Кому подойдет Figma
Figma используют:
Для чего нужна Figma
С помощью графического редактора Figma можно:
- отрисовывать элементы интерфейса;
- создавать интерактивный прототип сайта и приложения, векторную графику, иллюстрации;
- рисовать плакаты, баннеры, иконки и другие элементы графического дизайна;
- создавать презентации, выгружать их в PDF или конвертировать в другие форматы с помощью плагинов.
Преимущества программы
Возможность работать в браузере
Онлайн-редактор Figma не нужно устанавливать, обновлять, скачивать патчи. Достаточно авторизоваться на сайте и творить. Просмотр макета доступен без регистрации и авторизации в системе.
Совместимость с разными ОС
«Фигма» может работать на Windows, Linux, Mac и даже Chrome OS. Подобных инструментов проектирования больше не существует.
Возможность работать над проектом в команде
Не нужно создавать множество версий одного файла. В нем можно оставлять комментарии, обмениваться ссылками на проект, передавать права редактирования, ограничивать доступ.
Доступная цена
В бесплатной версии Figma можно создавать неограниченное количество проектов, смотреть историю за 30 дней и работать с файлом вдвоем. Функции командной работы платные. Например, если команда ведет несколько проектов, платные опции позволят создавать несколько файлов в одном проекте и работать над ними всем одновременно. Стоимость тарифа — $12 в месяц за каждого человека. Также есть тариф для компаний — по $45 за человека в месяц. Тарифы открывают доступ к аналитике, общей библиотеке команды, безлимитной истории проектов.
Читайте также:
Как делать кнопки в Figma
Интеграция с другими программами
Чтобы начать пользоваться «Фигмой» без ущерба для проекта, можно импортировать рабочие файлы из Sketch. Переход происходит без некачественных изображений и провисающих кривых.
Безопасность
Все файлы находятся в облачном хранилище. При отключении интернета документ сохраняется автоматически. Его можно скачать на компьютер в разрешении .fig и продолжить работу, когда соединение восстановится.
С чего начать работу
Чтобы использовать редактор, достаточно зайти на официальный сайт figma.com и зарегистрироваться. Также есть приложение Figma: его можно скачать бесплатно и установить на компьютер.
Для этого нужно выполнить следующие действия.
- Перейти на сайт «Фигмы» и нажать кнопку Sign up в верхнем правом углу.
- Авторизоваться с помощью учетной записи Google или создать аккаунт, используя email и пароль. Затем нажать кнопку Create account.
- Указать имя и род деятельности (например Design). Чтобы получать рассылку от сервиса, нужно поставить галочку возле строчки “I agree to join Figma’s mailing list”, а затем снова нажать на Create account.
- В появившемся окне кликнуть по кнопке Verify email, чтобы подтвердить адрес электронной почты.
- Открыть письмо от Figma в электронном ящике и перейти по ссылке, которая в нем указана.
Аккаунт готов к работе.
Как выглядит интерфейс
 Рабочий стол Figma
Рабочий стол Figma
В верхней части экрана можно увидеть меню «Файл», рядом с ним — выбранный фрейм. В нашем случае это монитор компьютера (Desktop). Также доступны к выбору iPhone 11, Blank Canvas и другие форматы, включая популярные печатные: А4, А5, Letter и т. д.
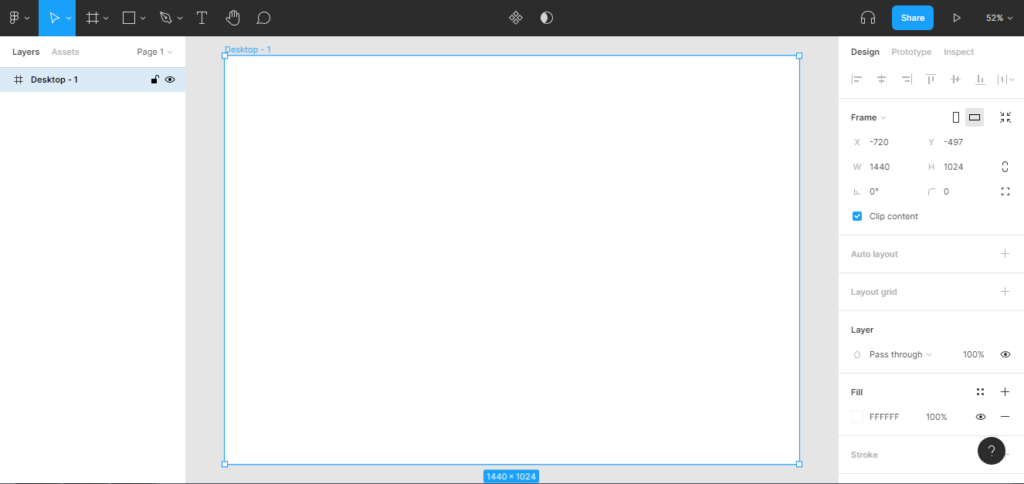
 Выбор фрейма
Выбор фрейма
Система позволяет выбрать размер холста, выполнить заливку и провести другие первоначальные настройки перед работой. Сделать это можно в правой части экрана.
