Какая задача стояла перед участниками
HolyJS — это конференция для JavaScript-разработчиков, которую организовал наш партнер JUG Ru Group. Для открытия и закрытия конференции, а также для представления докладчиков нужны были яркие и динамичные ролики. Мы решили провести конкурс среди студентов, чтобы организаторы оперативно получили решение и смогли его внедрить до начала мероприятия.
На создание пяти роликов участникам дали две недели. На протяжении этого времени они встречались с менторами на индивидуальных консультациях и с партнером, чтобы задать уточняющие вопросы.. Как отметили менторы, у студентов было много свободы для реализации идей, так как партнер не ограничивал их креатив и поощрял нестандартные подходы к решению.
Участникам конкурса предоставили брендбук, чтобы они понимали общую стилистику конференции. Также при выборе визуальных решений можно было использовать официальный сайт.
 Брендбук HolyJS и варианты логотипа
Брендбук HolyJS и варианты логотипа
 Главная страница сайта HolyJS. Источник
Главная страница сайта HolyJS. Источник
Основным запросом заказчика был веселый и легкий моушн-дизайн, который не будет похож на стандартный, строгий визуал конференций.
Как выбирали победителя
Изначально мы думали, что в конкурсе будет один победитель, все работы которого возьмут в качестве заставок на мероприятии, но партнер выбрал работы сразу четырех участников. Официально победителем стала Анастасия Рыскова, ее