Избыточное использование цветов
Проблема. Начинающие дизайнеры часто используют большое количество цветов на тех сайтах, которые принято считать «веселыми»: все, что связано с детьми, развлечениями и брендами, в названии которых есть слово «радуга».
Такие сайты можно отличить по ярким фонам и фотографиям, кнопкам разного размера и общей неразборчивости. Это может быть уместно для определенной целевой аудитории, но проблема остается: теряется usability. Это значит, что внимание пользователя рассеивается, call to action (СTA, призыв к действию) теряется. Как итог — для пользователя в разы повышается когнитивная нагрузка и снижается вероятность того, что он совершит целевое действие.
Решение. Использовать 1–2 акцентных цвета и 2–3 вспомогательных. Сдержанные цвета позволят сделать сайт легким, просто воспринимаемым, но не скучным.
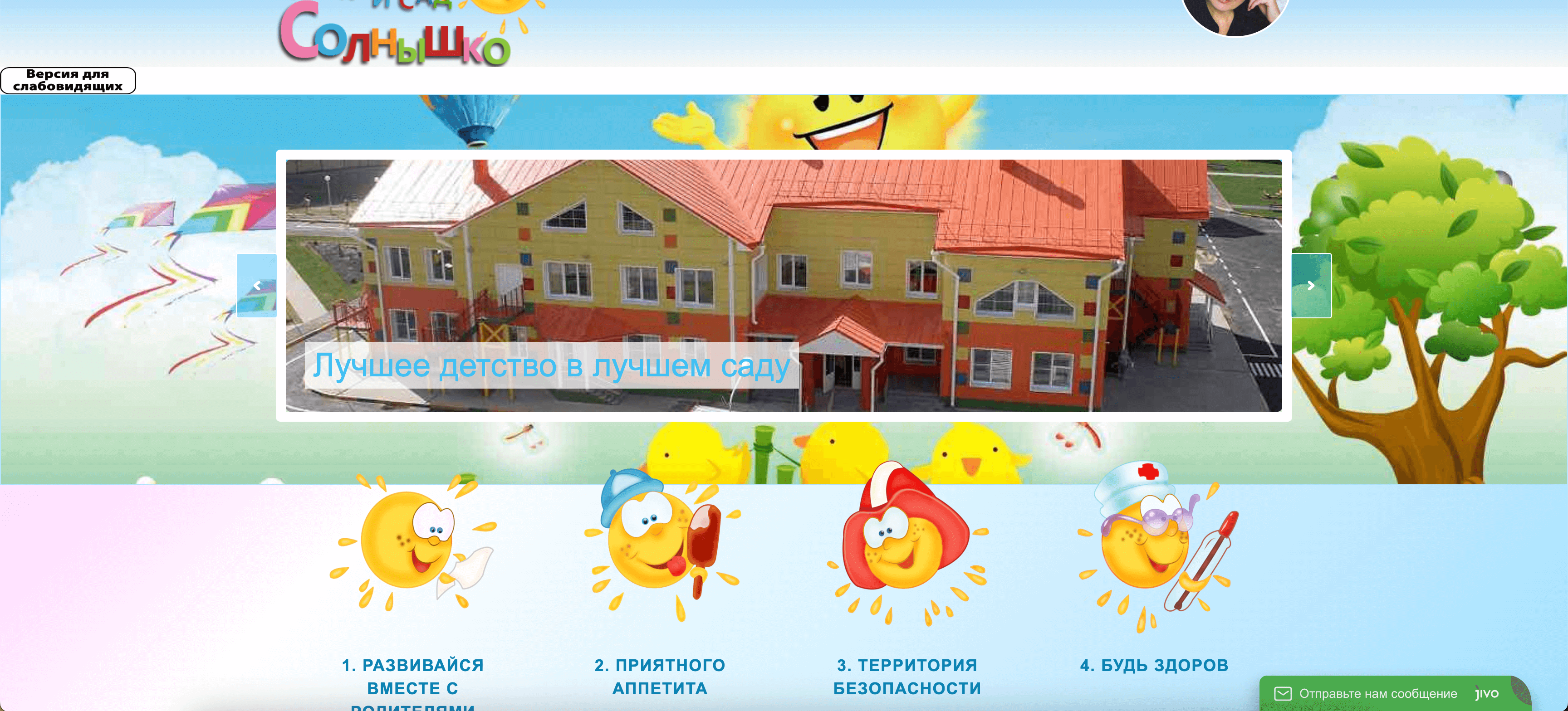
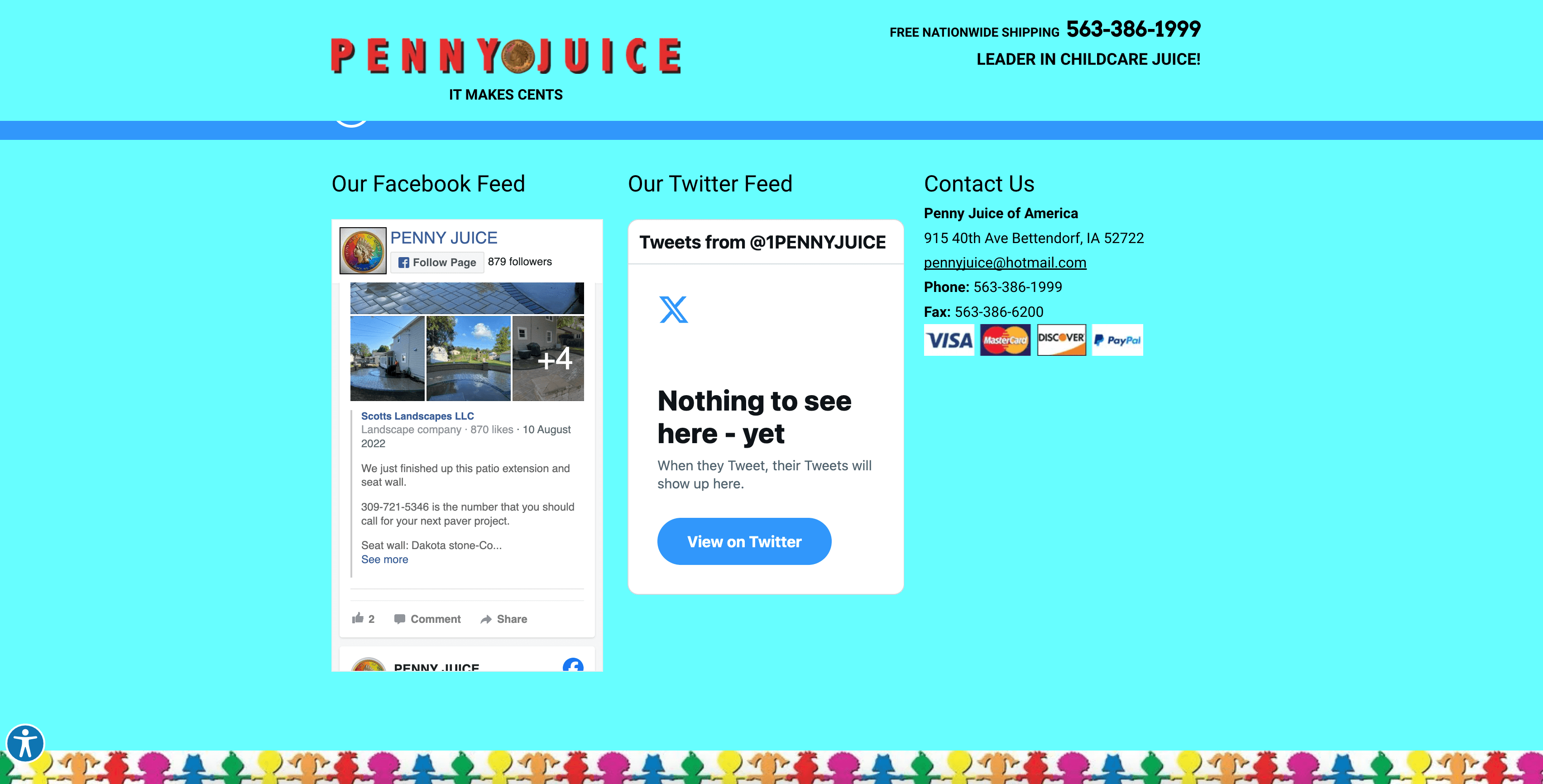
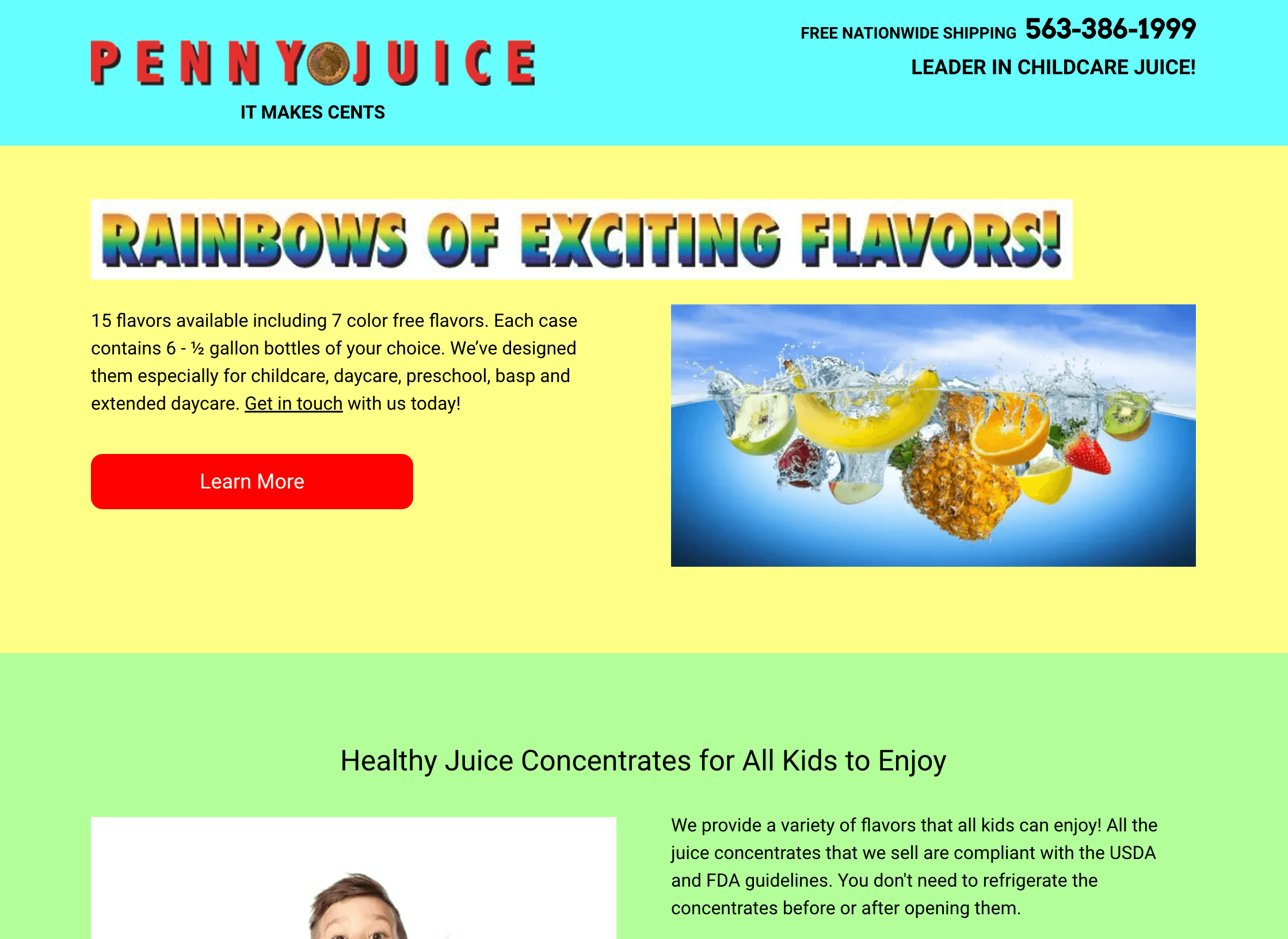
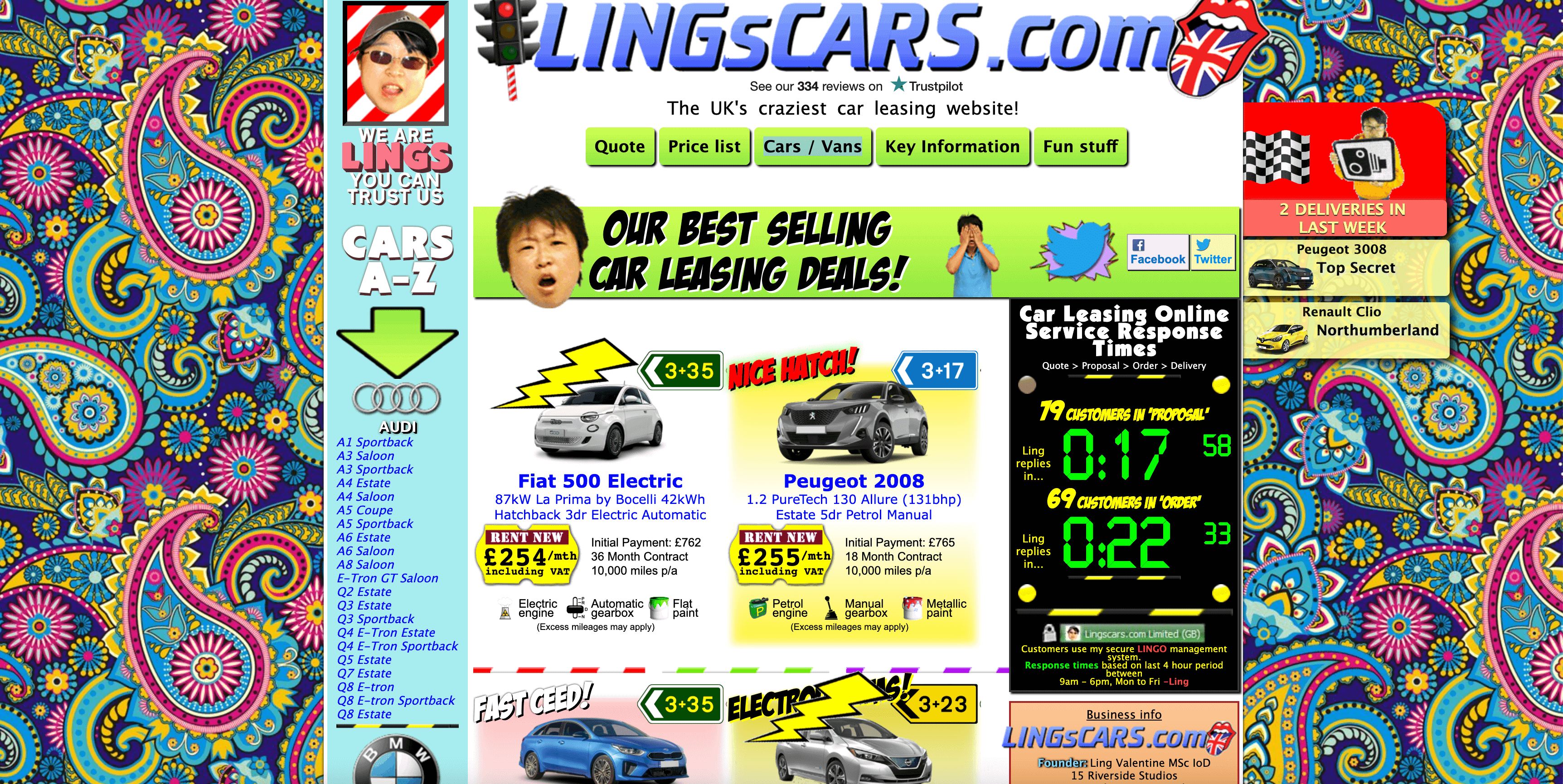
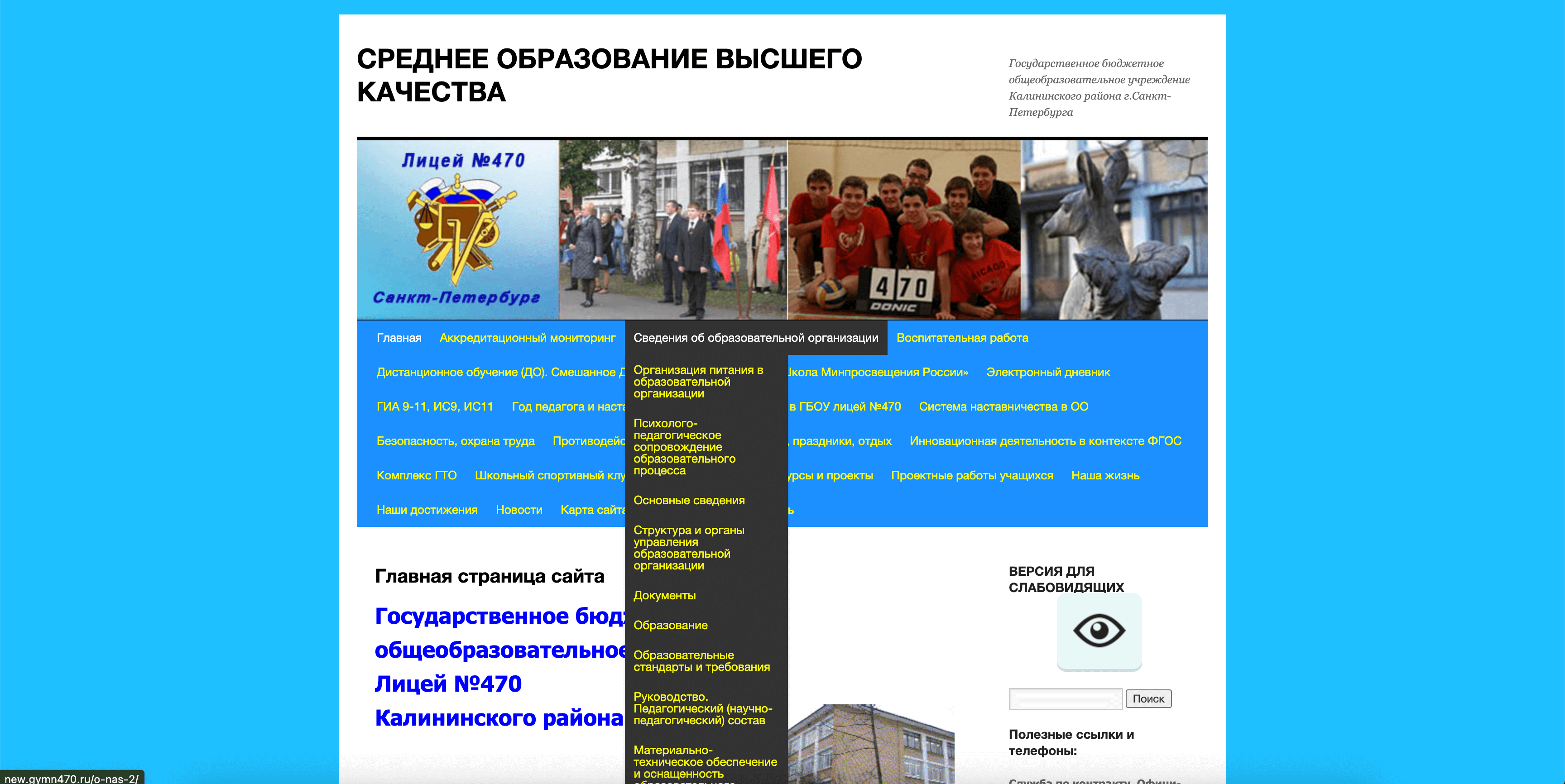
 Обилие цветов на главной странице. Источник
Обилие цветов на главной странице. Источник
профессия веб-дизайнер
6 месяцев
профессия веб-дизайнер
Научитесь с нуля создавать уникальные сайты с эффектным дизайном и продуманным UX

Чрезмерное количество текста
Проблема. Часто заказчики хотят разместить на сайте большое количество текста, так как им кажется, что нужно рассказать все. Однако здесь возникает проблема: внимание человека на сайте не такое, как когда он открывает книгу. От сайта мы ожидаем краткую выжимку и нужную информацию, а не длинные тексты.
