
Элина Cабитова
Как участие в IT-песочнице подтолкнуло меня сменить курс
После начала обучения я прошла несколько модулей курса «Профессия графический дизайнер», посвященных Photoshop и Illustrator. Мы разбирали интерфейс программ, учились рисовать иконки и коллажи, но эти задачи казались мне однотипными. Я поняла, что не хотела бы заниматься этим постоянно.
Однажды в общий чат координатор прислал объявление о наборе ребят в IT-песочницу. Это проект школы SkillFactory, где начинающие специалисты работают в команде над реальными проектами. Команду набирают из разработчиков, дизайнеров, тестировщиков, и они решают конкретную бизнес-задачу, ведут проект от идеи до релиза. Мне стало интересно поработать в команде, узнать, как этот процесс устроен изнутри.
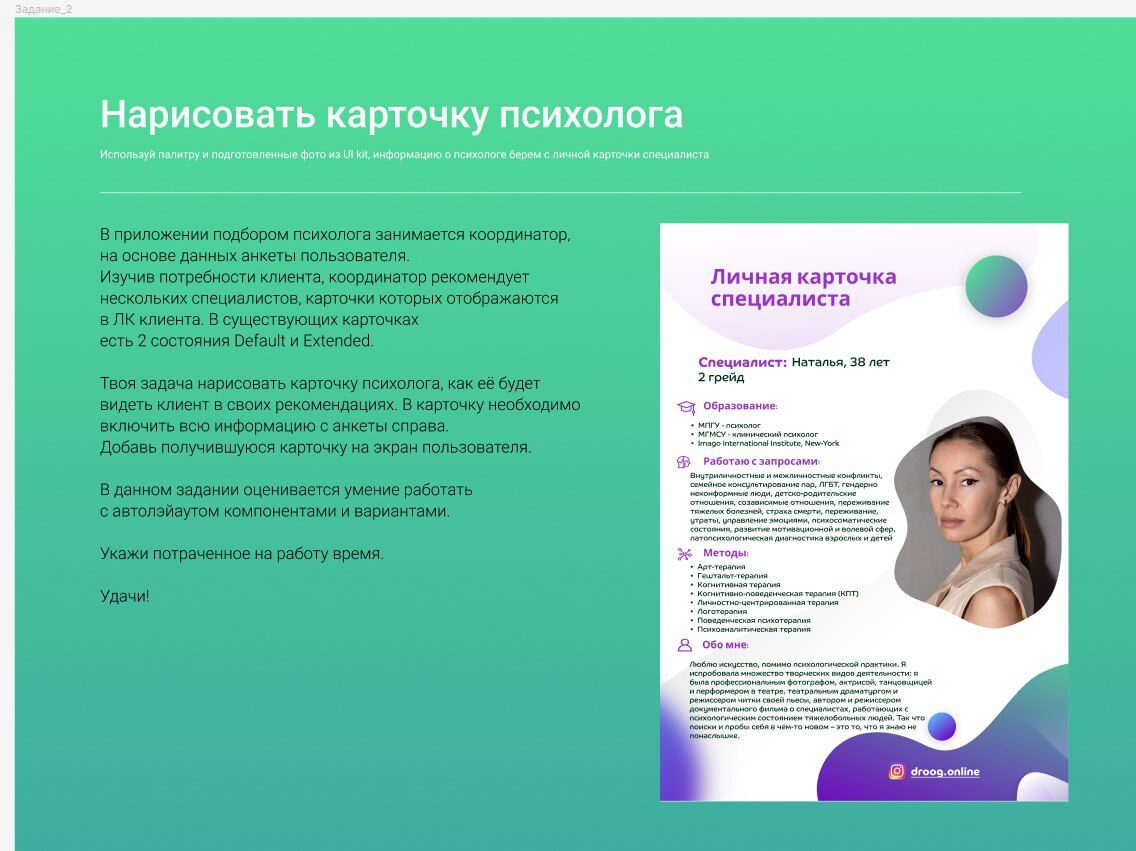
Я написала менеджеру одного из проектов, и она дала мне тестовое задание для UX/UI-дизайнера. Мне нужно было придумать дизайн для карточки психолога и календаря, опираясь на готовый UI-кит.

