Регистрация
онлайн-курс старт в дизайне
от 17 месяцев
онлайн-курс старт в дизайне
Сначала — профориентация и опыт. После — обучение и больше опыта

4 980 ₽/мес.
8 300 ₽/мес.
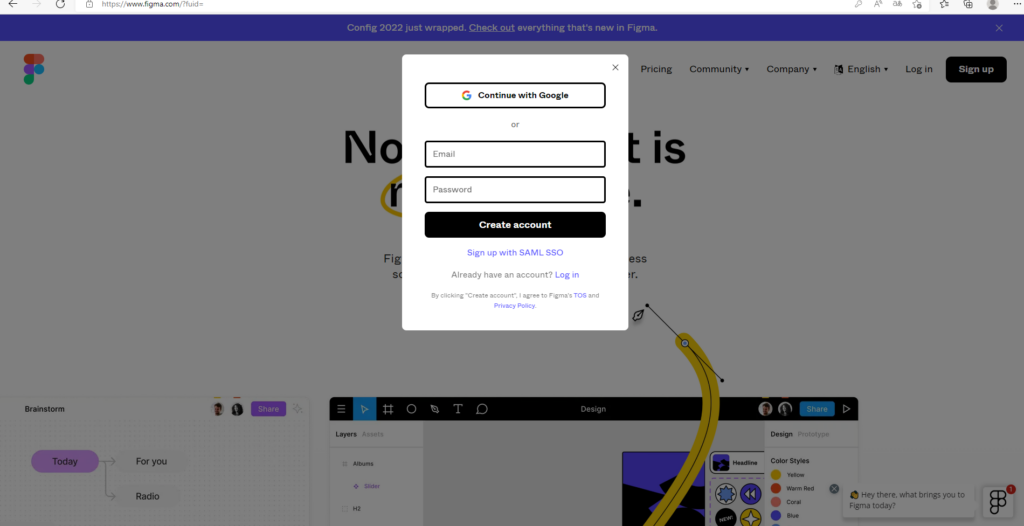
Процедура регистрации проста. Зайдите на сайт сервиса и заполните поля.
 Создание аккаунта Figma занимает несколько минут
Создание аккаунта Figma занимает несколько минут
Какие есть альтернативы Figma, рассказываем в этой статье.
Интерфейс
После регистрации вам будут доступны графический редактор и менеджер файлов. Здесь можно создавать проекты, менять настройки: например, загрузить аватарку, поменять имя, установить новый пароль, ввести e-mail для оповещений. Файлы и проекты, с которыми вы работаете, можно найти по поиску Search.
Файлы сохраняются автоматически. Во вкладке Recent находятся файлы, которые вы открывали в последнее время. Всю историю изменений онлайн-редактор сохраняет, что позволяет быстро восстанавливать резервные копии. Также появилась новая функция, с которой можно добавить нужные файлы в Избранное, и они будут высвечиваться сразу. Не придется искать их в последних открытых или вбивать в поиск по всем проектам.
онлайн-курс старт в дизайне
от 17 месяцев
онлайн-курс старт в дизайне
Сначала — профориентация и опыт. После — обучение и больше опыта

4 980 ₽/мес.
8 300 ₽/мес.
