Что такое пошаговая анимация
Пошаговая анимация (или step by step animation) — это движение объекта, где каждый шаг в настройках — это один кадр анимации. Можно сделать более грубую анимацию, состоящую из небольшого количества шагов, а можно более плавную.
С помощью пошаговой анимации можно трансформировать любые элементы на странице. Например, двигать их по разной траектории, менять размер, вращать, делать полупрозрачными, заставлять исчезать и появляться.
Какие есть виды пошаговой анимации
В Zero Block четыре типа пошаговой анимации:
- анимация по клику;
- анимация по скроллу мыши;
- анимация при наведении курсора на элемент;
- анимация при появлении элемента.
У каждого типа анимации есть множество сценариев использования. Их можно применять в заголовкам и текстам, к иллюстрациям, кнопкам и другим элементам лендинга.
Как сделать пошаговую анимацию в Tilda
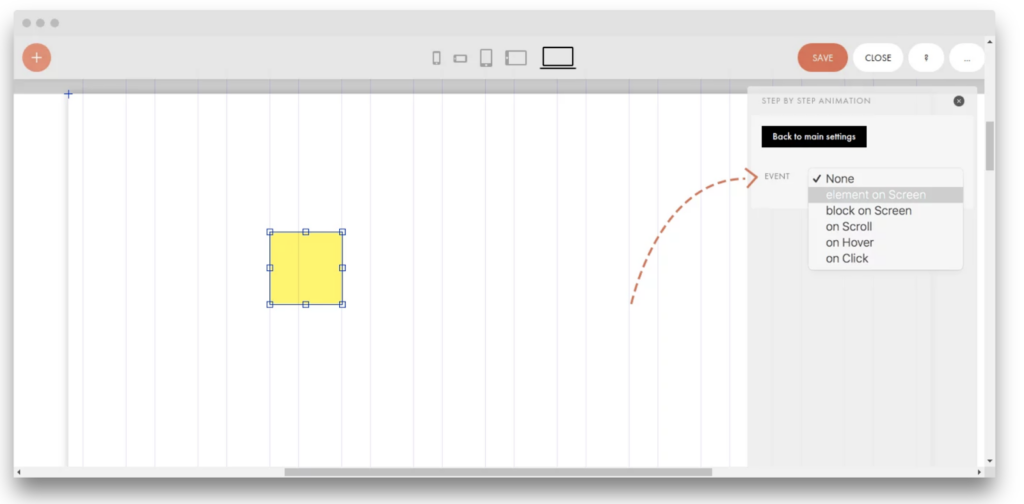
1. Выбрать условия начала анимации
Event — это условие, с которого начнется анимация. В Zero Block есть пять условий:
- Element on Screen — анимация при появлении элемента на экране
- Block on Screen — анимация при появлении на экране всего текущего блока
- On Scroll — анимация во время скролла
- On Hover — анимация при наведении на элемент
- On Click — анимация при клике на элемент

