Зачем нужен адаптив
Адаптивный дизайн — важнейшая часть любого современного сайта, потому что более 60% пользователей заходят в интернет с мобильных устройств. Адаптивными сайтами и интерфейсами удобно пользоваться: они быстрее загружаются, появляются раньше в поисковой выдаче и приносят бизнесу больше прибыли.
профессия веб-дизайнер
6 месяцев
профессия веб-дизайнер
Научитесь с нуля создавать уникальные сайты с эффектным дизайном и продуманным UX

Типы адаптивной верстки
По мере развития технологий появлялись все более продвинутые способы, чтобы верстать макеты для мобильных устройств. Выделяют четыре типа адаптивной верстки, при которых контентная область ведет себя по-разному.
Контентная область — это основная видимая часть дизайн-макета, где располагают все самое важное: текст, изображения, навигацию, кнопки. Контентную область ограничивают полями — отступами от границ фрейма. Если элемент или его фрагмент выйдет за пределы контентной области, он может обрезаться на одном из нестандартных разрешений экрана.
Фиксированная
При фиксированной верстке контент остается по центру, а у макета увеличиваются или уменьшаются поля, в зависимости от ширины экрана. Это даже не совсем адаптив, и такой тип верстки почти не используют.
Исключением бывают сайты с узкой контентной областью, когда ее не нужно растягивать на весь экран. Однако для планшетных и мобильных адаптивов все равно нужно создавать отдельные макеты, чтобы такие сайты лучше смотрелись и работали на разных устройствах.
При фиксированной верстке контент остается по центру. Источник
Резиновая
Резиновая верстка пропорционально меняет размер содержимого сайта одновременно с размером экрана устройства. Это происходит потому, что разработчик задает размеры элементов в процентах вместо конкретных значений в пикселях. Такой подход пригодится, когда важно задействовать всю ширину экрана для корректной работы некоторых функций интерфейса или эстетичного отображения элементов.
Пример резиновой верстки. Источник
Адаптивная
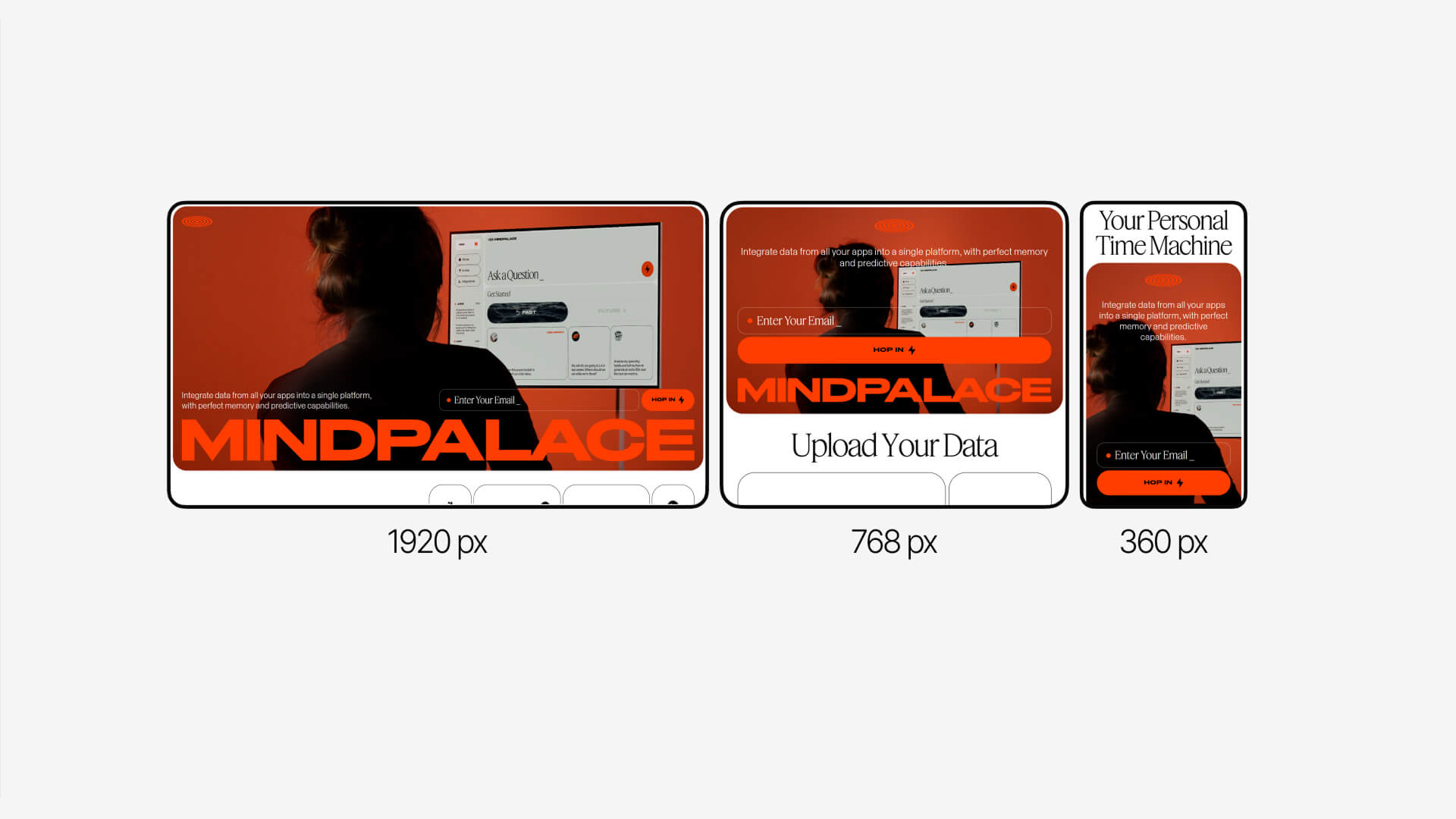
Чтобы сделать сайт с адаптивной версткой, дизайнер рисует несколько макетов под разные разрешения. Например, для десктопов популярная ширина макетов — 1920, 1600 и 1440 px, для планшетов — 768 px, а для мобильных устройств — 360 px.
 Отображение сайта на десктопе, планшете и смартфоне
Отображение сайта на десктопе, планшете и смартфоне
Обычно дизайнер отрисовывает минимум три макета: по одному для десктопа, планшета и мобильного устройства. Однако, чтобы сайт был гибким, удобным, аккуратным и приносил заказчику прибыль, дополнительно создают промежуточные разрешения.
Точка перехода от одного разрешения к другому называется брейкпоинт. Работает это так. Дизайнер отрисовал макеты для десктопа и планшета шириной 1440 px и 1024 px, соответственно. Когда пользователь просматривает сайт на небольшом мониторе шириной 1080 px, у него отображается десктопная версия для 1440 px. Но как только пользователь откроет сайт на планшете, у которого ширина экрана 1000 пикселей, браузер запустит планшетный вариант.
Отзывчивая (респонсив)
Отзывчивая верстка — это сочетание резиновой и адаптивной. Так элементы внутри фрейма тянутся, пока не достигнут следующего брейкпоинта и их порядок не изменится. Этот способ — наиболее современный и универсальный.
Пример отзывчивой верстки. Источник
Основные этапы создания адаптивного макета
При адаптации сайта для мобильных устройств дизайнер последовательно переносит элементы с макета для десктопа на мобильный и уменьшает их. Важно адаптировать элементы, сохранять принципы десктопа: контрасты, иерархию в типографике, достаточные отступы и свободное пространство. Если просто пропорционально уменьшить элементы, все станет слишком мелким и нечитаемым.
Читайте также:
Как разработать удобный интерфейс: рекомендации для дизайнеров
Подготовка фрейма
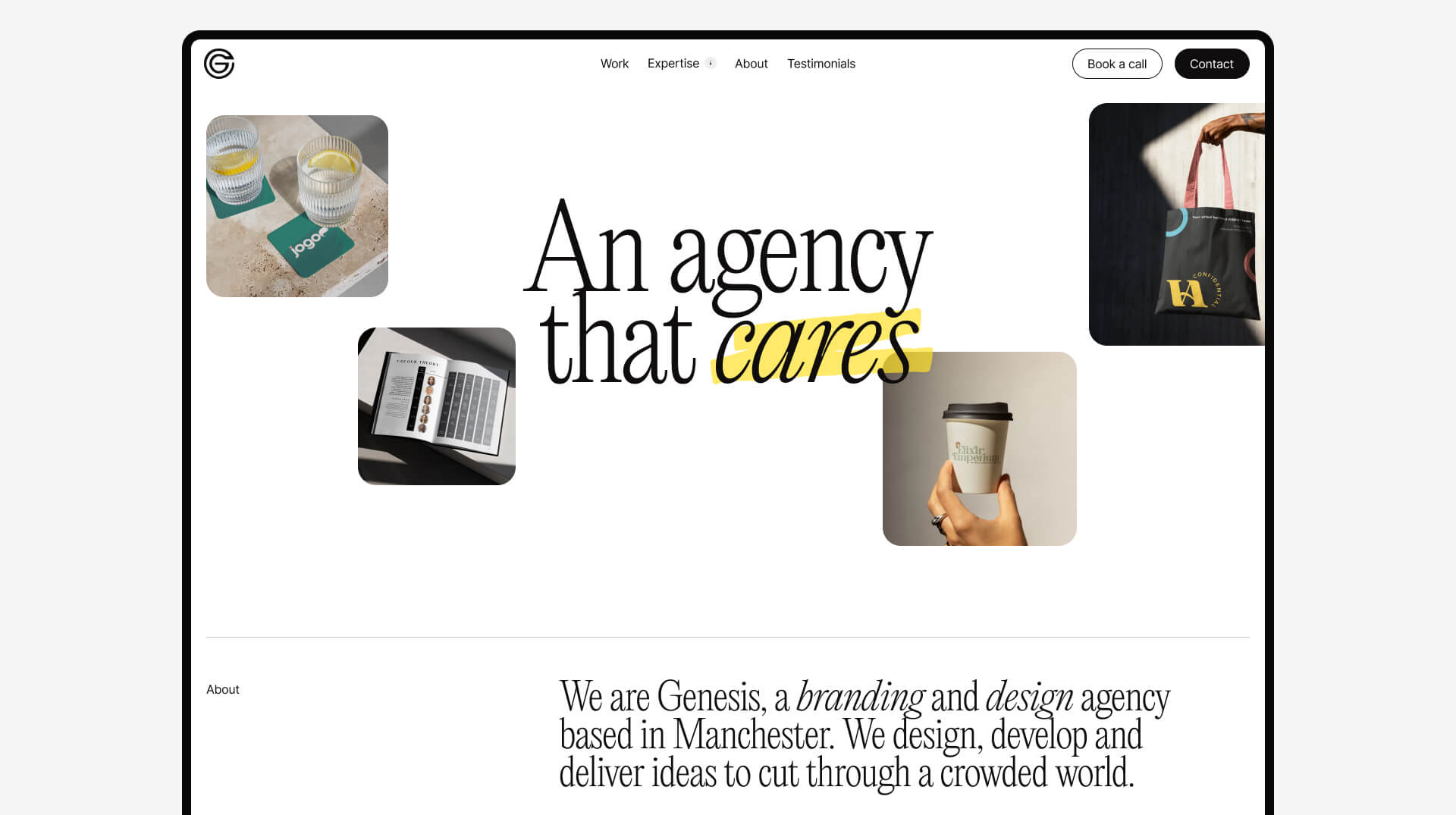
Создадим мобильный адаптив сайта дизайн-агентства Genesis Creative. Здесь вы найдете файл с исходниками, где можно посмотреть принципы адаптивов и работу со слоями. Постарайтесь повторить каждый шаг из статьи, чтобы получить лучший эффект от практики.
