Кто такие веб-дизайнеры
Веб-дизайнер — это архитектор удобных и красивых веб-страниц: лендингов, сайтов, блогов, интернет-магазинов, форумов. Первое впечатление от страницы, читаемость текста, дизайн меню и кнопок, расположение элементов — над этим работает веб-дизайнер. Еще он думает о цветах и композиции, отличиях от конкурентов, логике работы и скорости загрузки сайта, его комфортности и привлекательности для пользователей. Поэтому это одновременно и творческая, и техническая работа.
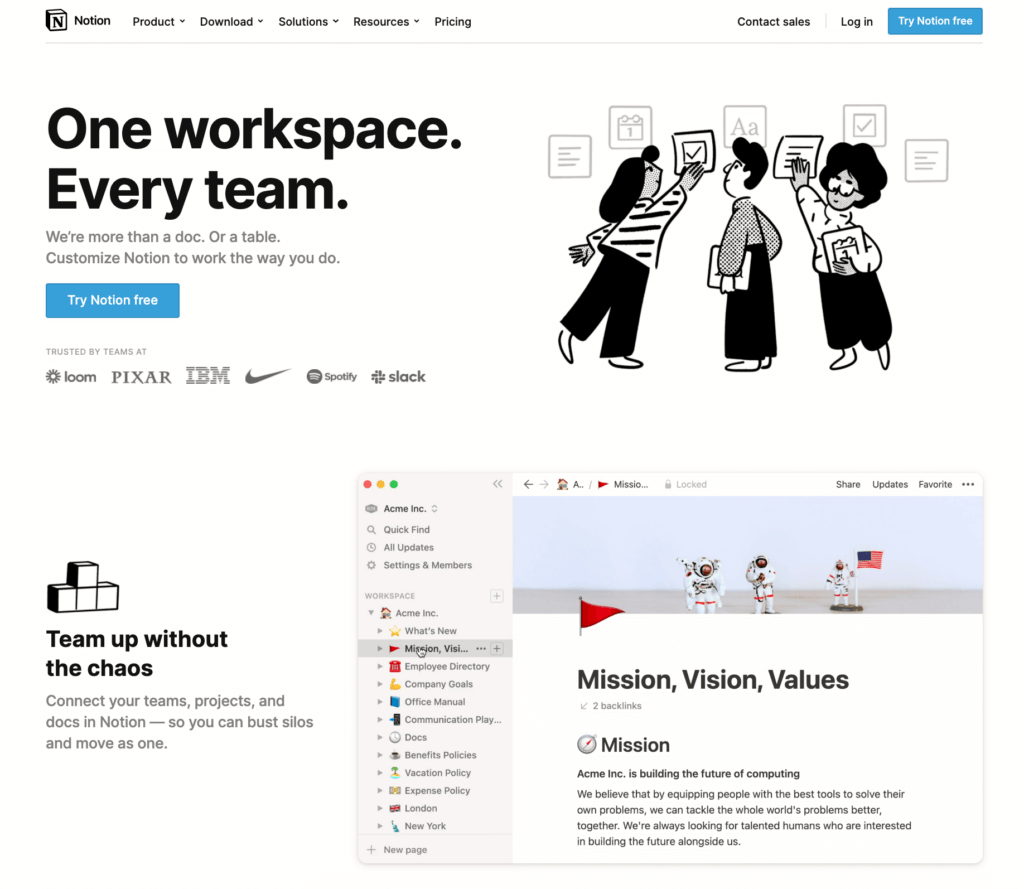
 Сайт сервиса Notion. Не перегружен элементами, при этом понятно, в чем суть сервиса
Сайт сервиса Notion. Не перегружен элементами, при этом понятно, в чем суть сервиса
Основные навыки веб-дизайнера
Вот что следует уметь веб-дизайнеру:
- использовать графические редакторы (например Adobe Photoshop, Illustrator);
- создавать макеты будущих сайтов;
- изучать актуальные тенденции;
- продумывать, как пользователи будут взаимодействовать с сайтом;
- готовить содержание веб-проекта;
- адаптировать страницы под разные девайсы;
- общаться с клиентами.
«Наша работа повинуется циклу дизайн-процесса. Если вкратце: нам поступает задача от менеджеров. В ней нужно разобраться: задать уточняющие вопросы и оценить, сколько времени потребуется на ее выполнение. Затем переходим к работе — создаем прототип новой фичи или вносим доработки в уже существующие процессы. На следующем этапе согласовываем работу с заказчиками и передаем прототип в разработку. На этом работа не заканчивается, так как от разработчиков тоже могут быть вопросы, на которые отвечать будет также дизайнер. Затем готовый проект презентуем заказчику».
— Антон Илларионов, Senior Product Designer в OZON
Читайте также:
Главные тренды веб-дизайна в 2024 году
Что нужно, чтобы стать веб-дизайнером
Знать теорию веб-дизайна
Многие недооценивают важность этого этапа. Без понимания основ композиции и сочетания цветов трудно добиться приятной картинки. Осваивать теорию лучше в такой последовательности:
1. Композиция
В этом разделе нужно изучить, как создавать визуальный порядок при помощи сетки и как сверстать макет в сайт. Понимание композиции помогает правильно расположить элементы на странице в целом и относительно друг друга.
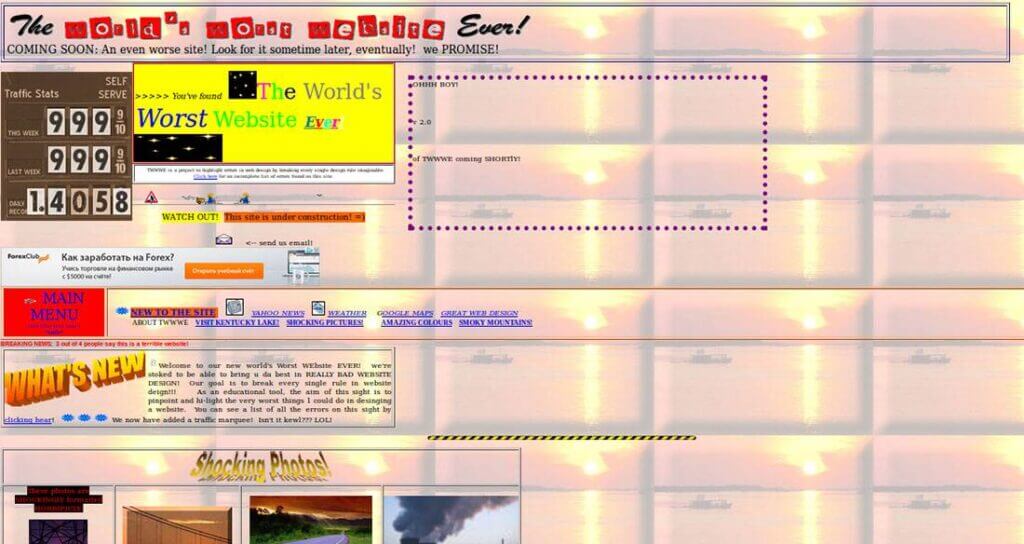
 Этот сайт создали специально, чтобы показать самые неудачные решения в веб-дизайне. Источник
Этот сайт создали специально, чтобы показать самые неудачные решения в веб-дизайне. Источник
2. Типографика
Типографика нужна для оформления текстовых блоков, иерархии заголовков и работы со списками.
