Что такое компоненты в Figma
Компонент — это элемент интерфейса, который задает правила для своих копий. Например, можно создать компонент кнопки и разместить копии этой кнопки по всему проекту. Теперь, если поменять цвет или форму компонента кнопки, его копии в точности повторят эти изменения.
Принцип работы компонентов
Раньше оригинал компонента называли мастером, чтобы обозначить его отличие от копий. В статье будем называть «главный» компонент просто компонентом, а его копии — инстансами: это более актуальные и простые термины.
профессия UX/UI-дизайнер с нуля до про
14 месяцев
профессия UX/UI-дизайнер с нуля до про
Научитесь создавать понятные и узнаваемые интерфейсы, которые сделают жизнь тысяч людей проще и удобнее

Зачем нужны компоненты в Figma
Компоненты создают, когда элемент повторяется в проекте больше двух раз. Это может быть любой элемент интерфейса: кнопка, карточка, инпут и т. д.
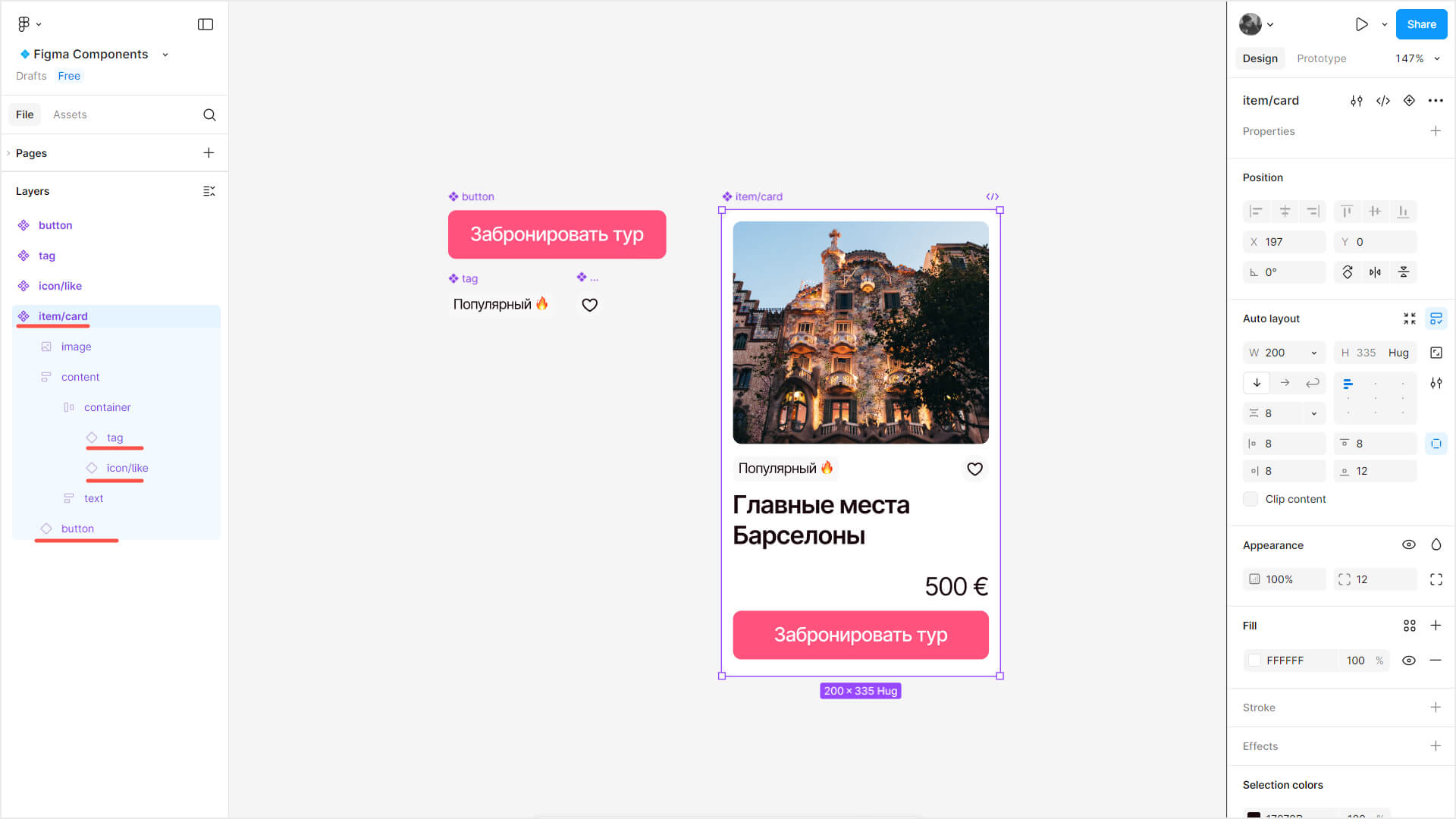
Инстансы одних компонентов можно вкладывать в другие компоненты — это называется атомарным дизайном. Такой подход используют, когда собирают UI-киты и дизайн-системы. Компонентом может быть не только кнопка или иконка, но и целый блок. Например, удобно сделать компонентом футер — тогда он останется одинаковым на всех страницах и вам не придется каждый раз менять его вручную.
 Инстансы можно вкладывать в другие компоненты
Инстансы можно вкладывать в другие компоненты
Компоненты ускоряют работу и экономят время: не нужно вносить правки к каждому повторяющемуся объекту. достаточно изменить только компонент. Так изменения точно применятся везде и дизайнер не забудет о каком-то элементе.
С помощью компонентов дизайн получается более аккуратным, логичным и консистентным: нет необходимости создавать заново кнопку, которая может случайно получиться на пару пикселей меньше или с другой обводкой, когда можно использовать уже готовый элемент.
Еще компоненты помогают лучше согласовать дизайн с версткой: разработчики тоже используют принципы компонентов в коде.
Читайте также:
Как разработать удобный интерфейс: рекомендации для дизайнеров
Как создавать и использовать компоненты
Чтобы сделать компонент в Figma, достаточно двух шагов.
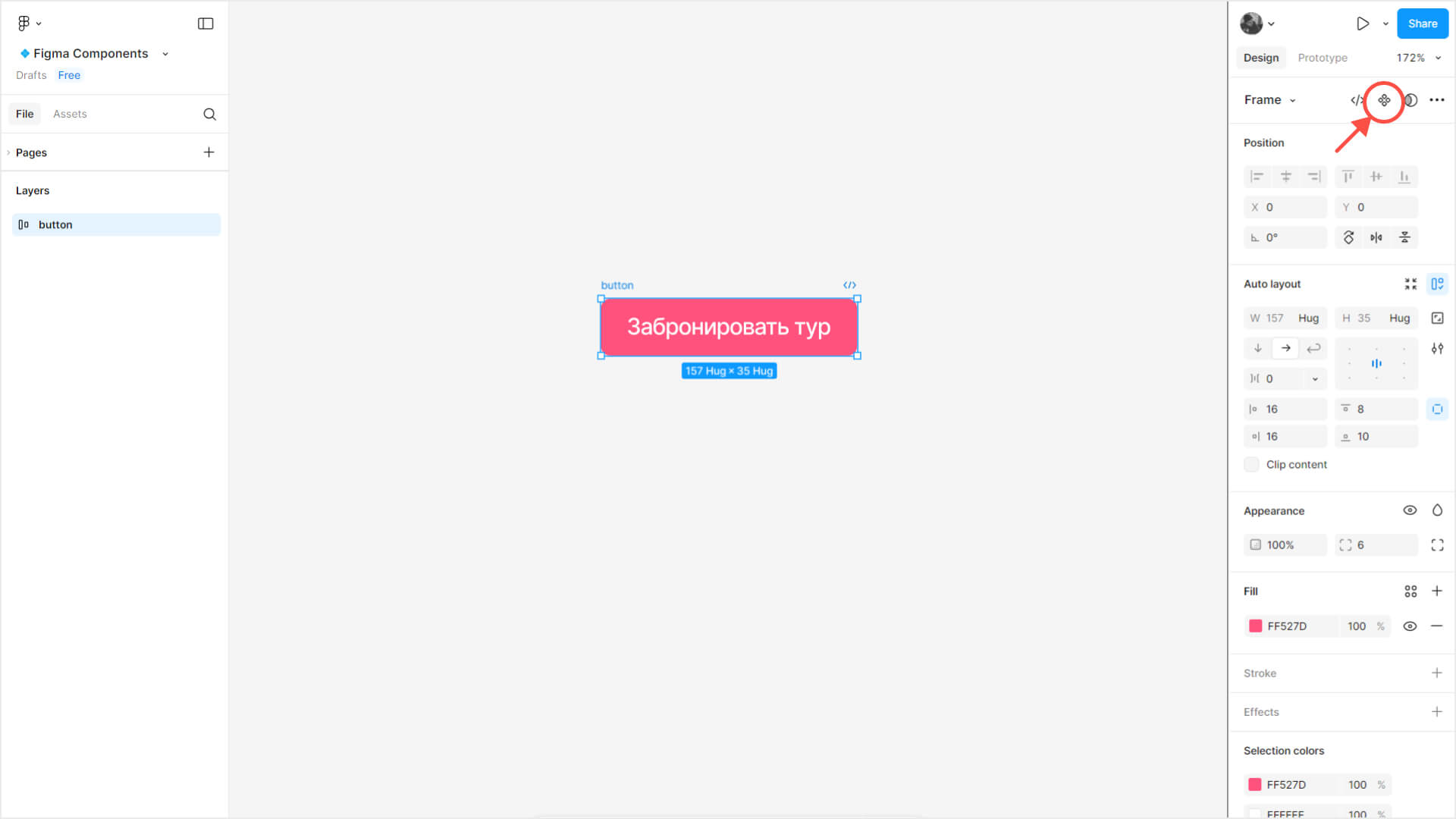
Шаг 1. Выделите элемент, который нужно сделать компонентом. и нажмите иконку с четырьмя ромбиками (💠) в правом верхнем углу. Если у элемента не было фрейма, он добавится и на рабочей области отобразится с фиолетовой подписью. В панели слоев компонент тоже выделяется фиолетовым цветом с таким же значком четырех ромбиков.
