В 2010 году компания Google разработала формат файлов WebP, который известен своим усовершенствованным алгоритмом сжатия, позволяющим уменьшить размер изображения без ущерба для его качества. В отличие от других форматов, WebP использует более продвинутую технологию сжатия, что делает его оптимальным по соотношению размера файла и качества изображения. В среднем WebP позволяет уменьшить вес изображений на 25–35%, что делает его ценным инструментом для вебмастеров, позволяющим экономить место на жестком диске и размещать больше изображений на своих сайтах.
В WebP применяются способы сжатия «без потерь» и «с потерями». В первом случае алгоритм старается сохранить пиксели картинки в изначальном виде, но уменьшить ее вес, во втором — он может отбросить некоторую графическую информацию. Могут ухудшиться детали и текстура, хотя в целом качество остается высоким, и человеческий глаз далеко не всегда способен найти отличия. WebP может похвастаться плавными переходами даже при самых низких настройках качества, в отличие, например, от JPEG, который показывает искажения в сплошных областях изображения. Однако при низких настройках качества предметы могут выглядеть «плакатными», плоскими, как бы немного замыленными.

 Файл JPEG на примере весит 12,5 Мб, а та же картинка ниже в формате WebP с ухудшением качества — в 12 раз меньше (1,02 Мб). Визуально разница незаметна.
Файл JPEG на примере весит 12,5 Мб, а та же картинка ниже в формате WebP с ухудшением качества — в 12 раз меньше (1,02 Мб). Визуально разница незаметна.
WebP имеет несколько особенностей использования, о которых следует помнить.
- Настройки сжатия не совсем такие же, как в JPEG, и качество падает довольно быстро, поэтому лучше всего начинать с самых высоких значений и постепенно их уменьшать.
- В WebP есть возможность добавить маску альфа-канала, то есть прозрачность, аналогично PNG. Но в отличие от него, изображение WebP может быть сжато до десятой части размера PNG-изображения, что является значительным преимуществом.
- Если нужно получить картинку супермалого размера, при создании WebP можно удалить метаданные графики — те параметры изображения, которые автоматически фиксируют настройки фотокамеры, дату и время съемки, баланс белого, ISO, настройки экспозиции и другие важные характеристики кадра.
- При создании WebP-файла (например, при его конвертации из JPEG) автор может самостоятельно настроить параметры и финальный вес будущего файла. Такую возможность предоставляет, к примеру, специальный плагин для Adobe Photoshop, который позволяет легко регулировать качество WebP-изображений. Более подробно обо всех программах и сервисах для работы с WebP-форматом мы расскажем во второй части статьи.
Какой вы дизайнер?
5 минут
Какой вы дизайнер?
Пройдите тест и узнайте, какая дизайн-профессия подойдет именно вам

WebP — это ценный инструмент для вебмастеров, поскольку он помогает значительно уменьшить размер изображений на сайте без ущерба для качества. Это позволяет ускорить время загрузки сайта, что важно для удобства пользователей и оптимизации ресурса для поисковых систем. Кроме того, использование WebP помогает сэкономить ценное пространство на жестком диске сервера. По сравнению с другими форматами, использование WebP способно уменьшить объем изображений на треть и более, а за счет этого на сайте можно разместить намного больше картинок, чем раньше. Это важно практически для всех современных ресурсов: интернет-магазинов, сайтов услуг, блогов, автоматизированных аналитических сервисов и др.
При замене других графических форматов на WebP на сайте с большим количеством картинок можно повысить его производительность, скорость передачи данных между пользователями, сайтом и сервером, а также сэкономить место хранения.
WebP против JPEG, PNG и GIF
Когда речь идет об изображениях, используемых в интернете, на выбор предлагается несколько форматов. Три наиболее популярных из них — это PNG, JPEG (или JPG) и GIF. Рассмотрим, когда и для чего стоит использовать их, а когда лучше применять WebP.
