Что исследуют в интерфейсе?
UX-исследование можно перевести дословно как «исследование пользовательского опыта», но на самом деле в центре процесса находится не пользователь, а сам интерфейс и то, насколько он отвечает потребностям аудитории. Предположим, человек приезжает в Москву на несколько дней и хочет передвигаться по городу на машине. Его пользовательская цель — арендовать машину через приложение Яндекс.GO.
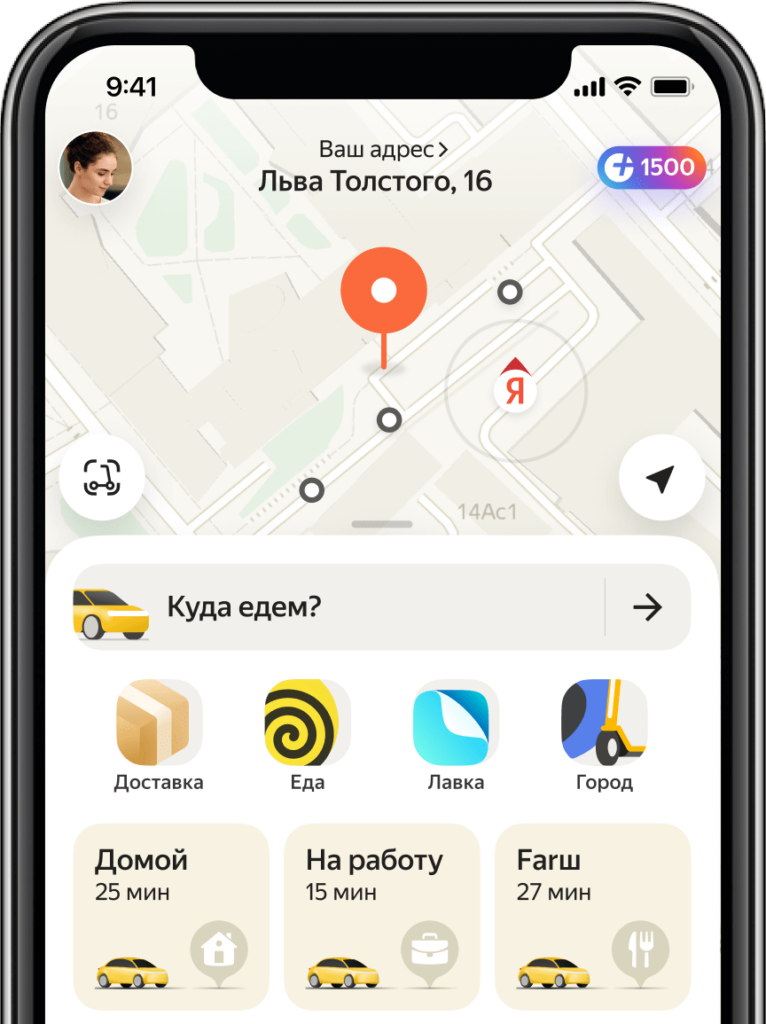
С этим могут возникнуть проблемы, потому что в приложении на главном экране нет услуги каршеринга. Пользователю нужно знать, что аренда называется «Драйв» и она находится во вкладке «Город»:
 Главный экран приложения Яндекс.Go. Источник
Главный экран приложения Яндекс.Go. Источник
Задача UX-исследователя — проверить, как пользователь найдет этот раздел и сколько времени на это потратит, а также как будет выбирать машину и бронировать ее.
У каждого исследования есть:
- Пользовательские сценарии — это путь пользователя с того момента, как он открыл приложение, до выполнения целевого действия.
- Цель — причина, по которой исследование вообще решили провести. Обычно целью становится конкретная фича, то есть новая возможность в интерфейсе. Или это может быть проблема (пользователи не нажимают на нужную кнопку, не могут перейти на нужный экран).
- Гипотеза — это предположение, которое нужно подтвердить или опровергнуть с помощью исследования. Например, кнопку с новой функцией перенесли из бокового меню на главный экран, и команда считает, что теперь ей воспользуется 70% клиентов.
