Задача — приложение для управления телефоном
«Моторика» создает активные тяговые протезы, которые работают от усилия человека, и бионические протезы — роботизированные конечности с датчиками и двигателями.
Задача, которую «Моторика» отправила на хакатон, — создать приложение для простого управления функциями телефона с помощью протеза руки. Например, сменить язык на клавиатуре, переключить вкладку браузера, изменить громкость устройства и т. д.
В конкурсе участвовали проектные команды, которые объединили UX-дизайнеров и разработчиков мобильных приложений.
 Компания «Моторика». Источник
Компания «Моторика». Источник
профессия UX/UI-дизайнер с нуля до про
14 месяцев
профессия UX/UI-дизайнер с нуля до про
Научитесь создавать понятные и узнаваемые интерфейсы, которые сделают жизнь тысяч людей проще и удобнее

Роли распределились сами собой

Анастасия Калина
37 лет
Город:
Москва
Образование:
Уральская архитектурно-художественная академия, специальность «Графический дизайнер», Британская школа дизайна, специальность «Визуальные коммуникации», Hochschule Medium Kommunikation und Wirtschaft, специальность «Визуальные коммуникации»
Предыдущее место работы:
арт-директор дизайн-студии «Даю слово»
Текущее место работы:
фриланс
Курс в Contented:
«Профессия UX/UI-дизайнер с нуля до ПРО»
До начала конкурса дизайнеры не были знакомы. Они подали заявку на участие, а школа собрала команды. На первом же созвоне оказалось, что каждый из дизайнеров силен в конкретной сфере — и роли в проекте распределились сами собой.
Таня выполняла функцию тимлида: фиксировала результаты встреч, распределяла задачи, следила за сроками. У нее был опыт защиты презентации на мегахакатоне, поэтому эта задача органично перешла к ней. Кроме этого, дизайнер занималась исследованием аудитории: проводила интервью и анализировала их результаты.
Ася полностью погрузилась в изучение темы протезирования. Исследовала глобальные тренды, смотрела ролики разных компаний и блогеров, которые используют протезы. Также она отвечала за поиск UI-референсов и accessibility — доступность приложения для пользователей с ограниченными возможностями.
Лена взяла на себя весь визуал — создавала прототипы и прорабатывала UI. Доводила каждый пиксель проекта до «идеала».
Несмотря на то что за дизайнером закрепился конкретный блок работы, мы вместе дорабатывали все компоненты: концепцию, логику и оформление. Собирались, обсуждали и тут же вносили изменения. Мы строили замок, а не дрались совочками.
Анастасия Калина, «Профессия UX/UI-дизайнер с нуля до ПРО»
Узнали, как живут люди с протезами
