О профессии
Традиционные разработчики реализуют алгоритмы, вбивая на клавиатуре код. No-code-разработчики делают то же самое, перетягивая мышкой и настраивая функциональные блоки и элементы интерфейса. У no-code-разработки ниже порог входа, некоторые no-code-инструменты можно освоить за одну-две недели.
Несмотря на активное развитие, у no-code-инструментов сохраняются ограничения, поэтому не для всех проектов они подходят. С одной стороны, такой подход демократизирует разработку для широкого спектра digital-профессионалов (дизайнеры, продакты, маркетологи). С другой — создает новую профессию: no-code-разработчик.
профессия 3D artist
12 месяцев
профессия 3D artist
Создавайте миры и персонажей для геймдева, рекламы, анимации и медиа

UX/UI-дизайнер с нуля до ПРО
профессия | 16 месяцев
UX/UI-дизайнер с нуля до ПРО
Для тех, кто хочет попасть в IT без навыков программирования
5 493 ₽/мес.
8 450 ₽/мес.
Какому бизнесу нужна разработка без кода
No-code идеален для визуализации и проверки идей и вряд ли подойдет продуктам с огромной аудиторией и большой нагрузкой. Где-то между этими полюсами проходит граница целесообразности использования ноукода, которая будет зависеть от сути продукта и стека no-code-сервисов, которые вы хотите использовать. Приведу несколько примеров:
- Стартапы, для которых no-code идеален, т.к. часто в разы сокращает время и затраты на разработку, поддержку, тестирование гипотез и маркетинг.
- Малый бизнес (например ресторан, салон, студия йоги), которым нужны приложения и сайты.
- Экспериментальные департаменты в корпорациях — по сути это внутренние стартапы, они тестируют гипотезы новых продуктов и сервисов.
- Маркетинговые отделы, которым no-code-инструменты нужны для создания сайтов, лендингов и блогов.
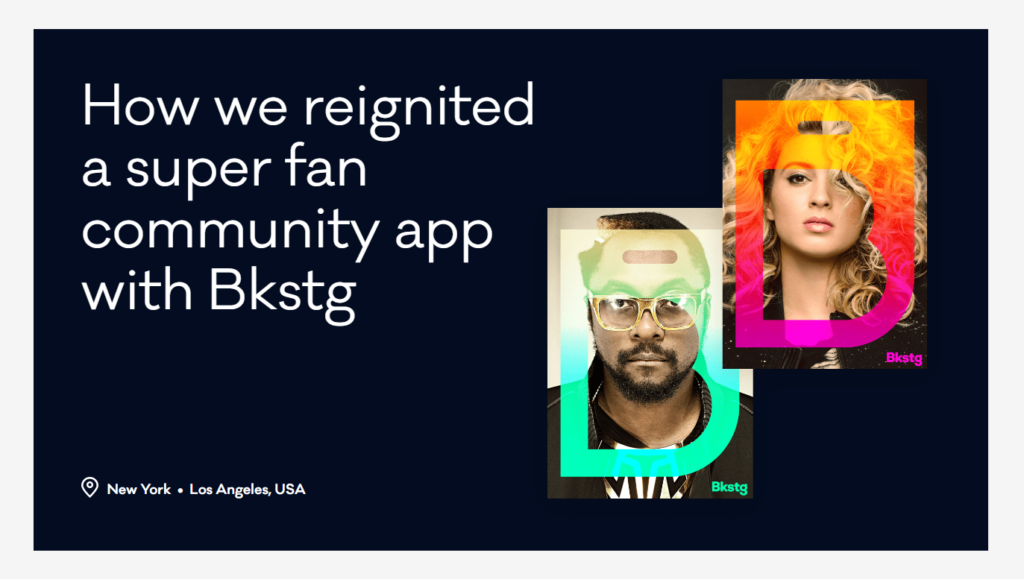
 Пример экрана сайта, разработанного на ноукод. NoNameYet
Пример экрана сайта, разработанного на ноукод. NoNameYet
Читайте также:
Как создать прототип мобильного приложения?
Значит ли, что теперь у UX/UI-дизайнеров будет меньше работы?
No-code как индустрия не угрожает ни дизайнерам, ни традиционным программистам. Мы всего лишь получаем дополнительные инструменты для воплощения наших идей в жизнь. Возможно, амбициозному дизайнеру для себя захочется освоить конструктор сайтов или приложений, чтобы создавать в них полноценные прототипы своих дизайнов с полноценным функционалом. Если в продуктовой команде no-code-разработкой занимается отдельный человек, дизайнеру точно понравится та скорость, с которой дизайн будет сконвертирован в работающий продукт (если сравнить со скоростью традиционной разработки).
Для дизайнеров-фрилансеров no-code — это возможность больше зарабатывать. Небольшие и даже средние проекты можно закрывать в одиночку, предлагая клиентам и UX/UI-дизайн, и перенос дизайна в полноценное приложение, сделанное с помощью no-code-инструментов.
В чем преимущество разработки без кода
Для бизнеса главные преимущества — это существенная экономия денег и времени на создание приложений, гибкость в поддержке и масштабировании, отсутствие необходимости в больших командах.