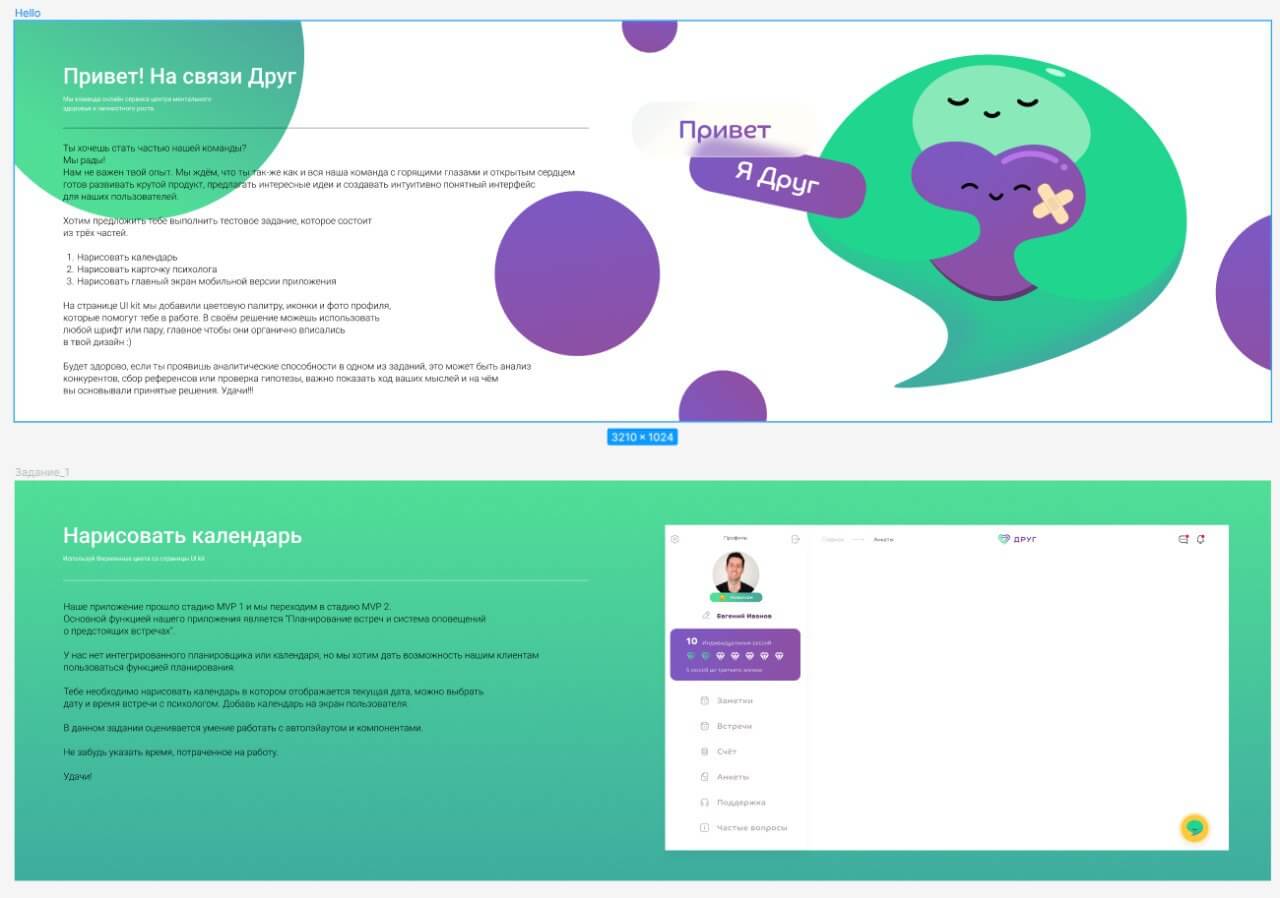
 Тестовое задание для IT-песочницы
Тестовое задание для IT-песочницы
Несмотря на то, что я училась на курсе графического дизайна и прошла всего три модуля, я успешно справилась с тестовым и меня приняли в команду.

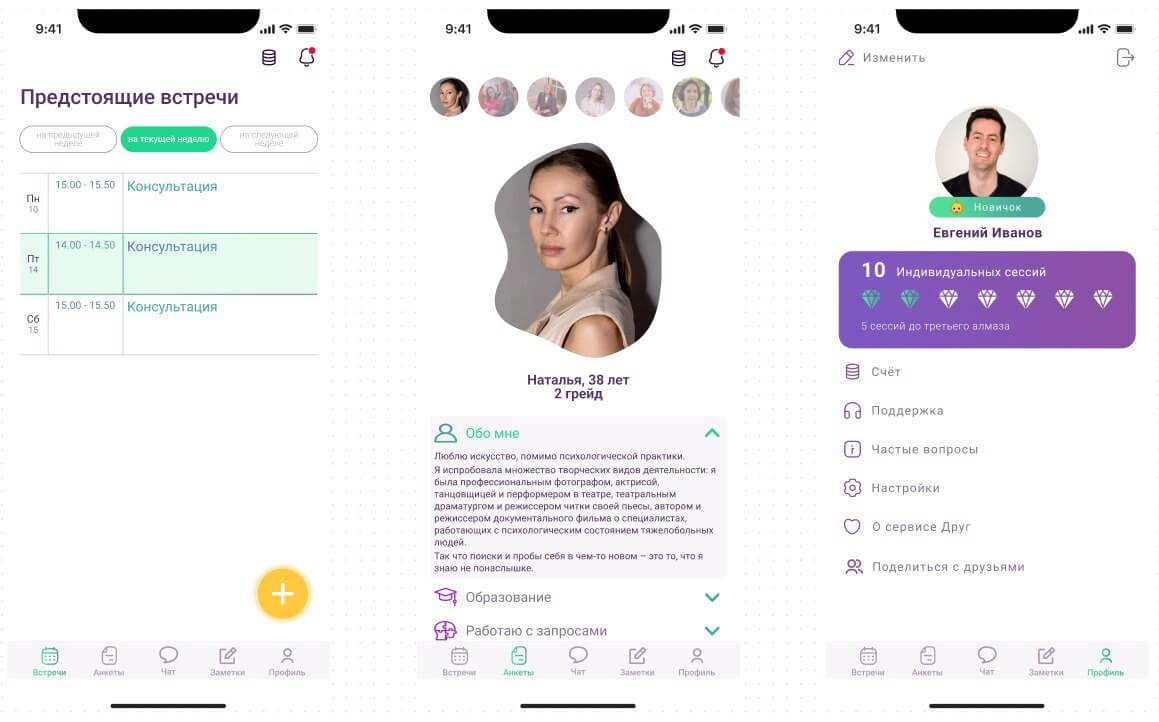
 Выполненное тестовое задание Элины
Выполненное тестовое задание Элины
профессия UX/UI-дизайнер с нуля до про
14 месяцев
профессия UX/UI-дизайнер с нуля до про
Научитесь создавать понятные и узнаваемые интерфейсы, которые сделают жизнь тысяч людей проще и удобнее

Было ли легко сменить направление
UX/UI-дизайн меня сразу увлек больше, чем графический дизайн. Мне нравилось, что я занималась не только дизайном интерфейса, но и продумывала пользовательский опыт. Например, я проводила юзабилити-тестирование: собирала респондентов, общалась с ними, а потом анализировала обратную связь.