Аналогов приложения, которое создавали ребята, нет ни в России, ни за рубежом. Поэтому на старте команду ждал челлендж — понять, что вообще нужно сделать. Дизайнеры собирали любую информацию, которая могла помочь: смотрели видео на YouTube, изучали приложения по управлению протезами и кейсы организатора.
Видео тренировки по кибератлетике, которое вдохновило команду
Наш общий уровень погружения в тему до проекта был равен нулю. Ни у кого не было друзей или знакомых, которые используют протезы. Поэтому мы просто начали “копать” и собирать в общий гугл-док рандомные факты, за которые можно зацепиться».
Команда провела брейнсторминг — набросала идеи для функций приложения. Среди них были полезные и креативные, например, включение-выключение фонарика. Потом они показали свои наработки представителю «Моторики» Роману Сергееву, которому понравилась функция управления фотокамерой.
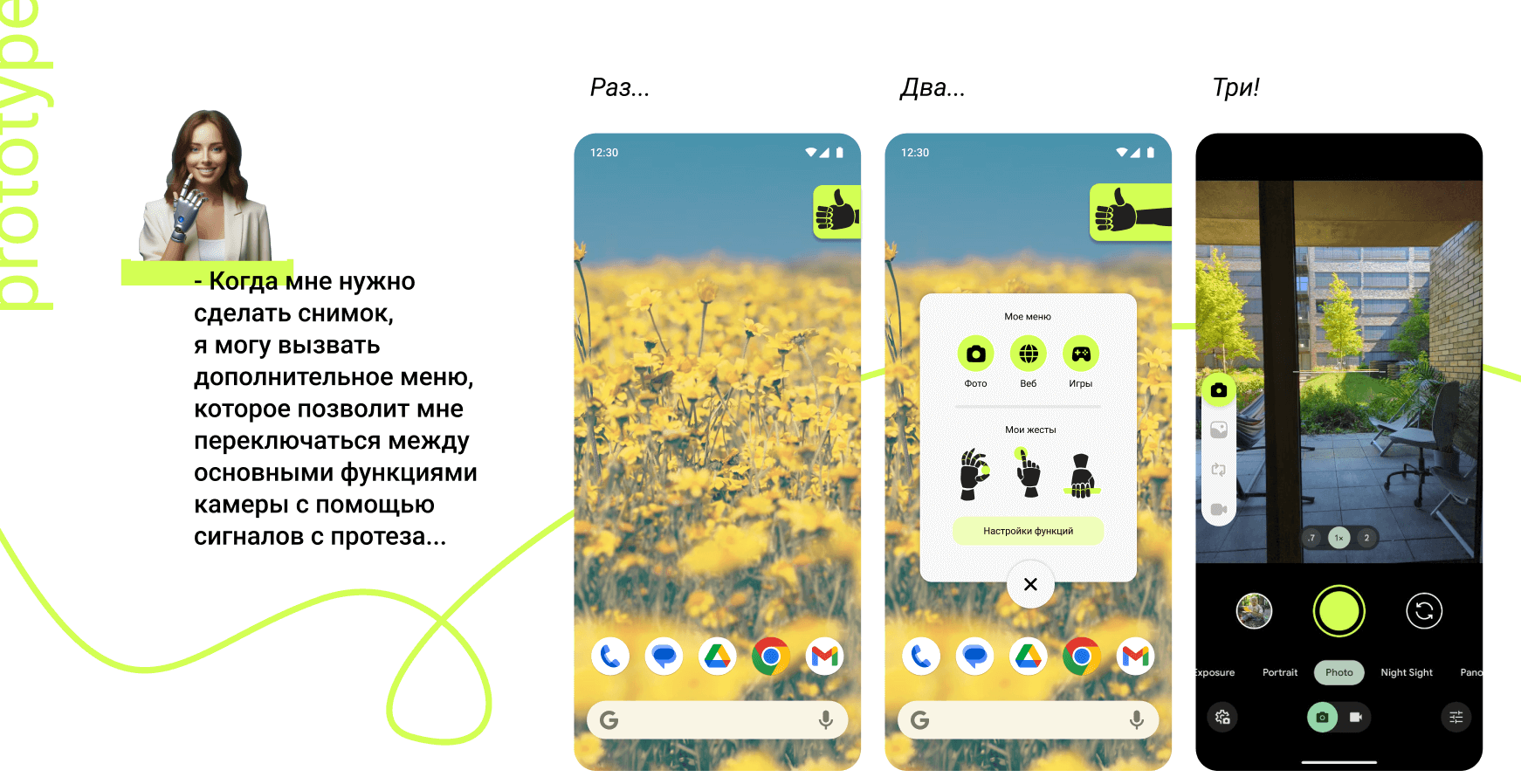
Так сформировалась основная идея проекта: приложение активирует переключение режима съемки — обычный и селфи — и делает кадр или записывает видео с помощью сигналов от бионического протеза — с датчиков открытия и закрытия кисти.
Анастасия Калина, «Профессия UX/UI-дизайнер с нуля до ПРО»
Открытие и закрытие кисти протеза. Источник
Читайте также:
Игры для киберлюдей: как студенты создали космический платформер для разработчика протезов
UX/UI-дизайнер с нуля до про
профессия| 14 месяцев
UX/UI-дизайнер с нуля до про

Получите более 200 часов практики, 12 работ в портфолио и настоящий опыт работы дизайнером. Программа c международным digital-агентством Cuberto
научиться
Использовали уникальный опыт каждого юзера

Татьяна Корсакова
53 года
Город:
Москва
Образование:
Санкт-Петербургский государственный технологический институт, специальность «Системы автоматизированного проектирования и управления»
Место работы:
руководитель спортивного комплекса в Корпоративном университете Сбербанка, фриланс
Курс в Contented:
«Профессия UX/UI-дизайнер с нуля до ПРО»
На следующем этапе дизайнеры готовились к интервью с людьми, которые используют протезы «Моторики», чтобы скорректировать выводы и доработать концепцию. Организатор предоставил контакты шести респондентов. Среди них были люди разных возрастов и профессий. Например, графический дизайнер, лифтер, программист и офисный работник.
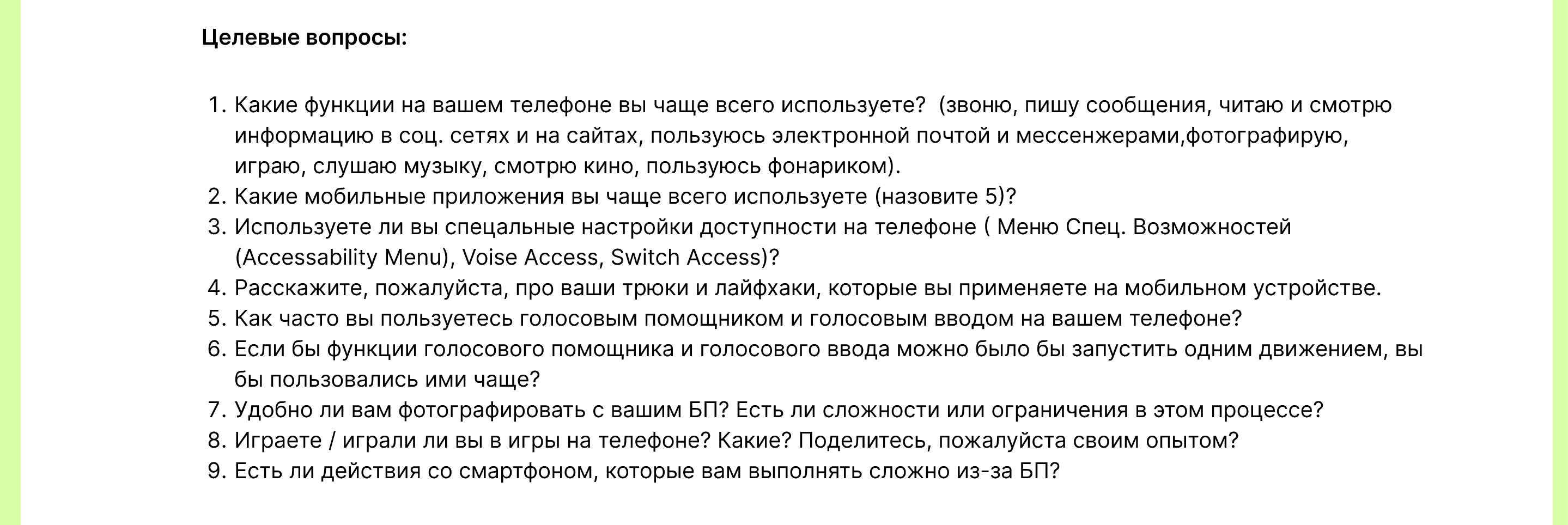
 Вопросы для интервью с респондентами
Вопросы для интервью с респондентами
Я никогда не общалась с людьми, которые используют протезы. Поэтому очень волновалась, особенно перед первым интервью. Думала, как тактичнее задать некоторые вопросы. Мне повезло с первым респондентом — это была очень открытая дружелюбная девушка. Она подробно рассказала, как взаимодействует с телефоном и с компьютером и как выполняет рабочие задачи. Для меня это был удивительный и полезный опыт».
