Что такое дизайн мобильных приложений
Дизайн мобильных приложений — это процесс проектирования интерфейсов для мобильных устройств — телефонов и планшетов. Дизайнеры приложений учитывают особенности мобильных платформ: маленькие экраны, ограниченную производительность, ввод текста через сенсорный экран, а еще специфические контексты использования, например когда пользователь за рулем.
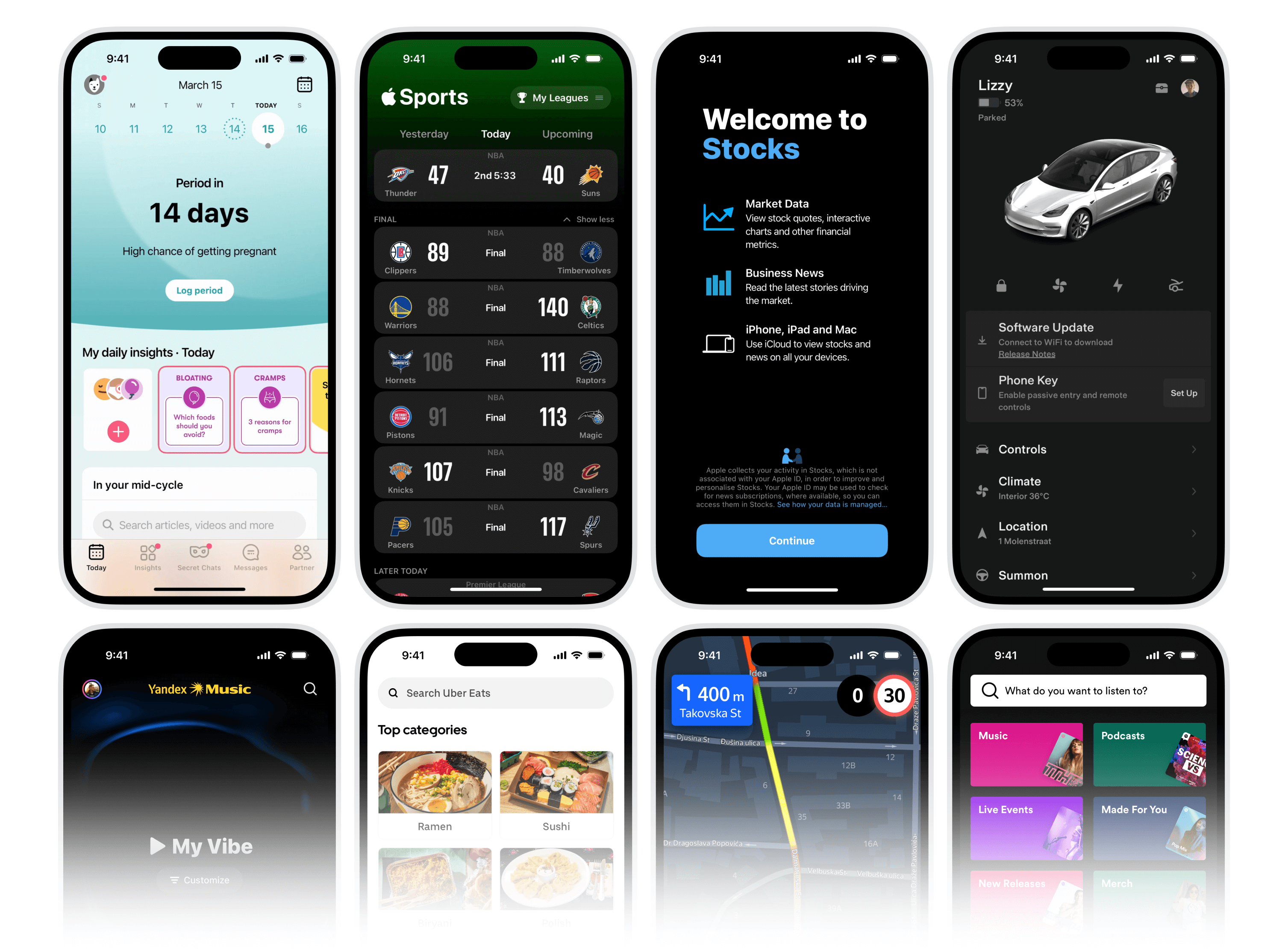
 Примеры популярных мобильных приложений
Примеры популярных мобильных приложений
профессия UX/UI-дизайнер с нуля до про
14 месяцев
профессия UX/UI-дизайнер с нуля до про
Научитесь создавать понятные и узнаваемые интерфейсы, которые сделают жизнь тысяч людей проще и удобнее

Зачем разрабатывают мобильные приложения
Мобильные приложения разрабатывают по нескольким причинам:
- Доступность. Многие приложения работают в оффлайн-режиме — их можно использовать где угодно в любое время. Поэтому пользователь может быстрее решить свои задачи.
- Удобство. Пользователи проводят 88% времени в мобильных приложениях, потому что они быстрее, автономнее и технологичнее, чем веб-версии. Например, мобильные приложения точно используют GPS и акселерометр, когда браузеры могут ошибаться с локацией.
- Взаимодействие с пользователями. Мобильные приложения отправляют уведомления, собирают персонализированные рекомендации и обратную связь. Например, можно прислать пуш или уведомление с подборкой похожих товаров или о наличии нужного товара на маркетплейсе.
- Увеличение лояльности. Мобильные приложения удобны. Поэтому доступ к нужным услугам и продуктам тоже быстрый и простой. Это повышает лояльность пользователей.
Как разработать дизайн мобильного приложения
Разработать дизайн мобильного приложения — значит придумать идею, создать концепцию будущего приложения, исследовать рынок, спроектировать интерфейс, а еще пройти этапы разработки, тестирования и релиза.
Собрали инструкцию, как разработать дизайн мобильного приложения, которая подойдет новичкам и практикующим дизайнерам.
Поймите контекст использования приложения
Подумайте, где приложение используют: дома, на улице, за рулем или, например, в космосе. Когда понимаете контекст, проще создать оптимальный UI, чтобы пользователь мог быстро решить свою задачу.
