Как открыть проект в Figma
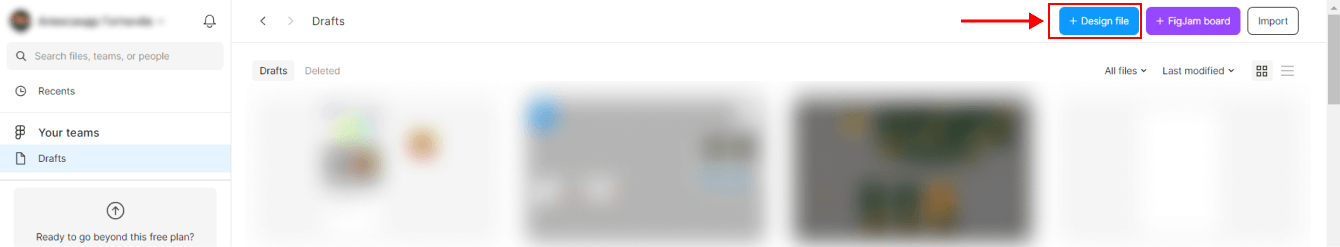
Начнем с создания нового проекта. На главной странице Figma переходим в раздел Drafts и нажимаем на иконку создания файла (+ Design file).

профессия веб-дизайнер
6 месяцев
профессия веб-дизайнер
Научитесь с нуля создавать уникальные сайты с эффектным дизайном и продуманным UX

Виды кнопок
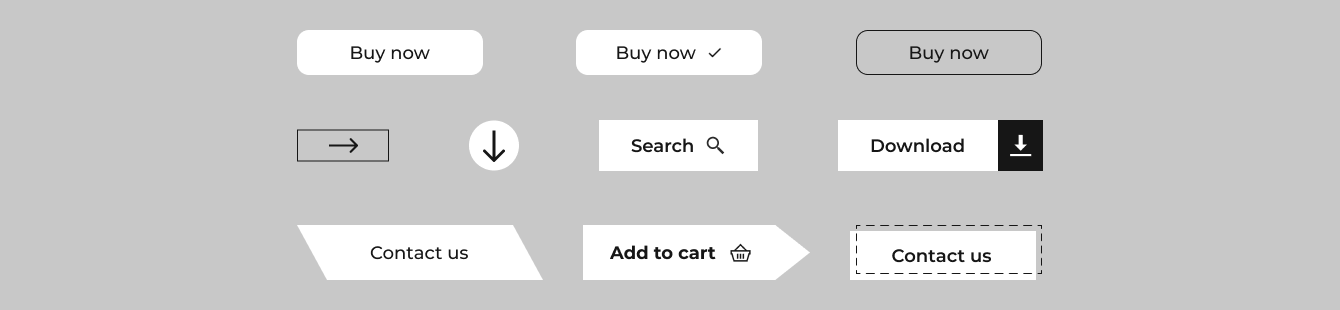
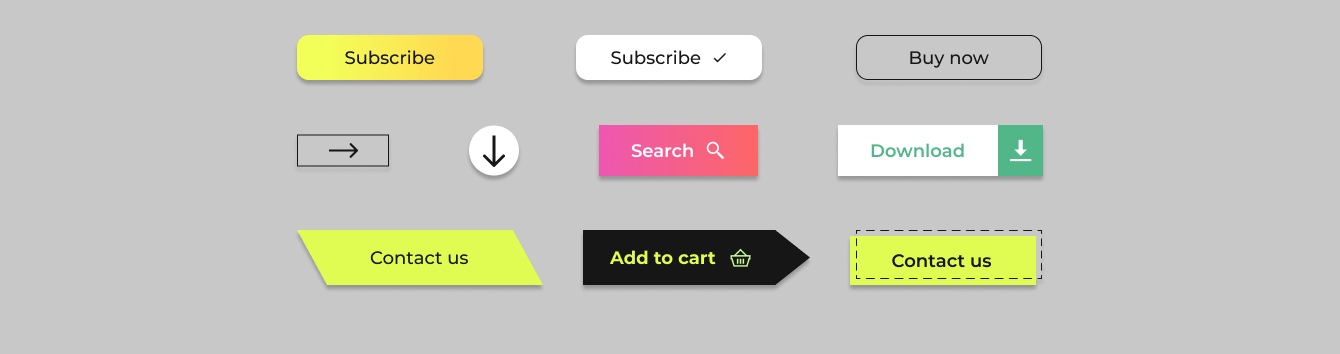
Формы кнопок в интерфейсах могут быть разными и зависят от дизайна и конкретных целей. Вот некоторые из наиболее распространенных форм кнопок:
- Отправка формы — нужны для того, чтобы совершить завершающие действия на пути пользователя.
- Навигация — кнопки, предназначенные для удобного перемещения по сайту или приложению.
- Призыв к действию (CTA) — элементы управления, которые позволяют пользователям выполнять действие, к которому они обращаются.

Мы видим, что кнопки могут быть достаточно разными по форме.Для примера рассмотрим создание одной из самых распространенных форм кнопки — это прямоугольник с закругленными углами.
Оформление кнопки тоже может быть разным:
- сплошная заливка и закругленные углы;
- сплошная заливка, закругленные углы и иконка;
- прозрачная контурная кнопка с закругленными углами.

Инструкция по созданию кнопки
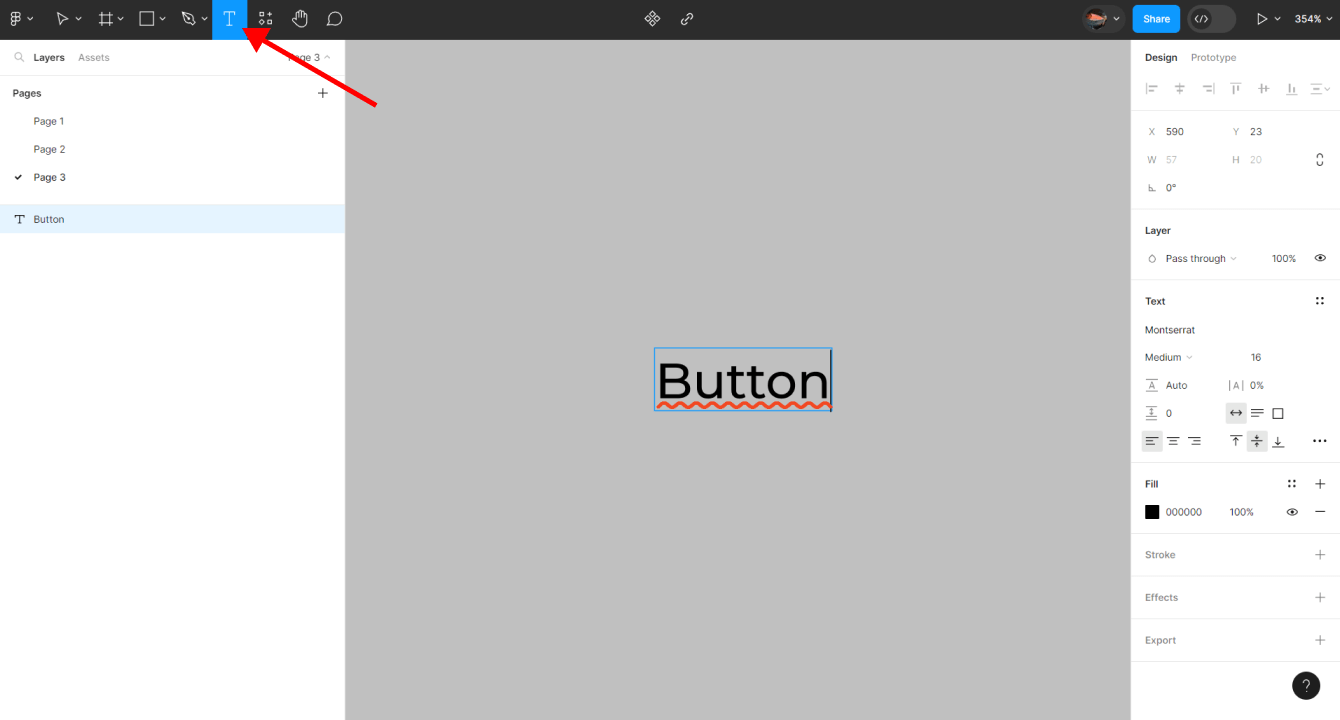
Для начала создадим текстовый блок с помощью инструмента Text (T).Мы выбрали шрифт Montserrat, начертание Medium и 16 размер кегля для текста.

