Что такое юзабилити-тестирование
Юзабилити-тестирование (usability testing) — это возможность посмотреть на интерфейс глазами пользователя и проверить удобство продукта. Тесты помогут определить:
- впечатление о продукте — что пользователь чувствует при первом использовании;
- прозрачность навигации — легко ли найти нужный раздел;
- доступность формулировок и качество контента — все ли понятно сформулировано и достаточно ли информации.
UX/UI-дизайнер с нуля до ПРО
профессия | 16 месяцев
UX/UI-дизайнер с нуля до ПРО
Для тех, кто хочет попасть в IT без навыков программирования
5 493 ₽/мес.
8 450 ₽/мес.
Протестировать можно все что угодно: приложения, сайты, онлайн-сервисы, терминалы, стойки информации, банкоматы и даже интерфейс кофемашины. Проводить тесты можно на разных стадиях работы, но лучше сделать это на этапе прототипа, пока не началась разработка.
Читайте также:
Как создать прототип сайта?
профессия UX/UI-дизайнер с нуля до про
14 месяцев
профессия UX/UI-дизайнер с нуля до про
Научитесь создавать понятные и узнаваемые интерфейсы, которые сделают жизнь тысяч людей проще и удобнее

Виды и методы юзабилити-тестирования
Перед началом юзабилити-теста нужно выбрать тип тестирования. Он будет зависеть от стадии разработки и ваших ресурсов. Есть несколько критериев.
По целям
- Тестирование концепции, его еще называют эксплораторное тестирование. Его цель — выяснить, насколько весь интерфейс будет понятен пользователям.
- Проверочное. Цель — найти и устранить ошибки. Нужно выбирать конкретные критерии для проверки, например как быстро человек найдет кнопку оплаты.
- Сравнительное. Цель — сопоставить старую версию продукта и обновления или сравнить работу сайта компании с конкурентом.
По наличию модератора
- Модерируемое. Модератор ставит задачи участникам тестирования, следит, как они их выполняют, задает дополнительные вопросы.
- Немодерируемое. Тестирование с помощью сервиса, который выдает задачи, собирает и обрабатывает результаты.
По местонахождению участников
- Очное. Участник и модератор взаимодействуют напрямую и находятся в одном помещении.
- Удаленное. Человек тестирует продукт, находясь в удобном для себя месте, общение с модератором проходит по видеосвязи.
Также тестирование бывает качественным и количественным:
- Качественное. Участвуют 6–8 человек на каждый сегмент аудитории. Главная цель — выявить проблемы и выяснить причины, оценить потребности посетителей сайта, найти способы удовлетворения этих потребностей.
Количественное. Участвуют от 50 человек. Главная цель — проверить, насколько часто люди сталкиваются с проблемами при использовании интерфейса и что потом может доработать UX-дизайнер. Здесь будет трудно получить ответы на вопросы «почему», «как именно», зато удастся узнать, насколько сами проблемы критичны, часто ли встречаются.
Количественное и качественное тестирование дополняют друг друга. Если бюджет рассчитан только на один вид тестирования, лучше начинать с качественного. Оно позволит выявить проблемы и подготовить советы для UX-дизайнера и разработчика, чтобы постепенно устранить баги.
Основные методы юзабилити-тестирования — это:
- лабораторное тестирование. Респонденты получают сценарий и выполняют задания под наблюдением модератора;
- глубинное интервью. Людям, которые уже пользовались продуктом, задают вопросы, чтобы понять, какое впечатление у них осталось от приложения или сайта;
- фокус-группы. Группе из 3–10 респондентов предлагают обсудить будущий продукт;
- тепловая карта. Показывает, какие элементы на экране привлекают больше всего внимания;
- А/Б-тестирование. Помогает сравнить две версии приложения, сервиса или сайта, отличающиеся несколькими элементами. Аудиторию разбивают на сегменты, каждому показывают какую-то одну версию.
Видеозапись теста стоит сделать вне зависимости от выбранного метода. На видео фиксируются даже мелкие мимические жесты респондента и все его комментарии. Иногда в дополнение к этому используют айтрекинг, чтобы понять, с какими трудностями люди столкнулись, пока тестировали прототип приложения.