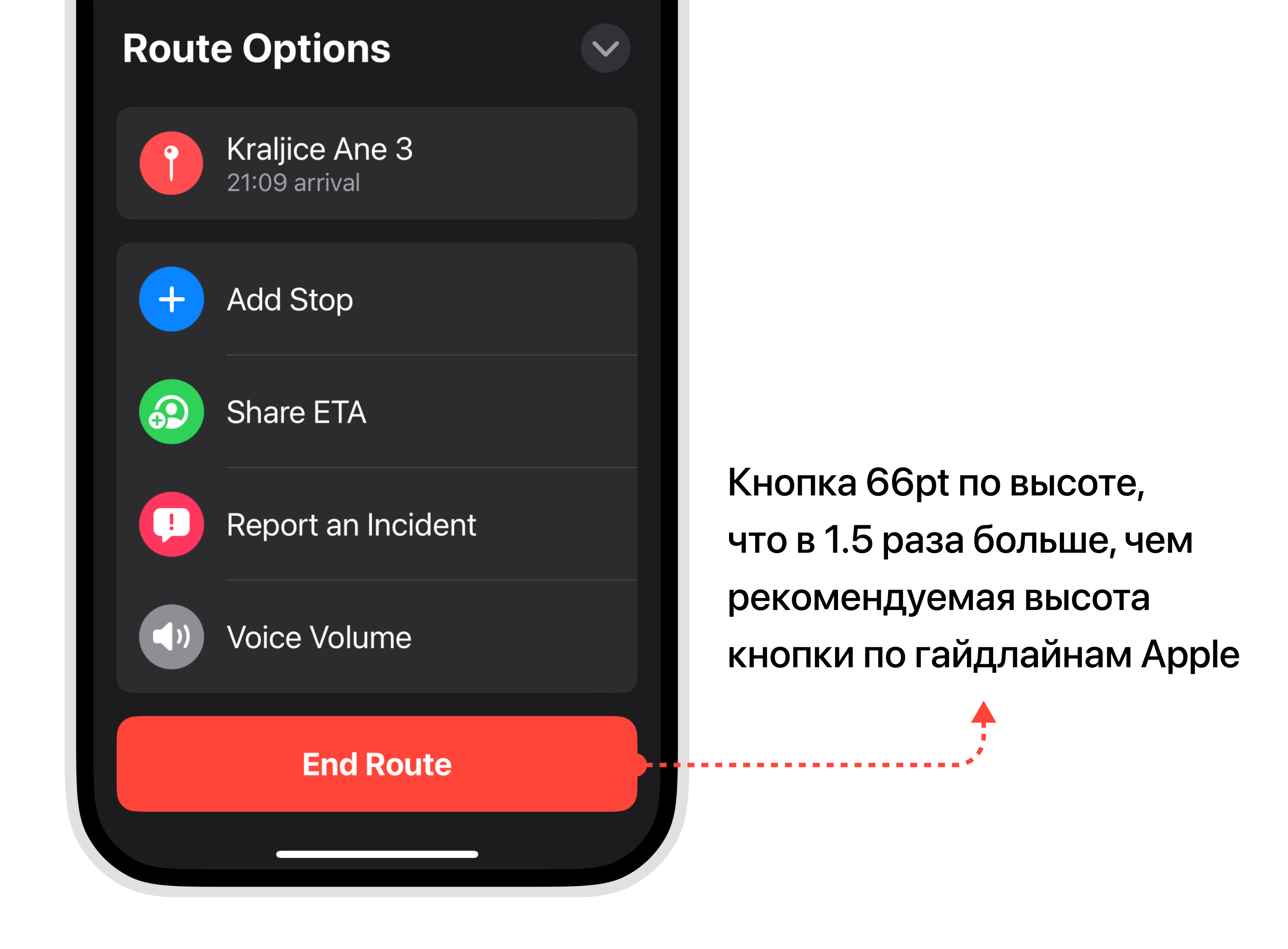
Например, в навигаторах крупные элементы интерфейса, потому что водителю удобнее нажимать на крупные иконки, когда он за рулем: так он не отвлекается во время вождения. А это про безопасность.
 Приложение Apple Maps в режиме навигации на автомобиле
Приложение Apple Maps в режиме навигации на автомобиле
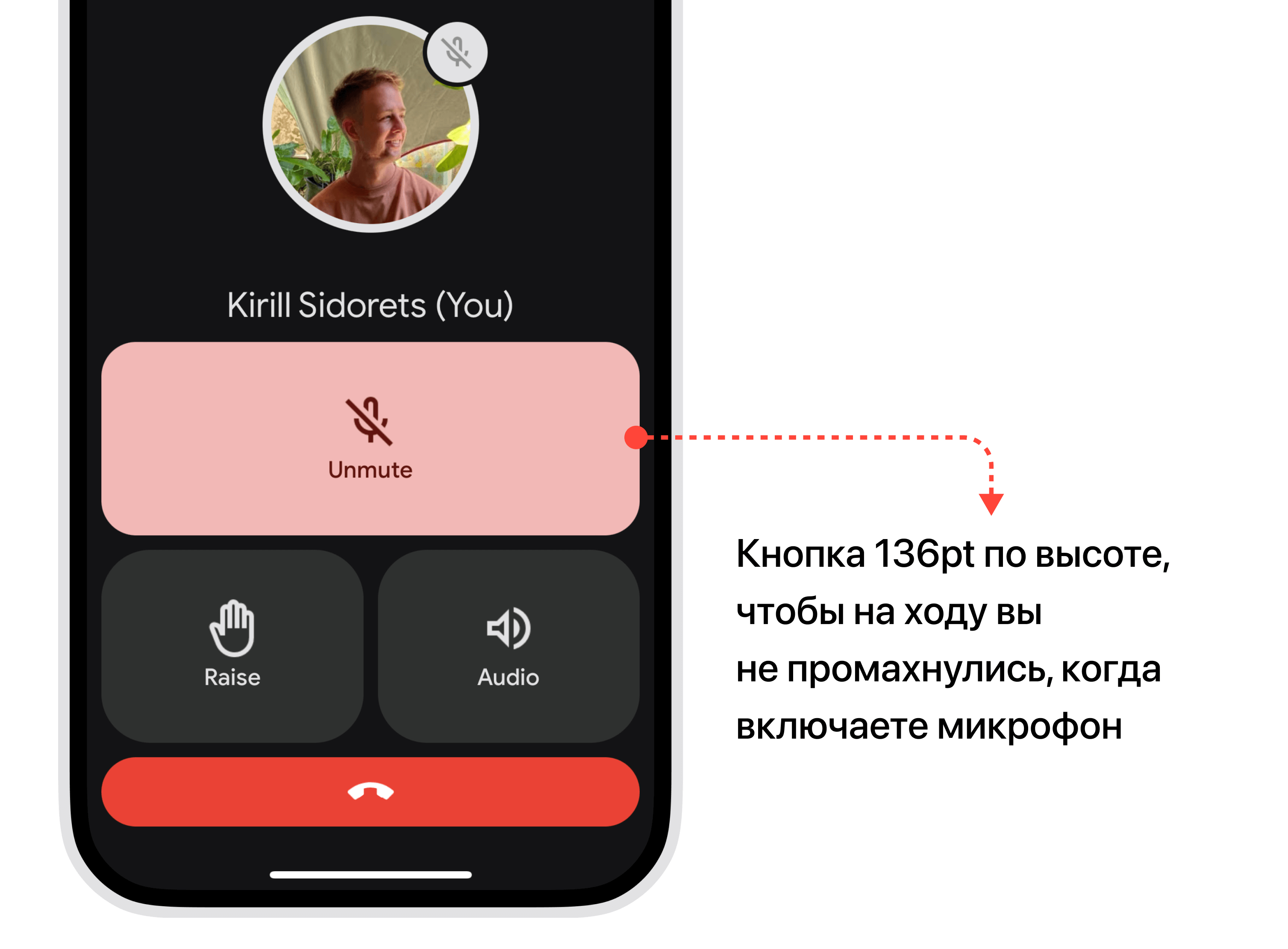
Еще один пример. В Google Meet есть функция On-the-Go: вы можете созваниваться во время прогулки, в машине, общественном транспорте и так далее. Все элементы интерфейса крупные, чтобы проще и быстрее нажать.