 Десктопный макет сайта, который будем адаптировать
Десктопный макет сайта, который будем адаптировать
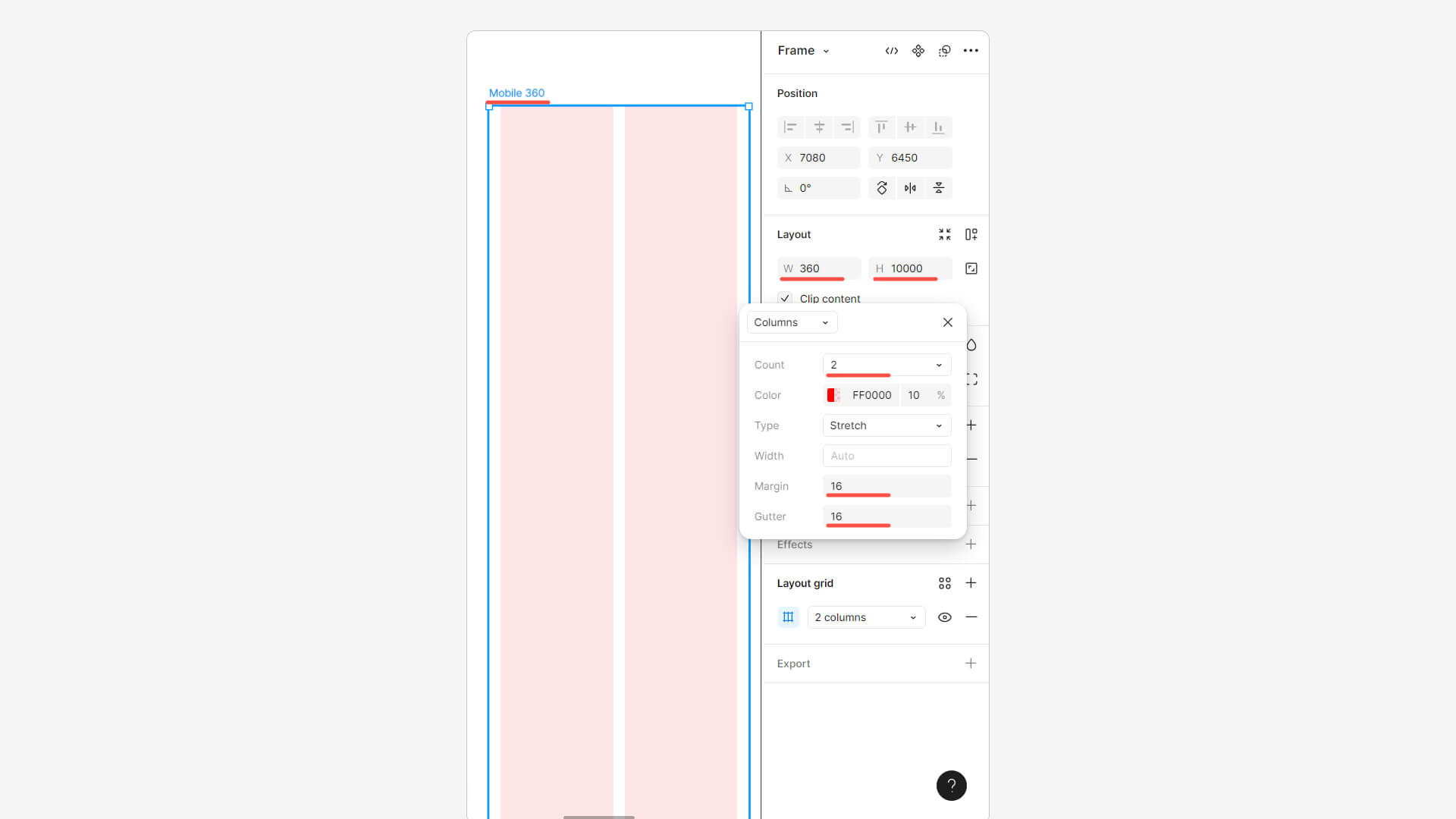
Создайте фрейм 360 пикселей шириной и дайте ему понятное название для мобильного адаптива. Например, Mobile 360. Чтобы контент в мобильном адаптиве отображался ровно и аккуратно, добавьте сетку: она определяет контентную область и отступы справа и слева. Такая сетка обычно состоит из двух колонок, хотя чаще всего контент располагают вертикально в одну колонку.
 Настройка фрейма для мобильного адаптива. Помните, что если колонок две, межколонник должен быть равен или меньше расстояний справа-слева. Оптимальные размеры 15–16 px.
Настройка фрейма для мобильного адаптива. Помните, что если колонок две, межколонник должен быть равен или меньше расстояний справа-слева. Оптимальные размеры 15–16 px.
Старайтесь не зажимать контент по вертикали. В отличие от ширины, высота макета ничем не ограничена: пользователи могут листать интерфейс на мобильном устройстве до бесконечности. Поэтому лучше установить высоту фрейма с запасом, например, 10 000 px, а потом подкорректировать.
Важно следить и за порядком в слоях: их нужно подписать, объединить во фреймы и упорядочить.
Адаптив хедера
В хедере есть логотип, меню из четырех пунктов и две кнопки, но на узком мобильном экране все элементы не уместятся. Чтобы сохранить навигацию и сэкономить место, используют бургер-меню. Оно может выглядеть по-разному, но всегда скрывает лишние элементы.
 Хедер десктопной версии сайта
Хедер десктопной версии сайта
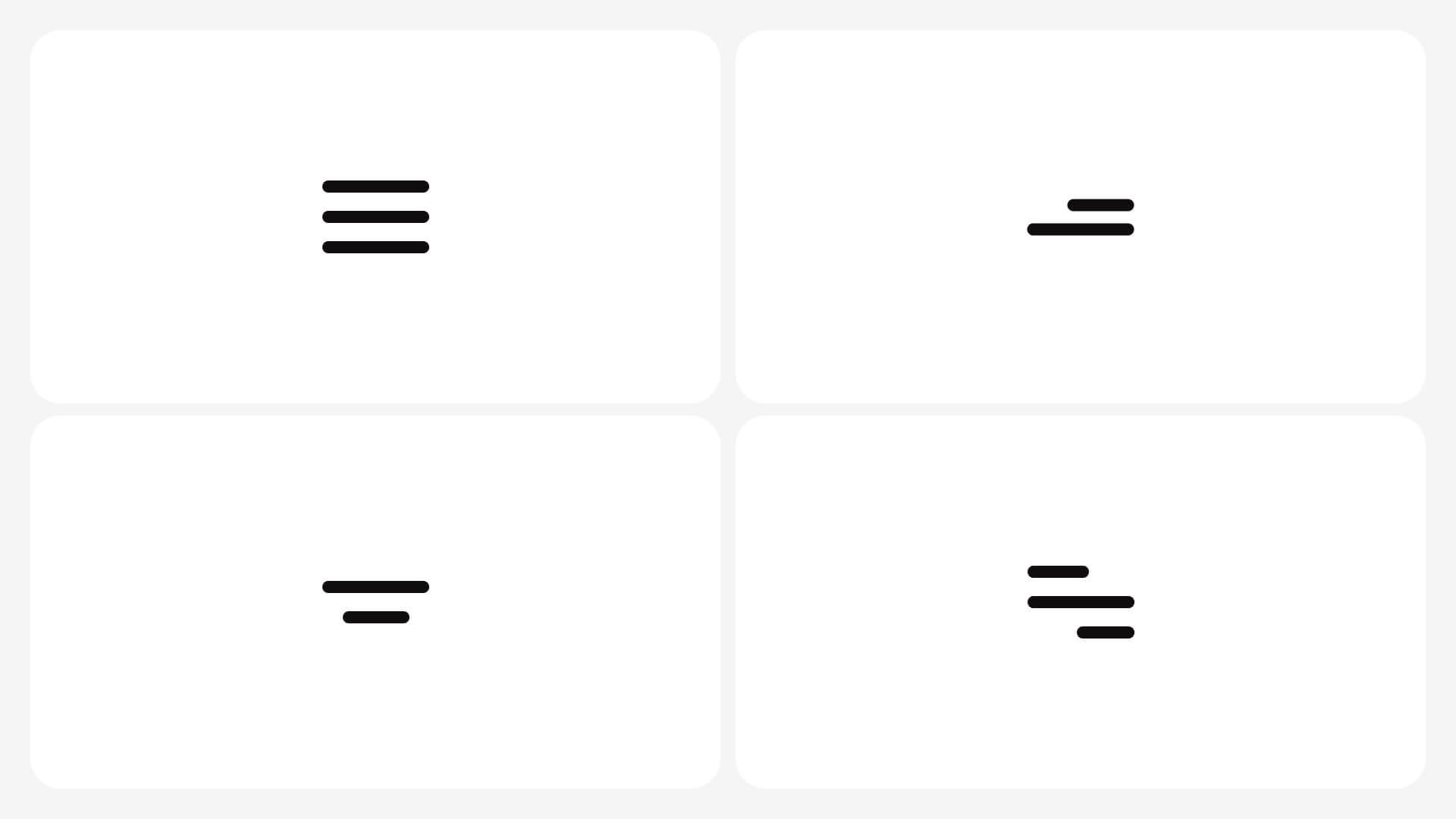
 Примеры бургер-меню
Примеры бургер-меню
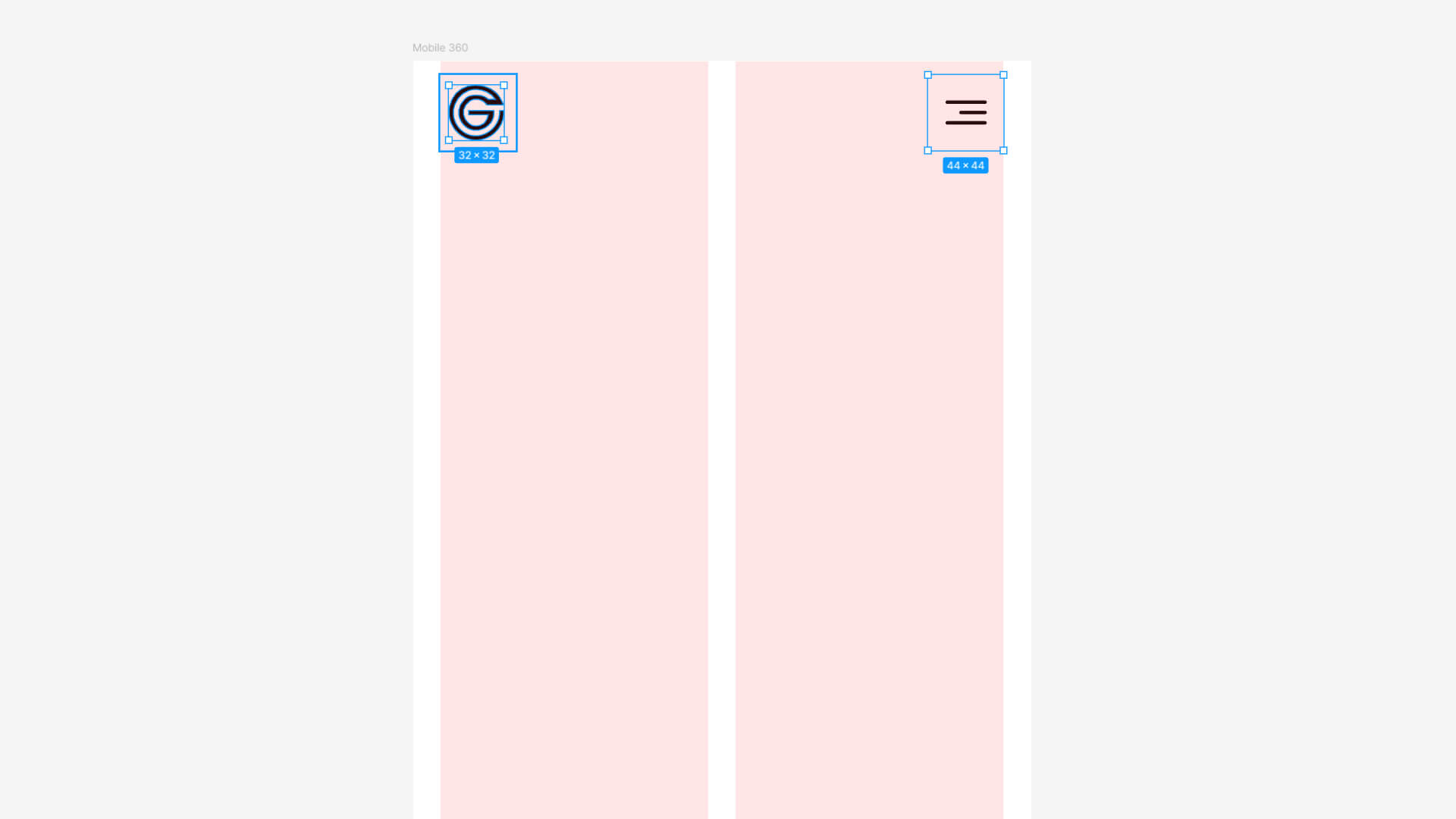
Скопируйте логотип, вставьте его во фрейм Mobile 360 и поставьте по сетке. Чтобы он выглядел аккуратно, уменьшите его до размера 32×32 px.
На противоположной стороне разместите иконку бургер-меню. Ее можно найти в различных наборах иконок или отрисовать самостоятельно. Важно, чтобы иконка находилась во фрейме 44×44: так дизайнеры увеличивают кликабельную область, чтобы по меню было легче попасть пальцем.
 Расположение и размеры логотипа и бургер-меню в мобильном макете
Расположение и размеры логотипа и бургер-меню в мобильном макете
Выделите логотип и бургер-меню и добавьте их в Аuto Layout, нажав Shift + А. Вместо конкретного отступа между элементами поставьте автоматический. Так логотип будет всегда прижат к левой стороне, а иконка меню — к правой, вне зависимости от ширины Аuto Layout. Подпишите получившийся Auto Layout.
