Приложение Figma не обязательно устанавливать на компьютер. Можно открыть веб-версию в браузере и работать в ней. В этом гайде мы покажем несколько простых шагов, с помощью которых можно создать эффект неоновой вывески.
Пошаговая инструкция
Чтобы создать шаблон, на главном экране выберите Drafts → Значок + → New design file:
графический дизайнер с 0 до ПРО
профессия | 20 месяцев
графический дизайнер с 0 до ПРО
Научитесь создавать любой визуальный контент — от макетов сайта до полиграфии
5 395 ₽/мес.
8 300 ₽/мес.

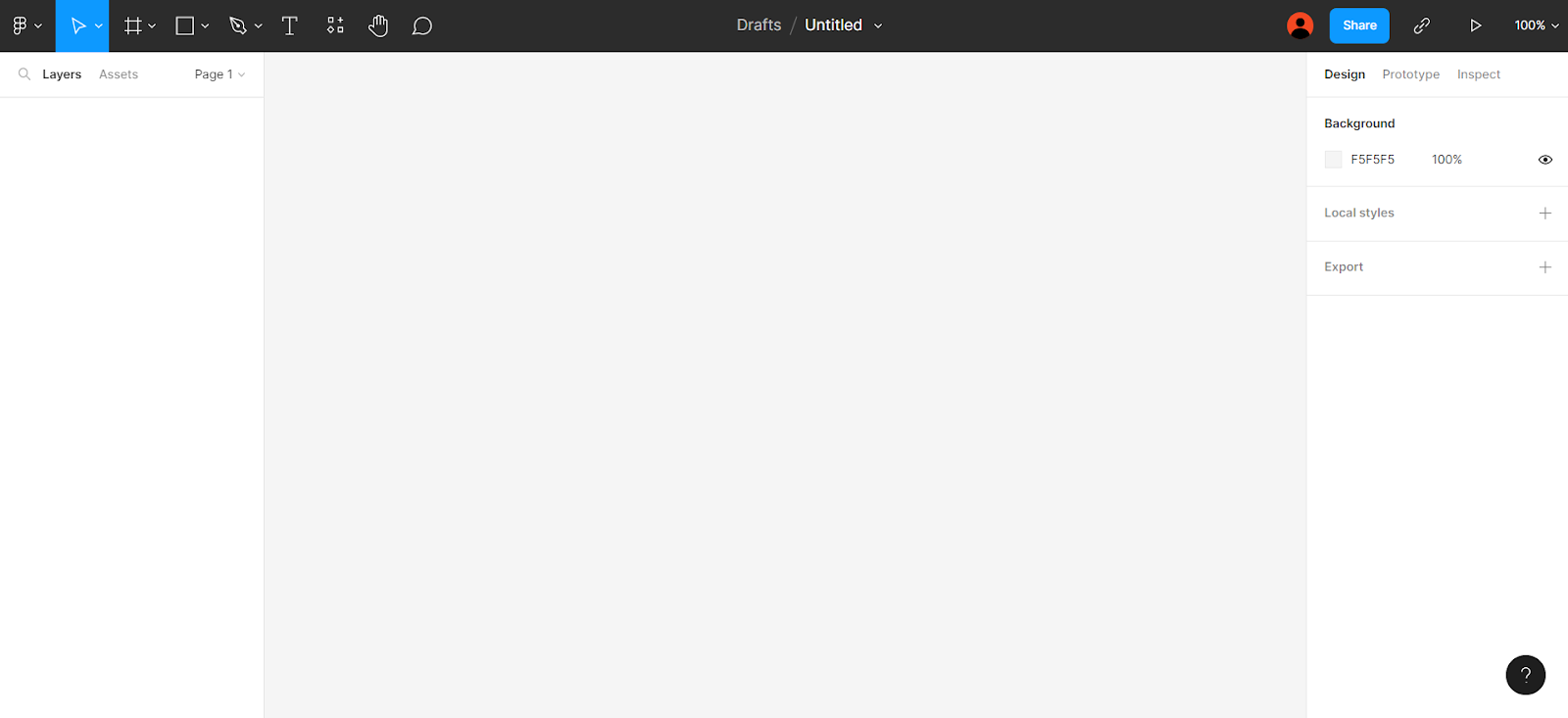
На новом экране откроется пустое рабочее пространство:

графический дизайнер с 0 до ПРО
профессия | 20 месяцев
графический дизайнер с 0 до ПРО
Научитесь создавать любой визуальный контент — от макетов сайта до полиграфии
5 395 ₽/мес.
8 300 ₽/мес.
Для тренировки можно выбрать стандартную фигуру. Например, Shape tools → Star:

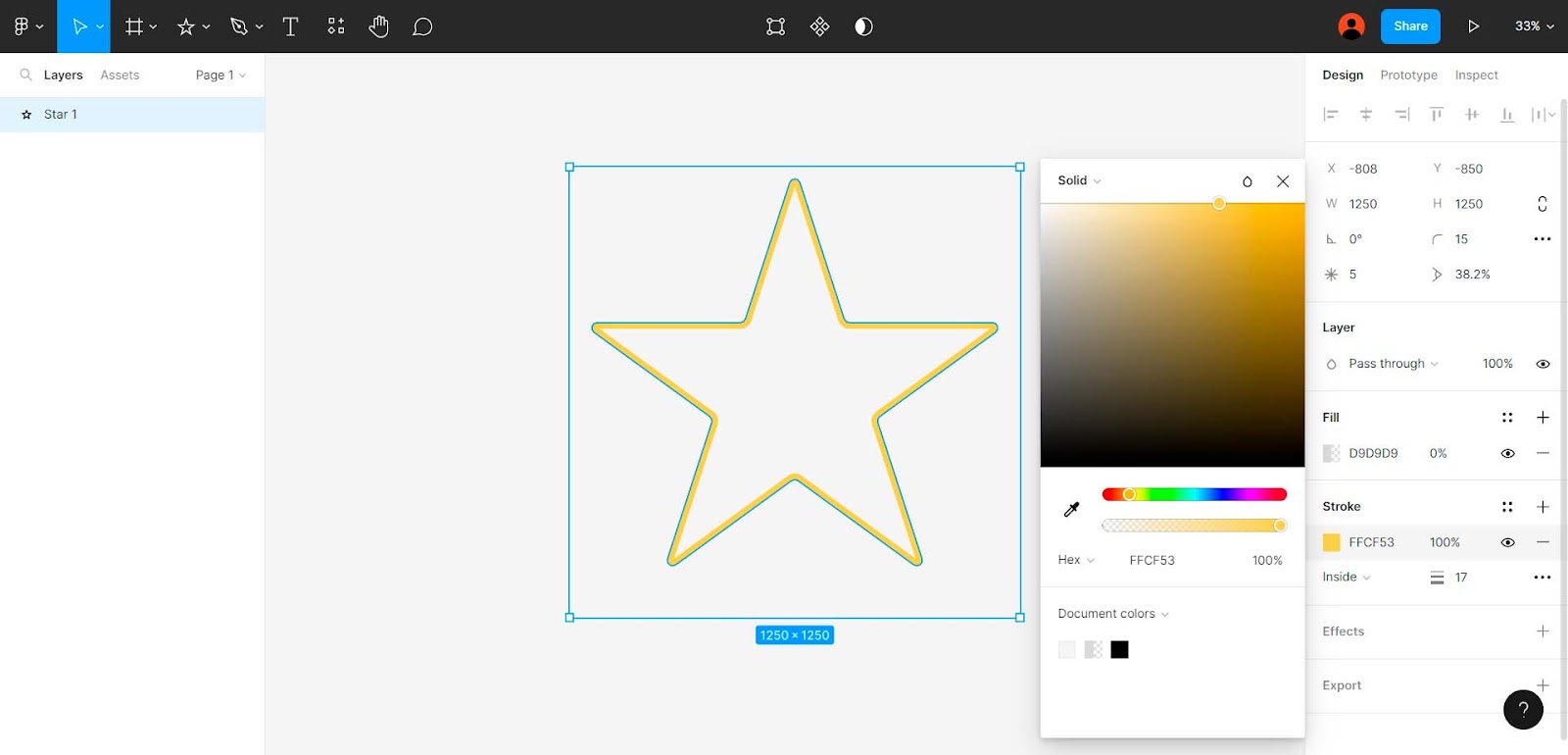
Изначально фигура будет черной, но цвет можно изменить в настройках справа, в блоке Stroke:

Для звезды давайте выберем желтый оттенок — #FFCF53. Чтобы создать эффект неоновой лампы, понадобится четыре копии этого объекта. У каждого и них будут свои настройки.