 Приложение Google Meet в режиме On-the-Go
Приложение Google Meet в режиме On-the-Go
Упростите UI приложения
Первое правило мобильного дизайна — минимализм. Избегайте перегрузки яркими цветами, баннерами, разным размером шрифтов.
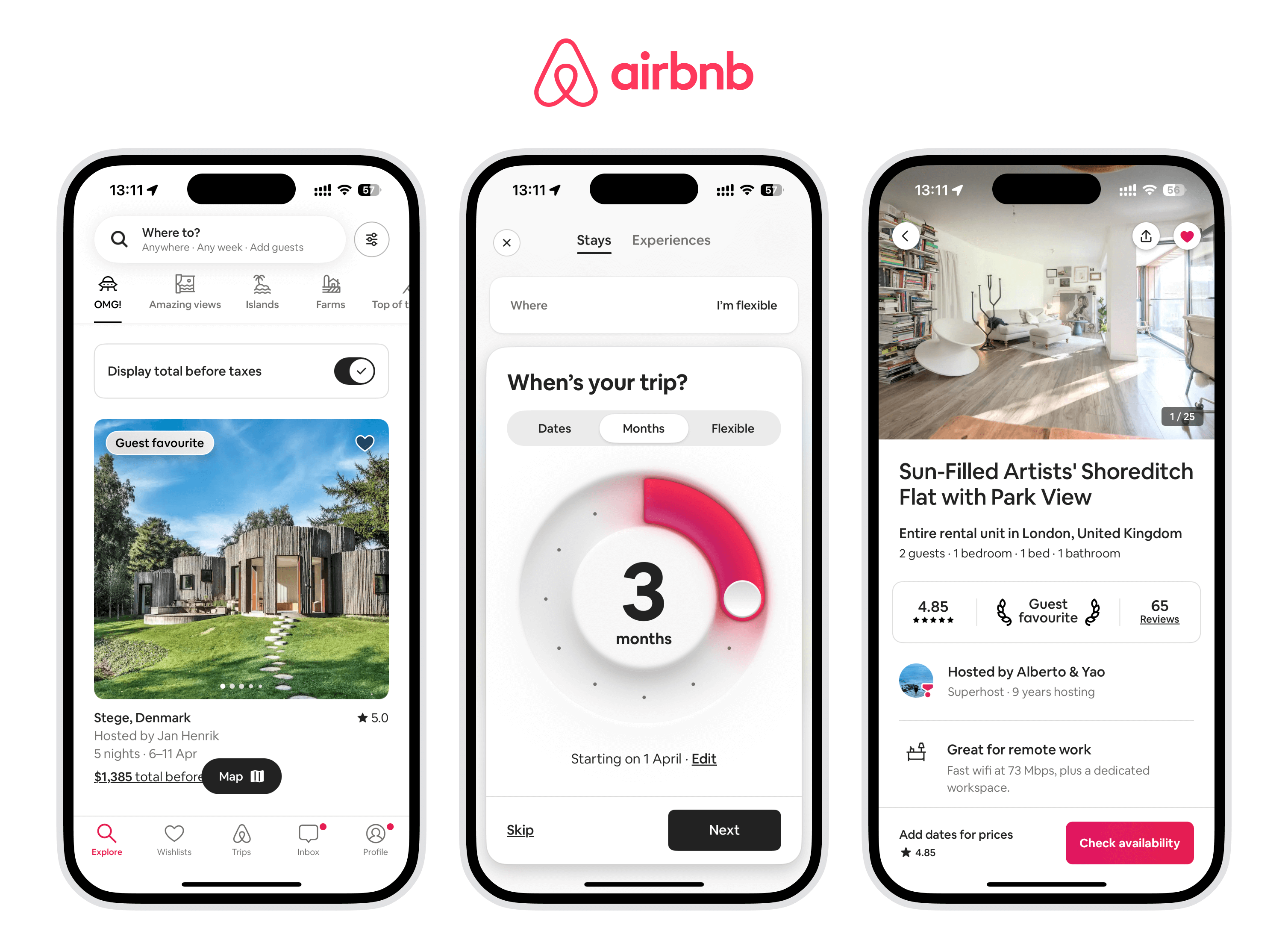
Перегруженный интерфейс мешает пользователям сосредоточиться на решении задачи и замедляет загрузку приложения. Используйте пространство разумно, но при этом оставляйте воздух в виде достаточного количества пикселей между элементами для легкости восприятия. Пример минимализма и легкости — Airbnb.
 Airbnb — это отличный пример простого и чистого дизайна
Airbnb — это отличный пример простого и чистого дизайна
Создайте понятную навигацию
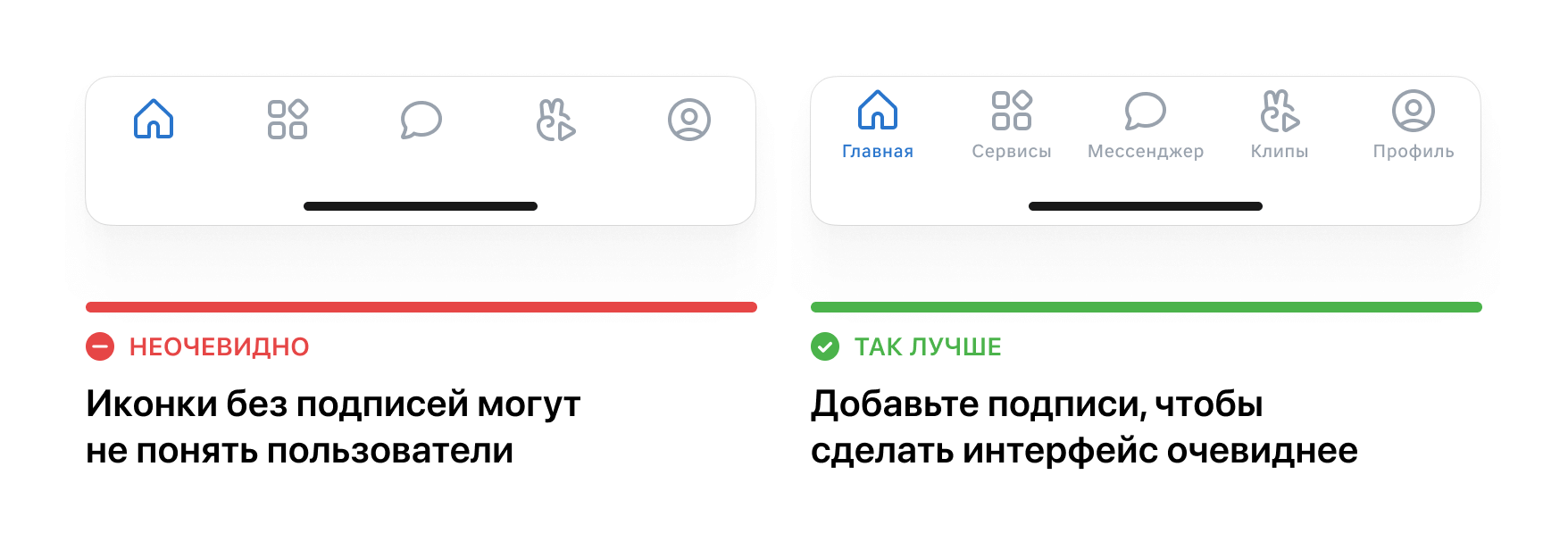
Каждый элемент управления — кнопка или ссылка — должен четко говорить о своем назначении. Иконки должны быть узнаваемы и стандартизированы.