3. Цвет
Сочетания цветов, ассоциативные ряды, оттенки и градиенты — важный момент для восприятия сайта. Зеленый цвет ассоциируется с природой и экологией, синий часто используют IT-компании, а красный — сильные и агрессивные бренды.
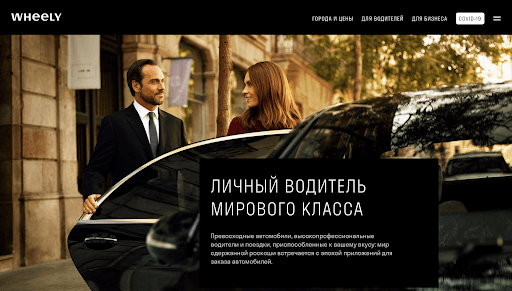
 Впечатление от сайта создается в том числе за счет цветов. Источник
Впечатление от сайта создается в том числе за счет цветов. Источник
Уметь управлять проектами
Во-первых, всегда полезно уметь управлять временем. В этом помогают системы планирования, например Trello. С их помощью можно контролировать каждый этап работы, особенно если вы работаете в команде.
Во-вторых, ключевой этап — это брифинг заказчиков, когда вы обсуждаете цели, задачи, особенности проекта и узнаете пожелания. Нужно понимать, какие вводные нужны, чтобы начать работу над проектом, и как эти данные правильно от заказчика получить. Также это защитит вас от постоянных правок.
Знать основы веб-программирования
Понимать, как разрабатывается сайт — преимущество для web-дизайнера. Для этого достаточно базовых знаний HTML и CSS и понимания особенностей работы сайта в разных браузерах и на разных устройствах. Еще это поможет найти общий язык с верстальщиком или фронтенд-разработчиком и донести до него свои идеи.
Какие программы нужны для веб-дизайна
Adobe Photoshop
Если вы умеете работать в Adobe Photoshop, то можно создавать первые работы здесь. У сервиса огромное количество функций, стилей и шаблонов. Кроме того, все проекты сохраняются в формате PSD, к которому привыкли заказчики и верстальщики.
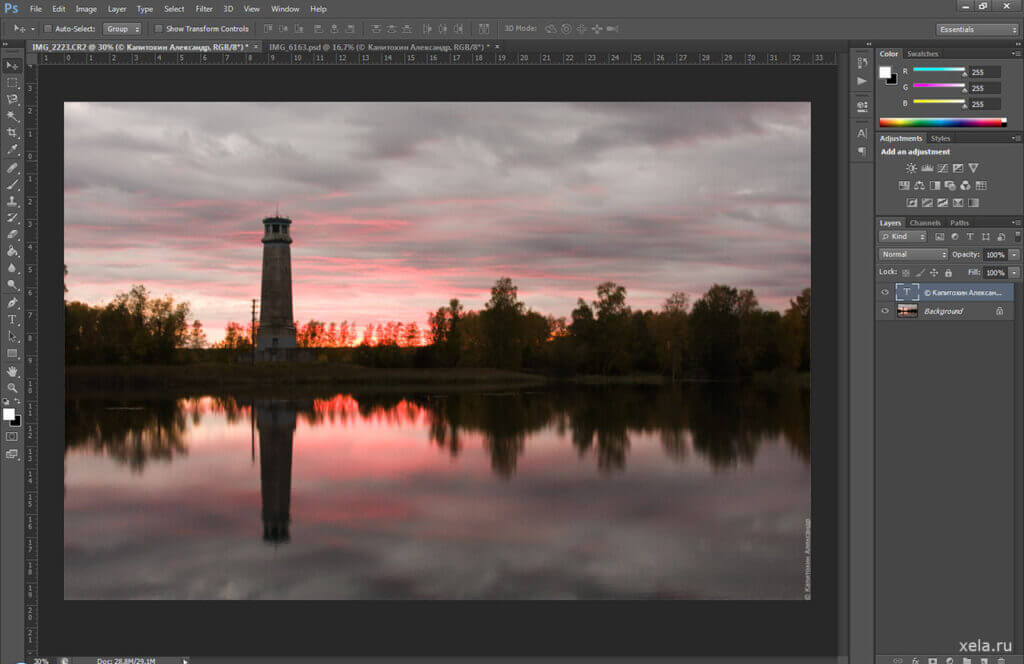
 Интерфейс Adobe Photoshop
Интерфейс Adobe Photoshop
Figma
В этом онлайн-сервисе создают дизайн страниц. Это универсальный инструмент, который постоянно обновляется. В Figma есть режим совместной работы — можно работать над задачей вместе с командой. Еще в этом редакторе дружелюбный и понятный интерфейс:
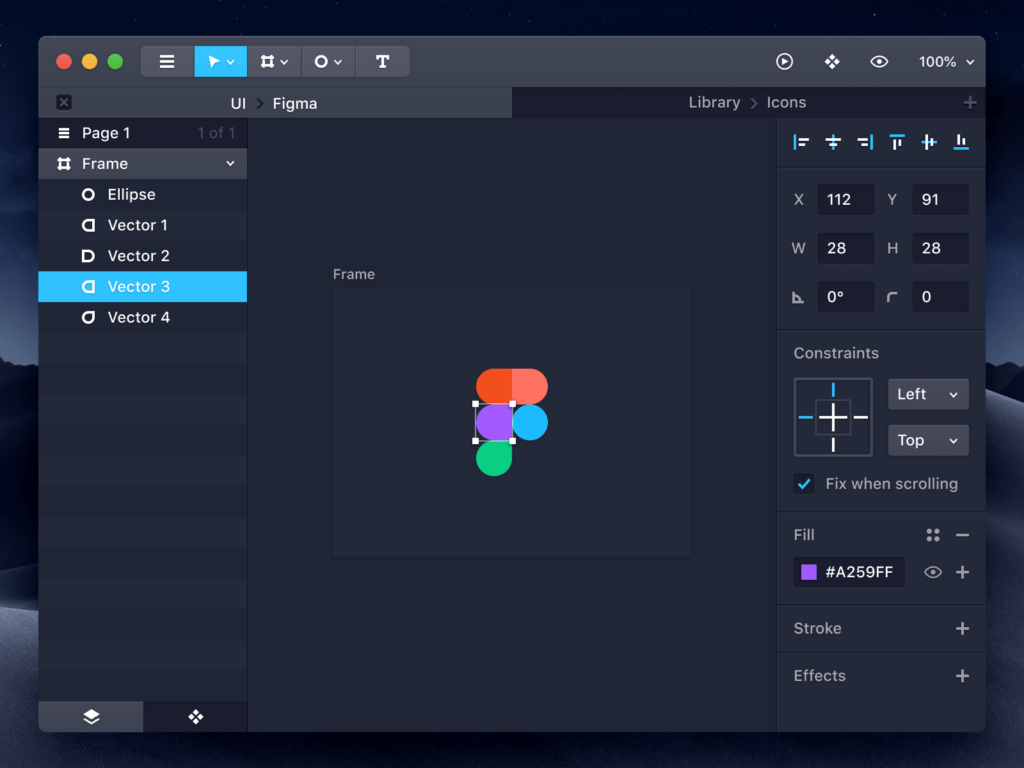
 Интерфейс Figma
Интерфейс Figma
Антон Илларионов дополняет:
«За последние несколько лет Figma стала почти однозначным выбором для дизайна интерфейсов. Это простой и универсальный в освоении инструмент с постоянно растущими возможностями».