Как проводить юзабилити-тестирование в лаборатории
Допустим, мы планируем исследовать, насколько понятной получилась навигация в приложении, которое пока находится на стадии прототипа. Готовимся к тестированию и прописываем:
- Сценарий. По шагам расписываем задания для респондентов и дополнительные вопросы.
- Гипотезы. Выдвигаем предположения, чтобы в ходе исследования подтвердить или опровергнуть их.
- Метрики. Например, время, успешность выполнения задания, удовлетворенность участника.
Для тестирования потребуется 8–12 респондентов. Это могут быть клиенты компании или представители целевой аудитории. Не стоит звать знакомых и друзей, потому что они могут быть не до конца честными, чтобы вас не обидеть. А вот людей из категории «знакомые знакомых» можно пригласить. Чтобы точно пришли представители вашей аудитории, обрисуйте знакомым и друзьям портрет ЦА, и они кого-нибудь посоветуют.
Участников по одному приглашают в лабораторию. Это важно, потому что так получится сконцентрироваться на ответах каждого респондента в отдельности. Первым делом человек проходит инструктаж, а затем выполняет задачи. Например, пробует зарегистрироваться, подписаться на рассылку, скачать книгу, сделать заметку. Подробнее о заданиях мы поговорим дальше. Модератор осторожно наблюдает за процессом и делает пометки. Если он находится в помещении, то никак не мешает и не подсказывает.
По результатам тестирования готовят отчет. В нем фиксируют ошибки юзабилити и выдают резюме, как можно оптимизировать интерфейс. Рекомендации можно расставить в порядке важности. От этого зависит, что именно стоит исправлять в первую очередь.
На лабораторное тестирование удобства пользования уходит приблизительно 1,5 часа. 1 час занимает сама процедура, 15 минут требуется на инструктаж и столько же — на выводы. Не стоит затягивать тестирование. Люди устают, будут делать ошибки или слишком формально относиться к поставленным задачам. И это скажется на итоговом качестве результатов.
Как подготовить задание для теста
К примеру, начинающий UX/UI-дизайнер хочет проверить юзабилити сервиса по доставке еды.
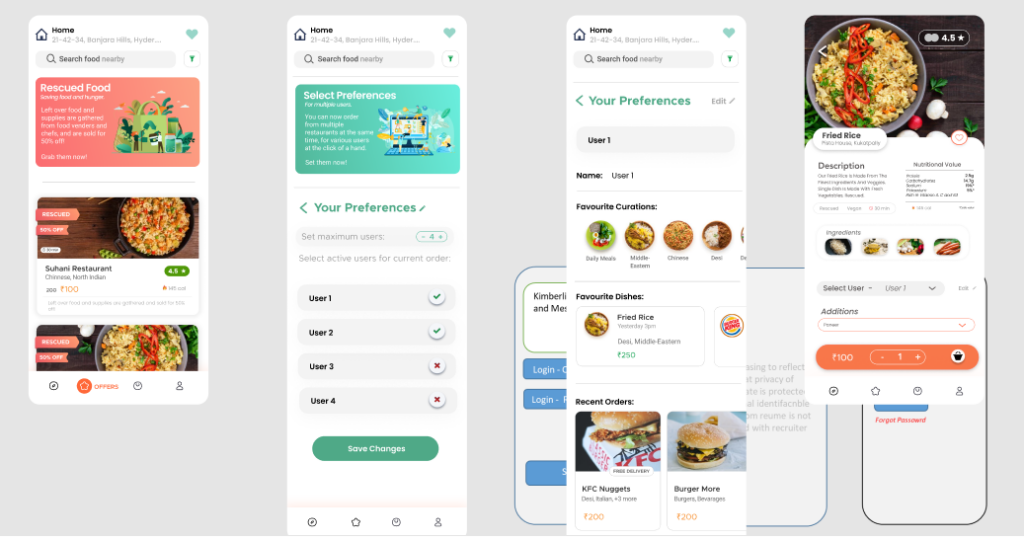
 Прототип приложения по доставке еды в Figma Community. Источник
Прототип приложения по доставке еды в Figma Community. Источник
Основной пользовательский сценарий этого сервиса — поиск и выбор продуктов или готовых блюд, оформление заказа. Нужно найти ошибки в функционировании сервиса. Например, посмотреть, какие сложности возникают при переходе к оплате. Давайте рассмотрим, как в таком случае нужно составить задание для участников.
