Что такое инфографика для маркетплейсов
Инфографика для маркетплейсов — это изображение в карточке товара, на котором отражена важная для покупателя информация. Она используется для привлечения внимания, показа преимуществ товара, вариантов его использования, комплектации, а также сообщает другую важную информацию.
Карточки товаров — эффективный инструмент продвижения, который выгодно выделяет продавца на фоне конкурентов в поисковой выдаче и помогает покупателю определиться с выбором.
Преимущества использования инфографики
- Быстрое и легкое восприятие информации. Грамотно составленная инфографика за несколько секунд расскажет о самых важных характеристиках и преимуществах товара.
- Выделение продукта среди конкурентов. Благодаря эффективной инфографике конверсия из просмотра в покупку увеличивается до +27%.
- Увеличение доверия и создание эмоциональной связи с покупателем. Хорошее изображение вызывает чувства доверия, надежности и уверенности.
- Повышение рейтинга продавца и карточки товара на маркетплейсе. Число кликов, количество добавлений в «Избранное» и в корзину влияет на место товара в поисковой выдаче.
- Индивидуальный дизайн. Если у продавца есть свой бренд, он может оформить все карточки в едином стиле, используя фирменные цвета, формы, шрифт. Это повысит узнаваемость бренда.
Почему важно анализировать ЦА
Анализируя целевую аудиторию, мы создадим инфографику, которая будет привлекать внимание потенциальных клиентов и способствовать успешному продвижению товара на маркетплейсе.
Определение целей и задач инфографики
В первую очередь определите, какую информацию вы хотите передать: качество, стоимость, оригинальность товара, страна производства или что-то другое. Для этого изучите свой товар и определите его позиционирование.
Но что бы вы ни выбрали, такая информация должна показать выгоду продукта в первые несколько секунд просмотра. Если карточка не зацепит, то пользователь автоматически переключится на следующую.
Изучение конкурентов
Проанализируйте инфографику других продавцов на маркетплейсе, чтобы понять их сильные и слабые стороны. На этом же этапе важно определить тенденции рынка: обратите внимание на цветовые решения, расположение главных изображений и стилистику карточек в целом.
Например, анализ поможет понять, что детские товары не нужно оформлять в темных тонах, а инфографику косметики для мужчин не стоит делать розовой. Такие нюансы помогут сделать уникальную инфографику, чтобы выгодно отличаться от конкурентов, а также ассоциироваться с нишей, в которой представлен товар.
Определение целевой аудитории
Проведите анализ и подумайте, кто будет просматривать вашу инфографику и какие потребности и интересы у вашей целевой аудитории. Например, конфеты ручной работы одни покупают из-за натурального состава, вторые ценят низкую калорийность, а третьих привлекает оригинальный дизайн.
Создание портрета идеального клиента
Представьте себе идеального клиента, который будет просматривать вашу инфографику: определите его пол, возраст, интересы, уровень дохода и другие характеристики.
Допустим, у вас бренд натуральной косметики без вредных химических добавок, который в дополнение к этому не тестируется на животных. ЦА — девушки 20–35 лет, заботящиеся о своем здоровье и красоте, имеют доход выше среднего, так как готовы доплачивать за экологичность продукта.
Поэтому для такого дизайна мы выбираем фон в спокойных бежевых или зеленых тонах, стилистика — минимализм. Это поможет создать визуальную ассоциацию свежести и чистоты. Также используем иконки «100% натуральный состав», «Экологичность» и «Не тестируется на животных», чтобы у покупателей не осталось сомнений при покупке.
Разработка визуального фирменного стиля
На этом этапе важно вспомнить все предыдущие разработки: анализ конкурентов, состояние рынка, тренды, ваше позиционирование и преимущества товара. На основе этого нужно разработать стиль, который выгодно отличит вас от конкурентов и будет соответствовать потребностям покупателей.
Он должен включать логотип, цветовую палитру, типографику и другие элементы дизайна. Они должны не только быть привлекательными, но и отражать миссию и ценности бренда, а также быть адаптированными под восприятие целевой аудитории.
Примером отличного фирменного стиля могут послужить всем известные бренды, например Massimo Dutti — сдержанный, классический стиль оформления всех магазинов, сайта и продукции. Использование темных приглушенных тонов и строгих декоративных шрифтов — все указывает на лаконичность и статусность бренда.
Как сделать карточку для маркетплейсов Ozon и WB
Создание карточки для маркетплейсов включает в себя не только работу с визуальной частью, но и анализ аудитории и работу с конкурентами. Поэтому мы разработаем карточку товара для категории «Одежда», а именно — худи.
Шаг 1. Изучение целевой аудитории и конкурентов
Важно понять, кто именно будет нашим покупателем. Выяснить это можно с помощью отзывов на похожие товары у других продавцов или использовать специальные сервисы по аналитике товаров: Shopstat, Маяк, HunterSales и другие.
В нашей нише мы поняли, что в категории одежды инфографика имеет меньшее значение, чем исходные фотографии. Но мы все же планируем выделиться среди конкурентов.
Большинство карточек выглядят одинаково: фотографии без дизайна или минимальная инфографика с указанием размера и цвета. Поэтому мы будем разрабатывать wow-дизайн в стиле граффити. Такой яркий акцент нацелен на аудиторию, которая следит за трендами в моде.
Шаг 2. Создание идеи
На этом этапе важно придумать визуальные ассоциации к нашему товару — они нужны для того, чтобы покупатель с первого взгляда представил, как он будет пользоваться нашим товаром.