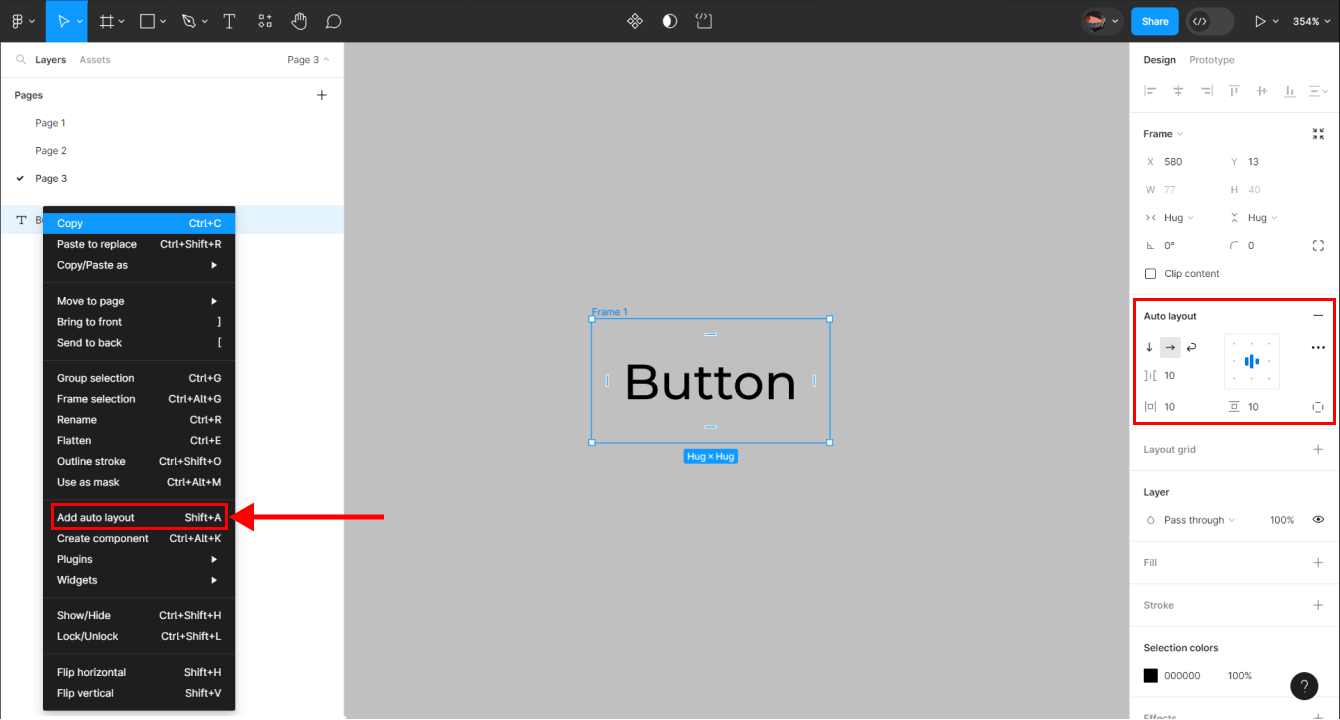
После этого выделяем текст правой кнопкой мыши на панели слоев и выбираем Add auto layout или сочетание горячих клавиш Shift + A. Образуется Auto layout — это динамический фрейм, который реагирует и изменяет размер в соответствии с его содержимым.

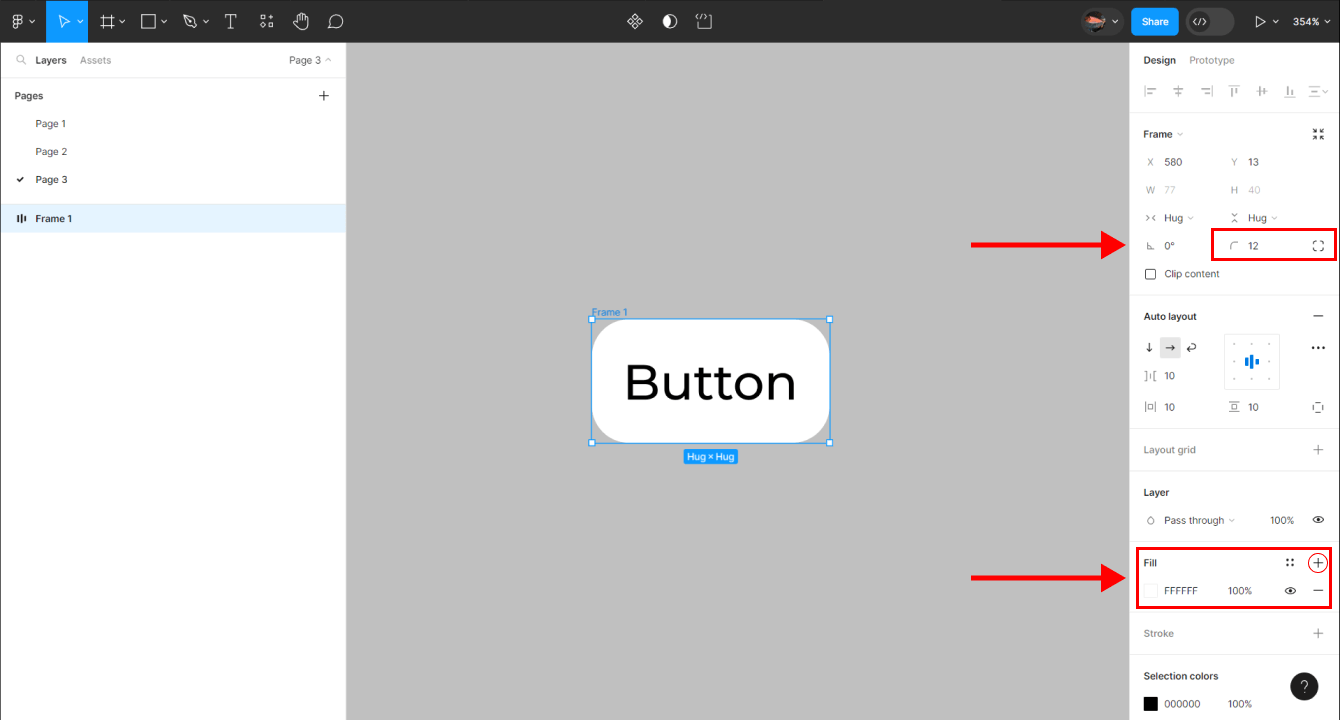
Давайте скруглим углы у Auto layout, прописав значение скругления в правой панели настроек и добавим заливку нашей кнопке. Для этого нажимаем на «+» в разделе Fill.

