Что проверяют при UI-тестировании
UI-тестирование — это проверка пользовательского интерфейса. Его цель — найти проблемы еще до того, как с ними столкнутся пользователи. UI-тестирование помогает убедиться, что все экраны, кнопки и формы корректно работают, а визуальные элементы соответствуют дизайну.
С помощью UI-тестирования проверяют:
- дизайн сайтов и приложений, его соответствие макетам;
- удобство навигации;
- функциональность сайта или приложения;
- производительность сайта или приложения;
- соответствие стандартам и гайдлайнам платформ;
- адаптивность верстки на разных устройствах.
UI-тесты помогают минимизировать число ошибок на сайте и в приложении, перед тем как раскатывать их на большую аудиторию пользователей.
Тестирование может делиться на UX и UI. Первое проверяет удобство взаимодействия с пользователем, например навигацию, способность пользователя пройти по правильному пути. Второе проверяет визуал: например его единообразность. Часто тестирование проводится общее, по всем параметрам сразу, и не делится на этапы.
Хельга Моренко, UX/UI-дизайнер, сооснователь студии веб-дизайна
профессия UX/UI-дизайнер с нуля до про
14 месяцев
профессия UX/UI-дизайнер с нуля до про
Научитесь создавать понятные и узнаваемые интерфейсы, которые сделают жизнь тысяч людей проще и удобнее

Какие есть виды UI-тестирования
Есть два основных вида UI-тестирования: ручное и автоматизированное.
При ручном тестировании QA-инженер самостоятельно проверяет, насколько корректно выглядит интерфейс и правильно ли работает тот или иной компонент.
Для этого он воспроизводит действия пользователя. Например, авторизуется, вводит личные данные или оформляет заказ.
При автоматизированном тестировании QA-инженер пишет и запускает скрипты на основе тестового сценария. Эти скрипты имитируют взаимодействие пользователя с интерфейсом и проверяют код на ошибки. Автотесты помогают избавить QA-инженеров от рутины и снижают риски, что тестировщик пропустит серьезную ошибку.
