Пошаговая инструкция
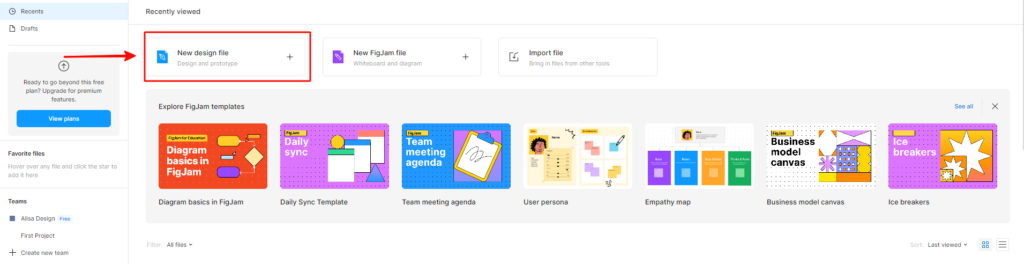
Для начала создадим новую рабочую область. Для этого нажимаем Drafts → + → New design file:.

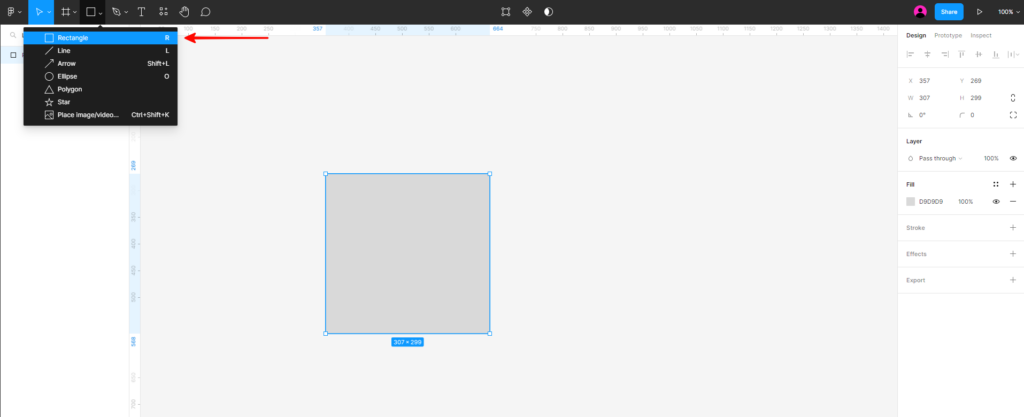
В открывшемся файле для тренировки создадим простую геометрическую фигуру. Например, прямоугольник: Shape tools → Rectangle.

У любой фигуры в Figma есть цвет обводки и цвет заливки. Каждый из них может быть градиентным. Для удобства разберем нашу тему на примере цвета заливки. Так мы лучше поймем различия между разными видами градиента.
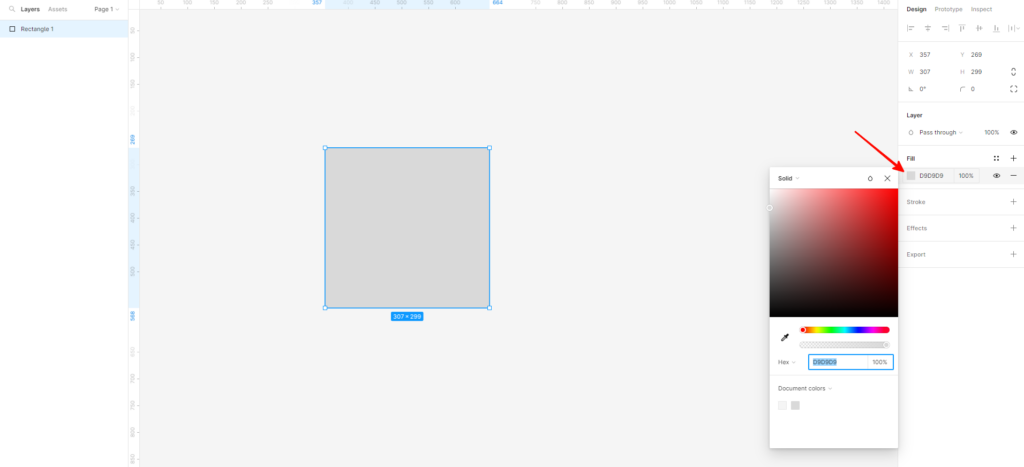
Для начала создадим простой градиент, состоящий из двух цветов. Выберем наш прямоугольник и на панели справа кликнем на маленький квадратик в блоке Fill (Заливка). Нажимайте именно на квадратик, а не на код цвета, который написан рядом с ним. Рядом откроется палитра цветов.