Старайтесь не использовать иконки, если с первого раза непонятно, для чего они нужны. А если используете, добавляйте к таким кнопкам подписи.
 Постарайтесь сделать интерфейс логичным и очевидным. Добавьте объяснение, где это нужно
Постарайтесь сделать интерфейс логичным и очевидным. Добавьте объяснение, где это нужно
Следуйте гайдлайнам iOS и Android
Изучите гайдлайны операционных систем iOS и Android. Гайдлайны — это набор правил, по которым проектируют мобильные приложения внутри операционной системы.
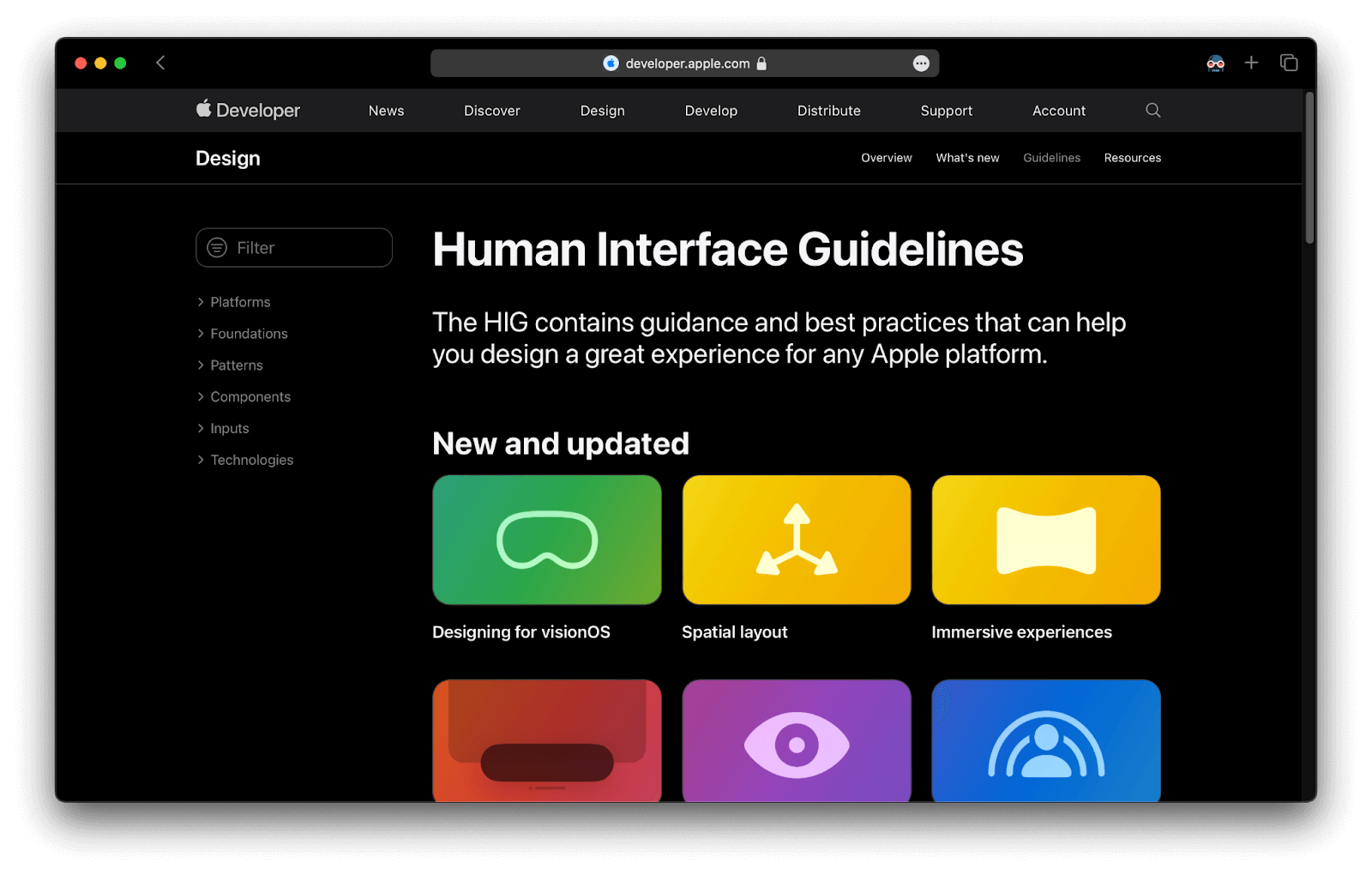
У Apple гайдлайны называются Human Interface Guidelines (HIG), а у Android — Material Design Guidelines (MDG).
Чтобы создавать мобильные приложения, важно следовать гайдлайнам iOS и Android:
- Чтобы создавать оптимальные UX и UI. Внутри систем iOS и Android есть узнаваемые элементы, которые пользователи ожидают увидеть.
- Чтобы повысить уровень доступности интерфейсов. В приложениях по гайдлайнам уделяют внимание вопросам доступности: контрастности цветов, размеру и типам шрифтов, а еще способам навигации. С помощью гайдлайнов можно создать приложения, которые доступные всем пользователям, включая людей с ограниченными возможностями.
- Чтобы сохранить консистентность. Внешний вид в приложениях по гайдлайнам единообразный. Так пользователи лучше воспринимают навигацию: все элементы на своих местах.
- Чтобы ускорить процесс разработки и уменьшить количество багов. Когда в дизайне приложении есть стандартные компоненты, процесс разработки проходит быстрее —разработчики используют готовые и протестированные компонентами, в которых нет багов.
 HIG содержит руководства и практики, которые помогут создать отличный пользовательский опыт для любой платформы Apple
HIG содержит руководства и практики, которые помогут создать отличный пользовательский опыт для любой платформы Apple
UX/UI-дизайнер с нуля до про
профессия| 14 месяцев
UX/UI-дизайнер с нуля до про

Получите более 200 часов практики, 12 работ в портфолио и настоящий опыт работы дизайнером. Программа c международным digital-агентством Cuberto
научиться
Создайте адаптивный дизайн
Дизайнеры часто сталкиваются с проблемой адаптива на разных размерах экранов: компоненты и изображения «наползают друг на друга» и нарушается соотношение сторон.
Учитывайте разные размеры экранов и разрешений. Чтобы проверить адаптивность, тестируйте дизайн на планшете, смартфоне и компьютере: так вы сможете скорректировать отображение элементов в интерфейсе и понять, что и где улучшить.
