Создание прототипа
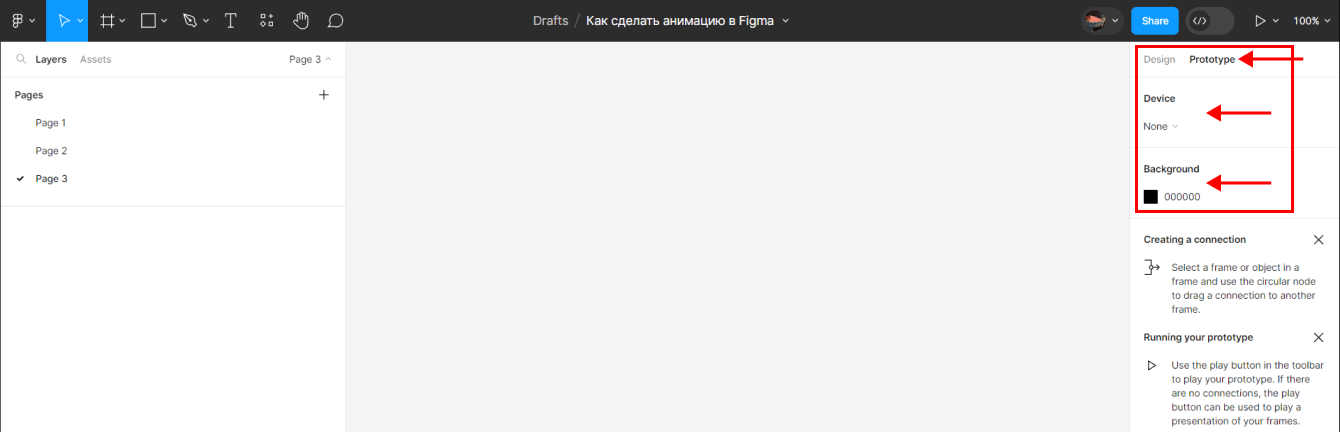
Инструментом для создания анимации в Figma является прототип. Перейдя во вкладку Prototype, вы увидите основные настройки:
- Device — выбор устройства, на котором будет отображаться прототип.
- Background — цвет фона.

Триггеры — взаимодействия в Figma указывают, как пользователь должен воздействовать на элемент интерфейса. Клик, наведение курсора и другие действия нужны для того чтобы вызвать события, связанные с этим элементом, такие как переход на другую страницу или демонстрация стиля наведения курсора.

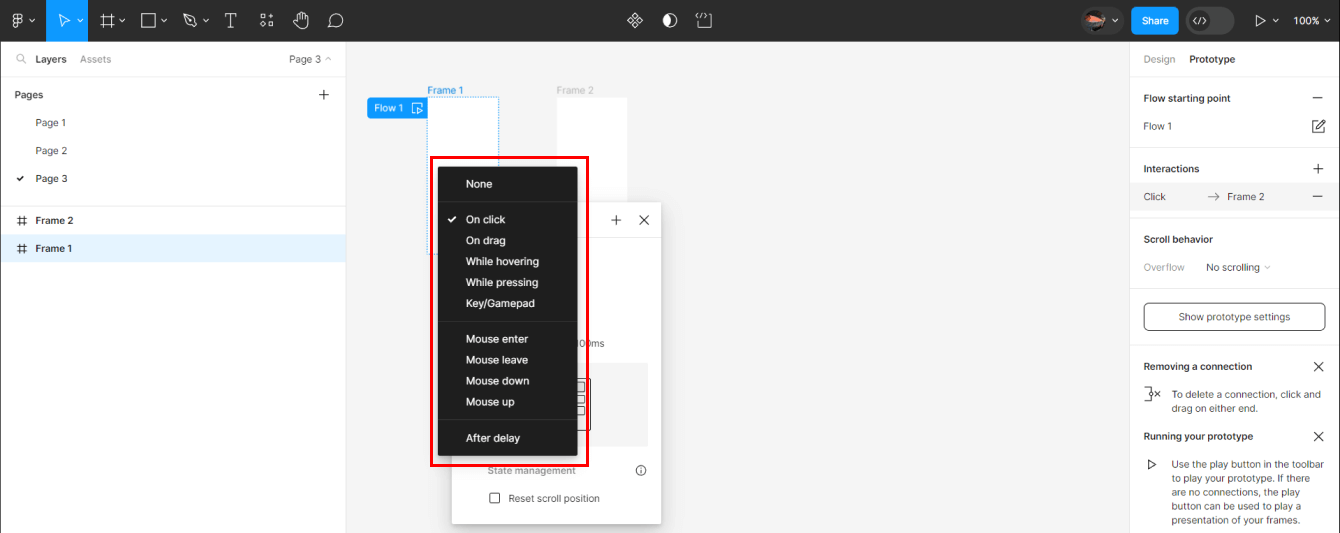
Триггеры активируются в разные временные промежутки:
- On click / On tap — нажатие на точку доступа в прототипе.
- On drag — перетаскивание элемента на экран.
- While hovering — наведение курсора мыши на точку доступа.
- Keyboard / Gamepad shortcuts — считывание нажатий клавиатуры, в том числе сочетаний.
- Mouse enter — показывает фрейм назначения, если мышь наведена в специальную область.
- Mouse leave — показывает целевой кадр, когда курсор покидает специальную область.
- Mouse down (Touch down) — запускает целевой фрейм при первом нажатии мыши или сенсорной панели.
- Mouse up (Touch up) — запускает целевой кадр, когда вы отпускаете мышь или сенсорную панель.
- After delay — позволяет запускать событие спустя указанное время.
профессия веб-дизайнер
6 месяцев
профессия веб-дизайнер
Научитесь с нуля создавать уникальные сайты с эффектным дизайном и продуманным UX

Анимация прототипа
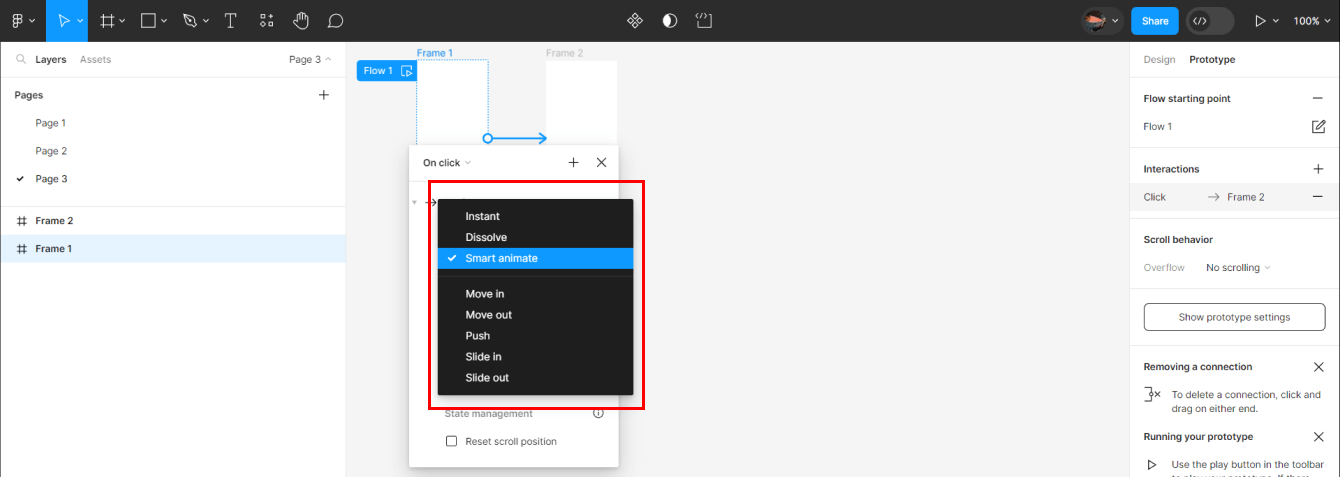
Помимо триггеров, мы можем выбирать разную анимацию:
- Instant — мгновенно отображает фрейм назначения.
- Dissolve — фрейм назначения будет плавно показан поверх исходного (Fade in).
- Smart animate — ищет совпадающие слои, распознает различия и анимирует слои между кадрами в прототипе.
- Move in / Move out — фрейм назначения будет выезжать и перекрывать исходный фрейм.
- Push — фрейм назначения будет выталкивать исходный фрейм.
- Slide in / Slide out — перемещение с растворением.

Виды взаимодействий
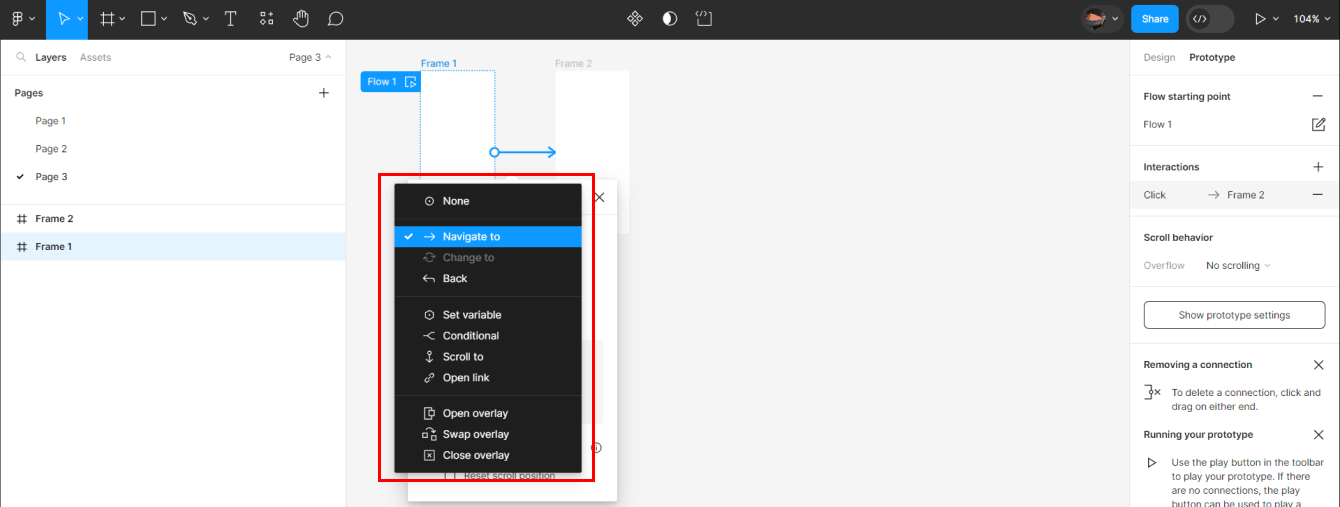
Вид взаимодействия определяет, что именно произойдет после события, вызванного одним из триггеров:
- Navigate to — переход от одного фрейма к другому.
- Change to — смена одного элемента на другой.
- Back — переход назад.
- Set variable — установка переменной.
- Conditional — добавление условия.
- Scroll to — пролистывает текущую страницу до вложенного элемента или фрейма.
- Open link — открытие ссылки.
Open / Swap / Close overlay — открывает/меняет/закрывает целевой фрейм, который был открыт поверх исходного.

