 Итоговая анимация
Итоговая анимация
Шаг 1. Создаем новый проект в After Effects
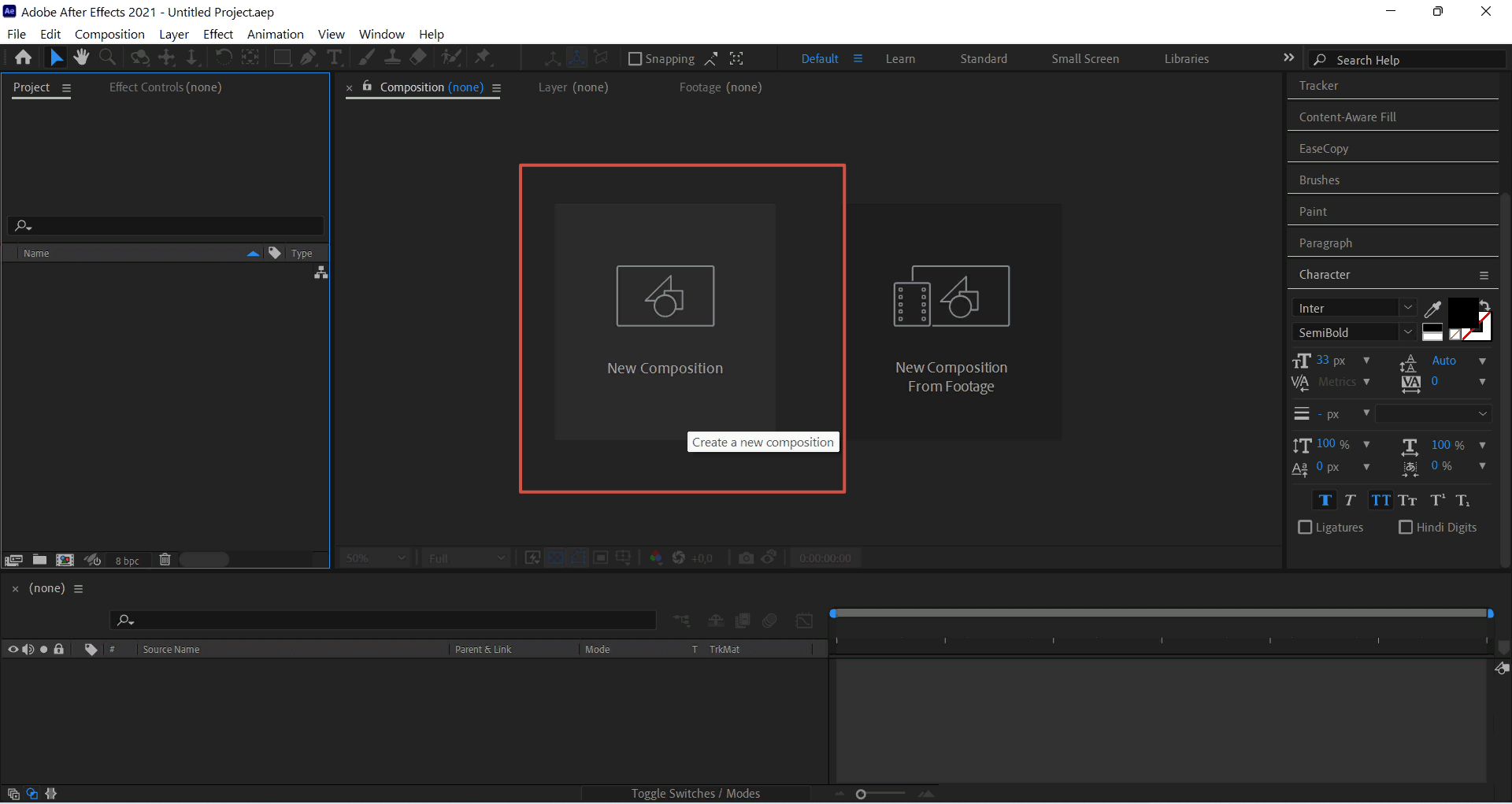
Заходим в программу Adobe After Effects и создаем новую композицию. Подробнее о том, как начать работу в After Effects, рассказывали в статье.
 Создаем композицию в After Effects
Создаем композицию в After Effects
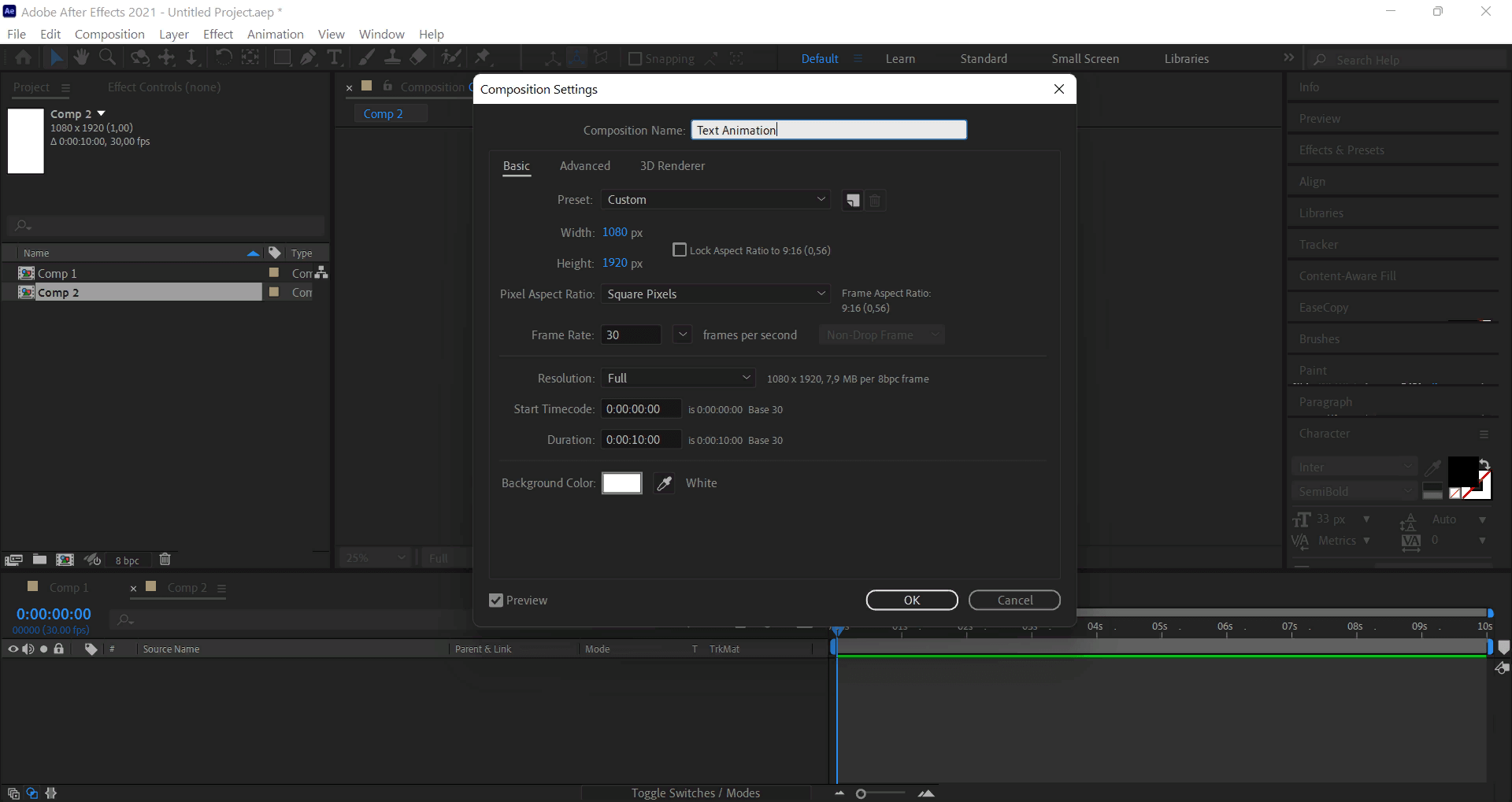
Создаем вертикальную композицию:
- размер — 1080х1920 пикселей;
- длительность — 5–10 секунд;
- количество кадров в секунду — 30.
Добавляем название проекта и нажимаем ОК.
