
Анжела Мусаткина

Виктория Геворкян
Как студенты получили задачу от крупнейшего издательства в России
Права на книги о Незнайке принадлежат издательству «Эксмо-АСТ». В 2024 году был 115-летний юбилей Николая Носова — автора этих книг. В партнерстве со школами Contented и Skillfactory «Эксмо» придумали концепцию голосового помощника, которого хотели представить на стенде издательства в рамках выставки non/fictio№25 в декабре.
Чтобы попасть в команду, дизайнеры и разработчики должны были оставить заявку и выполнить тестовое задание. Графическим дизайнерам предложили собрать мини-брендбук, подобрать цветовую палитру, шрифт, формы кнопок и другие элементы интерфейса.
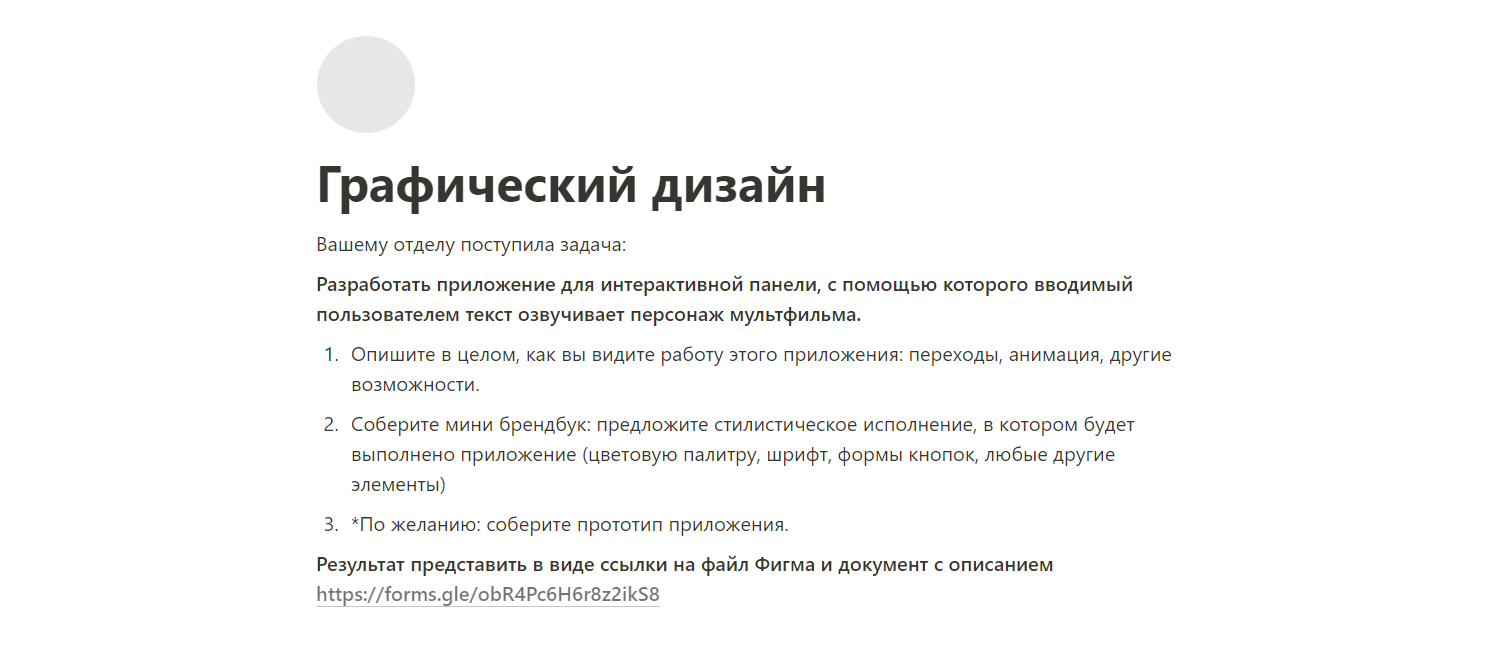
 Тестовое задание для графических дизайнеров
Тестовое задание для графических дизайнеров
Члены команды, которые прошли отбор, должны были создать интерактивного помощника, которому гости выставки non/fictio№25 смогут задавать вопросы и получать на них забавные ответы.
Состав команды
Над созданием голосового помощника работало 11 человек:
- Data-аналитики;
- Фронтенд-разработчики;
- Бекенд-разработчики;
- UX/UI-дизайнеры;
- Графические дизайнеры;
- Моушн-дизайнеры.