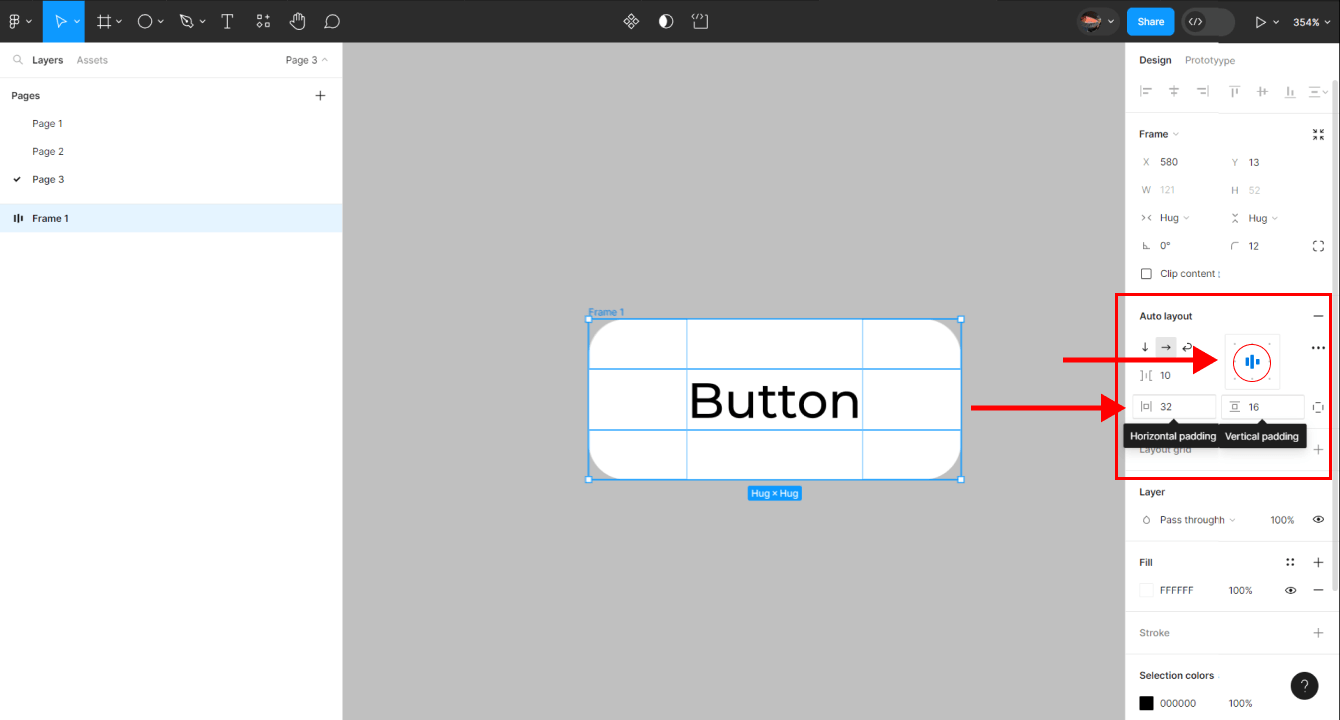
Как мы говорили ранее, Auto layout — это динамический фрейм с собственными настройками на правой панели.
Давайте настроим привязку, вертикальные и горизонтальные отступы.
Привязку вы оставим по центру, вертикальные отступы — 16px, а горизонтальные — 32px.

Основа кнопки готова.
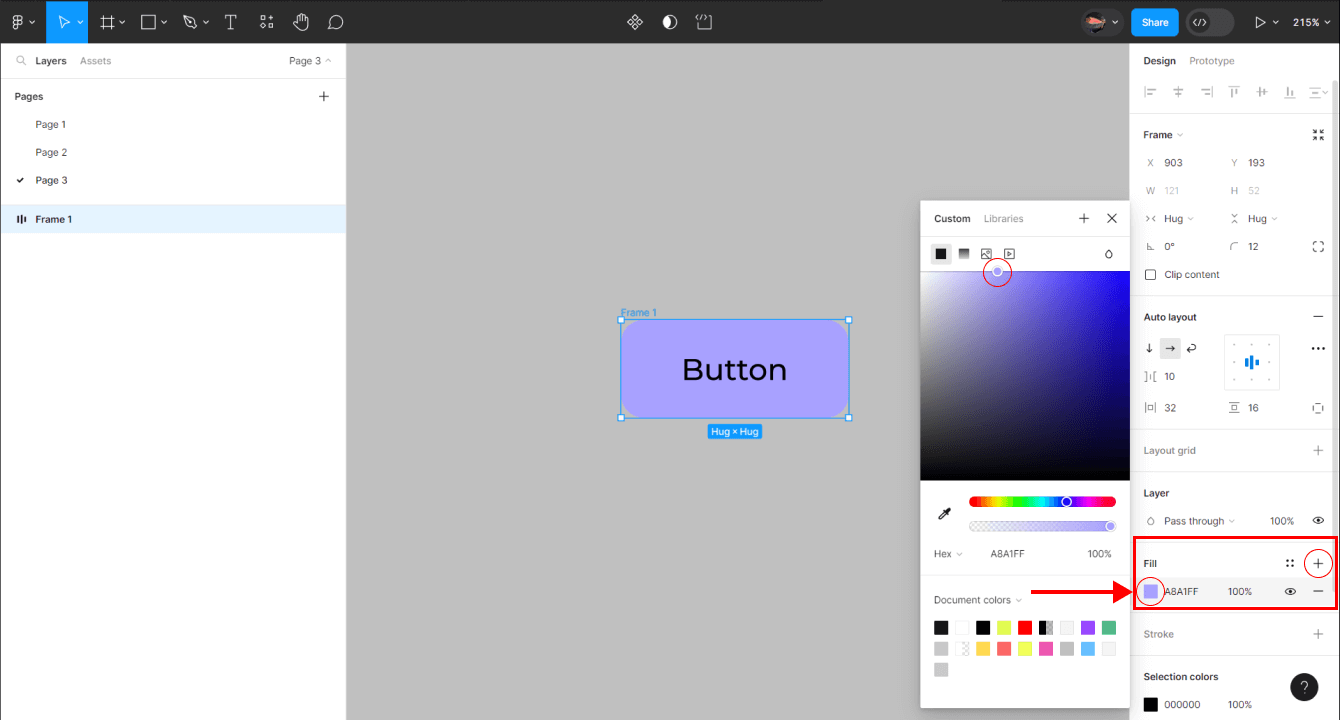
Теперь мы можем поэкспериментировать с цветом заливки кнопки, эффектами, тенями и другими эффектами.
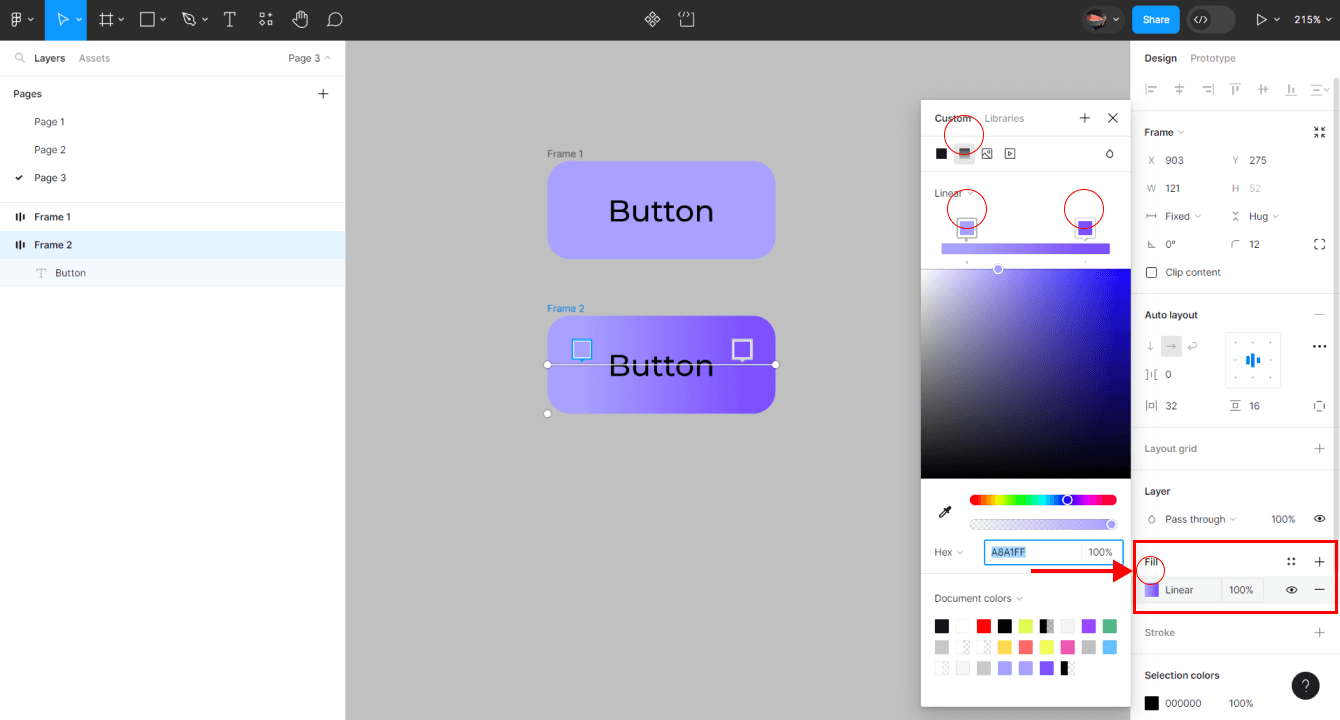
Для того, чтобы поменять заливку, перейдем в панель настройки цвета Fill. В открывшейся палитре мы можем выбрать необходимый цвет.

