Что такое модульные сетки
Модульная сетка — система расстояний и отступов, которые делят страницу на модули. Модульная сетка определяет, где и как будут располагаться элементы вашего дизайна: текст, изображения, кнопки и так далее.
 Пример стандартной модульной сетки
Пример стандартной модульной сетки
Зачем нужна модульная сетка?
- Экономит время на работу с элементами страницы и шрифтами
- Облегчает поиск места для любого элемента и определения расстояний от одного элемента до другого
- Помогает быстро сделать адаптивный дизайн страницы для множества форматов
- Делает дизайн более чистым и гармоничным
Из истории вопроса
Модульными сетками люди начали пользоваться задолго до изобретения интернета. Попытки подкрепить интуитивное чувство пропорции строгими математическими расчетами характерны для всех культур и времён.
Сетки на основе золотого сечения использовались архитекторами и художниками, а после изобретения типографской машины Гуттенберга перекочевали и в сферу книгопечатания.
Например, первая типографская секция за авторством итальянского математика Луки Пачоли и Леонардо да Винчи, была составлена ими для трактата «О божественной пропорции» на основе модулей.
Модульные сетки использовались и для застройки целых городов. Например, всем известная курортная Анапа, которая была почти разрушена после великой отечественной войны, отстраивалась заново согласно строгой ортогональной сетке.
Настоящий расцвет модульных систем настал в пятидесятых-шестидесятых годах, когда их начали активно использовать для журналов и газет. Это носило не только эстетический, но и практический характер — благодаря сеткам материалы можно было стандартизировать, сэкономить место на странице и сократить время на оформление (всё это, впрочем, работает и сейчас для веб-дизайна).
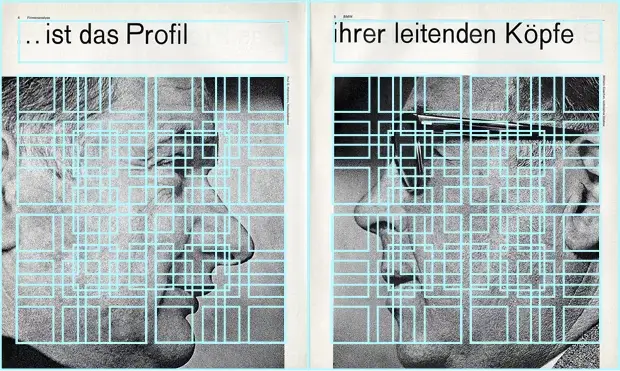
В пятидесятых годах Йозеф Мюллер-Брокман и Карл Герстпер активно работали над сетками для печатных материалов, благодаря чему вывели швейцарский дизайн в авангард визуальных искусств и начали новое направление в полиграфии. Этот стиль отличает предельно строгая эстетика и системность в использовании визуальных элементов.
 Пример многослойной модульной сетки Карла Герстнера
Пример многослойной модульной сетки Карла Герстнера
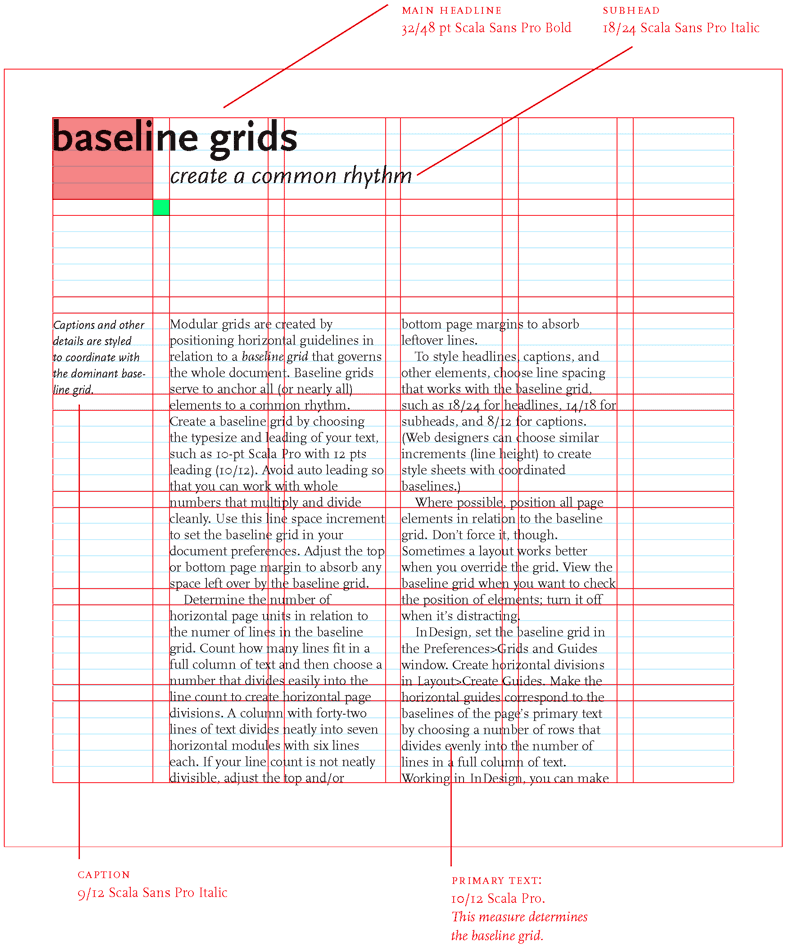
В своей книге «Модульные системы в графическом дизайне» Мюллер-Брокман сформулировал основы работы с модульными системами. Эта книга стала фундаментальной, и многое из того, что было изобретено Мюллером-Брокманом , по сей день используется в дизайне.
