Зачем компании нужен логотип
Логотип всегда работает на имидж компании — он несет ценности и миссию компании и помогает создать визуальную связь с потребителем. Еще компания с помощью логотипа компания может выделиться среди конкурентов, защитить авторские права на услуги или продукт. Логотип вызывает доверие и акцентирует внимание на том, что компания готова вкладывать время и деньги в визуальную эстетику.
Какие бывают типы логотипов
Логотипы можно классифицировать в зависимости от того, преобладают ли в них иллюстрации или текст. Одни логотипы основаны на изображениях, другие — на названии компании, а есть и комбинированные варианты. Основные типы включают графические логотипы, комбинированные логотипы, логотипы-аббревиатуры, абстрактные логотипы, логотипы-маскоты, словесные логотипы и логотипы-эмблемы. Начнем с логотипов, где доминируют визуальные элементы, и перейдем к абстрактным логотипам.
Абстрактные логотипы
Хотя логотип должен передавать ясное сообщение, иногда блестящая идея, поддержанная хорошо продуманной концепцией, дает превосходные результаты. Это и есть суть абстрактного логотипа — концептуальный символ или геометрическая форма, которая представляет бренд в абстрактной форме. Примеры известных абстрактных логотипов — BP, Pepsi, Adidas, Microsoft и AirBnB. Все эти компании лидируют в своих отраслях. Создание такого логотипа относительно просто, поскольку весь процесс сводится к разработке абстрактного изображения. Главная задача — объединить всю информацию в одно неопределенное изображение, которое может лишь косвенно намекать на название компании.
Логотипы-маскоты
Многие компании ориентируются на семьи, детей и подростков как на свою целевую аудиторию. Один из эффективных способов обращения к ним — это использование логотипа-маскота. Такие логотипы могут включать разнообразных одушевленных или неодушевленных персонажей с уникальными чертами и ярким, запоминающимся внешним видом. Основная цель логотипа-маскота — сократить дистанцию между брендом и его аудиторией, вызывая интерес и удивление. Эти персонажи излучают радость и привлекают внимание к компании, которую они представляют, создавая мгновенную эмоциональную связь.
Логотипы-маскоты должны вызывать сильное эмоциональное впечатление, буквально поражая в самое сердце. За игривым и дружелюбным настроением, которое создают эти логотипы, скрывается сложная и серьезная работа дизайнеров. Создание таких запоминающихся образов требует тщательного технического исполнения и глубокого понимания целевой аудитории.
Графические логотипы
Графические логотипы, хотя и напоминают абстрактные, более конкретны и узнаваемы. Они представляют собой отчетливые символы с «говорящими» формами или изображениями, которые передают информацию о компании и мгновенно вызывают ассоциации у целевой аудитории. В отличие от логотипов торговых марок, в графических логотипах нет очевидных названий или конкретных изображений. Чем проще и понятнее графический логотип, тем эффективнее он справляется со своей задачей, часто даже без необходимости указывать название компании.
Словесные логотипы
Если при создании бизнеса вы предусмотрительно выбрали короткое и понятное название компании, это придаст вашему бренду дополнительную ценность в процессе формирования его индивидуальности. Использование названия компании в логотипе на начальных этапах маркетинга предоставляет явные преимущества: ваша аудитория сразу поймет, кто вы, чем занимаетесь и почему стоит обратить внимание на ваше предложение. Кроме того, словесный логотип легко адаптируется для размещения на различных физических предметах: продуктах, баннерах, листовках, презентациях, а также в качестве полупрозрачной надписи на изображениях.
Логотипы-аббревиатуры
При создании такого логотипа на первом месте стоит типографика. Важно тщательно подбирать подходящие шрифты. Логотип не должен быть слишком простым и безликим, но и не слишком ярким и вычурным. Задача состоит в том, чтобы логотип выделялся, а не терялся на фоне. Более громоздкий и сложный дизайн логотипа уменьшает его адаптивность. Придется изучить множество информации о семействах шрифтов, их сочетаниях и стилистической совместимости. Эти знания будут незаменимы для создания логотипа-аббревиатуры.
Логотип-эмблема
Вспомните герб вашей школы или тот, который вы видели в фильме «Гарри Поттер», и постарайтесь как можно подробнее его описать. Вероятно, ваш список будет включать такие слова, как аристократизм, традиционный, сдержанный, стильный, утонченный. Эти эпитеты идеально подходят для описания эмблемы. В данном типе логотипа используется шрифт внутри иконки или символа, напоминающий герб или отличительный знак. Современное видение эмблем несколько изменило их исторический облик, однако основная цель осталась неизменной. Обычно это сложные, многослойные композиции, которые выглядят лаконично и строго, впечатляя своей мощью. Такой эффект достигается за счет множества деталей и элементов, которые подчеркивают значимость логотипов-эмблем.
Эмблема блестяще выделяет индивидуальность брендов политических, государственных учреждений, социальных служб, автомобильной и мотоциклетной индустрии. Также она идеально подходит для представления компаний с многолетней историей.
Однако, при работе с таким дизайном логотипа могут возникнуть определенные трудности. Достоинства могут стать недостатками: изобилие деталей может показаться не гармоничной композицией, а настоящим кошмаром для художника. В уменьшенном виде такой логотип может стать неразборчивым. Если вы не уверены в своих силах, лучше не рискуйте и просто насладитесь великолепными примерами этого типа логотипов.
Комбинированный логотип
Название говорит само за себя — комбинированные логотипы объединяют разные варианты дизайна. Сочетайте их в зависимости от потребностей, специфики бренда, целевой аудитории и вашего эстетического восприятия. Рассматривайте эту задачу как личную головоломку, где элементы обретают смысл только тогда, когда их объединение создает целостную картину. На данный момент это самый простой способ разработки логотипа! Основная особенность комбинированного логотипа — текста и изображение.
Бренд не может полагаться на случайность, особенно когда речь идет об айдентике. Она должна вызывать эмоциональную вовлеченность у потенциальных клиентов и мотивировать их ближе познакомиться с вашей компанией, попробовать ее продукцию или воспользоваться услугами.
В брендинге обычно начинают с создания логотипа. Психологи отмечают, что люди обращают особое внимание на форму логотипа, поэтому она должна быть как эффектной, так и эффективной.
Восприятие форм логотипа — вопрос не такой простой, как может показаться на первый взгляд. Именно поэтому одни знаки сразу попадают «в цель», а другие быстро забываются. Создание логотипов для самых известных и востребованных мировых брендов в значительной степени основывается на психологии формы.
Особенности восприятия форм логотипа
В каждой форме зашифрован определенный смысл.
Круг, овал и эллипс
Эти формы настраивают на позитив и заряжают приятными эмоциями. Закругленные элементы ассоциируются с единством, дружбой, любовью и близкими отношениями. Кольца символизируют брак и партнерство, предполагая надежность и стабильность. Округлости часто воспринимаются как типично женская форма.
Круглые формы могут вызывать ощущение комфорта, гармонии и единства. Они ассоциируются с понятиями безопасности, согласия и дружелюбия. Поэтому многие компании, занимающиеся здравоохранением или социальными услугами, выбирают круглые формы для своих логотипов, чтобы вызвать у клиентов ощущение защищенности и доверия.
Квадрат или треугольник
Такие формы подчеркивают стабильность и баланс. Прямые линии и четкие формы свидетельствуют о профессионализме, прочности и эффективности. Однако, если они сочетаются с синим или серым цветом, то могут выглядеть несколько холодно и неприветливо. В таком случае их можно разбавить более динамичными цветами и нестандартным расположением, что сделает логотип более интересным и живым для клиентов.
Треугольники олицетворяют власть, закон и религию, а также ассоциируются с наукой. Эта форма часто отсылает к мужскому началу, поэтому треугольники чаще встречаются в айдентике брендов, ориентированных на мужскую аудиторию.
Угловатые и геометрические формы могут вызывать ощущение силы, энергии и современности. Они часто ассоциируются с технологическими или инновационными компаниями. Например, многие IT-компании выбирают угловатые формы в своих логотипах, чтобы подчеркнуть свою современность и передовые технологии.
Вертикальные линии подсознательно воспринимаются как символы мужественности, силы и агрессии, а горизонтальные линии ассоциируются с тишиной, порядком и спокойствием.
Геометрия в шрифте
С точки зрения психологии важен и шрифт. Заострённые буквы воспринимаются как проявление динамичности и некоторой агрессивности. Мягкие и закругленные буквы придают ощущение молодости. Курсив более лёгкий и невесомый, чем обычный шрифт, и больше нравится женской аудитории. Жирный или полужирный леттеринг подчеркивает уверенность и силу, поэтому подходит для айдентики с ярко выраженным мужским характером.
Как создать мудборд: 4 этапа
Хотя на первый взгляд мудборд кажется простым инструментом, его создание требует значительных усилий и тщательной проработки каждой идеи. Рассмотрим основные шаги создания мудборда.
Брифинг и постановка технического задания
На этом этапе необходимо понять, что требуется и каким должен быть конечный результат. Важные вопросы включают:
- Каковы цели и задачи проекта?
- Кто является целевой аудиторией?
- Важно ли соблюсти фирменный стиль?
- Какое настроение должен вызывать проект?
- Какие проекты нравятся и не нравятся клиенту?
Создавая мудборд для клиента, стоит запросить брендбук, примеры использования фирменного стиля и референсы понравившихся проектов. Это поможет лучше понять направление работы и концепцию проекта.
Сбор материала и подготовка мудборда
На этом этапе собирают все необходимые элементы. Сначала определяют концептуальную идею (что, как и для кого), затем подбирают образы, цвета, шрифты и стиль. Для подбора элементов можно использовать метод ассоциаций. Составьте список слов, которые описывают проект или его желаемый образ. Например, к слову «море» можно подобрать ассоциации: песок, солнце, отдых, волны, ракушки. В этом помогут специальные сервисы вроде Sociation.org или «Сеть словесных ассоциаций». Идеи можно искать на разных ресурсах:
- Творческие платформы: Behance, Dribbl
- Профессиональные площадки: Awwwards.
- Фотостоки: Unsplash, Freepik.
- Фотохостинги: Pinterest, Designspiration.
В подборе элементов мудборда нет ограничений — даже случайно заснятый закат или подобранный сухой лист могут стать частью доски.
Подготовка мудборда
Собрав все материалы, нужно объединить их в одном пространстве, избегая хаотичного размещения. Продумайте композицию и расположите фрагменты в определённом порядке. Определите ключевой элемент и разместите остальные материалы относительно него, чтобы при взгляде на мудборд считывалась единая композиция.Рекомендации по составлению мудбордов:
- Поддерживайте лаконичность цветовой палитры.
- Ограничьте гамму тремя цветами: один основной и два акцентных.
- Ограничьте количество картинок/фрагментов. Для передачи сути достаточно 5-7 элементов.
- Учитывайте особенности человеческого зрения. Основное внимание уделяется центру и верхней левой части, а правый нижний угол часто игнорируется.
Возможно, с первого раза идеальный мудборд не получится, но инструмент позволяет экспериментировать, менять содержание, добавлять и удалять элементы.
Согласование и утверждение
На последнем этапе мудборд показывают клиенту или команде. Важно получить подробную обратную связь: что понятно, что непонятно, совпадает ли образ с ожиданиями, есть ли дополнительные предложения. После утверждения мудборд передают специалистам для дальнейшей работы над проектом. Например, дизайнеры создают на его основе дизайн-концепцию, а фотографы готовят сценарий фотосессии.
Как выбрать правильное сочетание цветов
При выборе между одним цветом и цветовыми сочетаниями важно помнить, что монохромные логотипы являются более минималистичными и универсальными, их можно использовать на любом фоне. Выбранный цвет должен запоминаться аудитории и вызывать ассоциации с вашим брендом.
Логотипы с несколькими цветами использовать сложнее, так как общее впечатление будет зависеть от сочетания цветов. Как выбрать правильное цветовое сочетание?
- Готовые цветовые схемы могут быть полезны для новичков и тех, кто не знает, как сочетать цвета.
- Комбинация натуральных оттенков — беспроигрышный вариант, который всегда будет выглядеть свежо и привлекательно. Если вы не знаете, с чего начать, возьмите за основу природу.
- Есть много веб-сайтов, которые предлагают готовые цветовые сочетания, которые помогут выбрать подходящую комбинацию для вашего логотипа.
- Некоторые платформы позволяют генерировать собственные цветовые палитры для создания уникальных цветовых решений.
Если вы планируете создать логотип с помощью конструктора, такие сервисы предоставляют различные цветовые схемы, разработанные профессиональными дизайнерами. Вот как это выглядит в нашем конструкторе логотипов:
- Встроенный редактор позволяет выбирать готовые палитры и изменять цвета по своему усмотрению.
- Готовая палитра может не соответствовать стилистике вашего бренда. В таком случае лучше ее отредактировать или подобрать цвета самостоятельно.
Подбор цветовых сочетаний вручную
Вы, вероятно, слышали о цветовом круге. Если вы хотите выбрать цвета для логотипа самостоятельно, знание основ теории цвета будет полезным.
Основные цвета круга — красный, синий и желтый. Их сочетание создаёт дополнительные цвета, такие как оранжевый, зеленый и фиолетовый. Цвета также имеют оттенки, которые можно получить, смешав их с белым.
Ещё один способ классифицировать цвета — разделить их на тёплые и холодные оттенки. Теплые цвета, такие как красный, желтый и оранжевый, ассоциируются с солнцем и огнем, вызывая теплые чувства. Холодные цвета, такие как синий, зеленый и фиолетовый, напоминают воду и лед, что вызывает ощущение прохлады.
Создание и вариации логотипа
На носителях фирменного стиля — местах, где размещается логотип, иногда поместить основную версию логотипа невозможно. На это есть несколько причин:
- Небольшая площадь нанесения — логотип просто не будет видно полностью или частично.
Форма носителя — не получится разместить длинный горизонтальный логотип рвертикально без потери в читабельности.
- Нет возможности использовать определенные цвета — темный логотип на темном фоне или светлый на светлом не будут выделяться.
- Нестандартное нанесение — для тиснения или гравировки нужен логотип без мелких деталей.
Чтобы брендировать даже самые сложные носители, дизайнеры разрабатывают вариации логотипов — это дополнительные версии основного лого.
Например, логотип Инстаграма* состоит из градиентного знака и леттеринга, которые вместе практически не используются: знак размещается на квадратных или вертикальных плоскостях — например, на иконке приложения, а леттеринг — на вытянутых плашках, где нужно показать полное название социальной сети.
Оба варианта логотипа приложения узнаваемы: и леттеринг, и розово-желто-фиолетовый знак пользователь сможет отличить от логотипов ВКонтакте, Facebook* или TikTok.
Какие вариации логотипов существуют
Чтобы было проще разобраться, мы поделили вариации логотипов на три условные группы:
Вариации логотипа по композиции
Чтобы «вписать» логотип в носитель, дизайнеры меняют его структурное построение, перемещая или меняя части логотипа местами. Обычно разрабатываются горизонтальная или вертикальная версии в зависимости от того, какой логотип был изначально.
Supply Company — достаточно длинное название, которое сложно разместить на компактном носителе: придётся уменьшить логотип до нечитабельного размера. Чтобы этого избежать, дизайнеры решили создать логотип с вертикальным разрешением — название компании пишется в две строчки.
Упрощенные вариации
Упрощенных вариаций гораздо больше, чем вариаций по композиции. Дело в том, что количество простых версий зависит от того, как выглядит основной логотип: например, шрифтовой логотип, состоящий из одного слова, сделать ещё проще сложно, а вот сокращённых версий у логотипа с несколькими составляющими может быть пять или шесть.
Например, Supply Company нужна была версия логотипа, подходящая для аватарки в соцсетях, поэтому дизайнеры сократили длинное название до аббревиатуры и знака.
Места под логотип довольно мало — в качестве главного фото в аккаунте не получится поставить основной вариант логотипа, поскольку название компании сложно будет читать. Эффективнее всего с узнаваемостью в соцсетях справится знак.
Вариации по цвету
Основные цветовые вариации логотипа создаются вокруг оттенков черного и белого. И первое, о чем нужно позаботиться любой компании, — сделать черно-белую версию логотипа. Документы все еще в основном печатаются на черно-белых принтерах, и если дизайнер не предусмотрел версию логотипа, где используются только два цвета, то итог на бумаге может получиться не самый приятный — расплывчатое серое пятно.
Плашки заранее определяют, на каком фоне может размещаться логотип, а на каком нет. Цвета для вариаций заново не изобретаются: они берутся из списка фирменных цветов. Это позволяет компании делать логотип читабельным на любом носителе, но не превращать айдентику в мозаику, где каждый элемент существует отдельно от другого.
Кроме логотипов, имеющих вариации по композиции, цвету, а также упрощенные вариации, существуют и те, что на каждом носители выглядят по-разному. Речь идет о динамическом логотипе, у которого нет зафиксированных в брендбуке основных и дополнительных версий.
Яркий пример — логотип Института Финляндии в Санкт-Петербурге, который разработала дизайн-студия Shishki. Логотип изгибается природными волнами, адаптируясь по-разному к каждому носителю.
графический дизайнер с нуля до про
профессия| 20 месяцев
графический дизайнер с нуля до про