Как добавить Auto Layout к хедеру
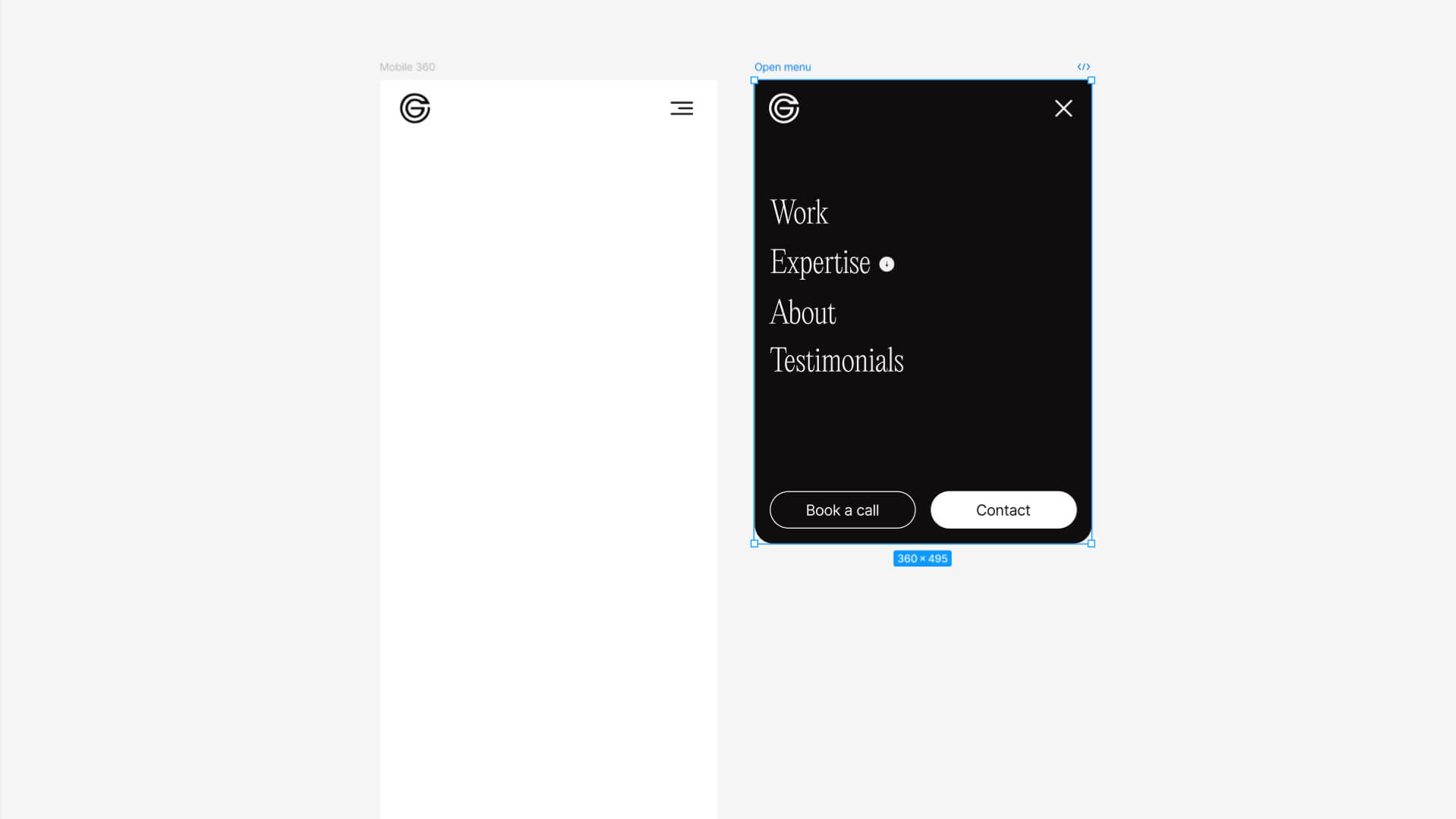
Не забудьте отрисовать раскрытое состояние меню и продумать, как оно будет закрываться. Как правило, здесь просто ставят иконку крестика — это привычно и понятно для пользователя. Важно, чтобы крестик располагался в тех же координатах, что и иконка бургера.
 Раскрытое состояние бургер-меню
Раскрытое состояние бургер-меню
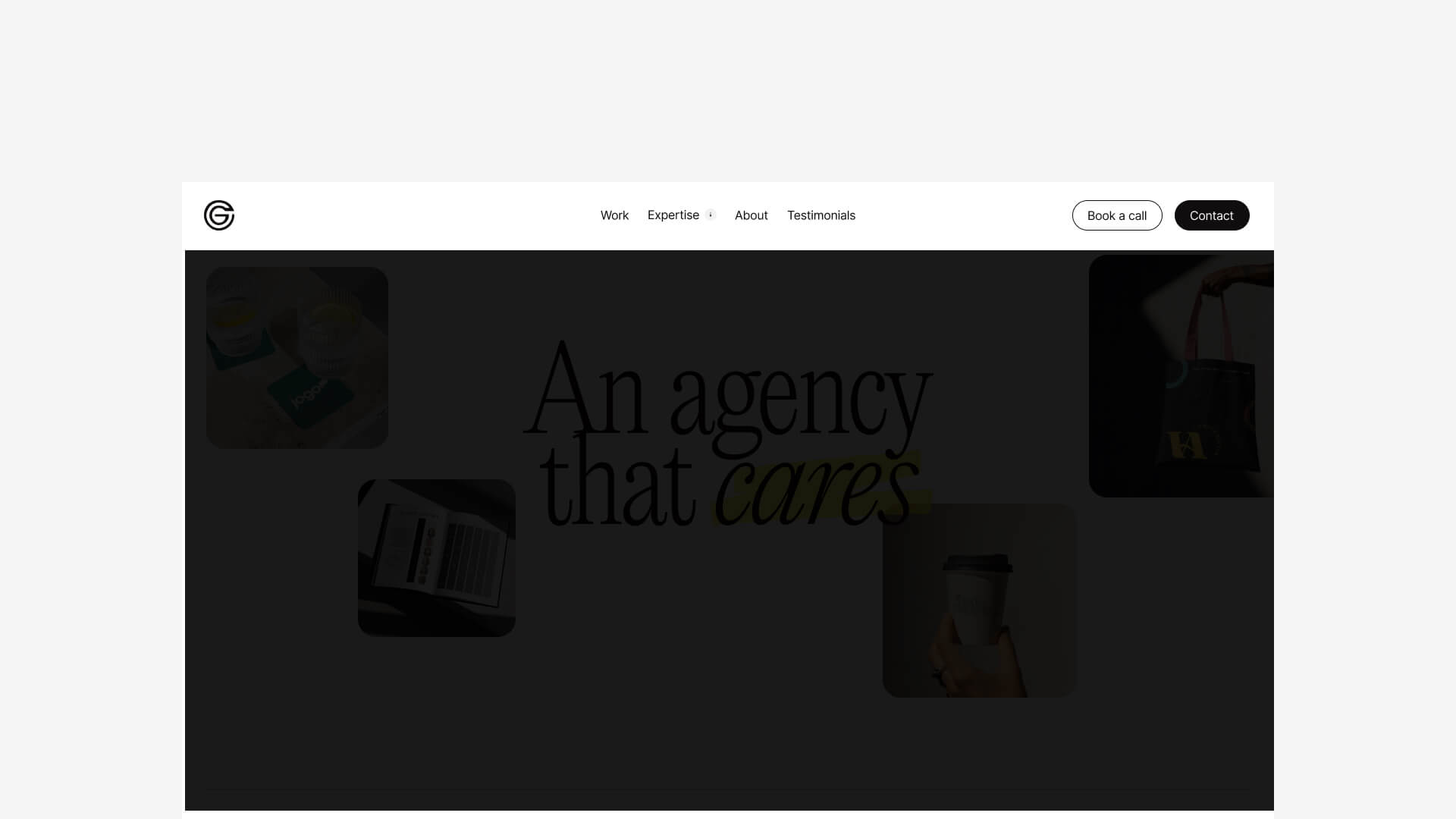
Адаптив главного экрана
Главный экран мобильного адаптива — обычно не менее 700–800 пикселей по высоте. Поэтому не бойтесь делать элементы крупными и оставлять вокруг них много свободного пространства.
В нашем примере композиция главного экрана строится вокруг текста, поэтому будет удобно начать адаптировать с него. Скопируйте текстовый блок с цветным акцентом — слой Heading — и вставьте на фрейм мобильного адаптива.
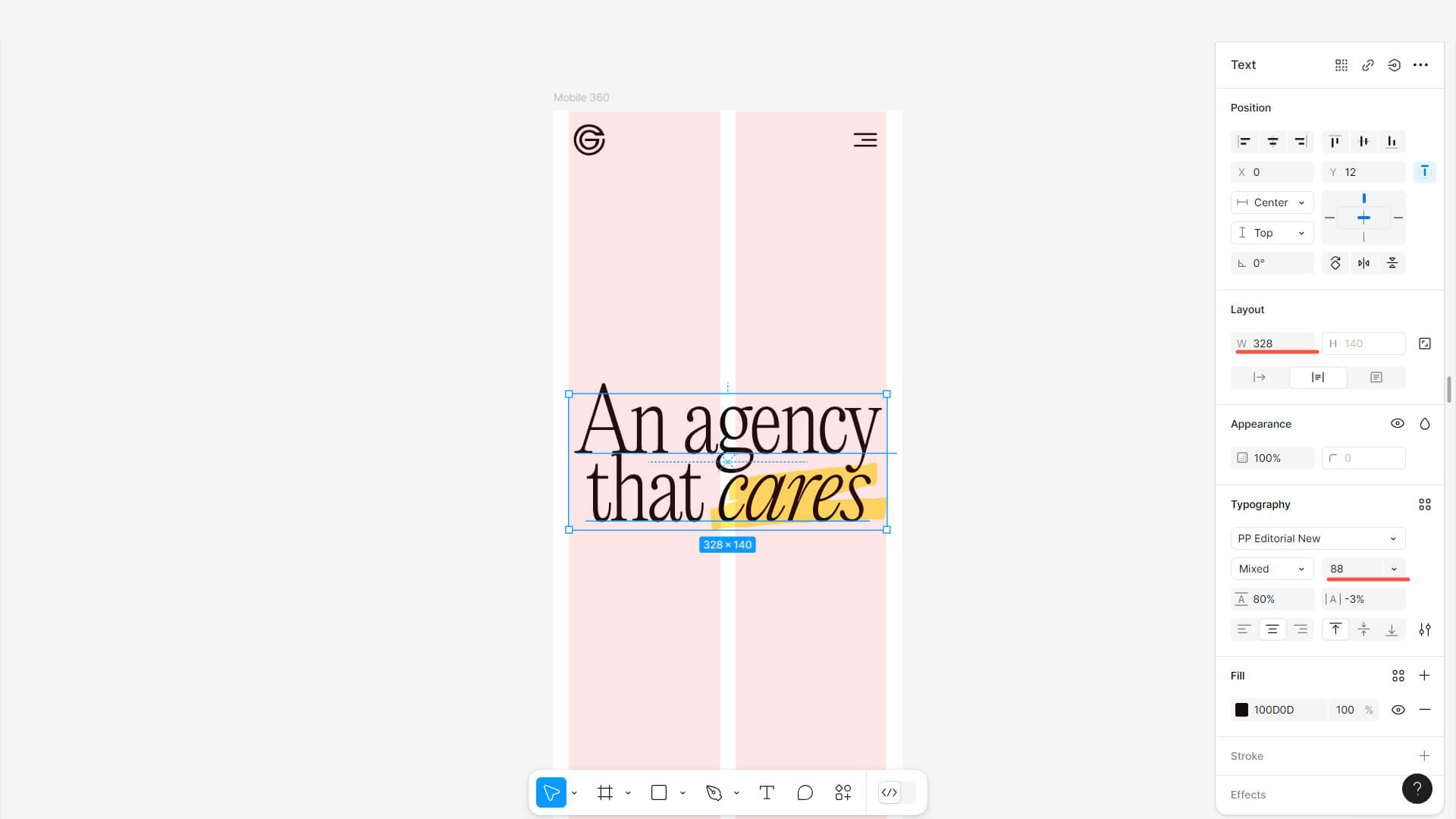
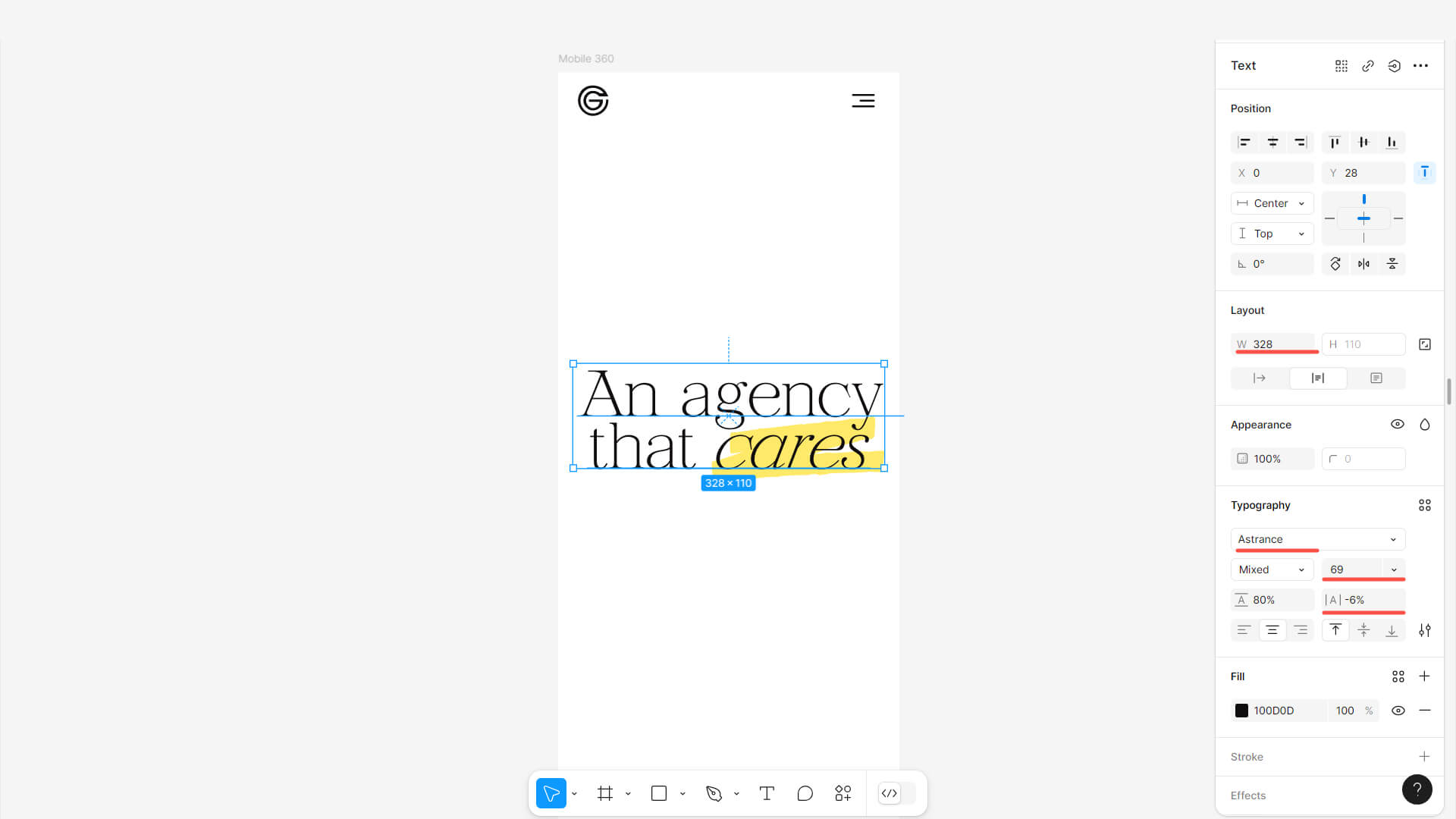
Поскольку главный заголовок в десктопе набран крупным кеглем, в мобильном адаптиве можно его разместить на всю ширину экрана. Для этого текстовый блок должен занимать всю контентную область — 328 px. Уменьшайте размер текста до тех пор, пока он не встанет композиционно аккуратно. Например, 88 px.
