Создание пустого слайда
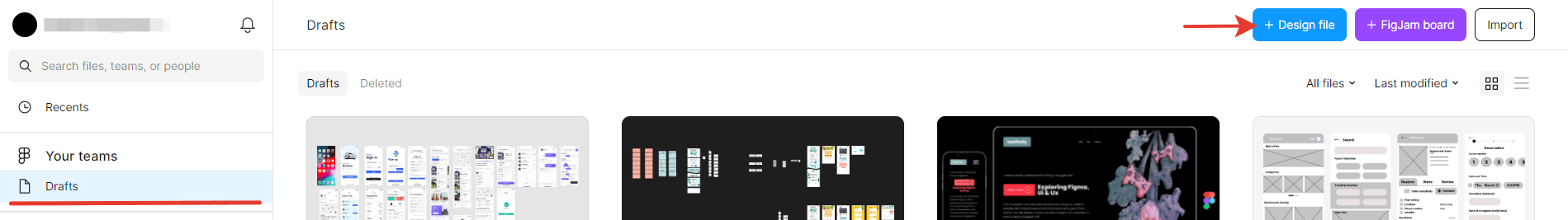
Чтобы начать работу в Figma, нужно создать файл нового проекта. Для этого на главном экране нужно кликнуть на кнопку Drafts в левой части экрана, а затем на голубую кнопку + Design file в правом верхнем углу.

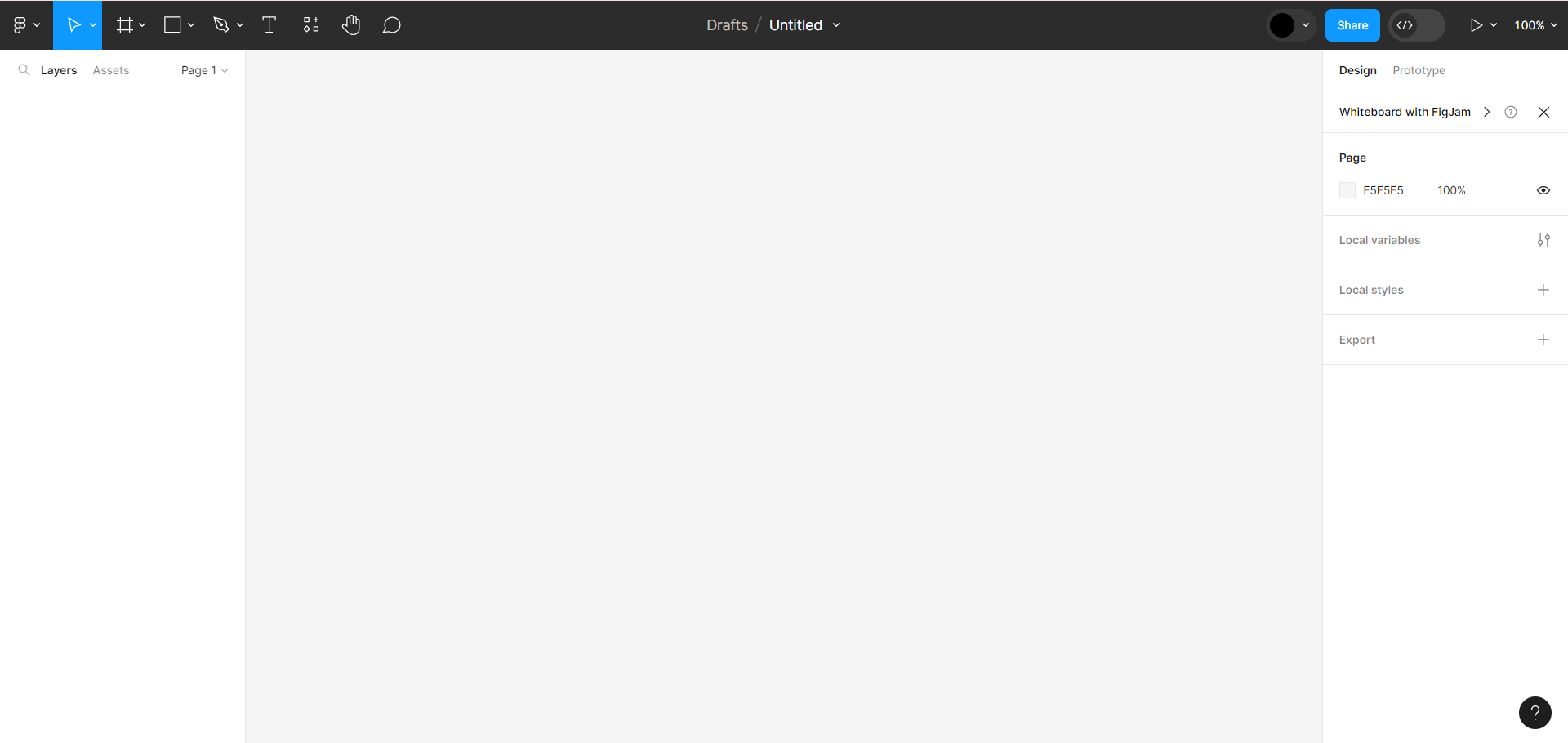
Откроется пустой файл с рабочей областью.

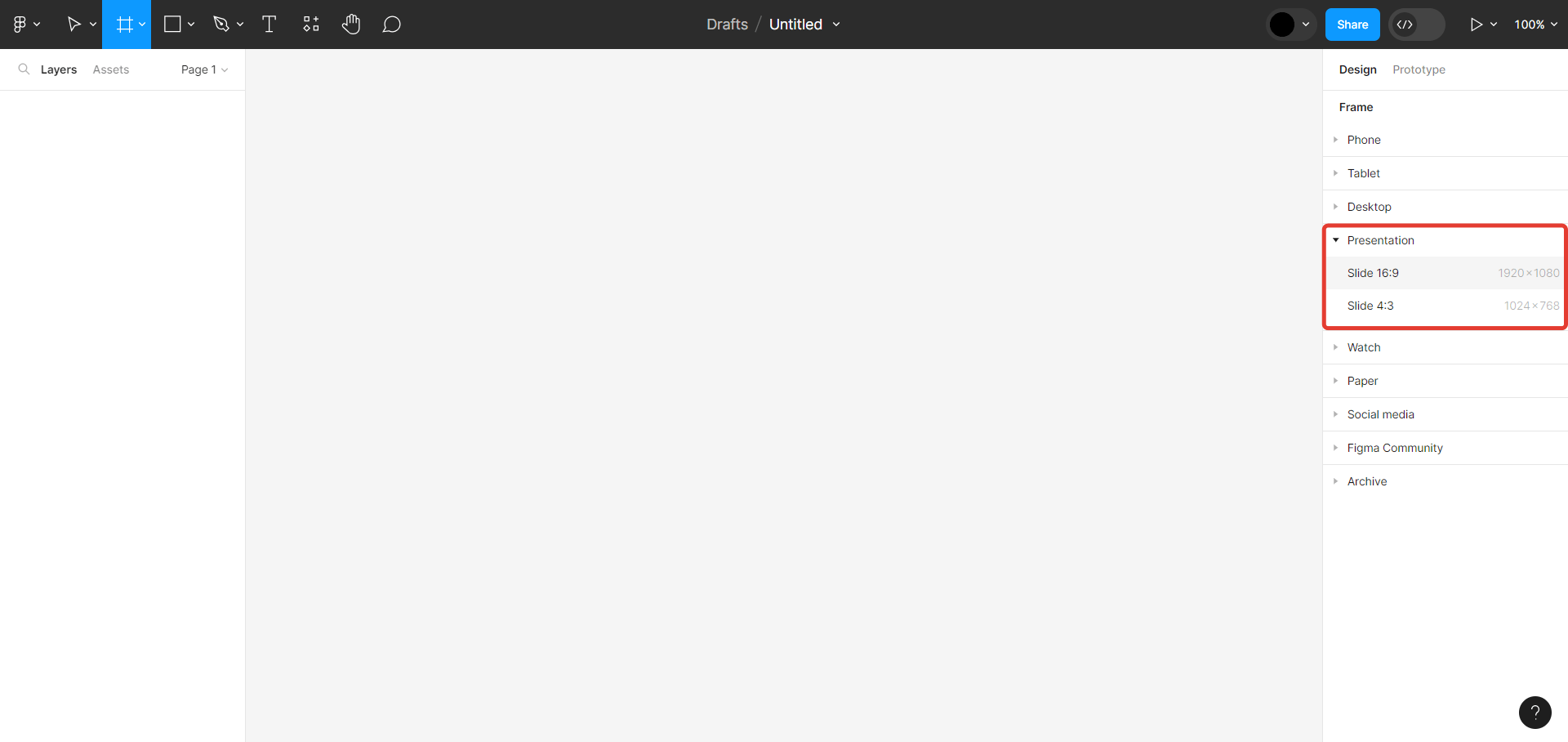
В Figma весь дизайн создают с помощью фреймов. Чтобы добавить фрейм в рабочую область, нажмите клавишу F, и в правой части экрана появится список устройств и форматов. Для презентаций чаще всего используют соотношение сторон 16:9, так что лучше выбрать шаблон Presentation → Slide 16:9.