Читайте также:
Figma: инструкция для начинающих
Сфокусированное задание
Такие задания подходят, чтобы проверить гипотезу. Например, попросите респондентов выбрать продукты и готовые блюда на общую сумму 1500 рублей и оплатить заказ. Это будет мотивировать их использовать фильтры, смотреть на цены и сравнивать. Вы сможете оценить работу этих фильтров, проанализируете базовый сценарий и увидите баги при переходе к оплате.
Но если предлагать только это задание, картина будет неполной по нескольким причинам:
- Точечная проверка интерфейса. Если в сервисе есть другие недочеты, респонденты их не найдут, так как у них нет такой задачи.
- Маленькая выборка инсайтов. Возможно, если человеку на самом деле надо заказать еду, он подошел бы к выбору по-другому: не стал бы ограничивать общую сумму и обращал внимание на другие параметры (качество, свежесть, производитель). Четкая задача при тестировании сужает круг поиска ошибок.
- Нет вовлечения. Респонденты могут выполнить задачу формально: найдут первые попавшиеся блюда, которые отвечают установленным критериям, и завершат работу. При этом в обычной жизни человек может заказывать совершенно другие продукты в таком же сервисе. Поэтому лучше максимально приближать задание к настоящей жизни исполнителя.
Задача с контекстом
Если вы хотите повысить вовлеченность участников в процесс тестирования, к формальному тексту задания нужно добавить контекст — какой-то пример из жизни. Например, вместо «Закажите сет суши и две бутылки воды» сформулируйте задачу так: «Сегодня вечером у вас свидание, закажите те блюда и напитки, которые вы обычно выбираете в таком случае». Чем реальнее и понятнее респонденту будет контекст, тем больше вероятность, что он выполнит задание с душой.
Задача с учетом опыта пользователей
В этом случае важны:
- параметры участников. Например, уточняем, как человек на самом деле выбирает продукты в сервисе доставки. Что покупает и как определяет, что продукт подходит. Может быть, он ориентируется на цену, производителя или рекламу;
- сценарии участников. То, как человек заказывает еду в онлайн-сервисе в обычной жизни: смотрит промокоды, выбирает товары со скидками, переходит в конкретные категории каждый раз. Тогда нужно попросить его воспроизвести свой стандартный алгоритм.
Задания без заданий
Иногда совсем не обязательно выдумывать какие-то особенные задачи по исследованию интерфейса.Нужно понаблюдать, как человек будет пользоваться продуктом сам. Перед этим его можно проинструктировать: «Представьте, что вы хотите первый раз воспользоваться этим приложением. Делайте все, что для этого надо, времени достаточно. Никаких специфических задач на тестирование нет».
Модератор может выйти из комнаты, чтобы оставить человека наедине с приложением и не отвлекать. Человек должен найти все ответы без подсказок. В самостоятельном поиске и есть суть теста. Например, нужно ли регистрироваться или где найти личный кабинет.
Задания без заданий хороши и при рассмотрении контентных проектов. К примеру, надо понять, как люди читают статьи в блоге. Проанализировать, что пролистывают, на что смотрят сразу. Здесь очень важно оставить человека с материалом один на один. Это позволит ему вести себя естественно, точно так же, как в обычной жизни.
Итак, вот основные советы, как подготовить понятное респондентам задание:
- Сделайте первое задание максимально простым. Это поможет участникам влиться в формат и привыкнуть к модератору.
- Формулируйте задания без подсказок. Респондент сам должен понять, как его выполнить, иначе тестирование потеряет смысл.
- Не используйте термины, которые описывают интерфейс продукта. Они могут быть непонятны простым пользователям.
- Позаботьтесь о тайминге. Если нужно выполнить много заданий, расставьте приоритеты. Не старайтесь в один тест вместить слишком много задач. Люди устанут, результаты не будут корректными.