ролики использовали на закрытии и открытии конференции. А для представления каждого из спикеров подобрали видео других студентов.
Как студенты справились с творческой задачей

Анастасия Рыскова
Я решила поучаствовать в конкурсе, потому что мне нужны новые работы в портфолио, а также хотелось проверить свои силы на реальном проекте с техническим заданием. Думаю, с задачей я справилась неплохо, так как меня объявили победителем.
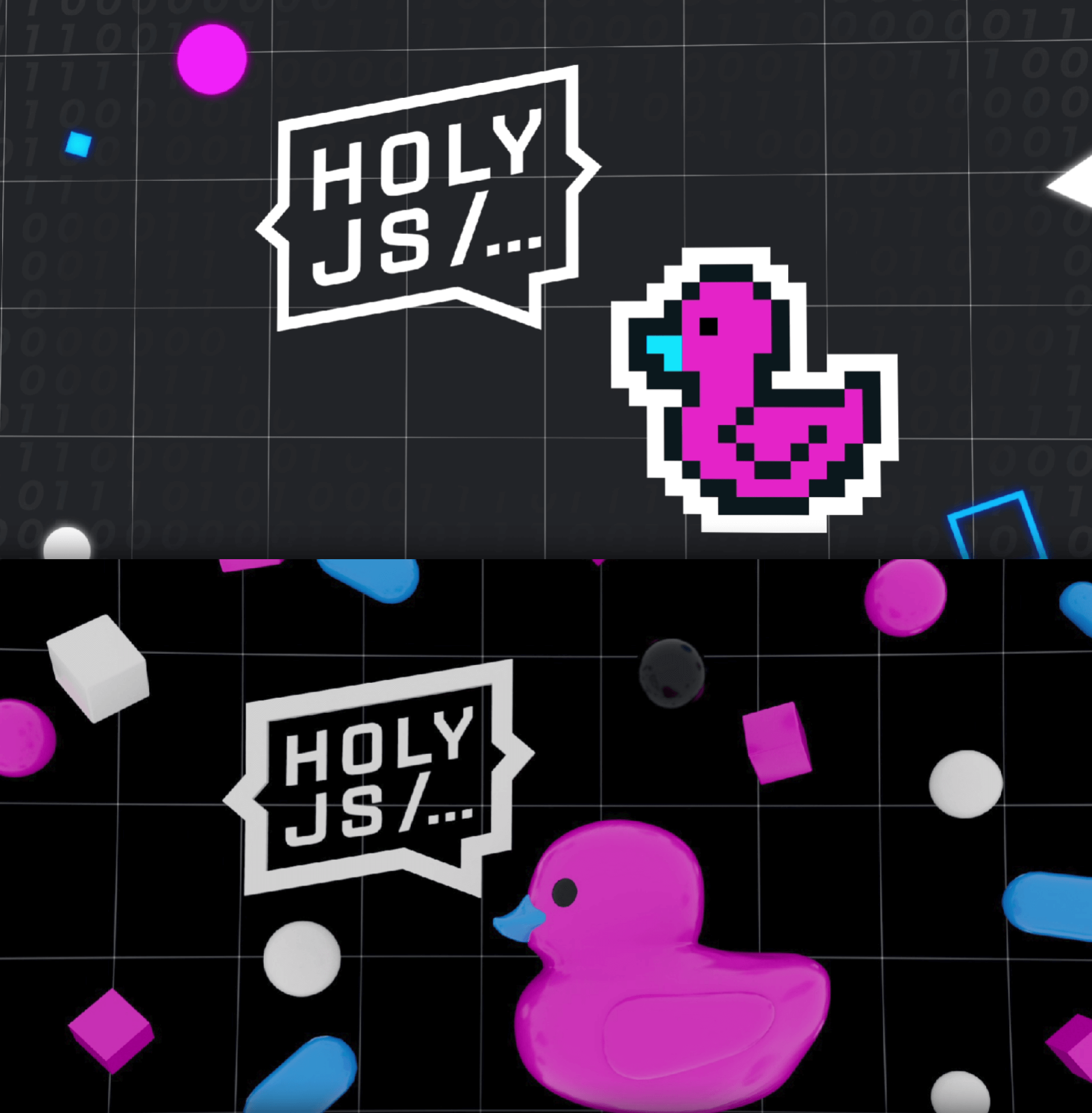
В основном я решала задачу так, как привыкла делать это в процессе обучения: сначала собрала информацию о конференции HolyJS, ознакомилась с брендбуком и сайтом. Изначально меня заинтересовал маскотт конференции — пиксельная уточка. Отсюда сразу