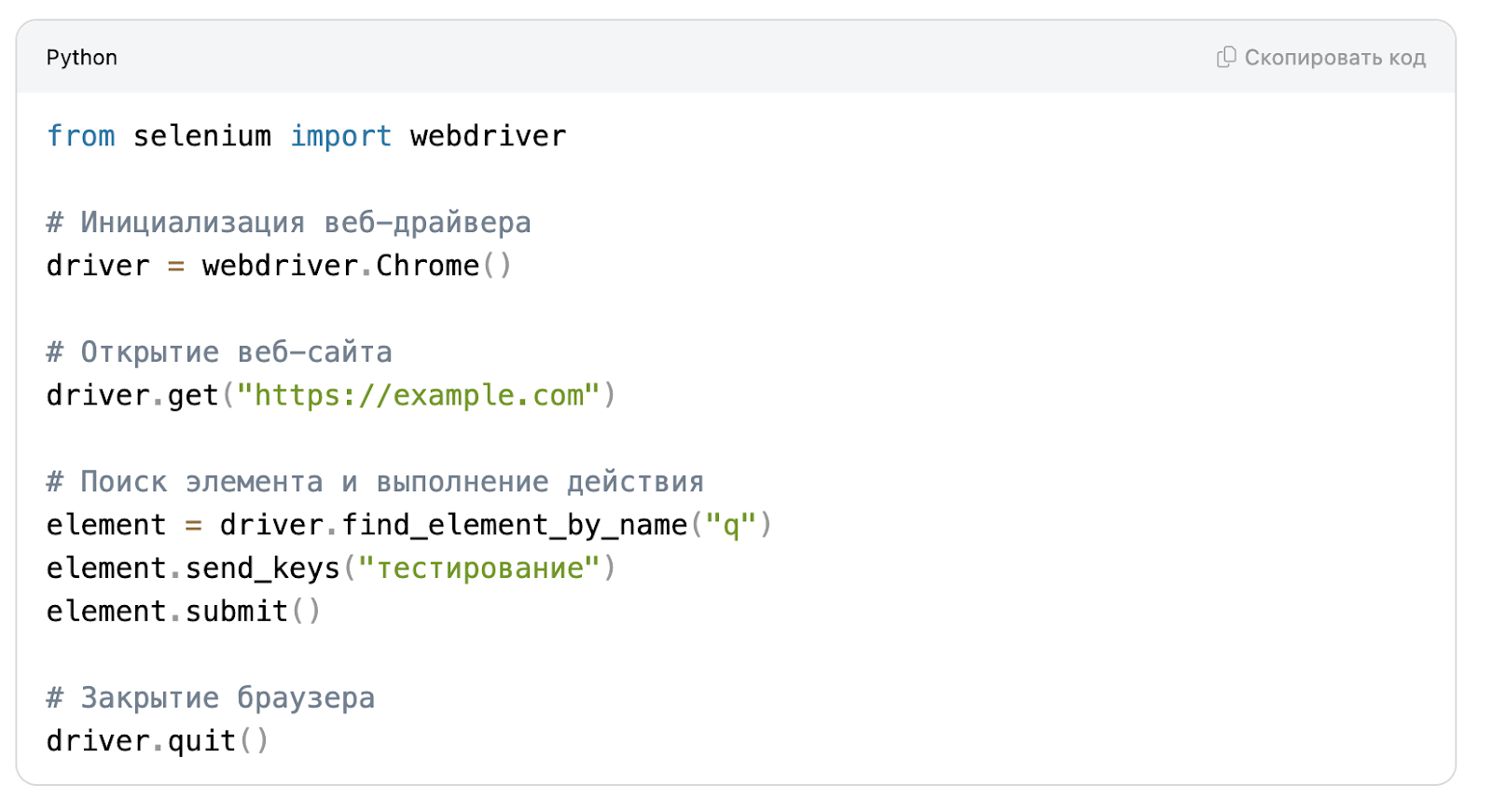
 Пример автотеста на Python для автоматизации действий в браузере. Источник
Пример автотеста на Python для автоматизации действий в браузере. Источник
Автотесты не могут полностью заменить ручное тестирование. Сначала специалисту нужно проверить сервис руками: посмотреть, какие нужны сценарии, составить тест-кейсы. А уже потом на основе этих документов писать автотесты.
Как устроен процесс UI-тестирования
UI-тестирование включает в себя шесть этапов: сбор требований, определение объектов тестирования и основных шагов, разработка тестовых сценариев, выбор методов и техник, тестирование и составление баг-репортов.
Сбор требований
На первом этапе специалисту важно понять, как должен в идеале выглядеть и работать интерфейс. Для этого он собирает требования к UI продукта: смотрит технические спецификации, макеты и прототипы. А потом определяет основные области тестирования.
Читайте также:
Как дизайнеру эффективно работать в команде
Определение объектов тестирования
QA-инженер выделяет объекты и элементы интерфейса, которые будет тестировать. Это могут быть как отдельные кнопки или формы, так и целые экраны или функциональные области.
Разработка тестовых сценариев
Тестовый сценарий (или тест-кейс) — это инструкция, в которой описывают последовательность действий: как будут проверять интерфейс и его компоненты. В тест-кейсе указывают входные данные, условия и процедуру тестирования, ожидаемые и фактические результаты.
Тестовый сценарий помогает сымитировать последовательность действий пользователя. Сценарий пишется под каждый конкретный шаг пользователя. Например, у процесса регистрации и заказа товара будут разные тестовые сценарии.
