Какие эргономические показатели интерфейса важны
Для создания качественного интерфейса следует понимать, какие его свойства нужны компании и пользователю. Например, сравним интерфейс мобильного приложения Яндекс.Go и автодома.
Для автодома важно удобство для проживания и путешествий на дальние расстояния, а для приложения — скорость обучения, простота использования.
Для автодома важно удобство для проживания. Источник
При проектировании интерфейса учитывайте, кто и зачем будет пользоваться продуктом.
Какие показатели учитывать при создании интерфейса:
- Прямая скорость работы/производимость
Учитывайте, сколько времени пользователь тратит на выполнение действия. Методики GOMS (позволяет предсказать, сколько времени затратит опытный пользователь на выполнение конкретного действия при пользовании интерфейсом) или KLM (еще один метод прогнозирования времени, которое понадобится пользователю на совершение тех или иных действий) позволяют рассчитать скорость выполнения действия и улучшить производительность.
- Опосредованная скорость работы/утомляемость
Оценивайте, насколько падает производительность пользователя к концу рабочего дня. Если интерфейс сложный и человеку нужно много запоминать, он быстрее устает и эффективность его работы падает. Чтобы опосредованная скорость была выше, поместите важную информацию в поле видимости.
- Безошибочность
Создавайте интерфейс, который будет предупреждать ошибки пользователя. Например, подсказывать, когда человек забыл, куда нажимать, опечатался или совершил «ошибку неделания» (пропустил какое-то действие). Чтобы сократить число ошибок, «подстелите соломки»: добавьте в продукт средства предупреждения ошибок.
- Эффективность
Помните о правиле «В любом продукте нужно достичь результата за три клика». Чем меньше кликов, тем лучше. Эффективность можно поднять с помощью горячих клавиш и использования простого импорта-экспорта из других продуктов.
- Удовлетворенность пользователей
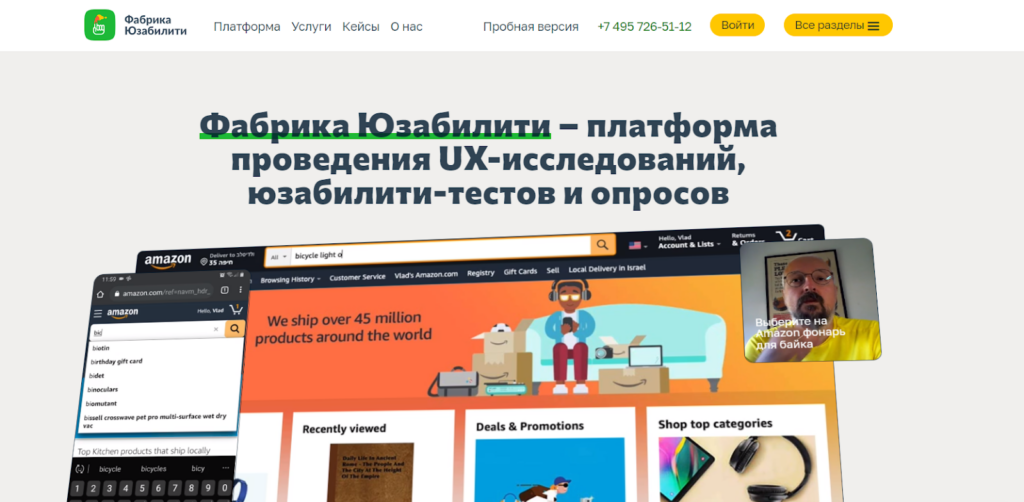
Оценивайте визуальный дизайн и все дизайнерские решения с учетом удовлетворенности пользователей. Характеристика субъективная, но ее можно протестировать, например, воспользовавшись сервисом «Фабрика Юзабилити». Там можно сравнивать разные варианты дизайнов по степени удовлетворенности.
 Сравнивайте варианты дизайнов с сервисом «Фабрика Юзабилити»
Сравнивайте варианты дизайнов с сервисом «Фабрика Юзабилити»
- Скорость обучения
Создавайте интерфейсы с учетом привычек пользователей: с какой скоростью они привыкли усваивать новый материал. Скорость обучения особенно важна в компаниях, где сотрудники часто меняются, к примеру, в колл-центрах. Помните, что любое уникальное решение способно замедлить обучение, поэтому популярные дизайны можно и нужно использовать.