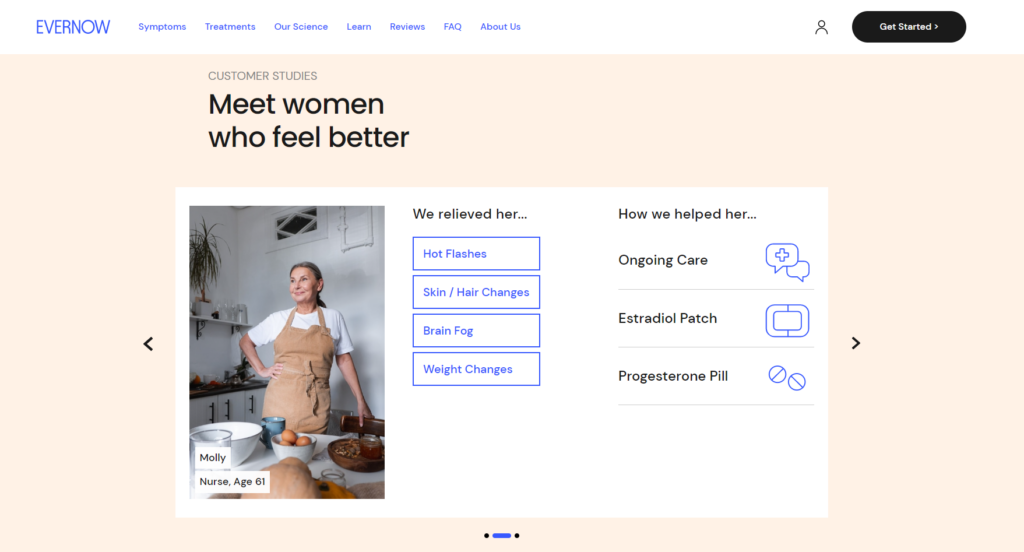
 Одно из существенных преимуществ разработки без кода — возможность проектировать интерфейс с нуля самостоятельно и видеть, как воплощаются задуманные идеи. Evernow
Одно из существенных преимуществ разработки без кода — возможность проектировать интерфейс с нуля самостоятельно и видеть, как воплощаются задуманные идеи. Evernow
3D artist
профессия| 12 месяцев
3D artist

Научитесь работать с Fusion 360, ZBrush, Blender, Substance Painter, Maya, Cinema 4D и получите 8 сильных работ в портфолио. Практика на брифах от известных компаний и хакатоны с реальными заказчиками
научиться
Какие минусы у no-code
1. Привязка к инструменту, в котором создавалось приложение.
Если приложение написано с помощью традиционной разработки, его код принадлежит вам. Если сегодня ваше приложение работает на базе одной инфраструктуры, завтра вы можете решить переехать на другую, помешать никто не сможет. В случае с no-code вы часто «привязаны» к конкретному инструменту, в котором создано ваше приложение, «выгрузить» из него код не получится. У этого правила есть исключения: например Webflow — конструктор сайтов, в котором можно верстать продуктовые лендинги, корпоративные сайты, интернет-магазины и другие одностраничники, блоги, портфолио, — позволяет выгрузить код сайта, который в нем собран, а вот с Bubble (конструктором веб-приложений без кода) или Adalo (сервисом для создания приложений и публикации их в Play Market и App Store) такой трюк не пройдет.
2. Масштабируемость, что можно отнести и к плюсам, и к минусам.
С одной стороны, ваше приложение играючи справляется с нагрузкой перехода от десятков к десяткам тысяч пользователей. С другой — нагрузка в сотни тысяч и миллионы пользователей может заметно замедлять приложение. И тогда придется решать проблему постепенной миграции с no-code в код. Например, в Webflow, в котором стартапы часто делают фронтенд своих приложений, встроенная база данных имеет лимит на всего лишь 10 000 записей. Я обхожу это ограничение, подключая внешнюю БД Firestore — это гибкая, масштабируемая облачная база данных для веба, мобильных платформ, серверных приложений, — и такая конфигурация уже вполне дружелюбна как для масштабирования, так и для возможного будущего переезда приложения с no-code в код.
Инструменты, примеры
Я в основном работаю с no-code фронтенд-инструментом Webflow.
 Страницу можно быстро собрать из компонентов. Kadens Capital Logo
Страницу можно быстро собрать из компонентов. Kadens Capital Logo
Что мне нравится:
- удобный интерфейс, который позволяет моделировать страницы, следуя правилам и концепциям HTML/CSS;
- возможность быстрой сборки страницы из компонентов;
- low-code возможности, когда интеграция небольших кусков традиционного кода позволяет существенно расширить стандартную функциональность;
- удобная CMS для создания динамического контента (как блог, например);
- визуальный редактор JavaScript-анимации;
- активное комьюнити;
- модный инструмент — клиент видит, что конкуренты сделали сайт на Webflow, и хочет такой же.