Я поняла, что для успешной работы на проекте мне нужно углубить свои знания. Тогда я написала координатору, и он в тот же день он помог мне поменять направление на UX/UI-дизайн и перейти с курса на курс Правда, к занятиям я приступила не сразу — пришлось подождать неделю, пока начнется новый поток.
Почему Figma удобнее Photoshop
Первые модули курсов «Профессия UX/UI-дизайнер» и «Профессия графический дизайнер» очень похожи, поэтому освоиться было легко. Мы начали с изучения Figma, и процесс меня сразу заинтересовал. Figma — универсальное приложение, которое объединяет в себе многие функции Photoshop и Illustrator, благодаря обилию плагинов. Ты можешь выполнять абсолютно разные задачи в одном интерфейсе.
Например, мне было очень интересно заниматься адаптивами, то есть делать экраны для разных устройств, например брать веб-интерфейсы и продумывать их мобильную версию. В процессе нужно учитывать множество нюансов: размер экрана, шрифта, иконок, кнопок. Это очень похоже на сбор пазла.
Читайте также:
гид по работе с адаптивными макетами для веб-дизайнеров
Первый проект в сфере UX/UI — веб-сервис для психологов
IT-песочнице я вместе с командой веб-разработчиков, тестировщиков и дизайнеров работала над созданием веб-сервиса «Друг» для психологов. Чтобы быстрее освоить Figma, приходилось спешно смотреть разые ролики на YouTube.
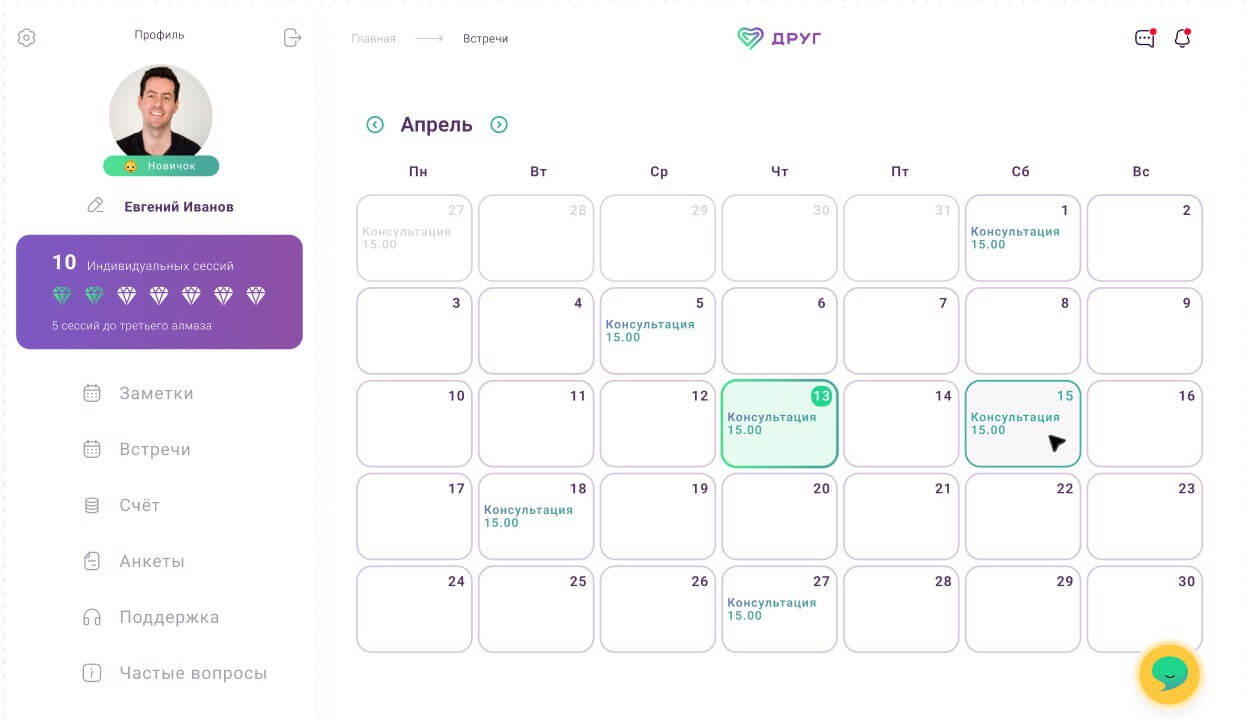
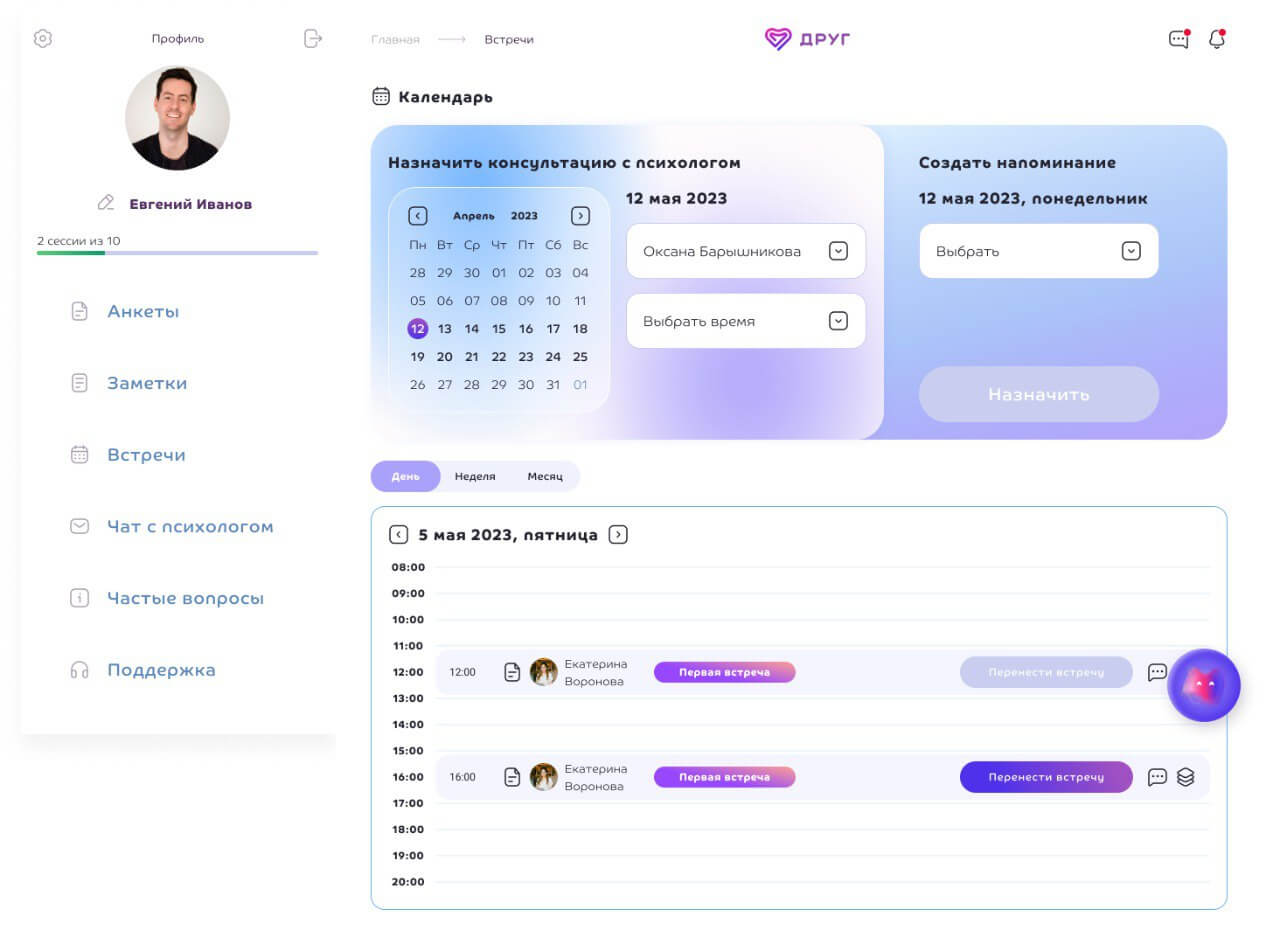
 Сервис для поиска психологов «Друг»
Сервис для поиска психологов «Друг»