пошла ассоциация с ретро-играми. К тому же, конференция посвящена языку JavaScript, на котором тоже пишут игры.
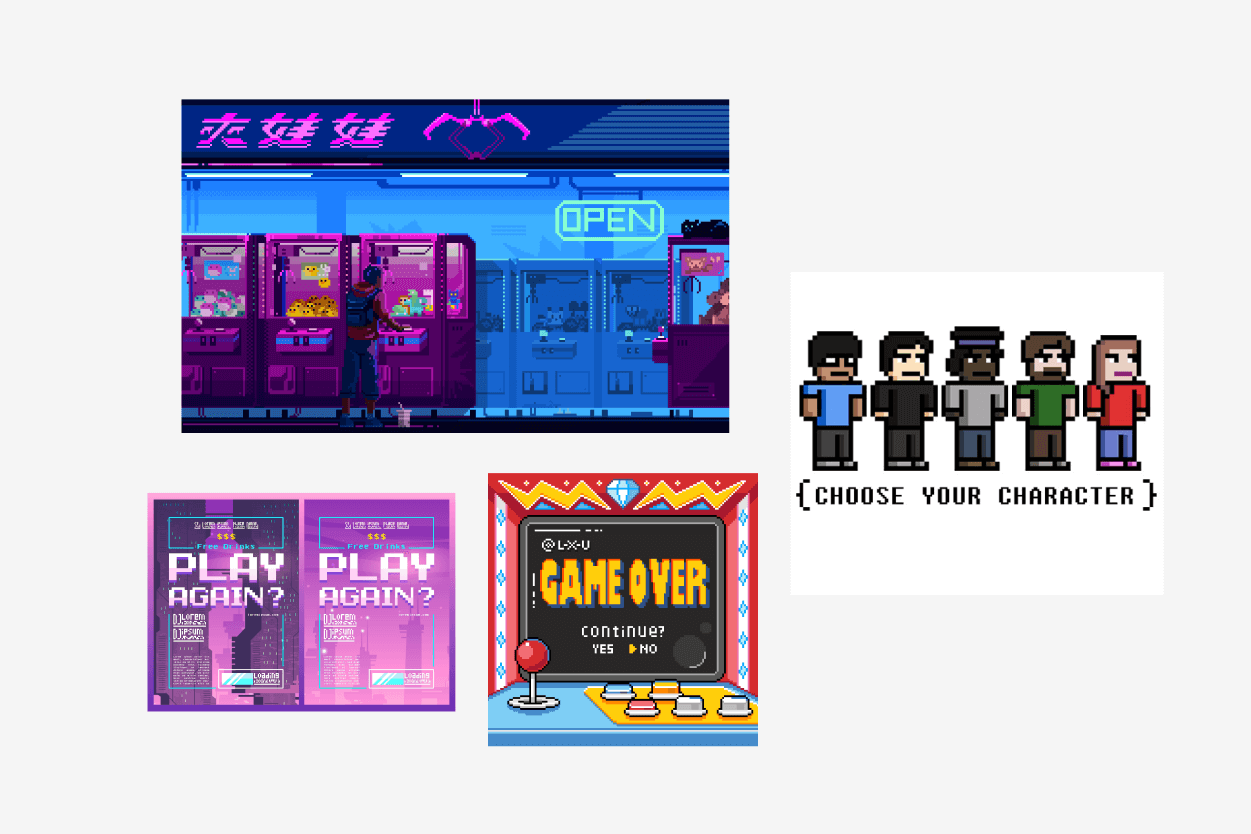
 Мудборд по ретро-играм
Мудборд по ретро-играм
Затем я сделала раскадровку с основными идеями и приступила к работе:
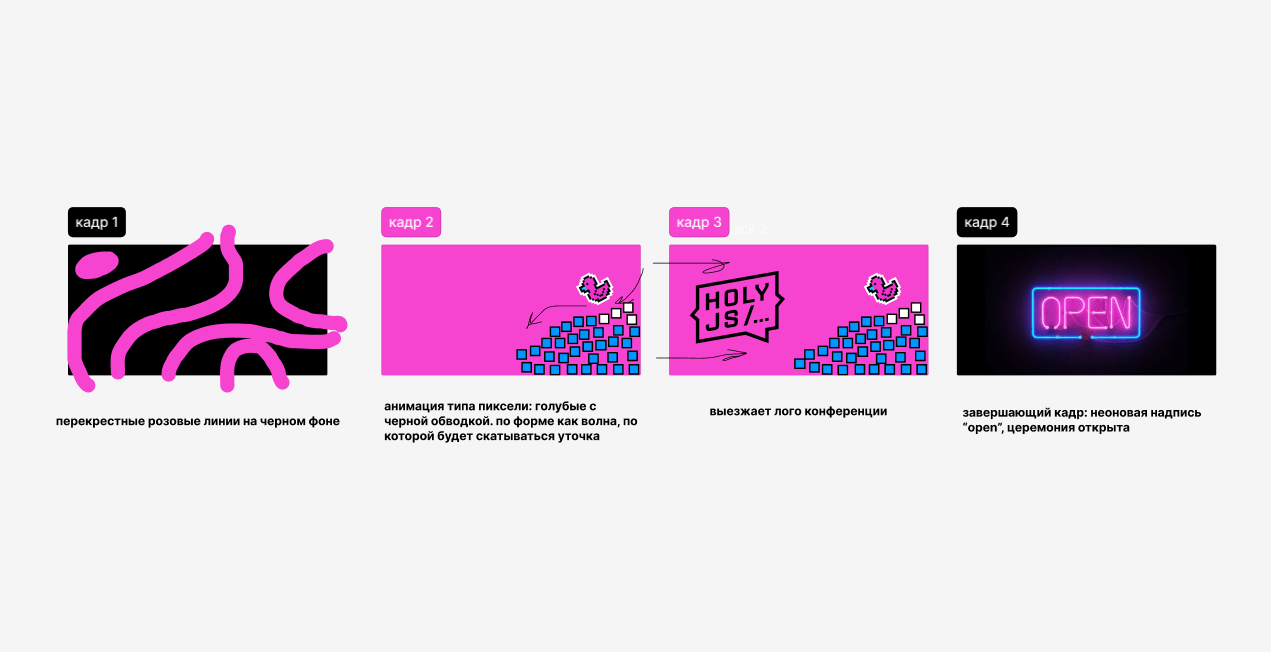
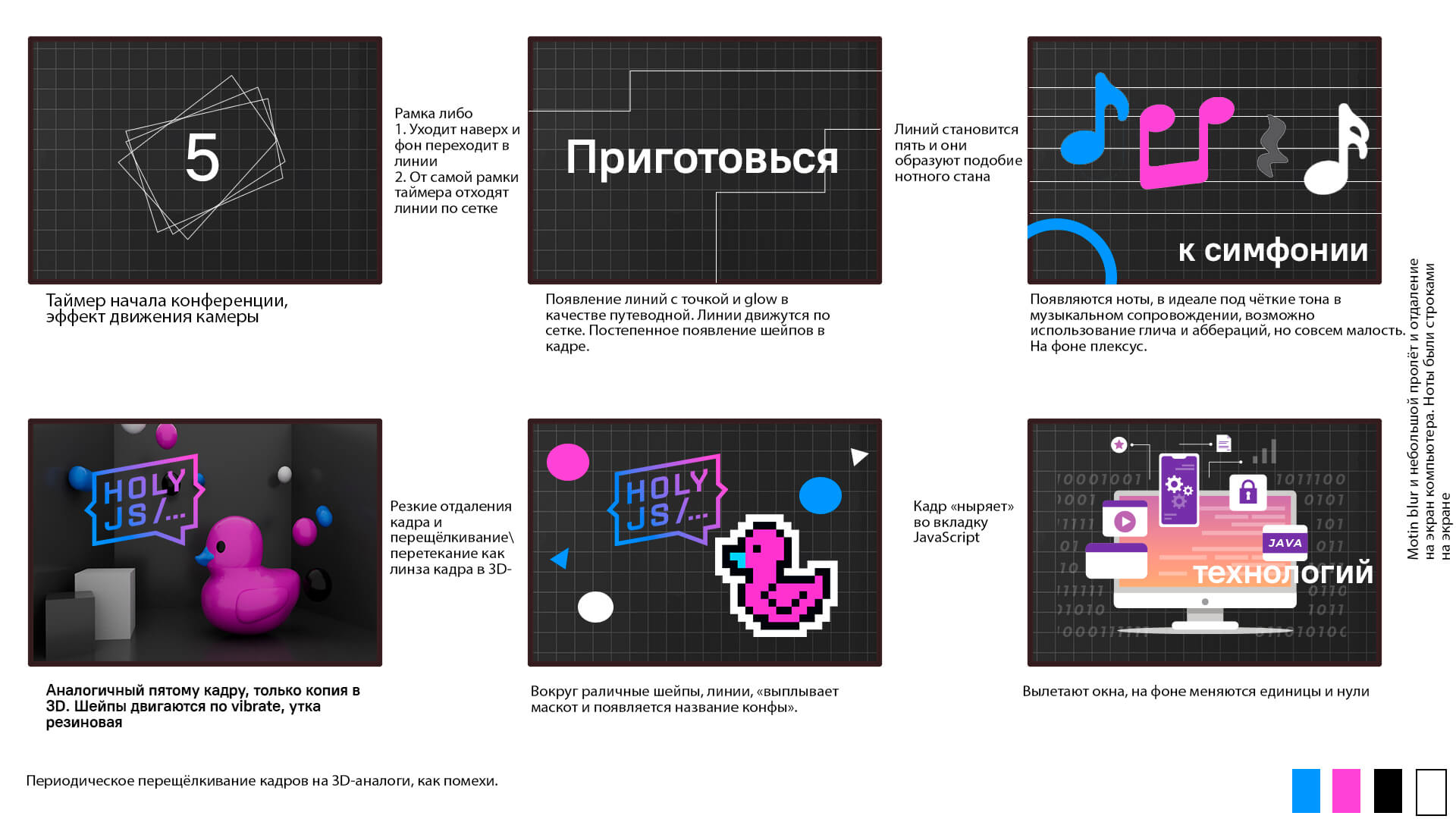
 Раскадровка видео для открытия конференции
Раскадровка видео для открытия конференции
В основном раскадровка понадобилась мне только для роликов открытия и закрытия конференции, а некоторые идеи рождались уже в процессе работы. Например, в опенере, то есть в видео для открытия конференции, уточка плывет по волне и появляется надпись <html> в виде наживки для удочки.