Во время интервью дизайнеры узнали, что все респонденты кастомизируют бионические протезы. С помощью приложения «Моторики», которое помогает управлять протезом, можно настроить активные жесты и функции. Например, для использования газонокосилки и работы за ноутбуком понадобятся разные наборы жестов.
Татьяна Корсакова, «Профессия UX/UI-дизайнер с нуля до ПРО»
Как настраиваются бионические протезы рук
Команда поняла, что сценарии использования протезов очень разные и объединить их в одну логику не получится. Это натолкнуло на мысль — почему бы не добавить другие функции, помимо фотосъемки, и позволить пользователю самому выбирать, для чего использовать приложение. Например, активировать переключение вкладок браузера и управление мобильными играми.
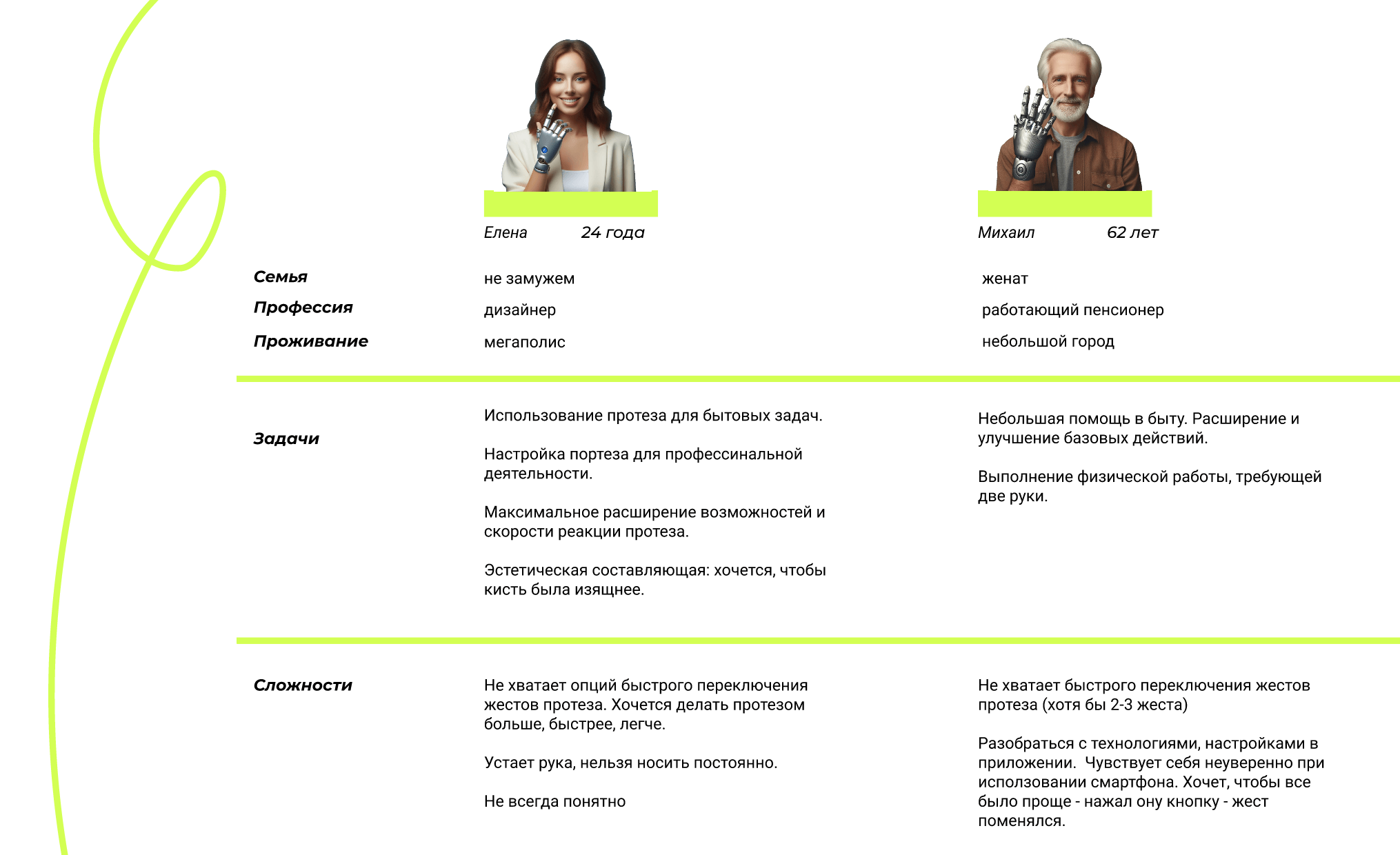
 Портреты пользователей приложения
Портреты пользователей приложения
Взяли за основу стиль «Моторики»

Елена Сафронова
24 года
Город:
Калуга
Образование:
УрГЭУ, специальность «Международный сервис»
Работа до дизайна:
бренд-менеджер по разработке детской косметики в компании Sima Land
Текущее место работы:
дизайнер-иллюстратор в компании Nedigital
Курс в Contented:
«Профессия UX/UI-дизайнер с нуля до ПРО»
На одном из хакатонов другая команда дизайнеров создала для сайта и приложения «Моторики» фирменный стиль. Девушки решили взять его за основу и не подбирать новые цвета.
