Для кого подойдет Tilda
Конструктор сайтов подойдет для малых и средних проектов. Он позволяет сэкономить ресурсы на дорогой HTML-верстке и программировании. Для создания сайта на Tilda не требуется команда разработчиков, дизайнеров и верстальщиков.
Вот примеры сайтов, которые можно создать в конструкторе:
- сайт-презентация;
- продающий лендинг компании;
- личный сайт и портфолио;
- небольшой интернет-магазин (без возможности интеграции с 1С, синхронизации витрины и складских остатков, входа в личный кабинет);
- сайты для мероприятий.
профессия веб-дизайнер
6 месяцев
профессия веб-дизайнер
Научитесь с нуля создавать уникальные сайты с эффектным дизайном и продуманным UX

Основные настройки сайта Tilda
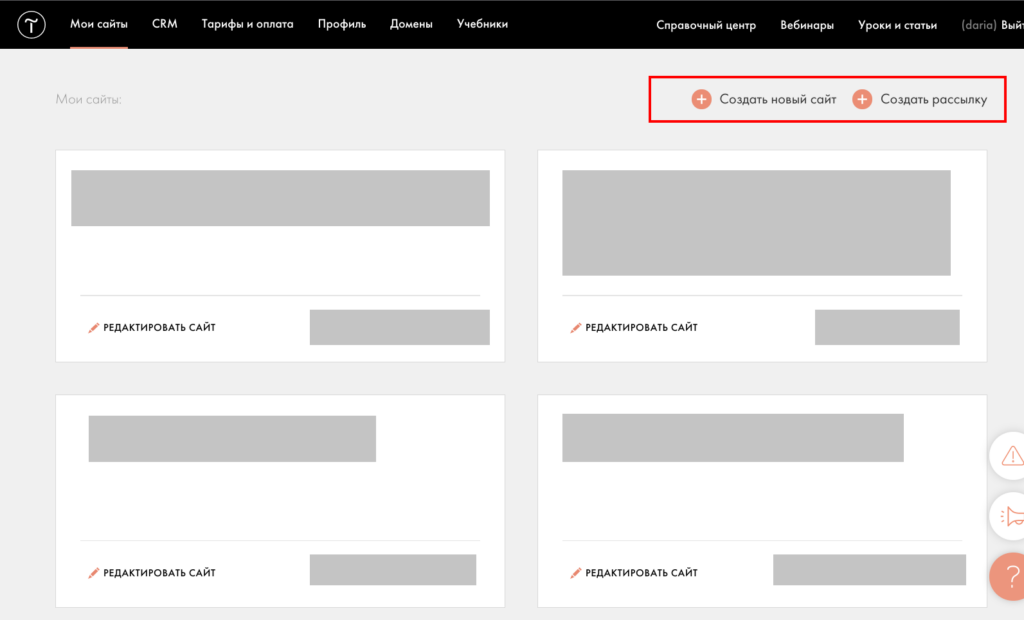
Интерфейс выглядит следующим образом: на странице «Мои сайты» вы увидите список своих сайтов и две кнопки — «Создать новый сайт» и «Создать рассылку».

После клика на «Создать новый сайт» вы перейдете на страницу, где сможете создать новый сайт и настроить его под свои нужды и задачи. Разберем самые глобальные настройки, которые вам точно пригодятся.
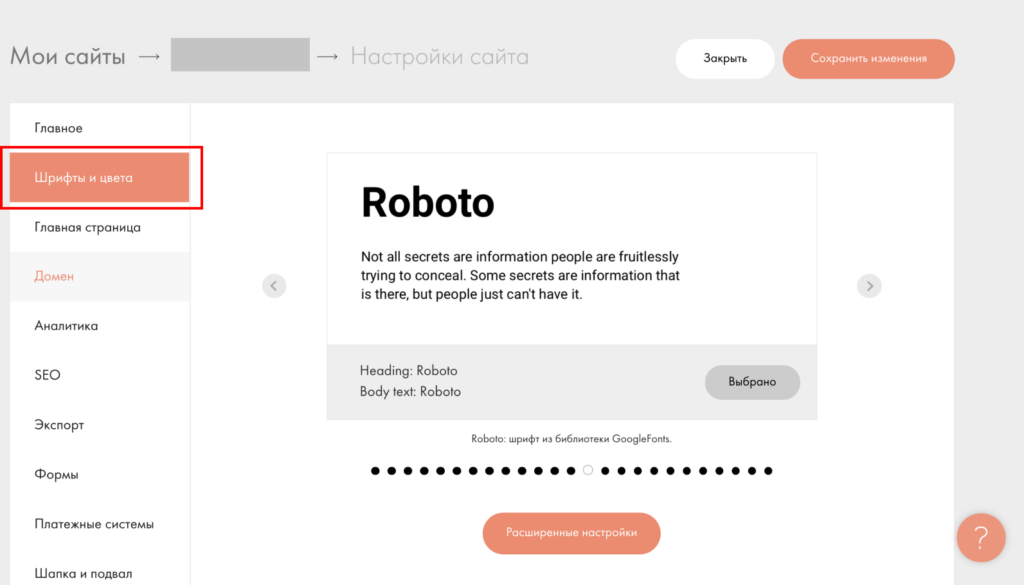
Шрифты и цвета