профессия UX/UI-дизайнер с нуля до про
14 месяцев
профессия UX/UI-дизайнер с нуля до про
Научитесь создавать понятные и узнаваемые интерфейсы, которые сделают жизнь тысяч людей проще и удобнее

Что будет, если не провести исследование?
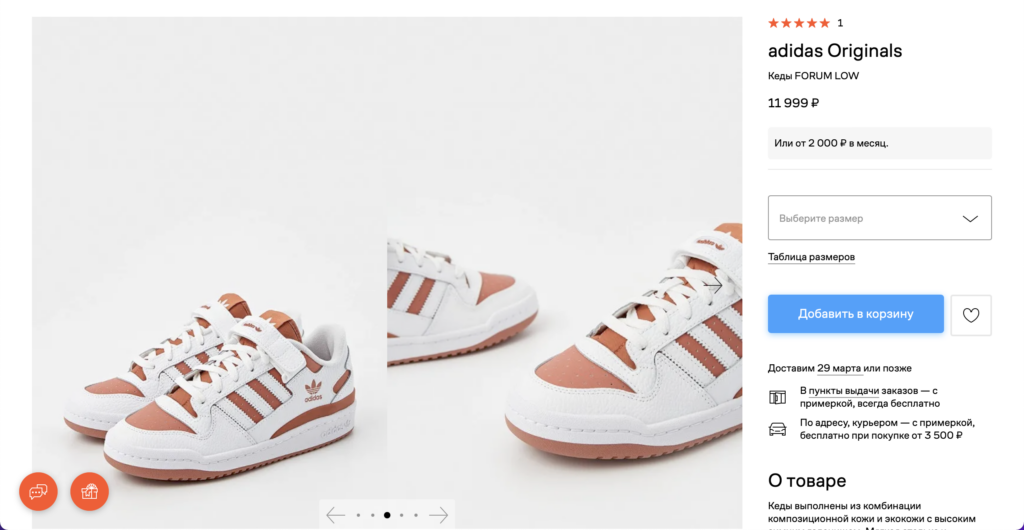
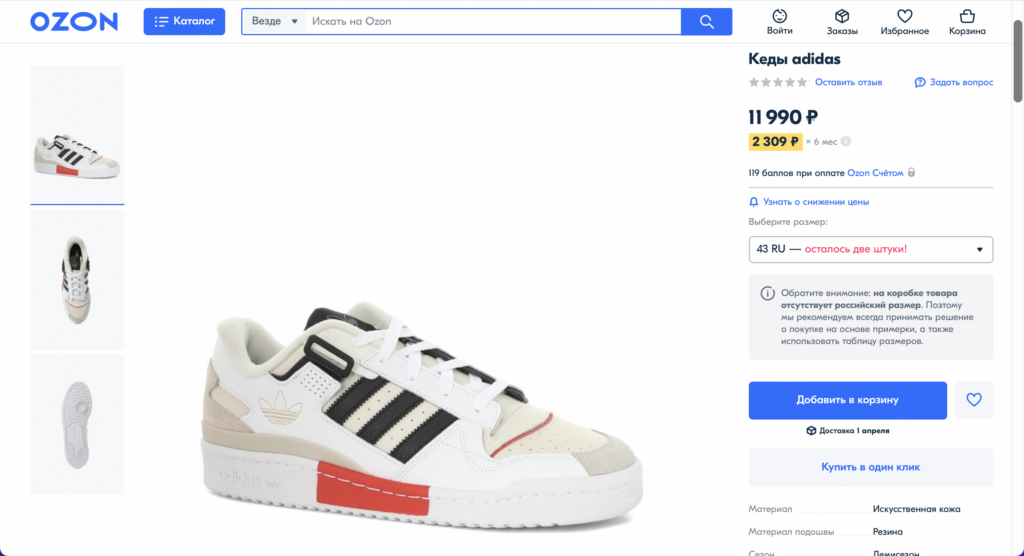
Некоторые функции вообще не нужно проверять, потому что у пользователей уже сложились определенные паттерны поведения и действия в интерфейсе будут для них привычными. На сайте и в приложении Lamoda мы точно знаем, как добавлять товар в корзину, умеем оформлять заказ и доставку, потому что есть другие продукты с такими же механиками: OZON, Wildberries, Яндекс.Маркет и так далее. В этом случае нужно проводить не UX-исследование, а анализ аналогичных сервисов. Достаточно подобрать 8–10 примеров того, как реализовали добавление товаров в корзину другие сервисы:
 Экран товара и кнопка «Добавить в корзину» на Lamoda