 У каждой концепции есть потолок качества
У каждой концепции есть потолок качества
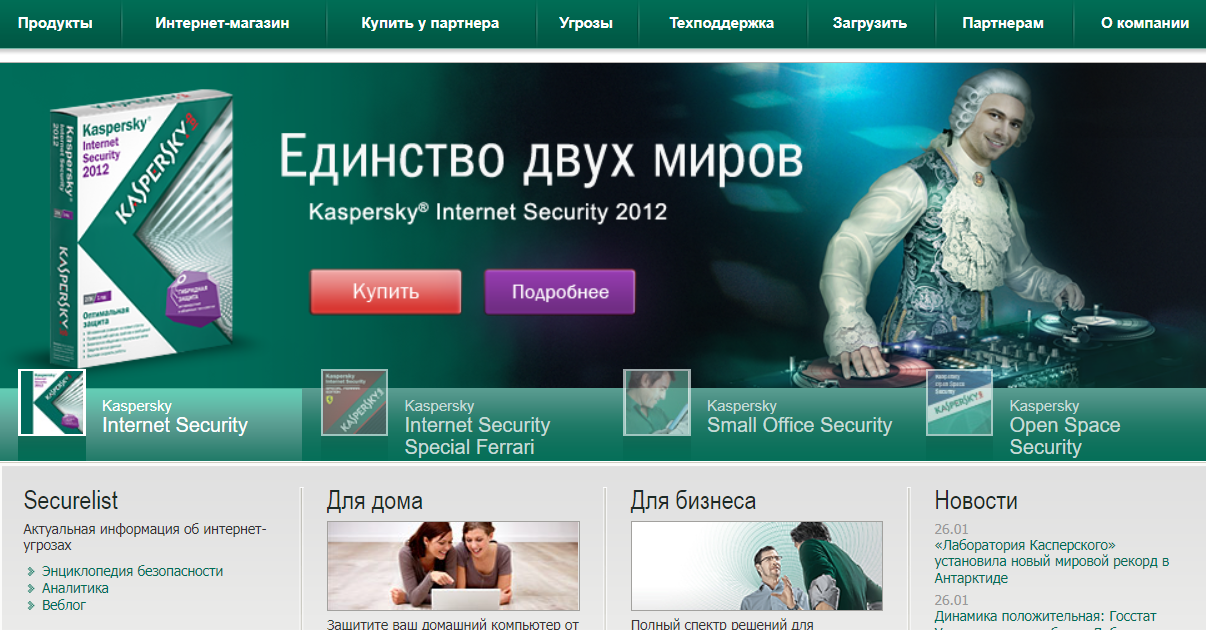
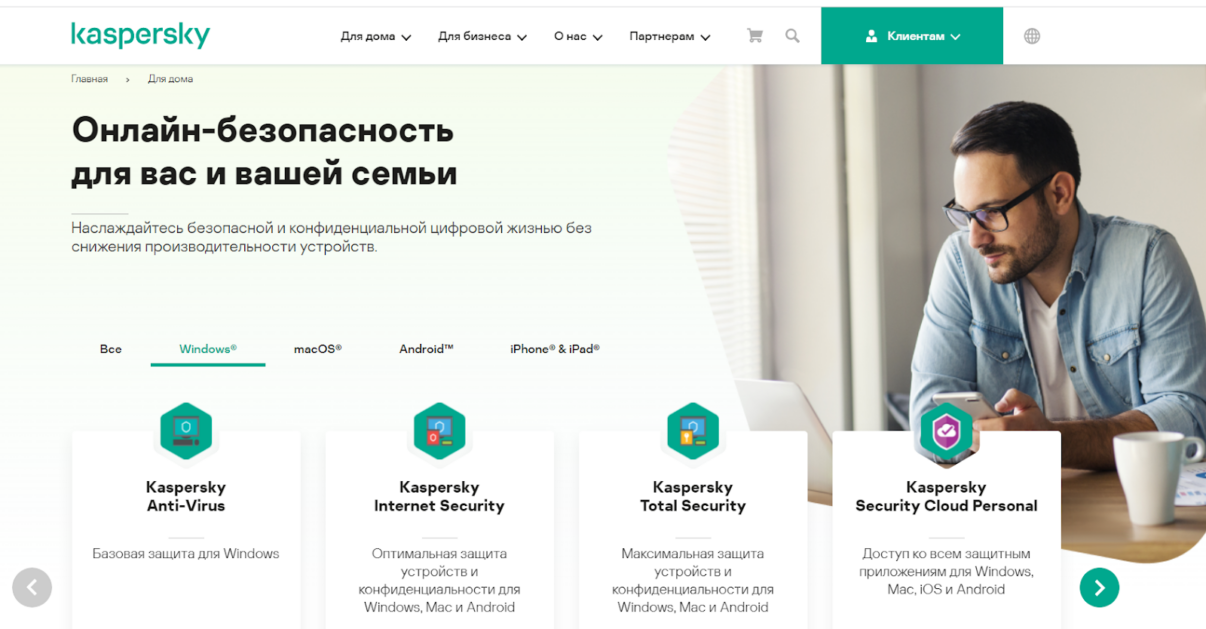
Если вы уперлись в потолок и не получается сделать интерфейс более функциональным, создавайте новую концепцию и переходите на нее. Раньше пользователи Microsoft Office жаловались на старую концепцию, где поиск функциональностей был сложным. Тогда Microsoft создали новую концепцию: совместили меню и панель инструментов. Жалоб стало меньше.