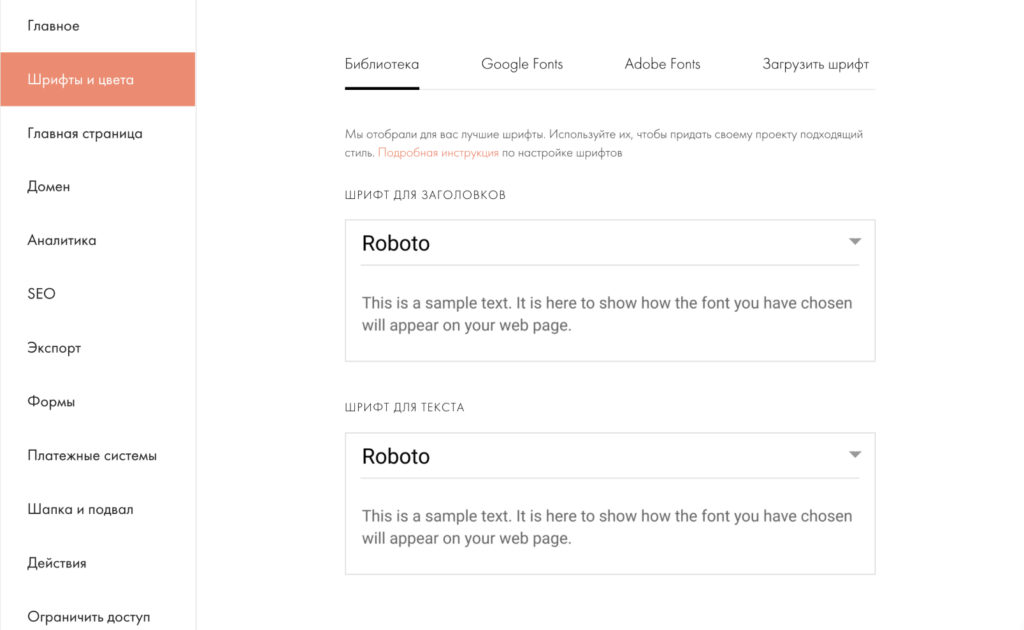
В этом разделе настроек вы сможете задать шрифтовую пару — комбинацию шрифтов, на которой строится типографика веб-страницы. Сервис предлагает свою библиотеку шрифтов. Нажав на «Расширенные настройки», вы сможете настроить шрифт для заголовков и основного текста не только из библиотеки Tilda, но и из Google Fonts, Adobe Fonts или загрузить свой собственный шрифт.

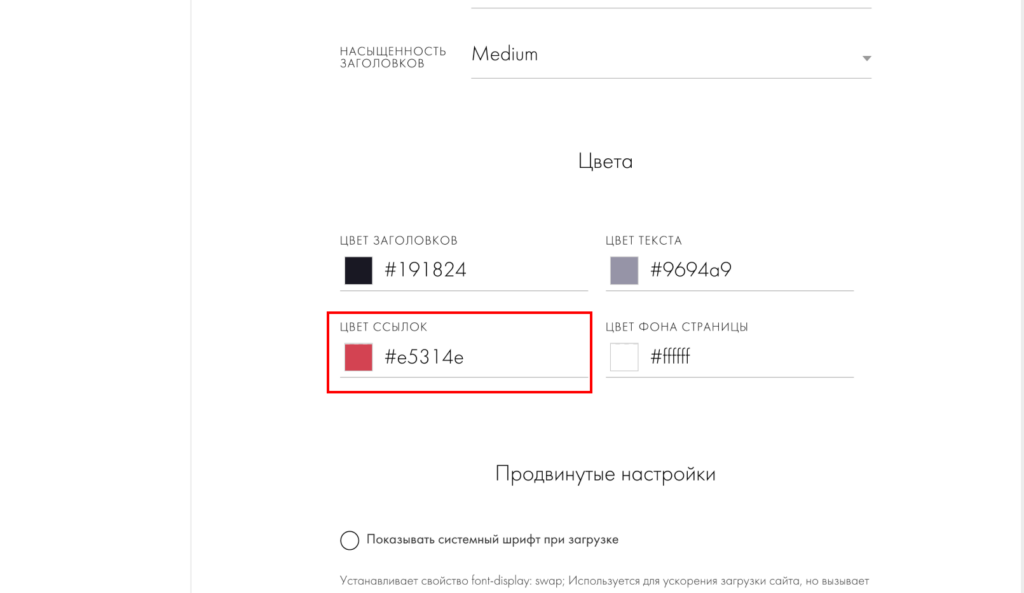
Совет: в настройках шрифта и цвета пролистните в самый конец и настройте цвет ссылок (Link Color) — так вы определите, какие текстом выделять гиперссылки на вашем сайте. Если его не изменить, то по умолчанию все ссылки будут выделяться фирменным оранжевым цветом Tilda. В примере мы выбрали красный:

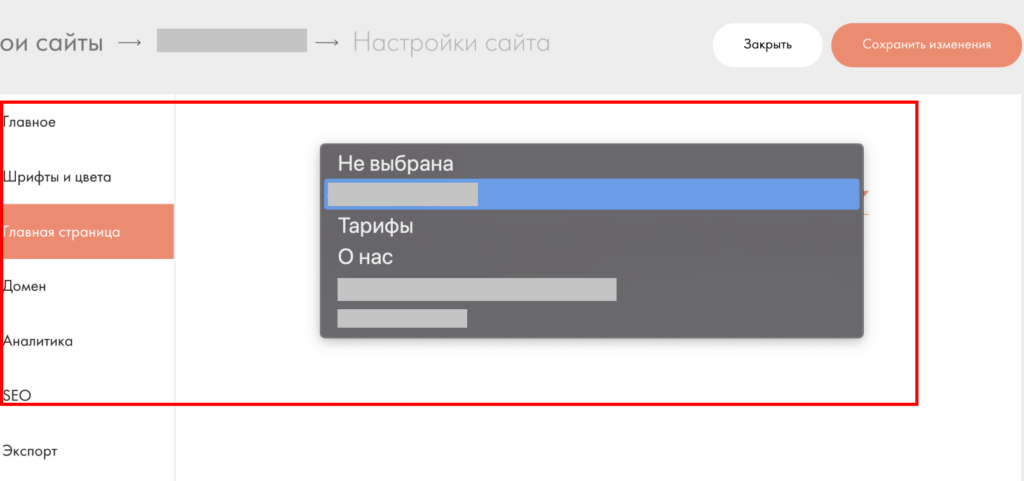
Главная страница
В настройках главной страницы вы можете назначать из каждой созданной страницы главную страницу, header (шапку), footer (подвал) и многое другое. Для этого переходим в Настройки сайта, затем в раздел «Главная страница» и переключаем ту страницу, которую хотим указать главной.

