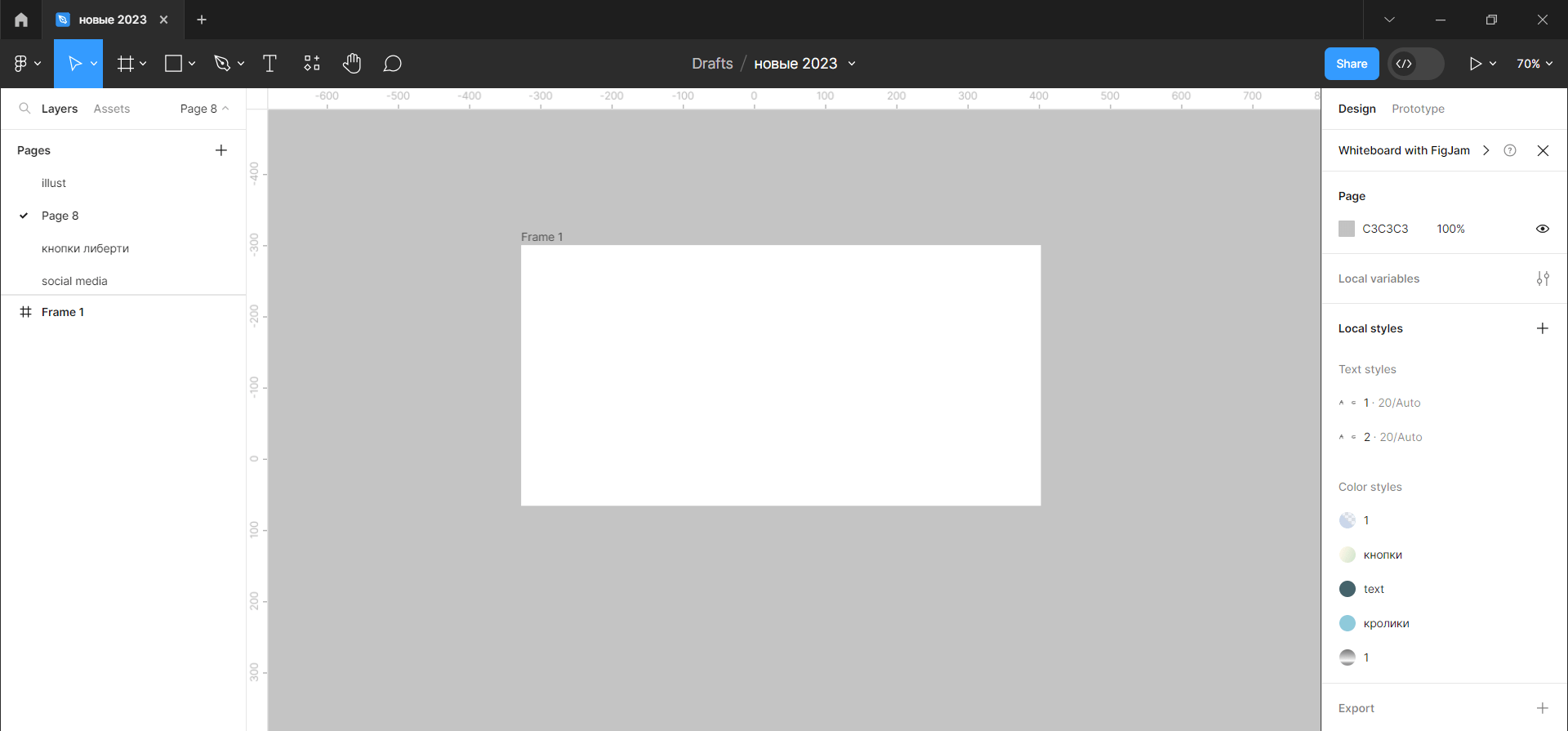
 Интерфейс с видимыми боковыми меню
Интерфейс с видимыми боковыми меню
Чтобы рассмотреть детали проекта или, наоборот, посмотреть на него свежим взглядом издалека, можно менять масштаб рабочего пространства:
| Windows | MacOS |
| Увеличить масштаб | Ctrl + «+» | Cmd + «+» |
| Уменьшить масштаб | Ctrl + «−» | Cmd + «−» |
| Увеличить масштаб на 100% | Ctrl + 0 | Cmd + 0 |
| Оптимальный масштаб | Shift + 1 | Shift + 1 |
НАпример, здесь мы увеличили масштаб с помощью сочетания Ctrl + «+» или Cmd + «+».