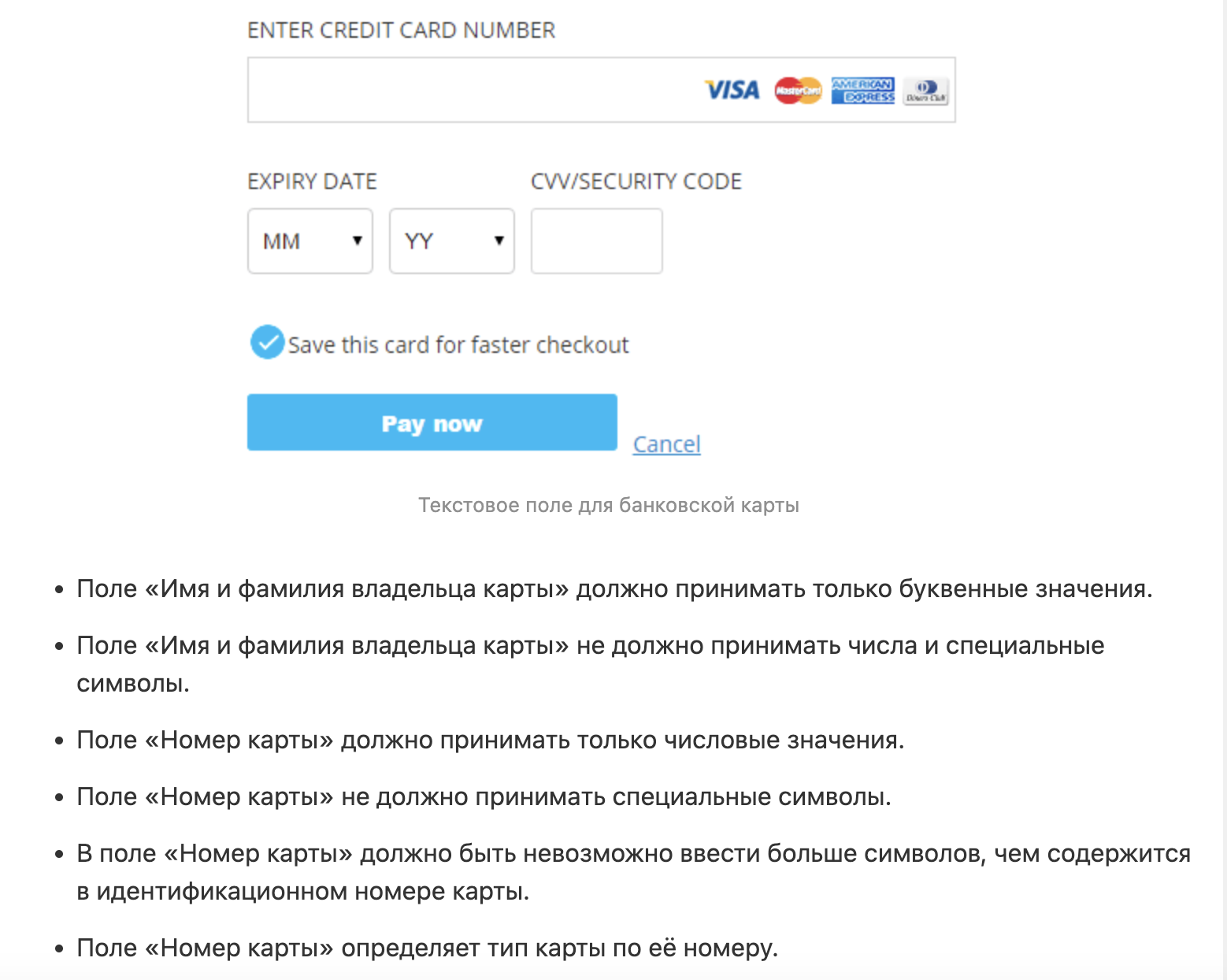
 Пример тест-кейса для тестирования поля ввода данных банковской карты. Источник
Пример тест-кейса для тестирования поля ввода данных банковской карты. Источник
При разработке любого продукта важно заложить достаточно времени на тестирование. Иначе могут произойти истории, когда интерфейс приходится чинить прямо в момент или после релиза — это большой стресс для всей команды и конечно плохой опыт для пользователя.
Хельга Моренко, UX/UI-дизайнер, сооснователь студии веб-дизайна
Выбор методов и техник тестирования
В зависимости от задачи можно использовать ручное или автоматизированное тестирование.
Тестирование и документация
На этом этапе QA-инженер проходит все основные тестовые сценарии и, если есть ошибки — в верстке или функциональности приложения, — фиксирует их.
Составление баг-репортов
На финальном этапе специалист готовит отчет, где собирает результаты тестов и описывает найденные проблемы. А потом приоритезирует их, исходя из критичности ошибки. В конце он передает баг-репорт разработчикам, а они уже вносят изменения в код.
Как выглядит шаблон для баг-репорта
| Заголовок и описание | Кратко описать суть проблемы |
| Шаги воспроизведения | Описать действия, которые нужно совершить, чтобы получить ошибку |
| Фактический результат | Что видит тестировщик после того, как воспроизвел баг |
| Ожидаемый результат | Как объект или элемент должны были работать, исходя из ТЗ |
| Окружение | Где был найден баг |
| Вложения | Добавить логи и скриншоты, иллюстрирующие проблему |
Что такое позитивные и негативные тест-кейсы
При позитивном тестировании используют сценарии с достоверными данными. Такое тестирование помогает проверить, работает ли система в нормальных условиях и так, как задумывалось.
