Что такое Auto Layout
Порядок в макете — основа профессионального подхода к работе. Дизайнер, который подписывает и аккуратно организовывает слои, — это человек, который уважительно относится к команде других дизайнеров, разработчиков, своему и чужому времени.
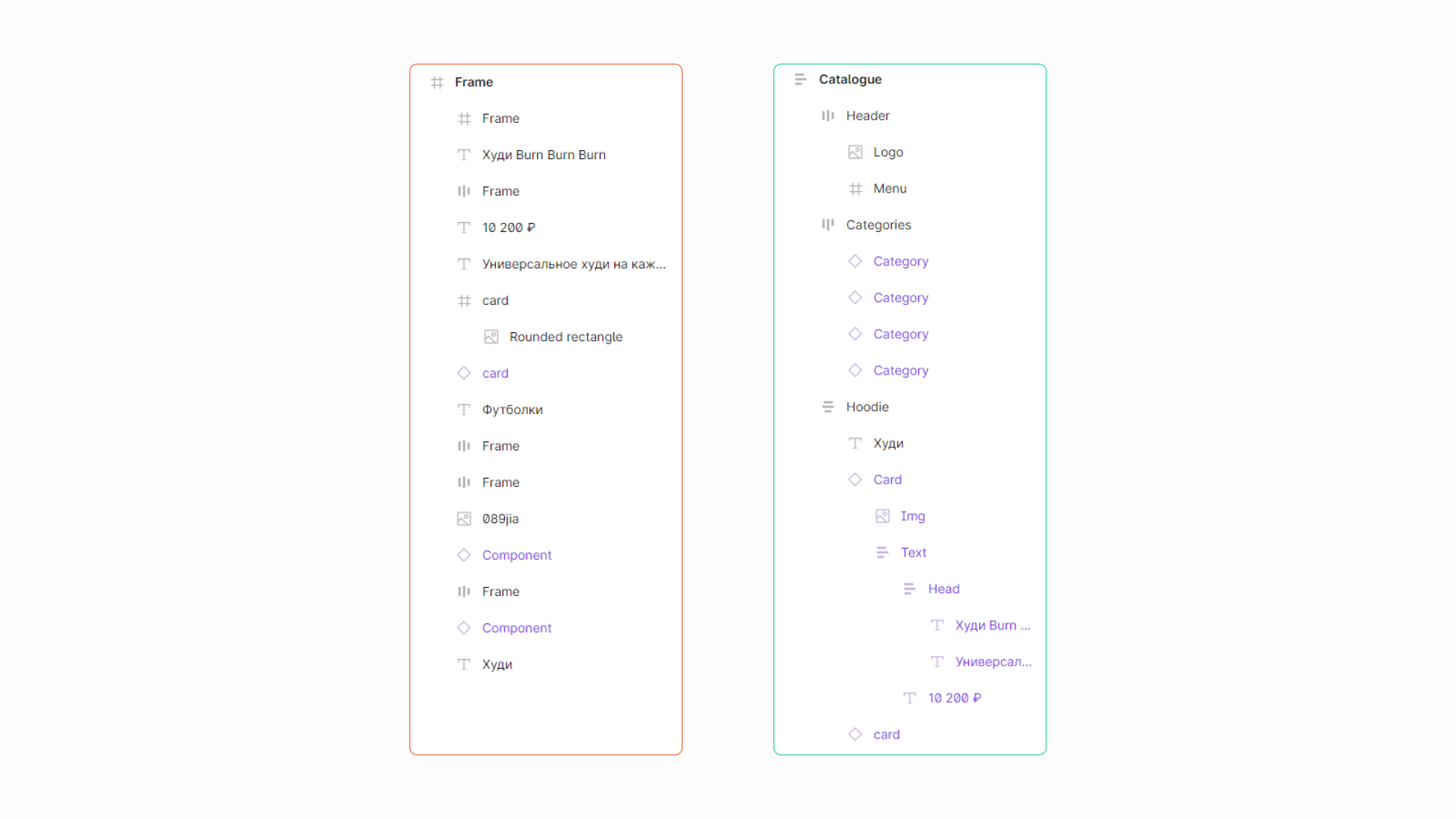
 Плохой и хороший пример организации слоев в макете
Плохой и хороший пример организации слоев в макете
В Figma слои организовывают двумя способами: добавляют их в группы или заключают во фреймы. Использовать фреймы гораздо удобнее: им можно задать размер, добавить заливку для фона, скруглить углы, «привязать» элементы к границам, настроить сетку, создать из них прототип.
У групп же ничего такого нет, и если вносить изменения, то они применяются ко всем элементам группы по отдельности.
Auto Layout — это тоже фрейм, только намного функциональнее стандартного. Его главное преимущество в том, что он умеет влиять на размер содержимого или, наоборот, автоматически подстраиваться под размер и количество контента внутри.
Пример гибкого адаптивного фрейма
профессия UX/UI-дизайнер с нуля до про
14 месяцев
профессия UX/UI-дизайнер с нуля до про
Научитесь создавать понятные и узнаваемые интерфейсы, которые сделают жизнь тысяч людей проще и удобнее

Зачем нужен Auto Layout
Auto Layout выполняет несколько важных функций: структурирует слои, выравнивает элементы и создает адаптивные фреймы.
Структурировать слои в макете
Понятно организованные слои экономят время дизайнеру и разработчику в работе над проектом. Так с макетом проще взаимодействовать: можно быстро найти нужный элемент или группу объектов, отредактировать их, подвинуть, сверстать.
Выравнивать элементы
Благодаря Auto Layout можно в два клика поставить разбросанные на рабочей области объекты рядом, выровнять их по единой оси с одинаковыми и настраиваемыми отступами.
Создавать адаптивные фреймы
По статистике, около 70% пользователей заходят в интернет с мобильных устройств, поэтому сайты, сервисы или приложения должны быть удобными при любом разрешении экрана. Еще такие сайты больше любят поисковые системы и выдают их первыми в результатах поиска.
С помощью Auto Layout можно делать динамичные кнопки, карточки и даже целые блоки сайта или приложения — так продукт корректно отображается на разных устройствах.
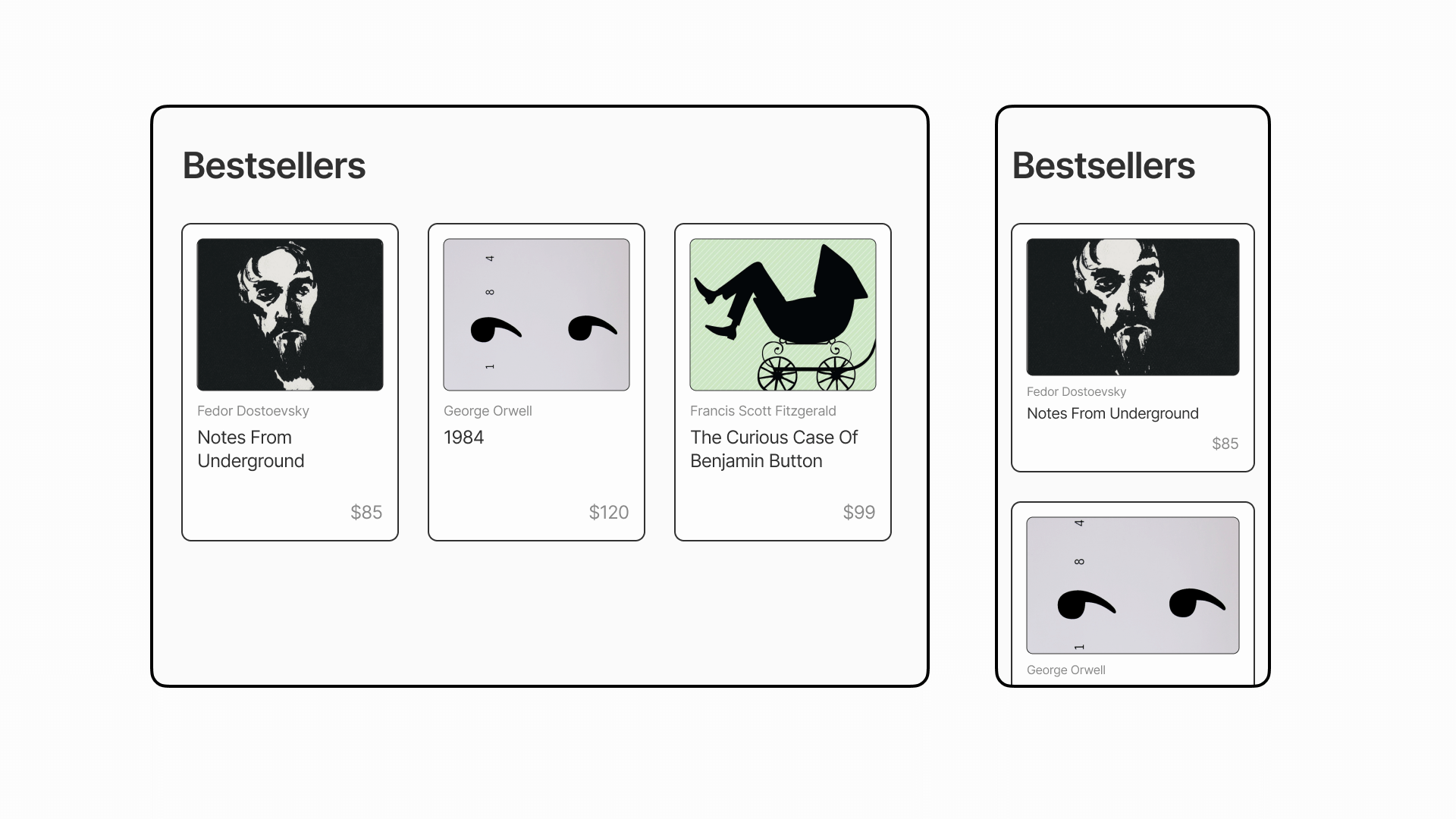
 Десктопная и мобильная версия блока с карточками
Десктопная и мобильная версия блока с карточками
Как создать Auto Layout
Чтобы научиться работать с Auto Layout и ничего не упустить, будет полезно повторять каждый шаг.