Решение. В этом случае необходимо долго и вдумчиво с этим текстом работать, разбивая его на небольшие отрывки. Стандартный пользователь читает 3–5 строк и переключает внимание. В особых случаях можно увеличивать количество строк до 7–10, но часто так рисковать не стоит — это грозит потерей клиента.
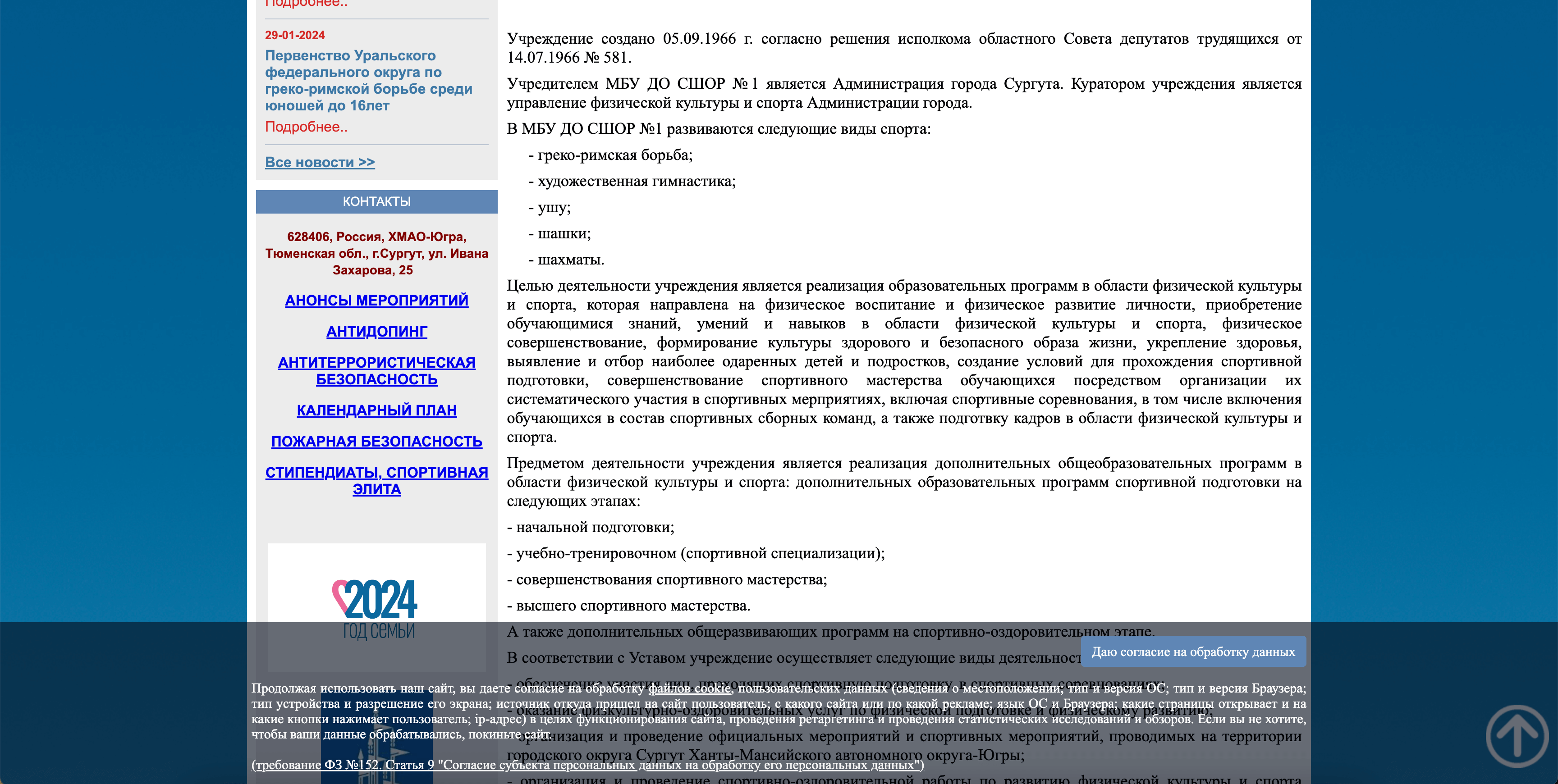
 Большое количество текста. Источник
Большое количество текста. Источник
Избыток вариантов написания текста
Проблема. Избыток шрифтов, кеглей или начертаний на сайте вызывает такой же эффект, что и избыток цвета, — он смещает акценты, не дает выстроить иерархию, рассеивает внимание пользователя и в целом создает ощущение неопрятности.