Поводом смены концепции также может быть появление новых технологий.

 Смена концепций интерфейса Kaspersky
Смена концепций интерфейса Kaspersky
Как разрабатывать концепцию
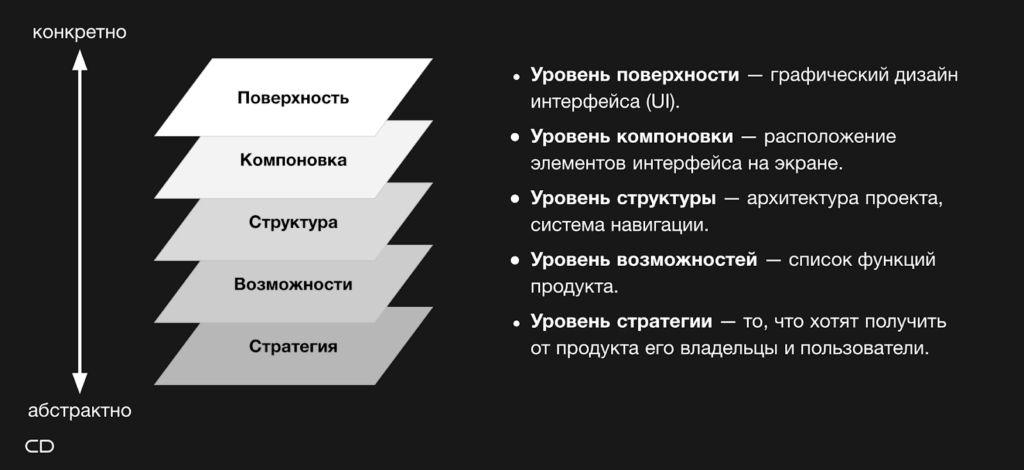
В начале 2000-х дизайнер Дж. Дж. Гаррет предложил разделять опыт взаимодействия пользователя с интерфейсом на несколько слоев (уровней): уровень стратегии, требований, структуры, компоновки и раскраски.
Такое разделение уже на начальном этапе позволяет понять, как работает интерфейс и как его нужно создавать. Главное правило — каждый следующий уровень должен основываться на предыдущем. Концепция в этой схеме находится на двух уровнях — структуры и компоновки.
 Пользователи взаимодействуют с интерфейсом на разных уровнях
Пользователи взаимодействуют с интерфейсом на разных уровнях
Процесс создания концепции цикличен:
- Выстраиваем гипотезу. Для этого опираемся на данные исследований, требования и особенности других популярных продуктов.
- Разрабатываем решение. Опираемся на популярные на рынке решения, с которыми пользователь знаком.
- Проверяем решение на себе, знакомых и коллегах.
Если все хорошо, то переходим к этапу детального проектирования. А если есть сомнения, то начинаем заново: пишем новые гипотезы, создаем новые решения — и так по кругу, до идеального результата, который вас устроит.
Читайте также:
Дизайнер интерфейсов — кто это и чем он занимается?
UX/UI-дизайнер с нуля до ПРО
профессия
UX/UI-дизайнер с нуля до ПРО
Делайте мир удобнее. Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. IT-компании ждут вас.
