Для чего крупному банку нужна веб-игра

Аня Акименко

Наталья Эр
На хакатоне мы создали игру «Future farm» для «Россельхозбанка». В брифе было указано, что заказчику нужен проект, рассчитанный на учеников 9-11 классов, а сюжет должен был ненавязчиво рассказывать про современные аграрные технологии. Смысл проекта заключался в том, чтобы привлечь молодое поколение в аграрный сектор и показать, насколько он развит.
Кстати, создавая эту игру, мы сами очень много узнали про передовые технологии в сельском хозяйстве. Например, о дронах которые занимаются поливкой и патрулированием полей или о беспилотных комбайнах.
Предполагалось, что в основе дизайна будет UI Kit «Россельхозбанка», так как в итоге игра должна быть интегрирована на его сайте. Так что мы использовали фирменные цвета и шрифты компании.
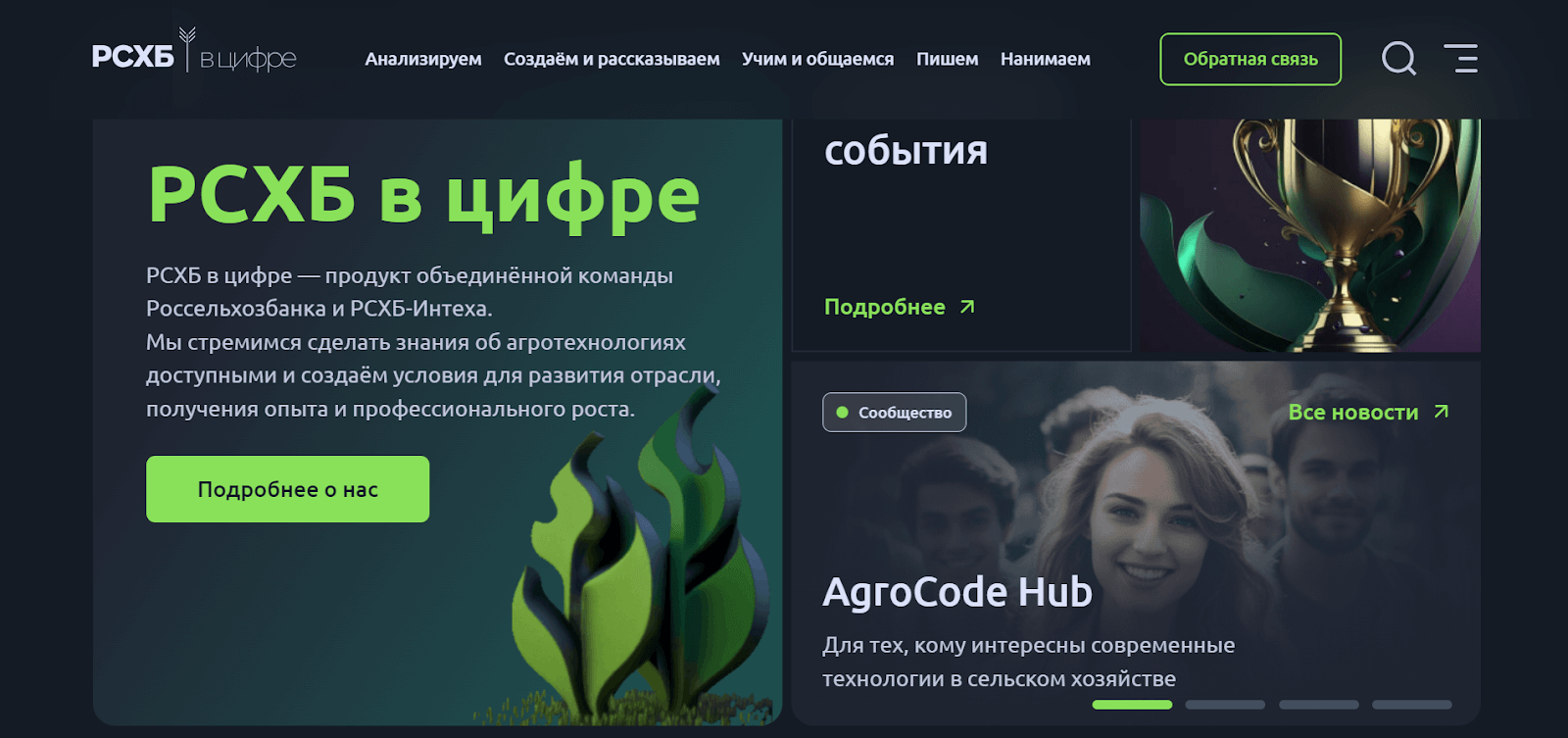
 Сайт «РСХБ в цифре», для которого разрабатывалась игра
Сайт «РСХБ в цифре», для которого разрабатывалась игра
 Основная палитра, которую выбрали для проекта
Основная палитра, которую выбрали для проекта
Перед нами, как перед UX/UI-дизайнерами, стояла задача — разработать интуитивно понятный и удобный интерфейс, который поможет игрокам вовлекаться в процесс. Это оказалось не так просто, потому что на курсе мы в основном занимались мобильными приложениями, а здесь была целая игра, к тому же — в веб-версии. Поэтому в процессе работы пришлось вспомнить весь игровой опыт, который у нас был.
