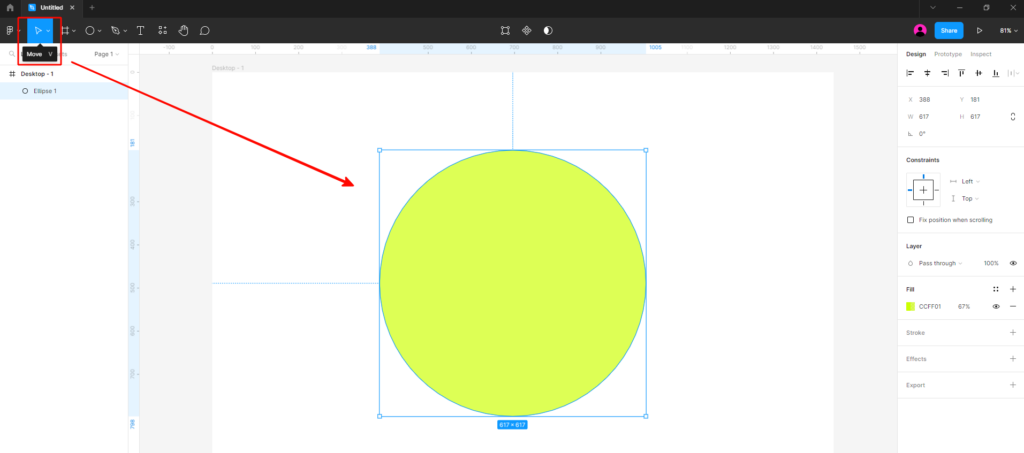
С помощью инструмента Move Tool (Переместить) можно выбрать объект, для которого вы хотите создать тень. В нашем примере таким объектом будет круг.

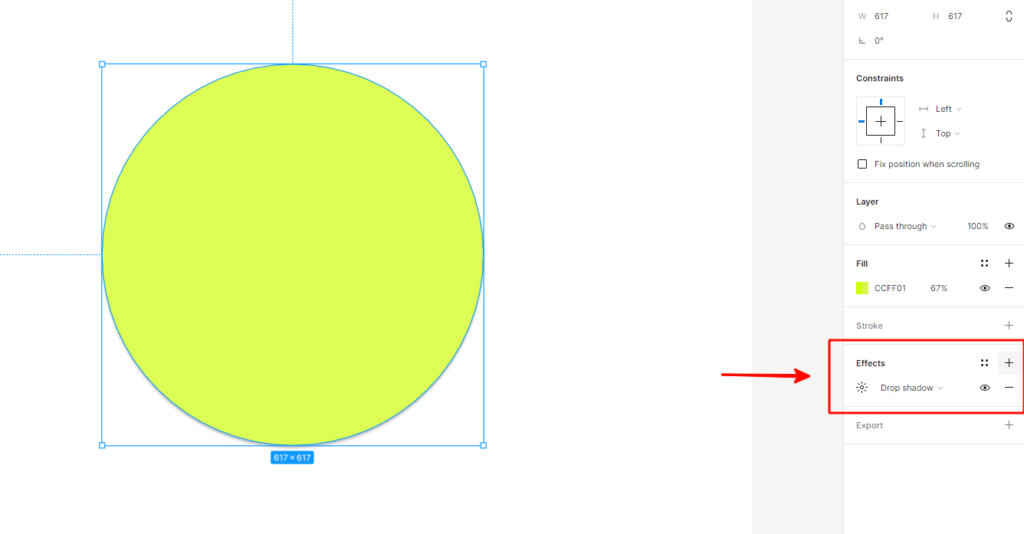
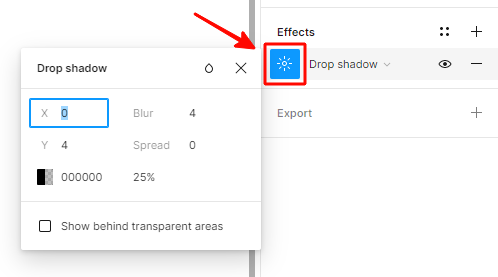
На панели инструментов справа найдите слово Effects и кликните на значок плюса рядом с ним.