Если задачей Data-аналитиков было — обучить бота лексике и интонациям персонажа, то дизайнерам нужно было разработать визуальную концепцию интерфейса и собрать прототип, фронтенд-разработчикам — сверстать интерфейс, а бэкенд-разработчикам — подключить распознавание речи и настроить работу сервиса.
Работа UX/UI-дизайнеров
В первую очередь дизайнеры интерфейса проанализировали целевую аудиторию проекта. Например, они пришли к выводам, что на выставке голосовым помощником заинтересуются активные и любознательные пользователи от 5 до 60 лет, которые:
- не хотят долго ждать своей очереди, поэтому им нужны будут короткие, но интересные ответы;
- не хотят оказаться в неудобной ситуации, когда помощник не понял вопрос.
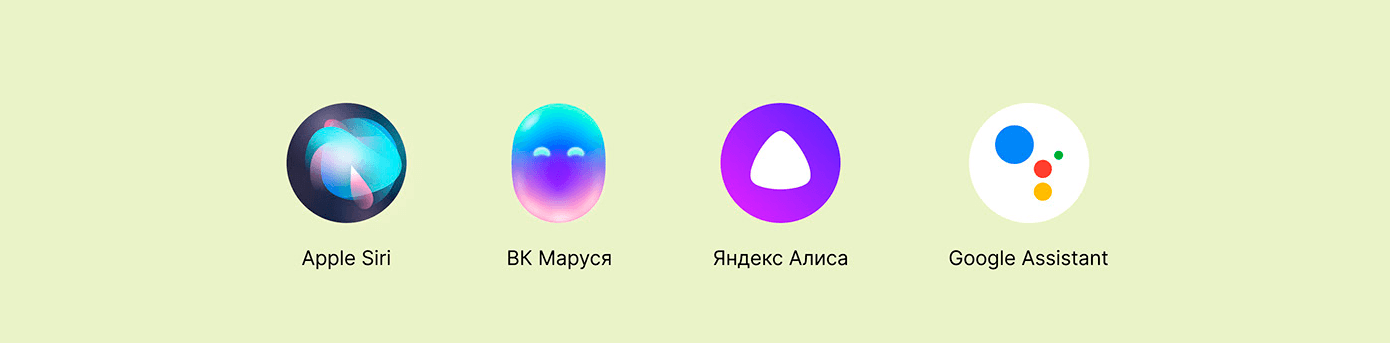
Конкурентами Незнайки стали известные в России голосовые помощники: Алиса, Маруся, Siri и Google Assistant.
 Конкуренты голосового помощника Незнайка
Конкуренты голосового помощника Незнайка