Разберем пример анимации наведения курсора на кнопку и последующее нажатие на нее (Hover effect).
Читайте также:
как сделать кнопку в Figma

Создание кнопки
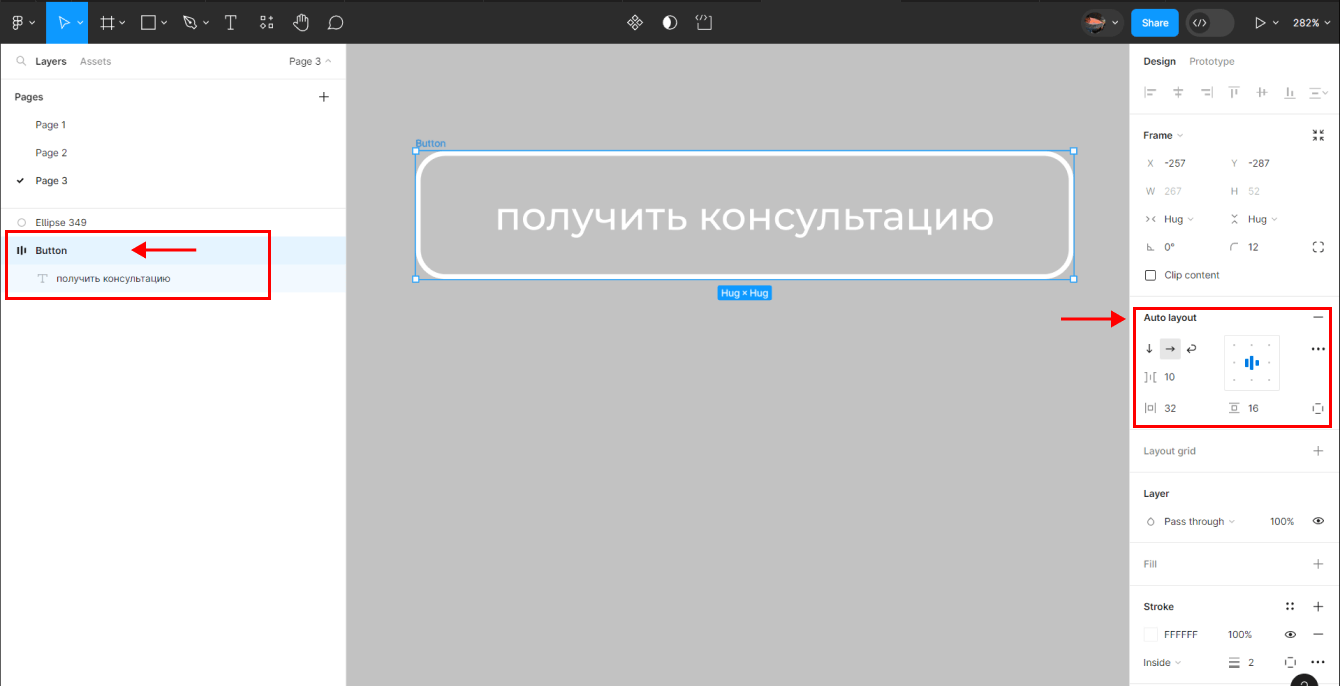
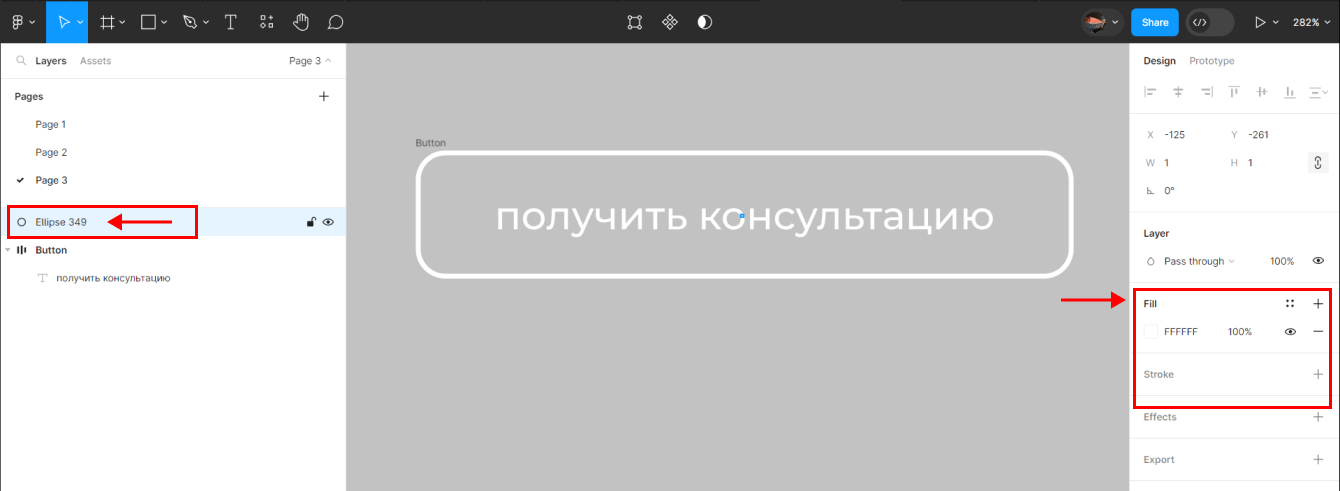
Начнем с создания кнопки и одного эллипса размером 1×1 px. У эллипса будет белая заливка Fill, а у кнопки — белая обводка Stroke с закругленными углами. Эллипс мы поместим в центре кнопки таким образом, чтобы его не было видно.

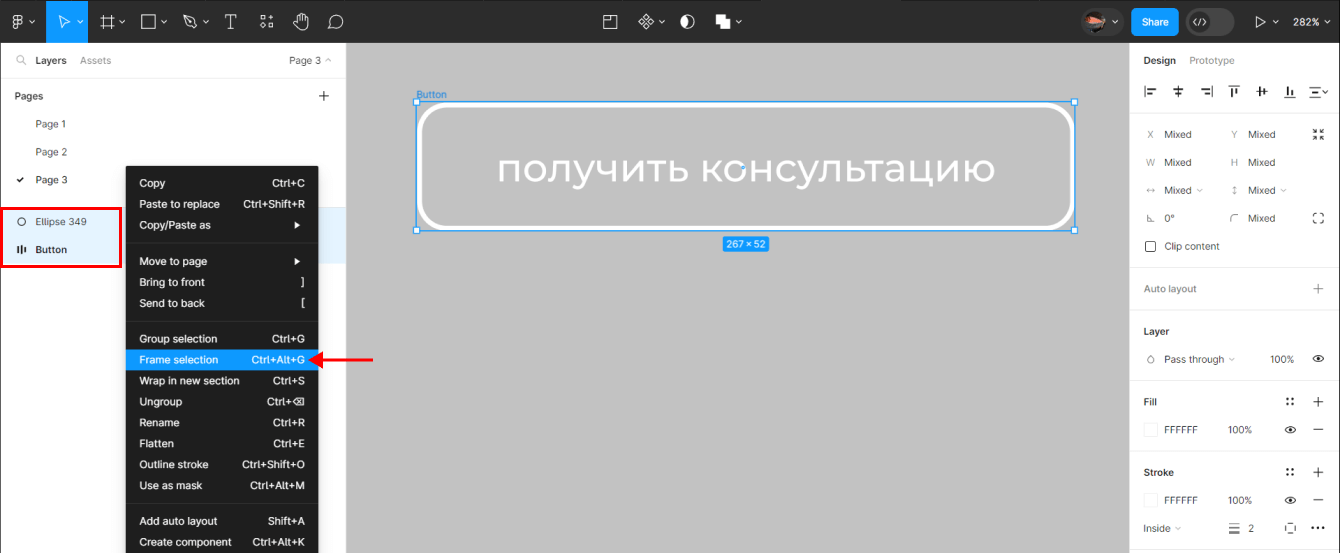
Далее нужно обернуть нашу кнопку и эллипс во фрейм. Для этого выделяем кнопку и эллипс, нажимаем правой кнопкой мыши в левой области слоев и выбираем из списка Frame selection или нажимаем Ctrl + Alt + G.

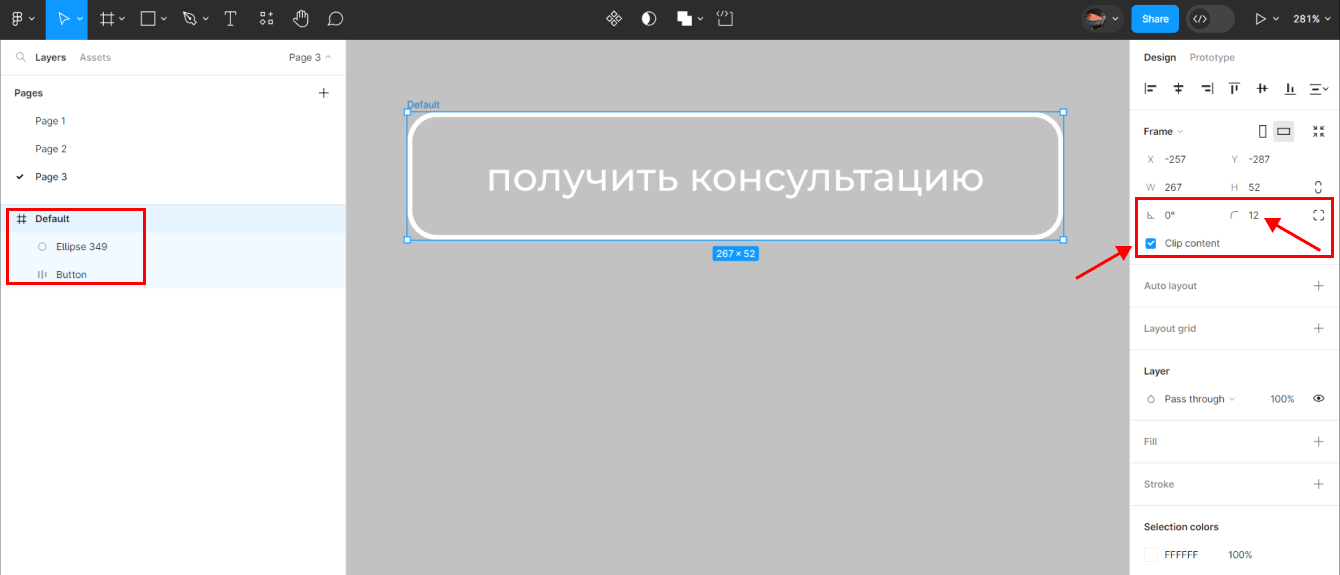
Закругляем углы у фрейма, как и у самой кнопки. Поставим галочку Clip content для того, чтобы содержимое фрейма не выходило за его границы.
Первое состояние кнопки готово; переименуем фрейм на Default и сделаем копию этой кнопки с помощью сочетания горячих клавиш Ctrl + D.

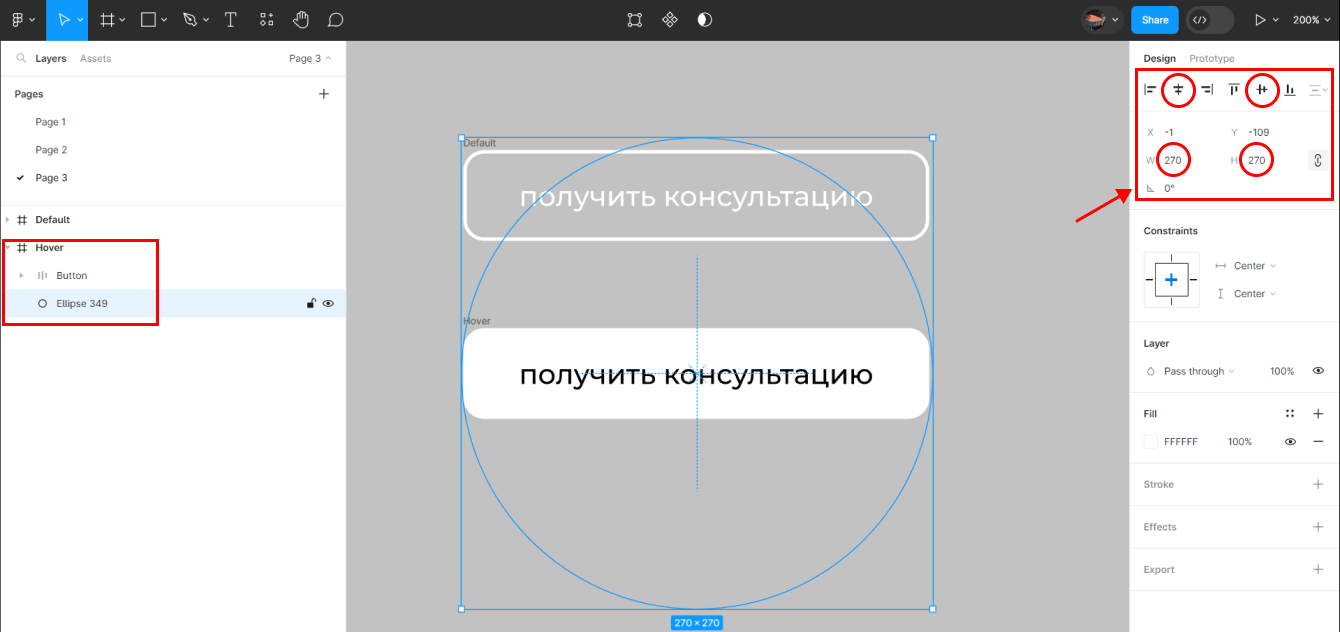
Копию переименуем в Hover и переместим эллипс в слоях под кнопку. Размер эллипса увеличиваем до тех пор, пока он не заполнит все пространство фрейма — в нашем случае это значение 270×270 px. Выравниваем его по центру по вертикали и горизонтали.