Экран товара и кнопка «Добавить в корзину» на Lamoda
 Экран товара и кнопка «Добавить в корзину» на OZON
Экран товара и кнопка «Добавить в корзину» на OZON
Читайте также:
Законы восприятия и когнитивные искажения в интерфейсах
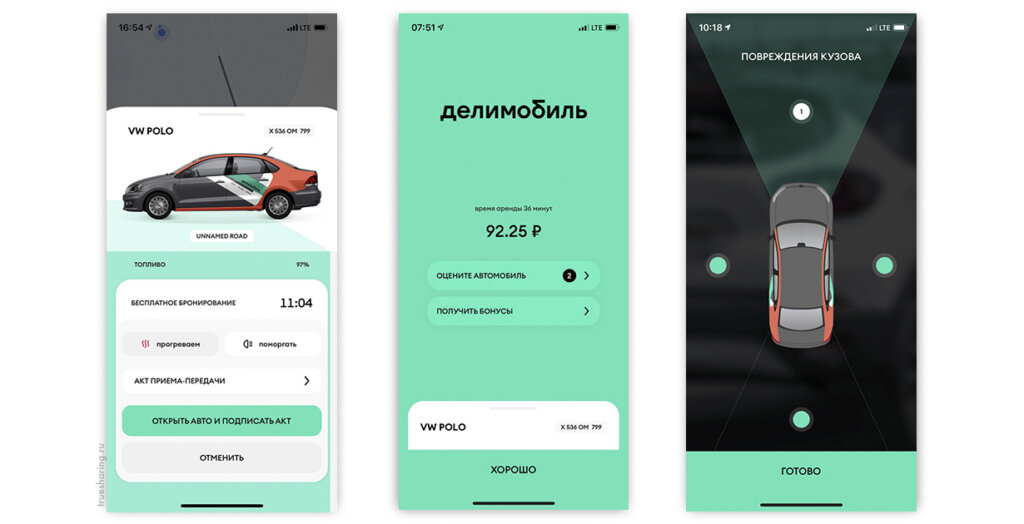
Тестировать нужно инновационные идеи, к которым пользователь не привык. Тот же каршеринг не так давно пришел на рынок России, и в самом начале перед разработчиками приложений стояла задача сделать путь пользователя до момента аренды как можно короче. Тогда проводили UX-исследования, чтобы понять, насколько понятным получился интерфейс.
 Интерфейс приложения «Делимобиль». Источник
Интерфейс приложения «Делимобиль». Источник
В этом случае если тестирование не провести, то на рынок выйдет сложный продукт, который требует от пользователя много усилий. Вместо того чтобы тратить время на новое приложение, человек скорее всего найдет более простое решение, то есть вызовет такси.