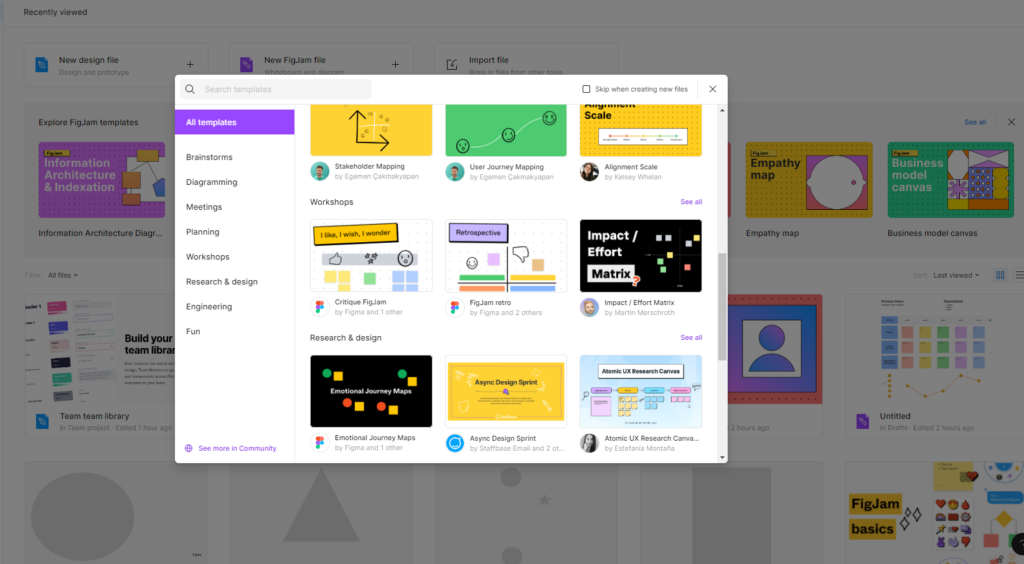
Работа с шаблонами
Для новичков, которые хотят разобраться, какими возможностями обладает онлайн-редактор, подойдут шаблоны диаграмм, карт эмпатии, карт путешествий клиента, брейнштормов и многого другого.
 Шаблоны для любых целей
Шаблоны для любых целей
Например, можно открыть шаблон для проведения UX-исследования и заполнять его под конкретные параметры своего проекта. При этом легко выбирать нужные цвета, менять количество элементов, размеры и пр.
 Шаблон для UX-исследования: бери и пользуйся
Шаблон для UX-исследования: бери и пользуйся
Читайте также:
Основы композиции в дизайне
Работа с новым файлом
Возможности Figma разнообразны. Можно начать с самого простого: создать новый файл.
Как создавать новые файлы в Figma
При работе с Figma файлы сохраняются не на ноутбуке, а в облаке. Доступ можно получить с любого устройства, главное, чтобы вы были подключены к интернету. Когда нужно работать в автономном режиме, скачивайте приложение и загружайте файл.
Если у вас есть файлы, с которыми нужно поработать, например из Sketch, то можно импортировать их в Figma: перетащить на новый холст файл целиком, скопировать отдельные элементы правой кнопкой мыши.
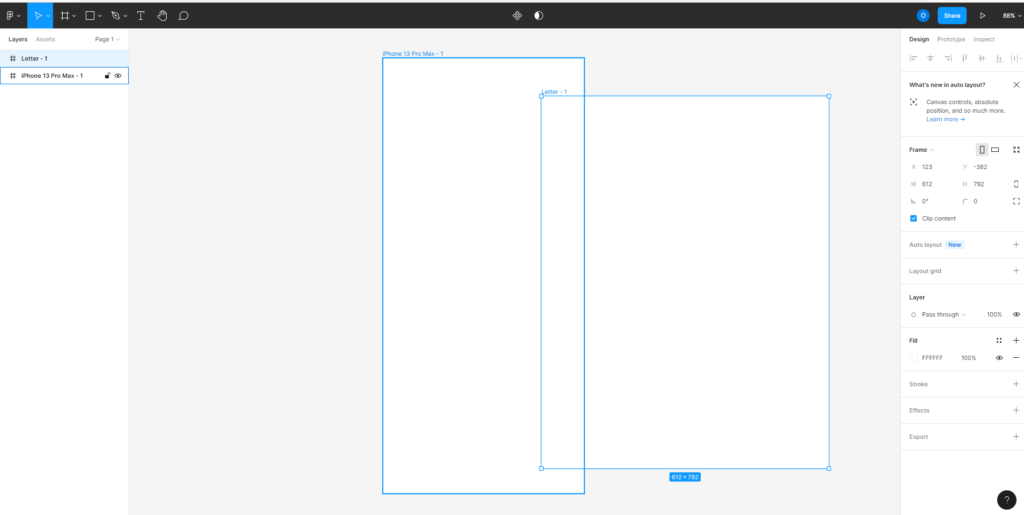
Для настройки новых фреймов нажмите клавишу F. На панели свойств появятся варианты фрейма, параметры. Можно выбрать размер под определенную модель устройства, а можно нарисовать собственный фрейм.