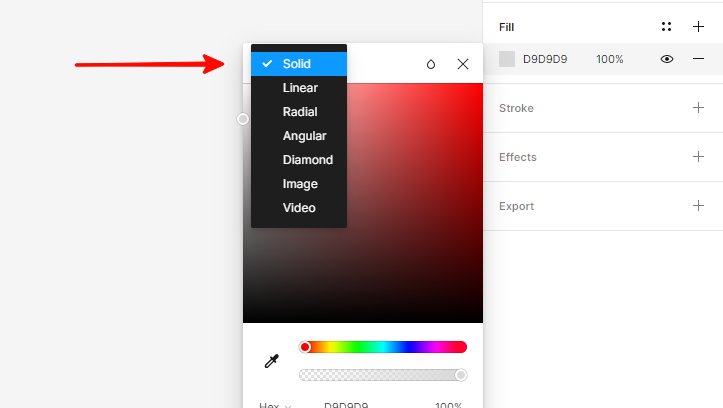
В левом верхнем углу палитры кликаем на слово Solid (Заливка). Появляется небольшой выпадающий список, в котором и собраны градиенты.

Вот какие виды градиентов из списка нас интересуют.
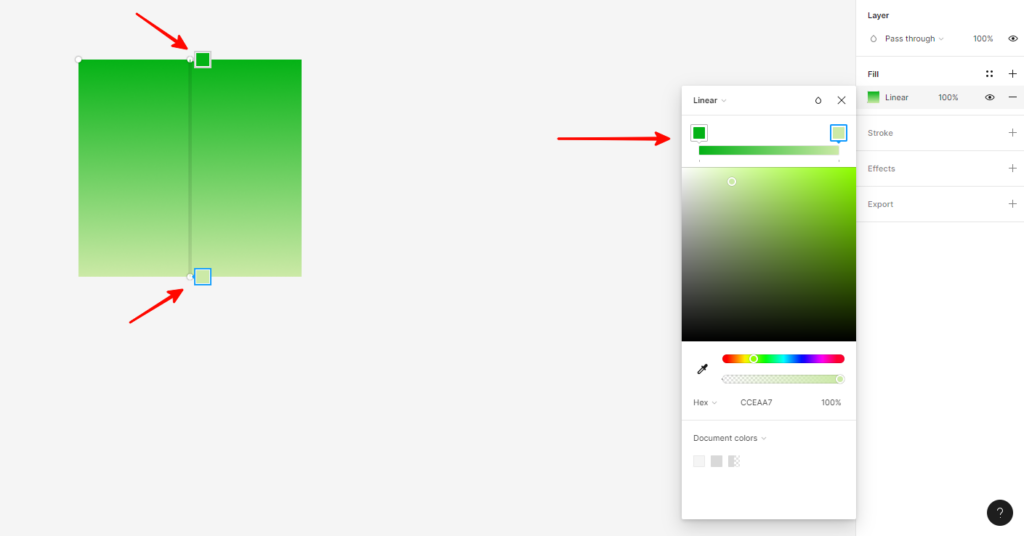
- Linear (линейный). В нем цвета сменяют друг друга последовательно, как бы по прямой линии, без закруглений и искажений. После нажатия на слово Linear на нашем прямоугольнике появятся две точки, которые будут отвечать за два цвета будущего градиента. Поменять оттенки можно на палитре, кликая на каждый из цветов и выбирая для него нужные значения.