- Проверьте, соответствуют ли задачи гипотезам. Например, если нужно протестировать подписку на новости, не просите в задании делать это напрямую. Важно, заметит ли респондент эту возможность самостоятельно.
UX/UI-дизайнер с нуля до про
профессия| 14 месяцев
UX/UI-дизайнер с нуля до про

Получите более 200 часов практики, 12 работ в портфолио и настоящий опыт работы дизайнером. Программа c международным digital-агентством Cuberto
научиться
Метрики юзабилити
Стандартные характеристики юзабилити любого продукта: эффективность, продуктивность, удовлетворенность.
Например, какие конкретно могут быть метрики:
Успешность выполнения задач. Оцениваем либо по принципу «справился или нет», либо по методу Нильсена:
- 100% — справился с задачей почти без проблем;
- 50% — были трудности, но человек решил задачу;
- 0% — человек не выполнил задание.
При этом в группе могут быть разные люди. У кого-то возникнет много трудностей, а кто-то сделает всё без проблем. Метрика простая и наглядная. Она подходит для анализа задач с четкими целями. И выводы, насколько успешно участники справлялись с заданием, помогут понять, где у пользователей возникало больше всего сложностей.
Время выполнения задач. Сложно однозначно сказать, хорошо или плохо, что человек прошел задачу за 37 секунд. Но если мы точно помним, что в прежнем интерфейсе эта же задача требовала вдвое больше времени, то результат превосходный.
Частотность ошибок. Смотрим, какие сложности возникли у респондентов при использовании интерфейса. Чем больше человек столкнулось с трудностями, тем выше показатель частотности. Метрика подойдет для тех случаев, когда респондентам нужно выполнять похожие задачи.
Субъективная удовлетворенность. Учитываем, что все люди разные и кому-то приятно пользоваться приложением, а кого-то может раздражать какая-то маленькая деталь. Поэтому предлагаем респондентам опросники, в которых в свободной форме они смогут поделиться впечатлениями.
Наблюдение
Некоторые действия сложно описать, проще их показать. Чтобы понять, как человек завязывает шнурки, мы просто смотрим на него со стороны. Если же он постарается описать, что именно он делает в этот момент, возникнет путаница.
Ингода описания расходятся с реальностью, потому что люди не всё запоминают и отслеживают. Почти все подсознательно хотят выглядеть лучше. Если спросить человека, как часто он заглядывает в соцсети в течение дня, он может сказать, что делает это раз в два часа. Но на деле, если замигает оповещение о новом сообщении в чате, человек неосознанно потянется к телефону, ответит. Этот факт он вспомнит не мгновенно, и это абсолютно нормально.
Участникам теста должно быть комфортно, поэтому нужно объяснить, что их самих оценивать не будут, тестируют именно приложение. Поэтому важны любые реакции и замечания. Правильных ответов нет. А еще просите комментировать действия, делиться соображениями вслух. Так вы сможете сделать более точные выводы. И не надо никак помогать участникам выбрать правильный ответ, в том числе своими эмоциями. Допустим, не нужно кивать в случае правильного ответа.
Если в ходе исследования респондент отвлекается на наблюдателя с блокнотом, это может привести к сложностям и неверным результатам. Кого-то может сбивать с мысли, что исследователь тут же фиксирует его ответы. Лучше получить согласие на запись и использовать диктофон. Через какое-то время человек забывает о диктофоне и погружается в вопросы.
Анализ результатов юзабилити-тестов
Это один из важнейших этапов, ради чего все и затевалось. В ходе анализа надо смотреть на ситуации, когда участник:
- понимает задание, но не успевает выполнить его за отведенное время;
- осознает цель, но ему приходится попробовать много вариантов;
- не доходит до цели, досрочно закрывает сайт или приложение, ему не удается пройти по задуманному сценарию;
- выполняет задание, но совсем не то, которое было намечено;
- демонстрирует удивление, удовольствие, другие положительные эмоции;
- выражает замешательство, разочарование, расстраивается;
- сообщает, что ему что-то непонятно, что какой-то момент реализован ошибочно;
- предлагает что-то поменять в интерфейсе продукта.