На старте у меня было много ошибок, приходилось постоянно все переделывать. Например, нужно было сделать макет экрана, а он получался не гармоничным. Но ребята всегда давали хороший фидбэк, который помог мне прокачаться.
Первое время мне поручали простые задачи, например, найти референсы. Но потом, с ростом навыков и доверия ко мне, задачи усложнялись. Например, я занималась разработкой фирменного персонажа. Его зовут «Друг», и, по задумке, он мог быть кем угодно, так что мне нужно было придумать существо, не имеющее формы и пола.
 Маскот, придуманный Элиной
Маскот, придуманный Элиной
В сентябре 2023 года мы защитили MVP — первую версию проекта с минимальным функционалом. Проект занял первое место в конкурсе и сейчас разработчики дописывают код и делают адаптивы. Я планирую еще поработать над логотипом. Несмотря на то, что я ушла с курса графического дизайна, эти знания мне пригодились.
Работала над интерфейсом игры в кросс-команде
Летом я участвовала в хакатоне от Россельхозбанка. Мы придумывали веб-игру для подростков, с помощью которой нужно было рассказать об экологических проблемах и показать ребятам, что агрономия — это не скучно.
Хакатоны — это соревнования для креативных команд, где реальные компании предлагают участникам нестандартные задачи. За небольшой промежуток времени (несколько дней или недель) команды должны разработать и презентовать свой вариант решения задачи. Заказчики выбирают лучший вариант и награждают победителей, например, вручают материальные призы или предлагают возможность дальнейшего сотрудничества.