В этом случае благодаря визуальной ассоциации мы сразу можем понять, что худи будет сочетаться с одеждой в стиле streetwear. То есть обычная повседневная прогулка по городу или вечерний выход будут сопровождаться стильным, в меру дерзким, а главное, удобным образом человека, который следит за новинками и трендами в одежде.
Идея нашей обложки — привлечь как можно больше внимания. В поисковой выдаче она будет выделяться на фоне других однотипных фото, что поможет завладеть вниманием. Поэтому кто-то перейдет на товар из-за понравившейся модели, а кто-то — потому что его заинтересует необычный дизайн.
Но в любом случае чем больше людей кликнет на наш товар, тем больше потенциальных покупателей у товара появится.
Шаг 3. Выбор стиля и цветовой палитры
Для этой работы выбираем два цвета — розовый и голубой. Первый ассоциируется с женственностью и чувственностью, счастьем и радостью. А голубой — с чистотой и натуральностью.
Для фона используем изображение, сгенерированное нейросетью, в цвет самого худи, чтобы вписать модель в пространство как можно реалистичнее. А для акцентного текста выбираем голубой, чтобы он перекликался с цветом джинс на модели.
Шаг 4. Подбор шрифтовых пар
Шрифты также вызывают у нас различные ассоциации и задают характер проекта.
Например, шрифты с засечками ассоциируются с доверием, уважением и властью. А вот шрифты без засечек ассоциируются с честностью, современностью, доверием и технологичностью. Их часто используют компании, связанные с передовыми технологиями.
В нашем случае для акцентного текста в стиле граффити выбираем шрифт Rebellious, а для читаемого текста внизу — Unbounded.
Шаг 5. Выделение УТП или преимущества товара
Уникальное торговое предложение (УТП) на карточке товара на маркетплейсах нужно, чтобы выделиться среди конкурентов и показать глобальные преимущества товара. Правильно составленное и продуманное предложение отвечает на вопрос покупателя: «Почему нужно выбрать именно этот товар?».
В нашем дизайнерском решении УТП будут излишне перегружать обложку и отвлекать внимание от дизайна, поэтому основные характеристики, преимущества и размерная сетка будут располагаться на остальных слайдах.
Шаг 6. Выбор формата инфографики для Wildberries и Ozon
Теперь важно разобраться, в каком формате работать и создавать изображение:
Wildberries:
- формат картинок — JPG, PNG
- разрешение — 900×1200 px
- размер — до 10 Мбайт
Ozon:
- формат картинок — JPEG, JPG, PNG
- разрешение — от 200×200 px до 4320×7680 px. В категории «Одежда, обувь и аксессуары» от 900×1200 px.
- размер — до 10 Мбайт
- соотношение сторон — 1:1, а для товаров из категории «Обувь», «Одежда» и «Аксессуары» рекомендуется использовать соотношение 3:4.
Шаг 7. Инструкция по созданию инфографики в Figma
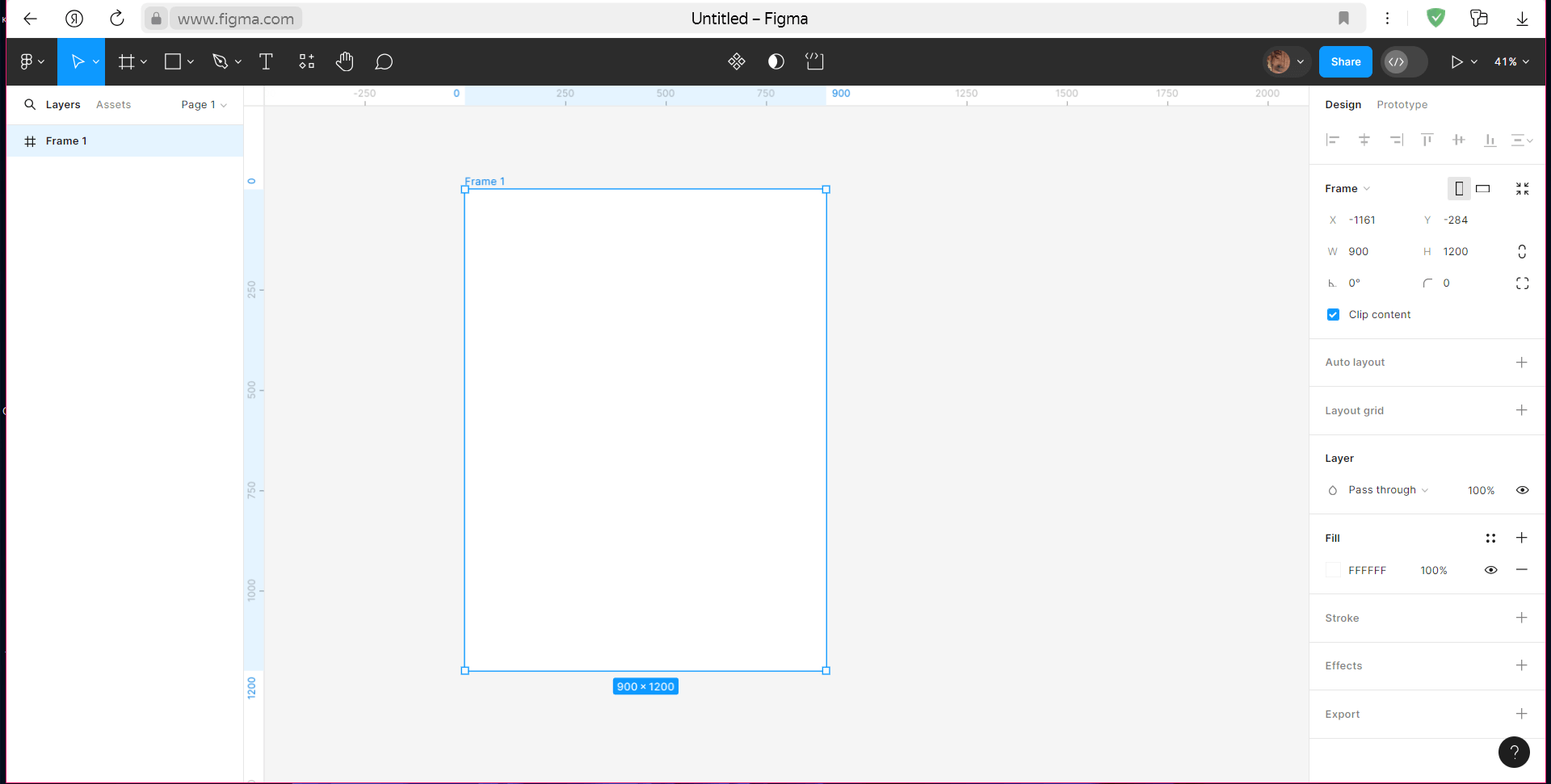
В первую очередь создаем фрейм 900×1200 — стандартный размер карточки для Wildberries.