Я считаю, что у нас здорово получился визуал приложения. Мы оставили узнаваемость стиля “Моторики” — светлую палитру с основным зеленым цветом. И немного его осовременили, сделали более технологичным.
Елена Сафронова, «Профессия UX/UI-дизайнер с нуля до ПРО
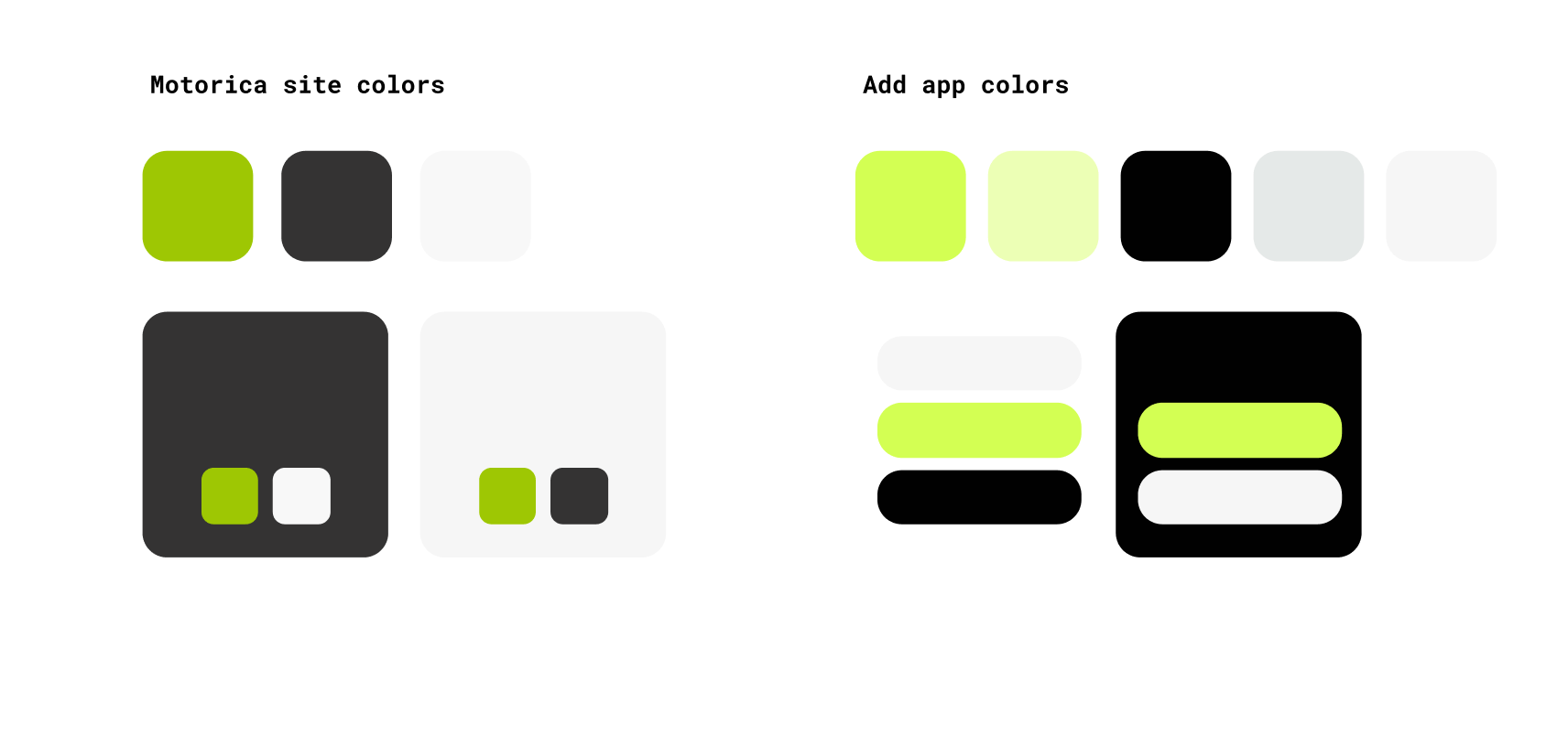
 Доработка палитры «Моторики»
Доработка палитры «Моторики»
Потом дизайнеры собрали референсы — стили расположения элементов, реализацию меню, виджеты и т. д. Подобрали пары шрифтов, которые хорошо смотрятся и легко читаются на маленьких экранах.