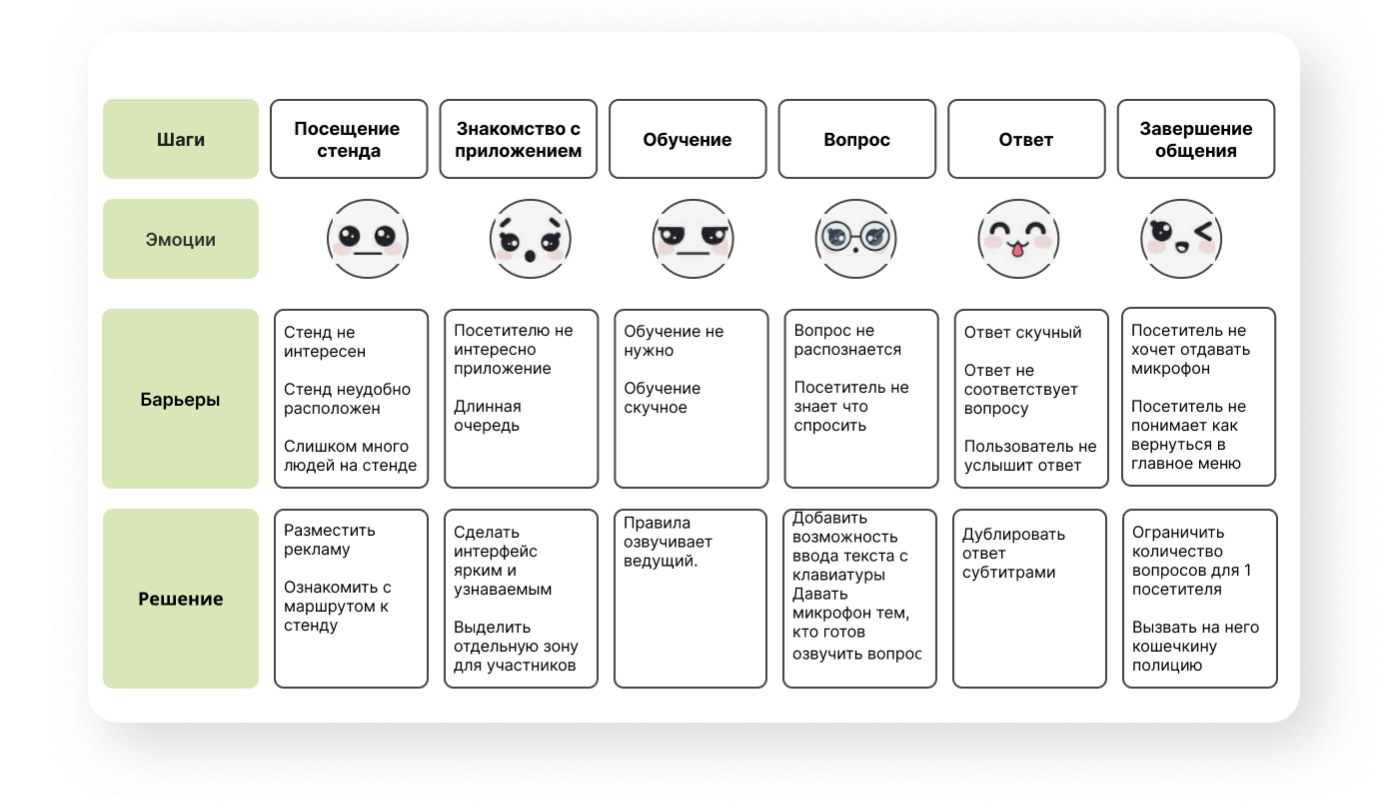
Также UX/UI-дизайнеры составили Customer Journey Map. Это путь пользователя от первого знакомства с проектом до желания его протестировать и вернуться еще раз. На основе этого мы продумывали, что сделать, чтобы гостей выставки:
- заинтересовал стенд;
- не отпугнули очереди;
- не разочаровали ответы.
 Customer Journey Map проекта
Customer Journey Map проекта
Остальную работу сложно поделить на сферы ответственности UX/UI-дизайнеров, графических и моушн-дизайнеров, поэтому мы все вместе разрабатывали визуал проекта.
Визуальная часть проекта
Исходники от заказчика
Для работы нам предоставили примеры иллюстраций Александра Борисенко из изданий 1993-1995 года:
 Иллюстрации от издательства
Иллюстрации от издательства
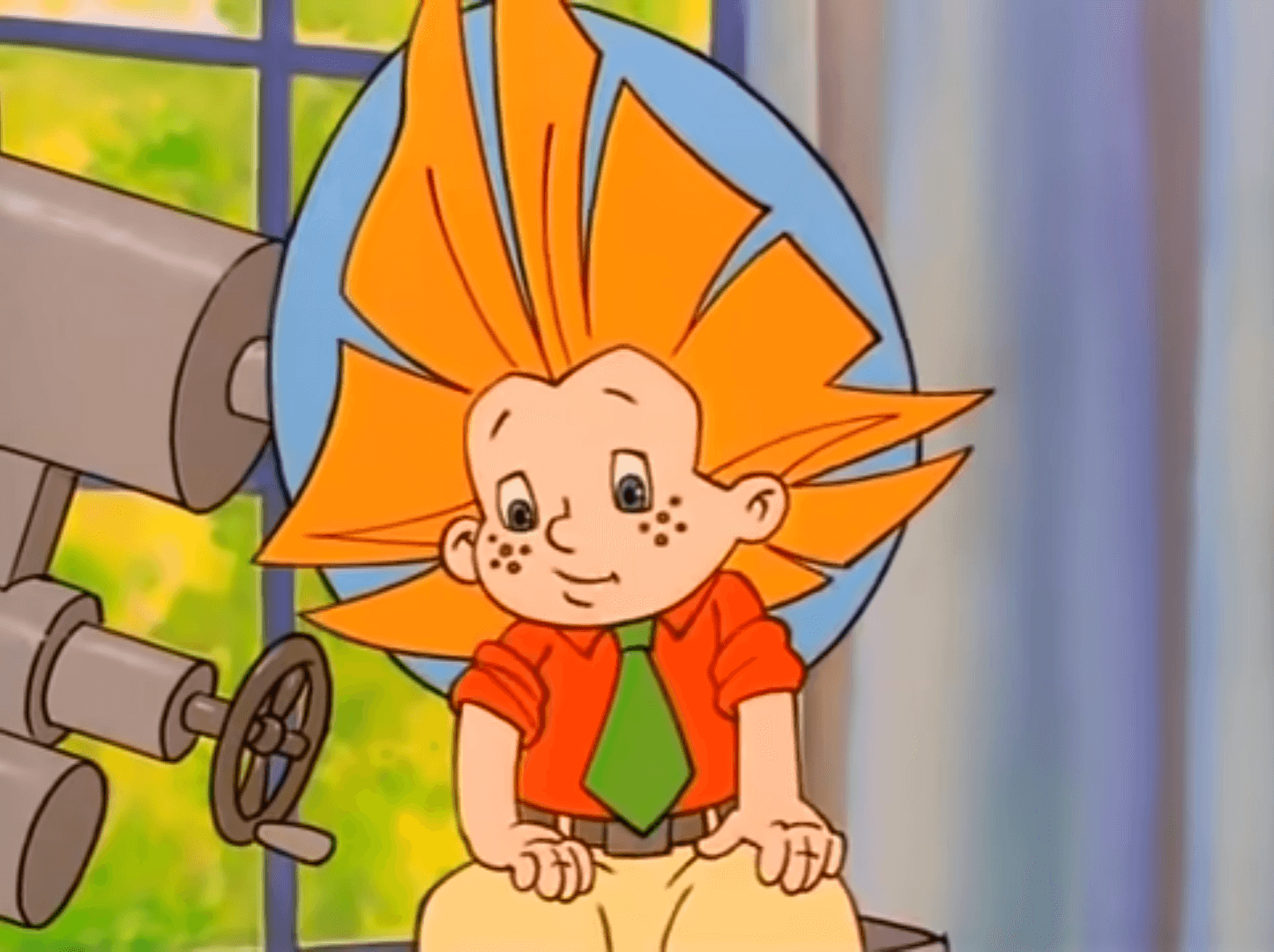
Это оказалось неожиданным, потому что мы представляли персонажа со светлыми или рыжими волосами, вспоминая мультфильмы 1997-1999 годов. Но в оригинальных иллюстрациях издательства Незнайка оказался темноволосым.