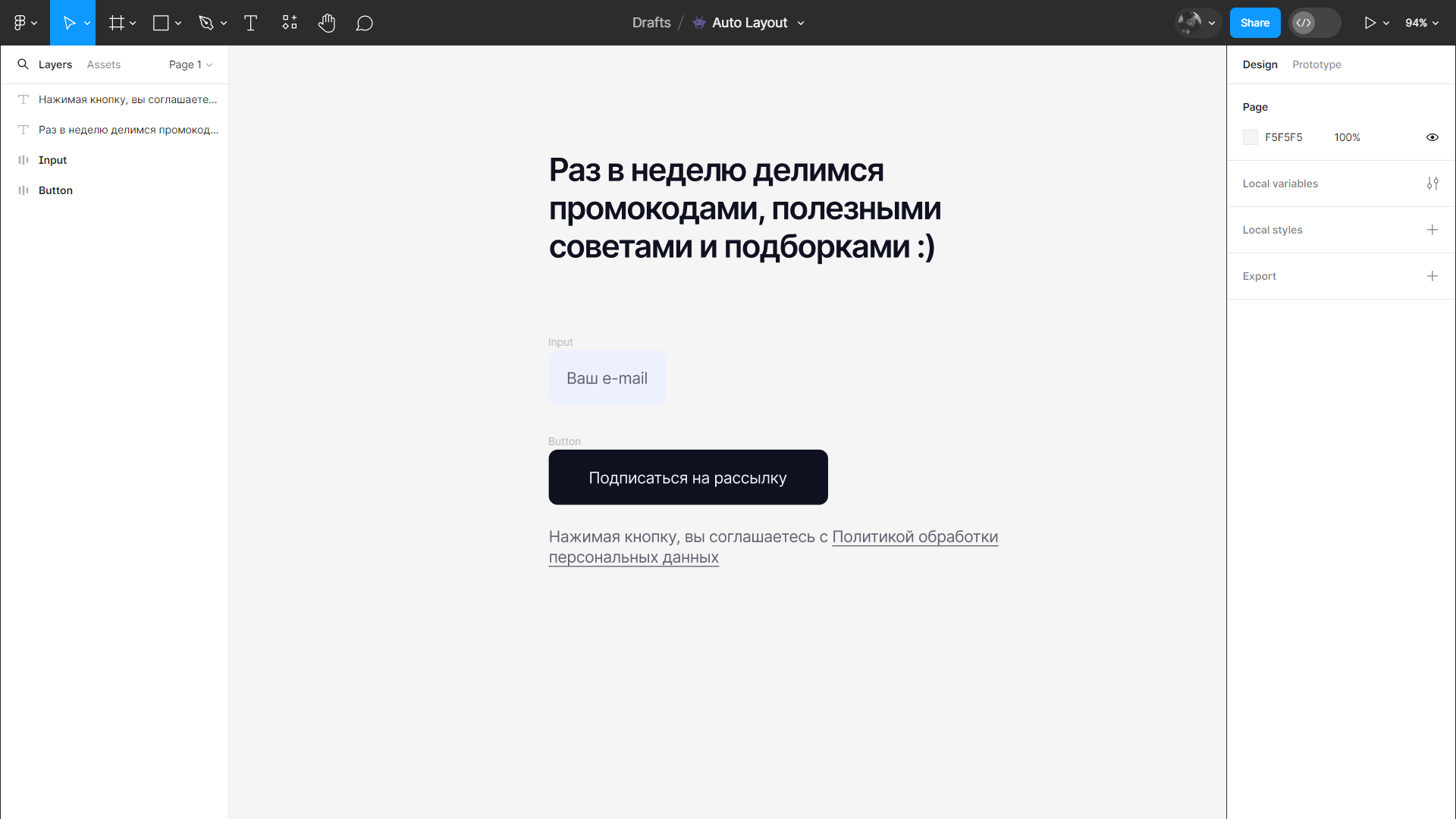
Базовые принципы работы Auto Layout рассмотрим на примере блока подписки на рассылку. Это будет адаптивный фрейм с заголовком, текстом, полем для ввода данных и кнопкой.
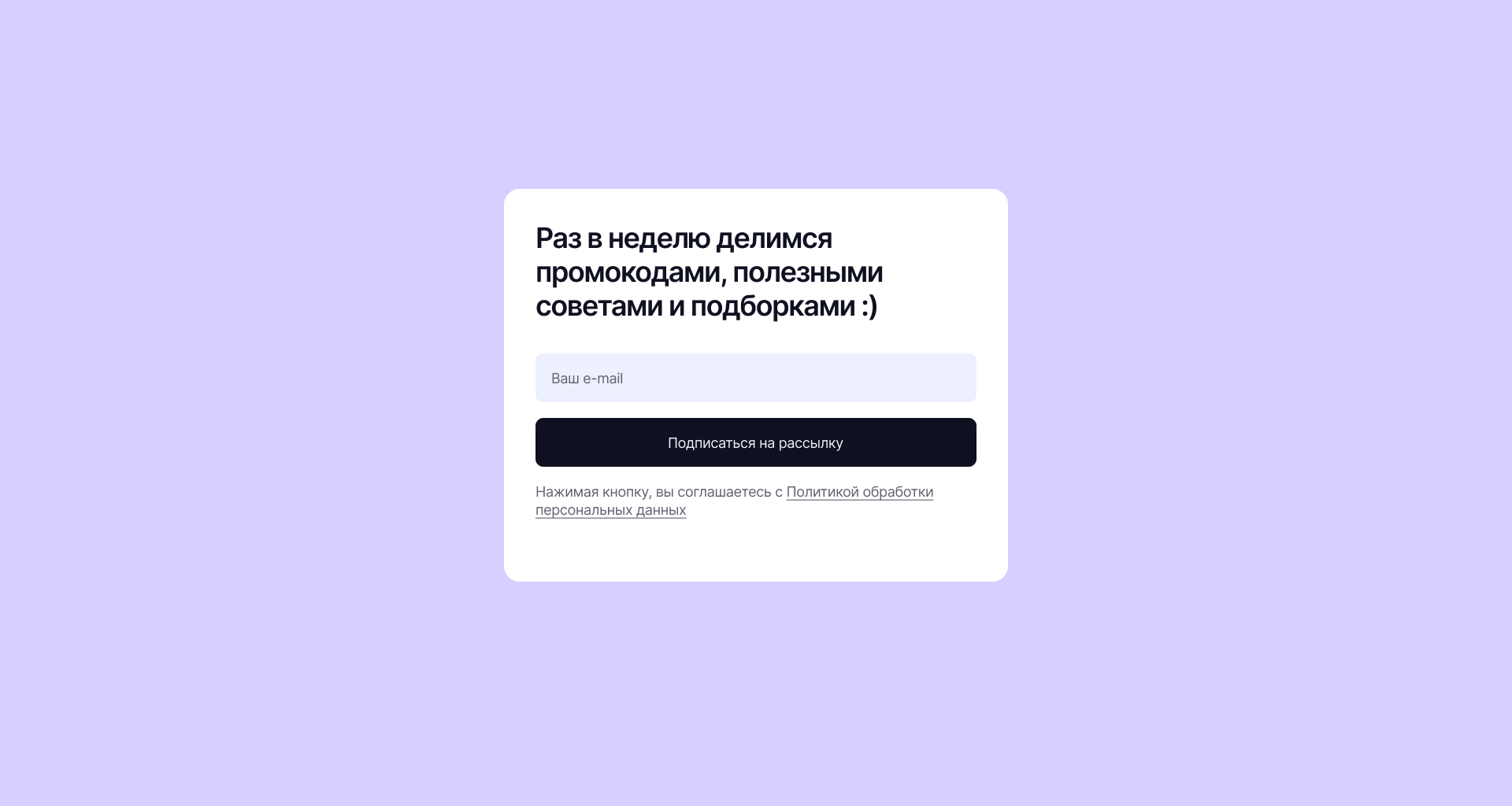
 Блок подписки на рассылку, который будем создавать
Блок подписки на рассылку, который будем создавать
Начнем с кнопки. Напишите текст будущей кнопки. Выделите его и нажмите Shift + A. Теперь текст находится внутри настраиваемого фрейма — Auto Layout.
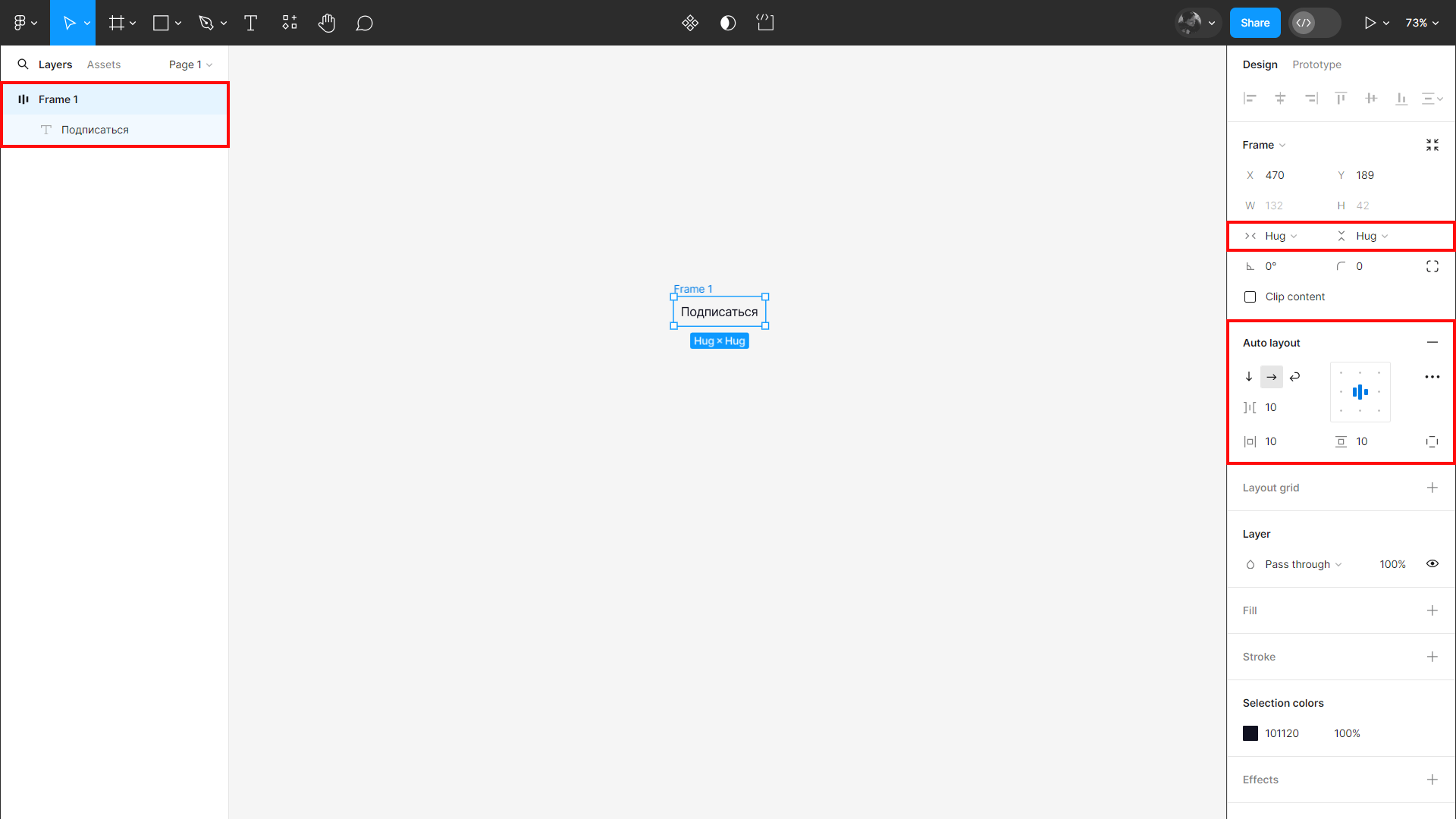
 Появились новые настройки
Появились новые настройки
Важно! Не забывайте сразу называть новые слои — это поможет не путаться в их иерархии.