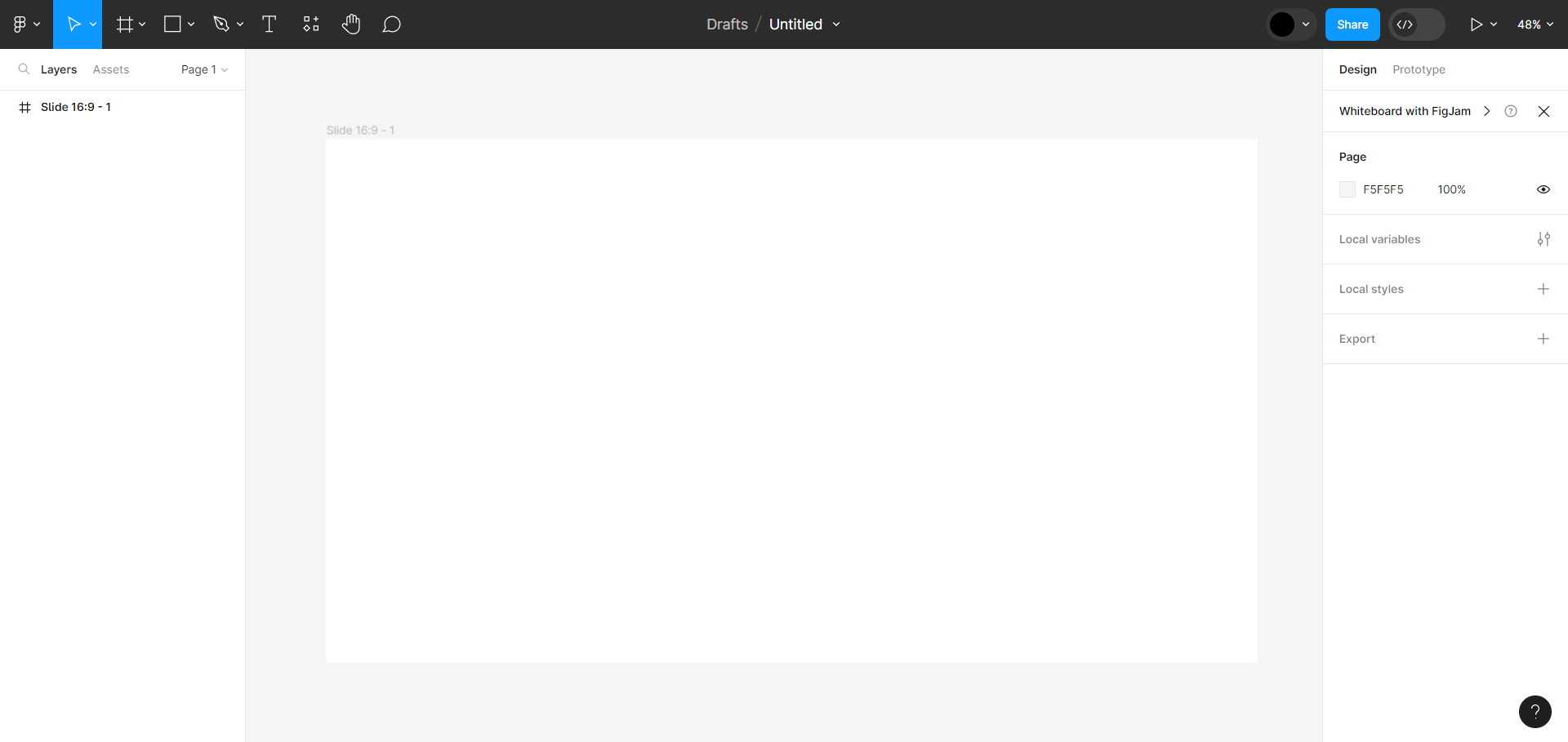
В рабочей области появится фрейм — основа слайда.

Настройка модульной сетки
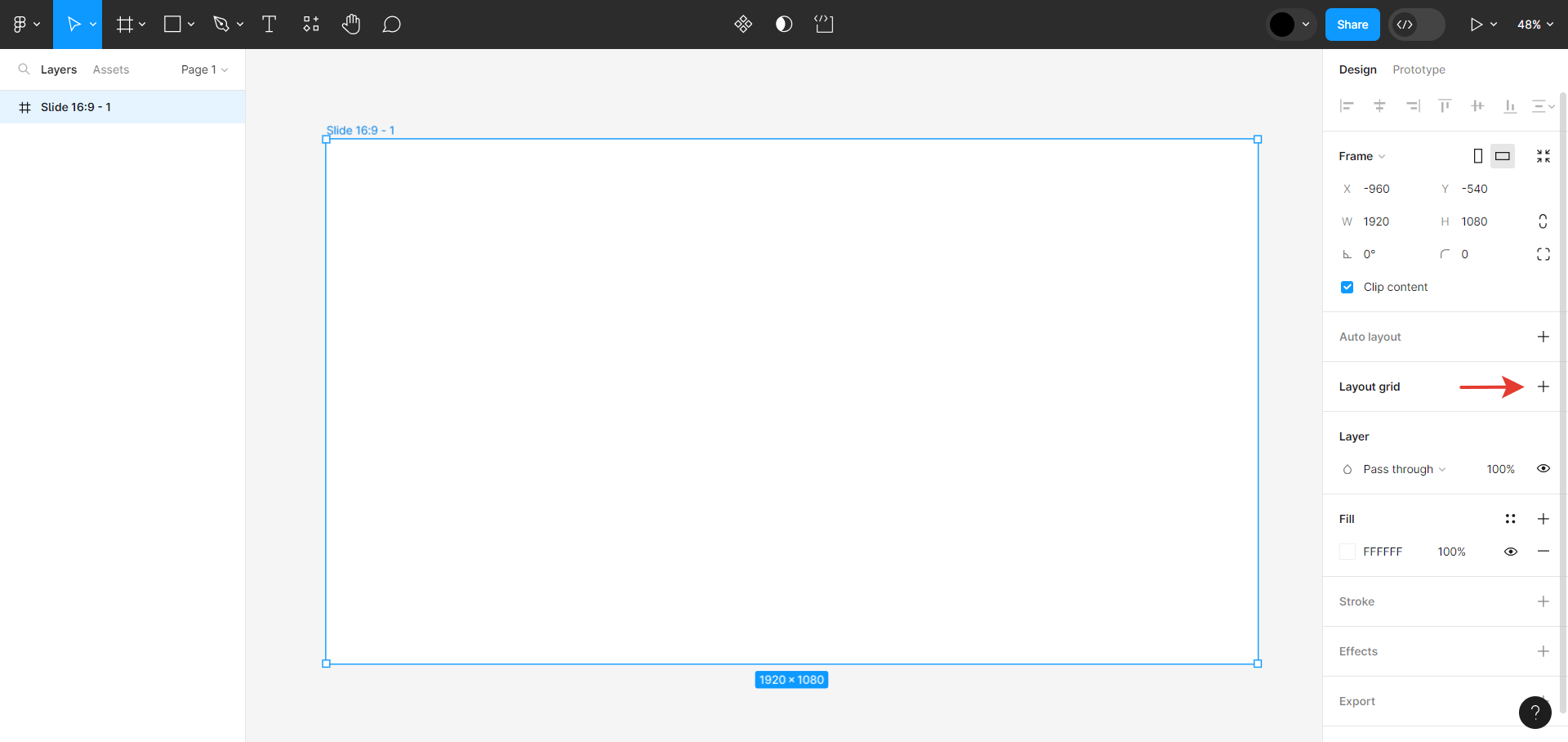
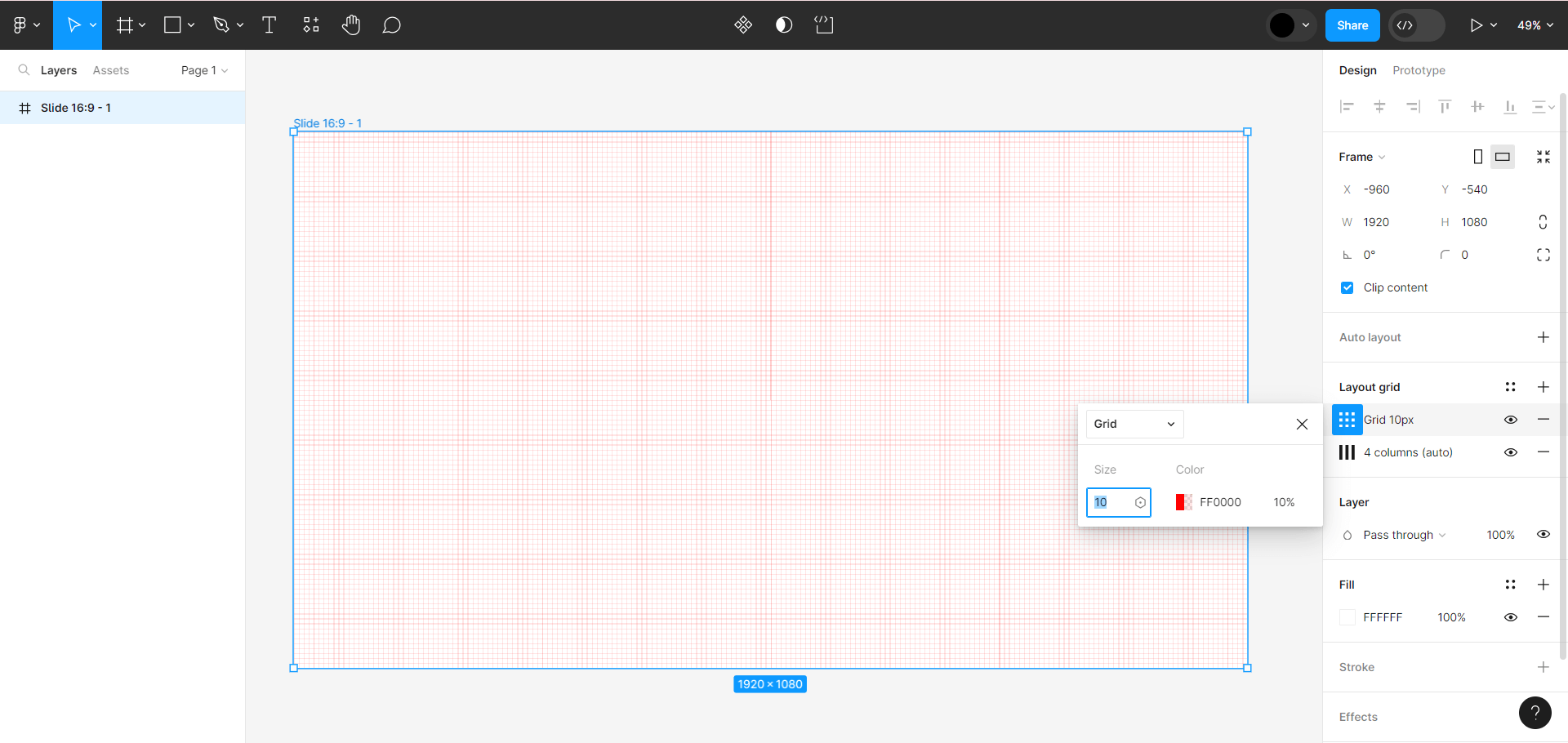
Чтобы слайд выглядел аккуратно, добавьте сетку. Для этого нужно кликнуть по фрейму курсором , чтобы выделить его, а затем нажать на иконку «+» в строке Layout Grid на правой панели.