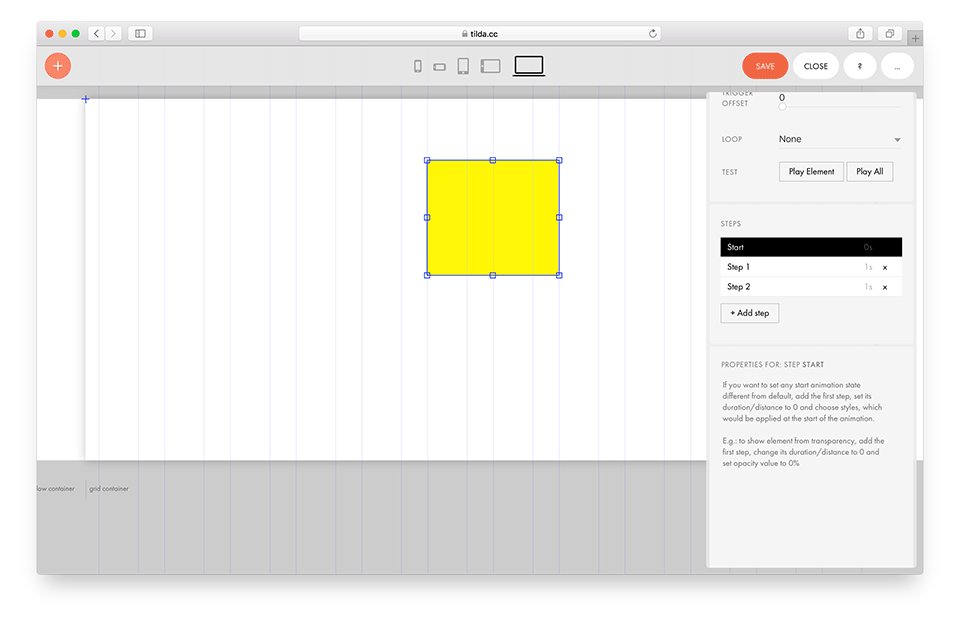
Дополнительно можно настроить область, к которой будет привязана анимация, сместить начало или зациклить ее. Для этого используются три опции:
- Start Trigger — область на экране, к которой будет привязана анимация. Например, к верхней границе, (On Window Top), центру экрана (On Window Center) или нижней границе экрана (On Window Bottom);
- Trigger Offset — смещение начала анимации, относительно выбранной области.