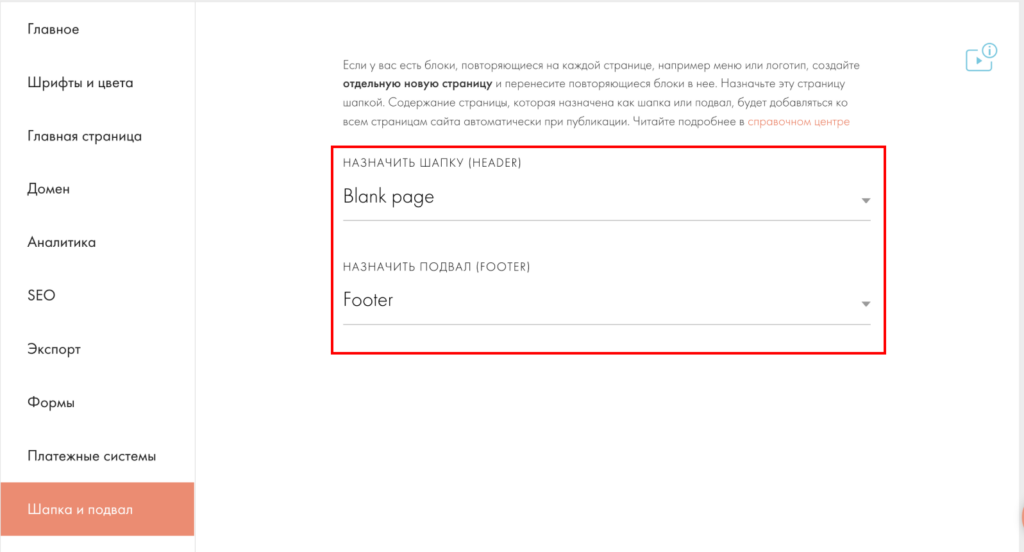
Если вам нужно разместить блок сразу на всех страницах сайта (например, шапку или подвал), нужно создать отдельную страницу, поместить на нее элементы, которые должны быть на всех страницах по вашей задумке, перейти в настройки сайта, затем в раздел «Шапка и подвал» и назначить созданную страницу как шапку или подвал.

Читайте также:
Кто такой графический дизайнер и чем он занимается?
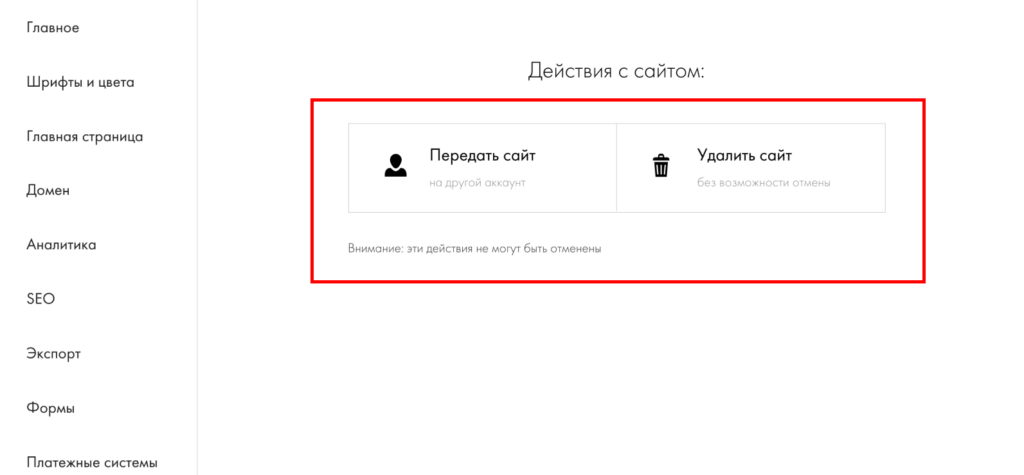
Действия
«Действия с сайтом» — важная настройка для тех, кто работает с подрядчиками или заказчиками. Возможность «передать сайт» позволяет передать проект по почте другому человеку. Можно передавать не только сайт целиком, но и отдельные страницы.

Еще
В разделе «Еще» можно найти важные настройки для любого проекта: Favicon, настройка 404 страницы.
Favicon — значок веб-сайта или страницы, который появляется в браузере или в качестве картинки рядом с закладкой. Его можно загрузить только в формате .ico. Конвертировать ваше изображение в .ico можно здесь.
Настройка и кастомизация 404 страницы позволит вам интегрировать окно ошибки под свой сайт. Бонусом станет то, что в профессиональной среде многие дизайнеры соревнуются, кто креативнее и интереснее оформил 404 страницу. Советуем и вам поучаствовать в состязании.
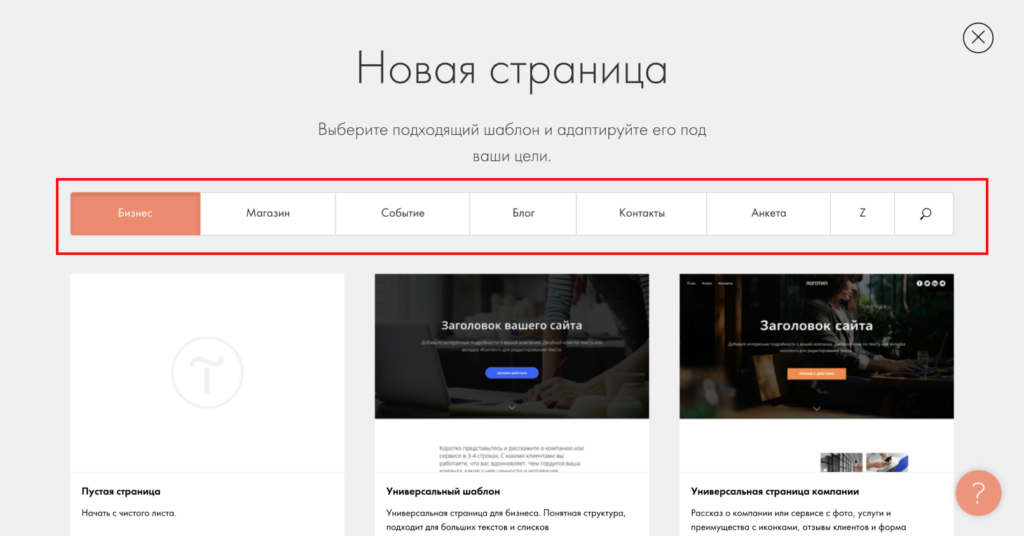
Готовые шаблоны сайтов Tilda: примеры
В готовых решениях шаблоны сайтов разделяются на темы: бизнес, магазин, событие, блог и многие другие.