Примените параметры внешнего вида: заливку, обводку, скругления углов, тени и так далее.
 Применяем визуальные настройки будущей кнопки
Применяем визуальные настройки будущей кнопки
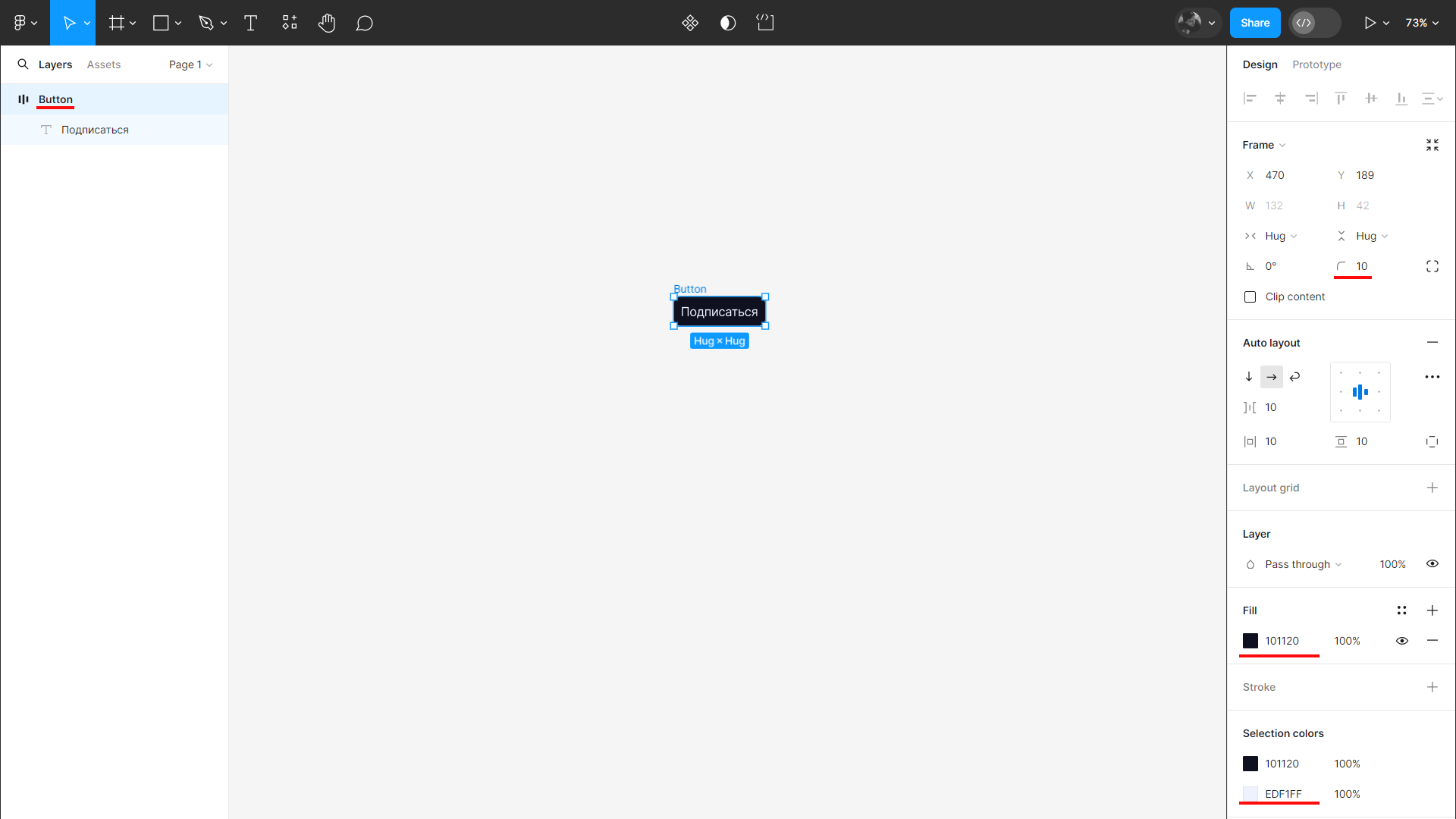
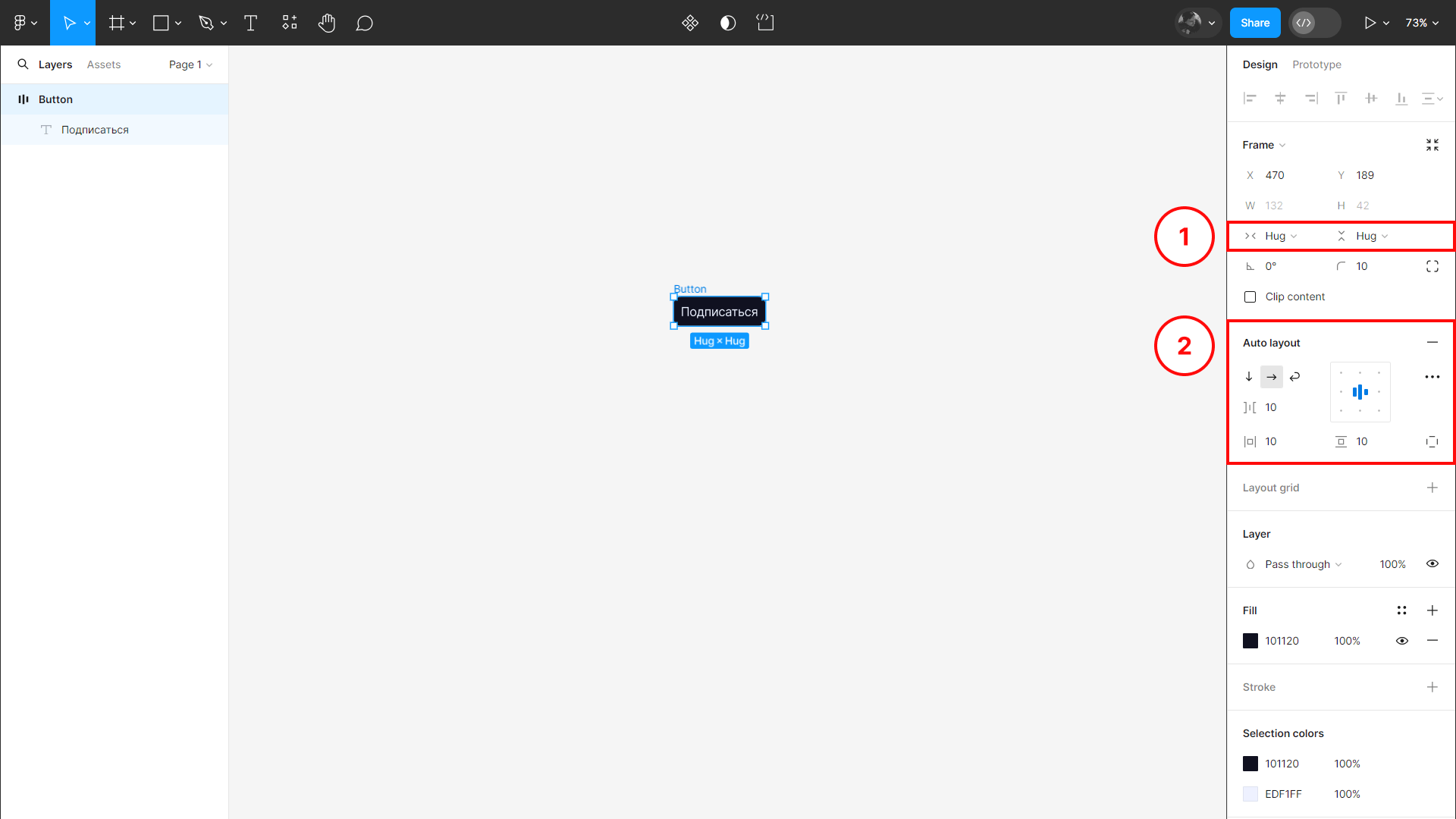
В правой панели — два блока настроек Auto Layout: первый отвечает за поведение объектов; второй — за направление, внутренние отступы (padding) и выравнивание элементов.