- JPEG
В январе 2019 года компания Google провела исследование, сравнив сжатие изображений с помощью WebP и JPEG. Исследование показало, что в среднем файлы WebP на 25–34% меньше по размеру, чем файлы JPEG. Кроме того, выяснили, что WebP использует меньше битов на пиксель для сжатия изображений, чем JPEG, при сохранении того же визуального качества. Иными словами, визуально WebP по качеству ничем не отличается от JPEG-картинки, но по-другому кодирует графическую информацию, за счет чего вес файла уменьшается. Тем не менее JPEG — это все еще отличный выбор для изображений с большим количеством деталей, цветов и оттенков, например фотографий. Однако файлы JPEG могут быть довольно большими, плохо сжиматься, а при сжатии выдавать заметные искажения картинки.
 В формате JPEG часто хранят и пересылают уже обработанные фото, так как формат отличается оптимальным соотношением качества и размера файла для многоцветных детализированных изображений. Автор — Nicoline Patricia Malina. Источник
В формате JPEG часто хранят и пересылают уже обработанные фото, так как формат отличается оптимальным соотношением качества и размера файла для многоцветных детализированных изображений. Автор — Nicoline Patricia Malina. Источник
- PNG
PNG лучше всего подходит для графики, используемой на веб-сайтах и онлайн-рекламе (баннеров с текстом и без, креативов для соцсетей, логотипов, иллюстраций и пр.). Он отлично сохраняет качество при сжатии и поддерживает прозрачность, что является дополнительным плюсом для веб-дизайнеров, так как пользоваться элементами с прозрачным фоном очень удобно. В этом формате сбалансированы качество и размер файла. PNG хуже подходит для фотографий, для них применяются другие специализированные форматы, такие как RAW. WebP по своим характеристикам не уступает PNG, однако может меньше весить. С другой стороны, PNG поддерживается всеми графическими редакторами, а для WebP их перечень сильно ограничен.
 Рекламные креативы часто сохраняют именно в PNG. Автор — Asifur Rahman. Источник
Рекламные креативы часто сохраняют именно в PNG. Автор — Asifur Rahman. Источник
- GIF
С этим форматом ситуация, пожалуй, проще, чем со всеми остальными. Сегодня он используется в основном для простой анимации. Из-за малого количества поддерживаемых цветов GIF не подходит для хранения фотографий, иллюстраций или дизайн-макетов и для размещения их в интернете.
 Пример дизайнерской анимации в формате GIF. Автор — Derin Ciler. Источник
Пример дизайнерской анимации в формате GIF. Автор — Derin Ciler. Источник
Преимущества WebP
- Одним из ключевых плюсов является способность сохранять прежнее качество при уменьшении размера файла. Сжатие с потерями приводит к уменьшению размера файла в среднем на 30% по сравнению с JPEG, а сжатие без потерь — в среднем на 26% по сравнению с PNG.
- WebP способен передавать до 16,7 миллионов цветов. Как и PNG, он поддерживает 24-битные цвета RGB (красный, зеленый, синий), а также 32-битные цвета RGBA (красный, зеленый, синий, альфа, то есть прозрачность).
- Файл имеет малый размер, что положительно сказывается на четырех аспектах работы в интернете:
- Веб-сайты со сжатыми изображениями WebP загружаются быстрее, поскольку на обработку файлов меньшего размера уходит меньше времени. Даже если на сайте сотни изображений, сжатие позволяет сэкономить время на длительной загрузке.
- Загружая изображения меньшего размера на сервер, вы экономите место на жестком диске.
- Пользователи будут использовать меньше мобильных данных при посещении веб-сайта со смартфона.
- Выделенный интернет-канал к серверу будет загружен меньше, если передаваемый медиаконтент будет меньшего размера, что приведет к повышению производительности.
Недостатки WebP
WebP, несмотря на свои многочисленные преимущества, имеет и некоторые недостатки.
- Не все браузеры поддерживают этот формат. Может быть такое, что вы откроете сайт и не увидите картинки, так как они в формате WebP. Поддержка этого формата среди браузеров и веб-приложений постепенно увеличивается. В настоящее время нет никаких проблем с WebP в Google Chrome, Opera, Firefox и др.