 Расположение и размер текста с цветным акцентом
Расположение и размер текста с цветным акцентом
Помните, что это не универсальные значения. Всё зависит от каждой конкретной гарнитуры и начертания. Например, для гарнитуры Astrance потребуется другой размер кегля и значение трекинга.
 Каждую гарнитуру нужно настраивать в зависимости от ее свойств
Каждую гарнитуру нужно настраивать в зависимости от ее свойств
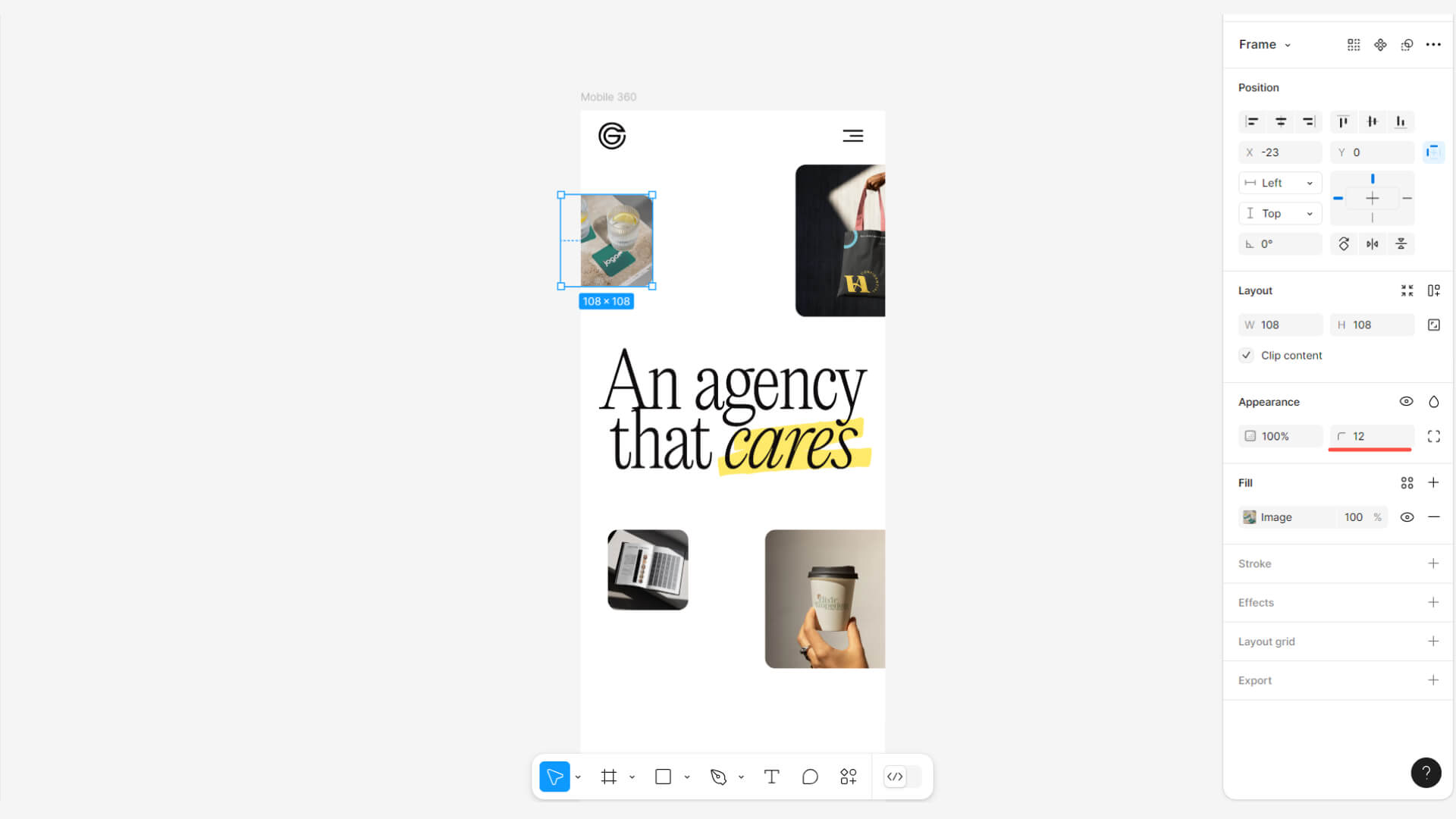
Скопируйте фотографии и вставьте во фрейм Mobile 360. Расположите элементы так же, как на десктопе, и уменьшите их, сохраняя пропорции.
Не забудьте скорректировать скругления углов у фотографий. Если их оставить как в десктопной версии, шейпы, в которых размещены фото, будут выглядеть неестественно. Можно поэкспериментировать и проследить, как будут выглядеть сильные скругления на десктопном и мобильном макете, если их не изменить.
 В мобильном макете скругления углов уменьшают
В мобильном макете скругления углов уменьшают
веб-дизайнер
профессия| 6 месяцев
веб-дизайнер

Получите популярную профессию с нуля и начните карьеру в студии, IT-компании или на фрилансе. Создайте 6 проектов во время обучения и разработайте дизайн сайта по реальному брифу от клиента
научиться
Адаптив экрана About
В адаптивах элементы, которые в десктопной версии находятся справа, уходят вниз. Так небольшой заголовок «About» будет первым, а под ним расположатся два текстовых блока и кнопка.
 Экран About в десктопной версии
Экран About в десктопной версии
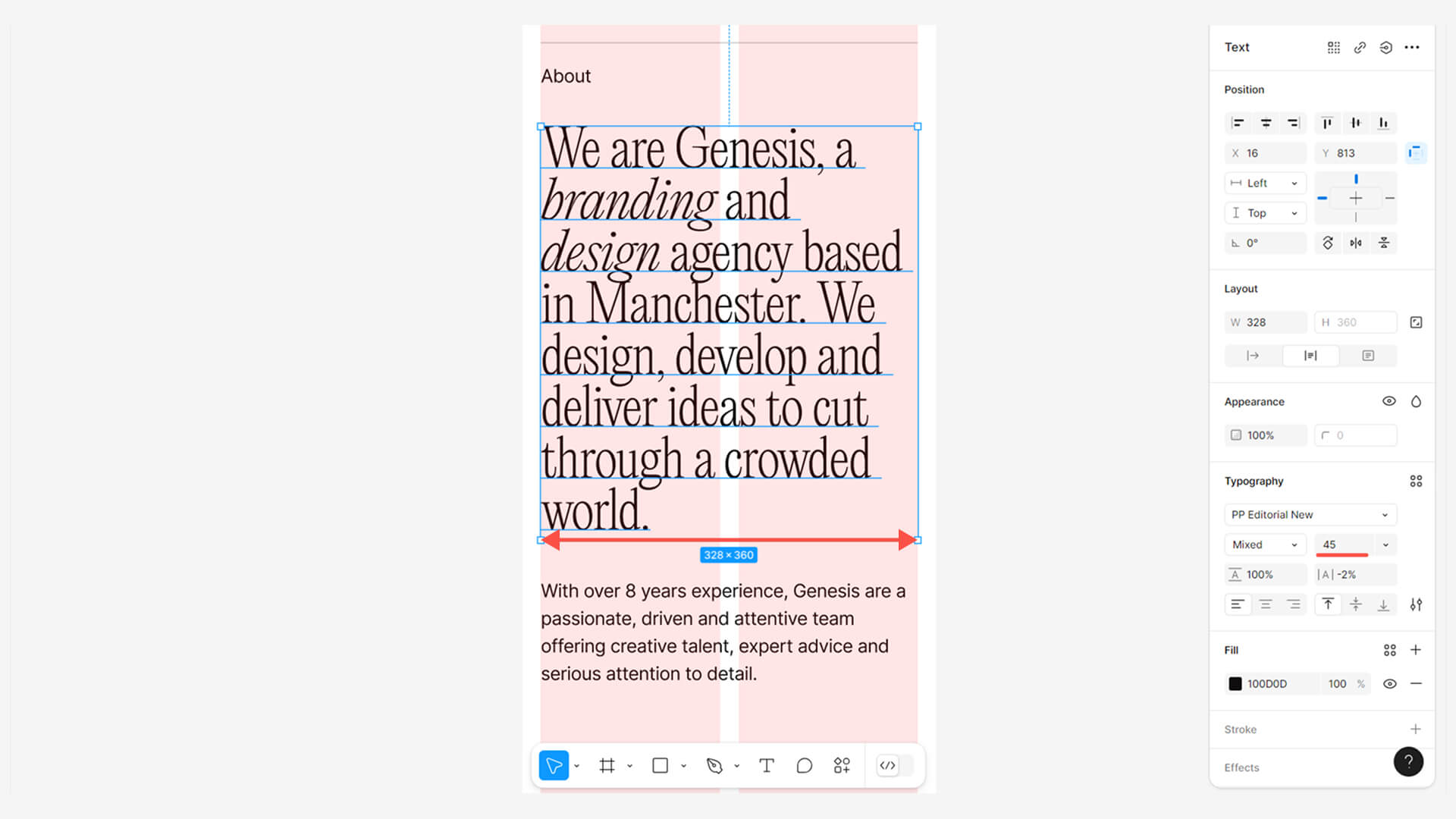
Крупный абзац поместился во фрейм, но выглядит громоздко. Поэтому его можно уменьшить до 45 пикселей, а для основного текста оставить размер 16 пикселей. В мобильных адаптивах тексты часто располагают на всю ширину контентной области: строки получаются оптимальными по длине, а потому комфортны для чтения.
