
Карина Боровская
29 лет
Город:
Тверь
Образование:
Тверской государственный университет, реклама и связи с общественностью
Работа:
SMM-специалист в агентстве «4 пикселя», дизайнер-фрилансер
Курс:
«Профессия графический дизайнер»

Анастасия Диканская
22 года
Кодеры и дизайнеры объединились
К менторам Contented пришла Мария Станкевич, продюсер Фэктори — платформы Skillfactory, где студенты под руководством экспертов решают реальные задачи компаний. Она предложила эксперимент: собрать команду разработчиков и студентов-дизайнеров Contented, чтобы они вместе придумали полезный продукт.
Идея в том, чтобы разработчики и студенты-дизайнеры поработали вместе в проектной команде и применили свои знания на практике. Я помогал нашим студенткам Карине и Насте: направлял и подсказывал, если нужно.
Но в остальном это был настоящий рабочий проект: с техническим заданием, четкими дедлайнами и ответственностью каждого участника.
Кирилл Староста, ментор курса «Профессия UX/UI-дизайнер с нуля до про»
Ребятам было нужно создать сервис-помощник для креативных агентств на базе искусственного интеллекта. Сервис должен помогать маркетологам и креаторам: набрасывать идеи для проекта, делать саммари длинного текста или изучать рабочую задачу с разных сторон.
За техническое задание отвечали продюсер Фэктори Мария и ментор Contented Кирилл. Они решили сделать интерфейс проекта максимально простым, потому что не все умеют работать с искусственным интеллектом. За основу взяли официальный сайт Open AI — он понятный и удобный для пользователя. Главное требование к дизайну — уникальный визуальный образ, который отражает индивидуальность сервиса и выделяет его среди аналогичных продуктов.
Мы собрали студентов разных профессий: дизайнеров, аналитиков, программистов и проектного менеджера. Сначала им было сложно синхронизировать задачи и наладить общение внутри команды. Но в итоге ребята справились и получили хороший опыт.
Я курировал фронтенд-разработчиков. Мне понравилось, как ответственно они подошли к работе: вместо того чтобы ждать готовых ответов, проявляли инициативу и сами придумывали, как решить задачу.
Александр Коновалов, фронтенд-разработчик, ментор Skillfactory
Сочетали высокие технологии и человечность
Главная идея проекта — сочетание высоких технологий и человечности. Это отражено в названии сервиса Deepline. Команда вдохновлялась историей первого компьютера Deep Blue, который обыграл гроссмейстера Гарри Каспарова в 1997 году, а еще Deep Thought — названием компьютера из книги «Автостопом по галактике» Дугласа Адамса. Во вселенной писателя он дает ответ на «главный вопрос жизни, вселенной и вообще». Элемент line ассоциируется с фразой life line, подчеркивая связь с миром человека.
Мария видела проект в футуристичном стиле, который напоминает фильм «Бегущий по лезвию 2049». При этом нужно было избежать излишней роботизации в иллюстрациях и цветовой палитре, потому что такой визуал немного приелся.
 Мудборд Марии, продюсера Фэктори, для графического дизайнера
Мудборд Марии, продюсера Фэктори, для графического дизайнера
Дизайнер Карина собрала свой мудборд, в котором использовала узнаваемые для киберпанка цвета, но отказалась от неона. Команда решила, что проекту нужно больше индивидуальности, потому концепцию не согласовали.
 Первый мудборд, который составила Карина
Первый мудборд, который составила Карина
Вдохновлялись ретроаниме
Карине пришла в голову идея стилизовать киберпанк под ретро. Она вдохновилась проектами японских художников, которые воссоздают атмосферу 80–90-х годов. Они используют яркие, но приглушенные цвета: розовый, фиолетовый, синий, зеленый, черный, оранжевый и красный, — а еще шумы и текстуры, которые придают визуалу ретростиль.

