Что такое типографика и почему она важна в дизайне
профессия веб-дизайнер
6 месяцев
профессия веб-дизайнер
Научитесь с нуля создавать уникальные сайты с эффектным дизайном и продуманным UX

Типографика — один из самых важных элементов дизайна, который помогает пользователю сосредоточиться на контенте. Хорошая типографика делает интерфейсы понятными и создает правильную атмосферу и настроение. От выбора гарнитуры, размера и расположения текста зависит не только эстетика, но и эффективность коммуникации с пользователем: насколько легко прочитать текст, разделить информацию на блоки, на чем акцентировать внимание.
Еще каждый шрифт передает уникальную эмоцию и характер. Шрифт бывает строгим, дружелюбным, нейтральным, а может нести в себе дух старины или протеста. Правильно подобранный шрифт создает нужное впечатление и контекст для пользователя.
 Сравните, насколько по-разному воспринимается одна надпись, набранная разными гарнитурами
Сравните, насколько по-разному воспринимается одна надпись, набранная разными гарнитурами
Важно: разница между гарнитурой и шрифтом. Гарнитура — это группа шрифтов, у которых общая основа и стилистика. Например, гротески, антиквы, моноширинные, брусковые, акцидентные — это все виды гарнитур. Конкретные примеры: Inter, Roboto, Playfair Display.
Шрифт — это отдельное начертание внутри гарнитуры. Например, Inter Regular, Roboto Bold, Playfair Display Italic — это шрифты.
В профессиональной среде эти термины различают. Но в разговорной речи и в популярных текстах гарнитуру часто называют шрифтом. Так короче и привычнее. В статье оба варианта могут встречаться, чтобы сохранить понятность.
Почему дизайнер должен быть в курсе трендов
Тренды в дизайне — это способ для дизайнера говорить на одном языке с аудиторией. Они часто возникают вместе с изменениями в обществе, технологиях, культуре. Например, дизайн стал более экологичным и инклюзивным, учитывая проблемы глобального потепления, загрязнения воздуха и социального неравенства. Технологический прогресс и развитие искусственного интеллекта тоже влияют на окружающий мир и то, какие проблемы дизайнеры решают с помощью дизайна.
Дизайнеру нужно следить за трендами, чтобы создавать актуальные проекты, которые привлекают внимание, соответствуют ожиданиям пользователей и требованиям рынка. Тренды помогают создать оригинальное решение, которого нет у конкурентов, подчеркнуть уникальность и повысить конкурентоспособность бренда.
Читайте также:
Как сделать адаптивный макет: пошаговое руководство для веб-дизайнеров
Ключевые тренды в типографике
Тренды в типографике развиваются постепенно, поэтому веяния 2025 года во многом продолжают 2024 год, где на первый план выходят эмоциональность и выразительность.
Максимализм
Крупная типографика — устойчивый тренд последних лет, который легче всего применять.
Информационный шум сильно мешает брендам завоевать внимание пользователей. Чтобы стать заметнее и быстрее донести информацию, заголовки, а иногда даже целые абзацы делают намеренно крупными: так пользователь быстрее понимает и считывает, на каком сайте находится и какую услугу ему предлагают.
 Пример максимализма в типографике. Источник
Пример максимализма в типографике. Источник
Еще крупная типографика может передать характер бренда или сайта даже без изображений и цвета, стать центральной частью композиции, если дизайнеру не хватает контента.
 Пример, где типографика — основа композиции. Источник
Пример, где типографика — основа композиции. Источник
В крупном наборе используют все типы гарнитур: гротески, антиквы, моноширинные и акцидентные.
Эксперименты и брутализм
В типографике экспериментируют с асимметричной и хаотичной версткой, берут нестандартные акцидентные шрифты, а иногда прямо в строку добавляют иконки или фотографии. Дизайнеры используют такой стиль, чтобы вызвать эмоции и помочь бренду запомниться и заявить о себе.
 Эксперименты с буквами. Источник
Эксперименты с буквами. Источник
 Символы, иконки и фотографии посреди текста. Источник
Символы, иконки и фотографии посреди текста. Источник
Брутализм — стиль с ярким характером, который подходит не каждому бренду. Перед тем как выбирать его для проекта, стоит разобраться, как аудитория воспринимает такие визуальные решения. Для работы с брутализмом нужен опыт: чтобы осознанно нарушать правила, важно сначала понять, как они работают.