Как настраивать новые фреймы
На одном холсте можно создавать несколько фреймов, вкладывать их друг в друга, комбинировать. Это позволит работать над более сложными конструкциями.
 Фреймы можно комбинировать на одном холсте
Фреймы можно комбинировать на одном холсте
Слева — панель слоев, Layers. При создании каждого нового элемента автоматически появляется для него новый слой. Слои легко перемещать: можно просто перетаскивать их. Лучше группировать слои, для этого нужно нажать Cmd + G. Тогда с файлом удобно работать, потому что в нем все организовано так, как надо вам. Например, за несколько секунд можно перемещать, копировать группы между фреймами. Для выбора элемента достаточно нажать Cmd и кликнуть нужный элемент.
На панели слева также есть Assets. В этом разделе — библиотека, а еще хранятся все элементы пользователя.
 Панель управления Figma
Панель управления Figma
Работа с векторными фигурами, изображениями, текстом
В Figma легко создавать разнообразные фигуры любой степени сложности. Их можно масштабировать и экспортировать. Векторы хороши, когда нужно создавать простые иллюстрации, в том числе кнопки, логотипы, значки.
Как создавать фигуры
Создавать фигуры можно, используя интуитивно понятные изображения на панели сверху. Каждая фигура автоматически получает собственный слой.
Если нужно создать фигуру более сложной формы, в меню сверху выберите перо и рисуйте. Когда завершите, нажмите Enter.
Управлять свойствами векторных фигур можно в любой момент работы над файлом. Для этого выберите меню свойств справа.
Как работать с векторными фигурами, разобрались. Поговорим о растровых изображениях.
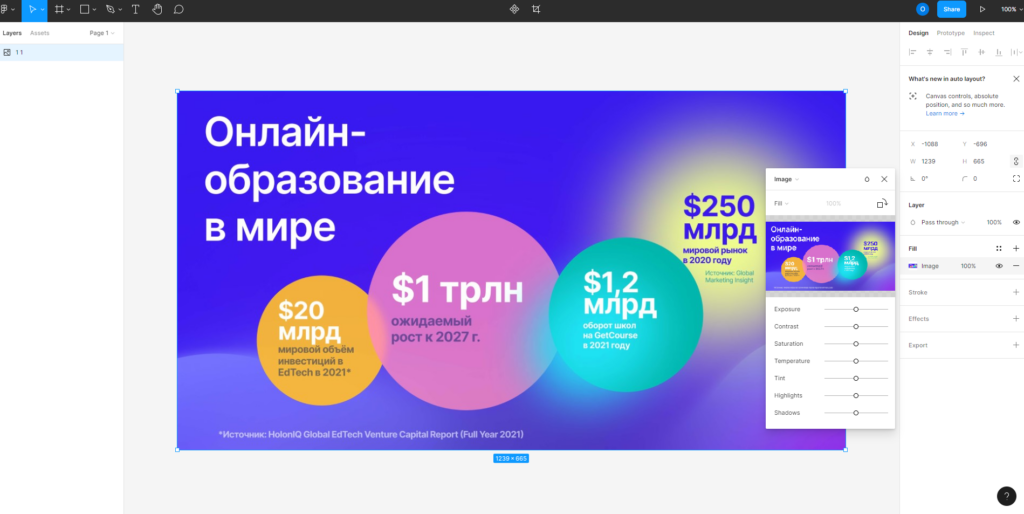
В Figma легко работать с изображениями. Для начала нужно просто перетащить нужную картинку на холст. Для изменения свойств кликните на окно свойств справа, нажмите Fill и тяните ползунки, чтобы получить нужные параметры.