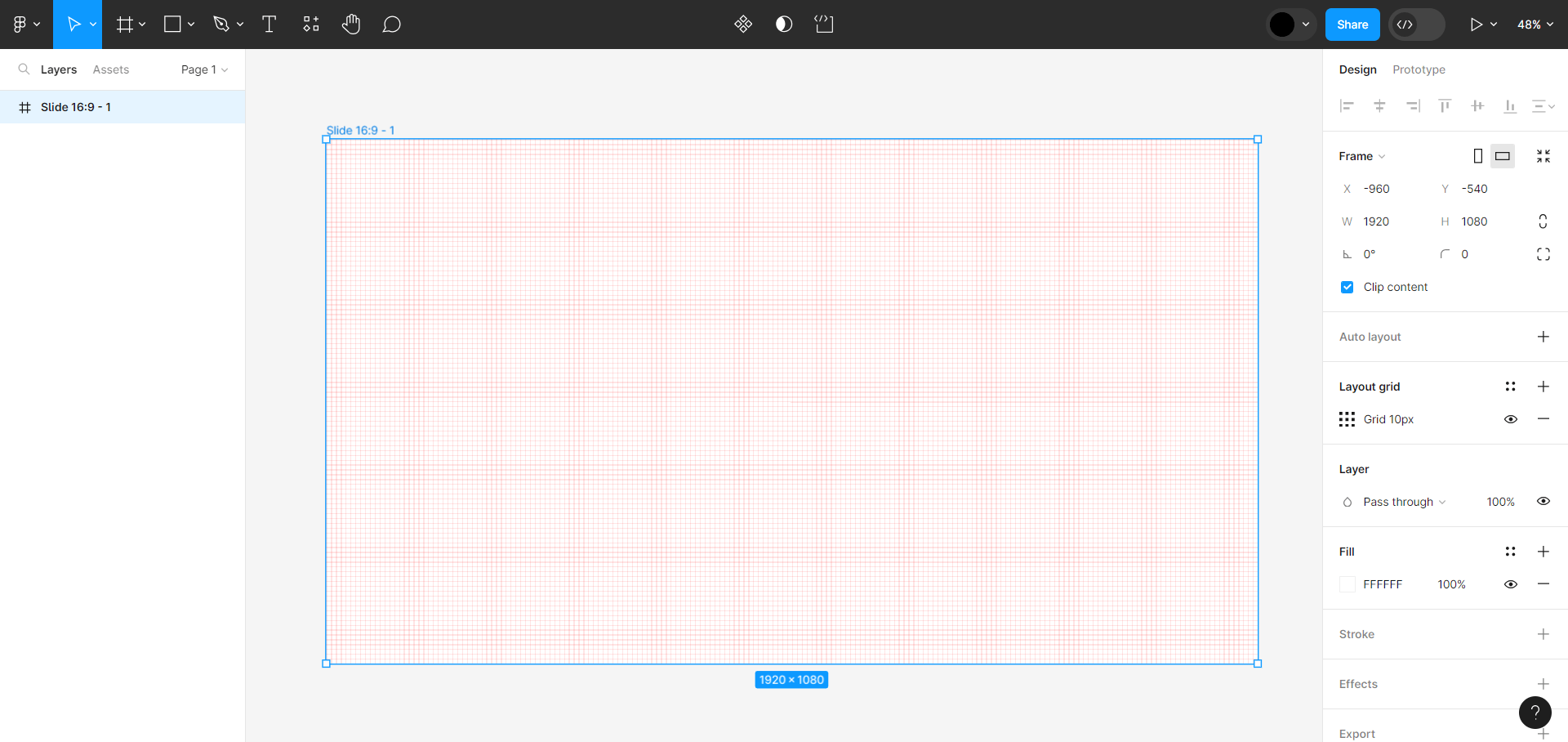
Появится сетка по умолчанию — Grid 10px, то есть сетка с отступами в 10 пикселей между линиями.

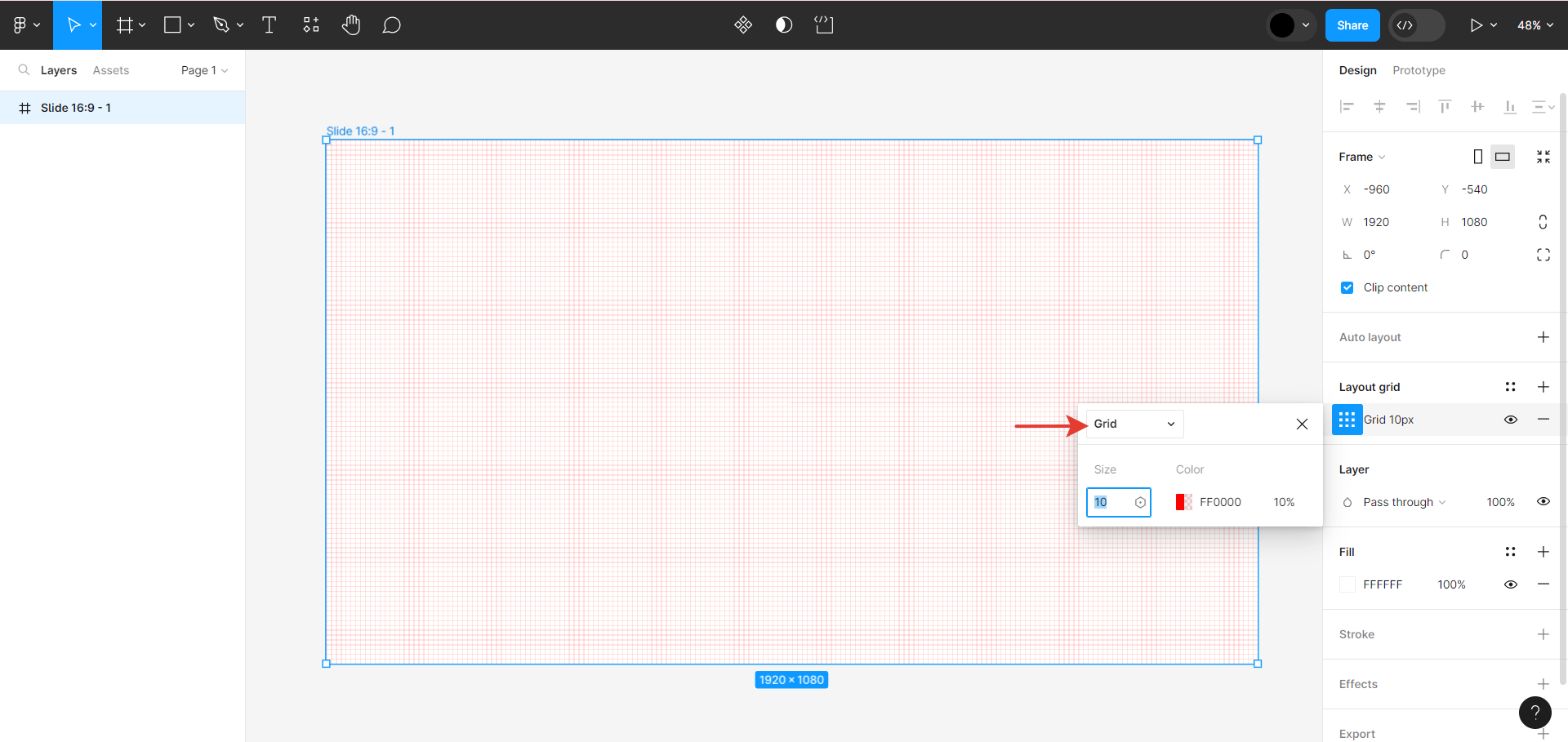
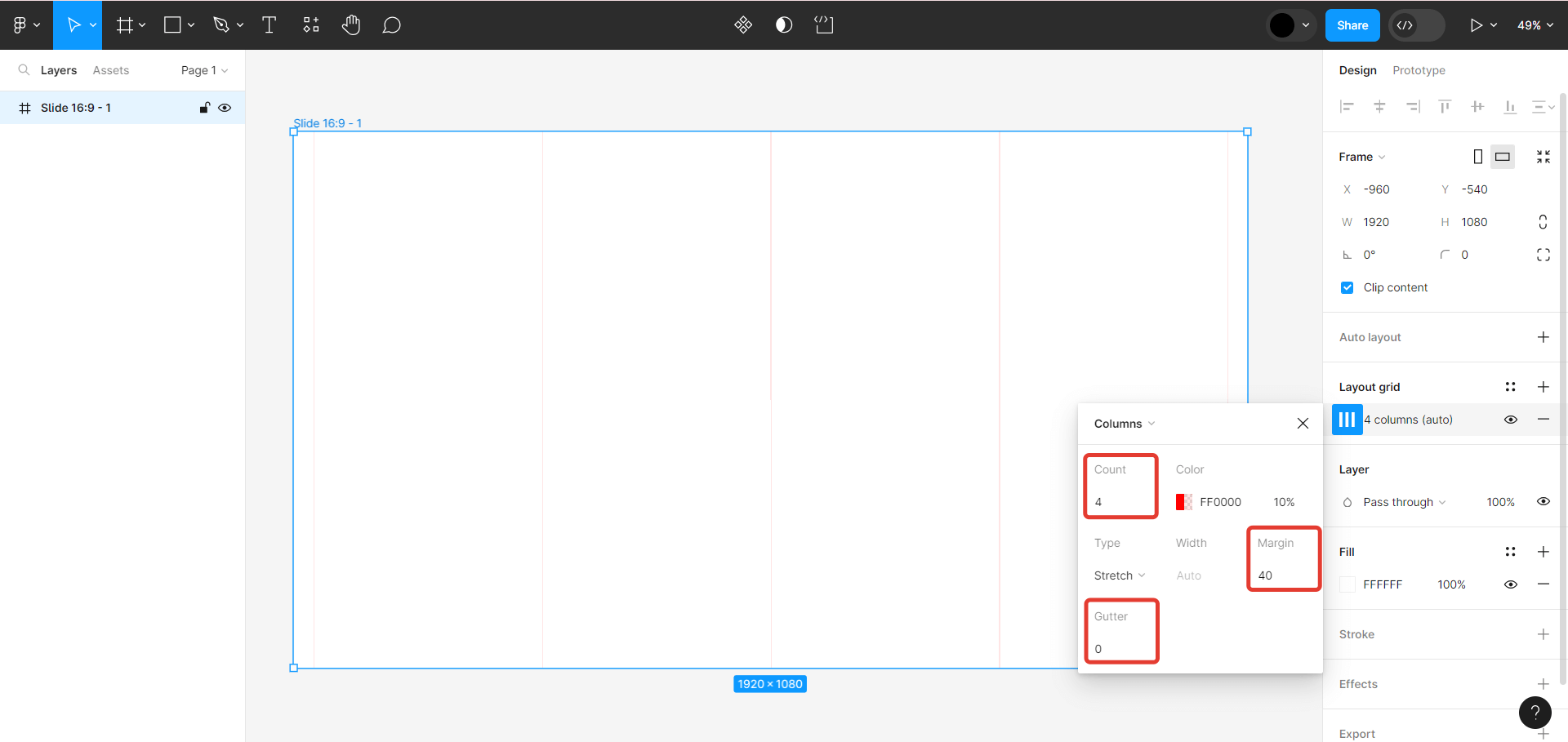
Нажмите в блоке Layout Grid иконку ▦, и в открывшемся окне замените Grid на Colums, чтобы вместо сетки на слайде появились колонки.