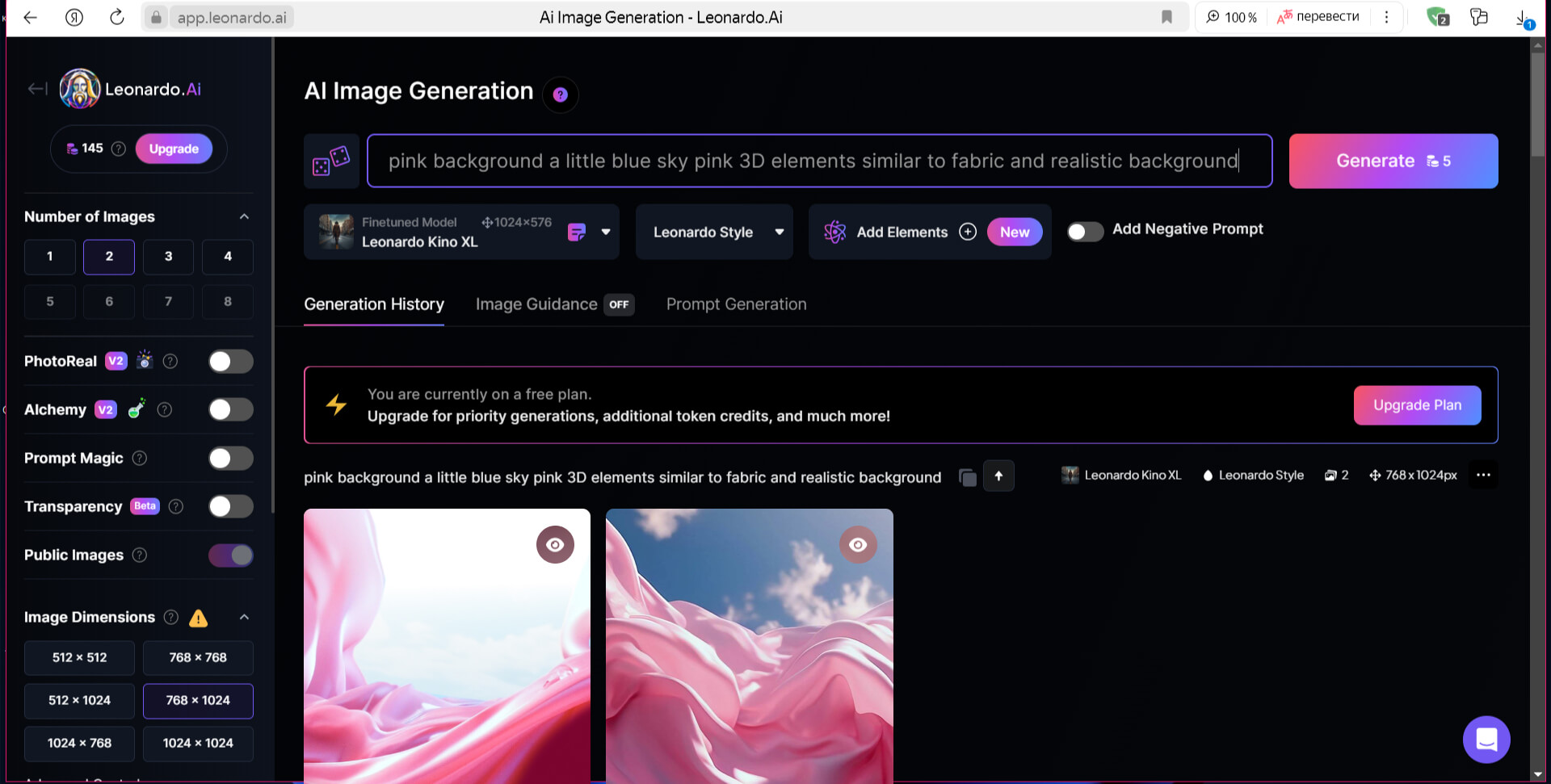
Теперь генерируем фон при помощи нейросети leonardo.ai по запросу: «pink background a little blue sky pink 3D elements similar to fabric and realistic background»