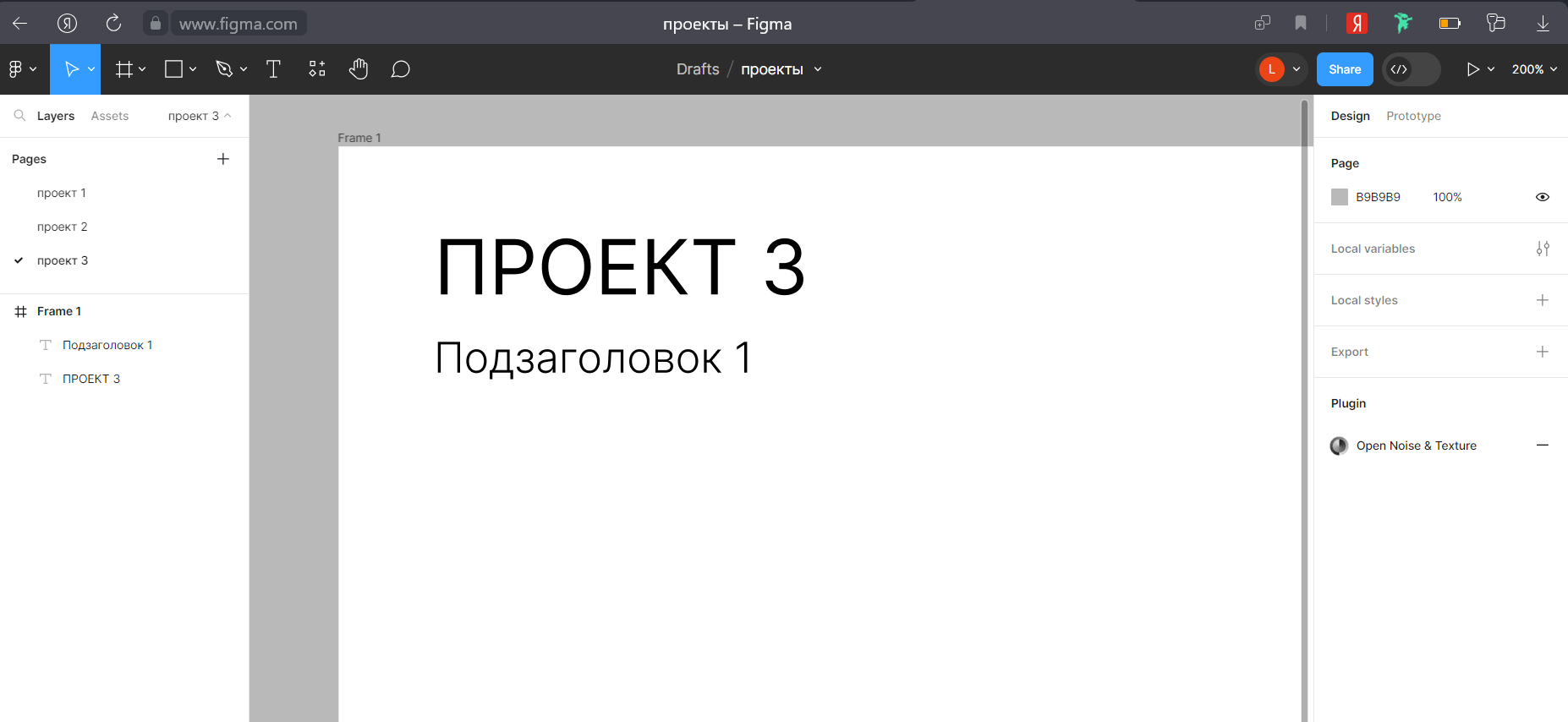
 Масштаб увеличен на 20%
Масштаб увеличен на 20%
А здесь, наоборот, уменьшили с помощью сочетания Ctrl + «−» или Cmd + «−».
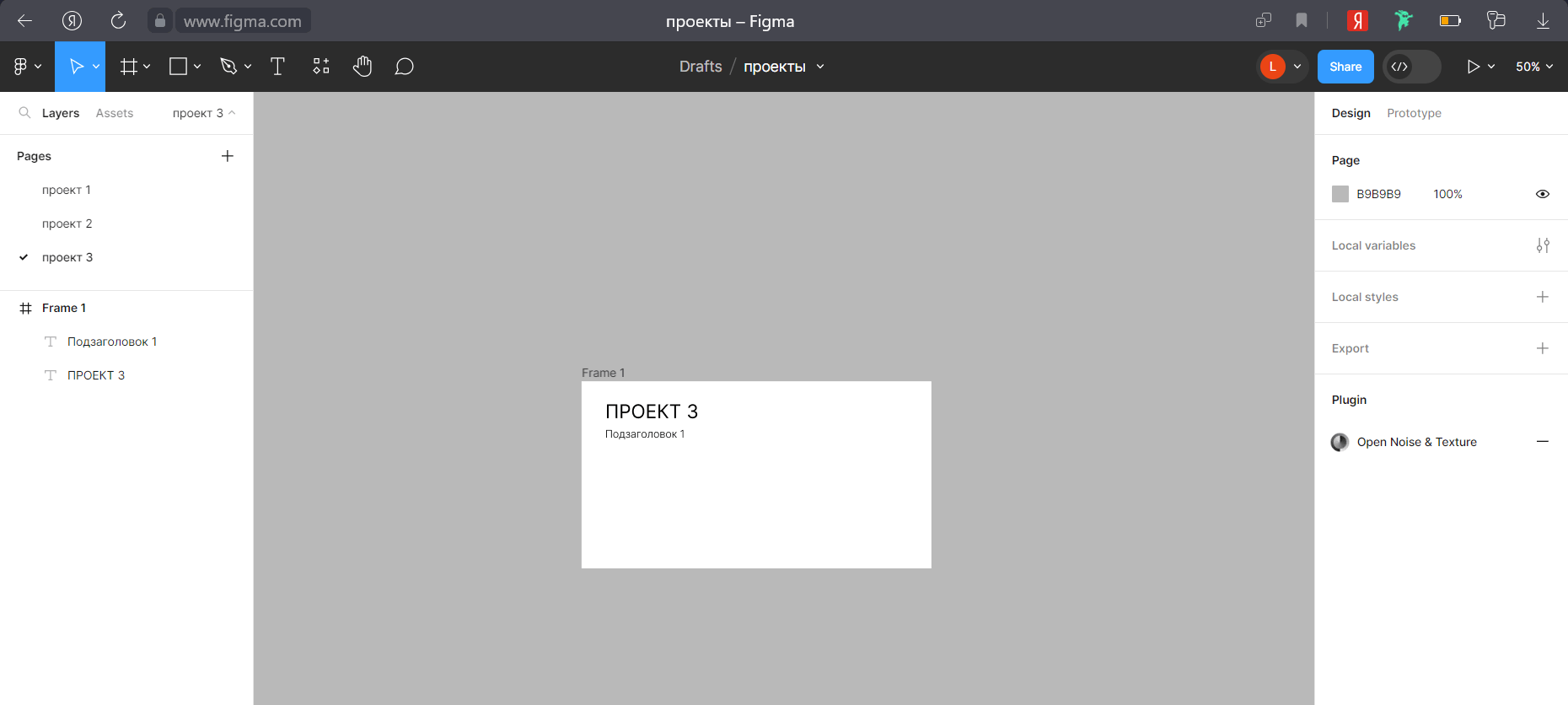
 Масштаб уменьшили на 30%
Масштаб уменьшили на 30%
А блоке Pages на левой панели меню можно создавать отдельные страницы. Изначально они называются Page 1, Page 2 и далее по возрастающей, но вы можете их переименовать, щелкнув мышкой дважды по области названия.