 Работа с изображениями
Работа с изображениями
графический дизайнер с нуля до про
профессия | 20 месяцев
графический дизайнер с нуля до про

Станьте дизайнером, который нужен в маркетинге, PR, IT. Дадим не только знания, но и реальный опыт в профессии
научиться
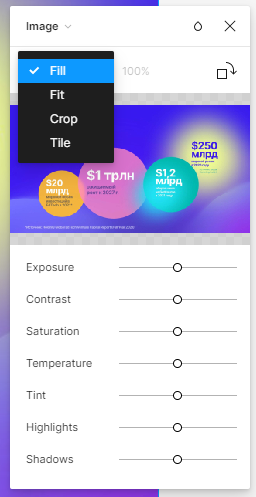
Как еще можно работать с картинкой:
- Fill — поместить изображение внутри фигуры;
- Fit — поменять размер изображения, но не обрезать и не скрывать никакие участки картинки;
- Crop — обрезать картинку до необходимого размера и выделения, остальная часть изображения при этом сохраняется;
- Tile — повторить исходные картинки.
 Настраивайте контрастность, температуру цвета, тени и другие параметры картинки
Настраивайте контрастность, температуру цвета, тени и другие параметры картинки
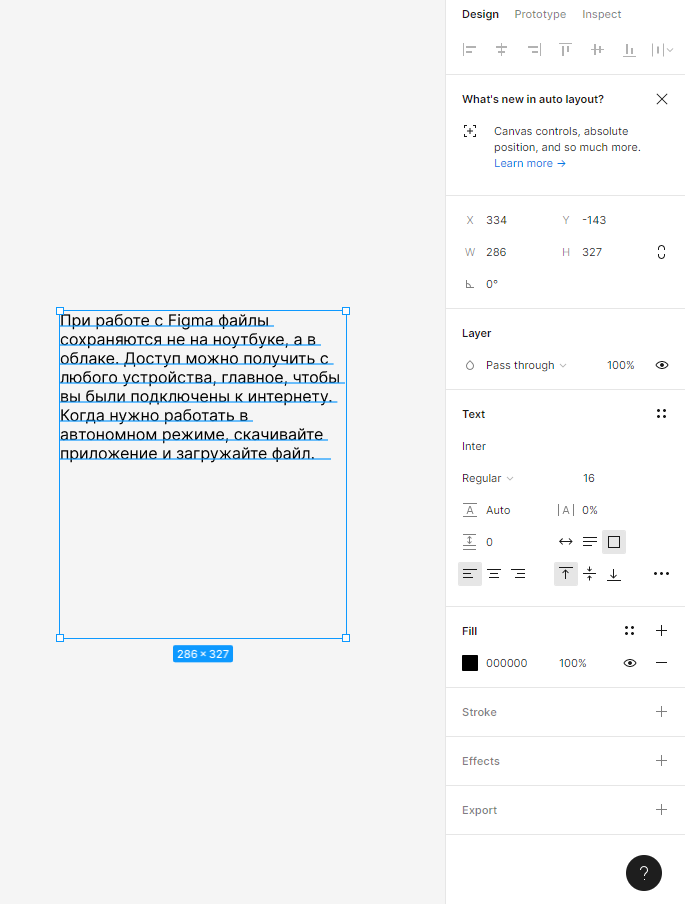
Для добавления текста на панели сверху нужно выбрать T или нажать T на клавиатуре. Свойства текста можно регулировать в меню, которое появляется с правой стороны.
 Типографика в Figma
Типографика в Figma
В Figma уже предусмотрены шрифты от Google. Вы также можете установить шрифты со своего компьютера. Но нужно убедиться, что у всех членов команды есть возможность с ними работать.
Настройка собственных стилей
Figma позволяет сохранять собственные стили с выбранными свойствами, чтобы затем применить их еще раз. Это позволяет быстро обновлять даже большие файлы. Стили можно создавать для текста, цвета, различных эффектов.