Я не попала в первую волну, а присоединилась к команде чуть позже. Первое время было трудно и не хватало рук: несколько людей просто ушли и перестали отвечать, так что команде приходилось работать вдвое усерднее, чтобы успеть закончить проект за две недели.
В итоге мы придумали веб-новеллу «Земля-2073». По сюжету, ребята попадают в будущее и сталкиваются с экологическими проблемами, которые ожидают Землю, если люди не начнут бережнее к ней относится.
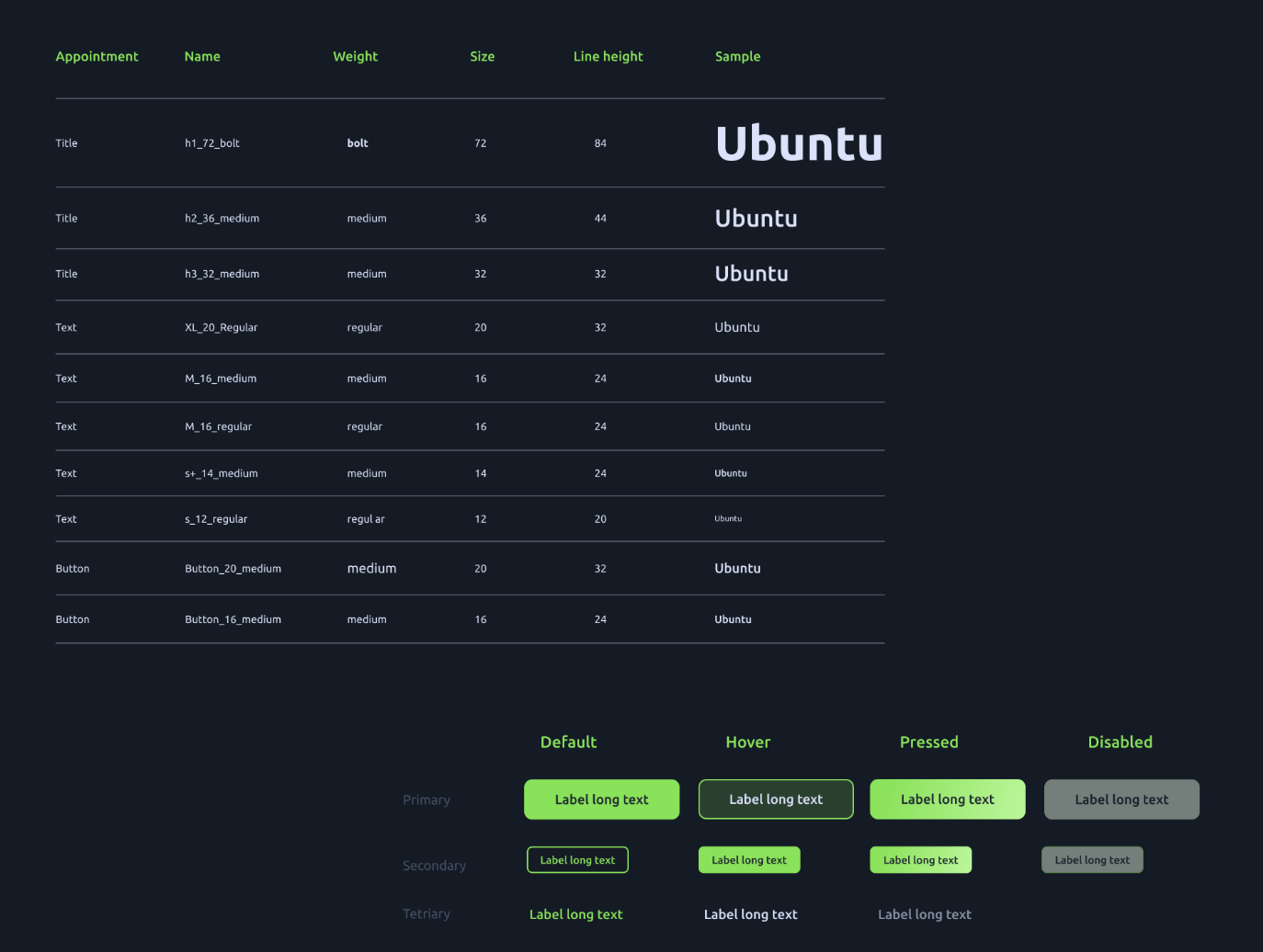
На старте я предложила команде составить UI-кит, чтобы работа шла быстрее и системнее, а все элементы интерфейса выглядели одинаково.