 Главные настройки Auto Layout
Главные настройки Auto Layout
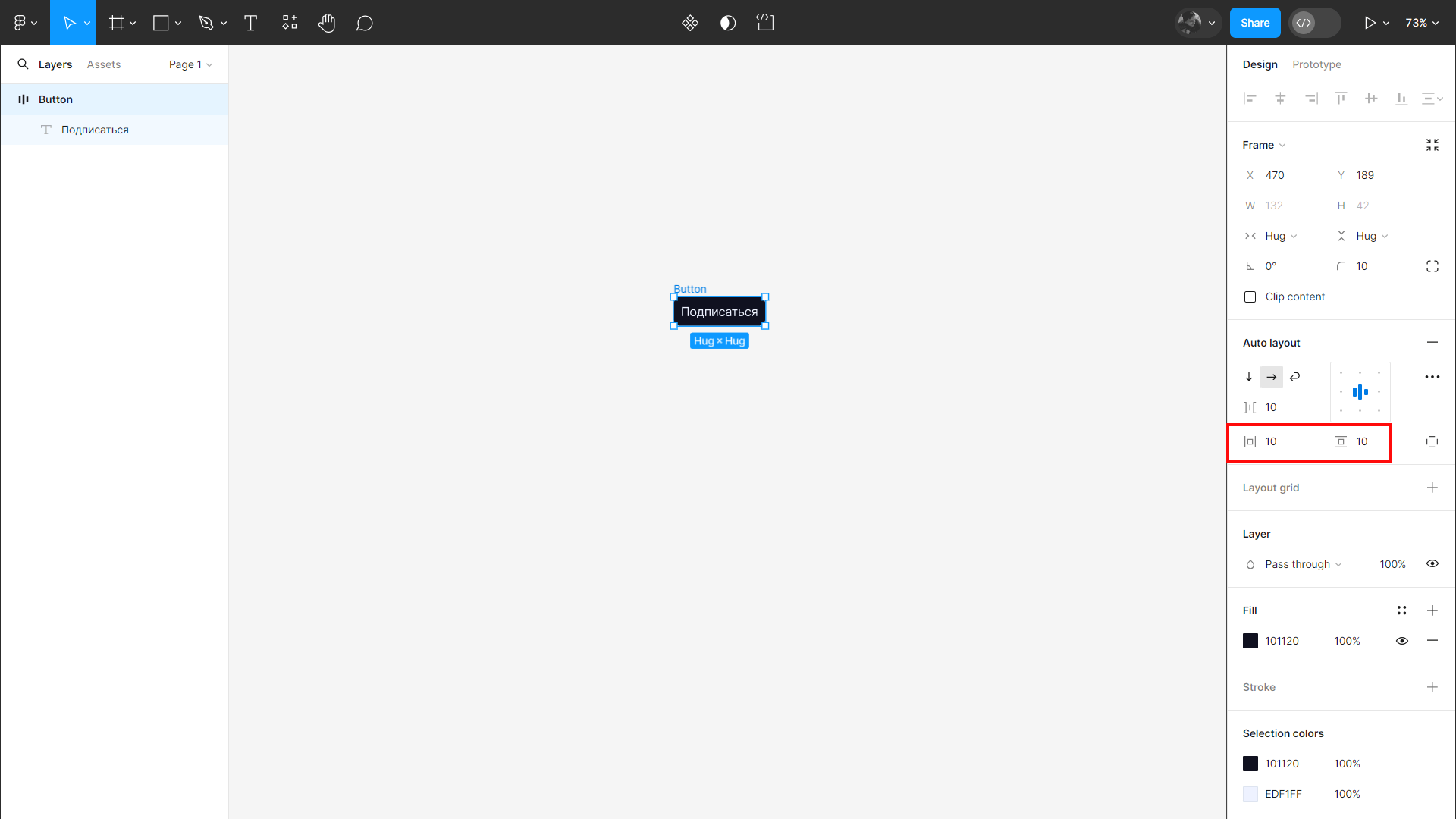
Начнем со второго блока и настроим внутренние отступы в кнопке. По умолчанию отступы справа, слева, сверху, снизу — 10 рх.
 Здесь находятся параметры горизонтальных и вертикальных внутренних отступов
Здесь находятся параметры горизонтальных и вертикальных внутренних отступов
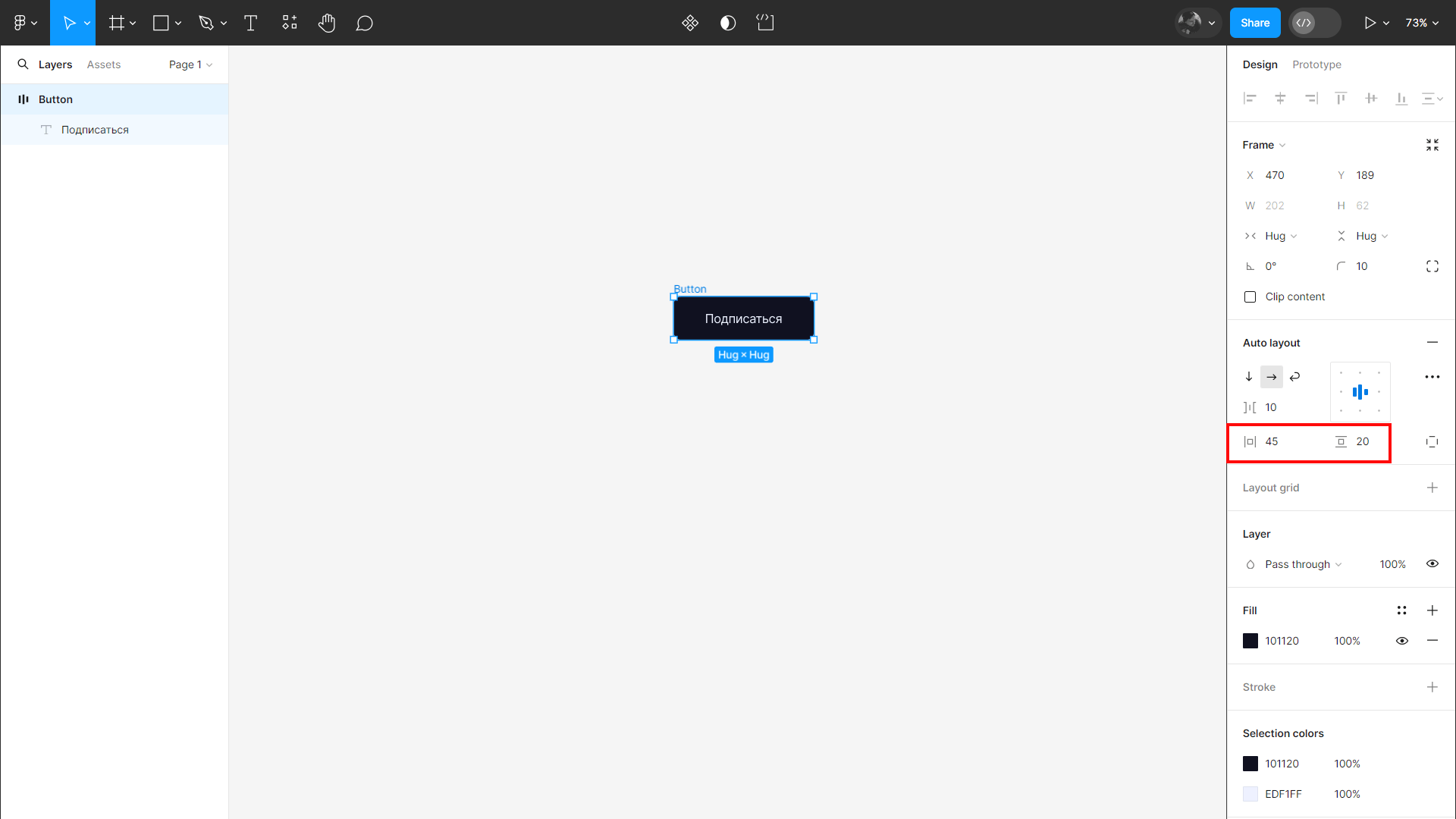
Чтобы кнопка смотрелась аккуратно и органично, боковые расстояния до текста должны быть примерно в 2–3 раза больше верхнего и нижнего. Например, хорошими значениями будут 45 рх — по горизонтали и по 20 рх — по вертикали, если размер текста кнопки 18 рх.
 Теперь отступы справа и слева до текста равны 45 рх, а вертикальные — 20 рх
Теперь отступы справа и слева до текста равны 45 рх, а вертикальные — 20 рх
Как применять Auto Layout на практике
Есть много параметров, которые можно применить, чтобы грамотно сделать Auto Layout. Ниже рассмотрим основные.
Читайте также:
Фриланс-площадки для дизайнеров: биржи, сайты, где можно искать заказы и удаленную работу
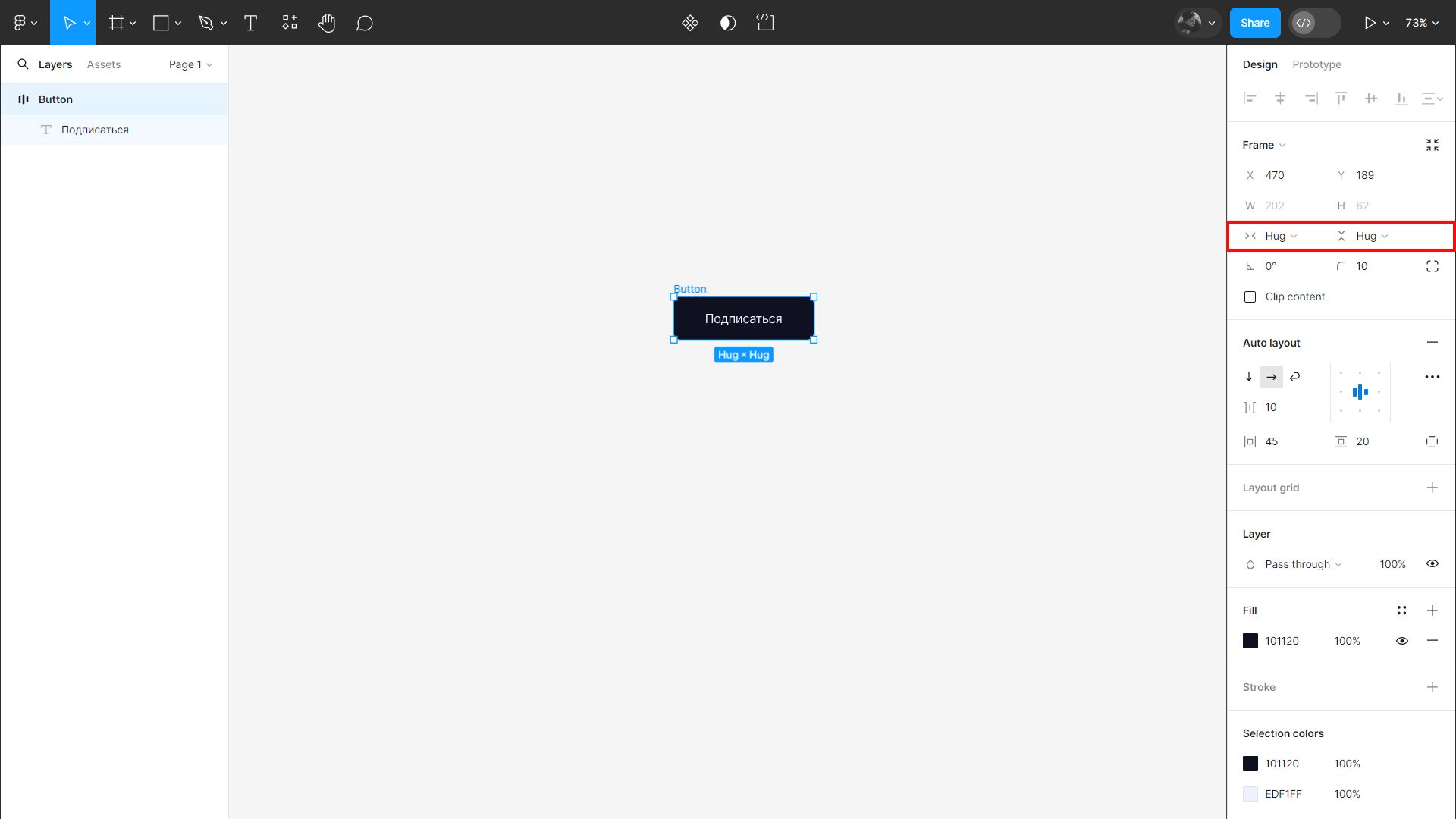
Параметр Hug contents
В блоке настроек, который отвечает за поведение элементов внутри Auto Layout, по горизонтали и вертикали сейчас стоят значения Hug contents — Hug contents (дословно: обнимать контент). Это значит, что Auto Layout «обнимает» контент внутри и будет подстраиваться под его размер.