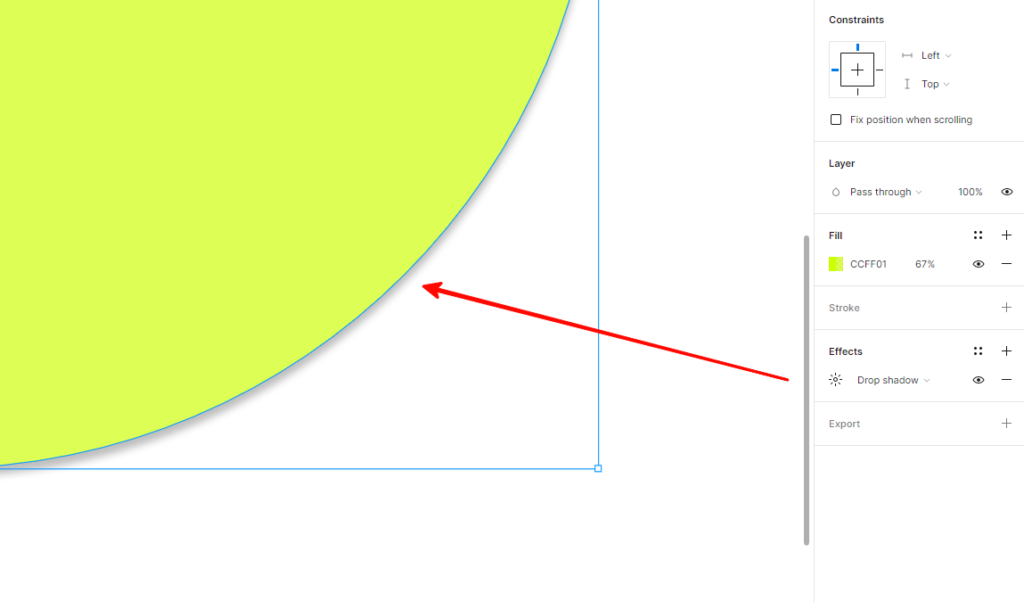
После этого в блоке появится новое окошко Drop shadow. Это внешняя (падающая) тень от объекта, которую программа выставляет по умолчанию. Обычно такая шаблонная тень выглядит не очень красиво. В нашем примере она слишком резкая и маленькая.

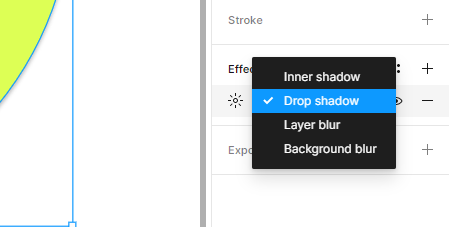
Чтобы ее изменить, нужно узнать, какие виды теней есть в Figma и от каких параметров зависит форма, размытие, положение и цвет тени. Если кликнуть на параметр Drop shadow, вы увидите выпадающий список всех эффектов.

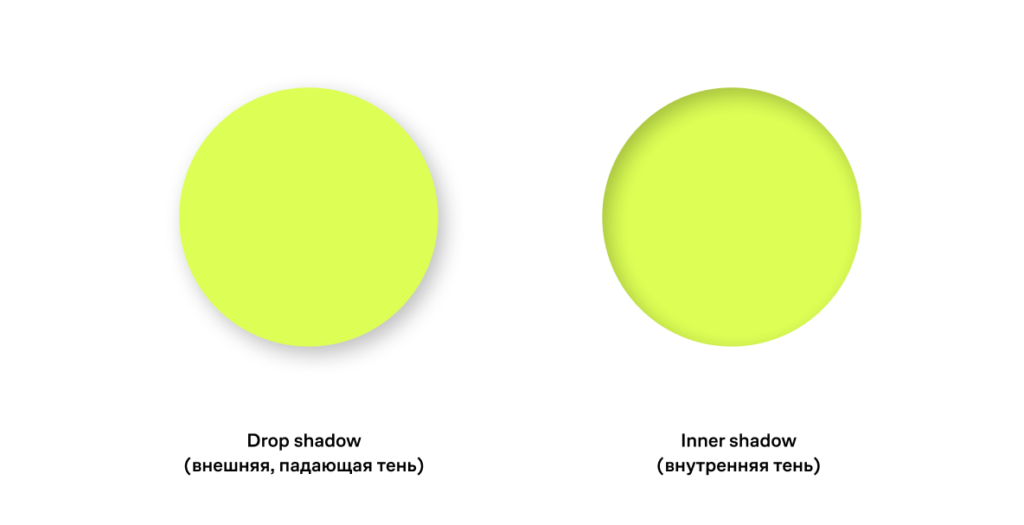
- Drop shadow — тень, которая падает от объекта на фон.
- Inner shadow — тень, которая падает внутрь объекта, как будто он находится глубже, чем фон.
- Layer blur — размытие выбранного объекта.
- Background blur — размытие фона позади объекта.
Нас интересуют только первые два эффекта. На примере ниже видно, чем они отличаются друг от друга.