Sketch
Для пользователей устройств на MacOS есть Sketch: здесь тоже можно создавать прототипы будущих сайтов и совместно редактировать векторные изображения. Интерфейс минималистичный, как любят в Apple:
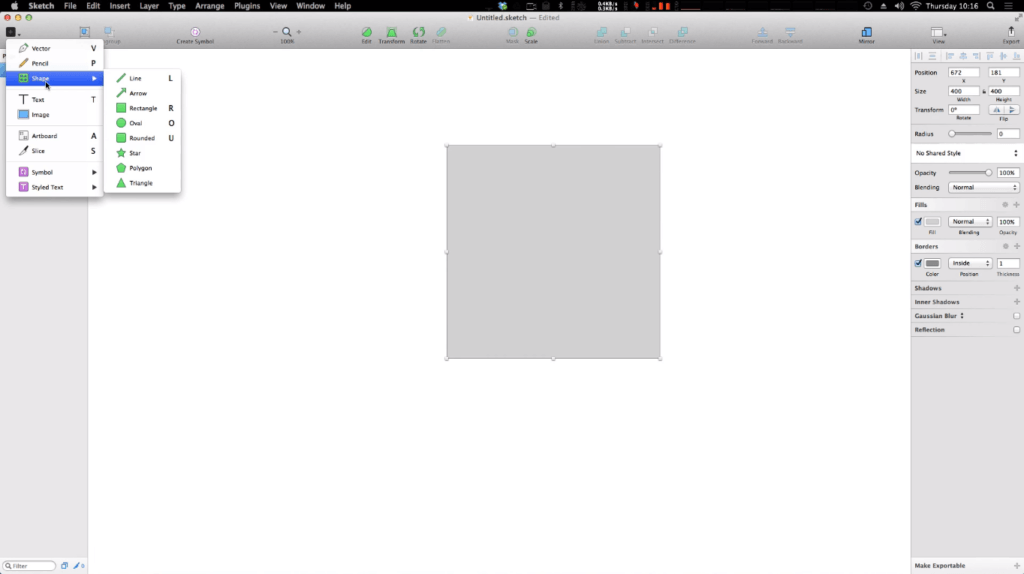
 Интерфейс Sketch
Интерфейс Sketch
Adobe After Effects
Редактор для анимации интерфейсов. Здесь можно настроить плавные переходы между элементами интерфейса, фиксацию на интересующем пользователя объекте или изменение масштаба. Интерфейс After Effects похож на другие программы Adobe:
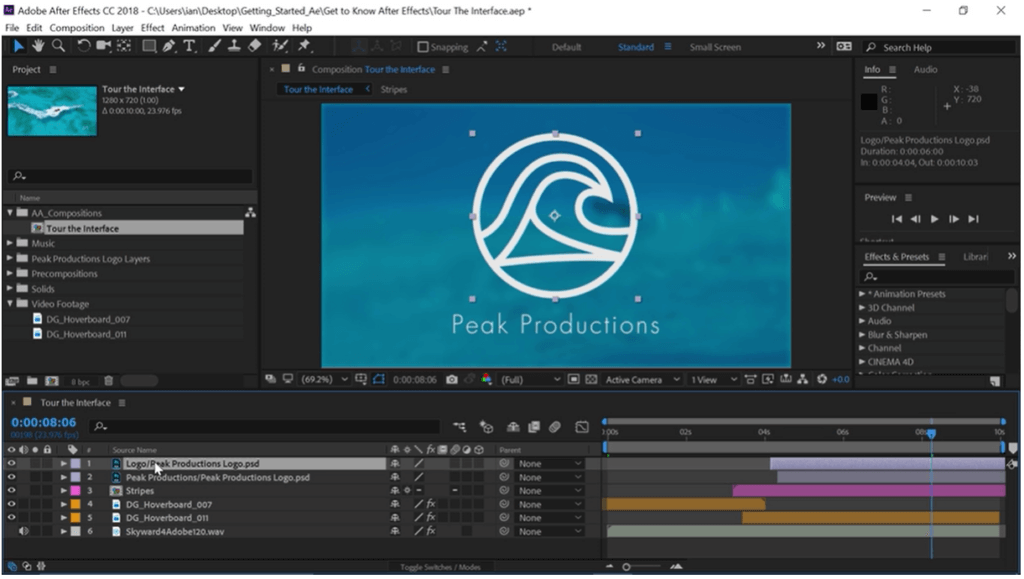
 Интерфейс Adobe After Effects
Интерфейс Adobe After Effects
Adobe XD
Здесь можно создавать вайрфреймы и мокапы — наброски будущего продукта. В Adobe XD меньше функций, чем в предыдущих инструментах, зато его возможно использовать на любой операционной системе.
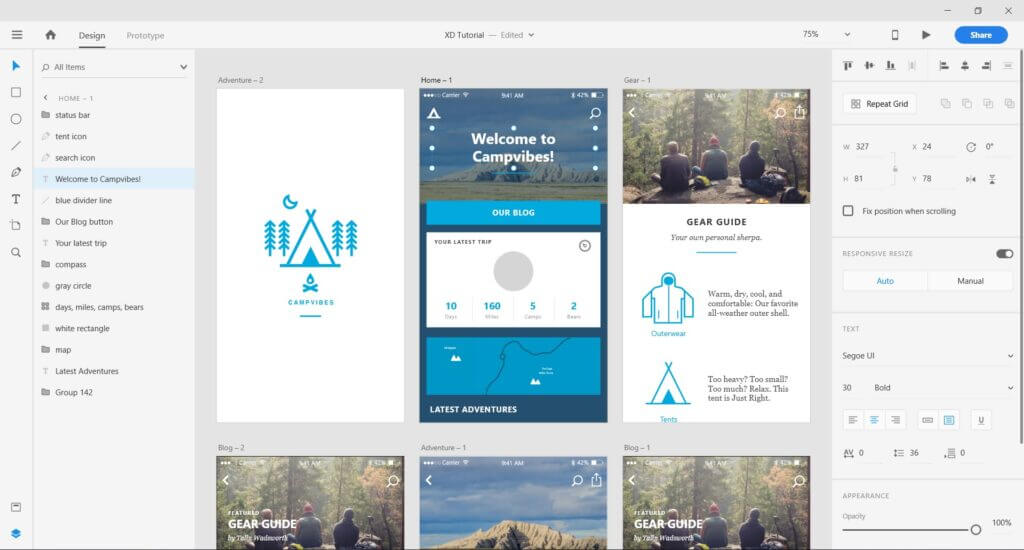
 Интерфейс Adobe XD
Интерфейс Adobe XD
Blender
В нем веб-дизайнеры создают 3D-графику. Этот фреймворк разработан российской компанией «Триумф». Трехмерная графика на сайте заменяет, например, дорогостоящую съемку или помогает показать продукт со всех сторон.