 Настраиваем проект и создаем композицию
Настраиваем проект и создаем композицию
Шаг 2. Добавляем текст
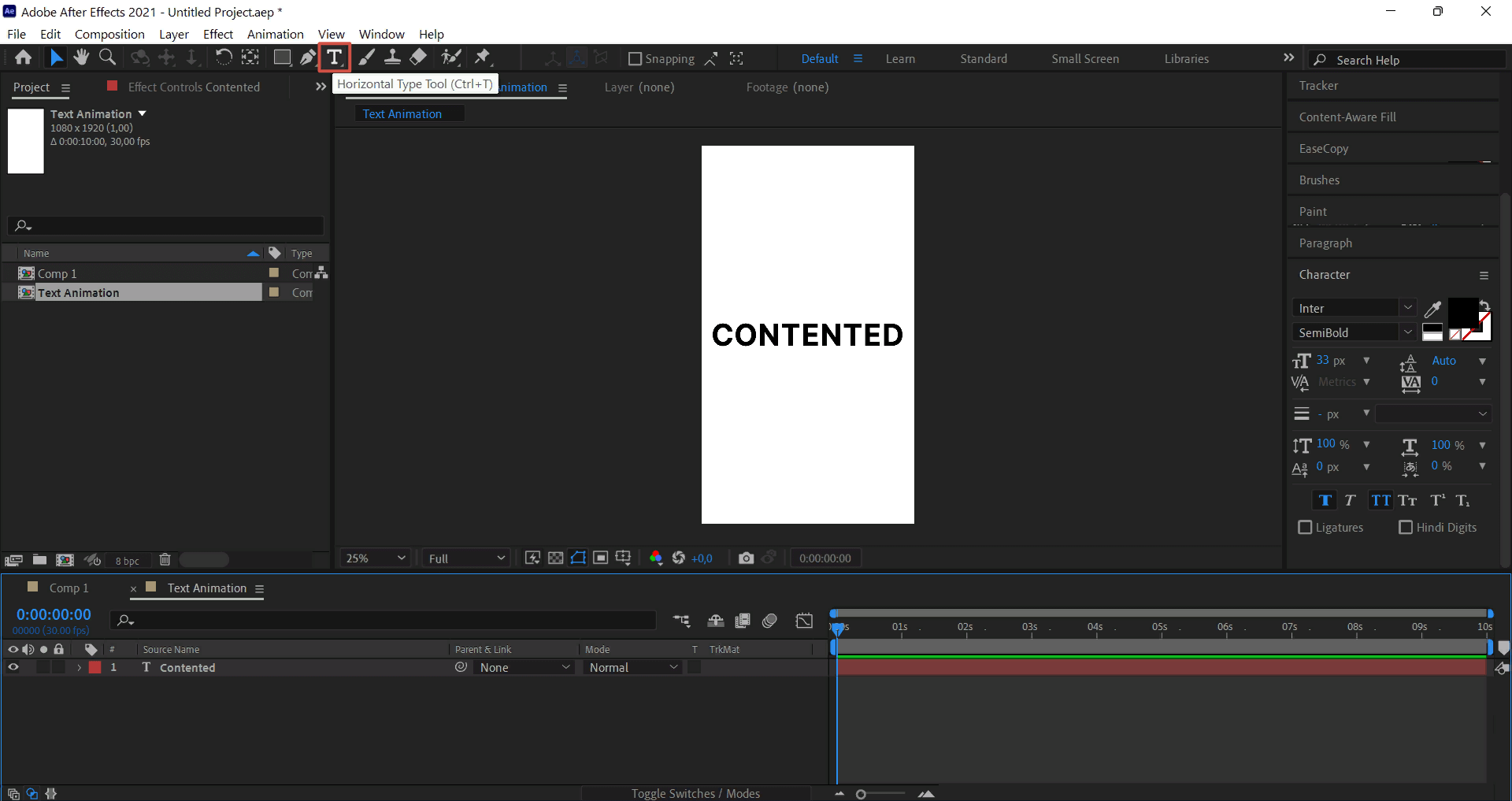
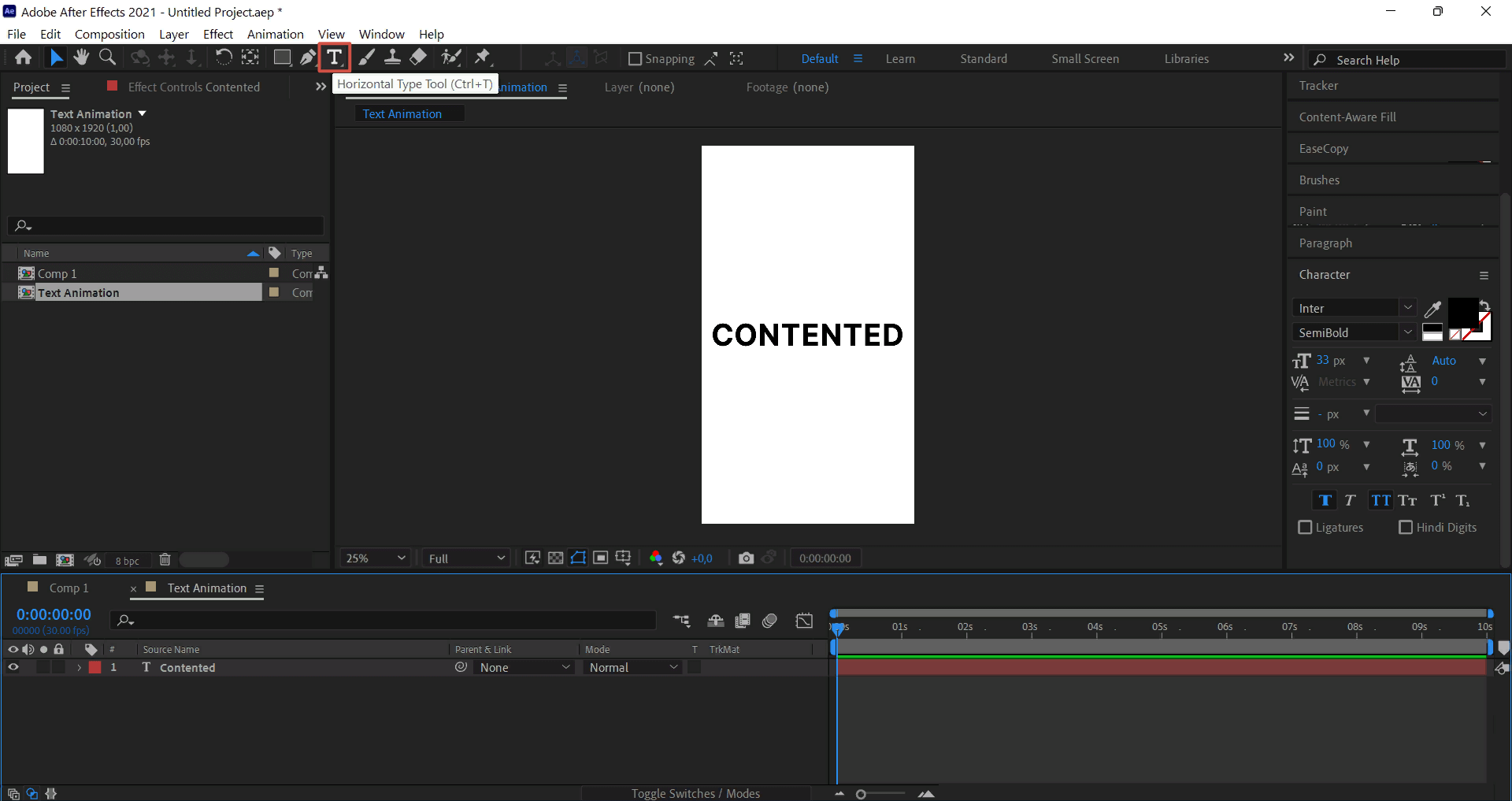
Чтобы добавить текст в проект, нажимаем на инструмент Text на верхней панели или используем горячие клавиши Ctrl + T.
 Добавляем текст
Добавляем текст
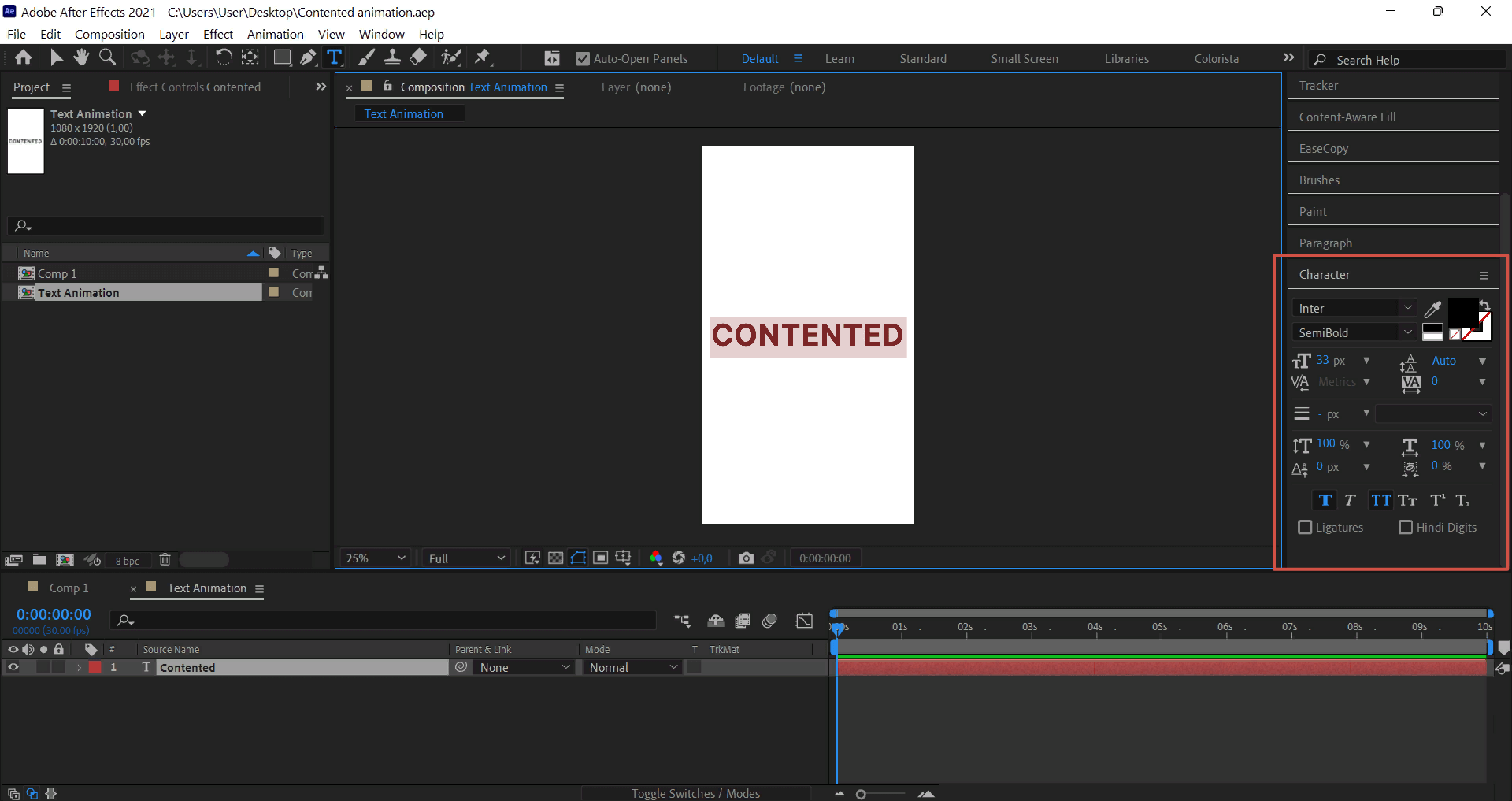
Чтобы редактировать текст, используем панель Character в правой части экрана. Для этого дважды кликаем на текст, чтобы выделить его. Меняем размер шрифта, толщину и другие параметры. В примере использован шрифт Inter Bold.