 С такими настройками Auto Layout Button будет подстраиваться под содержимое внутри по горизонтали и по вертикали
С такими настройками Auto Layout Button будет подстраиваться под содержимое внутри по горизонтали и по вертикали
Поэкспериментируйте: увеличьте, уменьшите или допишите текст. Auto Layout подстроится под размер содержимого с учетом внутренних отступов, которые были настроены ранее.
Auto Layout Button подстраивается под объем текста
Положение элементов внутри Auto Layout
Теперь создайте инпут.
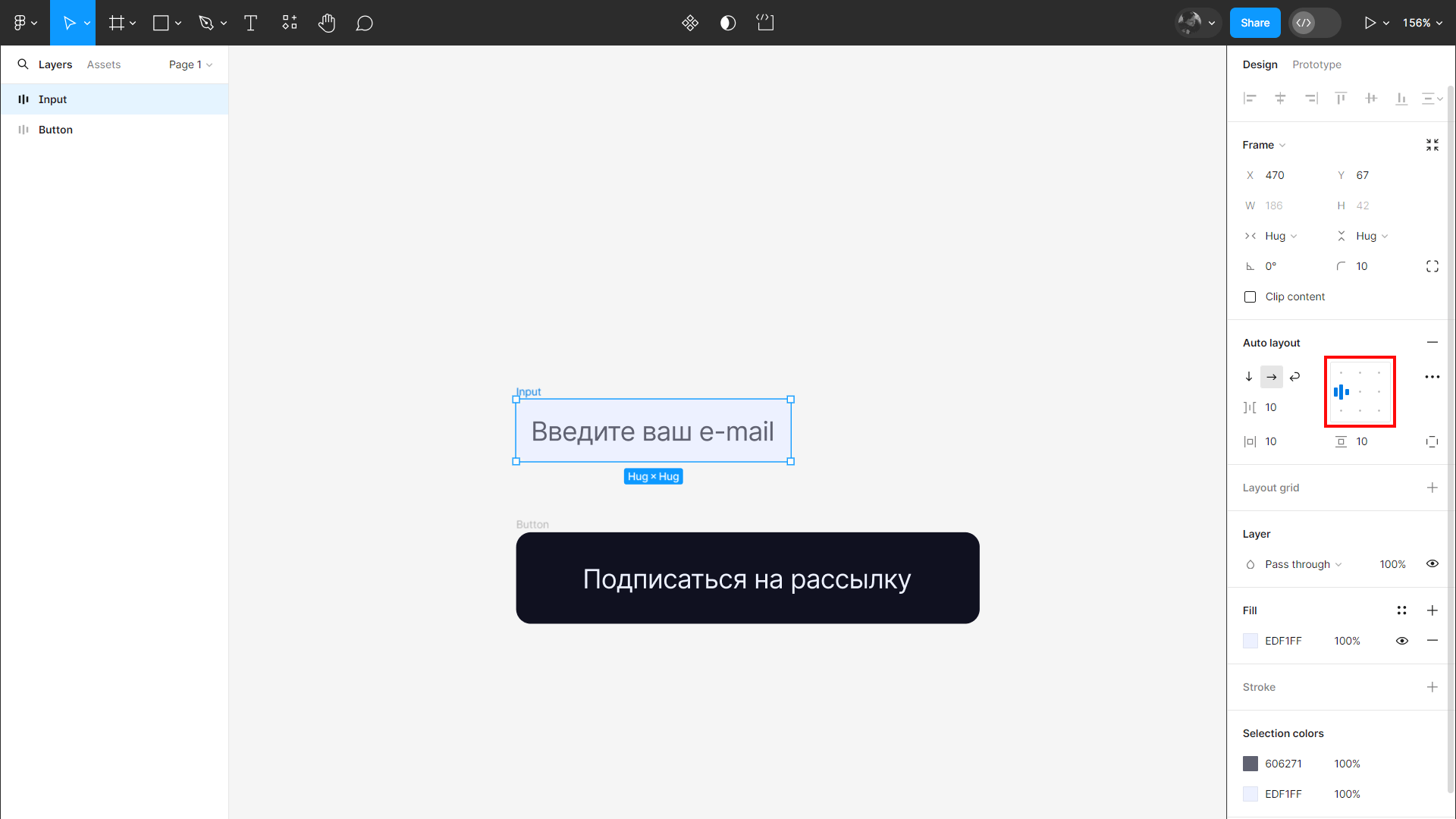
Инпут — это поле для ввода данных. Его создают так же, как кнопку: текст оборачивают в Auto Layout, только размещают его ближе к левому краю, а не по центру. Для этого измените положение текста в блоке привязок с центр-центр на лево-центр.
 Параметр положения объекта внутри Auto Layout
Параметр положения объекта внутри Auto Layout
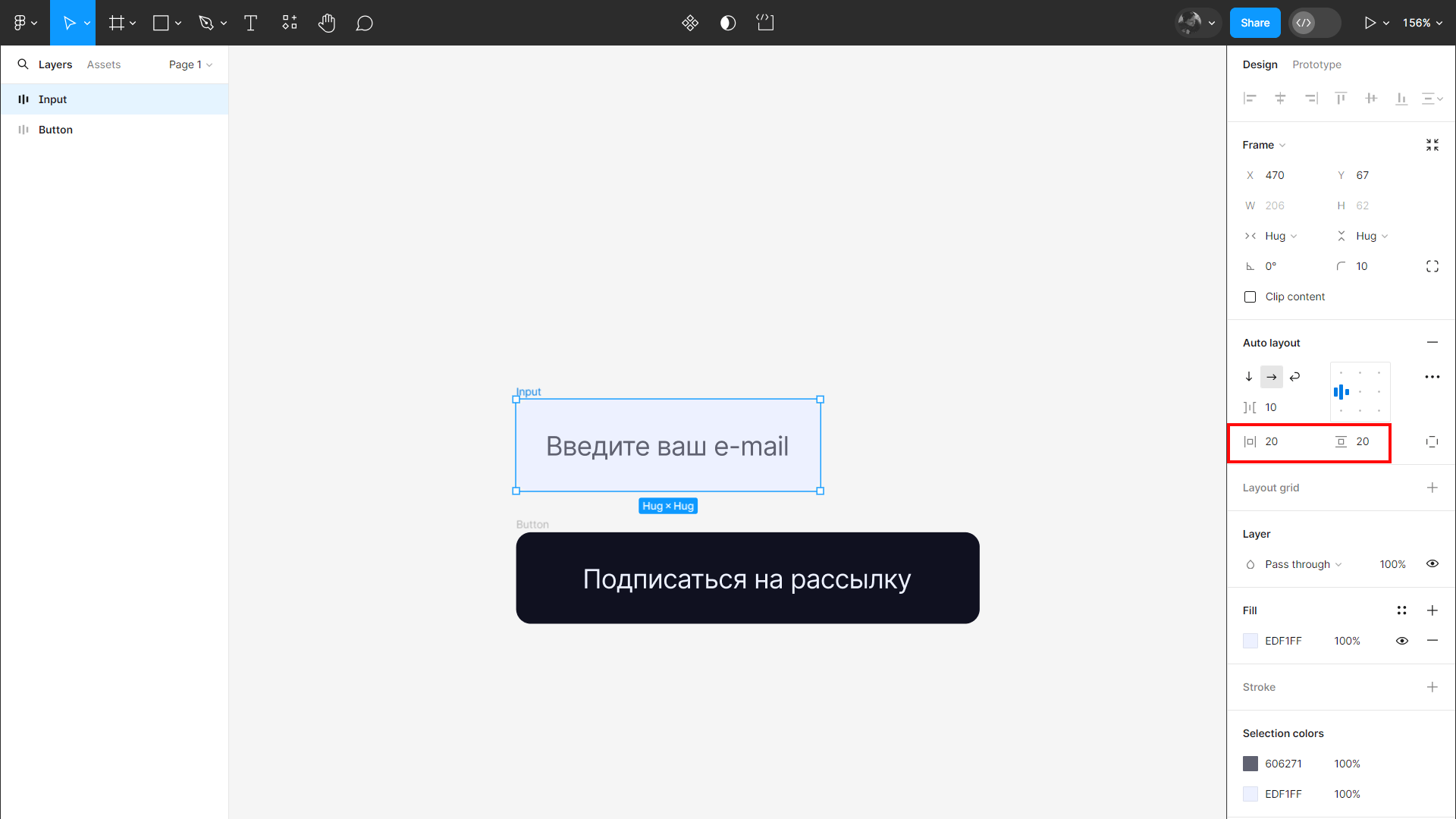
Чтобы будущий блок подписки выглядел аккуратно, поддерживайте единую систему отступов: например, чтобы все значения делились на 5. В кнопке боковые отступы — 45 рх, а вертикальные — 20 рх. В инпуте можно тоже сделать 20 рх, но со всех сторон. Задайте инпуту произвольную длину или оставьте как есть: позже настроим параметры так, что все будет отображаться как нужно.
 Отступы до текста «Введите ваш e-mail» со всех сторон равны 20 рх
Отступы до текста «Введите ваш e-mail» со всех сторон равны 20 рх
UX/UI-дизайнер с нуля до про
профессия| 14 месяцев
UX/UI-дизайнер с нуля до про

Получите более 200 часов практики, 12 работ в портфолио и настоящий опыт работы дизайнером. Программа c международным digital-агентством Cuberto
научиться
Настройка отступов между элементами внутри Auto Layout
Напишите заголовок и текст о согласии с политикой конфиденциальности.