Стандартные блоки Tilda
После создания страницы вы сможете добавлять на ваш будущий сайт дизайн-элементы: обложку сайта, меню, отзывы, формы и кнопки и так далее. Все стандартные блоки вы сможете выбрать из библиотеки блоков. Блоки в Tilda сортируются от самых популярных до менее используемых. Готовые блоки уже адаптированы под десктопную и мобильную версии.
Важно: не забывайте сохранять все изменения, которые вы сделали, иначе их можно безвозвратно потерять.
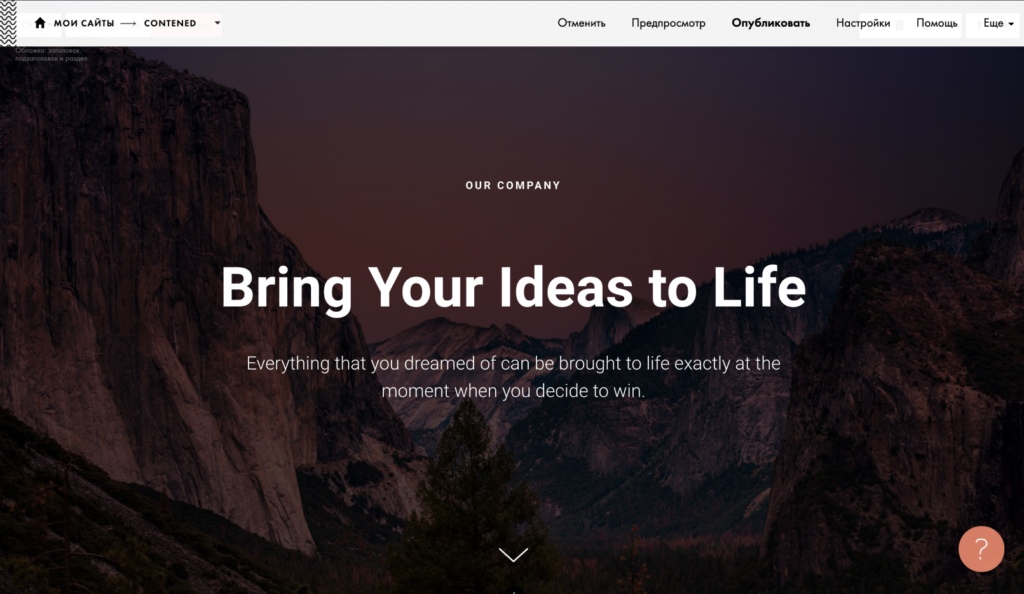
Для любого сайта нужна обложка. Добавляем ее в первую очередь на наш сайт.

Чтобы изменить текст шаблона, нажмите либо на сам текст, либо на кнопку «Контент» в левом верхнем углу.

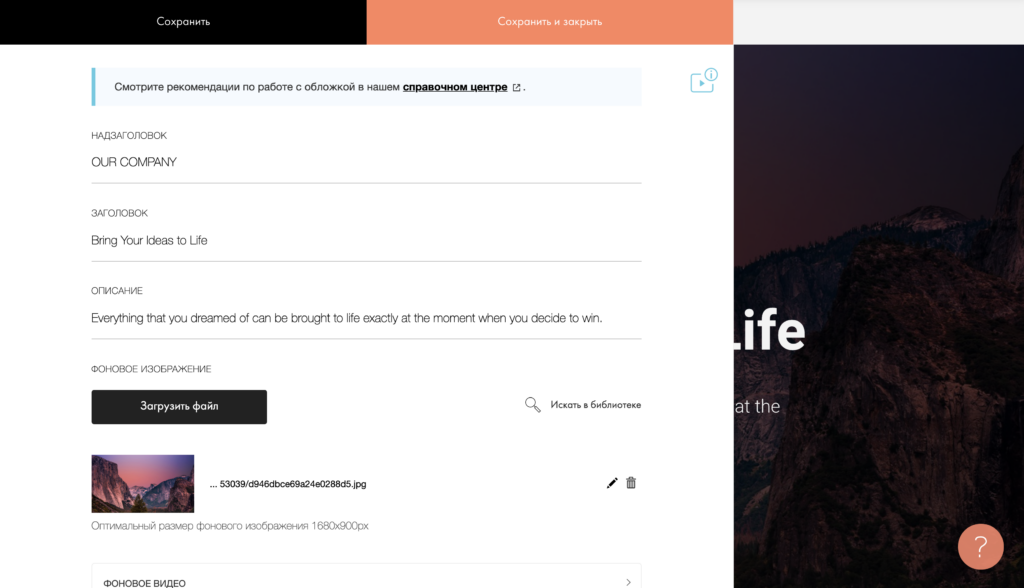
В этом разделе можно изменить текст и фоновое изображение блока.
Помимо контента, конструктор Tilda позволяет настраивать отступы, типографику, SEO и цвета блока, текста и кнопок.
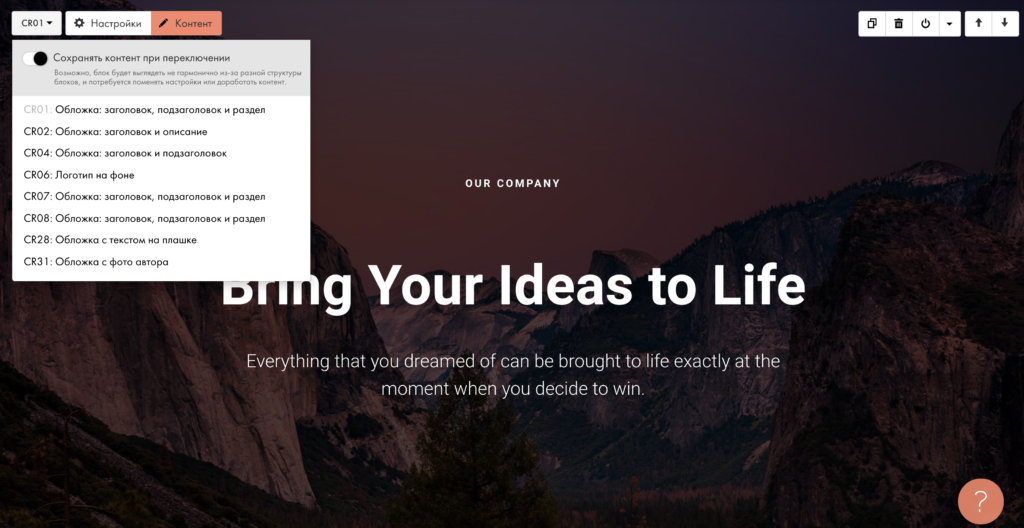
Если вас не устраивает шаблон блока, вы всегда сможете его поменять. В левом верхнем углу вы найдете переключатель стилей блоков. В нем вы увидите номер блока и сможете посмотреть, как шаблон смотрится с вашим контентом.
Совет: при выборе разных стилей сделайте активной кнопку «Сохранять контент при переключении» — так вы не потеряете контент, который создали ранее.