Читайте также:
зачем дизайнерам участвовать в хакатонах
Поиск референсов
На брейншторме мы пытались собрать общее представление об индустрии игр и понять, во что играет целевая аудитория. В итоге выбрали два жанра, которые сейчас популярны и точно будут интересны школьникам — это «три в ряд» и визуальные новеллы.
 Фрагмент презентации «Future farm» с референсами
Фрагмент презентации «Future farm» с референсами
Федор, геймдизайнер нашей команды, прописал сценарий, в котором игрок получает письмо с фермы от своего дедушки и отправляется к нему в гости. Там он находит заброшенный дом и компьютер с нейросетью, которая просит помочь восстановить ферму.
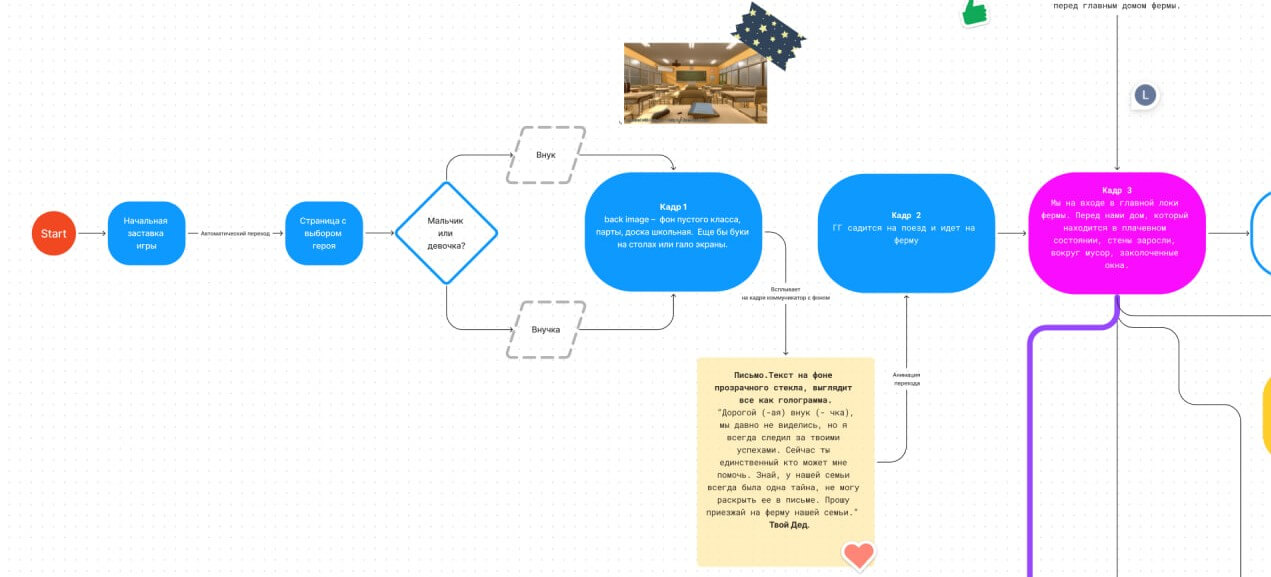
 Фрагмент User Flow с этапами сценария
Фрагмент User Flow с этапами сценария
Восстановление фермы и стало главной механикой:
- сначала в разделе «три в ряд» игрок набирает бонусы;
- в обмен на них постепенно восстанавливает одну локацию за другой;
- по ходу восстановления участков знакомится с передовыми технологиями.
В финале игрок сможет увидеть полностью восстановленный участок. Также мы предусмотрели один неожиданный сюжетный поворот.
Генерация визуала с помощью нейросетей
Чтобы собрать в Figma прототип игры, нам нужны были визуальные элементы: фоны, локации, иконки персонажей и элементы интерфейса. Графические дизайнеры просто не успели бы отрисовать такое количество материалов за две недели хакатона. Мы попробовали сделать несколько изображений самостоятельно, но они так и остались в архиве проекта.

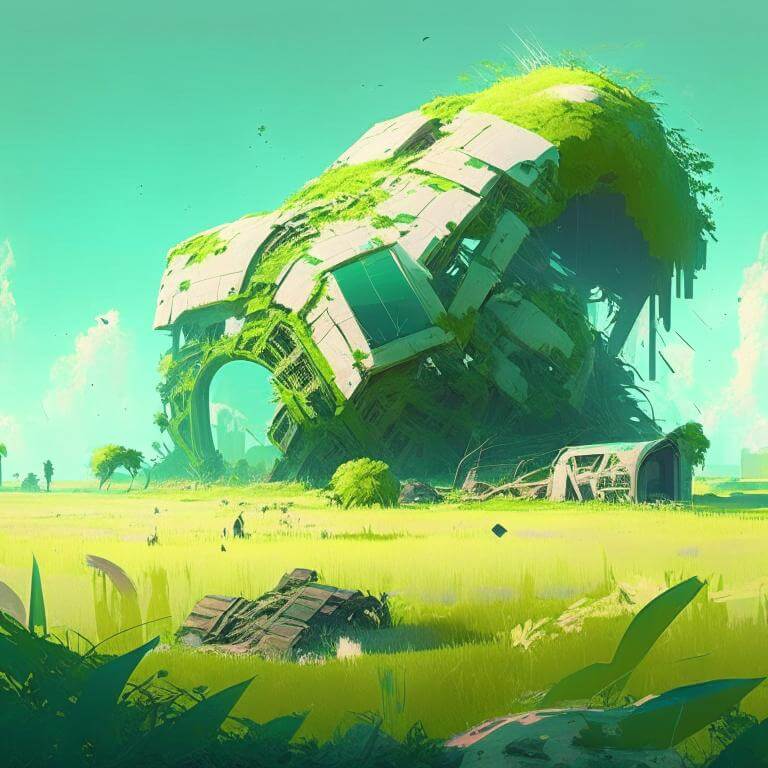
 Первые варианты локаций
Первые варианты локаций
В первую очередь мы решили попробовать нейросеть Kandinsky от Сбера, но она плохо справлялась с задачей и отрисовывала не то, что нужно. Коровы были без головы, а лица людей, как выяснилось, Kandinsky в принципе рисует плохо. Плюс нейросеть не могла создавать несколько изображений в одной стилистике. Тогда мы оформили доступ к Midjorney и стали генерировать изображения в ней.

