Почему дизайнеру важно работать быстро
Чтобы справляться с задачами в срок и не выгорать, дизайнеру важно работать не только качественно, но и быстро. Это помогает соблюдать дедлайны, сохранять интерес к проекту и находить время на отдых. Один из способов ускорить процесс — минимизировать рутину при работе с программами.
Автоматизируйте все, что можно: используйте горячие клавиши, Auto Layout, компоненты, стили. На первых порах кажется, что это мелочи, но именно они делают работу проще и освобождают голову для креатива. Уходит меньше времени на повторяющиеся действия — остается больше на поиск идей и решений.
Проверьте, какие действия вы повторяете чаще всего — возможно, их можно оптимизировать и сократить количество кликов. Не обязательно осваивать все сразу: начните с одного инструмента или приема, внедрите его в ежедневную практику — и со временем почувствуете, как работа становится легче.
Что помогает создавать дизайн в Figma быстрее
Работать быстро — значит не спешить, а сократить лишние движения. Ниже рассказываем, как этого добиться.
Горячие клавиши (хоткеи, шорткаты)
Горячие клавиши — это способ использовать функции программы без мышки. Вместо того чтобы целиться курсором в иконку действия в углу экрана или выбрать функцию из списка, дизайнер может применить ту же опцию, нажав одну или несколько клавиш на клавиатуре.
Горячие клавиши еще называют хоткеями или шорткатами. Самые известные из них — Ctrl/⌘ + C и Ctrl/⌘ + V. Они работают практически во всех программах и помогают скопировать, а затем вставить элемент или текст.