UX/UI-дизайнер с нуля до про
профессия| 14 месяцев
UX/UI-дизайнер с нуля до про

Получите более 200 часов практики, 12 работ в портфолио и настоящий опыт работы дизайнером. Программа c международным digital-агентством Cuberto
научиться
Методы исследования
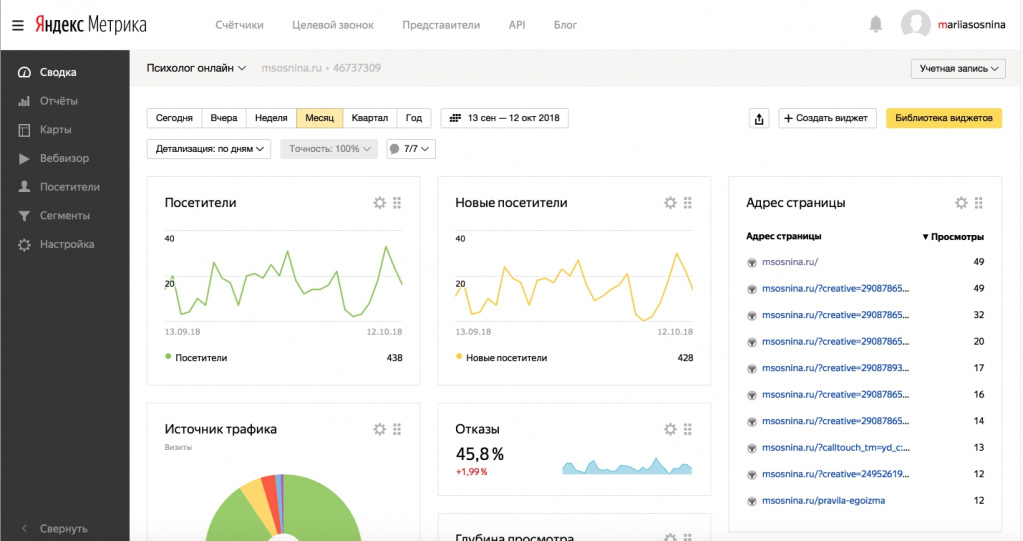
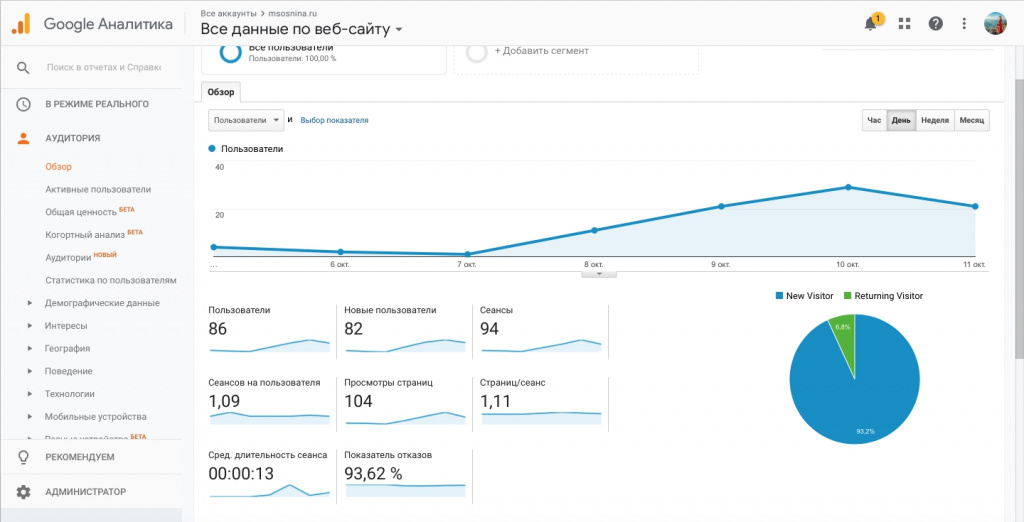
Количественные исследования — это аналитика, поэтому такой тип исследований проводится в первую очередь. Для анализа сайтов используют Яндекс.Метрику или Google Analytics:


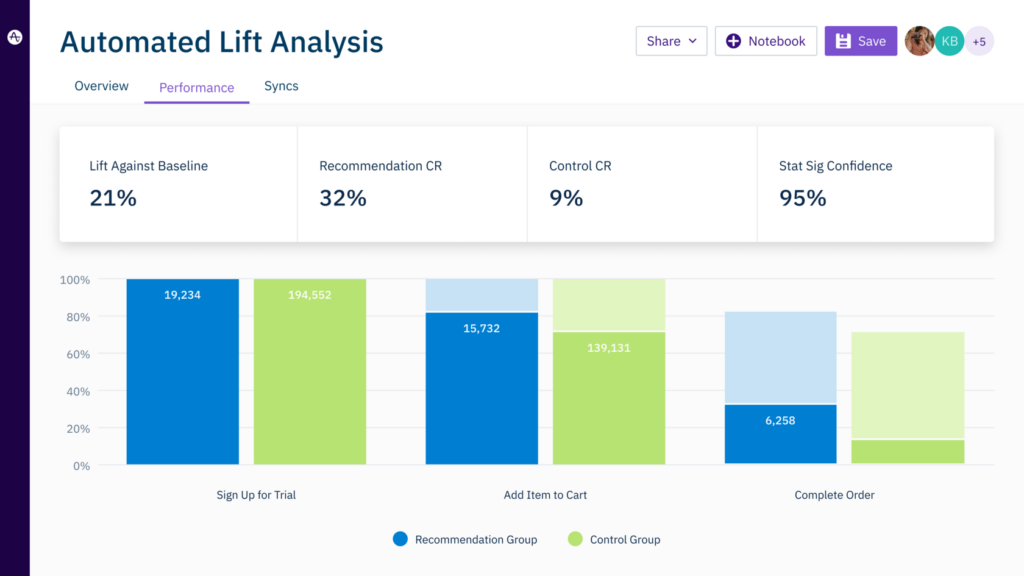
Для сбора статистики в приложениях есть, например, Amplitude. Этот сервис можно подключить к приложению, и он будет собирать информацию обо всех действиях:

Такие сервисы показывают:
- как пользователи попадают на сайт или в приложение;
- как они перемещаются между экранами;
- на какие кнопки нажимают;
- куда кликают чаще всего;
- с какими элементами вообще не взаимодействуют.
Важно отметить, что количественные тесты применяются только к готовым продуктам. Если пользователи упорно игнорируют кнопку, которую по задумке должны нажимать в первую очередь, это будет легко отследить по статистике кликов. В таком случае мы отмечаем проблему и выносим ее на качественное тестирование, чтобы понять причину.
