Кнопки должны выглядеть как кнопки
Любому человеку должно быть сразу понятно, что кликабельно, а что нет. Пользователь тратит время, чтобы расшифровать значение каждого элемента интерфейса. Как правило, чем больше времени на это уходит, тем реже он будет пользоваться вашим интерфейсом.
Как пользователи понимают, какой из элементов является интерактивным, а какой нет? Они используют предыдущий опыт и визуальные подсказки. Вот почему так важно делать кнопки правильного размера, формы и цвета. У пользователя не должно возникать сомнения, что данный элемент обозначает кнопку. Визуальные подсказки содержат важнейший смысл — они помогают сделать интерфейс доступным для понимания.
К сожалению, во многих интерфейсах такие подсказки не совсем понятны и требуют определенных усилий по распознаванию.
Если взаимодействие с интерфейсом вызывает у пользователей сложности, они не понимают, что кликабельно, а что нет, то не важно, насколько классный у вас дизайн. Интерфейс будет раздражать и в конечном итоге оттолкнет от себя пользователей.
Другая серьезная проблема — неэффективные визуальные подсказки в мобильных интерфейсах. На компьютере пользователь может навести курсор на любой элемент интерфейса, чтобы понять, интерактивный он или нет. На мобильных устройствах такой возможности нет, поэтому, чтобы понять, является ли элемент интерактивным, пользователям нужно кликнуть на него.
Не думайте, что в вашем интерфейсе все очевидно
В некоторых случаях дизайнеры заведомо никак не обозначают кнопки как интерактивные элементы, предполагая, что пользователи сами об этом догадаются. Работая над интерфейсом, всегда держите в голове следующее правило:
Ваша способность распозновать кликабельные элементы интерфейса не такая же, как у ваших пользователей. Вы знаете, для чего нужен каждый элемент вашего дизайна, а они — нет.
Используйте легко узнаваемый дизайн для кнопок
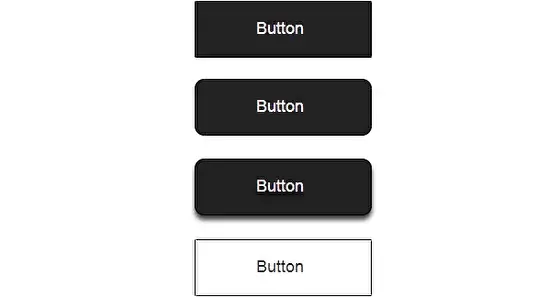
Ниже приведены примеры кнопок, знакомые большинству пользователей.
- Кнопка с фоновой заливкой с острыми углами
- Кнопка с фоновой заливкой с закругленными углами
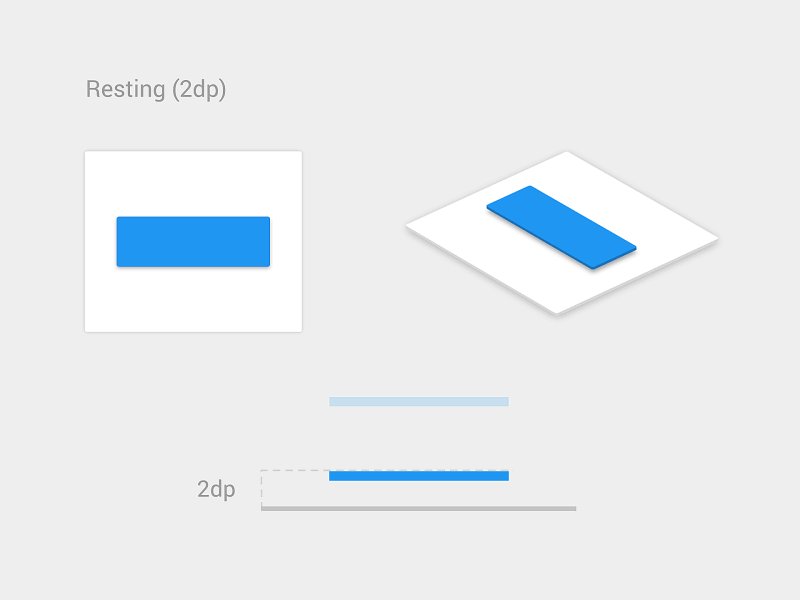
- Кнопка с фоновой заливкой с тенью
- Контурная, прозрачная кнопка
 Из всех примеров кнопка с фоновой заливкой с тенью является самой понятной для пользователей. Когда люди видят объемные кнопки, они автоматически понимают, что на них можно нажать.