Также нам нужно поменять цвет заливки текста в кнопке. Ранее он был белым, меняем на черный. Второе состояние кнопки тоже готово.

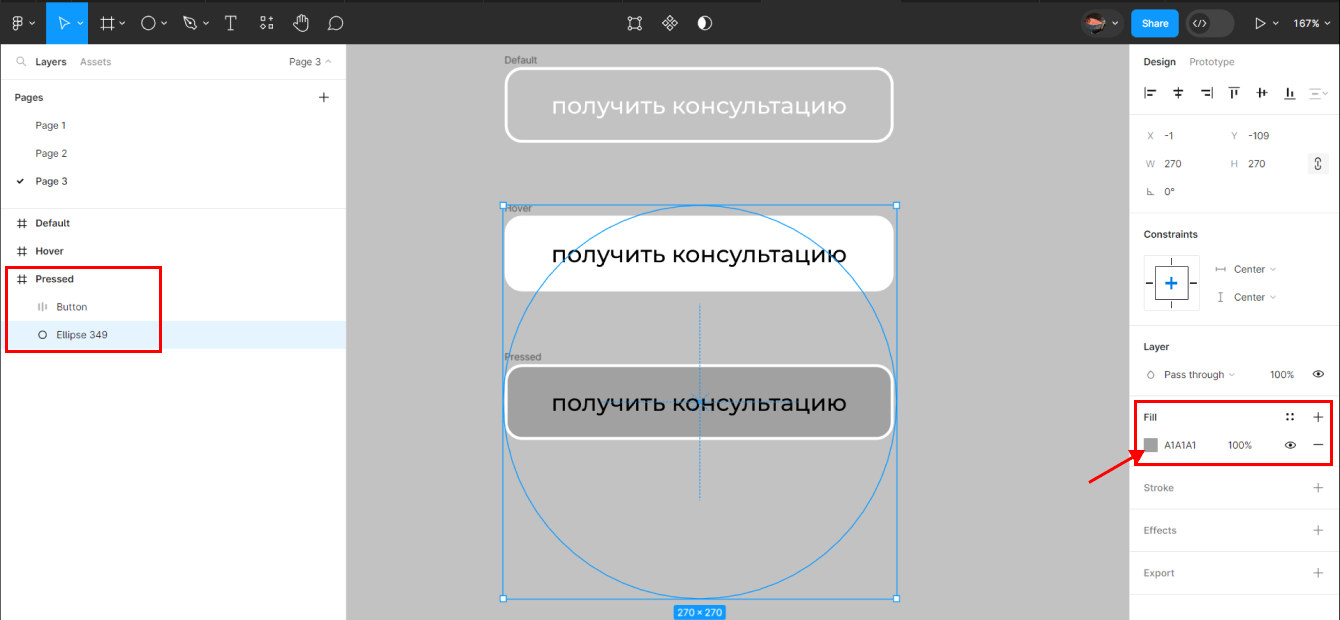
Снова делаем копию кнопки с помощью сочетания горячих клавиш Ctrl + D. Назовем ее Pressed и поменяем цвет заливки (Fill) у эллипса на более темный оттенок, чтобы при нажатии на кнопку она немного потемнела. Это будет подсказывать пользователю то, что он действительно на нее нажал.
На этом этапе мы сделали оформление трех кнопок, которые будут показывать разные состояния: обычное, при наведении и при нажатии.
веб-дизайнер
профессия| 6 месяцев
веб-дизайнер

Получите популярную профессию с нуля и начните карьеру в студии, IT-компании или на фрилансе. Создайте 6 проектов во время обучения и разработайте дизайн сайта по реальному брифу от клиента
научиться
Настройка действий кнопки
Переходим в раздел Prototype для того, чтобы настроить триггеры между кнопками.

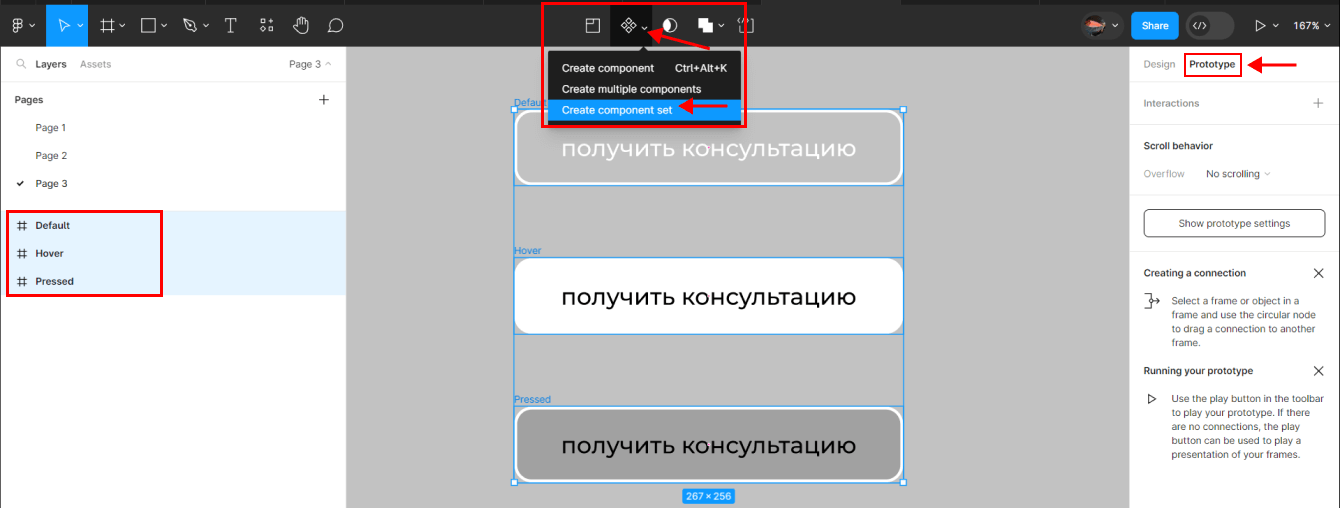
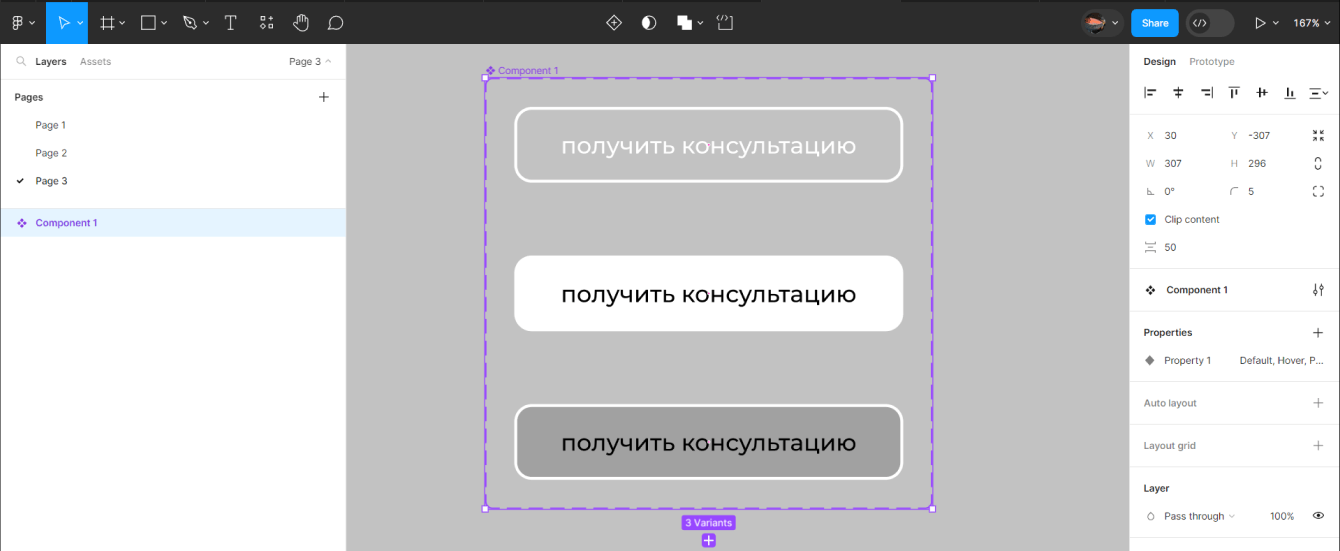
Выделяем три кнопки вместе и нажимаем на иконку компонента. Из меню выбираем функцию Component set для создания библиотеки с вариантами кнопок.

Нам остается только связать эти кнопки между собой.
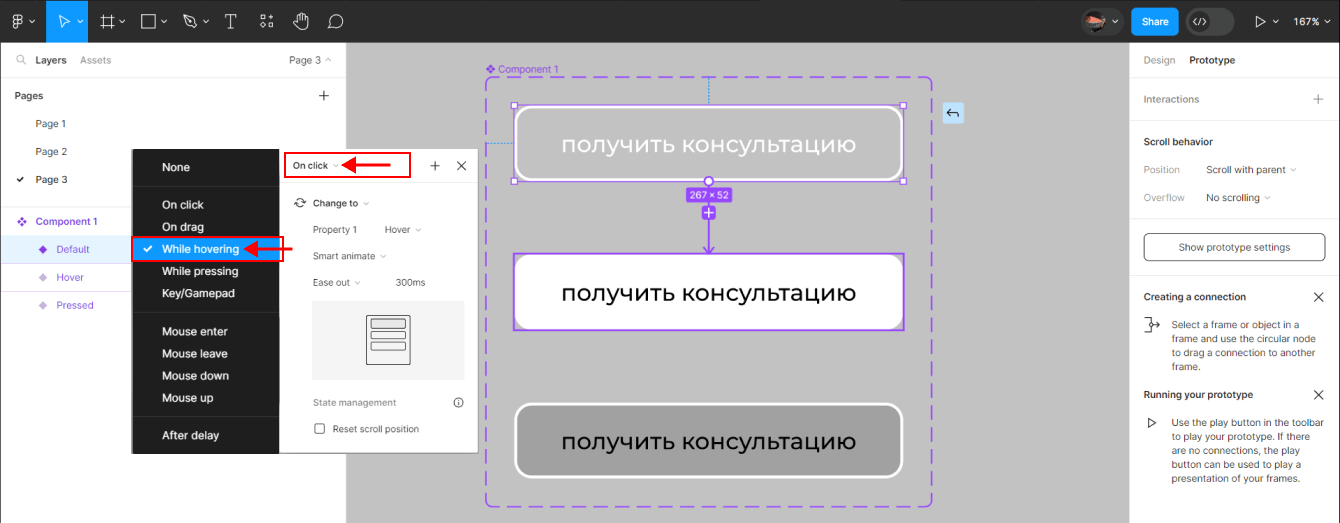
Для этого выделяем первую кнопку Default и тянем от нее связь до второй кнопки Hover.