Станьте дизайнером, который нужен в маркетинге, PR, IT. Дадим не только знания, но и реальный опыт в профессии
научиться
Придумайте концепцию логотипа
Нужно составить портрет целевой аудитории бренда для которого планируется логотип. Чем точнее портрет, тем больше шансов использовать специфичные для аудитории образы. Когда в описании указано что-то вроде « Женщины от 18 до 60 лет по всему миру», найти подходящие образы не получится. Но на практике у брендов обычно более конкретные параметры.
Например, логотип студии «Marvel» построен на визуальных элементах комиксов, их целевой аудитории, а именно читателям комиксов, этот стиль хорошо знаком.

Найдите ассоциации
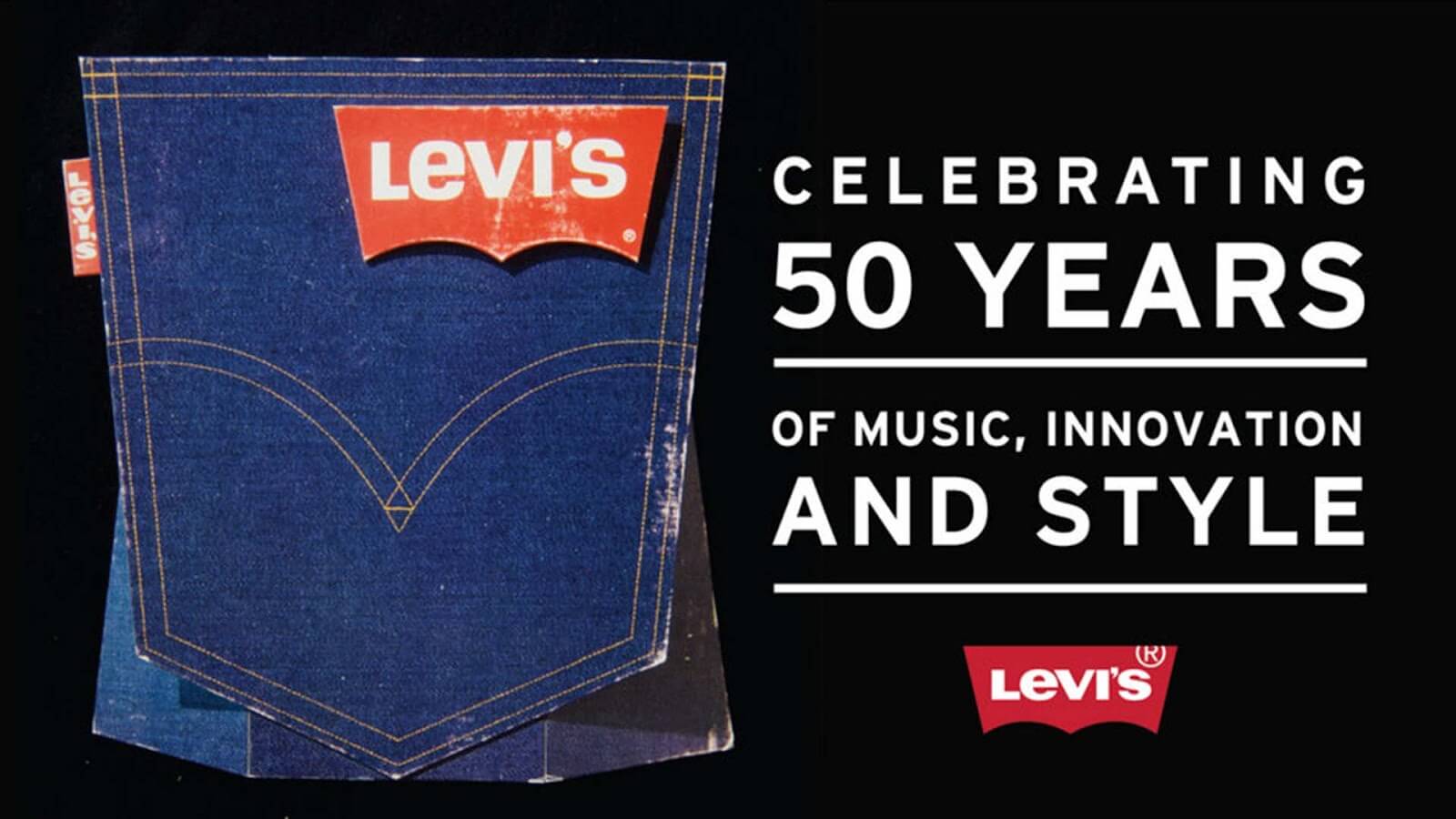
Ассоциации можно искать как внутри уже существующего бренда, так и внутри визуального пространства целевой аудитории. Хороший пример ассоциаций внутри уже созданного бренда — лого Levi’s. Джинсы Levi’s визуально запоминались красной биркой строчкой в виде арки на задних карманах, поэтому в логотипе 1967 года использован красный цвет и контур этой строчки.

С 1972 года остается неизменным логотип IBM созданный на основе визуального пространства потребителей их продуктов того времени. В начале 1970-х годов компания IBM занималась компьютеризацией крупных компаний, и в том числе внедряла штрих коды.
В конце 1960-х годов существовало всего два устройства, считывающих штрих коды на производстве, и оба на фабрике General Motors, а в 1972 году штрих кодов было уже так много, что потребовалось разработать стандарт для их использования, что IBM и сделали. По сути, лого IBM — это символ компьютеризации и цифровизации экономики.

Используйте ключевые преимущества и концепцию бренда
Логотип так же можно строить на ключевых преимуществах бренда. Например Amazon, их ключевое преимущество — огромный ассортимент, поэтому в логотипе есть стрелочка от A до Z, которая символизирует поиск по алфавиту от первой до последней буквы.

Усиливайте художественное восприятие логотипа
Gillette в своем лого, пользуются ассоциацией «отсечения лишнего». Наклон шрифта придает динамику и ассоциируется с движением лезвия. Косая черта переходящая от точки в букве «I» к верхней части буквы «G», вызывает ассоциации с чем то режущим, за счет того, что обрезает сразу две буквы одной линией.