- Loop — зацикливание анимации.
Чтобы посмотреть, как будет выглядеть анимированный элемент или группа элементов на странице, нужно выбрать опцию Test и нажать кнопку Play Element / Play All.
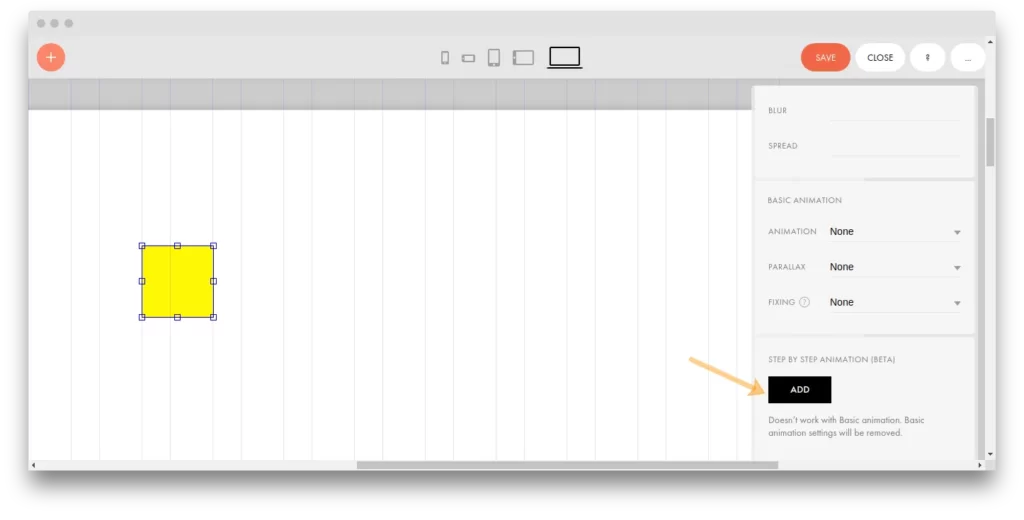
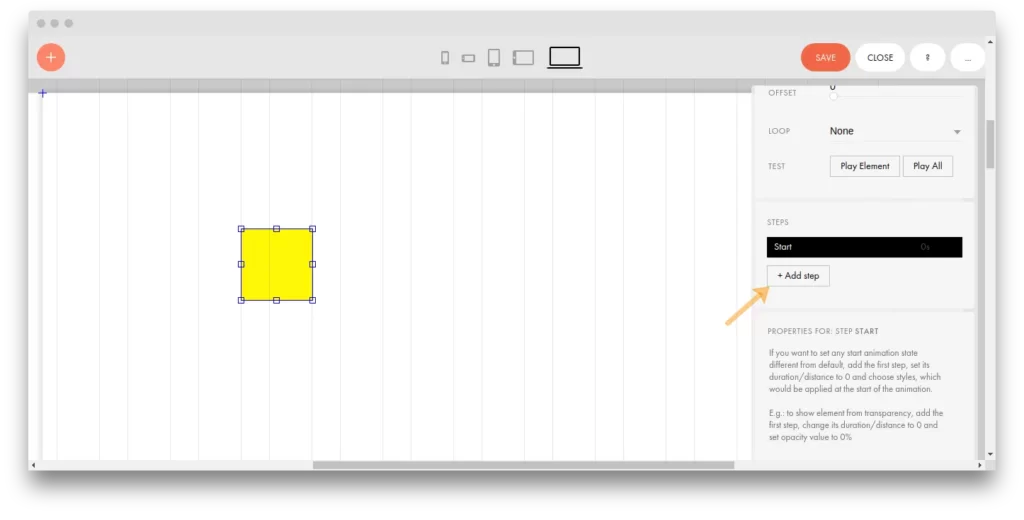
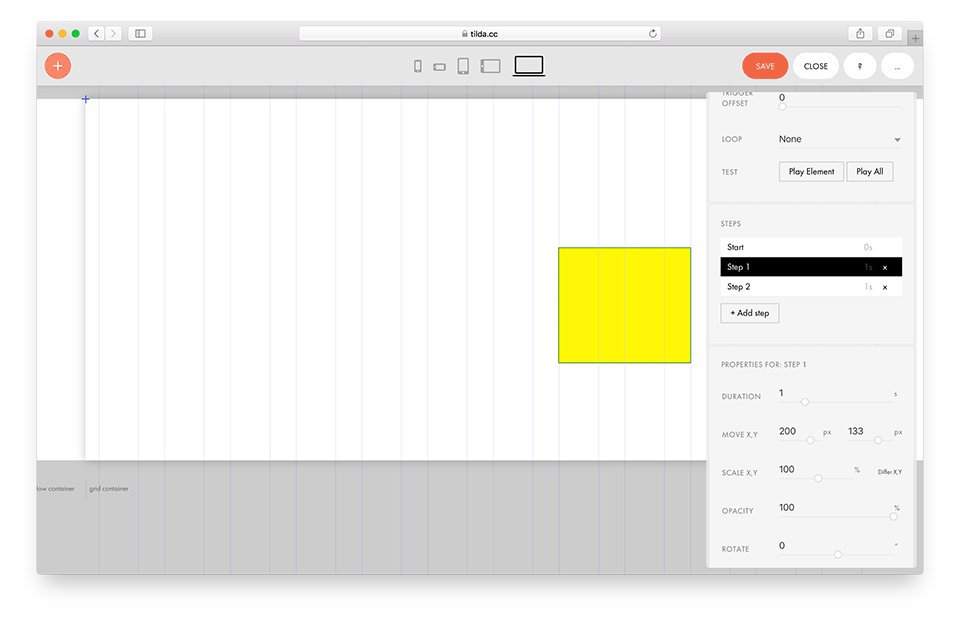
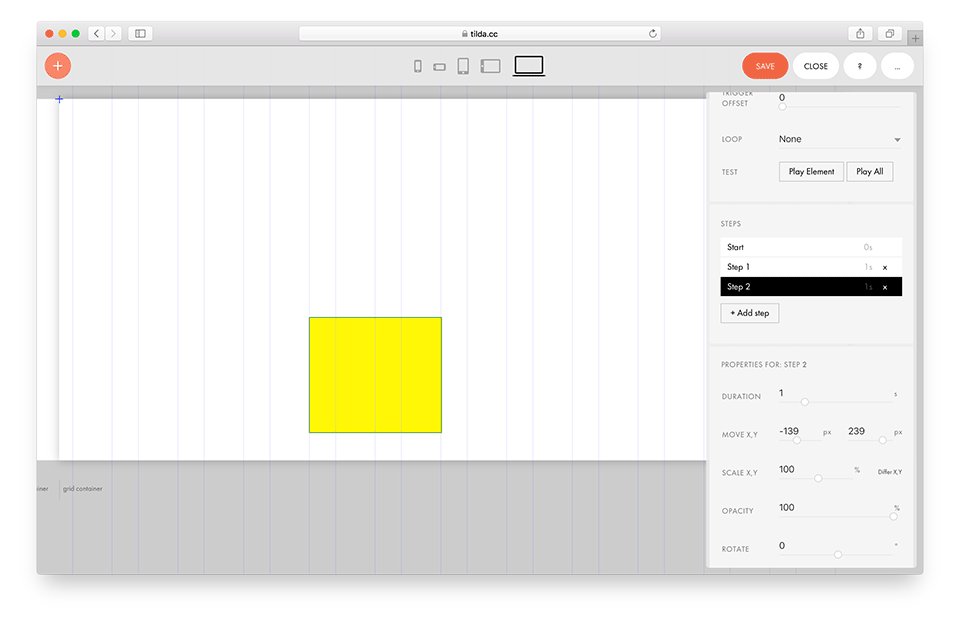
2. Добавить шаги анимации и выбрать свойства