Дальше тени нужно придать размер, насыщенность и цвет. Для этого нажмите на иконку в виде солнца, и откроется окно параметров эффекта.

графический дизайнер с нуля до про
профессия| 20 месяцев
графический дизайнер с нуля до про

Станьте дизайнером, который нужен в маркетинге, PR, IT. Дадим не только знания, но и реальный опыт в профессии
научиться
Параметры теней в Figma
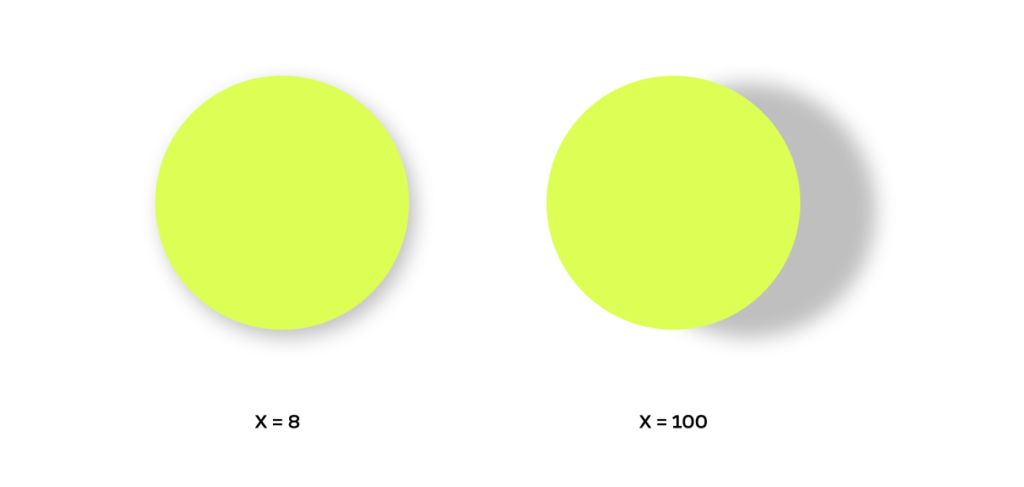
Смещение по оси X
Это перемещение объекта слева направо. На примере ниже видно, как оно работает: чем больше значение, тем сильнее смещается тень.

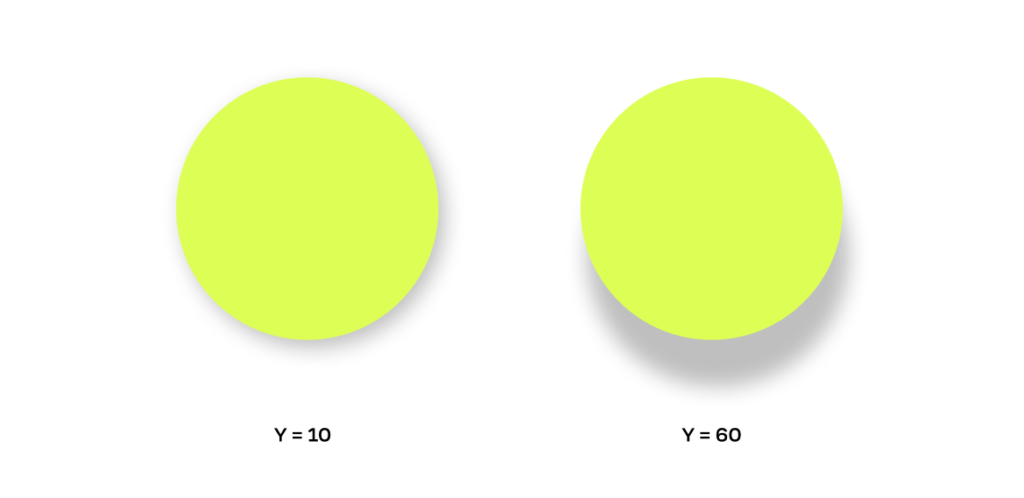
Смещение по оси Y
Работает точно так же, только тень двигается сверху вниз.