 Все элементы блока подписки на рассылку
Все элементы блока подписки на рассылку
Выделите все объекты и нажмите Shift + A. Теперь они находятся внутри нового Auto Layout. Подпишите его, добавьте заливку, скруглите углы.
 Применение визуальных настроек к основному Auto Layout Subscribe
Применение визуальных настроек к основному Auto Layout Subscribe
Осталось настроить внутренние отступы и поведение элементов.
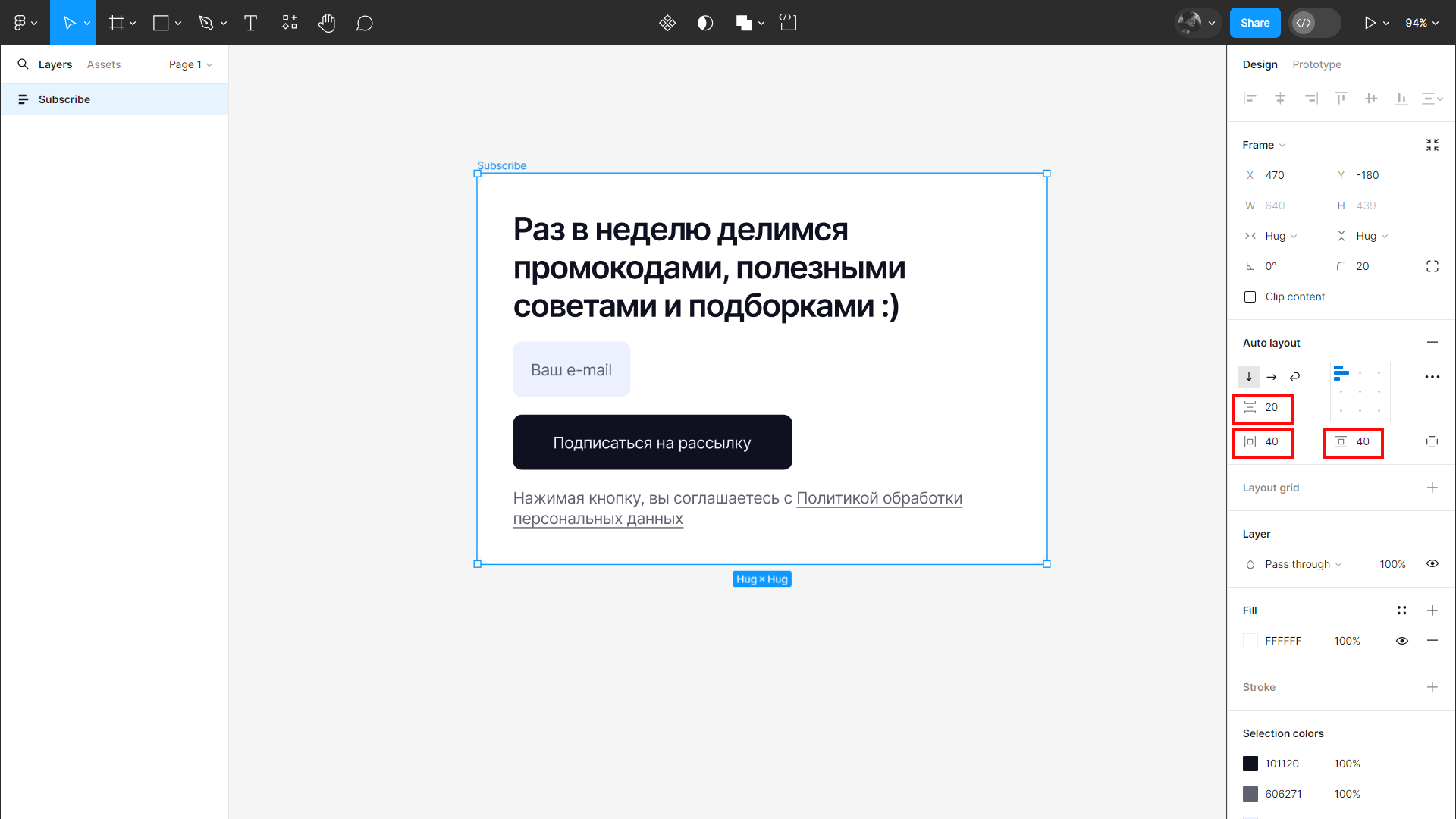
Внешние отступы должны быть больше внутренних. Поэтому, чтобы визуально сгруппировать элементы, сделайте расстояния до границ фрейма 40 рх, а между объектами внутри — 20 рх.
 Блок подписки на рассылку с настроенными отступами
Блок подписки на рассылку с настроенными отступами
Настройка адаптивности
Главная суперсила Auto Layout — в адаптивности. Чтобы элементы внутри Auto Layout подстраивались под его размер, им задают параметры отображения: как правило, это Fill container по горизонтали и Hug contents по вертикали.
 Корректные настройки поведения элементов
Корректные настройки поведения элементов
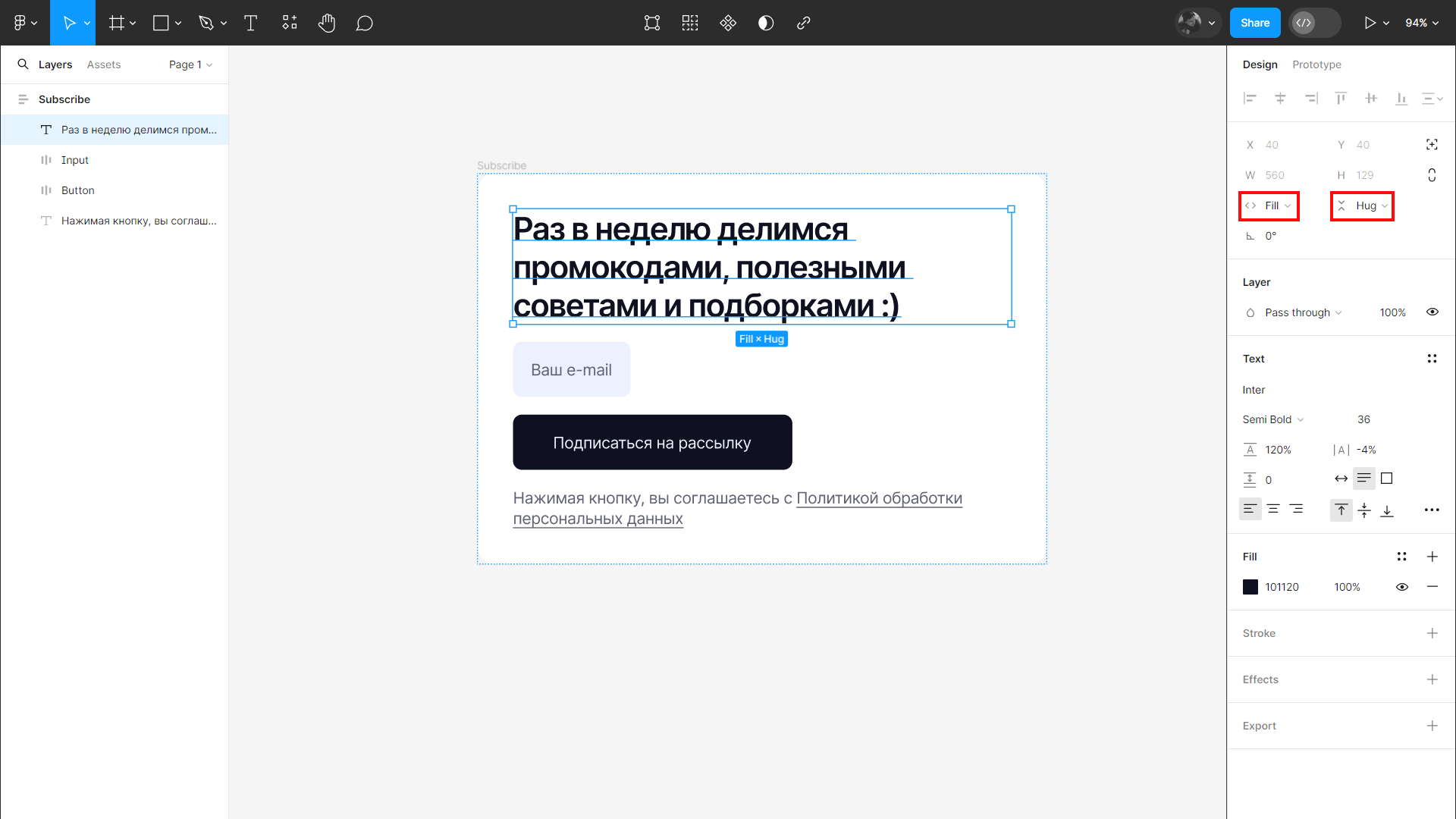
Параметр Fill container означает, что элемент будет «заполнять» собой фрейм, учитывая внутренние отступы. Например, если для заголовка выбрать Fill по горизонтали, текст будет растягиваться или сужаться вместе с Auto Layout, в котором находится, с учетом 40 рх справа и слева.
Заголовок растягивается и сужается вместе с фреймом, в котором находится
Параметр Hug просит объекты и границы вокруг «обнимать» элемент по вертикали. Это позволит строкам текста не наслаиваться на соседей, когда меняется его длина.
Применение параметра Hug contents по вертикали для заголовка
Для остальных элементов формула Fill-Hug тоже отлично подходит. Задайте такие же параметры инпуту, кнопке и маленькому тексту. Фрейм может неожиданно вытянуться.