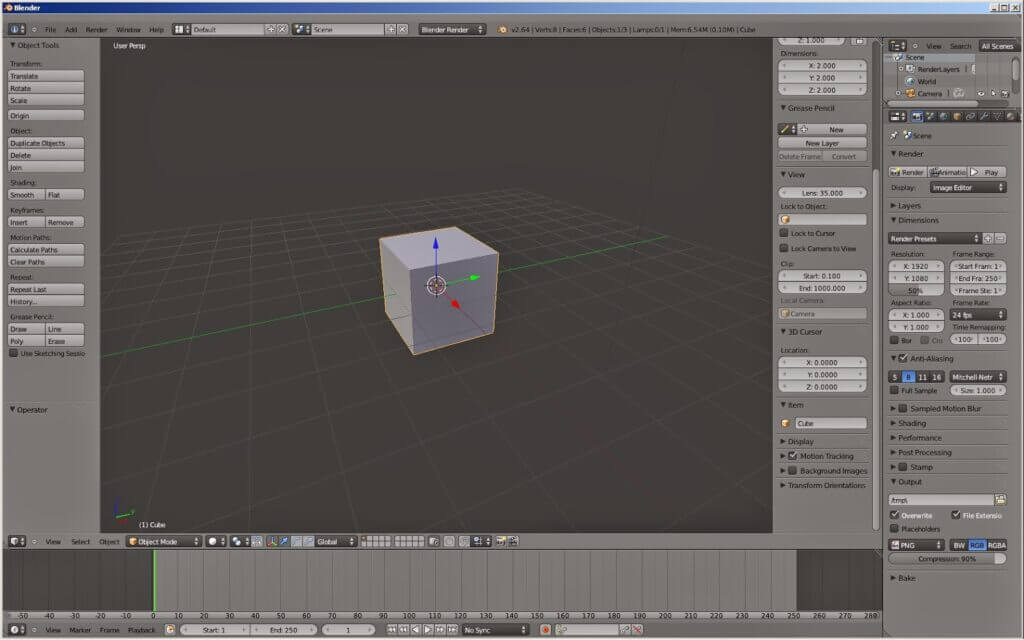
 Интерфейс Blender
Интерфейс Blender
Tilda
Если вы только учитесь основам web-дизайна, попробуйте готовые конструкторы сайтов, например Tilda. Здесь есть готовые шаблоны, которые помогают быстро создать сайт. Так вы сможете натренировать умение сочетать блоки, цвета и шрифты.
 Интерфейс Tilda
Интерфейс Tilda
веб-дизайнер
профессия| 6 месяцев
веб-дизайнер

У вас будет все, чтобы создавать сайты, на которых хочется задержаться: знания, навыки и реальный опыт. Решайтесь
научиться
Что еще должен знать и уметь веб-дизайнер
Знать, какие программы нужны для веб-дизайна, и работать в них недостаточно. Понадобятся еще и софт-скилы — навыки, которые напрямую не связаны с профессией, но помогают работать эффективнее. Вот что нужно уметь веб-дизайнеру.
Общаться
Эффективное общение, умение убеждать и доносить свою точку зрения — важные навыки веб-дизайнера. Он общается с заказчиками, чтобы согласовать видение и концепцию сайта, причем иногда его задача — объяснить клиенту, что тот не прав. Кроме того, дизайнер много коммуницирует с разработчиками. Именно поэтому ему желательно знать основы веб-технологий — а еще договариваться, искать компромиссные решения, например, если выбранный визуальный эффект слишком нагружает сайт.
Генерировать идеи
Креативность важна для дизайна вообще, в том числе и для веба. Развивать ее можно за счет насмотренности, изучения теории — иногда хорошие идеи начинают генерироваться сами.
Понимать людей
Веб — это в первую очередь интерфейсы, которые должны быть понятны и удобны людям. Хороший специалист умеет поставить себя на место пользователя и оценить, насколько комфортно пользоваться созданным им дизайном. Бывает так, что страница очень красивая и настолько же неудобная. Важно не допускать таких вещей.
Веб-дизайн отлично подходит для аккуратных людей, внимательных к деталям, которым по душе развитие.
Сколько получают веб-дизайнеры
Зарплаты в сфере сильно зависят от опыта и уровня специалиста. Специалисту с большим портфолио и знаниями могут платить в три, а то и в четыре раза больше, чем новичку.
Стажеры без опыта получают меньше всего: от 20 000 до 50 000 рублей в месяц. Важно понимать, что стажировка — это не обязательно фул-тайм, а после ее прохождения человеку могут сделать офер в компании. Даже если офера не будет, стажер все равно получит опыт и пополнит портфолио, узнает основы веб-дизайна.
Junior-специалисты в среднем получают от 40 000 до 70 000 рублей в месяц. В отличие от стажеров, это уже штатные сотрудники, работающие фулл-тайм. У них есть перспективы роста, а если остается время — они могут подрабатывать на фрилансе и увеличивать доход.
У middle-дизайнеров разброс зарплат больше: они могут получать и 80 000, и 150 000 в месяц. На этом этапе человек — уже ценный сотрудник. Ему поручают интересные проекты, могут привлекать к обучению стажеров и джуниоров. Таким специалистом можно стать с опытом от года, в идеале — 2–3 года.
Senior-специалисты в среднем получают от 150 0000, и это не предел. Есть вакансии, где ищут дизайнеров на зарплату в 250 000–300 000 рублей. Сеньоры обычно берут на себя крупные задачи и проекты, руководят обучением более молодых сотрудников, так что для перехода в этот статус нужно иметь солидный опыт и багаж знаний.
С чего начать изучение веб-дизайна
Каждый начинающий веб-дизайнер должен знать, что обучение — это не быстро. Если с нулевыми познаниями зайти в Фигму и попытаться построить макет, скорее всего, ценность проекта будет близкой к нулю. Но и профессиональные курсы — обычно не первый шаг. Перед тем как начать изучать веб-дизайн, сначала нужно познакомиться с профессией. Тут можно действовать самостоятельно в рамках восьми шагов по веб-дизайну для начинающих или записаться на пробный курс: обычно они короткие и недорогие.