Например, нужно протестировать работу формы авторизации. Для позитивного теста QA-инженер будет исходить из самого правдоподобного сценария. Попробует ввести имя в пределах лимита в 10 символов, проверит сочетание букв в верхнем и нижнем регистре.
Негативное тестирование, наоборот, предполагает использование менее очевидных пользовательских сценариев. Например, вместо букв можно попробовать ввести цифры или, наоборот, оставить окно пустым.
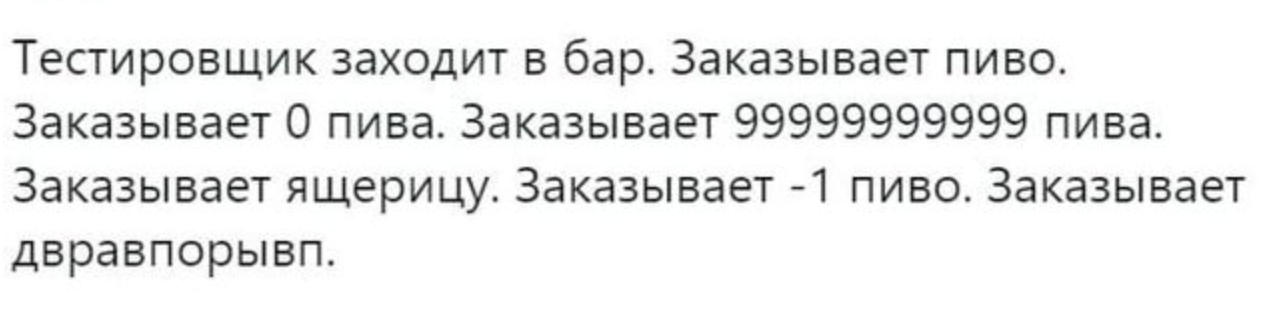
 Пример сочетания позитивного и негативного тестирования
Пример сочетания позитивного и негативного тестирования
Ни позитивный, ни негативный тест не является главным. Как в любом эксперименте важно провести оба. Про негативный тест часто забывают при тестированиях небольших продуктов. Тестировщик вводит верные данные, получает положительный результат и не замечает, что положительный результат получился бы и при вводе неверных данных.
Хельга Моренко, UX/UI-дизайнер, сооснователь студии веб-дизайна
UX/UI-дизайнер с нуля до про
профессия| 14 месяцев
UX/UI-дизайнер с нуля до про

Получите более 200 часов практики, 12 работ в портфолио и настоящий опыт работы дизайнером. Программа c международным digital-агентством Cuberto
научиться
Чек-лист. Что тестировать в первую очередь
- Навигацию и взаимодействие с интерфейсом. Нужно проверить, корректно ли работают кнопки, ссылки и меню.
- Внешний вид интерфейса и его соответствие дизайн-макетам. Все элементы интерфейса должны быть выровнены и расположены на одинаковом расстоянии друг от друга. Текст должен быть читабелен, а изображения, иконки и цвета — четкими и соответствовать макетам.
- Адаптивность. Оценить, адаптирован ли интерфейс под разные размеры и экраны, не съезжает ли верстка на разных устройствах, открывается ли сайт в разных браузерах.