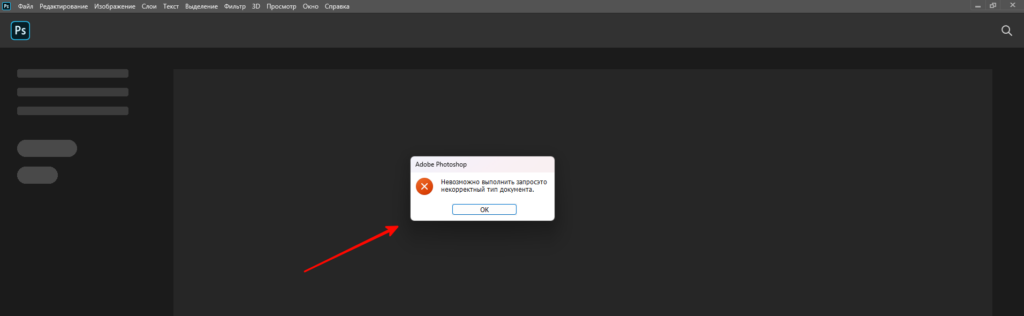
- Файл WebP на ПК можно открыть только некоторыми программами. Например, вы вряд ли сможете посмотреть такую картинку в стандартном приложении «Фотографии» на Windows. Даже Photoshop старых версий без специального плагина будет отказываться открывать WebP (их поддержка включена начиная только с версии 23.2). Это создает проблемы как для обычных людей, так и для дизайнеров и вебмастеров.
 Оповещение Photoshop версии 21.0 о том, что файл открыть не удается
Оповещение Photoshop версии 21.0 о том, что файл открыть не удается
- При сжатии с потерями изображение может выглядеть плоским, как будто «пластиковым». Это обусловлено тем, какие параметры изображения ухудшаются при сжатии.
Узнайте свой путь в дизайне
Узнайте свой путь в дизайне

Пройдите короткий тест и откройте профессию, которая подходит именно вам. В подарок — доступ к 20+ бесплатным гайдам и интенсивам для старта
узнать
Как открыть WebP-файл
Если в вашей операционной системе нет программы, которая может работать с WebP, в качестве альтернативы можно использовать браузер. Для этого необходимо выполнить следующие действия.
- Откройте изображение WebP на любом сайте.
- Щелкните на нем правой кнопкой мыши и сохраните его в нужной папке на жестком диске в формате WebP.
- Щелкните правой кнопкой мыши на изображение на жестком диске. Откроется контекстное меню.
- Найдите в нем пункт «Открыть с помощью…» и выберите браузер Google Chrome, Mozilla Firefox, Microsoft Edge, Opera. Картинка откроется для просмотра в отдельном окне.
Вот несколько программ, которыми можно открыть файлы.
- На Windows: Adobe Photoshop версии 23.2 и выше или плагин WebP File Format, GIMP, Google Picasa, IrfanView, XnView и др.
- На Mac: Photoshop с упомянутыми особенностями, Pixelmator, WebP Viewer, WidsMob WebP и др.
- На Linux: gThumb, XnView, Gwenview и др.
Какие браузеры поддерживают WebP
В настоящее время формат поддерживается следующими браузерами (информация актуальна на момент написания статьи, однако может измениться со временем).
- Google Chrome: WebP поддерживается браузером с версии 2.
- Mozilla Firefox: он начал поддерживать WebP в версии 65.
- Microsoft Edge: он начал поддерживать WebP с версии 18, но теперь Edge основан на Chromium и поддерживает WebP.
- Apple Safari: не имеет встроенной поддержки WebP. Однако его можно просматривать в Safari, используя плагин или конвертируя изображения в другой формат.
- Opera: поддерживает WebP с версии 11.
- Android Browser: поддерживает WebP с версии 4.0 (Ice Cream Sandwich).
- Chrome для Android: работает с WebP начиная с версии 25.
- Samsung Internet Browser: поддерживает WebP с версии 4.0.
Как конвертировать PNG или JPEG в WebP
В этом блоке вы найдете способы, которые подойдут для редкого применения, а также сервисы, которые помогут дизайнерам и вебмастерам для регулярной работы. В первом случае удобнее всего пользоваться онлайн-сервисами, не требующими установки, во втором — программами для компьютера и надстройками для CMS сайта.
Способ 1. С помощью онлайн-конвертеров
Существует множество сервисов конвертирования WebP-изображений, в интернете их можно найти по запросу «PNG to WebP» и подобным.
Вот несколько популярных.