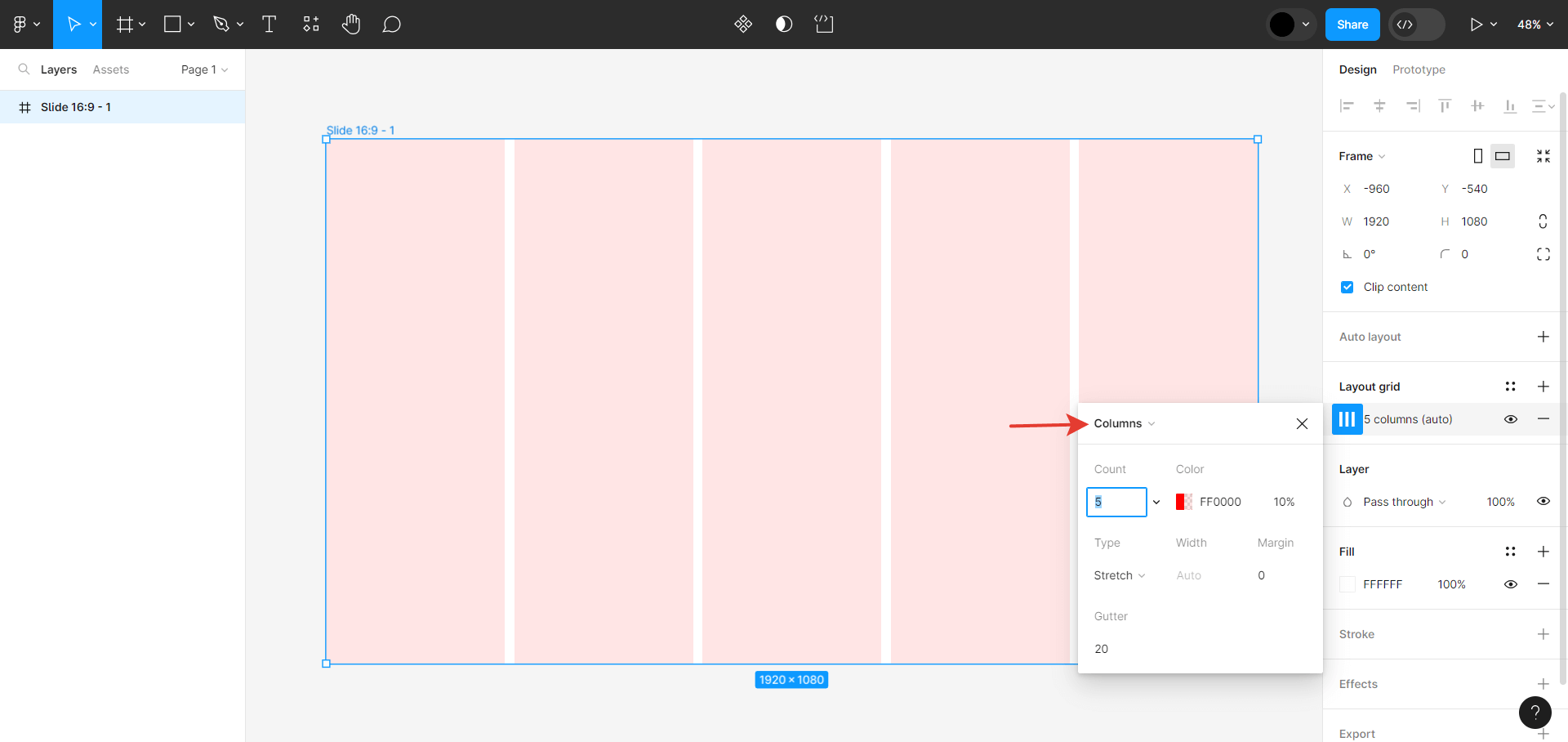
Настройте параметры колонок:
- Count — 4
- Margin — 40
- Gutter — 0