У вас появится окно с настройками перехода. По умолчанию установлено значение On click — переход через клик. Нам нужно поменять это значение на While hovering — переход при наведении курсора.
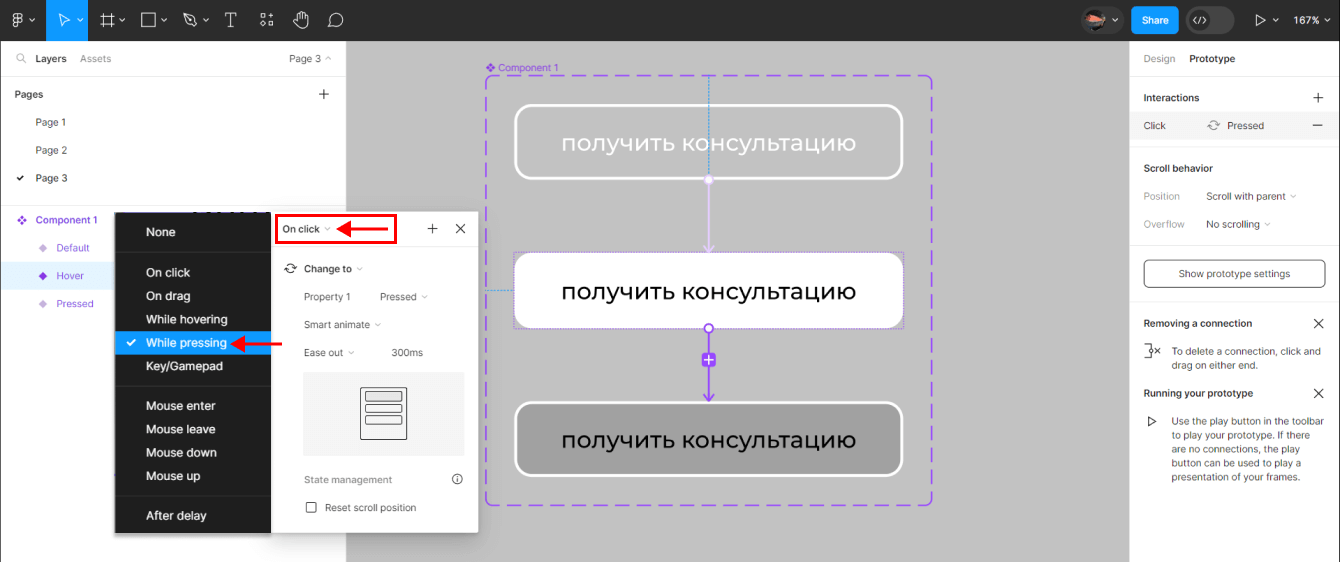
Выделяем вторую кнопку Hover и тянем от нее связь до третьей кнопки Pressed. Значение On click меняем на While pressing — это переход при удержании нажатия курсором. Мы настроили связь между кнопками. Осталось только посмотреть, что у нас получилось, в режиме анимации.

Анимация кнопки
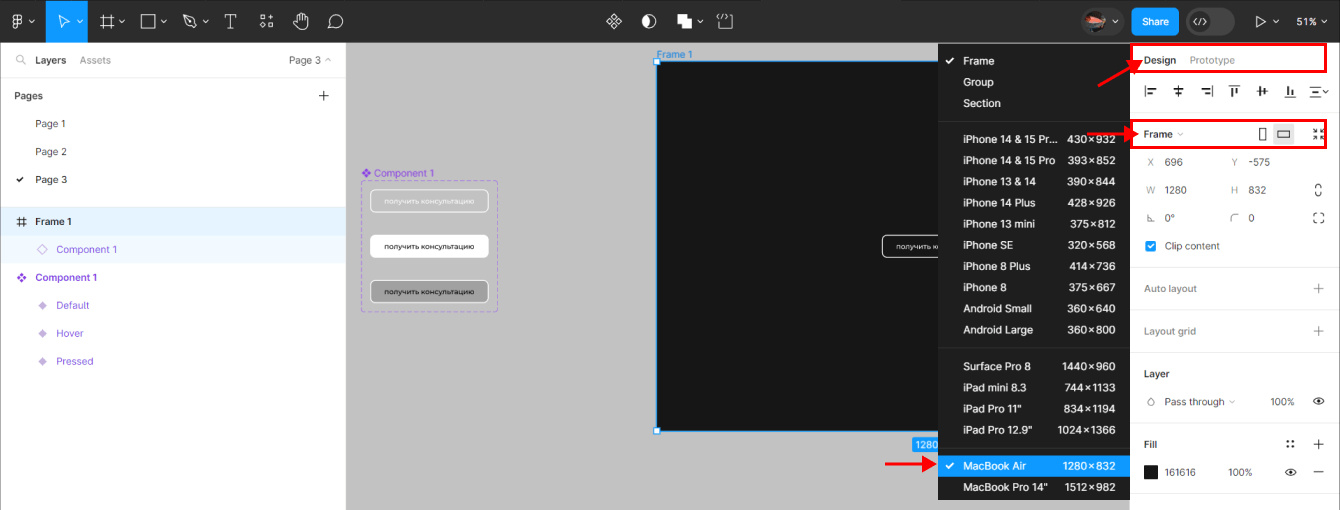
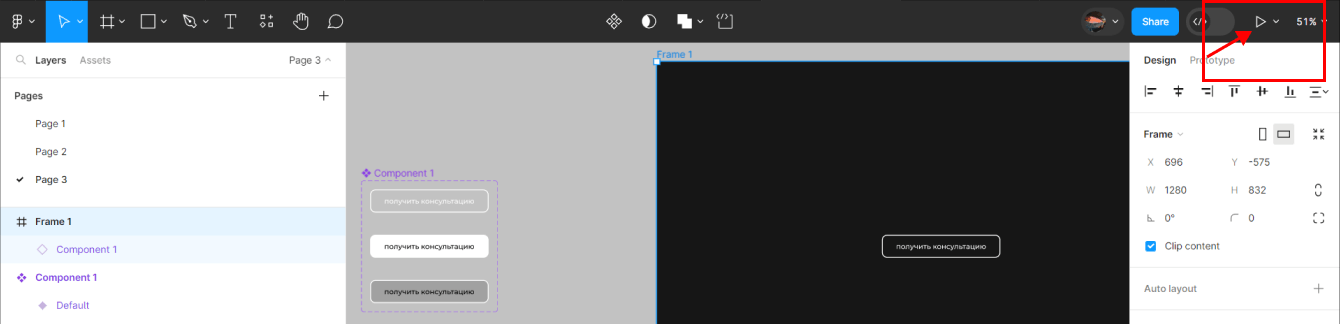
Для этого с помощью инструмента Frame создадим фрейм любого размера — мы выбрали размер 1280 x 832 px. Также важно добавить кнопку Default внутрь этого фрейма.

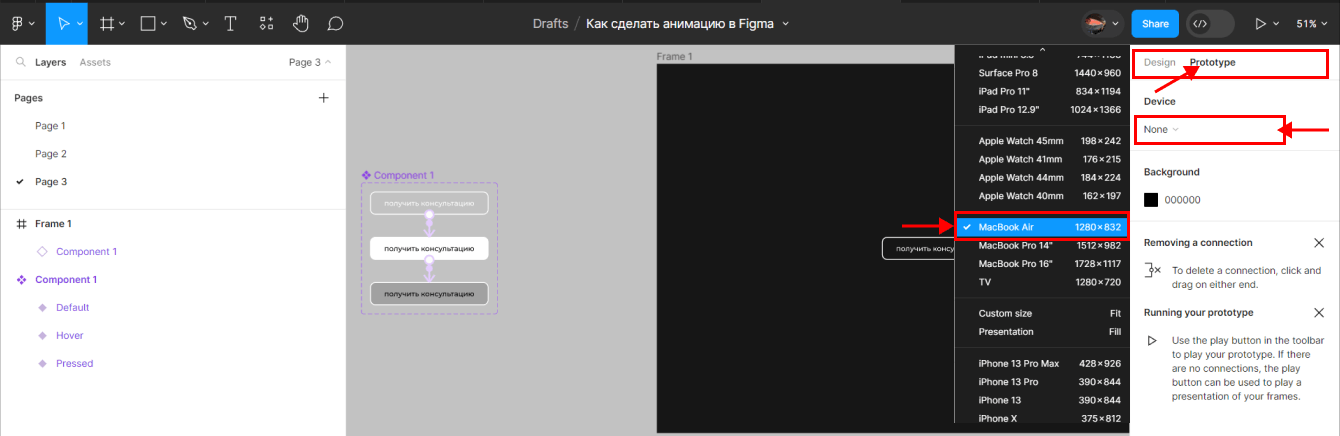
Во вкладке Prototype выбираем в Device такой же пресет.

Выделяем фрейм и запускаем прототип, нажав на иконку Present.

Открывается дополнительное окно прототипа, где мы сможем посмотреть анимацию кнопки.

Создание слайдера
Мы сделали несложную анимацию кнопки.А теперь давайте разберем анимацию слайдера. Пример, который мы покажем, — это переключатель темной и светлой темы в мобильном приложении.
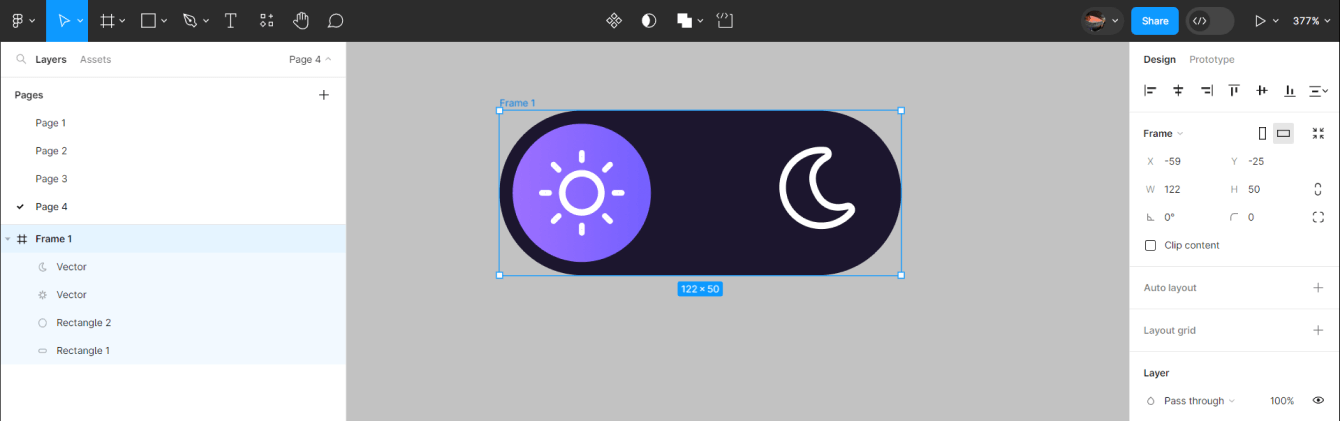
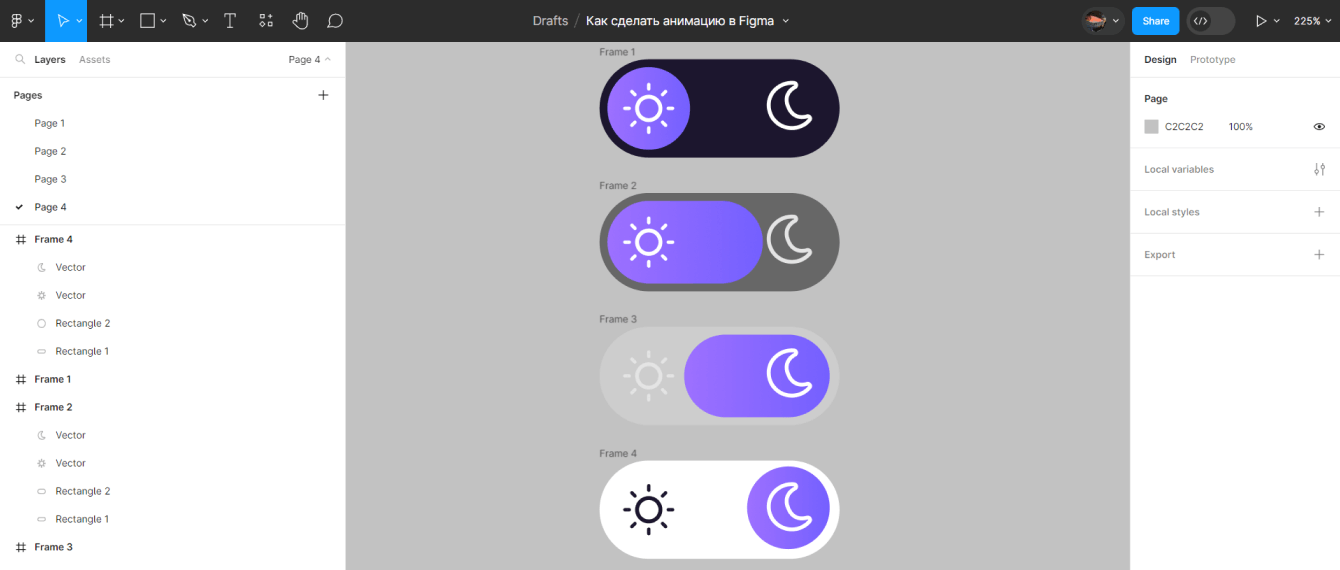
Начнем с первого состояния слайдера — активная светлая тема.