 Как добавить компонент к элементу
Как добавить компонент к элементу
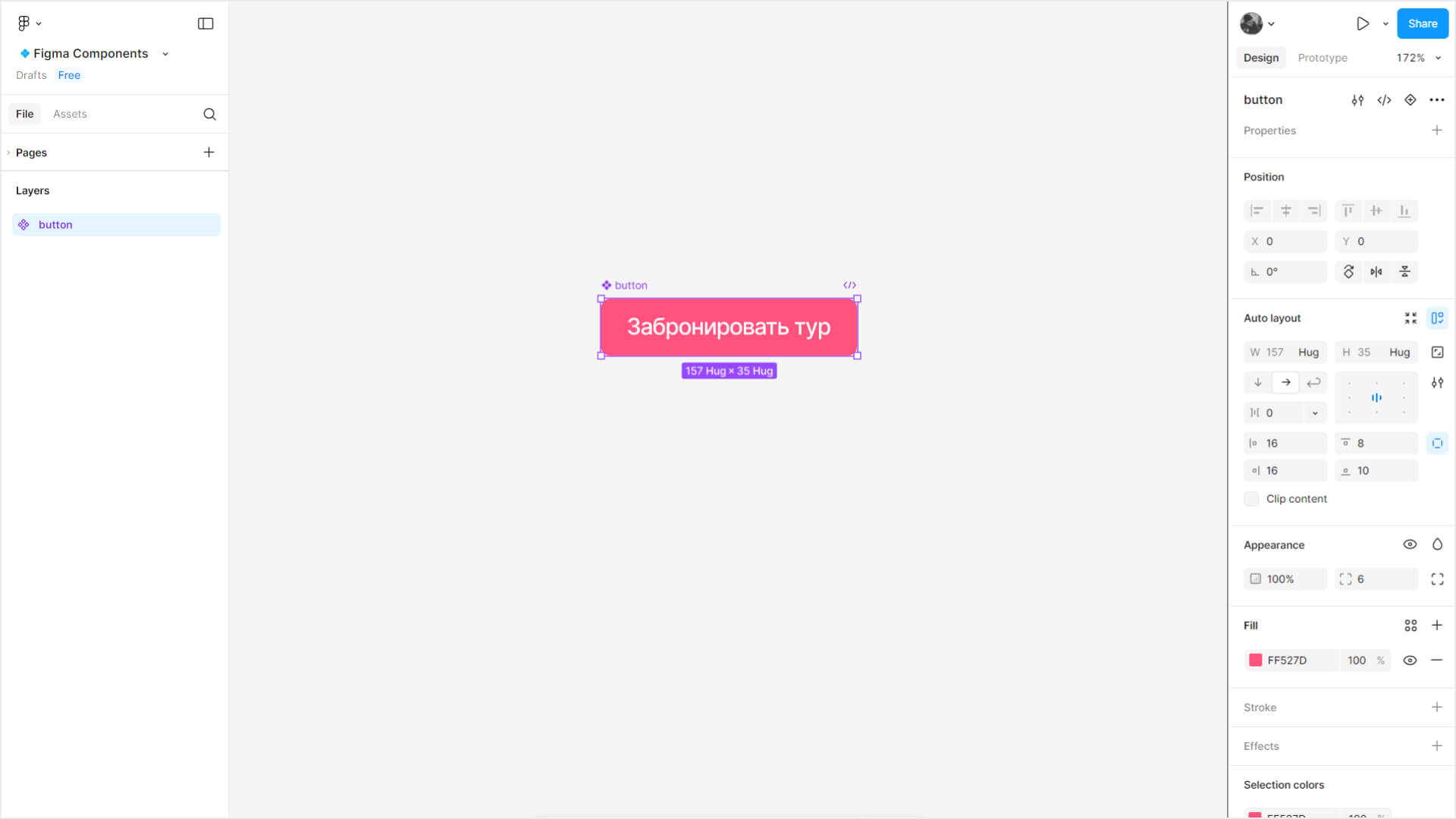
 Когда элемент становится компонентом, он отображается фиолетовым цветом на рабочей области и в панели слоев
Когда элемент становится компонентом, он отображается фиолетовым цветом на рабочей области и в панели слоев
Шаг 2. Скопируйте компонент, чтобы получился инстанс. Он отображается в панели слоев тоже фиолетовым цветом, но значок ромбика у него пустой.
Теперь, если изменить любой параметр компонента, инстанс автоматически повторит все изменения: цвет, толщину обводки, скругления углов, тень, размер и т. д.
Инстансы будут повторять изменения компонента до тех пор, пока дизайнер не поменяет свойство инстанса вручную. Например, если перекрасить инстанс в другой цвет, с этого момента в нем будет меняться все, кроме цвета заливки.
Чтобы вернуть все как было, нужно нажать Reset all changes.
Если изменить параметр инстанса вручную, он теряет связь с компонентом
Компоненты принято размещать за пределами макета: в отдельном фрейме, странице или файле. Не забывайте аккуратно и грамотно их называть, чтобы компонеты было проще найти и использовать не только дизайнеру, но и другим членам команды.
Находить и вставлять инстансы компонентов удобно через панель Assets. Элементы появляются там сразу, как только они становятся компонентами. Чтобы добавить инстанс нужного компонента в проект, достаточно просто перетянуть его на рабочую область или в макет.
Работа с панелью Assets
Еще компоненты можно быстро заменять один на другой. Выделите инстанс и нажмите на выпадающий список рядом с его названием в правой панели. Теперь в открывшемся окне можно выбрать другой инстанс для замены.
По такому принципу удобно работать с иконками. Поэтому их помещают в одинаковые фреймы-контейнеры и делают отдельными компонентами.
Как заменить один инстанс на другой
Варианты компонентов (Variants)
Элементы интерфейса, как правило, имеют разные состояния: по умолчанию, при наведении, при нажатии, недоступное, активное при работе с клавиатуры.
Задача дизайнера — продумать, как будут выглядеть и работать эти состояния. Для этого к существующему компоненту добавляют еще одну версию, которую называют вариантом.
Например, вариант создают для состояния кнопки, которое должно отображаться при наведении на нее курсора. Такое состояние называется «ховер».