 Варианты локаций от нейросети Kandinsky
Варианты локаций от нейросети Kandinsky
Несколько дней ушло на то, чтобы понять, как правильно писать запросы и какие использовать ключевые слова. Нам нужны были изображения в единой желто-зеленой гамме и футуристической стилистике. Сначала мы перебором разных ключевых слов нащупали описание общей стилистики, а потом просто меняли названия объектов.
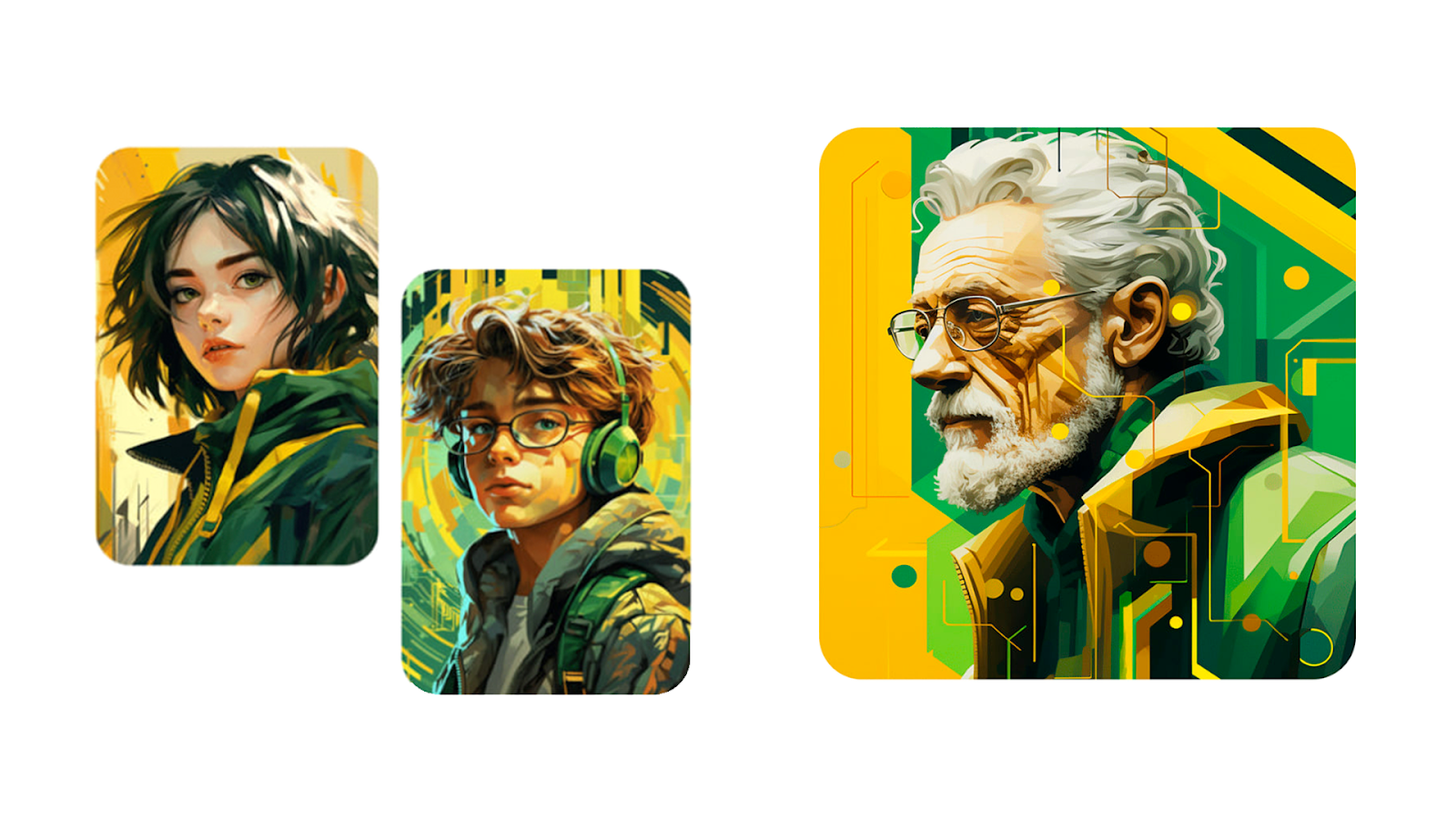
В итоге мы разобрались, как взломать эту систему, и смогли сгенерировать три портрета персонажей: мужской и женский вариант аватарок для игрока и портрет собеседника-нейросети.