 UI-кит проекта. Источник
UI-кит проекта. Источник
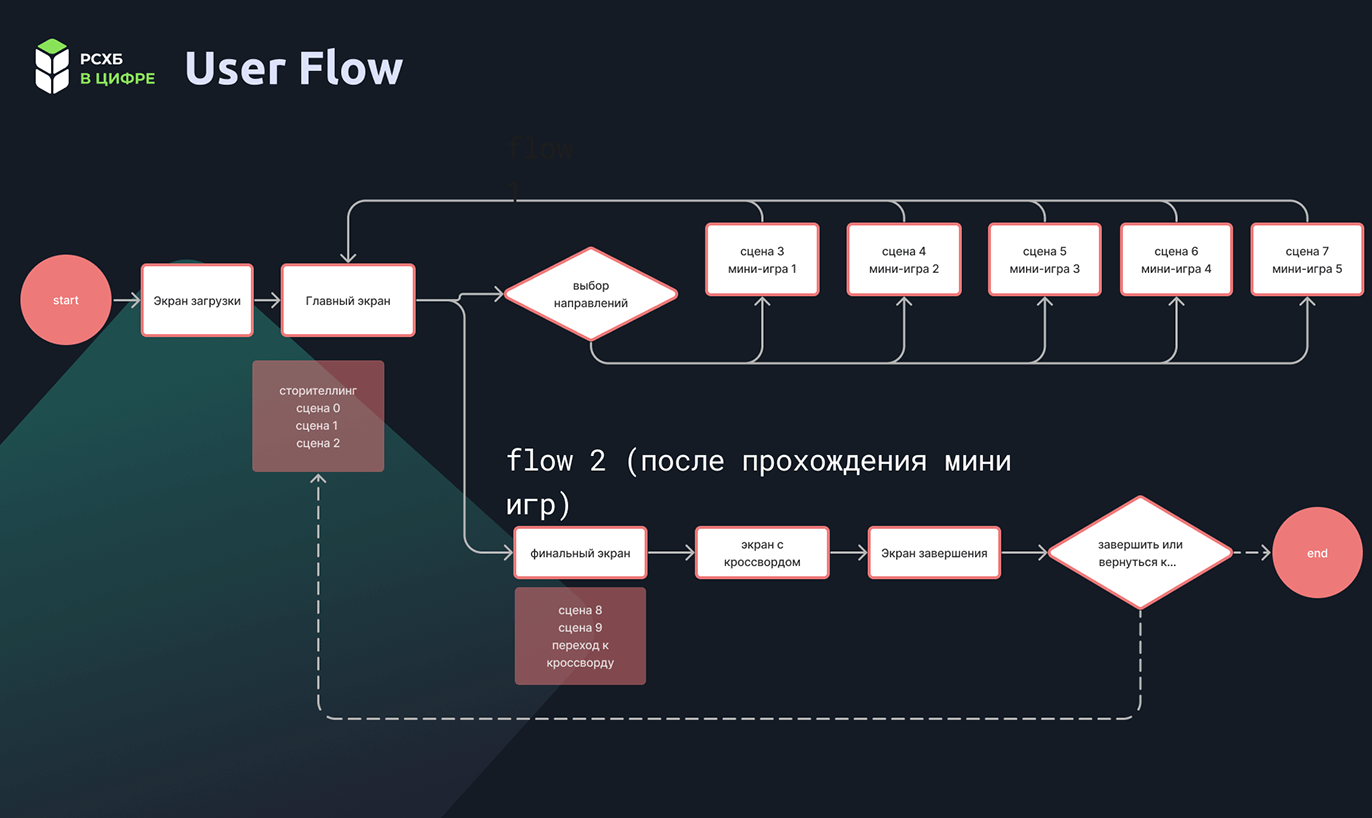
Вместе мы придумали User Flow — путь пользователя в игре, сгенерировали изображения с помощью нейросети и сделали варфреймы.
 User Flow игры. Источник
User Flow игры. Источник
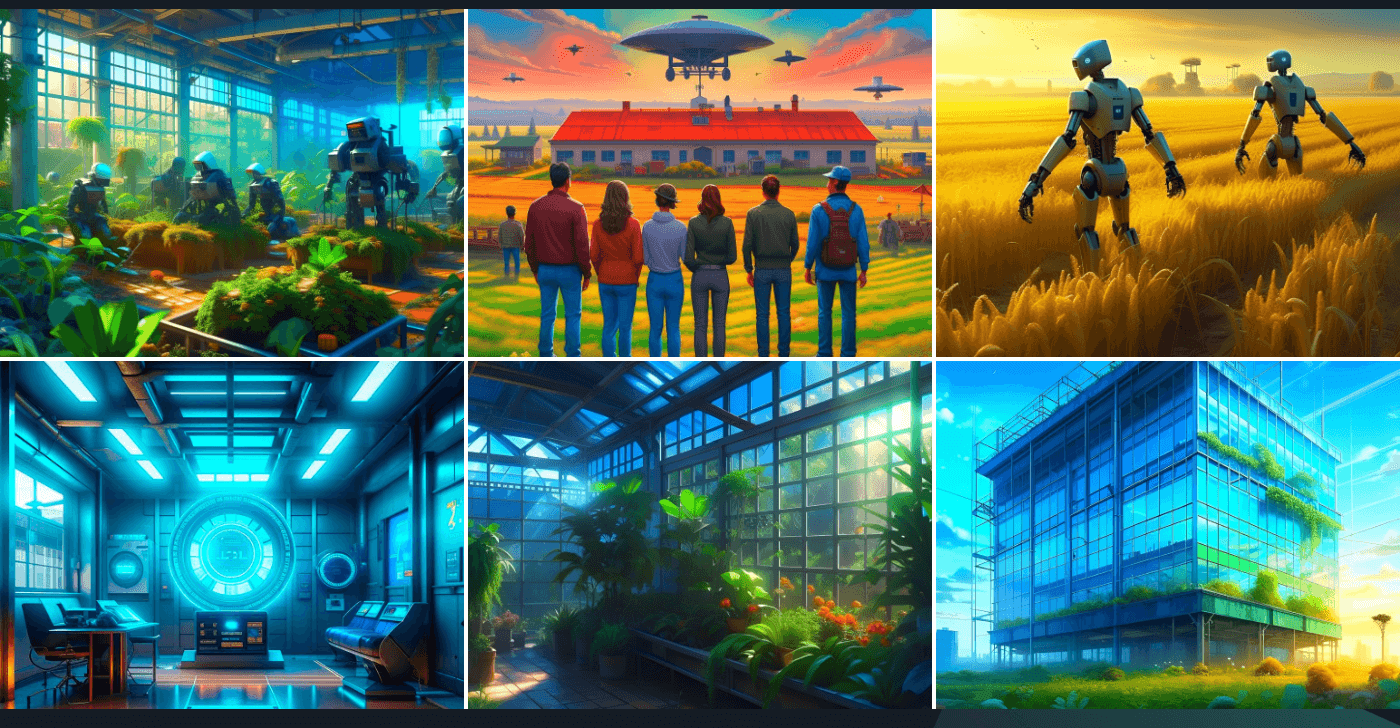
 Иллюстрации для игры, сгенерированные нейросетью. Источник
Иллюстрации для игры, сгенерированные нейросетью. Источник
Так как графический дизайнер у нас был всего один и у него была большая нагрузка, я взяла часть задач на себя. Например, сгенерировала фон для изображений, продумала вайрфреймы и главный экран.