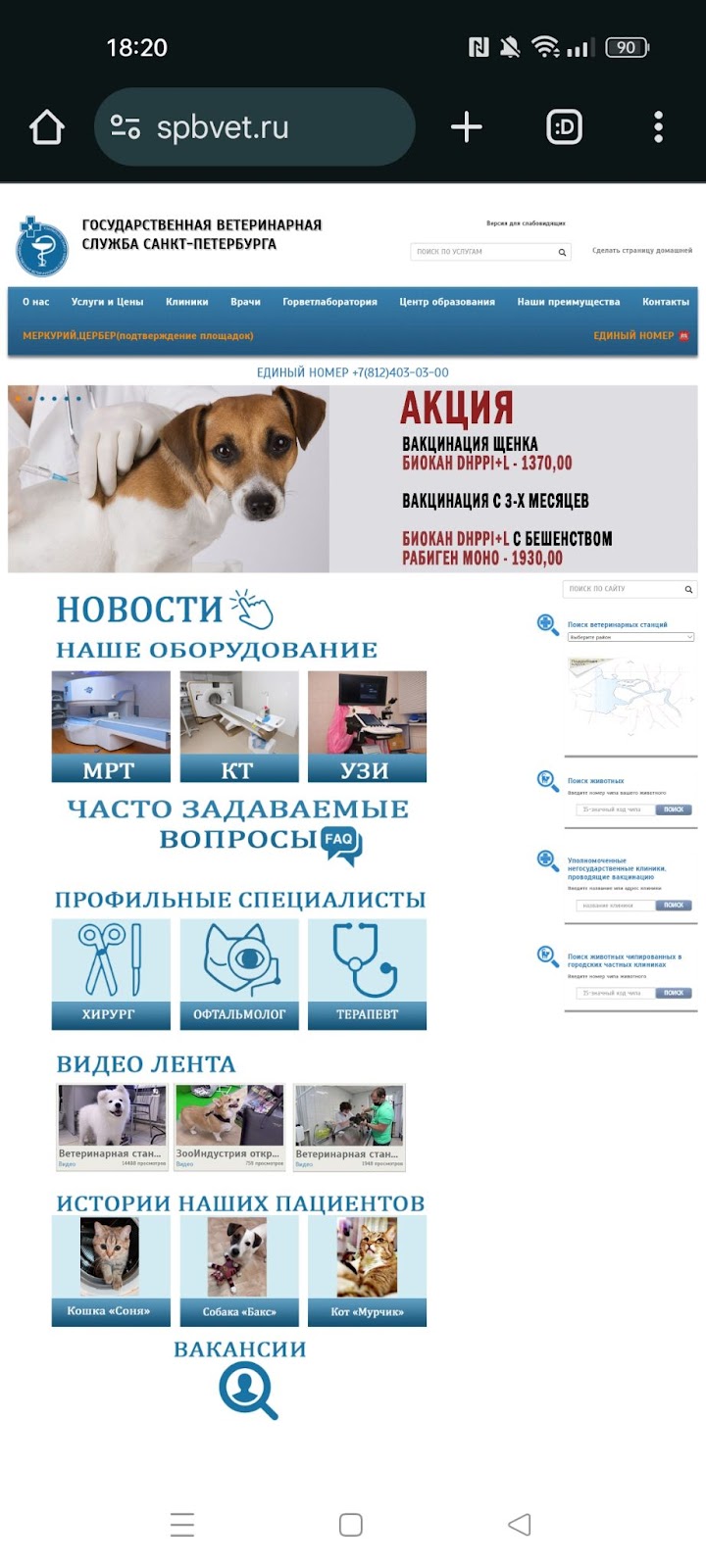
 Сайт ветклиники не адаптирован под мобильные устройства — пользователю приходится увеличивать экран, чтобы найти нужный раздел. Источник
Сайт ветклиники не адаптирован под мобильные устройства — пользователю приходится увеличивать экран, чтобы найти нужный раздел. Источник
- Типы данных и ввода. Убедиться, что нет ошибок в типах данных и ввода. Например, в датах или валюте. Проверить текстовые поля — не может ли пользователь ввести данные сверх лимита символов.
- Предсказуемость дизайна. Ключевые элементы навигации должны находиться на привычных пользователю местах. Основатель Nielsen Norman Group и UX-исследователь Якоб Нильсен считает, что при создании интерфейса нужно ориентироваться на ожидания пользователей. Например, личный кабинет зачастую находится в правом верхнем углу сайта, а кнопка с каталогом — в левом.