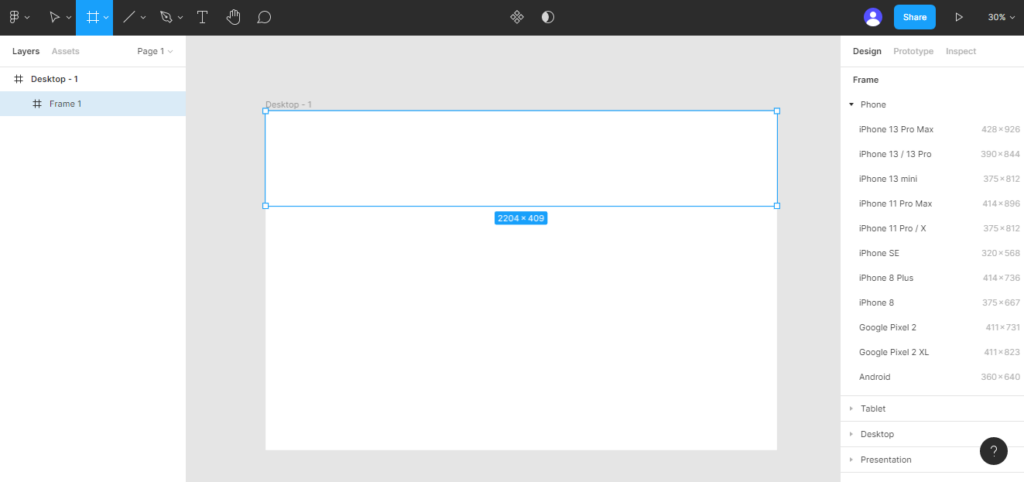
 Выбор размера фрейма
Выбор размера фрейма
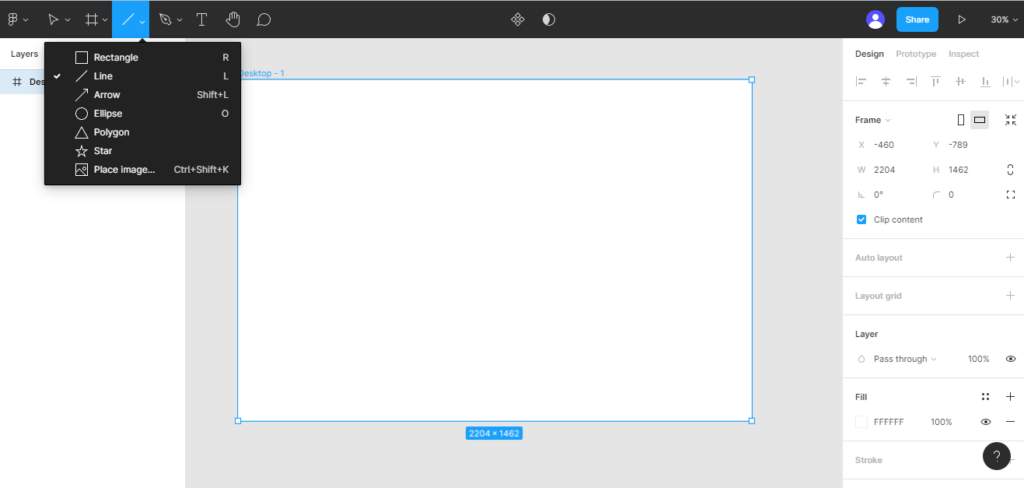
Система предлагает несколько графических инструментов, с помощью которых можно работать внутри фреймов:
- Rectangle (квадрат);
- Line (линия);
- Arrow (линия со стрелкой);
- Ellipse (круг);
- Polygon (треугольник);
- Star (пятиконечная звезда);
- Place Image (возможность загрузить картинку с устройства).