 Не бойтесь крупных текстов и заголовков в адаптивах
Не бойтесь крупных текстов и заголовков в адаптивах
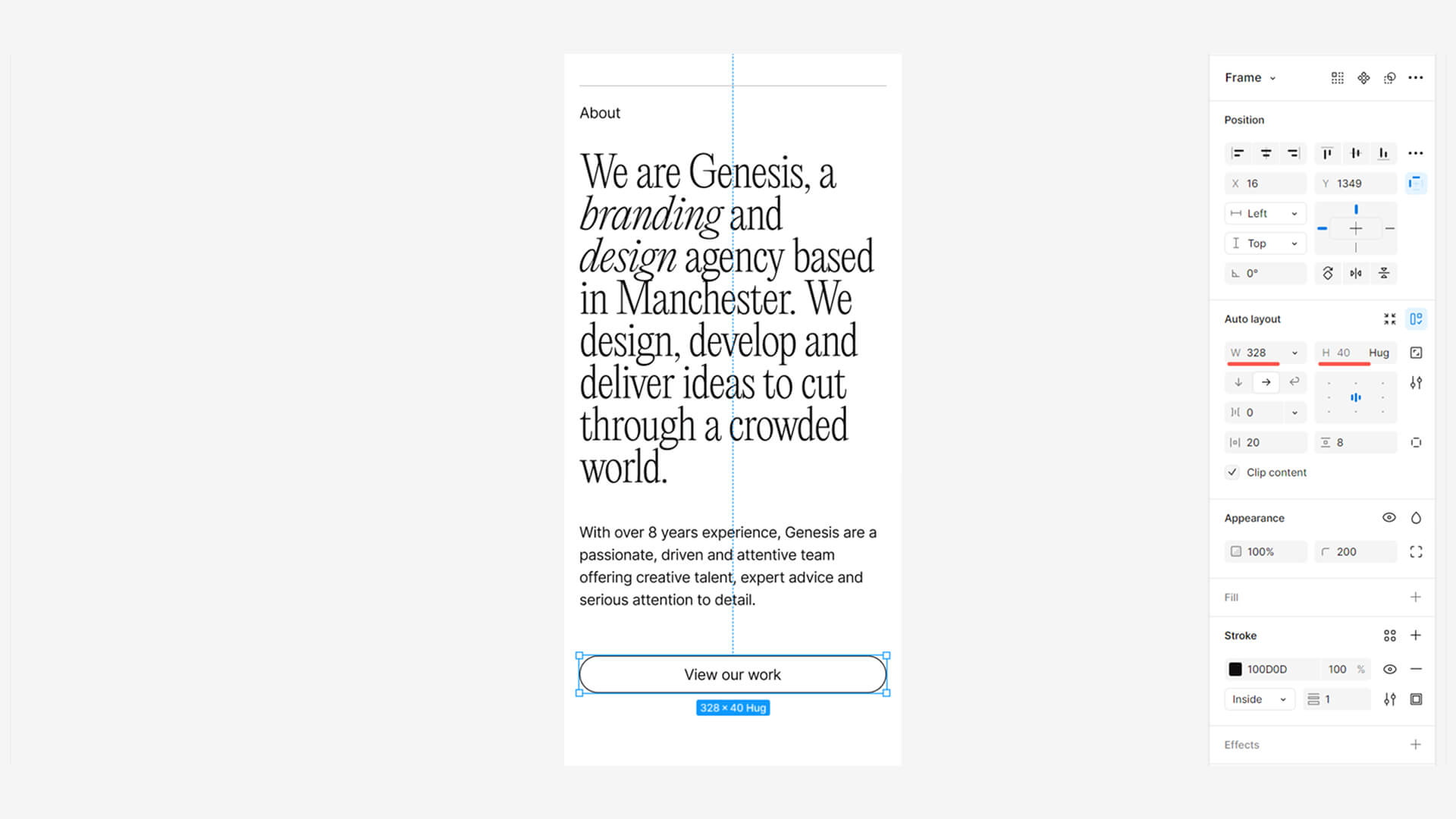
Кнопка «View our work» должна быть не менее 40 пикселей по высоте — это оптимальный размер кликабельных элементов в мобильных адаптивах. Чтобы по кнопкам было проще попасть пальцем, дизайнеры часто делают их на всю ширину контентной области мобильного макета.
 На мобильных устройствах кнопки должны быть крупнее, чтобы их было удобнее нажимать
На мобильных устройствах кнопки должны быть крупнее, чтобы их было удобнее нажимать
Адаптив видео с шоурилом
Шоурил — это видео с подборкой работ агентства, но в дизайн-макете вместо видео можно в качестве заглушки использовать статичное изображение.
Кроме картинки, этот блок содержит две кнопки: «Включить звук» и «Пауза». На их примере удобно будет рассмотреть функцию привязок (Constraints) — до появления Auto Layout адаптивный дизайн делали только с их помощью. Привязки определяют расположение и поведение элементов при изменении ширины экрана устройства.
Кнопка «Включить звук» при изменении ширины фрейма всегда должна находиться снизу слева, «Пауза» — снизу справа, а изображение — тянуться вместе с фреймом.
Чтобы включить панель привязок, выделите объект и нажмите иконку справа от параметров его размера.
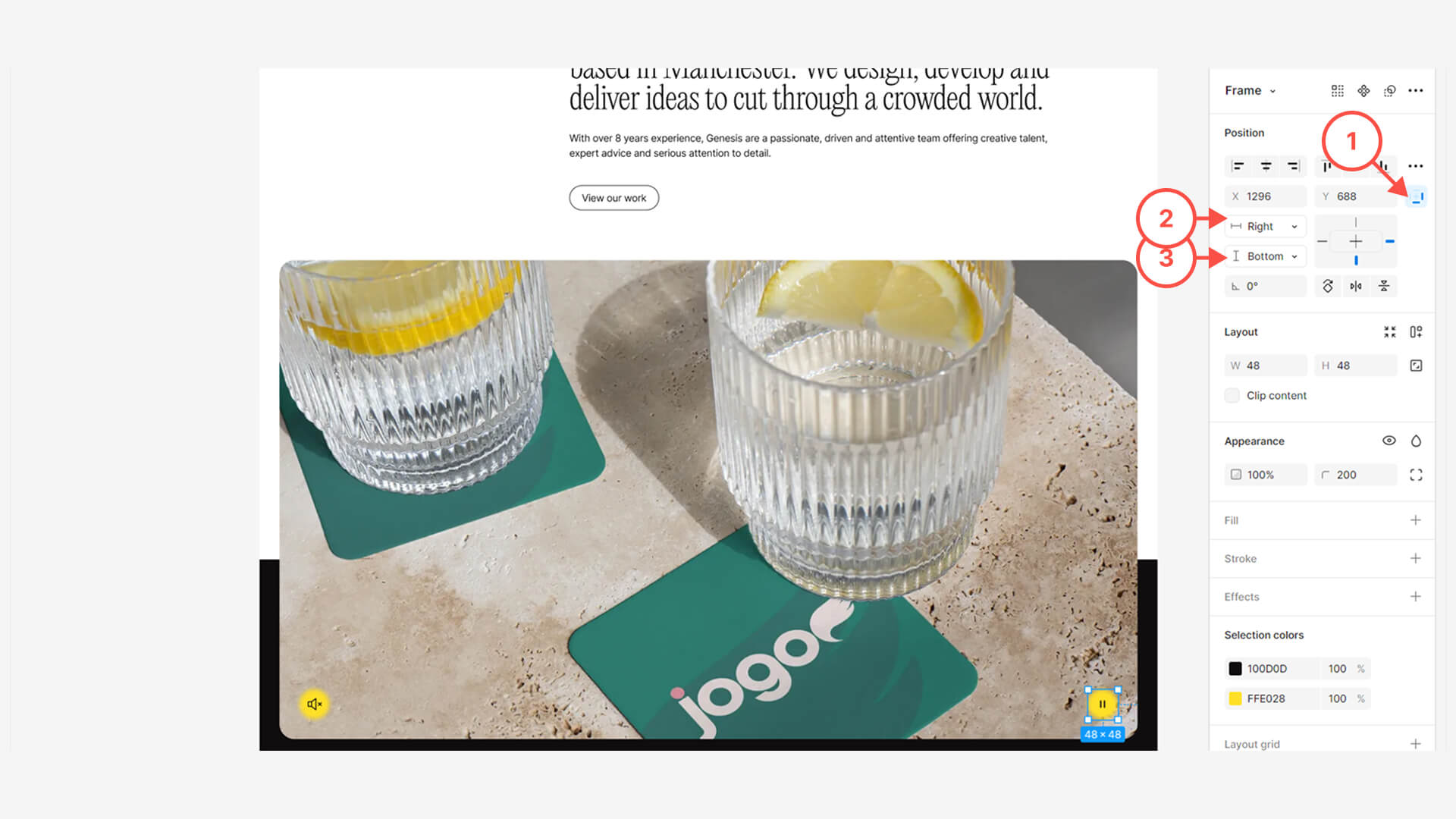
Выделите кнопку «Включить звук», нажмите иконку справа от параметров ее размера и настройте привязки Left-Bottom, а кнопке «Пауза» — Right-Bottom.
 Как настроить привязки элементу
Как настроить привязки элементу
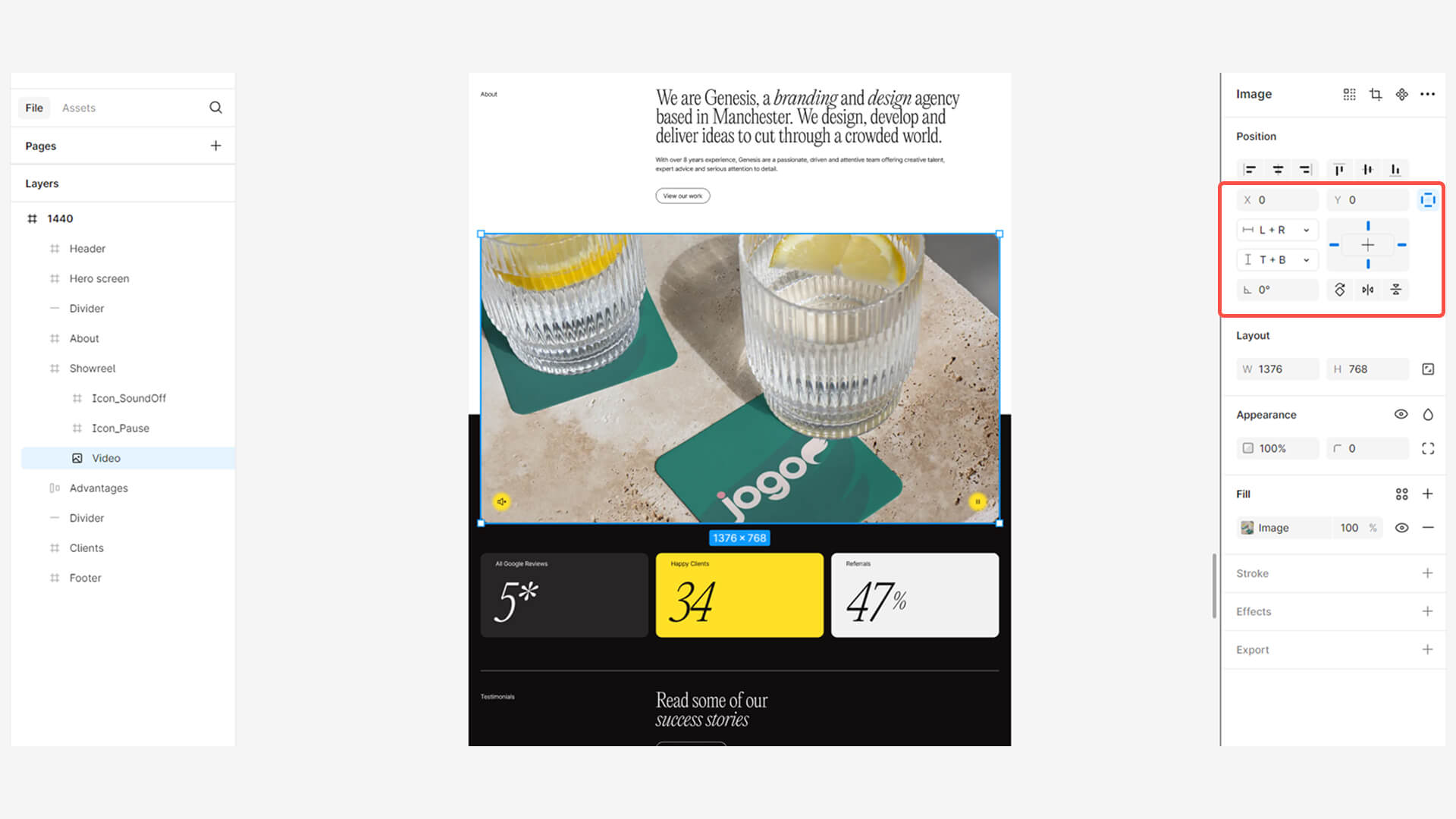
Чтобы изображение растягивалось вместе с фреймом, закрепите его за все четыре стороны. Для этого выделите картинку и настройте привязки Left + Right и Top + Bottom.
 Как настроить привязки ко всем сторонам фрейма сразу
Как настроить привязки ко всем сторонам фрейма сразу
Скопируйте фрейм Showreel из макета для десктопной версии, поместите его в мобильный адаптив, поставьте по сетке и задайте высоту 245 px.