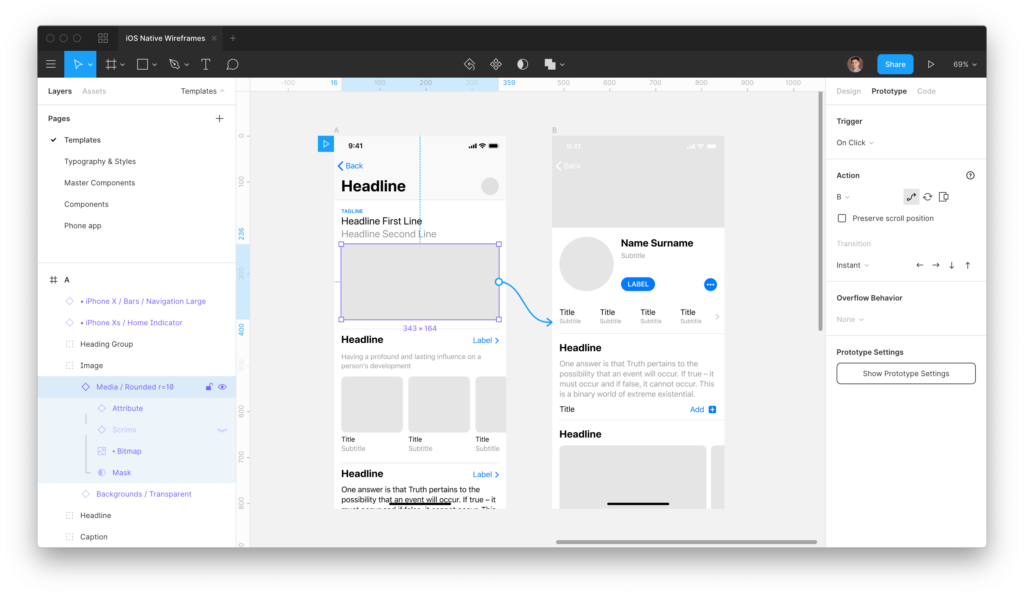
Качественное исследование — это работа с реальными респондентами, когда мы даем им в руки приложение и просим выполнить задание. Такой тип тестирования применяется не только к готовым продуктам, но и к прототипам. Теоретически можно попросить респондентов протестировать приложение, в котором пока нет контента, и оно собрано в грейбоксах (gray box) — серых квадратах, которые заменяют в прототипе изображения, кнопки, иконки и другие элементы:
 Прототип приложения в Figma. Источник
Прототип приложения в Figma. Источник
Например, наша — цель выяснить, насколько удобно расположена кнопка виртуальной примерки на странице товара, и мы просим респондента воспользоваться этой функцией. Как только он открывает приложение, важно следить за всеми действиями и кликами: как пользователь попадает с главного экрана на нужную страницу, на что будет отвлекаться, что будет при этом говорить. При таком исследовании много информации можно получить, наблюдая за реакциями, мимикой и интонацией голоса человека.