 Портреты персонажей, сгенерированные Midjorney
Портреты персонажей, сгенерированные Midjorney
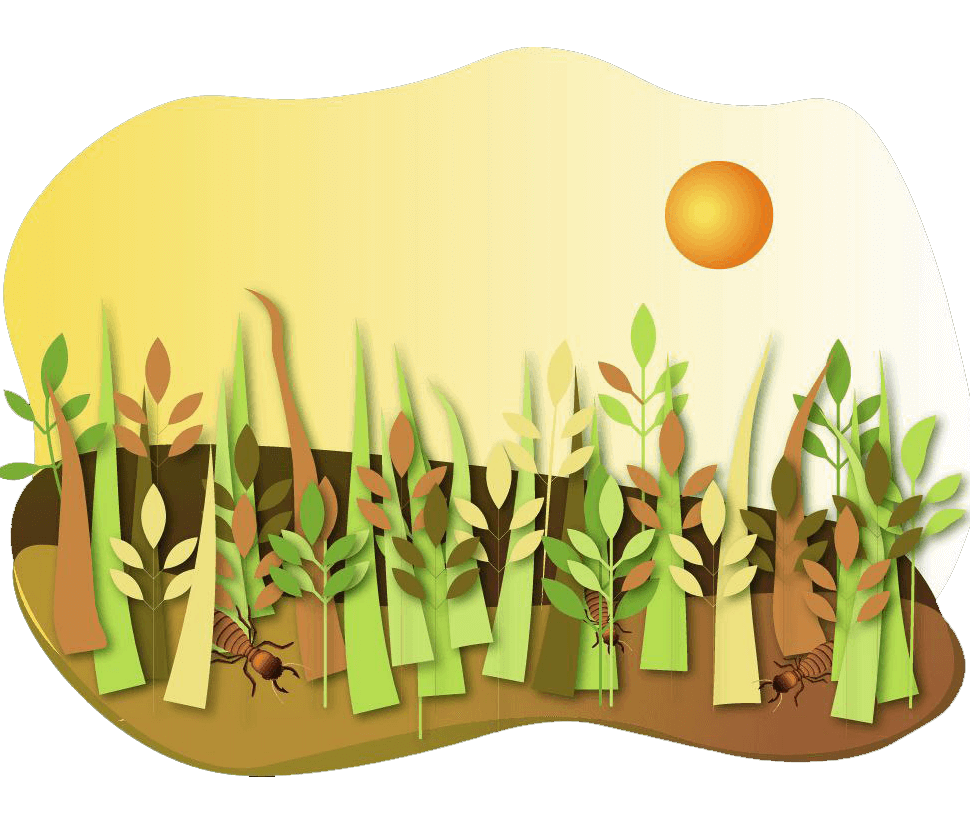
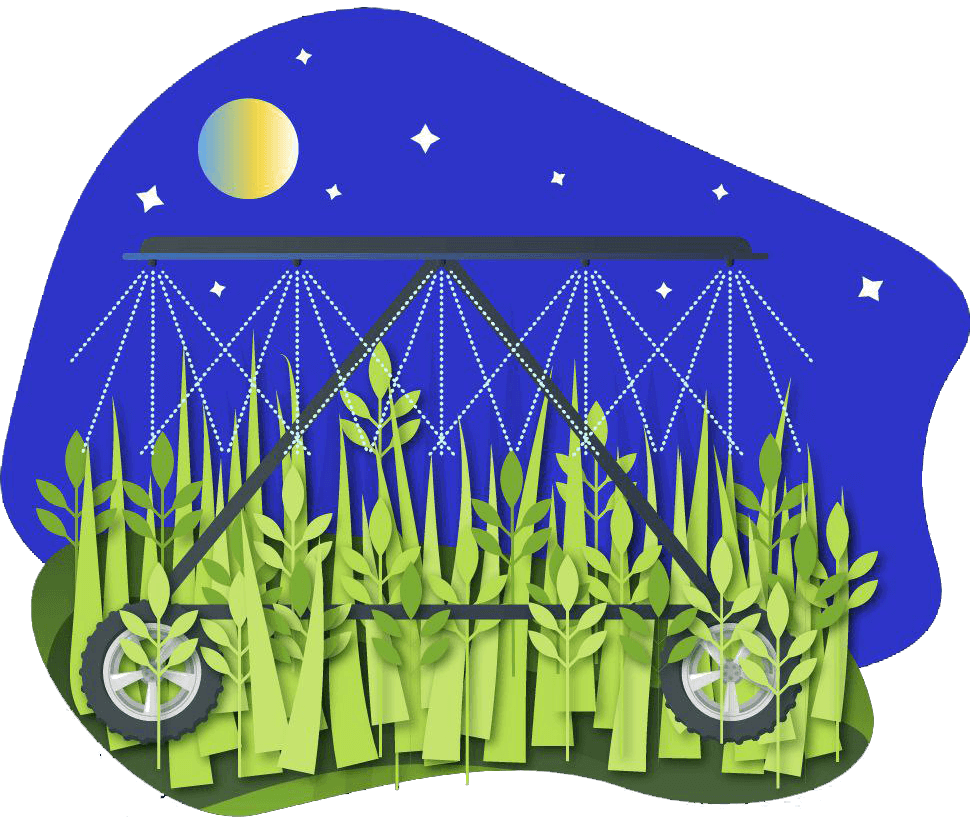