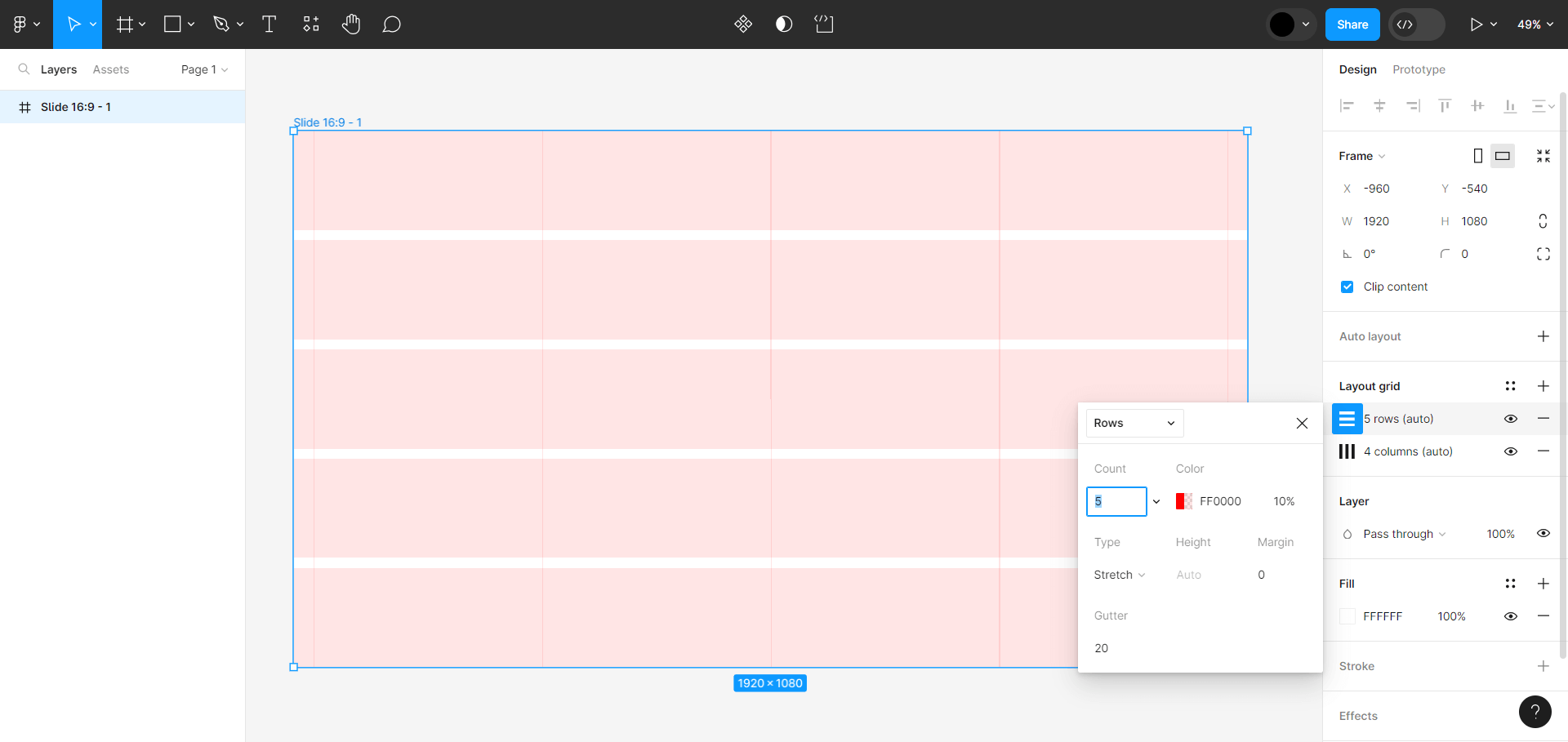
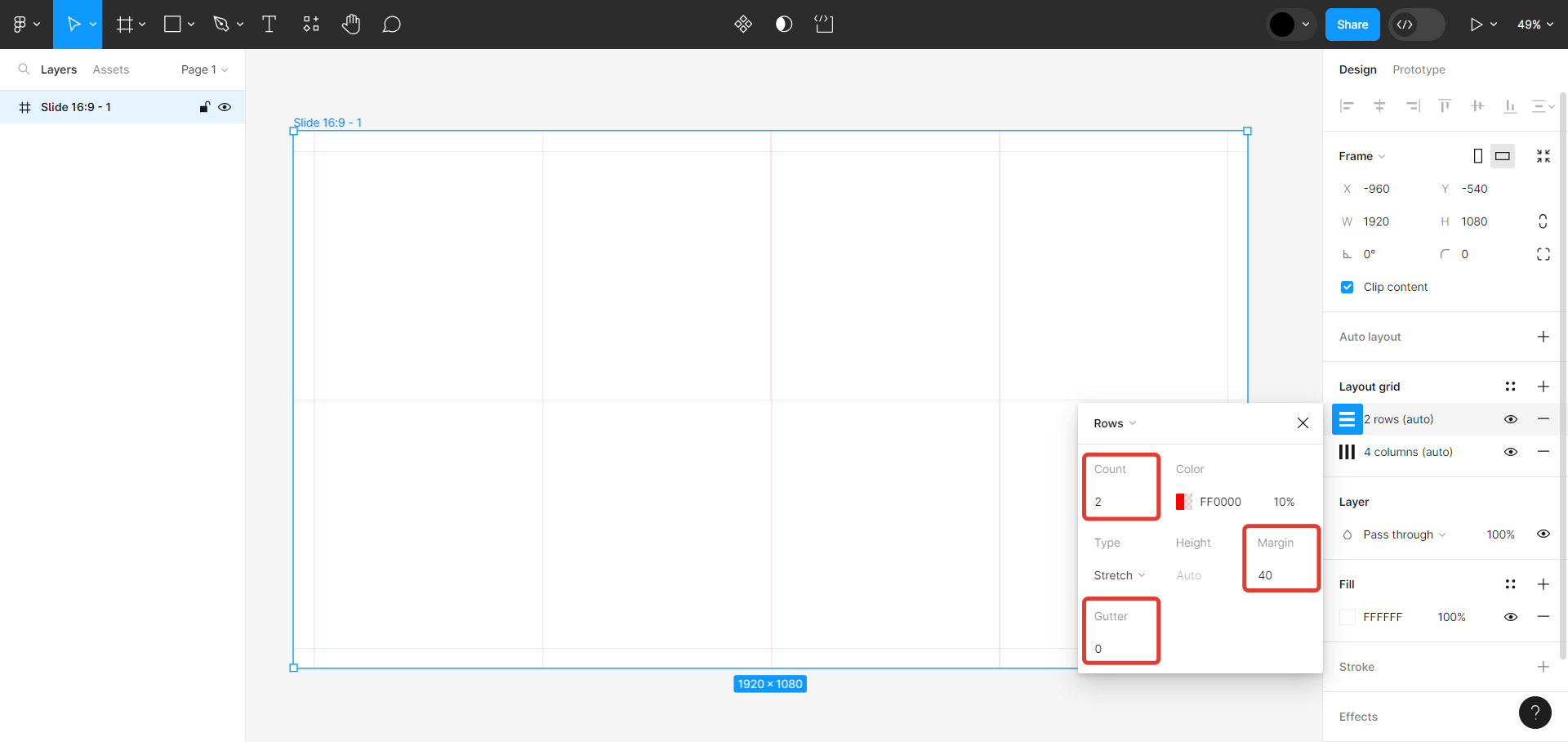
Дальше снова нажмите на иконку «+» в строке Layout Grid. Появится сетка Grid по умолчанию, которую теперь нужно заменить на Rows. На слайде появятся горизонтальные строки.


Для Rows настройте такие значения:
- Count — 2
- Margin — 40
- Gutter — 0

Таким образом тоже получится сетка, но в отличие от настройки Grid, у нас будут одинаковые отступы с каждой стороны, которые будут полями слайда.
бесплатный проект
бесплатный проект

Дизайн-волна — ваше экспресс-погружение в дизайн-профессии. Участвуйте в эфире с экспертами, выполните несложные практические задания и получите подарки.
зарегистрироваться
Добавление текста на слайд
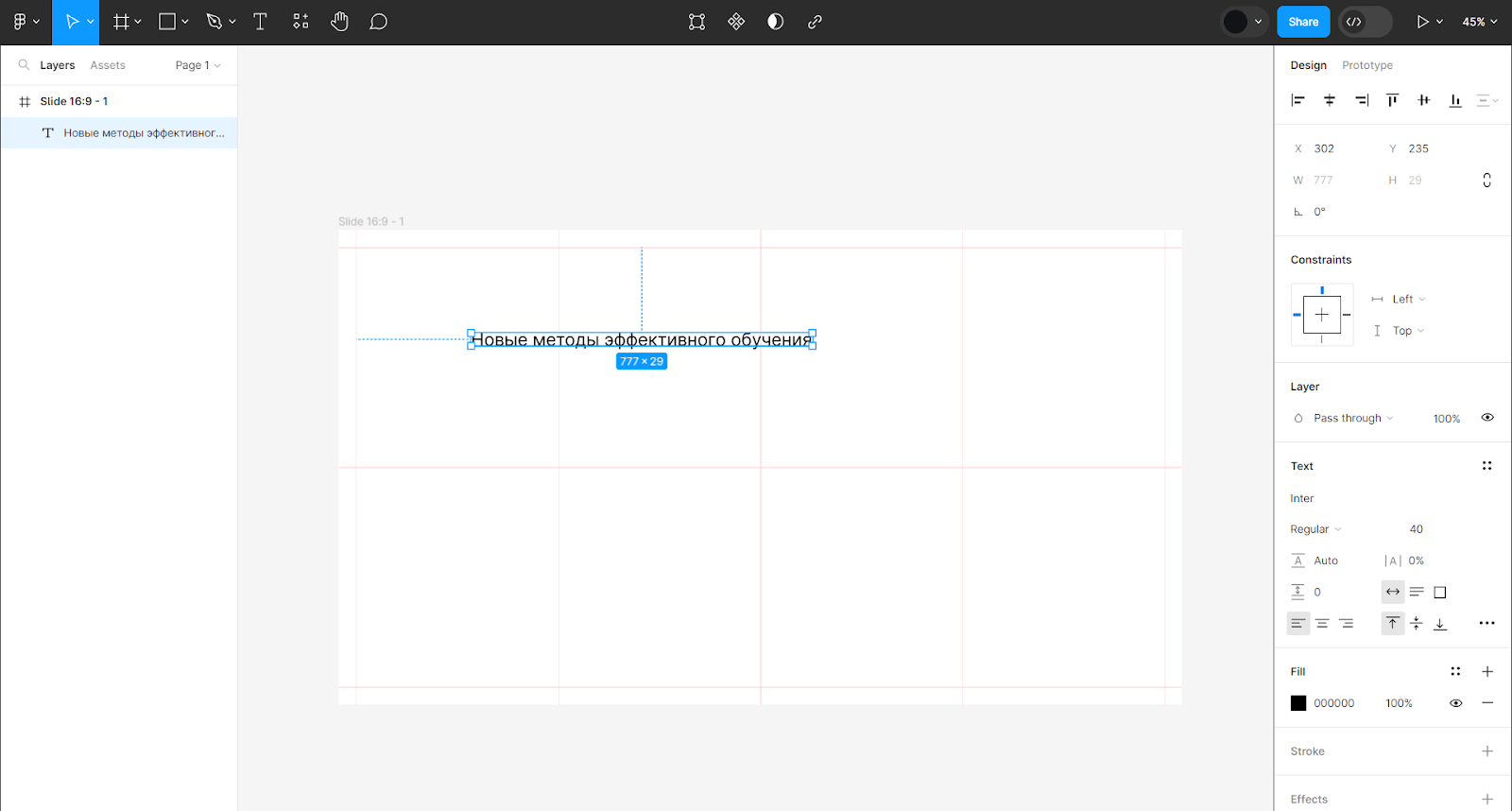
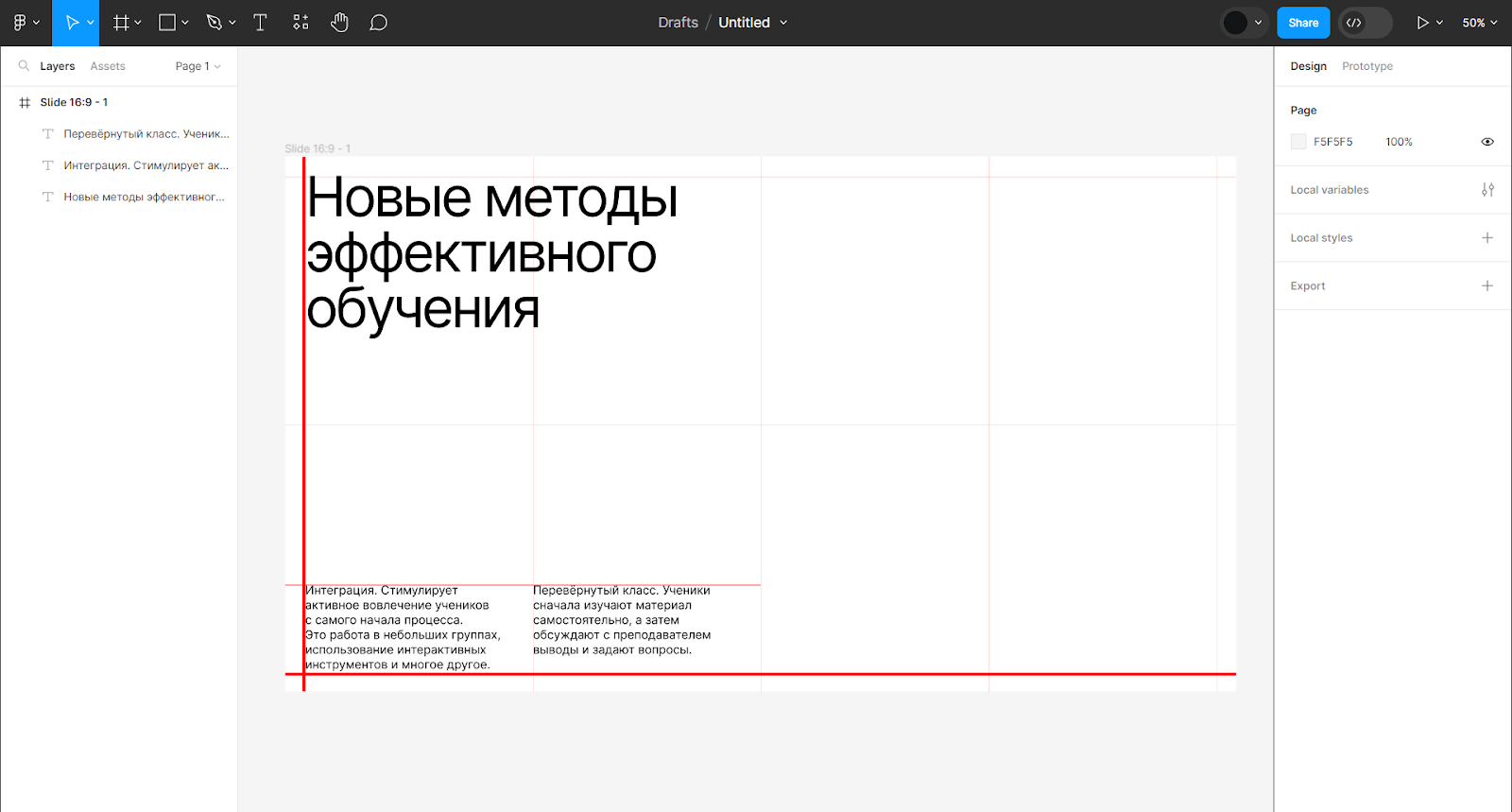
Создайте заголовок. Для этого выберите инструмент Text, нажав на клавишу T, и напишите, о чём будет этот слайд.