 Редактируем текст и меняем шрифт
Редактируем текст и меняем шрифт
Шаг 3. Создаем анимацию текста
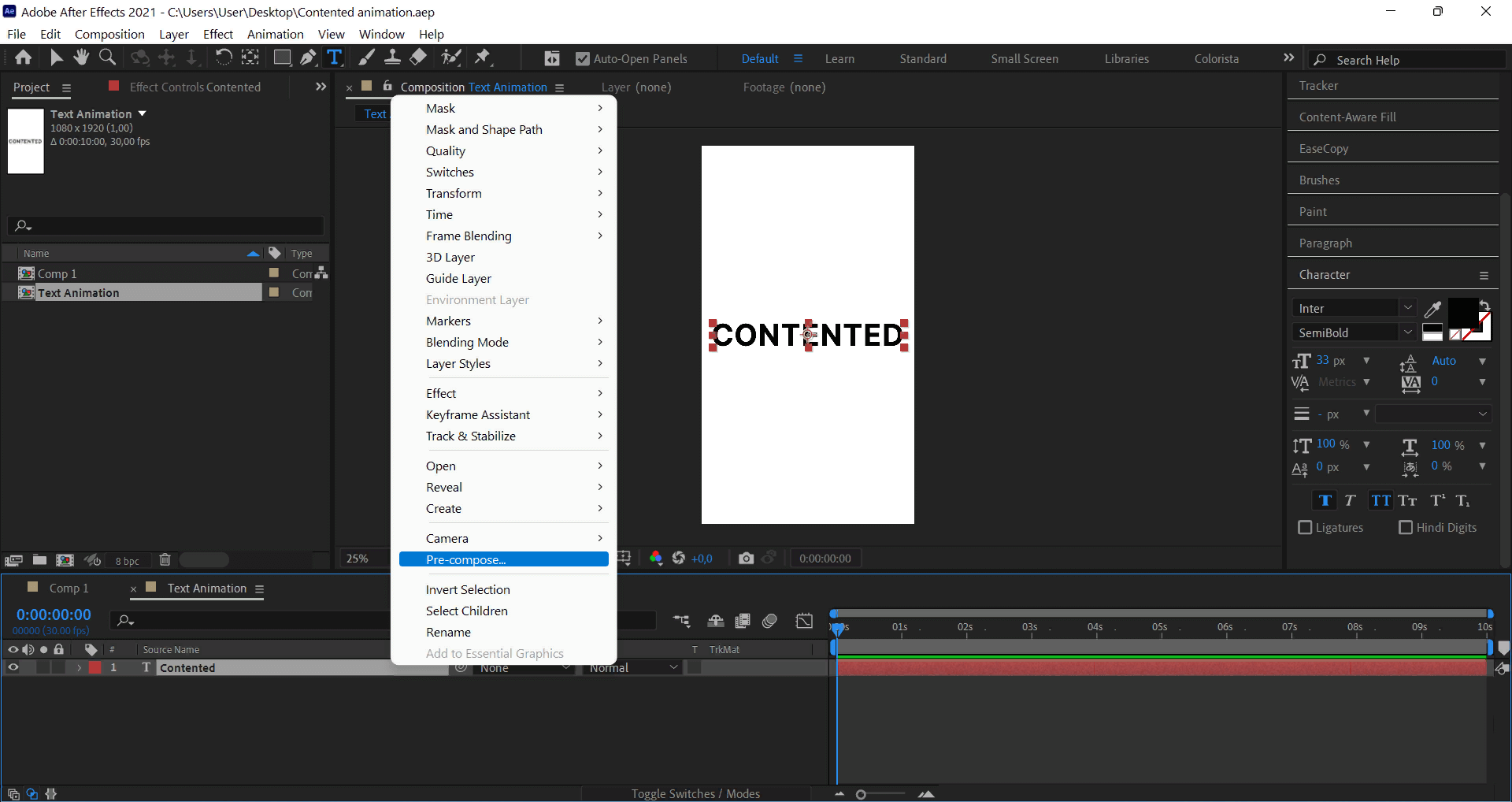
После настройки текста делаем прекомпозицию. Для этого нажимаем правой кнопкой мыши на слой с текстом и выбираем Pre-compose или используем клавиши Ctrl + Shift + C.
 Делаем прекомпозицию
Делаем прекомпозицию
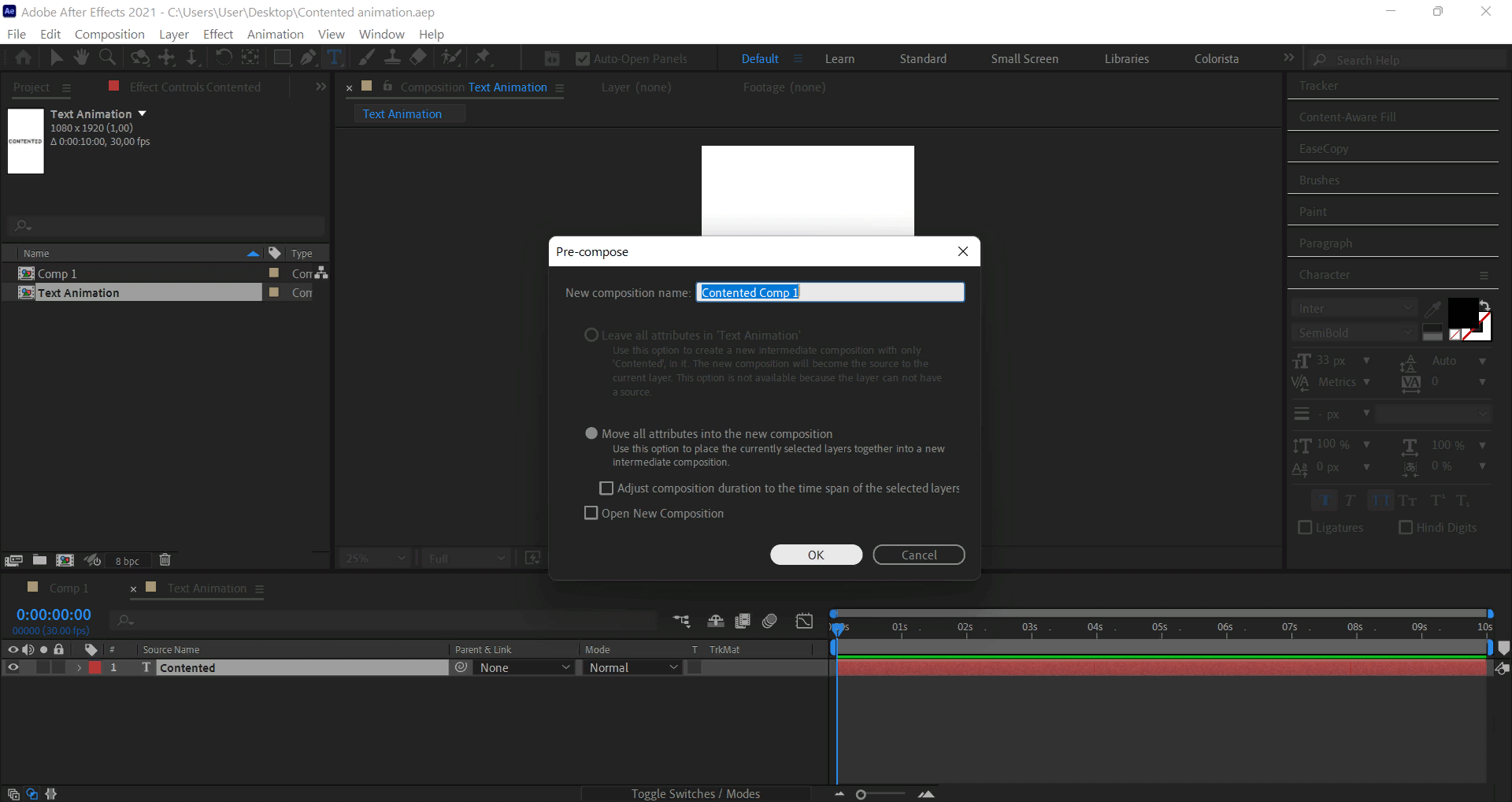
Ставим галочку Move all attributes into the new composition, называем прекомпозицию Contented и нажимаем ОК.