Blur
Это степень размытия тени. Чем больше число, тем сильнее размытие. В дизайне чаще всего применяется степень размытия до 60-70 пунктов, так как дальше тень становится плохо различимой и может сделать фон визуально грязным.
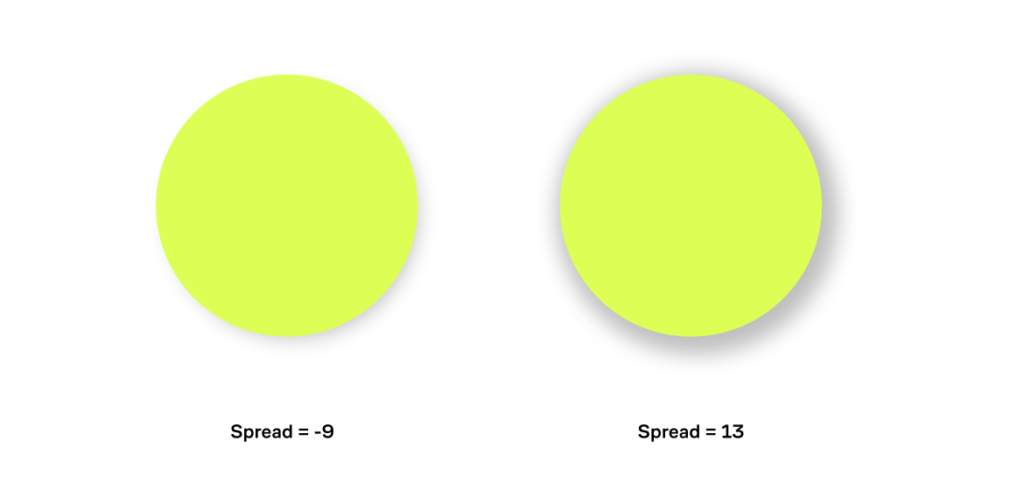
Spread
Этот параметр уменьшает или увеличивает площадь, которую занимает тень. По умолчанию Spread равен нулю. Если он отрицательный, то тень будет меньше объекта, а если положительный — больше.

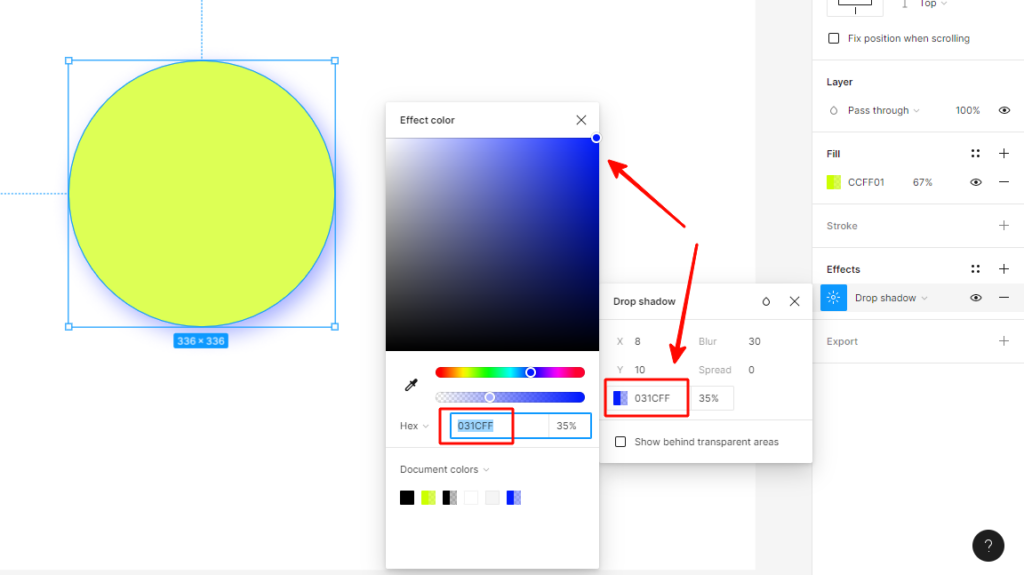
Цвет
По умолчанию в Figma черная тень, но вы можете выбрать другой цвет в окне параметров. Также цвет можно задать вручную с помощью кода.

