 Варианты вайрфреймов и короткая презентация программы. Источник
Варианты вайрфреймов и короткая презентация программы. Источник
Что такое вайрфрейм и зачем он нужен
Вайрфрейм (от англ. wireframe — каркас) — это схематичное изображение, набросок пользовательского интерфейса разрабатываемого сайта. Вайрфреймы помогают представить, как и в каком порядке на экране будут располагаться блоки с информацией, кнопки и прочие элементы, а также показывают логичность этой структуры и удобство взаимодействия пользователя с интерфейсом будущего сайта. Вайрфреймы мало детализированны. Их можно рассматривать как скелет дизайн-макета, выполненный в монохромной палитре, в котором все графические элементы (изображение, текст, видео) представлены упрощенно. Это позволяет сосредоточиться именно на структуре страницы, а не на ее визуале.
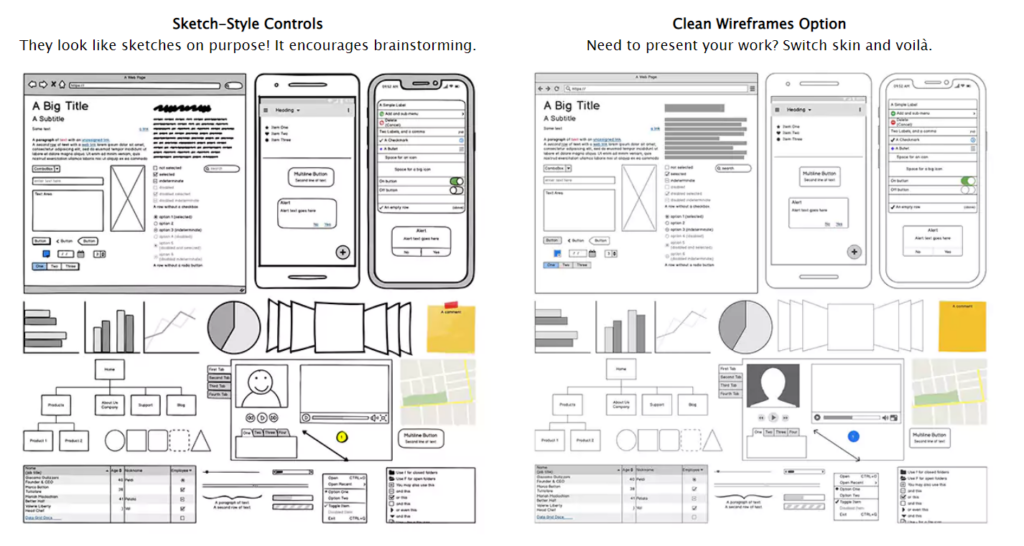
 Два вида прототипов, которые можно создать в Balsamiq Wireframes: в «скетчевом» и «чистом» стиле. Источник
Два вида прототипов, которые можно создать в Balsamiq Wireframes: в «скетчевом» и «чистом» стиле. Источник
Вайрфрейм используют для выстраивания структуры будущего программного продукта, а также для ее презентации заказчику и команде. В нем легко сделать правки и быстро внести что-то новое. А если клиент решит полностью или частично сменить концепцию проекта, то на этапе создания вайрфрейма можно избежать существенных денежных и временных потерь.
профессия UX/UI-дизайнер с нуля до про
14 месяцев
профессия UX/UI-дизайнер с нуля до про
Научитесь создавать понятные и узнаваемые интерфейсы, которые сделают жизнь тысяч людей проще и удобнее

Принцип работы Balsamiq
Вайрфреймы в Balsamiq Wireframes (или просто Balsamiq) создаются в графическом редакторе. Это такая рабочая поверхность, на которую из панели инструментов перетаскиваются элементы для разрабатываемого макета. Они делятся на категории: кнопки, формы, контейнеры, слои, значки, элементы, присущие iOS, Android, веб-сайтам. Можно самому загрузить фото, анимации и иконки.