Заливку кнопки можно сделать градиентной.
Читайте также:
как сделать градиент в Figma

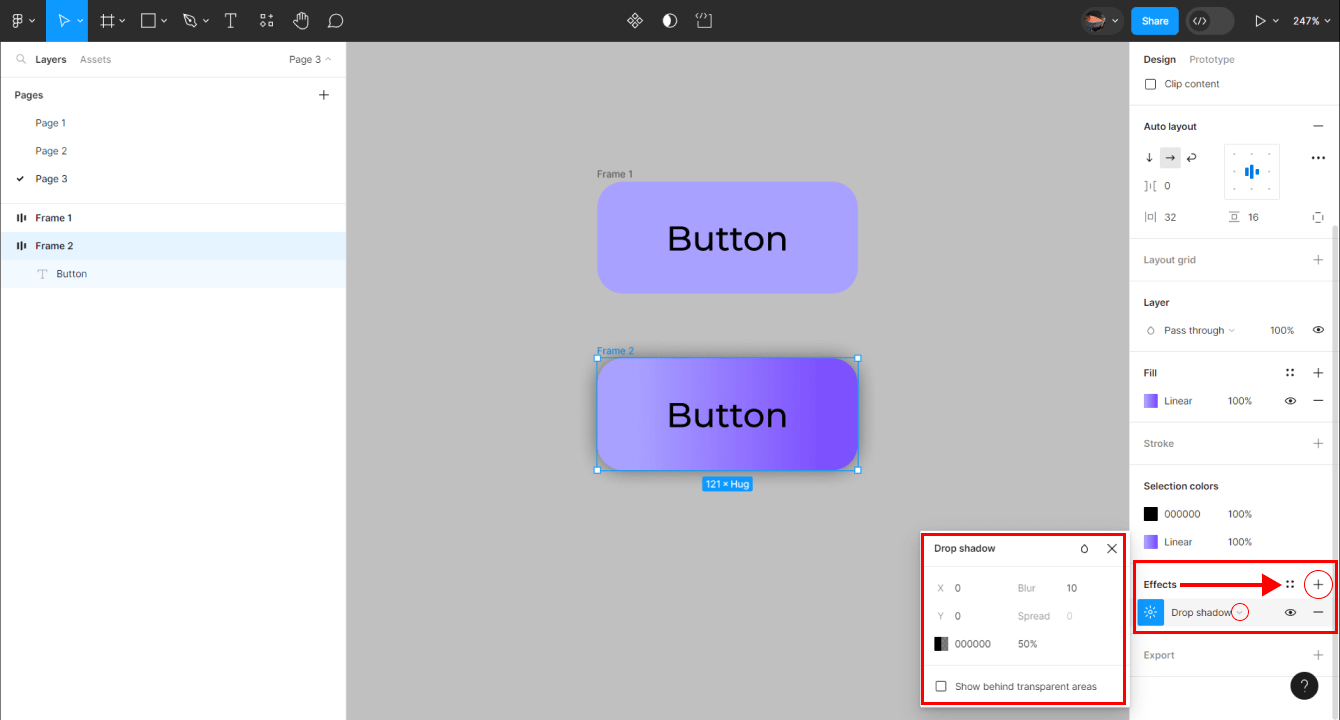
В Figma есть возможность добавлять эффекты для всех слоев. Поэтому давайте добавим для кнопки эффект, нажав на «+» возле вкладки Effects в правом меню.
По умолчанию у вас установится эффект Drop shadow — внешняя тень.

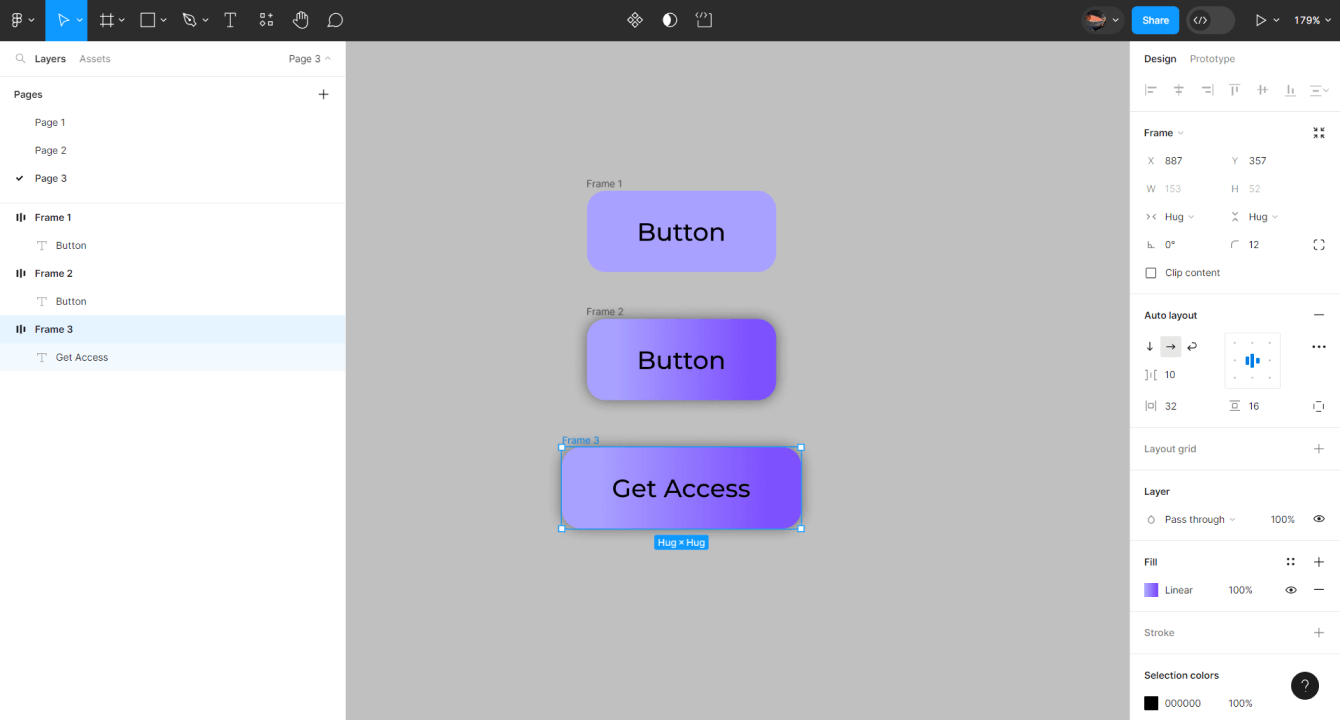
Параметры кнопки будут будут меняться в зависимости от текста, но горизонтальные и вертикальные отступы, настроенные ранее, сохранятся.

UX/UI-дизайнер
с нуля до про
профессия | 16 месяцев
UX/UI-дизайнер
с нуля до про

Станьте дизайнером, которого ждут в IT-индустрии. Создавайте интерфейсы приложений и сайтов, обучаясь на проектах от реальных заказчиков
научиться
Теперь мы научились создавать кнопки с помощью Auto layout.
Можем сделать оформление кнопки, применяя сплошную или градиентную заливку, использовать эффекты, менять текст кнопки, сохраняя пропорции.

