Почему интерлиньяж важен
Расстояние между строками следует выбирать внимательно, поскольку оно играет важную роль в читабельности текста. Маленький интерлиньяж может привести к тому, что верхняя и нижняя линии визуально сливаются, что затрудняет фокусировку взгляда. Если линии расположены слишком близко друг к другу, это может помешать читателю сосредоточиться и понять текст, особенно в том случае, если размер шрифта маленький. С другой стороны, слишком большой интервал между строками может привести к тому, что читателю будет трудно найти продолжение текста, что приведет к неуверенности и усталости. Строки с широким пространством между ними могут перестать восприниматься как единый блок, слова могут выглядеть как бы висящими в воздухе и не связанными между собой.
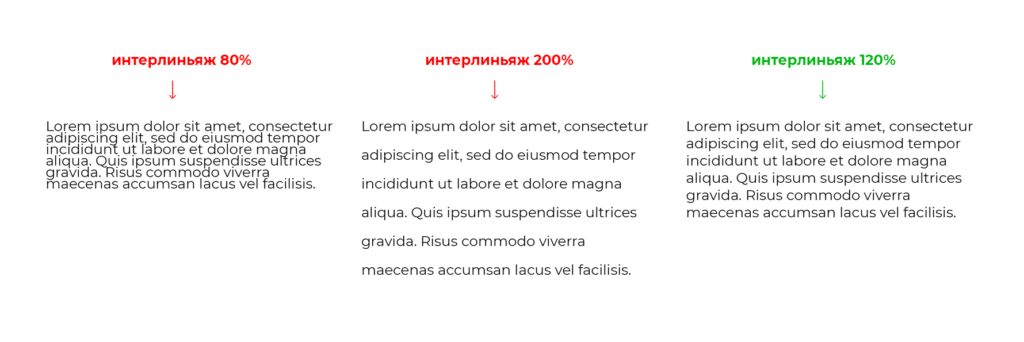
 Вид слишком маленького, слишком большого и нормального интерлиньяжа в блоке текста
Вид слишком маленького, слишком большого и нормального интерлиньяжа в блоке текста
Правильный интервал помогает глазу легко переходить от строки к строке, облегчая чтение и запоминание текста. Верно подобранный интерлиньяж имеет решающее значение для достижения гармонии, функциональности и красоты в типографике.
В каких сферах используется интерлиньяж
Понятие применяется во всех контекстах, где так или иначе присутствует текст, в том числе в печатных и цифровых СМИ, веб-дизайне, полиграфии и др. Рассмотрим подробнее главные сферы.
Полиграфия
Интерлиньяж широко используется в печатных СМИ, таких как книги, журналы и газеты, а также в рекламной полиграфии (на визитках, листовках, постерах и пр.). В этих контекстах важно правильно выбрать межстрочный интервал, чтобы текст был разборчивым и легко читаемым. Слишком маленький интерлиньяж может сделать текст перегруженным, а слишком большой — разрозненным и несвязным. При выборе межстрочного интервала также важно учитывать размер шрифта, его начертание и язык, на котором написан текст, поскольку для разных комбинаций может потребоваться разное количество места.
 Текст на уличных постерах должен быть заметным и хорошо читаемым. Автор работы — Paulina Krynicka. Источник
Текст на уличных постерах должен быть заметным и хорошо читаемым. Автор работы — Paulina Krynicka. Источник
Цифровой дизайн
Интерлиньяж используется в цифровых медиа, таких как веб-сайты и приложения. Текст присутствует здесь буквально везде: на баннерах, постах для соцсетей, веб-страницах, во всплывающих окнах и т.д. В этих контекстах важно выбирать межстрочный интервал, соответствующий размеру и разрешению экрана, а также устройству пользователя и его привычкам чтения.
Важно правильно выбрать межстрочный интервал, чтобы текст был разборчивым и легко читаемым именно на том носителе, на том языке и с тем шрифтом, которые необходимо использовать. О некоторых правилах выбора интерлиньяжа поговорим ниже.