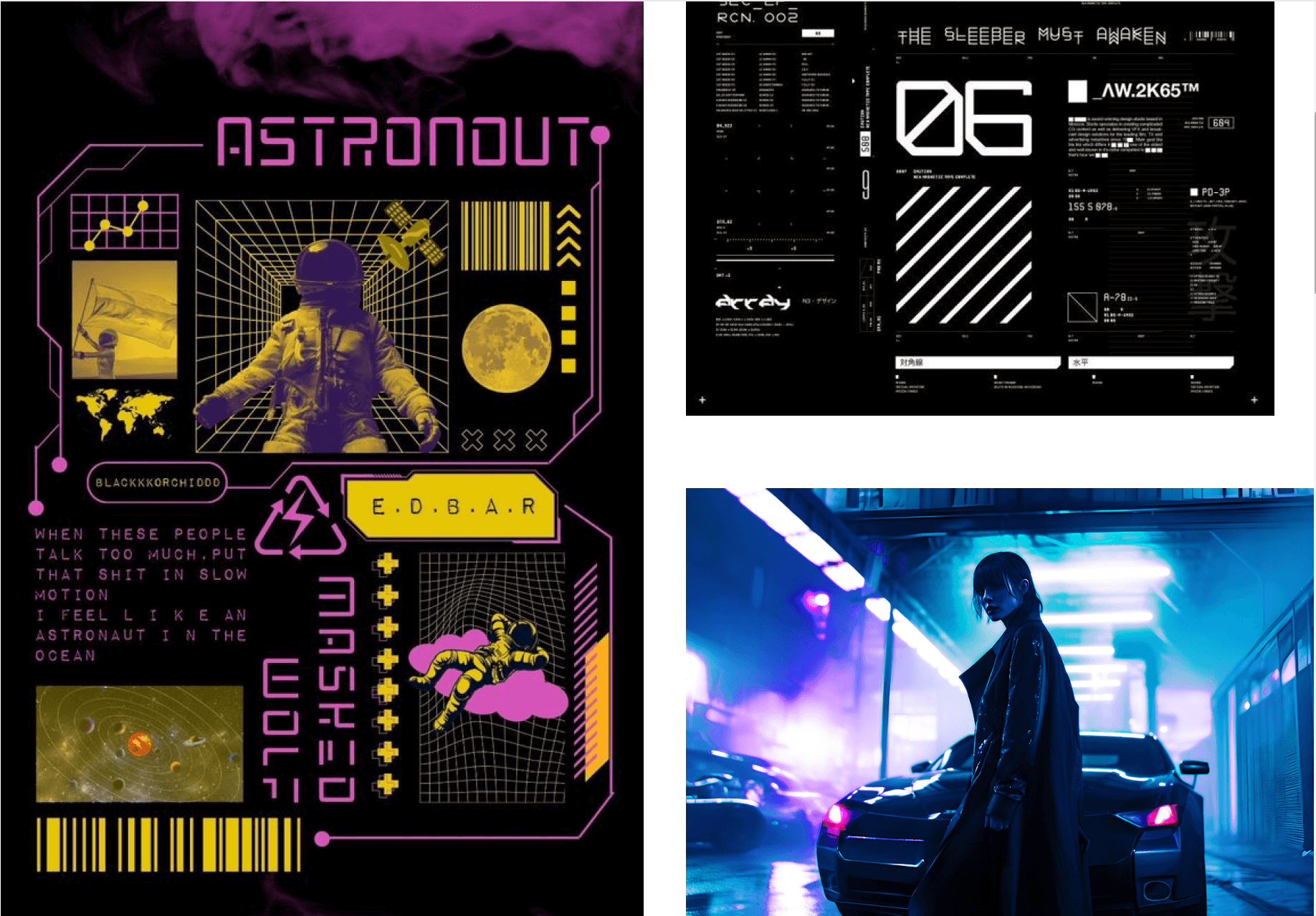
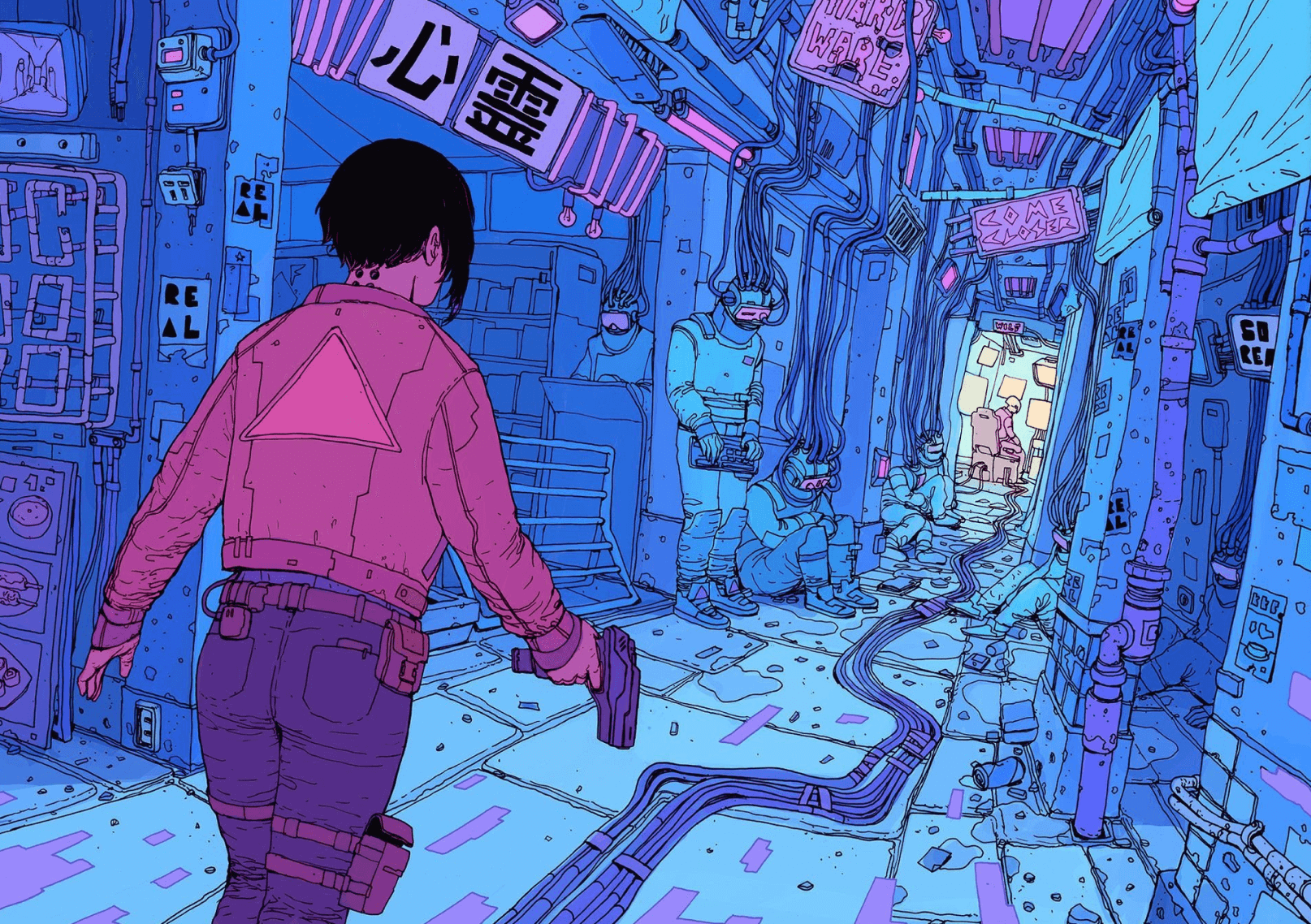
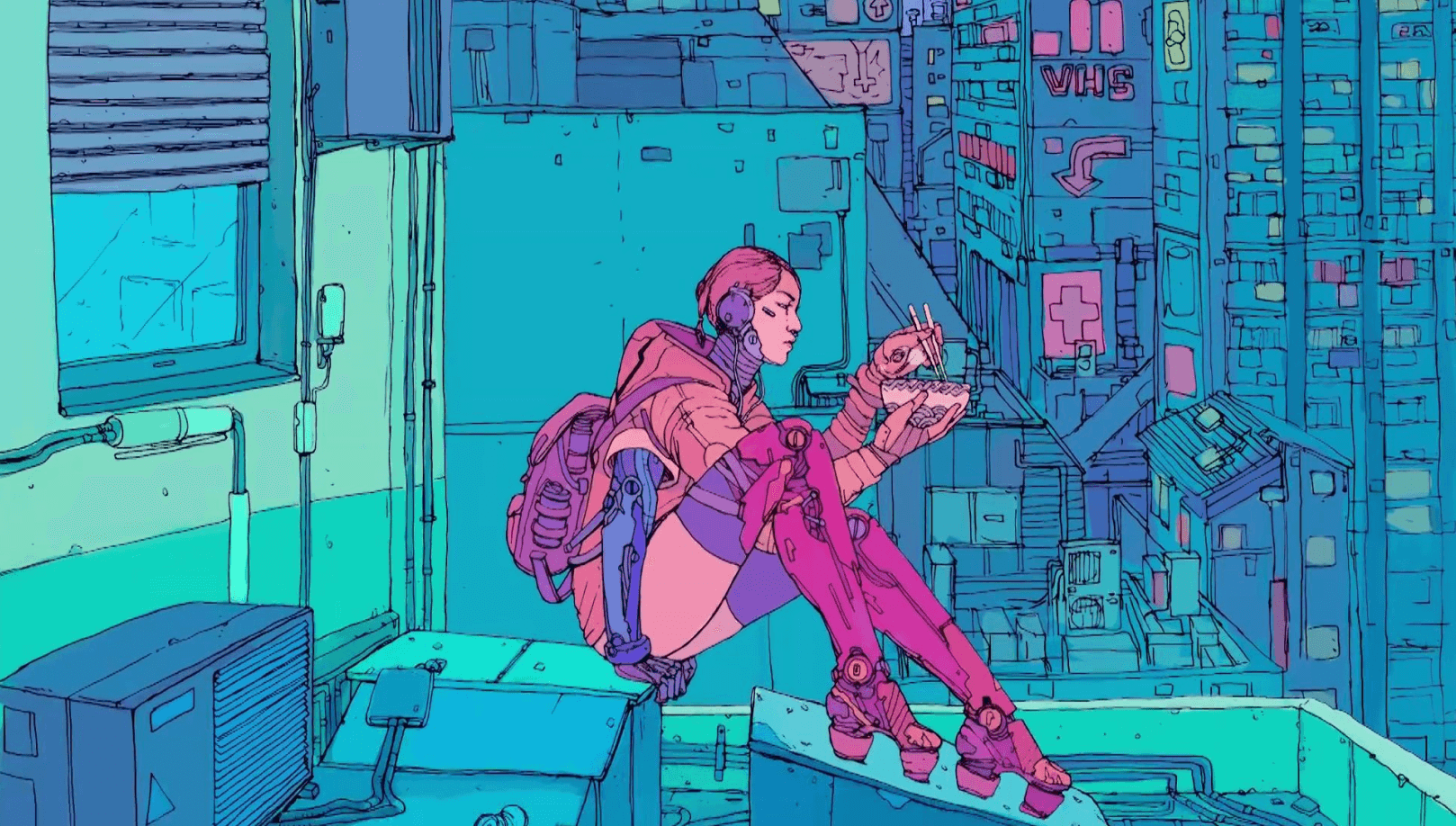
 Референсы, которые использовала Карина
Референсы, которые использовала Карина
У меня киберпанк в первую очередь ассоциируется с Японией, несмотря на то что сам жанр американский, а фильм «Бегущий по лезвию» вообще из Голливуда. В японской культуре традиции и технополис гармонично сочетаются друг с другом, поэтому у них получается самый настоящий киберпанк.
Карина Боровская, графический дизайнер проекта
Важно было посмотреть, как палитра будет выглядеть в интерфейсе веб-сайта или приложения. Для этого дизайнер собрала похожие прототипы в Figma и показала команде.