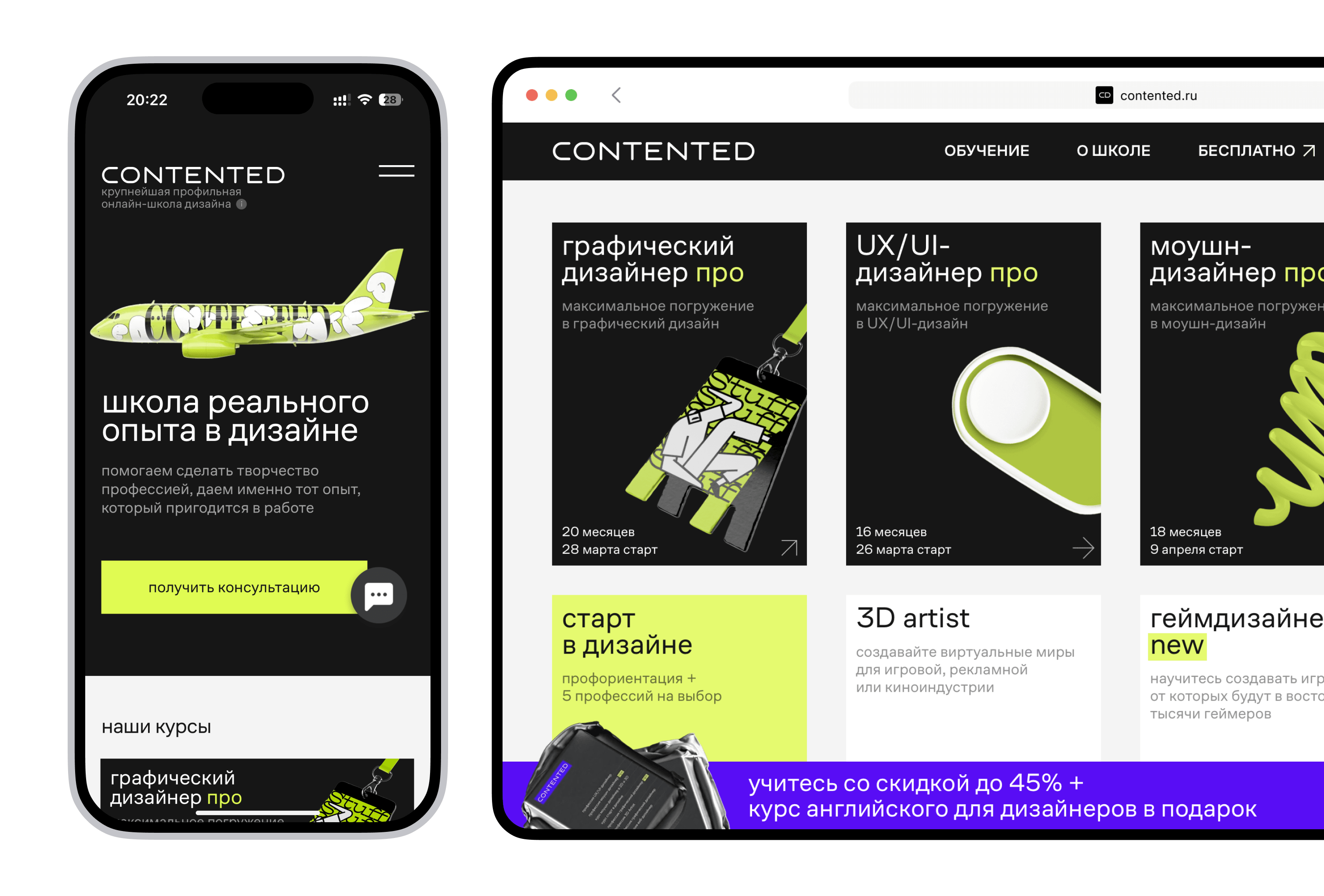
Можно создать адаптивный дизайн, если настроить констрейнты в Figma в компонентах мобильного приложения. Проверьте, чтобы все элементы растягивались до разных размеров и правильно масштабировались.
 Сайт школы дизайна Contented адаптирован для разных размеров экранов
Сайт школы дизайна Contented адаптирован для разных размеров экранов
Создайте доступный дизайн
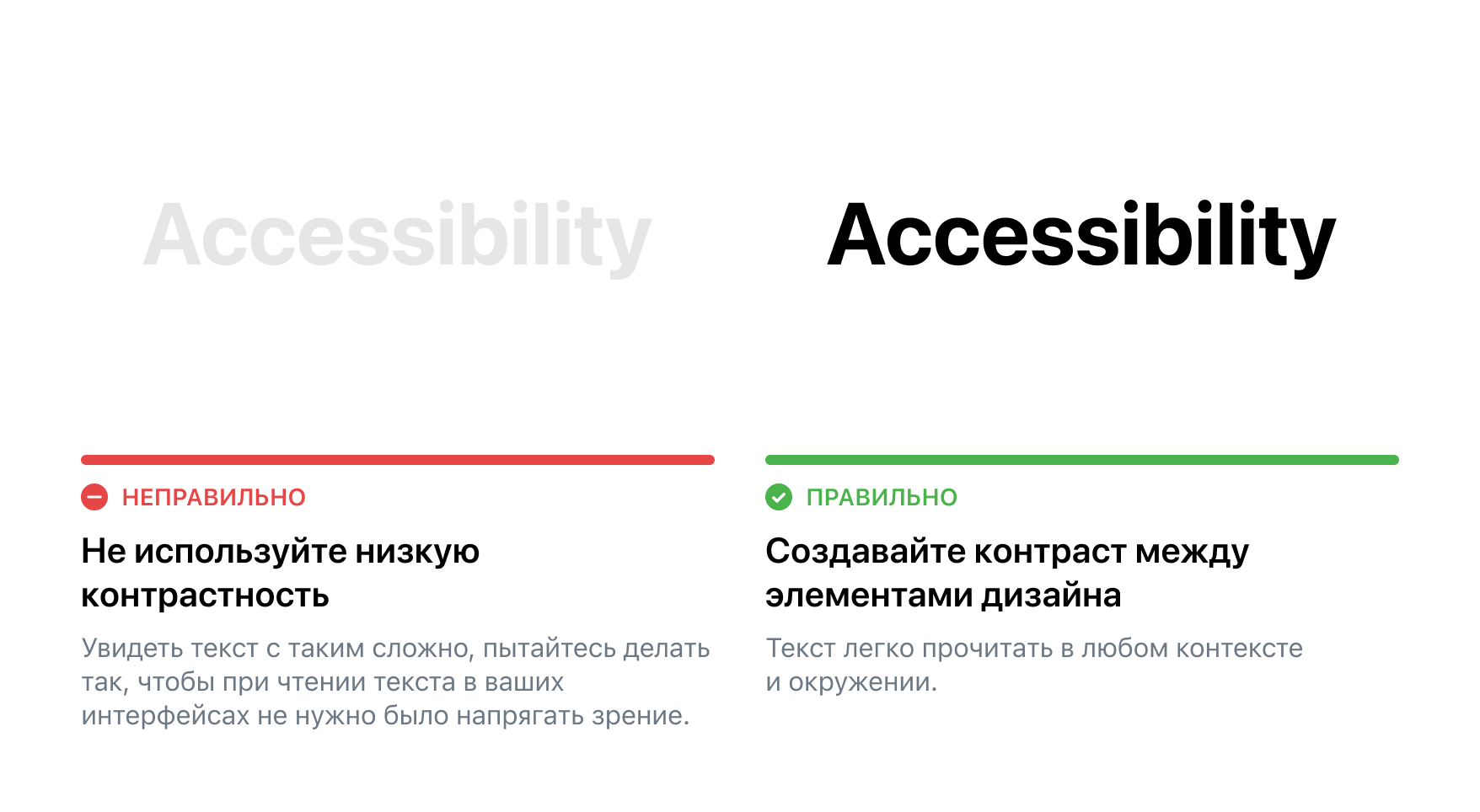
Если правильно подобрать цветовую палитру, можно значительно улучшить пользовательский опыт. Используйте контрастные цвета для текста и фона. Помните о цветовой слепоте и проверяйте, как ваше приложение выглядит для пользователей с разными типами цветовосприятия.