веб-дизайнер
профессия| 6 месяцев
веб-дизайнер

Получите популярную профессию с нуля и начните карьеру в студии, IT-компании или на фрилансе. Создайте 6 проектов во время обучения и разработайте дизайн сайта по реальному брифу от клиента
научиться
Zero Block Tilda
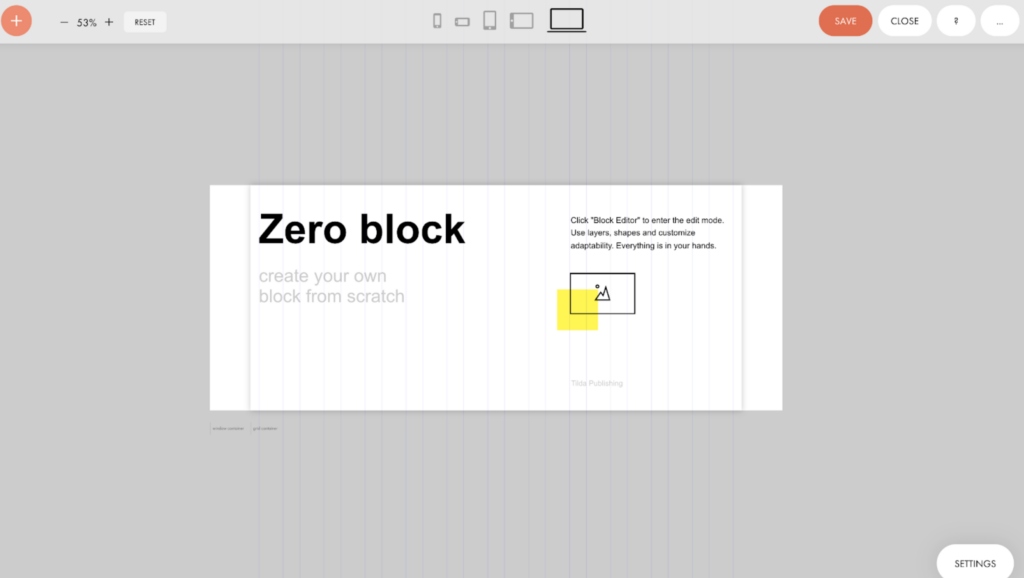
Работа в Zero Block похожа на работу в графическом редакторе. Это чистый лист, который вы можете модифицировать под свои нужды и задачи. Работа в Zero Block подразумевает минимальное погружение в основы дизайна, верстки: в нулевом блоке вам придется самостоятельно располагать элементы, адаптировать дизайн под десктопную и мобильную версию. Он подходит для более сложных и нестандартных решений, в которых может потребоваться анимация.
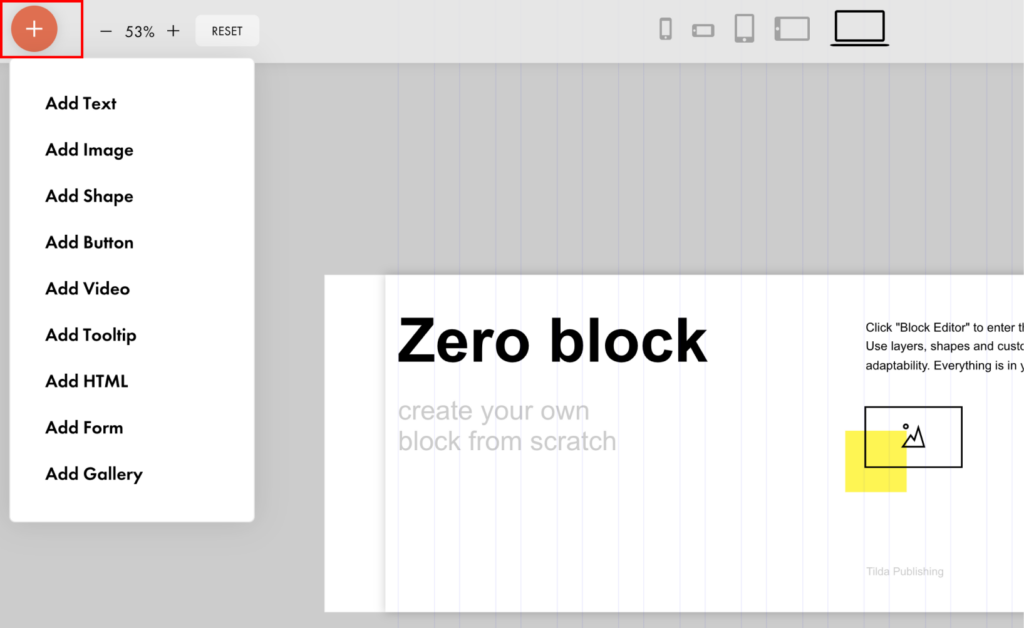
Вот так выглядит Zero Block:

В Zero Block можно добавить текст, изображение, видео, кнопку, галерею, форму и даже HTML-код.

Читайте также:
Как стать веб-дизайнером?
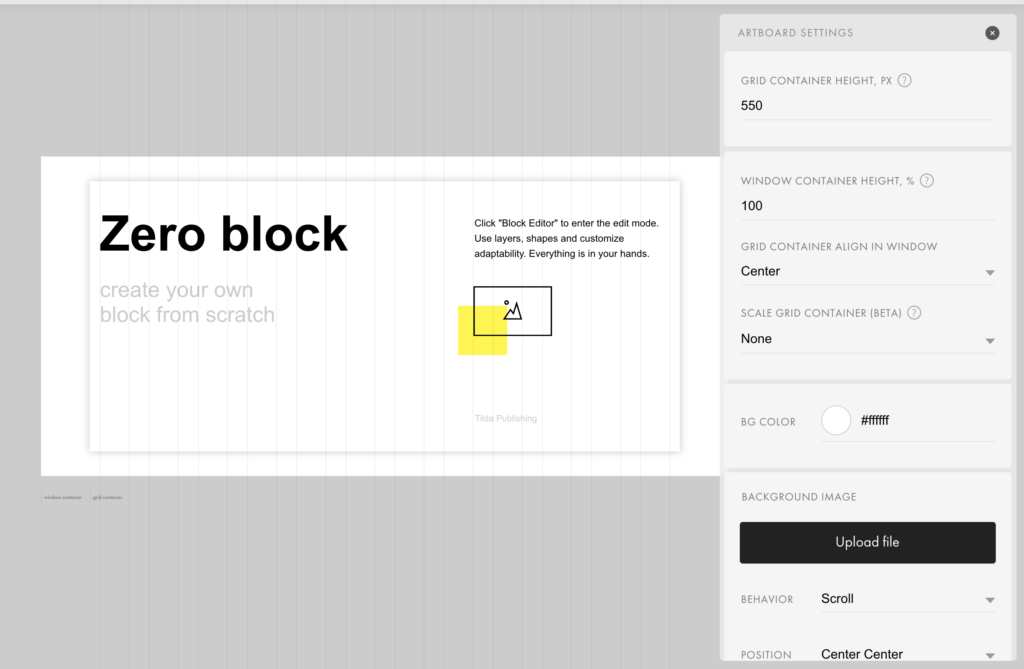
Помимо инструментов для создания и изменения контента, в Zero Block есть настройки артборда: здесь настраивают сетку, цвет фона и многое другое. Посмотрим каждый элемент.