научиться
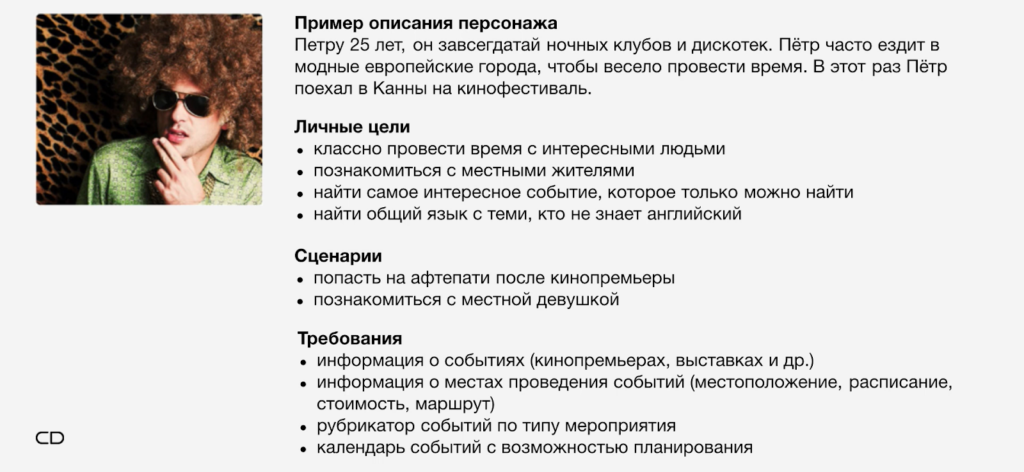
- Персонажи
Персонажей моделируют на основе анализа целевой аудитории. Это нужно, чтобы понять, какие люди и как именно будут пользоваться вашей программой. В одном проекте может быть 3–5 персонажей.
 Как описать персонажа для разработки концепции программы
Как описать персонажа для разработки концепции программы
- Пользовательские сценарии
Помогают понять, зачем и почему пользователи выбирают интерфейс, как достигают своих целей: сравнивают товары, общаются с онлайн-консультантами, покупают, заказывают доставку. На рынке много форматов описания сценариев:
- Job stories — формулируются в виде предложения, из которого понятны причины поведения, мотивация действий пользователей и сложности, с которыми они сталкиваются.
- User stories — текстовые описания в формате сторителлинга, дают понимание о нюансах взаимодействия пользователя с продуктом.
- Use cases — описывают сценарии взаимодействия участников, например, пользователя и интерфейса, компактные, но содержат мало контекста.
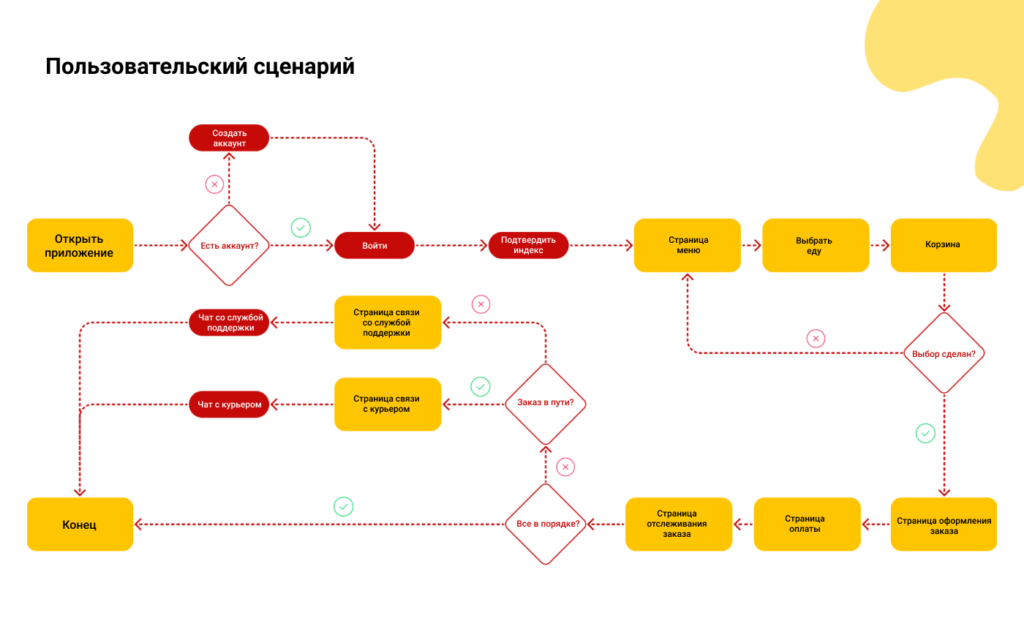
 Пример описания пользовательского сценария
Пример описания пользовательского сценария
Читайте также:
Законы восприятия и когнитивные искажения в интерфейсах
- Требования
Это список функций, которые должен выполнять продукт. Требования формируются из разных источников:
- пользовательских сценариев;
- возможностей технологий;
- маркетинговых сценариев;
- сценариев закупщиков продукта.
- Объекты системы (артефакты)
Артефакты — это все, что видит пользователь и чем он может манипулировать. Например, корзина или товар в интернет-магазине. Важно описать сущность объектов, чтобы понять, как они будут выглядеть в разных местах.