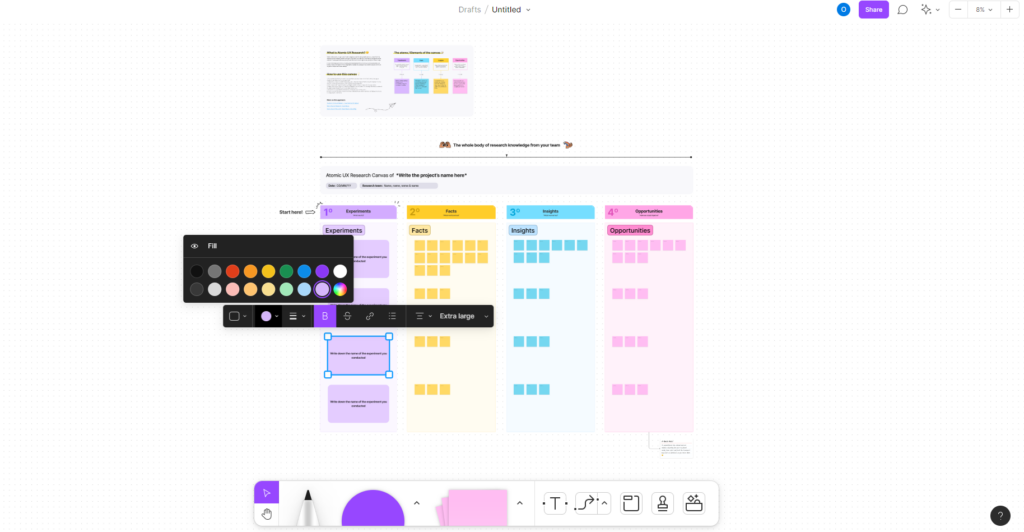
Например, можно настроить стиль цвета, чтобы потом снова использовать его для заливок, контуров, текста. Как создавать цветовой стиль:
Как настроить стиль цвета
Алгоритм действий прост:
- создать объект;
- выбрать желаемый цвет заливки;
- нажать на квадратный символ цвета;
- кликнуть на +, чтобы создать свой стиль;
- дать ему название по сфере применения — например, «Цвет для цитат», а не «Зеленый».
Читайте также
Как сделать градиент в Figma
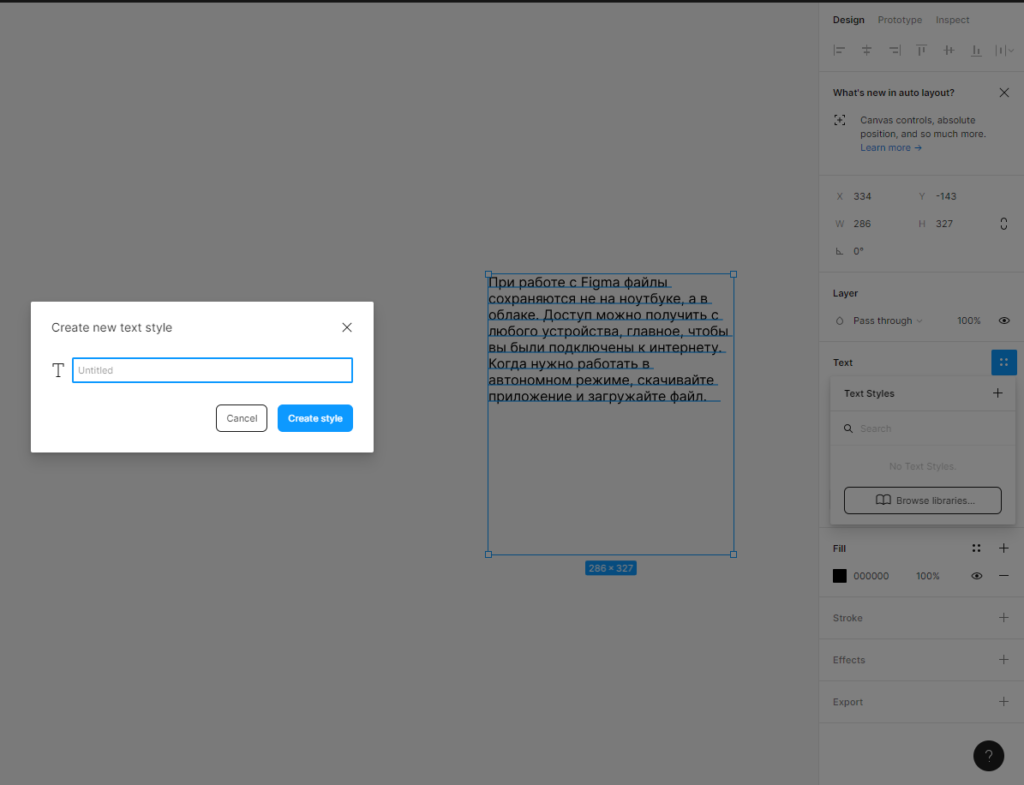
По такому же принципу можно давать названия собственным стилям текста. Figma сохраняет сведения о семействе шрифтов, интервале, высоте строчки, размере. Это удобно, так как не придется создавать похожий стиль и менять в нем версию цвета либо выравнивания.