 Меню графических инструментов
Меню графических инструментов
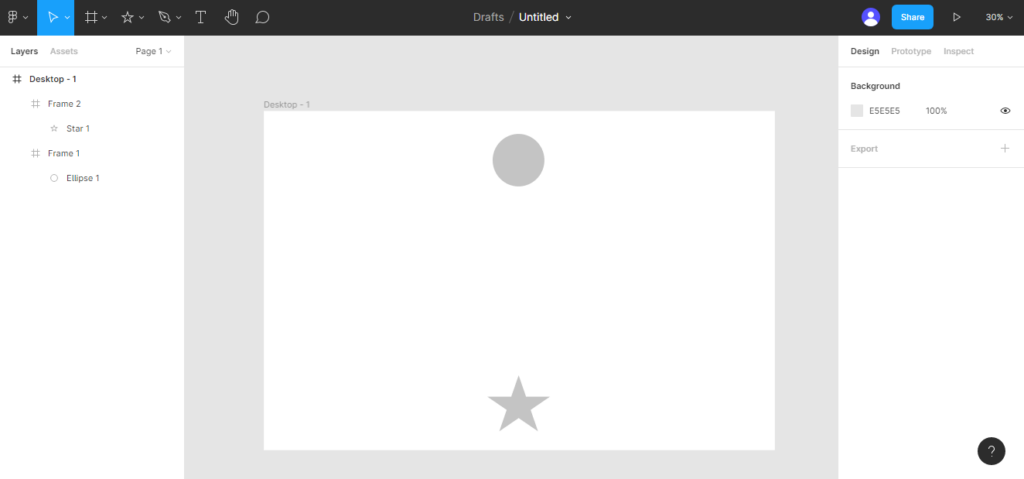
По аналогии с Photoshop у Figma есть слои, которые позволяют работать с разными участками холста по отдельности. Если поместить графический объект внутрь фрейма, произойдет их объединение в отдельную группу, как на примере ниже.
 Слои в «Фигме»
Слои в «Фигме»
графический дизайнер с нуля до про
профессия| 18 месяцев
графический дизайнер с нуля до про

Пройдите обучение на новой платформе и соберите более 40 работ в портфолио. Две специализации, дополнительные модули по 3D, лендингам, After Effects, типографике
научиться
Работа с объектами
Объекты, помещенные на холст, можно редактировать. За это отвечают три раздела: Design, Prototype и Inspect.
Design. С помощью инструментов этого раздела можно менять размеры объекта, его цвет, выравнивать по расположению во фрейме, а также накладывать различные эффекты. С помощью меню Export можно сохранить файл на устройство.
Prototype. Позволяет расширить функционал объекта. Например, можно связать два объекта в разных фреймах ссылками.
Inspect. Здесь можно посмотреть цвет, размеры и другие параметры объектов. В отличие от вкладки Design, менять настройки нельзя. Этот раздел полезен для разработчиков. Можно быстро скопировать код объекта и легко вставить в свою верстку.
Работа с сообщениями
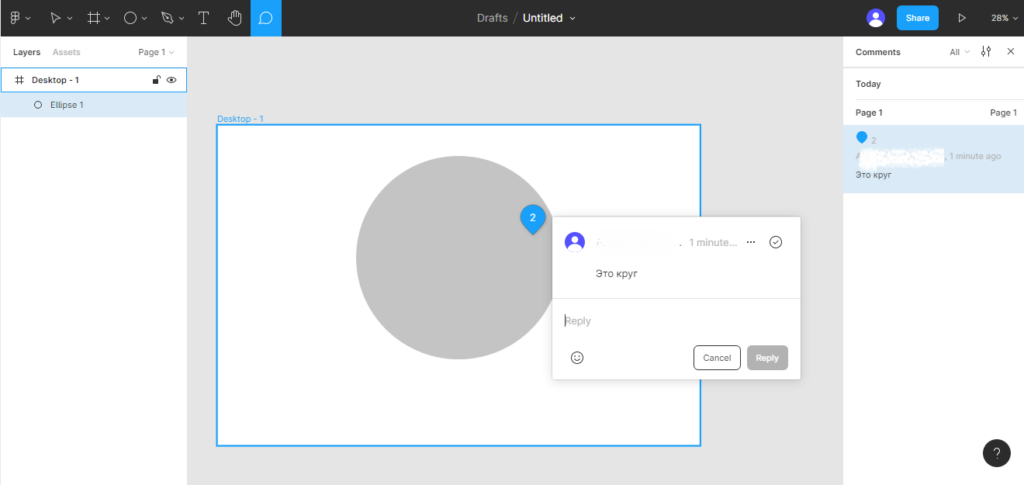
Так как Figma позволяет вести работу над проектом командой из нескольких человек, можно настроить возможность комментирования. Это позволит подписать некоторые части интерфейса, оставить комментарии для коллег и клиента.