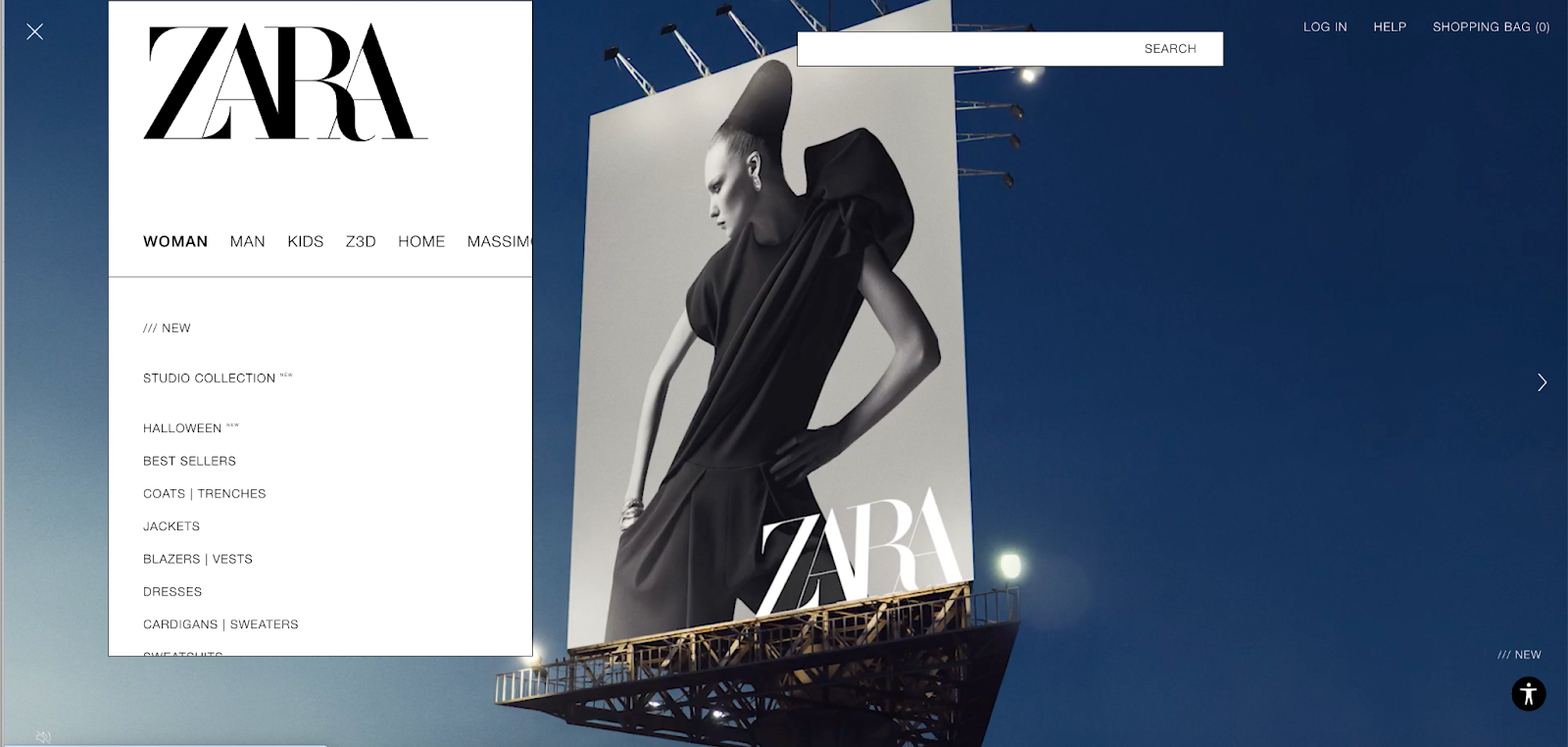
 Каталог на сайте Zara хоть и находится в левом углу экрана, но имеет нестандартный вид и большую вложенность — из-за этого пользователю сложно найти нужную категорию товара. Источник
Каталог на сайте Zara хоть и находится в левом углу экрана, но имеет нестандартный вид и большую вложенность — из-за этого пользователю сложно найти нужную категорию товара. Источник
- Скорость и производительность. Убедиться, что страница и все элементы быстро и плавно загружаются на разных устройствах. Замерить скорость загрузки можно, например, c помощью сервиса Speedtest.
- Безопасность. Проверить наличие уязвимостей и степень защиты данных пользователей.
- Локализацию и мультиязычность. Проверить, что тексты корректно отображаются на разных языках.