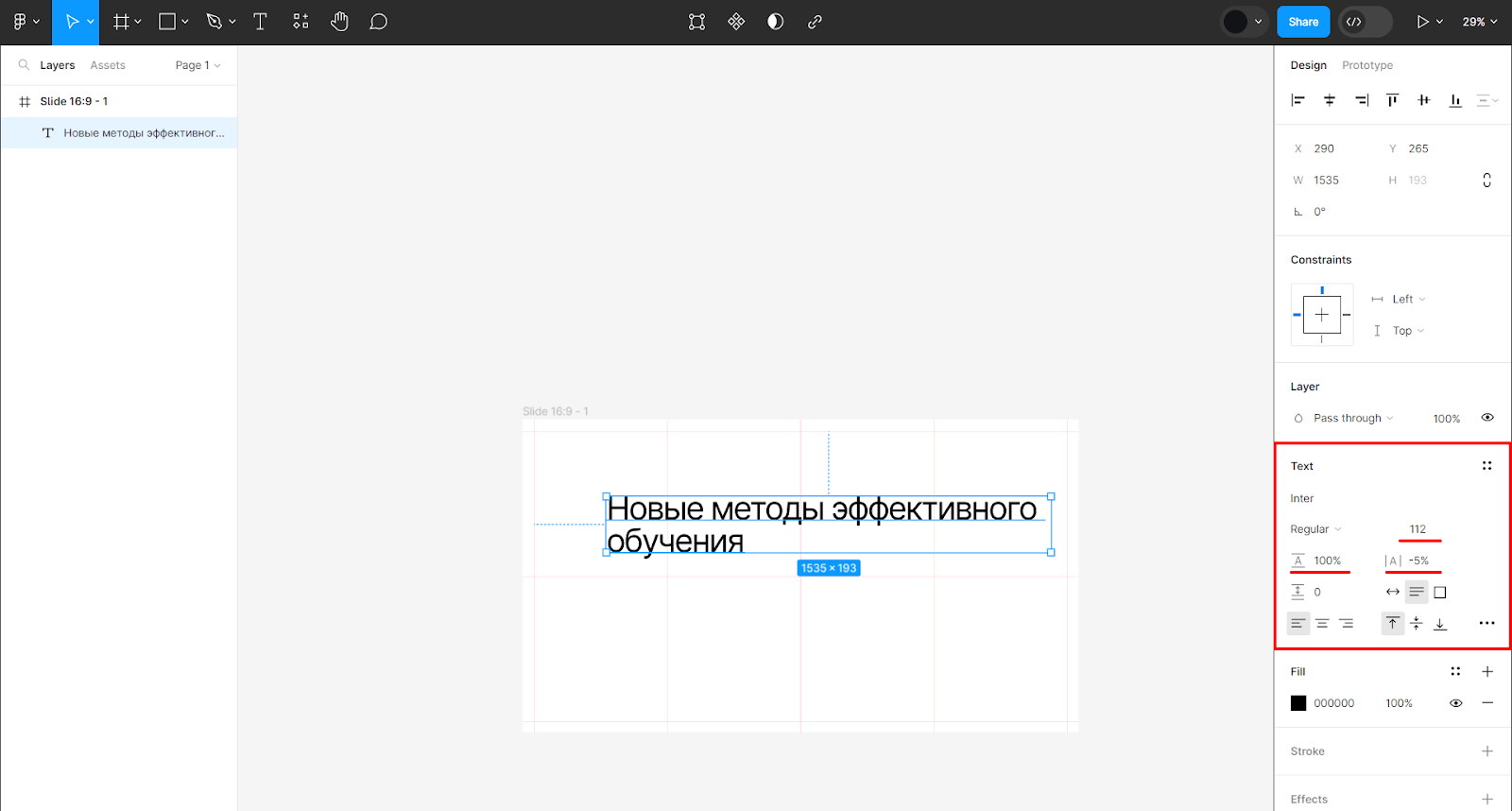
Дальше настройте параметры шрифта. Чтобы создать хорошую иерархию в типографике, не бойтесь делать заголовки нарочито крупными. А чтобы буквы и строки заголовка в крупном наборе смотрелись более «собранными», стоит немного уменьшить межбуквенное расстояние и межстрочный интервал.