Кейноуты, то есть видео со спикерами, были моей импровизацией. Чтобы они тоже были связаны с игровой тематикой, я сделала анимацию, которая имитирует выбор персонажа в игре.
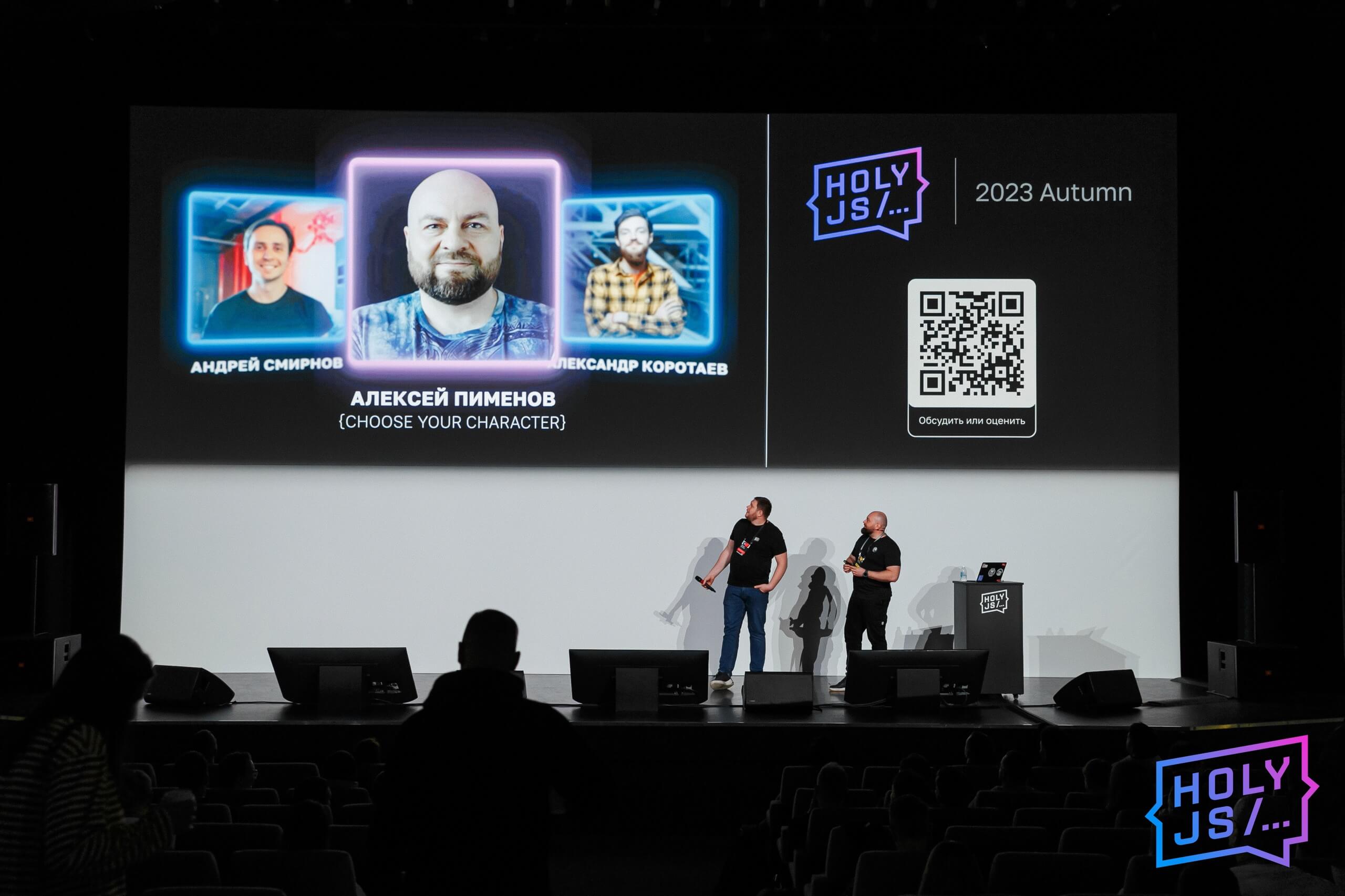
 Источник
Источник
В целом я обращала внимание на основные цвета конференции и маскота. Также с баннера на официальном сайте я взяла идею с рандомными линиями для начала роликов.