Смотрим на все ситуации, когда респондент не справился с пользовательским сценарием, даже если это единичный случай. Нужно разобраться, что в опыте человека заставило его прийти к такому результату. Возможно, это будет ошибка, которая встречается у небольшого процента посетителей сайта.
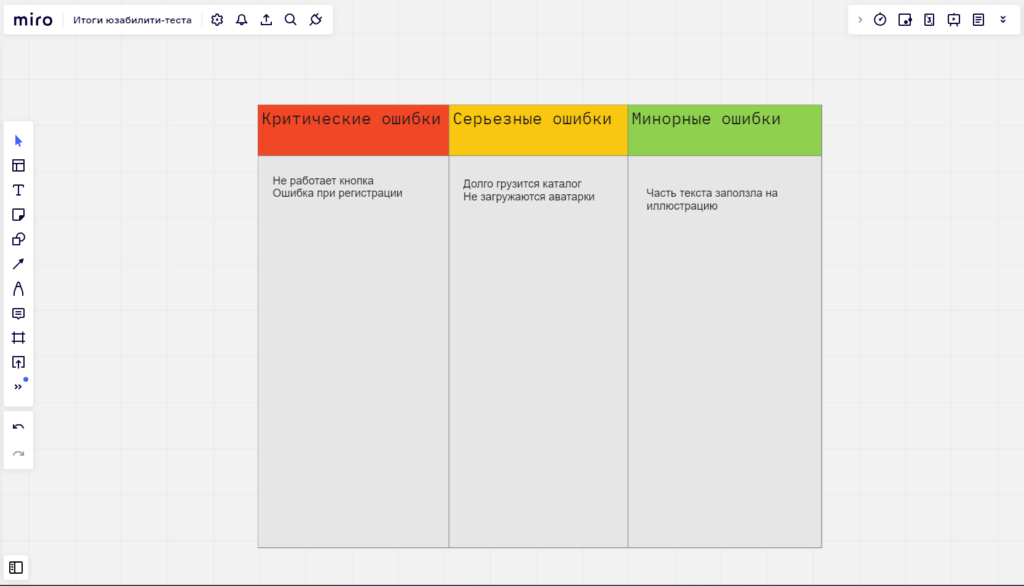
Группируем наблюдения по значимым признакам. Фиксируем замечания на стикерах и размещаем их на специальной доске. Затем стикеры объединяем в группы по какому-либо признаку: например, ошибки на этапе добавления товаров в корзину, перехода к оплате, выбора конкретного способа оплаты и пр. — и смотрим, где больше всего стикеров. Это значит, что у множества людей возникли схожие проблемы.
Найденные проблемы или ошибки классифицируем:
- Критические. Допустим, не функционирует кнопка. Если ее не починить, пользовательский сценарий невозможно пройти, а значит, человек не может зарегистрироваться или совершить покупку.
- Серьезные. Например, выдача в поиске занимает слишком много времени. Пользователи могут сдаться, не пройти от начала и до конца задуманный сценарий. Кто-то выбирает закрыть приложение и искать в другом месте.
- Минорные. Предположим, человеку приходится несколько секунд ждать загрузку результатов. Это вызывает раздражение, но не мешает завершать пользовательский сценарий. Человек не уйдет, так как потратил уже какое-то время, но впечатление от сервиса испорчено.
 Для создания отчета можно использовать доску в Miro
Для создания отчета можно использовать доску в Miro
Такой рейтинг составляем, чтобы выявить приоритеты и составить план работы: в первую очередь нужно исправить критические ошибки, которые ломают работу продукта, а уже потом — мелкие недочеты.
Онлайн-сервисы для анализа юзабилити
Для исследования юзабилити интерфейса можно воспользоваться платными или бесплатными сервисами.
Она бесплатная и подходит для количественного анализа пользователей сайта. Метрика фиксирует действия пользователей: передвижения мышки, заполнение форм, клики, копирование текста и пр. Регистрирует все данные так, как если бы это была видеозапись посещения сайта. А дальше анализируем данные при помощи инструментов Яндекс.Метрики:
- Вебвизор — наблюдаем, как пользователи себя ведут во время использования сервиса, и записываем их действия.