Какие бывают сетки
На данный момент существует множество видов сеток, мы рассмотрим основные.
Колончатая сетка, как видно из названия, делит страницу на несколько колонок. Чем больше на странице колонок — тем выше её гибкость, и это надо понимать при разработке дизайна с большим количеством элементов.
Колончато-горизонтальная сетка почти не отличается от предыдущей, но в ней присутствуют и горизонтальные линии.
Модуль — это то, что образуется на пересечении вертикальных и горизонтальных линий. Модуль служит отправной точкой для всех габаритов в вашем макете. Если вы, к примеру, выбираете размер изображения для макета, он должен быть кратен модулю. На пересечении межколоночных расстояний образуется микромодуль, и это наименьшая неделимая величина в вашем макете.
Существует и так называемая «шрифтовая» сетка. Это явление перекочевало в веб из графического дизайна и полиграфии. Шрифтовая сетка состоит из горизонтальных линий — строк (как в школьной тетради). Она пригодится, когда вы работаете с текстом и ищете оптимальный межстрочный интервал.
 Красным цветом отмечен модуль, а зеленым — микромодуль
Красным цветом отмечен модуль, а зеленым — микромодуль
графический дизайнер с нуля до про
профессия| 18 месяцев
графический дизайнер с нуля до про

Пройдите обучение на новой платформе и соберите более 40 работ в портфолио. Две специализации, дополнительные модули по 3D, лендингам, After Effects, типографике
научиться
Модульные сетки используются везде
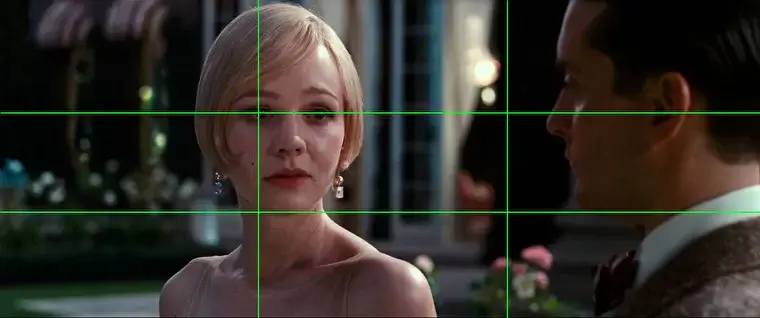
Модульные сетки — инструмент не только для digital, но и для работы с любым визуальным материалом. При помощи сетки вы можете выстроить композицию фотокадра, журнальной страницы или букв в логотипе.
Модульная сетка помогает соблюдать правило третей при композиции кадра в кино.