Примеры экспериментальных гарнитур:
Ресурсы, где можно найти интересные шрифты:
Антиква
В последнее время визуальная среда все больше перенасыщается лаконичными гротесками. Поэтому растет популярность гарнитур с засечками, которые переосмысливают классику или стиль 90-х. Узкие, вытянутые антиквы выглядят элегантно и добавляют тексту характер.
 Антиква в современном проекте. Источник
Антиква в современном проекте. Источник
Примеры гарнитур:
Технологичность
Технологии продолжают менять информационное пространство. Web3, искусственный интеллект и криптовалюты влияют не только на IT-сферу, но и на визуальную культуру. Вместе с ними меняется облик интернета и цифровых сервисов. В тренде — моноширинные шрифты и гарнитуры, которые отсылают к первым электронным устройствам и интерфейсам. Такой стиль передает дух прогресса и ощущение будущего.
 Пример сайта о новых технологиях. Источник
Пример сайта о новых технологиях. Источник
Примеры гарнитур:
веб-дизайнер
профессия| 6 месяцев
веб-дизайнер

Получите популярную профессию с нуля и начните карьеру в студии, IT-компании или на фрилансе. Создайте 6 проектов во время обучения и разработайте дизайн сайта по реальному брифу от клиента
научиться
Ностальгия
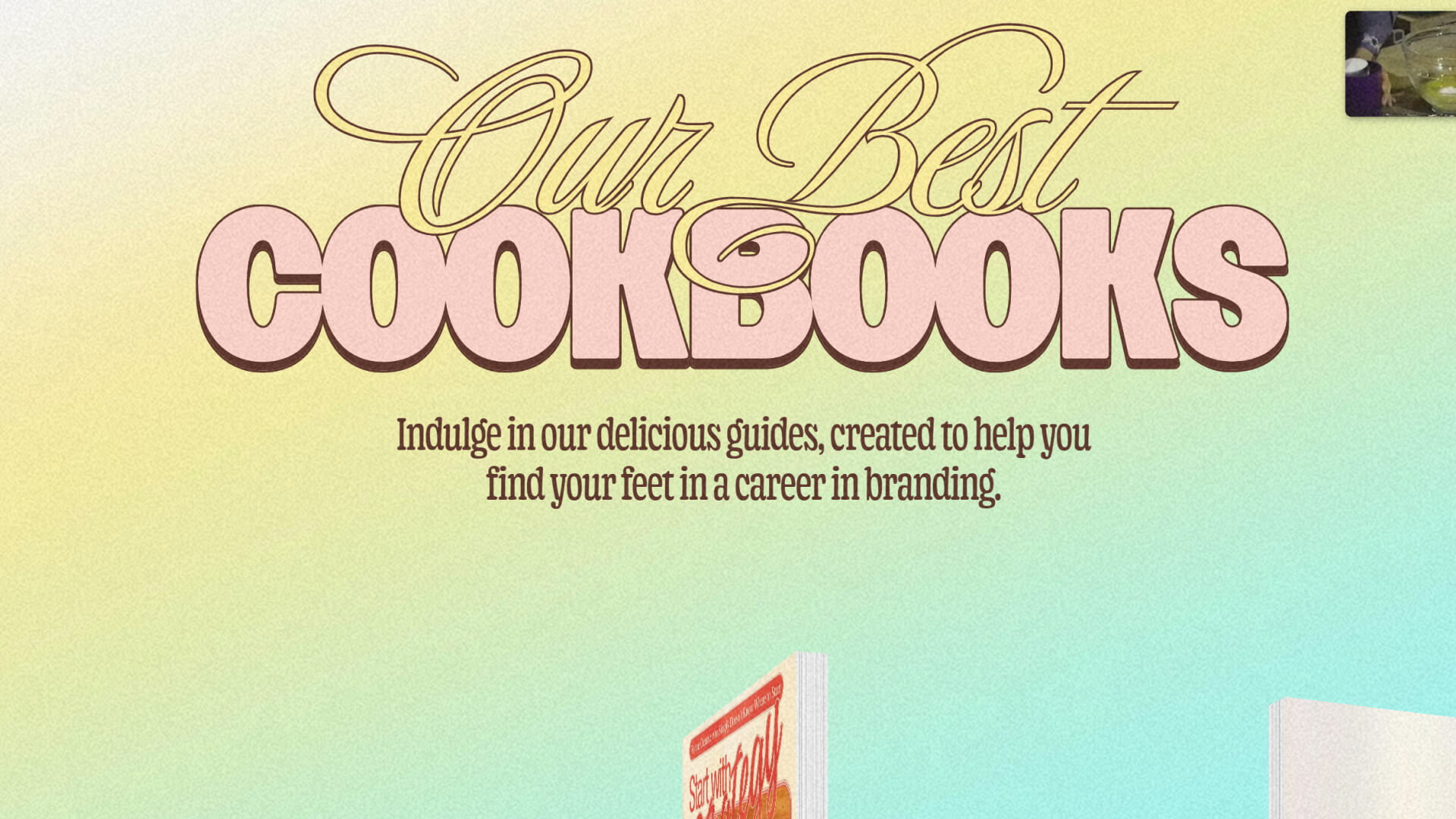
В потоке информации и стремительного развития технологий людям хочется чего-то теплого и знакомого. Поэтому пользователям становится все приятнее видеть в дизайне винтажные гарнитуры. Они появляются в интерфейсах с новым смыслом и в новом контексте и создают ощущение уюта и ностальгии, которого не хватает в цифровом мире.