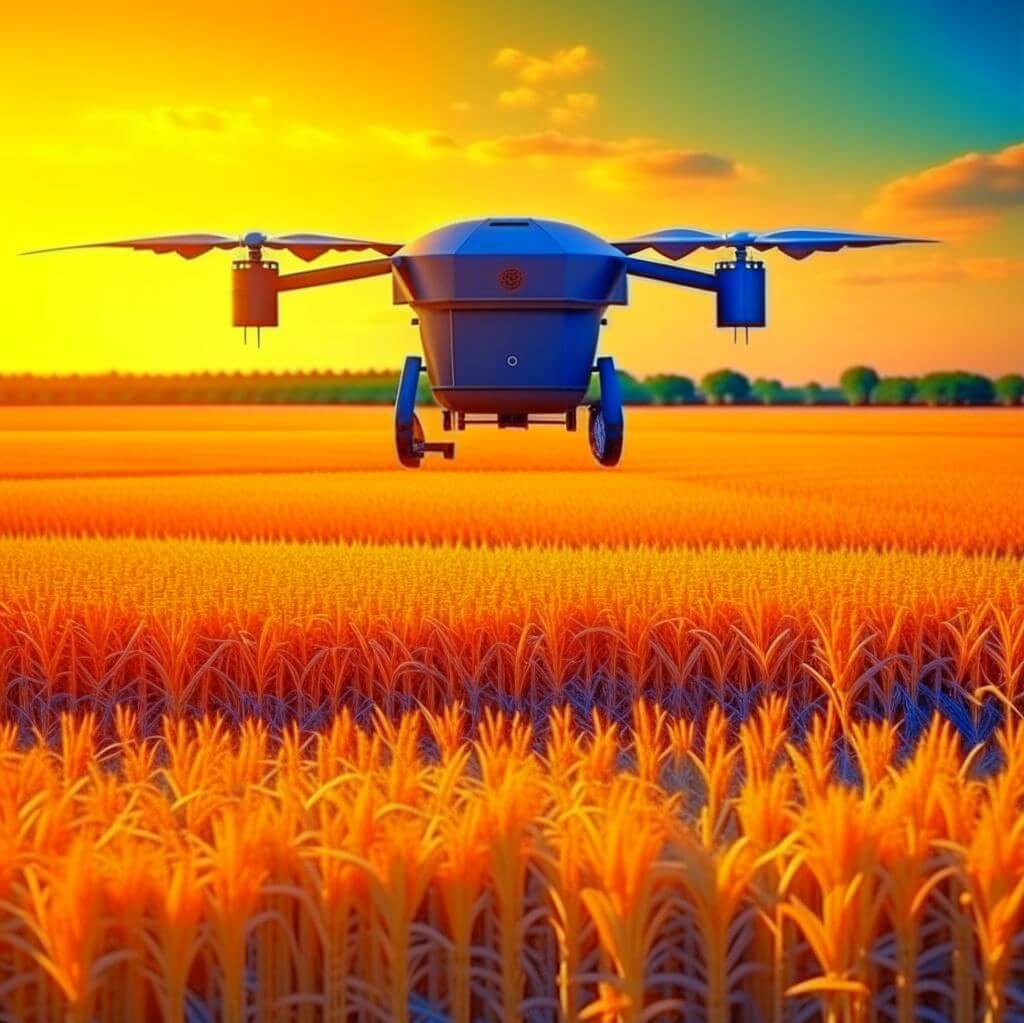
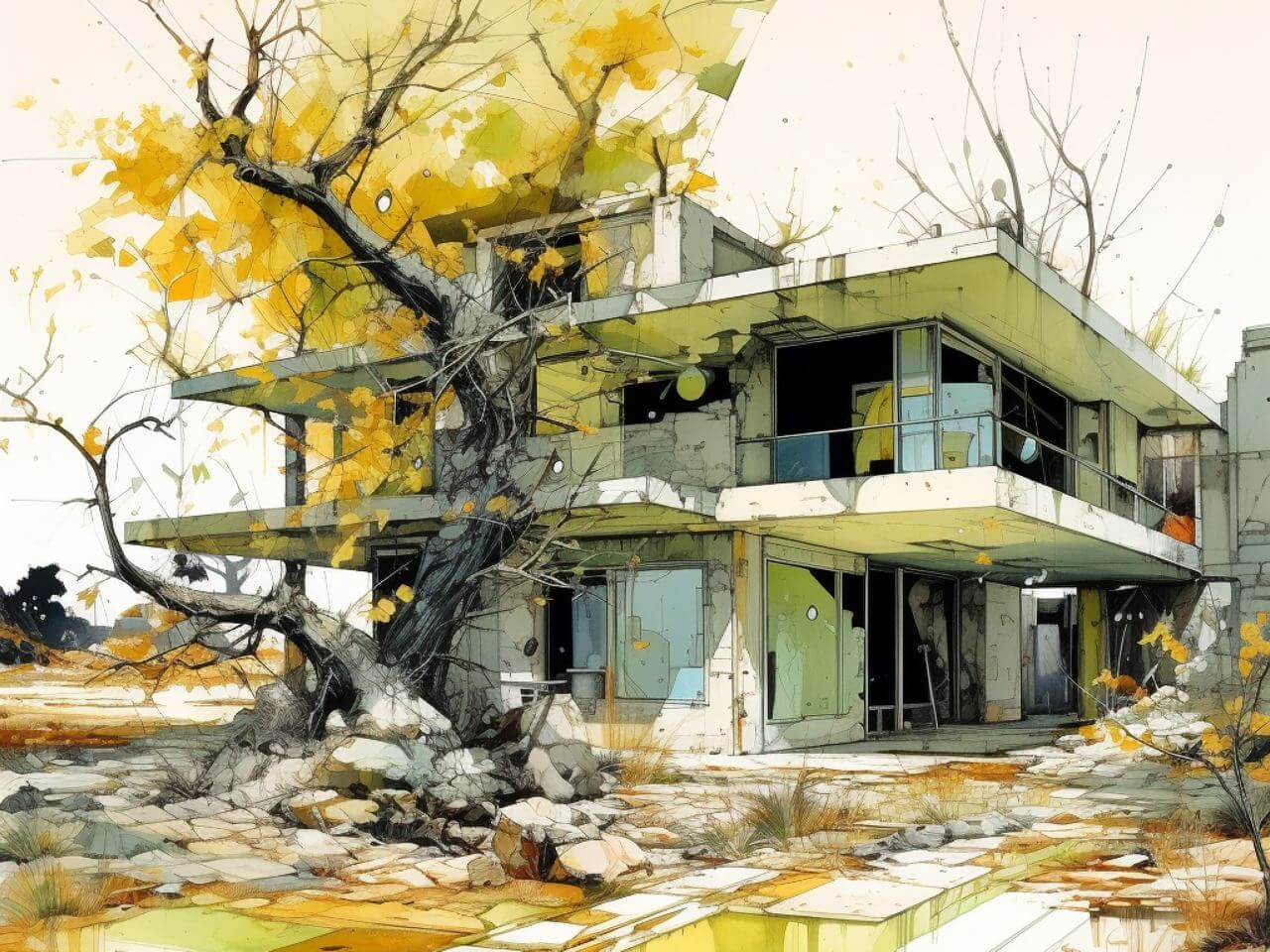
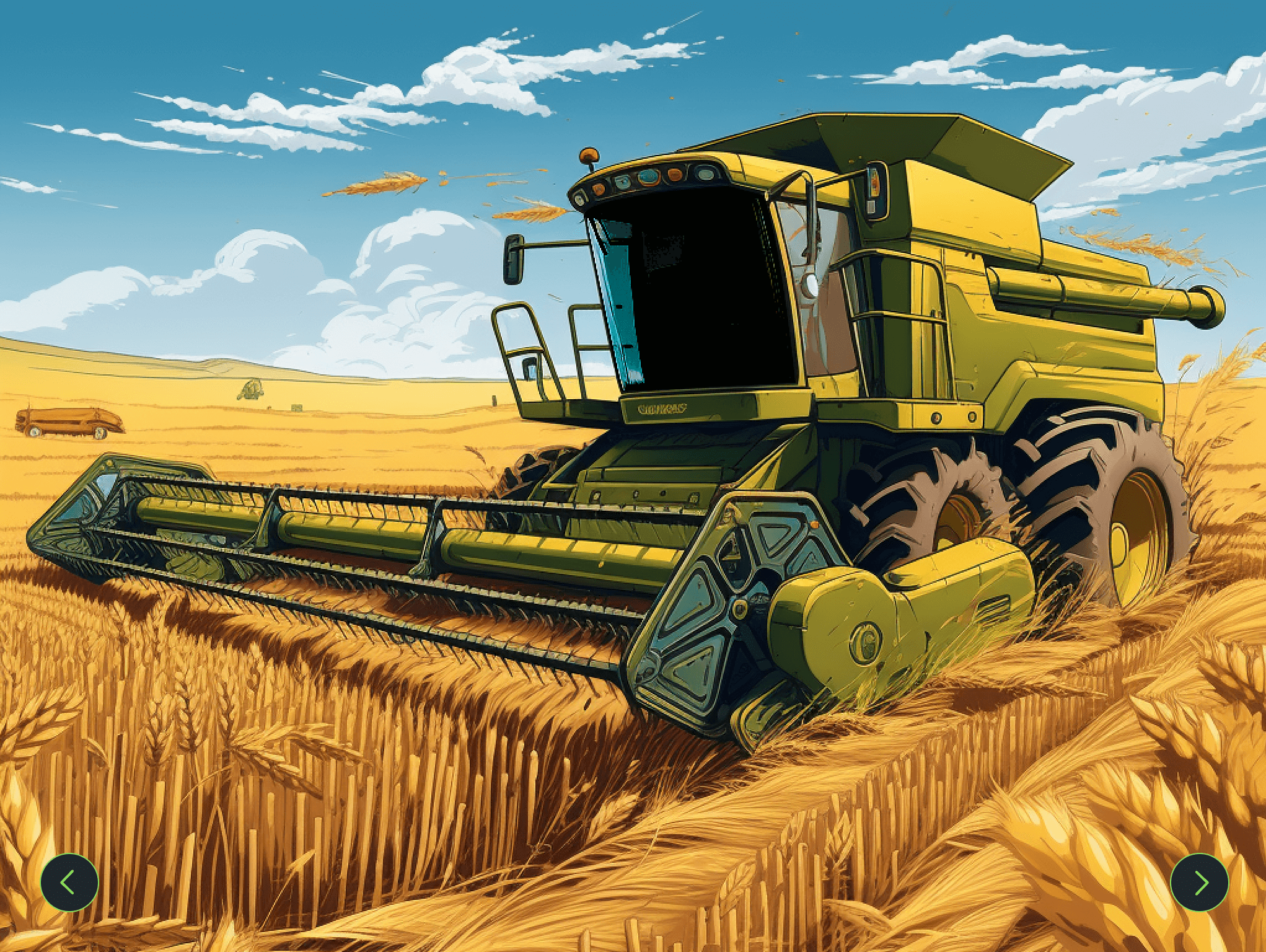
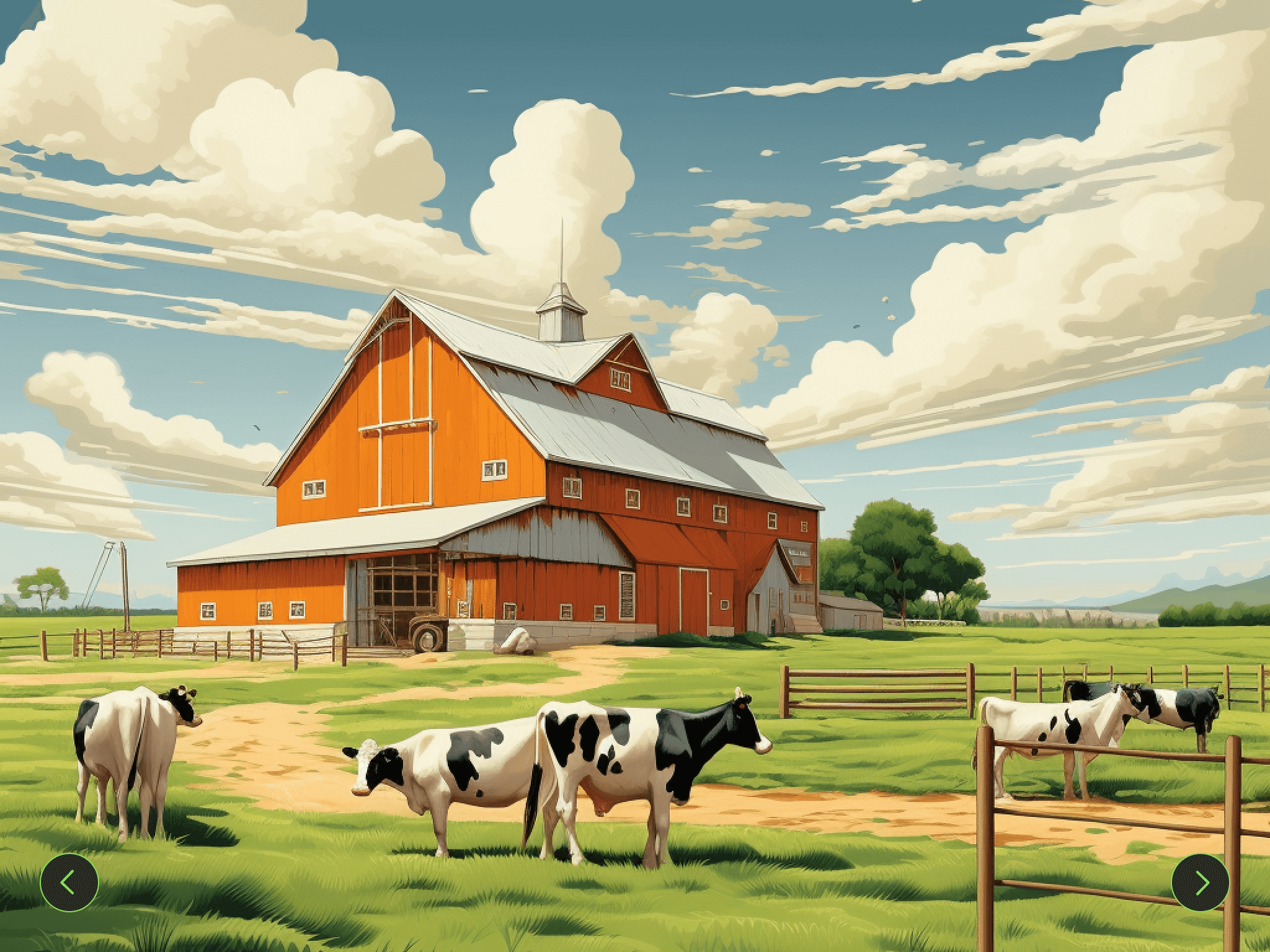
Потом сгенерировали пять основных игровых локаций:
- дом на ферме;
- поле с беспилотными комбайнами;
- пасеку с кибер-пчелами;
- технологичный коровник;
- сад, который автоматически поливается дронами.




Правда, некоторые недочеты все-таки были. Например, если присмотреться к некоторым картинкам, можно заметить неправильное количество ног у коров — три или пять вместо четырех.