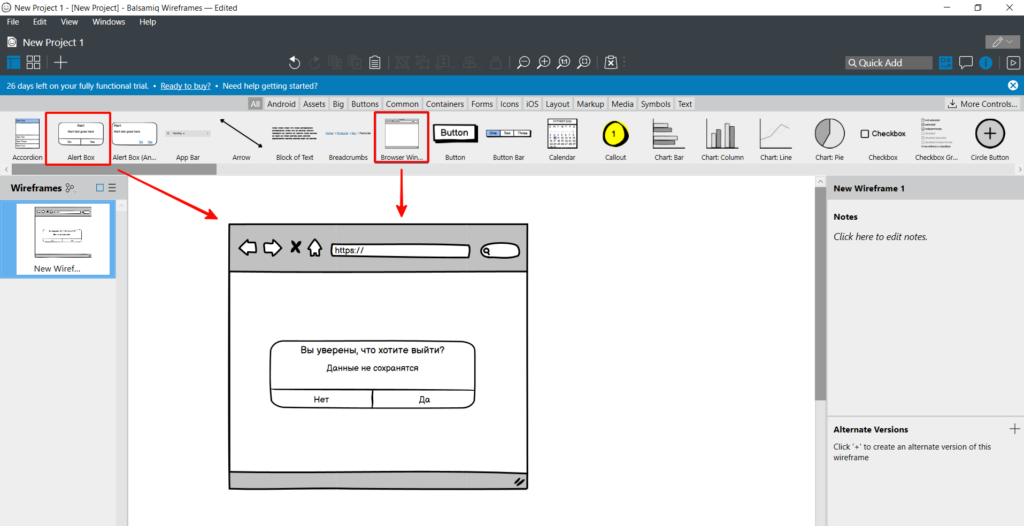
 Пример работы в Balsamiq: достаточно просто перетащить элементы и разместить в нужном порядке. Источник — интерфейс программы.
Пример работы в Balsamiq: достаточно просто перетащить элементы и разместить в нужном порядке. Источник — интерфейс программы.
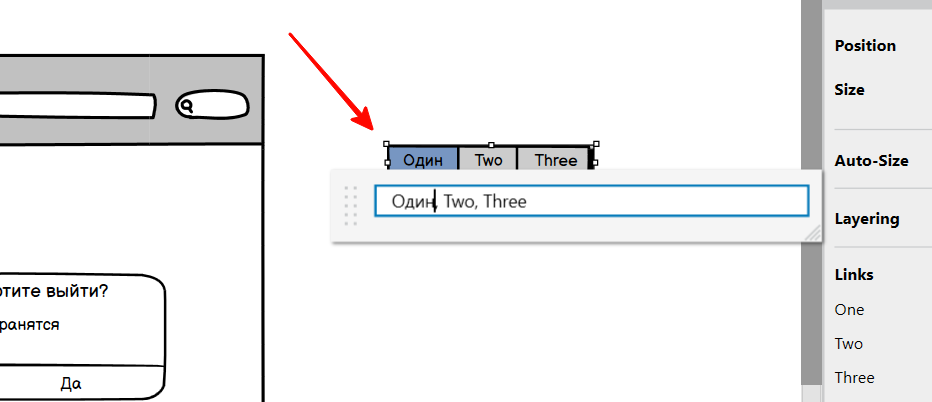
По необходимости эти элементы можно исправлять: изменять размер, цвет, шрифт текста, сами надписи, положение и прочее. Обратите внимание: изначально все названия элементов и шаблонные надписи на них выполнены на английском языке. Не волнуйтесь, достаточно просто кликнуть на нужную надпись, и откроется окно, в котором всё можно переписать по-русски.

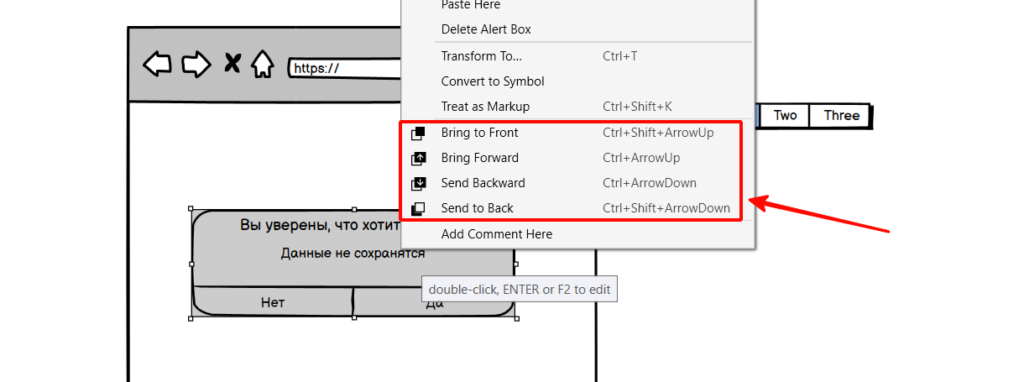
Если случится так, что один элемент при размещении в поле редактирования перекрывает другой, их легко можно расположить по слоям при помощи функций Bring to и Send to (переместить наверх или вниз). Они открываются по клику правой кнопкой мыши на нужном элементе.