 Кадры из мультфильма «Незнайка на Луне». Источник
Кадры из мультфильма «Незнайка на Луне». Источник
Правда, из-за того, что у персонажа в исходниках было всего четыре положения, сделать анимации с ним оказалось сложно. Наш моушн-дизайнер дополнительно рисовала элементы, чтобы сделать интерфейс более живым.
Сбор референсов
Референсы в целом помогли определиться со стилистикой, настроением и выбором шрифтов и фонов. Например, одним из референсов была обложка книги «Приключения незнайки и его друзей» с одуванчиками на заднем плане. От него мы отталкивались при разработке первых вариантов фона, хотя в итоге пришли к другому решению.
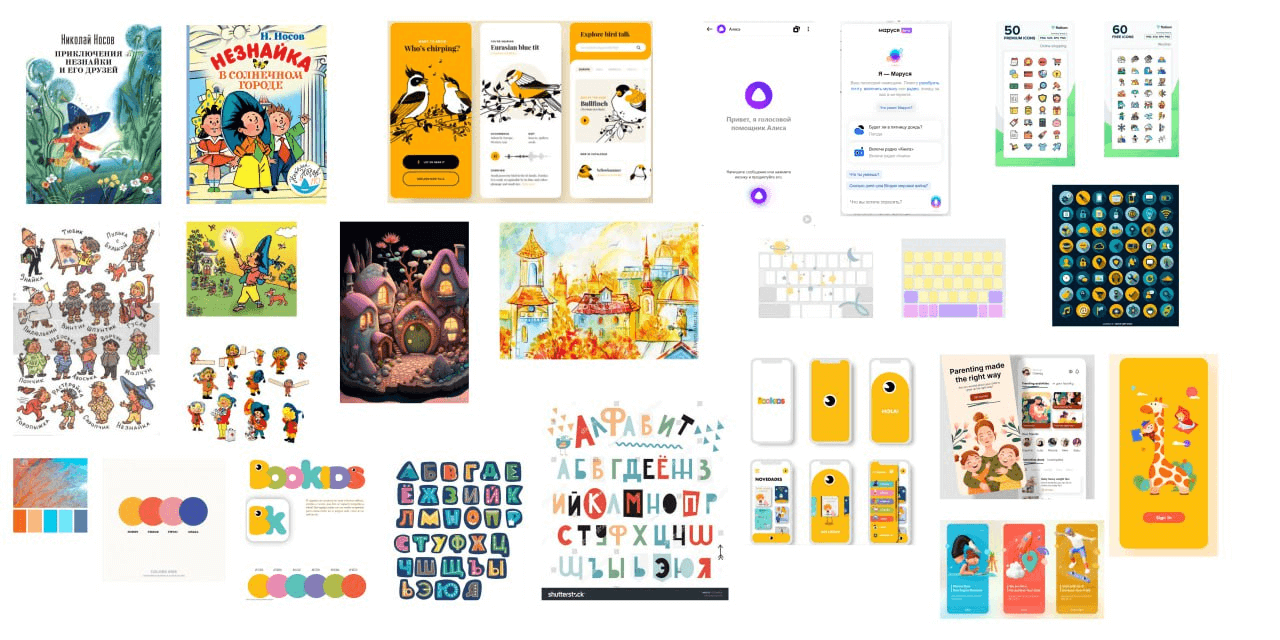
 Мудборд проекта
Мудборд проекта
С выбором 2D-стилистики мы определились еще на этапе анализа аудитории, когда решили, что нашему Незнайке нужно окружение, максимально приближенное к книжному — лужайка, деревья, тропинка и дом на фоне.