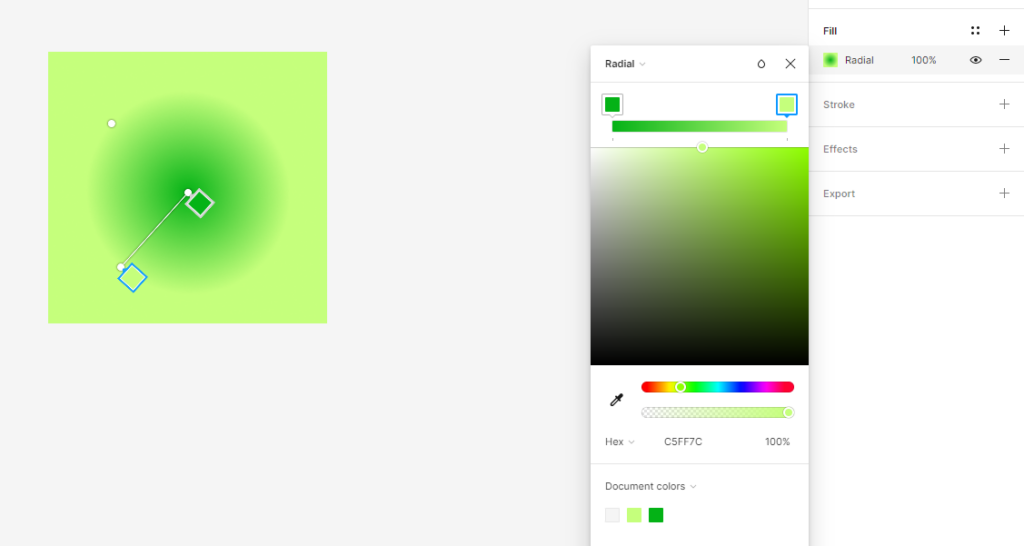
- Radial (радиальный). В этом случае цвета градиента сменяют друг друга в форме круга: один цвет в центре, а другой на периферии.

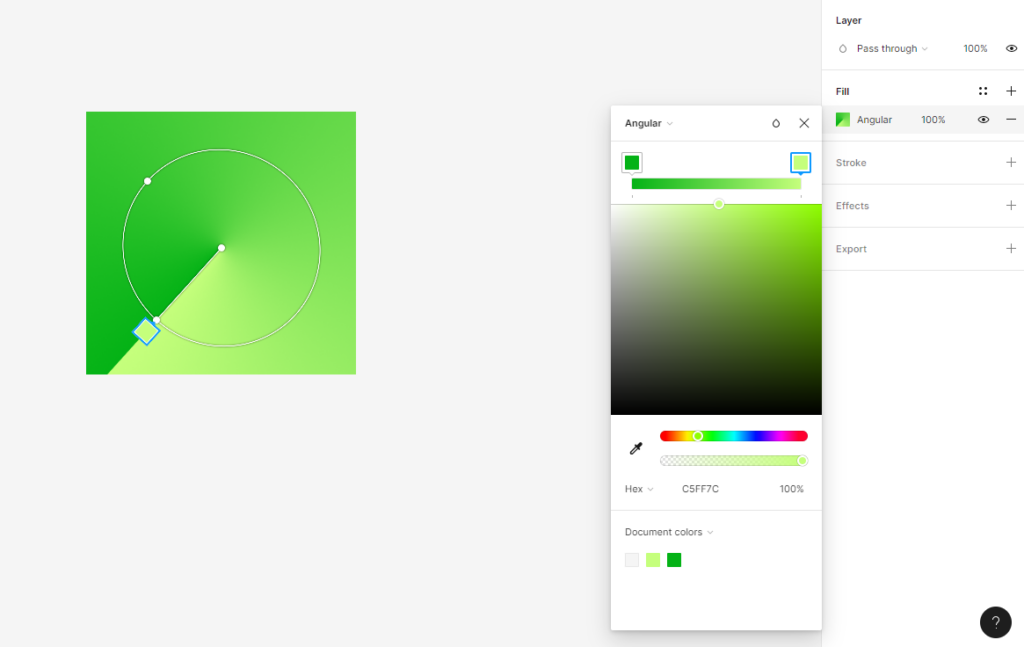
- Angular (угловой). В этом случае внутри фигуры создается угол, с одной стороны от которого находится первый цвет, с другой – второй, а в пространстве вокруг цвета плавно переходят друг в друга.