графический дизайнер с нуля до про
профессия| 18 месяцев
графический дизайнер с нуля до про

Пройдите обучение на новой платформе и соберите более 40 работ в портфолио. Две специализации, дополнительные модули по 3D, лендингам, After Effects, типографике
научиться
Если нужно быстро перейти с одной страницы в файле на другую, сделать это можно вот так:
- Fn ↑ — на страницу вверх;
- Fn ↓ — на страницу вниз.
 Страницы в рабочем файле Figma
Страницы в рабочем файле Figma
При большом количестве объектов и фреймов все они отображаются в панели слоев в левом боковом меню. Содержимое фреймов можно как раскрыть, так и закрыть.
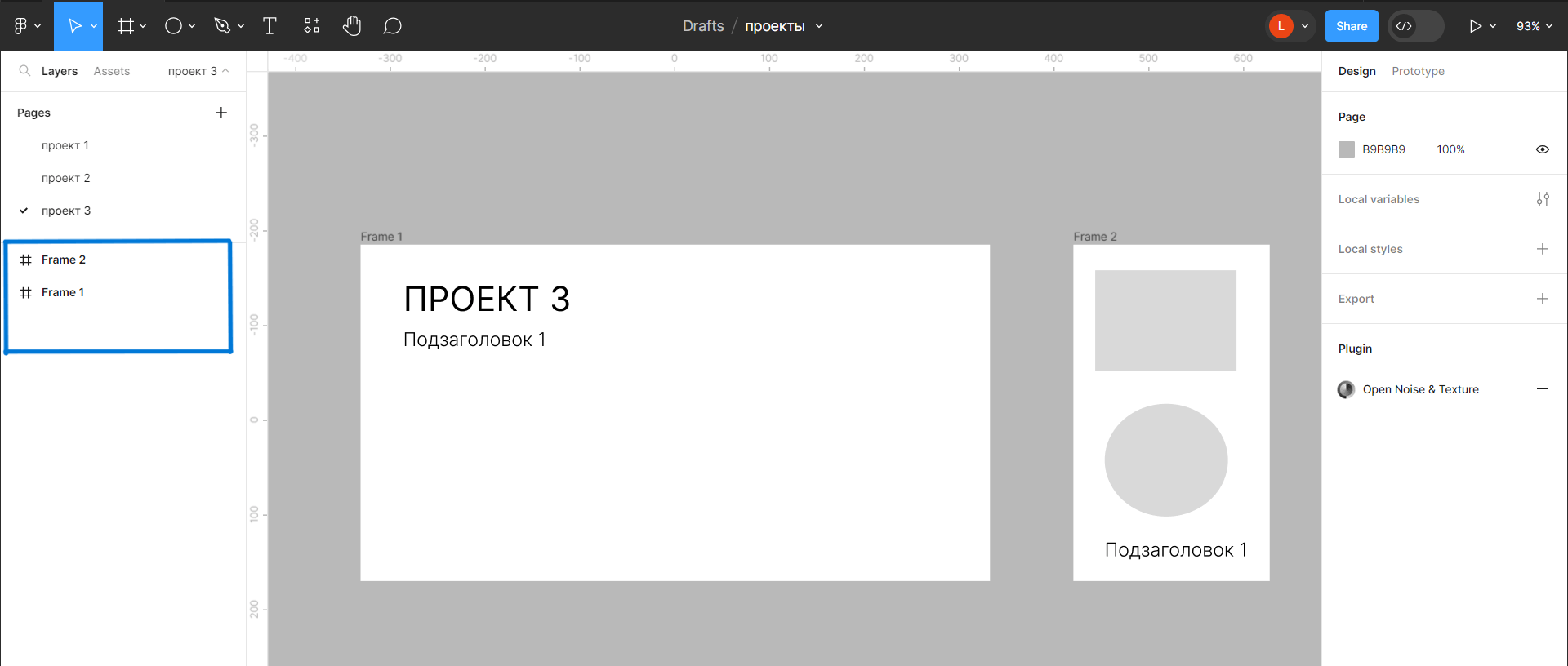
 Объединенные слои
Объединенные слои
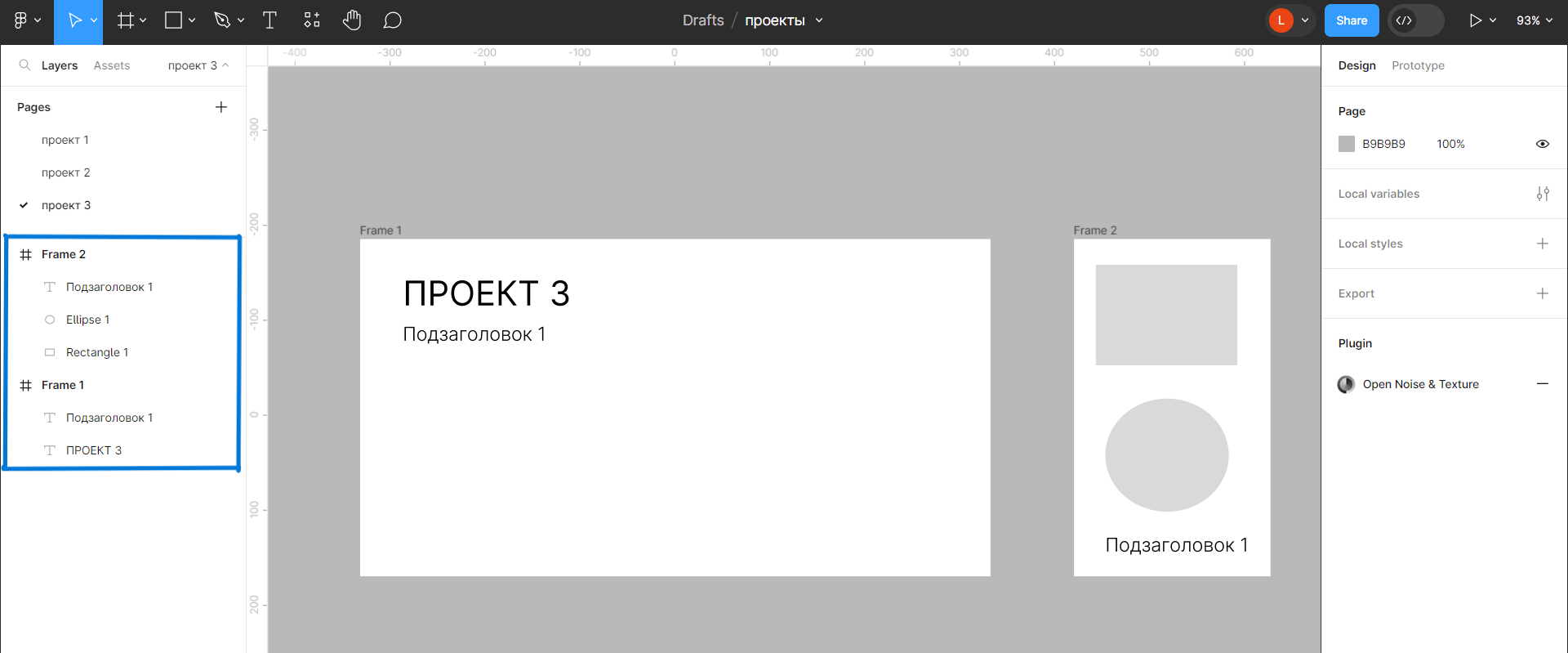