Если привязки заданы правильно, блок быстро подстроится под размер
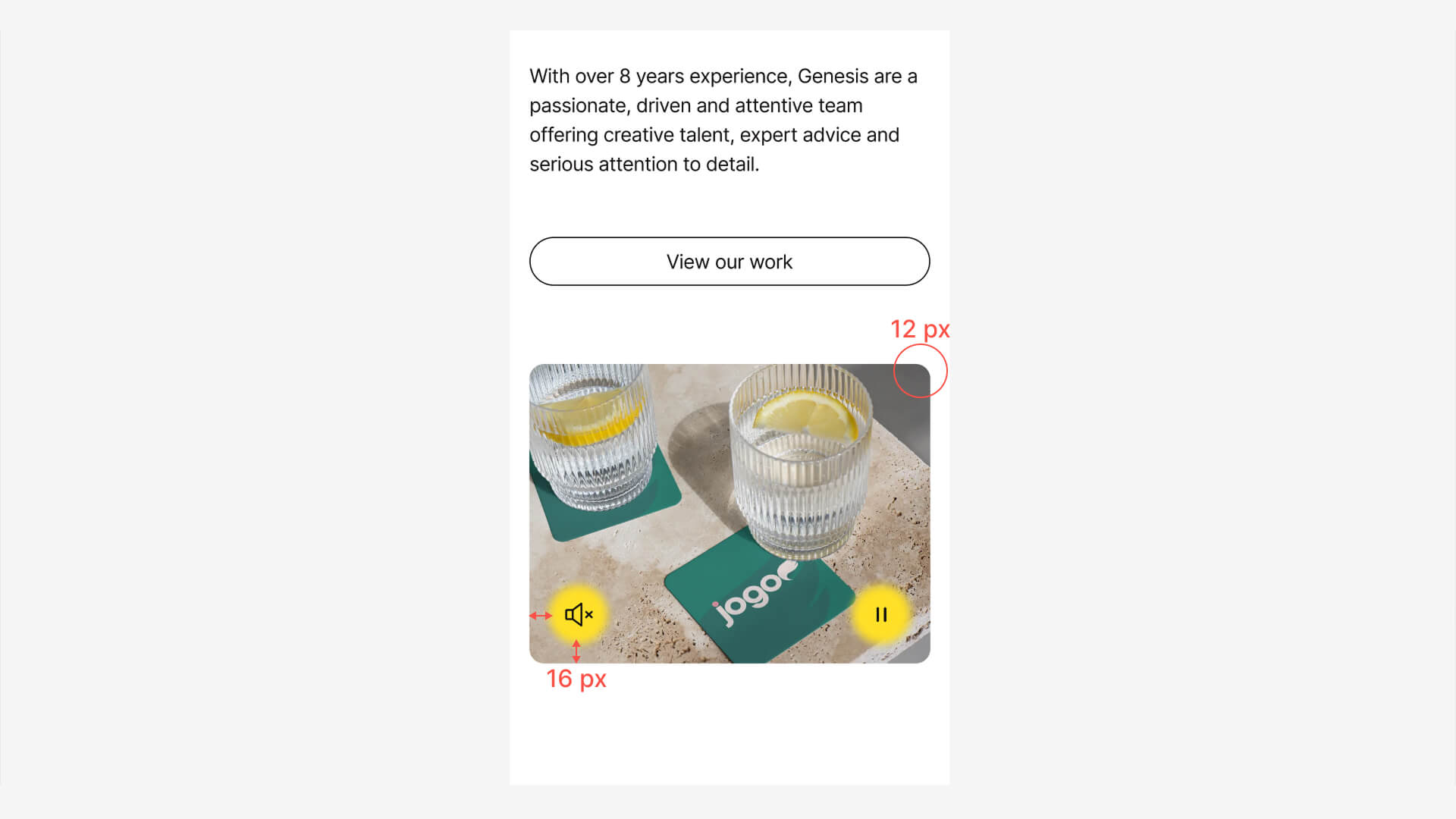
Теперь кнопки должны находиться ближе к краям фрейма Showreel, потому что его пропорции изменились. По этой же причине важно не забыть уменьшить скругления углов.
 Скорректируйте скругления углов и расположение кнопок для более гармоничного отображения элементов на экране смартфона
Скорректируйте скругления углов и расположение кнопок для более гармоничного отображения элементов на экране смартфона
Адаптив блока с преимуществами
В этой статье рассказывали, как создать и настроить Auto Layout, чтобы элементы внутри него были гибкими и подстраивались под ширину фрейма, в котором находятся. Теперь же рассмотрим более продвинутую функцию Auto Layout, с помощью которой элементы внутри него меняют порядок отображения в зависимости от ширины фрейма.
Добавьте к каждой карточке с преимуществами Auto Layout, объедините их в еще один общий и примените к каждой карточке параметр отображения Fill по ширине и Hug по высоте. Общий Auto Layout можно назвать «Advantages» или «Преимущества».
Читайте также:
Частые ошибки в дизайне адаптивов
Чтобы карточки перестраивались в зависимости от Auto Layout, в котором находятся, задайте им минимальную ширину. Для этого выделите все три карточки, выберите выпадающий список рядом с параметром ширины и нажмите «Add min width…». В новом окошке введите значение ширины контентной области нашего мобильного адаптива — 328 px.
У общего Auto Layout Advantages включите параметр выравнивания контента Wrap. Теперь при изменении его ширины, как только карточка будет становиться меньше 328 пикселей, она автоматически переместится на новую строку вниз. Кстати, по такому же принципу работают брейкпоинты в респонсив-верстке кодом.
Как настроить минимальную ширину элемента и сделать респонсив Auto Layout. Поэкспериментируйте: меняйте ширину общего Auto Layout Advantages и постарайтесь проследить, в какой момент карточки меняют свое положение
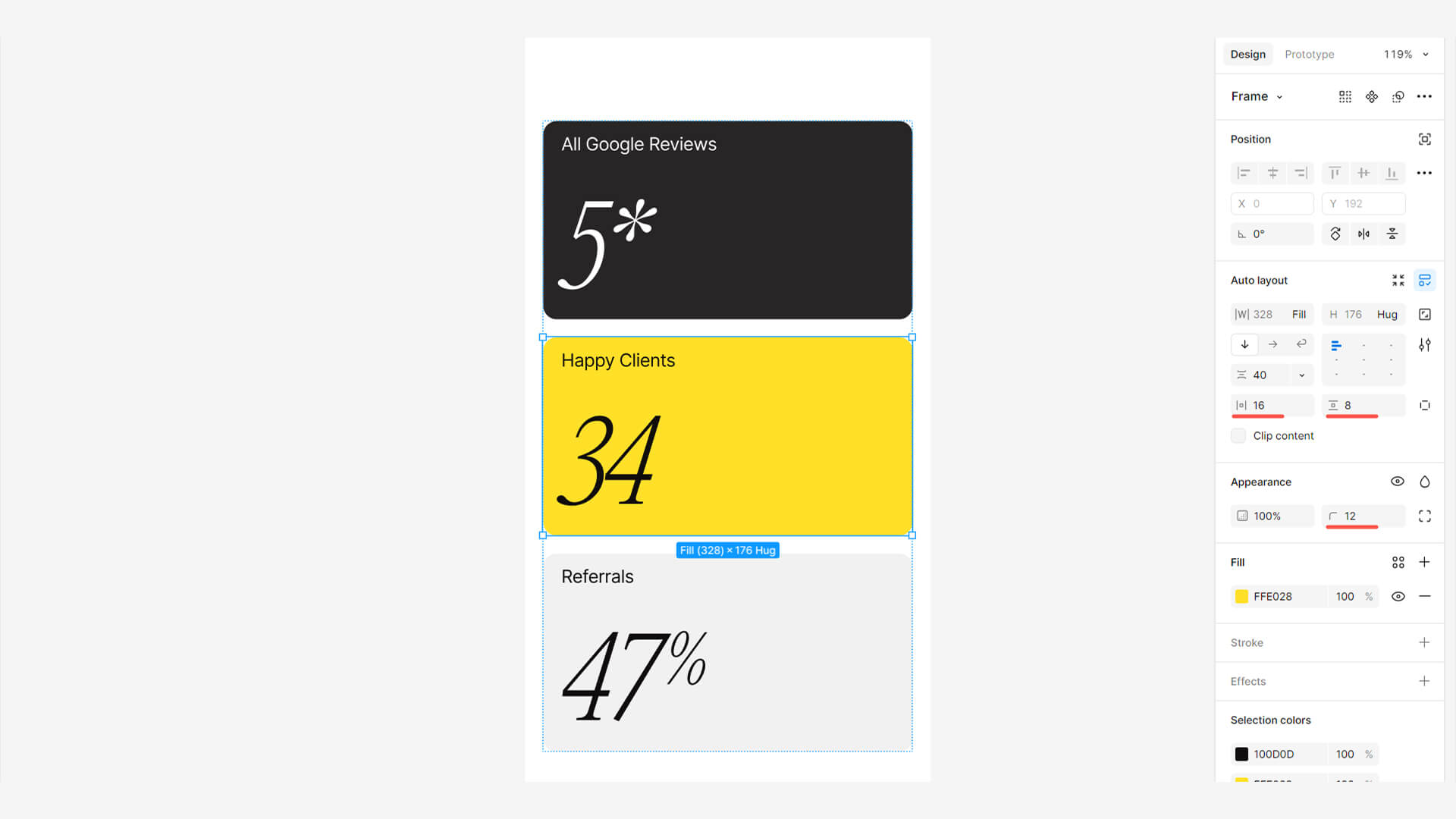
Теперь, если поставить общий Auto Layout Advantages по сетке в макете адаптива, карточки сами встанут друг под друга. Для аккуратного и гармоничного отображения контента в адаптиве не забудьте скорректировать скругления углов, внутренние отступы и размеры цифр.
 Скорректируйте скругления углов, отступы, размер цифр
Скорректируйте скругления углов, отступы, размер цифр
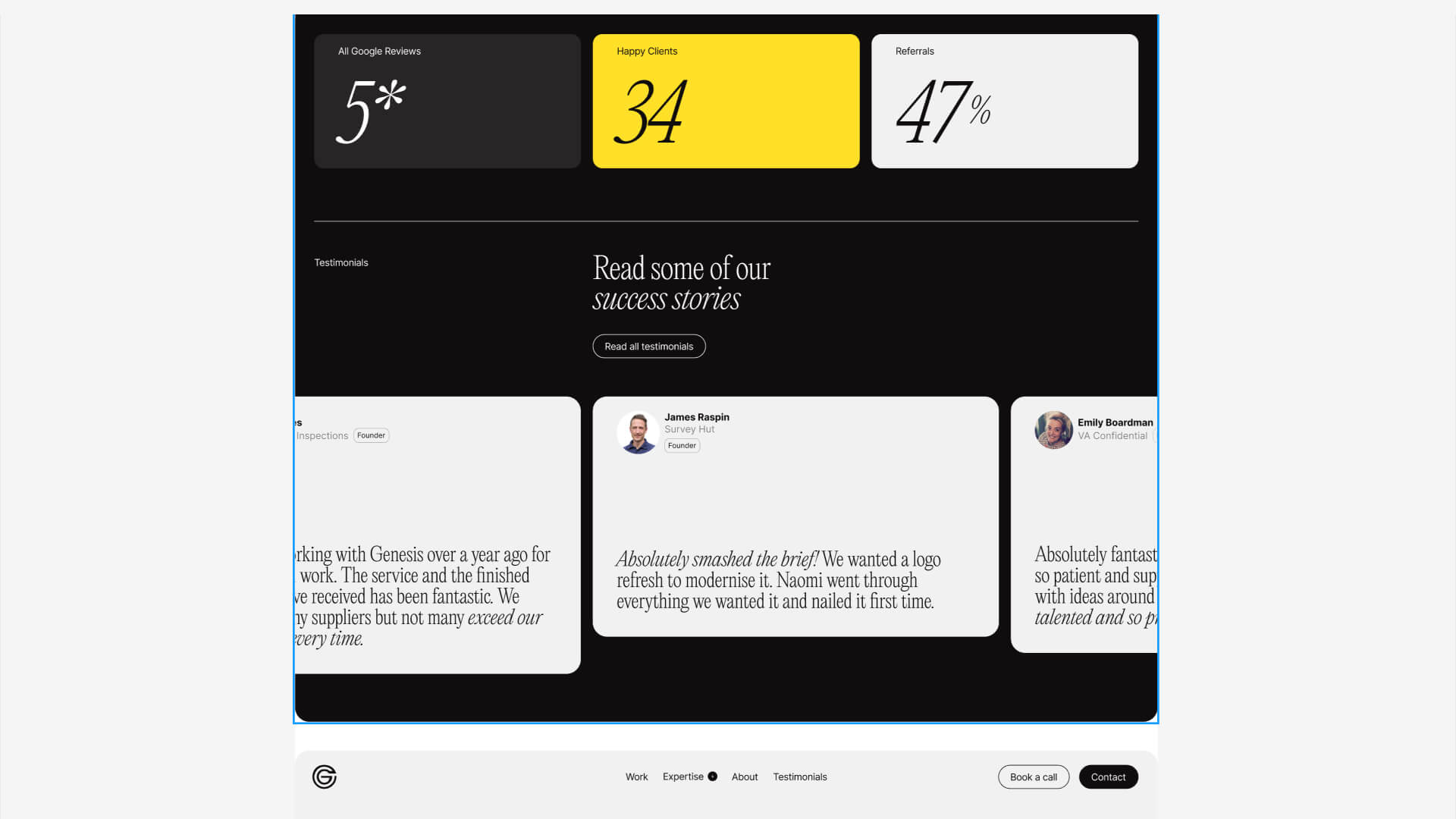
Адаптив блока с отзывами
Адаптивный дизайн блока с отзывами важен для удобства пользователей на разных устройствах. Чтобы отзывы корректно отображались на экранах любых размеров, нужно продумать их расположение и стили.