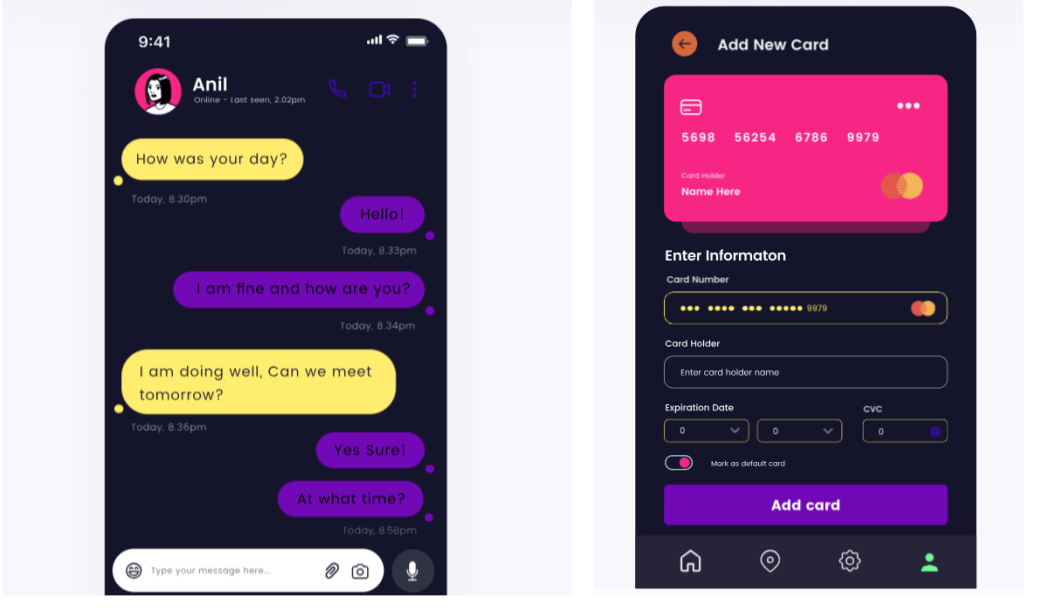
 Примеры интерфейсов, которые используют похожие цвета
Примеры интерфейсов, которые используют похожие цвета
Долго мучались, чтобы элементы встали как надо
Следующий этап — дизайн блоков, иконок, фонов, маскота главной страницы и аватарок для чата. Карина должна была создать элементы и наложить на интерфейс, который разработал Кирилл.
Сначала придумали персонажа для стартовой страницы. Важное условие — использовать нейросети для генерации картинок и графических объектов. Все промпты Карина писала сама. Она генерировала иллюстрации с помощью нейросетей Midjourney и Кандинский.
 Варианты маскота сервиса Deepline
Варианты маскота сервиса Deepline
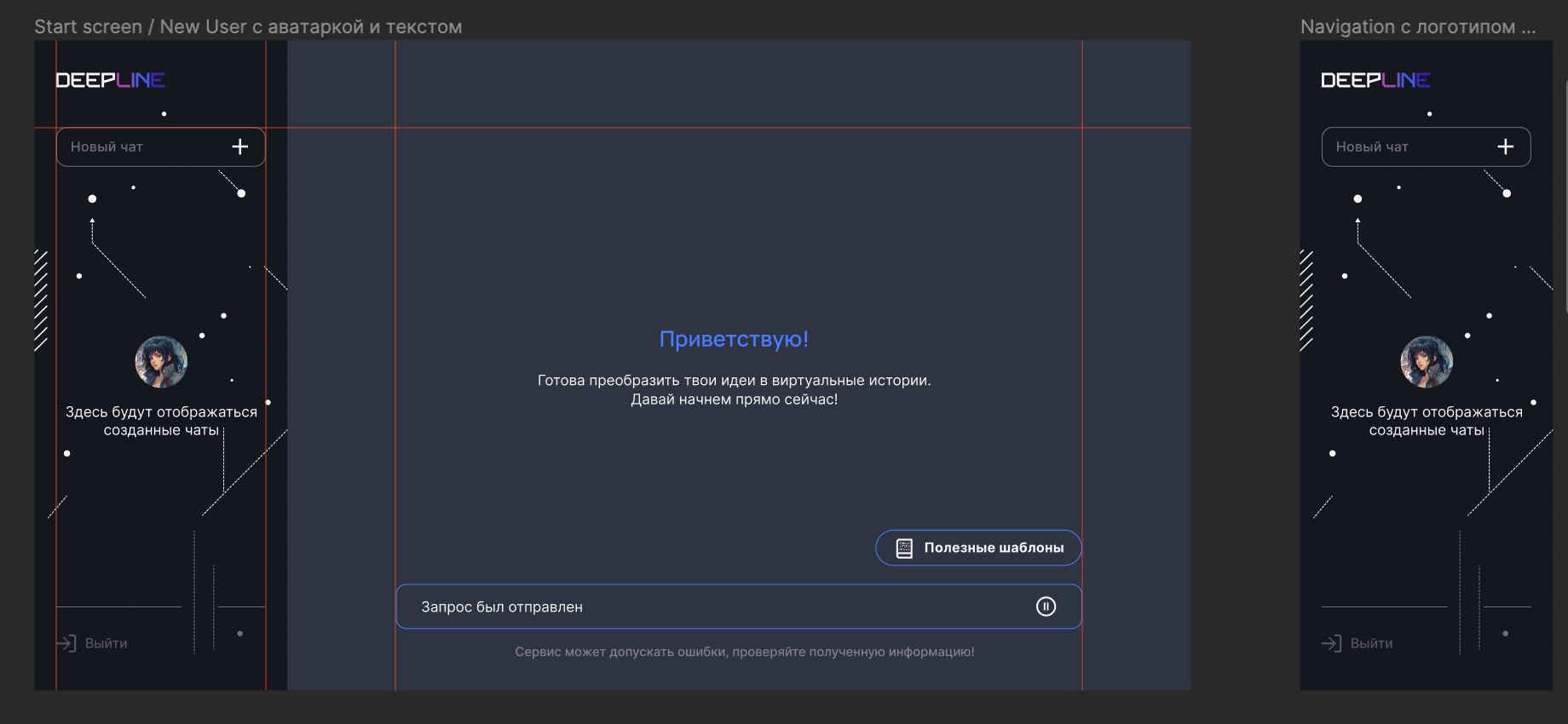
 Готовый персонаж на главной странице сервиса. Источник
Готовый персонаж на главной странице сервиса. Источник
После этого дизайнер наложила элементы на каждый прототип интерфейса — окно авторизации, чат, шаблоны промптов, ошибки.
 Работа с интерфейсом сервиса в Figma
Работа с интерфейсом сервиса в Figma
Мне было сложно сделать блоки макета в нужной стилистике. Ими занимался Кирилл, потому что он опытный дизайнер, а я только начинала работать с UX/UI. У него все было сделано по компонентам, и, когда я вставляла свои фоны, картинки или иконки — весь его красивый блок слетал.
Я долго работала над тем, чтобы элементы встали как надо. Но в какой-то момент так увлеклась процессом, что теперь серьезно задумываюсь о веб-дизайне.
Карина Боровская, графический дизайнер проекта
Участники проектной команды часто работают параллельно — закрывают задачи, которые появляются на этапе спринта. Одной из них был рекламный ролик Deepline, над которым работала моушн-дизайнер Настя.