В Figma почти у каждой функции есть горячая клавиша. С их помощью можно за секунду создать фрейм, включить Auto Layout или применить компонент. Кажется, что разница минимальна — сэкономили всего пару секунд. Но в сумме за день, неделю, месяц эти секунды превращаются в часы. Именно горячие клавиши помогают ускорить процесс и работать в редакторе свободнее.
Чтобы удалить лишние группы, в первом случае выбрали долгий путь. Во втором и третьем — просто нажали Ctrl/⌘ + ⌫
Вначале хоткеи нужно выучить, но потом время на запоминание окупится.
Есть хорошее упражнение. Если вы применили какой-то параметр вручную, а потом вспомнили, что для него есть горячая клавиша, можно отменить действие и сделать его заново, используя хоткей. Такой подход поможет лучше запомнить это действие. Многие горячие клавиши прописаны рядом с параметром, можно подсматривать туда.
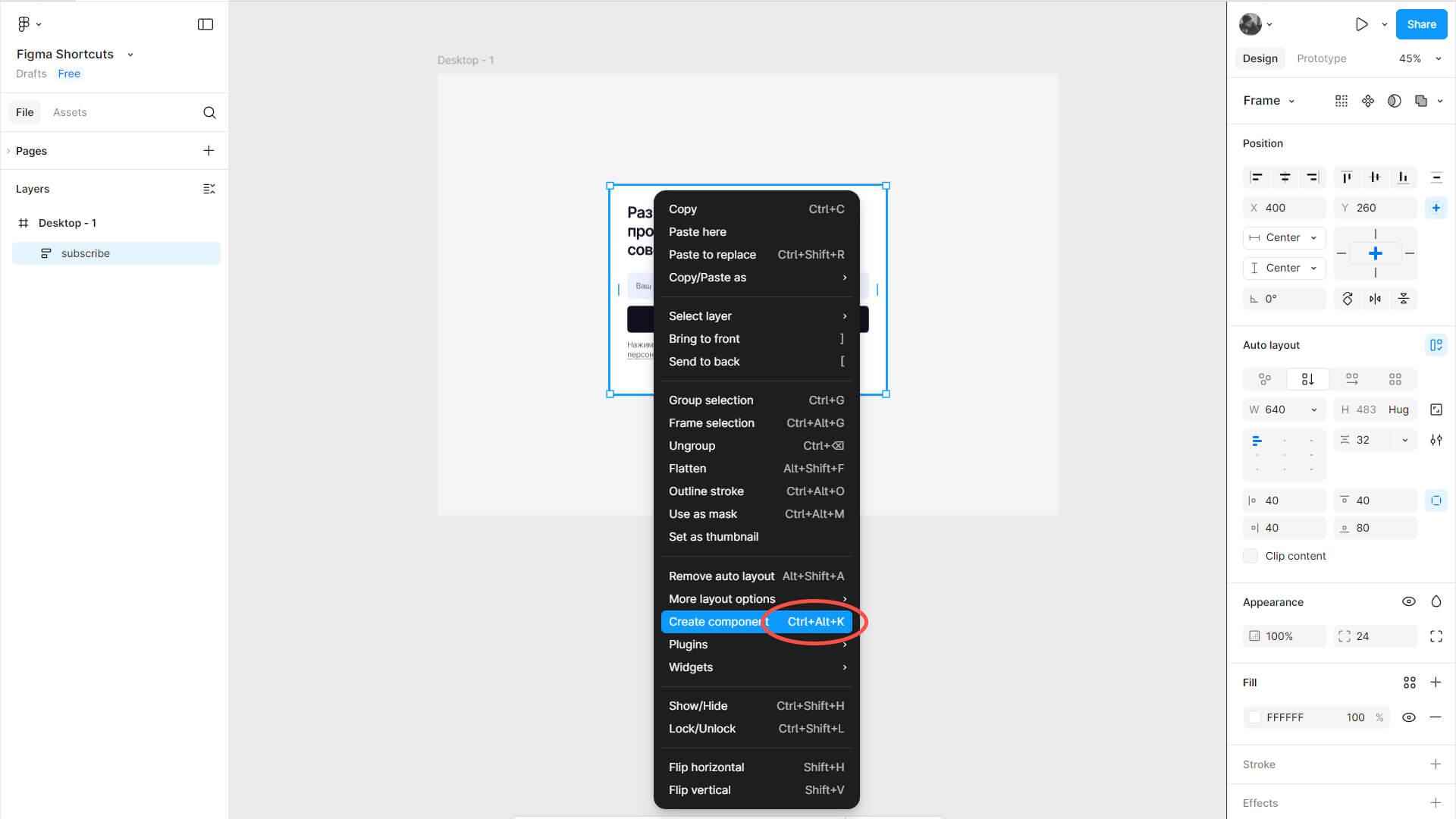
 По правому щелчку мыши появляется окно с функциями, рядом с которыми написаны горячие клавиши для действий
По правому щелчку мыши появляется окно с функциями, рядом с которыми написаны горячие клавиши для действий
Еще в Figma есть встроенная мини-игра, которая помогает запомнить горячие клавиши. Нужно открыть список хоткеев и нажимать их. Если клавишу или сочетание нажали верно, они подсвечиваются синим. Так можно познакомиться с неизвестными функциями и лучше понять, какие клавиши за что отвечают.