1. Посещайте популярные веб-страницы
Не будем приводить конкретные примеры, потому что нужно отталкиваться от задач, которые сайт решает. Поэтому сначала определитесь, какова цель продукта. Затем зарегистрируйтесь на популярном ресурсе из вашей сферы.
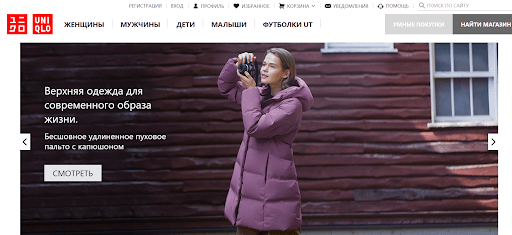
Возьмем, к примеру, интернет-магазин одежды: попробуйте добавить товары в корзину, где это возможно, и обратите внимание на поиск информации на сайте. Спрашивайте себя: «Насколько этот раздел удобно расположен? Какие есть подсказки?» Запоминайте, что вам понравилось и не понравилось.
 Как вам сайт магазина одежды Uniqlo? Возможно ли быстро найти товар? Что нравится, а что вы бы изменили?
Как вам сайт магазина одежды Uniqlo? Возможно ли быстро найти товар? Что нравится, а что вы бы изменили?
2. Развивайте насмотренность
Изучайте работы других дизайнеров. В этом помогают популярные ресурсы: Behance, deadsign, Awwwards, CSSDesignAwards, Pinterest. Можно подписаться на экспертов, работы которых вас привлекают, и вдохновляться их творчеством. Советую агентство ARTKAI, Tomasz Król, Evgeny Uprock.
«Следить можно за всеми этими ресурсами. Тренды найдут путь во все модные подборки. Мне больше всех нравится Pinterest. Если нужны кейсы с аналитикой, то лучше искать их самостоятельно: в профильных комьюнити или на сайтах дизайн-студий», — советует Антон.
Если у вас уже есть навыки в Photoshop, то разберите понравившуюся работу на части: поменяйте блоки местами, предложите другую композицию, поиграйте с оттенками. Это поможет набраться опыта и понять, насколько вам интересно развиваться в этой сфере.
3. Перенесите идеи на бумагу
Если вы не знакомы с Photoshop, но все равно хотите разобрать сайт по деталям — попробуйте упражняться на бумаге. Здесь не нужны навыки рисования. Ваша задача — внимательно изучить понравившуюся страницу, запомнить его и воспроизвести на листе. Затем дополните цветами, добавьте недостающие детали или уберите лишние, на ваш взгляд, элементы.
Если будете уделять этим тренировкам хотя бы 30 минут каждый день, то станете смелее в рисовании и будете лучше разбираться в композиции сайта.
 Так может выглядеть набросок сайта. Источник
Так может выглядеть набросок сайта. Источник
4. Изучите портфолио топовых агентств и студий
Чтобы лучше понимать, из каких этапов состоит работа веб-дизайнера, следите за агентствами в этой сфере. Они показывают кейсы и рассказывают, какие задачи смогли решить. Это тоже часть насмотренности: вы сможете погрузиться не только в визуальную часть, но и в аналитическую, и техническую.
Согласно Рейтингу Рунета, лучшими в 2020-2021 годах стали эти студии:
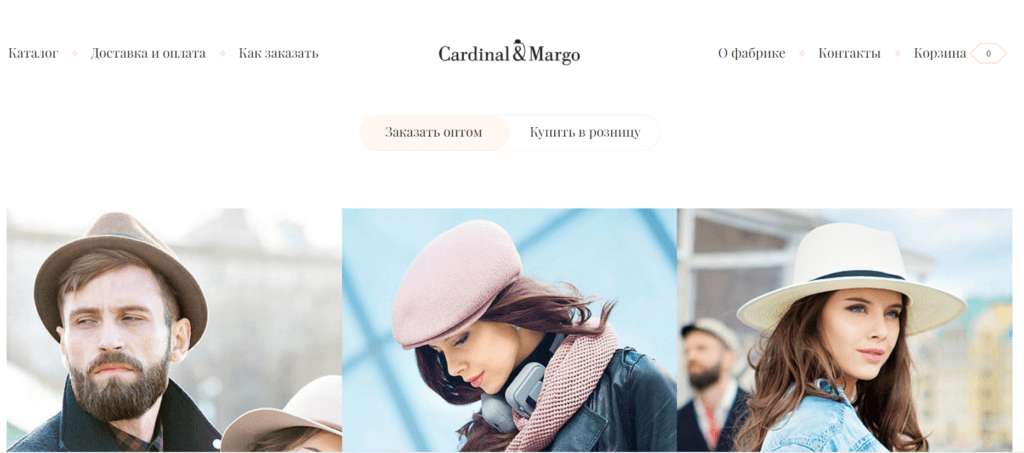
 Сайт для магазина шляп Cardinal&Margo от ДзенДизайн
Сайт для магазина шляп Cardinal&Margo от ДзенДизайн
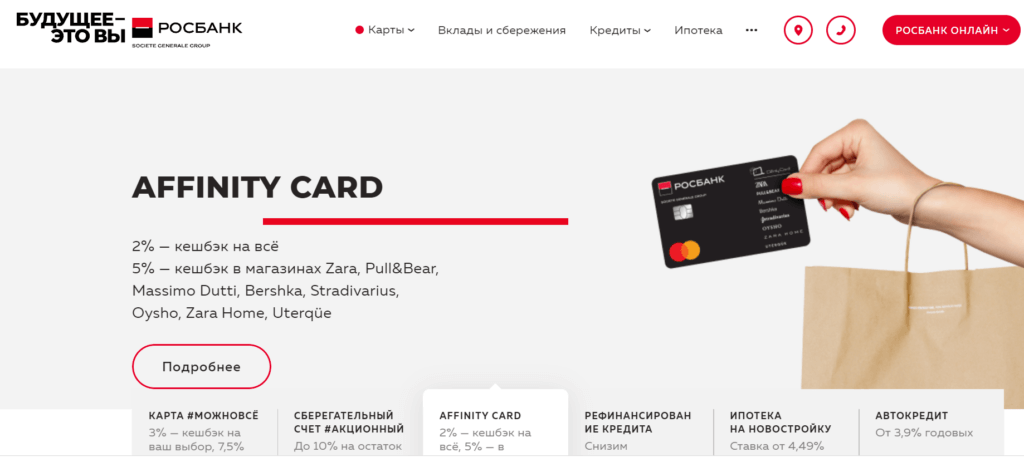
 Сайт для Росбанка от Red Collar