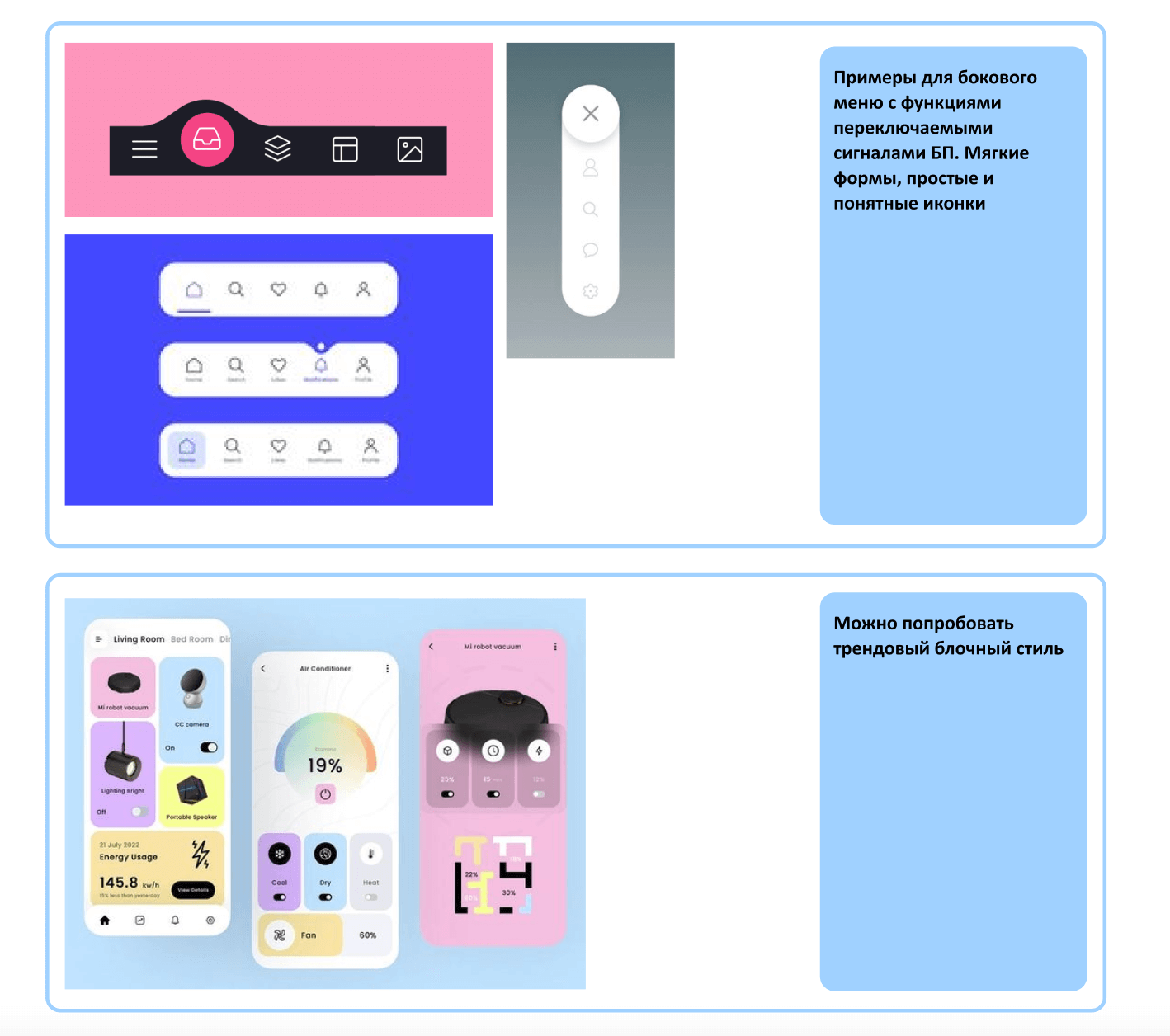
 Примеры референсов команды
Примеры референсов команды
Следующим этапом была отрисовка UI-компонентов: кнопок, иконок, меню и т. д. По задумке команды, приложение должно работать «поверх» функций, которые оно активирует. У пользователя появляется интерактивное меню на главном экране телефона, которым можно управлять.
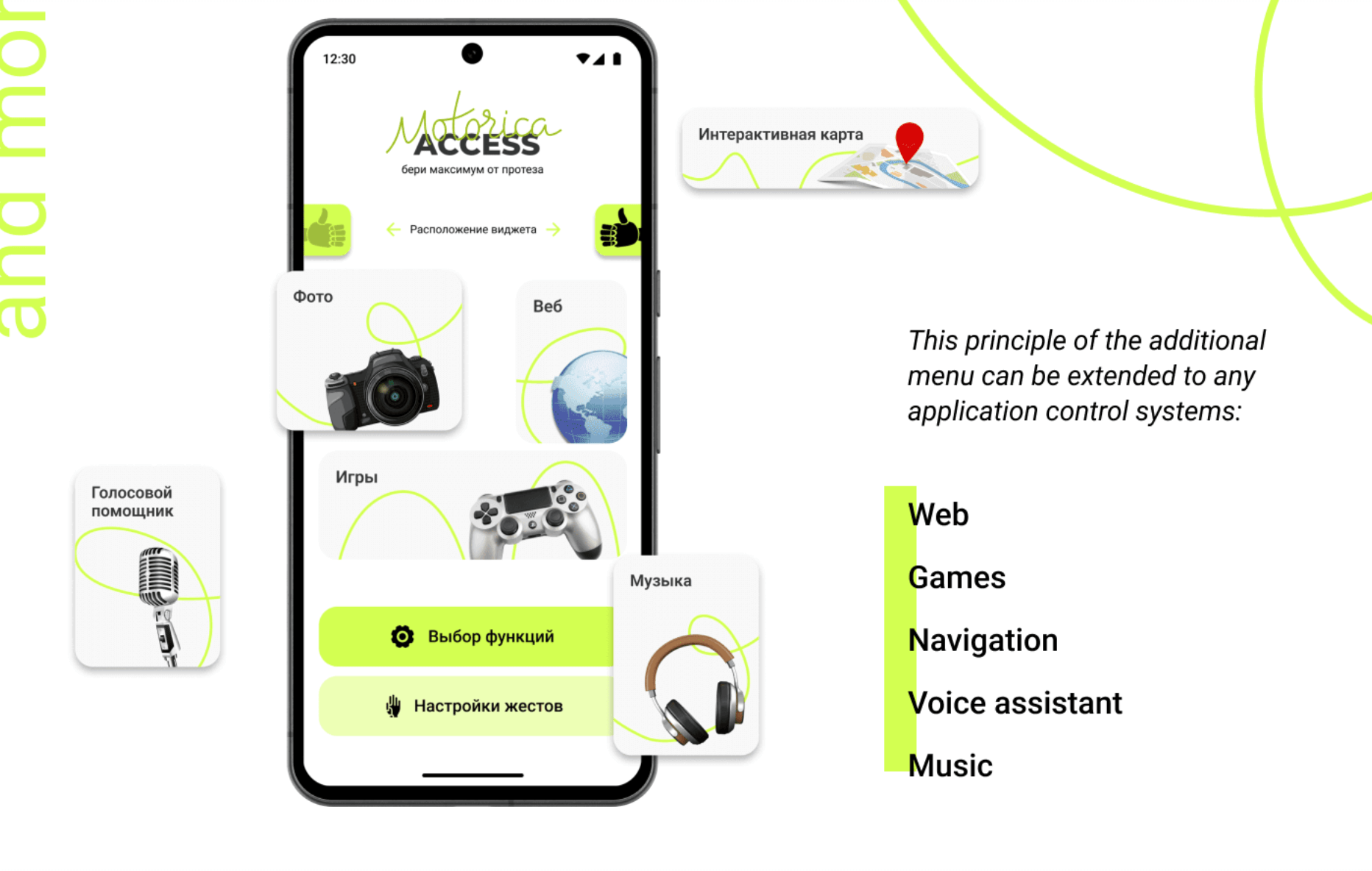
 Как выглядит меню приложения команды — Motorica Access
Как выглядит меню приложения команды — Motorica Access