 Сайт в винтажном стиле. Источник
Сайт в винтажном стиле. Источник
Примеры гарнитур:
Пиксельная типографика
Пиксельные гарнитуры совмещают в себе и технологичность, и ностальгию, поэтому одновременно служат отсылкой к прогрессу и чему-то знакомому и понятному.
 Сайт дизайн-студии с пиксельной типографикой. Источник
Сайт дизайн-студии с пиксельной типографикой. Источник
Примеры гарнитур:
Как применять тренды
Когда дизайнер решает, какой использовать прием, он должен помнить о контексте и задаче, которую решает. Важно, чтобы выбранная гарнитура соответствовала теме проекта, передавала правильное настроение, была уместна и понятна целевой аудитории.
Важно не злоупотреблять трендами и использовать их аккуратно: иногда мода бывает скоротечна и стильное сегодня решение в следующем году может потерять актуальность.
Как дизайнеру оставаться актуальным
Чтобы дизайнер понимал и знал тренды, ему важно развивать насмотренность. Для этого:
- Анализируйте классный дизайн и отмечайте, что сделано хорошо, а что не очень.
- Сохраняйте лучшие примеры и подписывайте, что зацепило и как можно было бы это использовать в будущем.
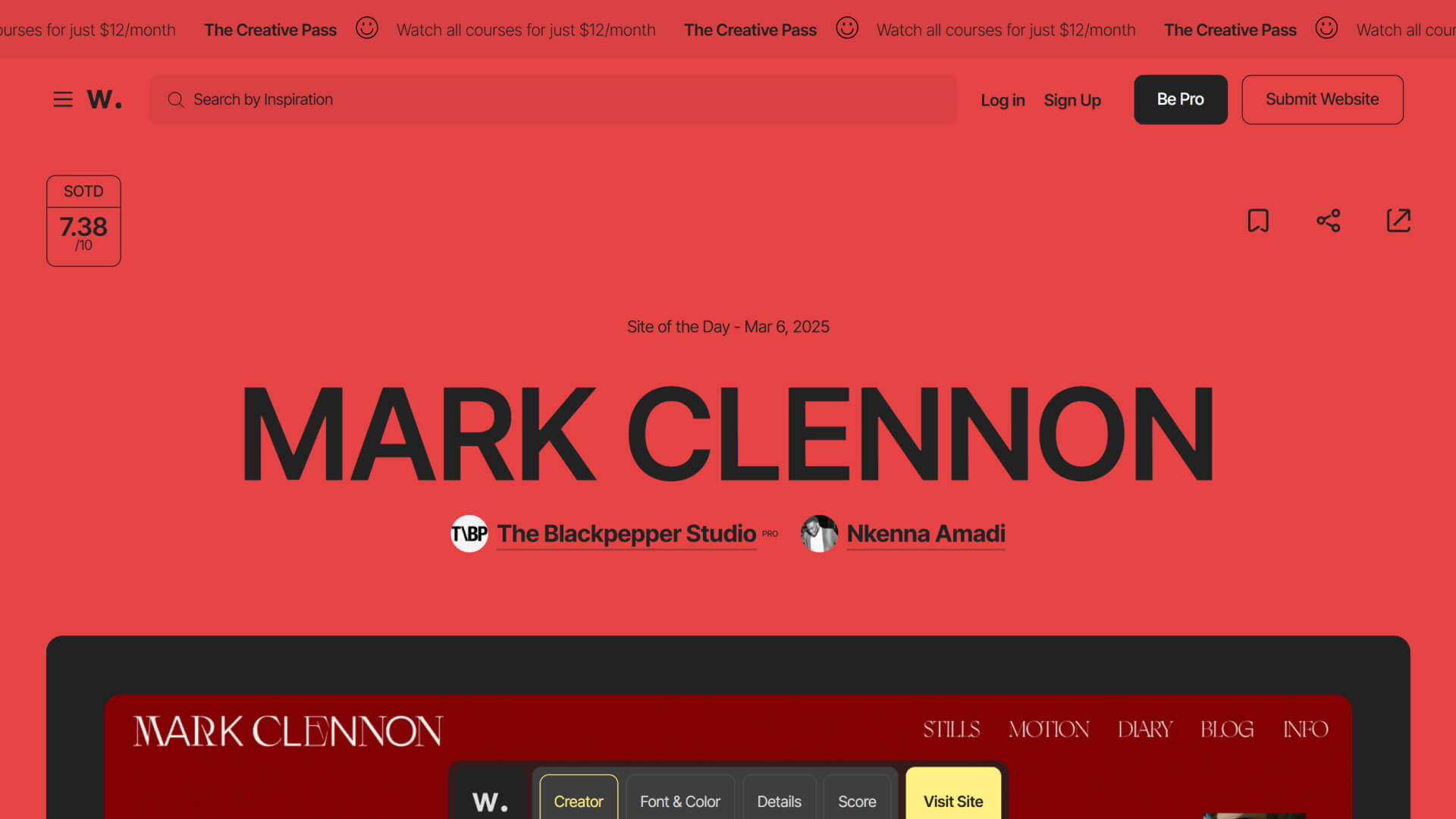
Выделяйте по 15 минут в день, чтобы смотреть сайт дня Awwwards и подборки лучших сайтов.
 Страница сайта дня галереи Awwwards
Страница сайта дня галереи Awwwards
Сайты для вдохновения:
Антитренды
Трендовые решения становятся скучными и безликими, когда обретают чрезмерную популярность и массовость. Так теряется их уникальность и даже появляется признак безвкусия. Еще некоторые тренды устаревают, потому что появляются более современные альтернативы, а иногда новый тренд рождается как протест против предыдущего.
Когда дизайнер выбирает типографику для проекта, главное — чтобы шрифт решал задачу. Не стоит гнаться за модой, однако важно знать, какие гарнитуры лучше не использовать в 2025 году в смелых проектах и когда дизайнеру нужно подчеркнуть свою экспертность: например, в проектах для портфолио.