 Figma позволяет создавать свой собственный стиль текста
Figma позволяет создавать свой собственный стиль текста
Алгоритм:
- создать текст и выделить его;
- щелкнуть по значку стилей в меню справа;
- кликнуть на +, чтобы дать имя собственному стилю.
Читайте также
Как добавить шрифт в Figma
Сохранять в качестве стилей можно также сетки, различные эффекты — например, размытие фона или слоя, тень.
Как создать собственную сетку в Figma
Работа с компонентами
В Figma стоит создавать компоненты, то есть элементы интерфейса для повторного применения. Компоненты — это элементы, которые можно массово редактировать. Например, создают кнопку, делают из нее компонент, копируют. И когда у главного компонента меняют параметры, допустим, размер или цвет, изменения происходят и у копий.
Как создавать компоненты:
- выбрать объект, найти вверху кнопку создания компонента;
- в меню слоев появится значок компонента.
Как создавать компоненты
Так получается главный компонент. Если его скопировать, то появится идентичный экземпляр. Изменения в главном компоненте автоматически повлекут за собой такие же модификации во всех дочерних.
Все компоненты можно найти рядом со слоями слева во вкладке Assets. Компоненты легко перетаскивать на рабочее пространство.
Экземпляры компонентов можно располагать внутри основных компонентов. При этом вложенные экземпляры легко менять местами, для этого есть меню замены экземпляров, его найдете справа. Или нажимайте Cmd + Alt + Option и перемещайте их из библиотеки.
Важно: экземпляр всегда идентичен главному компоненту по размеру. Текст, контуры, цвет можно менять. Также в меню свойств есть кнопка отмены, чтобы возвращаться к исходному состоянию.
Компонентам стоит давать названия, благодаря которым Figma будет автоматически создавать родительские категории. Организовывать компоненты помогают фреймы, специально созданные для каждой группы.
Auto Layout
Функция помогает создавать фреймы, способные становиться больше или меньше в зависимости от изменения содержимого. Такие динамические фреймы экономят много времени и позволяют проверять дизайн на реальном контенте.
Как менять слои:
- добавить нужный контент;
- щелкнуть Shift + A, чтобы автоматически появился компонент вокруг слоя текста с отступами;
- изменить содержимое и оценить, что размер кнопки тоже меняется и это происходит автоматически.
Прототипирование
Figma может стать единственным инструментом для создания прототипов сайтов, приложений. Если разобраться с функционалом, то ничего другого не придется искать.
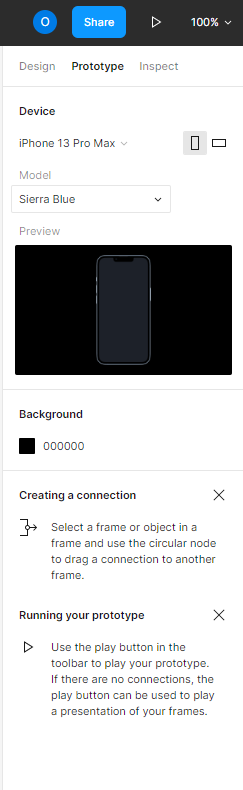
В меню справа кликните Prototype, Prototype Settings, чтобы выбрать устройство и модель, под которую нужно сделать прототип.
 Выбор устройства и модели для создания прототипа
Выбор устройства и модели для создания прототипа
Читайте по теме
Как создать прототип мобильного приложения?
В правом углу сверху вы увидите кнопку воспроизведения. Нужно щелкнуть, чтобы оценить дизайн в деле.