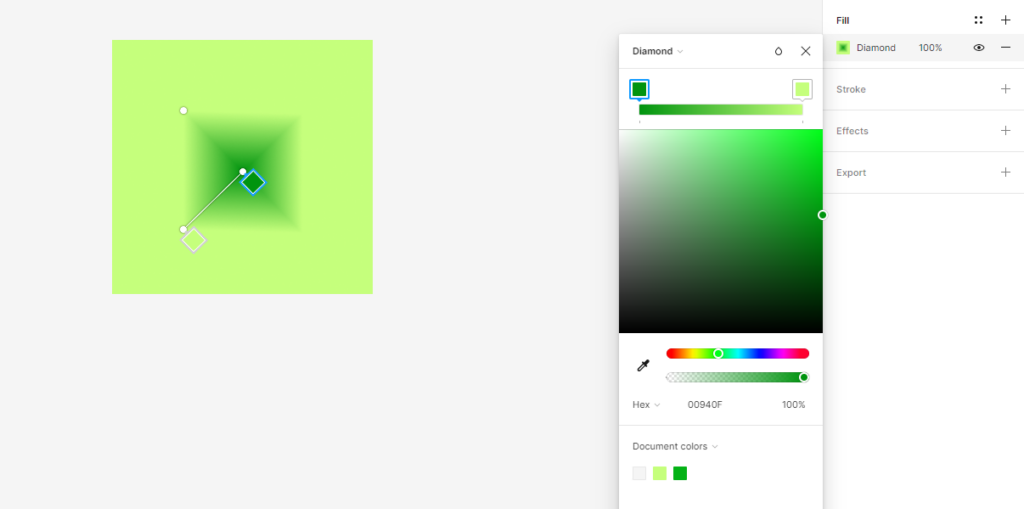
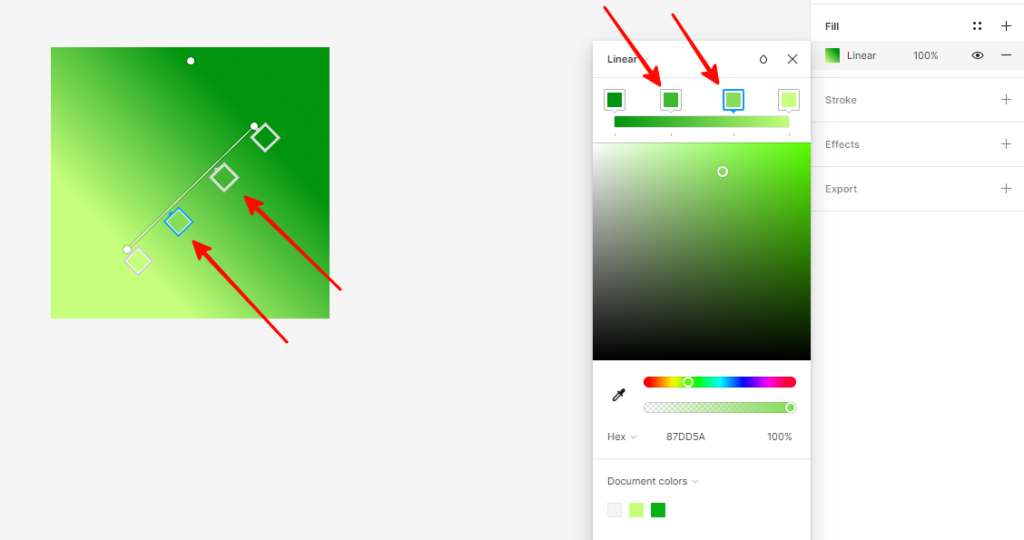
- Diamond (кристалл). Первый цвет здесь формирует четырехгранный кристалл, а второй растягивается вокруг него.
графический дизайнер с нуля до про
профессия| 18 месяцев
графический дизайнер с нуля до про

Пройдите обучение на новой платформе и соберите более 40 работ в портфолио. Две специализации, дополнительные модули по 3D, лендингам, After Effects, типографике
научиться

Логика настройки всех видов простых градиентов в Figma одинаковая:
- на палитре выбираем основные цвета;
- при необходимости меняем их прозрачность с помощью слайдера под палитрой;
- двигаем точки цвета по нашей фигуре, чтобы добиться оптимальной заливки градиента.
Читайте также:
Как сделать в Figma эффект неона
В Figma можно создавать и сложные градиенты, состоящие из трех и более цветов. Для их получения выбираем нужный вид градиента из перечисленных выше и кликаем на полоску между двумя цветами на палитре. Сколько кликов — столько промежуточных окошек цвета появится. Каждое из них можно настроить на свое усмотрение.