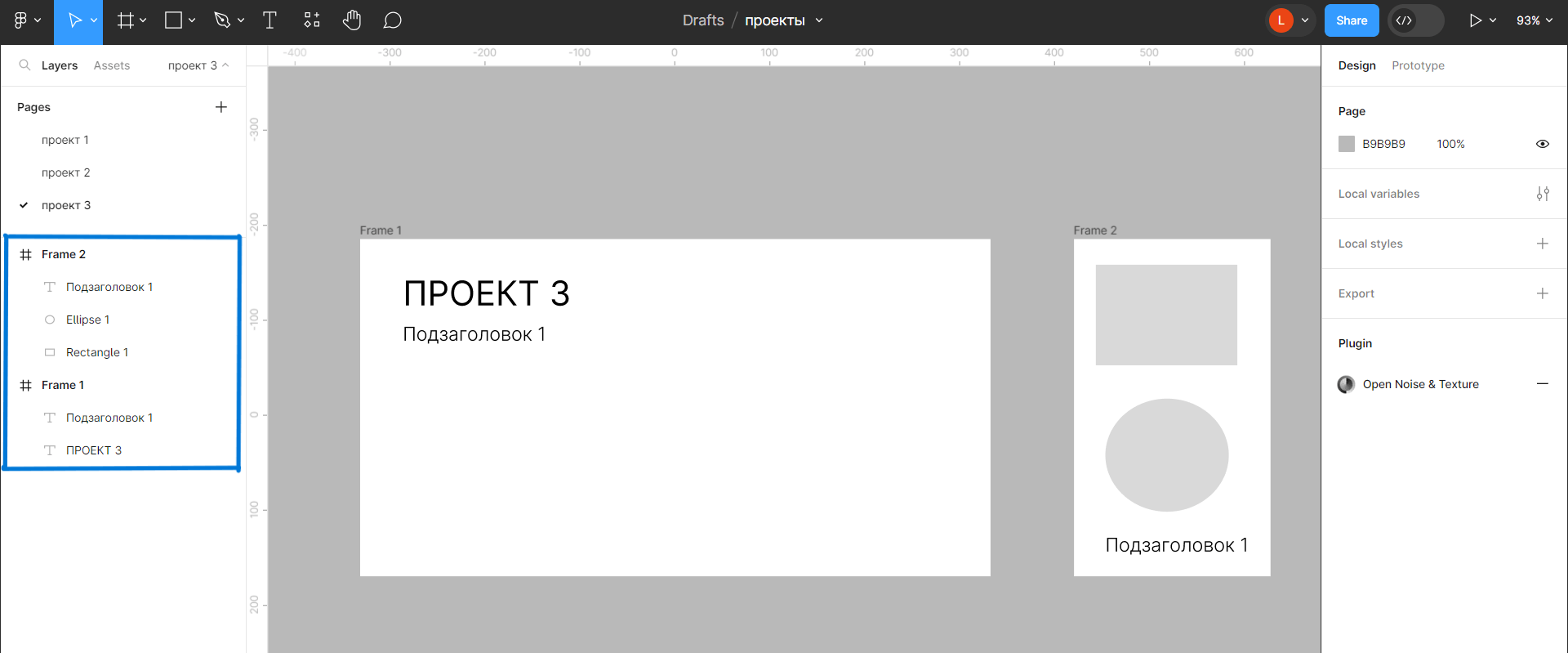
Сгруппировать содержимое слоев можно с помощью сочетания клавиш Alt + L, а открыть содержимое — Alt + 1. Такая функция используется для того, чтобы увидеть все фреймы в одном месте и проверить, прикрепились ли объекты к правильным рабочим областям.
 Содержимое слоев
Содержимое слоев
В Figma есть модульные сетки и линейки, которые используются для упорядочивания контента и композиции. Линейки расположены сверху и слева от рабочей области, а добавить и настроить модульные сетки можно в правом боковом меню Layout Grids.
Вот какие сочетания работают с этими инструментами:
- отобразить или скрыть все модульные сетки на странице — сочетание Shift + G;
- отобразить или скрыть линейки — Shift + R.