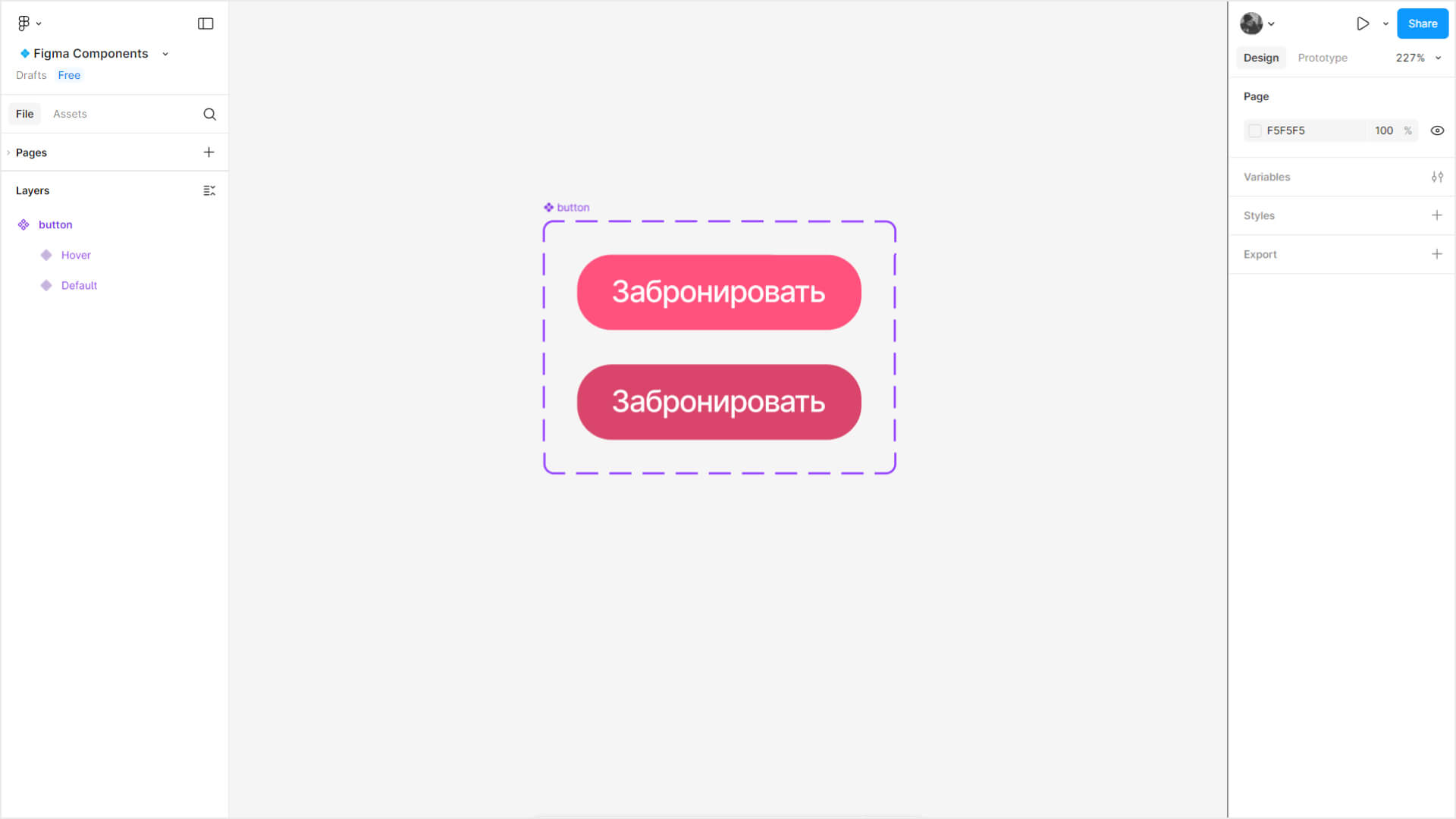
 Компонент имеет два варианта: дефолтное, то есть по умолчанию, и состояние при наведении
Компонент имеет два варианта: дефолтное, то есть по умолчанию, и состояние при наведении
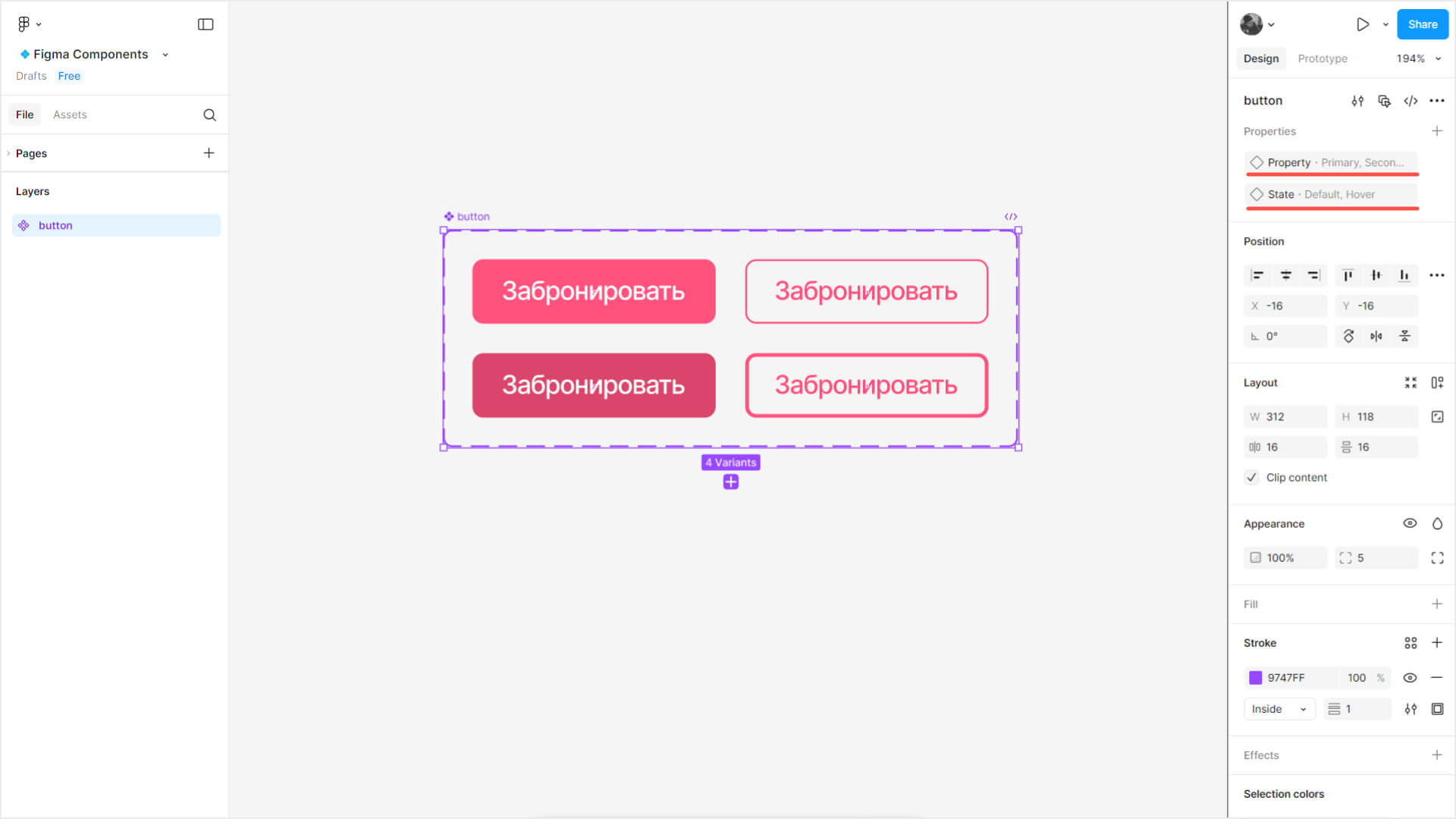
Варианты также добавляют для кнопок разной степени важности: главной (primary) и второстепенной (secondary) — или если в проекте используются кнопки разных размеров. В одном наборе вариантов может находиться несколько состояний и типов компонентов.
 В одном наборе вариантов может находиться несколько состояний и типов компонентов
В одном наборе вариантов может находиться несколько состояний и типов компонентов
UX/UI-дизайнер с нуля до про
профессия| 14 месяцев
UX/UI-дизайнер с нуля до про

Получите более 200 часов практики, 12 работ в портфолио и настоящий опыт работы дизайнером. Программа c международным digital-агентством Cuberto
научиться
Как добавить вариант к компоненту
Варианты компонента создают несколькими способами. Выделите компонент и нажмите иконку «+» в ромбике в правом верхнем углу. Появится дубликат компонента, который можно дополнительно доработать.
Как добавить вариант к компоненту
Еще можно два отдельных компонента объединить в набор вариантов. Для этого выделите их и нажмите справа Combine as variants.