Работа в Balsamiq очень проста и интуитивно понятна.
Возможности «Бальзамик»
- Главное преимущество Balsamiq — простота и высокая скорость создания вайрфреймов. Сервис располагает широким набором горячих клавиш и функциональными элементами управления (флаговые кнопки, панель ссылок, окно браузера и др.).
- Вайрфреймы, созданные в Balsamiq, напоминают наброски. Поэтому сразу понятно, что они являются не конечным продуктом, а только начальным шагом в создании сайта.
- В Balsamiq есть огромный набор готовых элементов. Их можно легко перетаскивать, чтобы создавать собственные вайрфреймы.

- Готовые макеты можно экспортировать в PNG или PDF.
- Есть возможность работать над проектом совместно с другими сотрудниками. Участники могут редактировать вайрфреймы, делать заметки и оставлять комментарии.
- Для презентации идей можно использовать полноэкранный режим.
- Переключение вкладок внизу экрана дает возможность работать с несколькими вайрфреймами одновременно.
- Перетаскивать элементы можно с помощью drag-and-drop.
- Программа Balsamiq Wireframes интегрируется с сервисами Google Drive, Jira, Confluence.
- В 2020 году запущена версия Balsamiq Wireframes для десктопа, которая сейчас успешно работает и помогает тысячам дизайнеров по всему миру.
Все это позволяет существенно снизить временные затраты для создания макета будущего сайта. Это особенно актуально, если проект большой. Использование всех возможностей позволит сэкономить десятки минут на каждую страницу создаваемого сайта или приложения.
Интерфейс Balsamiq
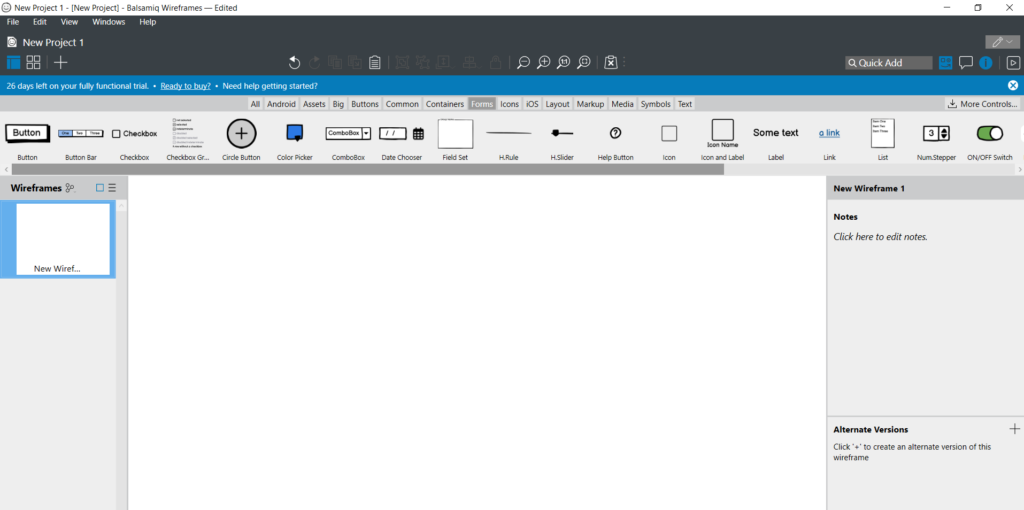
После завершения установки и запуска Balsamiq мы увидим такой экран. Расположение элементов может немного отличаться в зависимости от того, какую версию вы установили, какое у вас разрешение экрана и пользуетесь ли вы пробной версией или сразу приобрели основную.