 Ставим галочку Move all attributes into the new composition
Ставим галочку Move all attributes into the new composition
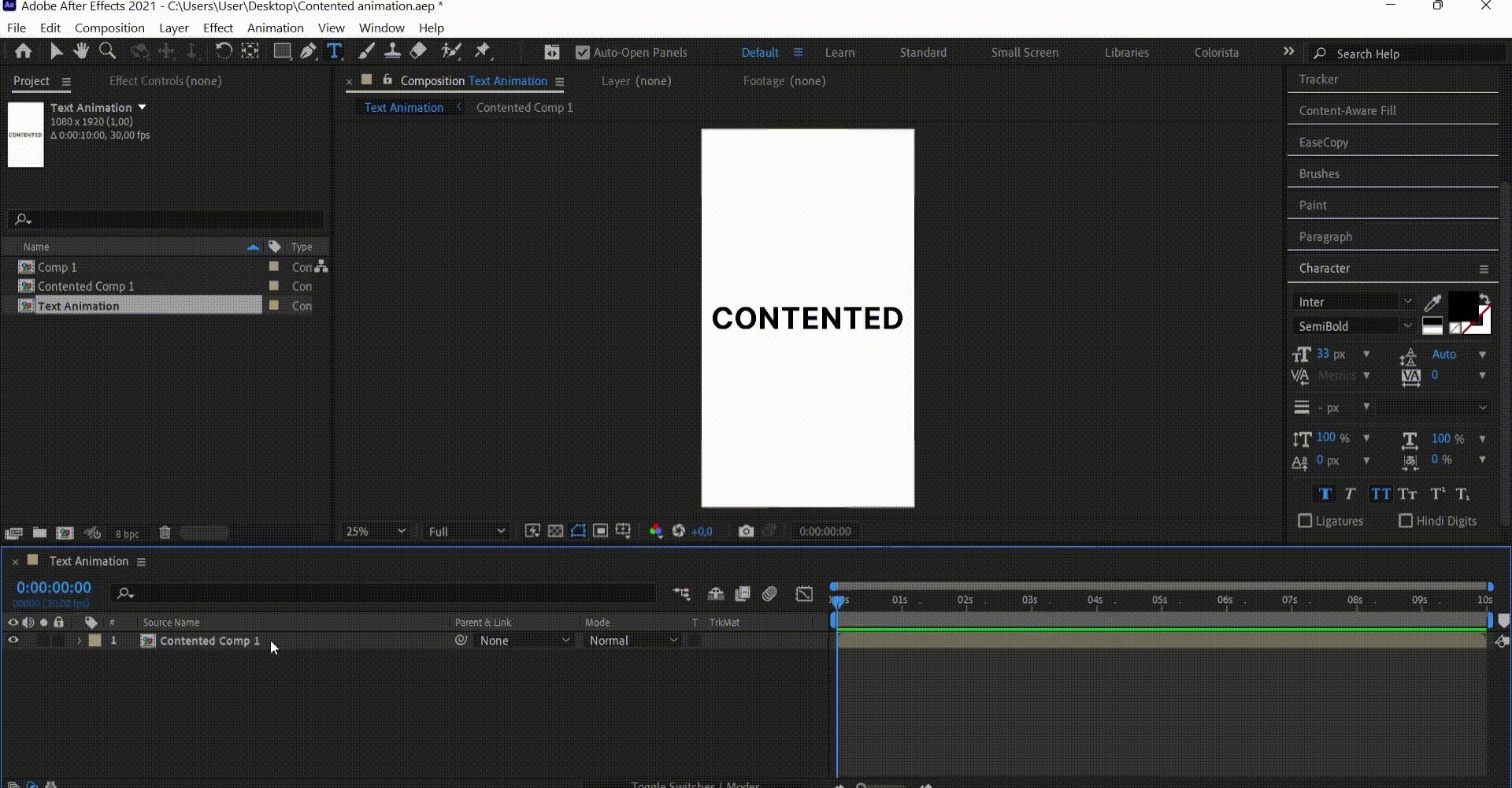
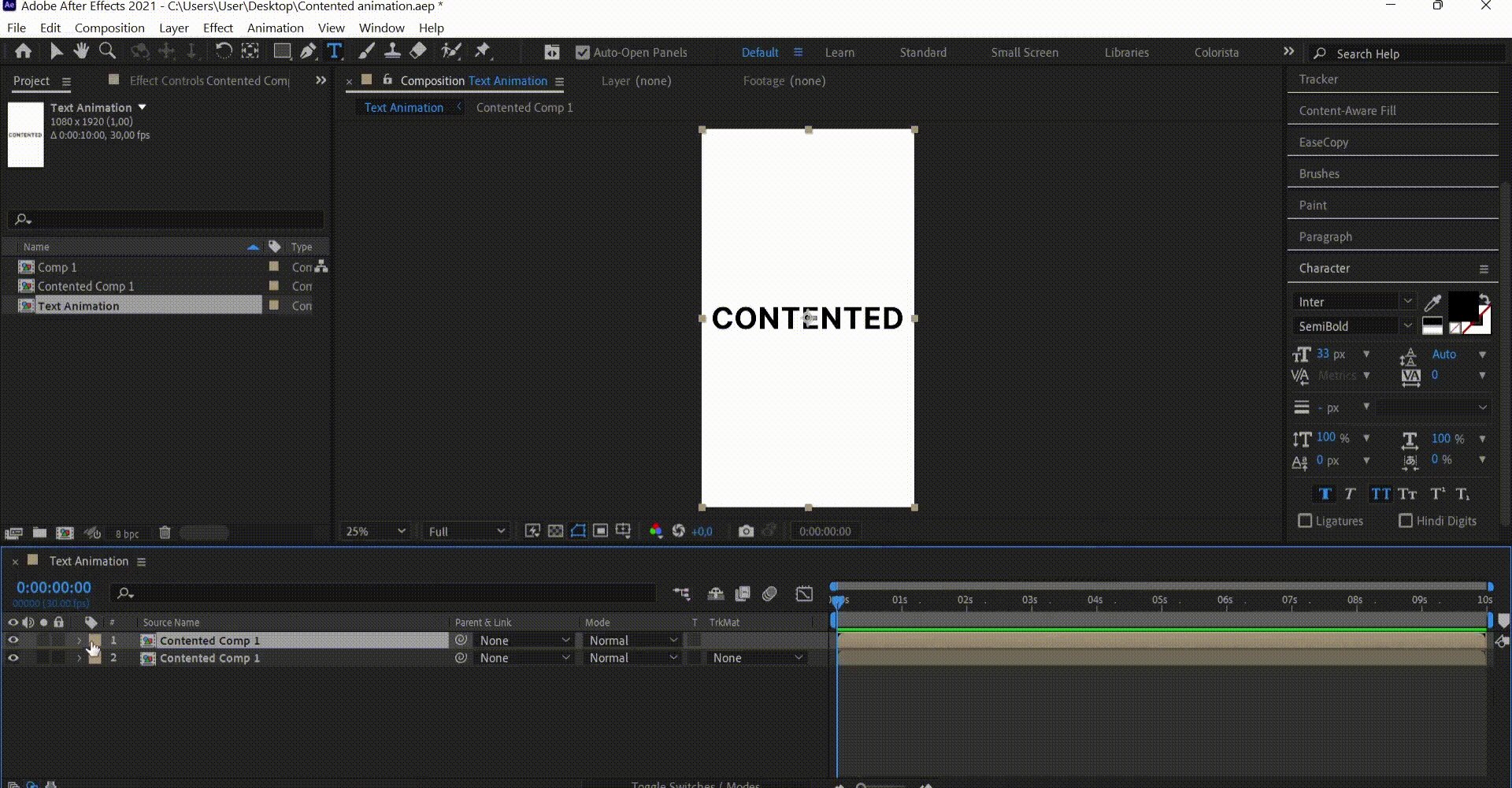
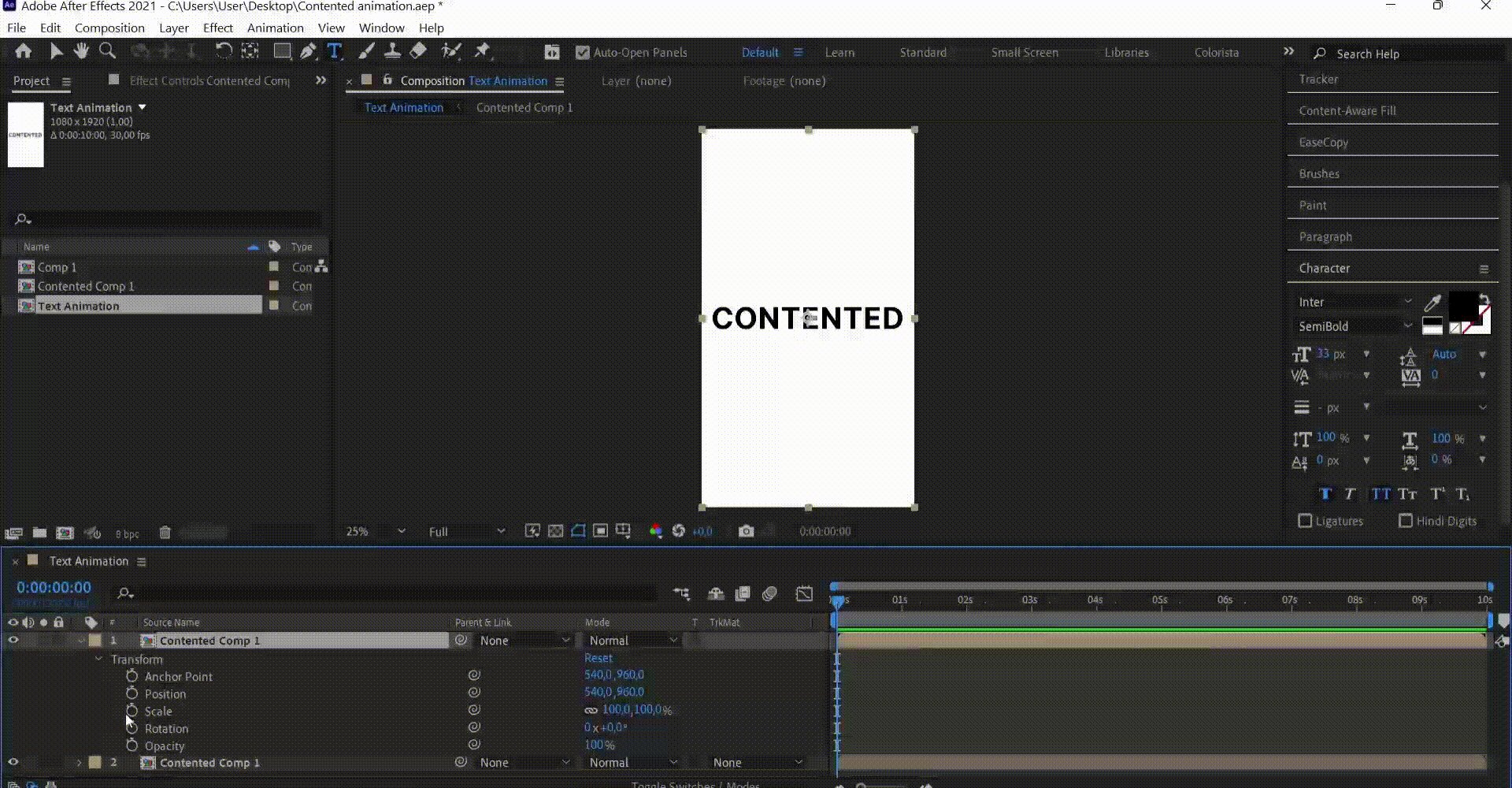
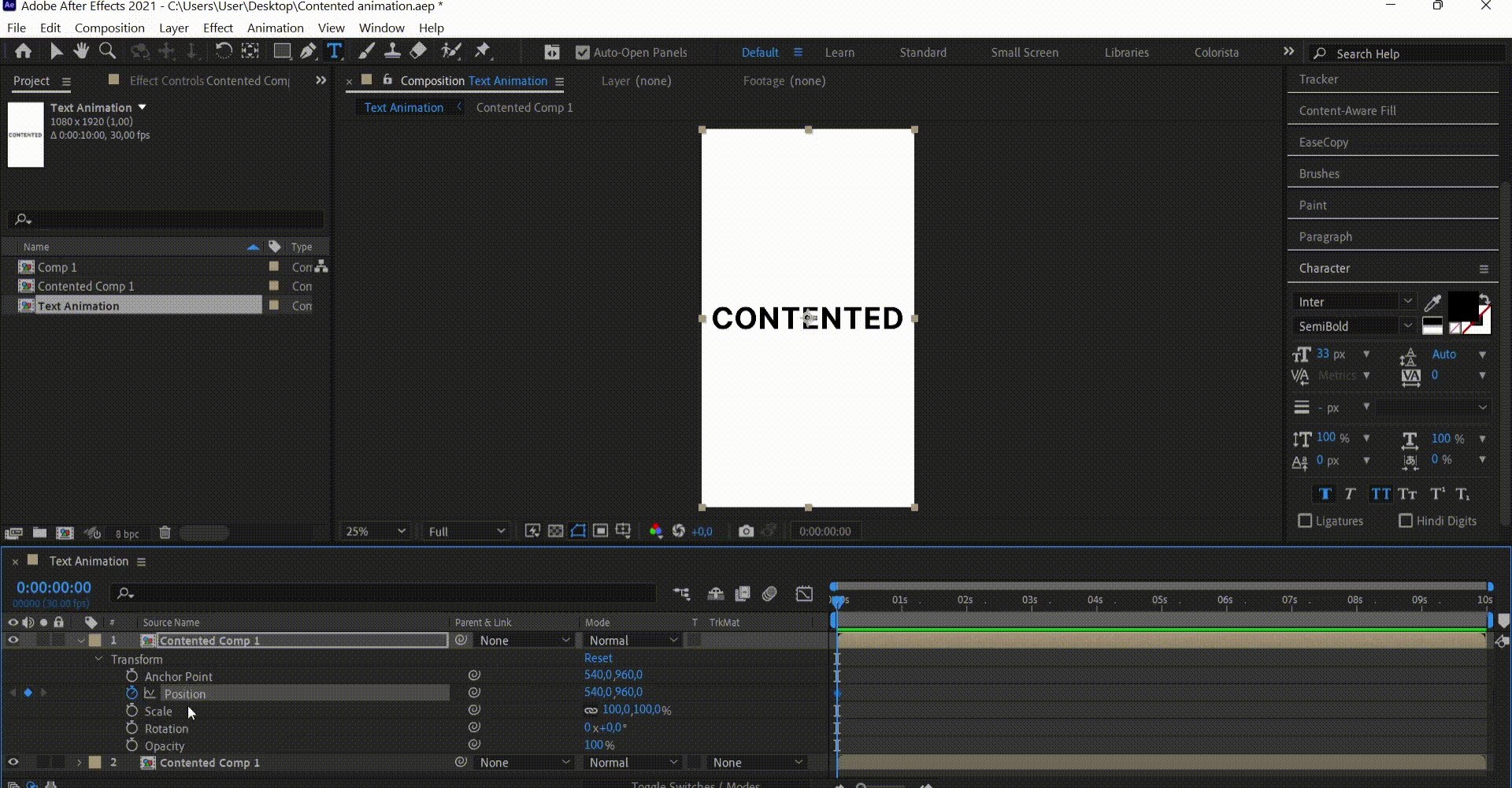
Дублируем композицию клавишами Ctrl + D и ставим ключ анимации Position у новой композиции на первом кадре.