Решение. Заголовок, подзаголовок и основной текст — три основных написания, которые вам понадобятся. При необходимости ярких акцентов или, наоборот, мелких пояснений можно добавлять другие, но в целом не рекомендуется использовать более 5–7 вариантов написания текста на сайт.
 Разное форматирование. Источник
Разное форматирование. Источник
Проблема. Представьте, что вы открываете форму обратной связи на сайте для заказа консультации, и вас сразу же просят указать дату рождения, имя, фамилию, отчество, где вы проживаете, почту, телефон, соцсеть и то, как вы узнали о продукте. Это сложно, и желание пользоваться услугой пропадает.
Решение. Формы обратной связи должны быть короткими. Поэтому если есть возможность сократить до одного поля — сделайте это. По статистике, именно на этом моменте у многих сайтов падает конверсия.
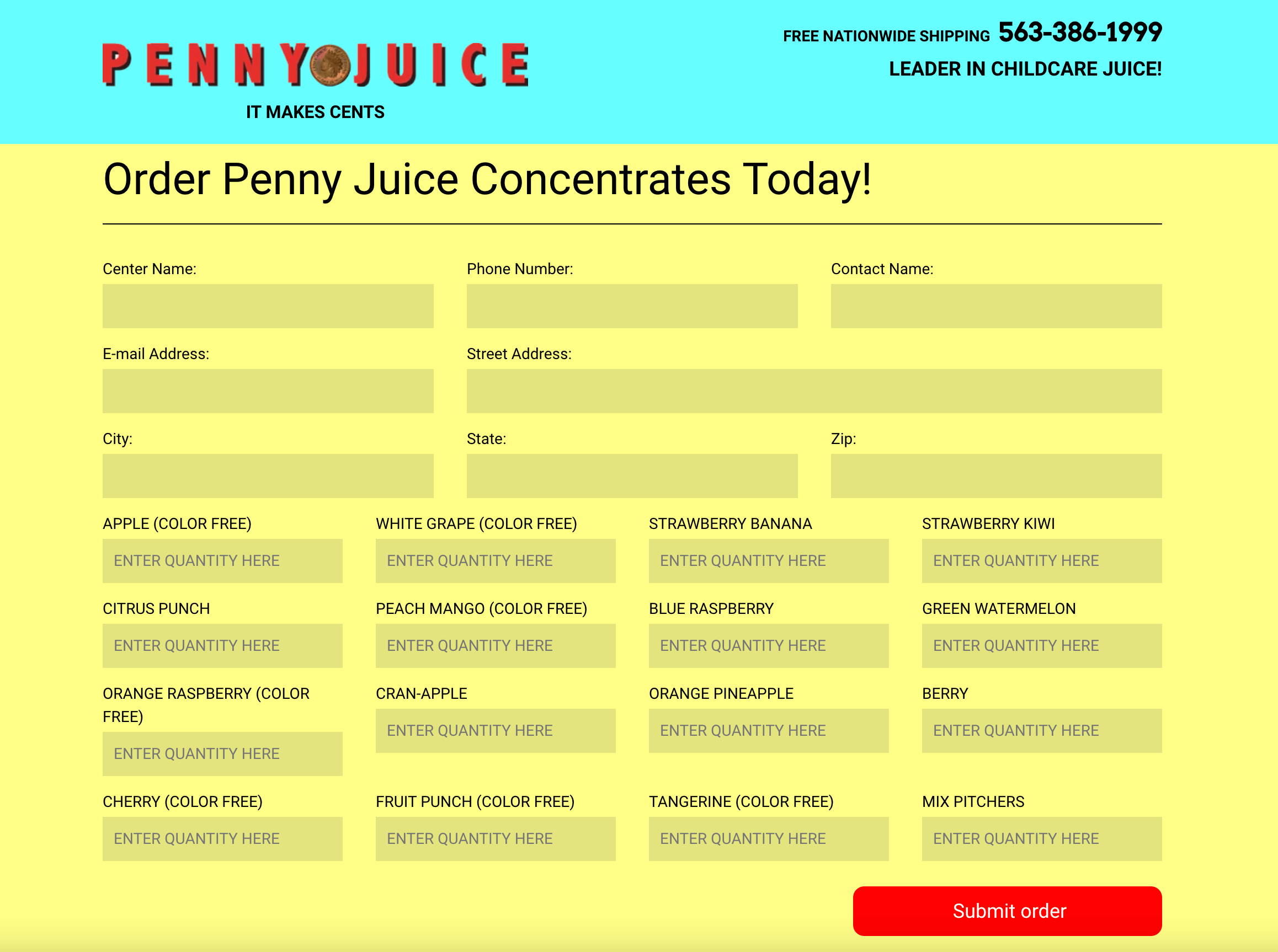
 Длинная форма обратной связи. Источник
Длинная форма обратной связи. Источник
Некорректное выравнивание
Проблема. Дизайнеры знают о существовании сетки для выравнивания объектов, но даже ее использование не всегда помогает достичь правильного их расположения.
Решение. Для того чтобы помочь себе, можно строить направляющие линии — 2–4 на сайт. Кроме того, лучше пользоваться не только вертикальной сеткой, но и горизонтальной, превращая ее в модульную.
 Выравнивание не дает правильно воспринять информацию. Источник
Выравнивание не дает правильно воспринять информацию. Источник