- Взаимосвязи между сущностями
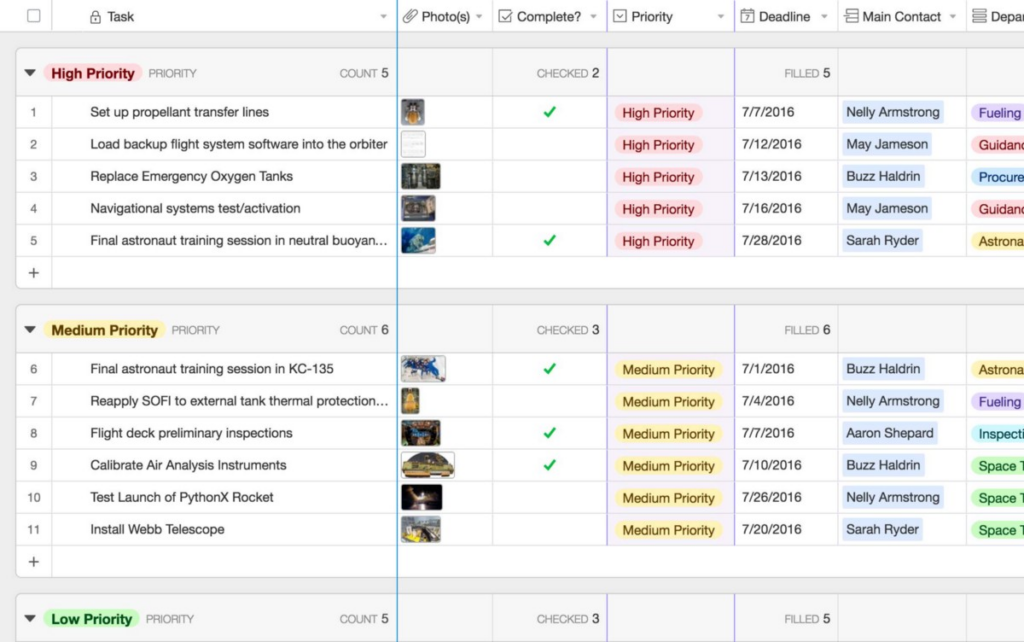
Все сущности в проекте (персонажи, объекты и т.д.) тесно связаны между собой. Некоторые компании создают базы данных для таких связей. Например, в сервисе Airtable можно создавать таблицы, хранить сценарии и связывать все элементы.
 Таблицы в Airtable помогают показать взаимосвязи между сущностями в проекте
Таблицы в Airtable помогают показать взаимосвязи между сущностями в проекте
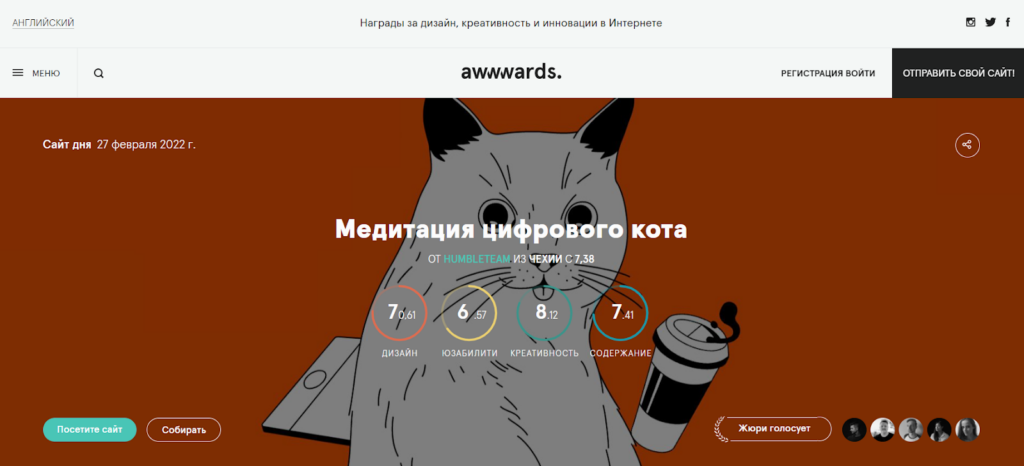
- Референсы и тренды
Смотрите, как интерфейсы разных продуктов взаимодействуют с пользователями. Кто-то создает на основе референсов, следит за трендами. Используйте их для визуального дизайна, анимации и организации информации на экране. Развивать насмотренность можно с помощью лучших решений на рынке: Apple Design Award, Google Play Users’ Choice Awards, Dribbble. Не бойтесь вдохновляться чужими дизайнами, чтобы придумать свой!
 Крутые интерфейсы можно создавать на основе референсов и трендов
Крутые интерфейсы можно создавать на основе референсов и трендов
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. Погрузим в дизайн-среду с первого модуля и дадим опыт, который реально пригодится в работе
Научиться