Состоять слайдер будет из:
- векторной иконки полумесяца;
- векторной иконки солнца;
- эллипса;
- прямоугольника с закругленными углами.
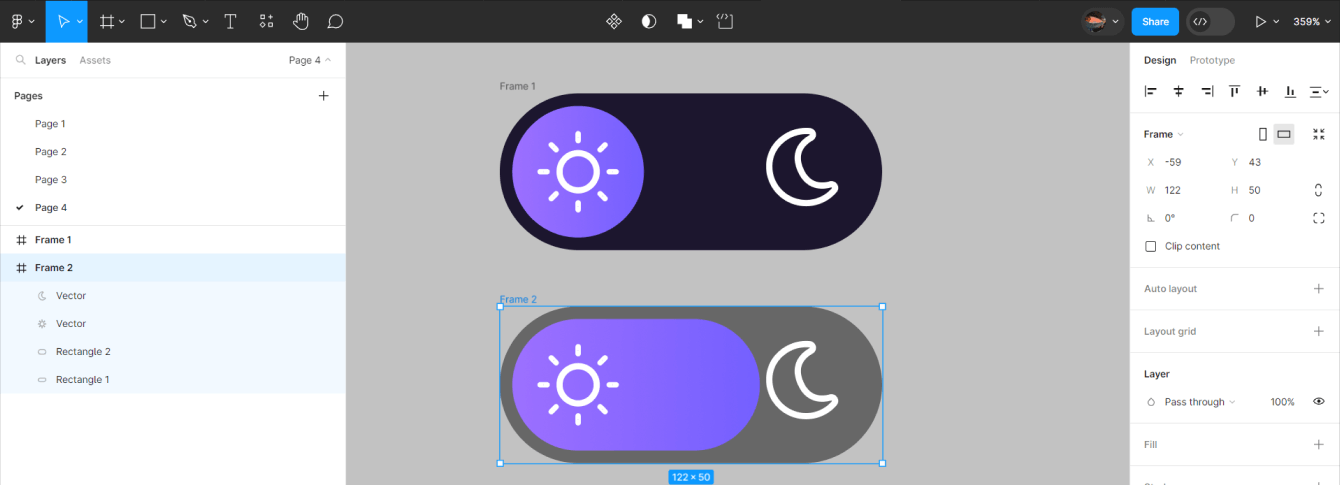
Теперь сделаем копию первого состояния. Во втором фрейме мы показываем промежуточное положение эллипса, но не просто переместив его, а растянув вправо, чтобы показать эффект растягивания при переходе.

Поменяем цвет заливки фонового прямоугольника на более светлый оттенок.
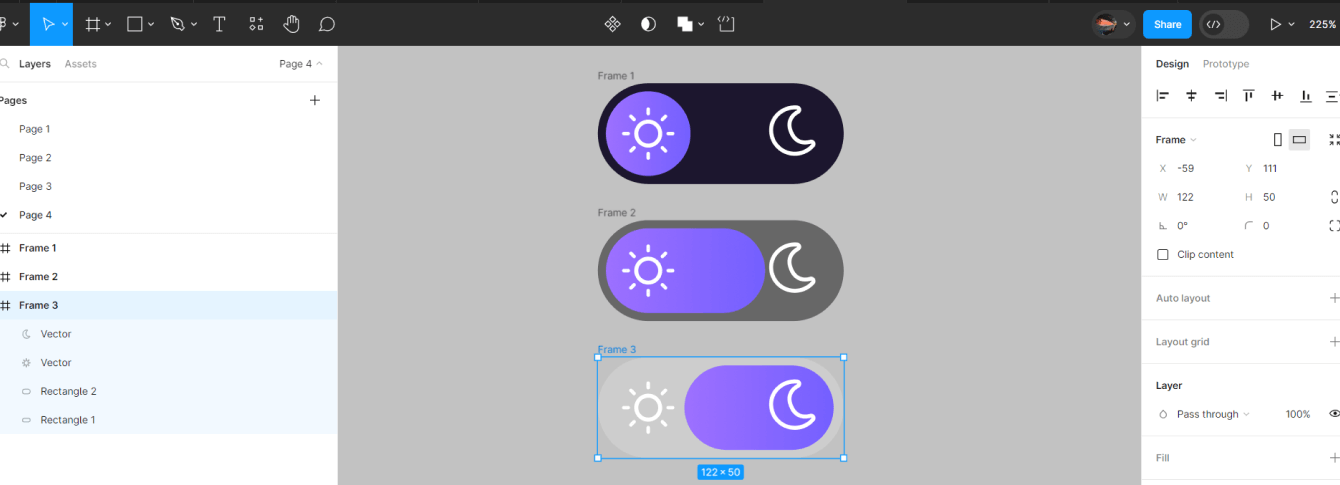
Делаем еще одну копию и те же действия, смещая вправо слайдер и осветляя фон.

Снова копируем фрейм и показываем второе состояние слайдера.

Во втором состоянии у нас будет активна темная тема. Здесь мы меняем фон на белый, иконку солнца на темный, а эллипс будет в правом положении с полумесяцем.
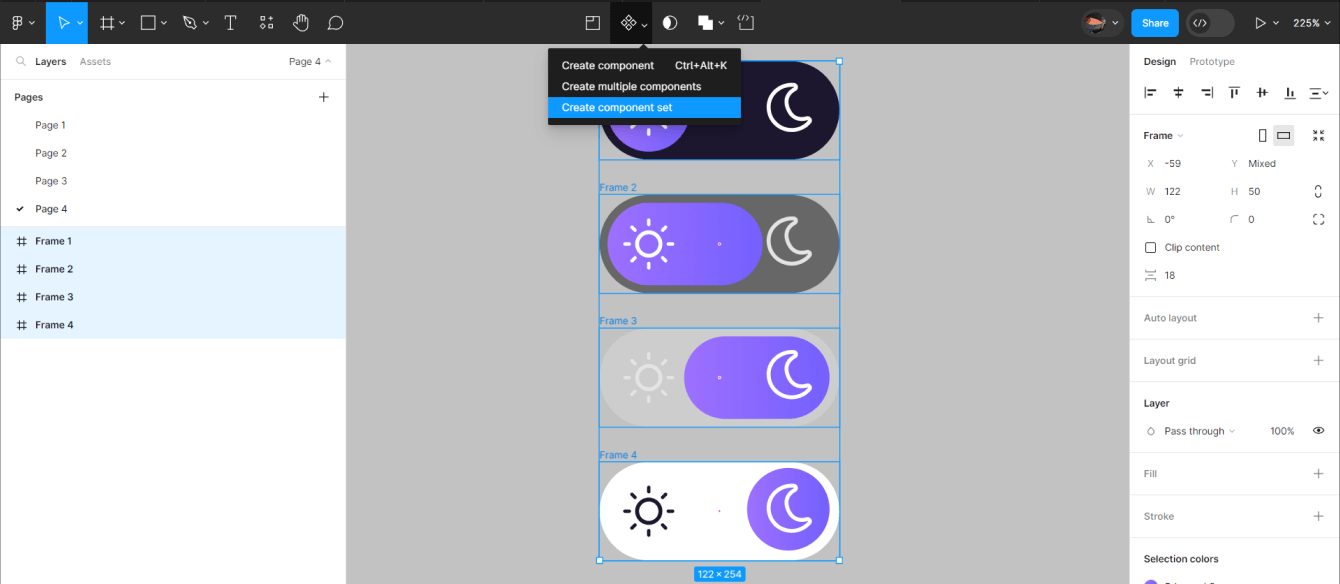
Ранее мы делали Component set для кнопок, сейчас сделаем библиотеку вариантов для наших фреймов.

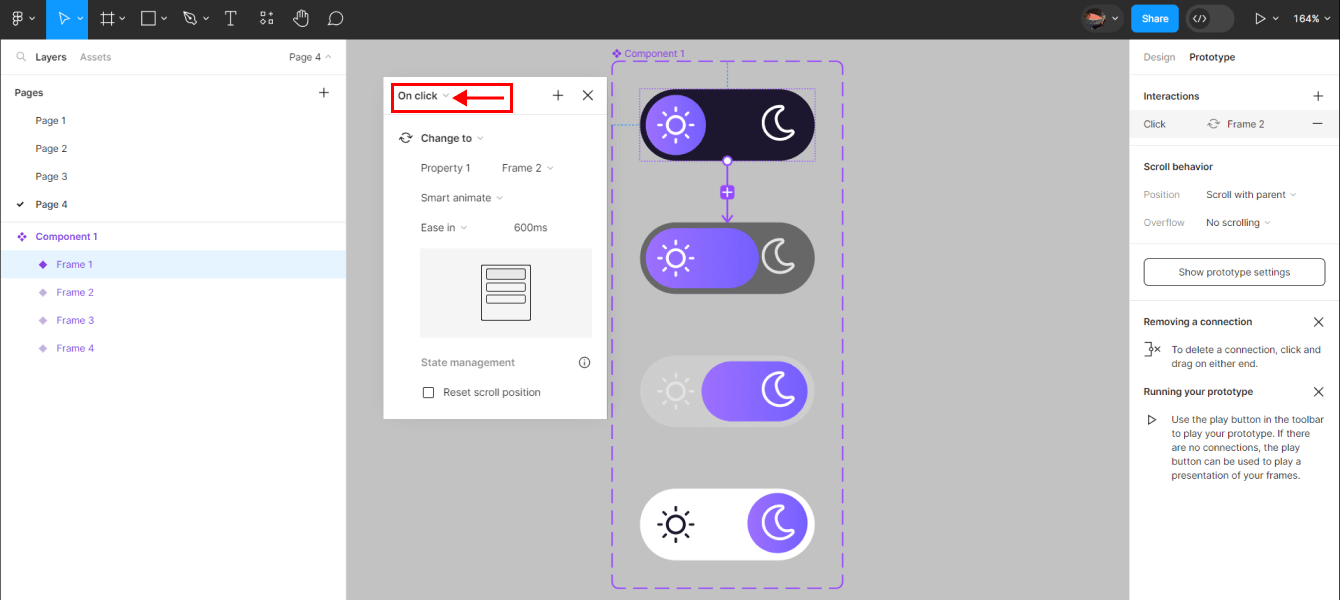
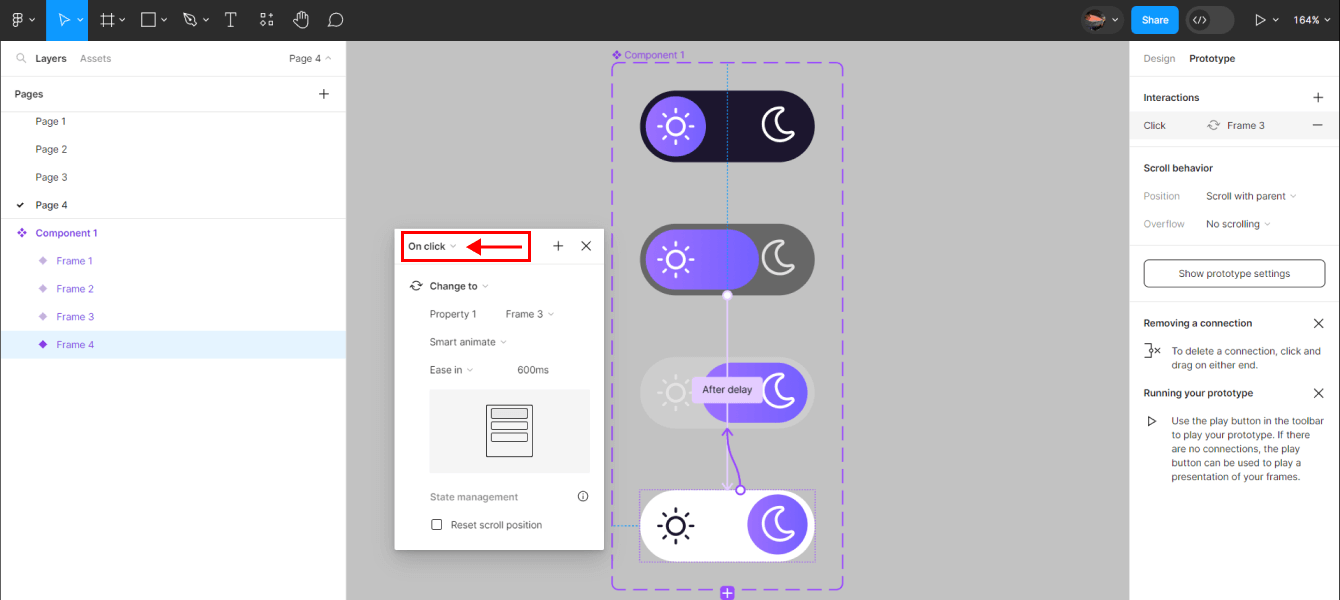
Остается только настроить связи — тянем связь от первого фрейма ко второму, триггер выстраиваем по нажатию (On click).