 Кнопка «Combine as variants»
Кнопка «Combine as variants»
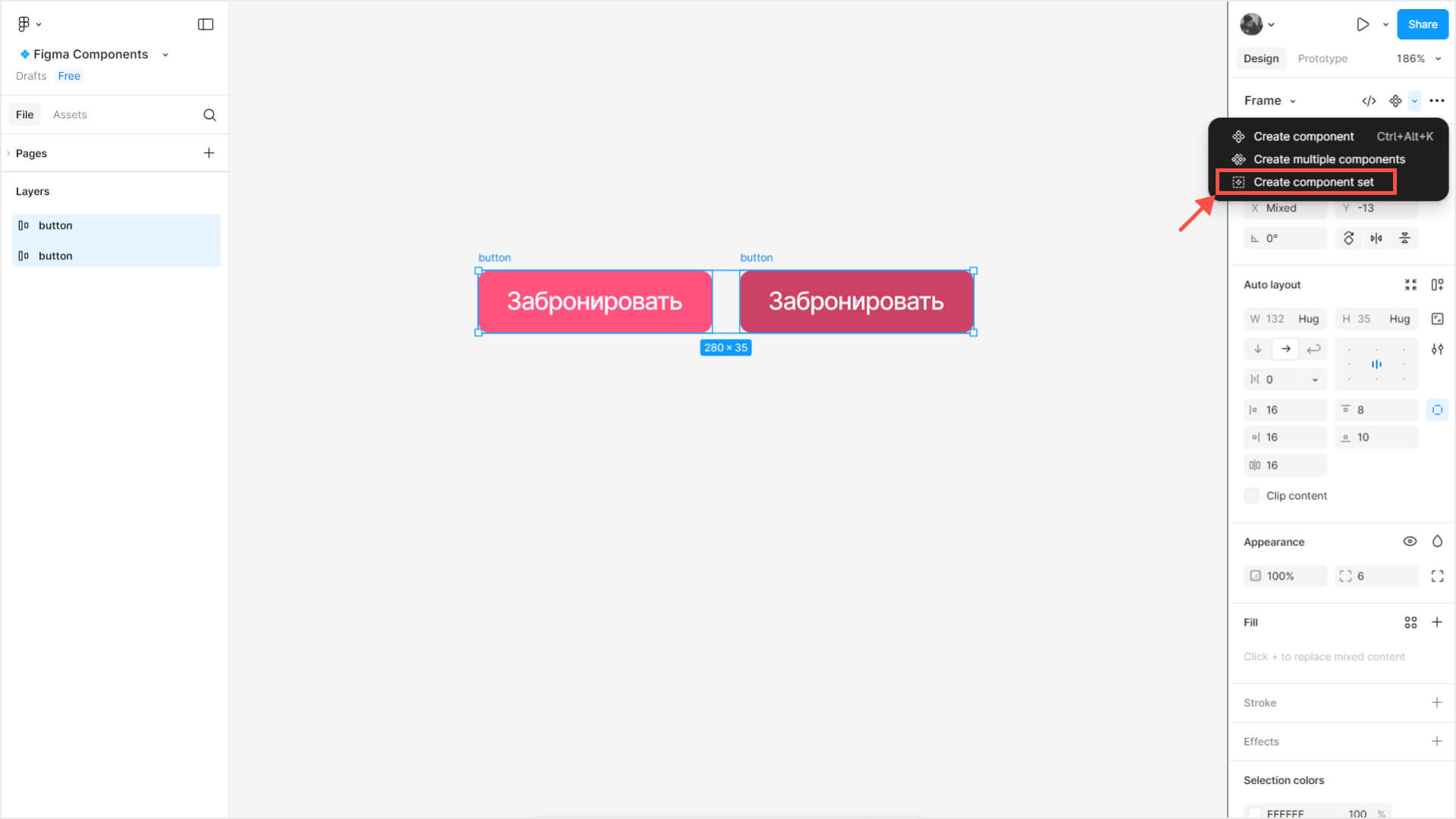
Набор вариантов можно создать даже из обычных элементов. Нужно их выделить и нажать стрелку рядом со значком компонента, а затем в выпадающем списке выбрать Create component set.
 Как создать варианты компонентов из обычных фреймов
Как создать варианты компонентов из обычных фреймов
Не забывайте подписывать и правильно называть варианты и набор, в котором они находятся.
Как подписывать варианты компонентов
Свойства компонентов (Component properties)
Кроме вариантов состояний и размеров, компонентам настраивают свойства. С помощью свойств компонентов в инстансе можно быстро заменить текст, иконку или настроить отображение элемента.
Давайте добавим к компоненту все три типа свойств, которые доступны в Figma.
Свойство «Текст» — Text property
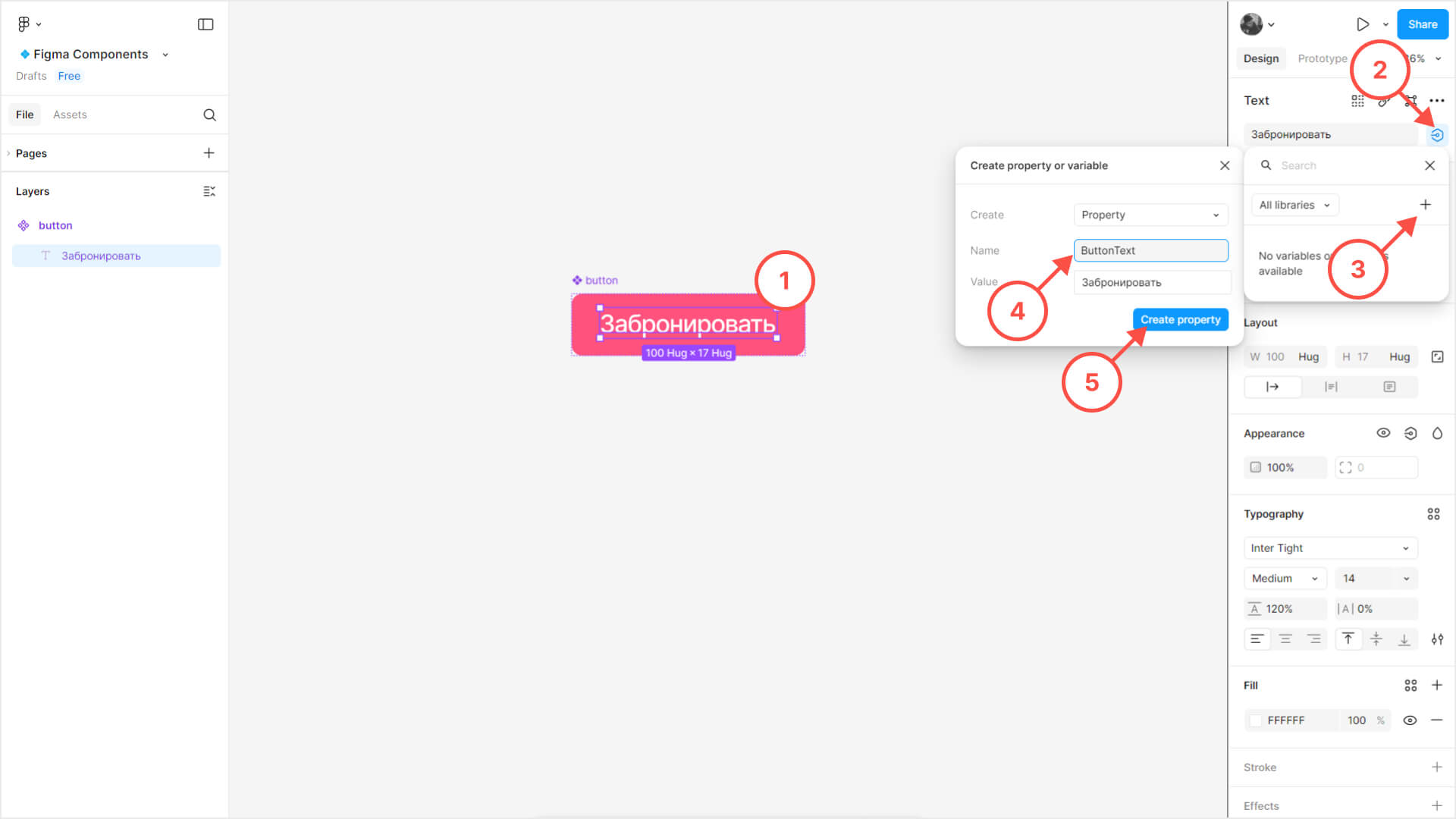
Выделите текст компонента. В правой панели наверху рядом с текстом нажмите иконку шестиугольника с точкой, а затем «+». В появившемся окошке задайте название свойству, например «Текст кнопки», и нажмите синюю кнопку Create property.