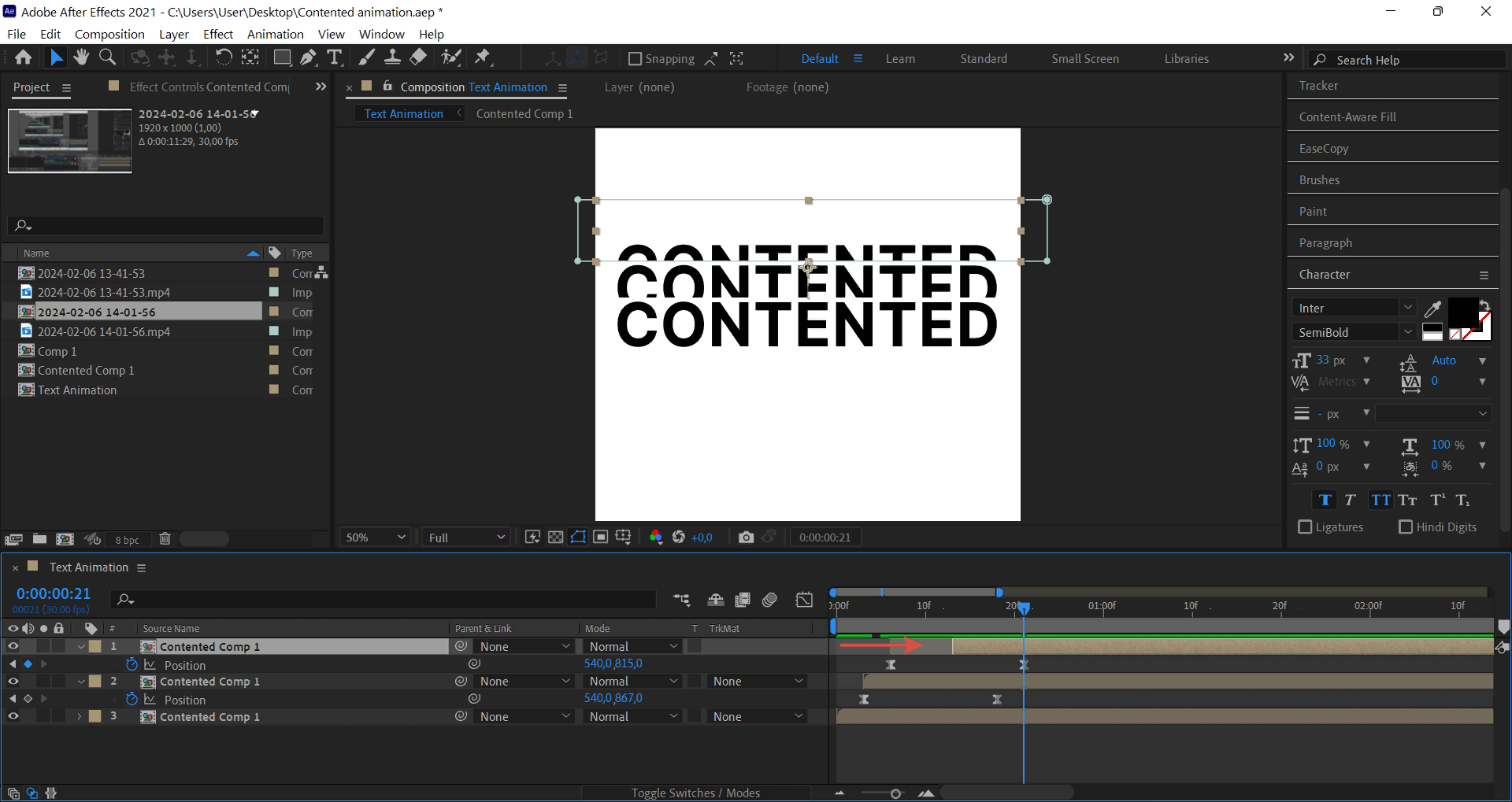
 Дублируем композицию и ключи анимации
Дублируем композицию и ключи анимации
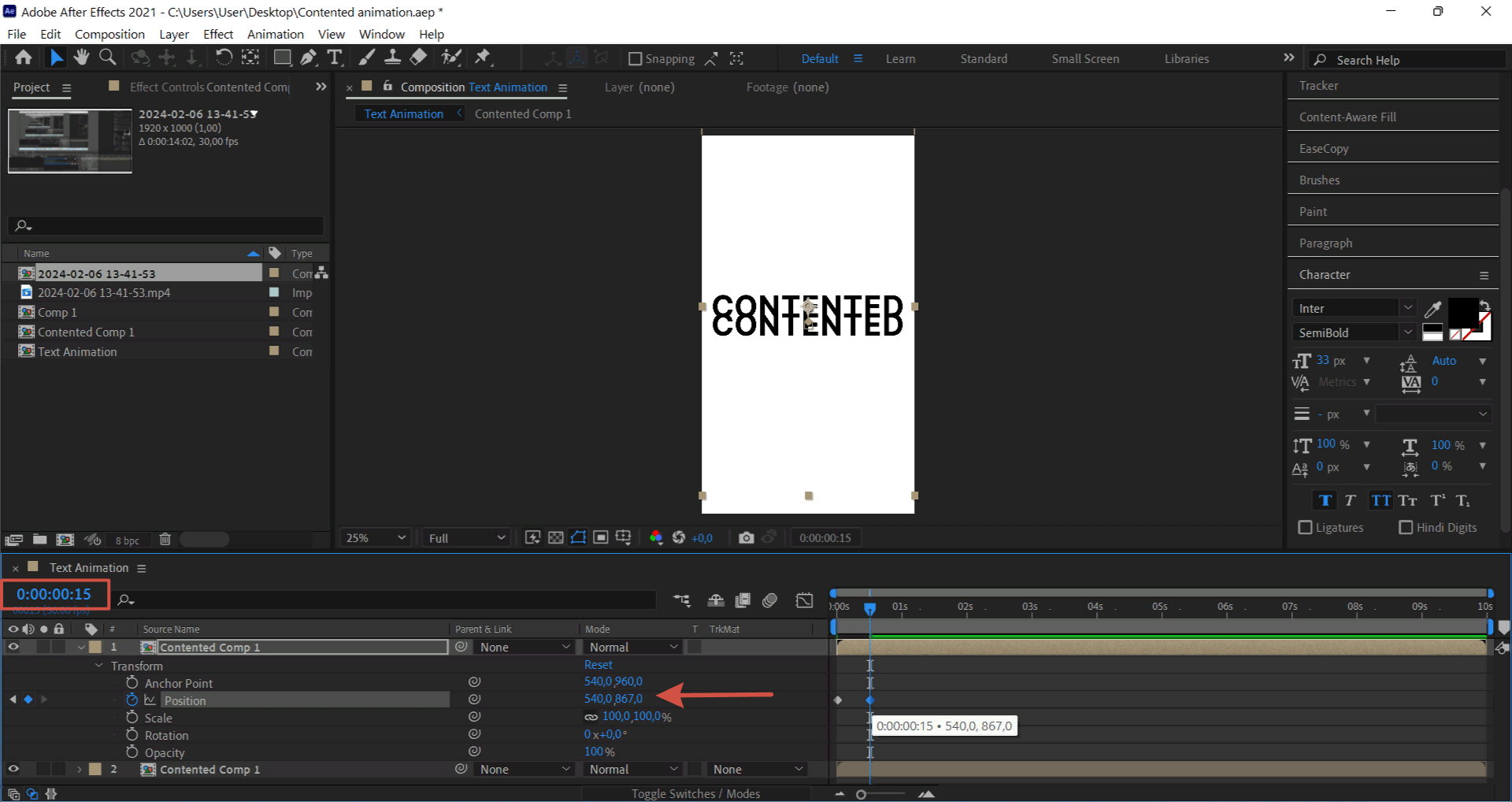
Перемещаемся на 15 кадров вперед. Количество кадров показано в верхнем левом углу таймлайна. Поднимаем второй текст наверх.