Grid Container и Window Container
В артборде существует две рабочие области — сетка (Grid) и окно (Window). Все элементы, которые вы добавляете в Zero Block, можно выравнивать относительно сетки и целого экрана. Главное отличие между ними — Grid Container измеряется в пикселях, Window Container — в процентах.
В Grid Container используется сетка в 12 колонок (1200 px). Если включить привязку объектов к Grid Container и располагать элементы внутри него, то они всегда будут в границах 12 колонок, независимо от размера экрана.
В Window Container элемент располагается относительно пропорции, которую вы выставили в процентах: получается, что если элемент на десктопной версии заполняет 80% экрана, то на мобильной версии он также будет занимать эти 80%. В Grid Container масштаб остается неизменным.
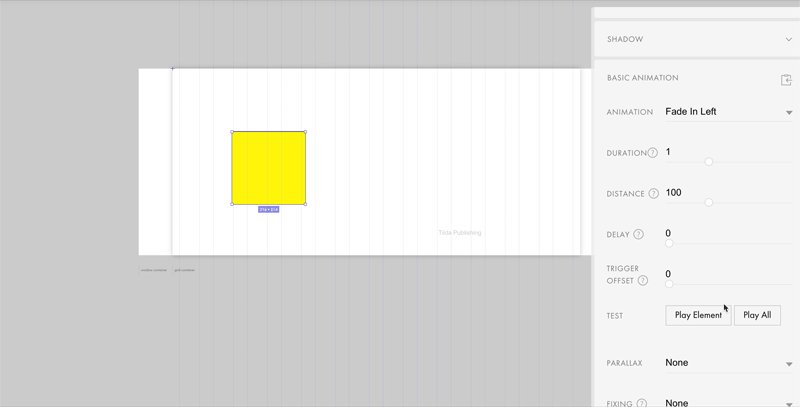
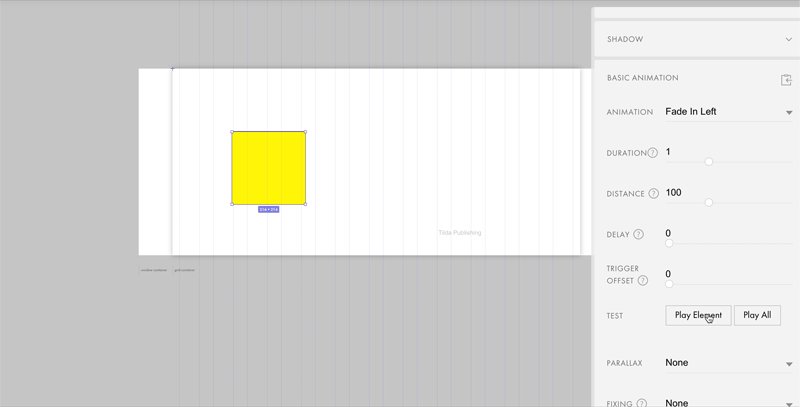
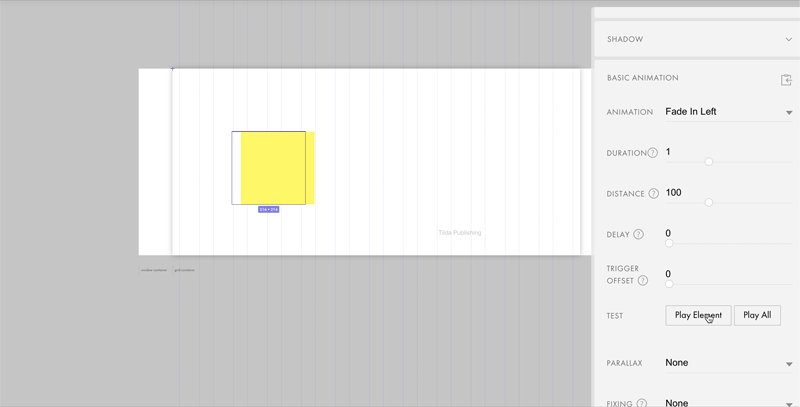
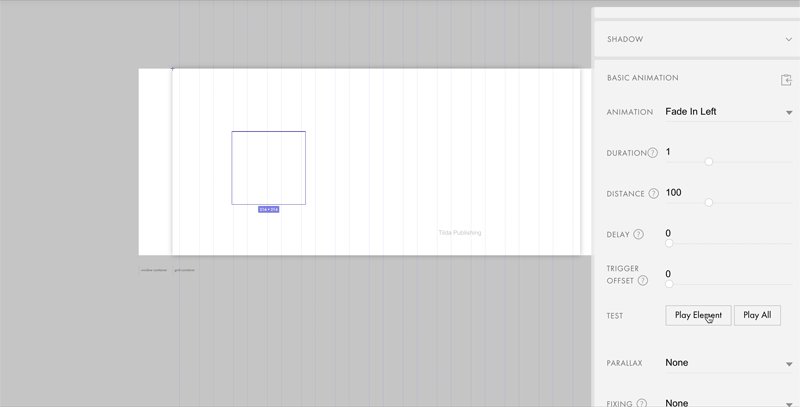
Базовая анимация
Basic Animation — простая анимация с простыми и популярными эффектами: появление элемента (Animation), эффект параллакса (Parallax) и фиксация (Fixing).
У анимации появления есть несколько вариантов: простое появление (Fade In), появление справа (Fade In Right), слева (Fade In Left), сверху (Fade In Up) и снизу (Fade In Down) и появление с увеличением (Zoom In).
У анимации появления есть несколько настроек: длительность (Duration), задержка (Delay) и отступ в пикселях от нижнего края Window-контейнера, при котором начнет воспроизводиться анимация (Trigger Offset).
Эффект параллакса можно настроить по двум параметрам: движение мыши и скролл. У последнего можно изменять скорость (Speed), которая измеряется в процентах: если скорость меньше 100%, то элемент движется медленнее скролла страницы, если скорость больше 100% — то быстрее.
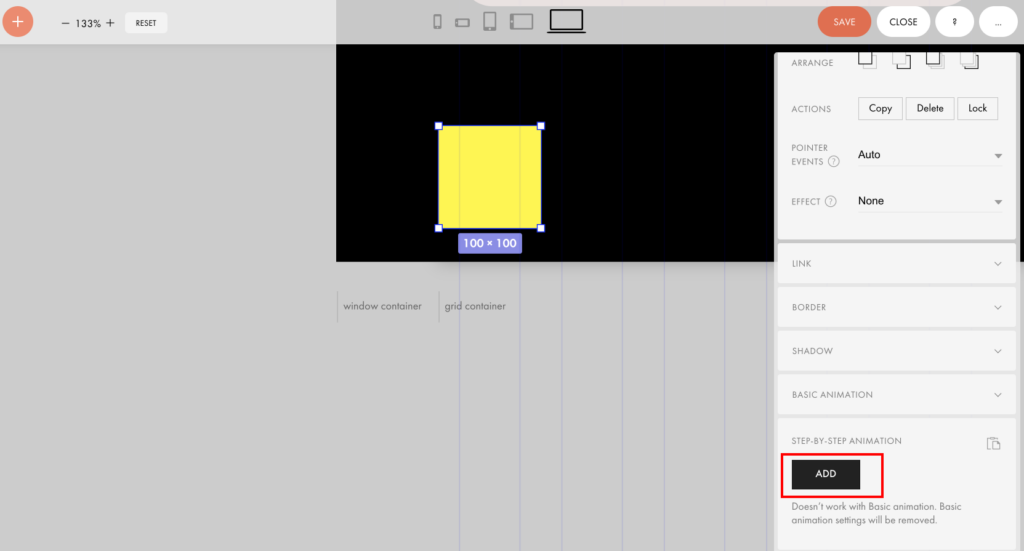
Пошаговая анимация
Step-by-step Animation — более сложная анимация, которая подойдет продвинутым пользователям. Чтобы настроить пошаговую анимацию, добавьте новый элемент → выделите его → перейдите в настройки → долистайте до Step-by-step Animation → нажмите Add.