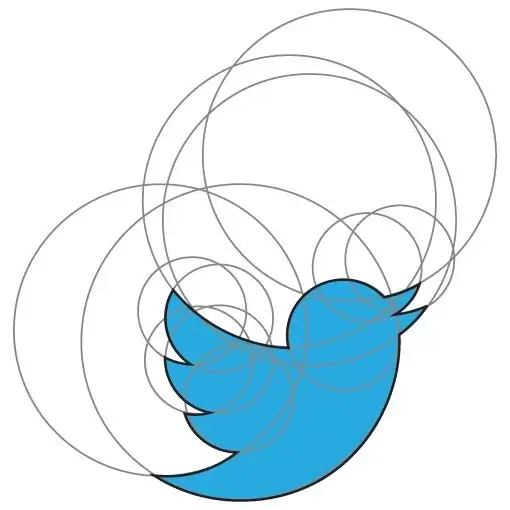
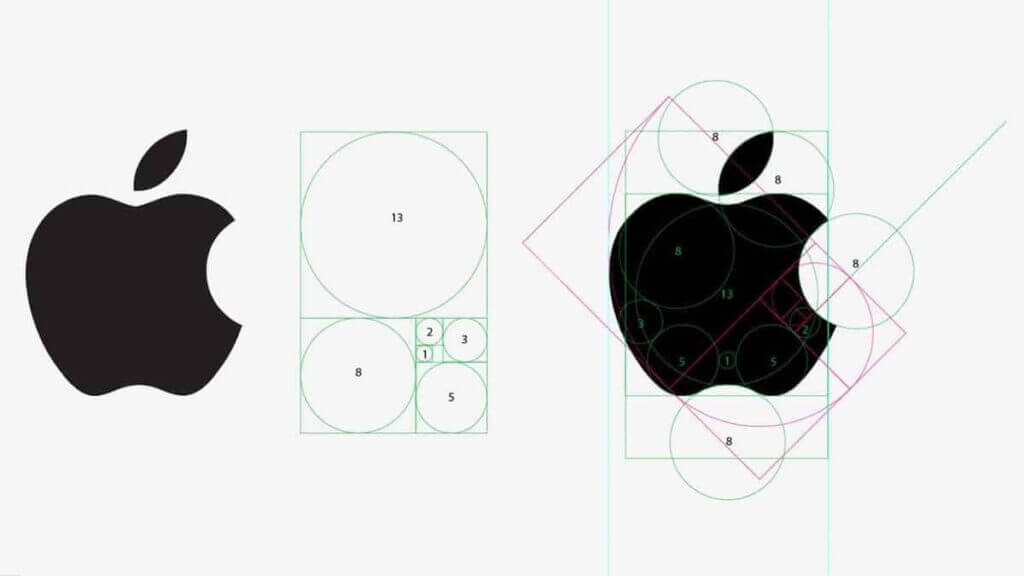
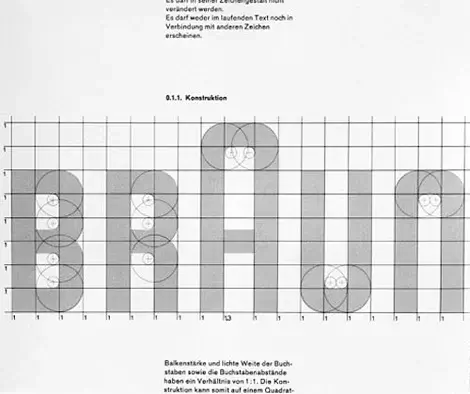
Что касается айдентики, логотип Twitter также строится на основе модулей, однако, они не обычной квадратной формы, а круглые. На основе модулей выполнен и логотип Apple. Редизайн логотипа немецкого концерна Braun также сделан на основе сетки.





Как рассчитать сетку?
Высчитывать сетку самостоятельно на данный момент не имеет никакого смысла. В сети вы найдете множество калькуляторов сеток, например:
В такие инструменты, как Sketch и Figma сетки уже встроены в редактор. Также есть специальные плагины для графических редакторов. Например, плагины для Adobe Photoshop и Adobe Illustrator.
Пользуетесь ли вы уже встроенными сетками или рассчитываете отдельно — не так важно, в конце концов, это просто инструмент для вашей работы.
Система сеток — это часть дизайн-системы продукта
Дизайн-система — это сборник правил, ограничений и принципов, реализованных в дизайне и коде. Дизайн-система поможет сделать из приложения готовое кросс-платформенное решение или сайт, не потеряв узнаваемости и не заняв много времени на рутинную работу по выверению элементов.
Однако, дизайн-системами могут пользоваться не только владельцы продуктов или медиа, но и агентства с множеством клиентов. Например, французское дизайн-агентство Area 17 опубликовали большой гайд, где поделились собственноручно разработанной дизайн-системой.