Из всех примеров кнопка с фоновой заливкой с тенью является самой понятной для пользователей. Когда люди видят объемные кнопки, они автоматически понимают, что на них можно нажать.
Не забывайте о пространстве
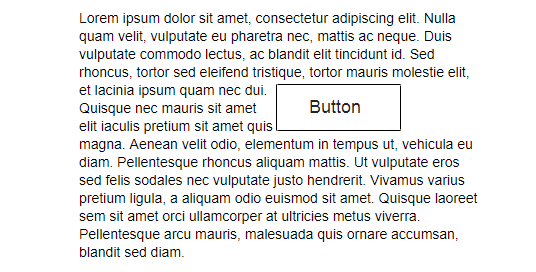
Важен не только внешний вид кнопки. Пространство вокруг кнопки может упростить или усложнить взаимодействие. Посмотрите на пример ниже: некоторые пользователи могут перепутать прозрачную кнопку с информационной рамкой.
 Пользователям сложно понять, кнопка это или рамка.
Пользователям сложно понять, кнопка это или рамка.
профессия UX/UI-дизайнер с нуля до про
14 месяцев
профессия UX/UI-дизайнер с нуля до про
Научитесь создавать понятные и узнаваемые интерфейсы, которые сделают жизнь тысяч людей проще и удобнее

Размещайте кнопки там, где пользователи ожидают их найти
Кнопки должны быть там, где их легко найти или где их ожидает увидеть пользователь. Не заставляйте ваших пользователей искать кнопки, иначе никто так и не узнает про их существование.
Как можно чаще используйте привычные для пользователей лейауты и UI-паттерны
Привычное размещение кнопок упрощает пользовательский путь. Используйте стандартные лейауты, чтобы пользователи понимали назначение каждого элемента интерфейса даже без специальных подсказок. Сочетание стандартных лейаутов, чистого визуального дизайна и достаточного пространства в интерфейсе делает интерфейс более понятным.
Не играйте с пользователями в игру «найди кнопку».
Совет: Протестируйте ваш дизайн. Пользователям, которые заходят на вашу страницу, должно быть с первого раза понятно, где находится нужная им кнопка.
Текст на кнопке должен отражать её основную функцию
Кнопки с обобщенным или некорректным названием могут запутать ваших пользователей. Пишите на кнопках только то, что они действительно делают. В идеале название должно полностью отображать функцию кнопки.
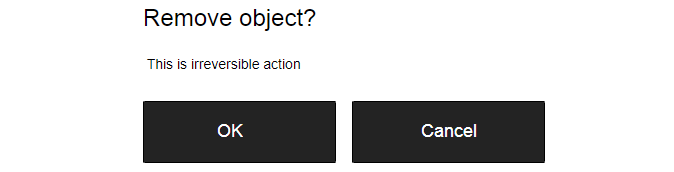
Пользователи должны понимать, что произойдет, если они кликнут на ту или иную кнопку. Простой пример: представьте, что вы случайно активировали функцию удаления и на экране появилось сообщение, как на картинке ниже.
 Расплывчатое «OK» не дает четкого понимания, что произойдет после клика на кнопку.
Расплывчатое «OK» не дает четкого понимания, что произойдет после клика на кнопку.