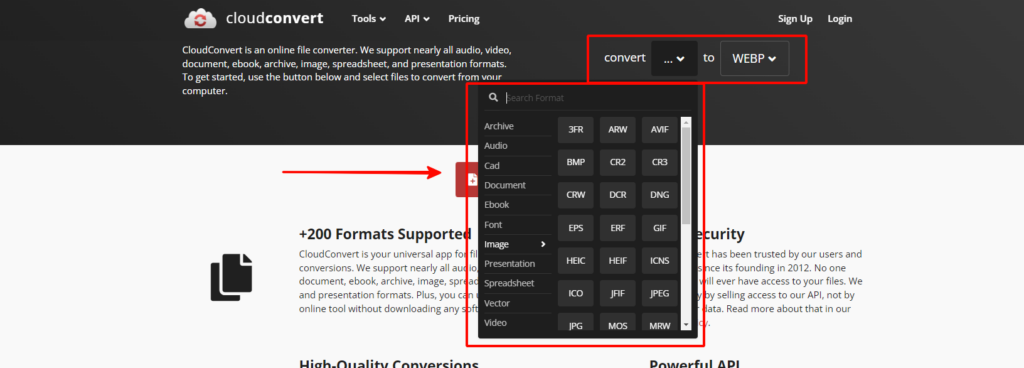
CloudConvert — универсальный англоязычный сервис, поддерживающий более 200 форматов файлов. Он интуитивно понятен и удобен: выбор форматов и конвертация происходит на первом же экране.
 Огромный выбор форматов в CloudConvert
Огромный выбор форматов в CloudConvert
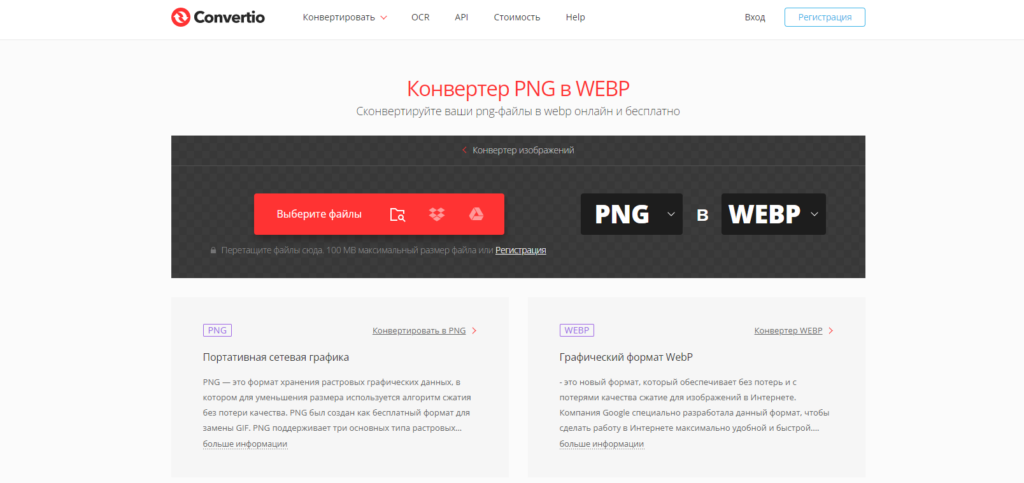
Convertio — еще один универсальный помощник, в котором более 300 форматов. Может работать с файлами с компьютера, Dropbox или Google Drive. Конвертация выполняется быстро, а под окошком преобразования можно почитать справочную информацию про форматы.