Когда я определилась с концепцией, работа пошла сама собой. Решения я принимала в соответствии с техзаданием от JUG Ru Group и старалась соблюдать требования к разрешению видео и длине роликов. Также мне очень помогла предложенная свобода действий и полный простор для творчества.
https://www.youtube.com/watch?v=N8zeU6C6xYA
Ролик Анастасии для HolyJS

Ольга Ясинская
Я хотела попробовать свои силы в реальном кейсе. Одним из приятных моментов была полная свобода в реализации своих идей, поэтому в процессе я ограничивала себя только временными рамками и опиралась на референс. Мне самой понравился финальный результат, так как все, что я задумывала на этапе раскадровки, было реализовано полностью.
 Раскадровка видео для открытия конференции
Раскадровка видео для открытия конференции
Перед началом работы я изучила лендинг конференции HolyJS, просмотрела варианты шапок, а также возможные варианты роликов для открытия и закрытия конференций похожей тематики. И я обратила внимание, что во всех описаниях докладов, даже в самом описании и названии конференции, встречаются разные отсылки к музыке, например в описании мелькают слова «симфония», «аккорд», «гармония» и «тональность».

В оформлении ролика-оупенера и кейноутов я использовала ноты и нотный стан, так как в самом тексте ролика было словосочетание «симфония технологий».
моушн-дизайнер с нуля до про
профессия| 18 месяцев
моушн-дизайнер с нуля до про

Обучайтесь на практике и теории, понятной новичкам. Начните работать по профессии уже с 3 месяца. Соберите сильное портфолио еще во время обучения
научиться
В моём проекте была как 2D, так и 3D-графика, поэтому для работы я использовала Adobe After Effects, Cinema 4D и Adobe Premiere Pro. Также для улучшения качества картинки в некоторых моментах я использовала нейросеть Topaz, так как прогнать толик через нейросеть было намного проще, чем опять запускать многочасовые рендеры.
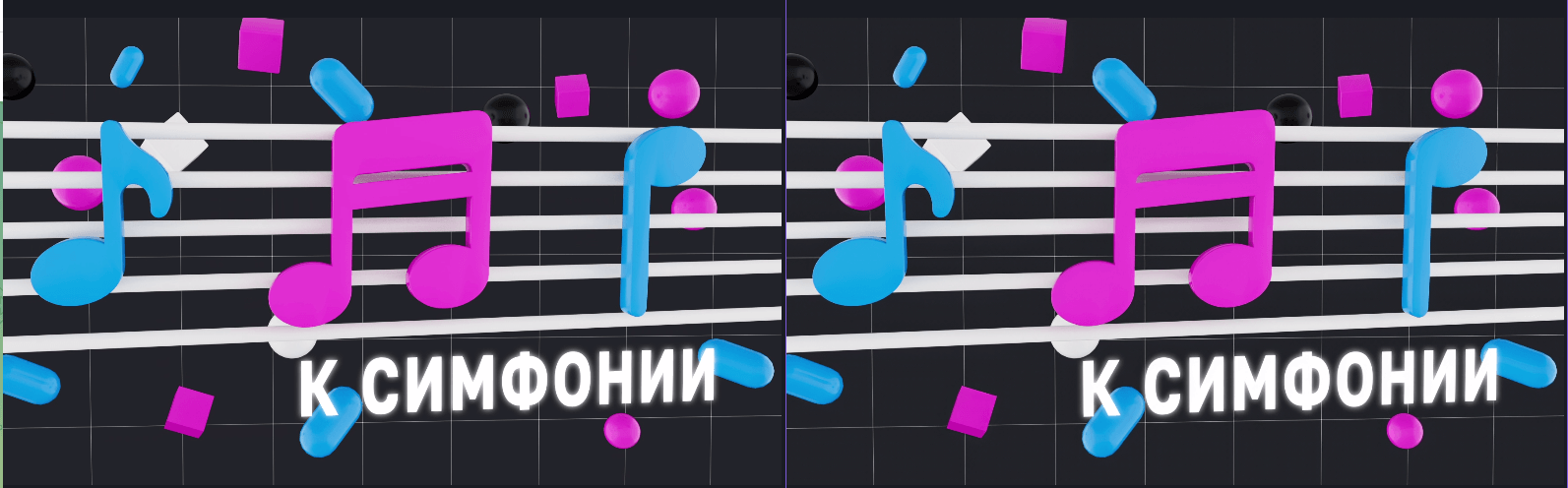
 Кадр до обработки, в котором есть шум между нотным станом и нотами, и вариант после обработки, в котором шума нет
Кадр до обработки, в котором есть шум между нотным станом и нотами, и вариант после обработки, в котором шума нет

Нам дали готовую цветовую палитру, поэтому к ней оставалось добавить черный фон в виде сетки. Это решение также основывалось на оформлении главной страницы конференции.