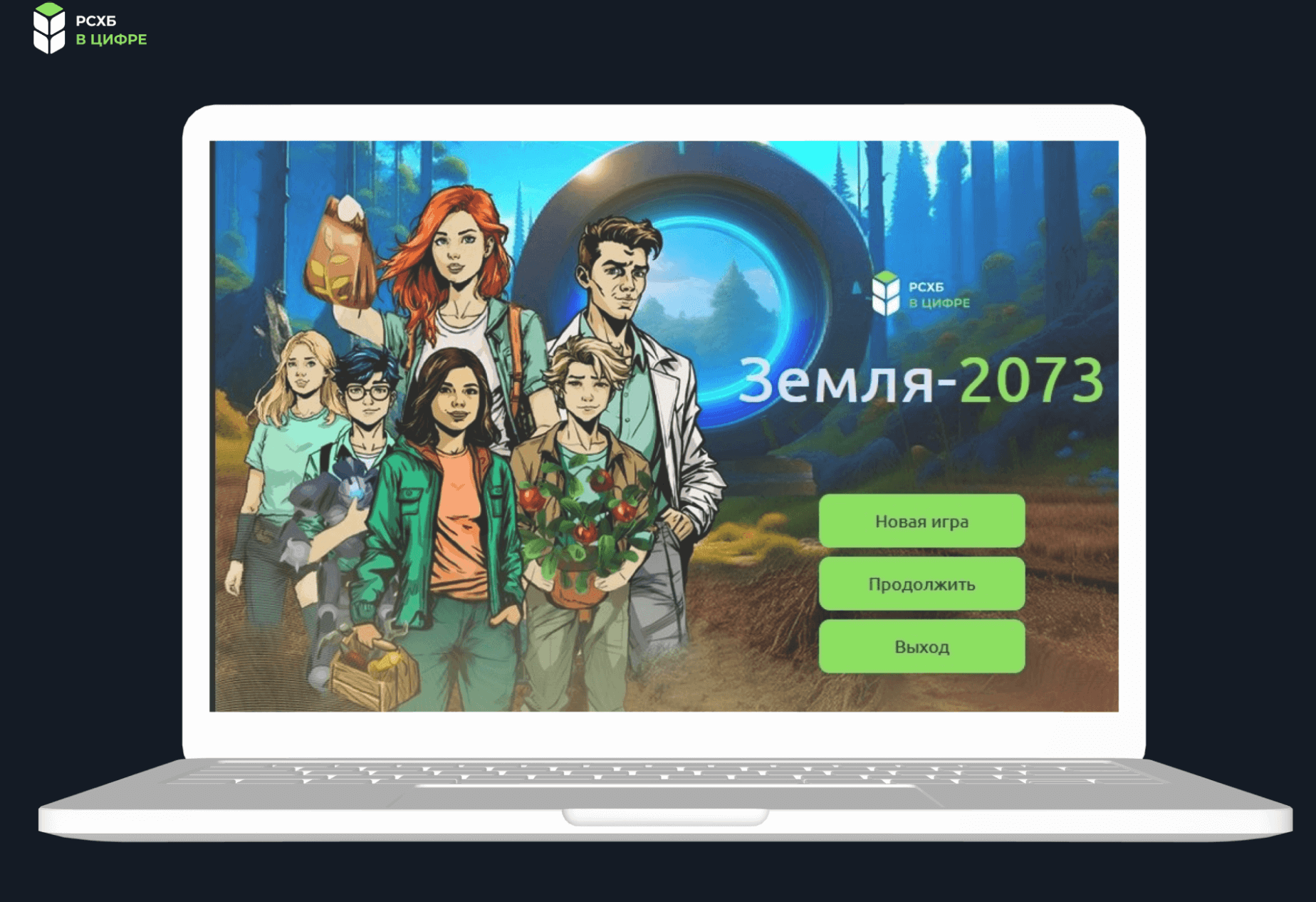
 Обложка для проекта «Земля-2073». Источник
Обложка для проекта «Земля-2073». Источник
Мы работали над задачами до поздней ночи, но в итоге усилия окупились и мы заняли второе место из восьми команд. Жалко, что нашу игру не взяли в разработку, но все равно приятно, что результат отметили.