Читайте также:
Инклюзивный дизайн: кому и для чего нужен
Три совета, как создать понятный дизайн:
- Используйте специальные плагины в Figma, которые проверяют контрастность по правилам Web Content Accessibility Guidelines (WCAG) — общим рекомендациям, разработанным WC3, чтобы сделать интернет удобным для всех. Плагины в Figma, которые помогут вам адаптировать дизайн под принципы WCAG: Contrast или Color Contrast Checker.
 Используйте высокий уровень контрастности, чтобы повысить доступность
Используйте высокий уровень контрастности, чтобы повысить доступность
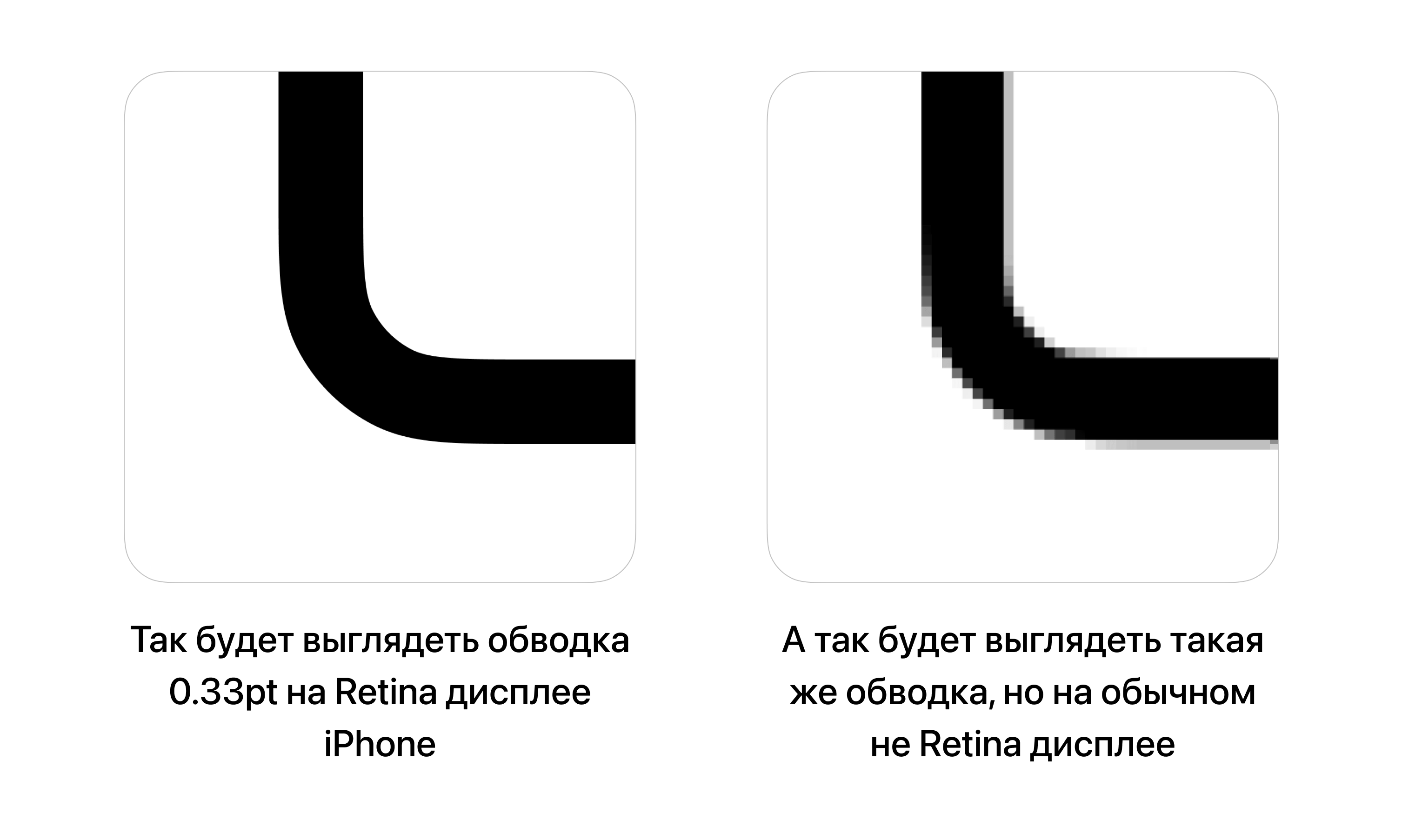
2. Помните: пользователи — не дизайнеры. Они пользуются стандартными дисплеями и экранами смартфонов. Учитывайте это, когда разрабатываете дизайн: на стандартном экране элементы с дробными значениями будут нечеткими и размытыми.