В итоге получаем следующий фон:

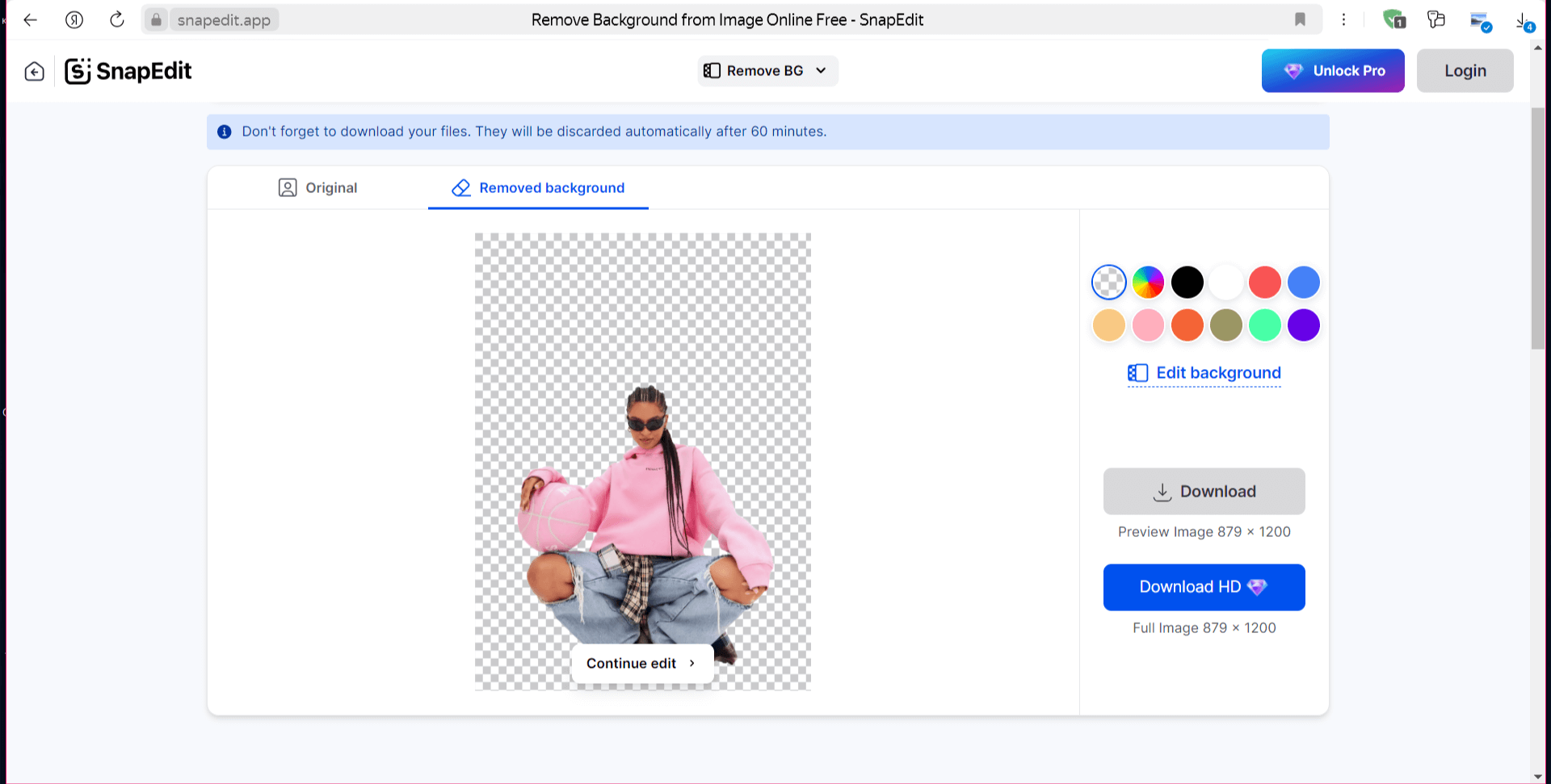
Теперь вырезаем девушку либо при помощи нейросети для удаления фона, либо вручную в Photoshop, используя инструмент «Прямолинейное лассо»:

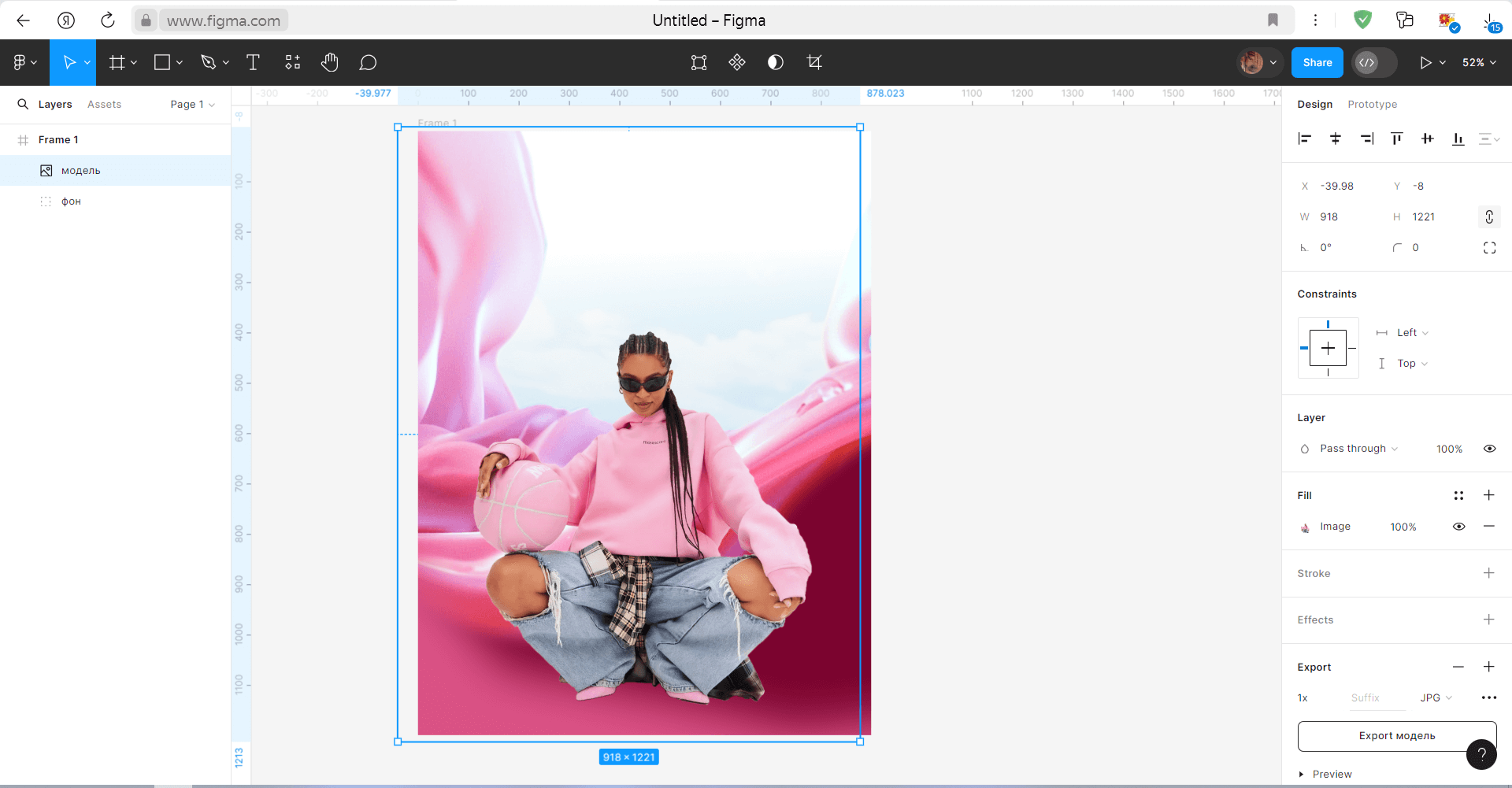
Совместив фон и объект, получаем такой вариант карточки, он не финальный:

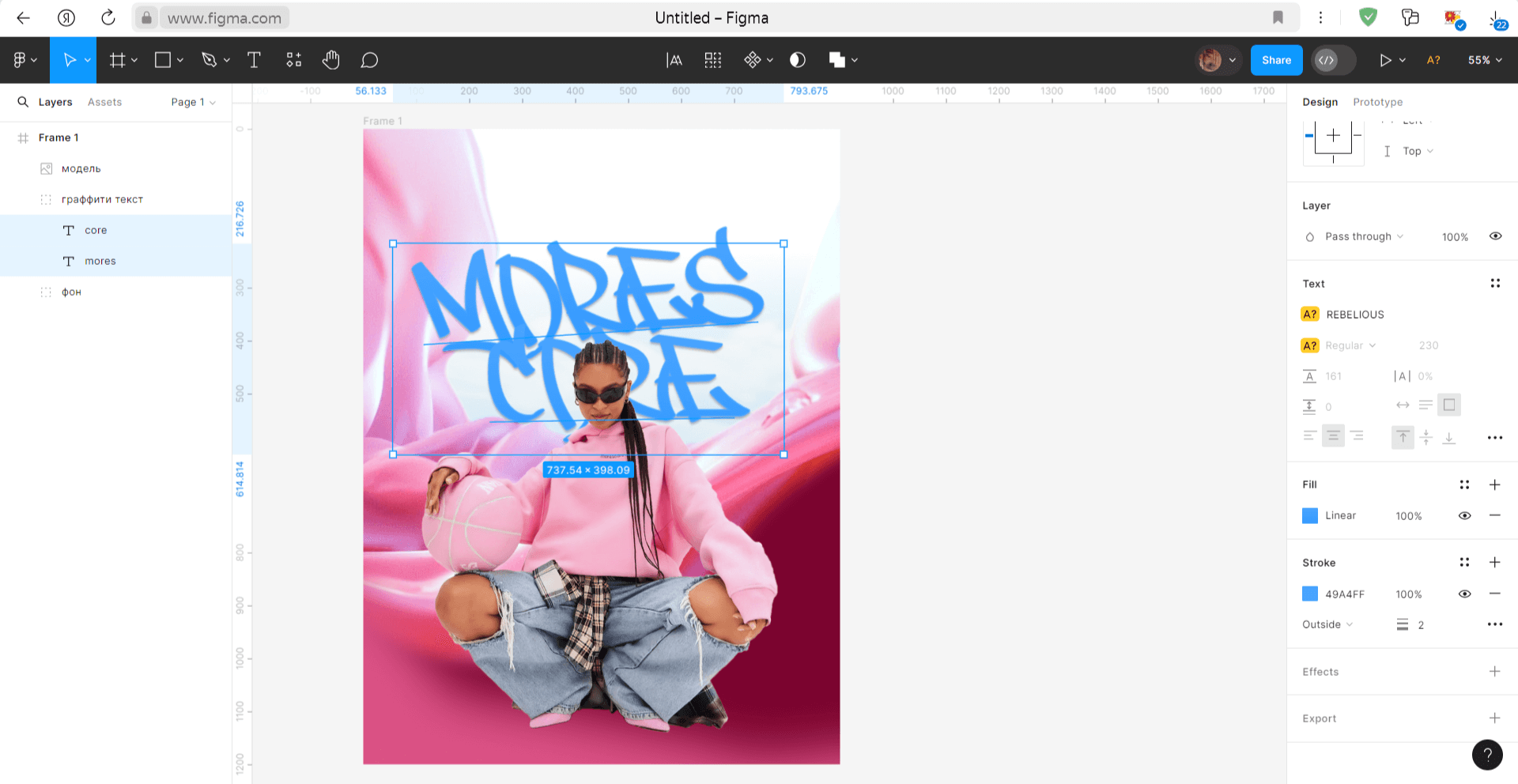
Теперь добавляем акцентный текст за девушку, используя шрифт Rebellious:

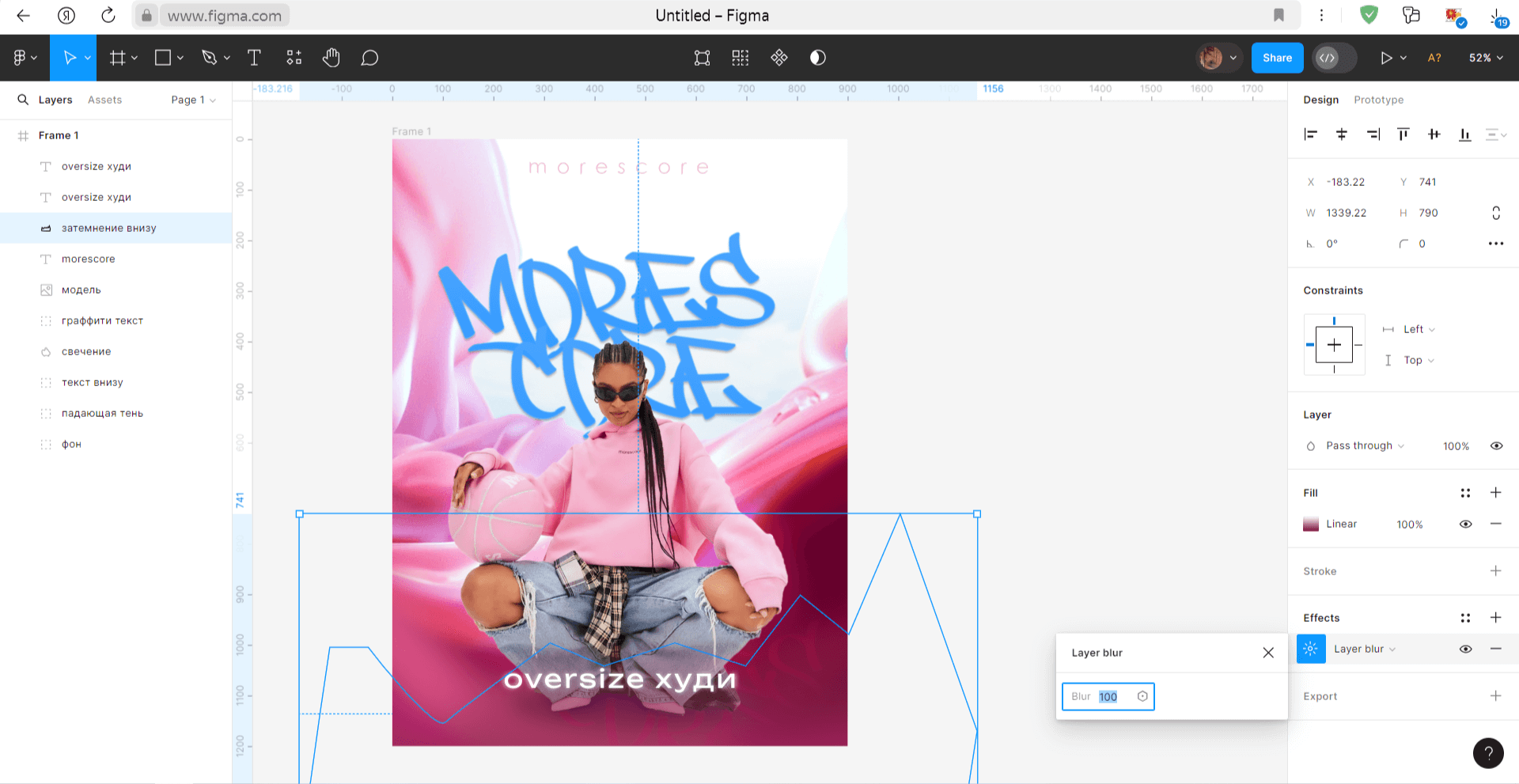
Добавляем падающую тень, акцентные детали внизу и свечение за девушкой, чтобы оторвать ее от фона. Для этого я использую инструмент Pen с эффектом Layer Blur в диапазоне 30–50 пикселей.