Будьте в курсе трендов дизайна логотипов
Быть на волне может быть очень важно для быстрорастущих компаний. В 2010-х годах, с окончательным переходом от аналогового к цифровому видео, в видеомонтаж пришли, и надолго захватили его, glitch-эффекты. Это имитация разнообразных помех и искажений.
Популярность этих эффектов в 2017 году успешно подхватил выходящий на глобальный рынок китайский Douyin, который мы сегодня знаем как TikTok. Розовый и голубой оттиск лого — это как раз имитация аналоговых помех.

Эти 5 шагов можно комбинировать, например это хорошо удалось Nike. С 1978 года логотип бренда почти не изменился, а у самого символа появилось название «swoosh». Само название взято от греческой богини победы, это была не та команда, для которой главное участие. Nike это про победы и достижение целей. Они использовали понимание аудитории для поиска визуальных ассоциаций.
Наклоненный логотип и символ — очень динамичны визуально. В 1970-е, как раз зарождался тренд на минимализм в брендинге. Галочка «swoosh» это:
- линия, имитирующая взмах в воздухе;
- крыло богини Ники;
- повторение формы кроссовок;
- галочка в списке задач напротив пункта: «Победить на соревнованиях».
Кстати, это стоило компании 35$.

Разработать успешный логотип может не только профессиональное агентство с детальными маркетинговыми исследованиями и десятком дизайнеров. Часто основатели компаний могут рисовать логотипы сами. Так получается потому, что для создания хорошего лого в первую очередь нужна хорошая идея и понимание своего рынка, а уже потом способность визуализировать идею.
С чего начать при разработке логотипа
Теперь, попробуем сделать свой первый логотип в Illustrator, используя эти принципы.
Предположим, что у нас есть задача — создать логотип для выставки абстракционизма. Называться она будет Evolve.

Определяем целевую аудиторию выставки
- Искусствоведы и студенты искусствоведения: Эти люди интересуются искусством и его историей. Для них выставка супрематизма может представлять особенный интерес, так как она демонстрирует ключевые аспекты этого важного художественного движения.
- Художники и дизайнеры: Для творческих людей, таких как художники и дизайнеры, выставка супрематизма может быть источником вдохновения и новых идей. Они могут находить в этом стиле идеи для собственных работ.
- Образовательные учреждения: Школы и университеты, особенно те, где изучается искусство и искусствоведение, могут включать посещение выставки супрематизма в свои образовательные программы.
- Любители искусства: Обычные люди, интересующиеся искусством, также могут быть частью целевой аудитории. Для них выставка представляет возможность увидеть произведения искусства, которые они могли бы не увидеть в обыденной жизни.
- Историки искусства и критики: Профессионалы, занимающиеся исследованием и анализом искусства, могут посещать выставку, чтобы изучать и анализировать произведения супрематистов.
Этих людей объединяет знакомство с основными принципами супрематизма (упрощение до примитивов), а еще ключевой идеей абстрагирования предметов искусства от визуального мира.
Создаем визуальные образы
Они должны быть узнаваемы для целевой аудитории. Важно использовать образы, которые человек незнакомый с миром искусства тоже может интерпретировать как абстракционизм или современное искусство.
Откажемся от ассоциаций первого ряда: черного квадрата, красного креста и других композиций, которые можно встретить при беглом знакомстве с темой выставки. Они не считываются большинством людей как предметы связанные с супрематизмом. Ищем общее настроение.

Выбираем шрифт
Весь стиль построен на геометрии, поэтому нам нужен геометрический гротеск. У него должна быть открытая лицензия, поэтому для такой цели идеален будет Montserrat.

Как нарисовать логотип в Illustrator
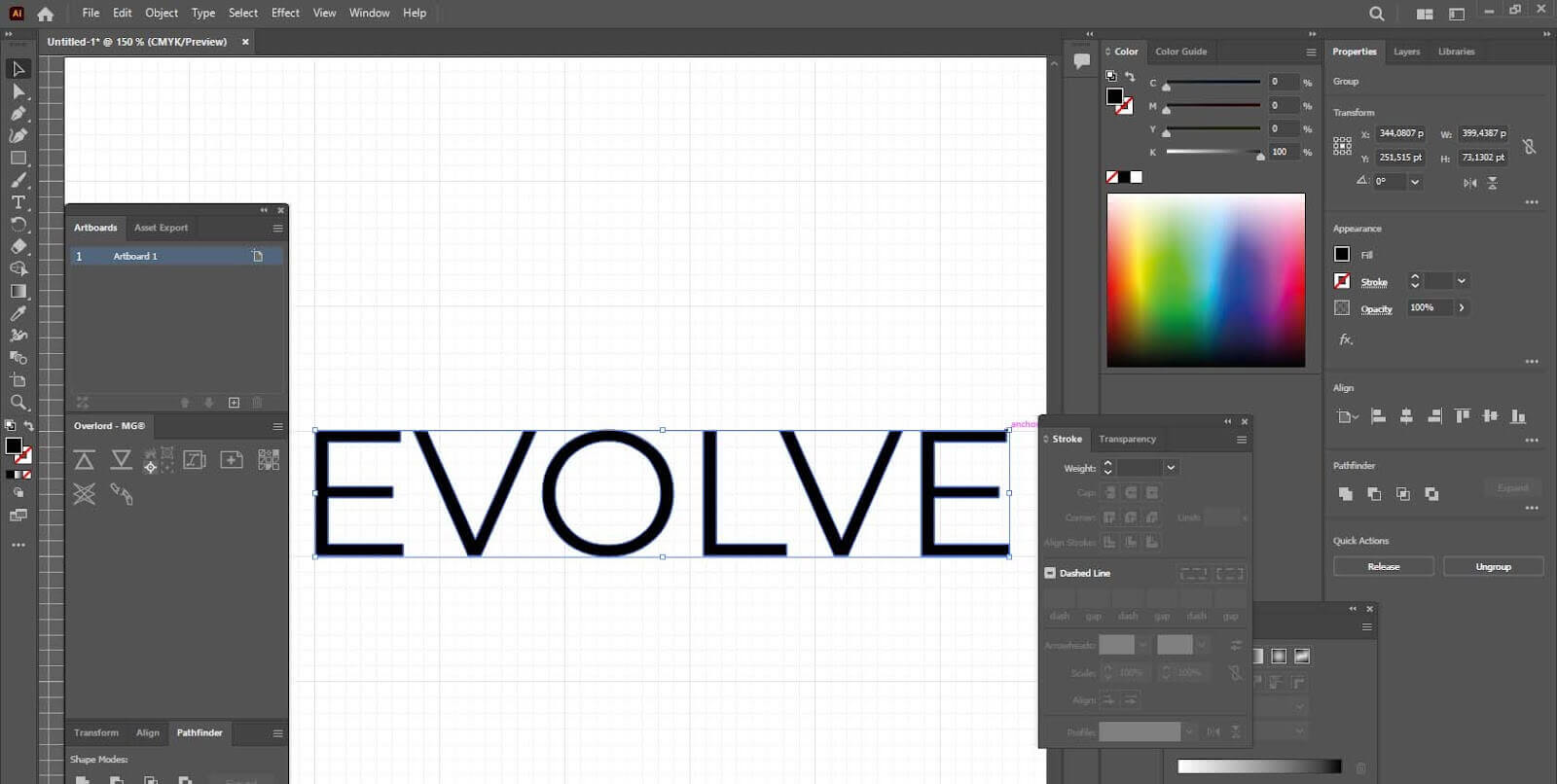
Открываем Illustrator и выбираем инструмент Text
Этот инструмент можно найти на левой панели инструментов или вызвать, нажав горячую клавишу T. В появившемся поле пишем слово Evolve. В логотипе будем использовать только прописные (заглавные) буквы, для придания композиции устойчивости. В панели атрибутов текста в верхней части экрана выберем шрифт Montserrat, насыщенность шрифта оставим Regular.
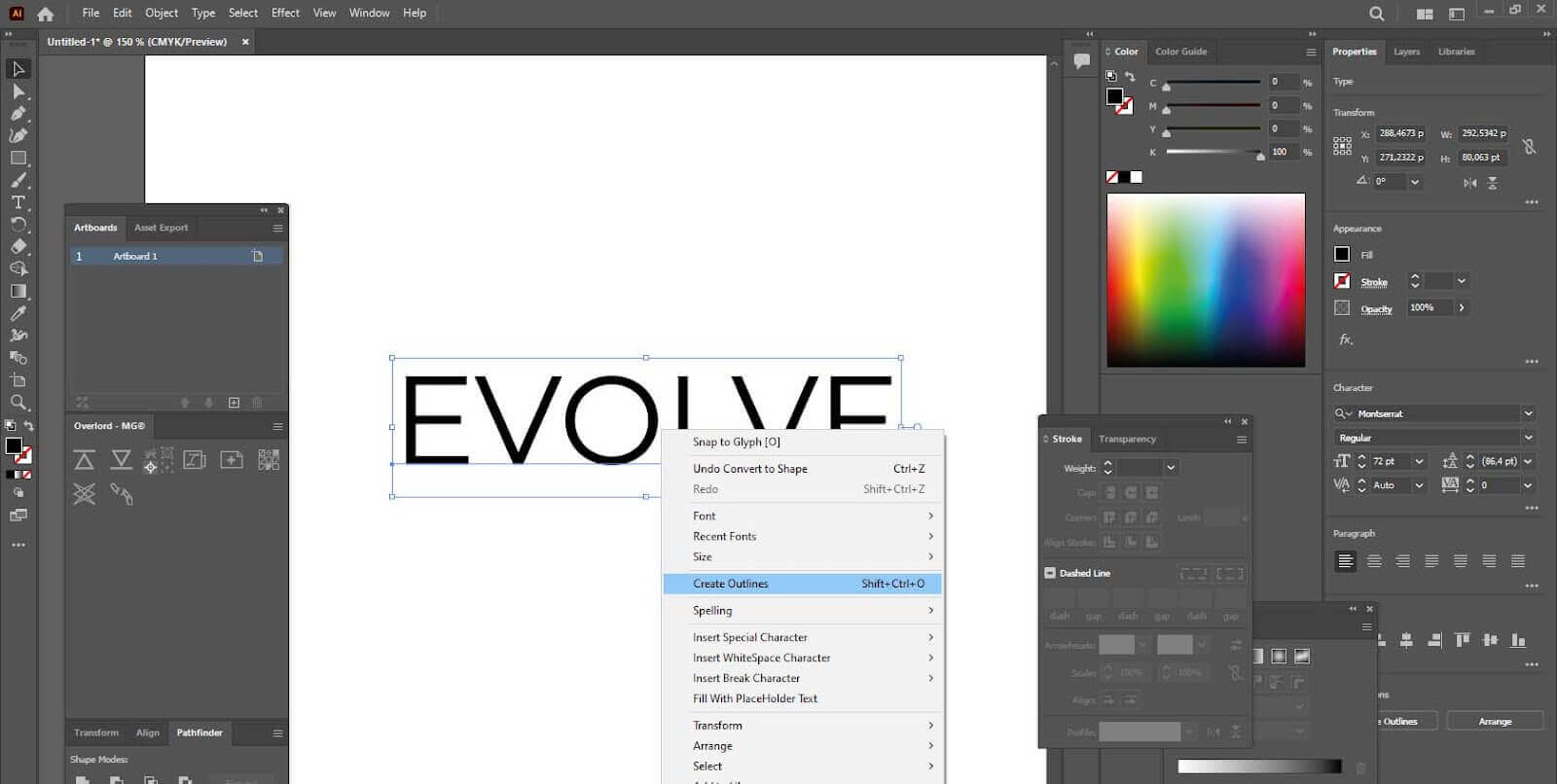
Переводим текст в кривые
В этом поможет правая клавиша мыши и пункт выпадающего меню «Перевести в кривые» (Create outlines). То же самое можно сделать горячими клавишами Shift + Ctrl + O.