Если стандартных возможностей программы для вас уже мало и хочется попробовать что-то необычное, вы можете установить плагин для создания градиента. Плагин — это сторонняя программа-расширение, которая дает Figma больше возможностей.
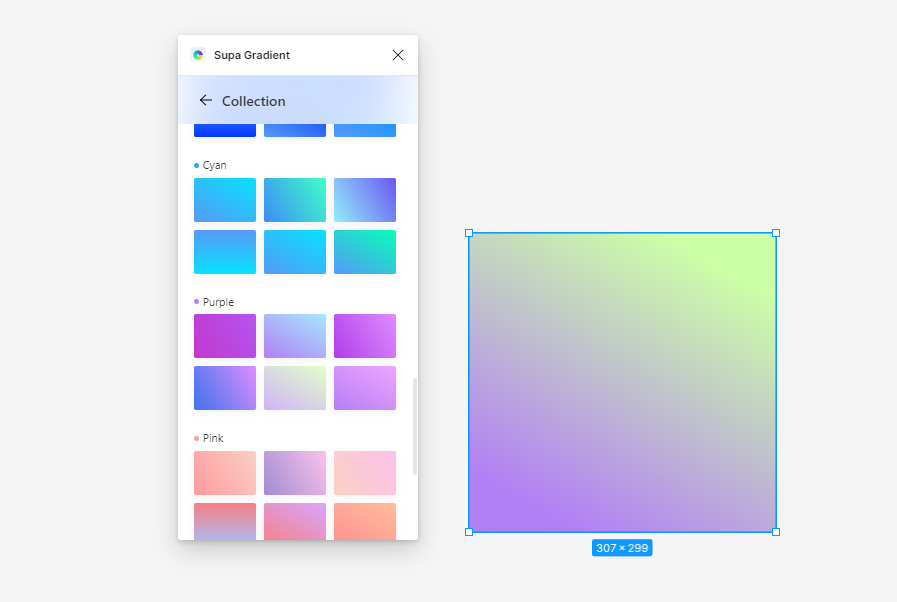
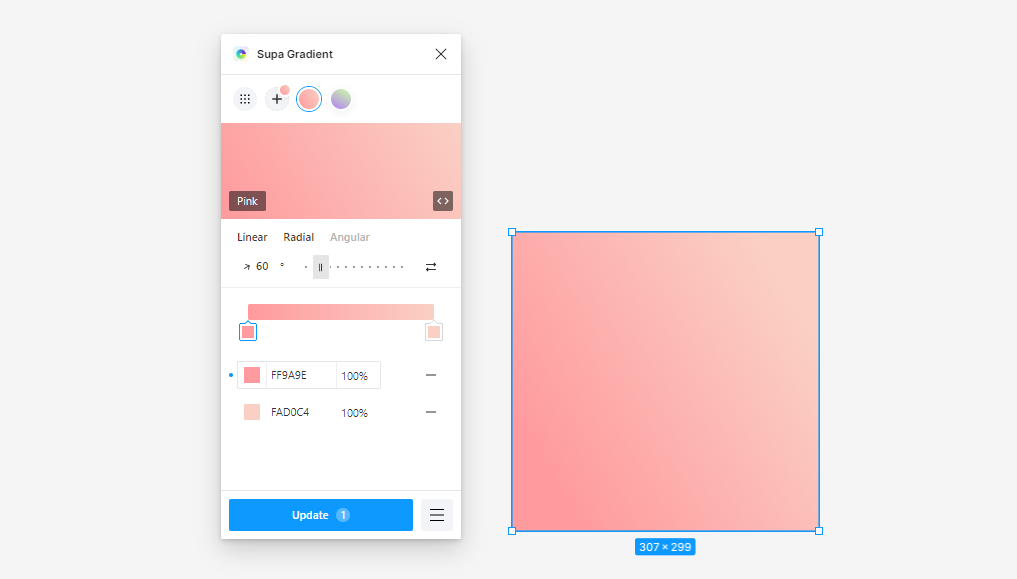
Например, популярный плагин Supa Gradient делает менеджмент градиентов ещё удобнее. В одном окне можно выбрать готовые красивые градиенты из коллекции, сохранять их для последующего применения в проектах, а также легко и быстро менять настройки выбранного цветового сочетания.