Качественное исследование может проходить:
- В офисе. Тогда для исследования приглашают 4–6 респондентов. Этого количества достаточно, чтобы получить качественный фидбек, но с каждым из респондентов нужно встретиться отдельно.
- Онлайн. Если у кого-то из респондентов не получается приехать в офис, можно созвониться с ним через Zoom или Skype. Также для онлайн-тестов используют специальные сервисы, например UXCrowd, Oprosso, «Фабрика Юзабилити».
- Вы создаете задание на платформе, и его выполняют зарегистрированные респонденты. Они включают камеру и микрофон, а также делают запись экрана, чтобы в итоге у вас была полная картина того, как именно человек пользовался сервисом, что делал и что говорил в этот момент.
Экспертная оценка — это самостоятельный вид исследования, который подойдет компании, если нет возможности пригласить респондентов. Прототип или готовый сервис отдают Senior UX-специалисту с большим опытом и насмотренностью. Эксперт какое-то время пользуется им и составляет отчет, который называется «юзабилити аудит». Этот документ содержит основные ошибки в интерфейсе и советы по улучшению пользовательского опыта.
Инструменты UX-исследователя
Для UX-исследований не требуется сложного лабораторного оборудования, поэтому провести простые тесты сможет любая команда. Базовые инструменты — это:
- Figma. Почти все дизайнеры работают в ней, так как она бесплатная и дает возможность делать кликабельные прототипы.
- Приложение для записи экрана. У современных телефонов есть встроенная возможность записи, но специальные приложения дают больше возможностей. Например, в ХRecorder или Mobizen Screen Recorder можно одновременно записывать экран, звук с микрофона и изображение с фронтальной камеры.
- Камера для записи лица и голоса пользователя. Если вы используете встроенное приложение записи экрана, то вам нужно будет отдельно записывать реакции пользователя и звук. В онлайн-тестах для этого используются веб-камеры.
- Электронный или бумажный блокнот. Простой, но важный инструмент, так как по ходу теста стоит делать заметки, чтобы потом не упустить важные детали.
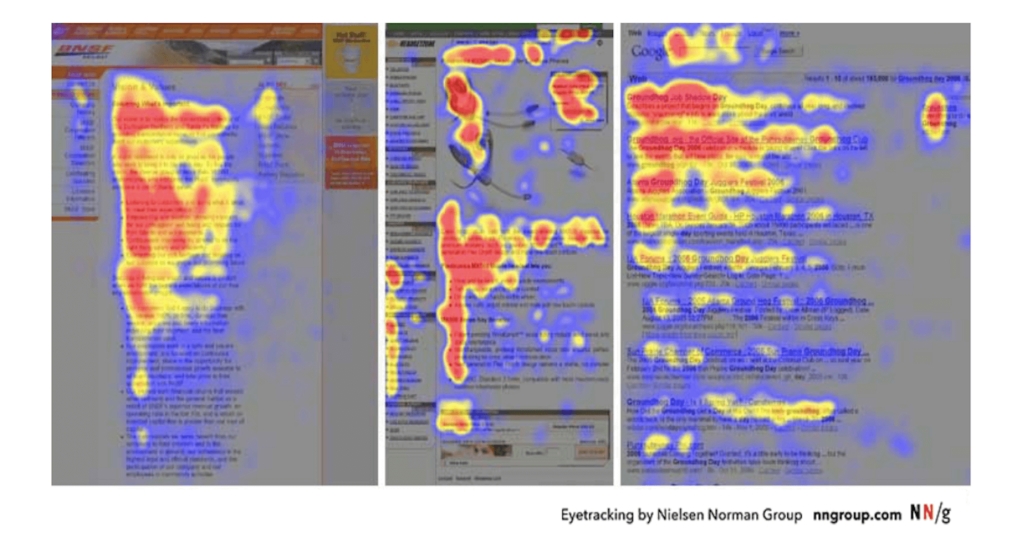
Раньше крупные компании использовали айтрекинг (eye-tracking), чтобы считывать движения глаз пользователя по экрану. Сейчас подобное оборудование нужно только в крупных, фундаментальных исследованиях. Основной паттерн движения глаз пользователя давно установлен, и большинство UX/UI-дизайнеров пользуются им. Визуально он напоминает очертания латинской буквы F, поэтому получил название F-паттерн: в верхней части экрана человек читает заголовок, затем по вертикали просматривает экран до середины, снова пробегает глазами слева направо, прочитывая небольшой фрагмент текста:
 F-паттерн чтения текстов в интернете. Источник
F-паттерн чтения текстов в интернете. Источник
Где искать респондентов