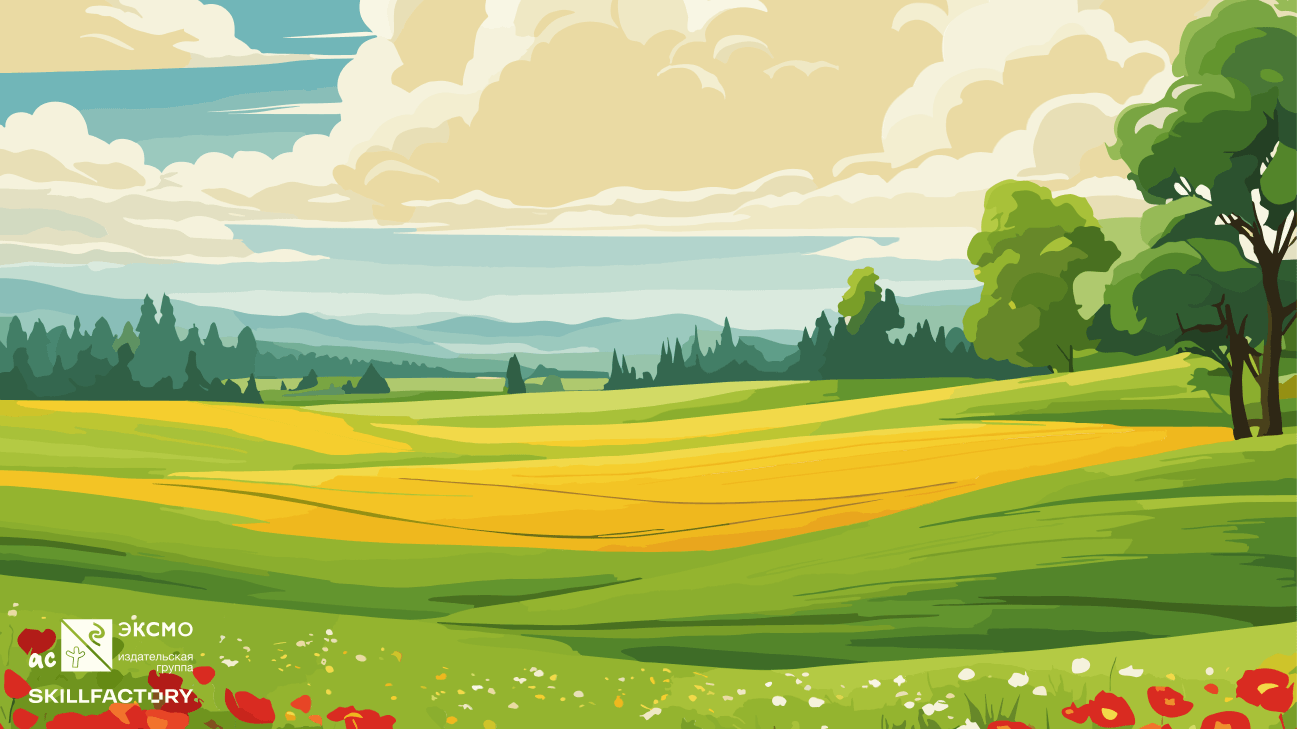
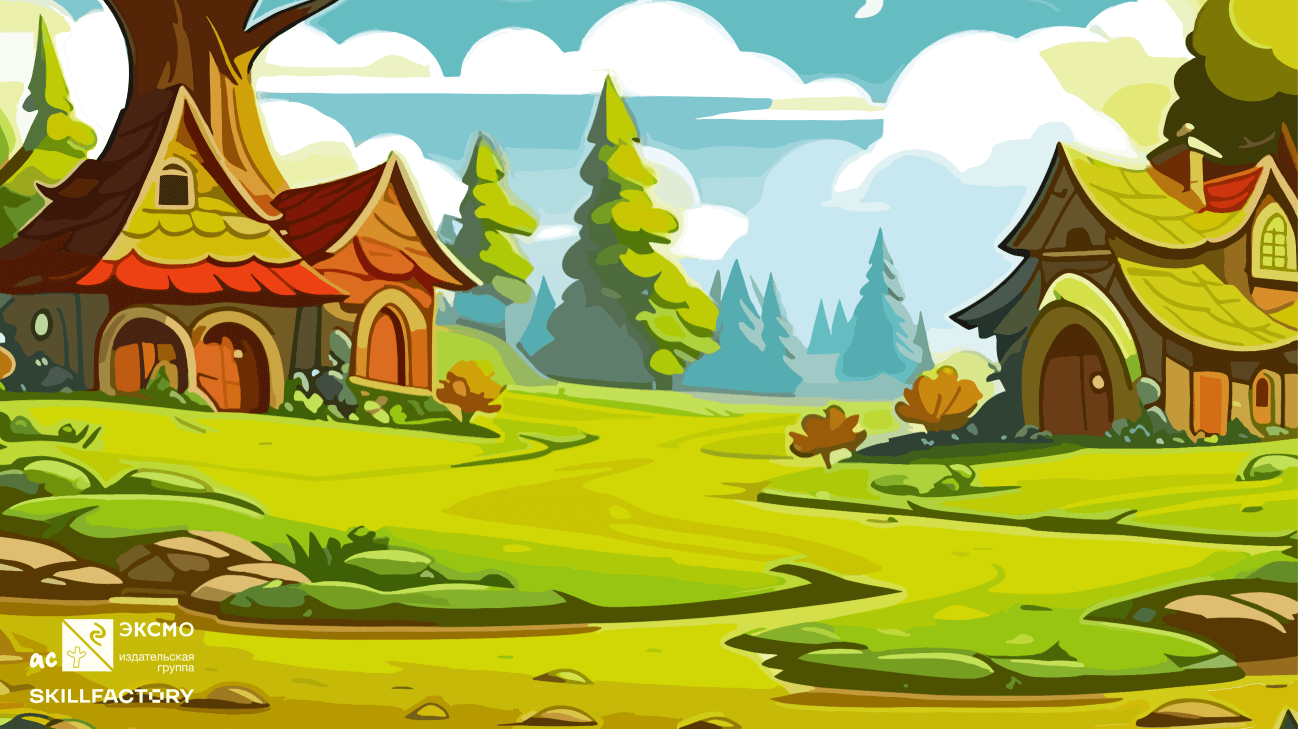
Фоны
Заставки мы сначала сгенерировали с помощью Freepik AI, а потом доработали вручную. Проблема была в том, что мы не сразу узнали формат экрана. Уже когда был готов прототип, мы поняли, что верстку экранов, интерфейс и анимации нужно переделывать в формат 16:9.