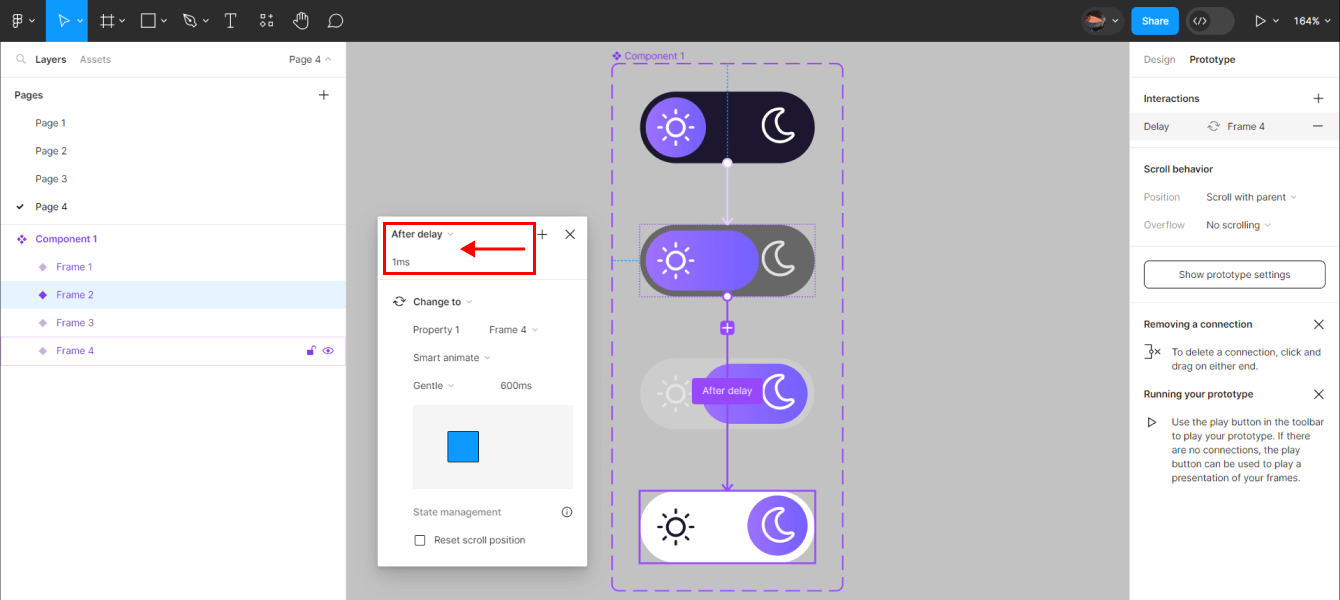
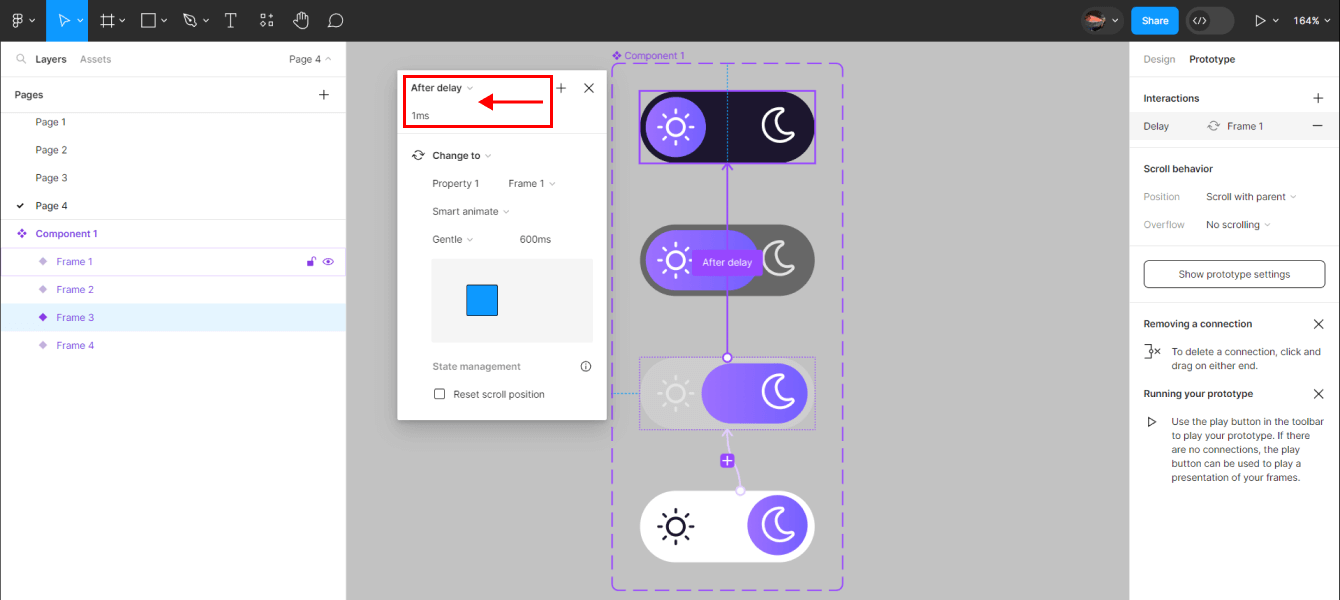
Далее тянем связь от второго фрейма к четвертому, но триггер будет уже не по нажатию, а спустя время — After delay 1 ms.

На этом этапе при нажатии слайдер начнет движение и переходит во второе состояние.
После этого нужно показать, как будет происходить переход обратно. Поэтому тянем связь от четвертого фрейма с третьему с триггером по нажатию — On click.

А от третьего фрейма снова возвращаемся к первому через триггер спустя время — After delay 1 ms. Связи для слайдера настроены.