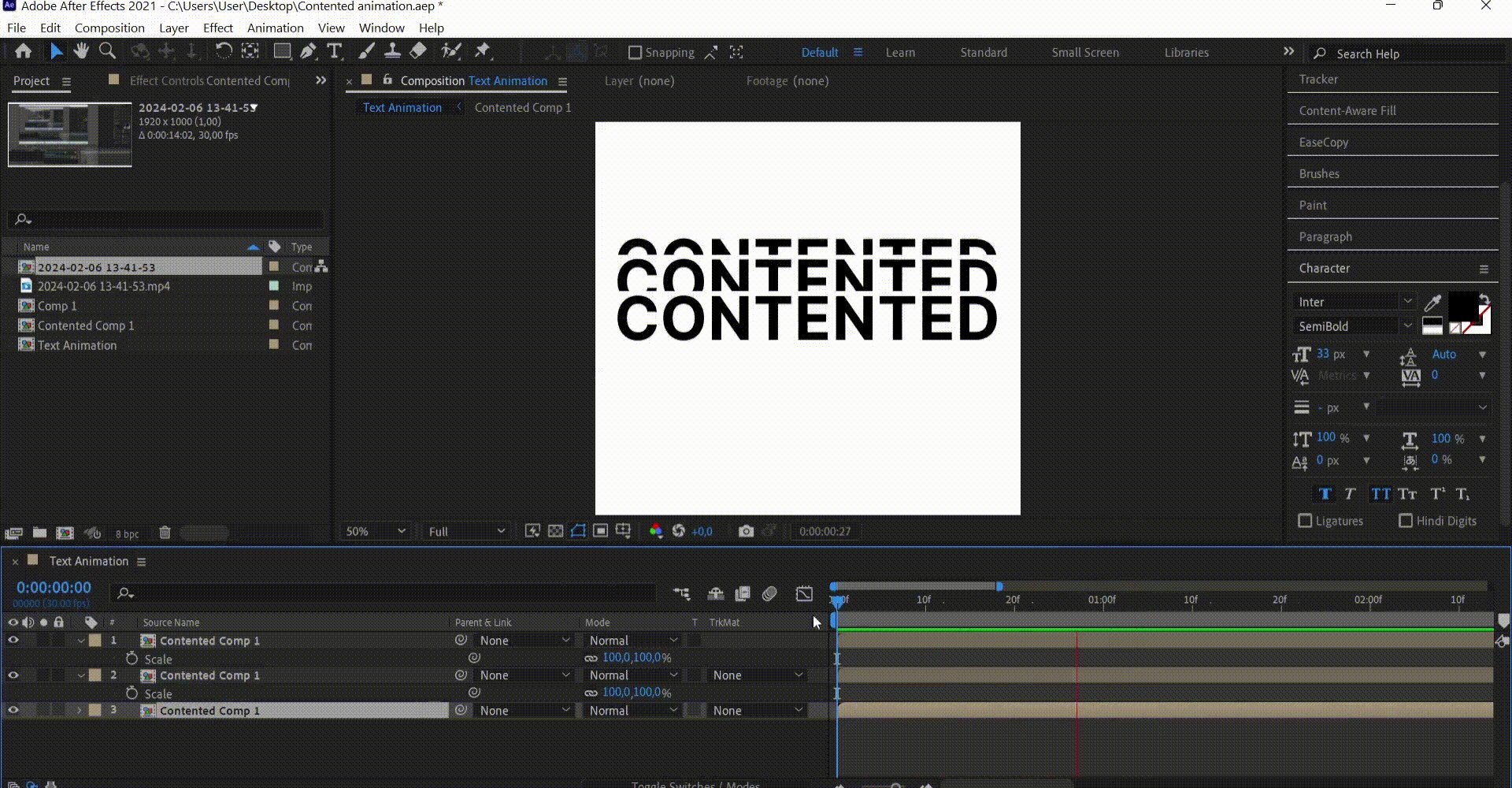
 Создаем анимацию текста
Создаем анимацию текста
Шаг 4. Создаем маску
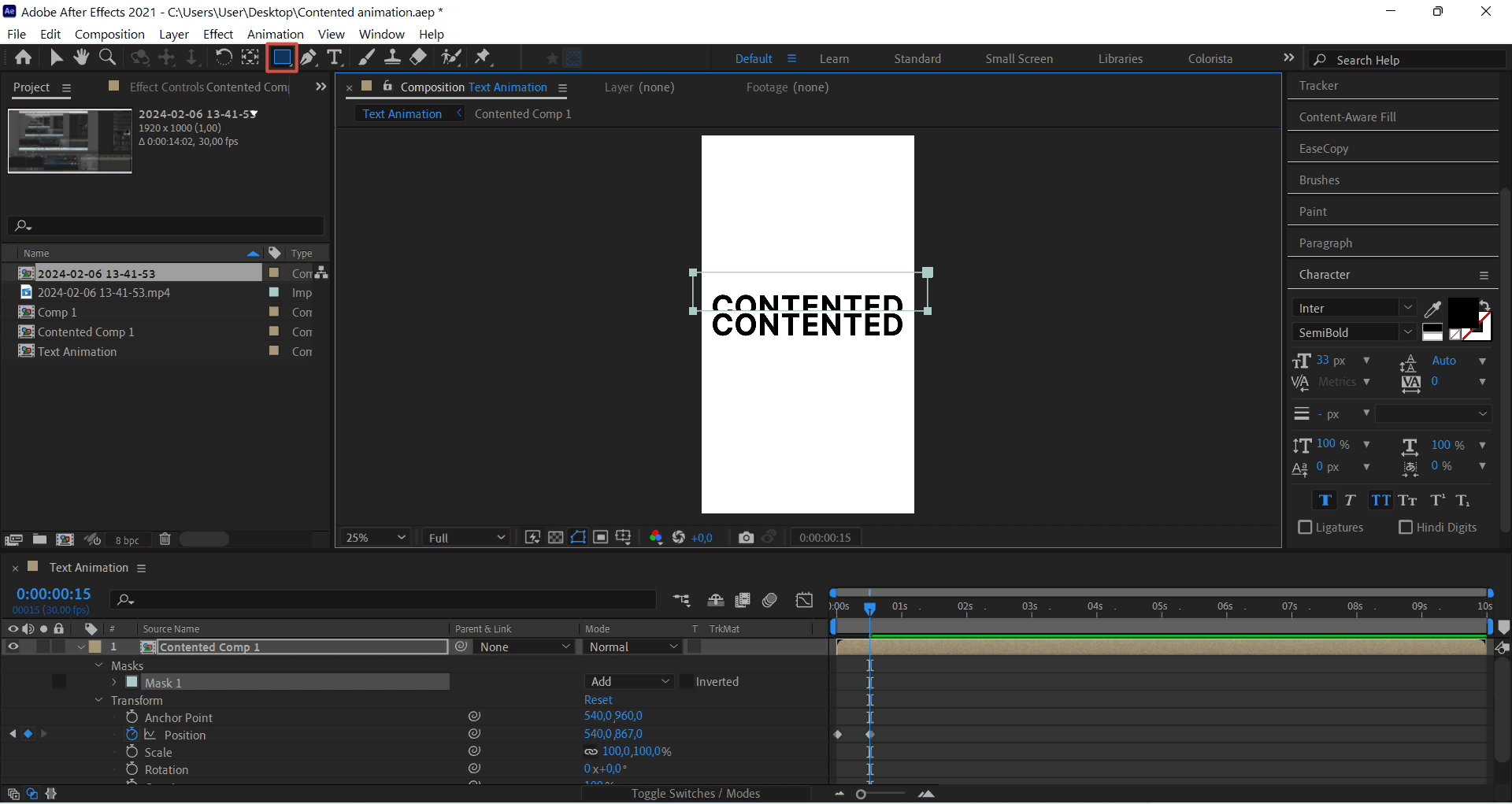
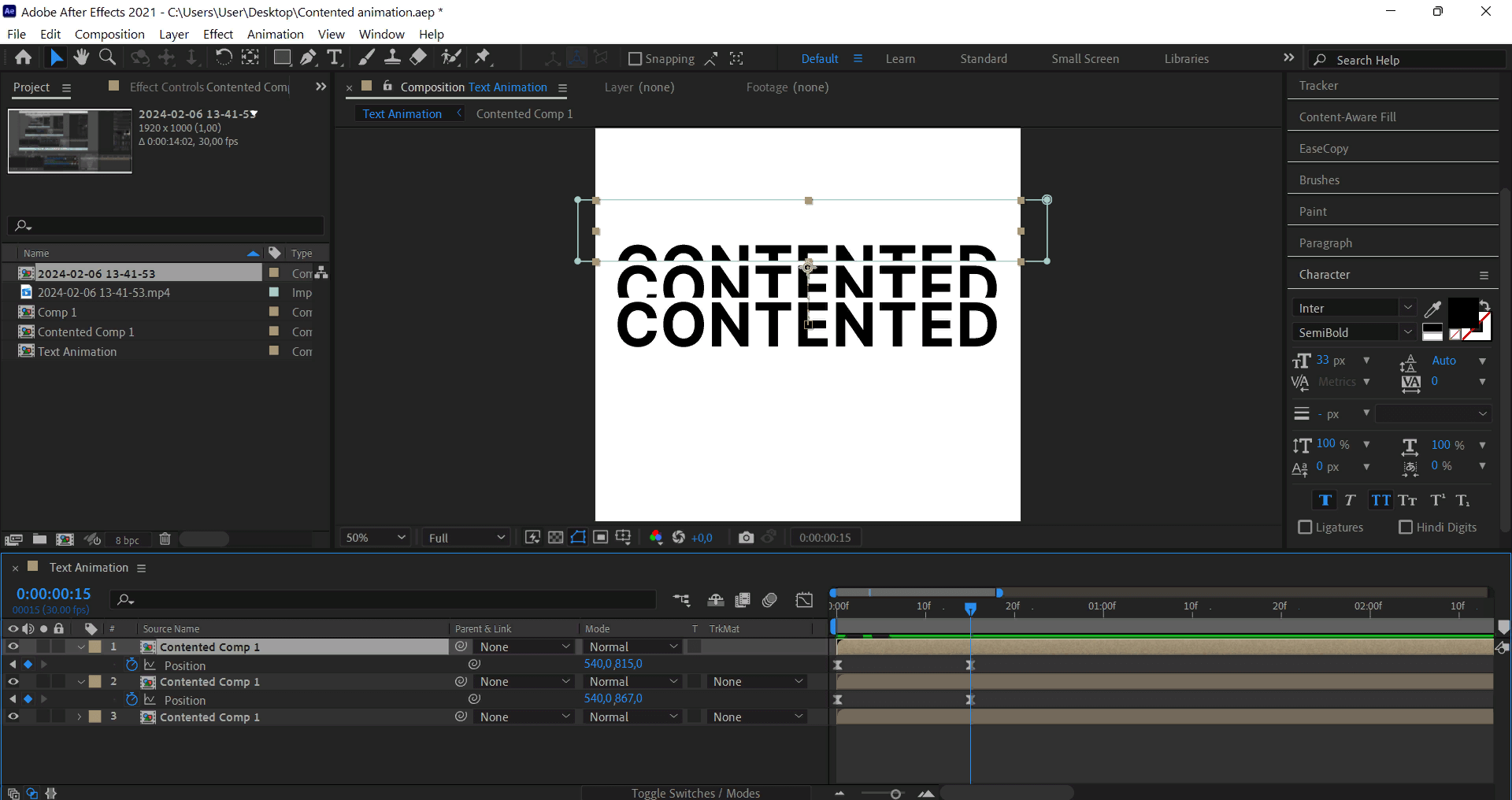
Нажимаем на значок прямоугольника на верхней панели, выбираем инструмент Rectangle tool, с помощью которого создаем маску. Важно, чтобы композиция была активна (выбрана) на