Настройка кнопки
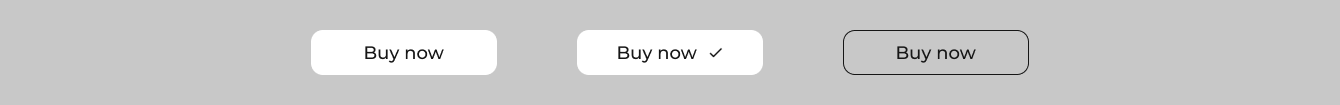
Но недостаточно сделать один вариант кнопки, так как в пользовательских интерфейсах используются несколько состояний:
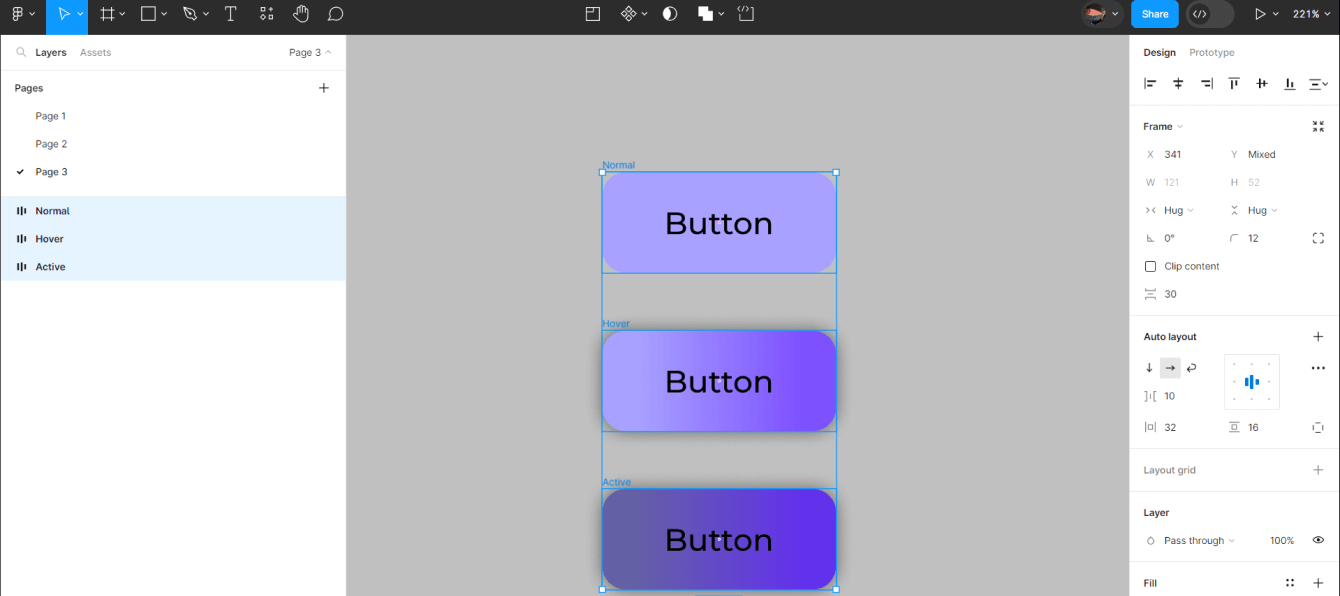
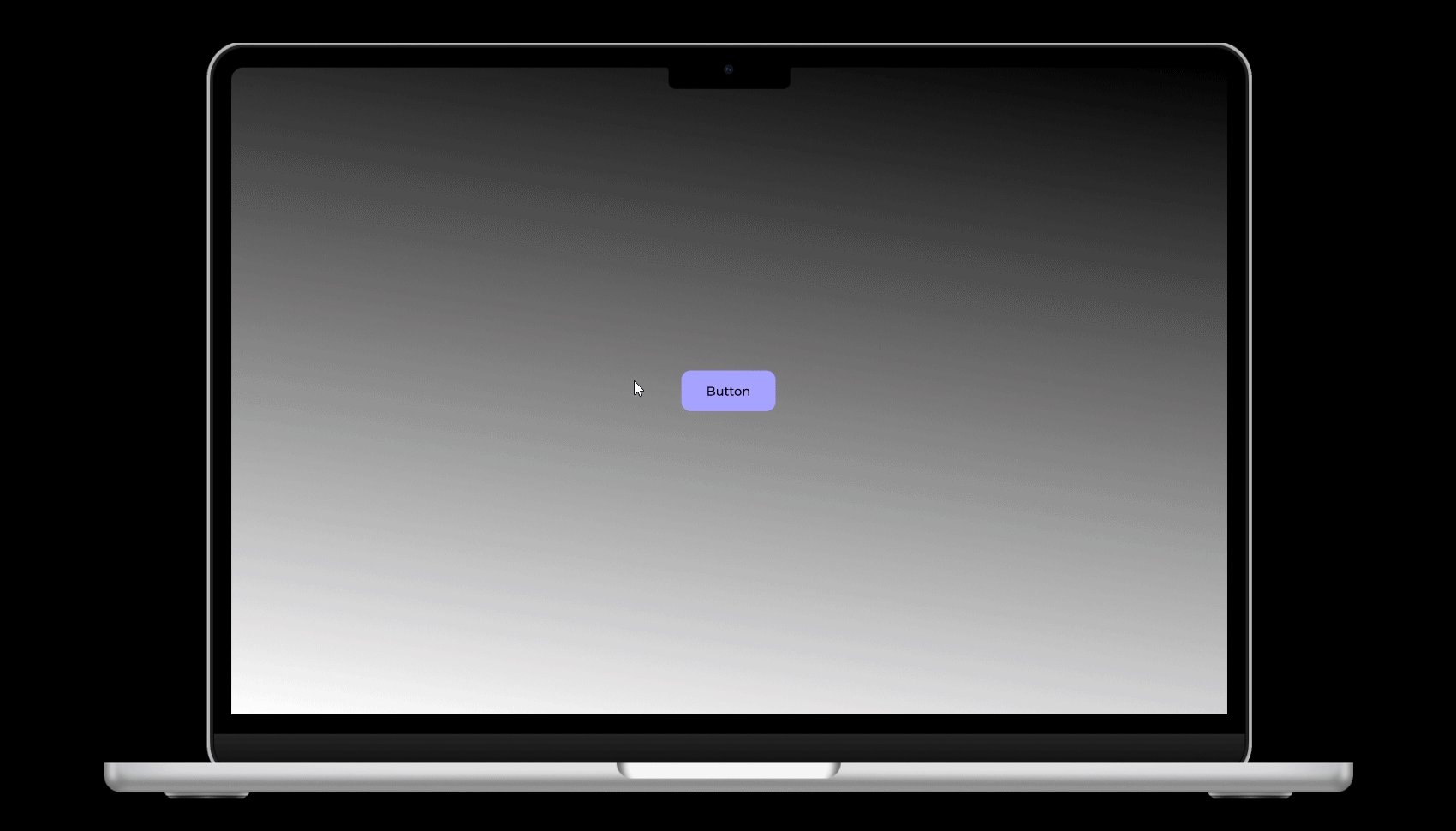
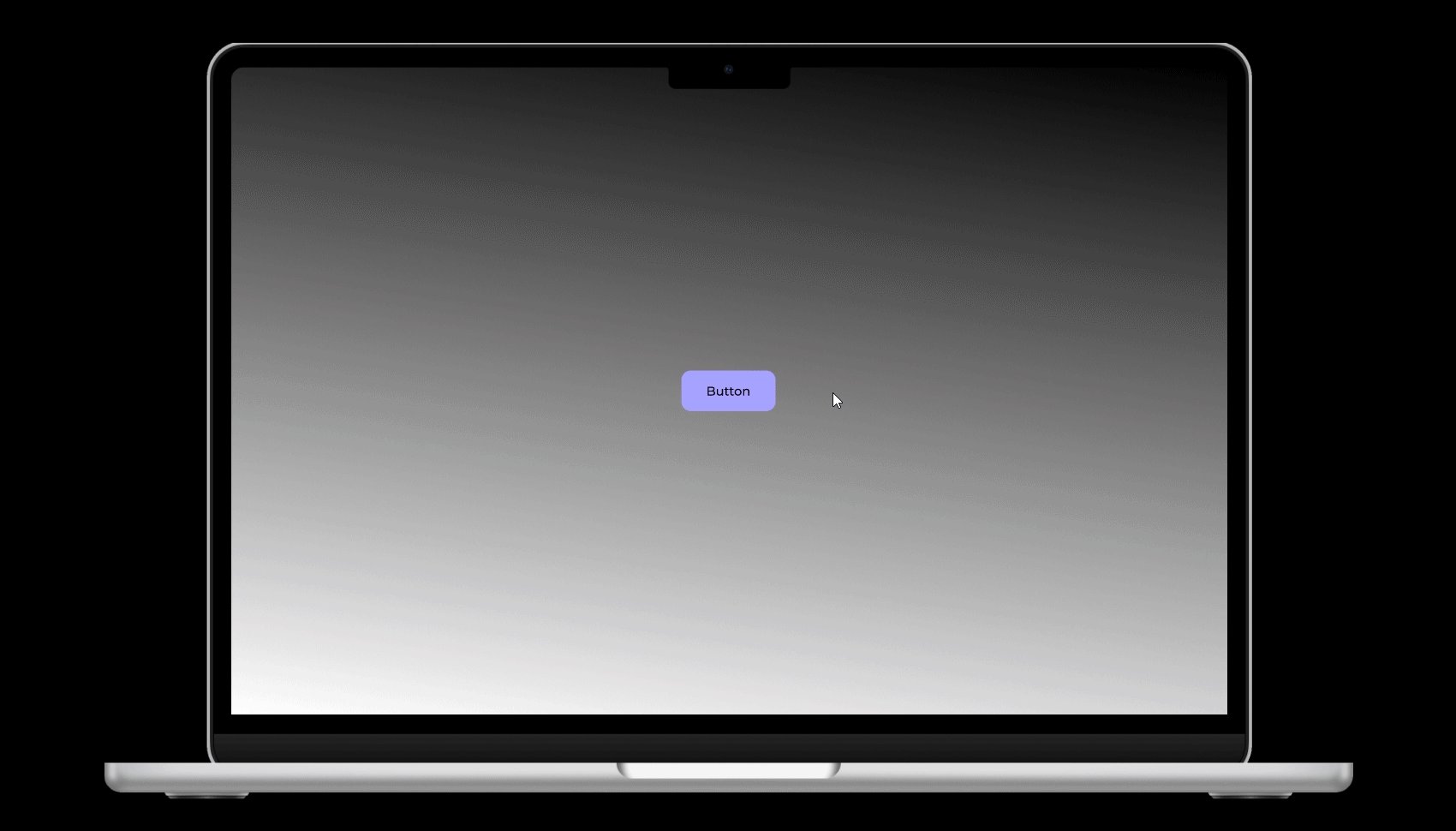
- Нормальное (Normal) — интерактивный и готовый к использованию элемент интерфейса.
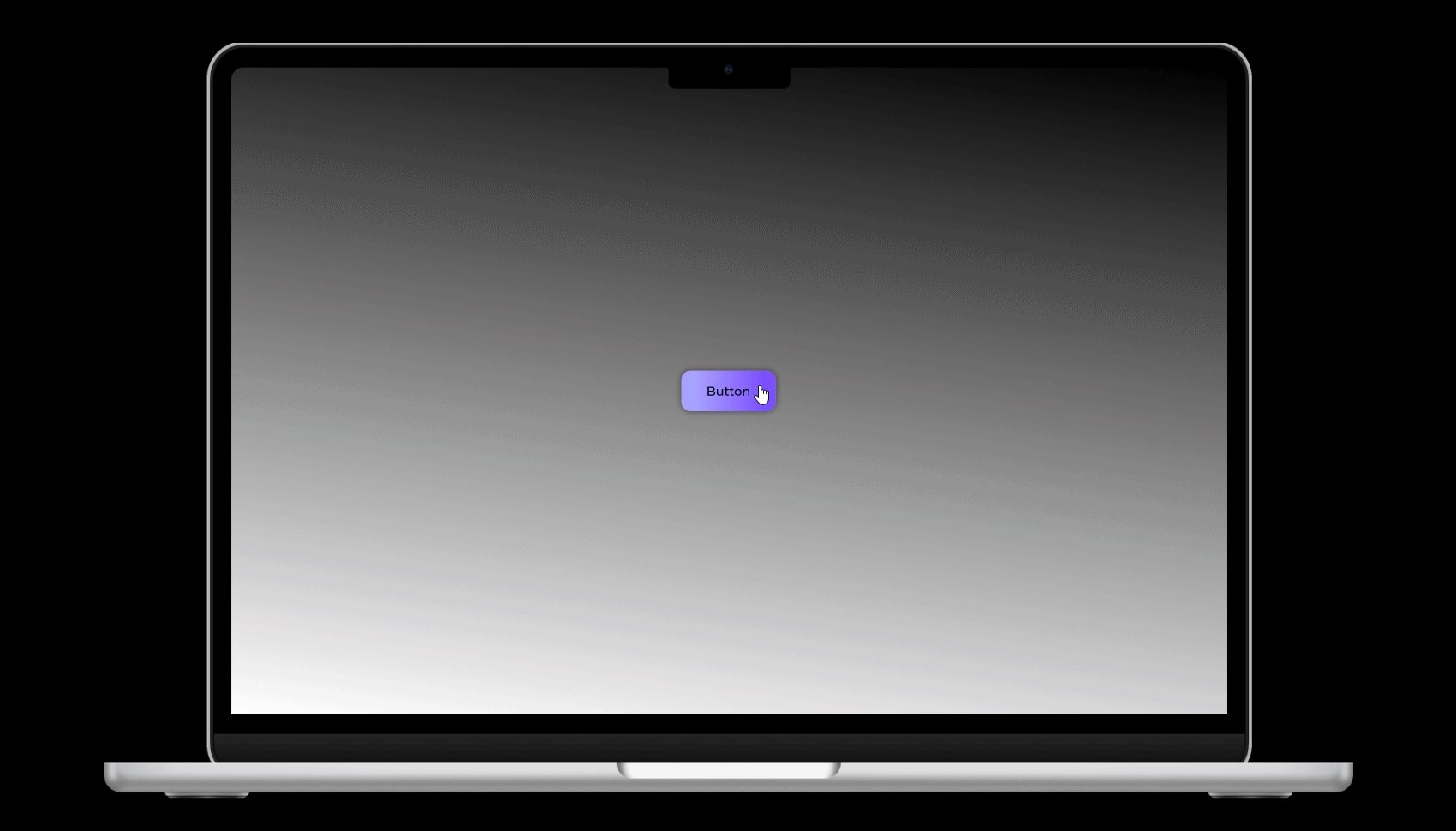
- При наведении (Hover) — состояние после наведения на него курсора мышки.
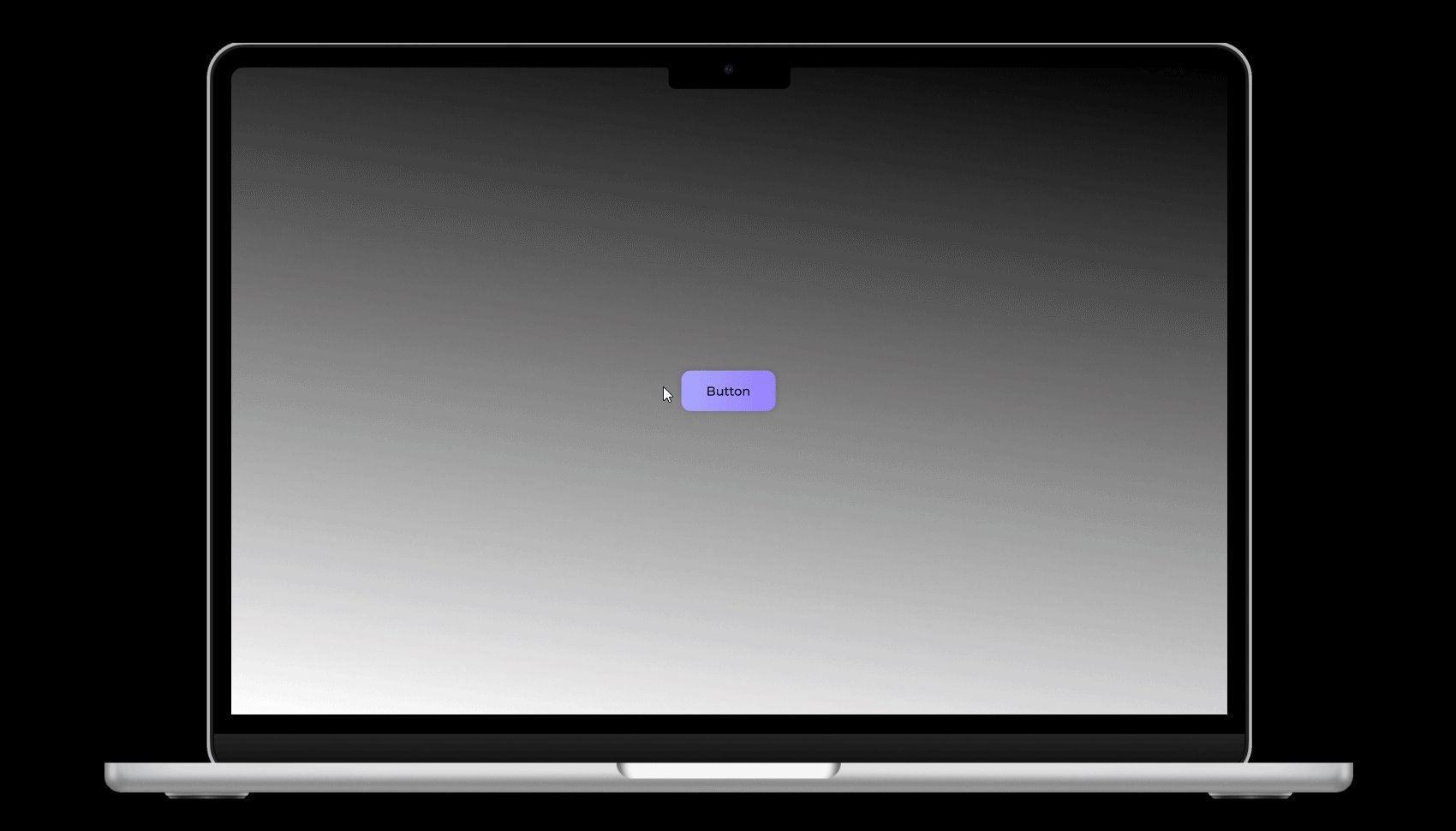
- Активное (Active) — состояние после нажатия на кнопку.
Сделаем три копии кнопки и зададим каждой правильное имя.