Как работает тренажер хоткеев в Figma
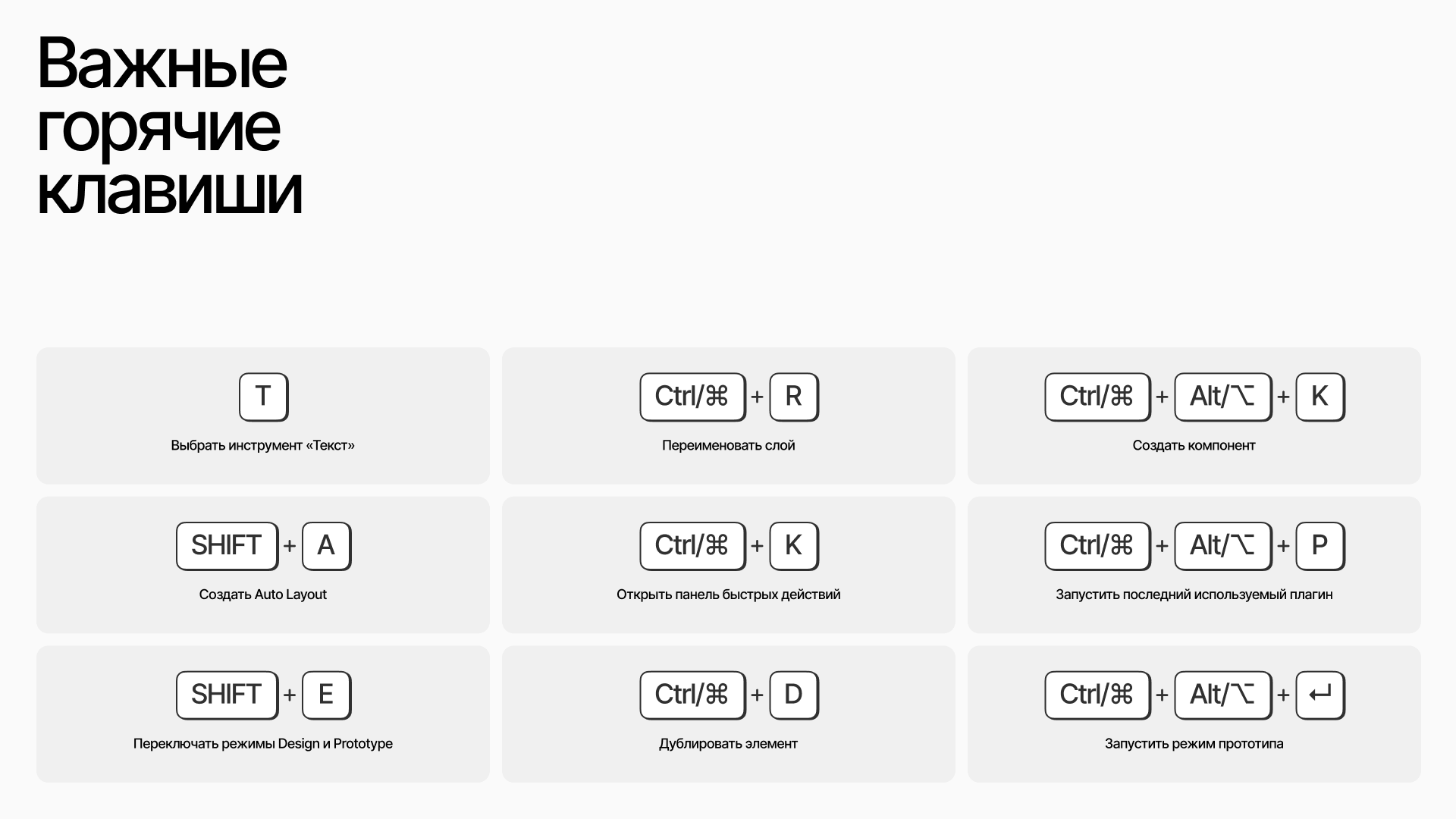
 Список важных горячих клавиш Figma
Список важных горячих клавиш Figma
Auto Layout
Auto Layout — это фрейм, который автоматически выравнивает элементы внутри. В нем задают внутренние отступы, расстояние между объектами и их поведение. Например, в Auto Layout содержимое может растягиваться и заполнять фрейм или, наоборот, влиять на его размер.
С Auto Layout удобно создавать кнопки, инпуты, формы, карточки и целые блоки контента. Так интерфейсы получаются гибкие и адаптивные. А еще, если понять принцип работы Auto Layout, дизайнеру легче освоить верстку во Framer или Webflow — там похожая логика.
Пример гибкого фрейма с Auto Layout
Полезный хоткей: Shift + A — создать Auto Layout.