Сайт для Росбанка от Red Collar
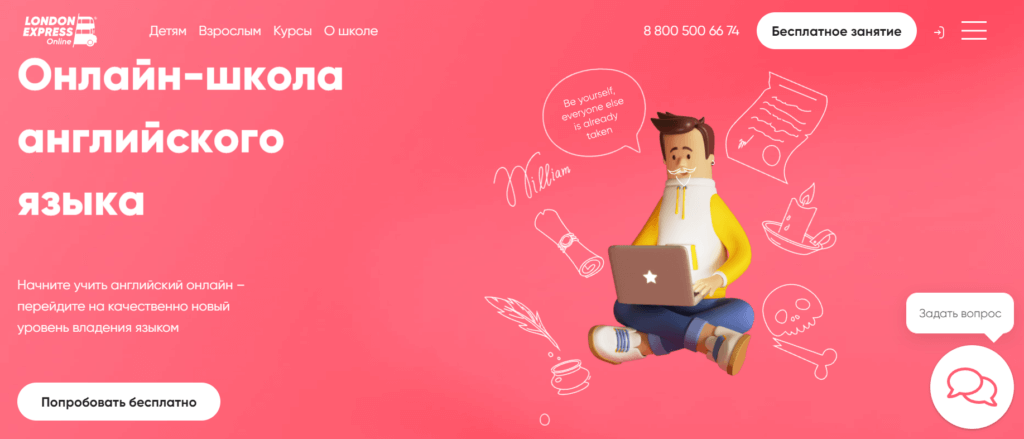
 Сайт для языковой школы LondonExpress от OnlyDigital
Сайт для языковой школы LondonExpress от OnlyDigital
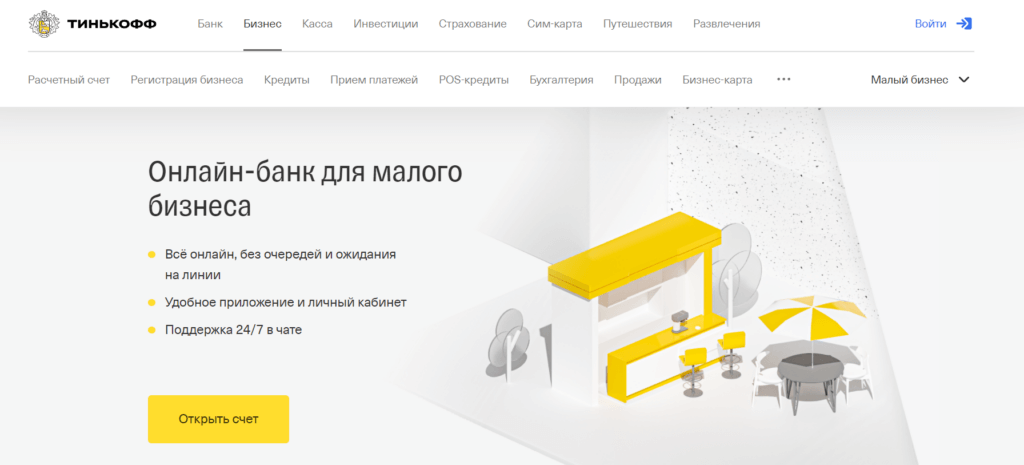
 Сервис эквайринга юридических лиц Тинькофф от AIC + QSOFT
Сервис эквайринга юридических лиц Тинькофф от AIC + QSOFT
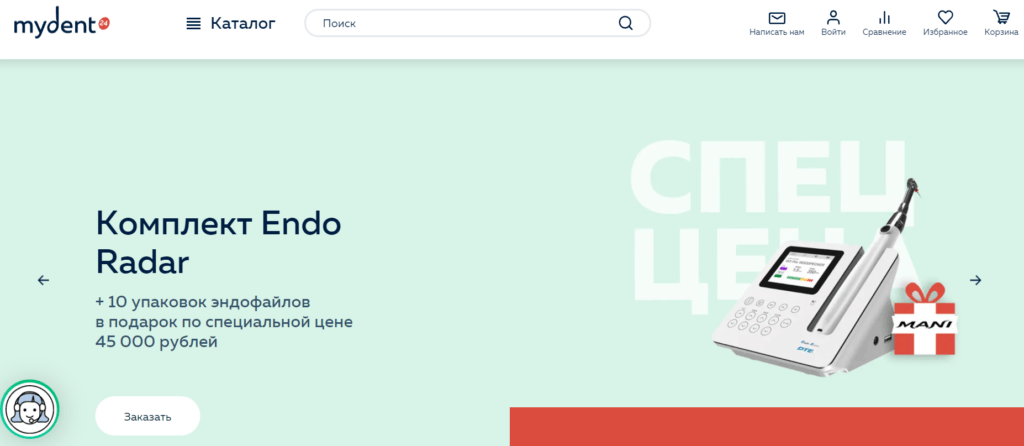
 Стоматологический интернет-магазин Mydent24 от Uplab
Стоматологический интернет-магазин Mydent24 от Uplab
5. Изучите теорию
Начинающему специалисту рекомендуем эти книги:
Кроме основ веб-дизайна полезно будет также разобраться в цветах и композиции. Для этого тоже есть книги, подходящие для новичка:
6. Разберитесь в редакторах
Установите пробную версию Adobe Photoshop, чтобы попробовать все функции, которые там есть. Во время обучения веб-дизайну вам понадобится только треть из них. Но знание контекста поможет в работе.
Совет: в Photoshop всегда ставьте горизонтальную и вертикальную сетки. Они помогают в работе с разными размерами экрана пользовательского устройства и другими элементами масштабирования страницы.
7. Выберите курс
Вы самостоятельно изучили теорию, применили на практике, но брать проекты пока не решаетесь? Тогда лучше обратиться к профессионалам.
Сейчас обучающего материала достаточно для специалистов любого уровня. Можно найти качественные бесплатные курсы. Например, дизайнер Максим Солдаткин подготовил 12 видеоуроков на YouTube для начинающих. Здесь есть как текстовые материалы, так и практика.
8. Собирите портфолио
Со временем навыки будут улучшаться, и вы сможете создавать полноценные проекты. Самые удачные лучше сразу вкладывать в портфолио: так вы сможете показать будущему работодателю, что умеете и какие кейсы у вас уже есть.
У Антона есть несколько советов, которые пригодятся в оформлении портфолио и в работе:
- Устройтесь на стажировку в студию: там быстро наберетесь и опыта и работ, которые можно показать.
- Делайте фейковые проекты: разрабатывайте веб-дизайн для существующих или несуществующих брендов. Вам за них не заплатят, но сможете потренироваться. Это всегда лучше, чем искать работу без проектов.
- Если копируете чужое — делайте это максимально креативно, перерабатывая и добавляя свое.
В кейсах делайте фокус на вашей роли в проекте, хвастайтесь нестандартными решениями, но и не забывайте про оформление (вы же дизайнер 😉).
Можно ли стать веб-дизайнером без образования
«Совсем без образования в этой сфере никак, — считает Антон — Сейчас назвать себя дизайнером может любой, кто хоть раз что-то мастерил в Tilda. Но если говорить про ценного, востребованного и эффективного специалиста, то нужны и базовые знания, и опыт, и насмотренность».
Сегодня есть доступная профессиональная литература и курсы, не говоря про Pinterest, Behance и Dribbble, в которых бесконечное количество примеров.