 Как добавить свойство «Текст» компоненту
Как добавить свойство «Текст» компоненту
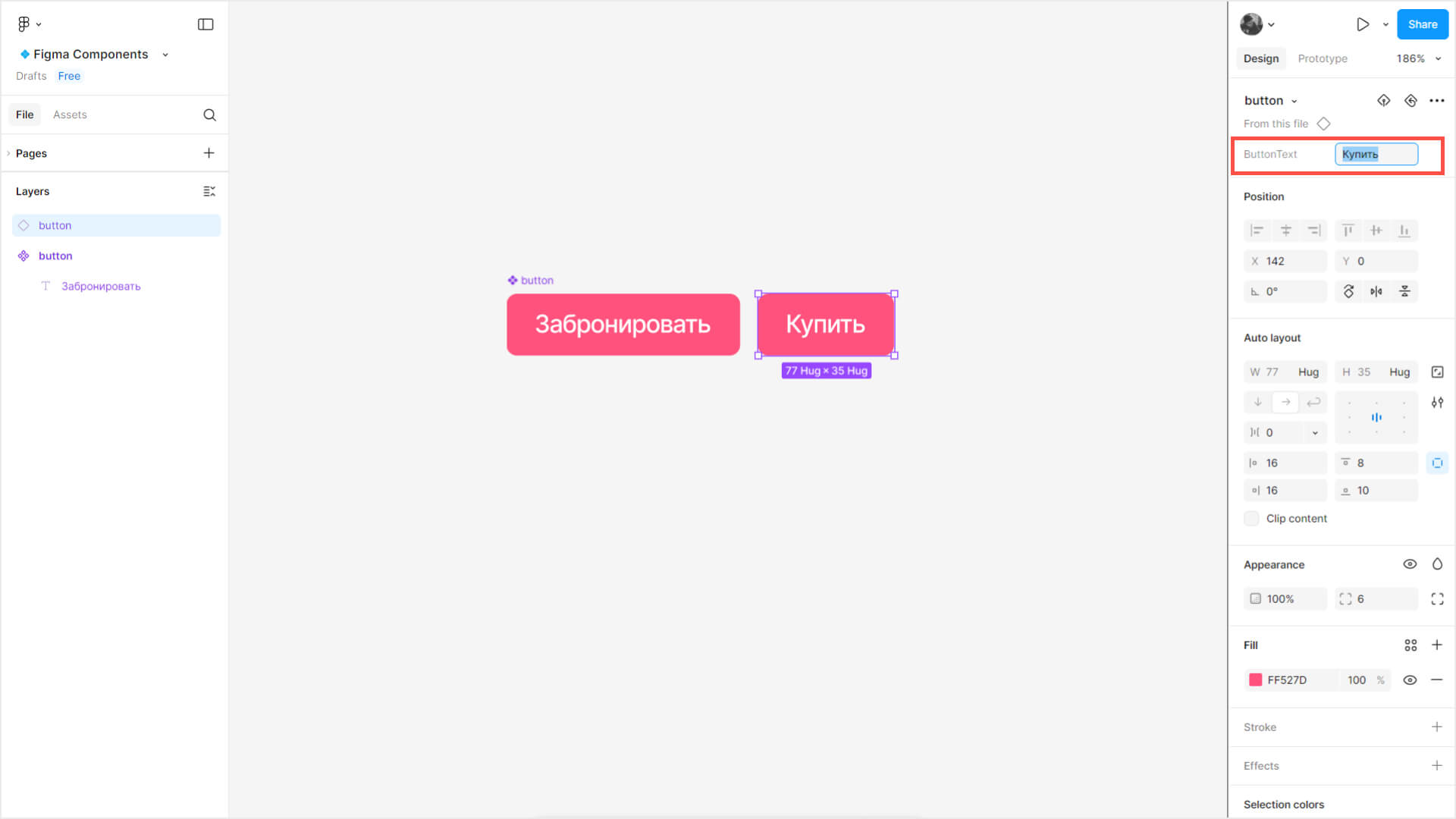
Теперь можно выделить инстанс и заменить текст кнопки, но при этом не проваливаться в слои, а просто вписать его в панели справа.
 Изменения свойства «Текст» в инстансе
Изменения свойства «Текст» в инстансе
Свойство «Отображение» — Boolean property
Свойство «Отображение» нужно, когда в инстансе компонента нужно включить или выключить элемент. Рассмотрим пример на кнопке с иконкой.
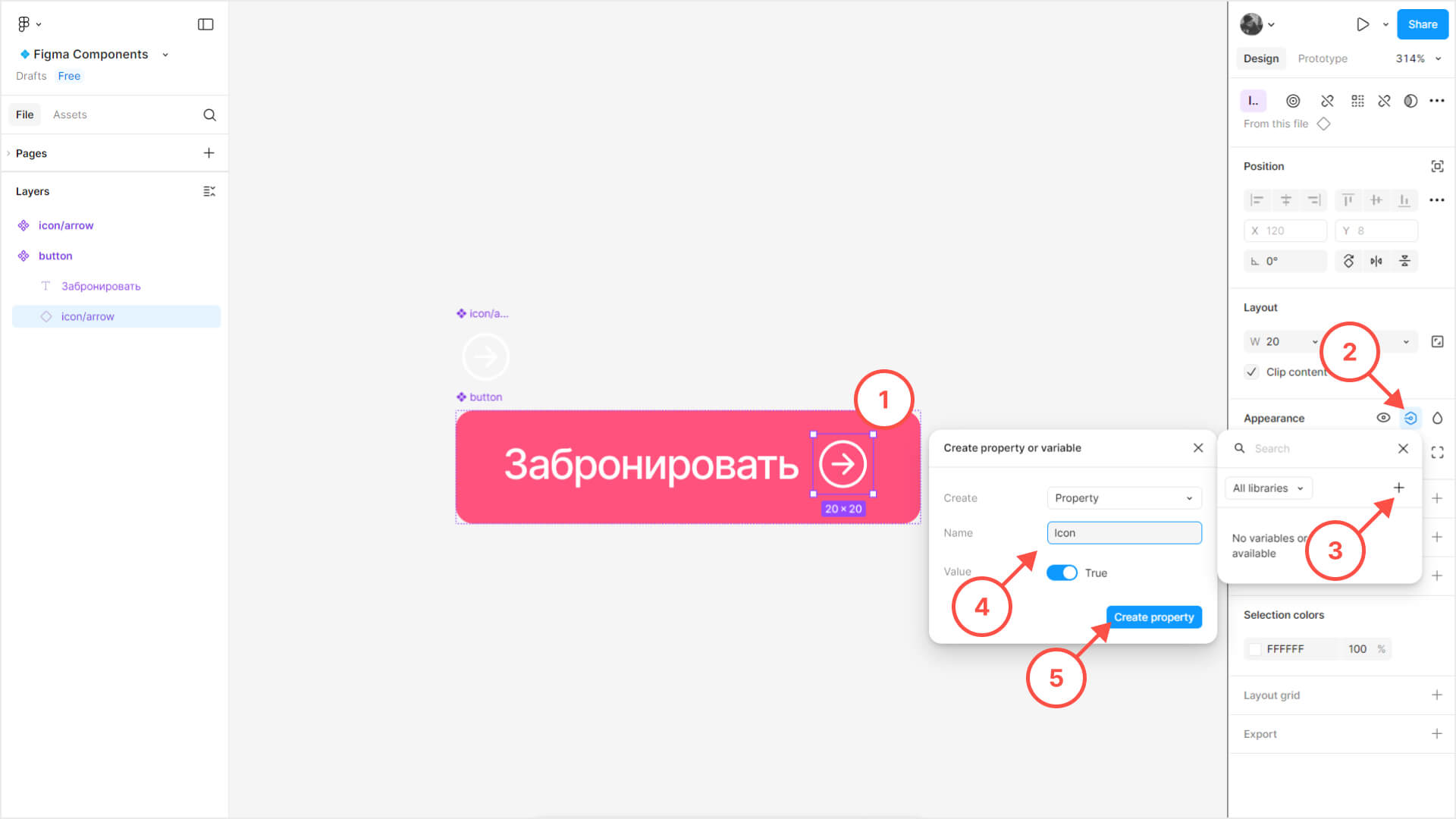
Выделите инстанс иконки внутри кнопки. Справа, в разделе Appearance, нажмите значок ромбика с точкой, потом «+». В появившемся окне введите название свойства и нажмите Create property.