Читайте также:
как создавали игру «Future farm», которая победила в хакатоне Россельхозбанка
Планы на будущее
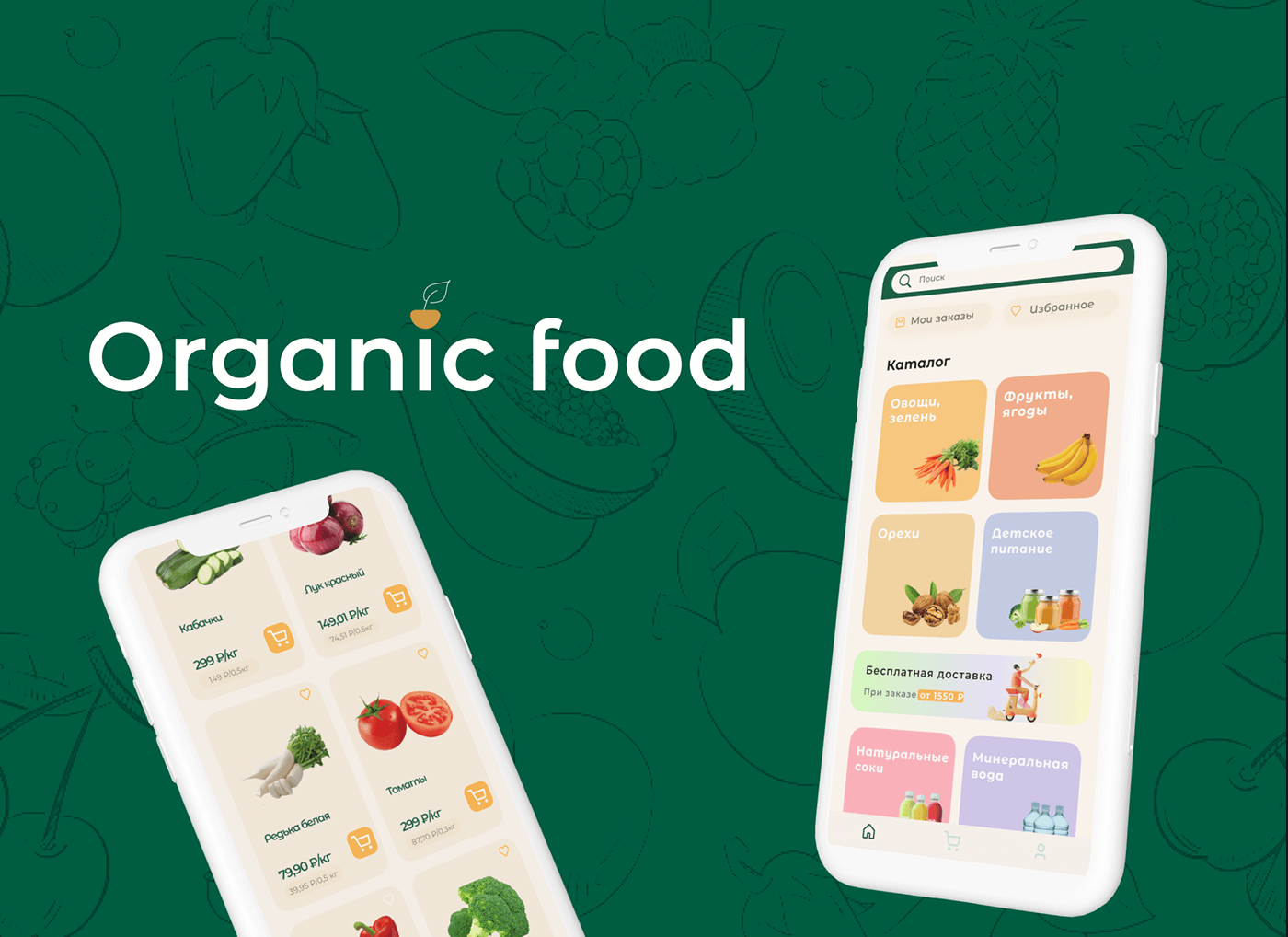
За время обучения я успела немного попробовать себя в геймдеве, верстала лендинги и даже придумала проект приложения. Также освоила нейросети, например, просила сгенерировать задание и потом собрала в Figma небольшой прототип приложения с полезными продуктами.
 Приложение Organic food. Источник
Приложение Organic food. Источник
Мне бы хотелось продолжать пробовать себя в разных сферах, это интересно. В каждой нише свои нюансы — интересно изучать другую аудиторию и осваивать новые навыки.
профессия UX/UI-дизайнер с нуля до про
профессия UX/UI-дизайнер с нуля до про
Изучите 8 инструментов UX/UI-дизайнера и используйте полученные знания на практике. Реализуйте креативные идеи на стажировке в Ozon, REDKEDS или Spans. Выпускники с лучшими результатами смогут попасть в резерв кандидатов для найма. Курс английского для дизайнеров в подарок
Научиться