Читайте также:
подробнее о том, как устроены цифровые коды, мы рассказываем в этой статье
Прозрачность
Тени редко бывают яркими и сплошными. Обычно они легкие и слегка заметные. Для создания такого эффекта и нужен параметр «Прозрачность». Это число в процентах, которое находится рядом с обозначением цвета. Чем ближе параметр к 0%, тем прозрачнее тень, а чем ближе к 100%, тем она плотнее. Обычно для теней применяется прозрачность от 10% до 40%, но бывают и исключения.
Настройки и плагины
Идеальной комбинации настроек, подходящей абсолютно для всех проектов, не существует. На темном фоне лучше сработает одна тень, на светлом — другая. Попробуйте разные варианты и остановитесь на том, который вам больше нравится.
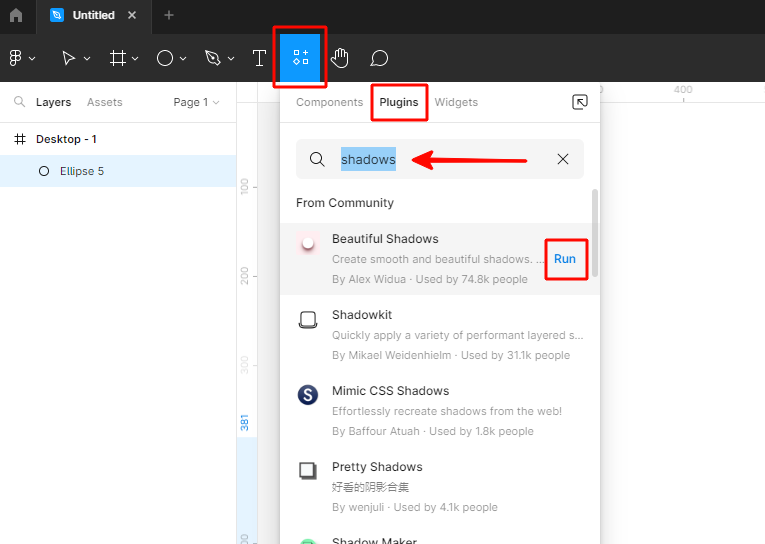
Но если вам не хочется тратить время подбор вручную, то скачайте один из тематических плагинов для Figma. Их можно найти в разделе Resources → Plugins. Введите в строку поиска слово Shadows, и система покажет все плагины, которые подходят для работы с тенью. Чтобы запустить плагин, нажмите Run.

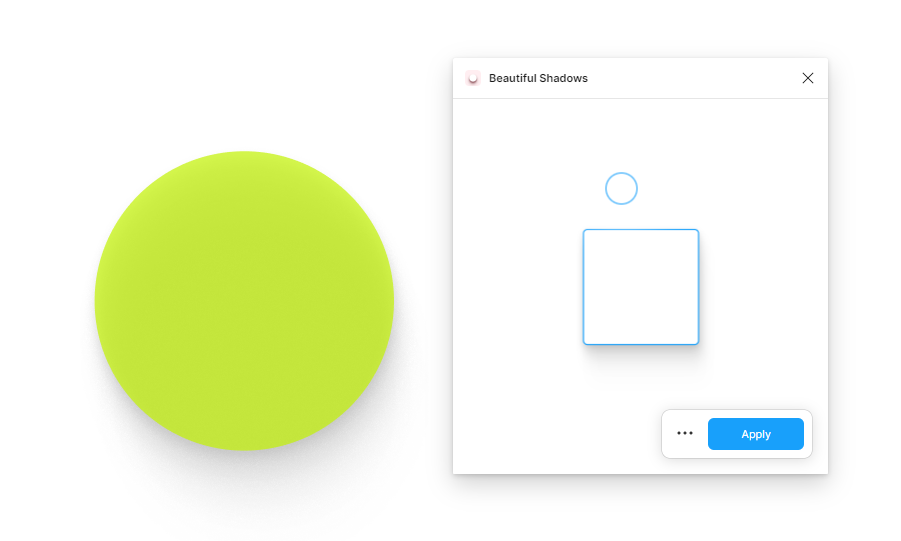
Плагины работают по-разному. Например, Beautiful Shadows позволяет создавать тень, просто двигая два кружочка вокруг объекта, а плагин Shadowkit содержит готовые подборки параметров.

профессия графический дизайнер с нуля до про
профессия графический дизайнер с нуля до про
Маркетинг, PR, IT — мы не знаем, какую сферу вы выберете, когда станете графическим дизайнером. Но знаем, что вы сможете им стать, получив реальный опыт. Тот, который оценят работодатели
Научиться