В итоге получилось несколько типов экранов:
- приветствие;
- основной экран с чатом;
- экран простоя, если нужно будет сделать перерыв;
- экран выхода из приложения.
 Экран приветствия в приложении
Экран приветствия в приложении
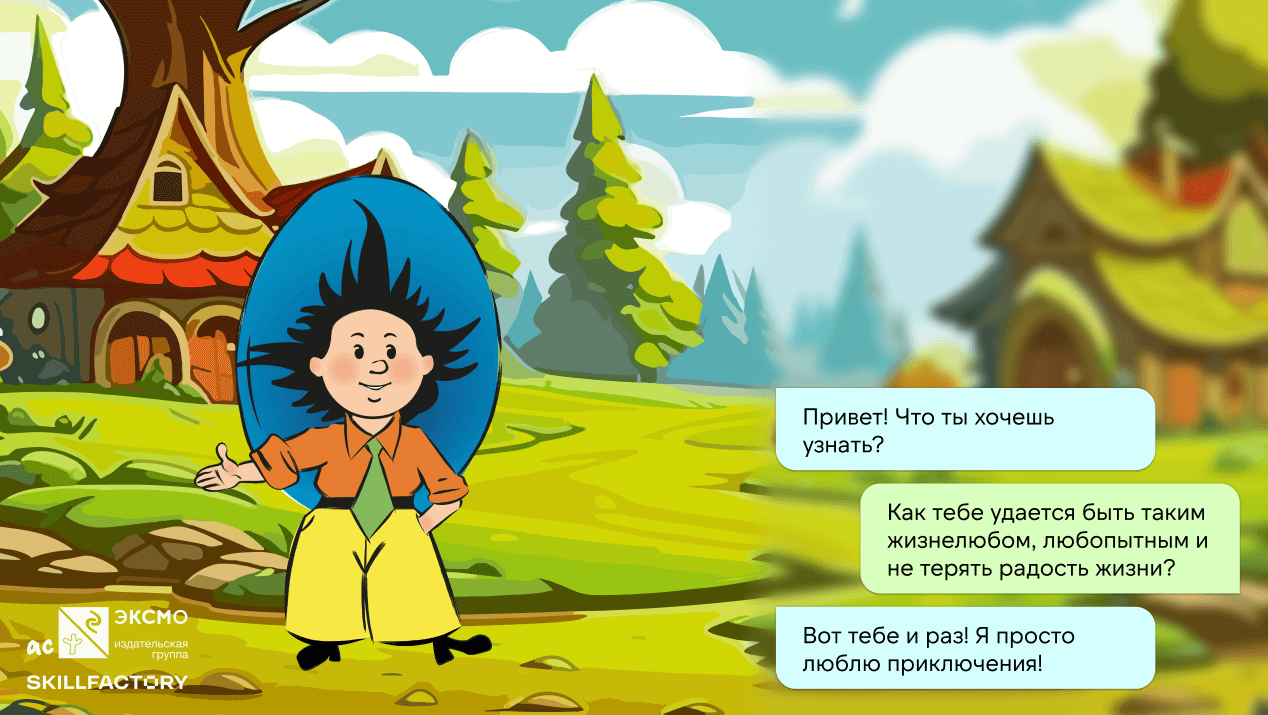
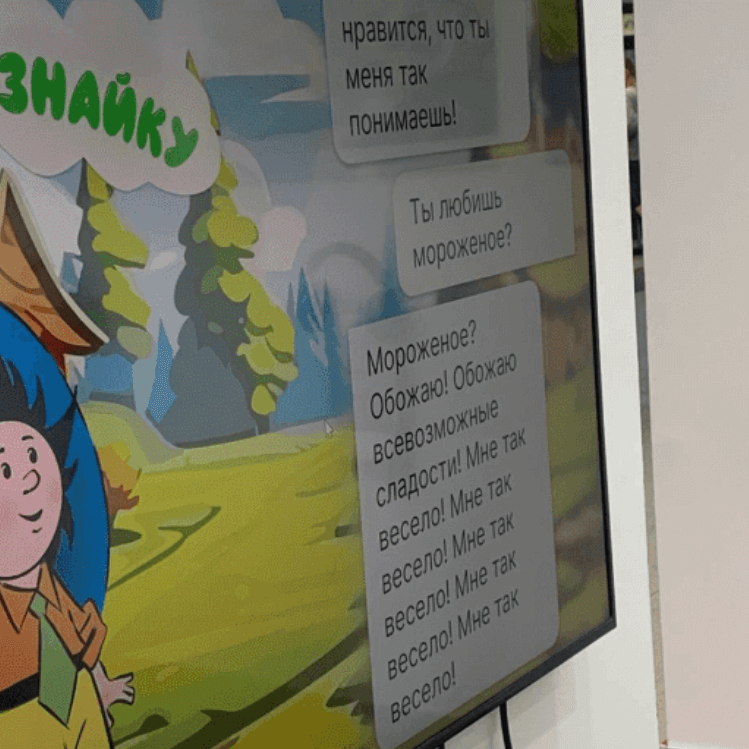
 Экран чата с Незнайкой
Экран чата с Незнайкой
Шрифты
Сначала для основного текста выбрали шрифт Racama, но уже на этапе верстки выяснилось, что он не совместим с той платформой, на которой мы работали. И пришлось его заменить.
 Шрифт Racama, который пришлось заменить
Шрифт Racama, который пришлось заменить
В итоге для заголовков в заставках мы выбрали объемный шрифт Airfool, а для основного текста легко читаемый Inter.