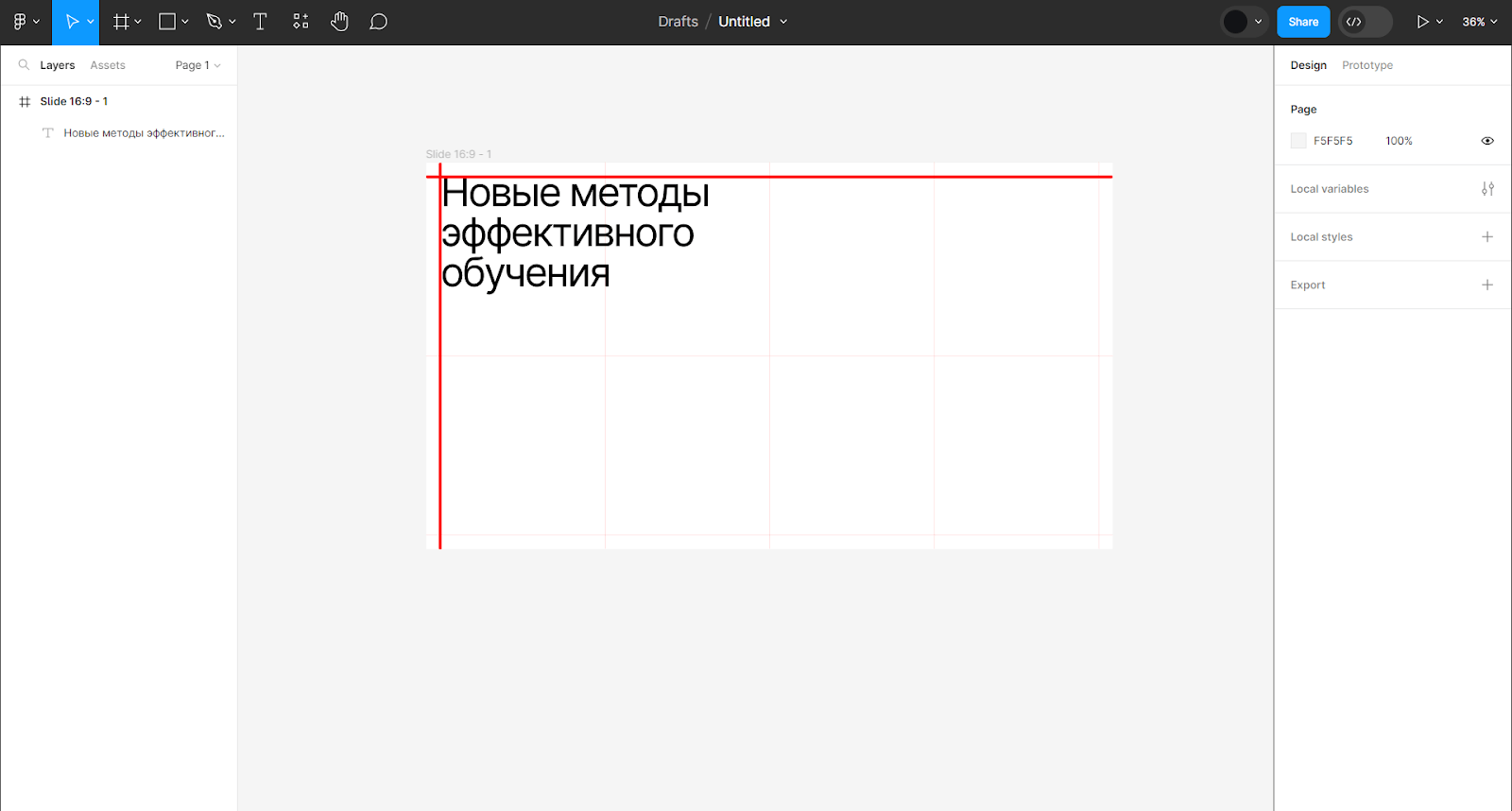
Выровняйте заголовок по верхней и левой линиям сетки.

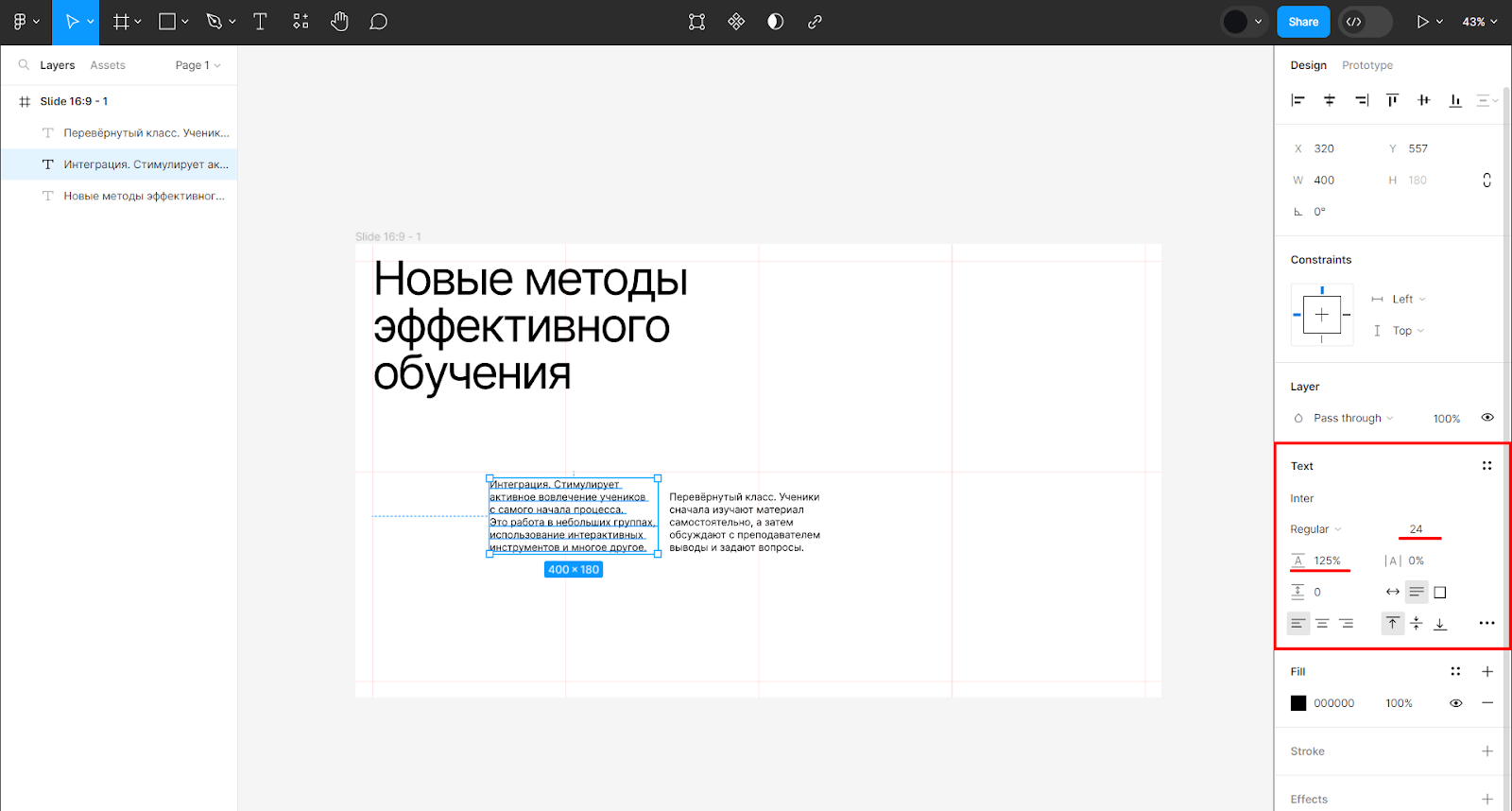
Теперь напишите основной текст слайда. Чтобы текст не выглядел слишком объемным, и его было проще читать, текстовый блок лучше разбить на несколько отдельных абзацев.
Минимальный размер кегля для презентации — 24px. Если сделать меньше, на слайде ничего не получится прочитать.

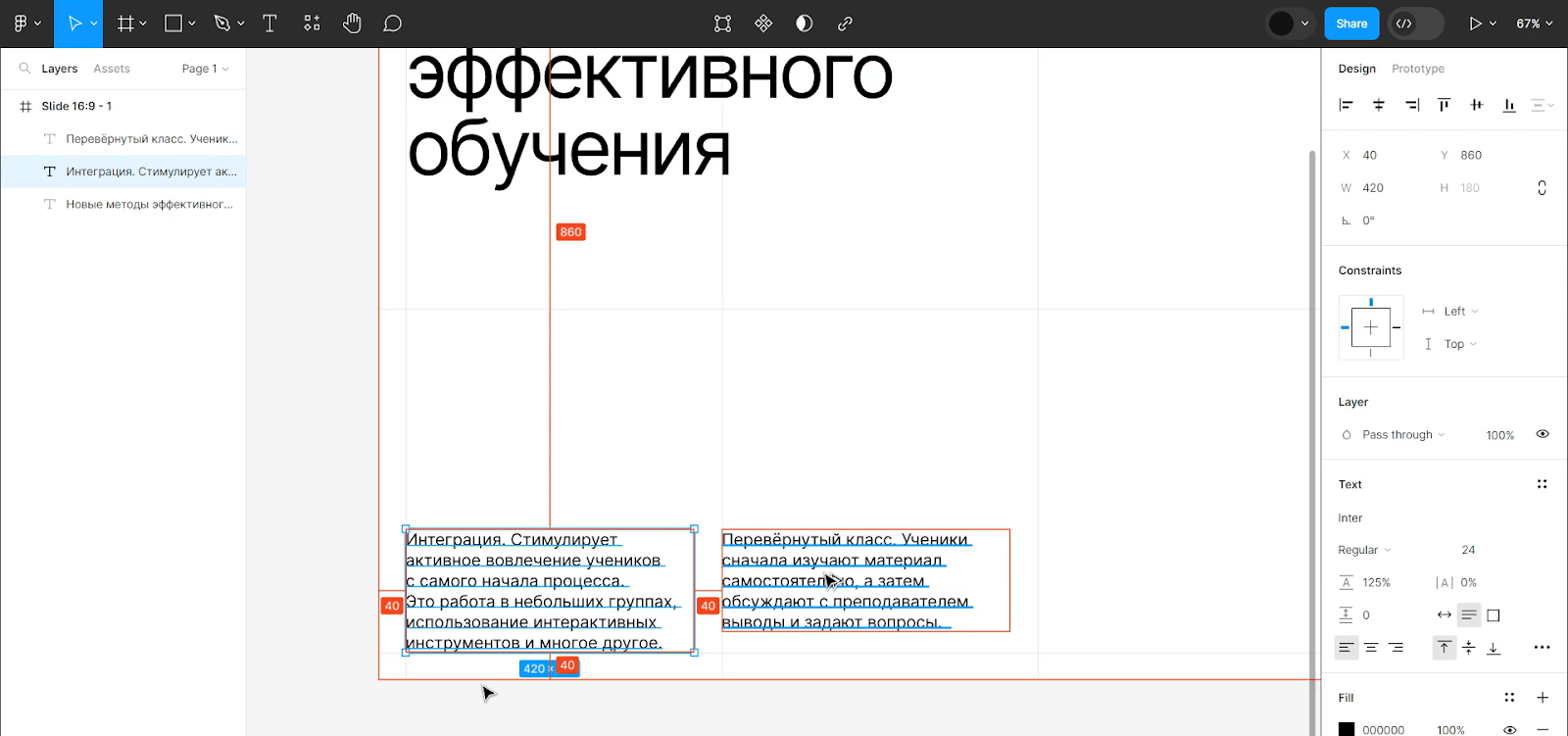
Выровняйте абзацы текста по сетке и относительно друг друга.