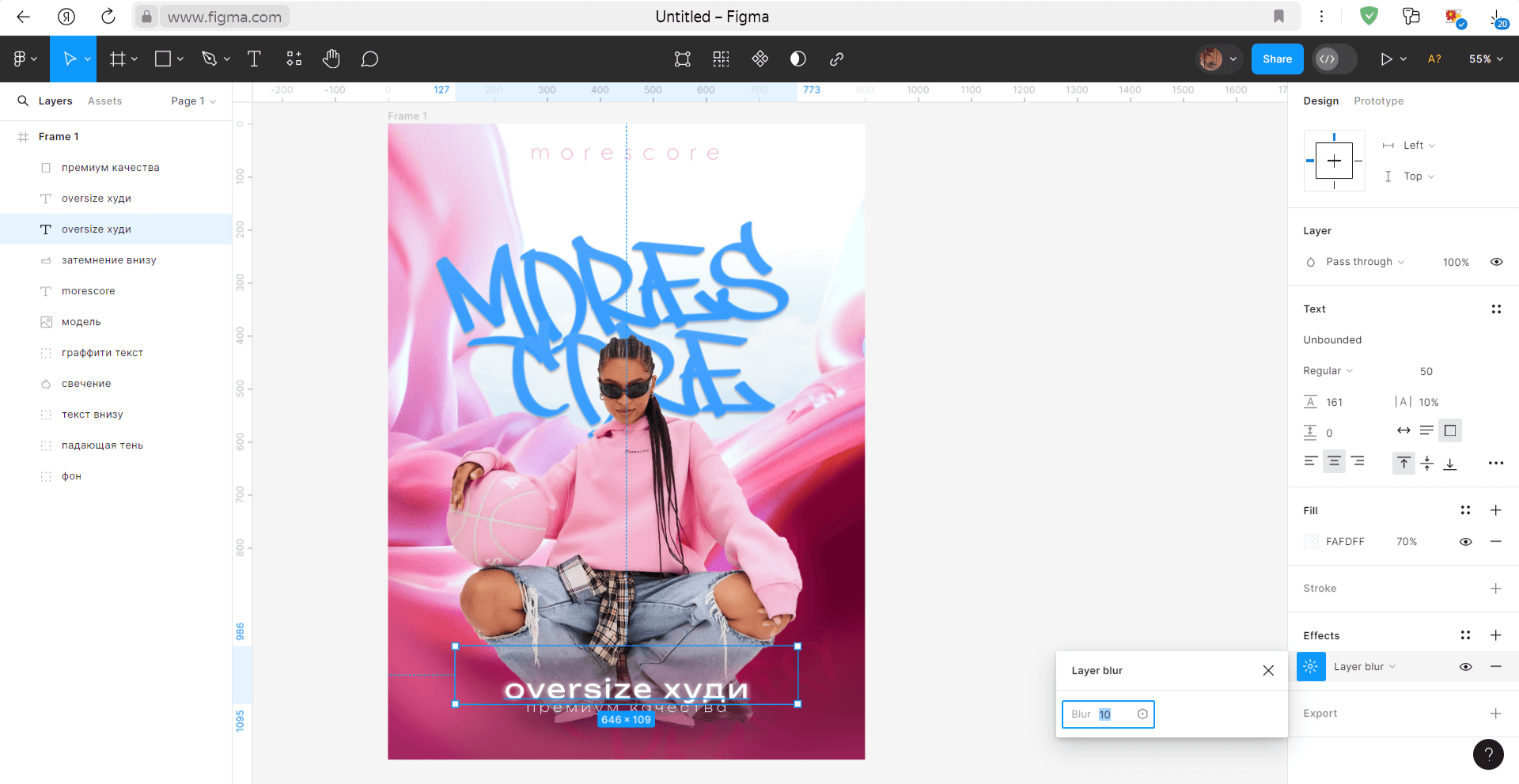
Пишем основной текст шрифтом Unbounded. Чтобы сделать свечение для текста «oversize худи», копируем слой с текстом и накладываем на него эффект Layer Blur с мощностью 10 пикселей.

Добавляем на слои за девушкой эффект шума, чтобы визуально соединить все предыдущие слои фона.
В итоге получаем такую инфографику:

графический дизайнер с нуля до про
профессия| 20 месяцев
графический дизайнер с нуля до про

Станьте дизайнером, который нужен в маркетинге, PR, IT. Дадим не только знания, но и реальный опыт в профессии
научиться
Как сделать карточку товара для маркетплейсов с помощью нейросетей
Если у вас нет времени или идей для создания инфографики, то вы можете воспользоваться помощью нейросетей.
Нейросеть помогает интегрировать ваш продукт в определенную локацию, то есть поместить его на фон. Однако самостоятельно прописать локацию можно только в платной версии, в бесплатной придется выбирать из 12 базовых вариантов.
 Источник
Источник
Плюсы: автоматическое удаление фона, 40 бесплатных генераций в месяц
Минусы: ограниченный функционал, долгая генерация
Язык: английский
Стоимость: 19 долларов в месяц
Нейросеть помогает не просто создать мокап товара, но и примерить его на человеке и в будущем создать 3D-визуализацию. Также сервис работает в приложении, что позволяет делать карточки с телефона на базе Android.