таймлайне. Создаем маску так, чтобы был небольшой зазор между текстами.
 Создаем маску для текста
Создаем маску для текста
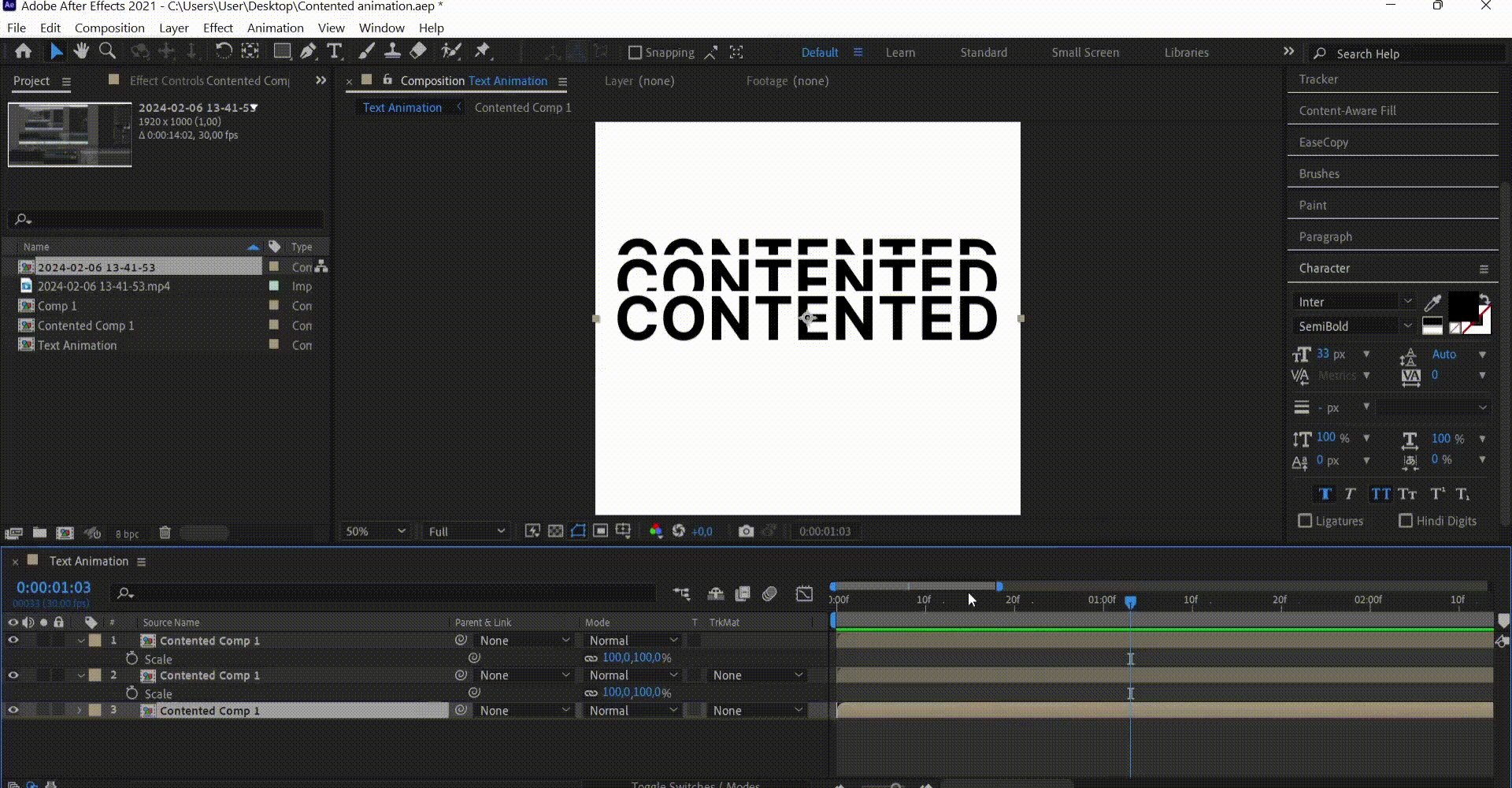
Дублируем второй текст, переходим на последний ключ анимации и поднимаем третий текст чуть выше. Дальше двойным нажатием кликаем на маску и редактируем ее, создавая небольшой зазор.