Работа с объектами и контентом
После того как вы кликом мыши выделили нужный для изменения объект, можно сделать следующие действия:
| Windows | MacOS |
| Перенести объект поверх другого объекта | ] | ] |
| Перенести объект за другой объект | [ | [ |
| Вынести объект на передний план | Ctrl + ] | Cmd + ] |
| Отправить объект на задний план | Ctrl + [ | Cmd + [ |
| Отразить по горизонтали | Shift + H | Shift + H |
| Отразить по вертикали | Shift + V | Shift + V |
| Непрозрачность 0% | 0 + 0 | 0 + 0 |
| Непрозрачность 10% | 1 | 1 |
| Непрозрачность 50% | 5 | 5 |
| Непрозрачность 100% | 0 | 0 |
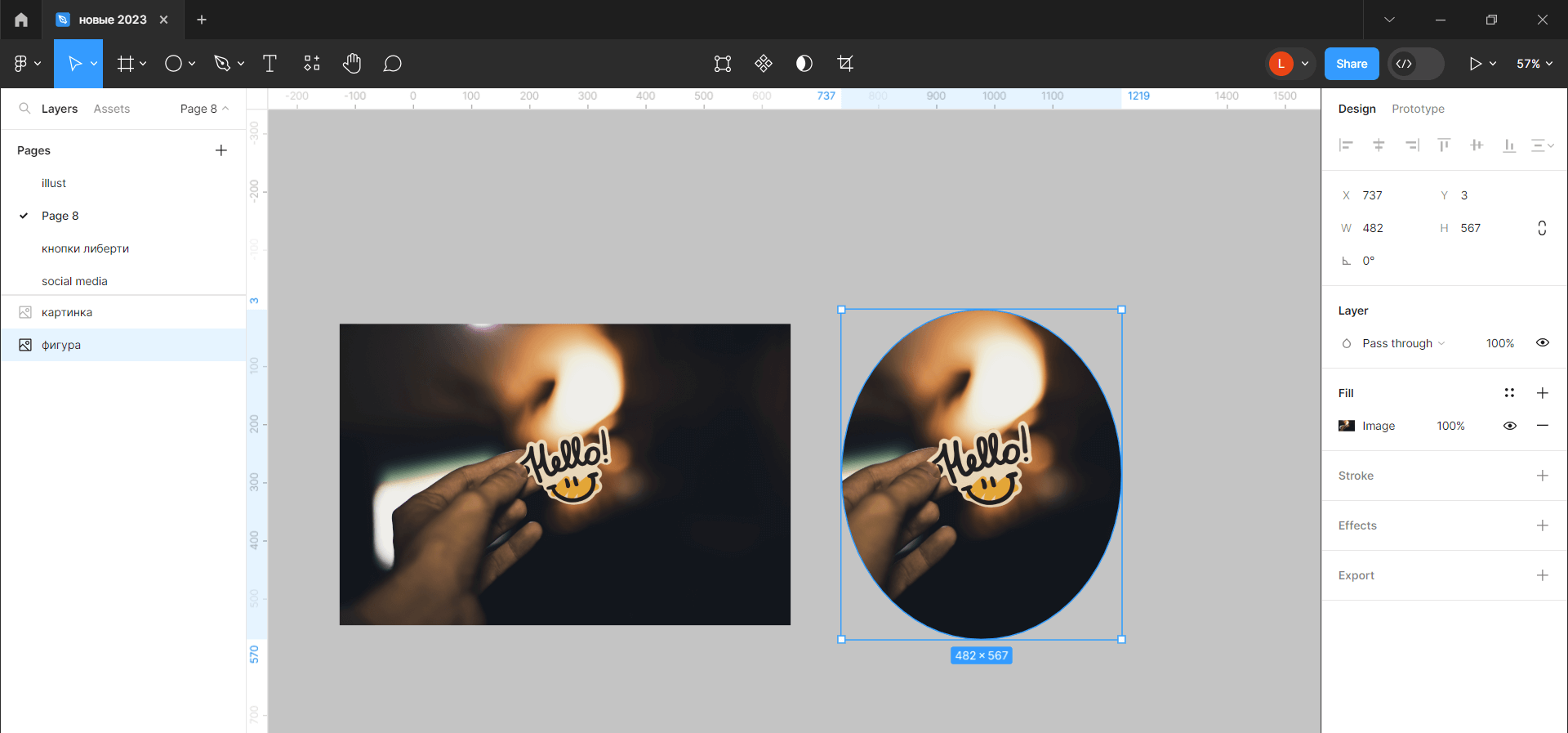
Если требуется продублировать уже имеющийся объект — нужно зажать клавишу Alt, кликнуть и перетащить получившийся дубликат мышью.
 Создание копии существующего объекта
Создание копии существующего объекта
При работе в Figma часто требуется узнать расстояние от выделенного объекта до других объектов в пикселях, например при соблюдении определенной модульности — разбивке дизайна на повторяющиеся геометрические элементы.
Узнать расстояние между объектами можно следующим образом: выделить объект, нажать клавишу Alt и навести курсор на любой другой контент. Редактор покажет расстояние в пикселях.