 Если всем элементам выставить Fill-Hug, главный фрейм может вытянуться
Если всем элементам выставить Fill-Hug, главный фрейм может вытянуться
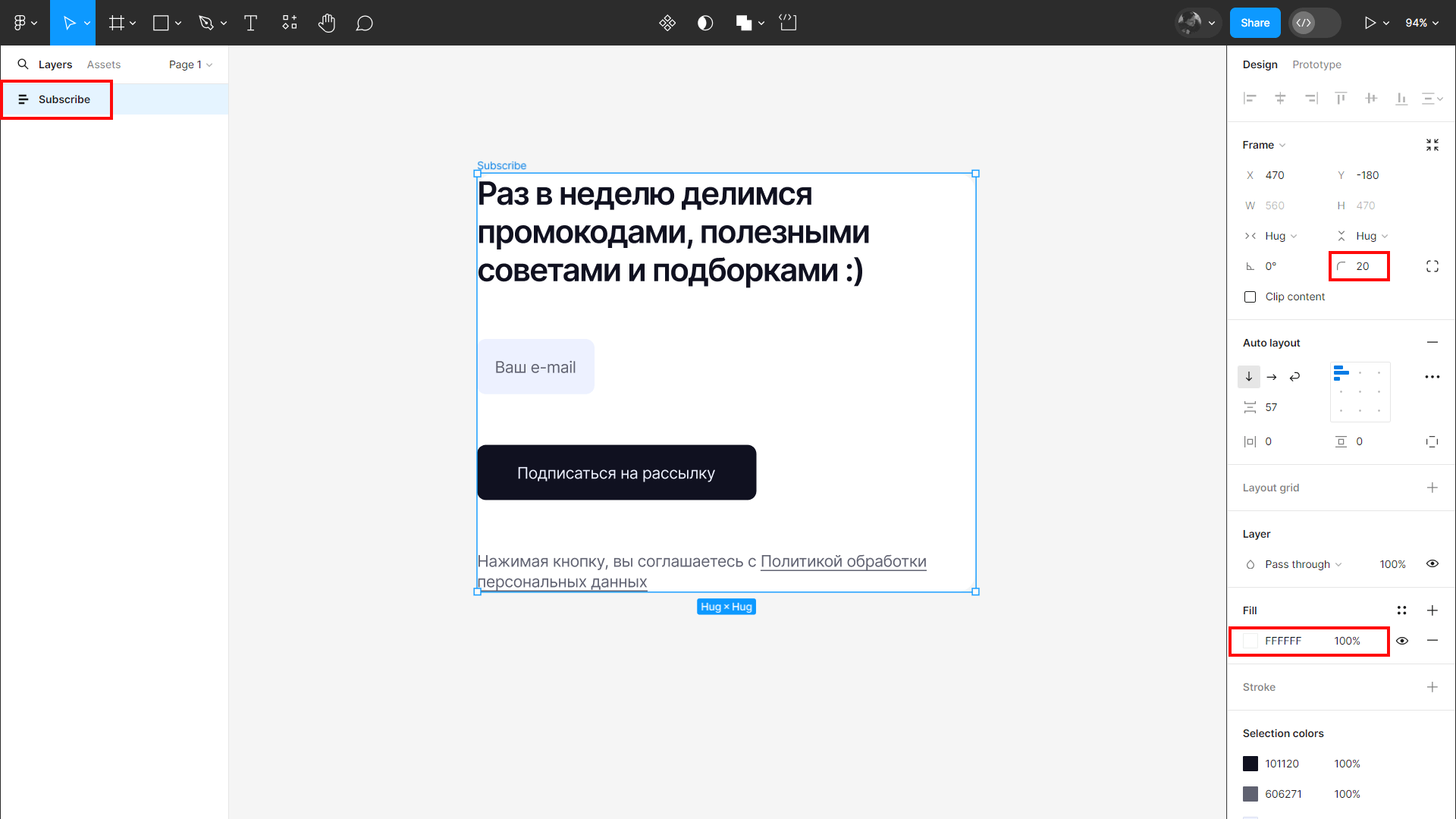
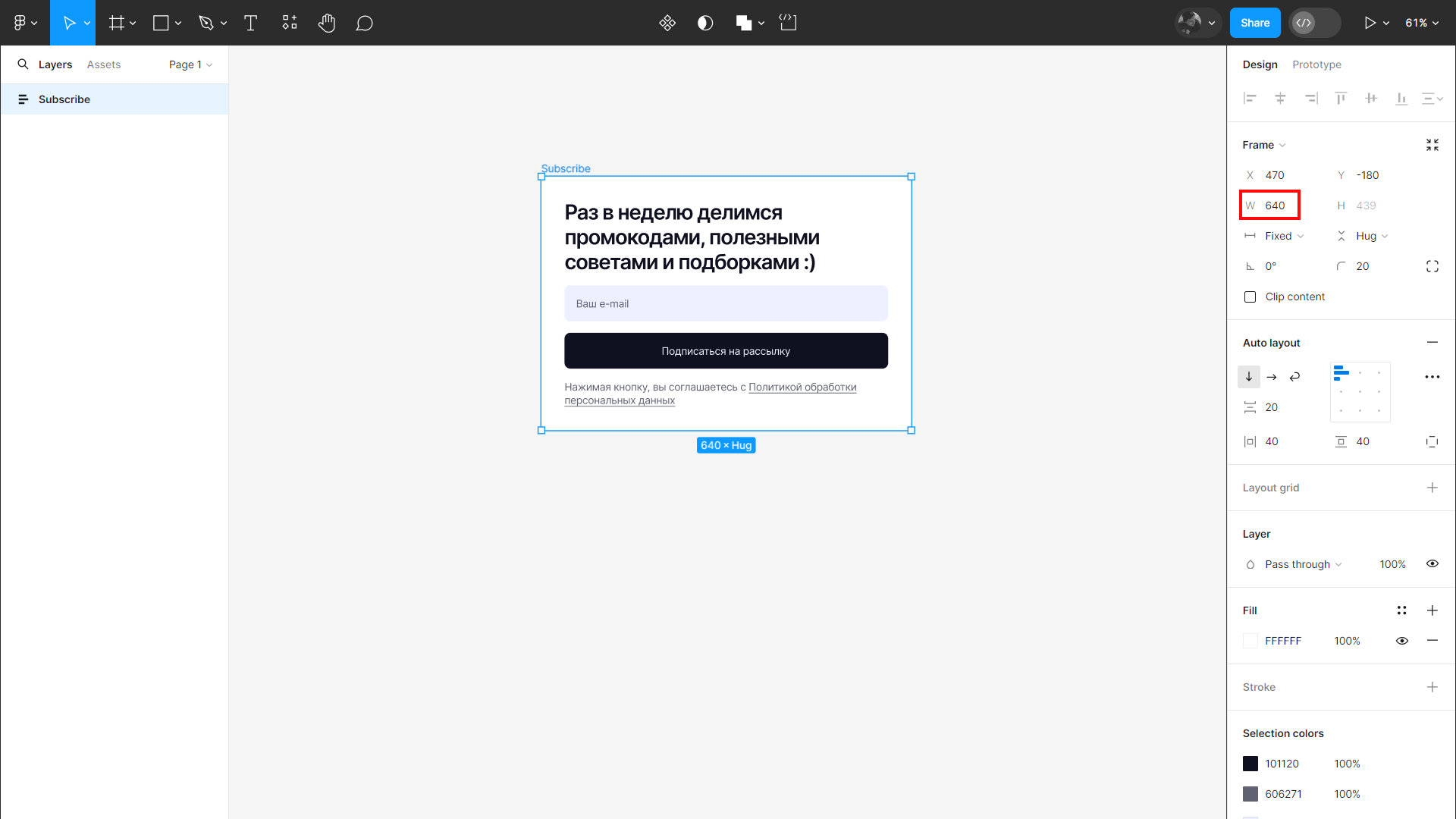
Не пугайтесь и просто подтяните вручную главный Auto Layout Subscribe до необходимого размера или задайте конкретную ширину в правой панели, например 640 рх.
 Ширина Auto Layout — 640 рх
Ширина Auto Layout — 640 рх
Настройка оптического выравнивания
Завершите настройку отступов. Сейчас заголовок слишком прижат к остальному контенту, и его нужно отделить, т.е. сделать так, чтобы инпут, кнопка и текст о персональных данных были визуально вместе, а заголовок — чуть дальше.
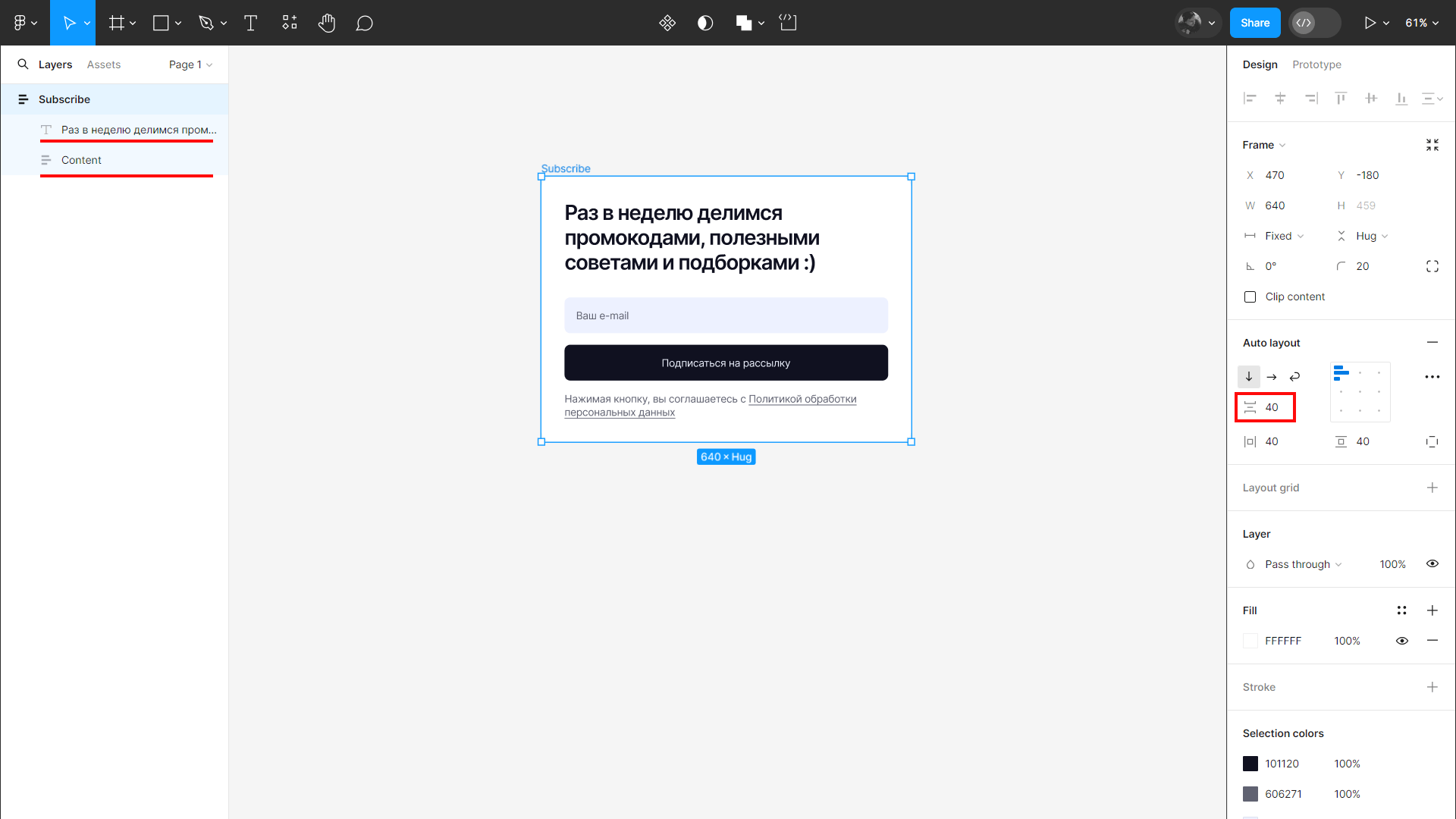
Для этого создайте новый Auto Layout: выделите инпут, кнопку и текст о персональных данных и нажмите Shift + A. Теперь внутри главного Auto Layout всего два объекта: заголовок и новый Auto Layout, который можно назвать Content. Настройте между ними отступ 40 рх.