Старайтесь соблюдать единую систему отступов. Чтобы измерить отступы, зажмите левый Alt (Option на Mac) и, не отпуская клавишу, наведите мышкой на соседний объект или границы фрейма.

Добавление изображений на слайд
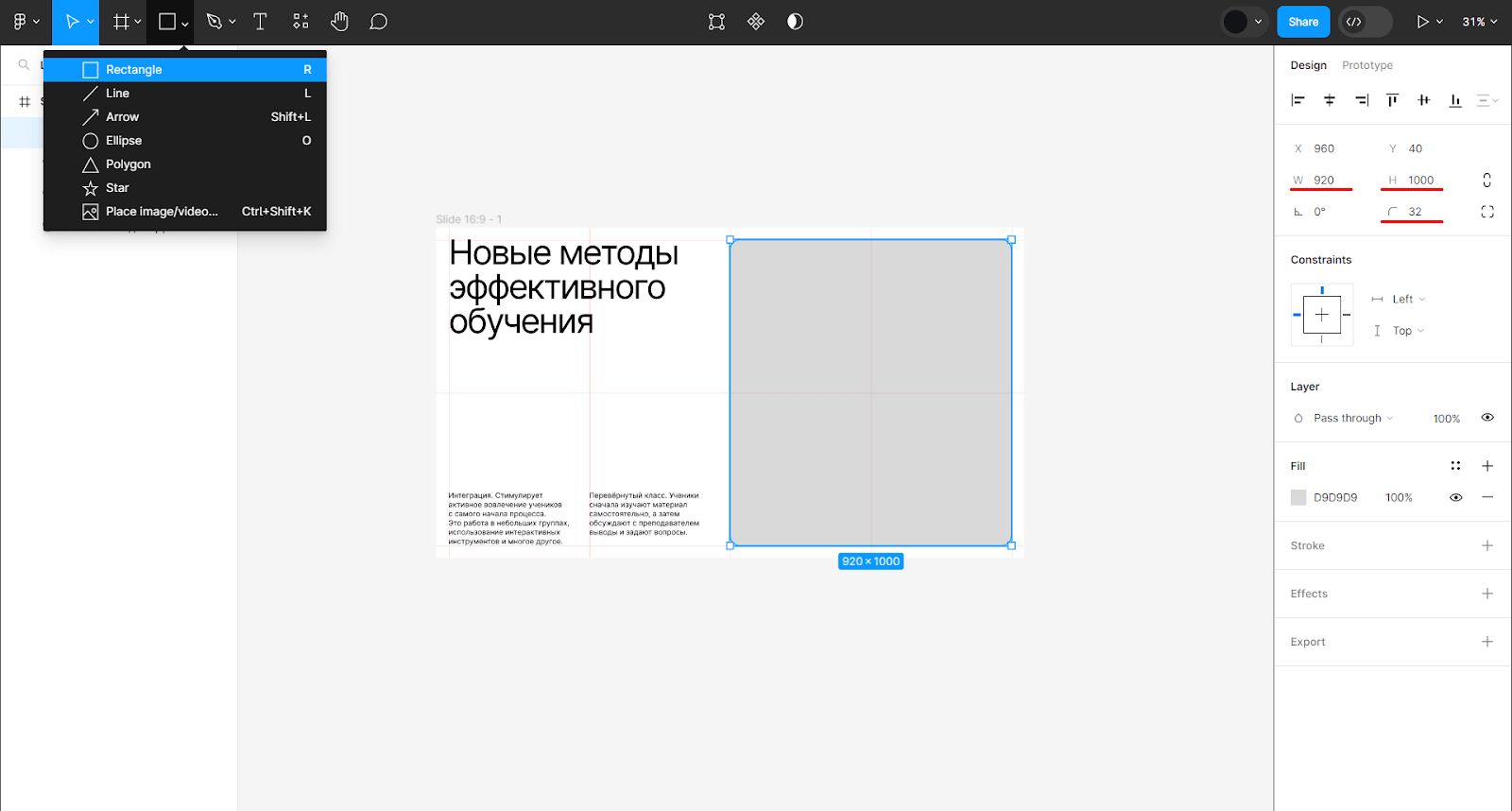
Сначала нарисуйте прямоугольник, для этого можно использовать инструмент Rectangle в верхней панели. Также для его выбора можно использовать горячую клавишу R. Создайте прямоугольник, например, с параметрами:
- 920 рх по ширине;
- 1000рх по высоте.
Выровняйте по сетке. Углы фрейма можно скруглить, например, на 32px.

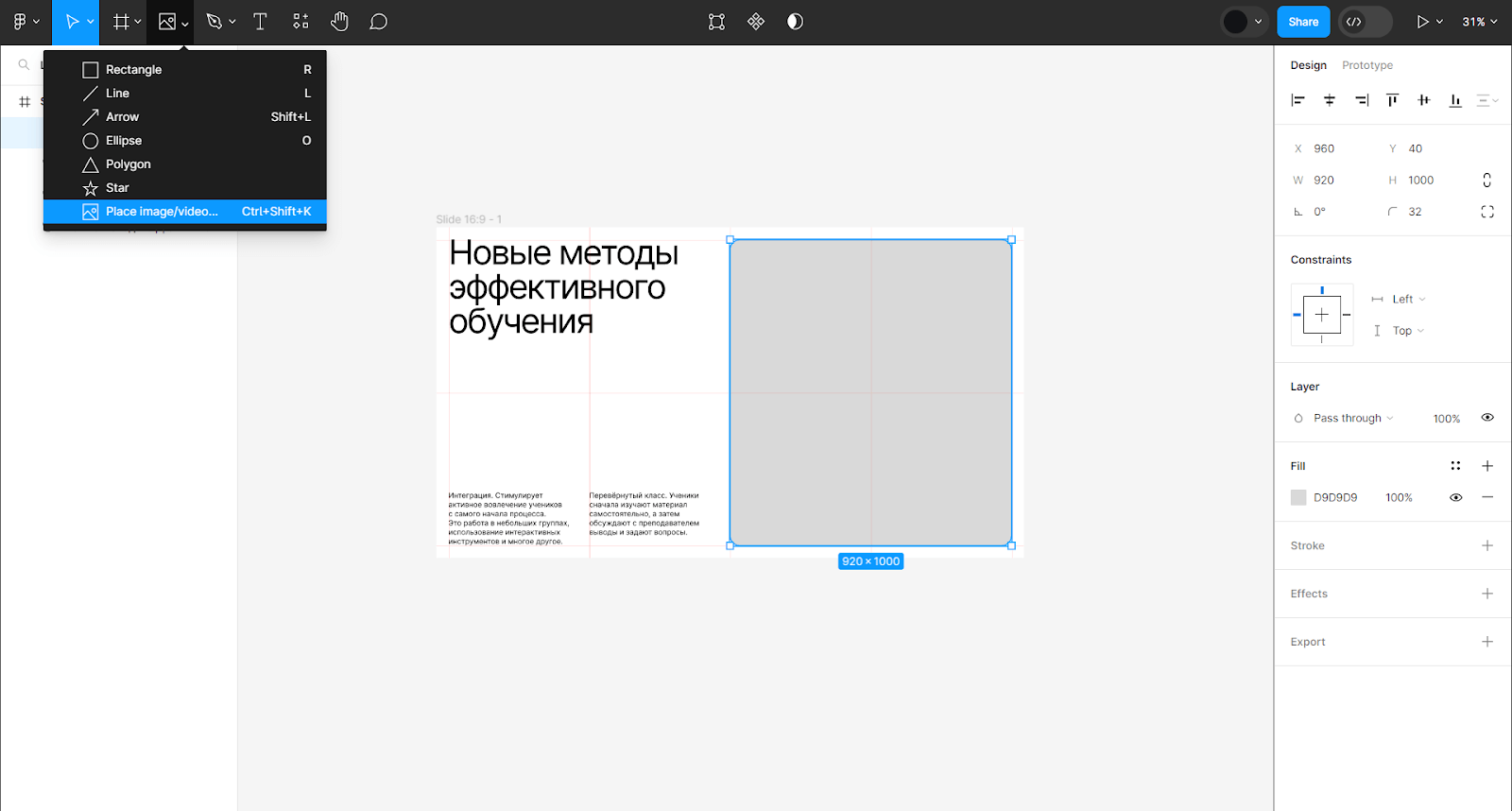
На верхней панели выберите инструмент Place image.

В открывшемся окне выберите изображение, из сохраненных на компьютере, нажмите кнопку Открыть и щелкните мышкой на созданный ранее прямоугольник.

Теперь можно скрыть сетку и добавить цвет фона. Помните о контрасте и читаемости. Темный текст должен быть на светлом фоне или наоборот — светлый текст на темном. Чтобы быстро менять цвет элементов или фона фрейма, выделите его и найдите в правой панели Selection colors.

Всё о дизайне за 2 часа
Всё о дизайне за 2 часа
Бесплатный практикум + гайд "300 полезных ресурсов для дизайнера" после регистрации
Участвую