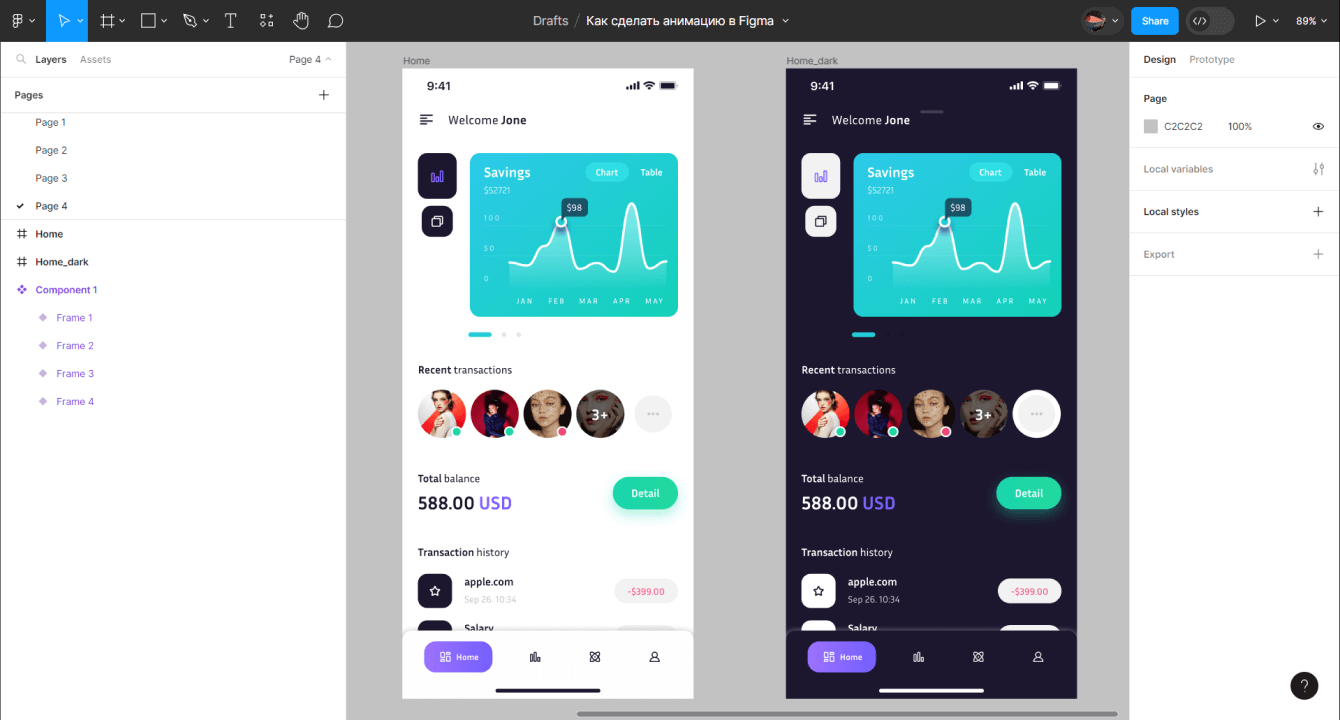
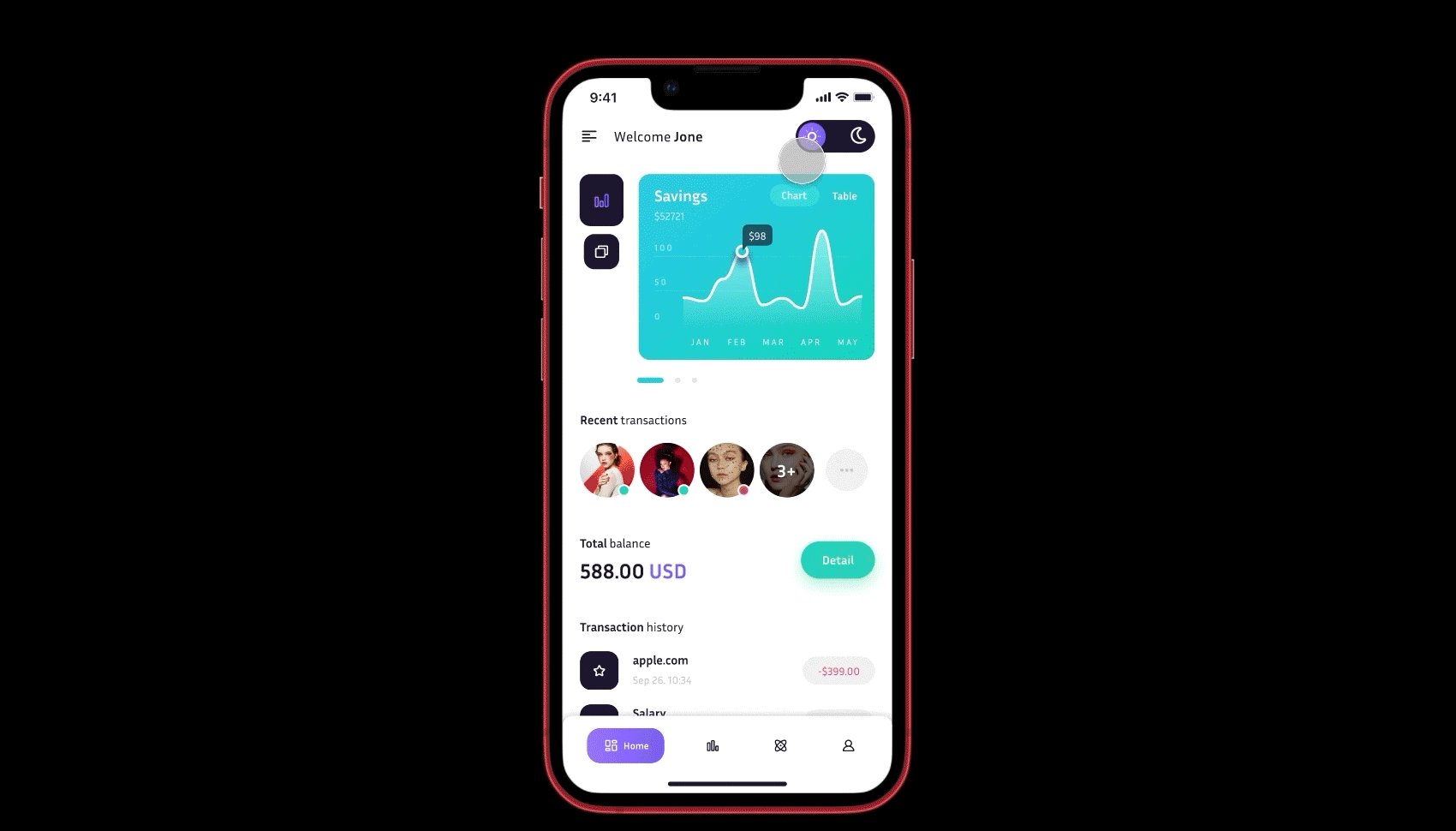
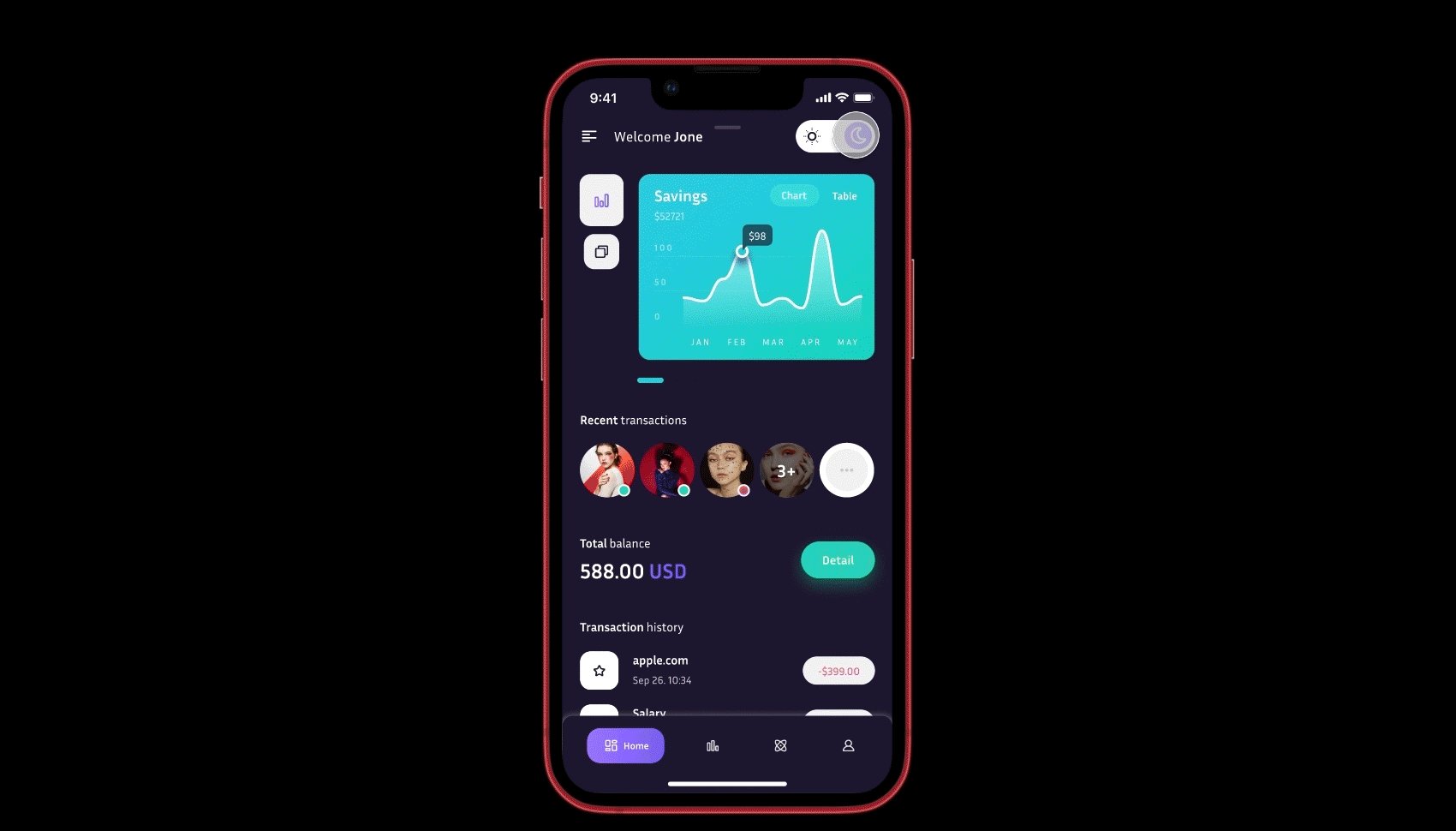
Теперь поработаем с примером, на котором покажем анимацию. У нас есть макет главной страницы мобильного приложения, она оформлена в светлой и темной темах.

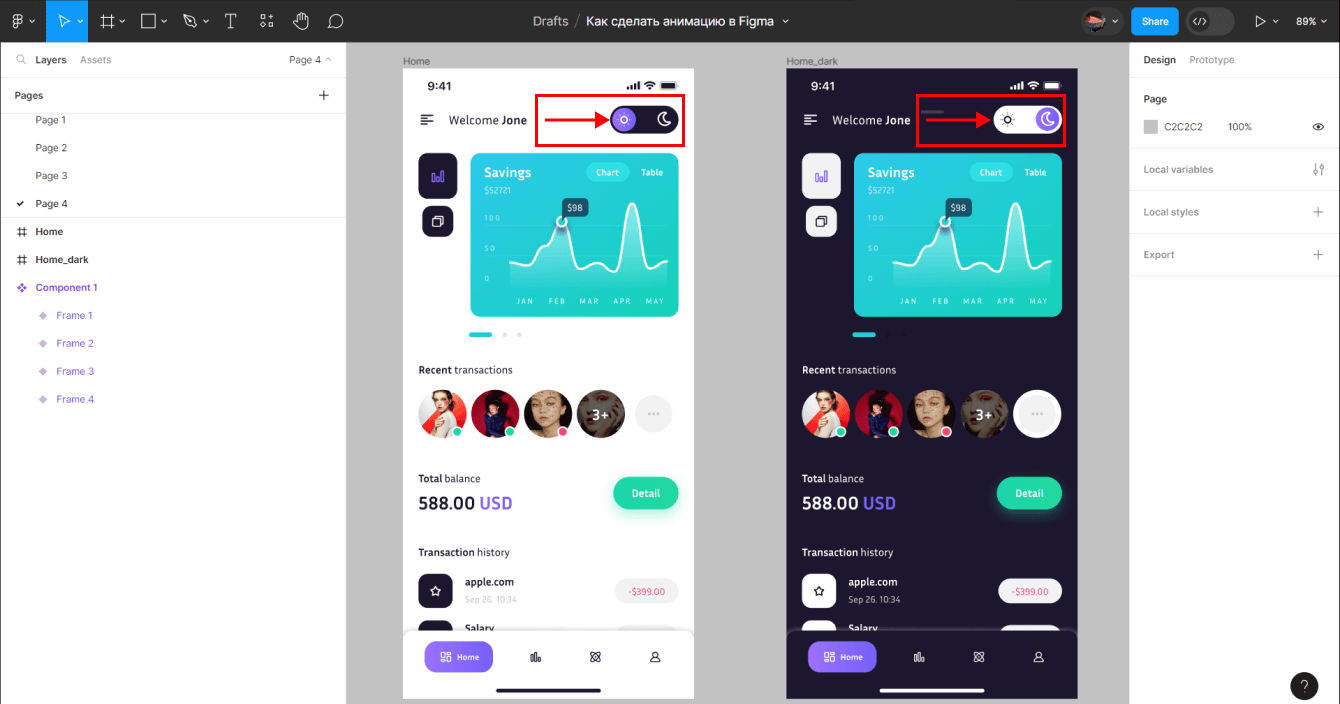
Давайте внедрим в этот макет наш получившийся слайдер. В светлую тему вставим первый фрейм, а в темную — четвертый.

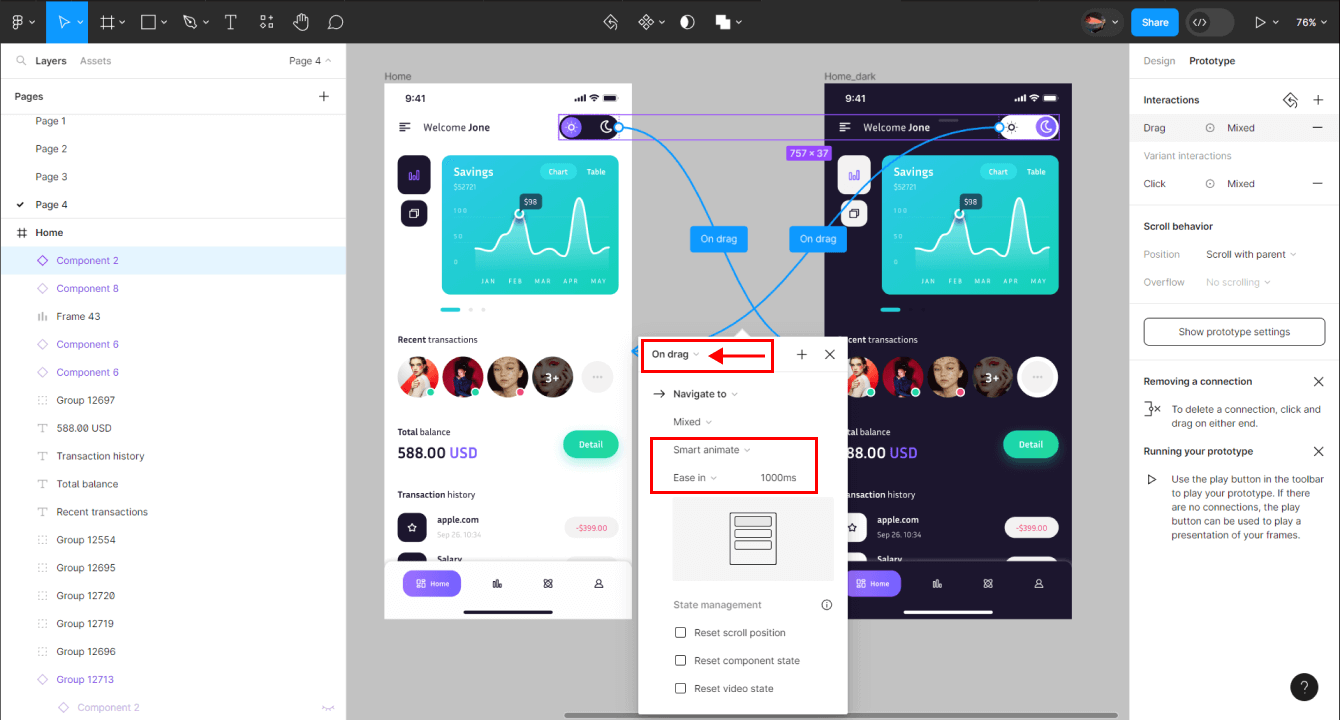
Теперь привяжем переходы от слайдера к соседнему фрейму и обратно.Триггер будет On drag — при перетаскивании.