 Интерфейс Convertio
Интерфейс Convertio
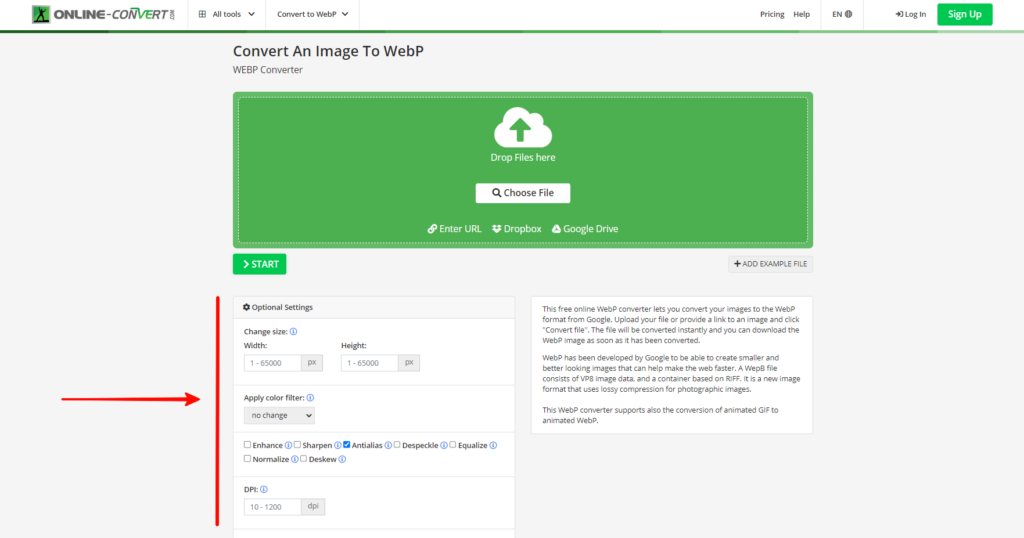
Online-Convert — еще один конвертер, который может преобразовывать различные типы файлов, включая изображения. Он предлагает конвертер WebP, который позволяет обрезать изображение, задать размер и настроить улучшения для картинки.
 Интерфейс Online-Convert
Интерфейс Online-Convert
Squoosh — это специализированный онлайн-конвертер и компрессор изображений. Он может работать с различными типами картинок, включая большие фотографии, иллюстрации, скриншоты и иконки в SVG. Он позволяет сравнивать различные версии изображения, контролировать артефакты, устанавливать желаемый уровень сжатия и контролировать конечный размер изображения.
 Очень простой интерфейс Squoosh
Очень простой интерфейс Squoosh
Способ 2. С помощью десктопных программ
- Плагин для Photoshop
Для редактора Photoshop можно скачать и установить плагин, который устраняет ошибку работы с изображениями WebP. Плагин поддерживается различными версиями Mac и Windows, поэтому укажите их, когда будете искать плагин в интернете. Начиная с версии Photoshop 23.2 плагин не нужен, так как программа умеет работать с WebP.
- Webpconv для Windows
Webpconv — это ПК-программа для преобразования различных форматов в WebP. Он позволяет конвертировать несколько файлов одновременно, что очень удобно при большом потоке задач, и может кодировать JPEG и PNG в WebP или обратно. В нем есть настраиваемое меню регулировки кодирования для лучшего качества и размера файла.
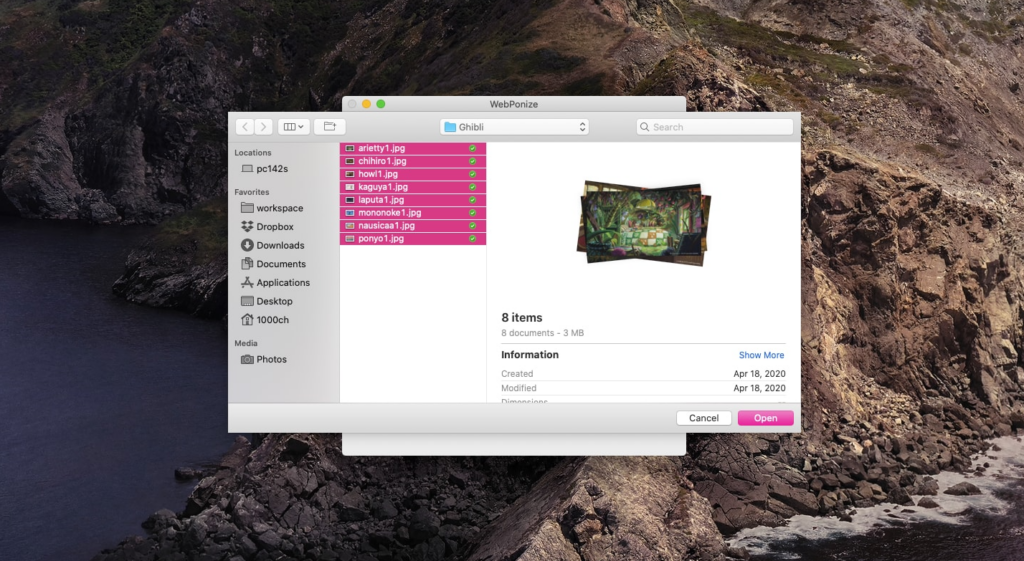
- WebPonize для Mac
WebPonize — программа с открытым исходным кодом, предназначенная специально для конвертации картинок в формат WebP. Она узкоспециализированная и работает по методу drag-and-drop.