 Отступ между заголовком и остальным контентом — 40 рх
Отступ между заголовком и остальным контентом — 40 рх
Хотя у получившегося блока подписки со всех сторон внутренние отступы одинаковые, визуально нижняя граница сильно зажимает контент внутри. Это происходит из-за разного оптического веса элементов.
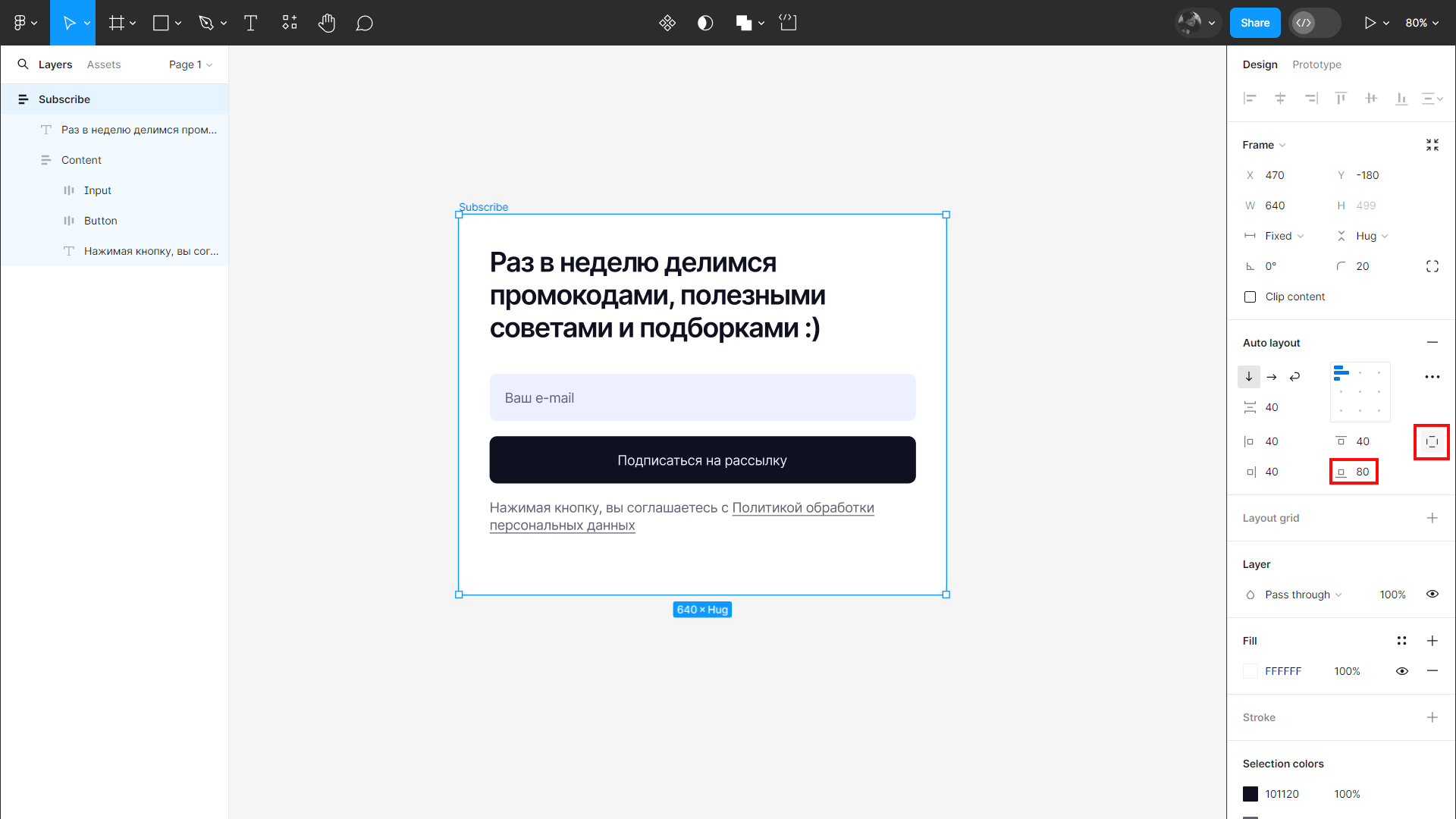
Чтобы создать оптический баланс, увеличьте нижний внутренний отступ. Для этого в правой панели нажмите иконку ▢, которая отвечает за каждый внутренний отступ по отдельности. Выберите нижний и впишите значение в 1,1–2 раза больше текущего — все зависит от каждого конкретного случая.
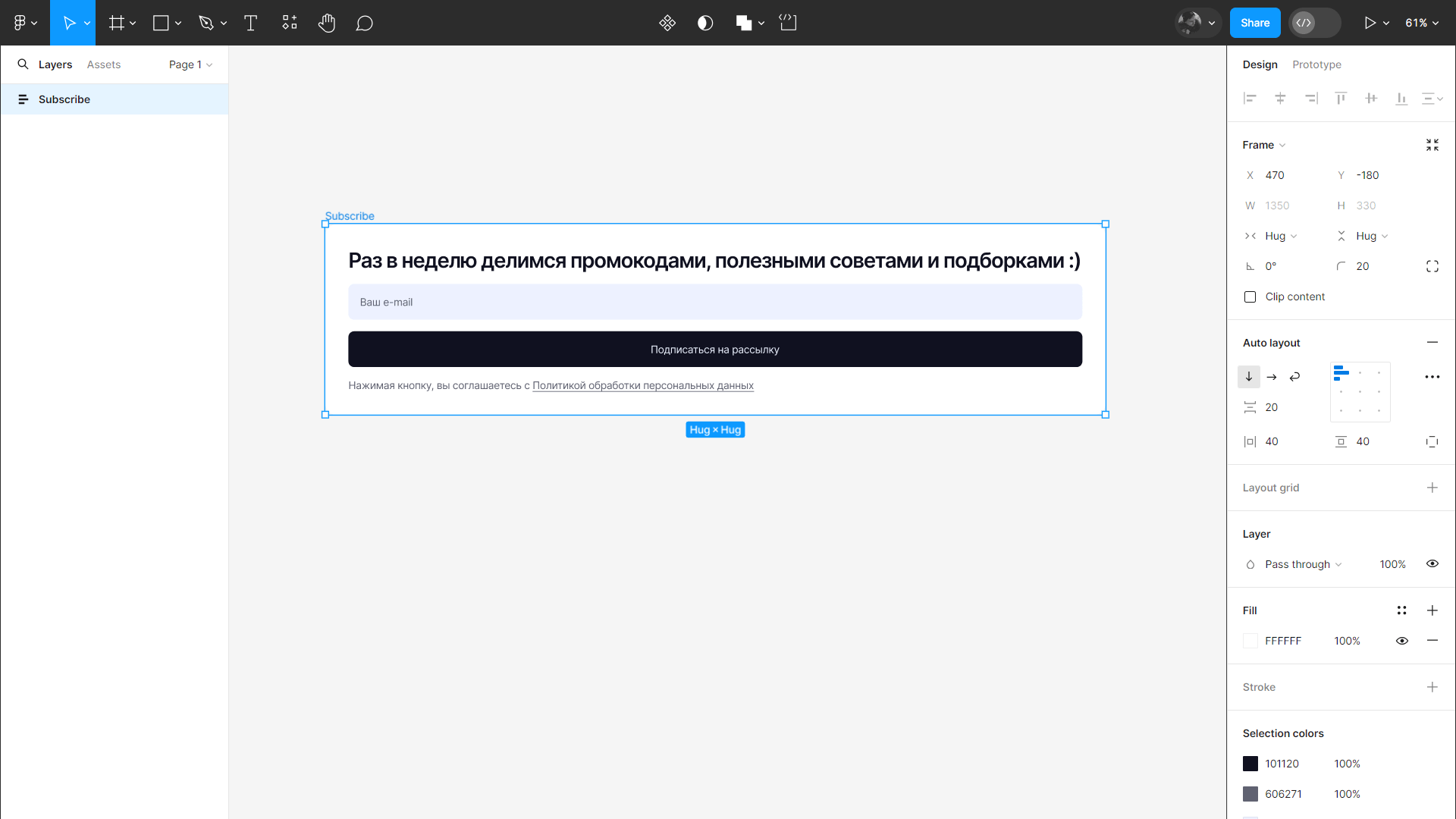
 Настройка нижнего отступа
Настройка нижнего отступа
Готово! Вы создали адаптивную форму подписки на рассылку.
Главное о работе с Auto Layout
- Auto Layout — это фрейм, который влияет на размер содержимого или автоматически подстраивается под контент внутри. Он нужен, чтобы лучше структурировать слои в макете, выравнивать элементы и создавать адаптивные блоки элементов.
- Чтобы создать Auto Layout, выделите элемент или группу объектов и нажмите горячие клавиши Shift + A.
- В Auto Layout можно настраивать внутренние отступы до границ фрейма и расстояние между элементами.
- Чтобы объекты подстраивались под размер Auto Layout, в котором находятся, задайте им параметр Fill container.
- Чтобы Auto Layout подстраивался под содержимое, задайте ему параметр Hug contents.
Бонус: полезная ссылка
Здесь можно потренироваться — пошагово создавать и применять Auto Layout.
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Изучите 8 инструментов UX/UI-дизайнера и используйте полученные знания на практике. Реализуйте креативные идеи на стажировке в Ozon, REDKEDS или Spans. Выпускники с лучшими результатами смогут попасть в резерв кандидатов для найма. Курс английского для дизайнеров в подарок
Научиться