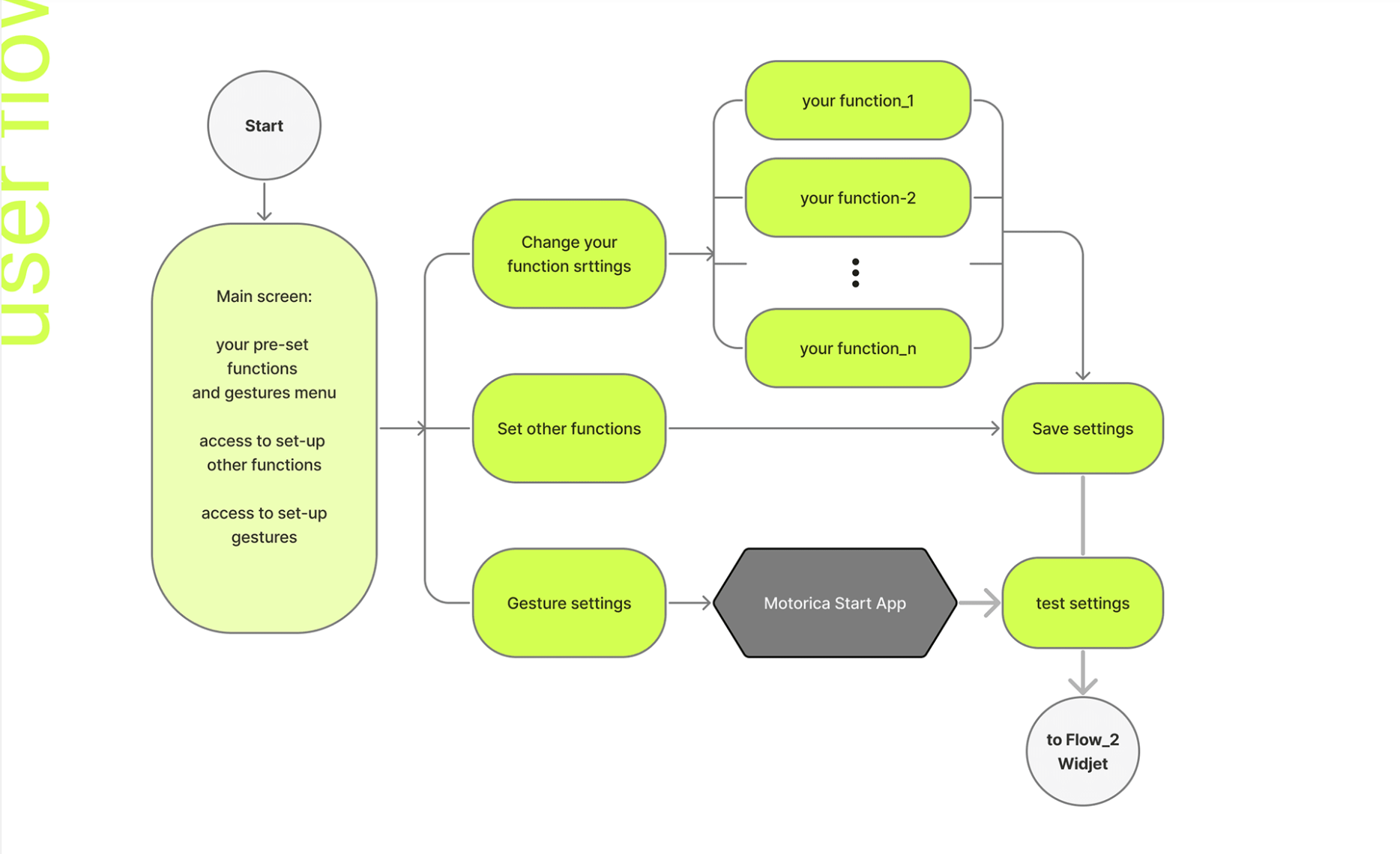
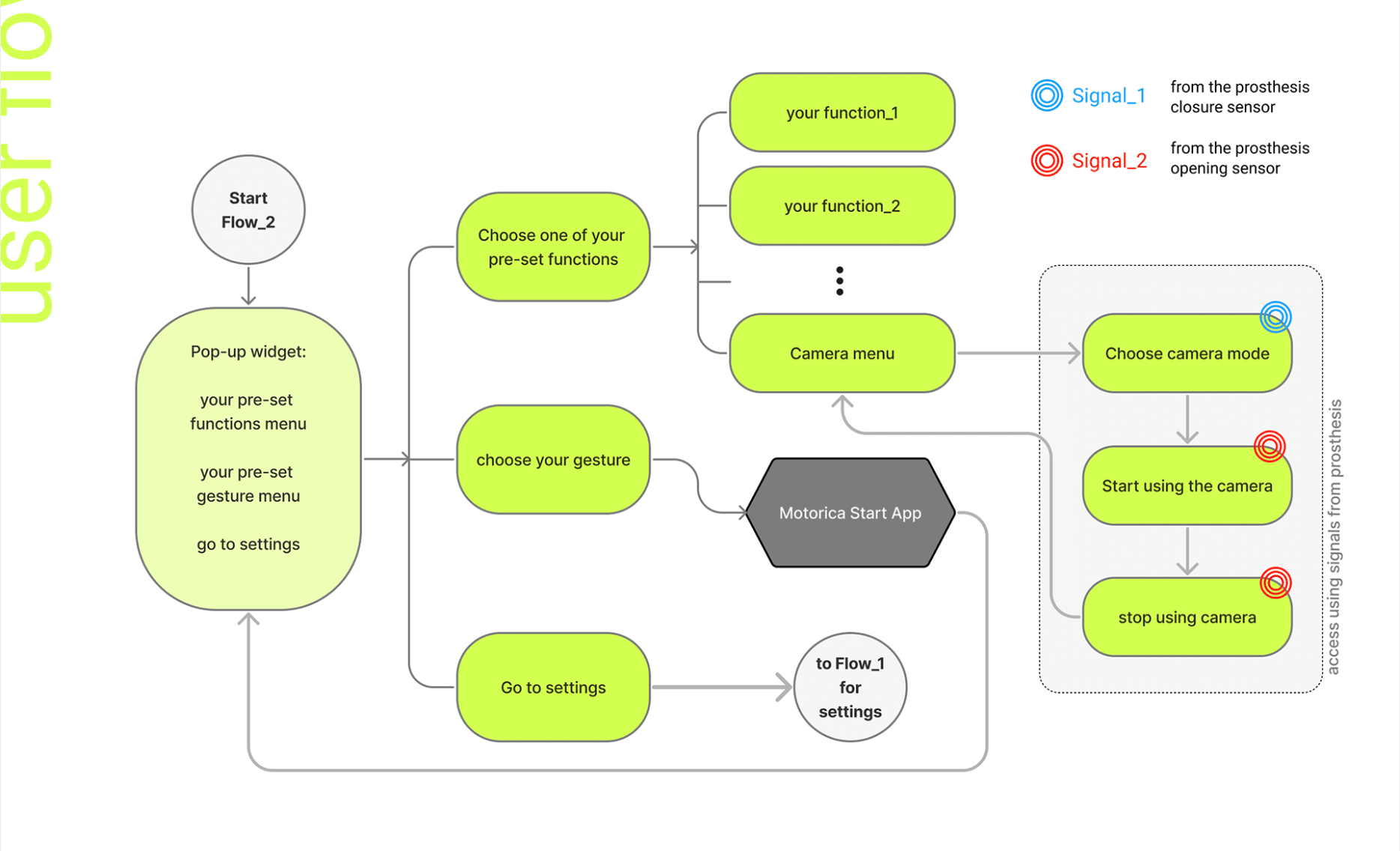
 Логика взаимодействия с приложением
Логика взаимодействия с приложением
Результат — один из самых интересных и сложных проектов
Команда смогла создать уникальное приложение, для которого не было похожих примеров — негде было «подсмотреть», как оно может выглядеть и работать с технической точки зрения. Кроме того, все идеи упирались в один вопрос — смогут ли программисты реализовать конкретные функции.
Было очень много ограничений. Например, у протеза только два сигнала. Как сделать так, чтобы всего двумя сигналами можно было управлять большим количеством функций?
Второй момент — взаимодействие с основными функциями телефона. Это была большая сложность для наших разработчиков. Можно ли “влезть” в основные настройки камеры или сделать виджет, который будет отображаться на экране поверх всех приложений, — это приходилось выяснять параллельно с работой над прототипами.