Читайте также:
Как сделать визитку в Figma
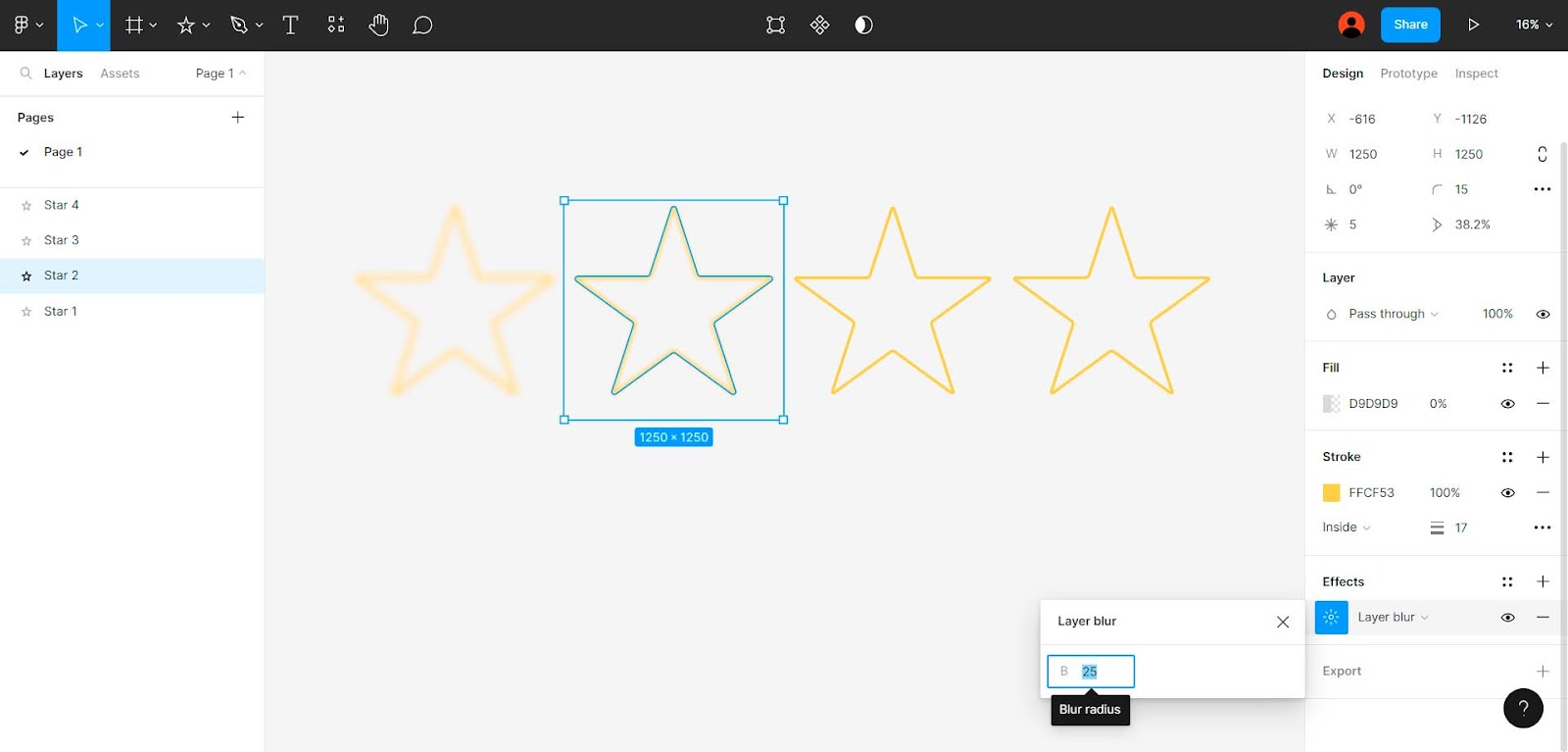
Первые три фигуры будут имитировать свечение неоновой лампы, поэтому понадобится эффект размытия из настроек справа: Effects → Layer blur:

Можно выбрать такие параметры размытия:
- для первой звезды — 50;
- для второй — 25;
- для третьей — 10.