 Так выглядит окно программы. Источник
Так выглядит окно программы. Источник
- Sketch для Mac
Если у дизайнера установлен графический редактор Sketch, то проблем с экспортом картинок в WebP не будет. При сохранении файла можно выбрать этот формат. «Скетч» работает на MacOS и является платной программой, хотя имеет бесплатный пробный период.
Способ 3. С помощью node.js
Для преобразования изображений WebP с помощью node.js можно использовать пакет под названием webp-converter. Он позволяет конвертировать изображения в формат WebP и обратно с помощью простого интерфейса командной строки. Чтобы установить его, вы можете использовать команду npm install webp-converter -g в своем терминале. После установки вводится команда cwebp input.jpg -o output.webp для преобразования изображения JPEG в формат WebP и dwebp input.webp -o output.jpg для преобразования изображения WebP в формат JPEG.
Способ 4. С помощью плагинов для CMS
Вот несколько примеров плагинов для популярных систем управления контентом на сайте.
- Smush для WordPress — многофункциональный и очень полезный оптимизатор изображений.
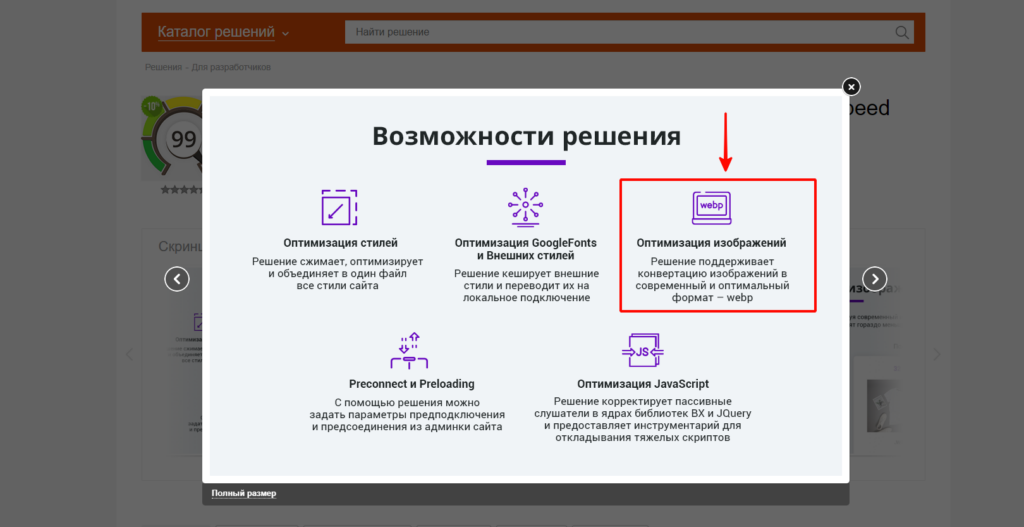
- Ускорение загрузки сайта для 1С Битрикс — комплексное решение по улучшению скорости загрузки сайта, включающее оптимизацию не только картинок, но и стилей, скриптов и т.д.
 Одна из функций касается WebP
Одна из функций касается WebP
- WebP Image для Opencart — решение позволяет начать работать с форматом WebP на сайте.
- «Изображения WEBP» для Shop-Script — плагин автоматически преобразует картинки на сайте в более легкие в формате WebP.
Как конвертировать WebP в PNG или JPEG
В этом случае подойдут перечисленные выше универсальные онлайн-сервисы (работающие с большинством видов файлов). Достаточно просто поменять местами форматы входного и выходного файла. Кроме того, если вы открыли файл WebP в Photoshop, то можно сохранить его в нужном вам формате через опцию «Сохранить как» или «Экспортировать». В первом случае нужно будет только выбрать нужный вариант из выпадающего списка, а во втором можно будет дополнительно настроить размер файла и оптимизировать качество.