Настройка пошаговой анимации начинается с выбора Event — условия, при котором начнет проигрываться анимация. Есть пять условий:
- Element on Screen — анимация начинается при появлении элемента на экране;
- Block on Screen — анимация начинается при появлении на экране всего текущего блока;
- On Scroll — анимация запускается и продолжается во время скролла;
- On Hover — анимация появляется при наведении на элемент;
- On Click — анимация начинается при клике на элемент.
 Пример анимации
Пример анимации
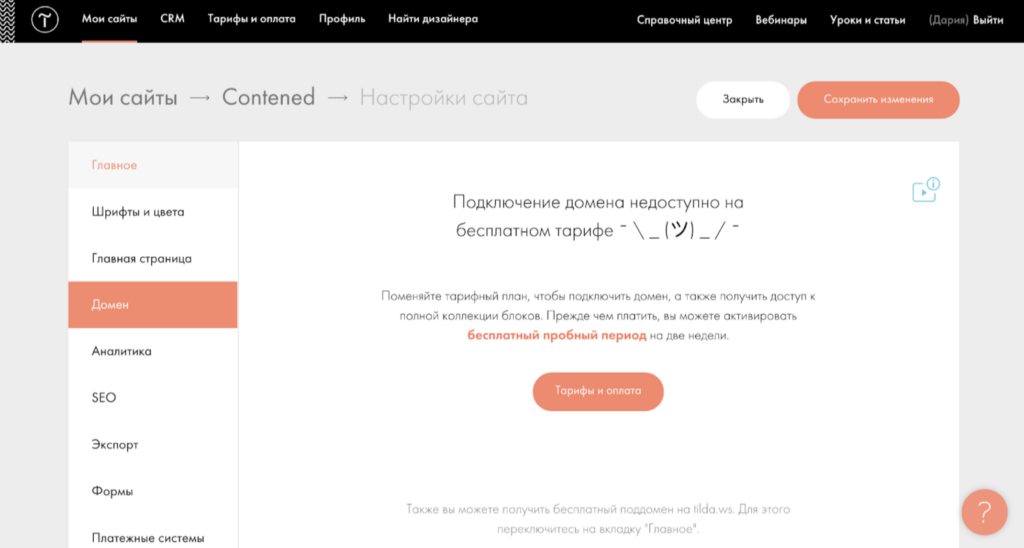
Как подключить домен на Tilda?
К любому сайту на конструкторе можно подключить свой собственный домен — уникальный адрес сайта. Подключение домена возможно только на платных версиях. Бесплатные сайты будут публиковаться только под доменом Tilda — название сайта или вашего проекта.tilda.ws.
Купить домен можно внутри сервиса или у регистраторов доменов. Популярные регистраторы: REG.RU, RU-CENTER, GoDaddy, 2domains, Timeweb, Beget.
Добавить домен можно в настройках сайта.

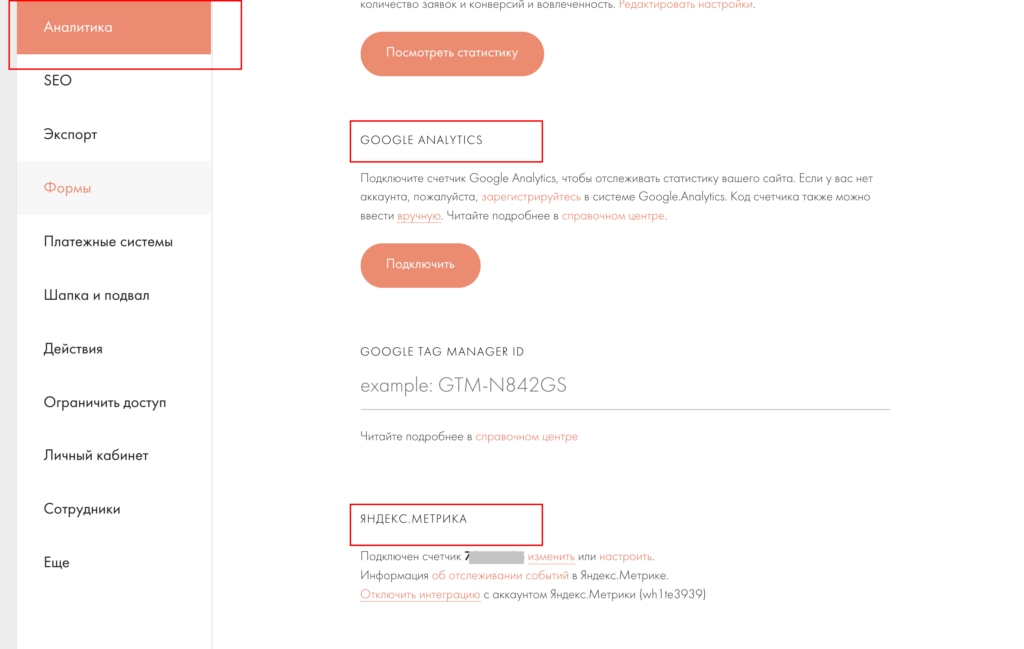
Веб-аналитика: подключение Яндекс.Метрики и Google Analytics
В движок Tilda встроена аналитика, но иногда она работает некорректно. В руководстве вы сможете найти инструкции по подключению Яндекс.Метрики и Google Analytics. Счетчики помогают отслеживать путь пользователей и их поведение. Очень полезный инструмент для маркетологов и аналитиков.