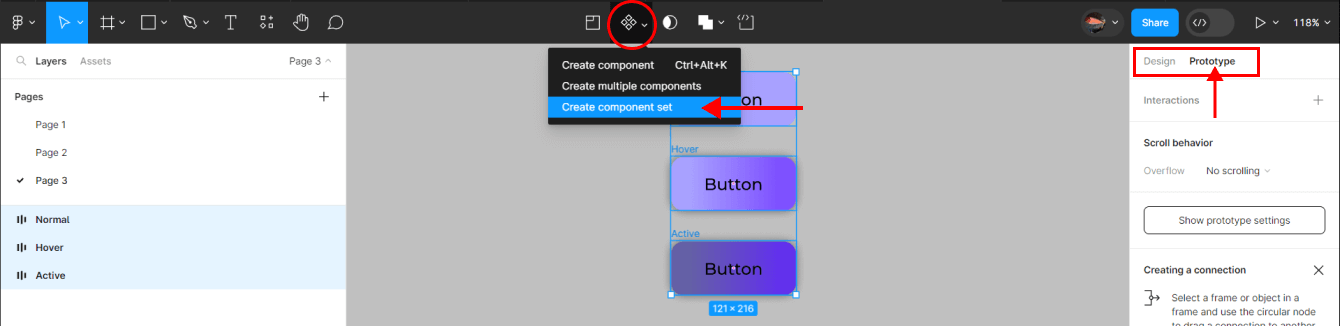
Для этого переходим в раздел Prototype, выделяем три кнопки вместе и нажимаем на иконку компонента.