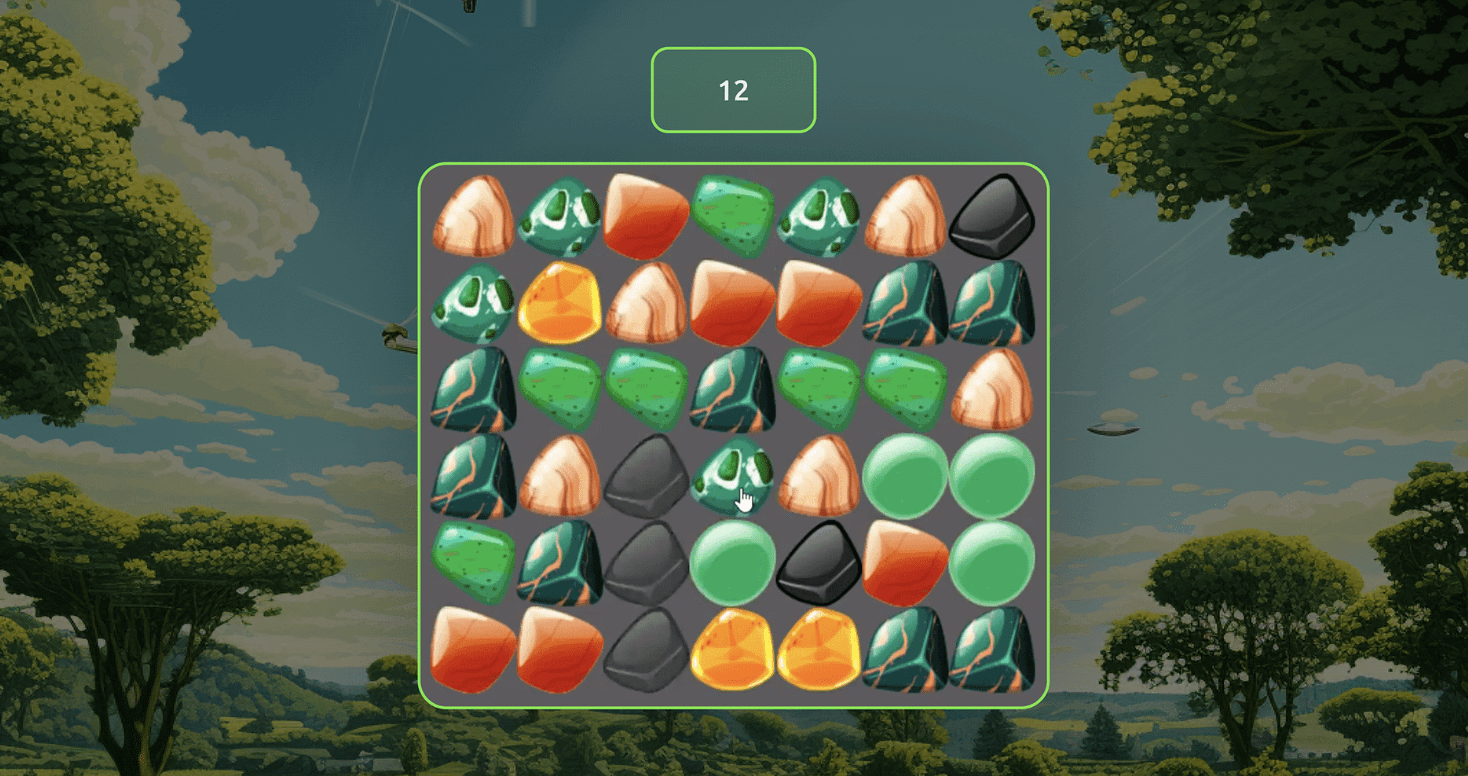
Кристаллы для игры «три в ряд» мы сначала хотели отрисовать вручную, но этот вариант выбивался из общей стилистики, которая тогда уже сформировалась. Поэтому мы взяли готовые мокапы из библиотеки Freepik, которые вписались в интерфейс гораздо удачнее.

Анимирование прототипа в Figma
После начала хакатона из команды ушел фронтенд-разработчик, и кликабельный прототип игры нам пришлось полностью собирать в Figma. Пригодился опыт анимации в After Effects, который мы до этого получили при работе с приложениями.
Оказалось, что работа над интерфейсом игры кардинально не отличается от разработки приложения, и в геймдев-сфере UX/UI-дизайнеры тоже полезны.
Чтобы сделать анимацию для раздела «три в ряд», нам пришлось найти шаблон. На GitHub была игра с такой же механикой, но вместо кристаллов там были монетки. Мы разбили пак наших кристаллов на отдельные файлы, сохранили в нужной пропорции и заменили иконки в исходном файле.
Также мы анимировали экраны с диалогами — ту часть, которая по механике похожа на визуальные новеллы. В диалогах раскрывался сюжет, и в них же мы добавили рассказ про разные технологии, с которыми можно знакомиться, пока общаешься с персонажами.
Проект команды на Behance
Возможности для развития проекта
Изначально у нас была идея — сделать этот проект в 3D. Так бы он выглядел еще более футуристичным, но за две недели хакатона реализовать это просто не получилось. Даже в 2D дизайнеры не успевали отрисовывать элементы, поэтому мы пользовались нейросетями.
Еще у Федора, геймдизайнера нашего проекта, была идея масштабировать игру и внедрять в нее кроме механики «три в ряд» другие мини-игры. Например, «змейку» которая поедает яблоки или какие-то другие игры на аграрную тематику. Таким образом можно было бы увеличить продолжительность игры, расширить локации и добавить новые факты.
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Изучите 8 инструментов UX/UI-дизайнера и используйте полученные знания на практике. Реализуйте креативные идеи на стажировке в Ozon, REDKEDS или Spans. Выпускники с лучшими результатами смогут попасть в резерв кандидатов для найма. Курс английского для дизайнеров в подарок
Научиться