Непонятно, что обозначают кнопки «OK» и «ОТМЕНИТЬ». Большинство пользователей задумаются: «Что же все таки произойдет, если я нажму на кнопку «ОТМЕНИТЬ»»?
Не делайте так, чтобы модальное окно состояло только из двух опций: «OK» или «ОТМЕНИТЬ».
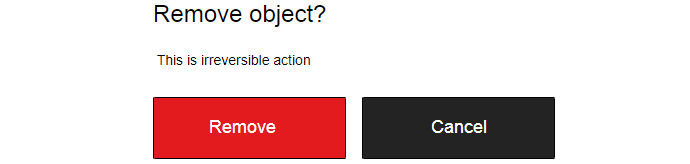
Вместо кнопки «OK» лучше использовать кнопку «УДАЛИТЬ». Так пользователям будет понятно, что делает кнопка. Если удаление является потенциально опасным действием, кнопку можно сделать красной, чтобы предупредить пользователей.
 Кнопка «УДАЛИТЬ» ясно показывает, какое действие будет совершено.
Кнопка «УДАЛИТЬ» ясно показывает, какое действие будет совершено.
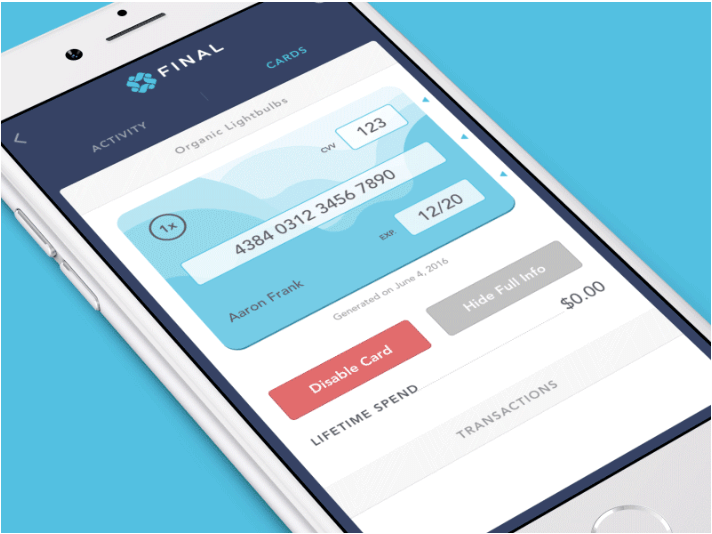
 О потенциально опасном действии «Заблокировать карту» информирует кнопка красного цвета.
О потенциально опасном действии «Заблокировать карту» информирует кнопка красного цвета.
UX/UI-дизайнер с нуля до про
профессия| 14 месяцев
UX/UI-дизайнер с нуля до про

Получите более 200 часов практики, 12 работ в портфолио и настоящий опыт работы дизайнером. Программа c международным digital-агентством Cuberto
научиться
Уделите особое внимание размеру кнопок
Размер кнопок должен отображать важность элементов, размещенных на экране. Чем больше кнопка, тем важнее должно быть действие, которое она выполняет.
Определите, какие кнопки важные, а какие нет
Сделайте так, чтобы самая важная кнопка выглядела самой важной. Она должна выделяться. Увеличьте её размер (чем больше кнопка, тем важнее она выглядит) и используйте контрастный цвет, чтобы привлечь внимание пользователей.
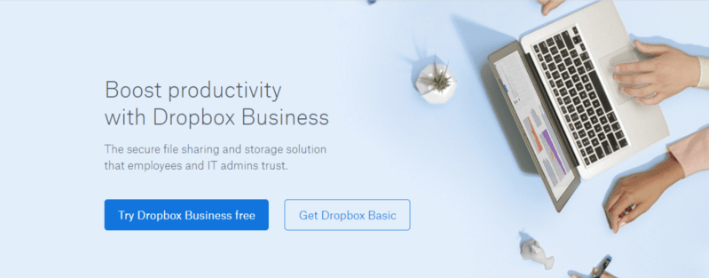
 Dropbox использует размер и цвет, чтобы создать контраст и привлечь внимание пользователей к кнопке «Попробовать Dropbox Business бесплатно».