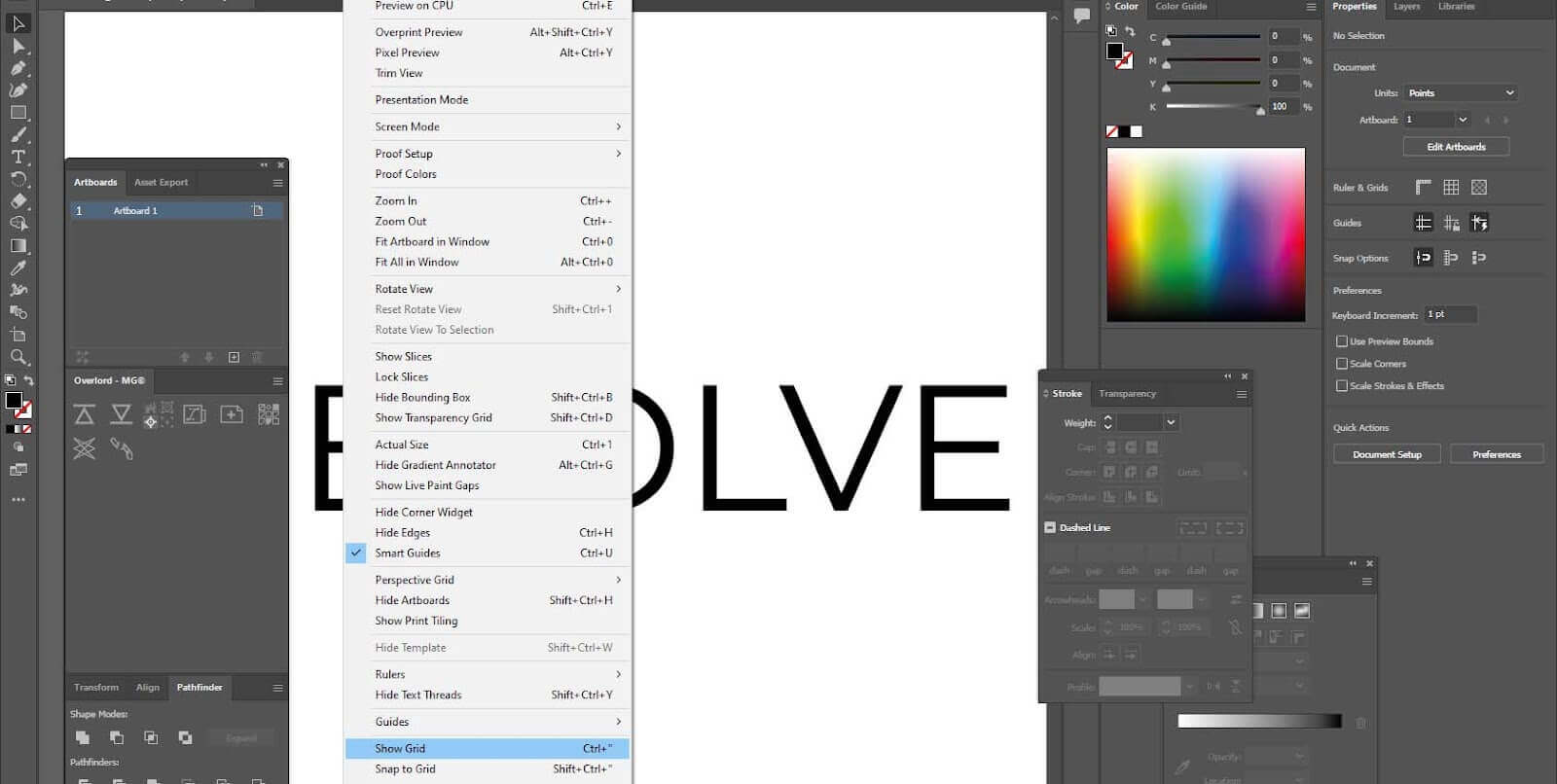
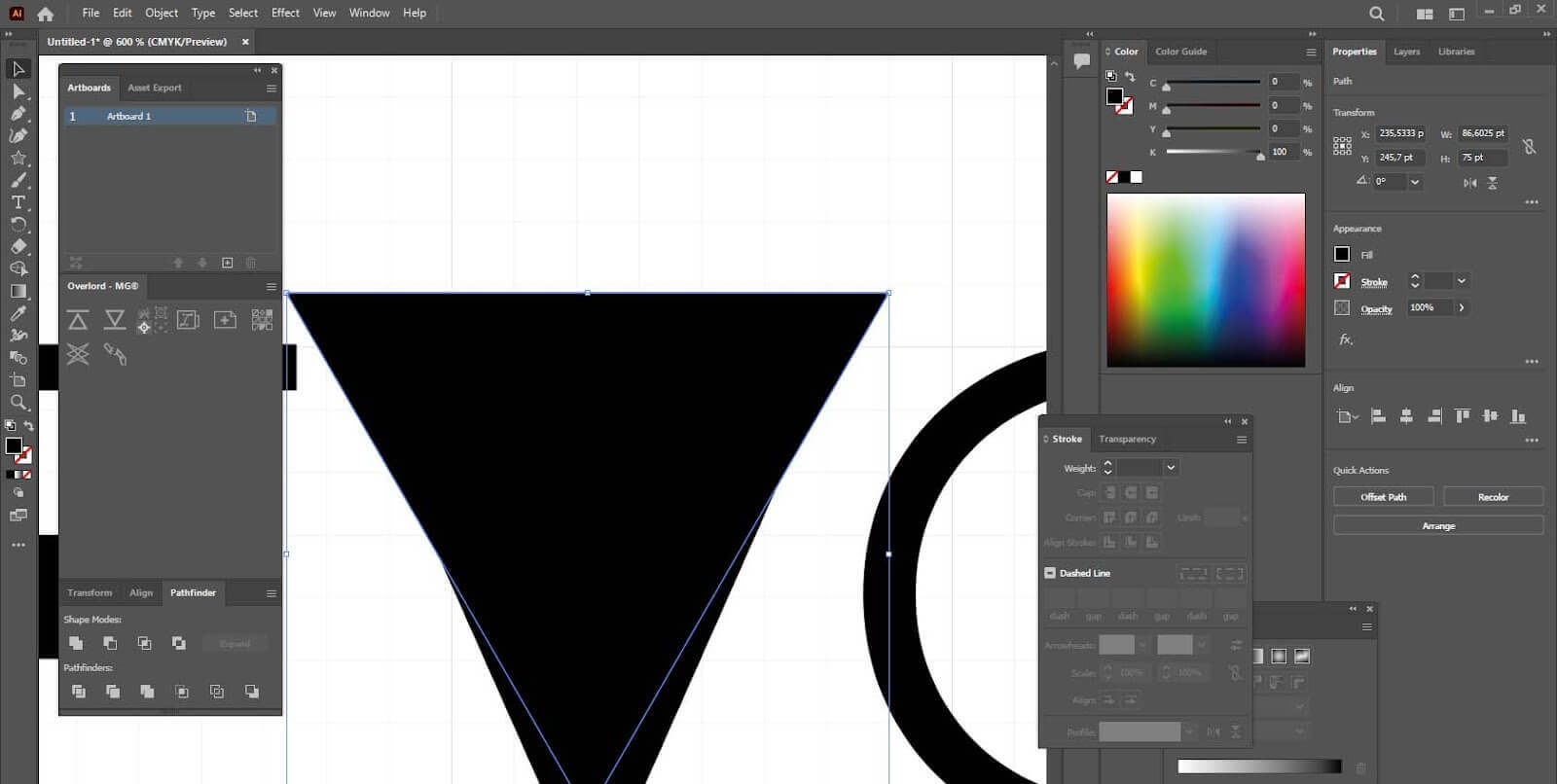
Добавляем примитивы
Чтобы упростить эту задачу, используем модульную сетку: Вид → Показать сетку. Идея лого заключается в том, чтобы соблюдая визуальный ритм, насытить текст примитивами и сделать композицию более тяжелой, отсылающей к супрематизму. Проще всего будет добавить треугольник в букве V и круг к букве O.

Подгоняем верхние границы текста под сетку и сохраняем пропорции
Для этого нужно зажать на клавиатуре Shift и курсивом растянуть текстовый фрейм до нужного размера. Так его пропорции не искажаются. Если не зажать клавишу Shift, текст может вытягуться вертикально или горизонтально.

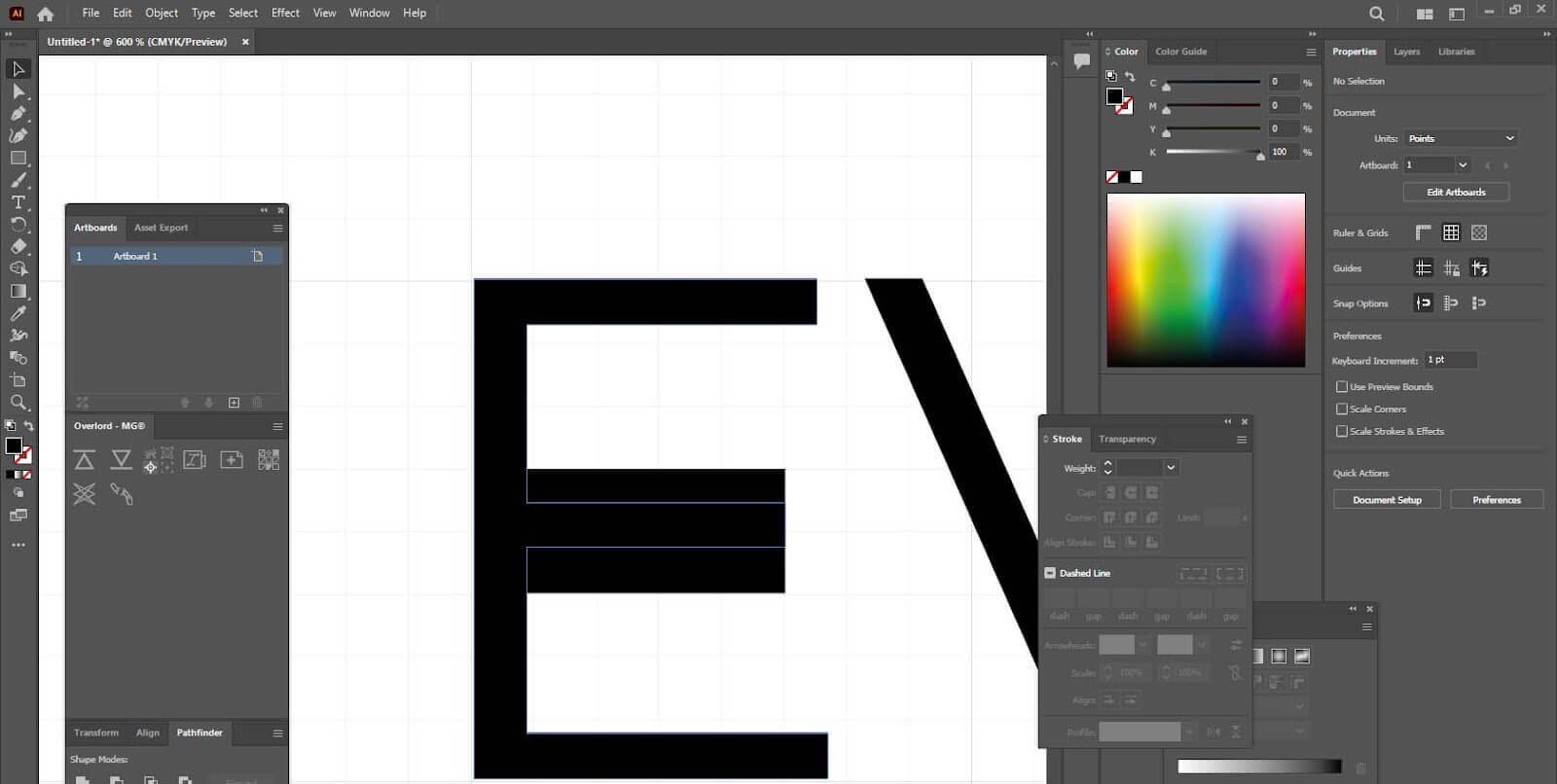
Выбираем инструмент «Прямоугольник» (Rectangle tool)
Он есть на панели инструментов слева, также его можно вызвать, нажав клавишу М. Нарисуем черный прямоугольник чтобы его высота соответствовала двуи клеткам модульной сетки.