Читайте также:
Auto Layout: как новичку полюбить один из самых сложных параметров Figma
Компоненты
Компоненты используют, когда часть интерфейса повторяется в проекте больше двух раз. Это может быть что угодно: кнопка, карточка, иконка или любой другой элемент.
Например, можно создать компонент кнопки и использовать его копии во всем проекте. Если изменить цвет или форму оригинала, все копии обновятся автоматически. Такой подход ускоряет работу и экономит время: не нужно исправлять повторяющиеся элементы вручную, достаточно изменить только компонент.
Принцип работы компонента
Читайте также:
Компоненты в Figma: что это, зачем нужны и как работают
Еще очень полезно задавать свойства компонентов — Component Properties. Они помогают настраивать отображение контента инстансов в правой панели, не проваливаясь в слои.
Свойства компонентов добавляют работе гибкости и скорости
Полезный хоткей: Ctrl/⌘ + Alt/⌥ + K — создать компонент.
Стили
С помощью стилей сохраняют настройки цвета, типографики, сеток и эффектов. Так, если создать стиль для основного текста, можно будет в два клика изменить его гарнитуру, размер или интерлиньяж сразу во всем макете.
Пример работы стиля цвета
Переменные (Variables)
Переменные — это продвинутая функция Figma, которая нужна для создания и поддержки дизайн-систем. Еще с их помощью создают темные темы, микроанимации и настраивают сложные взаимодействия элементов, которые нельзя сделать обычным прототипированием.
Однако на базовом уровне переменные используют по принципу стилей к некоторым параметрам объектов. Например, можно задать переменные для толщины обводки или скругления углов. А если что-то нужно будет изменить, достаточно поменять переменную — и все сразу обновится.
Как работают переменные на примере скругления углов
Плагины
Плагины помогают автоматизировать рутину и расширяют возможности Figma. С их помощью можно быстро добавить в макет контент, проверить контраст, оптимизировать изображения или привести в порядок текст.
Список важных плагинов:
- SBOL Typograph — удаляет лишние пробелы, ставит «правильные» кавычки и тире, меняет «е» на«ё».
- Pixel Cleaner — убирает дробные значения любого параметра.
- html.to.design — позволяет перенести любой сайт в Figma.
Text Styles Creator — быстро создает стиль для текстового блока.
- Master — позволяет гибко работать с компонентами.
Полезный хоткей: Ctrl/⌘ + Alt/⌥ + P запускает последний используемый плагин.
Панель действий (Actions)
Панель действий очень выручает, когда дизайнеру нужно быстро найти опцию или применить параметр в Figma. Еще в нем сохраняются последние действия, плагины и виджеты. А также в окне действий удобно искать и сохранять новые плагины, не переходя в Figma Community.
Пользователи, до которых дошли самые новые и передовые обновления, видят другую иконку и дополнительные параметры с искусственным интеллектом.
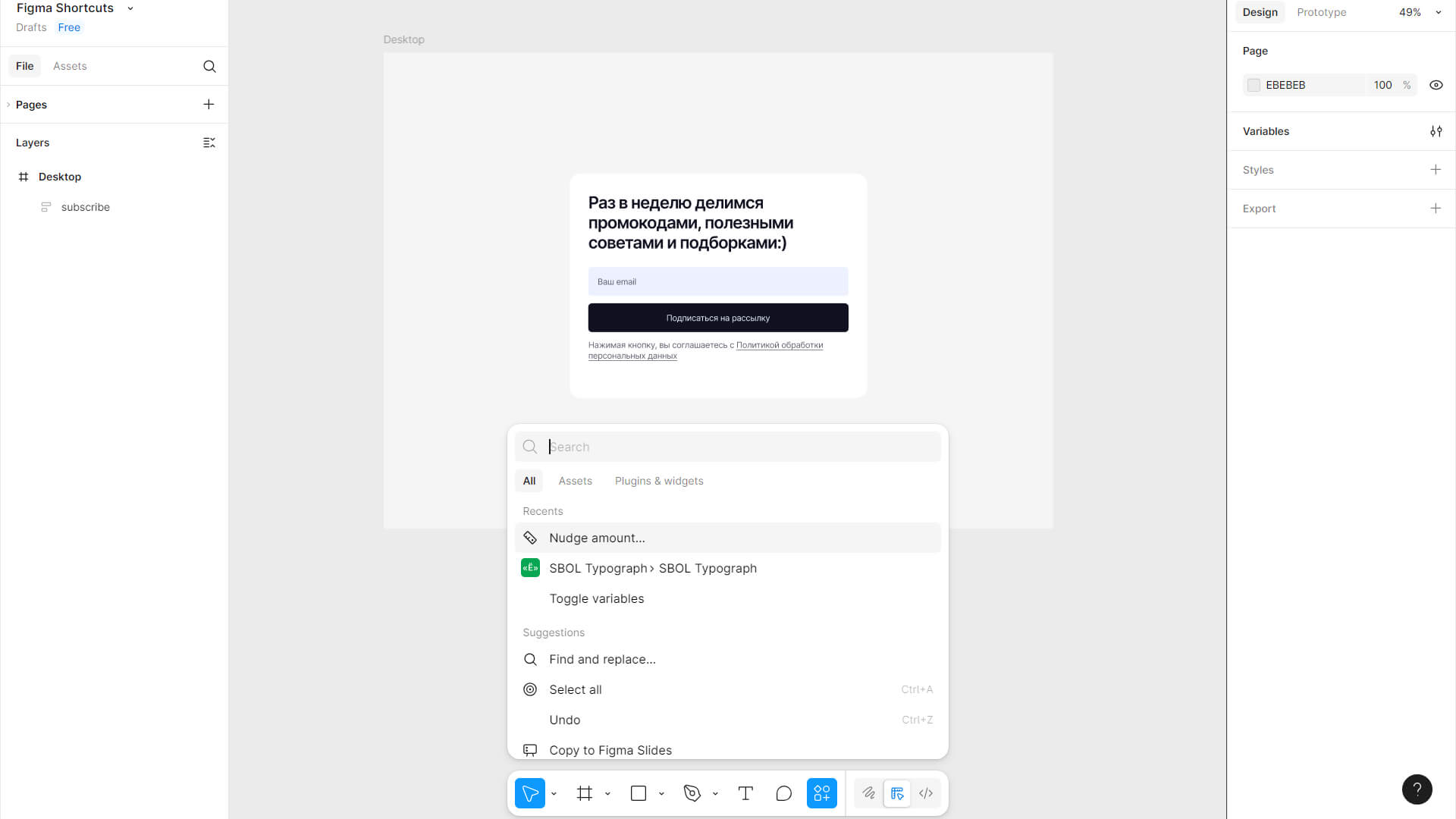
 Через панель действий легко добираться до нужных функций и плагинов
Через панель действий легко добираться до нужных функций и плагинов
Полезный хоткей: Ctrl/⌘ + K.
То, о чем обычно забывают
Вот еще несколько вещей, которые тоже влияют на скорость и комфорт работы, но о которых часто не упоминают. Скорость — не только про инструменты, но и про подход.
Полезные привычки
Чтобы работать быстрее и качественнее, важно не только изучать инструменты, но и выстраивать здоровые рабочие привычки. Они помогают лучше концентрироваться, грамотно организовывать процесс и снижать уровень стресса. Ниже — подборка простых, но эффективных практик, которые стоит внедрить каждому дизайнеру.
Планируйте время
Если выписать задачи в список, мозг освободит оперативную память, а вам будет проще сконцентрироваться на процессе.
Фокусируйтесь
Популярный метод фокусировки Pomodoro помогает не терять концентрацию и не забывать отдыхать, чтобы перезагрузиться и восстановить ресурсы.
Держите рабочее пространство и макеты в порядке
Организовывайте структуру файла и порядок слоев в макете. Сразу называйте созданные фреймы и компоненты. После того как создали компонент, полезно сразу нажать Сtrl/⌘+R и вписать корректное название слоя.