 Интерфейс программы
Интерфейс программы
Экран состоит из нескольких основных элементов:
- Меню. В него включены пункты Project, Edit, View, Windows, Help.
- QuickAdd. Позволяет быстро найти и добавить элементы (Arrow, Button Bar, Block of Text, App Bar и другие, в зависимости от выбранного элемента библиотеки элементов).
- Панель действий. С ее помощью макет можно редактировать (кнопки «Отменить», «Копировать», «Вырезать», «Изменить масштаб» и другие).
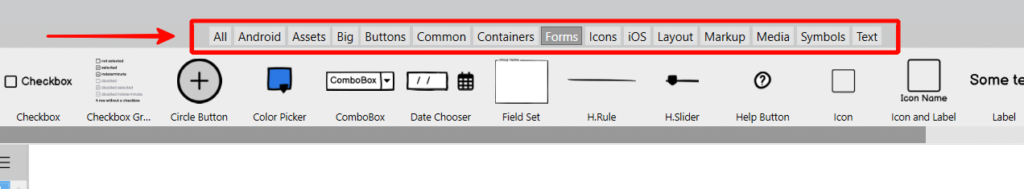
- UI Library (Библиотека элементов). Разделены по категориям (панель с кнопками All, Assets, Big, Buttons, Common, Forms, Icons и другие). Чтобы получить представление о доступных элементах экрана, прокрутите раздел All (Все) в горизонтальном направлении.
- Рабочая область. Пространство в центре экрана, где вы будете создавать прототип.
В правом верхнем углу красным выделен раздел переключения между сведениями о проекте и информацией об основных элементах управления.
UX/UI-дизайнер с нуля до про
профессия| 14 месяцев
UX/UI-дизайнер с нуля до про

Получите более 200 часов практики, 12 работ в портфолио и настоящий опыт работы дизайнером. Программа c международным digital-агентством Cuberto
научиться
Поговорим подробней об основных элементах экрана приложения в Balsamiq.
All (Все). Включает в себя все элементы интерфейса, присутствующие в Balsamiq. Воспользуйтесь горизонтальной прокруткой, чтобы изучить их детально.
Assets (Активы). Это то, что загрузил сам пользователь. Рекомендуется создавать папку с активами для каждого проекта.
Big (Большой) — в этой категории расположены те элементы экрана, которые достаточно крупны по размеру или внешнему виду. В этой категории можно увидеть такие элементы, как заполнители, окно браузера, диаграммы, окна iPad, iPhone.
Buttons (Кнопки) — включает все элементы управления кнопками, используемые в мобильных / веб- вайрфреймах. Примером будет выпадающий список, флажок и другие.
Common (Общие) — это разные формы или элементы управления, которые используются для обозначения самых распространенных взаимодействий.
Containers (Контейнеры). Как следует из названия, они включают несколько видов окон и табов, круглые и прямоугольные боксы и др.
Forms (Формы). Здесь находятся элементы, связанные с формами: кнопки, выпадающие списки, текст, чек-боксы и др.
Icons (Значки). Этот элемент может понадобиться, если нужно выделить значком какую-нибудь операцию. В приложении «Бальзамик» вы найдете внушительную коллекцию иконок. В любой момент может потребоваться обозначить определенную операцию значком. «Бальзамик» имеет огромную коллекцию иконок.
iOS. Элементы управления пользовательского интерфейса, характерные для мобильной операционной системы Apple iOS, доступны в этой категории.
Layout (Макет) — базовый макет. Необходим, чтобы представить базовую страницу или функцию. В макет включены такие категории, как Accordian, горизонтальные и вертикальные вкладки и другие.
Markup (Разметка) потребуется, если вам нужно добавить комментарий к определенному элементу управления в вайрфрейм. Поле для комментариев доступно в данном разделе. Кроме того, выноски используются, чтобы продемонстрировать взаимосвязанность в сценариях.
Media (Мультимедиа) — в этой категории доступны звуковые и фотоэлементы для показа в вайрфрейме.