Разные отступы
Проблема. Не стоит делать разные отступы между заголовком и подзаголовком в блоках, если это не дизайнерская задумка. Разные отступы между смысловыми блоками на сайте также будут неуместны.
Решение. С отступами все просто: они должны быть одинаковые между объектами одной иерархии — смысловыми блоками или между заголовком и лидом.
 Разные отступы на сайте. Источник
Разные отступы на сайте. Источник
веб-дизайнер
профессия| 6 месяцев
веб-дизайнер

Получите популярную профессию с нуля и начните карьеру в студии, IT-компании или на фрилансе. Создайте 6 проектов во время обучения и разработайте дизайн сайта по реальному брифу от клиента
научиться
Невыстроенная иерархия
Проблема. Не стоит делать отступы от заголовка до подзаголовка больше, чем от предыдущего блока до этого заголовка. Или создавать подзаголовок крупнее, чем сам заголовок.
Решение. В этой ситуации стоит руководствоваться правилом близости: близкие объекты человек воспринимает как единый объект. Если перенести это на тексты, то стоит выстраивать кегль от большого и заметного к меньшему, наименее заметному.
Однако в креативных проектах и сайтах бывают исключения и иерархию можно нарушить ради творчества.
 Отсутствие иерархии на сайте. Источник
Отсутствие иерархии на сайте. Источник
Неправильные акценты
Проблема. Не стоит выделять большим, жирным и необычным текстом второстепенные и третьестепенные айтемы — пояснения или договор оферты, отвлекая внимание от действительно важных элементов интерфейса.