- Тепловая карта — смотрим наиболее кликабельные участки.
- Карта скроллинга — понимаем, что пользователи делают на странице, задерживаются ли для изучения контента или быстро прокручивают.
- Аналитика форм — анализируем действия посетителей с формами. Смотрим, какие строчки они заполняют без проблем, а какие пропускают и насколько часто, какие запросы задают в поисковой строке и пр.
 Тепловая карта, инструмент Яндекс.Метрики
Тепловая карта, инструмент Яндекс.Метрики
Сервис предоставляет три инструмента:
- Optimalsort — перестраивает структуру сайта благодаря сортировке карточек.
- Treejack — анализирует многоуровневую информационную архитектуру веб-ресурса на основе данных, загруженных в таблицу.
- Calkmark — оценивает юзабилити страниц по скриншотам, выдает тепловую карту кликов, отмечает среднее время выполнения каждой операции.
Участников для тестирования нужно искать самостоятельно.
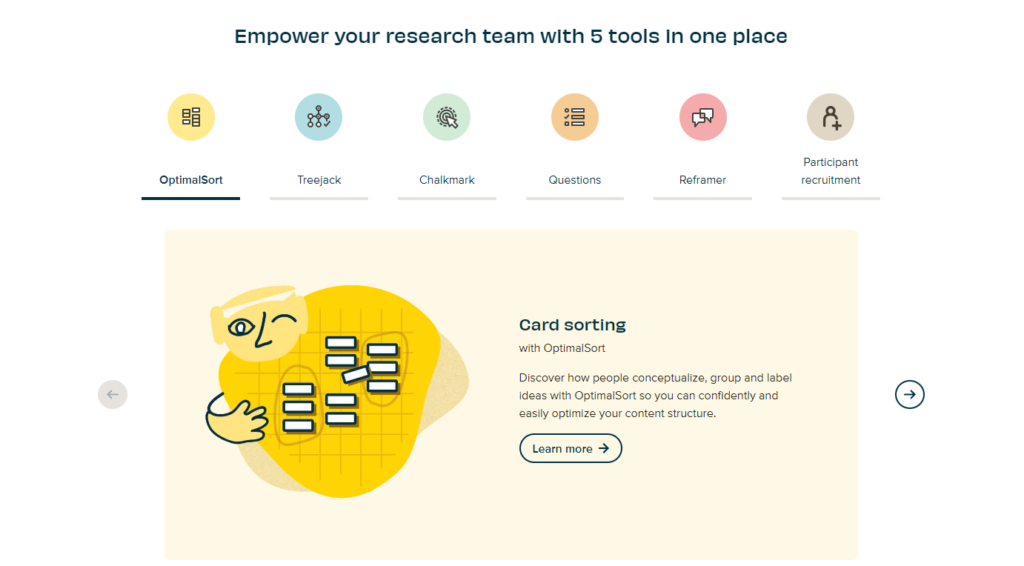
 Optimal Workshop для анализа сайтов
Optimal Workshop для анализа сайтов
Предлагает три инструмента:
- Navflow — помогает выяснить, насколько человеку комфортно ориентироваться по странице.
- Fivesecondtest — выявляет элементы, которые наиболее привлекательны для посетителей сайта.
- ClickTest — формирует карту кликов, которая показывает те области веб-страницы, где люди больше всего выполняют какие-либо действия.
Анализируем приложение так:
- выбираем инструмент, который подходит под цели;
- загружаем скриншот тестируемой страницы, описываем суть проекта, чтобы участникам было понятно, чего от них ждут;
- пишем пять вопросов, на которые респондентам надо ответить после просмотра изображения;
- задаем желаемое число просмотров веб-страницы;
- начинаем тестирование.
Итоговый результат появится, когда нужное число участников пройдет тест.