 Как добавить свойство «Отображение» компоненту
Как добавить свойство «Отображение» компоненту
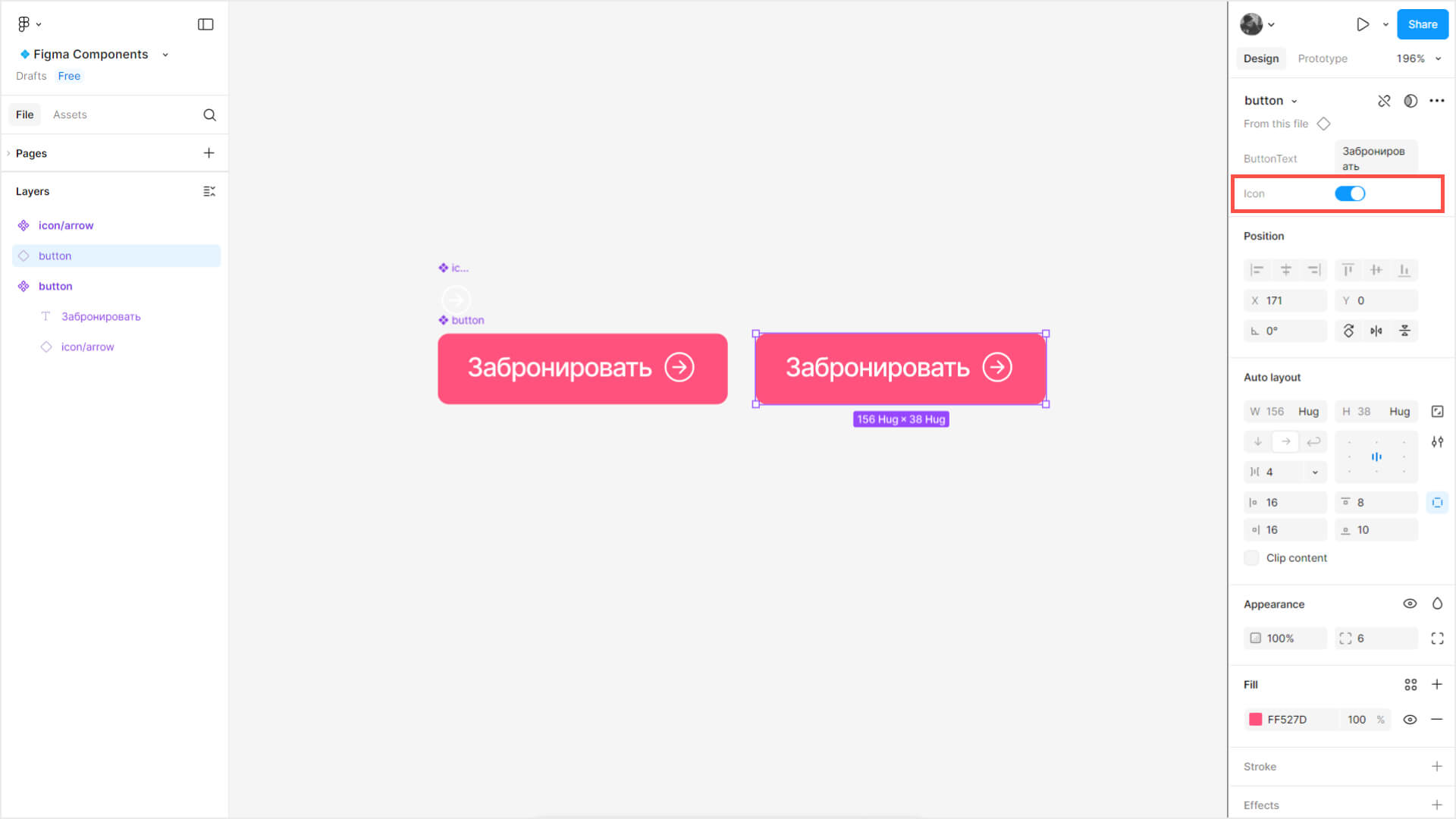
Выделите инстанс кнопки: теперь можно включать и выключать отображение иконки в панели справа.
 Свойство Boolean позволяет включать или выключать отображение элемента в инстансе
Свойство Boolean позволяет включать или выключать отображение элемента в инстансе
Свойство «Замена инстанса» — Swap instance
Если иконок в проекте несколько, свойство «Замена инстанса» помогает менять их друг на друга прямо из панели справа по аналогии с предыдущими примерами.
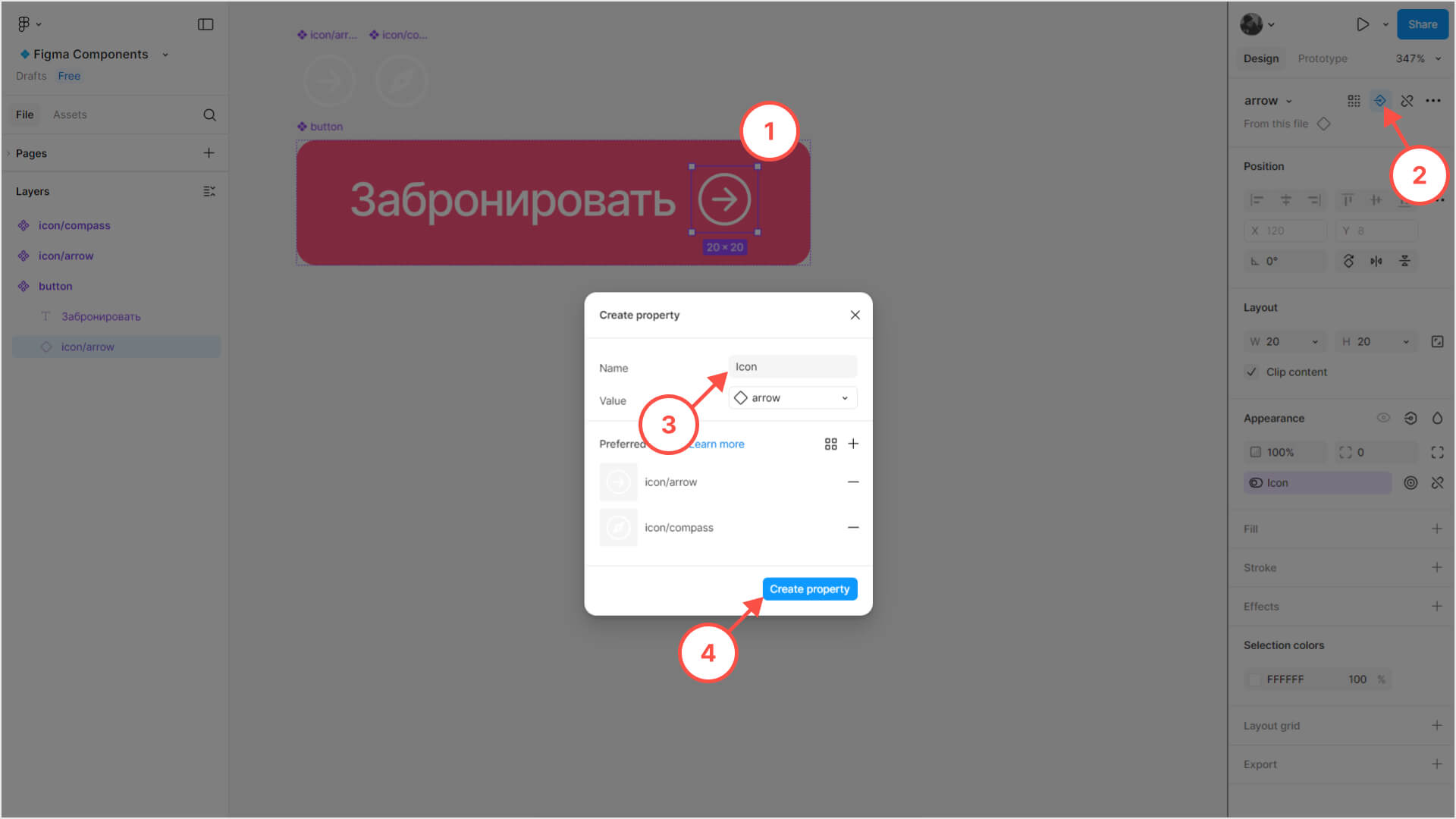
Выделите иконку внутри кнопки и нажмите значок ромбика с точкой. В появившемся окошке назовите параметр, например «иконка», и нажмите синюю кнопку Create property.