Symbols (Символы). Элементы раздела — компоненты частого использования, позволяющие сократить время, когда нужно создавать элементы, повторяющиеся неоднократно.
Text (Текст) — сюда включаются соответственно все элементы управления пользовательским интерфейсом, которые связаны с текстом или абзацами, например, панель ссылок, блок текста, поле со списком. Раздел максимально продуман. В программе Balsamiq Wireframes установлен собственный синтаксис. С его помощью можно выделить слово жирным шрифтом, подчеркнуть или вставить его между двух звездочек. Так важное слово никогда не потеряется. К тому же сервис поддерживает шрифт Fontawesome. С его помощью можно использовать готовые иконки в формате текста. Это дает больше возможностей для редактирования.
Отдельно стоит упомянуть о кнопке Help. Разработчики приложения позаботились о том, чтобы работалось в Balsamiq максимально комфортно. Поэтому, помимо стандартного функционала этого раздела, здесь вы сможете выбрать фоновую музыку и даже полистать вкусные рецепты здорового питания. А если вас вдруг настиг творческий кризис, есть раздел I Need Inspiration («Мне нужно вдохновение»).
Обучающие материалы «Бальзамик»
Официальных обучающих материалов на русском языке у Balsamiq нет. На самом сайте сервиса есть раздел Tutorials с короткими обучающими видео на английском языке. Они помогут быстро освоить нужные вам элементы. Уроки короткие и сопровождаются скриншотами или видеороликами, поэтому воспринимать их довольно легко.
 Первые несколько уроков в разделе Tutorials. Источник
Первые несколько уроков в разделе Tutorials. Источник
Также компания ведет свой YouTube-канал с большим количеством уроков. Язык канала тоже английский, но есть возможность смотреть ролики с русскими субтитрами, которые включаются в интерфейсе самого YouTube. Некоторые русскоязычные специалисты также создают подробные видеоинструкции по работе с сервисом.
Помощь и поддержка «Бальзамик»
Компанию Balsamiq Wireframes выделяет высокий уровень службы поддержки пользователей. Сотрудники клиентского сервиса делают ставку на дружелюбный тон и профессионально решают любые вопросы. На странице поддержки удобная навигация по разделам. Здесь вам предложат отправить запрос на электронную почту по техническим, коммерческим вопросам и некоторым другим. Обращение можно отправить на самой странице. В тот момент, когда вы начнете писать сообщение, в соседнем окне будут появляться возможные варианты ответов. Также через этот раздел можно попасть на страницу форума, профили в соцсетях или запросить документы.
Где скачать и сколько стоит Balsamiq Wireframes
Скачивайте Balsamiq Wireframes с официального сайта. Balsamiq доступен для операционных систем Windows и Mac.
Компания предоставляет 30-дневный пробный период. Можно выбрать из трех тарифов (2 проекта, 20 проектов и 200 проектов) в зависимости от потребностей и размера вашего бизнеса.
Тариф «2 проекта» позволяет работать одновременно с двумя проектами. Стоимость тарифного плана $9/месяц или $90/год на момент написания статьи.
Самый популярный тариф «20 Проектов» подойдет для большинства пользователей — как фрилансеров, так и штатных дизайнеров компаний. За такой тариф нужно заплатить $49/месяц или $490/год, что в целом недорого, если вы делаете коммерческие проекты.
Если вы работаете с более чем 20 проектами одновременно или вам нужно хранить уже готовые проекты длительное время в базе, то лучше выбрать тариф «200 проектов». Цена тарифа $199/месяц или $1990/год. Он подходит для крупных компаний.
Каждый план включает в себя неограниченное количество вайрфреймов и неограниченное число участников, вовлеченных в проект. Кроме того, для некоторых категорий граждан сервис предоставляет специальные условия. Например, они предлагают бесплатный доступ к приложению для работы в классе, некоторым благотворительным и некоммерческим организациям. Здесь можно подробней ознакомиться с условиями и способами сэкономить при покупке сервиса.
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Изучите 8 инструментов UX/UI-дизайнера и используйте полученные знания на практике. Реализуйте креативные идеи на стажировке в Ozon, REDKEDS или Spans. Выпускники с лучшими результатами смогут попасть в резерв кандидатов для найма. Курс английского для дизайнеров в подарок
Научиться