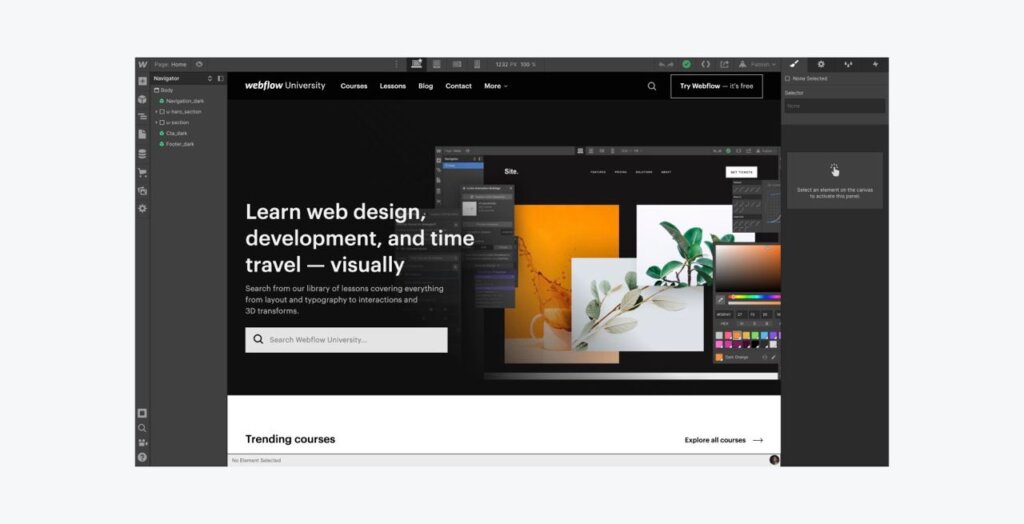
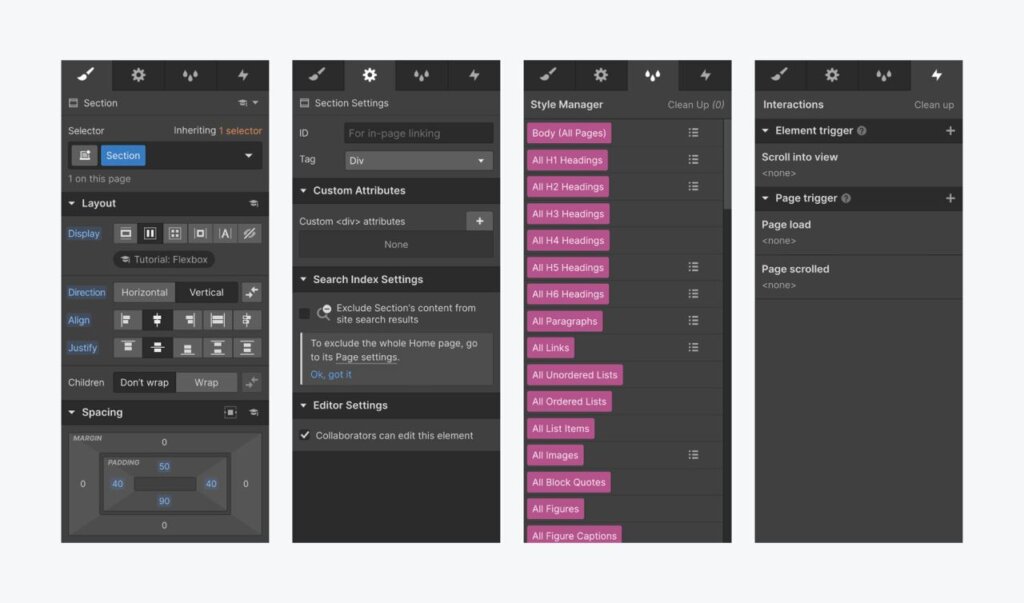
 Интерфейс Webflow: слева панель для HTML-тегов, а справа — для CSS-стилей и анимаций
Интерфейс Webflow: слева панель для HTML-тегов, а справа — для CSS-стилей и анимаций
 Интерфейс Webflow: правая панель с элементами CSS и анимациями
Интерфейс Webflow: правая панель с элементами CSS и анимациями
В качестве помощников использую:
- платформы для подключения сервисов по API без кода: Zapier — платформа, которая обеспечивает взаимодействие между веб-приложениями, Make — автоматизирует процесс преобразования файлов из одной формы в другую;
- Airtable — сервис, который создает базы данных на все случаи жизни, Firestore — гибкая, масштабируемая облачная база данных для веба, мобильных платформ, серверных приложений;
- Memberstack — подойдет, когда нужен простой функционал платформы с личным кабинетом;
- Weglot — приложение для автоматического перевода.
Примеры моих работ, разработанные на no-code:
Просто классные примеры сайтов, собранных на no-code-платформах:
3D artist
3D artist
Получите востребованную профессию 3D-дизайнера. Обучение на геймифицированной платформе. Дипломный проект и 4 кейса от реальных заказчиков, стажировка TDS Virtual Production и поддержка карьерного центра. Курс английского для дизайнеров и курс по дизайн-инструменту на выбор в подарок
научиться