 Как создать свойство «Замена инстанса»
Теперь можно быстро менять иконки внутри инстансов
Как создать свойство «Замена инстанса»
Теперь можно быстро менять иконки внутри инстансов
Важно
Чтобы иконки можно было быстро находить и переключать, они должны быть отдельными компонентами и иметь единую понятную систему нейминга. Например, icon/«название»
Когда использовать варианты, а когда — свойства компонентов
Варианты нужны, когда прорабатывают состояния компонента и визуально отличные версии.
Компонентам настраивают свойства, когда нужно менять структуру инстансов: возможность отобразить или скрыть элемент, сделать замену текста или иконки.
Понять и настроить варианты чуть проще, поэтому мы рассмотрели их раньше. Но в работе удобнее сначала настроить компоненту свойства, а потом добавить варианты. Так новый вариант будет уже с настроенными свойствами.
Читайте также:
Как создать дизайн-систему с нуля: пошаговый план
Когда компоненты не нужны и другие ошибки при работе с компонентами в Figma
Ошибки при работе с компонентами в Figma усложняют работу над проектом и могут создать путаницу в команде. Ниже рассказываем, на что обратить внимание, чтобы не допускать распространенных ошибок, и как их исправить.
«Лишние» компоненты
Начинающие дизайнеры иногда создают новый компонент, когда нужно просто заменить в инстансе какой-то параметр. Например, если у кнопки или карточки меняется текст, новый компонент не нужен: можно просто написать другой текст в инстансе или задать компоненту свойство «Текст», а потом отредактировать через правую панель.
Старайтесь не дублировать компоненты, а использовать свойства или варианты, иначе теряется смысл и суть компонентов и возникают путаница и беспорядок.
Изменение инстансов без компонента
Когда дизайнер редактирует инстанс напрямую без изменения компонента, у них разрывается связь. Чем больше таких изменений, тем сложнее поддерживать системность дизайна.
Старайтесь редактировать инстансы через компонент. Вносить локальные небольшие изменения в инстанс можно, однако, если он слишком отличается от компонента, лучше создать новый вариант.
Важно:
В инстансе можно менять динамический контент: текст, иконку или фото в карточке товара. Для этого новый компонент создавать не нужно.
Если нужно поменять структуру инстанса — например, внутренние отступы, — сначала преобразуйте его в компонент. Затем добавьте его как вариант к уже существующему компоненту.
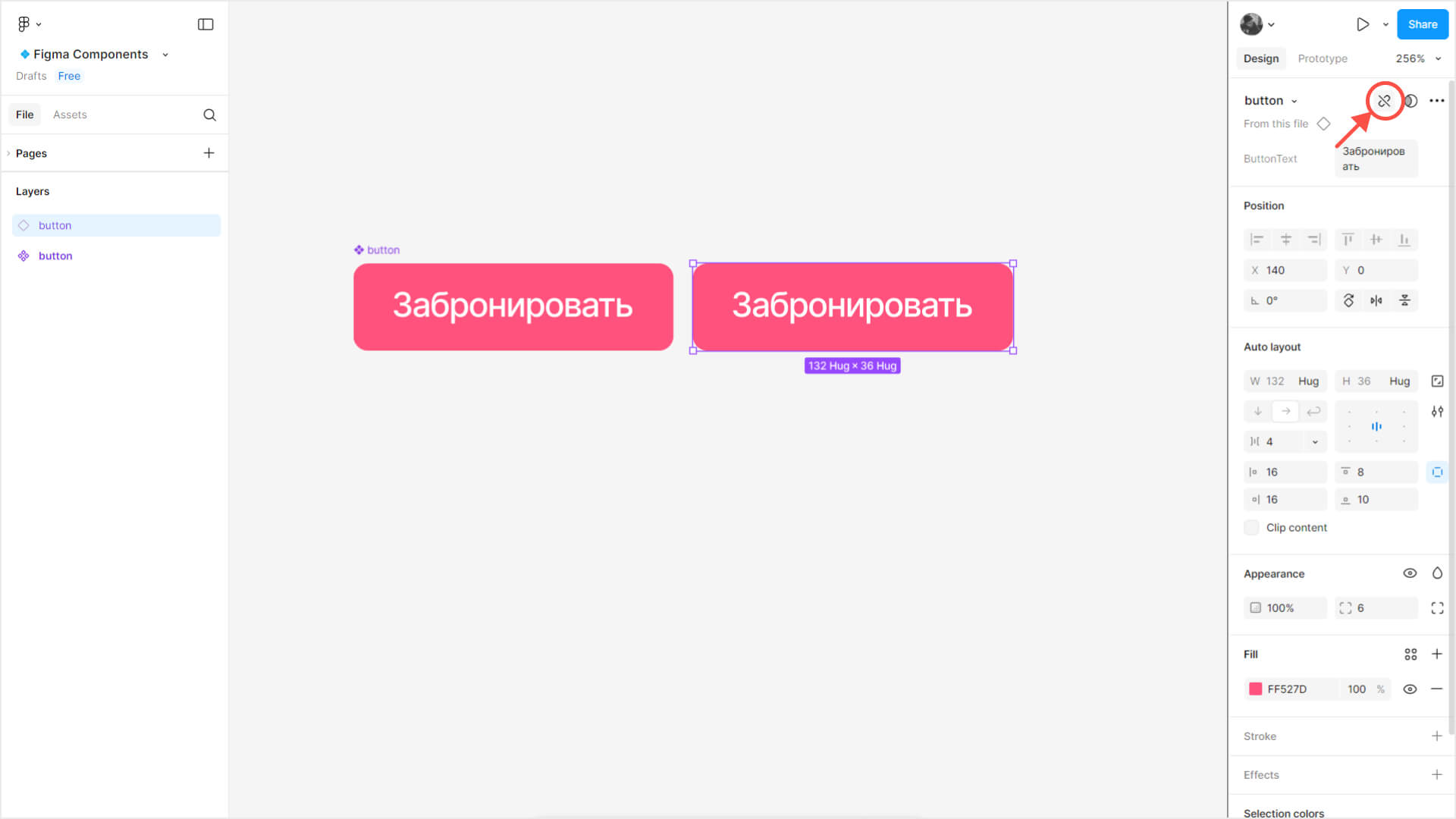
Для этого инстанс нужно «разломать»: выделите его и нажмите на значок перечеркнутой скрепки в правой панели. Получился обычный элемент, к которому можно заново добавить компонент.
 Как «разломать» инстанс
Как «разломать» инстанс
Удаление главного компонента
Если удалить компонент, его инстансы останутся в макете, но потеряют связь с оригиналом. Такие «осиротевшие» элементы больше нельзя менять централизованно — придется редактировать каждый вручную. Это путает команду и мешает поддерживать единый стиль проекта.