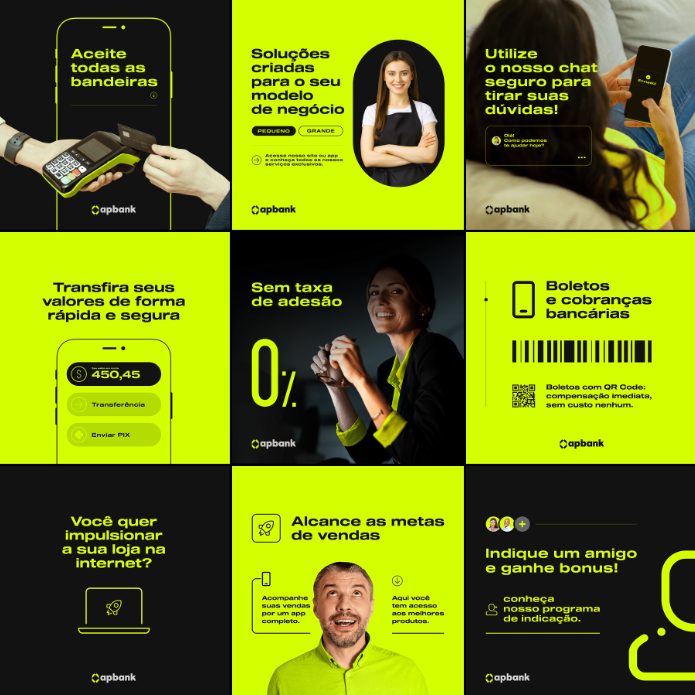
 Читабельность текста важна и для социальных сетей, так как юзеры пролистывают посты очень быстро. Работа Sandrin Design. Источник
Читабельность текста важна и для социальных сетей, так как юзеры пролистывают посты очень быстро. Работа Sandrin Design. Источник
Как выбрать правильный интерлиньяж
Можно найти противоречивую информацию о рекомендуемом межстрочном интервале, или интерлиньяже. Многие источники называют среднее значение этого параметра в 120% от размера шрифта текста. Это значение может служить хорошей отправной точкой, но может потребоваться корректировка в зависимости от определенных факторов. Рассмотрим этот вопрос подробнее.
В разных программах значение интерлиньяжа может быть выражено по-разному: в процентах, коэффициентах, пунктах или пикселях.
- Проценты — обозначают, какую долю составляет размер интерлиньяжа от размера используемого шрифта. Например, интерлиньяж 120% значит, что межстрочное расстояние на 120% больше шрифта.
- Коэффициенты — эта же зависимость, выраженная иначе. Интерлиньяж 120%, переведенный в коэффициент, составит 1,2. А значить он будет то же самое: межстрочное расстояние больше шрифта в 1,2 раза (или на 120%, что одно и то же).
- Пункты — это традиционное для продуктов Adobe или Microsoft Word обозначение размера кегля шрифта. Здесь интерлиньяж придется высчитывать вручную. Например, если размер кегля 12 пт, то интерлиньяж в 120% будет составлять 14,4 пт. К счастью, многие графические редакторы предусматривают для интерлиньяжа функцию «Авто», которая сама выставляет оптимальное межстрочное расстояние, и ничего не приходится считать вручную.
- Пиксели — размер шрифта может измеряться и в них, но пиксели не равны пунктам. Вычислять значение интерлиньяжа также придется вручную, умножая кегль на нужный процент.
Все это — просто разные способы выражения одного и того же значения. Но всегда ли 120% — это оптимальное значение? Не всегда.
веб-дизайнер
профессия| 6 месяцев
веб-дизайнер

У вас будет все, чтобы создавать сайты, на которых хочется задержаться: знания, навыки и реальный опыт. Решайтесь
научиться
На межстрочный интервал может влиять длина строки. При узких строках меньший интерлиньяж может помочь абзацу выглядеть единым и облегчить чтение. С другой стороны, при длинных строках интервал можно немного увеличивать, чтобы читателю было легче определить начало строки. Размер шрифта также может повлиять на подходящий межстрочный интервал. В заголовках расстояние между строками обычно меньше, а в мелком тексте — больше, чтобы глазу было легче различать строки.