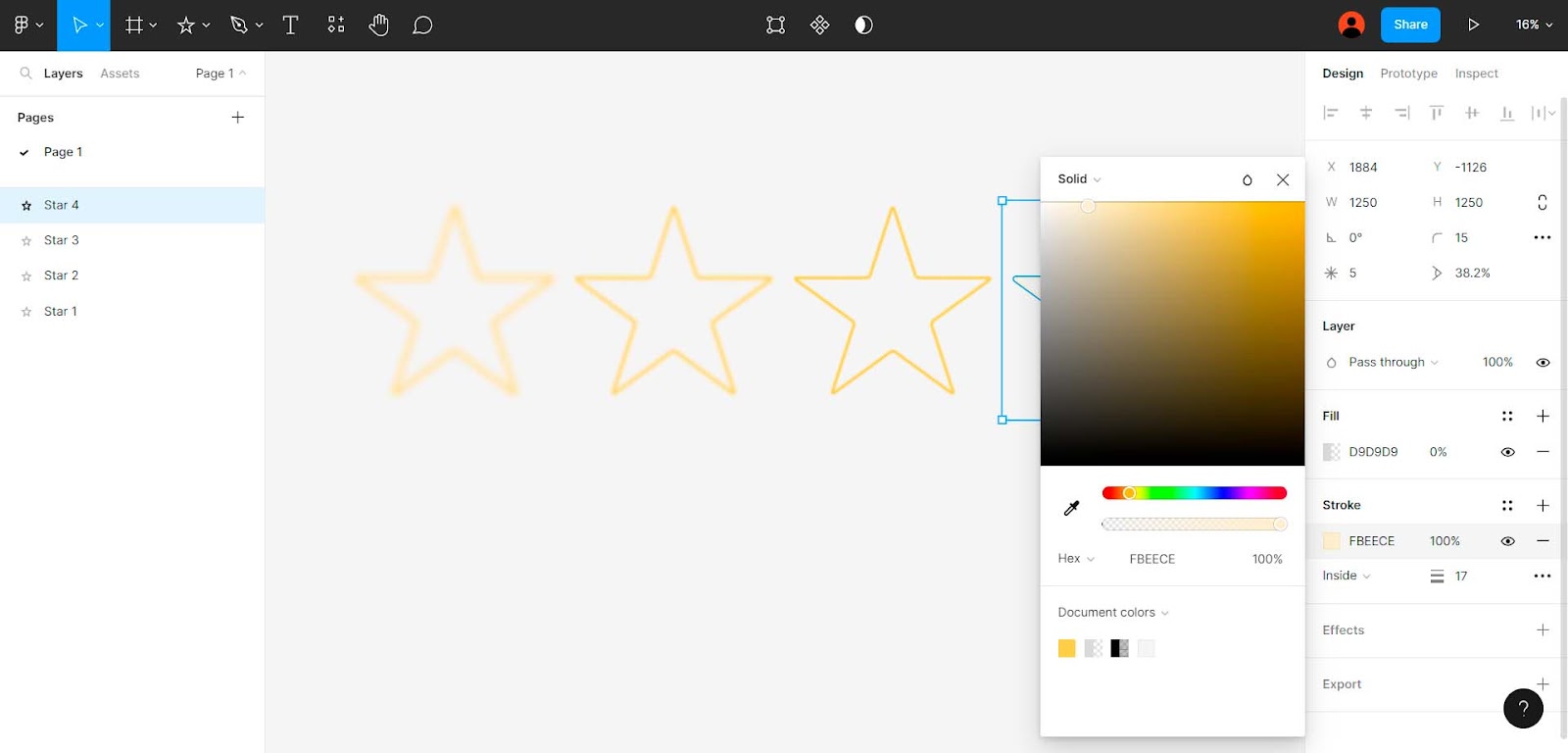
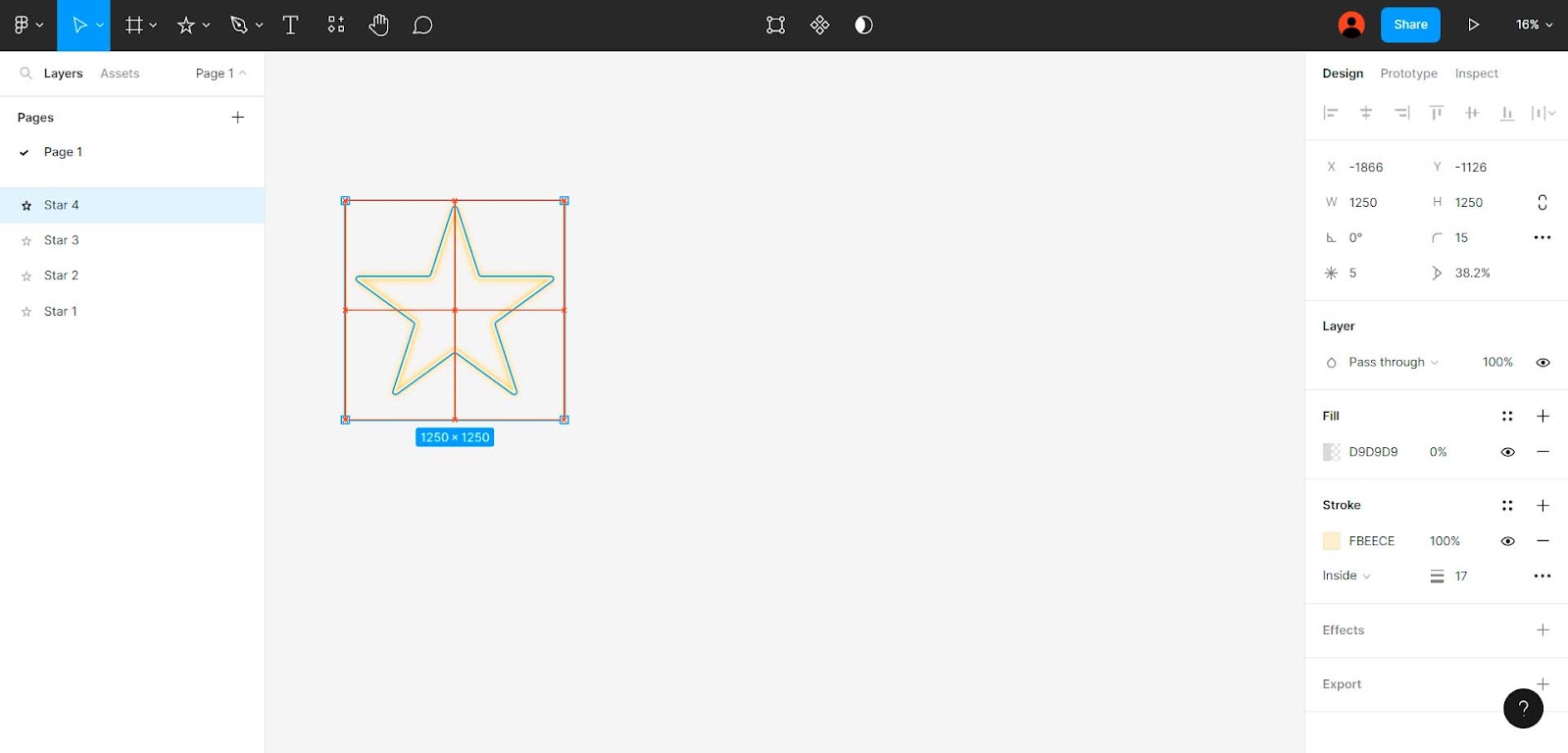
Последняя звезда будет имитировать каркас неоновой лампы, поэтому она должна быть максимально светлой. Например, подойдет светло-желтый оттенок #FBEECE:

Теперь эти четыре фигуры нужно наложить друг на друга. Снизу должен быть самый размытый слой, а впереди — светлый. Выровнять слои можно с помощью вспомогательных линий:

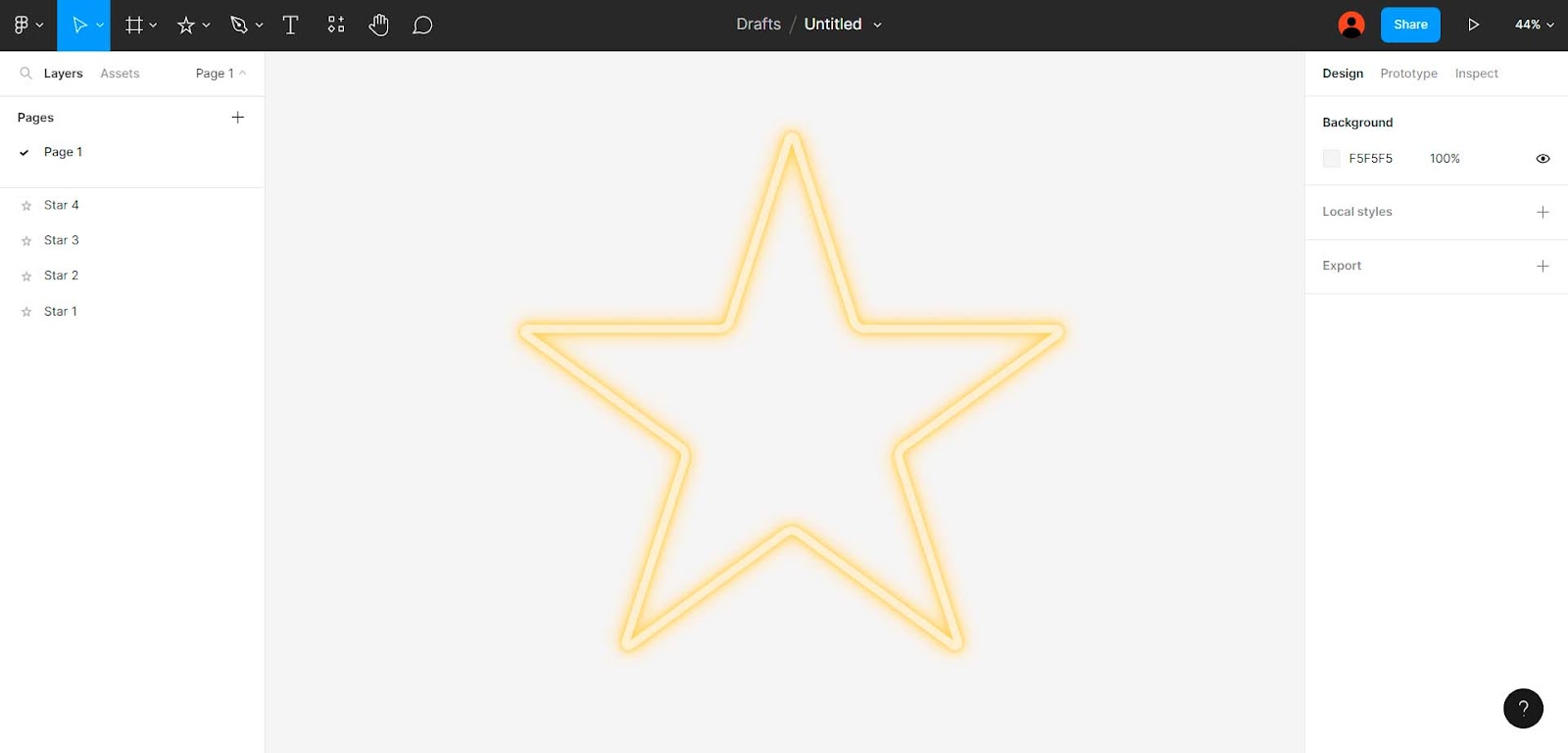
И в итоге мы получаем простую фигуру с эффектом неона:

Когда вы освоите простые эффекты, то со временем сможете делать более сложные и интересные проекты с неоновым эффектом:

 Источник
Источник
профессия графический
дизайнер с нуля до ПРО
20 месяцев
профессия графический
дизайнер с нуля до ПРО
За год количество вакансий в графическом дизайне увеличилось на 222%. Научитесь создавать любой визуальный контент на уровне middle — от макетов сайта до полиграфии.
8 300 ₽/мес.
5 395 ₽/мес.