Когда дизайнер знает, где что находится, снижается когнитивная нагрузка и работать становится приятнее и быстрее.
Поддерживайте коммуникацию
Не стесняйтесь задавать вопросы клиенту и больше общаться с командой. Это поможет избежать недопонимания и лишних правок.
Типографская раскладка Бирмана
Илья Бирман — известный российский дизайнер. Он создал специальную раскладку клавиатуры, с которой легко вводить грамотные типографские символы: «правильные» кавычки, длинное тире, неразрывный пробел и другие редкие символы.
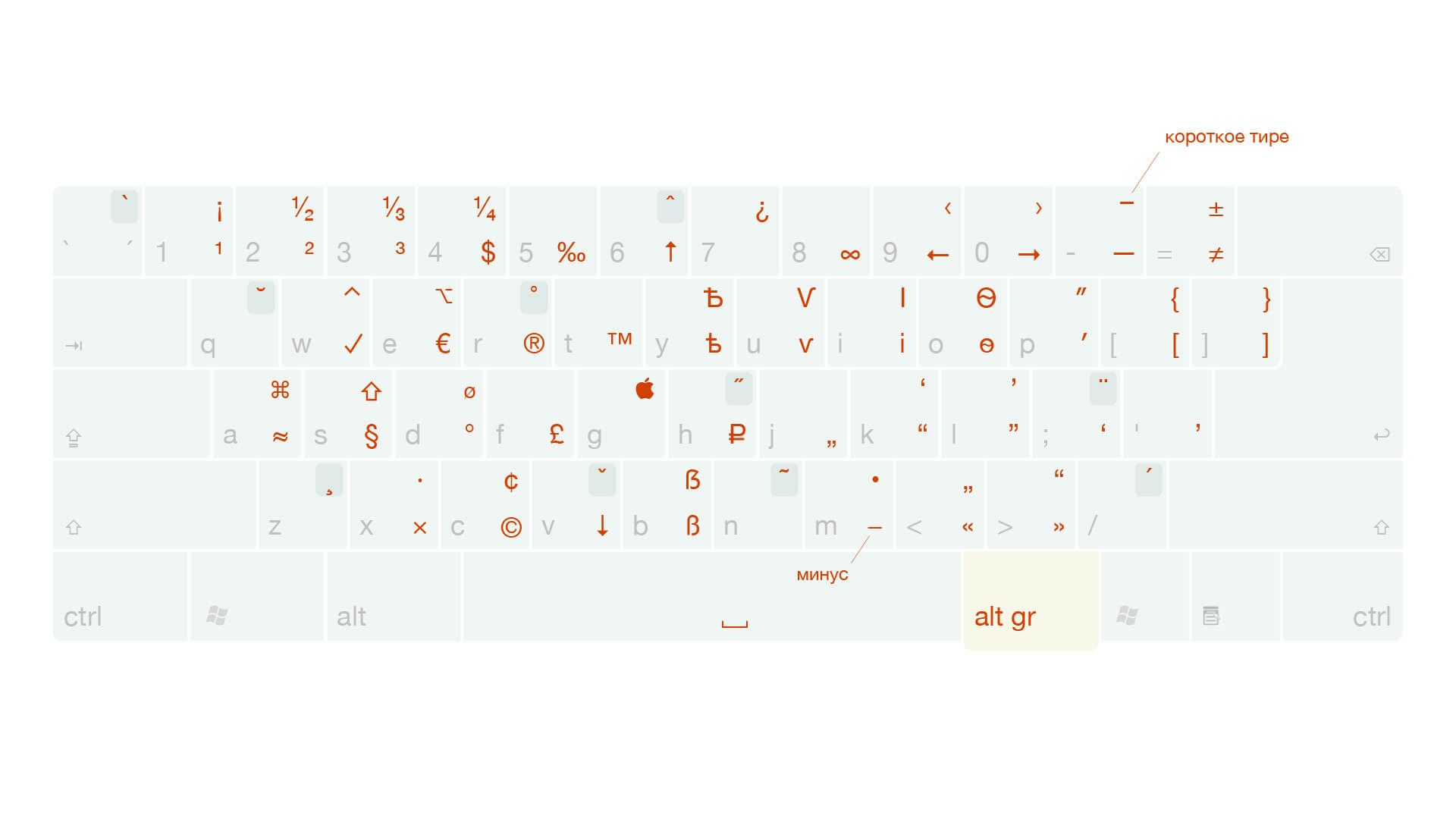
 Раскладка Бирмана. Чтобы ввести символ, достаточно нажать правый Alt/⌥. Источник
Раскладка Бирмана. Чтобы ввести символ, достаточно нажать правый Alt/⌥. Источник
Программы и плагины-типографы делают это автоматически, но быстрее сразу вводить правильные знаки, а типографом пользоваться для самопроверки и исправления ошибок.