Существуют десятки плагинов для создания градиентов. Узнать о них больше можно на официальной платформе FigmaCommunity. Здесь собраны дополнения для решения самых разных задач от UI-дизайна до иллюстрации и анимации.

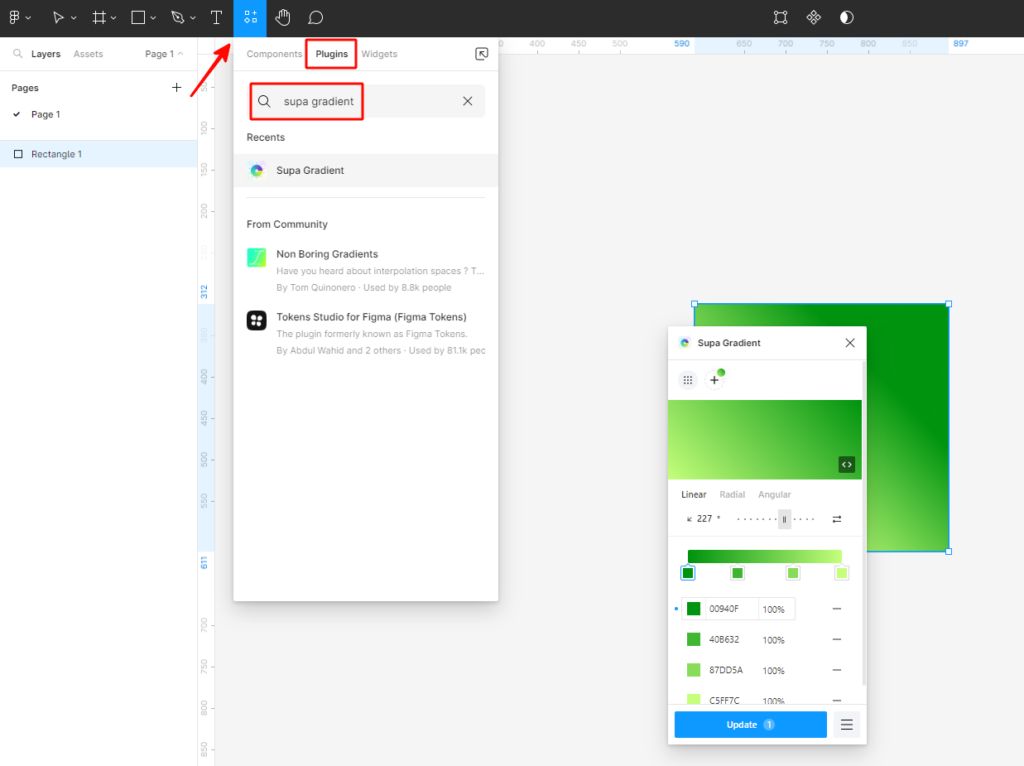
Плагины в Figma запускаются так:
- В верхнем меню программы нажимаем на иконку Resources (Ресурсы), он находится справа от иконки Text.
- В открывшемся окне переходим на вкладку Plugins (Плагины).
- Набираем название нужного плагина в строке поиска. Если плагин существует, он появится ниже в результатах поиска.
- Нажимаем Run (Запустить), чтобы использовать плагин.
бесплатный мини-курс графический дизайнер с нуля
бесплатный мини-курс графический дизайнер с нуля
Пройдите тест и откройте доступ к урокам. Познакомьтесь за 3 дня с Illustrator и Photoshop, узнайте, что такое айдентика, создайте концепт бренд-дизайна и получите кейс для Behance. Бессрочный доступ к записям и комьюнити в Telegram и 4 полезных материала в подарок
Научиться