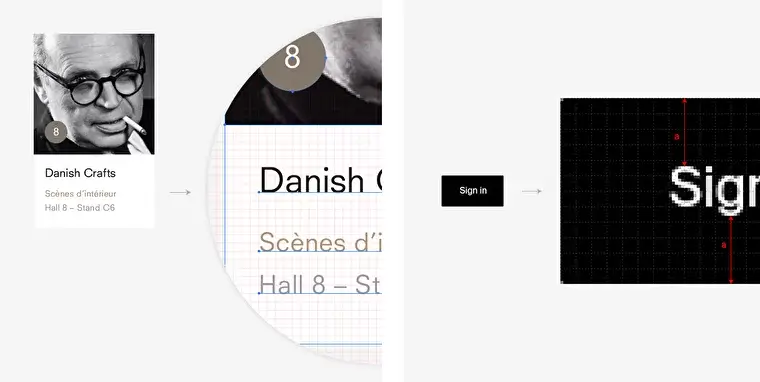
 Пример использования принципа 5х5 px в студии Area 17
Пример использования принципа 5х5 px в студии Area 17
Area17 жестко следуют принципу 5×5 px — строят все макеты на основе микромодуля шириной в 5 px. Как ни странно, это помогает работать с макетами каждый раз по-разному, сохраняя собственный стиль.
Московская студия Charmer, специализирующаяся на дизайне медиа-пространств (за их авторством — сайты Афиши, Медузы и Ведомостей), также следуют этому принципу. Это помогает разрабатывать дизайн для постоянно обновляемых площадок с множеством материалов.
Обновившийся в прошлом году «Рамблер» не только изменился внешне, но и приобрёл внятную дизайн систему, которой продуктовая команда сервиса поделилась со всеми желающими. Эта система тоже построена по принципу 5×5 px.
 Часть дизайн-системы медиапортала «Рамблер»
Часть дизайн-системы медиапортала «Рамблер»
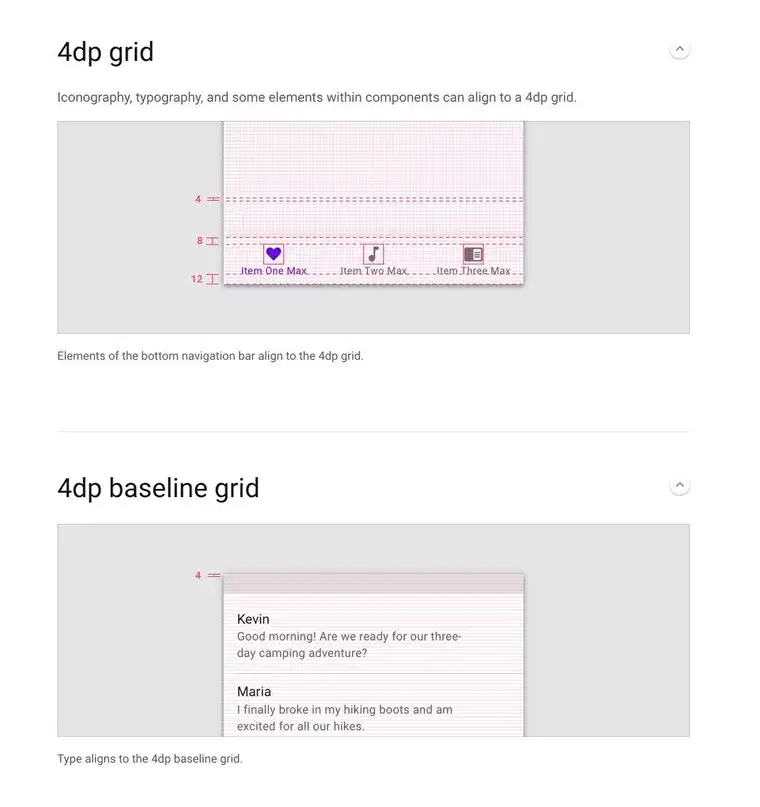
Ещё один популярный подход — система «четного модуля». В этой системе сетка состоит из двух, четырех- или восьмипиксельных колонн. На основе «четного модуля» была разработана дизайн-система продуктов Google — знаменитый «Material Design» . Эта система учитывает работу всех элементов страницы или приложения, вплоть до анимации, и легла в основу множества продуктов и сайтов по всему миру.
 Пример из дизайн-системы Material Design
Пример из дизайн-системы Material Design
Компания VK Group использует свою дизайн-систему Paradigm, которая также строится на основе «четного модуля».