 Блок с отзывами в десктопной версии
Блок с отзывами в десктопной версии
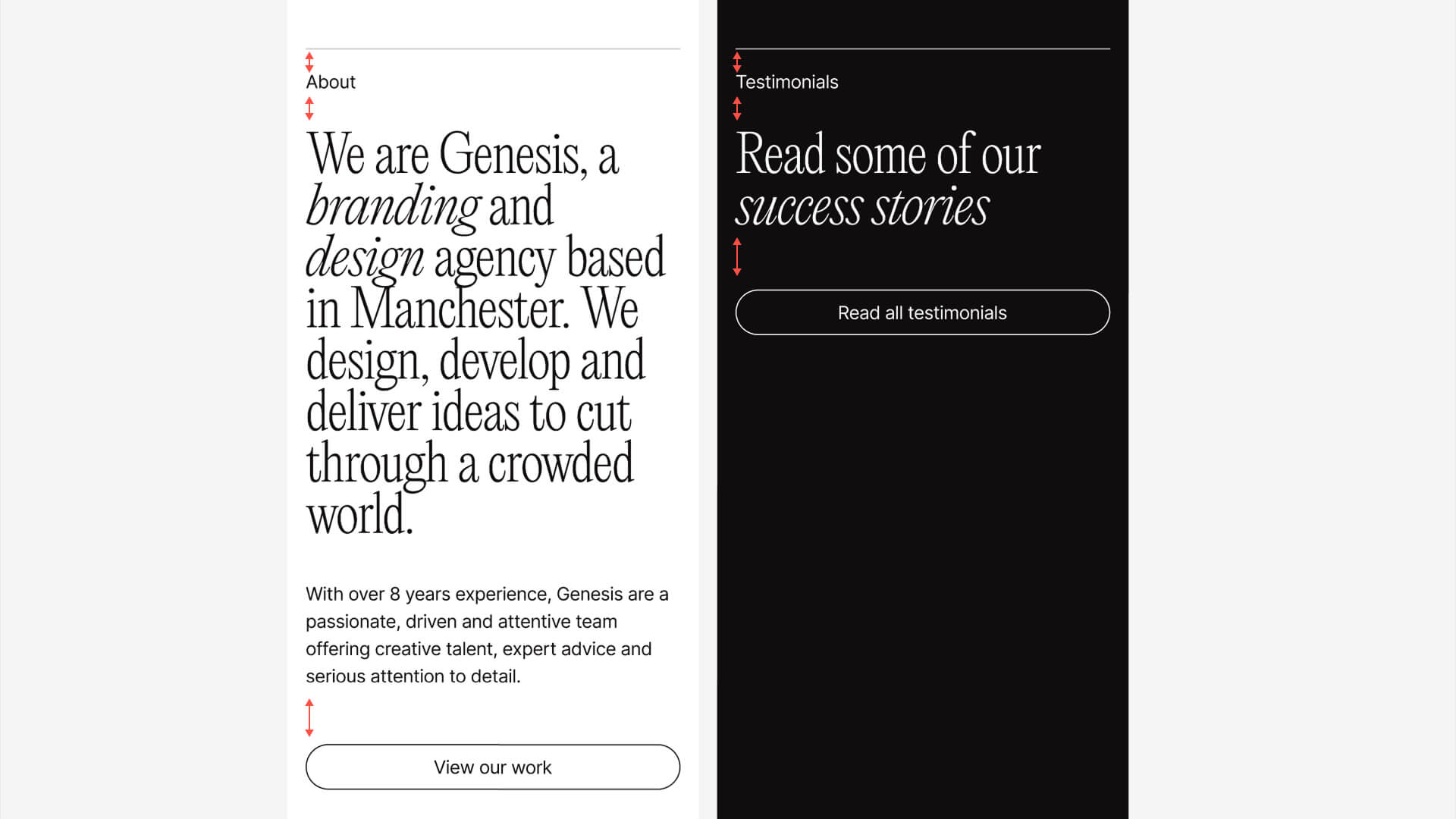
Тексты и кнопка блока адаптируются точно так же, как в блоке About. Так как блоки About и Clients одинаковы по структуре, помните, что и расстояния между элементами должны быть идентичными.
 В похожих блоках отступы должны быть одинаковыми: так интерфейс будет выглядеть аккуратно
В похожих блоках отступы должны быть одинаковыми: так интерфейс будет выглядеть аккуратно
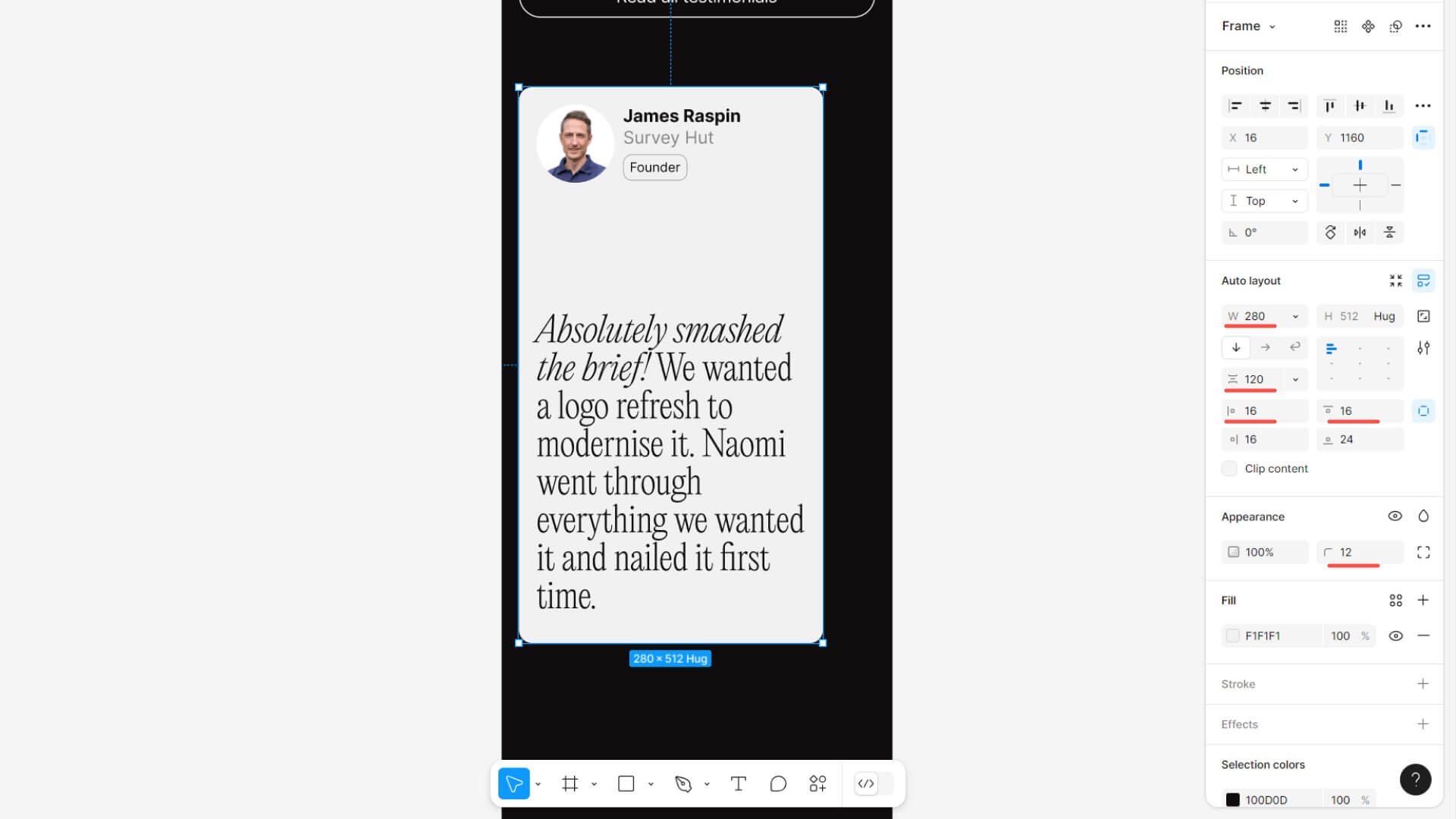
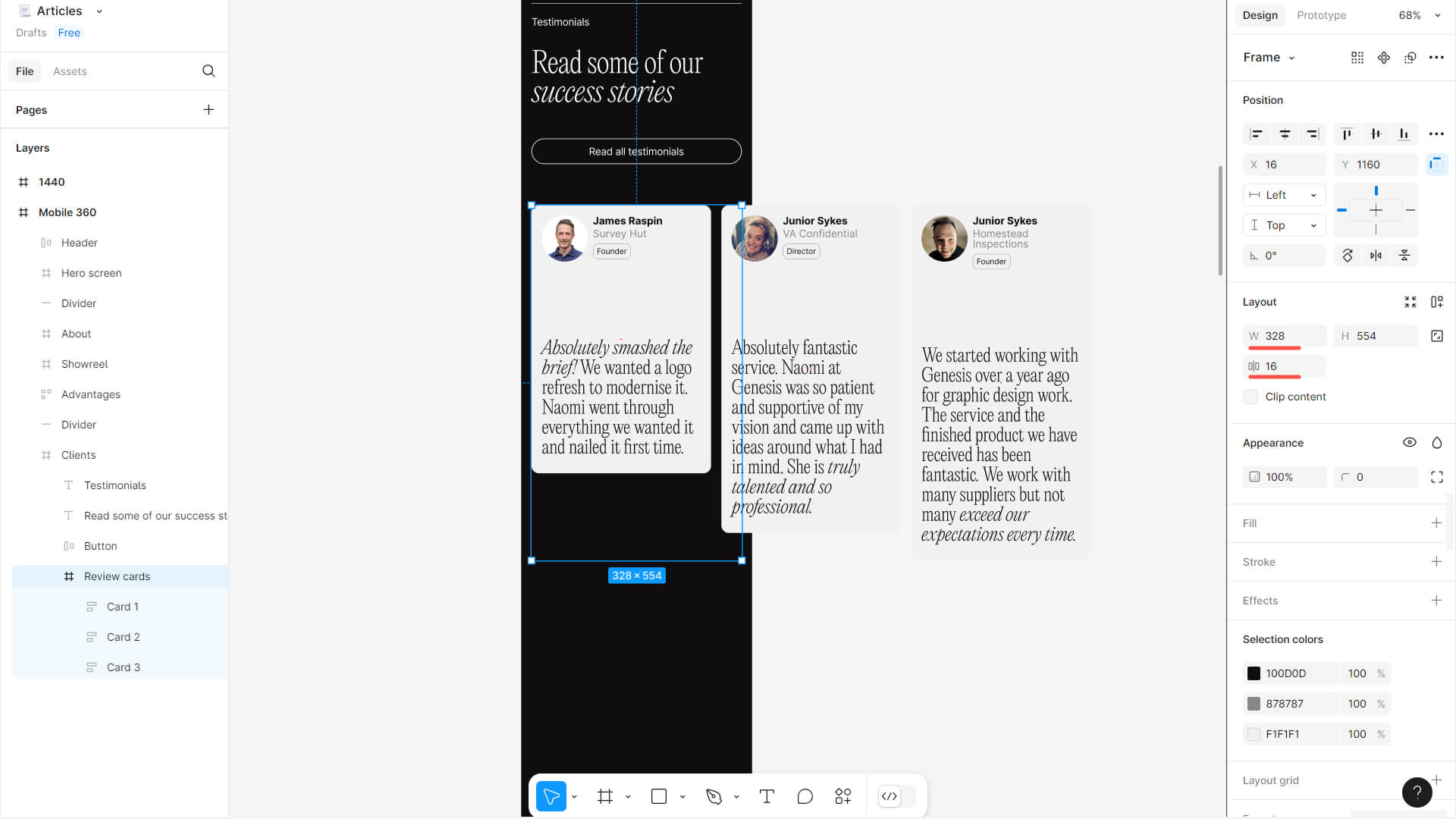
Скопируйте карточку отзыва, поместите ее на фрейм мобильного адаптива и установите ширину 280 пикселей. Если карточку сделать у́же контентной области, рядом будут видны фрагменты соседних карточек отзывов. Это подскажет пользователю, что их можно пролистывать.
Чтобы карточка выглядела гармонично, как и в предыдущих шагах, уменьшите текст, отступы и скругления углов.
 В мобильном макете уменьшите размер карточки, внутренние отступы, скругления углов и размер текста
В мобильном макете уменьшите размер карточки, внутренние отступы, скругления углов и размер текста
Скопируйте карточку два раза, замените в копиях контент и поставьте новые карточки рядом с первой на одинаковом расстоянии, например 16 px.
Заключите карточки во фрейм и сделайте его во всю ширину контентной области — 328 px. Чтобы двигать границы фрейма без влияния на контент внутри, зажимайте Ctrl на Windows и Cmd на Mac.