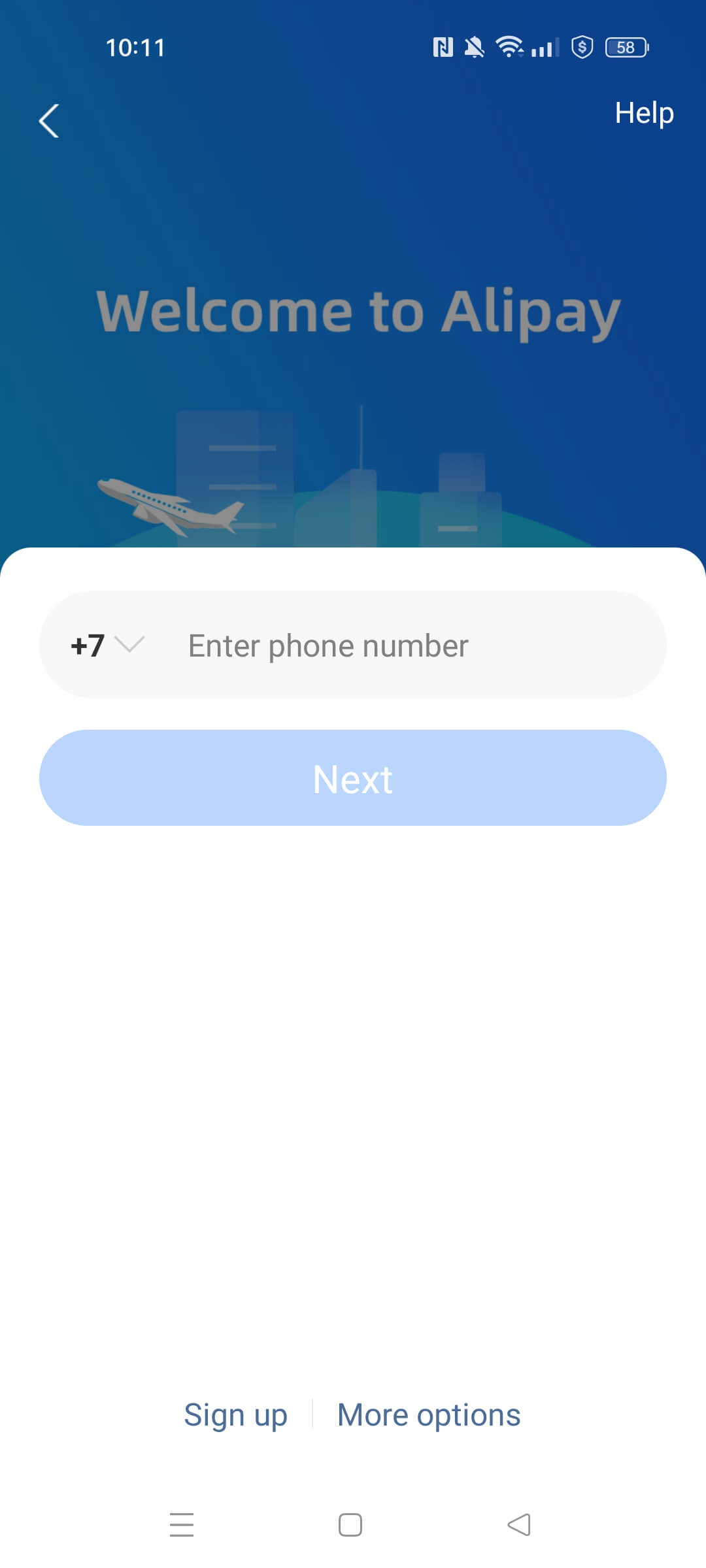
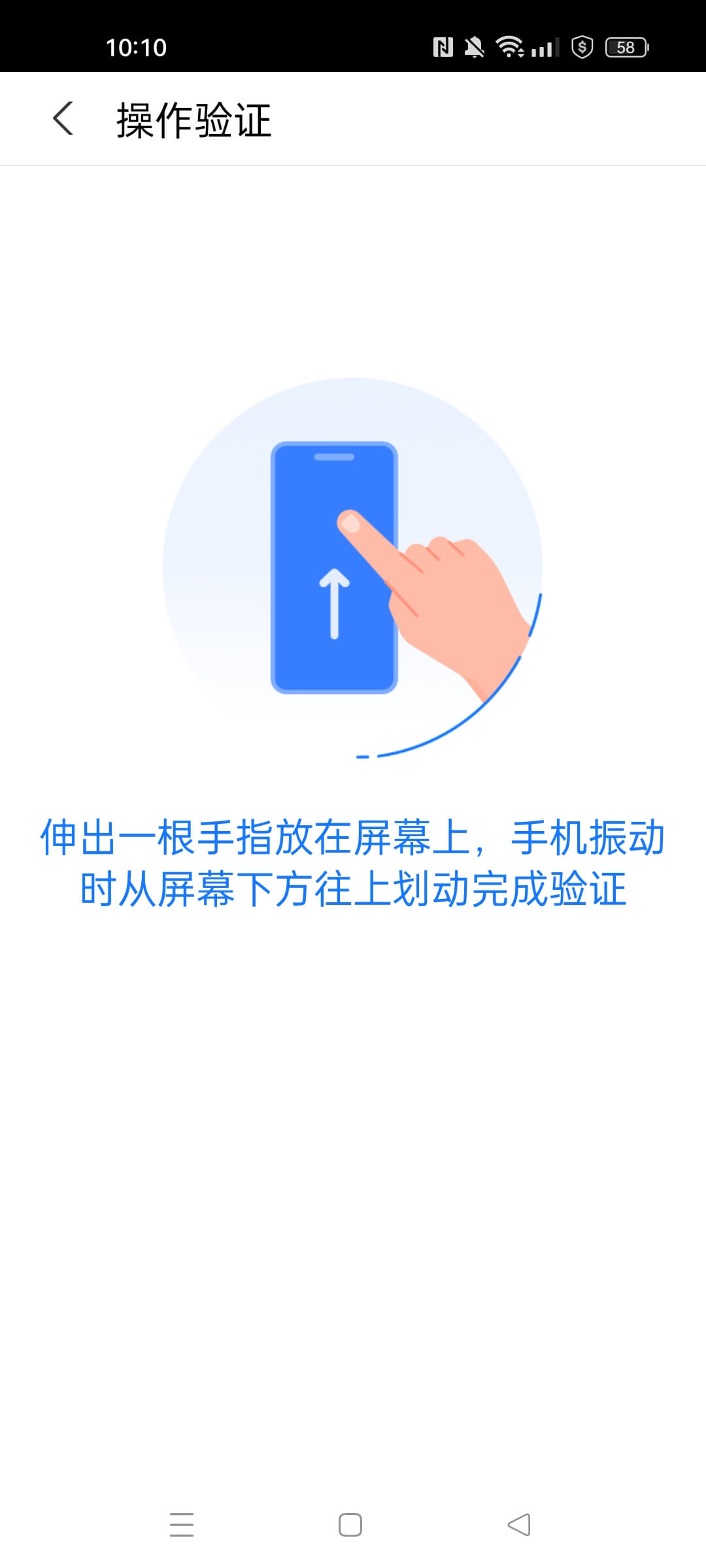
 Приложение китайского платежного сервиса Alipay поддерживает английский язык. Но при попытке авторизоваться показывает пользователю экран на китайском
Приложение китайского платежного сервиса Alipay поддерживает английский язык. Но при попытке авторизоваться показывает пользователю экран на китайском
Какие инструменты использовать для UI-тестирования
При выборе инструментов для автотестирования нужно учитывать совместимость ПО с разными браузерами, наличие активного комьюнити и на каком языке программирования пишут тесты. Вот несколько популярных программ для написания автотестов.
Selenium
Selenium — ПО, которое предназначено для автоматизированного тестирования веб-приложений. Поддерживает Java, C#, Python и другие. Помогает писать тесты, которые имитируют действия пользователя. Например клики, ввод текста или навигацию по страницам.
Cypress
Cypress — еще один инструмент для тестирования веб-приложений. Поддерживает JavaScript и позволяет писать автотесты, которые выполняются в браузере.
Appium
ПО для автоматизации тестирования мобильных приложений на iOS и Android. Appium позволяет писать тесты на разных языках программирования: JavaScript, Java, C#, Python, Ruby.
