Почему стала дизайнером?
Я работала помощником руководителя в финансовой компании. Это такая должность, где ты делаешь всё: оформляешь бумаги, делаешь сайты, созваниваешься с партнерами. И когда попадались задачи на дизайн, то ими я тоже занималась. Однажды я наткнулась на премию Awwwards, где увидела интерактивные проекты, и захотела сделать так же. Поэтому стала изучать эту сферу.
Я начала учиться на курсе «Моушн-дизайн», потом поступила на «Графический дизайн» и в дополнение освоила курс «3D artist». Дело в том, что в моушн-дизайне нужна база графического дизайна: если ее нет, то уровень работ будет значительно ниже. Потом я прокачала моушн-дизайн до того уровня, который меня устраивал, и начала изучать курс по 3D, чтобы понять детали 3D-моделирования и анимации.
 Работа Насти на курсе «3D artist»
Работа Насти на курсе «3D artist»
Чему я научилась на курсах?
На курсе «Моушн-дизайн» я научилась работать с базовыми программами:
В учебной программе хорошо разбирают инструменты и интерфейс. Также мне сильно помог блок, в котором объяснили работу с рендером: настройки освещения и текстуры. До этого я пробовала изучать моушн сама, и это было тяжело: вся информация разрознена, и ты не понимаешь, с чего начать. Курс позволяет спокойно изучить то, что необходимо для работы, и наслаждаться результатами.
Еще мне было важно научиться составлять брифы: если ты можешь изучить клиента и задать правильные вопросы, то работа будет идти вообще на другом уровне. Общение с другими студентами также важно. Это помогает понять, как лучше выстраивать работу и общение в творческой команде.
В начале учебы в Contented у меня были заказы на фрилансе, но уровень меня не устраивал, поэтому я все больше и больше времени уделяла учебе. Прохождение нескольких курсов помогло мне довести навыки до такого уровня, который бы нравился и мне, и заказчикам.
Шоурил с работами Насти
моушн-дизайнер с нуля до ПРО
профессия
моушн-дизайнер с нуля до ПРО
Научитесь создавать реалистичную анимацию на уровне middle-специалиста. Вас будут ждать в десятках индустрий, от IT до маркетинга.
научиться
Как я искала работу?
Я рассказывала знакомым о том, что прошла курс, мониторила все сайты и биржи фриланса. Выбирала те вакансии, которые были мне по душе. Первое время делала много работ на фрилансе, а потом один из фриланс-заказчиков предложил мне пойти в штат.
Через какое-то время моими работами заинтересовались знакомые и посоветовали меня руководству метрополитена. Так меня пригласили на собеседование. Было несколько этапов отбора, но в итоге меня взяли. Я оцениваю свои навыки достаточно высоко, потому что постоянно учусь: сейчас у меня уровень middle.
На работе у меня есть определенный пул задач:
- раскадровки;
- анимация;
- создание баннеров;
- иллюстрации.
Сейчас перед Новым годом добавили проект, где я работаю с подрядчиками в качестве арт-директора в моушн-отделе.
Работаю в основном в 3 программах:
Также статику я иногда отрисовываю в Illustrator и Photoshop. На курсах я изучала Cinema 4D, но эта программа сильно уступает Blender, так как в ней отсутствует предпросмотр анимации в финальном рендере, менее удобный интерфейс и еще она платная, а Blender бесплатен.
 Работа Насти на курсе «Моушн-дизайн»
Работа Насти на курсе «Моушн-дизайн»
Кейсы в «Мосметро»
Интерактивная 3D-веб-страница
В Tilda трудно добавлять интерактивные 3D-элементы, но у меня это получилось. Под интерактивностью имею в виду, что пользователи могут водить мышкой, и монетка будет поворачиваться за ними. Помимо этого можно менять и цвет монетки.
Все это делается с помощью библиотеки Three.js на JavaScript, в которой ты прописываешь все необходимое. Готовый код можно выгрузить и вставить в проект на Tilda. Да, можно было сделать все стандартно, но мне нравится моушн и хотелось поэкспериментировать. Поэтому когда время позволяет и сроки не горят, то начальство дает больше времени на креатив и я могу делать такие вещи.