 Первыми размываются элементы дизайна с дробными пикселями, например: обводки 0.33pt, которые так популярны в iOS
Первыми размываются элементы дизайна с дробными пикселями, например: обводки 0.33pt, которые так популярны в iOS
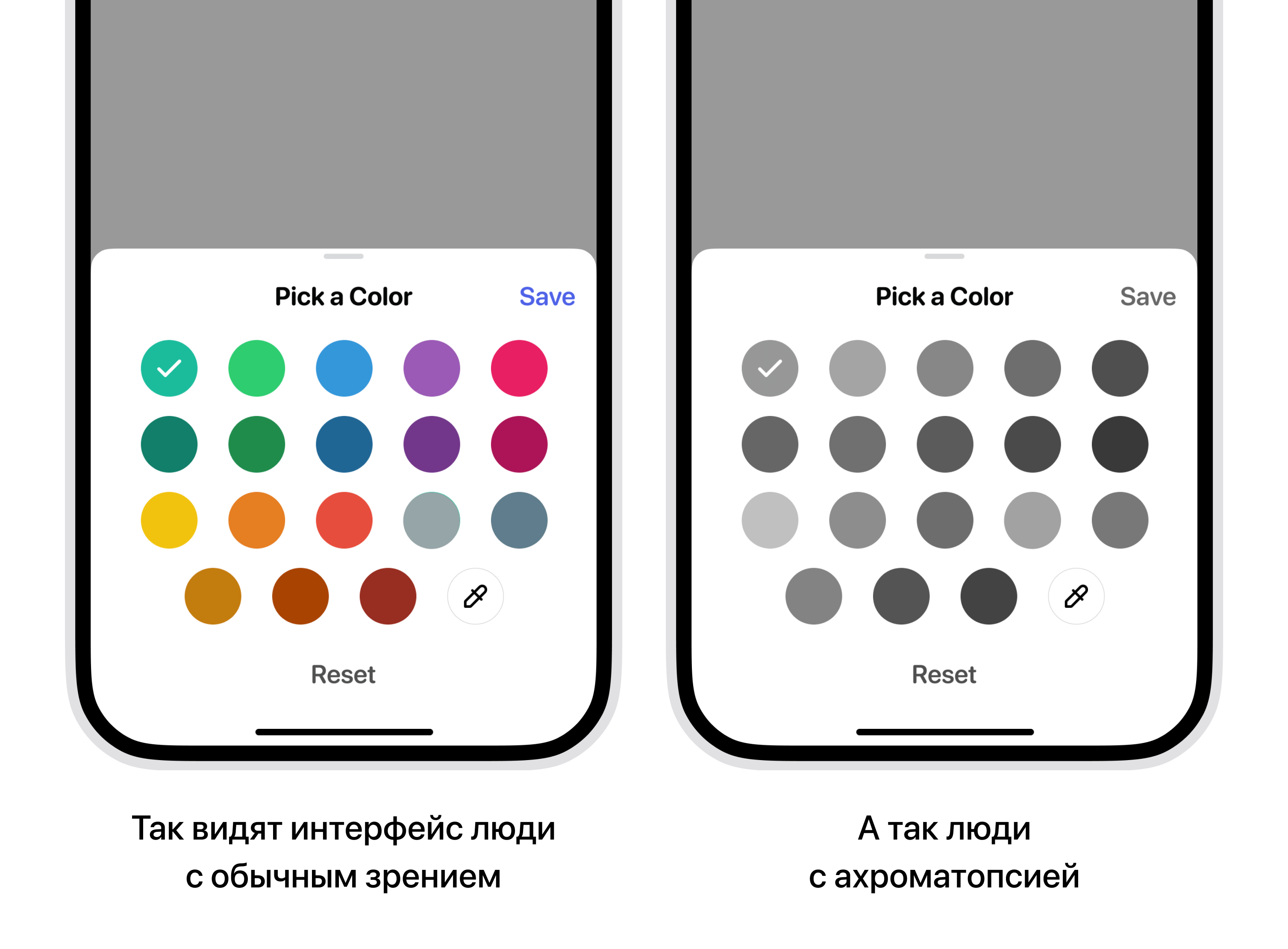
3. Интерфейс должен быть понятным всем, в том числе людям с инвалидностью. Например, выбор цвета одежды в интернет-магазине должен иметь текстовое пояснение, чтобы быть понятным людям с нарушениями цветовосприятия. Всегда помните о людях с дальтонизмом.
 В процессе дизайна помните о людях с нарушениями зрения
В процессе дизайна помните о людях с нарушениями зрения
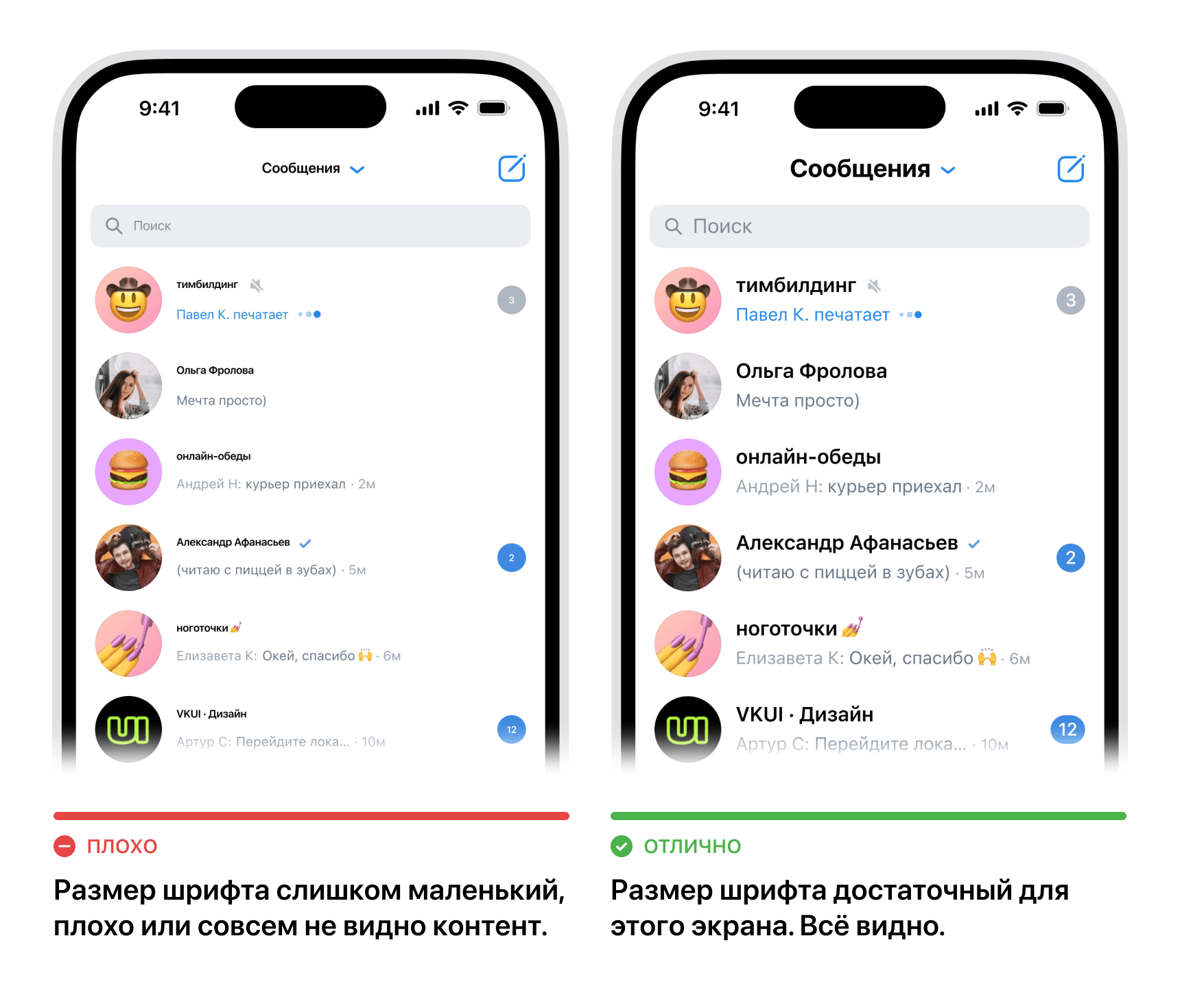
Сделайте читаемый текст
Важно учитывать размер шрифта и интерлиньяжа, потому что текст должен хорошо читаться на маленьких экранах. Я рекомендую использовать шрифты размеров больше 11pt в мобильных приложениях — шрифт ниже 11pt сложно увидеть пользователям с нарушениями зрения или тем, кто пользуется приложением в нестандартных условиях, например во время бега. Старайтесь с аккуратностью использовать маленькие размеры шрифтов, чтобы не нарушать доступность мобильных интерфейсов.