 Меню обратной связи и комментариев
Меню обратной связи и комментариев
Комментарии можно перемещать по холсту, отмечать как решенные, а также включать и отключать их отображение. К каждому комментарию можно оставлять свои, если у пользователя есть на это разрешение.
Работа с текстом
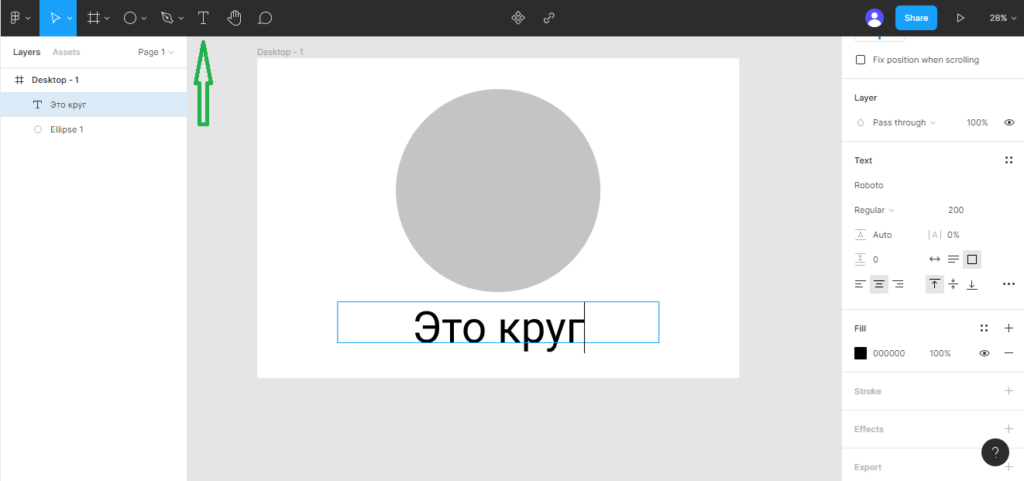
Добавлять текст на холст можно по схожему с Photoshop формату — выбрав инструмент «Текст» на верхней панели и расположив его в нужной области. Изменить тип шрифта, его размер, цвет, а также выровнять надпись можно на вкладке Design.
 Работа с текстом
Работа с текстом
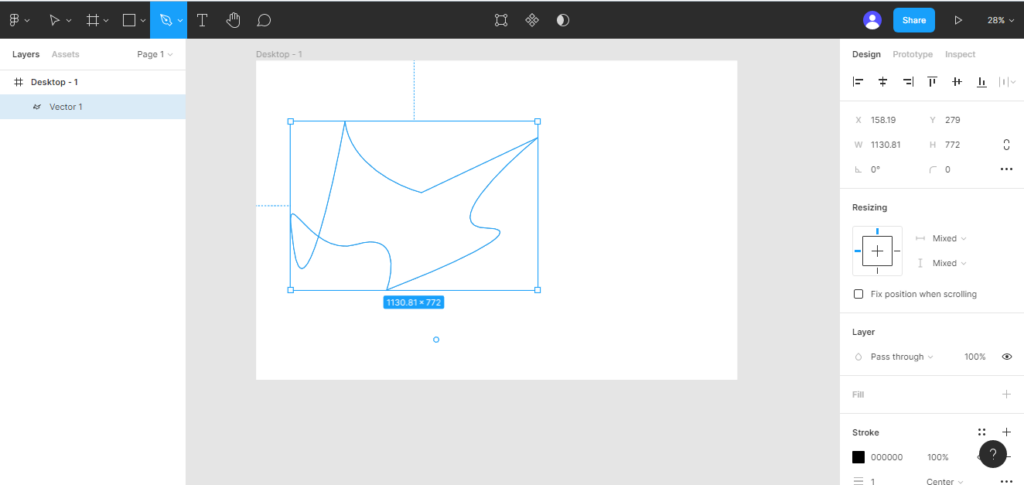
На верхней панели также есть инструмент Pen/Pencil. С его помощью можно создавать нестандартные графические фигуры. По умолчанию можно рисовать прямые линии, а зажимая левую клавишу мыши — окружности.