 Просмотр отступов между объектами в пикселях
Просмотр отступов между объектами в пикселях
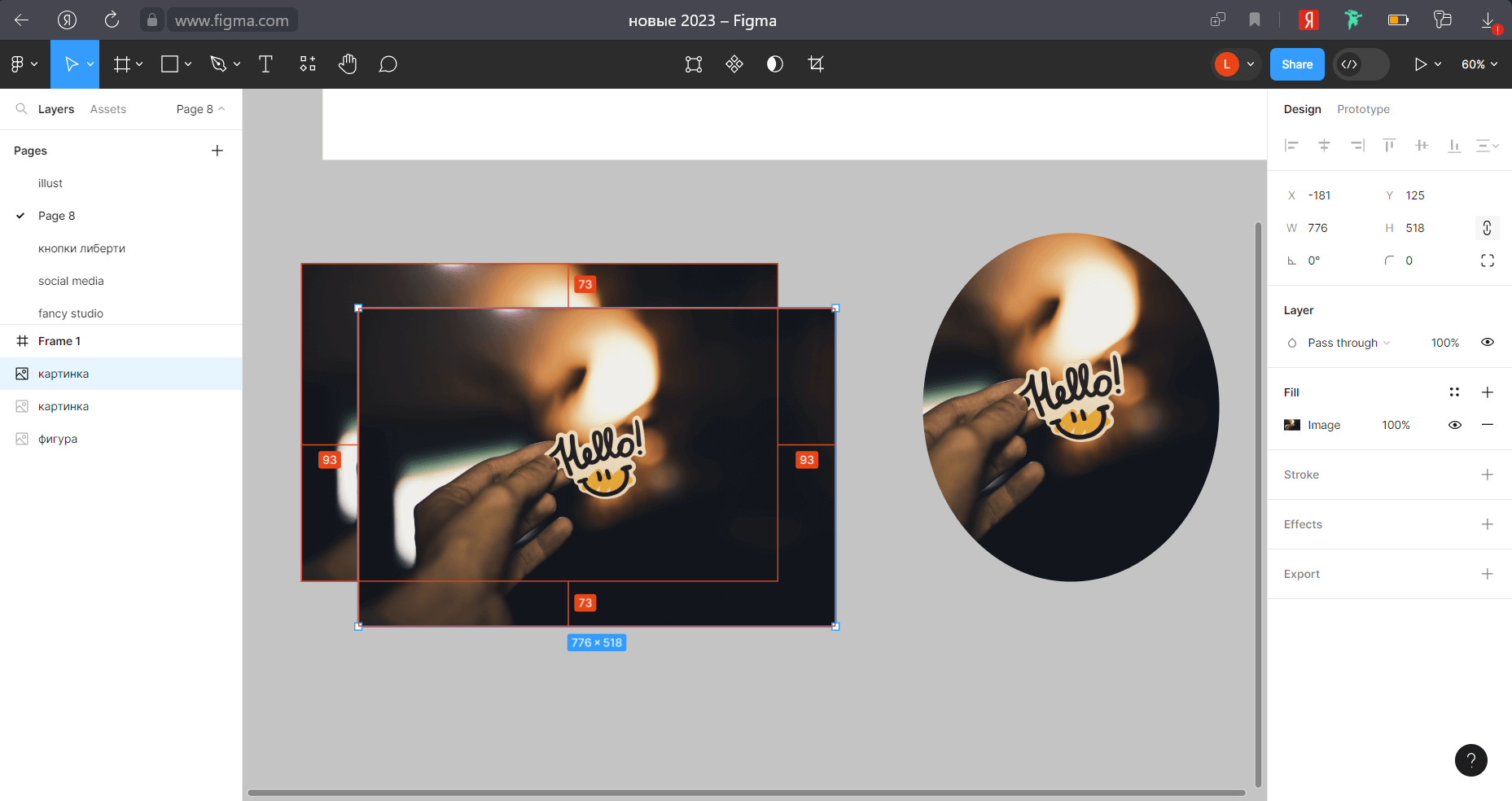
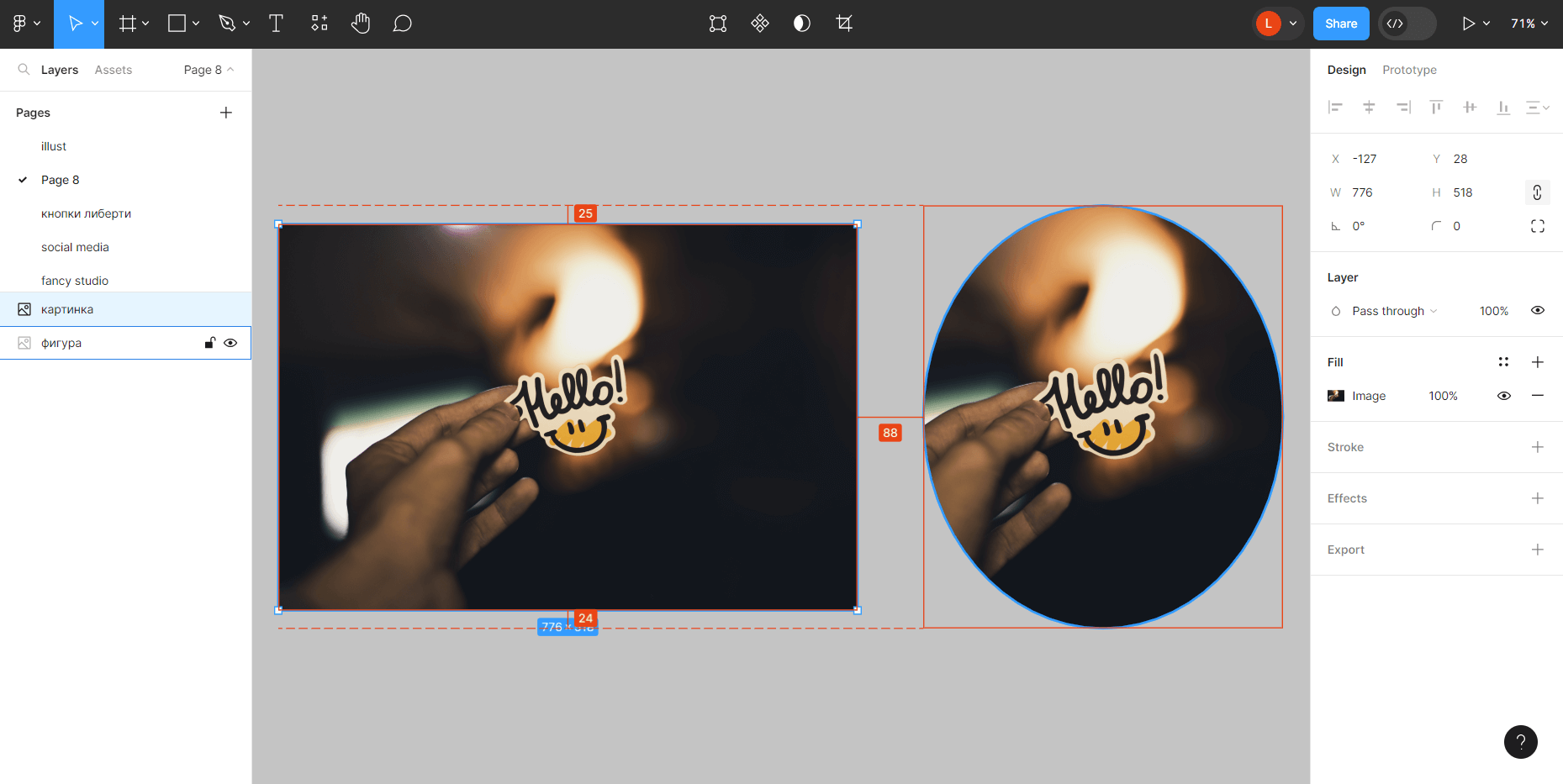
Скопировать фото и вставить в фигуру — Ctrl + Shift + C → Ctrl + Shift + V.