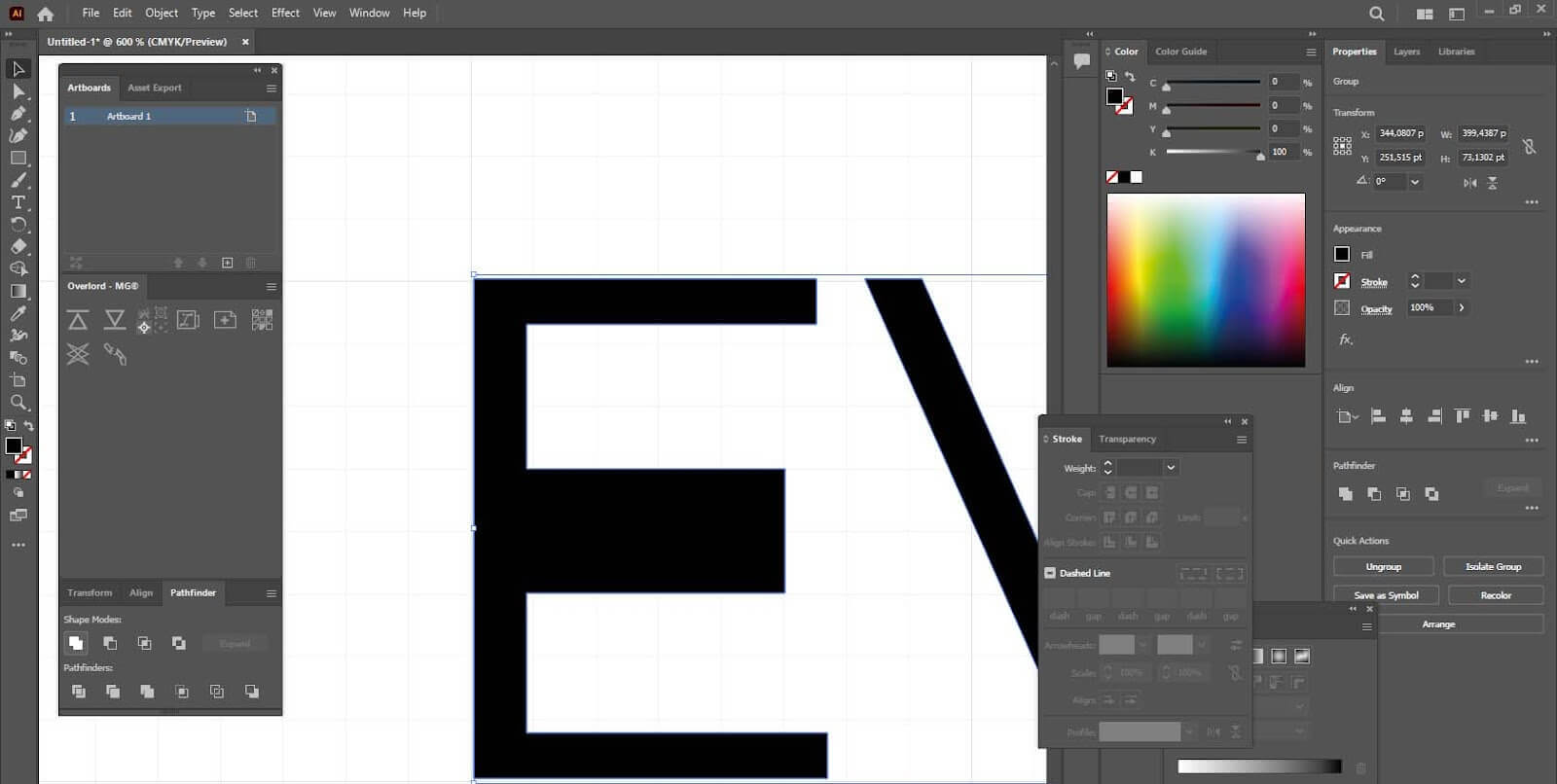
Объединяем контур прямоугольника с контуром буквы
Для этого выделим прямоугольник и букву и на панели создания контуров, щелкнем по пиктограмме объединить контуры.

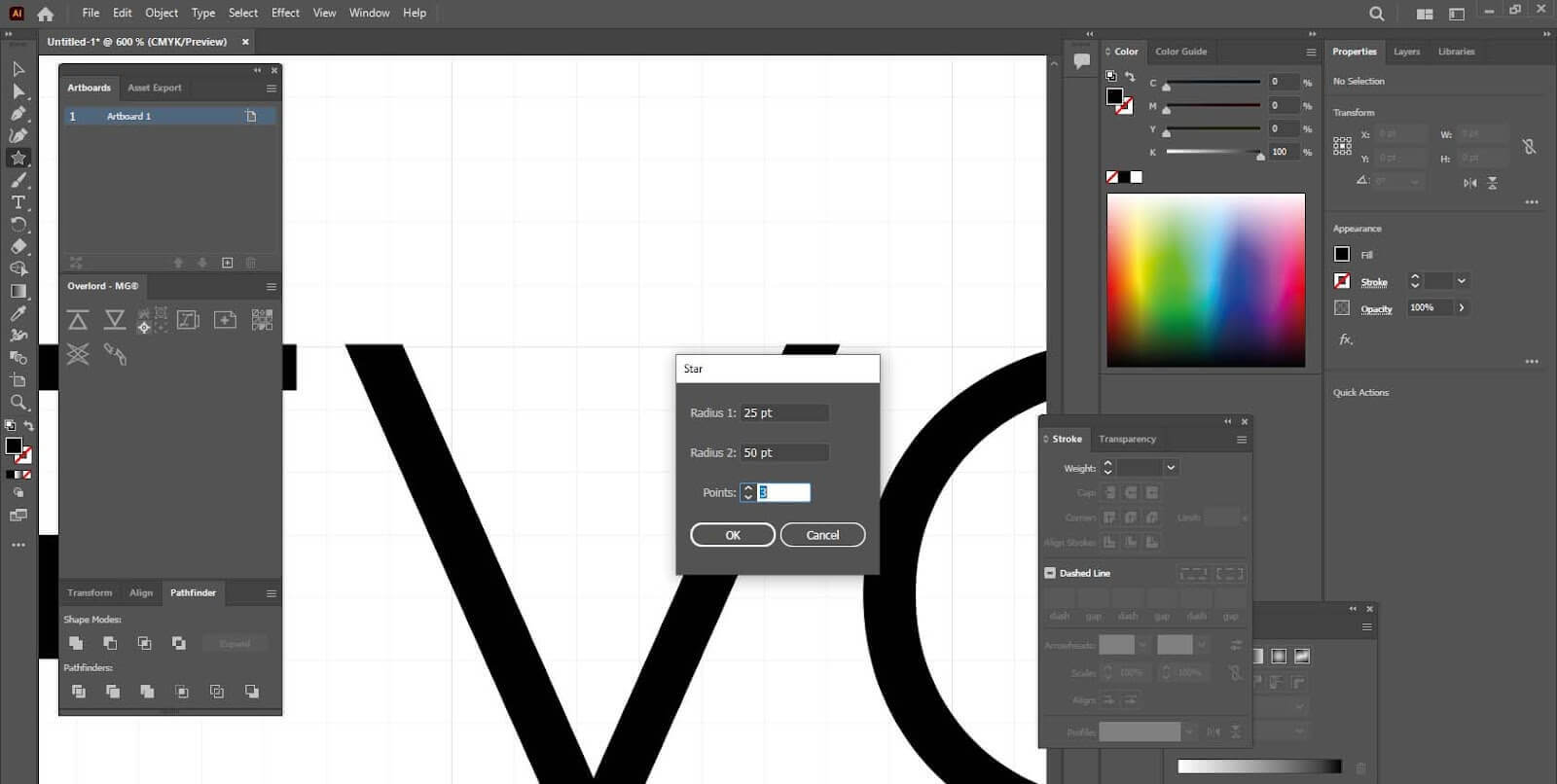
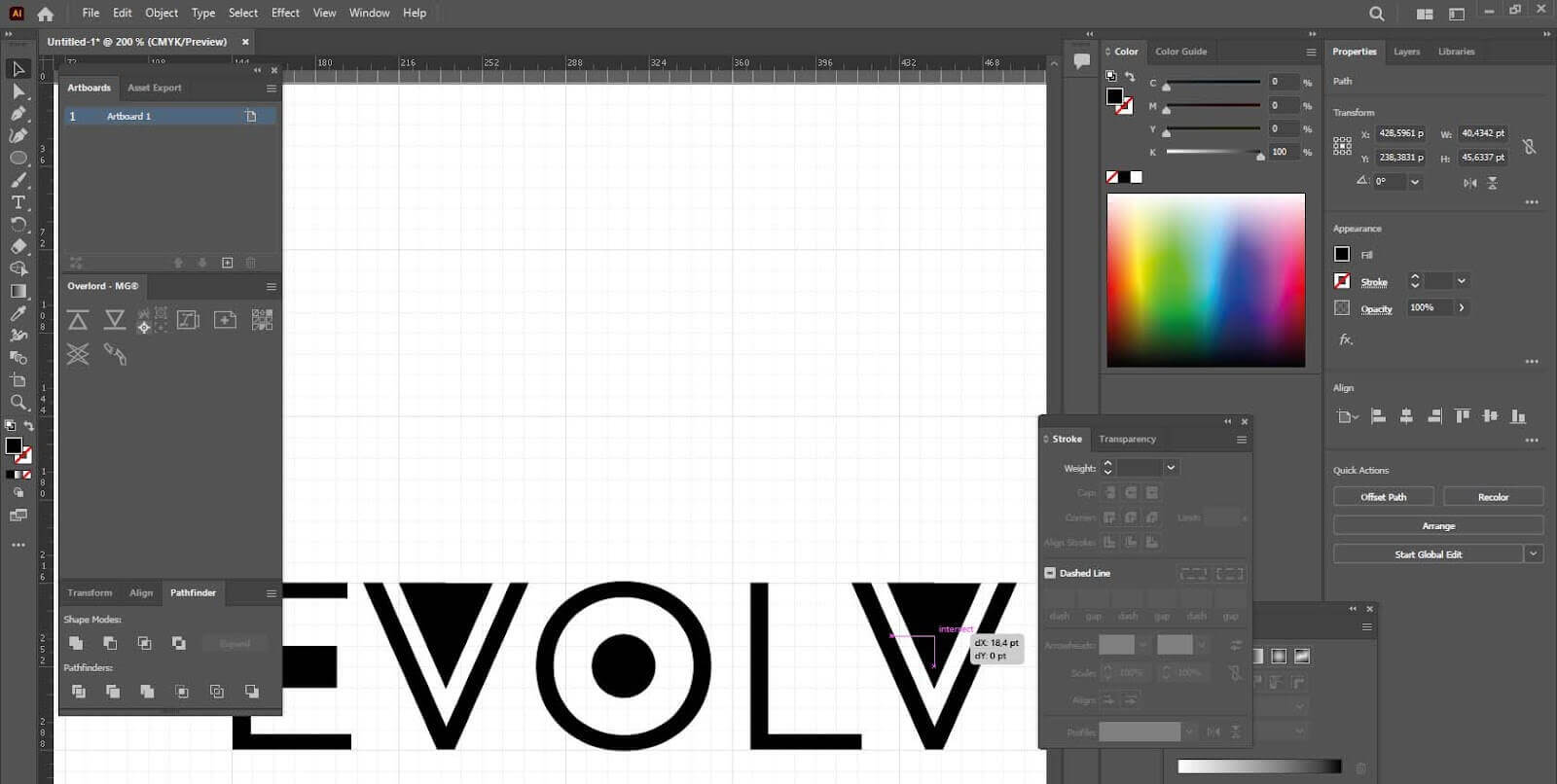
Выбираем инструмент «Звезда» (Star tool)
Он находится в выпадающем списке вместе с прямоугольником и овалом. Щелкаем по любому месту на рабочей области, появляется окно атрибутов. В нем выбираем количество углов — 3.