Первый шаг Start уже задан по умолчанию. Чтобы добавить новые шаги, нужно кликнуть на кнопку Add Step и изменить свойства элемента.

У каждого из шагов есть набор свойств:
- Duration — длина анимации
- Move — координаты, куда передвигается элемент относительного того места, где он находится
- Scale — процент увеличения или уменьшения элемента к концу шага
- Opacity — прозрачность элемента к концу шага
- Rotate — градус поворота элемента к концу шага
- Easing — выбор эффекта выполнения анимации. Например, линейное, замедленное или с задержкой.

3. Проверить, как анимация работает в браузере
После того, как мы выбрали условия и настроили шаги, можно перейти в режим предпросмотра и оценить, как анимация выглядит на странице.
Читайте также:
Как сделать лендинг на Tilda
веб-дизайнер
профессия| 6 месяцев
веб-дизайнер

У вас будет все, чтобы создавать сайты, на которых хочется задержаться: знания, навыки и реальный опыт. Решайтесь
научиться
Примеры пошаговой анимации
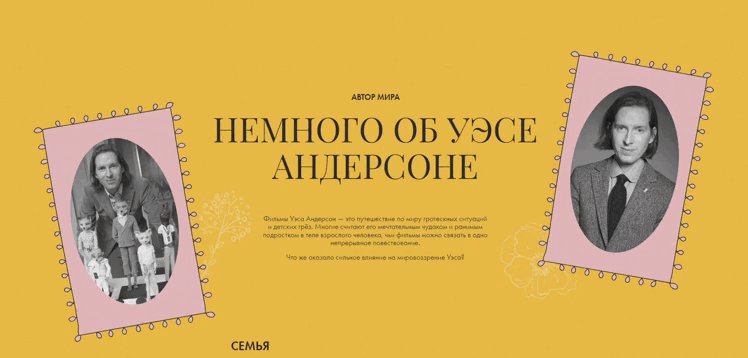
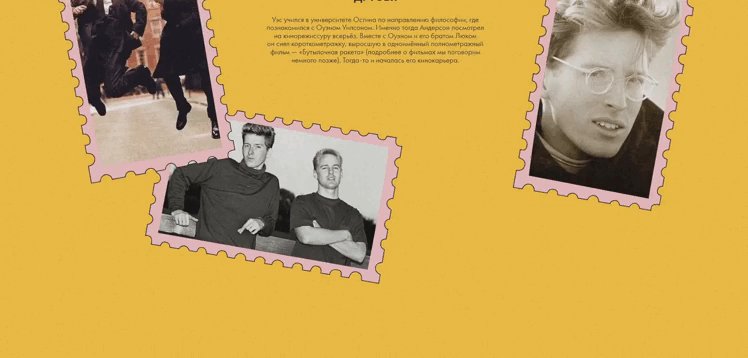
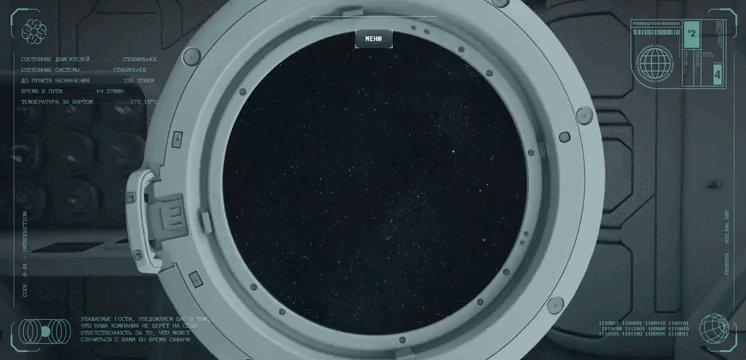
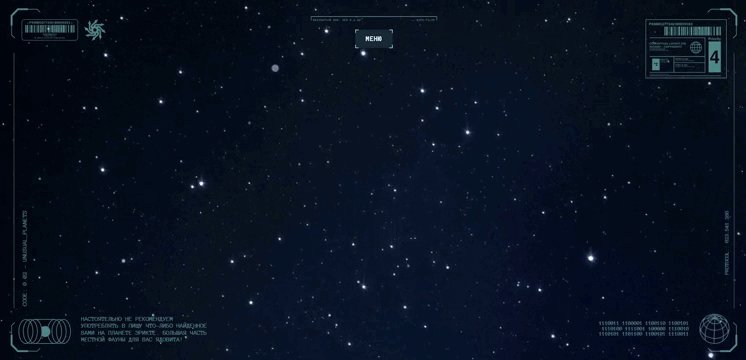
Появление и движение элементов по скроллу
Элементы, перемещающиеся по экрану, создают дополнительную навигацию. Также они помогают управлять вниманием пользователя, пока он скроллит страницу:
Движение элементов. Этот эффект помогает показать движение и динамику.