 Вставка фото в заранее созданную фигуру
Вставка фото в заранее созданную фигуру
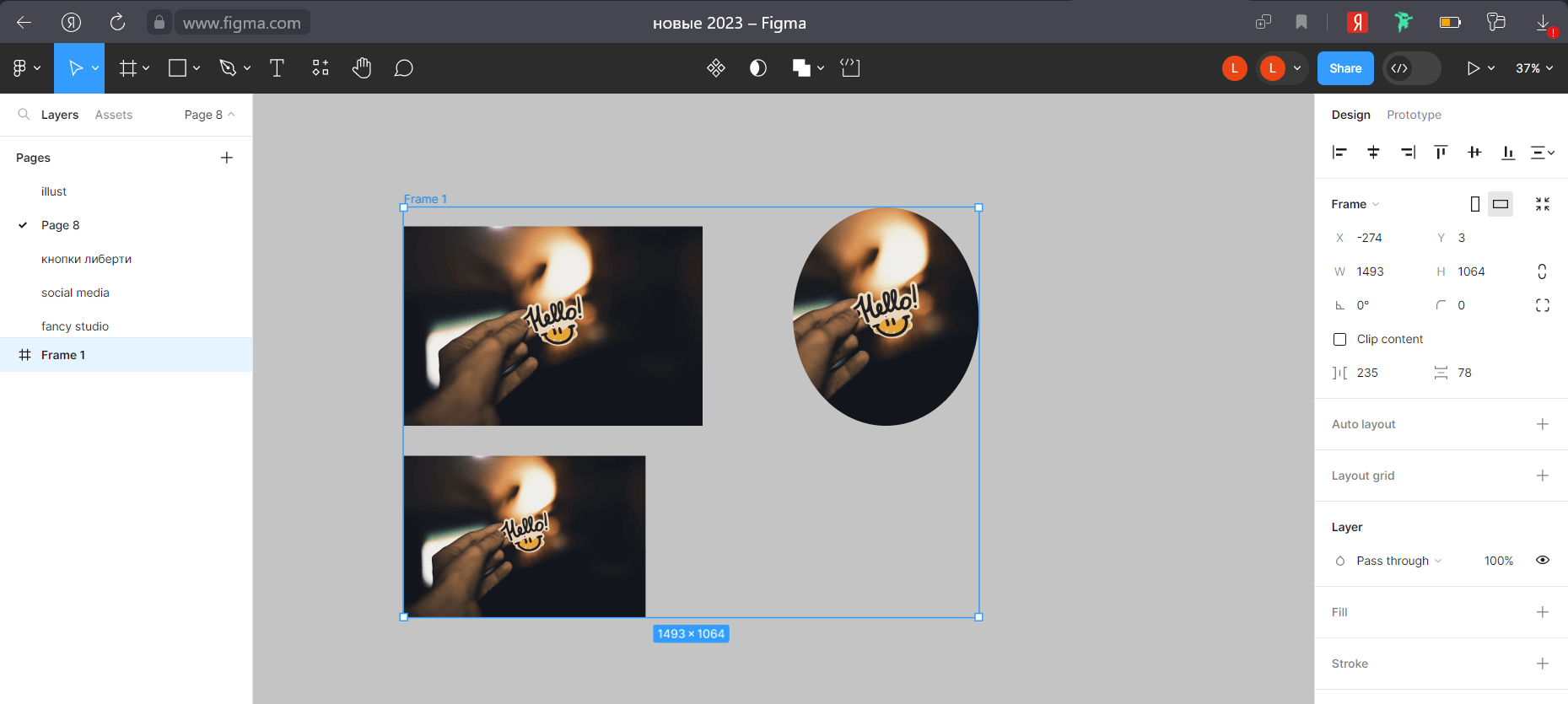
Чтобы быстро выделить все, что есть на рабочей области, можно использовать сочетание Ctrl + A:
 Выделение всех имеющихся объектов на странице
Выделение всех имеющихся объектов на странице
Инструменты
Горячие клавиши для самых часто используемых инструментов при работе в Figma действуют одинаково в разных операционных системах:
| Функция | Клавиша |
| Пипетка | I |
| Перо | P |
| Прямоугольник | R |
| Эллипс | O |
| Фрейм | F |
| Перемещение | V |
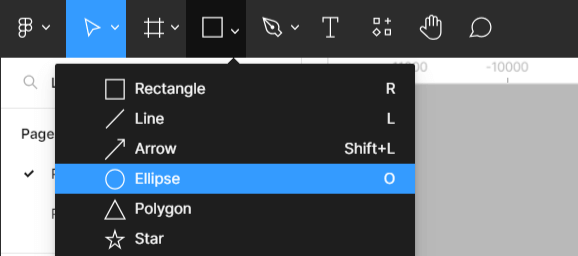
Горячие клавиши для инструментов также указаны рядом с самими инструментами в верхнем левом меню:

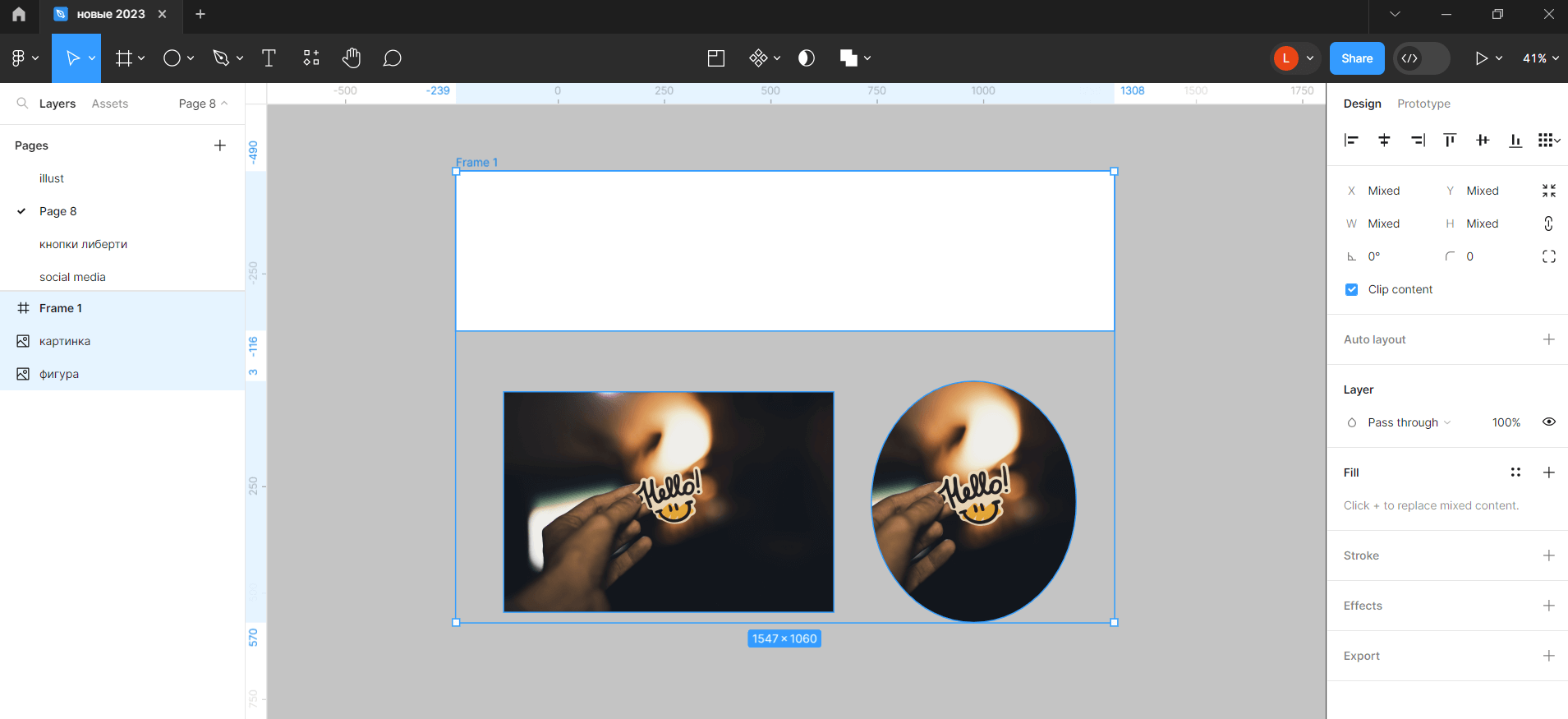
Если уже есть некоторое количество объектов и вы хотите объединить их в один фрейм, сделать это можно с помощью сочетания клавиш Ctrl + Alt + G.
 Создание фрейма из нескольких объектов
Создание фрейма из нескольких объектов
При необходимости использовать маску на каком-либо объекте подойдет сочетание клавиш Ctrl + Shift + M.
Работа с текстом
Текстовые объекты часто требуют быстрых изменений, например увеличить или уменьшить шрифт, подобрать начертание. Перед использованием хоткеев нужно выделить текстовый объект, который вам нужно изменить.
| Windows | macOS |
| Начертание Bold | Ctrl + B | Cmd + B |