Когда Антон начал свой путь в дизайне четыре года назад, все было скуднее. Сегодняшним студентам в этом плане сильно повезло.
Где учиться на веб-дизайнера
YouTube
Можем порекомендовать следующие каналы:
- DesignCourse — его ведет парень по имени Гэри, который раньше работал в LinkedIn, Lynda.com и других проектах.
- Dan Edwards — канал сфокусирован на карьерном пути дизайнера: как продвигаться в веб-дизайне, где обучаться и как управлять проектами.
- Sarah Doody — канал ведет девушка по имени Сара. В своих видео она рассказывает, как правильно составлять резюме дизайнеру, какие трудности могут быть в работе (выгорание, отсутствие идей) и как с ними справляться.
Тут есть минус: самообучение веб-дизайнера с нуля требует очень много сил и времени. Придется самостоятельно выстраивать программу обучения, проверять свои работы, искать ответы на вопросы, исправлять ошибки.
«Хорошее редко бывает бесплатным. На YouTube могут научить простым вещам. Но без практики и обратной связи от живого ментора уроки не будут эффективными. Хороший курс — это инвестиция», — считает Антон.
Онлайн-школы
Некоторые курсы — полноценная подготовка специалистов в сфере веб-дизайна. Обучение длится несколько месяцев под руководством профессионалов.
Мастер-классы, практикумы, воркшопы
Вариант, если хочется сразу в бой. Хорошо подойдет тем, кто имеет опыт и хочет набить руку. Теорию объяснять не будут — дадут только информацию, которая нужна в конкретном проекте. Искать мастер-классы и практикумы можно на сайтах школ дизайна.
Работа с куратором
Подходит в тех случаях, когда нужна практика, особенно если вы боитесь браться за проекты. Тогда куратор будет помогать вам в работе: давать обратную связь и обозначать вектор развития.
Если вы устраиваетесь на стажировку в агентство или в штат, вам поможет старший специалист. Он будет курировать работу и исправлять ошибки. Если вы работаете на себя, то куратором может быть ваш друг или знакомый, у которого есть опыт в дизайне.
Университет
Если вы заканчиваете школу и готовы получить полноценное образование, то выбирайте университет. В России можно рассмотреть несколько вариантов:
- Национальный исследовательский университет «Высшая школа экономик» (НИУ ВШЭ), факультет дизайна.
- Санкт-Петербургский государственный университет (СПбГУ), факультет искусств.
- Российский государственный университет имени А.Н. Косыгина (РГУ им. Косыгина), факультет дизайна.
- Британская высшая школа дизайна (БВШД), факультет графического дизайна.
Однако возникает вопрос, что нужно сдавать на веб-дизайнера после 11 класса. Требования от места к месту отличаются, но почти во всех вузах требуют русский язык, литературу и вступительные экзамены.
Также есть предметы по выбору: математика, история, обществознание и иностранный язык, преимущественно английский.
Как учиться на веб-дизайнера
Если вы сдали творческий экзамен, где нужно показать серию работ, объединенную одной темой, то приходит время учебы. Получение высшего образования по этой профессии занимает 4 года, выпускники получают диплом государственного образца, направление подготовки «Дизайн».
Как выбрать образование
Полностью самостоятельно освоить профессию возможно, но будет сложно. В дизайне нужен взгляд со стороны: более опытный специалист должен оценивать ваши работы на начальном этапе. Поэтому хороший вариант — выбрать курс под ваш уровень и потребности.
Вот несколько советов, которые помогут выбрать курс по веб-дизайну.
1. Обратите внимание на продолжительность курса
В освоении новой профессии не стоит торопиться. Обучение должно быть последовательным и включать в себя разбор программ, которые необходимы дизайнеру. Поэтому курсы продолжительностью месяц лучше не брать. Вряд ли специалисты смогут обучить вас за такой короткий срок всему необходимому: теории композиции и цвета, типографике и верстке.
То же самое касается бесплатных уроков. Там могут дать вводную часть: кто такой веб-дизайнер, что именно он делает и сколько зарабатывает. Но учить работать в Photoshop не будут, проверять домашнюю работу — тем более.
2. Узнайте программу курса
Минимальный список современного курса по веб-дизайну включает в себя:
- изучение целей сайта, анализа целевой аудитории и работу с информацией от заказчика;
- работу в Photoshop;
- колористику;
- типографику;
- модульные сетки;
- работу с фотостоками;
- обработку графики;
- UX-дизайн.
3. Посмотрите на портфолио преподавателей
Здесь отражается опыт того, кто будет оценивать вашу работу и давать обратную связь. К тому же на примере преподавателя вы сможете посмотреть, какой максимальный уровень развития навыков вас ждет, если вы будете продолжать обучение. Профессионалы не стесняются всего опыта: они умеют подробно рассказать, какие проекты вели и что сделали.
4. Почитайте отзывы
Это полезно не только, чтобы познакомиться с преподавателями. Отзывы дают взгляд со стороны — насколько полезный курс, чему научили и какие недостатки отметили те, кто его уже прошел. Можно даже написать выпускнику и задать все волнующие вопросы.
5. Узнайте про обратную связь и трудоустройство
Это самый важный момент: вашу работу должен оценить профессионал. Только так вы сможете понять, в правильном ли направлении двигаетесь. Преподаватель или куратор укажет на ошибки, поможет их исправить и похвалит сильные стороны каждой вашей работы. Это будет честное мнение опытного специалиста, который искренне хочет, чтобы у вас все получилось.
В онлайн-школе Contented на курсе веб-дизайна преподают специалисты, в портфолио которых работы для СБЕРа, Макдональдса, ВТБ, Яндекса и Билайна. Портфолио каждого можно посмотреть на сайте. Во время обучения наставники будут давать обратную связь. В конце курса у вас будет пять работ в портфолио — этого достаточно, чтобы предлагать свои услуги работодателям.
Сколько учиться на веб-дизайнера
Сколько учиться на веб-дизайнера — зависит от изначального уровня, интересующих навыков и множества других факторов. На курсах получить профессию можно в среднем за год-полтора, но часть этого времени нужно уделять самообучению. Если человек учится полностью сам, совмещает обучение с работой, то срок становится больше: можно потратить на обучение и два, и три года.
Важно практиковаться: на практике многие вещи изучаются лучше и быстрее, сильнее закрепляются в памяти. На одной теории без практики учиться можно бесконечно. Поэтому собственные проекты стоит подключать с первых этапов изучения дизайна.
Важно понимать, что даже работающий по профессии веб-дизайнер все еще учится. Это одна из быстро развивающихся сфер, поэтому специалист постоянно должен обновлять навыки и узнавать что-то новое.
Что изучать после основ
Хороший веб-дизайнер — мастер на все руки. Чтобы вы могли приносить как можно больше пользы работодателю, изучите смежные с дизайном дисциплины:
Графический дизайн
Эта сфера связана с графикой продукта: фирменным стилем, рекламными постерами, презентациями или упаковкой. Если научитесь разрабатывать крутые логотипы, сможете продавать их как дополнительную услугу клиентам, для которых разрабатываете веб-ресурс.