Настя подключилась, когда команда согласовала общую концепцию и определилась со стилем. Она взяла за основу дизайн интерфейсов чат-бота, подобрала эффекты и переходы и приступила к черновому монтажу в программе Adobe After Effects. Первый вариант ролика команда не согласовала и решила изменить подход: отдельно поработать над сценарием и сгенерировать нужные картинки.
Первая версия проморолика моушн-дизайнера Насти Диканской
На старте мы с Машей и Кириллом немного не поняли друг друга. Когда я показала свои наработки, они решили, что это промежуточная версия. Я начала делать по ней ролик, а в итоге оказалось, что мы видели проект по-разному. Это хороший опыт — он подсветил мне, насколько важны коммуникация внутри команды и обсуждение всех деталей в начале работы.
Настя Диканская, моушн-дизайнер проекта
моушн-дизайнер
с нуля до про
профессия | 18 месяцев
моушн-дизайнер
с нуля до про

Создавайте реалистичную анимацию на уровне middle-специалиста. Вы наработаете опыт на кейсах от заказчиков и во время стажировки
научиться
Настя написала сценарий, в котором сочетаются яркий визуал и сюжетная интрига. Зритель погружается в панорамы киберпанк-города: от высоких технологий до бедных улиц. В главной сцене девушка вводит запрос в чат-бот, который заканчивается лагом и исчезновением логотипа.
Проморолик сервиса Deepline
Сейчас каждый может протестировать Deepline
У команды получилось создать готовый сервис на базе ChatGPT 3.5. Сейчас каждый может зайти и протестировать чат, даже если не знает, как работать с нейросетями.