Автотестирование подходит для приложений и крупных сервисов. Ручное тестирование может применяться и в маленьких проектах, где оно требуется не меньше. Кроме самостоятельного ручного тестирования могут привлекаться фокус-группы, которые будут тестировать интерфейс. Тестирование группами может проводиться под наблюдением, с инструкцией или в свободном формате в зависимости от бюджетов и необходимости.
Хельга Моренко, UX/UI-дизайнер, сооснователь студии веб-дизайна
Главное о том, как провести UI-тестирование
- С помощью UI-тестирования проверяют дизайн, функциональность и производительность сайтов и приложений.
- Есть два основных вида тестирования: ручное и автоматизированное.
- Процесс UI-тестирования включает шесть этапов: сбор требований, определение объектов тестирования и основных шагов, разработка тестовых сценариев, выбор методов и техник, тестирование и составление баг-репортов.
- В первую очередь тестируют навигацию и взаимодействие с интерфейсом. Еще оценивают внешний вид кнопок и элементов, их соответствие дизайн-макетам. Проверяют безопасность, скорость загрузки и производительность.
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Изучите 8 инструментов UX/UI-дизайнера и используйте полученные знания на практике. Реализуйте креативные идеи на стажировке в Ozon, REDKEDS или Spans. Выпускники с лучшими результатами смогут попасть в резерв кандидатов для найма. Курс английского для дизайнеров в подарок
Научиться