Dropbox использует размер и цвет, чтобы создать контраст и привлечь внимание пользователей к кнопке «Попробовать Dropbox Business бесплатно».
Создавайте кнопки удобные для касания
Во многих мобильный приложениях кнопки недостаточно большие. Это приводит к тому, что пользователи не могут ими воспользоваться.
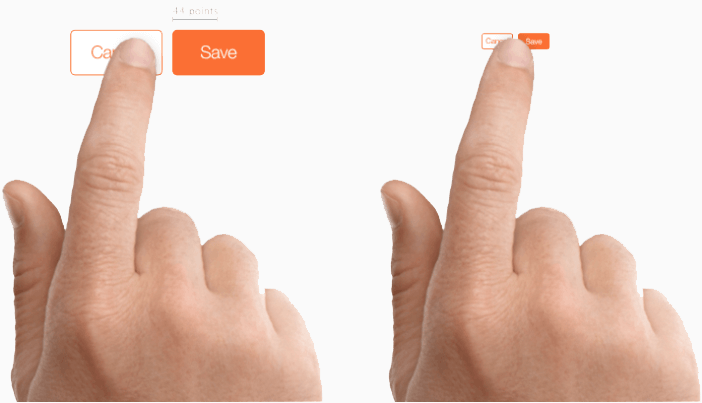
 Слева: кнопки достаточного размера. Справа: кнопки слишком маленькие
Слева: кнопки достаточного размера. Справа: кнопки слишком маленькие
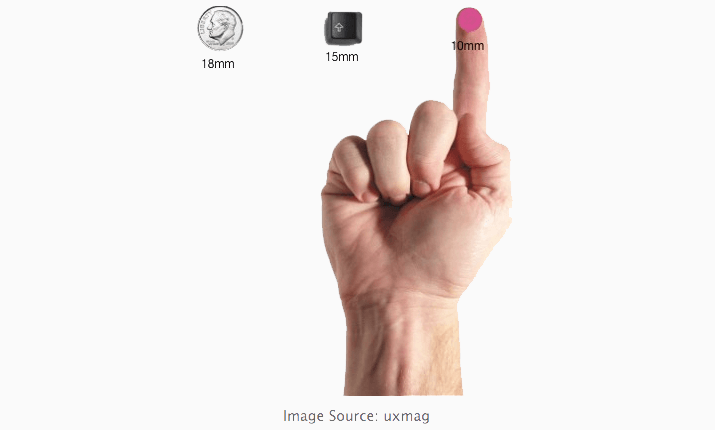
В MIT Touch Lab (Массачусетский технологический институт) провели исследование, которое показало, что площадь подушечки пальца среднестатистического человека составляет 10-14 мм, а площадь кончика пальца составляет 8-10 мм. То есть, оптимальный размер кнопки — 10х10 мм.

Уделите внимание расположению кнопок
Расположение кнопок должно отображать диалог между пользователем и интерфейсом. Подумайте, в какой последовательности пользователи будут взаимодействовать с интерфейсом, и расположите кнопки соответственно.
Не делайте так, чтобы модальное окно состояло только Интерфейс — это диалог с вашими пользователями.
Например, как разместить кнопки «Назад» и «Вперед»? Логично было бы предположить, что кнопка «Вперед» должна располагаться справа, а кнопка «Назад» — слева.
Не злоупотребляйте количеством кнопок
Данная проблема является типичной для многих приложений и сайтов. Когда вы предоставляете слишком много вариантов, пользователи не выбирают ни один из них. При дизайне продумайте, на какие действия вы хотите сподвигнуть пользователей.