AutoHotkey
Многие рутинные действия можно автоматизировать с помощью несложных скриптов. AutoHotkey — программа, в которой можно переназначить любые клавиши, задать свои шорткаты для любой программы и действия. Например, можно написать скрипт, который открывает панель Variables, хотя для этого в Figma нет хоткея.
Как короткий скрипт открывает панель Variables. По нажатию Ctrl + Q запускает панель действий, вписывает туда «toggle var» и нажимает Enter
Написания скриптов бояться не стоит — в интернете есть много материалов по теме, а еще неплохо помогает Chat GPT. К тому же не нужно устанавливать сложные программы — скрипты AutoHotkey работают даже из стандартного блокнота.
К сожалению, программа устанавливается только на Windows. На MacOS есть альтернативы с похожим функционалом: Hammerspoon, Shortcuts, Karabiner Elements.
Макропад
Макропад — это небольшая программируемая клавиатура. На клавиши назначают хоткеи, макросы и скрипты. Макропады бывают с разным количеством клавиш и дополнительным функционалом — энкодерами и экранами. Горячие клавиши и макросы задают через интерфейс специальной программы. Это гораздо проще, чем писать скрипт.
Пользоваться макропадом очень удобно. Например, чтобы создать компонент, в Figma нужно нажать три клавиши, а на макропаде — всего одну. А еще можно добавить на клавишу запуск более сложного скрипта из AutoHotkey.
 У Figma была коллаборация с брендом клавиатур Work Louder. Такой макропад очень быстро раскупили даже за большие деньги. Источник
У Figma была коллаборация с брендом клавиатур Work Louder. Такой макропад очень быстро раскупили даже за большие деньги. Источник
Главное о том, как ускорить работу в Figma
Чтобы ускорить и упростить работу в Figma, дизайнеру важно знать некоторые продвинутые функции и грамотно выстроить процесс.
- Пользуйтесь горячими клавишами — они сильно экономят время.
- Используйте Auto Layout, компоненты, стили и переменные. Это позволит настраивать элементы быстрее, а сам дизайн будет консистентным и аккуратным.
- Находите и используйте полезные плагины.
- Помните о том, как важно планировать время и процессы, а также держать концентрацию на задаче.
- Поддерживайте порядок в рабочем пространстве — так вы будете быстрее в нем ориентироваться и сократите время на решение вопросов от команды.
- Находите способы автоматизировать или сократить время на рутинные и повторяющиеся действия с помощью макросов и скриптов.
бесплатный мини-курс графический дизайнер с нуля
бесплатный мини-курс графический дизайнер с нуля
Пройдите тест и откройте доступ к урокам. Познакомьтесь за 3 дня с Illustrator и Photoshop, узнайте, что такое айдентика, создайте концепт бренд-дизайна и получите кейс для Behance. Бессрочный доступ к записям и комьюнити в Telegram и 4 полезных материала в подарок
Научиться