Переключаемся на инструмент «Выделение» (Selection tool)
Для этого можно использовать горячую клавишу V или черную стрелку в самом верху панели инструментов.

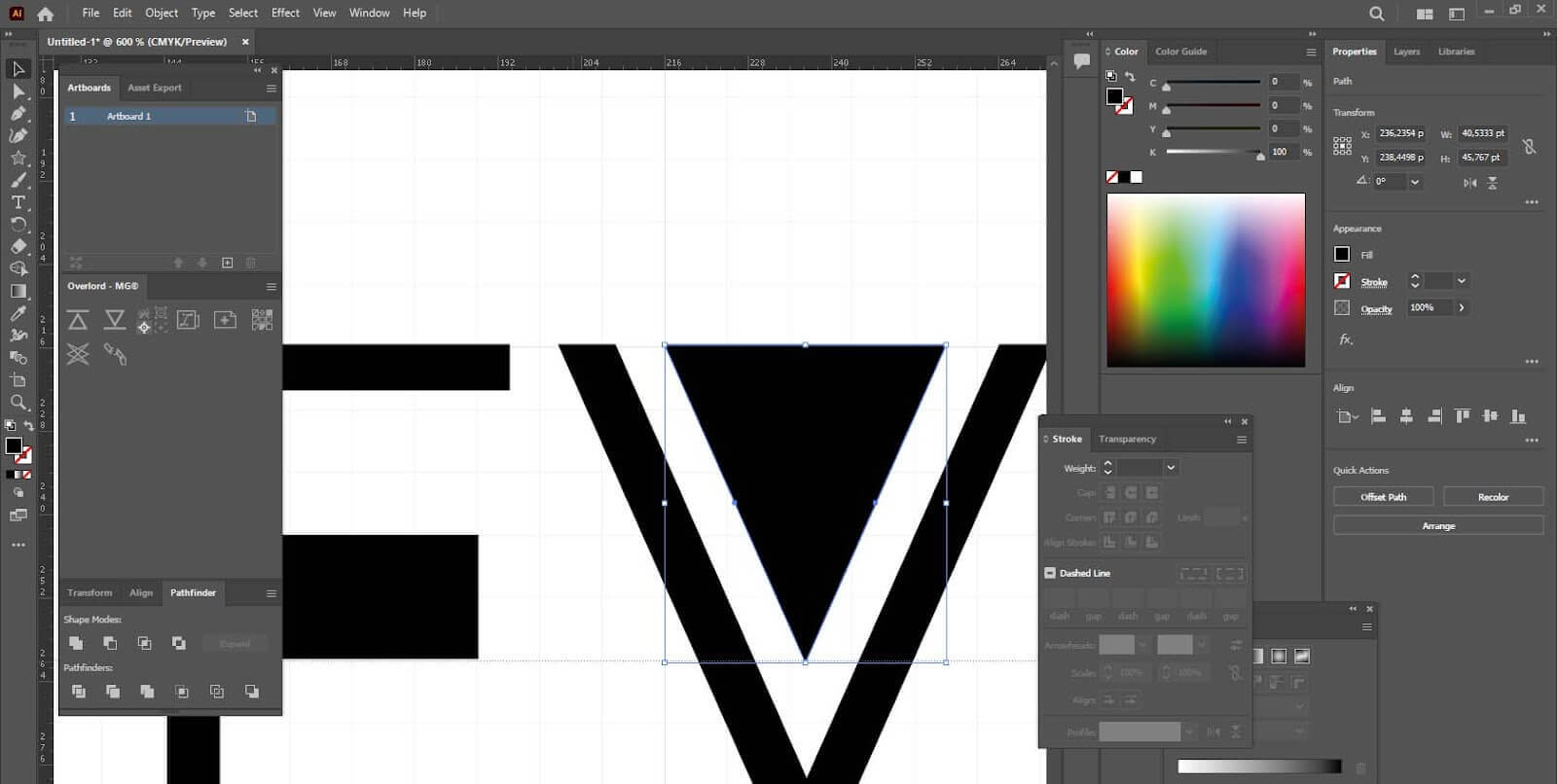
Растягиваем треугольник внутри буквы V
Нужно разместить его так, чтобы вершина была на уровне нижней линии прямоугольника, который мы нарисовали в букве E, а по ширине он должен образовывать линию параллельную самой букве V.

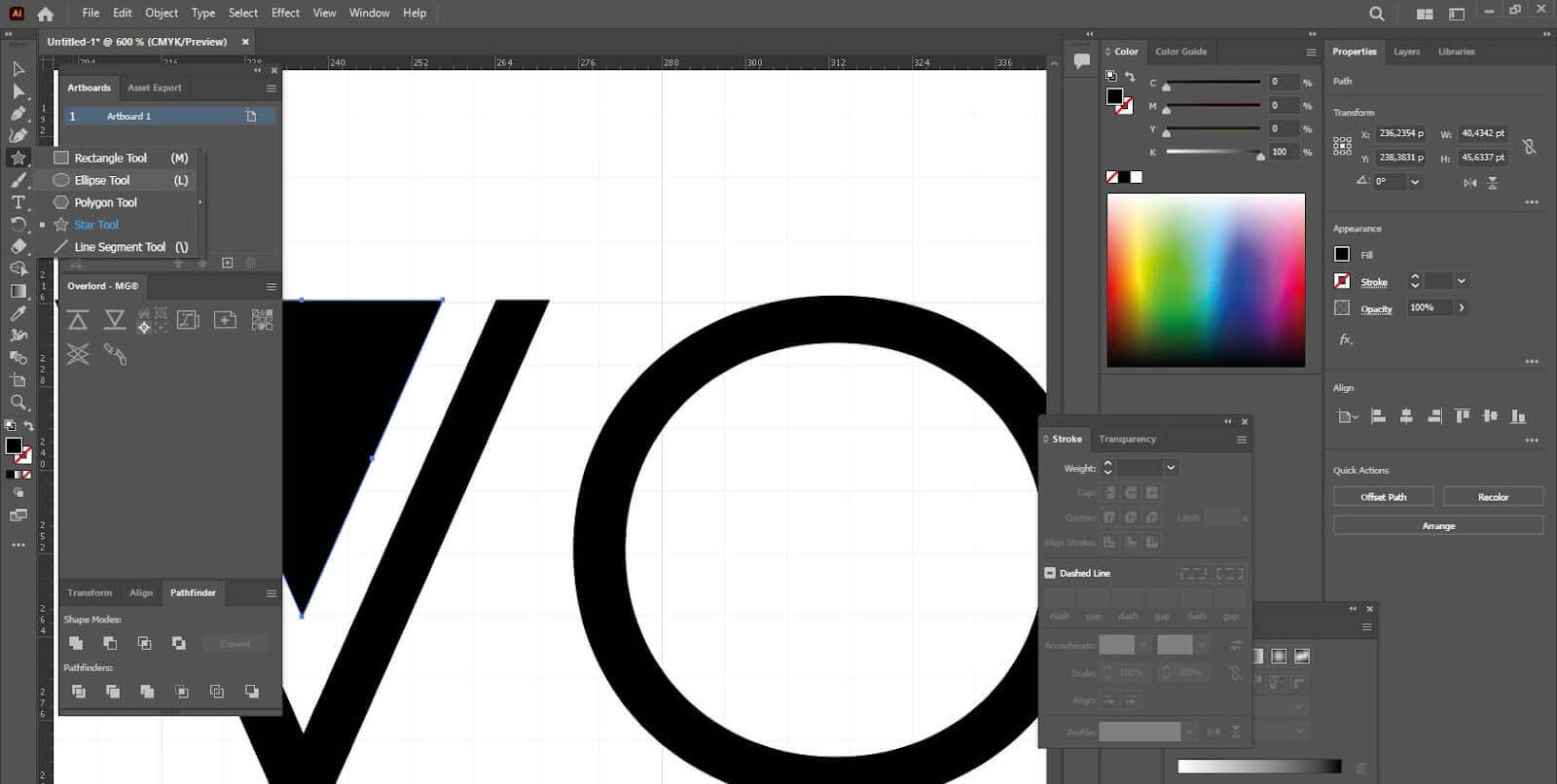
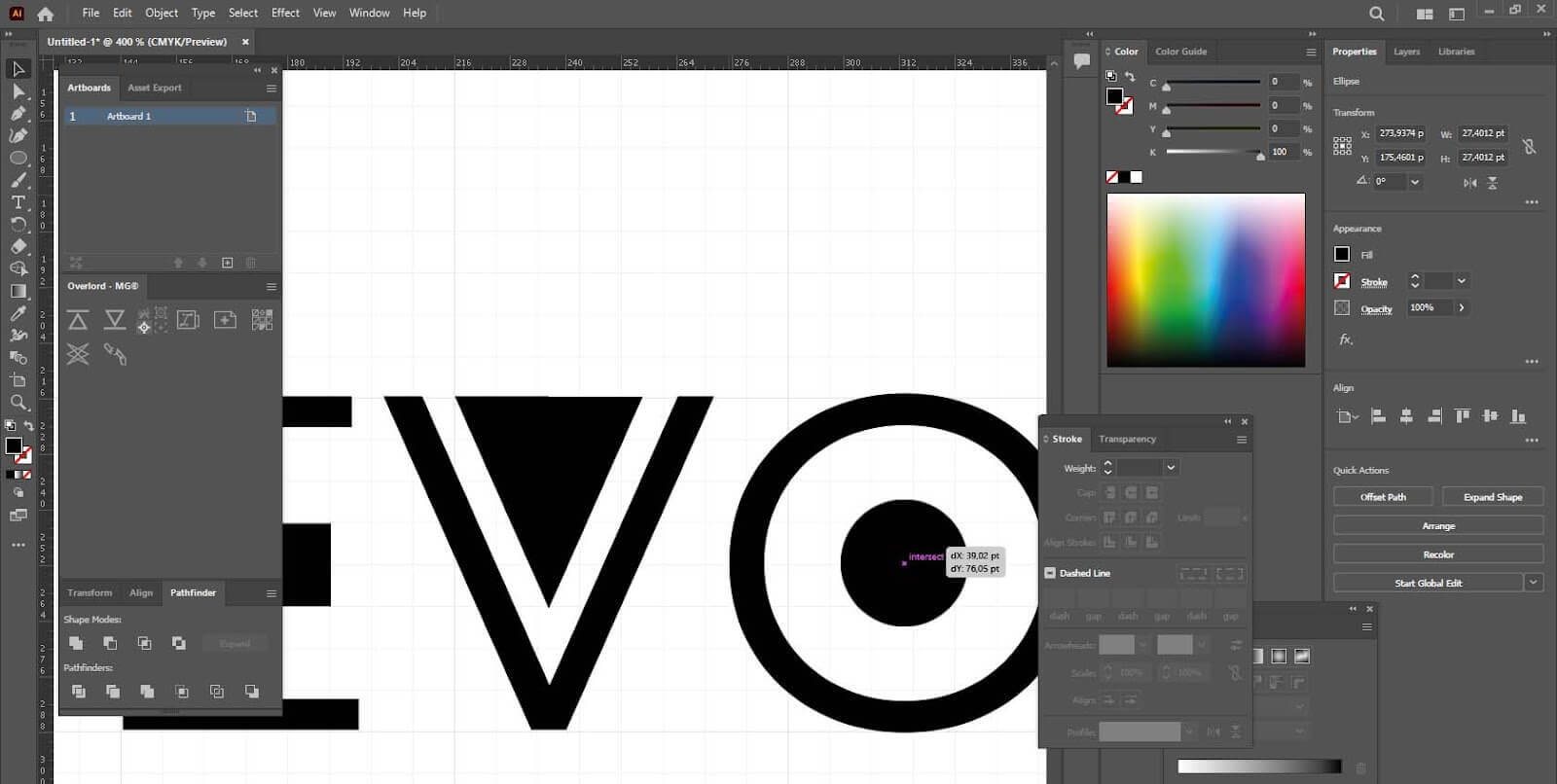
Выбираем инструмент «Эллипс» (Ellipse tool)
«Эллипс» находится там же на панели инструментов в выпадающем меню, где и «Прямоугольник» (Rectangle tool). Также он вызывается клавишей L.