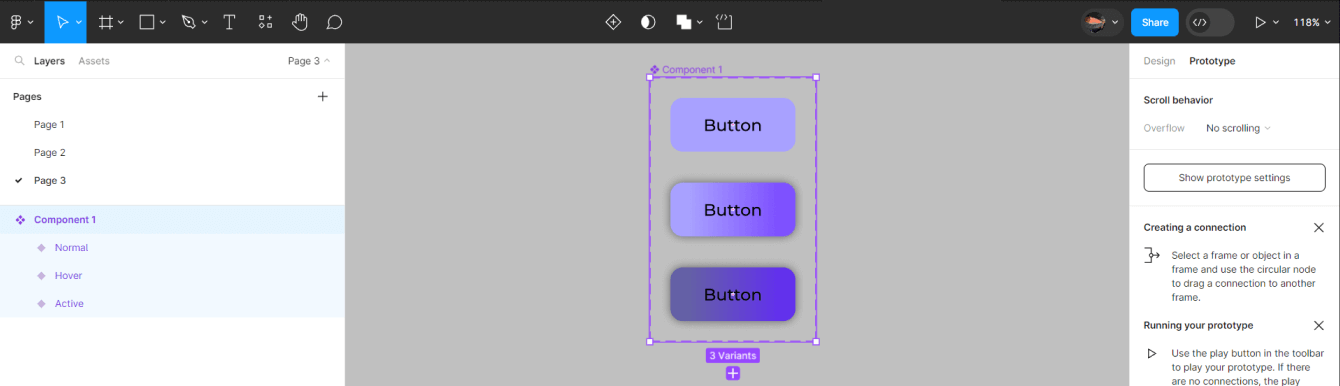
Из меню выбираем функцию Component set и у нас создастся библиотека вариантов кнопок.

Нам остается только связать эти кнопки между собой.
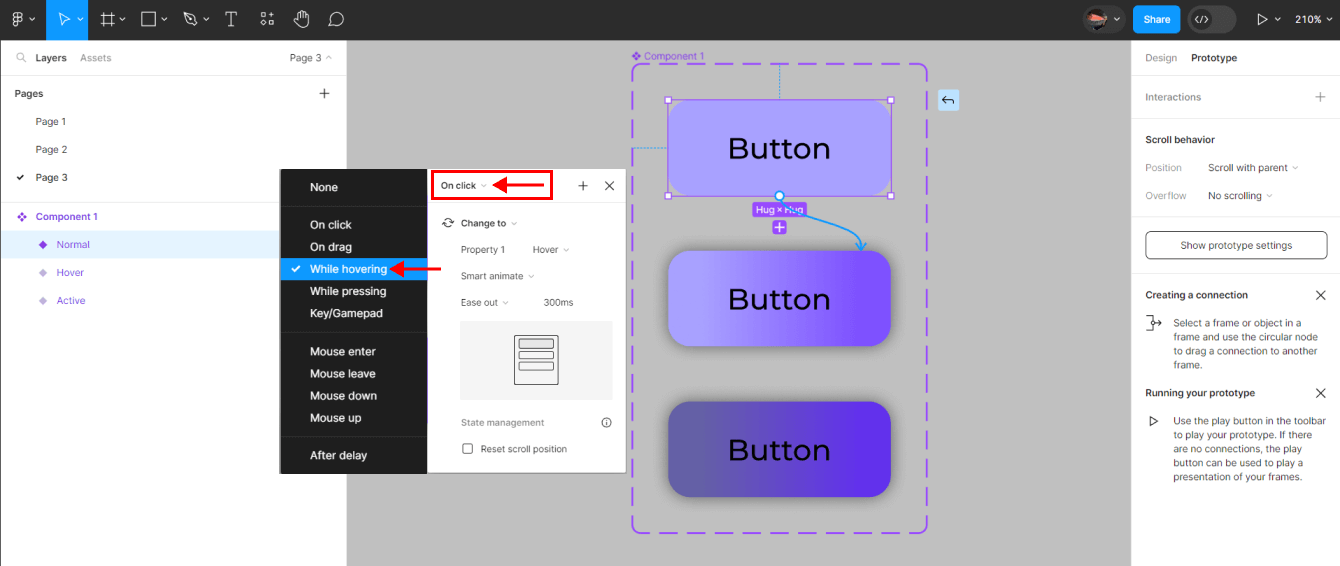
Для этого выделяем первую кнопку Normal и тянем от нее связь до второй кнопки Hover.