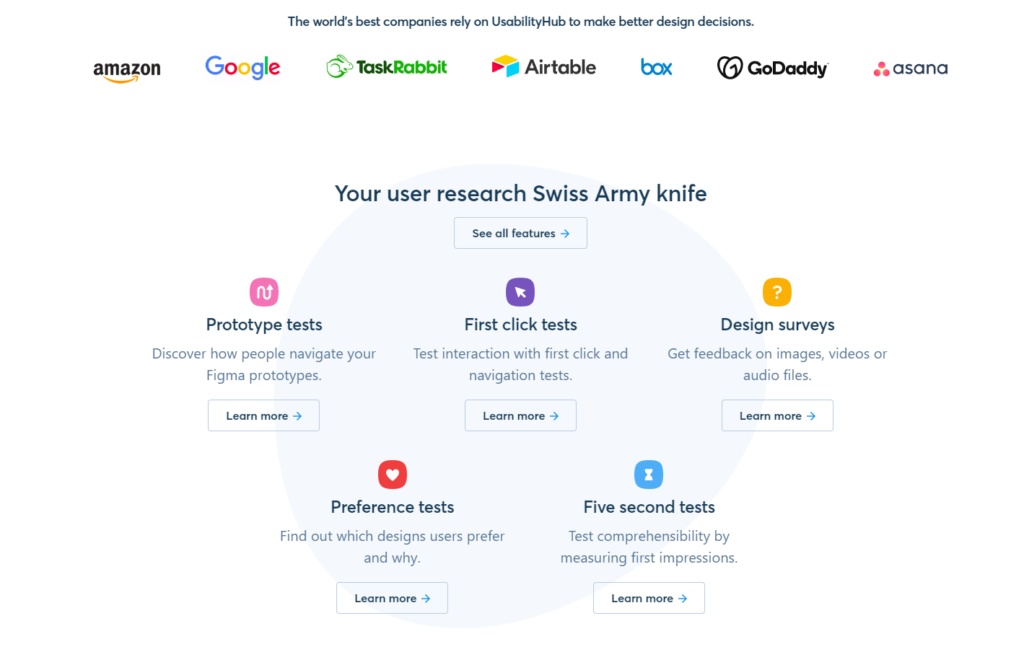
 UsabilityHub может протестировать приложение или веб-сайт
UsabilityHub может протестировать приложение или веб-сайт
Работаем в несколько этапов:
- готовим новый тест — вводим URL проверяемого веб-сайта, выбираем язык;
- указываем страницы, которые необходимо протестировать, — подгружаем скриншоты этих страниц или прописываем путь к ним на ресурсе;
- пишем вопросы для участников или выбираем их из стандартного списка;
- ищем участников, готовых пройти тест и поделиться своими мыслями.
По итогам у вас будут результаты, отклики участников в комфортном для интерпретации виде. Сервис позволяет просматривать страницы, которые тестируют, в виде тепловых карт активности.
 Usabilla помогает проводить тестирование и получать результаты в удобном виде
Usabilla помогает проводить тестирование и получать результаты в удобном виде
Готовит карту движения глаз пользователя по странице. В основе карты лежит алгоритм, который заранее определяет, куда человек с высокой долей вероятности посмотрит.
Для тестирования надо загружать скриншоты и можно в онлайн-формате смотреть наиболее привлекательные участки страниц.
 Feng-GUI позволяет получить отчет о траектории движения взгляда
Feng-GUI позволяет получить отчет о траектории движения взгляда
Итоги
- Тестируйте прототип на этапе разработки. Тогда в готовом продукте не придется делать существенных правок, которые увеличат бюджет.
- Выбирайте релевантную аудиторию. Тестировать продукт стоит на тех, кто действительно может им пользоваться, а не на случайных людях, родственниках или знакомых.
- Задавайте вопросы, которые предполагают развернутый ответ, и не давайте подсказок.
- Фиксируйте замечания респондентов и обращайте внимания на эмоции.
- Проводите несколько тестов в ходе разработки, делайте промежуточные выводы и дорабатывайте элементы интерфейса.
- Обязательно тестируйте готовый продукт и прислушивайтесь к обратной связи от пользователей.
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Изучите 8 инструментов UX/UI-дизайнера и используйте полученные знания на практике. Реализуйте креативные идеи на стажировке в Ozon, REDKEDS или Spans. Выпускники с лучшими результатами смогут попасть в резерв кандидатов для найма. Курс английского для дизайнеров в подарок
Научиться