 Например, можно посмотреть прототип на iPhone 11 Pro Max Gold
Например, можно посмотреть прототип на iPhone 11 Pro Max Gold
Smart Animate помогает найти слои, которые совпадают, определить различия и анимировать их между фреймами. С таким инструментом ничего дополнительного для создания прототипов не нужно.
Совместная работа над проектом
Функционал команды в Figma помогает работать над проектом сотрудникам одной компании, приглашать других участников, например фрилансеров. Сервис также позволяет добавлять новые проекты и хранить библиотеки файлов, полезных в работе для всей команды.
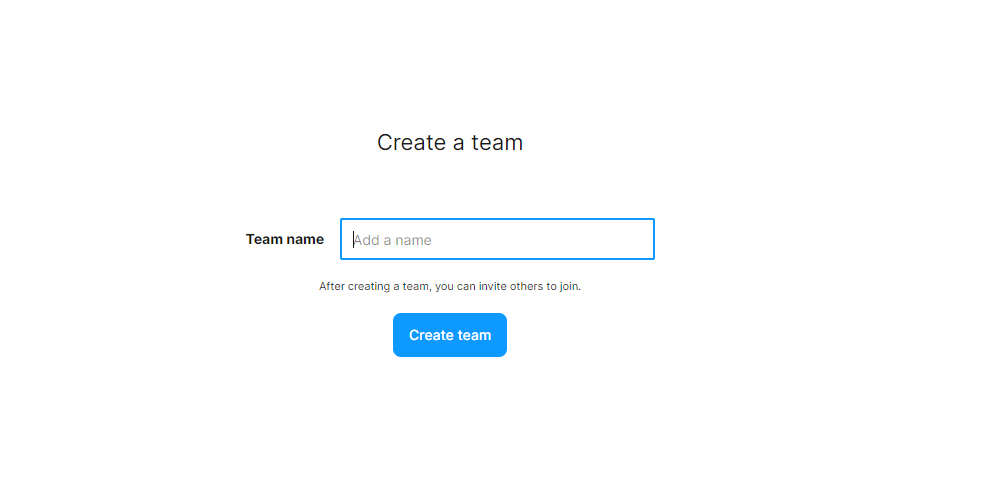
Создать команду можно в три шага:
- Придумать название и нажать на кнопку «Создать команду».
 Создавайте команду в пару кликов
Создавайте команду в пару кликов
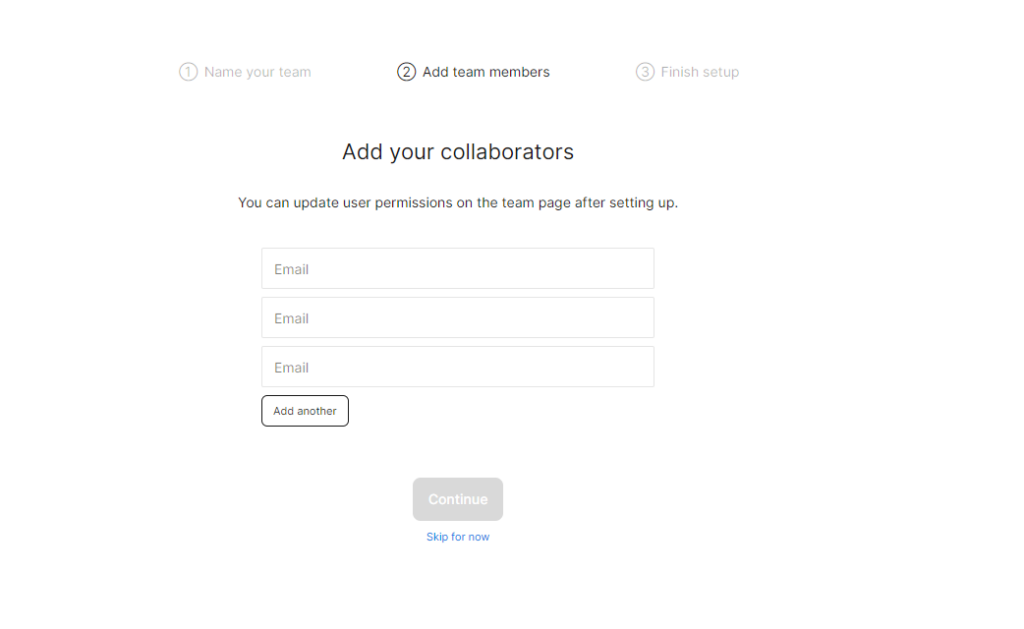
- Пригласить участников, для этого достаточно разослать письма на e-mail.