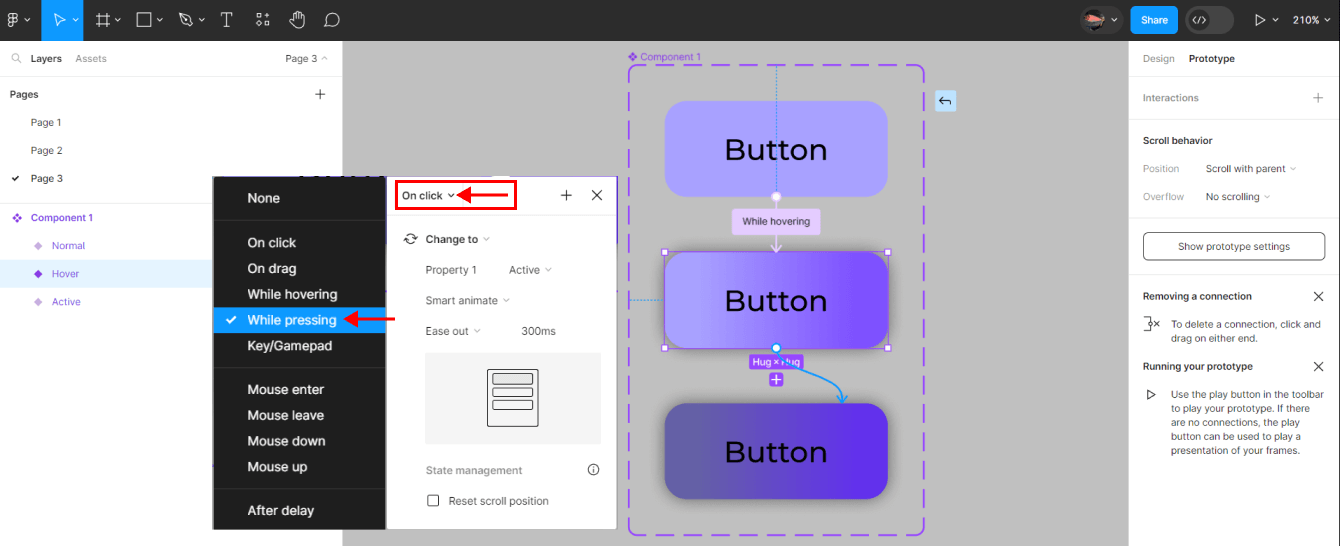
У вас появится окно с настройками перехода. По умолчанию установлено значение On click — переход через клик. Нам нужно поменять это значение на While hovering — переход при наведении курсора.
Выделяем вторую кнопку Hover и тянем от нее связь до третьей кнопки Active.Значение On click меняем на While pressing — это переход при удержании нажатия курсором.

Мы настроили связь между кнопками. Осталось только посмотреть что у нас получилось в режиме анимации.
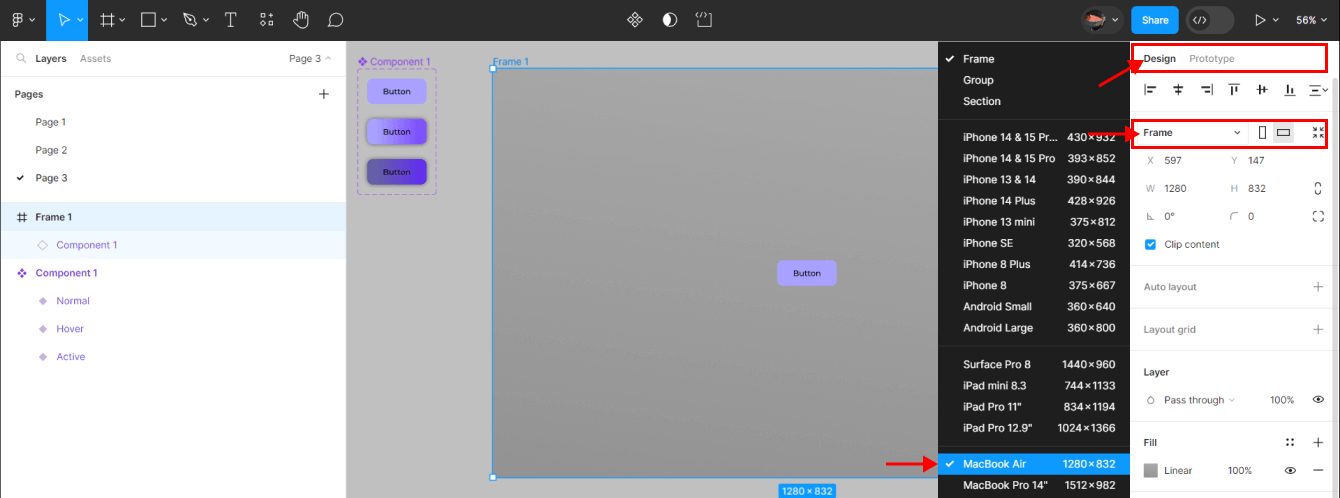
Для этого создадим фрейм любого размера с помощью инструмента Frame — мы выбрали размер 1280 x 832 px. Также важно добавить кнопку Normal внутрь этого фрейма.

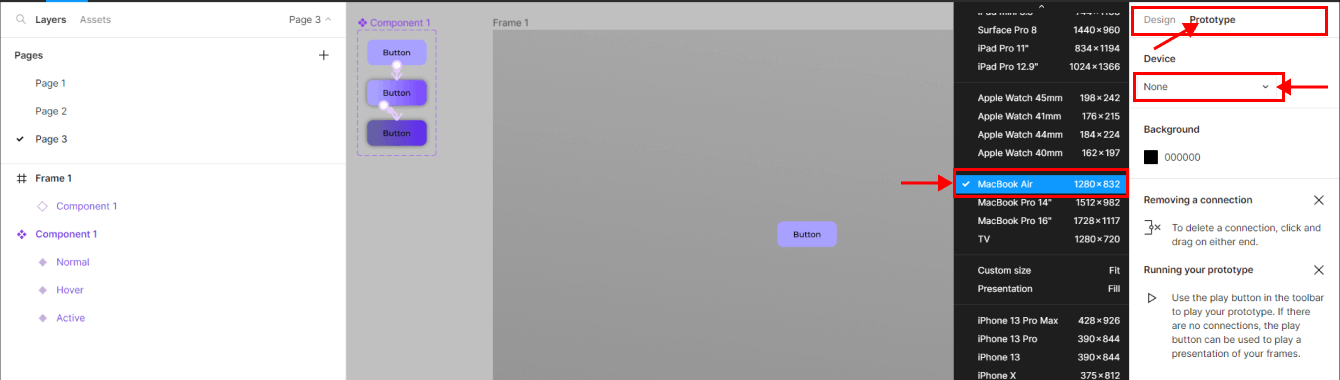
Во вкладке Prototype выбираем в Device такой же пресет.

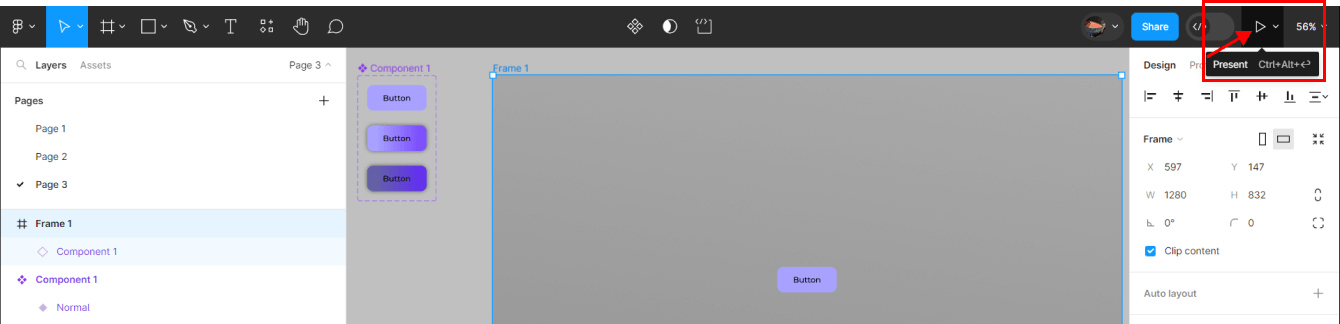
Выделяем фрейм и запускаем прототип, нажав на иконку Present.

Открывается дополнительное окно прототипа, где мы сможем посмотреть анимацию кнопки.

веб-дизайнер
веб-дизайнер
Научитесь на практике создавать эффектные и удобные сайты с 3D-графикой и анимацией. Программа разработана совместно с международным digital-агентством Cuberto. Перенимайте опыт тех, кто делал дизайн для Яндекс, Билайн, McDonald’s, Cisco, Raiffeisen Bank International. Курс английского для дизайнеров в подарок
научиться