 Создаем следующую маску для текста
Создаем следующую маску для текста
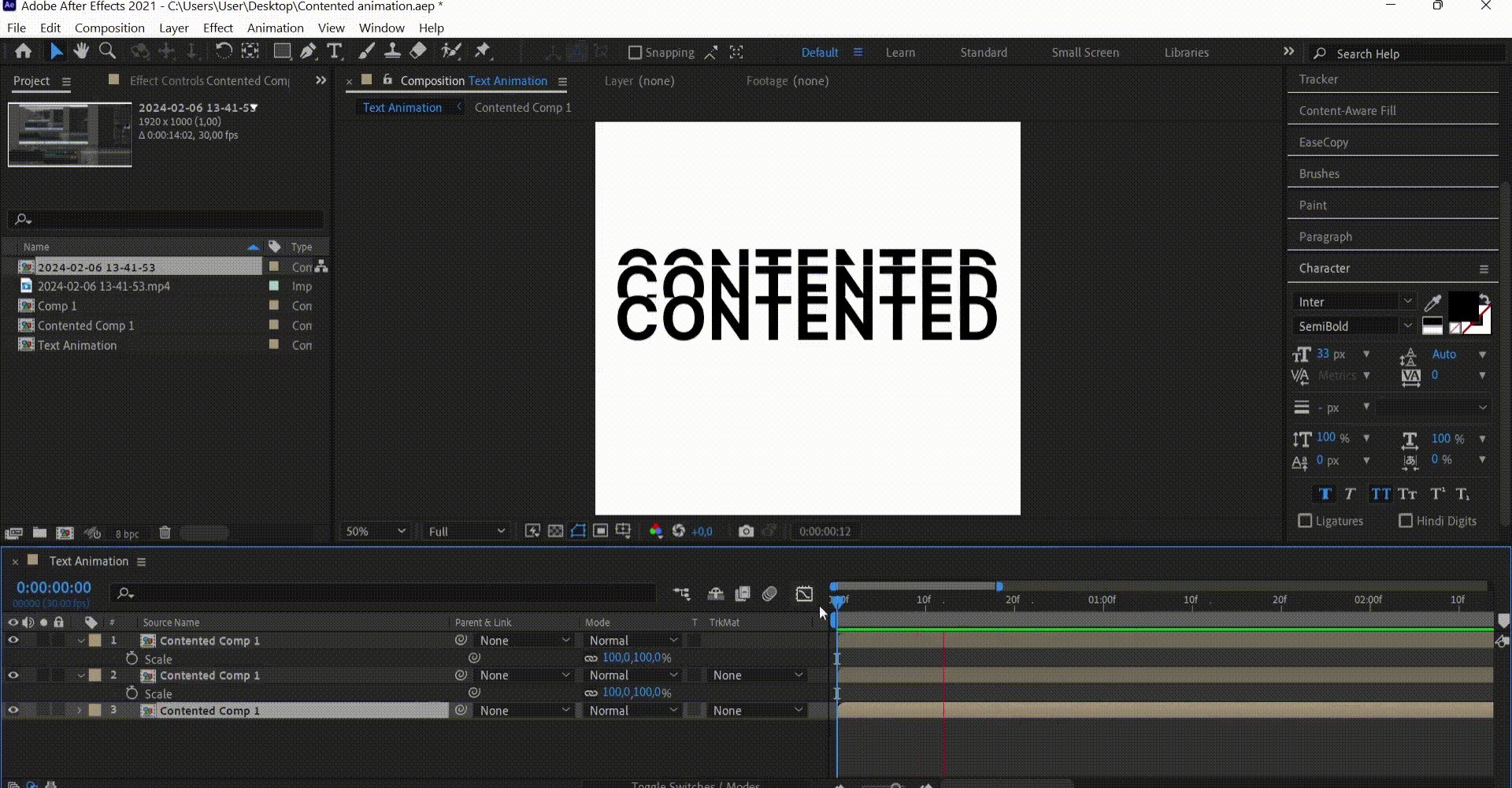
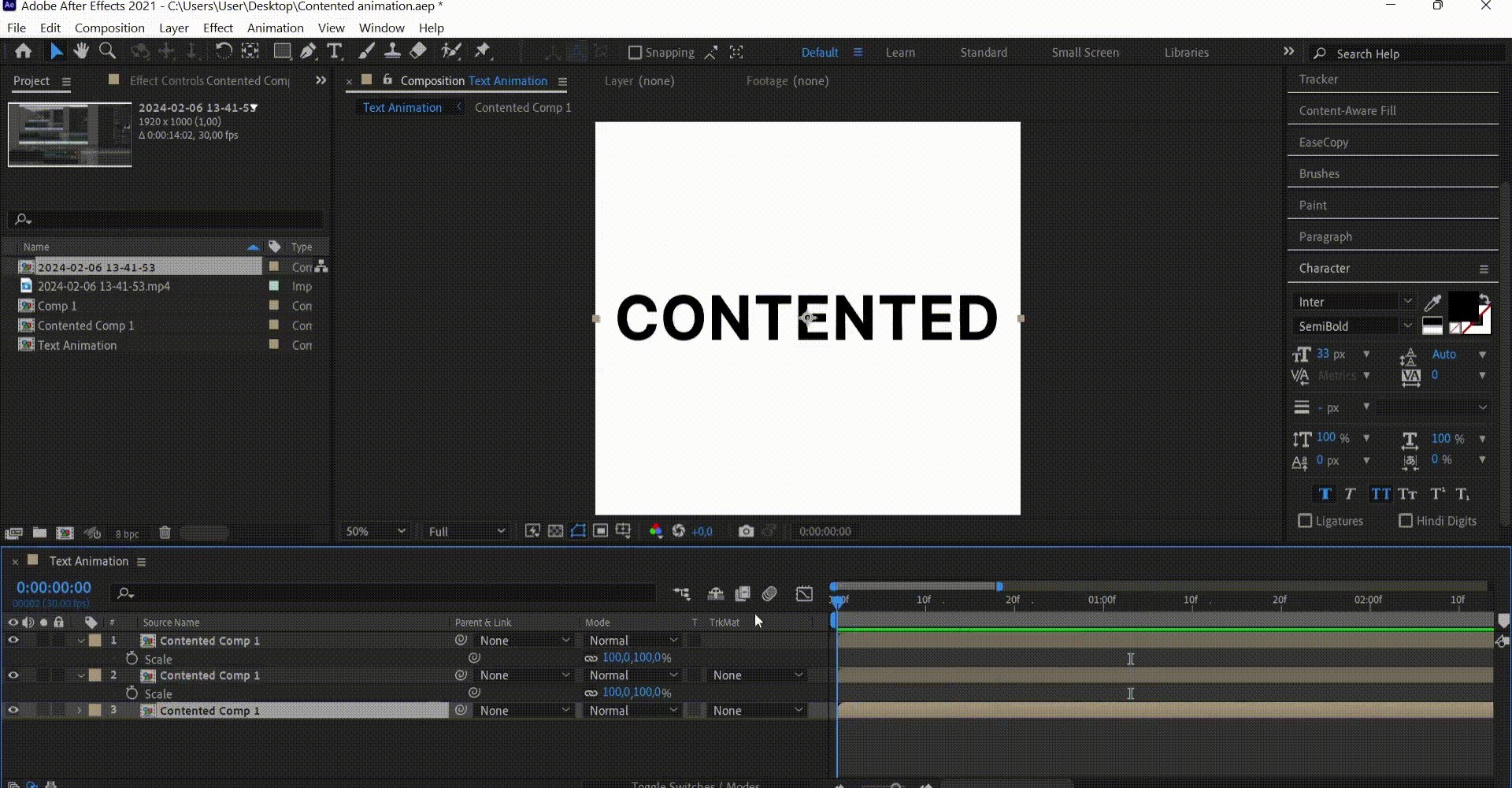
Возвращаемся на первый кадр и нажимаем пробел, чтобы воспроизвести анимацию.
 Запускаем анимацию
Запускаем анимацию
Шаг 5. Настраиваем финальную анимацию
Смещаем второй и третий текст на несколько кадров вправо на таймлайне — для этого достаточно зажать слой и перетащить его на несколько кадров вправо.
Читайте также:
Начало работы в After Effects, создание файлов и простые склейки
После смещения текстов видно, что слои перекрывают друг друга. Чтобы это исправить, выделяем третью композицию и обрезаем ее в том месте, где она совпадает со второй композицией в кадре. Наводим курсор на левый край слоя: вместо курсора появляется двойная стрелка — с ее помощью обрезаем композицию до нужного кадра.
 Обрезаем композицию до нужного кадра
Обрезаем композицию до нужного кадра
Повторяем все предыдущие пункты, только теперь для нижней части:
- Дублируем композицию с текстом.
- Анимируем движение по позиции вниз.
- Создаем маску и обрезаем текстовый слой.
- Смещаем композицию на таймлайне.
- Обрезаем третий текст, чтобы он не пересекался.
Теперь делаем анимацию более плавной. Выделяем курсором все ключи анимации и нажимаем клавишу F9. Вместо ключей на таймлайне появляются песочные часы, а не ромбики. После этого редактируем кривые анимации. Посмотрите, как это сделано ниже:
 Редактируем кривые анимации
Редактируем кривые анимации
Готово! Не забываем сохранить проект: нажимаем Ctrl + S и экспортируем анимацию. Для экспорта нажимаем File — Export — Add to Media Encoder Queue и сохраняем в формате mp4 или GIF.
моушн-дизайнер с нуля до ПРО
профессия
моушн-дизайнер с нуля до ПРО
Научитесь создавать реалистичную анимацию на уровне middle-специалиста. Вас будут ждать в десятках индустрий, от IT до маркетинга.
научиться