Перемещение элементов вдоль экрана. Элементы будут двигаться сверху вниз, пока пользователь листает страницу.

Движение элемента справа налево.

Фиксация элементов по скроллу. Можно закрепить иллюстрацию или текст на одном месте, пока пользователь скроллит страницу.

Изменение размера элементов при скролле. Текст или изображения можно увеличивать или уменьшать во время скроллинга страницы.

Параллакс эффект элементов при скролле. Можно поменять размер изображения относительно фона.

Анимация при наведении или по клику
Такая анимация помогает сделать акцент на конкретном блоке или побудить пользователя кликнуть по кнопке.

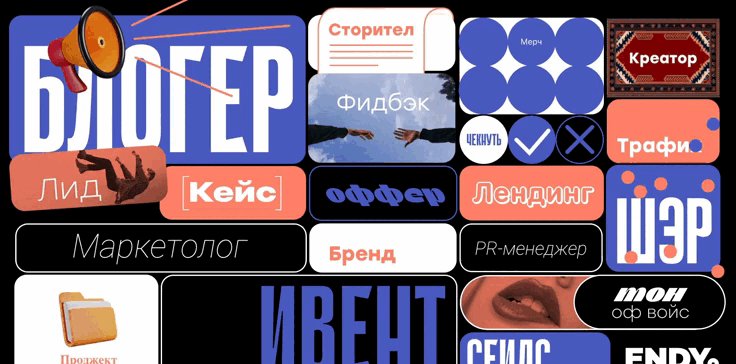
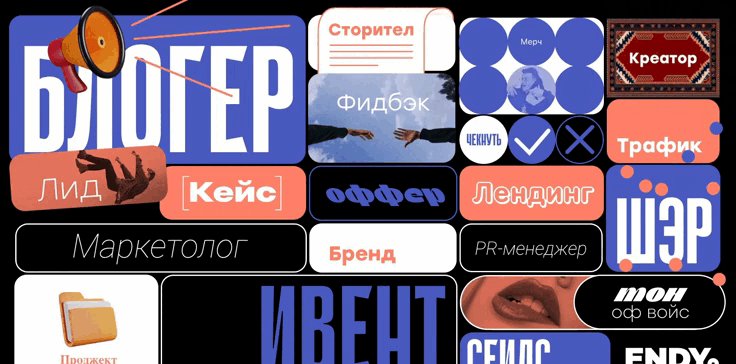
Бегущая строка
В бегущую строку можно вынести слоган, короткую цитату, блок с меню или важную информацию.

Зацикленная анимация разных элементов
Можно зацикливать и комбинировать элементы разного размера.

веб-дизайнер
профессия| 6 месяцев
веб-дизайнер

У вас будет все, чтобы создавать сайты, на которых хочется задержаться: знания, навыки и реальный опыт. Решайтесь
научиться