Респонденты на онлайн-сервисах UXCrowd или Oprosso — это не всегда показательная аудитория, которая даст нужный результат. За участие в тестировании они получают гонорары, это способ дополнительного заработка, поэтому там регистрируются определенные группы людей: студенты или люди преклонного возраста. Поэтому на таких ресурсах не получится, например, протестировать приложение для предпринимателей с доходом выше среднего.
Для очного исследования лучше не приглашать друзей и близких, потому что они будут необъективны, зато подойдут люди из «третьего круга знакомств», то есть знакомые знакомых. Попросите коллег или друзей поделиться контактами, описав им портрет пользователя. Например, спросите: «Есть ли у вас знакомые предприниматели с малым бизнесом, которые открылись недавно?»
Еще можно искать респондентов на профессиональных конференциях. Если нужны бухгалтеры — на мероприятии по бухучету, если строители — на строительном форуме и так далее. Другой хороший метод — поиск в тематических сообществах. Это можно делать в любых социальных сетях, хоть в LinkedIn, хоть в «Одноклассниках». Просто включите воображение, представьте портрет респондента и подумайте, на каких площадках он может быть зарегистрирован.
Я проводила исследование, для которого нужны были респонденты-яхтсмены, поэтому нашла несколько сообществ, написала администраторам, и мы договорились, что я размещаю на странице опрос, провожу анализ, а потом делюсь с ними результатами.
Обязательно рассказывайте про исследование и его цели, по возможности предложите какие-то бонусы. Часто людей устраивает вариант, когда вы потом просто делитесь с ними результатами этого исследования.
У дизайнеров есть насмотренность, а что у UX-исследователя?
Как в любых дизайнерских вопросах важна насмотренность, так для исследователя важны начитанность и способность оставаться в контексте. Один и самых авторитетных ресурсов для UX-исследователей, на который стоит обратить внимание, — это публикации Nielsen Norman Group. Они первыми начали исследовать основы пользовательского поведения и доказали, что для качественного UX-тестирования достаточно пяти человек, а один из основателей компании Дональд Норман придумал сам термин User Experience.
На сайте Nielsen Norman Group есть отдельный блок со статьями и видео, в которых они делятся результатами исследований:
Конечно, все публикации англоязычные. Знание языка — это уже скорее хард-скилл. Хотя во всех браузерах сейчас встроены переводчики и первое время читать материалы можно с их помощью, английский будет необходим, чтобы просто общаться с дизайн-сообществом. К тому же главные софт-скиллы UX-исследователя — это эмпатия и любознательность, поэтому они всегда стремятся узнавать новое.
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Изучите 8 инструментов UX/UI-дизайнера и используйте полученные знания на практике. Реализуйте креативные идеи на стажировке в Ozon, REDKEDS или Spans. Выпускники с лучшими результатами смогут попасть в резерв кандидатов для найма. Курс английского для дизайнеров в подарок
Научиться