 Пользователям должно быть удобно читать текст, поэтому обеспечьте достаточный размер шрифта
Пользователям должно быть удобно читать текст, поэтому обеспечьте достаточный размер шрифта
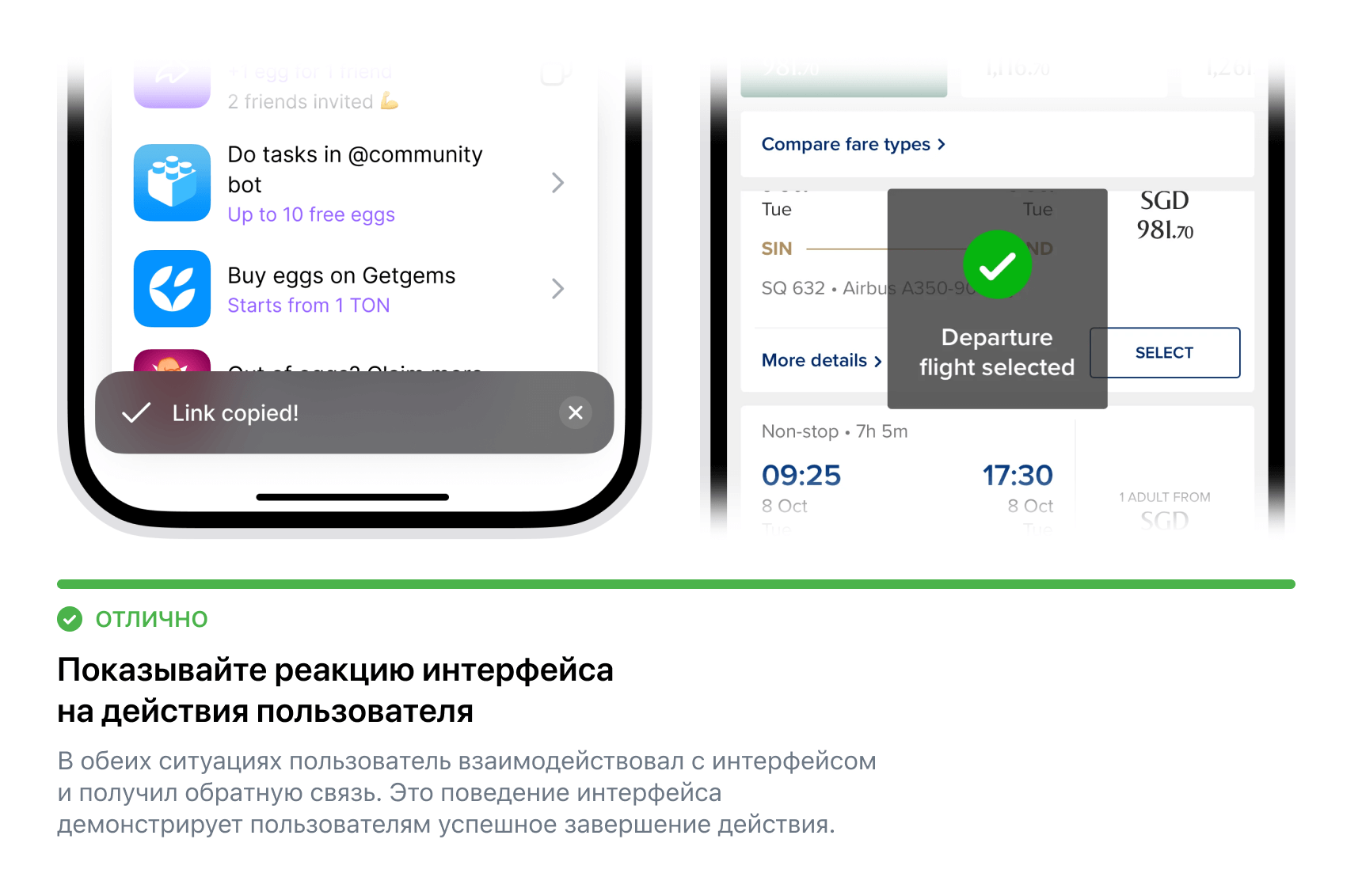
Поработайте со взаимодействием и обратной связью
Каждое действие пользователя должно вызывать видимую реакцию приложения. Это может быть анимация кнопки при нажатии, вибрация при выполнении действия или появление компонента Snackbar с состоянием успеха или ошибки. Такая обратная связь помогает пользователю понять, что его действия были зарегистрированы системой.
Платформа iOS умеет проигрывать вибрацию Haptic Feedback. Такой эффект можно использовать для обратной связи успеха, ошибки или уведомления. Самое главное — не переборщите и используйте Haptic Feedback только в тех случаях, когда он действительно необходим.
 Как интерфейс может реагировать на действия пользователя
Как интерфейс может реагировать на действия пользователя
Главное о том, как создать мобильный дизайн
- Создайте чистый и минималистичный интерфейс. Не переборщите с яркими и броскими цветами и компонентами.
- Не перегружайте UX. Используйте уже знакомые и популярные практики приложений на iOS или Android. Гайдлайны систем могут помочь в этом. Следите, чтобы непонятные иконки были подписаны.
- Следуйте гайдлайнам iOS и Android. Гайдлайны помогут создать дизайн мобильного приложения, который будет привычен и удобен для пользователей. А еще гайдлайны ускорят разработку и уменьшат количество ошибок.
- Сделайте адаптивный дизайн. Не забудьте, что некоторые люди пользуются старыми моделями с шириной экранов 320px. Это маленькие экраны, которые вызывают трудности при адаптировании дизайна под них.
- Проверьте контрастность дизайна. Представьте, как вашим интерфейсом будут пользоваться люди с нарушениями зрения. Это можно проверить с помощью плагина Contrast или Color Contrast Checker в Figma.
- Проверьте размер текста в интерфейсе. Не стоит использовать размер шрифта ниже 11pt на мобильных устройствах, такой размер будет трудно прочитать. Старайтесь использовать размеры шрифтов, которые обозначены гайдлайнами HIG от Apple и Material от Android.
- Добавьте обратную связь от приложения на действия пользователя там, где это нужно. Такой обратной связью станут Snackbar, Popup, бейджи и другие компоненты. Обратная связь нужна в тех местах, где хочется убедить пользователя, что все в порядке и работает хорошо.
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Изучите 8 инструментов UX/UI-дизайнера и используйте полученные знания на практике. Реализуйте креативные идеи на стажировке в Ozon, REDKEDS или Spans. Выпускники с лучшими результатами смогут попасть в резерв кандидатов для найма. Курс английского для дизайнеров в подарок
Научиться