| Начертание Italic | Ctrl + I | Cmd + I |
| Подчеркивание | Ctrl + U | Cmd + U |
| Выключка по левому краю | Ctrl + Alt + L | Cmd + Option + L |
| Выключка посередине | Ctrl + Alt + T | Cmd + Option + T |
| Выключка по правому краю | Ctrl + Alt + R | Cmd + Option + R |
Есть еще несколько параметров текста, которые можно удобно настраивать с помощью горячих клавиш и стрелок на клавиатуре:
| Сочетание Windows | Сочетание macOS | Больше | Меньше |
| Изменить интерлиньяж Line Height | Alt + Shift | Option + Shift | Стрелка вправо → | Стрелка влево ← |
| Изменить расстояние между буквами Letter Spacing | Alt | Option | Стрелка вправо → | Стрелка влево ← |
| Изменить размер шрифта | Ctrl + Shift | Cmd + Shift | Стрелка вправо → | Стрелка влево ← |
Как получить доступ к горячим клавишам в Figma
Найти сочетания горячих клавиш в Figma можно двумя способами:
- Нажать на логотип Figma в верхнем левом углу и выбрать: Help and Account → Keyboard Shortcuts.
- Выбрать знак вопроса в правом нижнем углу — Keyboard Shortcuts.
бесплатный мини-курс графический дизайнер с нуля
бесплатный мини-курс графический дизайнер с нуля
Пройдите тест и откройте доступ к урокам. Познакомьтесь за 3 дня с Illustrator и Photoshop, узнайте, что такое айдентика, создайте концепт бренд-дизайна и получите кейс для Behance. Бессрочный доступ к записям и комьюнити в Telegram и 4 полезных материала в подарок
Научиться