 Расставьте карточки на одинаковом расстоянии и поместите их в общий фрейм шириной 328 пикселей
Расставьте карточки на одинаковом расстоянии и поместите их в общий фрейм шириной 328 пикселей
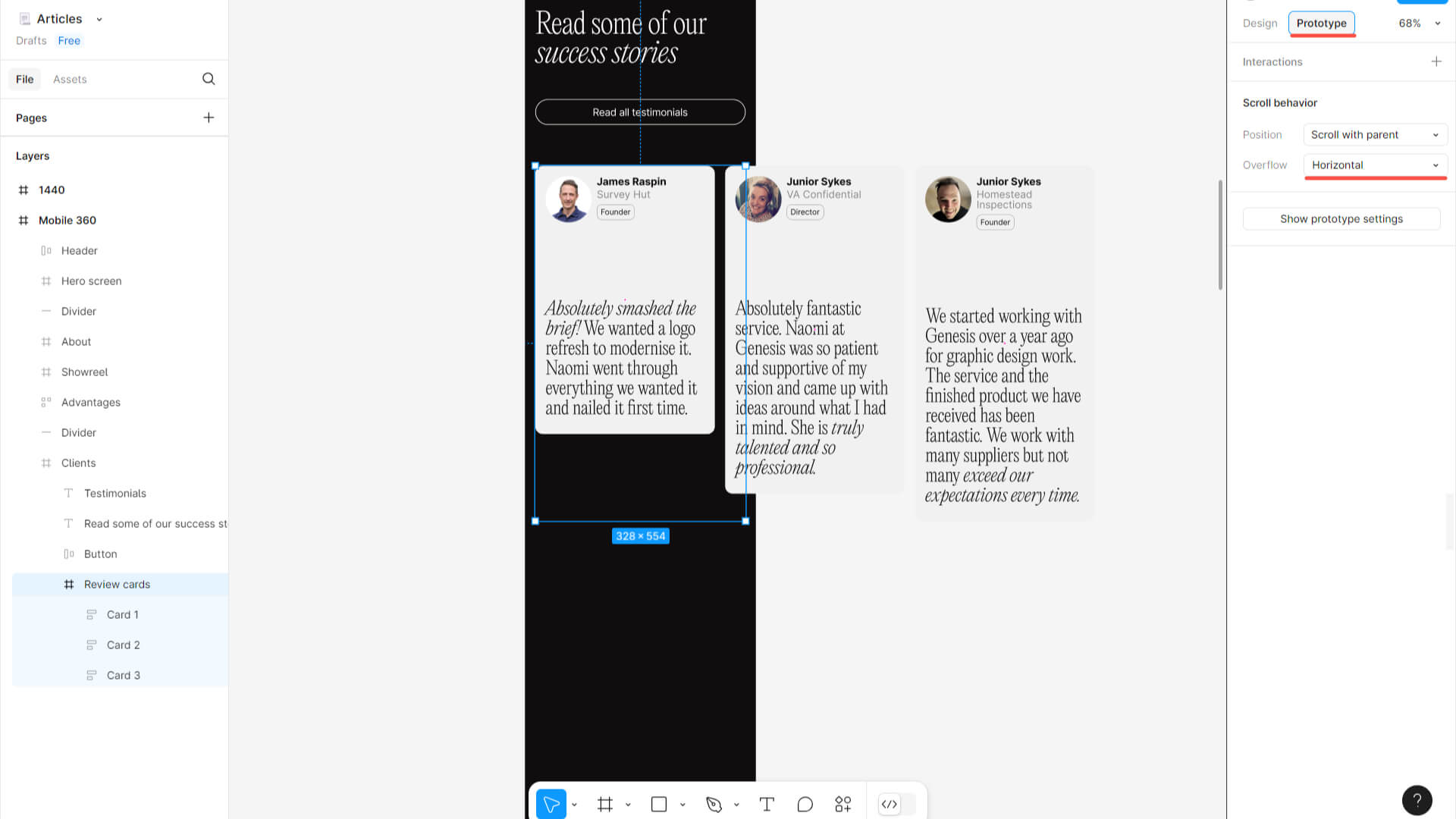
В параметрах прототипирования настройте горизонтальный скролл. Выделите фрейм с карточками, перейдите во вкладку Prototype и в графе Overflow выберете Horizontal.
 Как настроить горизонтальный скролл
Как настроить горизонтальный скролл
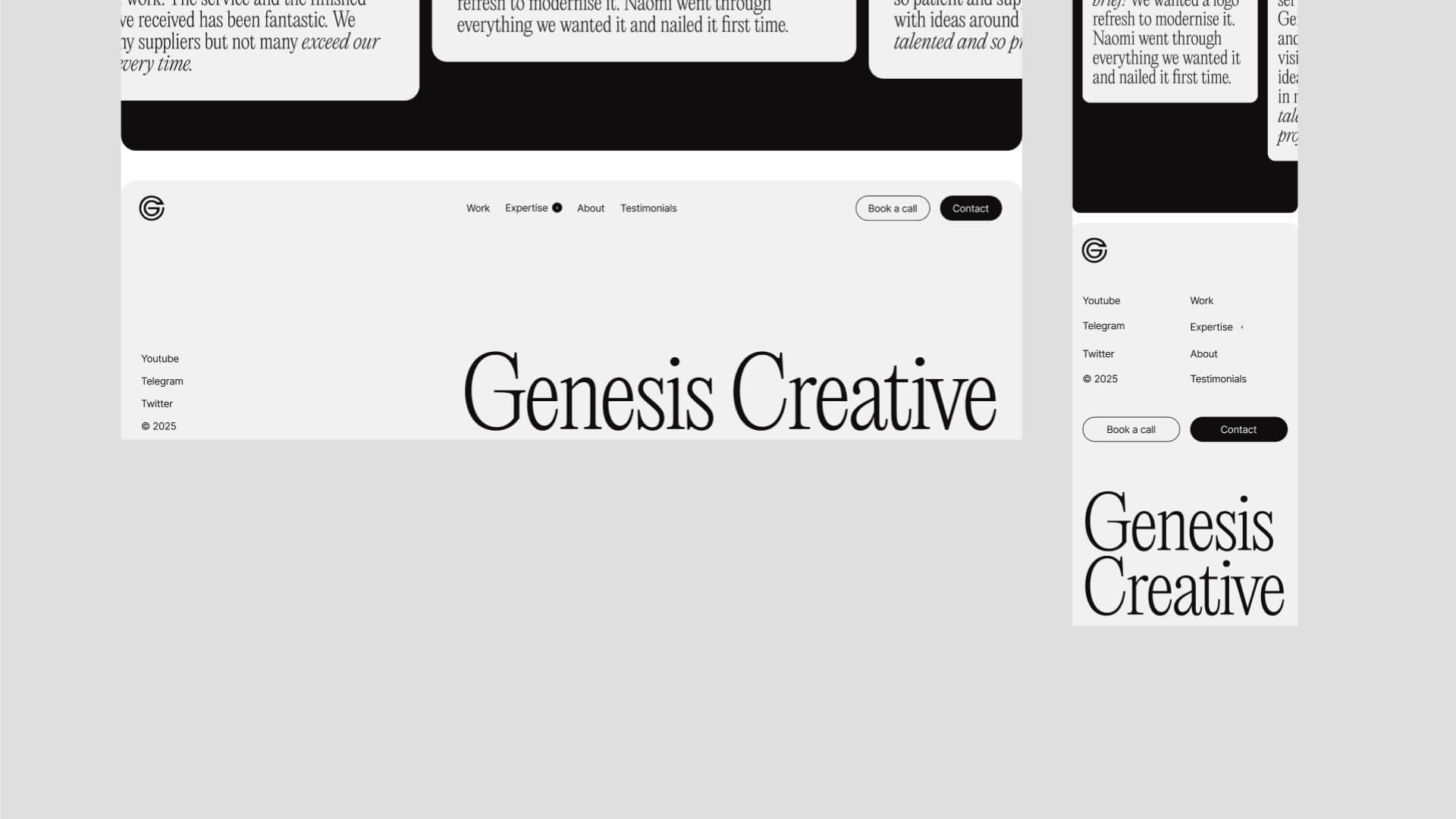
Адаптив футера
В футере применяются те же принципы адаптивности, о которых говорили выше: элементы, которые находятся справа, уходят вниз, соблюдаются принципы консистентности, контраста и пропорций.
Теперь подкорректируйте высоту фрейма мобильного макета, удерживая Ctrl или Cmd. Мобильный адаптив готов!
 Адаптив футера
Адаптив футера
Что получилось
Когда все блоки готовы, проверьте, что все элементы и блоки адаптированы верно: внутри и между блоками достаточно свободного пространства, все выглядит гармонично, слои подписаны и организованы.
Так будет выглядеть результат, если все настроено правильно
Как проверить, что все сделано верно
Чтобы проверить, что десктопный макет корректно адаптирован под мобильный формат, есть два способа:
1. Запустить макет в режиме прототипа в Figma.
2. Использовать мобильное приложение Figma.
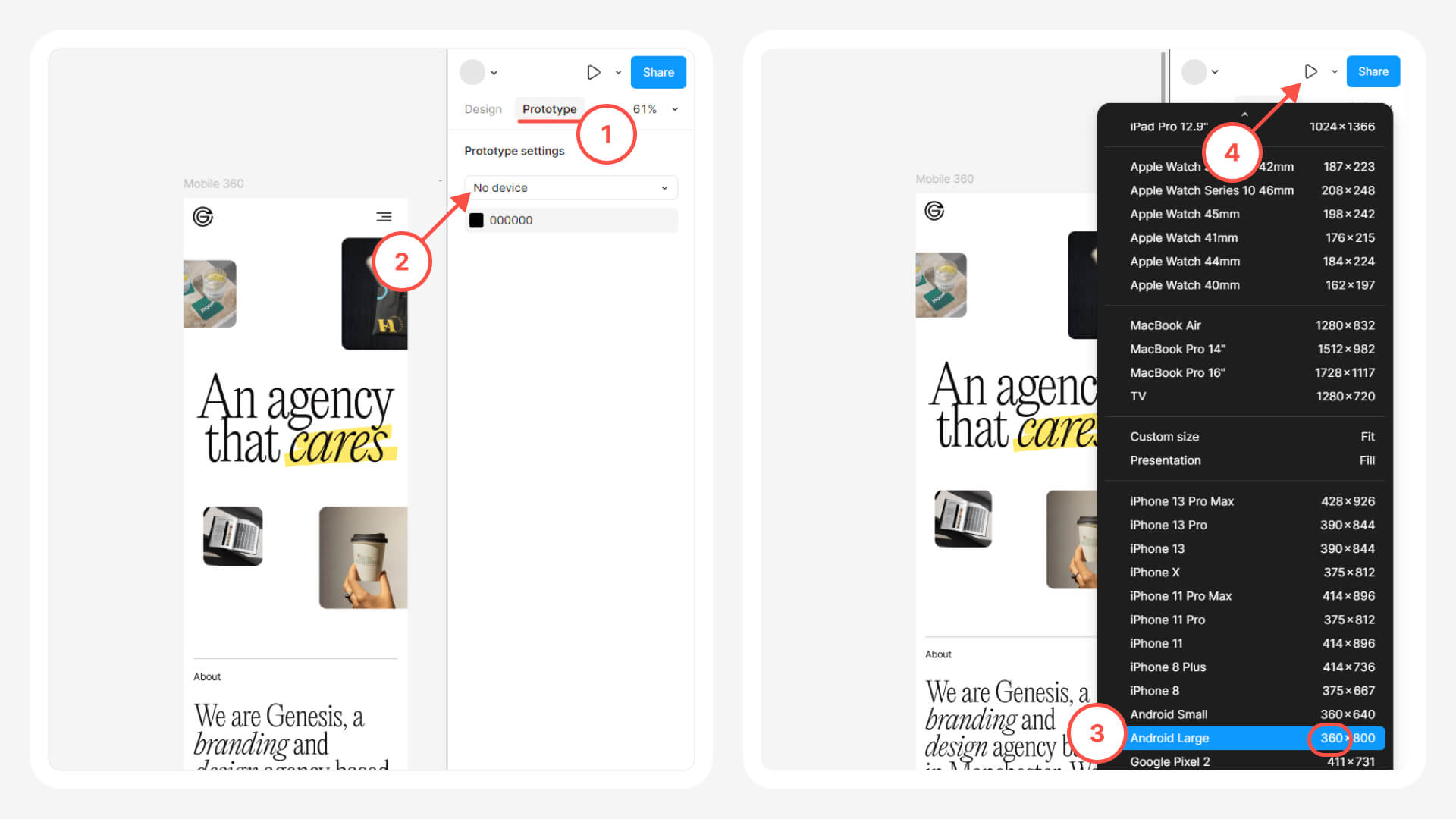
Режим прототипа
Перейдите во вкладку Prototype. В разделе Prototype Settings нажмите «No Device» и выберите модель устройства, в котором хотите открыть макет.
Наш мобильный макет лучше всего будет смотреться на моделях Android Small или Large, потому что имеет ширину 360 пикселей.
Выделите фрейм Mobile 360 и нажмите клавишу «Play». В новом окне откроется наш адаптив в контексте мобильного устройства.
 Как посмотреть мобильный макет в режиме прототипа
Как посмотреть мобильный макет в режиме прототипа
Мобильное приложение Figma
Скачайте официальное приложение Figma на смартфон. Откройте его, выберите вкладку Mirror, а на компьютере выделите мобильный макет. Теперь можно просматривать его отображение со своего мобильного девайса.
Главное о том, как сделать мобильный адаптив
1. Не стоит вертикально зажимать контент: высота фрейма мобильного макета ничем не ограничена. Поэтому не бойтесь оставлять больше свободного места внутри и между блоками, а текст делать крупнее.
2. Ширина экрана мобильного устройства, наоборот, ограничена. Поэтому стоит задействовать всю ширину контентной области.
3. Важно не просто пропорционально уменьшать элементы, но и корректировать их свойства: скругления углов, тени, толщину обводки.
4. Помните о порядке в слоях, активно используйте и настраивайте Auto Layout.
5. Чтобы сделать мобильный адаптив, создайте фрейм шириной 360 пикселей. Контентную область определяет сетка из двух колонок с полями, однако чаще всего контент мобильного адаптива выстраивают вертикально друг под другом.
6. Тексты размещают на всю ширину контентной области. Заголовки и декоративные тексты не бойтесь оставлять в крупном кегле, например 40 пикселей. Основные тексты старайтесь делать не менее 16 px.
7. Настраивайте элементы привязки — Constraints. Они ускоряют процесс дизайна адаптивов и показывают разработчику поведение и расположение объектов при изменении ширины экрана.
8. С Auto Layout блоки тоже адаптируются быстрее и удобнее, а с продвинутыми настройками можно даже задать фреймам брейкпоинты.
9. Для экономии места и комфорта пользователя в адаптивах некоторым блокам настраивают горизонтальный скролл.
10. Не забывайте проверять итоговый результат в режиме прототипирования или в мобильном приложении Figma.
веб-дизайнер
веб-дизайнер
Научитесь на практике создавать эффектные и удобные сайты с 3D-графикой и анимацией. Программа разработана совместно с международным digital-агентством Cuberto. Перенимайте опыт тех, кто делал дизайн для Яндекс, Билайн, McDonald’s, Cisco, Raiffeisen Bank International. Курс английского для дизайнеров в подарок
научиться