Решение. Вся ритмика сайта и расположение элементов по определению создают акценты, но самыми яркими инструментами для этих целей являются цвет и размер. Поэтому оставьте их для СТА.
 Большое количество акцентов на сайте. Источник
Большое количество акцентов на сайте. Источник
Читайте также:
Веб-дизайнер и веб-разработчик: в чем разница?
Игнорирование адаптивов
Проблема. Иногда дизайнер создает проект, ориентируясь только на десктопную версию, не учитывая мобильную. Но это опасно: около 70% пользователей смотрят сайты именно с телефона.
Решение. Мобильная версия должна быть принята во внимание на всех этапах, а иногда дизайн выгоднее начинать с нее. Также не стоит забывать и про адаптивный дизайн на другие устройства.
 Неадаптированная мобильная версия. Источник
Неадаптированная мобильная версия. Источник
Недостаточная скорость загрузки
Проблема. Тяжелые картинки, хорошее качественное видео или анимация снижают скорость загрузки сайта и неблагоприятно влияют на пользовательский опыт. Если пользователь при входе на сайт видит черную плашку или окно загрузки, то велика вероятность, что он уйдет.
Решение. Проверять скорость загрузки сайта с разной скоростью интернета и стараться не перегружать сайт.
 Сайт с излишней анимацией. Источник
Сайт с излишней анимацией. Источник
Нечитабельные шрифты
Проблема. Шрифты могут не подходить тематике или общей стилистике сайта, но самая частая ошибка — их нечитаемость. Антиква, например, в большом объеме текста хорошо читается только на бумаге, а в веб-версиях сайта — затруднительно.
Решение. При большом количестве текста использовать гротеск. Курсив, рукописные или декоративные шрифты нужно применять с осторожностью, поскольку они часто нечитабельны даже в небольшом объеме.
 Шрифты не подходят для большого количества текста. Источник
Шрифты не подходят для большого количества текста. Источник
Использование неподходящей обложки под текст
Проблема. Не стоит выбирать в качестве подложки под текст яркую картинку. Вероятно, любой из выбранных шрифтов и цветов будет незаметен.
Решение. Если хочется использовать фото как подложку, но не хочется ее сильно затемнять, то нужно следить за тем, чтобы текст был на ее визуально пустом пространстве.
 Текст на картинке сложно прочитать из-за яркого фона. Источник
Текст на картинке сложно прочитать из-за яркого фона. Источник
Недостаточная контрастность
Проблема. Сделать важную информацию неконтрастным цветом — опасная идея, которая может привести к потере этой информации пользователем. Например, желтое на белом — излюбленный прием мемов и начинающих дизайнеров.
Решение. Стоит помнить, что лучше всего читается темное на светлом, потом — светлое на темном; яркое на ярком читается сложно. Для работы с контрастом текста у Figma есть плагин Contrast, который подскажет, можно ли использовать цвета друг с другом.

Недостаточная контрастность. Источник
Невнятность навигации
Проблема. Не стоит делать несколько вариантов меню на сайте — это только запутает пользователя. Сложную навигацию лучше оставить пилотам, а дизайнерам важно удовлетворить пользователя, не заставляя его изучать бесконечные пункты.
Решение. Карта сайта должна быть очевидна для посетителя: не пускайте пользователя сразу по десяти разным пользовательским путям к одной цели. Также по возможности не дублируйте информацию, используйте якорные ссылки, сквозное меню и другие элементы интерфейса, помогающие пользователю в навигации.
 Сложная навигация на сайте. Источник
Сложная навигация на сайте. Источник
Несоответствие целевой аудитории
Проблема. В практике бывают ситуации, когда дизайнеры делают действительно интересные сайты, например сайт ритуального агентства в монохроме с ярким неоновым оттенком и нарочито неправильной версткой. Однако в этом и заключается проблема: пользователи не привыкли видеть что-то яркое в такой сфере и в этот период жизни не настроены оценивать красоту дизайна.
Решение. Знать свою целевую аудиторию, то, чем она руководствуется в тот момент, когда заходит на ваш сайт. Стоит понимать, что для кого-то «плохой» в вашем понимании сайт может быть удобным и комфортным, а кого-то отпугнет дизайн из 2000-х.
 Несоответствие целевой аудитории. Источник
Несоответствие целевой аудитории. Источник
веб-дизайнер
веб-дизайнер
Научитесь на практике создавать эффектные и удобные сайты с 3D-графикой и анимацией. Программа разработана совместно с международным digital-агентством Cuberto. Перенимайте опыт тех, кто делал дизайн для Яндекс, Билайн, McDonald’s, Cisco, Raiffeisen Bank International. Курс английского для дизайнеров в подарок
научиться