 Рисование нестандартных объектов
Рисование нестандартных объектов
Как и при работе с другими объектами, их свойства можно изменять с помощью редактора в правой части экрана.
Дополнительные плагины
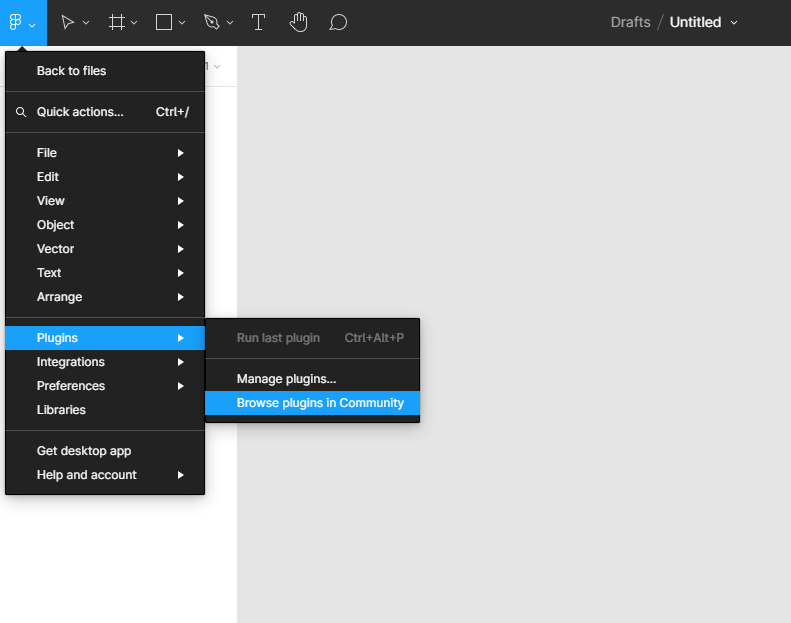
Помимо основных инструментов для работы с объектами, Figma позволяет устанавливать сторонние плагины. Найти их можно в верхнем левом меню:
 Дополнительные плагины
Дополнительные плагины
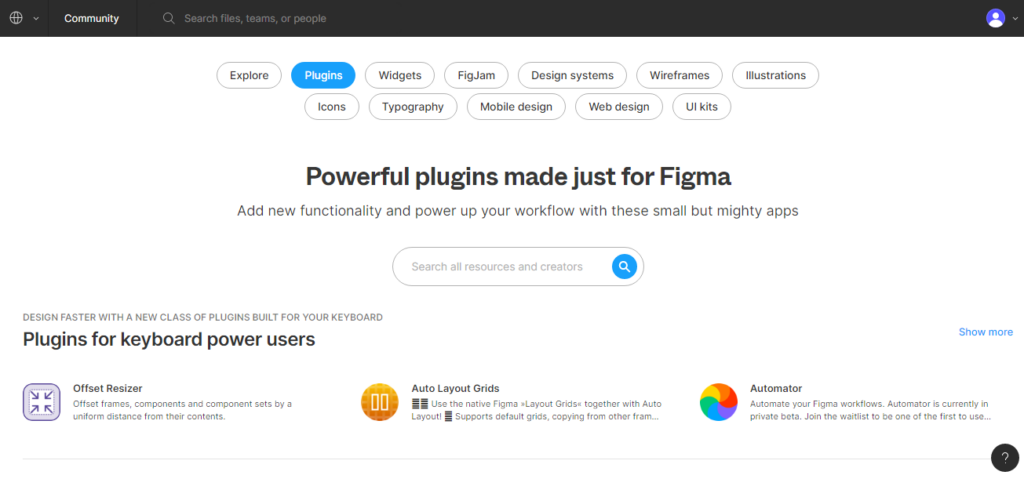
Затем в открывшемся окне нужно найти раздел Plugins. Установить плагин можно, выбрав нужный и нажав кнопку Install.
 Страница плагинов в «Фигме»
Страница плагинов в «Фигме»
После установки он отобразится в рабочем меню.
бесплатный мини-курс графический дизайнер с нуля
бесплатный мини-курс графический дизайнер с нуля
Пройдите тест и откройте доступ к урокам. Познакомьтесь за 3 дня с Illustrator и Photoshop, узнайте, что такое айдентика, создайте концепт бренд-дизайна и получите кейс для Behance. Бессрочный доступ к записям и комьюнити в Telegram и 4 полезных материала в подарок
Научиться