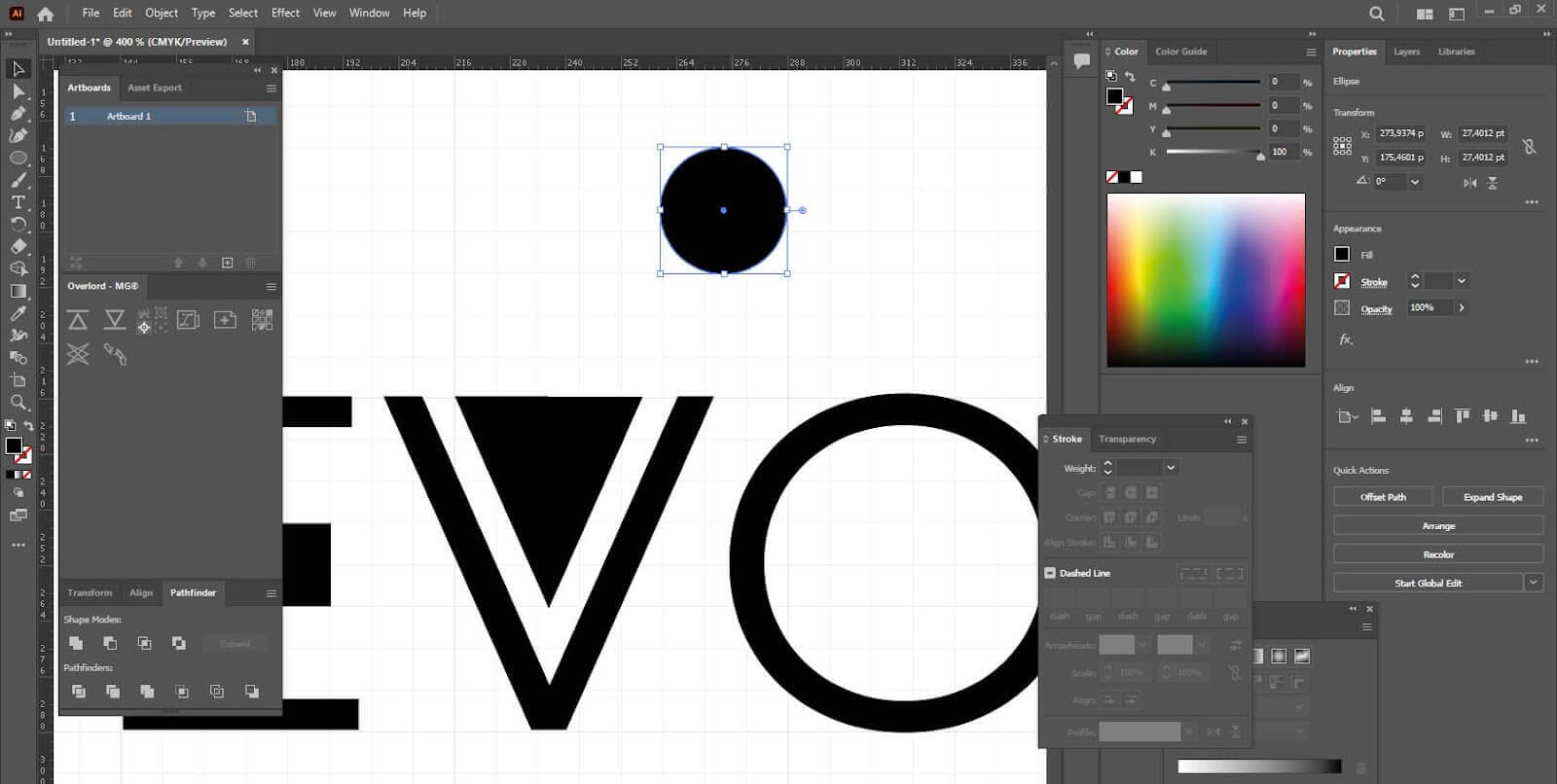
Рисуем круг
По размеру он должен соответствовать трем клеткам модульной сетки.

Помещаем круг в центр буквы O
Можно ориентироваться на вспомогательные линии в Illustrator, которые подскажут, насколько ровно вы расположили фигуру.

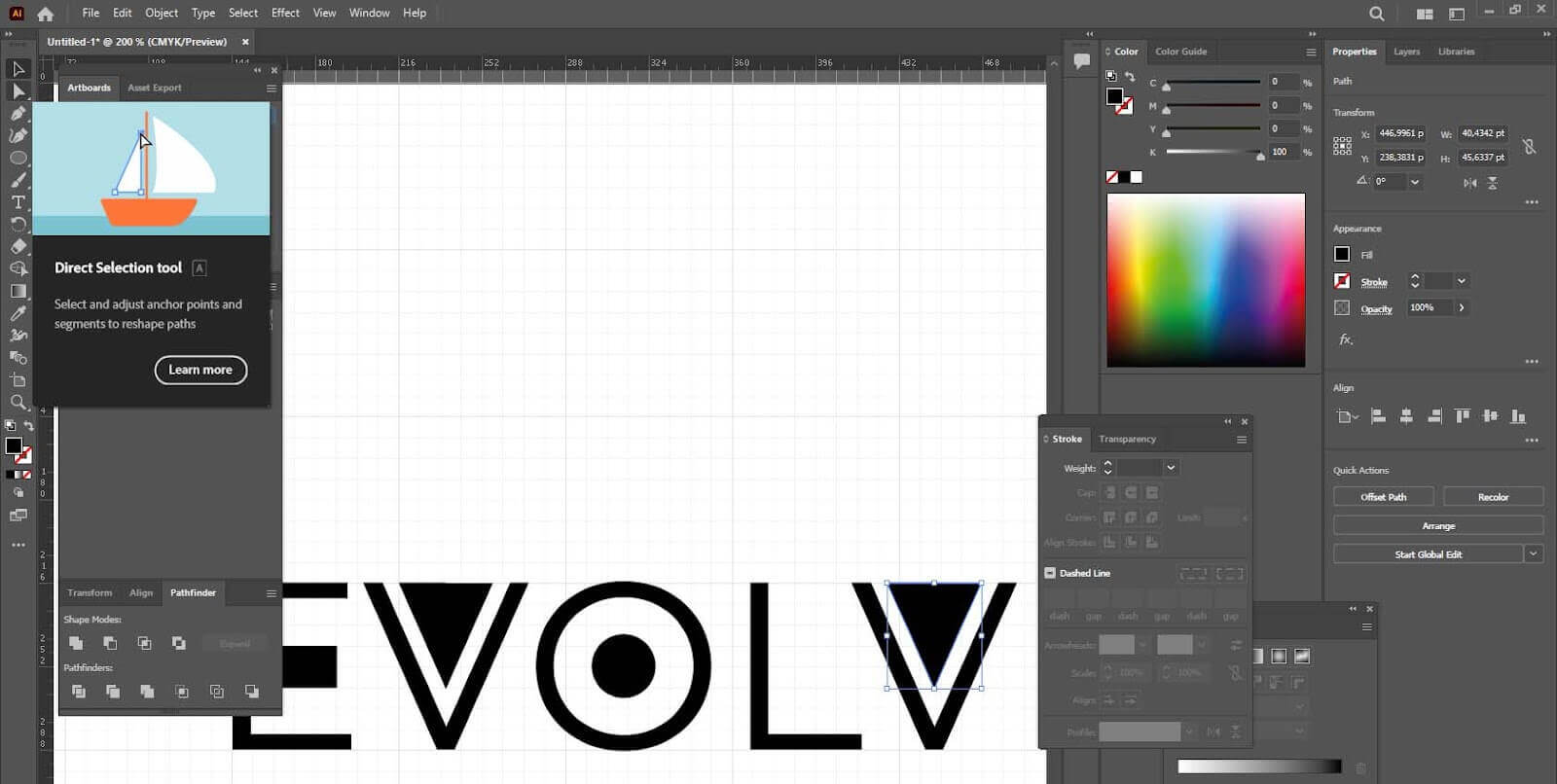
Копируем треугольник из первой буквы V
Второй треугольник мы вставим во вторую букву V. Для этого просто перетащим его, зажав клавишу Alt.