Восстановление компонента
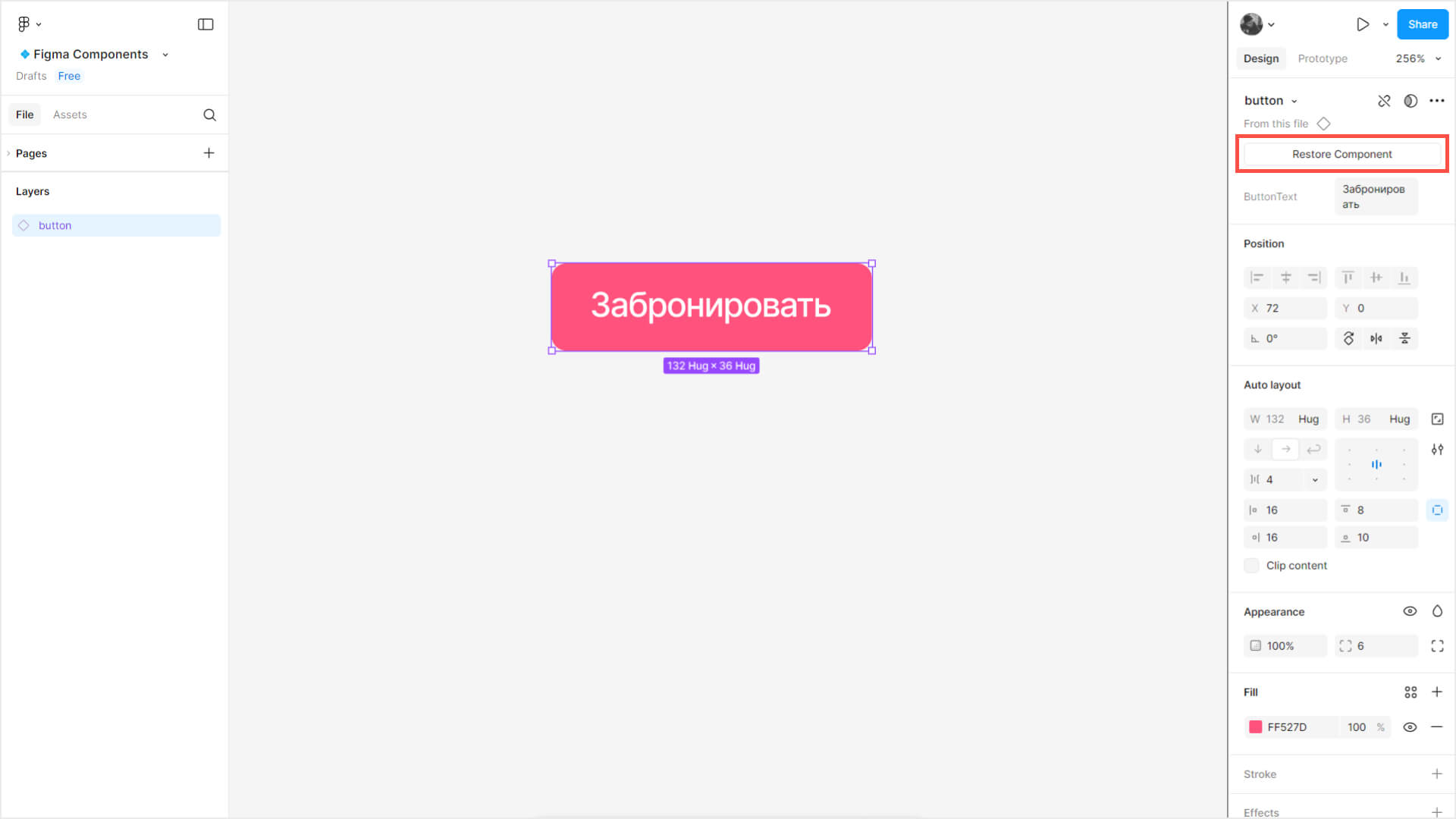
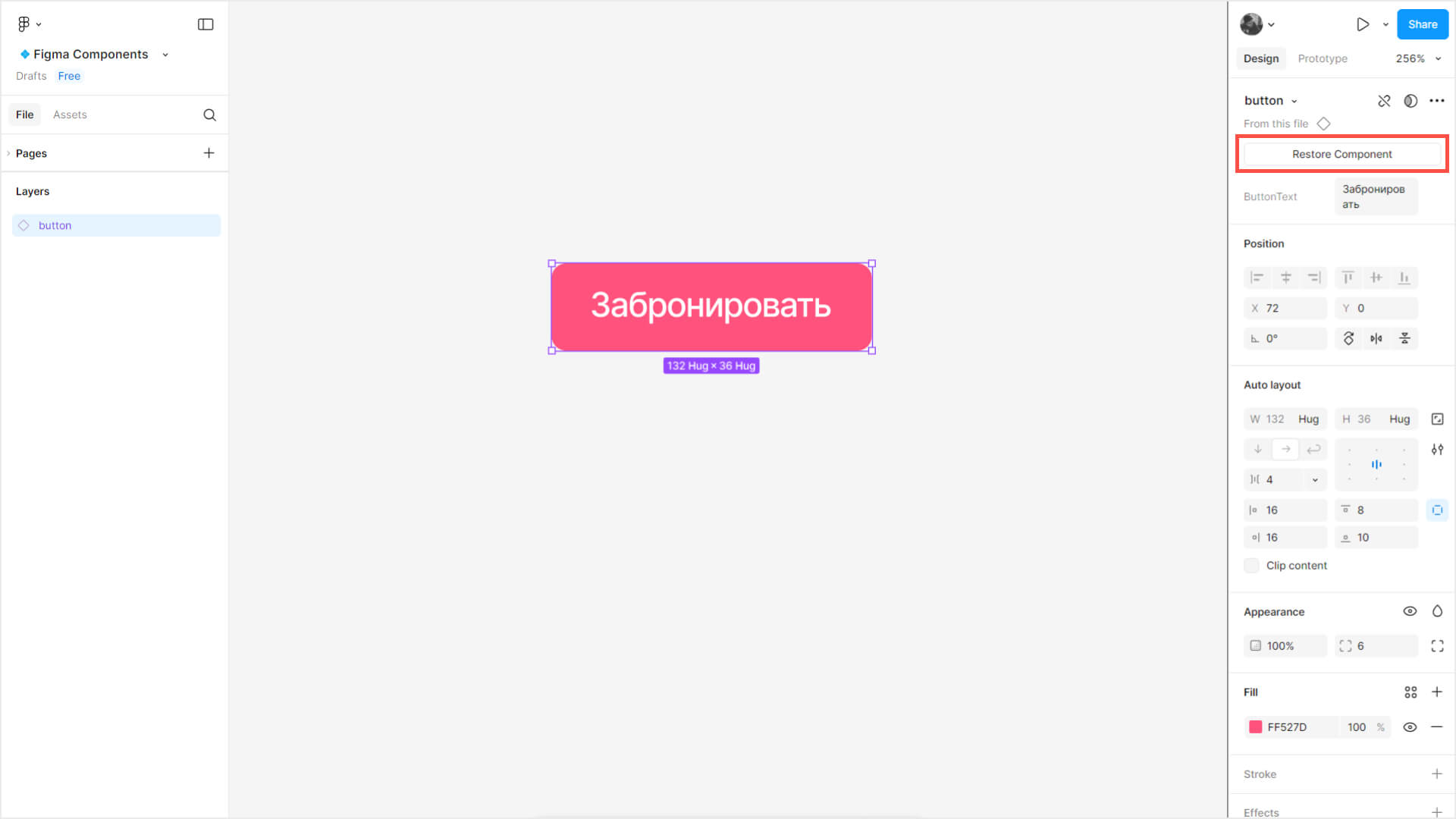
Вернуть компонент всегда можно, главное — заметить, что он пропал, и все исправить. Выделите инстанс и нажмите Restore component: компонент появится на том же месте, откуда его удалили.
 Кнопка Restore component
Кнопка Restore component
Беспорядок в названиях компонентов
Когда компоненты названы абстрактно, например Component 27, Frame 99, Group 4, даже сам дизайнер через пару часов не поймет, что это такое, и не сможет найти кнопку или карточку среди десятков компонентов.
Если компонент сложно найти по названию, его просто не будут использовать. Дизайнер начнет создавать новые дубликаты, потому что «проще сделать заново». В итоге дизайн-система превращается в хаос из похожих, но не связанных между собой элементов.
Когда компоненты публикуют в общую библиотеку, неаккуратные названия делают ее непригодной для командной работы. Другие члены команды не смогут понять, что это за элемент и как его использовать.
Правильные названия компонентов
Чтобы организовать и не потерять компоненты, дизайнеру нужно подписывать их сразу, как только он применяет компонент к элементу. Можно создать иерархию компонентов через слэши (/), чтобы они автоматически группировались в библиотеке: так Figma собирает их в папки.
Как выглядят папки компонентов
Главное о компонентах в Figma
- Компоненты в Figma помогают ускорить работу и упорядочить дизайн. Когда дизайнер вносит изменения в компонент, они автоматически применяются в его копиях.
- Компоненты используют, когда элемент повторяется в проекте больше двух раз. Это могут быть кнопки, карточки, поля ввода — любые часто встречающиеся части интерфейса. В дизайн-системах работают по принципу вложенности: один большой компонент может содержать внутри себя инстансы меньших элементов. Например, карточка товара может включать кнопку, иконку и текст, каждый из которых — отдельный компонент.
- Еще компоненты помогают лучше организовать командную работу. Все дизайнеры и разработчики будут использовать одинаковые согласованные элементы.
- Чтобы показать, как компонент выглядит в разных состояниях — например, при наведении или нажатии, — добавляют варианты. А чтобы управлять содержимым внутри компонента, используют свойства.
- В работе с компонентами важны аккуратность и последовательность: не создавайте лишние компоненты, редактируйте инстансы через компонент, не удаляйте главный и подписывайте элементы.
А вы используете компоненты в Figma? Делитесь в комментариях, узнали ли что-то новое!
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Изучите 8 инструментов UX/UI-дизайнера и используйте полученные знания на практике. Реализуйте креативные идеи на стажировке в Ozon, REDKEDS или Spans. Выпускники с лучшими результатами смогут попасть в резерв кандидатов для найма. Курс английского для дизайнеров в подарок
Научиться