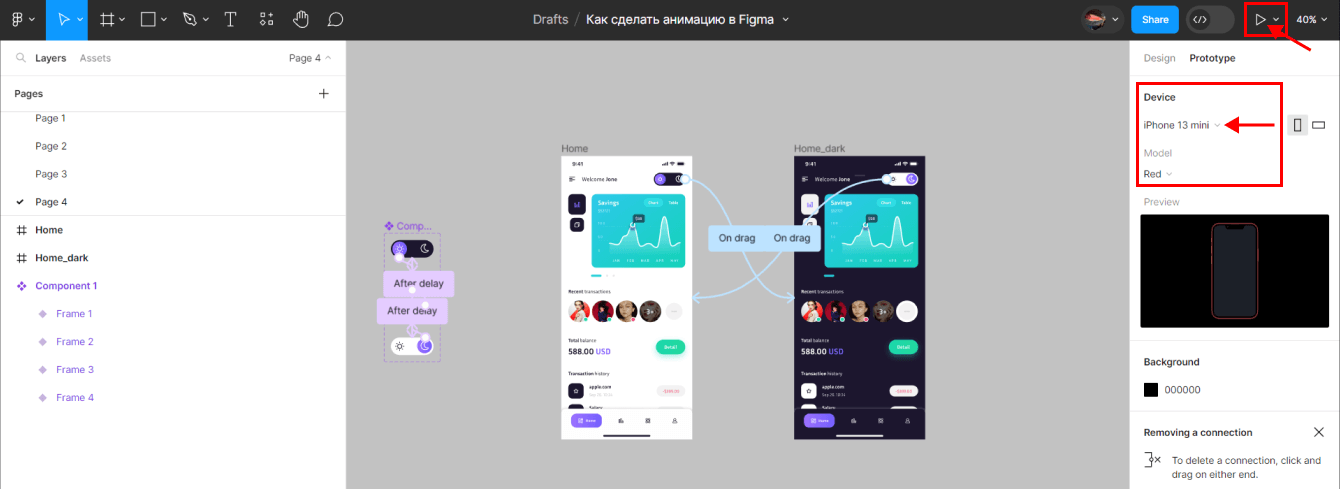
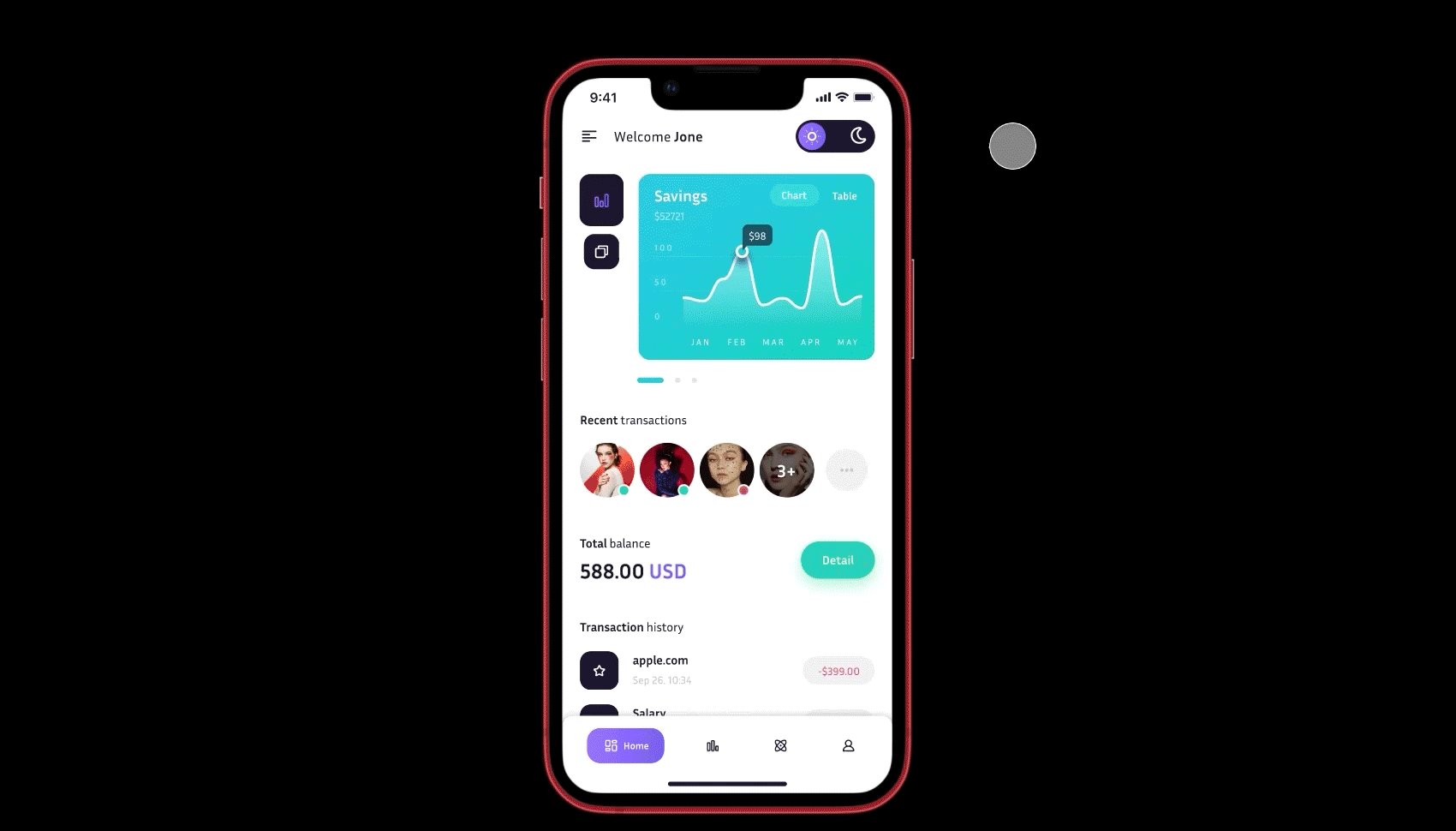
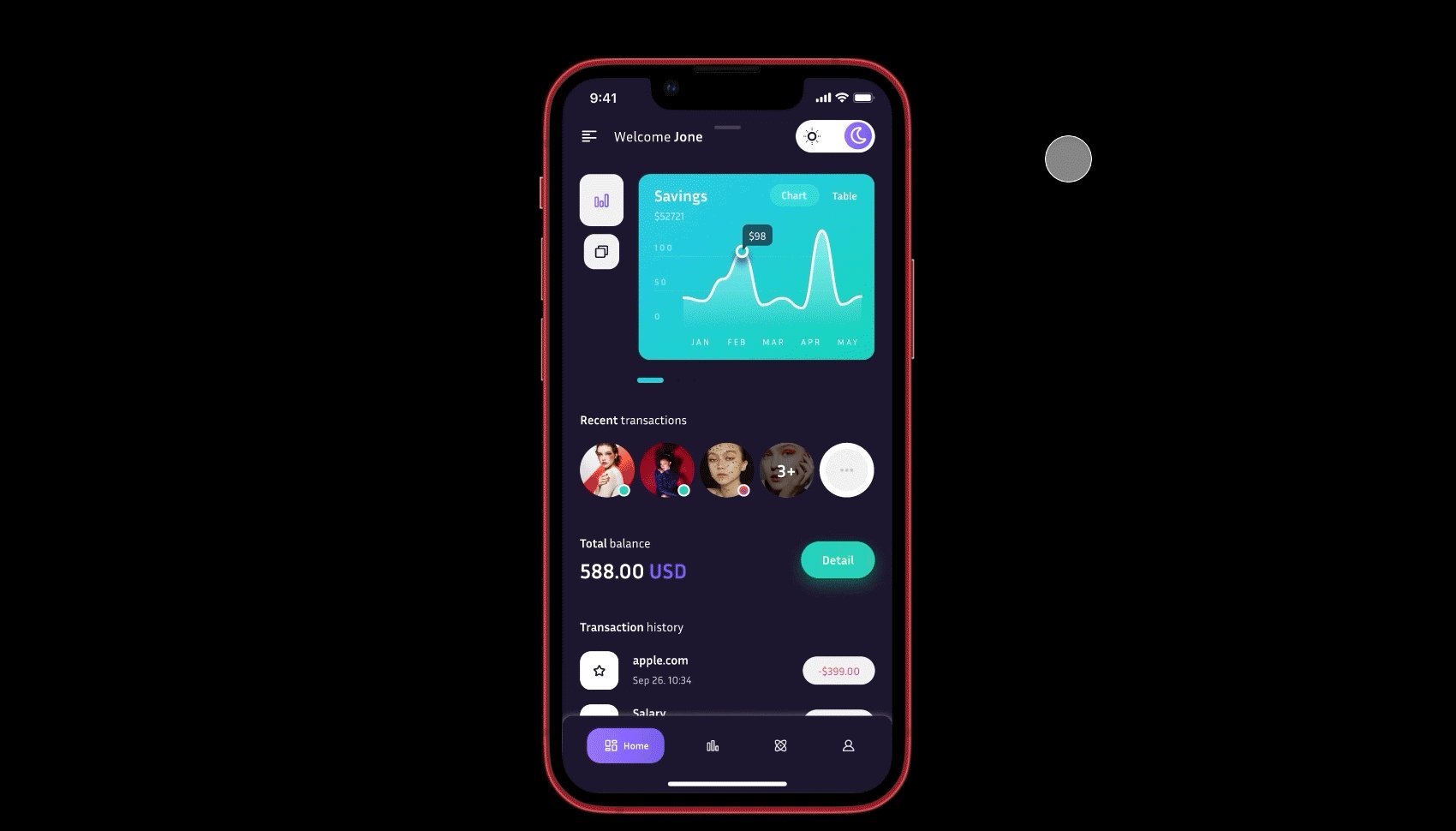
Теперь посмотрим что у нас получилось, но перед этим поставим девайс в прототипе на iPhone 13 mini и перейдем в презентацию.

Вот такая анимация у нас получилась.

веб-дизайнер
веб-дизайнер
Научитесь на практике создавать эффектные и удобные сайты с 3D-графикой и анимацией. Программа разработана совместно с международным digital-агентством Cuberto. Перенимайте опыт тех, кто делал дизайн для Яндекс, Билайн, McDonald’s, Cisco, Raiffeisen Bank International. Курс английского для дизайнеров в подарок
научиться