Сделайте визуальный или аудиофидбек после взаимодействия
Кликая или нажимая на кнопку, пользователи ожидают получить обратную связь. В зависимости от типа операции, это может быть визуальный или аудиофидбэк. Когда его нет, пользователи могут решить, что система не получила запрос, и будут снова и снова нажимать на кнопку. Это затруднит пользовательский опыт.
Почему это происходит? Для людей свойственно получать обратную связь после взаимодействия с каким-то объектом. Она может быть визуальной, аудио или тактильной. Нам важно получать подтверждение нашим действиям.
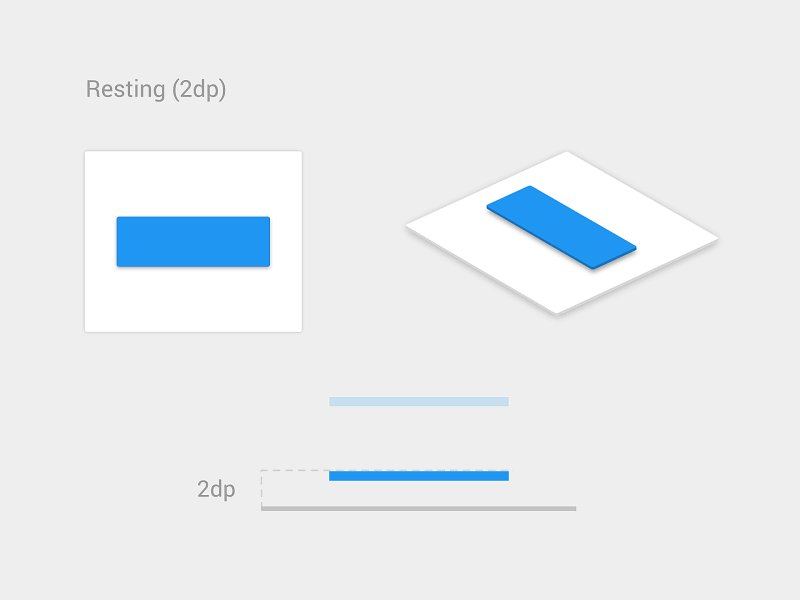
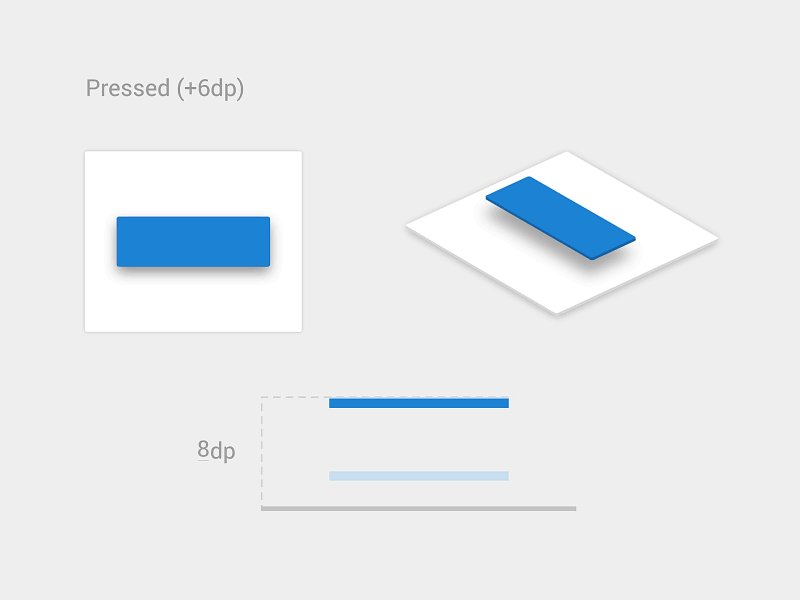
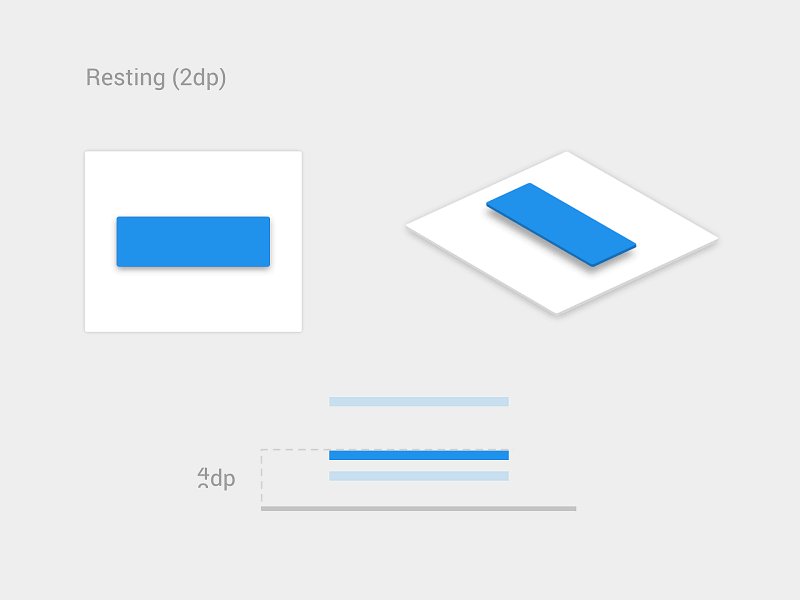
 Пользовательский интерфейс предоставляет визуальный фидбэк: нажатие было зафиксировано.
Пользовательский интерфейс предоставляет визуальный фидбэк: нажатие было зафиксировано.