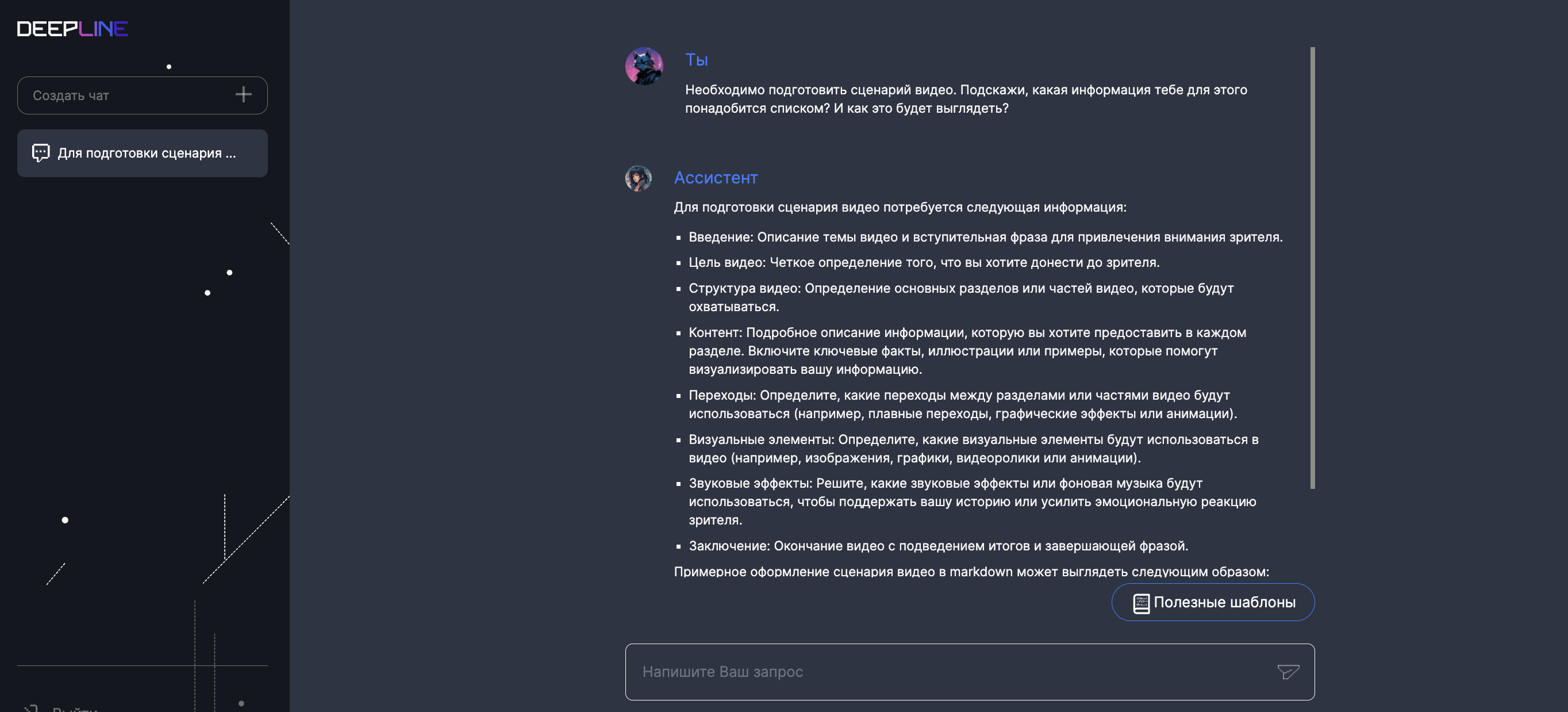
В интерфейс Deepline заложили готовые запросы для разных задач. Например, сервис может подготовить сценарий видеоролика. Нужно выбрать шаблон «Разные виды сценариев», а бот ответит, какая информация для этого нужна и как будет выглядеть готовый сценарий.