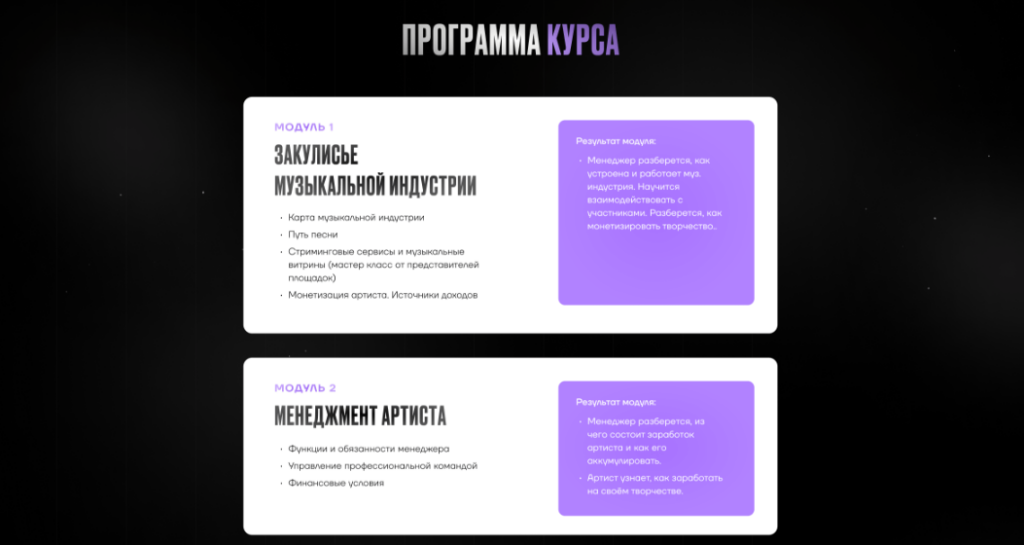
 Интерлиньяж может варьироваться в различных блоках сайта в зависимости от типа, размера и начертания шрифта. Фрагменты дизайна сайта от Ивана Карякина и Дмитрия Kотова. Источник
Интерлиньяж может варьироваться в различных блоках сайта в зависимости от типа, размера и начертания шрифта. Фрагменты дизайна сайта от Ивана Карякина и Дмитрия Kотова. Источник
Есть еще несколько особенностей, которые следует учитывать при выборе межстрочного интервала. Например, шрифты с засечками, как правило, лучше держат линии вместе, поэтому можно использовать меньший межстрочный интервал. То же самое касается геометрических шрифтов с акцентом, форма которых помогает удерживать верхнюю и нижнюю части строки вместе. Принимая во внимание эти факторы, вы можете выбрать подходящий межстрочный интервал, чтобы ваш текст был разборчивым.
Универсальный способ выбрать интерлиньяж
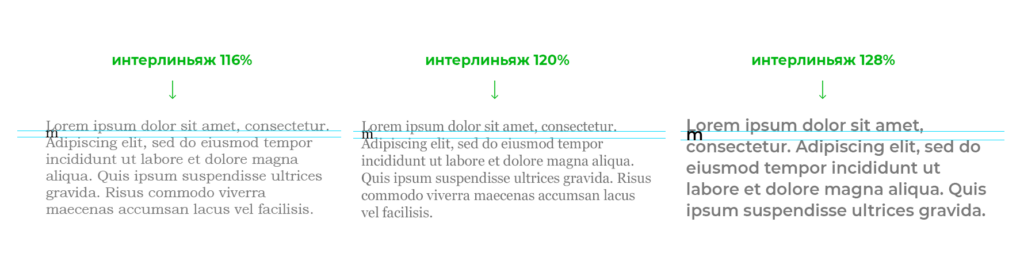
Многие дизайнеры и верстальщики рекомендуют не ставить 120% во всех случаях, а применять следующий универсальный способ определения идеального интерлиньяжа. Нужно взять строчную (маленькую) букву того шрифта, который вы используете, и поместить ее между двумя строками текста так, чтобы верхняя граница этой буквы касалась первой строки, а нижняя — верха заглавной буквы на строке, лежащей ниже. Визуально этот принцип мы изобразили на картинке ниже.
 Как подобрать оптимальный показатель интерлиньяжа
Как подобрать оптимальный показатель интерлиньяжа
В зависимости от размера и типа шрифта у вас могут получиться разные значения интерлиньяжа. Это поможет создать гармоничную и визуально приятную верстку. Вместо того чтобы пытаться отрегулировать межстрочный интервал на глаз или использовать единое значение процента, можно следовать этому универсальному правилу для определения подходящего межстрочного интервала для конкретного случая.
Как изменить интерлиньяж в графических редакторах
В программах для дизайна настройки размера шрифта и межстрочного интервала находятся обычно в окне с названием «Текст», «Символ» и т.д. Окно интерлиньяжа обычно обозначается значком с двумя горизонтальными линиями, между которыми или на которых находится буква.