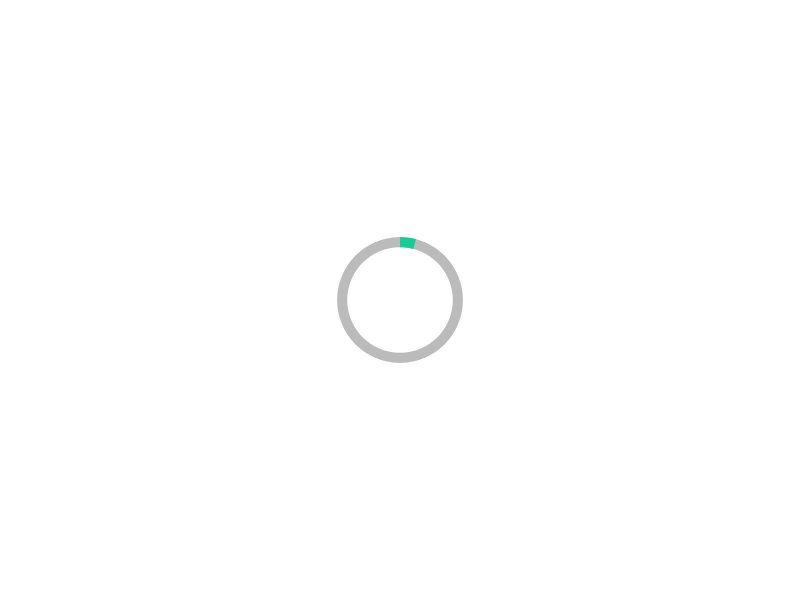
Для некоторых операции, например, для загрузки, стоит не только подтвердить действие пользователя, но и предоставить ему возможность отслеживать результат этого действия.
 Данная кнопка является индикатором результата и отображает текущее состояние операции.
Данная кнопка является индикатором результата и отображает текущее состояние операции.
Несмотря на то, что кнопки являются базовым элементом дизайна, к их разработке стоит подойти с особым вниманием. Кнопки всегда должны быть понятными и наглядными.
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Изучите 8 инструментов UX/UI-дизайнера и используйте полученные знания на практике. Реализуйте креативные идеи на стажировке в Ozon, REDKEDS или Spans. Выпускники с лучшими результатами смогут попасть в резерв кандидатов для найма. Курс английского для дизайнеров в подарок
Научиться