 Сервис помогает придумать сценарий видеоролика
Сервис помогает придумать сценарий видеоролика
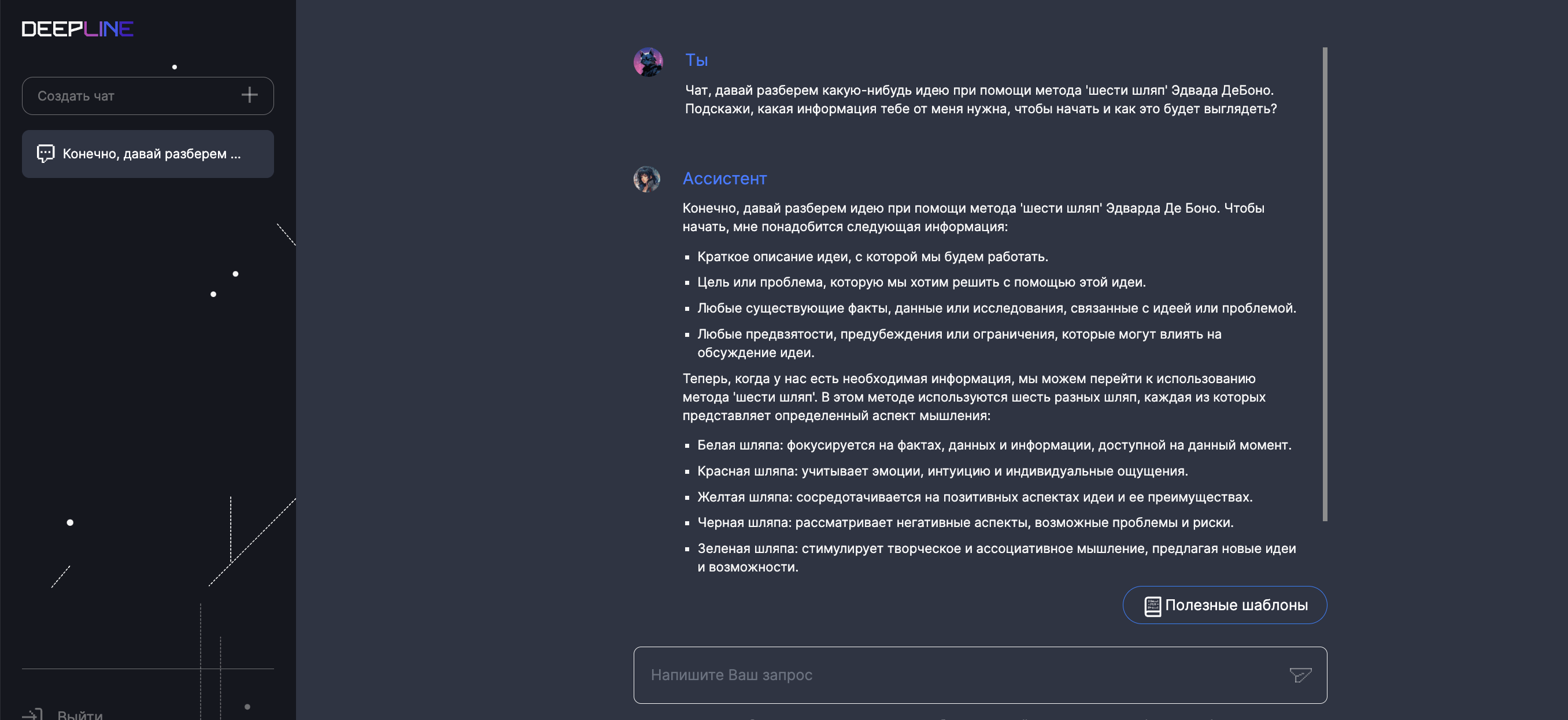
А еще чат может искать и анализировать идеи для проектов. Команда создала несколько запросов для брейншторминга. Один из них — «Метод “Шести шляп”». Это метод работы с информацией, который помогает посмотреть на идею с разных сторон и выбрать лучшее решение. Его разработал психолог Эдвард Боно.
 Как изучить идею по методу «Шести шляп» с помощью Deepline
Как изучить идею по методу «Шести шляп» с помощью Deepline
Я очень впечатлен скиллами студентов. Чувствовалось, что у них есть эта искра, когда только начинаешь проявлять себя в профессии. Они были активными и не боялись задавать вопросы. Здорово, что мы смогли довести проект до конца, несмотря на загруженность на учебе и работе.
Кирилл Староста, ментор курса «Профессия UX/UI-дизайнер с нуля до про»
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Создавайте продуманные интерфейсы сайтов и приложений без навыков программирования. Погрузим в дизайн-среду с первого модуля и дадим опыт, который реально пригодится в работе
Научиться