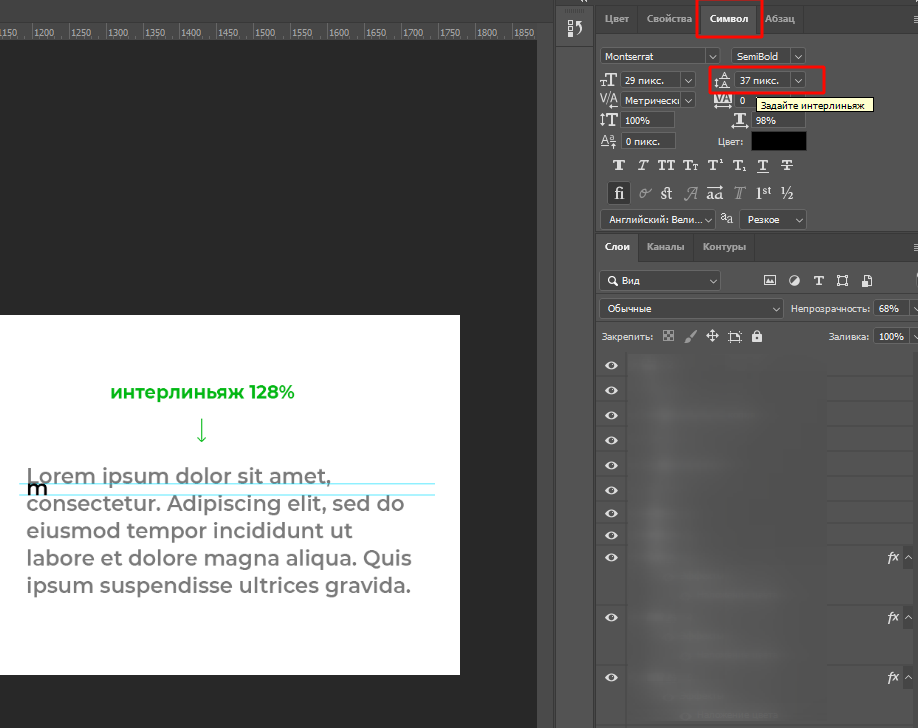
В Adobe Illustrator и Adobe Photoshop окошко выглядит так, как показано на примере ниже. При наведении появляется подсказка о том, какой параметр нужно ввести. Указать значение можно вручную, можно выбрать цифру из выпадающего списка или вариант «Авто».
 В Adobe Illustrator и Adobe Photoshop интерлиньяж можно выбрать вручную, из выпадающего списка или поставить значение «Авто»
В Adobe Illustrator и Adobe Photoshop интерлиньяж можно выбрать вручную, из выпадающего списка или поставить значение «Авто»
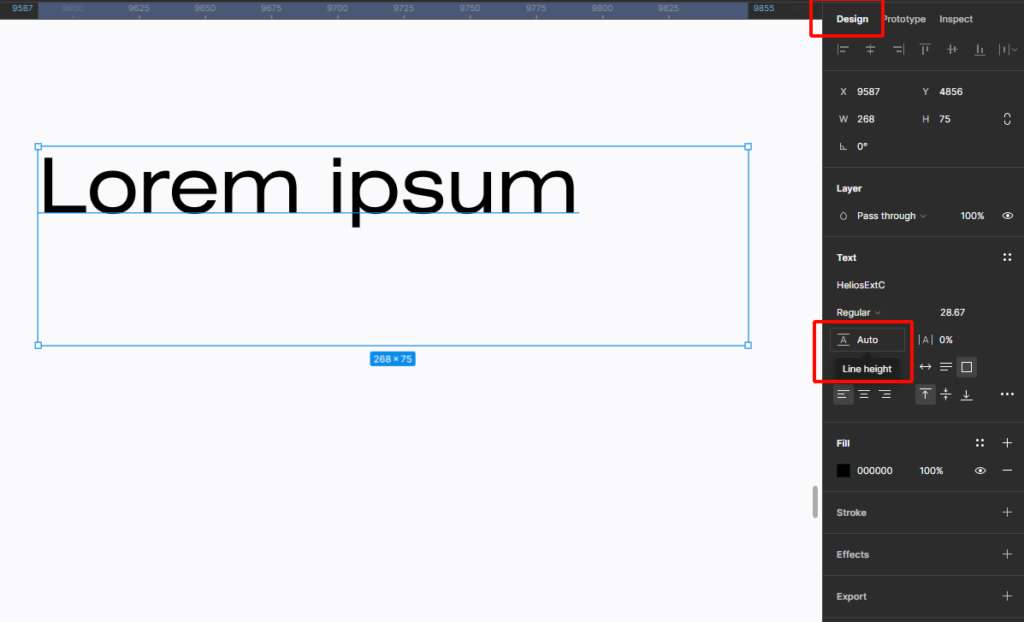
В Figma интерлиньяж находится на вкладке Design для выбранного текстового элемента и называется Line height.
 В Figma интерлиньяж можно поменять во вкладке Design
В Figma интерлиньяж можно поменять во вкладке Design
веб-дизайнер
профессия| 6 месяцев
веб-дизайнер

У вас будет все, чтобы создавать сайты, на которых хочется задержаться: знания, навыки и реальный опыт. Решайтесь
научиться