Платежные системы Tilda
Если вы создаете онлайн-магазин или любой сайт, через который собираетесь принимать платежи, по закону вы должны иметь статус ИП или юридического лица. Не забудьте добавить оферту и подключить онлайн-кассу.
Tilda принимает многие платежные системы: Cloudpayments, Robokassa, PayPal, Альфа Банк, Сбербанк, Тинькофф Банк, LiqPay, bePaid, 2Checkout, PayAnyWay, Stripe и многие другие.
Важно: у разных платежных систем существует свой порог минимальных и максимальных сумм транзакций. Выбирайте платежную систему, которая соответствует вашим запросам. У некоторых платежных систем максимальная сумма — 15 тыс. рублей за одну транзакцию.
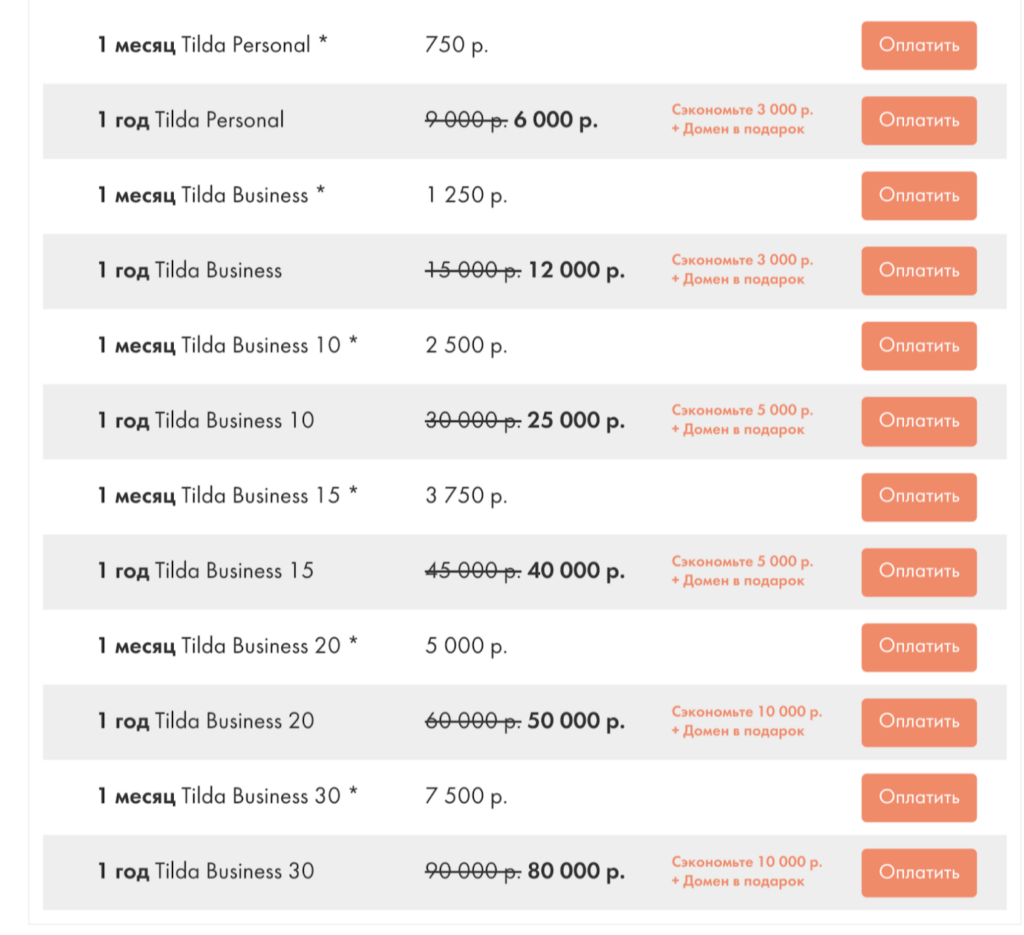
Поддержка, справочная документация и стоимость тарифов Tilda
На сайте конструктора можно выбрать из нескольких тарифов. Цены актуальны на декабрь 2021 года.
В бесплатной версии можно создать один сайт, без вашего домена на 50 страниц и 50 Mб места на сервере сервиса.
Приятный бонус: есть бесплатный тестовый период Tilda Personal на 2 недели. Реквизиты карты вводить не нужно.
В версии Personal пользователи получают также один сайт, но с возможностью подключения домена, полную коллекцию блоков и 1 Гб места на сервере.
Версия Business дает вам больше возможностей: можно создать 5 сайтов с 500 страницами. Если вам понадобится больше сайтов, то вы сможете докупать возможность создания 5+ сайтов.

У Tilda есть большой справочный центр, в котором вы найдете самые популярные вопросы и ответы на них. Помимо руководства и документации, у сервиса есть поддержка. Оставляете запрос, и вам оперативно и быстро ответят. Обычно менеджеры решают все вопросы: от маркетинговых до технических.
веб-дизайнер
веб-дизайнер
Научитесь на практике создавать эффектные и удобные сайты с 3D-графикой и анимацией. Программа разработана совместно с международным digital-агентством Cuberto. Перенимайте опыт тех, кто делал дизайн для Яндекс, Билайн, McDonald’s, Cisco, Raiffeisen Bank International. Курс английского для дизайнеров в подарок
научиться