Читайте историю успеха студентки курса «Графический дизайн» Алисы Макаренко
Брендинг
Брендинг — это про идею, философию бизнеса и особую связь с клиентами.
Чтобы веб-дизайнеру лучше понимать, как его работа влияет на компанию, стоит разобраться в создании сильного и эффективного бренда. Классический пример — Apple. Их продукты и ресурсы не только привлекают красотой с точки зрения дизайна, но и заставляют клиентов чувствовать себя особенными.
UX/UI-дизайн
Если на курсе с основами веб-дизайна вам было недостаточно информации про пользовательский опыт, то пройдите дополнительный курс на эту тему.
 Интернет-магазин ASOS — пример хорошего UX. Даже если вы им пользуетесь первый раз — все равно разберетесь, куда переходить и на что смотреть
Интернет-магазин ASOS — пример хорошего UX. Даже если вы им пользуетесь первый раз — все равно разберетесь, куда переходить и на что смотреть
Курс по работе с клиентами
Изучение основ коммуникации будет полезно тем, кто сталкивается с трудностями в общении. Если волнуетесь перед важным созвоном с клиентом, теряетесь в мыслях и не знаете, как фиксировать договоренности, то подобные уроки должны с этим помочь.
Создание иллюстраций
Так вы сможете разнообразить вашу работу с веб-страницами. Правда, придется учиться рисовать от руки. Обучаться с нуля проще на специальных графических планшетах, чем на бумаге.
Вот, например, сайт лондонской фирмы Pitch, которая сдает палатки напрокат. Все кнопки оформлены в едином стиле, а иллюстрации умиляют:
 Сайт Pitch
Сайт Pitch
Копирайтинг
Текст — инструмент, который делает сайт привлекательным для клиента. Если вы работаете над проектом как дизайнер-фрилансер, то вам нужно знать, каким контентом его наполнить. Текст и дизайн должны дополнять друг друга, тогда работа по веб-дизайну точно понравится заказчику.
Как найти работу в веб-дизайне
Как и во многих digital-профессиях, у веб-дизайнеров есть разные способы реализовать себя. Давайте разберемся, чем отличается работа на себя, на агентство и в штате.
Агентство
Главное преимущество — работа поставлена на поток. Здесь не нужно переживать по поводу клиентов и документов, для этого в команде есть специальные люди. Плюс вы окружены профессионалами, это помогает развиваться и решать проблемы в работе мозговыми штурмами.
Но при этом вы ограничены в проектах. В агентстве у веб-дизайнера не всегда получится выбирать то, что интересно. Иногда придется работать с тем, что не нравится. А если ваше агентство только начало работать, то вряд ли сразу получится посотрудничать с крупными брендами.
Штат
В этом случае, как и с агентством, работу не нужно будет искать самому. Веб-дизайнеры в штате работают над ключевыми проектами компании. Если у бренда несколько хороших специалистов, то каждый из них курирует конкретный сайт или его раздел. Дизайнер в штате особенно нужен, когда сайт используется как основное место для привлечения клиентов. В этом случае нужно быть немного маркетологом, чтобы понимать, как продавать продукты или услуги бизнеса.
Фриланс
Плюс работы на себя в том, что сам выбираешь проекты и сам устанавливаешь цены за дизайн. К тому же можно работать из любой точки мира. Искать проекты можно на Freelancer, Upwork, Weblancer, FL.
Но минусы тоже есть. Один из них — поиск клиентов. Если вы только освоили профессию, придется много работать, чтобы о вас узнали. Еще нужно самостоятельно общаться с заказчиками, вести всю документацию и контролировать себя, чтобы вовремя выполнять задачи.

 Пример вакансии для фрилансера
Пример вакансии для фрилансера
В заключении хотелось бы дать краткую шпаргалку с ответом на вопрос «Как стать веб-дизайнером?»:
- Практикуйтесь в специальных программах для работы.
- Изучите профильную литературу.
- Выберите курс или наставника, который будет давать обратную связь по вашей работе.
- Развивайте насмотренность, следите за работами лидеров в своей сфере.
- Соберите портфолио.
- Составьте резюме и начните поиск первых заказчиков.
- Получайте дополнительные знания.
Часто задаваемые вопросы
Как стать веб-дизайнером?
Чтобы стать веб-дизайнером, нужно освоить языки HTML и CSS, изучить основы дизайна, научиться работать в графических редакторах. Важно набраться опыта и создать портфолио.
Что нужно знать веб-дизайнеру?
Веб-дизайнеру необходимо знать основы дизайна, технические аспекты создания веб-сайтов и уметь работать с базовыми инструментами. Он также должен уметь создавать дизайн, который будет эффективным для пользователя и соответствовать целям бизнеса. Дизайнер должен быть в курсе трендов веб-дизайна и уметь адаптировать свою работу под различные устройства и экраны.
Как стать веб-дизайнером с нуля?
Чтобы стать веб-дизайнером с нуля, нужно изучать базовую теорию и практиковаться в создании веб-сайтов. Можно пройти онлайн-курсы или совмещать обучение с работой над реальными проектами. Важно также изучить основы HTML и CSS, узнать о трендах и необходимых инструментах.
Что должен уметь веб-дизайнер?
Веб-дизайнер должен иметь знания в области дизайна, компьютерной графики и разработки веб-сайтов. Он должен уметь создавать эффективный дизайн, используя цвета, шрифты, изображения и другие элементы. Кроме того, веб дизайнер должен быть знаком с принципами пользовательского интерфейса и уметь работать с веб-технологиями, такими как HTML, CSS и JavaScript.
Как начать работать веб-дизайнером?
Чтобы начать работать веб-дизайнером, нужно изучить основы веб-дизайна, включая креативный дизайн, пользовательский интерфейс, макетирование, а также программное обеспечение, такое как Photoshop, Sketch и Adobe Illustrator. После этого следует создать портфолио, чтобы демонстрировать талант и навыки работодателям.
Как работает веб-дизайнер?
Веб-дизайнер создает дизайн веб-страниц, используя текст, изображения, графику и другие элементы. Он также занимается определением позиций и размеров элементов на странице, выбором шрифтов и цветов, а также разработкой пользовательских интерфейсов, чтобы улучшить опыт пользователей.
Что нужно изучать веб-дизайнеру?
Веб-дизайнеру нужно изучить основы дизайна, включая цветовую теорию, композицию и типографику. Он также должен изучить программное обеспечение, используемое в веб-дизайне, в том числе Photoshop, Illustrator и Sketch. Кроме того, веб-дизайнер должен быть знаком с технологиями, используемыми в веб-разработке, такими как HTML, CSS и JavaScript.
веб-дизайнер
профессия| 6 месяцев
веб-дизайнер

У вас будет все, чтобы создавать сайты, на которых хочется задержаться: знания, навыки и реальный опыт. Решайтесь
научиться