Вот несколько гарнитур, которые сильно устарели. Геометрические гротески Montserrat, Poppins, Gilroy, Gotham из-за частого использования утратили оригинальность и стали слишком банальными.
А еще давно принято не выбирать для проектов Comic Sans, Impact и Lobster, потому что они ассоциируются с мемами.
Главное о трендах в типографике
- Типографика — ключевой элемент дизайна. Грамотный выбор гарнитуры, размера и расположения текста напрямую влияет на впечатление от дизайна и пользовательский опыт. Хорошая типографика делает интерфейсы понятными, управляет вниманием и поддерживает настроение проекта.
- С помощью трендов дизайнер говорит на одном языке с аудиторией, а еще они помогают создавать актуальные проекты.
- Главные тренды в типографике в 2025 году — гигантские заголовки и массивный набор, эксперименты, брутализм, пиксельные и моноширинные гарнитуры, а также использование антиквы и ностальгических мотивов.
- Бренды стараются быть выразительными и эмоциональными. Поэтому в проектах не бойтесь экспериментировать с типографикой. Однако важно помнить о контексте и уместности решений и чтобы в тексте были соблюдены иерархия и контраст.
- Дизайнеру важно не злоупотреблять трендами и использовать их аккуратно. Например, можно сочетать экспериментальные гарнитуры в заголовках с хорошо читаемыми абзацами: за счет этого получится создать сильный контраст и выразить эмоцию.
веб-дизайнер
веб-дизайнер
Научитесь на практике создавать эффектные и удобные сайты с 3D-графикой и анимацией. Программа разработана совместно с международным digital-агентством Cuberto. Перенимайте опыт тех, кто делал дизайн для Яндекс, Билайн, McDonald’s, Cisco, Raiffeisen Bank International. Курс английского для дизайнеров в подарок
научиться