 Приглашайте участников
Приглашайте участников
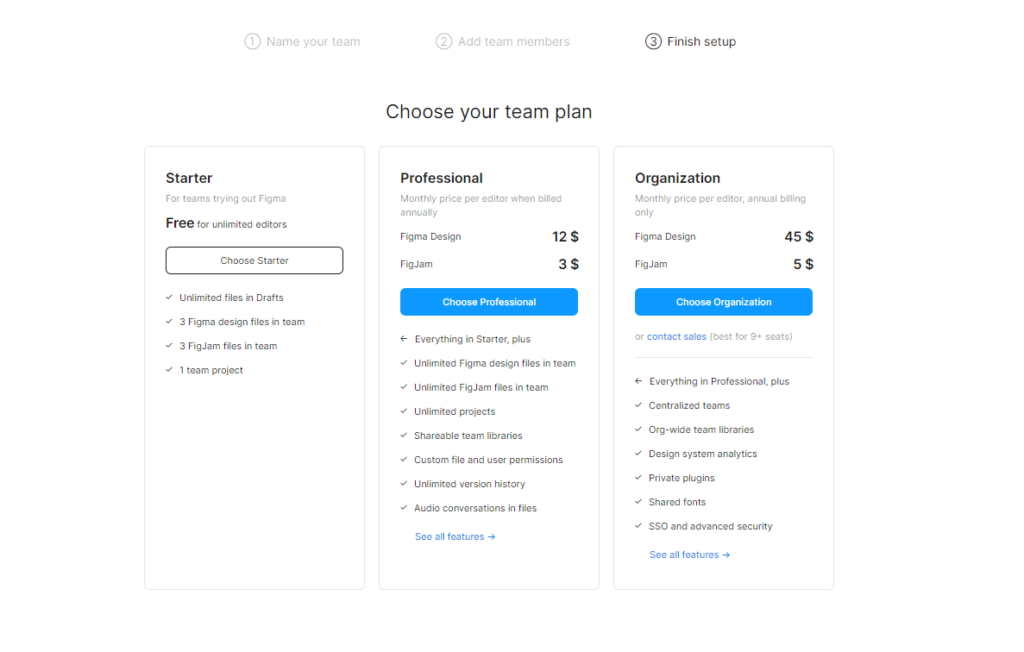
- Выбрать тарифный план.
 Даже в бесплатной версии много полезных функций
Даже в бесплатной версии много полезных функций
Почему команды любят работать с Figma
Совместная работа с другими дизайнерами, копирайтерами, разработчиками. В верхнем меню кнопка «Поделиться» помогает отправить приглашения тем, с кем вы собираетесь совместно работать над проектом. EDIT MODE открывает пользователям доступ ко всем функциям. Это в прямом смысле слова работа в режиме реального времени. VIEW MODE позволяет пользователям видеть спецификации, просматривать прототип, скачивать ассеты (цифровые объекты, которые состоят из однотипных данных).
Презентация. В правом верхнем углу есть значок воспроизведения, чтобы открыть презентацию и посмотреть все фреймы. Возможности оставить комментарии, сделать полноэкранный режим и отправить ссылку на проект хороши для быстрого внесения правок и принятия решений в команде.
Как оставлять комментарии к проектам
Библиотека. Figma сохраняет последние обновления стилей и компонентов, они доступны всей команде, это упрощает работу над проектами и минимизирует количество правок. Бесплатная версия не позволяет сохранять компоненты, для этого нужно покупать Pro-статус.
онлайн-курс
старт в дизайне
онлайн-курс
старт в дизайне
Познакомьтесь на практике с 5 специальностями в дизайне.
А после профориентации выберите профессию и получите реальный опыт: стажировки, проекты по брифам заказчиков и погружение в дизайн-среду.
Научиться