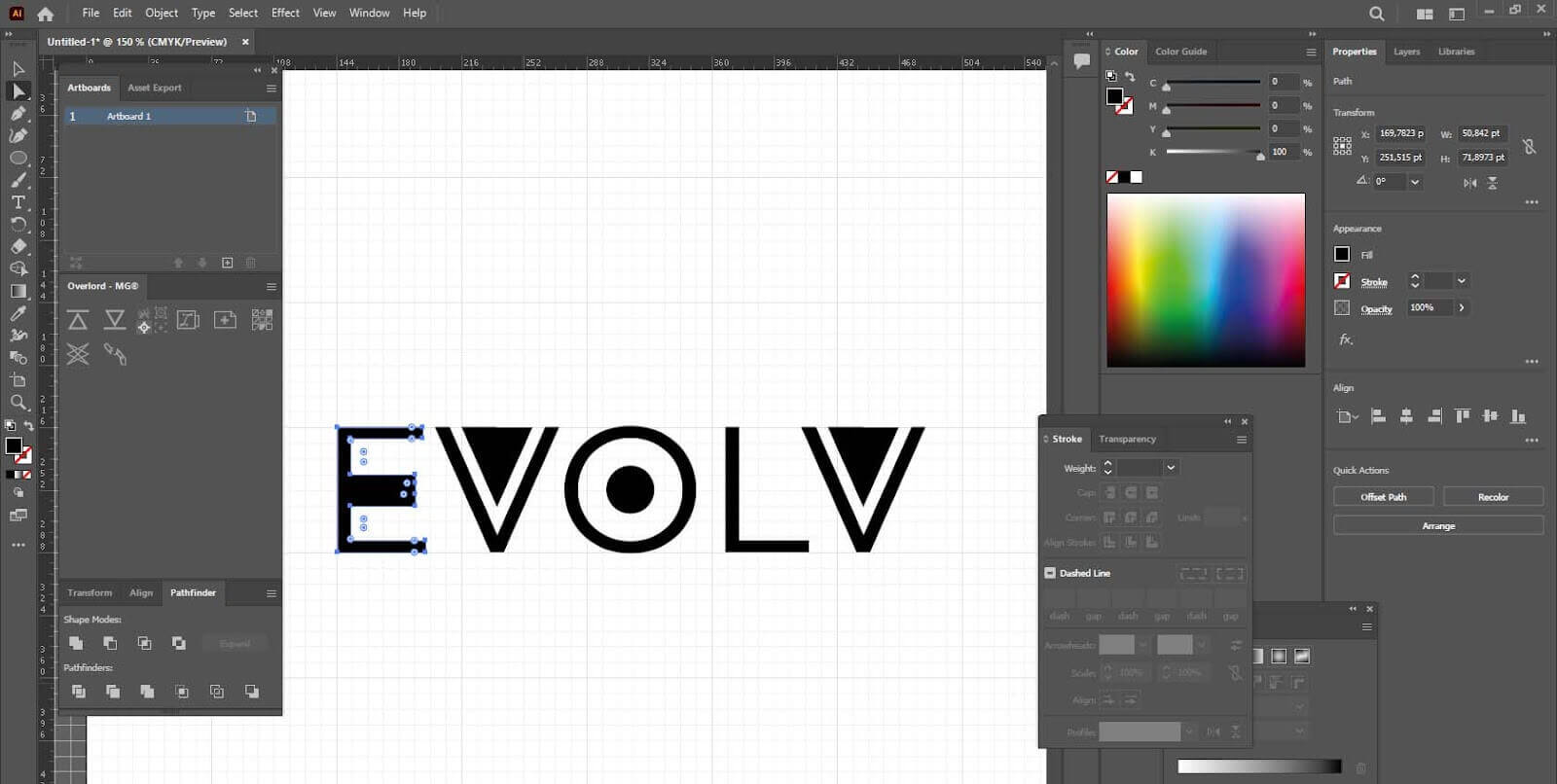
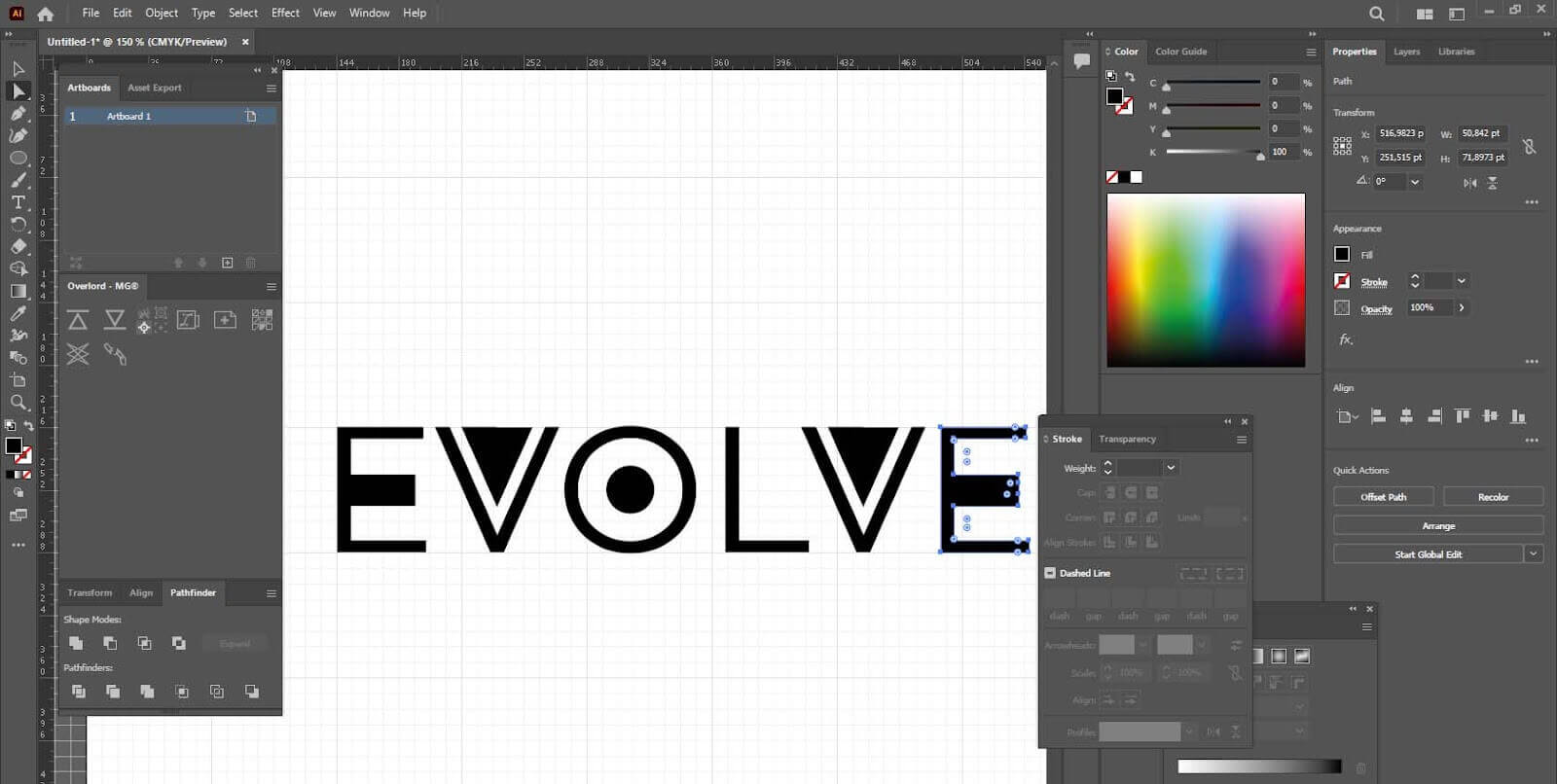
Зеркально разворачиваем букву E
Это поможет усилить симметрию, которую создают буквы V. Визуально она будет читаться за счет негативного пространства и принципа подобия. Чтобы отделить последнюю букву E от композиции, выберем ее при помощи инструмента «Прямое выделение» (горячая клавиша A) и удаляем, нажав клавишу Delete.

Выбираем букву E в начале слова
Используем инструмент «Выделение» или горячую клавишу V.

Перетаскиваем копию буквы E в конец слова
Это можно сделать, зажав клавишу Alt. Теперь обе буквы Е в логотипе имеют утолщенную линию (прямоугольник) в середине.

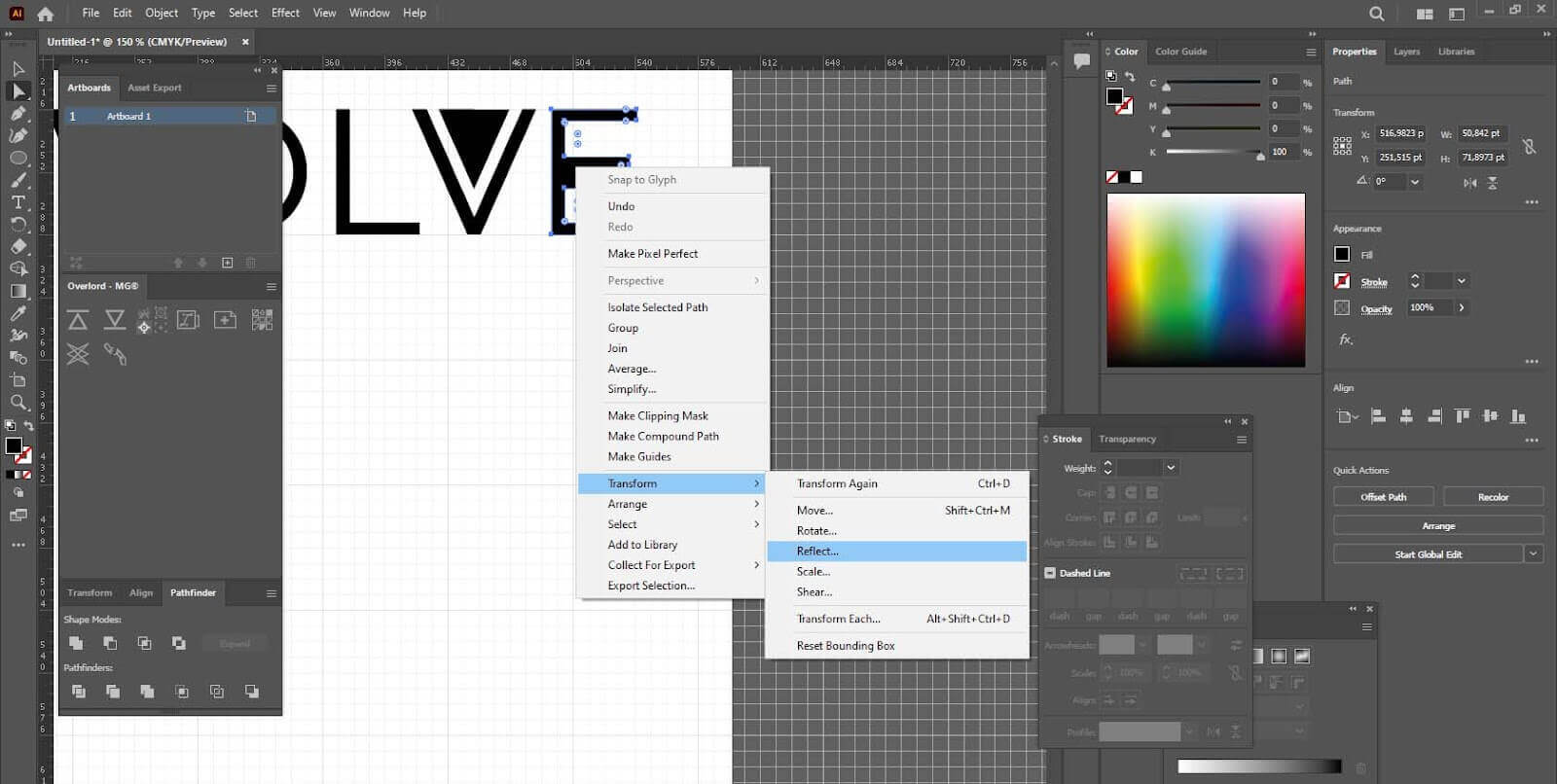
Разворачиваем букву E зеркально
Для этого кликаем правой кнопкой мыши по букве, нажимаем «Трансформировать» → «Отразить» → «Вертикально».

Теперь композиция готова. Можно экспортировать ее из Illustrator и разместить на мокапе.

профессия графический дизайнер с нуля до про
профессия графический дизайнер с нуля до про
Маркетинг, PR, IT — мы не знаем, какую сферу вы выберете, когда станете графическим дизайнером. Но знаем, что вы сможете им стать, получив реальный опыт. Тот, который оценят работодатели
Научиться