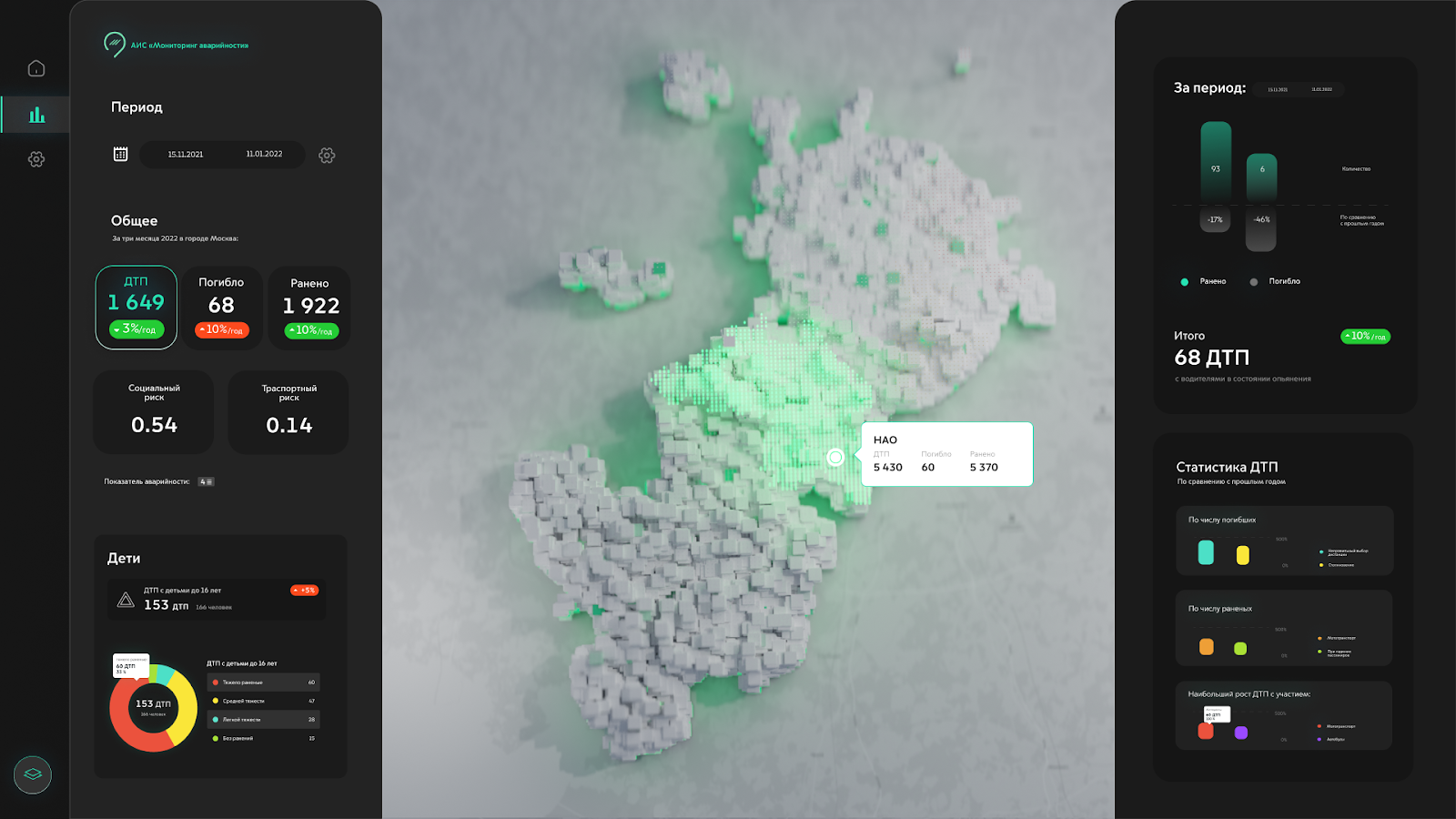
Карта ДТП
В карте ДТП хочется обратить внимание на то, что это составная работа: информационные панели по бокам сделаны с помощью инструментов для графического дизайна, а основная часть — в Blender, так что ее я смогла реализовать благодаря курсам по 3D.
В этом проекте удалось протестировать новые приемы в освещении, материалы и настройки рендера:

Что я планирую в будущем?
Свою работу в последнее время могу назвать спринтом: я очень активно училась и работала. И сейчас хочется немножко выдохнуть и работать в свое удовольствие — погружаться в креатив и творчество с улыбкой. Но не учиться я не могу, потому что мне хочется еще больше и еще круче, так что сейчас я планирую сдать горящие проекты на работе и начну прокачивать реалистичность своих работ и придавать им еще больше стилизации, изучить глубже монтаж и саунд-дизайн.
моушн-дизайнер с нуля до ПРО
профессия
моушн-дизайнер с нуля до ПРО
Научитесь создавать реалистичную анимацию на уровне middle-специалиста. Вас будут ждать в десятках индустрий, от IT до маркетинга.
научиться