Так же в моих роликах был маскот конференции в виде уточки. При изучении сайтов я обнаружила, что маскот часто перерисовывается под определенные нужды, и тогда я подумала, что можно добавить его не только в пиксельном варианте, но и в виде 3D-модели, выполненной в цветах конференции.

https://www.youtube.com/watch?v=4TdQZB-1TZQ
Ролик Ольги для HolyJS

Анастасия Шевердова
Я стараюсь участвовать во всех проектах Contented, чтобы получить реальный опыт и разнообразить свое портфолио, особенно если это касается работы с реальными заказчиками. И на мой взгляд, с этой задачей я справилась хорошо, так как попала в настроение конференции.
После консультации с заказчиком я подумала, что конференции для разработчиков нужно яркое настроение и драйв, поэтому решила сделать динамичные ролики, которые будут контрастировать с другими конференциями, приносить яркие эмоции, а также добавят немного смеха.
Например, в кейноутах спикеров их головы крутятся, а сами они катаются на утках.
 Источник
Источник
https://www.youtube.com/watch?v=4LvSRrtPdAY&feature=youtu.be
Ролик Анастасии для HolyJS

Анна Андреева
Про конкурс по моушн дизайну от JUG Ru Group я узнала из телеграм канала Contented и сразу же захотела поучаствовать, чтобы попробовать свои силы и прокачать навыки в создании анимации. Во время учебы у нас был бонусный курс по After Effects. Меня настолько затянул процесс создания анимаций, что я стала искать дополнительную информацию по созданию различных эффектов, масок, переходов, 3D-элементов и графики.
Мне очень понравилась оригинальная заставка HolyJS из сетки и геометрических форм, и захотелось ее анимировать. Я представила, как в пространстве и времени двигаются и летят линии, переливаясь под светом звезд и соединяясь в сетку.

Буквы, как звезды, падают и складываются в логотип, а спиральная галактика превращается в название конференции. Также реализовать задуманное мне помогла идеально подобранная музыка, которую я нашла на стоках.

Мне очень понравился процесс создания видео. Я была рада, когда один из них отобрали для конференции и использовали в качестве заставки для представления докладчика.
https://www.youtube.com/watch?v=qaT62-BuX3o&feature=youtu.be
Ролик Анны для HolyJS
профессия моушн-дизайнер с нуля до про
профессия моушн-дизайнер с нуля до про
Научитесь создавать эффектную 2D- и 3D-анимацию и пройдите двухмесячную стажировку в дизайн-агентстве Artman и крупных компаниях. Вы начнете нарабатывать практический опыт с первого месяца обучения, а с третьего — брать первые заказы. Курс английского для дизайнеров в подарок
научиться