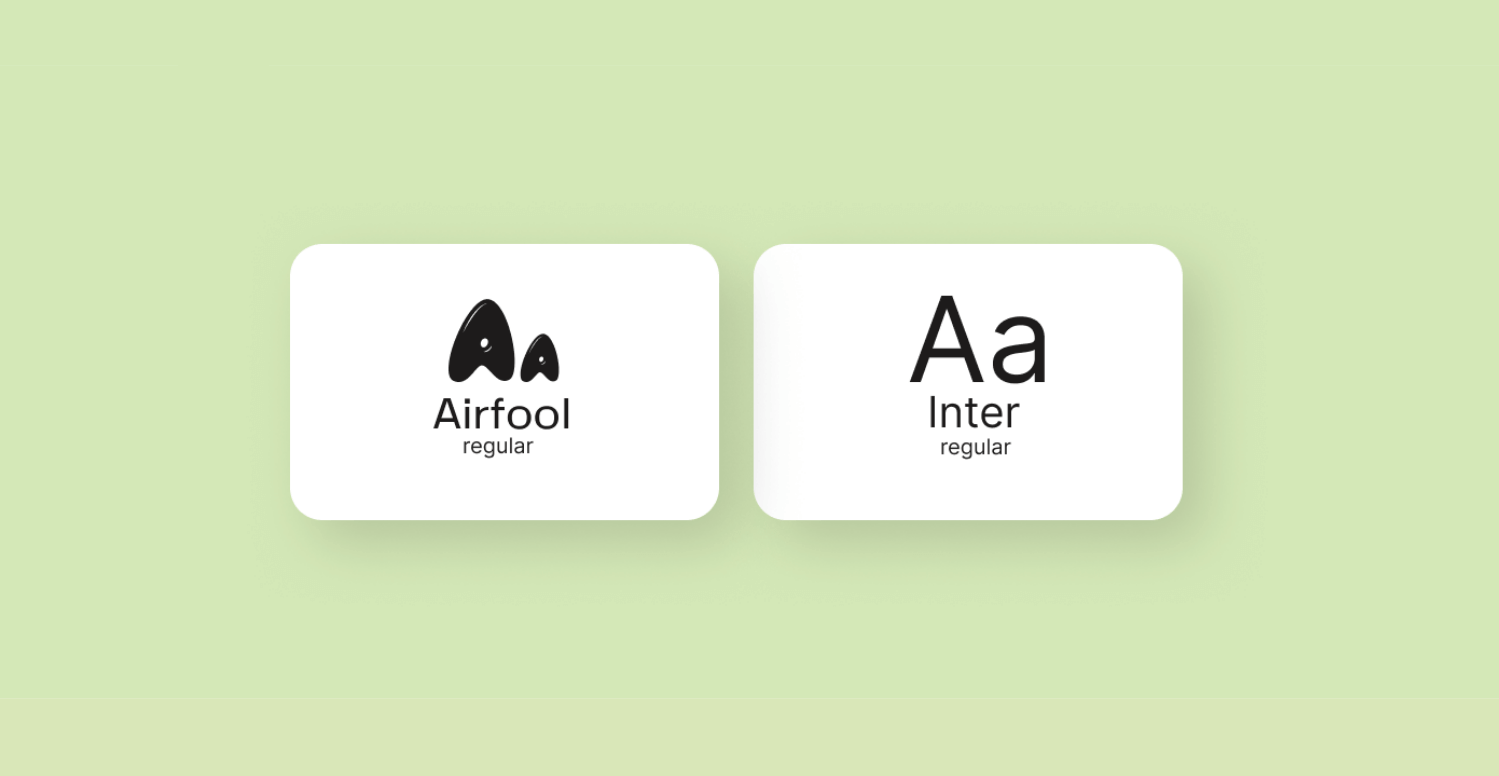
 Основная шрифтовая пара проекта
Основная шрифтовая пара проекта
Вовлеченность дизайнеров в проект
Работа над проектом длилась около двух месяцев — с середины октября до середины декабря. Графические дизайнеры были вовлечены не все время, потому что первый большой пласт работы лежал на UX/UI-дизайнерах, которые занимались исследованиями. Но потом мы подключились к работе над визуалом до того момента, когда прототип уже нужно было передать в разработку.
С программистами у нас была общая беседа и несколько созвонов. Например, с фронтенд-разработчиками мы вносили правки в верстку экранов, обсуждали, какие элементы нужно поменять и что нужно подвинуть. После этого начался этап фронтенд- и бэкенд разработки.
Презентация Нейронезнайки на выставке
Ярмарка non/fictio№25 проходила в Гостинном дворе с 30 ноября по 3 декабря, и все это время стенд Нейронезнайки работал и развлекал гостей.


Команда дизайнеров осталась довольна работой над глобальный проектом, так как каждому получилось научиться чему-то новому:
- работать с интерфейсами и анимацией;
- быстро адаптироваться под меняющиеся запросы.
- взаимодействовать с командой разработки;
- принимать решения коллективно, а не индивидуально.
бесплатный мини-курс графический дизайнер с нуля
бесплатный мини-курс графический дизайнер с нуля
Пройдите тест и откройте доступ к урокам. Познакомьтесь за 3 дня с Illustrator и Photoshop, узнайте, что такое айдентика, создайте концепт бренд-дизайна и получите кейс для Behance. Бессрочный доступ к записям и комьюнити в Telegram и 4 полезных материала в подарок
Научиться