 Источник
Источник
Плюсы: автоматическое удаление фона, возможность примерить на человеке
Минусы: 3D-визуализация доступна только по листу ожидания
Язык: английский
Стоимость: 5 долларов в месяц
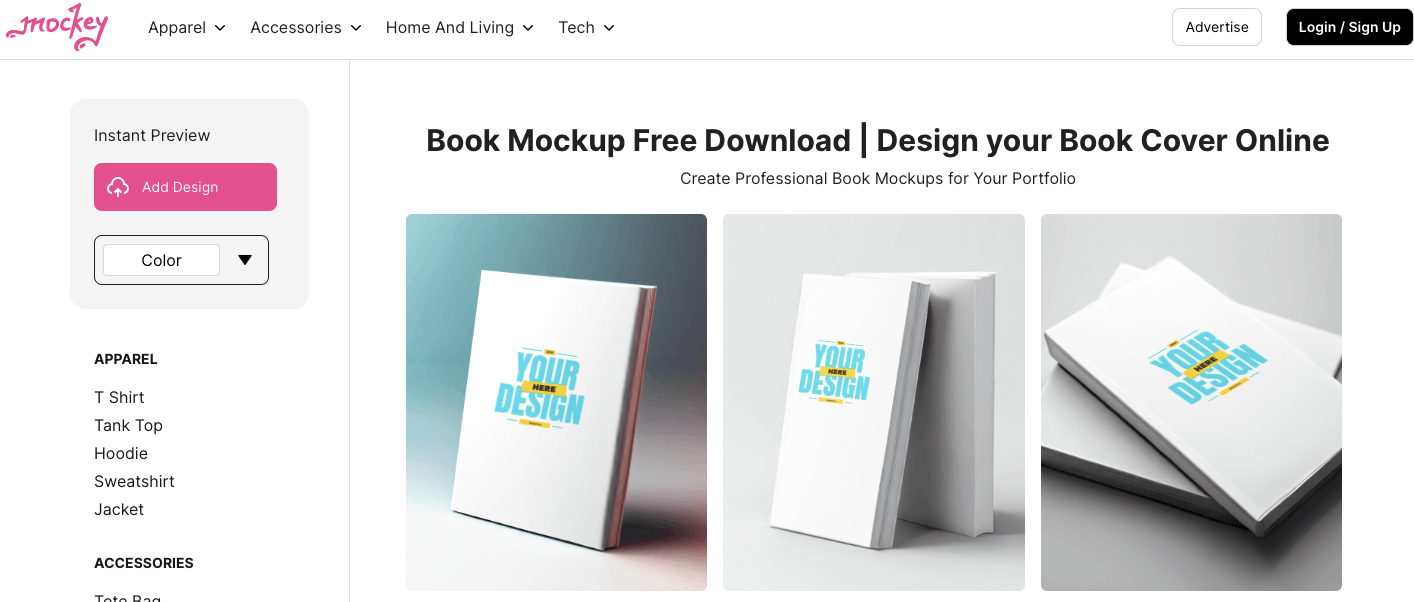
Сервис помогает создать фон и саму карточку на основе текстового описания и потом выбрать из предложенных вариантов. Также у нейросети есть бесплатный пробный период на три дня с неограниченным количеством генераций.
 Источник
Источник
Плюсы: создание карточки по текстовому описанию, доступен в мобильном приложении
Минусы: не все генерации выглядят как настоящая карточка, многим требуется доработка
Язык: русский
Стоимость: 260 рублей в месяц
Ошибки при создании дизайна карточки товара
Вот несколько ошибок, на которые важно обратить внимание при создании продающего дизайна.
- Грязные цвета. Прежде чем выбирать палитру цветов, воспользуйтесь специальными сервисами, которые покажут совместимость тех или иных оттенков. Слишком яркие, бледные или плохо сочетающиеся между собой цвета могут отпугнуть клиента.
- Товар сливается с фоном. Монохромные изображения долгое время были трендом — такой дизайн выглядит дорого, но плоско и незаметно. Выбирайте фоновые изображения, которые будут контрастировать с цветом товара, чтобы выделить его.
- Слишком много деталей. Не пытайтесь поставить всю информацию о товаре в один слайд. Оптимальное количество дополнительных элементов на слайде — это примерно 3–5 значков и надписей.
- Некачественное фото. Красивая и детально проработанная инфографика в сочетании с плохим изображением хуже, чем качественная фотография и базовая инфографика.
- Неудачный шрифт. Создавая карточку, придерживайтесь единого стиля. Не стоит использовать большое количество шрифтов или делать шрифт слишком маленького размера.
- Отсутствие конкретики. Старайтесь давать точные и конкретные описания товаров, чтобы клиенты могли заранее знать, что они получат.
- Бессмысленные элементы. Убедитесь, что все элементы вашей инфографики имеют значение и помогают донести информацию до покупателя. Избегайте лишних элементов, которые не несут смысловой нагрузки.
Главное о создании карточек для Wildberries
- Дизайн карточки товара на маркетплейсах нужен, чтобы выделиться среди многочисленных конкурентов и создать привлекательное предложение для потенциальных покупателей.
- В карточке обязательно должны быть фотография товара, его название и основные характеристики и преимущества.
- Большинство дизайнеров работают в приложениях Photoshop и Figma, но также существуют онлайн-редакторы с более упрощенным функционалом.
- Ценообразование зависит от опыта дизайнера и сложности работы. Средний показатель цены 500–1500 рублей за слайд.
профессия графический дизайнер с нуля до про
профессия графический дизайнер с нуля до про
Маркетинг, PR, IT — мы не знаем, какую сферу вы выберете, когда станете графическим дизайнером. Но знаем, что вы сможете им стать, получив реальный опыт. Тот, который оценят работодатели
Научиться