Тренды в модульных системах
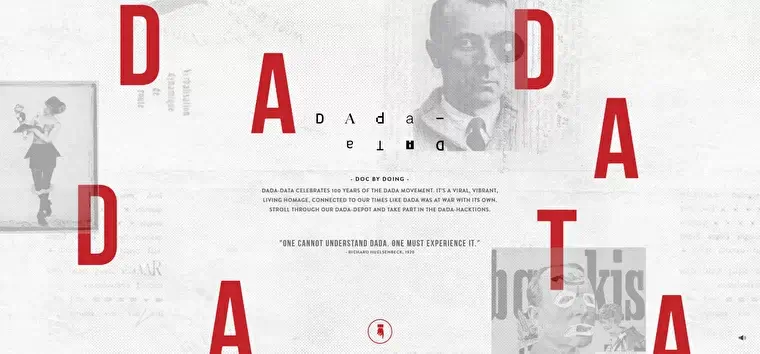
Сломанная сетка
На сегодняшний день — это один из наиболее популярных подходов к созданию сайта.
 Пример использования сломанной сетки на сайте www.dada-data.net
Пример использования сломанной сетки на сайте www.dada-data.net
Диагональные сетки
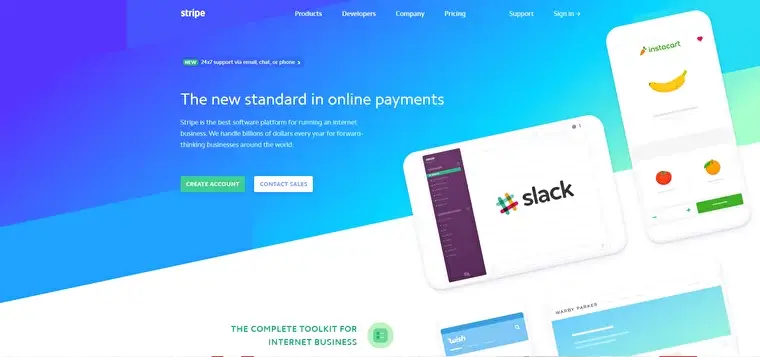
Вслед за трендом на сломанную сетку появился тренд направлять «горизонталь» по диагонали. Это по-прежнему выглядит свежо и отмечается многими порталами как один из главных трендов 2018 года. Посмотрите, как изменение угла всего на десять градусов меняет визуальное восприятие страницы:
 Пример использования диагональной сетки на сайте stripe.com
Пример использования диагональной сетки на сайте stripe.com
Разделённый экран
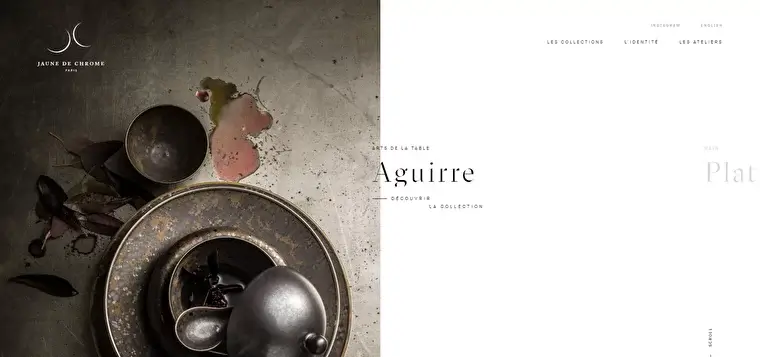
Далеко не новый, но все еще актуальный тренд базируется на разделении экрана и основного изображения на две зоны. Здесь можно посмотреть, как разделённый экран работает не только с изображением, но и скроллом на странице.
 Пример работы с разделенным экраном на сайте www.jaunedechrome.com
Пример работы с разделенным экраном на сайте www.jaunedechrome.com
Далеко не все сказанное надо заучивать наизусть, но важно понимать глобальный принцип сетки — системы, вокруг которой выстраиваются все элементы вашего дизайна. Гибкость, соразмерность, гармоничность — все это легко привнести в свой дизайн, научившись правильно работать с модульными сетками.
бесплатный мини-курс графический дизайнер с нуля
бесплатный мини-курс графический дизайнер с нуля
Пройдите тест и откройте доступ к урокам. Познакомьтесь за 3 дня с Illustrator и Photoshop, узнайте, что такое айдентика, создайте концепт бренд-дизайна и получите кейс для Behance. Бессрочный доступ к записям и комьюнити в Telegram и 4 полезных материала в подарок
Научиться