Елена Сафронова, «Профессия UX/UI-дизайнер с нуля до ПРО»
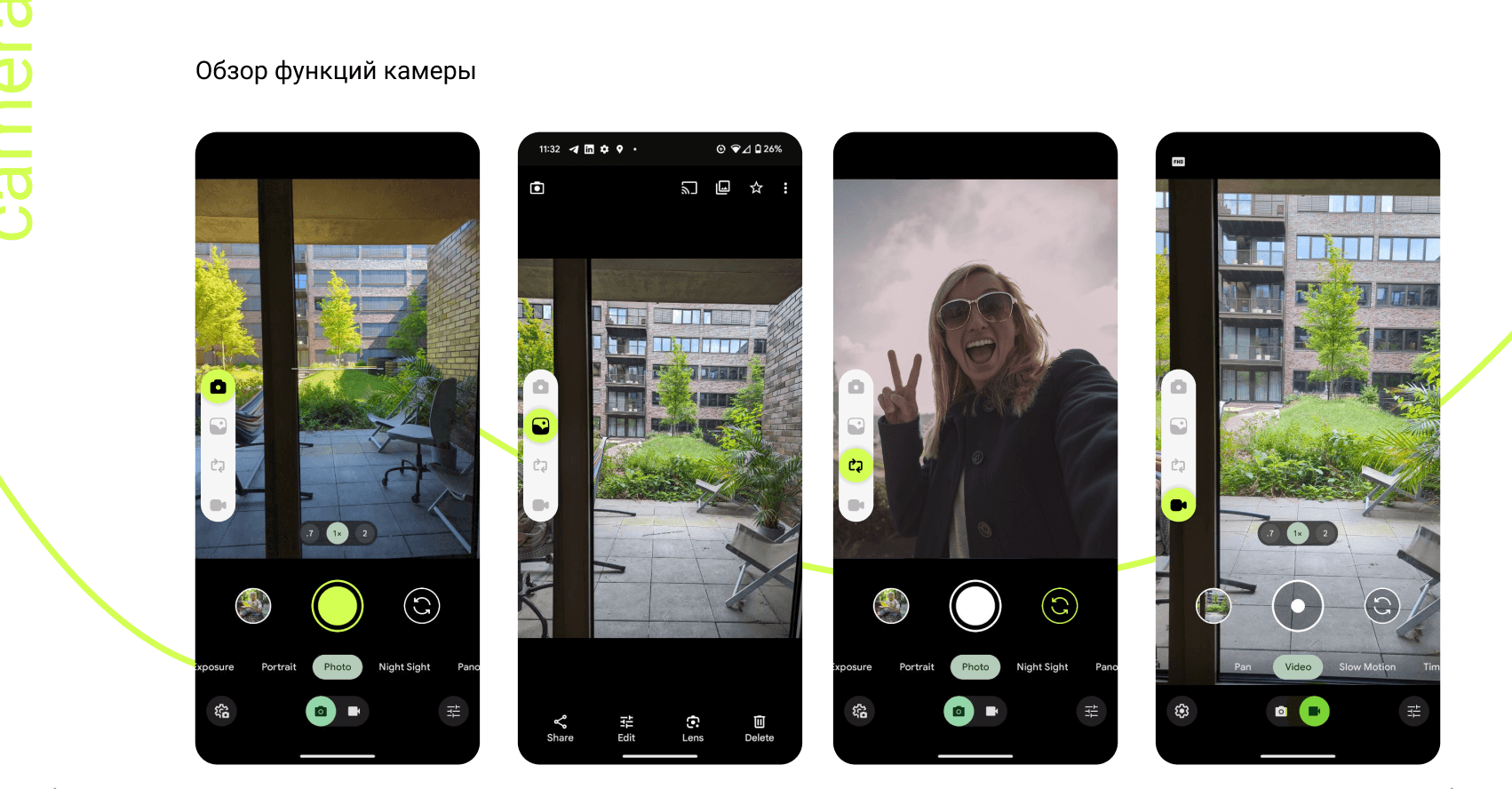
 Приложение работает внутри основных функций камеры
Приложение работает внутри основных функций камеры
Еще один челлендж состоял в том, что у дизайнеров не было ментора. Во время созвонов с организатором комманда обсуждала только технические вопросы. Поэтому девушки получили полную свободу и ответственность за проект.
Мы построили работу по сценарию, которому нас научили в Contented. Начали с исследования темы и гипотез, затем составили лист для интервьюирования, чтобы подготовить портрет пользователя. Дальше определились со стилем, сделали драфтовые прототипы, а потом дорабатывали до финальных макетов.
Сейчас приложение проходит этап тестирования. Клиенты «Моторики» будут оценивать функциональность и удобство, после чего станет известно, можно ли запускать в продакшн.
Анастасия Калина, «Профессия UX/UI-дизайнер с нуля до ПРО
 Кейс команды на Behance. Источник
Кейс команды на Behance. Источник
Мне было интересно поработать в кросс-функциональной команде, где нужно взаимодействовать не только с дизайнерами, но и с программистами. Причем в таком формате, где никто не раздает задачи, а мы управляем процессом сами на каждом этапе.
Учеба в школе помогла понять свои сильные и слабые стороны. Эти знания пригодились: быстро включиться в работу, качественно выполнить свой блок задач и заодно прокачать отдельные скилы, в которых я не была уверена.
Татьяна Корсакова, «Профессия UX/UI-дизайнер с нуля до ПРО
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Изучите 8 инструментов UX/UI-дизайнера и используйте полученные знания на практике. Реализуйте креативные идеи на стажировке в Ozon, REDKEDS или Spans. Выпускники с лучшими результатами смогут попасть в резерв кандидатов для найма. Курс английского для дизайнеров в подарок
Научиться